Зачем нужна оптимизация сайта для мобильных устройств 6. Мобильная оптимизация сайта это
Чек-лист по оптимизации мобильного сайта
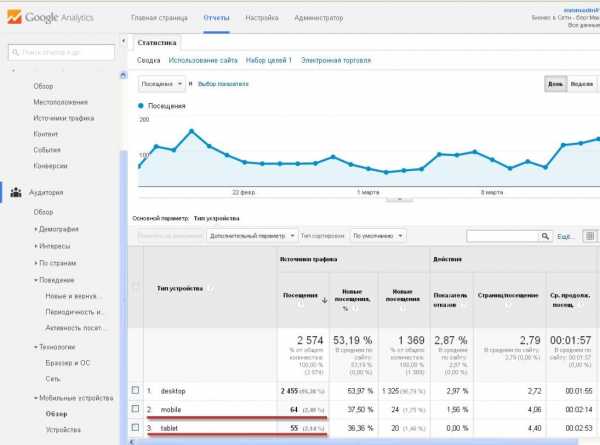
Доля трафика со смартфонов и планшетов с каждым годом становится все больше и больше. Как показывает статистика, цифра уже достигла 65 % в России. Поэтому игнорировать адаптивность под мобильные опасно для позиций сайта.
Но стоит отметить, что одной оптимизации сайта недостаточно, надо еще не забывать и про адаптацию под мобильные устройства. Требования для основного сайта и мобильного отличаются, поэтому мы подготовили небольшой чек-лист, который поможет вам оптимизировать мобильную версию сайта.
Но для начала давайте рассмотрим, какие виды мобильных сайтов бывают. Они делятся на три типа:
– Мобильная версия на поддомене
Сюда относится отдельный вариант сайта на поддомене. Например, основной сайт vk.com, а мобильная версия имеет следующий адрес m.vk.com.
– Динамический контент
В этом случае URL у десктопной и мобильной версии одинаковый, но контент будет разный. На телефонах и планшетах исчезают дополнительный текст, реклама и слайдеры, а остается только основная информация.
Для примера можно взять сайт Ozon.ru. Если в десктопе мы видим блок с популярными товарами, то в мобильной версии этого окна нет.
– Адаптивная верстка
Тут никаких изменений нет, то есть URL и контент для всех версий сайта остается одинаковым. Единственное, все блоки ресурса как бы подстраиваются под формат устройства. В качестве примера можно взять mvideo.ru.
Перед тем как начать оптимизацию под мобильные устройства, рекомендуем сначала провести оптимизацию основной версии сайта. Проверить, насколько оптимизирован ваш ресурс и есть ли какие-нибудь недочеты, можно тут.
Теперь приступим к основной части статьи – к чек-листу:
1. Robots.txt
Убедитесь, что в файле robots.txt не закрыт доступ к картинкам, js- и css-файлам для поисковых роботов. Об этом можете подробнее почитать здесь.
2. Скорость загрузки
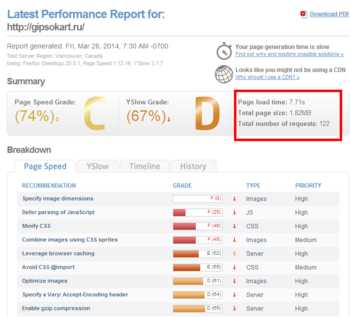
Проверьте этот параметр через PageSpeed Insights. Введите URL своего сайта и на вкладке «Для мобильных» посмотрите показатель. Если он меньше 70 баллов, то ресурсу нужна оптимизация.
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан метатег viewport. Он говорит браузеру, что нужно установить ширину окна, равную ширине экрана устройства, и никак не изменять масштаб страницы. Код выглядит так:
Если этот тег не указан, то мобильное устройство отобразит страницу как для десктопной версии сайта.
4. HTTP-заголовок Vary (для динамического контента)
Если адрес у основного сайта и мобильного одинаковый, но при этом вы хотите видеть разный контент в зависимости от того, с какого гаджета посетили ресурс, то необходимо сообщить об этом поисковикам.
Для этого используйте HTTP-заголовок Vary со значением User-Agent:
5. Переадресация (для мобильной версии на поддомене)
Убедитесь, что переадресация с основной версии сайта на мобильную осуществляется корректно. То есть при переходе с десктопной версии в мобильную, адрес должен оставаться неизменным.
Правильно:
Неправильно:
6. Тег
Для мобильной версии на поддомене. Если не прописать этот тег, то поисковые роботы будут воспринимать мобильный и основной сайт как два разных ресурса. Поэтому проверьте, чтобы в конце страниц в блоке был прописан тег с адресом соответствующих страниц.
Это будет выглядеть следующим образом:
7. Фавикон
Он прописывается как и обычный favicon в блоке . Рекомендуем загрузить несколько форматов изображений, например, как это делает М.Видео:
Наиболее распространенный формат – это изображение 114х114 пикселей. Оно используется в Избранном на некоторых мобильных устройствах в истории просмотров.
