Оптимизация кода CSS и Javascript. Voralent WEBmini. Онлайн оптимизация скриптов
Сжатие JavaScript кода онлайн
45
106
Для увеличения скорости загрузки Вашего сайта и экономии трафика помимо оптимизации кода и сжатия изображений, рекомендуется так же сжимать и JavaScript код, используемый на сайте.
Сжимать JavaScript код самому выйдет довольно долго и накладно. Поэтому мы Вам рекомендуем воспользоваться онлайн сервисом сжатия JavaScript кода онлайн Javascript compressor.
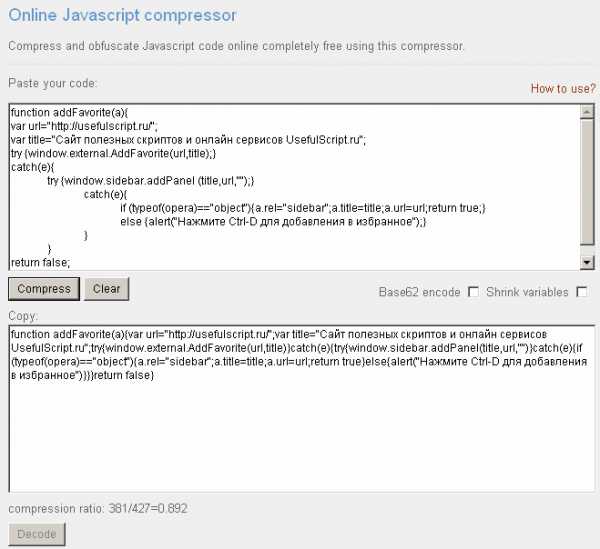
Данный онлайн сервис очень прост в своем использовании. Для сжатия JavaScript кода онлайн, Вам достаточно скопировать в буфер имеющийся у ВасJavaScript код, вставить его в поле Paste your code: на сайте javascriptcompressor.com и нажать на кнопку Compress. Готовый (сжатый) JavaScript код Вы получите на той же страничке чуть ниже в поле Copy:. Теперь Вам остается только скопировать полученный код обратно на свой сайт, взамен того, который Вы сжимали.

При необходимости, можно закодировать Ваш JavaScript код при помощи Base62. Для этого необходимо установить галочку напротив Base62 encode.
Так же данный онлайн сервис покажет Вам, на сколько удалось уменьшить Ваш JavaScript код относительно исходного варианта. Например, на скриншоте выше, видно, что изначальный размер кода был равен 427 байтам, а после сжатия уже 381 байту, что составило 0,892 от начального размера.
Принцип работы данного онлайн сервиса по сжатию JavaScript кода сводится к тому, что сжатие кода производится за счет удаления символов пробела, табуляции, переноса строк и удаления лишних знаков точки с запятой.
Естественно после такого сжатия работать с получившимся JavaScript кодом становится совсем неудобно, и поэтому мы рекомендуем Вам дляработы использовать исходную (не сжатую) версию кода, а непосредственно перед копированием JavaScript кода на сайт, сжимать его при помощи javascriptcompressor.com. Таким образом, у Вас всегда будет несжатая версия JavaScript кода, с которой удобно работать, а на сайте будет сжатая версия.
Сжатие JavaScript кода никак не должно отобразиться на работе самих скриптов, но зато позволит Вам сэкономить немного трафика и увеличить скорость загрузки Вашего сайта.
Дата создания: 16:53:30 21.06.2013 г.
Дата обновления: 16:53:30 21.06.2013 г.
