Оптимизация сайта средствами веб-дизайна. Дизайн веб сайтов оптимизация сайта
10 вопросов по оптимизации сайта: Агентство веб дизайна

10 основных, наиболее популярных вопросов по оптимизации сайта, ответы на которые вам следует знать.
1. Что такое оптимизация сайта?
Оптимизация сайта — понятие комплексное. Под оптимизацией сайта понимают:
-
Поисковую оптимизацию сайта.
Под поисковой оптимизацией сайта понимают выведение сайта на определенную целевую аудиторию посетителей, которые, путем набора определенных ключевых слов или ключевых фраз, запрашивают поисковые системы о товарах и услугах, представленных на сайте.
-
Под поисковой оптимизацией сайта подразумевают также оптимизацию ключевых слов, подбор ключевых слов, изменение ключевых слов, исправление ключевых слов и т.д. Всё это имеет примерно один и тот же смысл.
-
- Оптимизацию графики сайта.Под оптимизацией графики сайта подразумевают, в первую очередь юзабилити, а так же уменьшение размера в Кб рисунков и фотографий сайта с целью уменьшения времени загрузки веб-страниц.
- Другая задача оптимизации графики — удаление лишней графики сайта. Графику сайта бывает сложно создать, но еще сложнее бывает понять, какая часть графики сайта лишняя, и удалить ее.
- Оптимизацию программного кода сайта.Под оптимизацией программного кода сайта понимают уменьшение объема html-кода (программного кода) сайта с целью уменьшения размера файла веб-страницы и уменьшения времени загрузки веб-страниц, а также ряд иных работ, представляющих интерес лишь для профессиональных веб-дизайнеров.
2. Если сайт содержит русскую и английскую(любую иностранную) версии. Можно ли осуществить поисковую оптимизацию сайта для обеих версий? Как будет выполняться поисковая оптимизация?
Можно выполнить поисковую оптимизацию как для русской версии сайта, так и для английской.
Работа по поисковой оптимизации будет выполняться в два этапа: вначале выполняется поисковая оптимизация русской версии сайта, а затем английской версии.
Обычно, цена поисковой оптимизации для английской (любой другой иностранной) версии бывает выше, чем для поисковой оптимизацией сайта для русской версии сайта.3. Можно ли оптимизировать сайт так, чтобы сайт находили в поисковых системах посетители из заранее заданного географического региона?
Путем поисковой оптимизации сайта можно увеличить вероятность нахождения сайта посетителями из заранее заданного региона. Но дать точную гарантию, что сайт будут находить, например, только посетители из Москвы, конечно, нельзя.
- Чем точнее сайт оптимизирован для посетителей, расположенных в заранее заданном регионе, тем выше вероятность, что общее количество посетителей сайта уменьшится.
4. Поисковая оптимизация выполняется по какой-то математической формуле?
Математической формулы, на основе которой можно выполнить поисковую оптимизацию сайта для всех поисковых систем, не существует. Нет и единой математической формулы и алгоритма работы для всех поисковых систем.
- Каждая поисковая система работает на основе уникального алгоритма.
- Веб-дизайнер, выполняющий поисковую оптимизацию, ориентируется на те поисковые системы, посетители с которых представляют наибольший интерес для бизнеса, товаров и услуг, представленных на сайте.
5. Как выполняется поисковая оптимизация?
Внимательно изучается весь сайт, подлежащий поисковой оптимизации, и, особенно, текст сайта. Отбрасывается лишнее.
Еще раз внимательно изучается сайт, подлежащий поисковой оптимизации и текст сайта. Отбрасывается лишнее.
Так продолжается до тех пор, пока текст сайта не становится кратким и лаконичным.
Это, конечно, шутка. Но, по сути, именно так и выполняется поисковая оптимизация сайта.
6. Можно ли включить в договор на выполнение поисковой оптимизации пункт о гарантиях занятия сайтом первых позиций по определенным ключевым словам в поисковых системах?
Любая поисковая оптимизация лишь повышает вероятность нахождения сайта по заранее заданному перечню ключевых слов и фраз в результатах запросов поисковых систем.
