Optimization.com.ua - всё о поисковой оптимизации и юзабилити. Html теги поисковой оптимизации
Html теги для поисковиков: мета теги, заголовки
От автора: грамотная верстка шаблона обычно улучшает шансы любого сайта продвинуться в выдаче. А все благодаря правильному использованию тегов. Сегодня мы с вами рассмотрим html-теги для поисковиков, а также как их применять.
Самое важное – мета теги
Конечно, наибольшую роль на продвижение в поиске играют мета теги. Их огромная роль уже давно доказана. Без их заполнения не стоит ожидать серьезного продвижения вверх. Раз они так важны, то рассмотрим их подробно.
Самый важный тег – это title. Это парный контейнер, внутри которого помещается заголовок страницы. Как вы знаете, заголовок является практически самым важным атрибутом любой нормальной статьи. Правильное заполнение title – это уже серьезный шаг на пути в топ. А что значит правильное?
Во-первых, длина заголовка должна соответствовать оптимальной, быть около 40-60 символов. Во-вторых, в него по возможности нужно вставить основную ключевую фразу, под которую продвигается страница. Фраза может быть в точном вхождении, а может быть в неточном. Тут существенной разницы нет, нужно смотреть, как будет выглядеть более красиво и естественно.
В-третьих, избегайте спама в заголовке. Не пишите его так, как будто это только концентрация ключевых слов через запятую. Также не пытайтесь вставить совсем кривые ключи в заголовок. Вы должны понимать, что между оптимизацией и естественностью должна быть золотая середина. Даже если вы продвинетесь с кривым заголовком, многие люди, вполне возможно, просто не захотят кликать по нему и предпочтут посмотреть что-то другое из выдачи.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееХорошо, с title более менее понятно. Вторым по важности идет описание, которое также показывается в поисковой выдаче. Это мета тег description, прописывается он так:
<meta name = "description" content = "Тут описание">
<meta name = "description" content = "Тут описание"> |
Именно в атрибуте content прописывается описание. Оптимальным объемом для него является 120-160 символов. Многие также стараются вставить какие-нибудь дополнительные ключевые фразы сюда. Опять же, будьте благоразумны и не вставляйте 5 ключей. Достаточно одного. В некоторые статьи я вовсе не вставлял явные ключевики в описании, и все равно страница потом высоко находилась в поиске.
В случае с описанием практически самым главным советом является такой – просто заполняйте его, потому что многие этого не делают, вот это уже можно назвать ошибкой. Заполнили? Отлично. Постарайтесь в описании интриговать читателя, кратко описывать ему суть статьи, чтобы он хотел кликнуть и прочитать весь текст. Например: Всем привет. Вчера я разговаривал с крутым программистом и узнал от него о 12 супер полезных сайтов для кодера. Спешу поделиться с вами.
Как видите, в данном случае целевая аудитория – это люди, которые так или иначе связаны с программированием. Конечно, большинству из них будет крайне интересно кликнуть и посмотреть, что же там за сервисы.
Помимо этого, вы можете плясать от негатива: Ребята, вчера я узнал о 15-ти вещах, которые ни в коем случае нельзя делать при продвижении сайтов. Прочитайте, не повторяйте ошибок других!
Не хочу вас расстраивать, но вы теряете половину своего драгоценного времени впустую. Почему так и что делать? Сегодня я об этом расскажу.
Практика показывает, что негативная информация действует на людей лучше. Кроме того, вы можете использовать массу других способов. Например, очень действенным является бросить вызов целевой аудитории, оспорив какое-то утверждение ну и т.д.
В общем, это мы уже отвлекаемся от темы, потому что это касается копирайтинга, а не html и тегов для продвижения. Вернемся к теме.
Далее у нас ключевые слова. Многие помнят о них, многие уже забыли и не используют. В частности, сам шаблон тега выглядит так:
<meta name = "keywords" content = "ключевые слова через запятую">
<meta name = "keywords" content = "ключевые слова через запятую"> |
Раньше их все активно заполняли. Теперь же влияние keywords снизилось до нуля. То, что это поле пропало из самых популярных seo-плагинов для wordpress говорит о многом. Делаем вывод – ключевые слова можно не заполнять. Я, например, не заполняю.
Все эти теги мы прописываем для понимания того, как оно выглядит и работает в html. Если вы работаете с одним из известных движков, что скорее всего, то там вы сможете заполнять мета теги всего лишь установив нужное расширение, либо вообще такая возможность будет заранее встроена. Например, в wordpress обычно для заполнения мета полей и общей оптимизации сайта используют популярный плагин All in one SEO Pack.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееЗаголовки
Много споров ведется о том, влияют ли каким-либо образом заголовки на ранжирование. В любом случае разумно будет утверждать, что определенная польза от них есть, если их правильно использовать. Во-первых, это позволяет разбить текст на подразделы, улучшает его внешний вид, способствует лучшему прочтению и усвоению.
Заголовки в html создаются тегами h2-h6, где h2 – это самый важный, а далее по убыванию. В частности, хотелось бы перечислить несколько правил и советов, как вам правильно использовать заголовки.
Заголовок h2 должен быть один на странице – в самом ее начале. Понятно, что это заголовок самой статьи. Прошу не путать с title. Title отображается в поисковой выдаче, а h2 – непосредственно на странице сайта. Если вы нарушите это правило и h2 будет несколько, то… Не знаю, что случится, но зачем вообще рисковать? У моего знакомого веб-мастера из-за неоптимизированного шаблона в свое время названия виджетов в сайдбарах выводились через h2. Естественно, это никуда не годится, хотя существенной просадки в выдаче он не получил.
Но все равно несколько h2 на странице считается плохим тоном. Если вы немного разбираетесь в коде (в частности, в php), то проверьте самостоятельно файлы вашего шаблона. В wordpress это такие: sidebar.php, header.php, footer.php, single.php. По-хорошему, h2 должен выводиться только 1 раз в single.php и больше нигде.
Отлично. Заголовки h3-h4 я рекомендую вам использовать в самой статье, когда ее нужно разбить на подразделы. Например, вы решили написать о том, как вы учились подтягиваться, отжиматься и приседать со штангой. Окей, под каждое упражнение лучше выделить отдельный подзаголовок, чтобы читатели лучше ориентировались в вашем тексте. Это заголовки h3.
h4 можно использовать, например, так – вы пишите о том, как учились подтягиваться, и перечисляете упражнения, которые помогли вам добиться успеха. Каждое упражнение, которое в итоге привело вас к выполнению главного упражнения, можно записать со своими заголовками – h4. Это получается раздел раздела.
