Инструменты для проверки скорости загрузки сайта. Google оптимизация сайта проверка
Разгоняем сайт посредством PageSpeed Insights от Google
Оптимизируем и разгоняем сайт, используя специальный инструмент Google.
Один из главных аспектов оптимизации сайта включает в себя ускорение сайта всевозможными способами.Туда входит много различных средств, но главная и первоначальная задача – это максимальное уменьшение веса самой страницы. Туда входят не только уменьшение размера изображений, но и максимальное сжатие CSS и JavaScript файлов, формирующих HTML страницу. После “правильной” обработки ЦСС стилей и JS кода ваш красивый код, тщательно разделённый вами ранее, по строчкам, со всеми отступами, табуляциями и переносами, превращается в одну сплошную и нечитабельную строку. И такую оптимизацию подход требуют все поисковые машины, так-как он меньше занимает места и соответственно быстрее грузится.
Эту сторону оптимизации поймут обычные пользователи, так как многие из них встречали сайты, которые долго загружались. Согласитесь, в таких случаях редко хватает терпения разве, что если контент настолько редок и уникален. Также рассмотрим случай и с мобильным интернетом. Когда пользователь платит за мегабайты, то все эти лишние пробелы и переносы строк, составляющий лишний вес, и ненужные огромные картинки просто съедят весь выданный месячный интернет. Так что оптимизировать сайты действительно нужно.
Разгон сайта при помощи инструмента от Google – PageSpeed Insights
Как же лучше оптимизировать сайт? Гугл ответил нам на такой запрос в поисковике, предлагая примерно 829 000 страниц. Но есть и несколько очень простых решений, которые и предлагает нам Google.
Для того чтобы было удобно индексировать и ранжировать страницы вашего сайта, в помощь приходит инструмент для оптимизации – PageSpeed Insights. Пейдж-спид находится по ссылке ниже↓
https://developers.google.com/speed/pagespeed/insights/?hl=ru
Этот инструмент для проверки страницы предоставляет нам сам великий Google и оправдывает все наши надежды.
Первым делом после перехода по ссылке вы увидите строку поиска. Соответственно, вводим туда url(адрес) проверяемой страницы и нажимаем кнопочку «Проверить». Возможно ваша страница оптимизирована по максимум, но я думаю вы будете очень удивлены своим результатом.
Я видел много страниц, оптимизированных разными средствами и поверьте, что не один инструмент не справился с этой задачей лучше, чем PageSpeed Insights. Я покажу это вам на собственных примерах.
Это для мобильной версии.
А вот для десктопной (Компьютерной) версии.
После проверки, программа PageSpeed Insights посоветует вам множество вариантов того, как можно ускорить загрузку страницы, укажет ошибки, которые непременно нужно исправить и предоставит различные способы исправления.
В самом низу вам предлагается архив с уже оптимизированным Цсс и JS, а также архив с изображениями, что не превышают нормы позволенных мб.
Картинки можете смело заменять, а вот с Цсс и JS придется по сложнее, поскольку он проверяет только одну ДАННУЮ страницу.
Оптимизация CSS и JS с помощью плагина «Autoptimize»
Так как у меня сайт на движке WordPress, то я нашел под него много плагинов для кэширования и оптимизации CSS и JS. Одним из лучших является плагин Autoptimize. Он очень прост в использовании, достаточно только его активировать и поставить галочки на таких пунктах:
Оптимизировать код HTML?Оптимизировать код JavaScript?Оптимизировать код CSS?
После установки и настроек плагин создает файлы JS и CSS , которые просто необходимы для максимальной скорости (без пробелов и переносов).