- Включать в договор требования о занятии сайтом гарантированного рейтинга, после проведения поисковой оптимизации сайта, нельзя.
7. Не пострадает ли литературный стиль изложения текста после поисковой оптимизации сайта?
Ответ
Стиль изложения текста после поисковой оптимизации сайта меняется. В какой степени — согласовывается между заказчиком и веб-дизайнером.
Важно не переусердствовать. Самые главные судьи — посетители сайта. Если текст подгонять только под поисковые системы, он будет непонятен посетителям.
8. Если после поисковой оптимизации стиль изложения текста сайта нам не понравится, можем ли мы сами доработать его?
Что и в каком объеме размещать на сайте, решает заказчик. Выбор литературного стиля текста сайта всегда остается за ним.
Литературный стиль текста в общепринятом понимании и текст сайта, подвергнутый редакции при поисковой оптимизации, будут отличаться.
Необходимо чем-то жертвовать:
- Сохранить литературный стиль сайта и смириться с существующими позициями сайта по результатам запросов поисковых систем;
- Сделать стиль текста сайта более сухим и кратким, но увеличить вероятность нахождения сайта в результатах запросов поисковых систем.
9. Влияет ли изменение фона сайта и страниц сайта на позиции сайта в поисковых системах?
Изменение фона сайта и страниц сайта не является поисковой оптимизацией сайта и на позиции сайта в поисковых системах не влияет.
10. Лучше проводить оптимизацию сайта самому или заказать такую услугу у профессиональных сеооптимизаторов?
Выбор полностью за вами. Почти каждая, более менее приличная студия веб-дизайна предоставляет услуги как по оптимизации сайта, так по поисковой оптимизации сайта, однако качество услуг по такой оптимизации может значительно отличатся. Знайте, никакая студия сео не даст вам точной гарантии, что вы стопроцентно попадете в топ (см. пункт 6). Если вам все же пообещали этот топ5 или топ10 в поисковой системе, готовьтесь потратить очень и очень большие деньги за такие услуги.
parasolya.com
Оптимизация сайта средствами веб-дизайна — Теоретик СЕО
 Сейчас для любого бизнеса естественны наличие собственного сайта и желание продвинуть его вверх по поисковой лестнице. Прошли те времена, когда было достаточно применить ключевые слова и интересное содержание на веб-сайте. Сейчас, чтобы обойти конкурентов, приходится использовать и другие методы оптимизации.
Сейчас для любого бизнеса естественны наличие собственного сайта и желание продвинуть его вверх по поисковой лестнице. Прошли те времена, когда было достаточно применить ключевые слова и интересное содержание на веб-сайте. Сейчас, чтобы обойти конкурентов, приходится использовать и другие методы оптимизации.
Последняя популярная тенденция — оптимизация на основе веб-дизайна, когда элементы SEO встраиваются в веб-дизайн сайта. Рассмотрим некоторые рекомендации, показывающие как это сделать.
1. Правильно размещайте ключевые слова
Недостаточно включить ключевые слова в содержимое, они также должны быть вставлены и в другие части веб-сайта. Вставьте ключевые слова в мета компоненты, в теги заголовка, в гиперссылки, URL, в имена файлов и папок, а также в лозунгах сайта. Это сделает сайт легко читаемым для поисковых роботов.
2. Оптимизируйте изображения
Любой хороший сайт имеет много иллюстраций. Они не только делают сайт более привлекательным, но и позволяют оптимизировать сайт для поисковых роботов. Вставьте тексты с ключевыми словами для всех изображений и следите за размерами картинок, которые не должны быть слишком большими, чтобы не увеличивать время загрузки.
3. Старайтесь уменьшить время загрузки
Время загрузки влияет на рейтинг сайта в поисковых системах. Поисковые роботы учитывают время загрузки для оценки эффективности сайта. Удалите ненужные коды и изображения, которые могут вызвать задержку при загрузке, удалите пустые области в строках кода.
4. Сделайте навигацию удобной
Сайт должен быть простым и удобным в навигации для пользователя. Разместите ссылки в соответствующих местах, чтобы обеспечить удобную навигацию.