Заголовки h5-h6 в обычных статьях используются крайне редко. Я не думаю, что вы способны настолько глубоко продумать структуру, да и это ни к чему, мы же не книгу пишем. В общем, такие заголовки я лично практически никогда не использую.
Еще один вопрос, касающийся заголовков – это использовать ли их в боковой колонке или нет (то есть в названиях виджетов)? Я думаю, наиболее оптимально будет для виджетов использовать простой div. Вся фишка в том, что h2-h6 созданы специального для того, чтобы структуризировать КОНТЕНТ. А боковая колонка обычно не относится к основному контенту, там содержится информация другого плана.
Другие полезные теги
Еще один крайне полезный тег для поисковиков – robots. Он позволяет давать команды поисковому роботы для каждой конкретной страницы. Ну то есть это вы можете сделать и через robots.txt, но в большинстве случаев удобнее использовать мета тег:
<meta name = "robots" content = "index, nofollow">
<meta name = "robots" content = "index, nofollow"> |
Первым параметром записывается index или noindex – индексировать или нет текст на странице. Вторым записывается follow или nofollow – разрешить роботу переходить по ссылкам или нет.
С помощью этих параметров вы можете легко закрыть ссылки и текст на тех страницах, где вам это нужно сделать.
Также тег meta и его атрибут name имеет еще несколько значений. Например, если вы когда-либо разрабатывали адаптивный дизайн, то наверняка знаете, что для этого в шапке сайта необходимо прописать тег meta viewport. Кстати, это непосредственно может влиять на позиции в поиске, потому что нам известно, что сайты без адаптивного дизайна теперь могут понижаться в поиске.
Еще одна важная вещь – кодировка. Она задается так:
Если вы использовали html ранее, то наверняка заметите, что раньше для прописывания кодировки требовалось гораздо больше символов. В частности, нужно было использовать атрибут http-equiv. Теперь все это является необязательным, html5 значительно упростил многие вещи.
Что ж, вот пожалуй и все теги для поисковиков, о которых стоило упомянуть. Конечно, каким-то минимальным образом на поиск могут влиять абсолютно все теги. Например, если вы используете устаревшие теги еще со спецификации html 3.2, либо верстаете сайт с помощью табличной верстки. Но я не думаю, что вы это делаете, разве только вы не олдскульный ветеран-верстальщик.
Вот мы и рассмотрели в html мета теги, а также обще влияние тегов на поисковое ранжирование. Больше информации о поисковом продвижении, а также о заработке на блоге, вы можете узнать из нашего курса по раскрутке и заработке на личных блогах. А у меня на этом все.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
ПолучитьHTML теги для сайта и их влияние на SEO продвижение
Привет 👋 Друзья! HTML теги для сайта являются одним из самых важных факторов ранжирования современными поисковыми системами. Большое количество «чёрных оптимизаторов» пытается за счёт них манипулировать поисковыми роботами, но вероятность попадания под фильтр, в таких случаях, увеличивается в разы.
HTML теги для сайта и их влияние на SEO продвижение

Поисковые системы координально доработали и улучшили свои аналитические алгоритмы и искуственная манипуляция за счёт одних лишь HTML тегов уже не даёт желаемых результатов. Качество сайта сегодня определяется по 1500-м различным факторам, прежде чем он попадёт в ТОП 10 поисковой выдачи. Однако, это не значит, что можно отказаться от оптимизации названия, описания и мета тегов изображений.
HTML теги для сайта продолжают отыгрывать решающую роль в процессе поискового продвижения, поскольку они отображаются на странице с выдачей по конкретному запросу. Потенциальный посетитель и робот поисковой системы составляет первое впечатление о релевантности сайта именно после изучения заголовка и описания искомой по ключевому запросу веб-страницы.
Подготовка к SEO оптимизации за счет HTML тегов
Прежде чем приступить к составлению HTML метатегов, необходимо определить направление работы сайта, создать веб-дизайн с проработанной структурой URL-адресов и выполнить семантический анализ. Наличие готового контента не относится к обязательным требованиям, но является крайне желательным условием для SEO-продвижения.
Перед добавлением HTML тегов рекомендуется:
- Провести аналитическое исследование семантики и конкурентной среды.
- Выполнить аудит, устранив любые технические ошибки, которые могут повлиять на загрузку сайта.
- Создать высококлассный контент с учетом рекомендаций по поисковой оптимизации.
- Проверить состояние файлов корневого каталога, в особенности robots.txt.
- Изучить рекомендации Яндекс и Google касательно составления заголовков и описаний страниц.
Поисковые системы сначала проанализируют URL-адрес, затем заголовок и описание страницы. Только после получения информации о метаданных поисковый робот приступит к оценке качества внутренней оптимизации и контента. В результате проблемы с HTML тегами могут спровоцировать снижение оперативности индексации, а грубые SEO ошибки вовсе приводят к существенному снижению показателей ранжирования. В свою очередь профессиональная оптимизация гарантирует, что эти элементы сайта будут соответствовать действующим требованиям поисковиков.
Главный HTML тег — название страницы
Теги title – это основные метаданные, которые позволяют обозначить заголовки страниц. Они отображаются во вкладке браузера и применяются в качестве названия ссылок на странице поисковой выдачи. Социальные сети также используют title в виде неотъемлемого компонента, необходимого для размещения постов и рекламы.
Советы по составлению HTML тега заголовка:
- Ключевые слова нужно размещать ближе к началу названия страницы.
- Оптимальная длина тега составляет от 50 до 60 символов.
- HTML теги для сайта должны быть уникальными, релевантными и убедительными для аудитории.
- Название бренда следует использовать в конце title, если оно способно увеличить количество кликов.
- Размещать следует идентичные заголовки для десктопной и мобильной версии сайта.
- От использования сленга, специальных символов, бесполезных фраз и стоп-слов лучше отказаться.
- Рекомендуется избегать спама поисковыми запросами и однотипными словосочетаниями.
- Дублированные заголовки нужно удалить, в том числе если они повторяют метатеги конкурентов.
- Допускается умеренное использование или полный отказ от кликбейта.
Заголовок в результатах поисковой выдачи обязан быть самой информативной и лаконичной частью ссылки. Описание чуть лучше раскрывает содержимое страницы, но именно на title пользователь обращает внимание во время выбора сайтов, соответствующих тематике поиска. Веб-мастера пытаются найти идеальный баланс между отличной оптимизацией и понятным для пользователя заголовком, который будет вызывать интерес аудитории.
Учитывая перечисленные выше советы, рекомендуется заполнить следующие правила:
- Для эффективного продвижения нужно сделать доступными URL-адреса. Медленная загрузка провоцирует отток посетителей, что отрицательно сказывается на уровне трафика и коэффициенте конверсии сайта.