Еще Гугл просит нас открыть в файле robots.txt (это файл для поисковых роботов) с десяток папок таких, как изображения и используемая тема.Советую открыть их командой – Allow:Allow: /wp-content/uploadsAllow: /wp-content/themes/yume-tan
Следующим шагом мы проделываем GZIP сжатие. Осуществляем данную задачу путём добавления в файл .htaccess следующих строк:
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/javascript application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html </ifModule>
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/javascript application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html </ifModule> |
И для нашего завершающего этапа гугл рекомендует включить кэширование самим браузером, что мы также делаем через файл .htaccess.
<filesmatch "\.(jpg|gif|png|css|js|ico)$"> ExpiresActive on ExpiresDefault "access plus 1 year" Header set Cache-Control "max-age=2592000, public" </filesmatch>
<filesmatch "\.(jpg|gif|png|css|js|ico)$"> ExpiresActive on ExpiresDefault "access plus 1 year" Header set Cache-Control "max-age=2592000, public" </filesmatch> |
Обратите внимание: если вы используете программу кеширования, у меня стоит WP плагин – “Hyper Cache“, то нужно ещё дополнительно провирть настройки и в саммо плагине, нет ли там блокировки сжатия.У меня не работало сжатие “gzip” пока не поставиль галочку – “Включить сжатие”.
Поле таких вот небольших манипуляций получаем уже совсем другую картинку.
Гугл спид очень привередлив и если мы хотим получить 100 из 100%, то придется по максимум убрать все тормозящие элементы. Он рекомендует убрать весь JS, связанный с меню и эффектами, но мы и так выжали зелёненькие 90% . Можно конечно, было бы убрать все лишнее в сторону оптимизации, но последние рекомендации программы относятся в основном к таким элементам, как яндекс метрика, гугл аналитика, rambler, маил.ру и других счётчиков. Поскольку мы не можем убрать эти нужные мне элементы, я решил остановиться на зелёных – 90%.
Похожее
Загрузка...vnete.org
нюанс, который нужно понимать ВСЕМ
Сервис Google PageSpeed Insights, дающий советы по ускорению сайта, давно завоевал популярность. Возможно, вы сталкивались с его рекомендациями, даже если никогда не открывали страницу проекта. SEO-агентства и фрилансеры любят засовывать результаты анализа в свои коммерческие предложения и аудиты, стараясь впечатлить клиента обилием терминологии и суровыми заголовками в духе “Исправьте обязательно”.
Поэтому разбираться в том, что такое Google PageSpeed Insights и обязательно ли следовать его рекомендациям, нужно не только разработчикам, но и владельцам сайтов/менеджерам интернет-проектов.
Это было вступление. А теперь обещанный нюанс.
Google PageSpeed Insights предназначен для тестирования разных версий одной страницы. Сравнивать рейтинги разных сайтов – бессмысленное занятие.
Понимаете? Google PageSpeed Insights – это НЕ сервис для измерения скорости сайта. Это инструмент, показывающий возможные точки приложения усилий для оптимизации скорости загрузки страницы. И разумеется, рейтинг в сервисе не влияет напрямую на ранжирование, а потому использование рекомендаций в отчетах по SEO – лукавство. За исключением ситуаций, когда внедрение этих советов действительно критично влияет на удобство пользователей.
На этом можно закончить, но вы бы не читали этот блог, если не любите пруфы. Что же, порассуждаем.
Насколько связана реальная скорость загрузки и рейтинг PageSpeed?
Не особо. Вот вам два скриншота из сервиса.
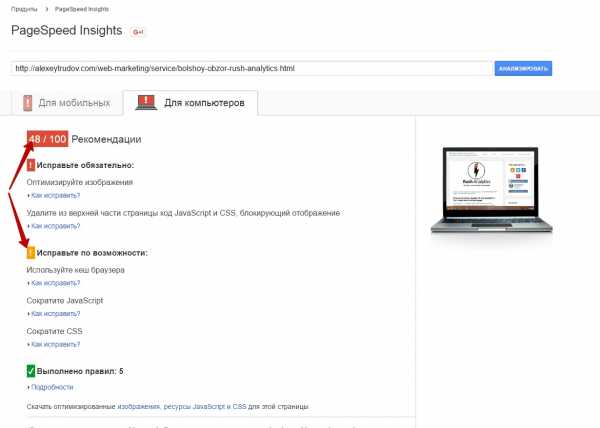
1. Результаты теста страницы обзора Rush Analytics, содержащей много текста и картинок:

Несмотря на размер, страница грузится с приемлемой скоростью – можете проверить самостоятельно.
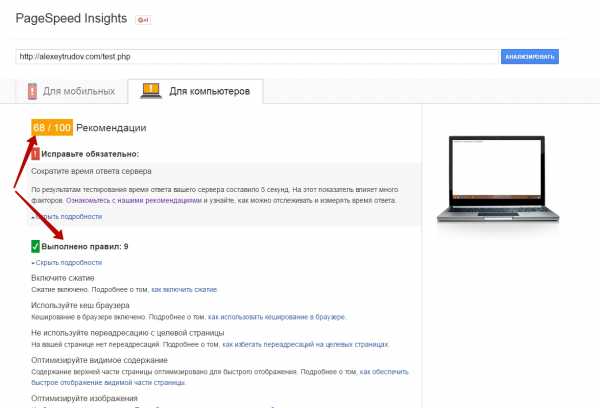
2. Специально созданная страница http://alexeytrudov.com/test.php – в ней стоит задержка загрузки на 5 секунд (функция sleep(5)):

Разница на 20 пунктов, первая страница в “красной” зоне, вторая – в “желтой”. Упс!
Достаточно наглядно, не так ли? Запоминаем: плохой рейтинг – не то же самое, что долгая загрузка. Это просто показатель, что страницу можно сделать быстрее. Но быстрее в 2 раза или на 2% – сервис, конечно же, не скажет. Не потому что с ним что-то не так. Просто он предназначен для другого и это нормально. Принимать решения должен разработчик.
Ладно, но ведь все равно высокий рейтинг полезен для SEO? Раз это сервис от самого Гугла!
Аргумент, на мой взгляд, довольно слабый. Как показано выше, количество баллов, которое выдает инструмент, не связано с реально важными для пользователя характеристиками.
Т.е. этот рейтинг это скорее шум, чем полезный сигнал для поиска. Сайты-лидеры со сложным функционалом на JS зачастую сидят в “красной” зоне. А вот проекты родом из нулевых, созданные на одном HTML, могут выдавать 80-90 баллов. Кстати, Google никогда не утверждал о взаимосвязи рейтинга своего сервиса и ранжирования.
Но допустим, это и правда важный фактор ранжирования. Что бы мы тогда наблюдали? В ТОПах бы преобладали сайты с высоким рейтингом. Есть такое? Нет!
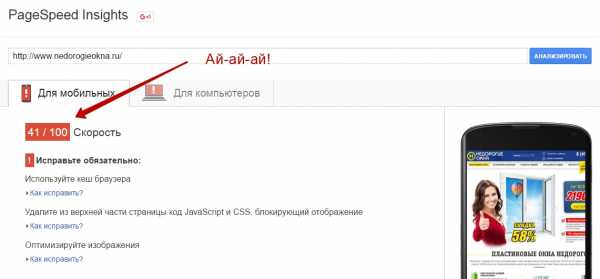
Вот вам скрин сайта из ТОП-2 Google по запросу “пластиковые окна москва”:

Конечно, это единичный пример. Но если бы это фактор был по-настоящему значим, в ТОП такой сайт бы не допустили. Можно найти множество других кейсов в не менее конкурентных тематиках.
А потому – думаем в первую очередь о реальной скорости загрузки сайта (проверить можно, например, с http://www.webpagetest.org/ ). Если скорость не очень (хуже конкурентов), то в сначала работаем над оптимизацией базы данных и скриптов, которые отображают контент. Их неграмотная организация – причина большинства “тормозов”. А потом уже и PageSpeed Insights пригодится.
Итак, теперь вы знаете, что порой можно игнорировать грозные советы вроде “Исправьте обязательно” – даже если их дает Гугл. Удачи!
UPD: внимательно изучил важность рейтинга Page Speed на большой выборке. Результаты рассказал в докладе на Allintop, см. презентацию и комментарии.
Поделиться
Твитнуть
Поделиться
Отправить
Плюсануть
alexeytrudov.com
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация

Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
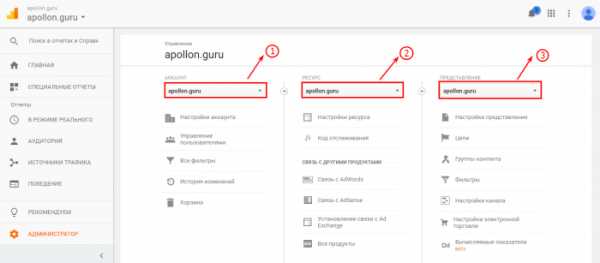
- Выбрать соответствующее представление.

Интерфейс Google Analytics
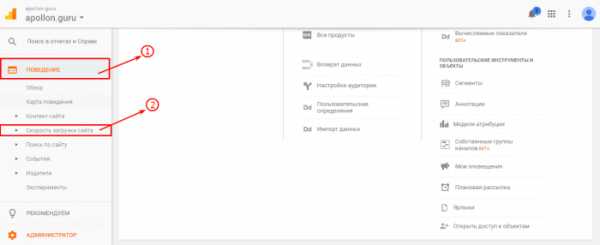
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
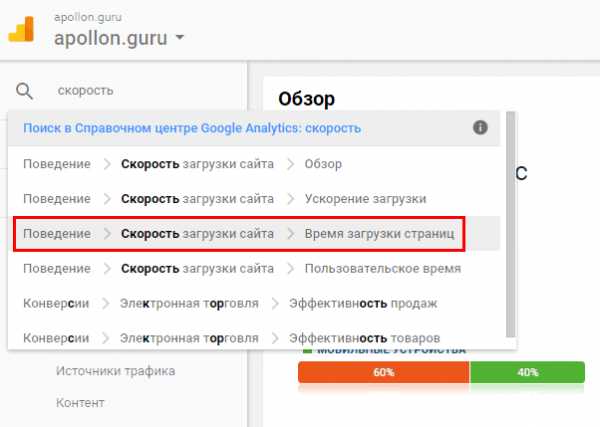
- Жмем по ссылке “Скорость загрузки сайта”.
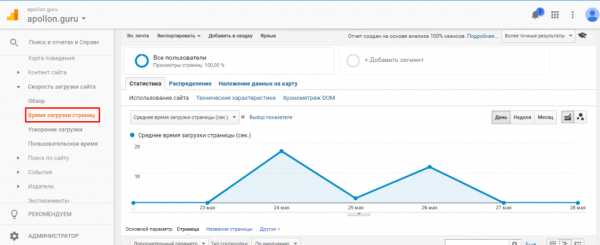
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта “Время загрузки страниц”
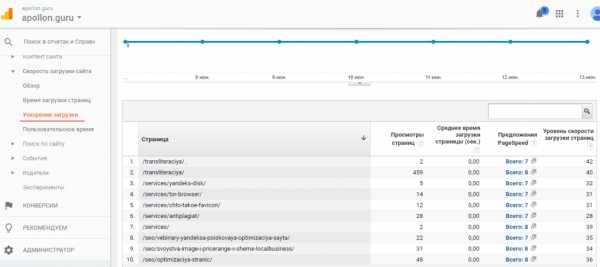
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
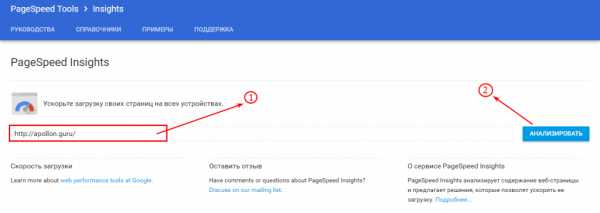
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.