Перечисленные простые советы помогут продвинуть сайт и повысить продажи компании.
seoretik.ru
Еще немного об оптимизации сайта: Агентство веб дизайна

Еще немного от оптимизации сайта, то, что вы должны знать, если хотите, чтобы вас сайт стал популярным и поднялся в поисковых запросах. Если вы только начали изучать легкую, на первый взгляд, науку SEO, то вы можете легко запутаться во множестве информации на эту тему в интернете. К сожалению, многая информация быстро устаревает, бывает такое, что оптимизаторы заблуждаются в своих выводах и публикуют заранее неверную информацию. Поэтому, чтобы помочь вам сэкономить время и деньги, прочитайте эти мифы поисковой оптимизации сайтов.
1. Оптимизация сайта является очень сложной для понимания
Нет, это не так. Освоить азы, общие принципы оптимизации страниц сайта и сайта целиком не так сложно. Конечно, как и везде, всё, что лежит на поверхности не даст полноты знаний, но, вместе с тем, этого будет достаточно, чтобы более-менее хорошо оптимизировать страницы сайта, что определенно даст вам неплохие преимущества. Со временем, вы будете понимать все больше и больше, оптимизировать и продвигать свои сайты все лучше и лучше, при условии, что вы будете регулярно обновлять и углублять свои знания. Не бойтесь начинать, в этом вам помогут мои статьи из категории SEO.

2. Нужно слишком много времени, чтобы все изучить.
Опять же, это не так. Наверное, лучше и сказать нельзя – главное начать. Как только вы узнаете азы, вы станете чувствовать себя более комфортно. Времени понадобится действительно много, но не настолько, чтобы вам пришлось тратить по 8 часов времени в день на протяжении года, чтобы все освоить. Все изучается гораздо быстрее, а еще быстрее будет, если вам будет кто-то помогать советами, подсказывать что почитать и т.д.
3. Регистрация в каталогах поднимет мой сайт в ТОПы поисковых систем
Грубое заблуждение. Регистрация в каталогах уже давным-давно мало что дает. В плане роста ТИЦ и ПР это вообще практически не действенный способ (можно, конечно, немного поднять эти показатели, но не настолько чтобы гордиться собой :)). В плане продвижения в ТОПы поисковых систем тоже мало что дает, вы максимум продвинете низкочастотные запросы. Единственное, что дает регистрация в каталогах, так это лишние обратные ссылки на ваш сайт, которые с течением времени будут передавать вам все больше и больше веса, а также немного более ускоренная индексация страниц сайта. В общем, эффект от регистрации в 10000 каталогах в наше время равен приблизительно эффекту от одной жирной ссылки с трастового сайта за 1000 рублей.

4. Нужно зарегистрировать сайт в 1000 поисковых систем
Один из самых старых мифов. Во-первых, где вы найдете 1000 поисковых систем? Во-вторых, доля поискового рынка Google, Yandex, Yahoo и Bing более 95% мирового. Так, спрашивается, стоит ли тратить время на регистрацию в неизвестно в каких поисковиках, которые не будут давать вам и 1% трафика? И вообще, лично я никогда не регистрировал сайт в поисковиках, я просто помогал им побыстрее найти мой сайт. На то они и поисковики, чтобы искать новые документы. Не вижу смысла тратить время на регистрацию в них, они сами все найдут.
5. Мой сайт очень большой, я не смогу его оптимизировать самостоятельно
Рим тоже не за один день строился, и не оптимизируете вы за один день свой сайт. Первоначально стоит остановиться на самых важных страницах, а потом уже, постепенно переходит на менее и менее значимые. После того, как более-менее научитесь оптимизировать страницы, вы будете их оптимизировать сразу при создании, соблюдая и плотность ключевых слов, и перелинковку, и добавляю теги h2-H6 и так далее.
6. Мета-теги являются наиболее важной частью оптимизации сайта
Рассказывать про мета-теги не буду. На самом деле, мета-теги являются далеко не первостепенной и даже не второстепенной частью seo оптимизации сайта. Особенно после заявления Yahoo и Google, что мета-тег keywords больше не учитывается. И уже ключевые слова не прописываю, за ненадобностью, однако мета-тег description все еще прописываю, так как текст из этого мета-тега довольно часто появляется в выдаче сниппете (текст, которые идет после ссылки).