- Заголовок должен быть кратким, отражающим содержание страницы, привлекательным и запоминающимся.
- Превышение оптимальной длины title приводит к проблемам с его отображением в списке выдачи.
Чтобы поделиться ссылкой на сайт, необходимо прописать не только URL-адрес, но и название страницы. В принципе, можно обойтись и без title, но в этом случае обратная ссылка будет сильно выделяться в тексте. К тому же существует риск появления проблем, связанных с ее размещением.
По этим причинам HTML тег заголовка имеет огромную ценность для SEO. Сейчас качество title является одним из самых важных факторов для формирования рейтинга. От актуальности и привлекательности заголовка зависит кликабельность ссылки. Релевантный текст, включающий ключевые слова, служит стимулом для аудитории, предлагая пользователю перейти на продвигаемую страницу.
Отдельное внимание заслуживают подзаголовки h2, h3 … H6, которые используются для структурирования текста. Обычно добавление этих метатагов реализуются путем использования HTML. Однако алгоритмы поисковых систем обрабатывают также данные в формате CSS и Javascript, поэтому подзаголовки действительно могут быть реализованы при помощи таблиц стилей. Выделенные текстовые фрагменты показывают посетителям и поисковым системам наиболее важные элементы контента. Поисковые роботы сейчас уделяют особое внимание используемым в заголовках словам, поэтому они должны всегда точно описывать содержимое.
Метаописание страницы — description
Описание – это краткая сводка данных о содержимом страницы, которая отображается в качестве небольшого текстового фрагмента в результатах поисковой выдачи сразу же под заголовком. Именно HTML тег description помогает пользователям решить, следует ли нажимать на ссылку для посещения сайта, который отображается в списке поисковой выдачи по ключевому запросу. Дополнительно релевантность веб-страниц по качеству составления описания оценивают поисковые роботы, поэтому рассматриваемый метатег влияет на скорость индексации.
Стандартные требования к составлению метаописаний:
- Тег description обязан предоставить ценную, привлекательную и релевантную информацию.
- Оптимальная длина тега составляет 150-160 символов.
- Текст должен быть продвигающим, уникальным и грамотным.
- Обязательно в описание нужно включить ключевые слова.
- Дубли в пределах домена нужно удалить. Избегать придется также спама ключевыми словами.
Предпочтительно приблизить длину HTML тега к 200 символам, поскольку это повысит информативность описания. Тем не менее на качество составления метаданных всегда влияет мастерство оптимизатора и контент-менеджера. В двух коротких предложениях длиной не более 150 символов можно отлично раскрыть суть веб-страницы.
Основные правила составления тега description заключаются в создании емкого, логически понятного, актуального и краткого описания. Некоторые SEO оптимизаторы вовсе отказываются от составления подобных тегов, но данного рода эксперименты могут привести к неприятным последствиям, связанным с замедлением процесса индексации.
Метаописание — это атрибут HTML, который содержит краткое резюме или объяснение содержимого страницы. Он используется в результатах поиска (SERP) для отображения фрагментов текста в целях предварительного просмотра размещенной на сайте информации. Когда поисковые системы не находят подготовленное заранее описание, они генерируют тег самостоятельно, используя различные внутренние фрагменты текста. В некоторых случаях подобное решение работает даже лучше, чем составление описаний вручную. Например, если требуется оптимизация нескольких сотен страниц.
Поскольку в сгенерированном автоматическим способом описании используются фрагменты контента, содержащие ключевой запрос, они изначально рассматриваются поисковым роботом в качестве актуальных и убедительных для пользователя. Важно понимать, что поисковые системы не используют метаописание в качестве фактора для изменения рейтинга на странице поисковой выдачи. Качественное составления этого тега служит для привлечения пользователей, поэтому не нужно набивать его ключевыми словами, ведь спам существенно снижает информативность текста. Описание обязано быть грамотно составленной краткой сводкой содержания страницы.
В процессе оптимизации HTML тегов для сайта невозможно обойтись без ключевых слов, которые обязаны соответствовать основным поисковым запросам, ведущим на страницу. К тому же название и описание обязано в полной мере соответствовать размещенным материалам. Интересные, актуальные, познавательные и уникальные тексты будут привлекать поисковый трафик естественным путем при условии использования релевантных тематике HTML метатегов.
Обучение продвижению сайтов
Для тех кто хочет научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, я организовал онлайн-уроки по SEO-оптимизации (смотри видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
hozyindachi.ru
HTML для SEO - сборник практических советов и рецептов
Много уже написано про SEO (SEO – Search Engine Optimization, или оптимизация (сайта) для поисковых систем), много написано и про HTML как язык разметки страниц (HTML – Hypertext Markup Language, по-русски – язык гипертекстовой разметки). Немало есть и про то, как использовать возможности HTML для SEO, однако написанное подразумевает знание ситаксиса HTML читателями.Увы, далеко не все владеют им в достаточной степени, чтобы понять советы «СЕО-шников», подразумевающие знание HTML. Все это совершенно нормально, ибо людям, не входящим в кагорту веб-мастеров, вовсе не обязательно знать их специфический язык. Однако даже минимальное использование этих знаний при создании веб-страниц способно очень даже заметно приподнять их в результатах выдачи поисковых систем.
Сама по себе спецификация по языку HTML весьма обширна и вряд ли была прочитана до конца многими. К счастью, если брать лишь аспект поисковой оптимизации, вполне достаточно будет разобраться с менее чем десятком тегов, описанных в этой спецификации. По объему это примерно как одно зернышко, если сравнить всю спецификацию с целым мешком зерна. В этом небольшом сборнике советов мы как раз и попытаемся рассмотреть поближе лишь это одно маленькое зернышко.
В моей практике был не один пример, когда сайты оказывались в TOP 10 Яндекса не за счет каких-либо специальных SEO-ухищрений, а во многом благодаря грамотному составлению и структурированию текста и использованию по максимуму всех возможностей HTML-разметки.
Небольшое вступление
Возможно, не все задумывались о том, как устроены изнутри страницы сайтов, которые мы каждый раз открываем в браузере во время своих путешествий по просторам Интернет. Устроены они, в общем-то, просто, во всяком случае, в тот момент, когда их уже в готовом виде загружает к себе браузер. По сути дела, любая HTML-страница – это обычный текстовый файл и ничего более. Но на этом ее простота, увы, заканчивается. Уже само слово «гипертекст» подразумевает наличие некой дополнительной информации среди текстового содержания, которая должна подсказать браузеру, как именно отображать содержащийся в них текст, картинки и другие элементы и где их взять, если они не являются текстом. Все эти «подсказки» оформлены с помощью специальных текстовых символов – тэгов гипертекстовой разметки. Другими словами, эти теги html-разметки позволяют определить структуру всех элементов страницы и обеспечить в дальнейшем их правильное отображение на ней.Визуально эти теги выглядят в виде скобок, обрамляющих то или иное буквенное сочетание, например, тег <h2> произошел от слова header (заголовок 1-го уровня в данном случае) или <p> – от слова paragraph (параграф). Здесь мы разберем лишь те тэги, которые наиболее важны с точки зрения возможности их использования для поисковой оптимизации страницы.