И на рабочем столе телефона:
8. Контент под ширину экрана
В мобильной версии сайта не должно быть пустого пространства и прокрутки вправо. Вся информация должна входить в окно экрана. В качестве примера смотрите скриншот:
9. Размер шрифта
Уделите внимание размеру шрифта. Не должно быть слишком мелкого и нечитабельного текста, но и перегибать не стоит.
10. Размер кнопок
Не делайте кликабельные элементы на сайте слишком маленькими, в противном случае пользователю будет довольно сложно попасть по иконке. Кнопки должны быть такого размера, чтобы на них можно было легко попасть пальцем. И желательно не детским, а мужским.
11. Расстояние между ссылками
Ссылки и кнопки не должны располагаться слишком близко друг к другу. Если клиент долго не сможет попасть по нужной ссылке, то есть большая вероятность, что он покинет ресурс.
12. Уменьшить размер изображений
На смартфоне не нужны фотографии большого размера. Например, если картинка была 1600 пикселей в десктопной версии сайта, то ее можно уменьшить до 600 пикселей. После таких преобразований вес изображения уменьшится, следовательно, страница будет грузиться быстрее.
13. Уберите Flash
Мобильные устройства не поддерживают Flash. Поэтому от них лучше отказаться, а для видеороликов использовать теги HTML5. О том как их использовать, можно почитать тут.
14. Скрыть излишний контент
Так как экран у телефона напорядок меньше, чем экран у компьютера, то советуем убрать лишний контент с мобильной версии сайта.
Например, в Хабрахабр на мобильных отсутствуют блоки с кратким описанием и превью-картинок. Это существенно экономит место и таким образом на один экран помещается 3-4 материала.
15. Сократите количество рекламы
Заходя на сайты с десктопа, большинство пользователей уже не обращают внимания на рекламные блоки. Но игнорировать рекламу на мобильных устройствах гораздо сложнее, так как она появляется в середине контента. Убирать совсем рекламные блоки не стоит, но их количество лучше уменьшить.
Для примера посмотрите опять тот же Хабрахабр. В десктопной версии в правом углу у них более 6 рекламных объявление, а если зайти со смартфона, то можно увидеть всего одно.
16. Исключите pop-up
Если всплывающее окно занимает более 50 % контента, то Google может пессимизировать страницы такого сайта. Поэтому если у вас в мобильной версии есть pop-up, убедитесь, что он не занимает все окно.
На позиции сайта могут повлиять следующие виды всплывающих окон:
17. Удобная навигация
Откройте на смартфоне свой сайт и проверьте доступность пунктов в меню, также это относится и к выпадающему подменю. Кроме того, не нужно забыть про «хлебные крошки», пользователь должен понимать, в каком разделе сайта он находится.
Например, на Ozone.ruвсе вкладки в подменю открываются вплоть до третьего уровня вложенности:
18. Ссылки с номеров телефонов
Они нужны для того, чтобы клиент смог с вами оперативно связаться. Для реализации этого пропишите следующую команду:
Если клиент кликнет по номеру, то сразу перейдет к звонку:
Вместо вывода
Не стоит пренебрегать оптимизацией сайта под мобильные. В противном случае это может привести к потере клиентов и прибыли. Поэтому если нашли в своей мобильной версии сайта какие-либо недочеты, то скорее исправляйте их.
P.S. К слову, если вашему сайту нужна адаптация под мобильные, то мы вам в этом поможем.spark.ru
Зачем нужна оптимизация сайта для мобильных устройств
Здравствуйте, уважаемые читатели. Сегодня поговорим о стремительном развитии мобильных технологий и как эти технологии, ворвавшись в нашу жизнь, облегчают её. А главное, как важно не упустить момент и уже сейчас позаботится о технической стороне своего проекта. Уже несколько недель я работаю над своим бесплатным курсом, который как раз непосредственно связан с мобильными технологиями. И уже на этой неделе Вы сможете убедится в том, как облегчить труд любого блоггера и копирайтера и всё это при помощи мобильных технологий.
Если Вы ещё сомневаетесь в надобности мобильных технологий. Давайте посмотрим на рынок мобильных устройств (смартфонов и планшетов).
Общие тенденции развития мобильных технологий
Продажи смартфонов и планшетных устройств за последние годы резко увеличились. Так, только в России продажи мобильных устройств увеличились за 23,2 % с начала этого года. И что же это значить?
Давайте разберёмся в этой ситуации. Ещё не так давно, люди задавались вопросом, а нужно ли создавать сайт, что это даст и зачем он нужен. Время показало, — обязательно нужно создавать сайт! Сегодня, сайты создают не только для фирм и организаций. Сегодня создание сайта под силу каждому, кто хочет делать сайты для людей, делится интересной и полезной информацией. Каждый день в Интернет приходят миллионы людей и ваш сайт, — это способ заявить о себе.
Теперь, с ростом популярности мобильных технологий, нужно держать руку на пульсе. Сегодня практический каждый человек имеет доступ в Интернет. И всё большее предпочтение отдаётся мобильному доступу в Интернет. А это значит, через мобильные устройства, в любое время и где угодно. Люди ценят своё время и удобство использования мобильных технологий. Сегодня, мало создать сайт, ваш сайт должен быть адаптирован под мобильные устройства.