7. Мне нужно изучить дорвеи, клоакинг и более сложные вещи, чтобы попасть повыше в выдаче
И это миф. Вообще, пользоваться черными методами оптимизации, а именно черным методами и являются дорвеи и клоакинг для белых сайтов ни в коем случае нельзя. Это однозначно рано или поздно приведет к фильтрам от поисковых систем либо вообще к бану. Черная seo оптимизация используется для слива трафика на сателлиты, партнерки и т.д. для дополнительного трафика. Поэтому, если вы собираетесь оптимизировать и продвигать белые сайты, то интересоваться черным СЕО вам нет необходимости.
8. Можно продвинуть сайт в ТОП10 любой поисковой системы очень быстро
SEO оптимизация сайта требует времени и кропотливой работы, тем более, что на одной лишь внутренней оптимизации вы ничего не добьетесь. Конечно, по низкочастотным запросам можно и нужно продвигать сайты в ТОП без внешней оптимизации. А вот с средне и высокочастотные запросы нужно продвигать внешними ссылками, а тут уже без бюджета обойтись трудно, даже в большинстве случаях невозможно. Учитесь на низкочастотных запросах, а потом уже пробуйте и более частотные.
9. Мне не нужна оптимизация, потому что мой сайт и так уже есть в поисковых системах
То, что ваш сайт входит в поисковые системы без seo оптимизации это нормально, но чтобы еще более повысить либо укрепить позиции в выдаче нужно обязательно оптимизировать сайт. Иначе, когда кто-то увидит, что ваш слабенький сайт занимает такие позиции, он сделает ну очень похожий сайт, оптимизирует его и с легкостью обойдет вас в выдаче, при условии, что ваш сайт тоже относительно молодой. Учите основы SEO и делайте свои сайты еще более качественными и вкусными для поисковых систем.
parasolya.com
Эффективный веб-дизайн для сайта — какой он?
От автора: приветствую вас, дорогие друзья! Сегодняшний материал посвящен тому, как должен выглядеть привлекательный и эффективный веб-дизайн, который бы вызывал у посетителей сайта wow-эффект. Обычно опытные разработчики этими секретами не делятся, но сегодня ваш день.
Если хотите добиться серьезных высот и построить успешную карьеру веб-дизайнера, то вам обязательно необходимо знать ключевые критерии оценки эффективности работ. Подобная информация поможет моментально определять качество разрабатываемых проектов и постоянно совершенствоваться в этом деле.
Суть эффективного дизайна сайта на словах звучит достаточно просто, однако на деле данный процесс выглядит несколько сложней. Заключается он в разработке красивого и удобного визуала, который был бы ориентирован исключительно на вашу целевую аудиторию, на людей, приносящих прибыль в виде монетизированных посещений или путем оформления заказа на предлагаемые товары или услуги.
Как ведут себя пользователи на сайте?
В целом поведение посетителей на веб-сайте имеет схожесть с действиями и мыслями людей в оффлайн-магазинах одежды, продуктов и т. п. В первую очередь пользователи охватывают взглядом общий визуал, хаотично переходят со страницы на страницу и просматривают отрывки текста, на котором осознанно или неосознанно выделен акцент. Далее люди кликают на зацепившую их внимание ссылку или на ту, что хотя бы более-менее соответствует их ожиданиям.