Важные для SEO теги
Раздел заголовков страницы
Раздел заголовков страницы располагается между тегами <head> … </head> в самом ее начале. То, что расположено внутри этого раздела, обычно не видно визуально, однако имеет очень большое значение. Разберем то, что важно, прежде всего, для SEO. В случае использования CMS (Content Management System – система управления контентом) для управления сайтом содержимое этого раздела доступно для редактирования через специально выделенные поля, предоставляемые, как правило, отдельными модулями (например, в WordPress это модуль All in One SEO Pack и другие, а в Drupal – модули Nodewords (D6), Metatags (D7) и другие).
- <title>…</title> – между этими тегами располагается заголовок страницы, но не тот, который мы видим на самой странице, а «служебный», видимый, например, в статусной строке браузера, и при этом очень охотно читаемый поисковыми системами. Именно поэтому в этот заголовок многие стараются поместить как можно больше ключевых слов, отражающих смысл содержимого на странице. Как оказалось, в заполнении этого тега есть много тонкостей, о которых можно прочесть, например, на сайте devaka.ru.
- Мета-тэг с описанием содержимого страницы:<meta name=”description” content=”Здесь должно быть краткое описание содержимого страницы, которое очень охотно используют поисковики” />
- Мета-тэг со списком ключевых слов и/или фраз:<meta name=”keywords” content=”Здесь пишем через запятую список ключевых слов и фраз, используемых и имеющих отношение к содержимому страницы” />
В результате эта часть в заголовке страницы может выглядеть в коде страницы таким образом (в коде удалены фрагменты инструкций для загрузки таблиц стилей, JavaScript и т.д.):
<head> <title>Создание сайтов в городе N — Студия Дизайна Супер-пупер студия</title> … <meta name="description" content="Дизайн-студия в городе N: создание сайтов, разработка сайтов, веб-дизайн, поддержка веб-сайтов, продвижение, графический дизайн, разработка фирменного стиля." /> <meta name="keywords" content="создание сайтов в городе N, дизайн в городе N, сайт город N, обслуживание сайтов, продвижение сайтов, программирование сайтов" /> … </head>
<head> <title>Создание сайтов в городе N — Студия Дизайна Супер-пупер студия</title> … <meta name="description" content="Дизайн-студия в городе N: создание сайтов, разработка сайтов, веб-дизайн, поддержка веб-сайтов, продвижение, графический дизайн, разработка фирменного стиля." /> <meta name="keywords" content="создание сайтов в городе N, дизайн в городе N, сайт город N, обслуживание сайтов, продвижение сайтов, программирование сайтов" /> … </head> |
Очень важно придумать и правильно написать содержимое для тега description. Практика показывает, что поисковики очень часто предпочитают выводить в качестве сниппетов (от английского snippet – отрывок, часть, кусочек) – часть текста размером до 150 знаков, которую поисковая система выдает вместе со ссылкой на веб-сайт в результатах выдачи, описание, найденное именно в этом теге. В случае его отсутствия (а иногда даже при заполненном описании), в качестве сниппета может быть выдернут любой фрагмент текста, содержащий ключевые слова. Поэтому очень желательно не только кратко и понятно описать в description содержимое станицы, но и использовать в этом описании те ключевые слова, на продвижение по которым она рассчитана данная страница.
Заголовки в тексте
В тексте страницы должны использоваться «правильные» заголовки, помогающие читателю и поисковым системам быстро «схватить» структуру документа и смысл идущих за ними разделов. Хорошо, если ключевые слова, используемые внутри <title>…</title>, будут встречаться и в заголовках разделов на странице.
Для определения заголовков используются теги <h2>…</h2>, <h3>…</h3>, <h4>…</h4> и т.д., где буква h произошла от слова header (заголовок), а цифра означает уровень заголовка – чем больше цифра, тем ниже уровень.
Обычный текст
Основной текст как правило разбивается на параграфы. Для этого используется тег <p>…</p>. Как правило, при визуальном оформлении параграфов используются отступы, что облегчает восприятие текста его читателем. В свою очередь и поисковым роботам становится проще анализировать текст, когда он разбит на некие смысловые фрагменты.
Ключевые слова, используемые в тексте, полезно выделять жирным шрифтом, используя тег <strong>…</strong>, или курсивом, используя тег <italic>…</italic>. Это не только облегчает схватывание смысла материала читателем, но и дает подсказку поисковым роботам, какой именно тематике посвящен текст страницы.
Атрибуты картинок
Здесь для начала полезно вспомнить, что любые картинки – это двоичные файлы, хранимые на сервере отдельно от нашей страницы, и отображаются они на ней лишь потому, что в коде страницы присутствует специальный тег, воспринимаемый браузером как команда загрузить с определенного адреса графический файл и отобразить его в нужном месте и с определенными параметрами. Тег этот имеет следующую структуру:
<img src=”[Путь к файлу с картинкой]/[Имя-файла-с-картинкой]” alt=”…” />
<img src=”[Путь к файлу с картинкой]/[Имя-файла-с-картинкой]” alt=”…” /> |
Сокращения img значает image (изображение), src – source (источник) и alt – alternative (альтернатива. В данном случае это текст, который следует показать на странице при невозможности отобразить картинку). Возможности внесения информации здесь присутствуют в тегах src и alt:
- В качестве имен файла очень желательно использовать не imagejpg или photo-1.jpg, а по возможности как можно более осмысленные слова, например, foto-bolshogo-divana-baron.jpg или stol-derevyannyi-razmer-80x85.jpg (русские названия, написанные транслитом).
- В этот атрибут следует помещать краткое, но информативное описание изображения на картинке с использованием ваших ключевых слов, поисковые роботы обязательно его проиндексируют. Если совсем ничего не удалось придумать, то поставьте хотя бы пустой атрибут alt=””, его присутствие обязательно здесь даже без содержимого.