Анализ быстродействия сайта посредством PageSpeed Insights
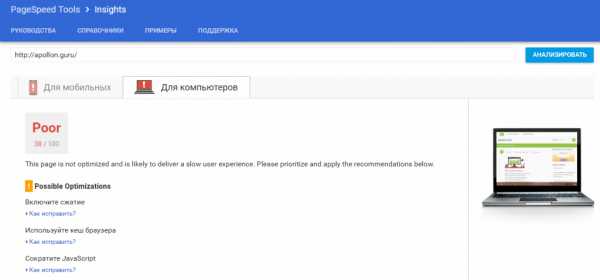
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.

Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Консоль разработчика Google Chrome
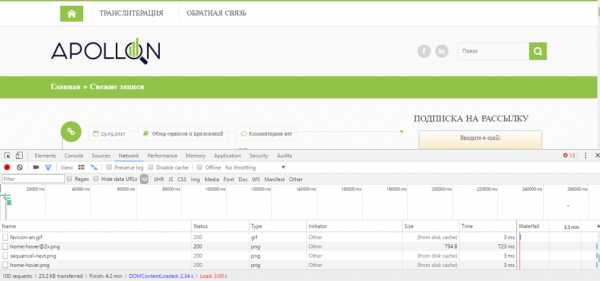
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
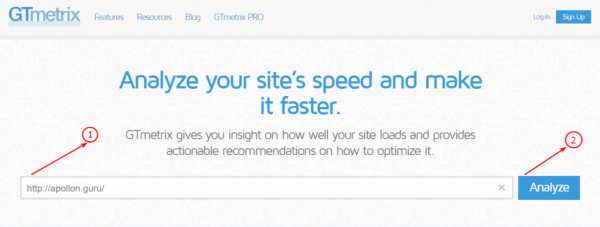
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.

Интерфейс сервиса GTmetrix
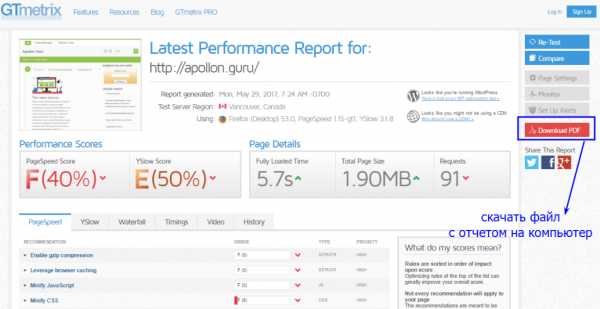
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
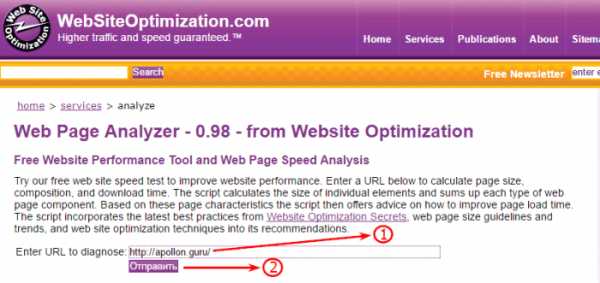
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:

Интерфейс онлайн-сервиса WebPage Analyzer
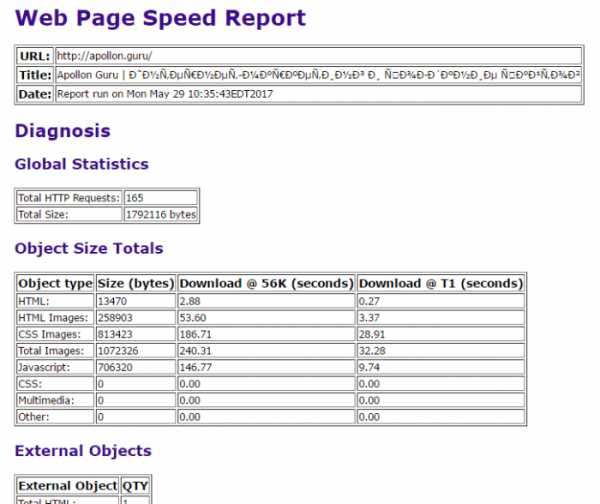
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.

Статистика сайта по WebPage Analyzer
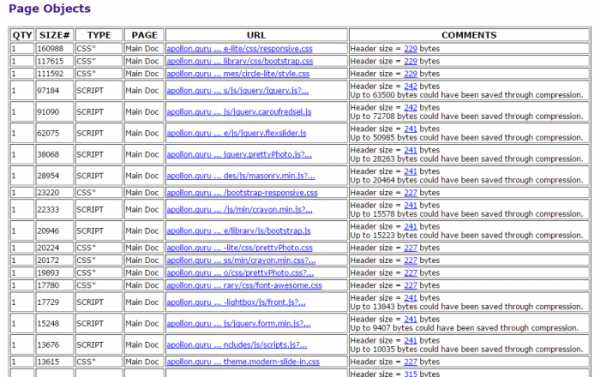
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:

Объекты проверяемой страницы – WebPage Analyzer
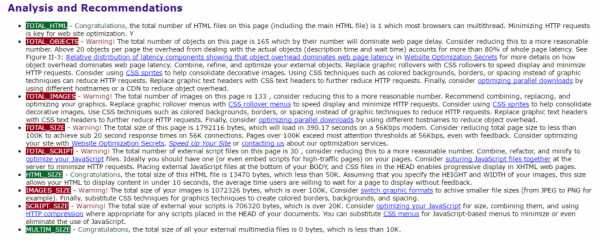
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:

Рекомендации по оптимизации файлов страницы WebPage Analyzer
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
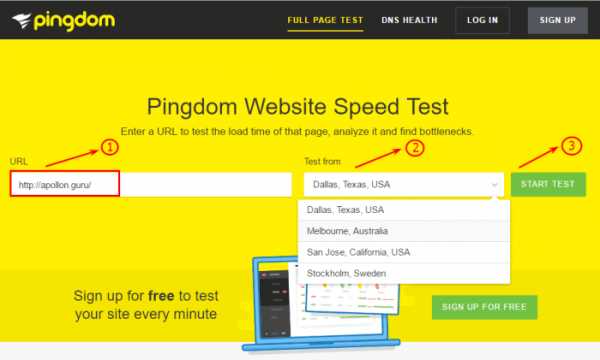
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.

Интерфейс онлайн-сервиса Pingdom
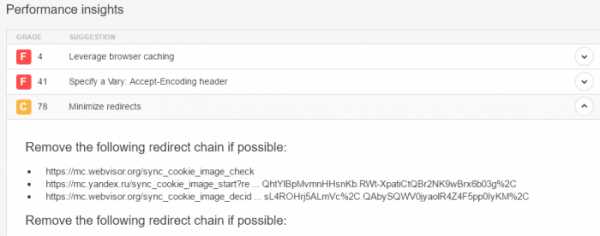
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:

Показатели скорости загрузки сайта – Pingdom
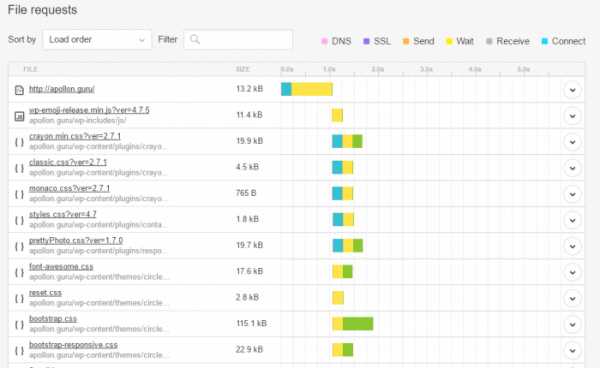
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).

Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
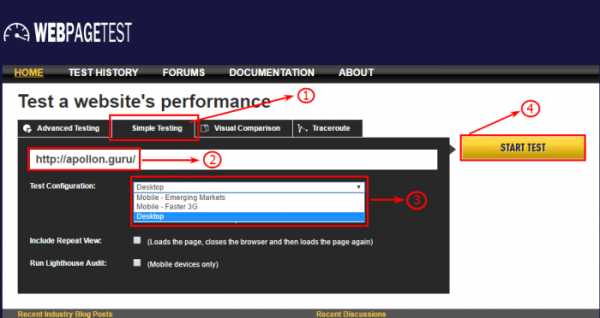
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
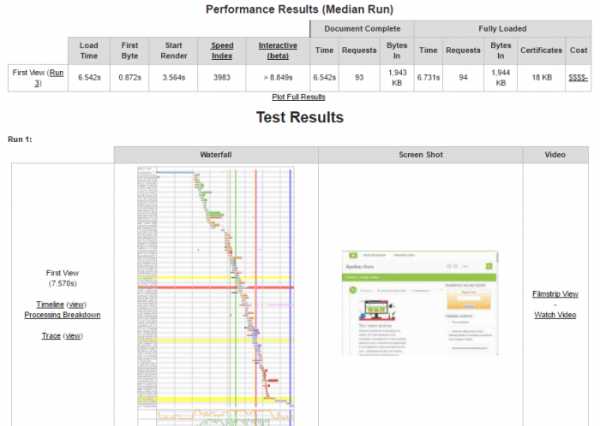
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
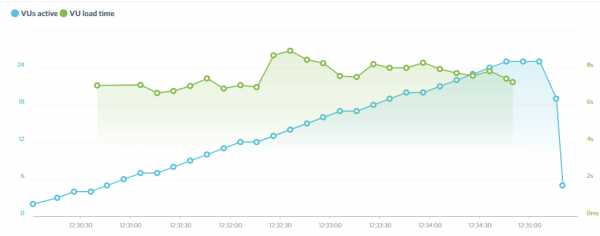
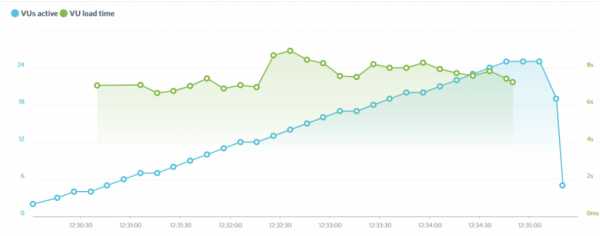
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
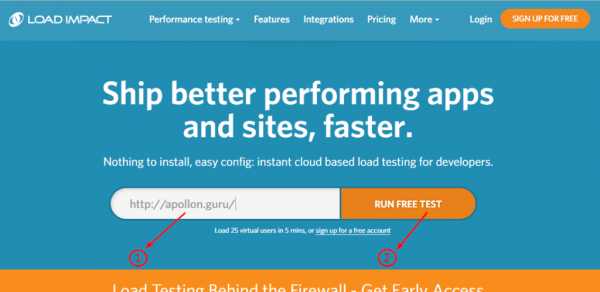
Вставляем адрес ресурса и кликаем “Run free test”:

Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.