Однако не все зависит от внешней составляющей дизайна сайтов, большую роль играет также правдивость и качество контента. Если ресурс обладает вкуснейшим материалом, который хочется есть на завтрак, полдник, обед и ужин, тогда люди обычно готовы перетерпеть все визуальные недочеты и всевозможные рекламные блоки. То есть, можно прийти к выводу, что излишние заморочки с веб-дизайном сайтов вряд ли как-то отобразятся на общем процессе. Работайте не на красоту, а на удобство функционала и простоту юзабилити.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
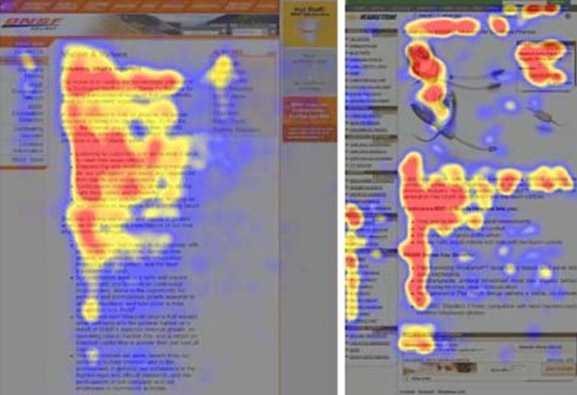
Узнать подробнееЧтобы научиться создавать эффективные дизайны сайтов, нужно четко понимать ту систему, по которой человеческий глаз изучает веб-страницу. Если вы искренне считаете, что люди заходят на ресурс и изучают всю представленную информацию, то придется ветру перемен снести карточный домик надежды в вашем сознании. Анализ страницы на сайте у посетителей проходит примерно следующим образом:

Как видите, люди не любуются тонкостями вэб-дизайна и не читают весь предложенный материал от начала до конца. Они лишь сканируют определенные участки страницы, успевая усваивать информацию во время того, пока цепляются за определенные «якоря».
Как выглядит эффективный веб-дизайн?
Ниже выделены 5 признаков эффективного веб-дизайна сайта, опираясь при разработке на которые вы сможете создавать классные, современные проекты:
1. Четкая структура страницы.
Наверняка вы встречали множество сайтов известных компаний на просторах интернета, дизайн которых казался вам довольно стандартным и простым. С уверенностью могу заявить о том, что подобные проекты разрабатывались с помощью специальной сетки.

Она отвечает за то, чтобы все стояло на своих местах и сохраняло эффект устойчивости и упорядоченности. Может, подобные сайты и выглядят внешне простыми, но они обладают потрясающей эффективностью за счет своего удобства. Следовательно, веб-страницы должны обладать четкой структурой, которая бы дала понять, где находится начало и конец определенного контентного блока.
2. Фокусировка.
Каждый веб-сайт обладает динамическим и статическим контентом. На их основных элементах с помощью специальных профессиональных фишек можно осознанно выставлять акценты. Выполняются подобные действия, чтобы сконцентрировать внимание посетителей на определенной информации, которую хочет донести интернет-магазин, новостной ресурс и т. д.Вполне очевидно, что броская картинка будет действовать на порядок эффективнее текста; в свою очередь, выделенные слова выглядят заметнее по сравнению с обычными. Фокусировке нужно уделять особое значение, если хотите повысить эффективность веб-дизайна.
3. Красивый, читабельный шрифт.
Любой мастер веб-дизайна всегда попадает под соблазн знаменитой «игры со шрифтами», в которую предлагают поиграть заказчики. Однако ТОПовые специалисты продолжают стоять на своем и говорить о том, что текст должен быть оформлен максимально просто, чтобы повысить его читабельность. Потому приберегите свой креатив на другие направления веб-дизайна и следуйте наработанному стандарту.
Сейчас в тренде использование 1–2 шрифтов, самым популярным из которых продолжает оставаться Times New Roman. Но необязательно использовать именно его, если ваш вариант более гармонично сочетается с визуалом разработанного дизайна для сайта.

4. Единая визуальная стилистика.
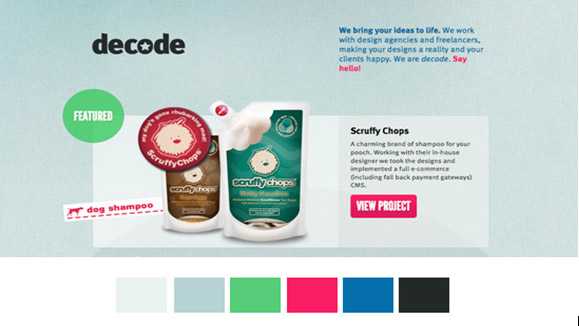
При выборе изображений для контентной зоны и графической составляющей разрабатываемых дизайнов для сайтов необходимо использовать один общий стиль. Соблюдение этого правила на порядок улучшит пользовательский интерфейс, что, конечно же, отобразится на красоте и сбалансированности визуальной картинки. Общую стилистику можно поддерживать подбором одинаковых рамок, схожестью геометрических форм, одинаковыми тенями, размерами, обводкой и прочим.