Если Вы создаёте сайт для себя или хотите сделать сайт на заказ. Убедительными аргументами для этого будут вот эти ключевые моменты.
- Вы должны признать Интернет-это реальность, в которой вы должны присутствовать.
- Интернет изменил полностью взгляды потребителей в процессе принятия решений.
- Потребители не только ищут информацию, но и осуществляют покупки онлайн.
- Социальные сети из средств общения превращаются в средство привлечения потенциальных клиентов.
- Наличие адаптивного сайта и мобильного приложения, а лучше и того и другого, будут укреплять и расширять возможности вашего бренда.
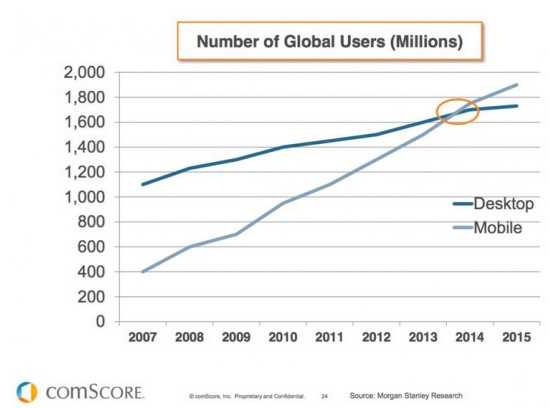
Давайте посмотрим на статистику, она говорит сама за себя. За мобильными технологиями будущее. И мы должны быть в тренде.
- 23% Интернет-продаж осуществляются через смартфоны и планшетные устройства.
- 55% покупка осуществляется в течение 1 часа с момента первоначального мобильного поиска.
- 87% пользователей смартфонов ищут информацию через свои умные телефоны. А это ещё раз подтверждает тот факт, что в условиях рыночной конкуренции, сайт должен быть адаптирован под мобильные устройства.
- Компании, чьи веб-сайты оптимизированы под мобильные устройства, увеличили конверсии на 15%.
- 43% потребителей закрывают сайты медленно загружающихся на мобильных устройствах. Здесь Вы должны помнить по поведенческих факторах и о поисковом ранжировании.
- 97% мобильных веб-сайтов облегчены от отвлекающих элементов.
- 52% пользователей планшетов утверждают, что они предпочитают делать покупки с помощью своего планшета, а не через персональный компьютер.
- 72% владельцев планшетов делают покупки регулярно.
- 45% пользователей ежедневно используют мобильные устройства для доступа в Интернет.
И теперь, когда Вы убедились в важности мобильных технологий, можно поговорить о том какой одни, но очень важный шаг Вы должны сделать уже сегодня.
Оптимизация сайта для мобильного устройства
Конечно, можно создать мобильную версию сайта с новым доменным именем или поддоменом. Но это довольно трудоёмкий процесс. И на мой взгляд не совсем оправдан. Достаточно адаптировать ваш сайт для мобильных устройств. Я говорю за адаптивный дизайн.
И опять же у Вас есть несколько вариантов. Вы можете разработать сайт, с помощью HTML5, с использованием адаптивных конструкций и дизайна. Ну это подойдёт, если Вы хорошо разбираетесь в веб-программировании.
Если же Ваш сайт разработан на базе системы управления контентом WordPress или Joomla и так далее. То лучшим вариантом будет установка адаптивного шаблона. В Интернете сейчас огромное множество таких шаблонов, как платных так и бесплатных. Вот лишь один пример более 40 шаблонов для WordPress, смотрите здесь.
Адаптивный шаблон позволит Вашему сайту, быть совместимым с разными экранами, гарантируя, что Ваш контент всегда будет доступным для пользователей. Вместо того, чтобы создавать разные версии вашего сайта для Android, iPhone, iPad, настольных компьютеров и ноутбуков, вы можете воспользоваться адаптивным шаблоном и избавить себя от безумия адаптации вашего сайта для каждого устройств на рынке.
Но, а если в не хотите менять свой шаблон, вы всегда можете сделать его адаптивным при помощи медиазапросов css. Эти запросы меняют дизайн сайта в зависимости от устройства, на котором он отображается.
Когда вы уверены, что ваш контент можно просматривать с помощью любого устройства, вы уверены что не теряете своих посетителей.
И конечно же не забывайте проводить аналитику, ведь именно в анализе кроется множество ответов на вопросы. Для анализа, с каких устройств просматривали ваш сайт можно использовать Google Analytics.

Анализ мобильных устройств
К примеру, мой блог со скромной посещаемостью за эти 19 дней марта с мобильных устройств просматривали 119 уникальных посетителя. Что не может меня не радовать.
И в таких условия, действовать нужно быстро. Пользователей мобильных технологий становится всё больше и нельзя упускать ни единого из них.
На этом у меня всё. Делайте выводы, друзья. Всем удачи!
С уважением, Максим Зайцев.

1zaicev.ru
10 правил «мобильной» оптимизации сайта
Мобильные устройства еще несколько лет назад вытеснили десктопы.
Сегодня мало кто обходится без компактного и удобного устройства, подключенного к быстрому интернету и выручающему в сложных ситуациях.