Ссылки
Это, пожалуй, самый известный и понятный атрибут страницы, без которого не было бы ни сайтов, ни Интернета, однако и в их использовании есть немало тонкостей. Вот как выглядит структура кода ссылки:
<a href=”[Адрес-страницы]” title=”Описание ссылки”>Текст ссылки</a>
<a href=”[Адрес-страницы]” title=”Описание ссылки”>Текст ссылки</a> |
Здесь соответственно a – anchor (якорь), href – hyper reference (гипер-ссылка) и title (заголовок) – заголовок, всплывающая подсказка для ссылки. Вместо текста ссылки может быть и картинка.
Хорошо, когда название страницы в ссылке является осмысленным словом или фразой, в которой слова разделены с помощью тире. Часто в CMS есть возможность автоматического формирования этих имен через транслитерацию заголовков страницы, однако ничто не мешает сделать это вручную или подправить автоматически полученный результат.
Текст ссылки также очень желательно делать осмысленным, добавлять в него ключевые слова или фразы, которые затем могут быть найдены поисковиком и на странице, на которую эта ссылка указывает.
Очень многие забывают заполнить атрибут title=”…” внутри тега ссылки. На самом деле этот атрибут не только облегчает жизнь посетителю сайта, показывая ему во всплывающей подсказке при наведении на ссылку указателя мыши более подробное описание содержимого адресуемой страницы, но и позволяет добавить в эту подсказку дополнительные ключевые слова, которые смотрелись бы избыточно и неуместно в видимом на странице тексте ссылки.
Внутренние и внешние ссылки
Поисковики «уважают» сайты за внутренние ссылки (ссылки на другие страницы собственного сайта) и наоборот — не жалуют за внешние, особенно, если их много. В этом есть своя логика: чем больше на сайте внутренних ссылок, тем выше вероятность, что представленная на сайте информация достаточно полна, хорошо структурирована, а значит и полезна пользователям. К тому же, наличие грамотно расставленных внутренних ссылок стимулирует посетителя сайта к переходам по ним, эти переходы отслеживают поисковики и соответственно корректируют рейтинг сайта: чем больше переходов, тем выше вероятность, что сайт действительно может дать ценную информацию своим посетителям.
И наоборот, чем больше на сайте внешних ссылок, тем больше он, по мнению поисковика, становится похож на очередной мусорный каталог ссылок, которых и без него в Интернете предостаточно.
Поэтому, в случае использования внешних ссылок, если это, конечно, не ссылки на сайты ваших друзей или партнеров, рекомендуется использовать еще один ее атрибут, указывающий, что поисковому роботу не следует обращать на ссылку внимание и не пытаться по ней переходить: rel=”nofollow” («no follow» – переводится с английского как «не следуй за мной»). Сейчас этот атрибут понимают как Google, так и Яндекс.
В качестве примера код двух ссылок – внутренней и внешней:
Внутренняя:
<a title="Подробнее о компании ..." href="/about-us">О нас</a>
<a title="Подробнее о компании ..." href="/about-us">О нас</a> |
(обратите внимание, что адрес указан не абсолютный, а относительный, от корня сайта, который обозначается с помощью «/»)
И внешняя:
<a href="http://mail.yandex.ru/" rel="nofollow">Почта Яндекс</a>
<a href="http://mail.yandex.ru/" rel="nofollow">Почта Яндекс</a> |
Если на странице очень много внешних ссылок, можно соответствующий блок закрыть в теги <noindex>…</noindex> или «дать указание» поисковикам ее не индексировать вовсе в файле robots.txt.
Ссылки в заголовках
Иногда используют ссылки внутри заголовков. Часто сами CMS, формируя список кратких анонсов материалов, используют ссылки именно внутри заголовков. Это соответственно повышает вес текста, который в них содержится. При этом следует помнить, что код ссылки следует размещать внутри кода тегов заголовка, а не наоборот. Ниже пример такой ссылки:
<h3><a title="Социальная сеть Фейсбук (Facebook) запускает функцию Timeline по всему миру" href="/it-news/111216-4">Facebook начала запуск функции Timeline по всему миру</a></h3>
<h3><a title="Социальная сеть Фейсбук (Facebook) запускает функцию Timeline по всему миру" href="/it-news/111216-4">Facebook начала запуск функции Timeline по всему миру</a></h3> |
- «SEO: Поисковая Оптимизация от А до Я» – систематизированный учебник, справочник и энциклопедия одновременно, составленный модератором форума на основе анализа более чем 50 лучших SEO блогов и отбор самых полезных (с моей точки зрения) статей (более 200) для оптимизаторов. Там же можно найти список ссылок на блоги авторов – практикующих и успешных SEO-оптимизаторов, на которых также можно найти немало полезного и актуального.http://www.sbup.com/seo-forum/poiskovaya_optimizaciya_v_obshih_chertah/seo_poiskovaya_optimizaciya_ot_a_do_ya/
- SEO News – отличный сайт с постоянно появляющимися новыми и полезными материалами. Рекомендую подписаться на их твиттер-ленту.http://www.seonews.ru/
- Огромное количество других ресурсов на эту тему…
* * *
Что же касается развития HTML, то и здесь мир не стоит на месте. В этой области, можно сказать, происходит настоящая революция и разработчики сайтов понемногу начинают переходить на стандарт HTML5, поддержка которого появилась уже в большинстве современных браузерах. Помимо всевозможных визуальных эффектов и огромного количества новых возможностей, в 5-ой версии стандарта было добавлено немало новых тегов и для семантической разметки веб-документов, однако это тема уже для следующей истории.
PS Эта заметка была написана в 2012 году и ранее раздавалась в виде электронной книги в формате PDF. Теперь доступна и в HTML-формате.
Похожее
ikalm.ru
HTML5 теги для SEO
С выходом HTML5 у веб-разработчиков появилось больше возможностей. Новая система заставила владельцев сайтов пересмотреть проекты, многие задались вопросом поисковой оптимизации. Как HTML5 повлиял на поисковых пауков, таких как Google робот и Bing. И как эти сканеры развиваются в динамичной среде?
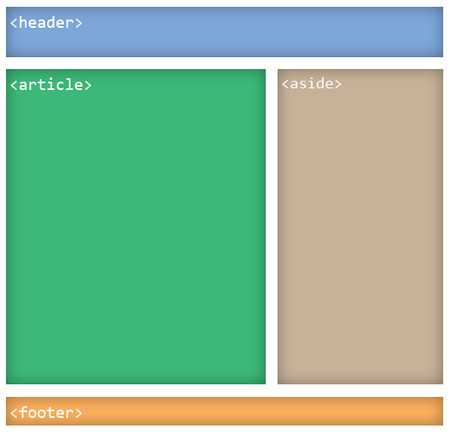
Новые теги для контента
Одно из значимых нововведений HTML5 – это введение новой разметки. Эти теги разработаны специально для тела статьи, для боковых колонок, для верхней и нижней части сайта. Многие эти теги лишь дополнили или заменили тег DIV.