5. Сдержанность цветовой палитры.
Современные мониторы воспроизводят миллионы цветов, однако, грамотный веб-дизайнер знает, что себя в этом плане лучше ограничивать. Картинка должна выглядеть мягко и не выжигать лишний раз глаза посетителям. Рекомендуется использовать не более 5 цветов.

Выражаю благодарность читателям, которые дочитали статью до конца, и жду какую-либо обратную связь от вас в комментариях. Надеюсь, сегодняшний материал касательно того, как должен выглядеть эффективный web-дизайн сайта, был вам полезен, и мне стоит развивать эту тему и дальше.
Подписывайтесь на блог и делитесь ссылкой на него с друзьями. Уверен, что новички сегодня почерпнули для себя много нового, ну а опытным старожилам в создании web-дизайна сайта всегда полезно повторить пройденный материал.
Подобный набор ценнейших советов, который там упакован в видеоформате, не найти больше ни на одном сайте в интернете. Там представлены разжеванные пошаговые схемы работы с графическими редакторами, более 50-ти эффективных фишек и многое другое. До скорой встречи!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Веб-дизайн, создание веб-сайтов, оптимизация сайта, раскрутка, бизнес в интернете.
| Другие услуги |
web-sait-spf.ucoz.ru
Основные тенденции современного дизайна сайтов
Создание интерактивного сайта стало насущной необходимостью в связи с тем, что время неумолимо бежит вперед и тенденции веб-дизайна в текущем 2015 году настойчиво подтверждают это. Для создания такого современного ресурса безусловно нужен адаптированный дизайн, который будет подстраиваться под различные устройства пользователя. Интерактивный динамичный сайт обеспечивает обмен информацией между посетителем и веб ресурсом в режиме онлайн. Дизайн веб страниц такого сайта формируется из различных блоков и контент на странице постоянно меняется и обновляется.
Вместо кликов – прокрутка
Многие уже забыли, как не просто было прокручивать страницы в недавнем прошлом. Нужно было передвигать курсор в правую сторону и пользоваться такой полосой прокрутки. Продвинутые пользователи использовали колесо мыши или клавиши курсора – но этот прием использовали немногие пользователи.
- В 2015 г., когда почти у каждого есть смартфон, все поняли, что прокручивать гораздо проще, нежели кликать. В мобильном телефоне прокрутку можно делать большим пальцем, но точно попасть в цель тяжелее по сравнению с десктопом.
- Сделать адаптированный мобильный сайт удобным для пользователей, значит всё активнее использовать идею превосходства прокрутки перед навигацией при помощи кликов.
- Тенденция прокрутки продолжит развиваться, так как мобильных устройств становится все больше. Разработка интерактивного сайта предполагает меньше ссылок, больше больших кликабельных областей и кнопок, увеличивается высота страниц, которые нужно прокручивать.
Большинство сайтов будут использовать вместо деления материалов на несколько страниц длинные страницы с якорями в заголовках и превратятся в одностраничники, или возможно в бесконечные страницы такие как TIME.
2. Фиксированные меню постепенно отмирают
Адаптированный дизайн предполагает, что на всех устройствах, сильно отличающихся по размеру – будет удобно пользоваться навигацией, поэтому фиксированные меню уходят в прошлое. Веб дизайнеры теперь могут не стараться впихнуть всё в верхнюю часть страницы. Такой подход используется в дизайне типа Medium. Он отображает полноэкранный заголовок страницы, контент на которой открывается после прокрутки.Используя в дизайне высокие страницы, можно наполнять их крупными красивыми изображениями. Все больше сайтов в 2015 будут использовать вертикальное пространство, и крупные изображения.