Это значит, что необходимо учитывать во время создания и поискового продвижения сайтов.
Поговорим об основных правилах оптимизации сайтов под мобильные устройства.
-
Анализ целевой аудитории
Узнайте, что собой представляет ваша ЦА. А именно – какой у нее пол и возраст, география, какие устройства она использует и на каких операционных системах, а также каковым является ее поведение на сайте.
Зная об этом, вы сможете адаптировать дизайн сайта под конкретные нужды своих пользователей.
-
Адаптация шаблона для мобильных устройств
Существуют 3 различных подхода к мобильной адаптации – создание мобильной версии сайта, динамический показ и адаптивный дизайн.
Все они имеют некоторые достоинства и недостатки:
Мобильная версия
Плюсы:
- Дизайн полностью заточен под мобильные телефоны.
- У вебмастера есть возможность оптимизации контента согласно специфике мобильных.
- Возможна доработка сайтов отдельно друг от друга.
- Легче добиваться высокой скорости загрузки.
Минусы:
- Необходимо полностью администрировать новый сайт.
- Можно допустить дополнительные траты.
Динамический показ
Плюсы:
- Простая разработка.
- Не нужно вносить отдельные изменения в мобильную версию сайта.
- Вебмастера смогут намного проще следить за дизайном на разных устройствах.
Минусы:
- Может возникнуть проблема с отображением на устройствах, размер которых не совпадает с теми, которые указали разработчики.
Адаптивный дизайн
Плюсы:
- Правильное отображение всех блоков сайта на разных устройствах.
- Не нужно вносить отдельные изменения в мобильную версию.
Минусы:
- Непростая разработка.
- Появление проблем с адаптацией блоков на сайтах с нетривиальным дизайном.
-
Упрощение дизайна
Адаптивный дизайн должен быть как можно проще. Минимализм, игра цветов, интересные решения простых элементов – вот на чем нужно акцентировать внимание.
Не стоит использовать надоедливые flash-плееры, виджеты и всплывающие окна – это больше не работает. К тому же, может замедлить загрузку страниц в браузере.
-
Улучшение юзабилити
При разработке сайта думайте о том, чтобы пользователю было удобно на нем находиться и выполнять все действия. И особенно, если эти действия должны привести к достижению цели.
Забудьте о сложных шрифтах с завитушками и курсиве. Лучший размер шрифта – 16 пикселей, а высота строки – 1.2 em.
-
Ускорение прогрузки страниц
Работайте с разными сервисами сжатия для этого:
- HTML и скриптов – HTML compressor и Gzip.
- Кода CSS – CSS minifier, CSS compressor.
- JS кода – Javascriptcompressor, jscompress.
- Картинок – Optimizilla, EWWW Image Optimizer.
- Работайте с кешем браузера.
-
Используйте социальные кнопки
Не забывайте о кнопках социальных сетей, с помощью которых пользователи смогут делиться интересным контентом на своих личных страницах. Вам же нужны высокие показатели вовлеченности?
-
Оптимизация контента
Создание контента должно происходить не только с учетом его удобства при просмотре на маленьких экранах, но и с точки зрения поведения мобильных пользователей.
Придерживайтесь таких правил:
- Контент должен быть линейным. Самое важное располагайте в начале, на первом экране.
- Работайте с короткими и емкими заголовками.
- Разбивайте текст на содержательные абзацы, небольшие по объему.
- Добавляйте элементы навигации по статье для удобства.
- Позвольте пользователю получить вашу интересную статью на почту.
- Адаптируйте таблицы для того, чтобы их было удобно просматривать на мобильных устройствах.
-
Не стоит ограничивать доступ к контенту
Ряд дизайнеров, вместо адаптации контента принимают решение о его скрытии на сайте. Основная причина этого – сложность шаблона. Но необходимо скорее упрощать и оптимизировать дизайн, а не урезать контент.
-
Будьте в тренде
Следите за актуальными трендами в сфере дизайна и юзабилити и вносите необходимые правки на свой сайт. К примеру, на сегодняшний день работают такие вещи:
- Модульный дизайн;
- Плоский дизайн;
- Mobile first-подход.
-
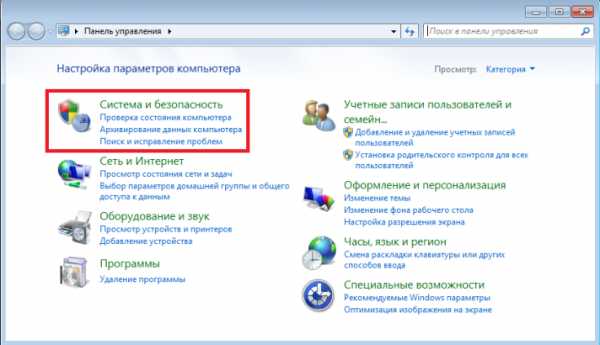
Анализ сайта на предмет мобильной адаптации
Время от времени проводите проверку сайта – узнавайте, адаптивен ли он к разным мобильным устройствам. В Google это можно совершить по ссылке. Вводите адрес страницы, и система автоматически выполнит проверку.
