Оптимизация картинок для сайта при помощи плагина WP Smush. Оптимизация изображения на сайте wordpress
Как оптимизировать изображения в WordPress?
Главная » Новости
Опубликовано: 05.09.2018
Оптимизация изображений для сайта на WordPress (СКОРОСТЬ + SEO)Изображения позволяют разбавить «серость» сайта, делая его более информативным и читабельным. Только представьте себе, если бы все сайты в Интернете содержали только текст. Но с другой стороны наличие большого количества фото влечет за собой увеличение времени загрузки сайта.
Для чего нужна оптимизация изображений?
Каждый владелец сайта рано или поздно задумывается об ускорении загрузки страниц на своем сайте. Проведя некий анализ, он приходит к тому, что изображения являются одним из наиболее “узких” мест, способных замедлять работу всего интернет-ресурса. Единственный способ это исправить — оптимизировать (уменьшить размер) фото, что не только повысит скорость загрузки страницы в целом, но и сэкономит дисковое пространство на хостинге.
Плагин Smush Image Compression and Optimization
Дополнение Smush Image Compression and Optimization является одним из наиболее популярных плагинов для оптимизации изображений. Он работает на основе алгоритма, способного сжимать графику без ощутимого для глаз пользователя качества, уменьшая при этом размер файла в несколько раз.
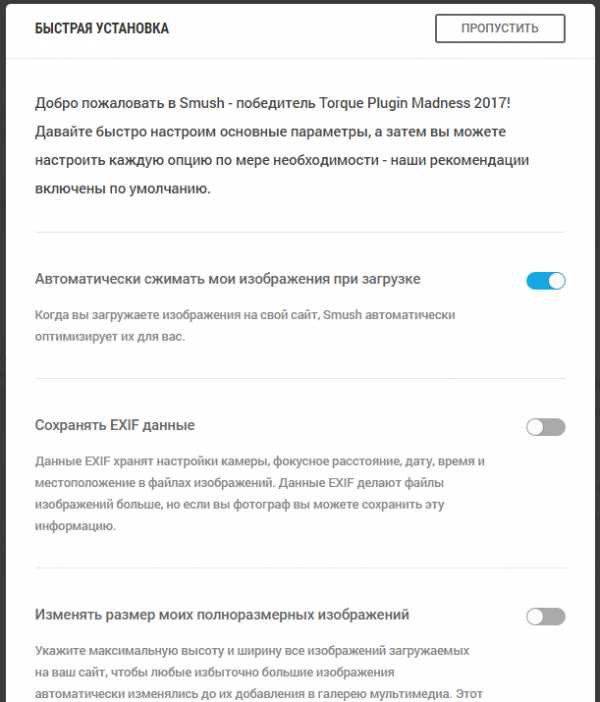
Итак, после установки и активации плагина перед Вами откроется всплывающее окно с предложением настройки плагина.

В окне достаточно будет нажать кнопку Начать , расположенную в самом низу. В итоге Вы попадете на основную страницу настроек плагина.

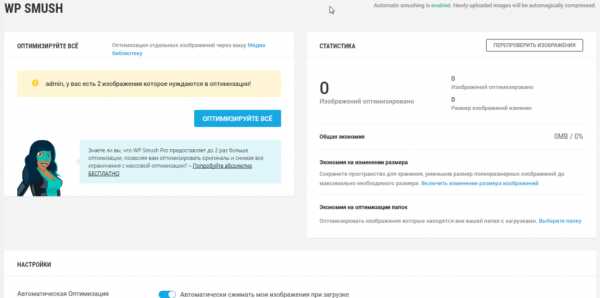
Сразу стоит отметить, что автоматически сжиматься будут только вновь загруженные картинки. Для изображений, которые уже загружены и используются на сайте, оптимизацию придется задействовать вручную.
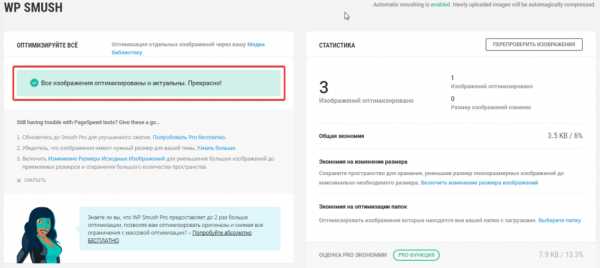
Как видно на фото, плагин обнаружил 2 загруженных и неоптимизированных картинки. Для их оптимизации необходимо нажать кнопку ОПТИМИЗИРУЙТЕ ВСЕ . После сжатия Вам будет выведено соответствующее сообщение.