3. Динамика жизни ускоряется, значит сайты должны упрощаться
Сделать адаптированный качественный мобильный сайт – не простая задача. Поэтому интернет ресурс должен стать быстрее не только с технической стороны, но и намного проще для понимания. Простой дизайн помогает легче воспринимать информацию, его проще окинуть взглядом.Мобильные приложения диктуют моду – они опережают веб-сайты и предлагают красивые интерфейсы в стиле минимализма. Плоский флэт дизайн – это только начало. Тенденция развивается в направлении интерактивности, простоты и минимализма. Потому, что минимализм реально лучше работает.
4. Дизайн веб страниц: пиксели умирают
На мониторе десктопа пиксель – это пиксель, кто-то даже помнит, что. Известно даже, сколько что в дюйме – 72 dpi пикселей. Но в отзывчивом веб дизайне всё сводится к процентам и сеткам. Для современных ретина-дисплеев с высоким разрешением и современных версий браузеров пришло время для векторных картинок.Такие технологии уже применяются профессиональными дизайнерами, и скоро большинство из них будут делать адаптированный дизайн для высококачественных экранов. Сделать адаптированный мобильный сайт с иконками, которые основаны на шрифтах и принципах Material design от Google и он будет идеальным для современных браузеров. Следующая очередь за большими мониторами, когда произойдет экран обычного десктопа достигнет качества ретина.
5. Создание привлекающей внимание анимации возрождается
В современном веб дизайне анимация возвращается на сайты в новом виде. Без анимации плоский дизайн смотрится довольно уныло. Анимированные элементы помогают сделать акцент на главном и вместить больше информации в ограниченное пространство. GIF-анимация эффективно работает, она вернулась, ведь ее только просто создавать, но и делиться ею.Мобильные приложения изменили ожидания пользователей, теперь они применяют движения, чтобы передать смысл, поэтому разработчики сайтов стремятся сделать примерно то же. Для этого применяют технологии CSS-анимации, что упрощает улучшение дизайна без использования дополнительных плагинов и устраняет проблемы со скоростью загрузки и совместимостью.
6. Дизайн в стиле Material design предполагает, что верстка будет использовать компоненты (новые фреймворки)
Веб-технологии постоянно усложняются, они делаются менее семантическими. То есть требуется написание гораздо меньшего объема кода. И это стало возможно при помощи веб-компонентов, которые будут более активно распространяться в 2015 г.Google Material design сегодня уже в действии, и он служит катализатором и стимулирует использование компонентов. Современный веб дизайн создает анимацию и применяет компоненты взаимодействия от приложений Android. Если это направление приживётся, тогда на основе компонентов будет появляться гораздо больше фреймворков. Возможно не за горами Bootstrap 4.0?
Разработка интерактивного сайта будет развиваться в сторону использования CSS-форм
Эта тенденция усиливается, потому что разработка интерактивного сайта в 2015 году, ориентируется на мобильные приложения. Эта крутая технология (CSS shapes) позволяет встраивать контент в различные формы, например, в круг.Это действительно круто, но до тех пор пока браузеры гарантированно не будут эту технологию поддерживать, рискованно тратить время на это и делать две реализации дизайна для новых и старых браузеров.
Резюме: что ожидать от веб дизайна в ближайшиегоды
Мобильные приложения уже вытеснили десктопы, но большинство компаний пока еще хотят сайт, который будет хорошо выглядеть на компьютере, а работа его на мобильном устройстве — это во вторую очередь. В 2015 г. эта стратегия начала активно отмирать. Планшеты и мобильники уже стали основными устройствами выхода в интернет.Сегодня мы наблюдаем, как наилучшие практики из дизайна мобильных приложений приходят в веб. С течением времени разница между дизайном приложений и веб сайтами может почти исчезнуть.
- Плоский флэт дизайн уже присутствует повсюду. Это не только прямые углы и плоские кнопки – самое главное, что сайты стали более быстрые и простые. Лаконичность и простота – это не следование моде, это приоритет будущего.
- Становится более актуальным добавлять в посты качественную анимацию, которая улучшает восприятие информации.
- Скрытые меню и клики постепенно уходят, прокрутка начинает занимать лидирующее положение.
- Веб-компоненты и CSS облегчают создание интерактивных сайтов, которые все больше похожи на мобильные приложения.
prt56.ru
 Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта.