В Яндексе добавляйте сайт в Яндекс.Вебмастер и заходите во вкладку «Инструменты» - «Проверка мобильных страниц». После этого вводите адрес сайта.
Как вы уже поняли, адаптация под мобильные устройства выступает не только фактором ранжирования, но и способом получения целевого трафика и улучшение поведения людей на вашем сайте. Если вы будете думать о пользователях и об их удобстве – все у вас получится!
ooomarat.com
Как оптимизировать сайт под мобильные устройства?
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Особенности мобильной оптимизации
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.

Оптимизация под мобильные устройства сайта Wizard.Sape
Методы оптимизации под мобильные устройства
Существуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.
Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
Минусы:
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).
Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- быстрая реализация;
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.
Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
Как проверить мобильность сайта?

Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
- Page Speed Insights – проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.
- Проверка мобильных страниц в Яндекс.Вебмастер – проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console – с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Как правильно оптимизировать сайт под мобильные устройства?
Поставьте себя на место потенциального посетителя и зайдите на свой сайт с мобильного устройства. Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка. Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
- Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку. Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
spark.ru
Оптимизация под мобильные устройства: плюсик в карму
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Чего же хотят поисковые системы? Всего и сразу.
Они хотят, чтобы ваш сайт был максимально удобным (как для поисковиков, так и для пользователей). Что касается пользователей, то мы ни раз упоминали, что на поведенческий фактор влияет структура сайта, оформление текста, качество медиафайлов и удобная мобильная версия. О Mobile Friendly и пойдет речь, так как с недавних пор адаптация сайта под мобильные устройства является одним из факторов ранжирования в поисковой выдаче.
В апреле Google запустил новый поисковый алгоритм, добавив в свою систему ещё одну шестеренку (кстати, не самую маленькую) под названием MobileGeddon. Эта шестеренка отвечает за оценку оптимизации и доступности мобильной версии сайта.
Простыми словами: чтобы получить дополнительный балл в ранжировании, вы должны адаптировать свой сайт под мобильные устройства.
Под оптимизацией понимается следующие основные пункты :
- Отсутствие файлов, которые не смогут работать на смартфонах, например чистый Flash (не путать с html 5).
- Использование крупного шрифта, который не нуждается в увеличении.
- Контент должен быть помещен на один экран по горизонтали, вы не должны скролить в стороны.
- Ссылки должны быть среднего размера, чтобы не было ошибочных нажатий, но и перейти по ним было вполне возможно.
Проверка оптимизации сайта для мобильных устройств.
Вот так выглядит главная нашего сайта в мобильной версии:

Как мы знаем, выдача уже разнится для мобильных устройств и ПК. Я думаю, это только начало. Кстати говоря, известно, что мобильная выдача подразумевает только выдачу для смартфонов. Планшеты официально были отнесены в категорию устройств, которых не коснутся изменения. Всё внимание к смартфонам!
Яндекс тоже идет к этому, буквально с пару недель назад в Вордстате появилась возможность посмотреть статистику только для мобильных устройств, что несомненно является сигналом. По-этому, если у вас плохо оптимизированная мобильная версия (или еще вообще нет), советую заняться вопросом адаптации уже сейчас.
Все идет к “мобилизации” интернета (от слова “мобила”). Последние изменения — только начало ( об этом свидетельствуют статистические данные).
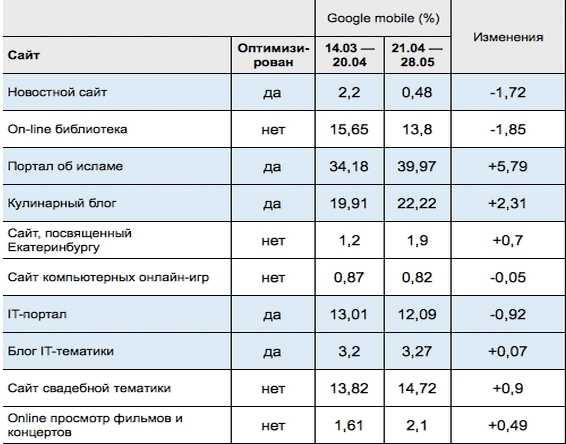
Рассмотрим пример. Каждый, из приведенных сайтов, имеет высокую посещаемость и был проверен в сервисе Google на предмет удобства просмотра на мобильных устройствах.

Как мы можем заметить, пока разница не особо видна, но я не сомневаюсь, что это измениться. Даже если бы этого алгоритма не существовало, я бы вам все равно посоветовал сделать мобильную версию для вашего сайта, потому, что нужно делать сайты для людей, а не для роботов. Мобильный трафик очень динамично растет и необходимо подстраиваться под него уже сейчас.
Оптимизация под мобильные устройства: решения
Хотел бы поделиться несколькими простыми решениями данной проблемы.
- На популярные CMS есть плагины например на WordPress плагин Hammy.
- Google cheat mobile (способ обмана Гугла) — в мобильной версии добавим код: <meta name="viewport" content="width=device-width">. Затем пробуем Гугл тест, если результат будет отрицательный, закрываем CSS.
- Также Google предлагает свою помощь.
- Обратиться в веб-студию, которая занимается разработкой сайтов и вам сверстают вручную.