Посещений темы: 27540 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!Если Вы хотите задать какой-либо вопрос, то лучше сделайте это на нашем форуме.Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
usefulscript.ru
Оптимизация Javascript с помощью Google Closure Compiler / Хабр
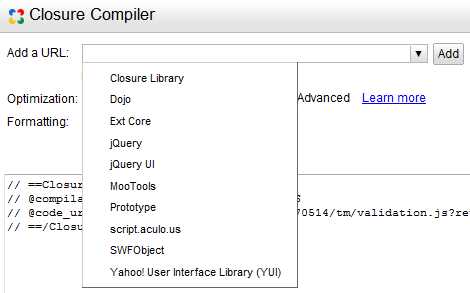
Google открыла исходные коды нескольких инструментов, которые использовались их сотрудниками при разработке таких проектов как Google Docs, Google Maps и GMail.В числе этих инструментов имеется достаточно интересная штука, называемая Google Closure Compiler. Данная утилита минимизирует и оптимизирует javascript-код, за счет чего он начинает работать и загружаться быстрее. «Компилятор» можно скачать по ссылке closure-compiler.googlecode.com/files/compiler-latest.zip (примерно 3Мб), но для того чтобы посмотреть его в действии достаточно пройти по адресу closure-compiler.appspot.com. Перед Вами откроется окно, которое разделено на 2 части: слева Вы вводите свой код, а справа получаете результат. По умолчанию там уже будет функция Hello World
Нажмите кнопку «Compile» для того чтобы увидеть результат Как видно из рисунка, этот простой пример «сжался» на 40.22%.
Но можно попробовать сжать что-нибудь побольше. Для этого нажимаем кнопку «reset», в поле «Add a URL» вводим «habrahabr.ru/js/1257170514/tm/validation.js?revision=29» и нажимаем кнопки «Add» и «Compile»
Данный код «сжался» на 68.40%. Для того чтобы оценить степень оптимизации можно в поле «Add a URL» выбрать из выпадающего списка какую-нибудь известную библиотеку и посмотреть как она будет сжиматься.
Сейчас уже существует достаточно много оптимизаторов javascript кодов, но, как утверждается на сайте проекта, в большинстве случаев Closure Compile оптимизирует javascript лучше.
Также Google открыл исходные коды ещё двух интересных проектов:Closure Library и Closure Templates
habr.com
Оптимизация JavaScript без знаний языка программирования – SEO
Как оптимизировать JS скрипты для увеличения скорости загрузки страниц без знаний JavaScript программирования.
Оптимизация JavaScript кода – это процесс редактирования самого кода JS путем замены функций, массивов и циклов более упрощенными аналогами с целью максимально сократить «тяжесть» восприятия кода браузерами.
Обычно оптимизация JavaScript проводиться для интерфейсных компонентов и обработчиков частых событий. Для этого нужно обладать достаточными знаниями в JS, но в этой статье, я расскажу, как оптимизировать JavaScript без каких-либо знаний в этом языке программирования.
Чтобы приступить к оптимизации страниц и работе с JS кодом, я хочу кратко рассказать, как обрабатывают страницы сайта все известные нам браузеры.
Когда браузер получает ответ в виде HTML страницы на свой HTTP запрос к серверу, он начинает читать и обрабатывать код в определенной последовательности:
- Сначала проводит загрузку всех внешних исполняемых файлов (JS, CSS, Flash и др.) в порядке их очереди расположения на странице (сверху вниз). В этот момент пользователь видит белую страничку.
- Затем он начинает выполнение файлов в том же порядке очереди. Посетителю начинают «вырисовываться» элементы дизайна.
- По мере обработки CSS и JS отображается весь сайт в целом.
- Загрузка страницы заканчивается, когда все файлы загружены, обработаны и отображены посетителю.
Чтобы ускорить процесс загрузки страницы, необходимо проводить оптимизацию CSS стилей и конечно же JavaScript.
Удаление лишних скриптов.
Для большинства новичков, скачать скрипт для uCoz и «влепить» его на сайт не составляет труда, если скрипт оказался нерабочим, то некоторые новички даже не удосуживаются удалить его со страниц, так как не понимают его роль, независимо от того – рабочий он или нет. Это же касается и скачанных шаблонов, в которых часто можно встретить бесполезные скрипты.
Вы должны определить, какие JS скрипты присутствующие в коде шаблона лишние и не влияют на работоспособность каких-то важных функций сайта.