Результирующий график проверки нагрузки на сайт
WhichLoadFaster
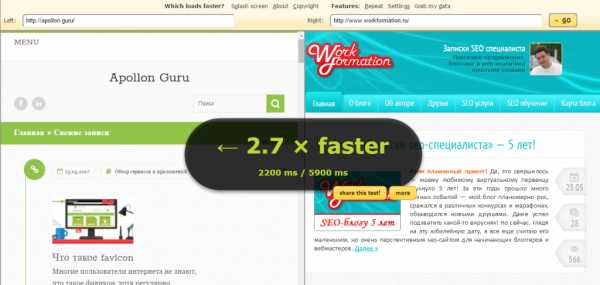
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:

Сравнение сайтов с помощью WhichLoadFaster
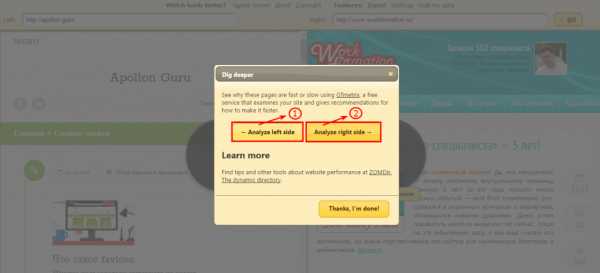
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.

Анализ каждого из двух сайтов отдельно – WhichLoadFaster
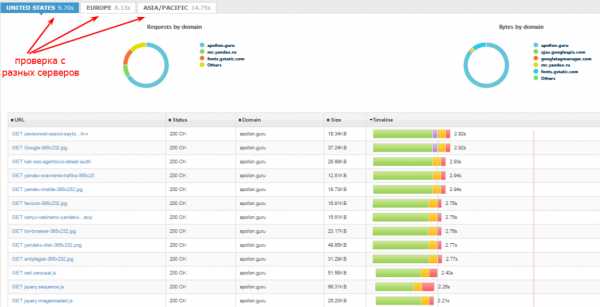
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:

Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.

Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
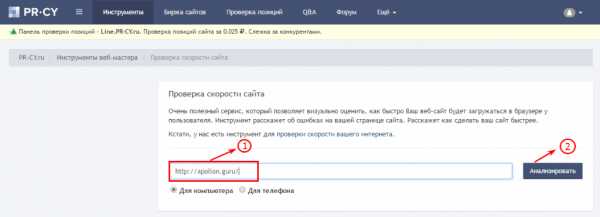
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.

Анализ веб-сайта с помощью PR-CY
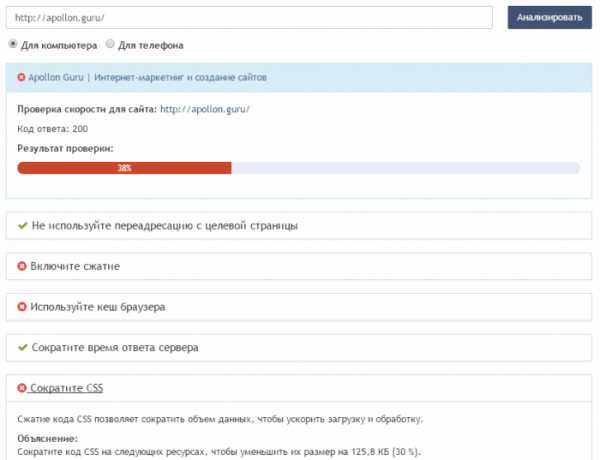
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.

Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
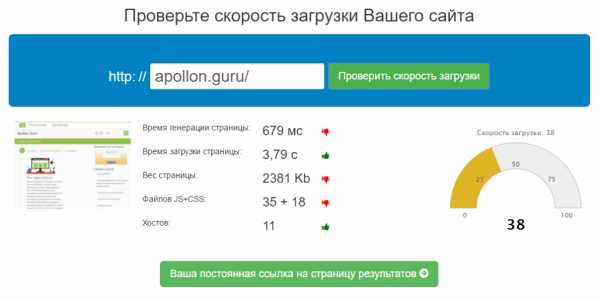
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.

Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
apollon.guru