Спасибо за внимание! Теперь вы можете взять в руки свой гаджет и полюбоваться нашей мобильной версией сайта, милости просим!
semantica.in
SEO в новых реалиях SEOinSoul
Просмотров: 4166Мир стремительно меняется, и вместе с развитием технологий меняются наши привычки. За каких-то пять лет смартфоны и планшеты вытеснили ноутбуки, став самым популярным средством для серфинга в Интернете.
Адаптация под мобильные стала необходимостью для любого сайта, который не хочет присоединится к списку аутсайдеров. В некоторых нишах мобильный трафик абсолютно доминирует, а значит, игроки к этому неприспособленные, так же абсолютно и проигрывают в конкурентной борьбе.
В 2016 году случилось неизбежное – мобильные устройства впервые обошли PC в качестве инструмента, используемого для веб-серфинга. Впрочем, сюрпризом это не стало, и куда все движется, сомнений больше нет.
Давайте подробнее разберемся в том, почему это важно, как сделать сайт дружественным для мобильных, а также, рассмотрим ключевые особенности технологий, которые для этого используются.
5 причин, почему оптимизация под мобильные важна
В 2017 году мобильное SEO становится еще более важным, чем когда-либо. Все больше людей ищет информацию на мобильных телефонах, а не компьютерах. Смартфон с нами повсюду, а темп жизни становится таким, что работать и потреблять информацию нужно на ходу, а не только на рабочем месте.
Как минимум это просто удобно. Но, есть и ряд других, не менее важных аргументов, почему стоит озаботиться оптимизацией под мобильные. И дело не только в SEO.
1. Удобство пользователей. Очень большая вероятность, что пользователь, зашедший на ваш сайт со смартфона, — покинет его, если сайт не оптимизирован под мобильные устройства. А если сайт еще и медленно работает – он даже не станет дожидаться пока загрузится страница, а просто закроет вкладку.

Дело в том, что мобильные пользователи действуют исключительно целенаправленно – для них важна возможность быстро и легко достичь нужной цели с минимумом суеты. Они не хотят зуммировать, чтобы иметь возможность прочитать текст. Их отпугивает запутанная навигация, элементы которые «наезжают» друг на друга и скрипты, которые некорректно работают.
2. Мобильный индекс. В ноябре 2016 года Google начал тестирование mobile-first индекса, согласно концепции которого, в будущем алгоритмы будут составлять оценку релевантности в первую очередь на основе мобильной версии страницы. И только в случае ее отсутствия – десктопной. Хотя, на данный момент это все еще позиционируется как «эксперимент», курс на смену парадигмы совершенно понятен.

Плюс в том, что согласно информации с официального блога компании, если на сайте используется адаптивный дизайн, который показывает одинаковое содержимое на всех устройствах, просто изменяя его вид – менять ничего не нужно.
3. Скорость работы. При соблюдении рекомендаций по адаптации сайта под мобильные на смартфонах и прочих устройствах ваш ресурс будет работать гораздо быстрее. Причем, не обязательно использовать технологии типа AMP, достаточно будет хотя бы оптимизировать графику и скрипты.
4. Повышение прибыли. Если посадочная страница на смартфоне будет выглядеть так же, как и на настольном компьютере, вряд ли это положительно скажется на конверсии. Все будет с точностью до наоборот, и для коммерческих сайтов подобная практика может иметь дорогостоящие последствия.
На обычном сайте-визитке с десятком страниц еще как-то можно мириться с некоторыми неудобствами при их просмотре. А вот перспектива просмотреть в таких условиях каталог интернет-магазина с сотнями товаров, отпугнет любого.
5. Требования поиска. Google, а вслед за ним и Яндекс, четко дали понять – сайты, не отвечающие стандартам мобильной оптимизации, будут понижены в выдаче.

Поисковые системы научились хорошо понимать то, как люди взаимодействуют с сайтами. Если они переходят на страницу и сразу же уходят с нее, возвращаясь обратно к поиску – это повлияет отрицательно на видимость ресурса. И если сайт не адаптирован под мобильные, а процент таких переходов большой – это непременно негативно скажется на dwell time (время возврата к выдаче), показателе отказов и поведенческих факторах в целом.
Как сделать сайт mobile-friendly
Даже если ваш сайт уже достаточно хорошо оптимизирован для поисковых систем, необходимо понимать, что мобильное SEO все же немного отличается от такового на десктопах.