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. Создание сайта- с каждым днём в мире бизнеса открываются новые компании, фирмы, магазины и тд. А значит и конкуренция вашего бизнеса с каждым днём растёт. Дабы не растерять и приумножить свою клиентскую базу вы постоянно должны рекламировать свой продукт, или деятельность своей фирмы. В этом вопросе нельзя упускать огромный мир интернета, поскольку посещаемость в нём растёт с каждой минутой. Ваш сайт - это как квартира в общем, огромном доме. И прежде чем звать к себе в гости, необходимо её приобрести и сделать удобной для гостей. Создание веб-сайта процесс творческий и интересный. Что нужно для создания веб-сайта, который будет интересен пользователям интернета и который будет приносит вам прибыль: В первую очередь вам нужно определится на какую тематику вы будете делать свой сайт. Развивая тему надо отметить что в сети множество сайтов. Создавайте свой сайт по теме которая вам ближе всего и в чём вы больше всего разбираетесь.
Создание сайта- с каждым днём в мире бизнеса открываются новые компании, фирмы, магазины и тд. А значит и конкуренция вашего бизнеса с каждым днём растёт. Дабы не растерять и приумножить свою клиентскую базу вы постоянно должны рекламировать свой продукт, или деятельность своей фирмы. В этом вопросе нельзя упускать огромный мир интернета, поскольку посещаемость в нём растёт с каждой минутой. Ваш сайт - это как квартира в общем, огромном доме. И прежде чем звать к себе в гости, необходимо её приобрести и сделать удобной для гостей. Создание веб-сайта процесс творческий и интересный. Что нужно для создания веб-сайта, который будет интересен пользователям интернета и который будет приносит вам прибыль: В первую очередь вам нужно определится на какую тематику вы будете делать свой сайт. Развивая тему надо отметить что в сети множество сайтов. Создавайте свой сайт по теме которая вам ближе всего и в чём вы больше всего разбираетесь.  Далее для создания своей веб-страницы требуется знания некоторых языков и программ. Веб-сайт, как проект, состоит из страниц на которых размещена информация, изображение, хранятся файлы и тд. Всё что находится на странице (логическая структура) пишется на языке гипертекстовой разметки HTML. Для оформления дизайна сайта вам необойтись без таблицы каскадных стилей css. Данная таблица позволяет применять стиль (цвет, шрифт, размер и тд.) к любому объекту на веб-странице, или к группе объектов, что значительно упрощает её редактирование. Для создания интерактивных страниц используется скриптовый язык javascript. Интерактивная веб-страница включает в себя элементы, с помощью которых происходит обмен данными между пользователем и сервером. В последнее время веб-дизайнеры всё чаще используют flash анимацию на своих сайтах. В основном с помощью анимации создают рекламные ролики. С точки зрения дизайна, сайт безусловно становится более привлекательным. Но проблема в том, что чем больше flash роликов на вашем сайте, тем больше он весит и соответственно дольше загружается в браузере. Ещё один минус - это отсутствие у некоторых пользователей flash плееров на самом компьютере.
Далее для создания своей веб-страницы требуется знания некоторых языков и программ. Веб-сайт, как проект, состоит из страниц на которых размещена информация, изображение, хранятся файлы и тд. Всё что находится на странице (логическая структура) пишется на языке гипертекстовой разметки HTML. Для оформления дизайна сайта вам необойтись без таблицы каскадных стилей css. Данная таблица позволяет применять стиль (цвет, шрифт, размер и тд.) к любому объекту на веб-странице, или к группе объектов, что значительно упрощает её редактирование. Для создания интерактивных страниц используется скриптовый язык javascript. Интерактивная веб-страница включает в себя элементы, с помощью которых происходит обмен данными между пользователем и сервером. В последнее время веб-дизайнеры всё чаще используют flash анимацию на своих сайтах. В основном с помощью анимации создают рекламные ролики. С точки зрения дизайна, сайт безусловно становится более привлекательным. Но проблема в том, что чем больше flash роликов на вашем сайте, тем больше он весит и соответственно дольше загружается в браузере. Ещё один минус - это отсутствие у некоторых пользователей flash плееров на самом компьютере.