Тег: <header>
Функция на странице: Похож на h2, h3 и т.д. В себе может содержать логотип и навигацию.
SEO функции: Также, как и h2, тег информирует о непосредственном отношении к содержанию страницы.
Code
<header> <img src="logo.png" /> <h2>Название сайта</h2> <h3>Слоган</h3> </header>
Тег: <nav>
Функция на странице: NAV служит для вставки основной навигации сайта. Обычно гнездится тег в HEADER.
SEO функции: Ссылки в этом теги сообщают об основных разделах поисковым ботам.
Code
<nav> <ul> <li><a href="/contacts">Контакты</a></li> <li><a href="/o_saite">О сайте</a></li> </ul> </nav>
Тег: <article>
Функция на странице: Тег показывает, что содержание здесь независимое.
SEO функции: Сигнал поисковой системе, что именно здесь основная информация страницы.
Тег: <aside>
Функция на странице: ASIDE нужен для части контента, который относится к статье, но не является ее основной частью.
SEO функции: Содержимое тега ASIDE дает паукам информацию о других источниках.
Тег: <section>
Функция на странице: Данный тег отделяет содержимое друг от друга. Если у страницы есть внутренние темы, то этот тег будет полезен.
SEO функции: Пользователи смогут найти контент с более конкретных критериев поиска.
Каждый из этих тегов помогает дифференцировать содержание и позволяет поисковым системам более простой способ различения соответствующих пунктов.
yraaa.ru
Внутренняя поисковая оптимизация: ручное редактирование мета-тегов и тега заголовка страницы
Статья по SEO с codeisart.ru:
Решил открыть серию статей на тему внутренней оптимизации сайта для поисковых систем. В них я буду рассказывать о техниках программирования и элементах проектирования веб-сайта, на которые стоит обратить внимание при разработке. Учитывая внутреннюю оптимизацию на этапе создания сайта, вы облегчите дальнейшую работу SEO-специалиста и возможно исключите дополнительные финансовые затраты!
Итак, первая статья, вводная, из цикла «Внутренняя оптимизация сайта», о необходимости предоставления администратору веб-ресурса возможности вручную редактировать мета-теги и тег заголовка страниц. Статья больше рассчитана на web-разработчиков, чем SEO-специалистов.
Внутренняя оптимизация сайта — вводная
Ниже коротко опишу назначение 2х тегов, которые используются поисковыми системами. Если вы знакомы с основами поисковой оптимизации, можете смело пропускать данное введение, я уверен, что информация, которую я в нем изложу, вам известна.
Тег заголовка страницы <title>
Тег <title>, отображается поисковыми системами в выдаче как заголовок станицы.
<code><span><<span>title</span>></span>Карта Волгограда Интерактивный навигатор по городу Волгограду<span></<span>title</span>></span></code>Является крайне важным тегом! В него необходимо поместить информацию, прочитав которую пользователь решит перейти на ваш сайт.
В <title> нужно помещать текст, обогащенный ключевыми словами, так как поисковая система в дальнейшем будет учитывать его в алгоритмах ранжирования, как один из важнейших факторов, на основе которых будет определяться позиция страницы в поисковой выдачи.
Сложность заполнения тегов <title> заключается в том, что необходимо составлять текст, дружественный как пользователям, так и поисковым системам. Поэтому просто наполнить его ключевыми словами не получится, текст будет нечитабельный и не привлекателен для пользователей, на вашу ссылку будут крайне редко кликать, даже если она будет на первых позициях в выдаче.
Главное не забывать, что мы работаем на увеличение целевой аудитории сайта, а воздействие на поисковую выдачу — средство достижения нашей цели!
Длину заголовка страницы рекомендую делать не более 7-ми слов.
Мета тег description
Следующий тег, заслуживающий внимания — мета тег description.
<code><span><<span>meta</span><span> name=<span>"description"</span></span><span> content=<span>"VLG Navigator интернет-портал по городу Волгограду. Интерактивная Карта Волгограда, товары и услуги Волгограда."</span></span> /></span></code>Определяет содержимое каждой HTML-страницы. Первоначально данный тег использовался поисковыми системами в качестве сниппета (текста под заголовком страницы в поисковой выдаче). Правда на текущий момент сниппеты в основном всегда формируются интеллектуально — из текста страницы выбирается часть, наиболее релевантная запросу пользователя, она и будет являться сниппетом. Тем не менее, иногда замечаю, что сниппет для страницы был сформирован из текста, находящегося в мета теге description, посему он пока важен для нас.

Важно! Распространенная ошибка среди веб-мастеров — одинаковые HTML-заголови и описание для всех страниц сайта. Этого необходимо избегать! Возьмите за правило, для каждой из страниц прописывать уникальные HTML-заголовки и информацию для мета тега description!
На этом вводная часть окончена.
На что обратить внимание при разработке?
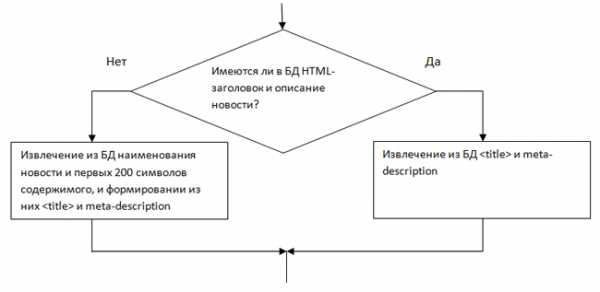
Итак, вернемся к особенностям разработки веб-сайта. Представьте, вы создаете новостной сайт. Каждая новость будет иметь уникальный URL и название, которое отображается где-нибудь на странице списка новостей.
Так как каждая новость будет представлена отдельной страницей на сайте, то необходимо определиться, что будет содержать тег заголовка <title> и мета тег description? В качестве HTML-заголовка страницы можно было бы взять название новости, но не всегда это практично, особенно если нет возможности добавить в название нужное количество ключевых слов, сохраняя естественность текста. Получается тупиковая ситуация, какой из нее можно найти выход?
Все очень просто, предоставьте администратору сайта возможность заполнять содержимое HTML-заголовка страницы <title>, а так же мета-тега description при создании новости.
Да, в вашей форме добавиться 2 дополнительных поля, а в базе данных 2 столбца, но это значительно упростит дальнейшую работу SEO-специалисту по продвижению вашего сайта. Без дополнительных доработок сайта ему будет доступен интерфейс редактирования информации, важной для поисковых систем.
