10 лучших инструментов для проверки скорости загрузки страниц сайта. Google проверка оптимизации сайта
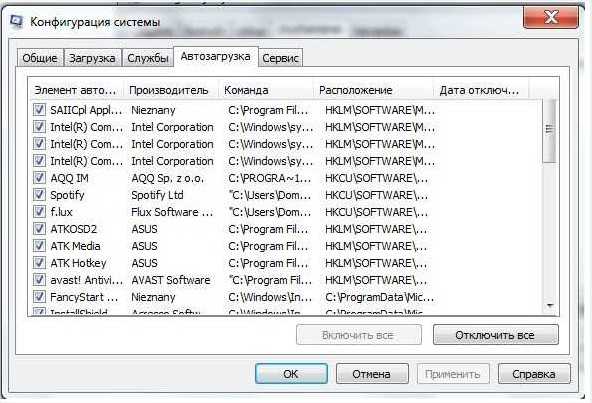
Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
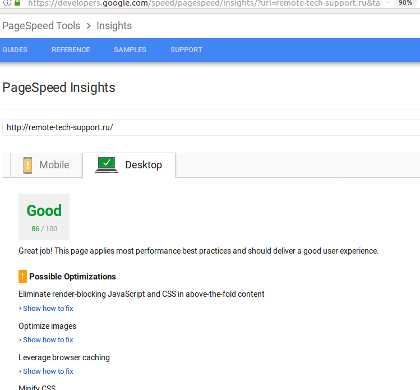
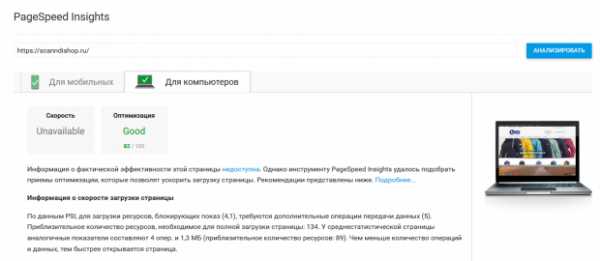
Результат анализа скорости загрузки сайта выглядит так:

После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
Optimize images
Самая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Enable Compression
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
Leverage browser caching
Определяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold content
JavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTML
Опция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirects
Определяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Prioritize visible content
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется. Дело в том, что запрос к тестируемому домену происходит исключительно по основному имени, т.е. файлу index.php, а файлы с таким расширением не кэшируются, информация в выводе результатов при этом отображается некорректно.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
server-gu.ru
Увеличить Скорость загрузки сайта Google Page Speed [Решено ✔]
Для достижения высоких позиций в поиске нужно, чтобы сервис Google Page Speed оценил скорость вашего сайта как высокую
Я замечал, что именно скорость сайта в Гугл имеет решающее значение при прочих равных основных факторах, типа внешних ссылок, внутренней оптимизации и возраста домена.

Поэтому для нормального SEO это очень важный этап, который нужно сделать после создания сайта.
Ну а начинаем мы с проверки текущих значений.
Проверяем скорость загрузки сайта в Google Page Speed
На ваш личный взгляд ваш сайт может летать, но это еще ни о чем не говорит для Гугла.
У него свои критерии проверки скорости сайта, поэтому идем сюда https://developers.google.com/speed/pagespeed/insights/
Вводим адрес сайта и жмем проверить.
Адрес вводите с http или https и при этом убедитесь, что сайт включен в нормальном режиме (не в режиме обслуживания), а robots.txt разрешает индексацию всех важных элементов сайта.