Сделать это очень легко. В коде шаблона – «вырезаете» скрипт (Ctrl + X) и сохраняете шаблон, затем обновляете страницу и смотрите, какие произошли изменения. Если ничего страшного и критического не произошло, значит данный скрипт был лишним, а если пропали какие-то функции, то в коде шаблона «вставляем» вырезанную часть на место (Ctrl + V) и снова сохраняем. Такую процедуру проводим со всеми скриптами и во всех шаблонах модулей в панели управления.
Загрузка всех исполняемых файлов (скриптов) на свой сайт.
Некоторые скрипты (особенно скопированные из интернета) содержат в себе ссылку на другой ресурс, откуда он и подгружается. В этот момент браузеру приходится обратиться за файлом на другой сервер (послать на него запрос и дождаться ответа), а затем еще и обработать. Это увеличивает время открытия сайта, а если скрипт будет отсутствовать на стороннем ресурсе или находится в нерабочем состоянии, то страница может вообще не открыться. Также сторонние скрипты увеличивает угрозу заражения вирусами. Вы должны залить все исполняемые внешние скрипты к себе на сайт.
Для этого:
- Cкопируйте ссылку из скрипта в новое окно браузера и перейдите по ней (например, http://leviy-sajt/sript/fail.js).
- Выделите весь JS код (Ctrl + A) и скопируйте его в новый txt документ (создать его с помощью стандартного блокнота Windows).
- Данный файл сохранить с тем же именем, каким он был в исходном варианте (для вышеуказанного примера – это fail.js). Чтобы файл автоматически получил нужный формат – заключите имя в кавычки (“fail.js”), а так же выберите «Тип файла» – все файлы, «Кодировка» – UTF-8.
- После этого загрузите полученный файл через файловый менеджер на свой сайт (например, в паку JS).
- Подключите к скрипту в коде новый файл со своего сайта, заменив внешнюю ссылку в скрипте на внутреннею (http://ваш-сайт.ru/js/fail.js или просто /js/fail.js)
Вынос объемных скриптов во внешние файлы.
Независимо от того, где находится исполняемый файл скрипта – на вашем сайте или на чужом, браузеру требуется время на его загрузку. Если скрипт содержит всего несколько строчек кода, то его нет смысла выносить в отдельный файл, так как он не занимает большого пространства в общем HTML коде и будет быстрее обрабатываться браузером за счет уменьшения запросов к серверу.
Но если код скрипта достаточно объемный – он может занимать ценное место в HTML коде шаблона модуля, которое лучше использовать для размещения полезного для посетителя текстового контента.
Чтобы вынести код скрипта во внешний файл вам нужно:
- Скопировать содержимое скрипта от открывающего тэга <script type=”text/javascript”> до закрывающего </script>
- Вставить в блокнот и сохранить в кавычках с именем, придуманным вами и разрешением js (например, “new-script.js”). Опять же выбрать «Тип файла» – все файлы, «Кодировка» – UTF-8.
- Залить полученный файл в файловый менеджер.
- В HTML коде шаблона замените старый объемный код на новый:
<script type=”text/javascript” src=”http://ваш-сайт.ru/js/new-script.js”></script>
Где http://ваш-сайт.ru/js/new-script.js и будет ссылкой на исполняемый файл, находящийся в файловом менеджере вашего сайта.
Вынос кода скриптов в самый низ страницы.
Как я уже говорил, браузер обрабатывает скрипты в порядке очереди сверху вниз, и он не сможет сначала открыть весь дизайн (чтобы посетитель начал получать контент, не дожидаясь полной загрузки страницы), не обработав скрипт находящийся перед основным содержимым страницы. Поэтому все скрипты необходимо размещать перед закрывающим тэгом BODY или в глобальном блоке – «Нижняя часть сайта».