Поля могут быть не обязательными для заполнения
Можно сделать эти дополнительные поля в форме не обязательными для заполнения. В таком случае, если они были оставлены не заполненными, информация для HTML-заголовка страницы будет браться из наименования новости, которое является обязательным, а описание, например, формироваться из первых 200 символов текста самой новости.

Заключение
Порой достаточно сложно переделать уже функционирующий в сети проект согласно указаниям SEO-специалиста. Поэтому, прежде чем приступать к разработке, проконсультируйтесь с SEO-специалистом на тему внутренней оптимизации сайта. Следуя его указаниям, вы сэкономите свое драгоценное время и время программистов, которые с вами работают.
All in One SEO Pack — Wordpress плагин, предоставляющий возможность вручную редактировать мета-теги и тег заголовка.world-blog.ru
Что такое теги? Использование их в SEO
HTML-теги – это типовой язык разметки, который предназначен для документов глобальной сети Интернет. Благодаря ему созданы все страницы «всемирной паутины». Если посмотреть код страницы, на которой вы сейчас находитесь, то вашему вниманию предстанет огромное количество буквенных и цифровых символов – это и есть теги для HTML. Некоторые из них имеют особое значение для поисковой оптимизации сайтов.
Что такое теги заголовка?
Заголовочные теги больше всего влияют на вес ключевого слова на интернет-странице. В браузере показывается отображение именно названия статьи, что делает тег заголовка <title> важным элементом поисковой оптимизации. Чтобы привлечь внимание, названия статей должны быть написаны понятным для обычного человека языком и содержать в себе достаточно информации. Для лучшей работы тега в значении <title> должно содержаться не менее 7 слов. Если это правило будет соблюдено, то у вас появится возможность получить с поисковиков дополнительный трафик. И, наконец, заголовок должен быть максимально приближен по смыслу к теме самой статьи.
Что такое теги вида <h2>, <h3>…<h6>?
Такие теги – это текстовые заголовки, которые находятся непосредственно на самой странице сайта внутри тегов: <body>, </body>. Для лучшей работы сайта тег <h2> рекомендуется использовать всего 1 раз, а <h3> – не более пяти раз. Для форматирования и структурирования страниц теги <h4> – <h6> используют в необходимом количестве, но стараются делать это рационально.
Что такое теги <meta>?
Для SEO очень важны два мета-тега: description и keywords. На странице они не отображаются, но поисковые системы их учитывают. Изначально keywords был создан для того, чтобы поисковиками легче воспринималась семантика документа. Теперь же в данный тег вставляют слова, которые отражают суть интернет-страницы.
Что касается description-тега, то ранее в него вставляли большое количество слов, влияя таким образом на ранжирование. Поисковая система Яндекс формирует сниппеты на основе значений данного тега. На сегодняшний день многие уверены, что description не нужен вообще, однако оптимизаторы по-прежнему рекомендуют его заполнять. В любом случае вреда это не принесет.
Что такое теги <strong>, <b> и <em> ?
Функция тега <strong> – выделять текст на странице полужирным шрифтом. Он появился чуть позже, нежели тег <b>, но, несмотря на это, также учитывается поисковыми системами. Для выявления ключевых слов и их смыслового усиления специалисты по продвижению рекомендуют использовать выделительные теги <strong>, </strong>.
Теги <i>,</i> выделяют курсивом вписанные между ними слова. Для поисковых машин имеют небольшое значение, но их использование скажется для интернет-страницы положительно.
<em> – это тег, функция которого – подчеркивание участков текста, несущих информативный характер. Влияние его на поиск незначительное, он используется, скорее, для придания оформлению страницы большей выразительности.
Что такое теги <img>?
Картинки, которые имеются на интернет-страницах, выводятся на них при помощи тега <img>. У него имеется большое количество атрибутов, но наиболее важные для поисковиков – это alt и title. Первый из них несет информационный характер и отображается в том случае, если открыть изображение не представляется возможным, а второй содержит название картинки. Оно всплывает в браузере, если на изображение навести курсор. Оба этих атрибута достаточно важны и для посетителей, и для поисковых машин (alt – в большей степени), но многие веб-мастера ими незаслуженно пренебрегают.
Чаще других в редактировании HTML-страниц используют теги <p>, </p> – благодаря им текст разделяется на абзацы. Грамотное применение различных тегов не только будет способствовать продвижению вашего сайта в поисковых системах, но и сделает его более привлекательным для посетителей.
наиболее распространены в использовании, ведь они влияют на вес ключевого слова, на интернет странице. Таким образом, в браузере, идет отображение именно названия статьи, что делает title необходимой частью поисковой системы. Чаще всего, заголовки статей написаны понятным для обычного человека языком и должны содержать в себе достаточно информации, для обращения на них внимания. Для лучшей работы тега, в значении title должно содержаться не менее 7 слов. Если это правило будет соблюдено, то у вас появится возможность получить с поисковиков дополнительный трафик. И наконец, заголовок, должен быть максимально приближен по смыслу к теме самой статьи.</p> <p>Что такое теги вида <h2>, <h3>…<h6>?</p> <p>Такие теги – это текстовые заголовки, которые находятся непосредственно на самой странице сайта и находятся внутри других тегов <body>…</body>. Для лучшей работы сайта тег <h2> рекомендуется использовать всего 1 раз, а <h3> - не более 5-ти раз. А вот уже для форматирования и структурирования страниц стоит использовать теги <h4> - <h6> в рациональном количестве.</p> <p>Что такое теги <meta>?</p> <p>Для работы в SEO чаще всего применяется два мета-тега: description и keywords. На странице они не отображаются, но поисковые системы их учитывают. Изначально, keywords был создан для того, чтобы поисковикам легче воспринималась семантика документа. Теперь же, в данный тег вставляют слова, которые отражают суть интернет-страницы.</p> <p>Что касается description тега, то ранее в него вставляли большое количество слов, влияя таким образом на ранжирование. Поисковая система Яндекс формирует сниппеты на основе значений данного тега. На сегодняшний день, большинство людей уверены, что description не нужен вообще, однако программистами рекомендуется его использование. В любом случае, никакого вреда из этого не получится.</p> <p>Что такое теги <strong>, <b>, <e> и <em> ?</p> <p>Тег <strong> - является форматирующим, его функция – делать текст на странице полужирным. Этот тег появился чуть позже нежели тег b, но несмотря на это он так же учитывается поисковыми системами. Для выявления ключевых слов и их усиления, специалисты по продвижению рекомендуют использовать выделительные теги. <strong> </strong></p> <p><i> - форматирует вписанное в него слово, прописывая его курсивом. Для поисковых машин имеет небольшое значение, но его использование скажется для интернет-страницы положительно.</p> <p><em> - это тег, который так же используется при форматировании, но его функция – это подчеркивание участков текста, которые несут информативный характер. Влияние данного тега на поиск не значительное, он чаще используется для красоты.</p> <p>Что такое теги <img>?</p> <p>Картинки, которые выводятся на страницы, делают это при помощи тега <img>. У данного тега имеется большое количество атрибутов, но наиболее важные для поисковиков – это alt и title. Alt - несет информационный характер, а title содержит название картинки, которое может быть в виде ссылки.</p> <p>Однако чаще всего в редактировании HTML страниц используют тег <p> - это популярный способ для разделения абзацев. Во всяком случае, любое использование тегов лишь увеличит популярность вашего сайта среди поисковых систем. Обязательно их используйте и продвигайтесь.</p>
fb.ru
Особенности HTML5. Его влияние на поисковую оптимизацию
Автор: Редакция Optimization, Май 14, 2012
Версия для печати
Несмотря на то, что в течение последних лет часто и много писали об HTML5, ещё не было предоставлено существенных доказательств о том эффекте, который он имеет на органическую выдачу в поисковых системах.По факту ни в одном известном SEO-блоге не уделялось этому большого внимания и все писали одни и те же вещи:
Что может предложить HTML5?