Чем ближе результат к 100 баллам тем лучше
Нормой считается 80 баллов и выше.Если у вас больше - отлично.То есть если ваш результат 90 баллов, то дергаться и пытаться любыми способами сделать 100 - не слишком благодарное занятие.
Так что если у вас 80 баллов и выше, то не переживайте, а радуйтесь: большинство проектов имеет 40-50 баллов до оптимизации скорости загрузки.
Я лично считаю, что для проектов с большим функционалом даже 70 баллов по Google Page Speed - вполне приемлемо.
Ну а если у вас меньше 70 баллов, а тем более 20-30, то стоит серьезно задуматься об оптимизации скорости сайта под Гугл.
Я начну с самых простых способов и закончу сложными, которые подойдут для самых дотошных владельцев сайтов, которым нужно 100 из 100
Включить сжатие
Самый простой способ ускорения загрузки сайта для Гугла - это включить GZIP сжатие. Это специальный механизм архивирования данных "на лету", который поддерживается 99,99% хостеров.
Если ваш хостер не поддерживает его, то меняйте хостера (кого могу рекомендовать).
Включить GZIP сжатие в WordPress можно с помощью плагина кэширования WP Fastest Cache.В Opencart с помощью плагина NitroPack
Если не хотите ставить плагины, то можете модифицировать данные прямо в файле .htaccess, который лежит в корневой папке сайта (как попасть туда по FTP).
Добавьте туда код, который формируют эти плагины. В конце статьи я выложу эти коды полностью из своих сайтов, чтобы кусками не выкладывать тут в каждом пункте, а то запутаетесь.
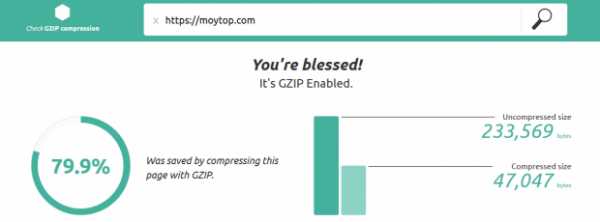
Проверить GZIP сжатие можно тут https://checkgzipcompression.com/
Должно быть так:

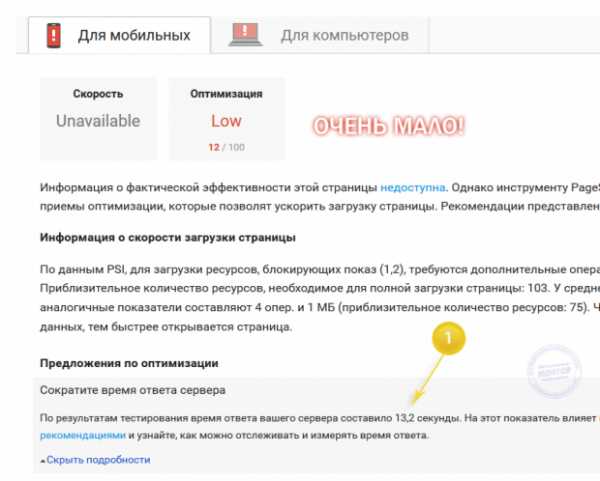
Сократите время ответа сервера
Зависит от серверов вашего хостера, их загруженности и прожорливости вашего проекта.
Иногда только один этот показатель может свести на нет все ваши усилия по SEO оптимизации проекта.