Но, к сожалению, есть JS скрипты, которые устанавливаются строго в HEAD страниц (иначе они не будут работать), и в этом случае старайтесь не размещать их перед подключением CSS, а как можно ниже к закрывающему тэгу блока HEAD. Если говорить про общий порядок выстраивания всего содержимого блока HEAD, то он будет следующим:
- Заголовок страницы (тайтл)
- Описание (дескрипшон)
- Кодировка страницы
- Подключение основных стилей
- Иконка сайта (фавикон)
- Все остальные мета-тэги и данные
- Скрипты
Такая структура позволит как браузеру, так и поисковому роботу в максимально сжатые сроки получить всю необходимую информацию о странице.
Чтобы самостоятельно провести полную оптимизацию кода JavaScript необходимо обладать хорошими знаниями этого языка программирования, но даже новичок в сайтостроительстве сможет без проблем ускорить свой сайт путем манипуляции уже установленными скриптами. Удаление лишних и вынос объемных скриптов во внешние файлы, не только увеличивают скорость загрузки страниц, но и освобождают место в коде страниц, что облегчает вебмастеру работу с ним.
Каждый шаблон страниц модулей индивидуален, а потому оптимизация JavaScript кодов нужна для всех страниц сайта без исключения, включая главную страницу, страницы категорий и разделов, материалов и комментариев к ним.
seo-for-ucoz.com
Оптимизация кода CSS и Javascript. Программа Voralent WEBmini
Оптимизация кода CSS и Javascript файлов позволяет ускорить загрузку сайта в браузере. Вместе с оптимизацией изображений это позволяет значительно уменьшить время открытия сайта в браузере. А быстрые сайты любят не только пользователи, но и поисковые системы. Это одно из главных условий для успешного продвижения любого сайта во всех поисковых системах интернета.Надо помнить(знать) что в момент открытия страницы сайта в браузере, очень много времени занимает именно загрузка CSS файлов, кода Javascript, флеш и изображений.
Сжатие этих файлов и уменьшение (или объединение) их количества способствует ускорению загрузки сайта. Практически на каждом сайте происходит подгрузка к содержимому различных скриптов, задейственных на той или иной странице. Причем их количество порой может достигать не одного десятка. Конечно оптимизации кода, в первую очередь подлежат те файлы CSS и Javascript, которые наиболее чаще вызываются на страницах сайта.
В первую очередь это файлы css стиля шаблона, css стилей некоторых плагинов, установленные скрипты различных партнерских программ и др. Поэтому весь этот каскад стилей и кода, в первую очередь нужно привести к приемлимому виду для наиболее быстрой загрузки содержимого веб страниц. Существует достаточно много инструментов и сервисов для оптимизации каскадных таблиц css, javascript, html и файлов изображений и многие наверняка ими пользуются. Но некоторые из них хочется выделить особо.
Voralent WEBmini — бесплатная программа для сжатия CSS файлов стилей и кода JAVASCRIPT. Программа в одно действие оптимизирует файлы Javascript и css. Поддерживает пакетную обработку файлов с функцией Drag and Drop, делая работу с программой максимально удобной для любого пользователя.

Работать с программой очень легко и просто. Настройте необходимые вам опции в программе, потом просто перетащите нужные файлы в окно программы и нажмите кнопку «Оптимизировать». Через некоторое время в том месте где находятся файлы, возле этих файлов появятся их оптимизированные кипии — например рядом с «css» появится «mini.css». Не вдаваясь в подробности, как это она делает, сам процесс оптимизации проходит очень быстро, буквально в секунды.
Программа удаляет из кода файла комментарии, ненужные символы, пробелы, тем самым значительно уменьшая размер файла. Результат оптимизации, для сравнения, наглядно доступен прямо в окне программы. Сравнивая с другими аналогичными инструментами для оптимизации, можно смело отдать ей одно из первых мест. Быстрая, удобная и качественная. В некоторых случаях уменьшает размер файлов до 60 процентов.
Сжатие CSS, JavaScript, HTML не только уменьшает время загрузки сайта, но и значительно повышает производительность сайта и конкурентоспособность среди других аналогичных. Портабельная версия, не требует установки.
Скачать
www.websteel.ru