• Улучшение с точки зрения юзабилити сайтов;• Несколько новых тегов, которые помогут разработчикам в классификации контента;• Удобство в работе с сайтами, у которых много аудио- и видеоматериалов.• Отличную альтернативу Flash и Silverlight;• Более качественное сканирование и индексацию веб-сайтов в поисковых системах;• Плюсы в разработке мобильных приложений.
Главным образом все сходятся во мнении, что HTML5 всё сделает лучше, но в будущем, а не сейчас.Большинство блоггеров и писателей не уточнили ещё следующего момента. На сегодняшний день ни один из популярных интернет-браузеров полностью не поддерживает все функции и коды в HTML5. То есть во всех браузерах сам HTML5 функционирует, но есть еще много аспектов HTML5, которые не полностью совместимы со всеми браузерами.22 мая 2010 года Google отдал дань памяти видеоигре Pac-Man. Это был анимированный логотип, который при этом представлял собой игровую версию Pac-Man. Он был разработан при помощи HTML5, но также имел Flash версию для браузеров, которые не поддерживали HTML5. Это был самый массовый пользовательский опыт «общения» с HTML5.
 На самом деле, это был показательный момент, который позволил заглянуть в будущее Интернета с точки зрения функционирования веб-сайтов, развития веб-браузеров, разработки мобильных приложений и игр. С точки зрения SEO, это было тоже впечатляющим, так как дало представление о потенциальных возможностях, которые открывает перед нами HTML5.Давайте попробуем разобраться в основных инструментах, которые дает HTML5 для того, чтобы влиять на SEO.
На самом деле, это был показательный момент, который позволил заглянуть в будущее Интернета с точки зрения функционирования веб-сайтов, развития веб-браузеров, разработки мобильных приложений и игр. С точки зрения SEO, это было тоже впечатляющим, так как дало представление о потенциальных возможностях, которые открывает перед нами HTML5.Давайте попробуем разобраться в основных инструментах, которые дает HTML5 для того, чтобы влиять на SEO.
Новые теги HTML5
Есть несколько тэгов, которые, вероятно, будут иметь решающее значение для успеха в SEO веб-сайтов, разработанных на HTML5:
• <article> — используется для того, чтобы поисковые роботы могли безошибочно выделять на странице основное смысловое содержание. Расчет разработчиками версии сделан на то, что отныне индексация будет проходить именно по главному контенту. Сообщение в блоге или Новая статья может быть заключена в тег <article>;
• <section> — указывает подраздел блок контента, таких как <article>. При этом каждая секция получит индивидуальные HTML-заголовки. Структурирование и сегментация страницы помогают поисковым алгоритмам быстро ориентироваться на просматриваемой веб-странице;
• <header> — как правило, в тег <header> заключается не только название (заголовок) сайта, но и логотип, и навигационная панель. Это позволяет поисковикам в минимальные сроки определять на веб-страницеданные элементы;
• <footer> — содержимое страницы, заключенное в тегах <footer> традиционно называют «подвал». В подвале располагается общая информация об авторских правах, контактные данные владельцев и/или разработчиков сайта, ссылки на другие ресурсы и т. п. Поисковики, желая найти на странице такую информацию, будут целенаправленно «спускаться в подвал». Так как информация, расположенная здесь, оценивается как второстепенная, следует ожидать, что и при индексации, она будет идти с низким приоритетом;
• <nav> — элемент, который демонстрирует поисковикам архитектурное строение вашего сайта;С новыми тегами, типа <header>,<article>,<aside>,<footer> сегментация веб-страницы приобретает совершенно другой характер.

На ранг сайта существенное влияние оказывают гиперссылки, указывающие на его страницы.
В языке разметки страниц HTML5 используют разные виды ссылок, которым через использование атрибутов можно придать определенное значение. Среди атрибутов выделяются:
• help — данный атрибут указывает на то, что ссылка ведет на страницу помощи;• author — этот атрибут показывает, что ссылка ведет на страницу, которая содержит информацию об авторе;• external — ссылка, ведущая на внешний домен;• alternate — данный атрибут указывает, что переход будет осуществляться на альтернативный адрес одной и той же страницы;• license — ссылка, ведущая на страницу, содержащую информацию касательно условий лицензирования;• nofollow — атрибут, который знаком многим, означает он то, что страницей данная ссылка не подтверждается;• next и prev — в том случае, если страница разделена на части, которые размещены на разных страницах, то данные атрибуты осуществляют переход на предыдущие и следующие части. Поисковой системе, таким образом, будет проще понять, что информация, которая содержится на страницах, имеет между собой связь, что в свою очередь приведет к правильной индексации.
Данными атрибутами хорошо описывается ссылка, что позволяет поисковому роботу их правильно индексировать. А всем известно, что если в индексации отсутствуют ошибки, то этим повышаются шансы ресурса занимать места в ТОПе, а также облегчать его продвижение.
Улучшенное обращение с медиа-файлами
Также мы получили мультимедийные атрибуты, такие как <audio> и <video>, что, возможно, ознаменует качественный скачок для поисковых систем. Например, Google уже индексирует изображения в Google Images и предоставляет видео из YouTube в ответ на поисковый запрос. За этим, скорее всего, последует индексирование видео- и аудиоматериалов.
Источники: Sixrevisions, Serchengineland
www.optimization.com.ua