Здесь важен ряд других факторов, поэтому, при мобильной оптимизации, необходимо сфокусироваться на некоторых дополнительных вещах:
- Отказ от Flash. Большинство мобильных браузеров не поддерживает данную технологию, и вместо нее лучше использовать более современные решения на базе HTML5;
- Относительная ширина элементов. При такой структуре блоков и прочих элементов, в отличии от традиционного фиксированного дизайна, они автоматически изменяются в зависимости от ширины окна. Это позволяет избежать появления прокрутки;
- Четкие и крупные шрифты. Пользователь должен иметь возможность без проблем все разглядеть, не прибегая к масштабированию. То, что вам кажется нормальным на обычном мониторе, на экране мобильного может быть почти неразличимым;
- Расстояние между элементами. Кнопки, иконки и различные CTA-элементы, не должны быть расположены слишком близко друг к другу, что может усложнять их нажатие или визуальное восприятие;
- Отказ от всплывающих окон. Попапы и всплывающие окна перекрывают контент, и закрыть их на смартфоне может быть затруднительно. Это сказывается на пользовательском опыте и увеличивает показатель отказов;
- Высокая скорость загрузки. Как особенности использования, так и скорость мобильного Интернета формируют особые требования к быстродействию мобильных сайтов. Кроме того, это еще и один из факторов ранжирования. Проверить скорость загрузки и получить рекомендации по ее увеличению можно при помощи таких сервисов как PageSpeed Insights и GTmetrix;
- Оптимизация архитектуры сайта. Проектировать сайт нужно таким образом, что им было удобно пользоваться на сенсорном экране, управляя пальцем. Кроме уже перечисленных советов также избегайте сложной навигации, крошечных кнопок, неадаптированных форм и всего прочего, что может усложнить задачу взаимодействия с ресурсом владельцу смартфона.
С общими принципами мы разобрались, так что теперь можно подробнее рассмотреть способы реализации нужной нам задачи.
Google AMP, Турбостраницы, адаптивный дизайн
AMP – это аббревиатура от «Accelerated Mobile Pages», что переводится как «ускоренные мобильные страницы». Технология представляет собой надстройку над HTML, призванную ускорить загрузку страницы пользователем.
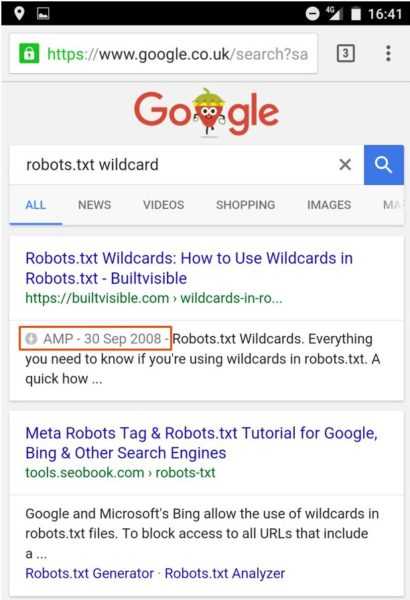
В мобильной выдаче напротив таких результатов отображается специальный значок:

В качестве символа недаром выбрана молния – контент страницы подгружается почти мгновенно, контраст с большинством привычных сайтов для пользователя может быть разительным.
Однако, в процессе адаптации оформление становится сильно проще, некоторые скрипты не работают и есть еще ряд нюансов, которые пока мешают широкому распространению технологии. Например, для блогов и контентных проектов AMP подходит отлично, а вот адаптация страниц интернет-магазинов и других сложных типов сайтов, может стать проблемой.
В чем польза использования AMP для владельца сайта? Здесь все довольно просто – скорость загрузки сама по себе является фактором ранжирования, но, кроме этого, она еще и положительно сказывается на поведенческих факторах, что тоже влияет на позиции. Все вместе это может очень хорошо сказаться на посещаемости и видимости проекта в целом.
Подробнее об особенностях данной технологии можно почитать на официальном сайте. Там же есть и ссылка на документацию.
Яндекс тоже решил не оставаться в стороне, и несколько недель назад появилась информация, что отечественный поисковик тестирует похожую технологию, под названием «Турбостраницы».
Контент подключившихся к сервису партнеров кэшируется на серверах Яндекса. Затем, из текста и изображений статьи собирается «турбо-страница» с упрощенной версткой и на основе универсального шаблона. Она уже и показывается посетителям с мобильных устройств. Пока все ориентировано только на партнеров агрегатора «Яндекс.Новости», поэтому, информации очень мало и тестирование ведется в закрытом режиме.
Плюс обеих технологий в том, что они предлагают очень высокую скорость – практически мгновенный отклик для пользователей. Минус – необходимость проведения дополнительных работ со стороны вебмастеров и ограничение работоспособности сайта.
Будет ли эта инициатива распространяться массово или останется уделом крупных медиа – время еще покажет.
Адаптивный дизайн – это способ верстки страниц сайта, который позволяет им подстраиваться под размер экрана устройства, с которого осуществляется просмотр контента. Размеры и расположение контента и блоков страницы меняется таким образом, что с сайтом становится одинаково удобно работать как на 23-дюймовом мониторе PC, так и на 5-дюймовом экране смартфона.
Наглядно это можно увидеть на изображении ниже:

Адаптивный дизайн является далеко не новой концепцией, и о нем начали говорить еще лет так с 5 тому назад. Однако до сих пор сплошь и рядом встречаются сайты, которые об этом похоже и не слышали.
Основные плюсы адаптивного дизайна в том, что нет необходимости создавать отдельную версию сайта, внешний вид его хоть и меняется, но во всех случаях мы имеем дело с одним и тем же контентом. Это более доступный метод решения задачи (в плане времени и денег) адаптации проекта под мобильные устройства, чем все остальные.