Для успешной работы дополнения, оно не нуждается больше ни в каких настройках. Также стоит отметить, что в бесплатной его версии есть некоторые ограничения. Так, например, максимальный размер файлов для сжатия составляет всего 1 Мбайт, а сжатие нескольких фото только по 50 штук за раз.
Плагин EWWW Image Optimizer
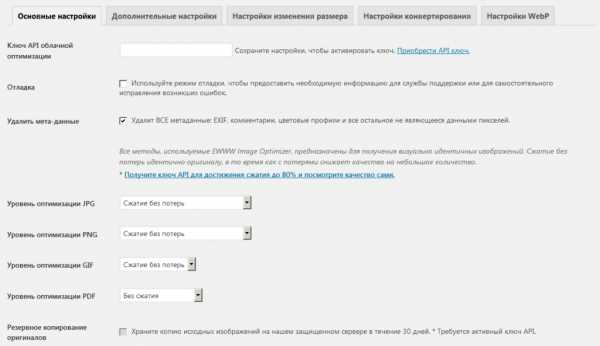
Еще одним довольно популярным среди WordPress-пользователей является плагин EWWW Image Optimizer . Для сжатия изображений дополнение использует современные алгоритмы, среди которых: TinyJPG , JPEGmini , gifsicle и пр. Плагин призван качественно сжимать не только изображения в форматах PNG и JPG , но также и GIF . Важной особенностью плагина является заданная по умолчанию настройка сжатия без потерь. Это означает, что он работает “из коробки”, и выставленных по умолчанию настроек достаточно для работы. Если все же Вы хотите что-то изменить (например, уровень сжатия), то для этого достаточно будет в админ-панели перейти в раздел Настройки -> EWWW Image Optimizer .

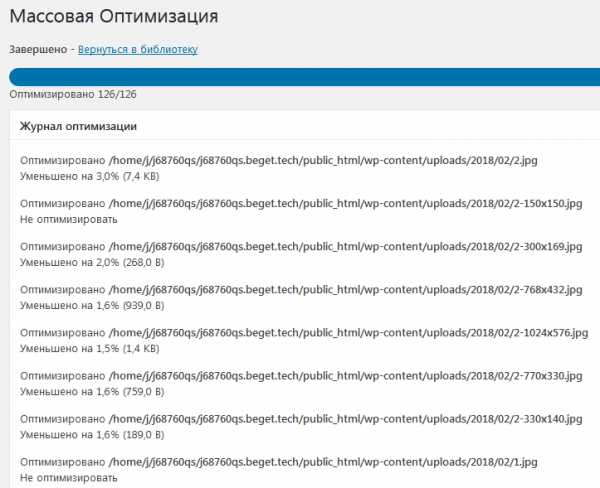
Итак, после установки и активации плагина в разделе админ-меню Медиафайлы появляется подменю Массовая Оптимизация .
Как видно, плагин предлагает найти на сайте неоптимизированные изображения, нажав на кнопку Искать неоптимизированные изображения . После непродолжительного процесса (зависит от количества фото) были найдены неоптимизированные изображения.
Нажав на кнопку Начать оптимизацию , Вы тем самым запустите собственно сам процесс сжатия. Этот процесс займет несколько больше времени, так как будет обрабатываться каждое фото по отдельности. После того, как все будет закончено, на экране появится отчет.