Важно проверить этот параметр скорости сайта по Google Page Speed в разное время дня или ночи - вполне возможно в данный момент сервер хостера просто перегружен запросами.
Если в другие часы будет все в основном хорошо, то на эпизодическую разовую загруженность можно до поры до времени не обращать внимания.
Если этот показатель стабильно плохой, то имеет смысл:
- поставить модули кэширования (я их рекомендую ставить каждому проекту в любом случае!), чтобы снизить нагрузку на слабый хостинг и время формирования страниц сайта.
- задуматься о смене хостера на того, у которого максимально быстрый хостинг или просто переходите на VPS-сервер. Этого обычно хватает в большинстве случаев для развивающихся проектов.
- если есть лишняя копеечка, то закажите услугу CDN сервера вот тут (скидка 20% по промокоду "moytop"). Это даст весьма стабильную и быструю работу сайта.
- самый сложный путь - это внутренняя оптимизация скриптов сайта (вплоть до полной переделке всего сайта). Это рекомендую делать в последнюю очередь, так как очень непросто и нормального специалиста за вменяемые деньги найти почти невозможно.
Используйте кеш браузера
Тоже несложный способ быстро повысить показатель в Google Page Speed.
Также как и в случае с GZIP сжатием решается через добавление кода в htaccess. Вы можете добавить его вручную или с помощью все тех же плагинов кэширования.
В конце статьи я приведу весь код целиком, сможете скопировать и попробовать добавить к себе в файл вручную через FTP.
А лучше пользуйтесь проверенными плагинами, которые я уже предлагал выше.
Оптимизируйте изображения
Самый выгодный способ оптимизации, который легко может сделать каждый своими руками.
Задача - уменьшить качество картинок на сайте, чтобы они занимали меньше места и быстрее грузились.
Сделать это разумнее всего через сам Гугл Пейдж Спид.Но придется делать это вручную, то есть придется повозиться!
Я больше года ищу нормальную программу, которая может автоматически ужимать по алгоритму Гугла картинки и сохранять структуру папок.
Увы, такой программы я не нашел. Пересмотрел всякие просмотрщики типа XnView, Infran, программы типа Caesium, FileOptimizer, Imbatch, ImageOptim, сервисы вроде TinyPng и т.п. - автоматизации нет.
Если кто знает такую программу - напишите в комментах.
Основные требования:
- сжатие по алгоритму Google (чтобы после загрузки готовых картинок они соответствовали требованиям Гугла по скорости загрузки)
- минимальные потери качества
- работа с сохранением структуры папок
- удаление метаданных и т.п. мусора.
- автоматическое определение входного и выходного формата
Ну а пока программы нет, то придется делать это "ручками".
Сам Google Page Speed внизу дает ссылку на скачивание уже оптимизированных файлов.
Качаем и распаковываем.
А затем долго и муторно меняем файлы через FTP на сайте, заменяя старую версию на новую.
Увы, но качество картинок JPG теряется значительно.PNG - качество остается весьма хорошее, почти как в оригинале, а размер уменьшается в 2-3 раза. Так что если у вас много PNG файлов, то будет очень большая экономия.
Рекомендация
Я бы рекомендовал перед обновлением сохранить исходные оригинальные файлы, возможно, вам не весь результат уменьшения "от Гугл" понравится, сможете быстро восстановить отдельные файлы. Ну и сравнивайте в просмотрщике картинки перед заливкой, чтобы не заказать откровенно некрасивую картинку.
Выхода нет, чтобы получить высокую скорость сайта в Гугл придется пожертвовать качеством некоторых картинок.
Сократите CSS + HTML + JS
В данном случае Google Page Speed по аналогии с картинками просит вас выкинуть из файлов верстки, скриптов и кода страниц все лишнее - пробелы, комментарии и т.п.
Чтобы сами файл стали меньше "весить" и быстрее стала скорость загрузки сайта.
При использовании плагинов кэширования - это всё делается автоматически "на лету". Это наиболее удобный способ, так как не меняет ваш код, а создаёт отдельные - минифицированные файлы CSS и HTML, которые и подсовывает Гуглу и все счастливы.
Если минифицировать файлы в каком-то сервисе, то имейте ввиду, что потом какие-то изменения в таких урезанных файлах будет сделать проблематично.
Код до оптимизации (читабельный)

Код после оптимизации (уже изменения делать сложно)

Скачать уменьшенные файлы "от Гугла" можно там же где и картинки - они в одном архиве будут.
А вот перезаливать ими оригинальные файлы - сами решайте, в любом случае сохраните бекап старых файлов.
Оптимизируйте загрузку видимого контента
В большинстве случаев вы ничего с этим сделать не сможете, разве что переделать сайт заново.
Поэтому я бы постарался тут особенно не заморачиваться и заняться другими факторами скорости сайта в Гугл.
Удалите код JavaScript и CSS
Гугл рекомендует удалять "лишний" по его мнению код скриптов, блокирующий отображение верхней части страницы.
Сложный пункт, который требует знаний и практики.
Вы, конечно, можете добавить возле загрузки каждого JS файла тег async или же поставить скрипт от Гугл для extsrc=, но по моим наблюдениям в 90% это или ничего не дает, или ломает сайт!
Нужен спец по JavaScript, который перетряхнет весь сайт и проанализирует все скрипты, чтобы они могли грузиться асинхронно и при этом не повредился никакой фукнционал.
А так как в том же WordPress обычно 9 из 10 скриптов - это внешние плагины, то там вы вряд ли что-то сделаете, так как они грузятся из своих папок и обновляются по 3 раза на неделю.
И ваши сделанные изменения банально затрутся.
Так что тут я могу рекомендовать:
- не тратить время на самостоятельный разбор этого хлама и сразу нанять специалиста на бирже фриланса, дешевле всего на Kwork , ну а если проект посложнее, то на других биржах можете поискать.
- по возможности просто отключить/удалить уже ненужные или неиспользуемые плагины. Например в своем блоге, когда я писал эту статью, то обнаружил в скриптах плагин, которым не пользуюсь уже несколько лет, просто забыл про него - а он висит и снижает скорость загрузки сайта в Гугл.
Посмотрите, может и вы что-то забыли? Или чем-то не пользуетесь? Тогда отключайте.
Код для htaccess
Как и обещал, вот код, который формируется плагинами кэширования, но который можно добавить самому в файл .htaccess, который находится в корне сайта.
Какой-то из этих двух вариантов наверняка подойдет.
На всякий случай оставляю файл с кодом в формате txt, чтобы символы не затерлись, а то мало ли что может быть.
Нужно взять один из кодов и добавить в самое начало вашего файла .htaccess.
Обновить страницу и отправить на повторную проверку скорости загрузки сайта Google Page Speed.
Выводы и итоги
Итак, чтобы увеличить скорость сайта в Гугл проще всего:
- установить и настроить плагины кэширования для WordPress и Opencart (включить в них все сжатия, сокращения и т.п.)
- выбрать наиболее быстрого хостера или заплатить за CDN сервис
- оптимизировать изображения
- отключить неиспользуемые плагины и скрипты
- заказать эту услугу на Кворке всего за 500 росс. рублей
Позиции заметно укрепляются, по крайней мере вы исключите этот фактор из тех, которые тормозят рост сайта в поиске.
Плюс высокая скорость сайта в целом даёт дополнительный прирост конверсии, ведь посетители быстрее получают нужную информацию.
moytop.com
Скорость загрузки сайта гугл: проверка в testmysite.withgoogle
 Сегодня расскажу о том как измерить скорость загрузки сайта гугл, что нового появилось, а чего бы должно не быть. Все блоггеры должны знать сайт PageSpeed Insights, который помогает выявить проблемы в загрузке и скорости сайта. Но вот недавно появился новый инструмент от того же гугла это testmysite.withgoogle.com, о нем и пойдет речь ниже.
Сегодня расскажу о том как измерить скорость загрузки сайта гугл, что нового появилось, а чего бы должно не быть. Все блоггеры должны знать сайт PageSpeed Insights, который помогает выявить проблемы в загрузке и скорости сайта. Но вот недавно появился новый инструмент от того же гугла это testmysite.withgoogle.com, о нем и пойдет речь ниже.
Разбор и проверка скорости в testmysite.withgoogle.com
Все очень просто и понятно интуитивно, заходим по ссылке testmysite.withgoogle.com, и видим вот такую картину. Вводим в поле имя вашего домена.
Далее идет процесс сканирования сайта, и выдаются вот такие три цифры.