Необходимость, а не тренд
Даже если вы работаете в олдскульной нише и процент мобильного трафика на вашем сайте стремится к уровню статистической погрешности – не стоит думать, что так будет всегда. Если игнорировать тенденции развития рынка, то вопрос перехода в разряд догоняющих – дело не такого уж и большого промежутка времени.
Оптимизация под мобильные – явная необходимость и обязательное требование к любому современному сайту. Пользовательский опыт, видимость в органическом поиске, коэффициент конверсии и прибыль – удобство использования сайта на мобильных оказывает влияние на каждую из этих областей.
И если вам есть что посоветовать по этому поводу – пишите в комментариях!
seoinsoul.ru
Как оптимизировать сайт под мобильные платформы
Опубликовано: 09.04.2015 13:12Просмотров: 1510
В связи с новыми факторами ранжирования Google показываю несколько действенных приёмов для оптимизации вашего портала под мобильные платформы, а следовательно и для увеличения поискового трафика
Адаптируем наш сайт под мобильные за несколько шагов
Приветствую Вас, наши дорогие и многоуважаемые читатели. Недавно я писал, что Google с апреля меняет алгоритм выдачи и одно из главных изменений - это курс на мобильные платформы и оптимизированные под них сайты (а вот и статья). Да, уже 21 век, эра компьютерных технологий. Всё больше людей пользуются своими смартфонами и планшетами, из-за чего все эти изменения в алгоритмах смотрятся довольно таки правильными. Сейчас расскажу вам о нескольких способах улучшения своего сайта под мобильные устройства. Поехали!
Тег meta viewport для установки ширины в мобильных браузерах
Этот тег помогает понять браузеру ширину окна просмотра. А так же он поможет управлять масштабированием странички сайта. С помощью Viewport можно установить масштаб сайта при его первой загрузке пользователем, указать уровень масштабируемости. А вот вам и пример того, как можно указать данный метатег (не забываем, что его надо ставить в теге HEAD).
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">Этот тег очень полезен при разработке адаптивного шаблона. И кстати, для адаптивного шаблона я чаще всего использую Bootstrap (готовый css-фраймворк). В нём отлично сделана система гридов (адаптивных блоков, основной вёрстки шаблона), из-за чего я практически всегда использую его, а сверху накручиваю свои стили.
@media screen - простой способ адаптивной вёрстки
Media позволяет очень просто указывать стили для определённых экранов, точнее разрешений. Практически все нормальные css-фраймворки используют данный подход, так почему бы и вам ним не воспользоваться? Смотрите пример:
@media screen and (max-width: 1250px) { /** здесь публикуем какие-то свои стили для разрешения 1250 px**/ }Здесь можно удобно варьировать с max-width и min-width. Советую почитать более специализированную информацию, я только наталкиваю Вас на путь истинный.
Modernizr для старых браузеров
Вы всё ещё пользуетесь престарелым IE? Тогда этот пункт специально для вас! Modernizr - это JS-библиотека, которая поможет найти аналог HTML-тегов и CSS-стилей для устаревших браузеров. Вы ведь не хотите отсечь целевую аудиторию в виде людей, которым на работе до сих пор запрещают пользоваться новыми технологиями? Только хардкор, никакой другой путь не может быть правильным, кроме самого тяжёлого!
Сенсорное управление для мобилок
Советую найти на задворках интернете вот такую библиотечку - TouchSwipe. Она позволяет реализовать на вашем портале поддержку сенсорного управления на мобильных девайсах, что станет отличной "плюшкой" для пользователей. Согласитесь же, что очень приятно повертеть сайт, покрутить его, потыкать и прочее. Создаётся впечатление, что разработчики подумали именно про тебя и сделали эдакую "фишку". Из таких приятных мелочей и создаётся мнение о всей площадке.
Шрифты очень важны
Не надо использовать шрифты, для просмотра которых приходится приближать сайт. это совершенно неудобно. Постарайтесь поиграть со значениями font-size, поискать подходящие шрифты на просторах рунета.
Отказываемся от плагинов
Пытайтесь отказаться от всякого flash-изобилия на сайте и прочих красивых, но совершенно неподдерживающихся большинством мобильных устройств приблуд. Не делайте упор на эти технологии, лучше идти в сторону минимализма и функционала.
Мобильная версия - это очень хорошо
Если у Вас есть уже готовая площадка, которая долгое время функционировала, но не была адаптирована под маленькие экраны, то проще всего будет создать отдельную мобильную версию сайта, а не пытаться переделать текущий дизайн сайта. Так можно обойтись меньшей кровью, а главное - это проще и следовательно - быстрее реализуемо.
Выводы
В общем есть много способов оптимизации вашего портала под новые стандарты Google, да и наверняка в недалёком будущем и Яндекса. пытайтесь делать сайт именно для людей, а не зацикливаться на одних только поисковиках (пусть полетят в меня гнилые кокосы, но я всегда буду придерживаться такого мнения). Улучшайте своё юзабилити, пишите побольше интересных материалов, тогда люди к вам потянутся!
Спасибо за внимание и до скорых встреч!
Если статья была для Вас полезной - Поделитесь ссылкой!
Советуем почитать
Закрепленные
Понравившиеся
seo-love.ru