Следует отметить, что все изображения, загруженные после активации плагина EWWW Image Optimizer будут сжиматься при загрузке сайт в автоматическом режиме, согласно выставленных настроек на странице Настройки -> EWWW Image Optimizer .
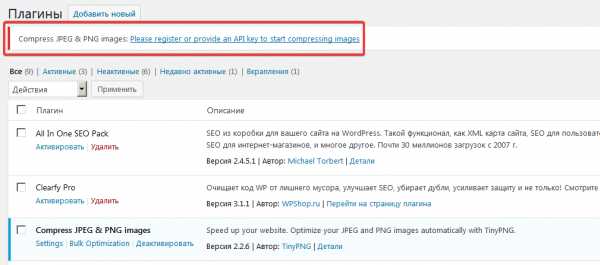
Плагин Compress JPEG & PNG images
Compress JPEG & PNG images — один из самых новых в своей области плагин, но уже успевший набрать достаточную популярность. Главной его особенностью является использование сторонних мощностей для сжатия изображений. Это означает, что Ваш сайт не будет создавать дополнительную нагрузку на сервер хостинга из-за отсутствия на нем каких-либо дополнительных процессов, связанных с процессом обработки изображений. На практике сжатие фото происходит следующим образом. Во время загрузки Вами какой-либо картинки на свой сайт, она автоматически копируется на сторонний сервис и сжимается там, после чего копируется на Ваш сайт в уже оптимизированном виде.
Для начала работы с плагином его, во-первых, необходимо установить и активировать. После этого в админ-панели сразу появится сообщение, что для работы необходимо пройти регистрацию аккаунта.

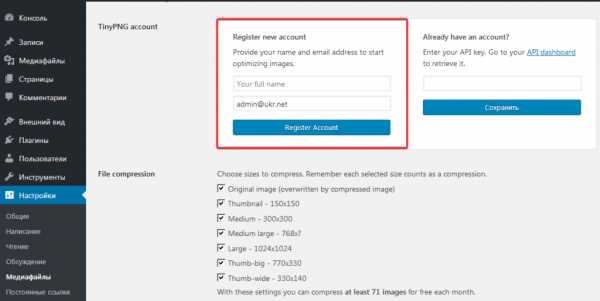
Перейдя по ссылке, Вы попадете в раздел Настройки -> Медиафайлы , где в соответствующей форме необходимо будет ввести свое имя и e-mail .

После ввода данных следует нажать кнопку Register Account , после чего увидите сообщение о том, что на указанный e-mail -адрес было отправлено письмо с ссылкой на активацию аккаунта.
После подтверждения регистрации плагин сообщит об успешной активации аккаунта.
Следует отметить, что бесплатно Вы сможете сжать 500 изображений за месяц. Если необходимая цифра будет превышать, то это будет уже платная услуга. С полным списком ценообразования можно ознакомится на следующей странице .
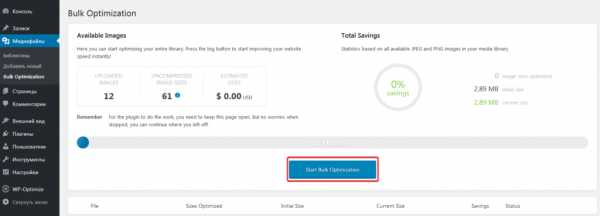
Для начала оптимизации загруженных на сайт изображений необходимо в админ-панели перейти Медиафайлы -> Bulk Optimization и нажать кнопку Start Bulk Optimization .