Что они обозначают подписано. Далее у нас есть возможность на основании данных цифр заказать бесплатный отчет у самого гугла (круто правда), нажимаем на кнопку «получить бесплатный отчет». Далее нас перебросит на всплывающее окно, где надо согласиться на подписку и вписать адрес своей электронной почты.
Дальше окошко, с сообщением, что отчет придет через сутки.
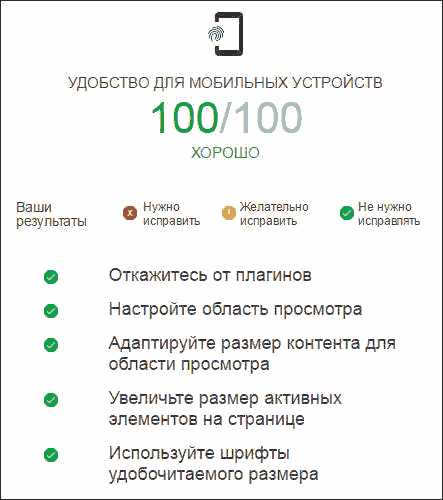
Ну думаю сейчас мой блог разложат по полочкам, и стал ждать. Письмо пришло на следующий день, и я радостный побежал его читать.Вот кусок из этого письма.

На картинке изображены мои сто процентов для мобильников, и ничего больше. Все остальное в том же духе, если что не так, то стоит желтая либо красная галочка, вообще без разъяснений, только ссылка на материал в книге знаний гугла.
Cоветую прочитать на данную тему, используем кеш браузера, так же удаляем js элементы из шапки, и удовлетворяем требованиям сжатия файлов по размеру.
Скорость загрузки сайта гугл от сервиса testmysite.withgoogle.com, только минусы.
- Нет грамотного объяснения, что именно не так просто надпись в письме «Используйте кеш браузера» и тому подобное.
- Нет исправленных и сжатых фалов как в pagespeed.
- Я не вижу смысла в ожидании testmysite.withgoogle.com ради отчета, потому что на том сервисе все показано сразу же.
- Новичок ничего не поймет когда будет пользоваться им.
Вывод.
Не знаю почему, но все в восторге от testmysite.withgoogle.com. Я как оптимизатор который ускорил не один уже сайт заявляю, что этот инструмент от гугла полная лажа не пользуйтесь им ибо есть тоже самое, но как минимум в 4 раза больше возможностей.
В данной статье вы узнали как проверить скорость загрузки гугл сервисом своего сайта, без лишних проблем, но мое мнение вы уже услышали, в общем за всей информацией обращайтесь в эту рубрику про само ускорение.
wpsovet.ru
Проверка оптимизации для мобильных. Google Search Console
Сайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
https://search.google.com/test/mobile-friendlyили просто перейти по → этой ссылке (откроется в новом окне).
Как пользоваться проверкой оптимизации для мобильных устройств Google Search Console
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «Проверить» так, как показано на картинке ниже:

После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:

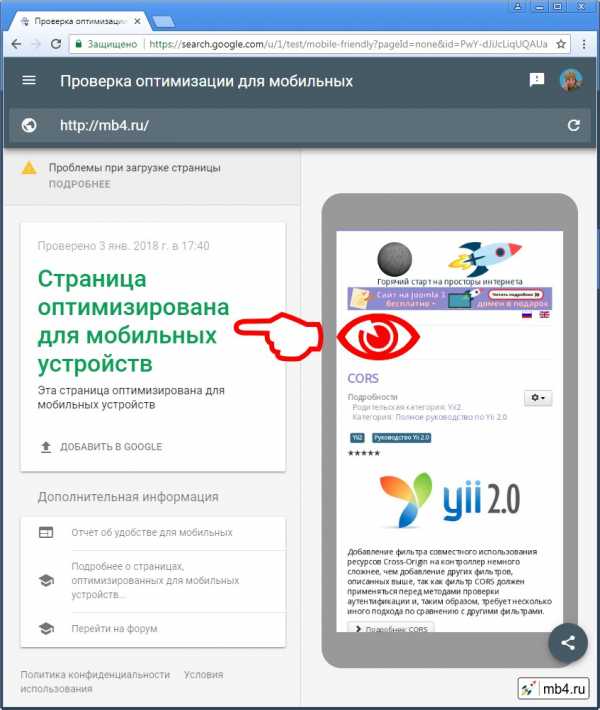
Страница оптимизирована для мобильных устройств
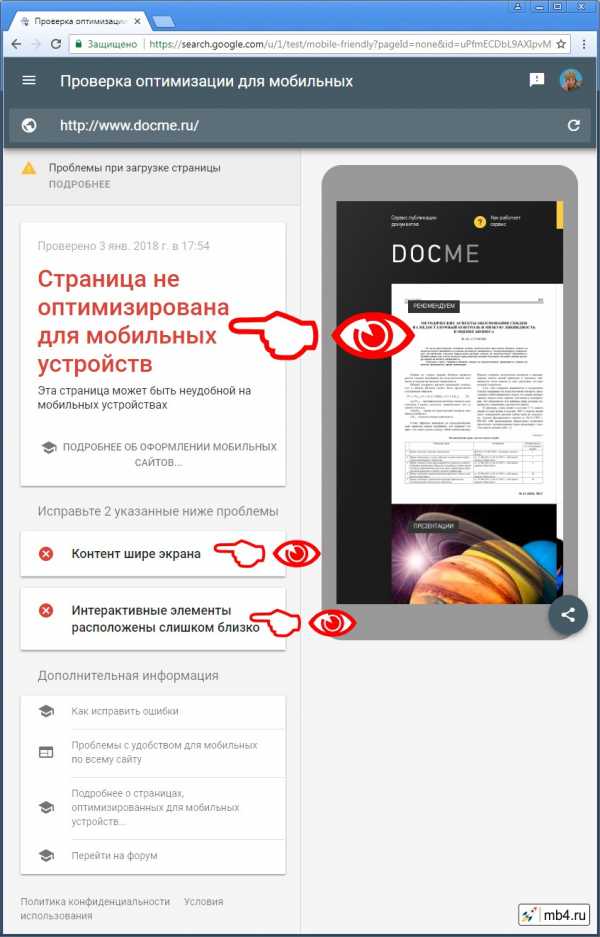
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:

Страница не оптимизирована для мобильных устройств
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:

с указанием явных проблемных мест на странице.
Резюме:
Таким образом можно быстро и достаточно эффективно оценить то, на сколько сайт оптимизирован для того, чтобы им было удобно пользоваться не только на компьютере, но и на мобильных телефонах. Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Скорость загрузки страницы сайта и как ее проверить
Содержание статьи
Скорость загрузки страницы - это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается - не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Google PageSpeed Insights - проверка скорости загрузки страницы сайта
Google PageSpeed Insights - это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Для анализа сайта перейдите по ссылке - https://developers.google.com/speed/pagespeed/insights/
Анализ скорости загрузки страницы показывается на 2 типах платформ - для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
Рекомендации обычно у всех стандартные:
-
Сократите время ответа сервера - если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
-
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
-
Используйте кеш браузера
-
Сократите CSS
-
Оптимизируйте изображения - это обычно сильно повышает показатель по PageSpeed Insights
-
Сократите JavaScript
-
Включите сжатие
Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону - это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне - уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
Каждый сервис по своему интересен, и показывают они различных показатели. Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт - и такое бывает!
Я на практике сталкивался с таким - разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений - для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi - этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме "Сохранить для Web" - это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках - это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны - плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Поделитесь статьей с друзьямиalexbrush.com
Google PageSpeed Insights: увеличиваем скорость загрузки сайта - Vervekin.Ru
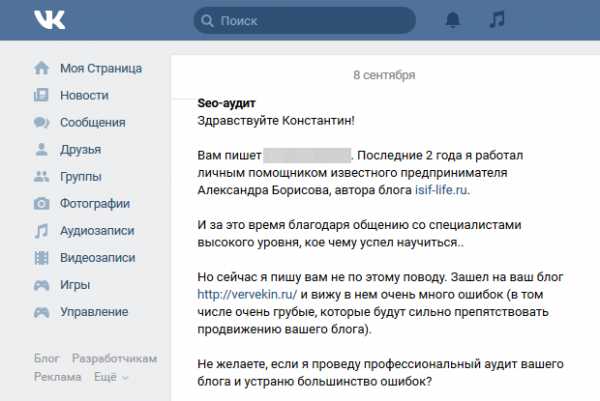
Не так давно в личном кабинете ВКонтакте мне поступило сообщение, в котором человек, представившийся специалистом по оптимизации сайтов, предлагал поработать над моим блогом — за символическую сумму в размере 1000 р. В целом предложение касалось аудита и исправления ошибок, в одном из пунктов говорилось о том, что по Google PageSpeed Insights скорость загрузки сайта должна быть выше.

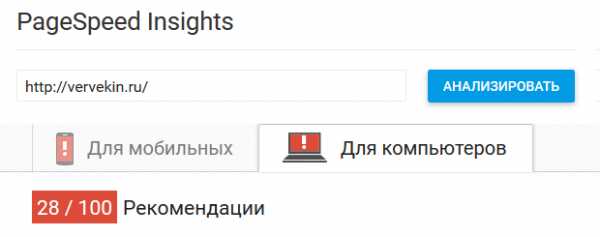
На тот момент ситуация по блогу и в самом деле была удручающая. Мне приходилось разгребать последствия полученного блогом (в результате взлома) фильтра АГС. А новый хостинг, несмотря на более высокую стоимость и SSD диски, которые, если верить рекламе, должны работать в 5-6 раз быстрее, на деле оказался не столь шустр. Сайт стал загружаться гораздо медленнее, чем раньше. И проверка скорости загрузки сайта инструментами от Google это показывала наглядно:

Бесспорно, требовались меры по исправлению ситуации. И уже практически согласившись на полученное предложение, я решил пробежаться по сайтам тех вебмастеров, над которыми уже была проведена работа. Однако пять первых же просмотренных мной сайтов находились в «красно-желтой» зоне сервиса Google PageSpeed, т.е. грузились недостаточно быстро — это и стало причиной моего отказа от предлагаемых услуг.
Редактирование кода вручную или плагины?
Именно этот вопрос неизбежно появляется у владельца сайта (блога) на WordPress в процессе работы над теми или иными техническими моментами.
Довольно распространенное в блогосфере мнение о том, что «плагины — зло», что они лишь увеличивают нагрузку и замедляют сайт, мне известно. Но есть и другая сторона вопроса: компетентность блогера (наличие необходимых знаний и опыта). Поэтому в каждом конкретном случае выбор неоднозначен.
Увеличить скорость загрузки сайта самостоятельно — вполне реально. Для этого лишь нужно следовать рекомендациям онлайн-сервиса Google Page Speed. Каждый пункт из тех, что появляется после проведенного анализа (оптимизируйте изображения, используйте кеш браузера, сократите CSS, сократите JavaScript и т.д.) сопровождается блоком «Как исправить«, в котором указывается, что и в каких конкретно файлах (страницах) необходимо исправить. Достаточно сделать бэкап сайта и его базы, найти несколько часов (чаще — дней) свободного времени, запастись терпением — и вперед!
При недостатке опыта работы с кодом вносить исправления вручную можно почти бесконечно — или до полной победы над проблемой или до тех пор, пока сайт не перестанет работать. Последний вариант не исключен, когда за дело берется блогер с небольшим стажем знакомства с основами HTML, CSS, JavaScript, PHP.
Но есть и другой, легкий, путь: установка одного или нескольких плагинов, позволяющих без особых усилий (фактически, за несколько щелчков кнопкой мыши) попасть в «зеленую зону» Google PageSpeed Insights. Плагинов, помогающих увеличить скорость загрузки сайта немало — от самых простых, не имеющих даже страницы настроек, до тяжеловесных «комбайнов» с кучей вкладок и опций.
Мне в результате короткой серии экспериментов удалось подобрать несколько плагинов WordPress, установка и активация которых позволила увеличить показатели скорости загрузки моего блога в три раза. Об этих плагинах мне и хотелось бы рассказать сегодня. Но прежде хотелось бы обозначить основные причины медленной загрузки сайтов.
Почему сайт медленно загружается
- Хостинг. Прежде всего, это предоставляемые хостингом ресурсы. Здесь каждый выбирает сам — по своим потребностям и бюджету. Следует лишь помнить о том, что не всегда самый дорогой и самый известный хостинг — лучший. Ситуация, когда хостер, которого вы выбрали и который вас очень долгое время устраивал, начинает «экономить» ресурсы — тоже не редкость. Или в один прекрасный момент выясняется, что ваш блог оказался на одном IP с чужим высоконагруженным проектом. При этом переход на выделенный IP вряд ли моментально избавит от всех проблем. Зачастую, и переезд на другой хостинг — не вариант, хотя бы потому, что однажды вновь найдя хостинг, который будет устраивать вас и характеристиками, и стоимостью, и отзывчивостью техподдержки, вы больше никогда не столкнетесь с проблемой медленной работы сайта.
- Шаблон. Сегодня выбрать подходящий по дизайну и функциональности шаблон (тему) для информационного (статейного) сайта не составляет большого труда — в репозитории WordPress их тысячи. Все они написаны людьми, имеющими разные представления о структуре и взаимосвязи элементов темы, несмотря на то, что каждый разработчик вынужден отталкиваться от Кодекса. Громоздкий неповоротливый шаблон (вид главной, загружаемые скрипты и т.п.) — один из факторов, за который поставить минус сайту могут не только пользователи, но и поисковые системы. Есть шаблоны простые и легкие, как бабочки — без особых настроек и вариаций, установил, загрузил картинку в шапку — и пользуйся, пока не надоест. И есть шаблоны, подобные швейцарскому ножу, глядя на которые через админку сайта, понимаешь, насколько прекрасен WordPress ) И еще понимаешь, что с таким шаблоном обязательно нужно поработать, разобраться с ним, даже если он окажется не таким быстрым как другие. Проверить скорость загрузки сайта с разными шаблонами очень просто, для этого в меню консоли WordPress Внешний вид — Темы достаточно переключиться на нужную тему и вбить адрес своего сайта в поле ввода на странице Google PageSpeed Insights.
- Плагины. Да, те самые плагины, о вреде которых столько написано. По большому счету, для нормального функционирования сайта плагины не нужны. Но желание блогера облегчить себе процесс публикации различных типов контента (текст, изображения, видео), улучшить защищенность блога и повысить удобство работы с ним посетителей, т.е. тех, для кого и создается контент — все это заставляет нас постоянно улучшать свои сайты с помощью расширяющих их функциональность надстроек — плагинов. На мой взгляд, всегда необходимо придерживаться золотой середины — плагины использовать, но в меру и те, которые на скорость загрузки сайта сильно не влияют. Понять же, насколько сильно нагружает сайт тот или иной плагин можно с помощью замечательного инструмента P3 (Plugin Performance Profiler, который не обязательно держать включенным постоянно.
- Изображения. Точнее, их количество на странице и вес. Некоторым типам блогов (о путешествиях, кулинарным, техническим и т.п.) — без изображений никуда. Хорошо иллюстрированный интересный контент всегда пользовался и будет пользоваться повышенным спросом. Оптимизация загружаемых на сайт изображений — уже половина дела в борьбе за скорость сайта. Отказываться от изображений и жертвовать их качеством не нужно — необходимо их правильно и своевременно оптимизировать.
Как увеличить скорость загрузки сайта WordPress
Разумеется, с помощью плагинов — тех, о которых шла речь в самом начале.
Regenerate Thumbnails

Плагин для пересоздания миниатюр изображений, загруженных на сайт. Необходим при смене шаблона и изменении размеров любого из типов миниатюр, используемых на сайте. Обратите внимание на количество установок. Плагин русифицирован, проблем при его использовании возникнуть не должно. Работает очень быстро.
Проверка скорости сайта онлайн сервисом Гугл показала мне, что значительная часть изображений использовалась без миниатюр. Вместо них на главной и в рубриках в анонсах постов выводились оригинальные изображения — своевременно не устраненные последствия слияния двух блогов (экспорт контента с блога на другом шаблоне). После того, как Regenerate Thumbnails пересоздал все миниатюры на блоге, ситуация со скоростью сайта изменилась в лучшую сторону (58/100 для мобильных, 63/100 для компьютеров):

a3 Lazy Load

Плагин, уменьшающий количество запросов к базе данных и улучшающий время загрузки страниц за счет того, что при его активации все изображения в анонсах, постах и виджетах, а также аватары комментаторов загружаются не одновременно, а последовательно — по мере прокрутки посетителем страницы вниз. Чем больше изображений на сайте, тем заметнее эффект. В описании плагина в репозитории приводится ссылка на демо-страницу, содержащую 1000 изображений. Эффект от активации плагина на этом блоге приведен на скриншоте ниже (71/100 для мобильных и 82/100 для компьютеров):

WP Super Cache

Плагин кэширования, отдающий посетителям заранее сгенерированные статические страницы вместо динамических, как это делает WordPress по умолчанию. Страница настроек плагина имеет несколько вкладок, все основные пункты меню русифицированы. На моем блоге лучший результат в плане скорости загрузки был достигнут при выборе пункта Упрощенное кэширование. Из трех протестированных плагинов кэширования (Hyper Cache, W3 Total Cache и WP Super Cache) последний оказался лучшим. Эффект от его применения — на скриншоте:

Итоги
В результате активации описанных в статье плагинов оценка скорости загрузки сайта инструментом Google PageSpeed Insights следующая: 73/100 для мобильных устройств и 86/100 для компьютеров. Считаю, неплохой результат с учетом того, что вручную никаких правок в код сайта не вносилось.
Разумеется, данный набор плагинов — не панацея для всех без исключения информационных сайтов. И не факт, что эта связка покажет себя столь же хорошо на другом хостинге во взаимодействии с другим шаблоном, а также не будет конфликтовать с уже установленными у вас плагинами.
Что касается плагинов, ускоряющих загрузку JavaScript, CSS и HTML, их было перепробовано достаточно для того, чтобы убедиться, что их включение добавляет в онлайн тесте от Гугл максимум один пункт к уже имеющимся. Поэтому от их использования было решено отказаться. Вот список плагинов, которые были протестированы: Async JavaScript, Async JS and CSS, Autoptimize, Fast Velocity Minify, JS & CSS Script Optimizer, Speed Booster Pack, WP-HTML-Compression. Возможно, на вашем шаблоне какой-либо из этих плагинов покажет более впечатляющие результаты.
Своими способами вывода сайтов в «зеленую зону» Google PageSpeed Insights прошу делиться в комментариях.
Расскажите об этой статье в соцсетях:
vervekin.ru
10 лучших инструментов для проверки скорости загрузки страниц сайта — Devaka SEO Блог
Скорость загрузки страниц сейчас очень весомый сигнал для поисковых систем. Да и для пользователей это значимый фактор, на который сложно не обратить внимание, если с ним проблемы. Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображет данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.

Загружаете два сайта для сравнения (себя и конкурента), визуально наблюдаете, кто загружается быстрее (удобно демонстрировать клиентам). В конце загрузки отображается информация, какой сайт выиграл и во сколько раз быстрее он загрузился.
Загружает страницу два раза, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Сохраняет скриншоты, как сайт выглядит на каждой секунде загрузки. Также в удобной форме демонстрирует, какая группа запросов заняла больше всего времени. Сервер находится в Далласе (США).
Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
Анализирует загрузку сайта с разных участков Земли — серверы в США, Европе и Азии. Отображает сводную статистику по каждому тесту.
Посылает запросы к анализируемой страницы с разных датацентров (около 30 серверов) и определяет скорость для каждого из них. Подсвечивает лучшие, худшие и средние показатели по времени и скорости.
Массовая проверка скорости сайта. Можно задавать до 10 адресов – сравнивая таким образом время загрузки и размер документа для каждого из ресурсов.
Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
devaka.ru