Отметим, что после активации плагина все загружаемые фото в автоматическом режиме будут оптимизироваться.
Если Вам понравилась статья — поделитесь с друзьями
allfacebook.com.ua
Оптимизация изображений на сайте wordpress
Привет !
Мы продолжаем серию записей посвящённую оптимизации wordpress сайта. В предыдущей записи я рассказывал как создать кэш запросов базы данных wordpress. Тема сегодняшней записи — Оптимизация изображений wordpress сайта. Сегодня я дам вам несколько полезных и практических советов, которые позволят вам снизить нагрузку на сайт и сделать его быстрее. Я думаю не для кого не секрет, что самую сильную нагрузку на отображение сайта в интернете оказывают графические элементы, такие как изображения.
Конечно влияние изображений на сайт, зависит от их размера и веса. Например, если размер каждого изображения на вашем сайте не превышает 100-150 килобайт (для самых больших по размеру изображений), то это нормально. Если вы публикуете на своём сайте много записей с изображениями, то вы просто обязаны следить за их весом. Перед тем как загрузить фото на сайт, посмотрите сколько оно весит, постарайтесь максимально уменьшить вес фото. Старайтесь не загружать на сайт большие по размеру изображения 2500х4500.
Лично я, перед тем как загрузить фото или скриншот на сайт, сканирую их для уменьшения веса, в специальном онлайн сервисе, о котором я рассказывал в статье — Как сэкономить место на диске сайта. Обязательно используйте данный сервис, он очень простой и полезный, вам понравится, быстро сканирует изображения, уменьшая их вес в разы.
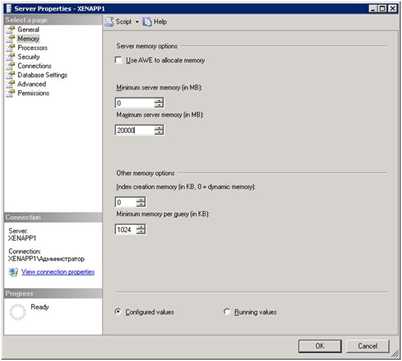
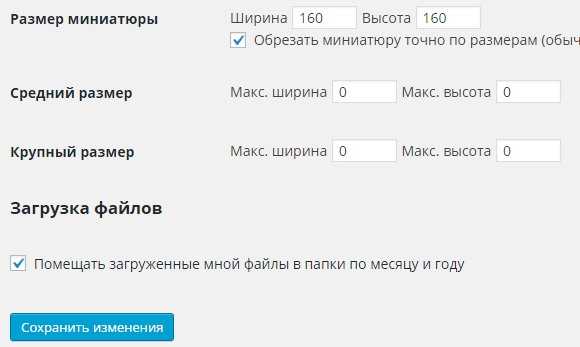
Хочу дать ещё один, очень дельный совет. Когда вы загружаете изображение в библиотеку, то wordpress автоматически создаёт несколько вариантов размеров изображений, которые у вас указаны в Настройках медиафайлов. По умолчанию у вас указаны размеры для: Миниатюр, Средний размер, Крупный размер, то есть когда вы загружаете фото, то создаётся ещё 3 фото. А теперь умножьте все фотографии, которые вы загрузили на 3, представляете какой груз 200 складируется в вашем корневом каталоге. Чтобы wordpress не создавал другие размеры, то просто обнулите размеры в настройках медиафайлов.

Но смотрите, я обнулил средние и крупные размеры, потому что я их не использую, я всегда выбираю для изображений полный размер. Ну и размер для миниатюр я оставил, так как я их использую. Если вы не выбираете средний и крупный размер при вставке изображения на сайт, то можете обнулить их, чтобы ваша память не заполнялась лишним грузом.
На сегодня всё, но оптимизация wordpress сайта продолжается, не расслабляйтесь ! Все вопросы пишите в комментариях.
Рекомендую плагин — Optimize Images Resizing для удаления неиспользуемых изображений, которые создаёт система wordpress. При загрузке нового изображения на сайт, wordpress создаёт ещё три копии изображения в разных размерах, которые указаны на странице: Настройки — Медиафайлы. (добавлено 25.01.2016)
wdfiles.ru
Оптимизация картинок на сайте wordpress
Оптимизация картинок на сайте wordpress. Первое, что нужно сделать! Проверяем свою версию PHP. Если есть возможность, устанавливаем седьмую версию. Седьмая версия, приблизительно работает два раза быстрее, чем остальные. А тем более, если у вас стоит версия 5.3, что ставится по умолчанию на многих хостингах. Меняем ее на седьмую!
Содержание:
Как поменять версию PHP?
Заходим на свой хостинг. Открываем панель управления. Выставляем версию PHP 7.0.
Если вы не находите у себя в панели, то напишите в тех. поддержку. Пусть они вам объяснят или сами включат.
Негативные факторы при установке версии PHP 7
Могут появиться некоторые ошибки. Это говорит о том, что вы используете плохо поддерживаемые плагины, которые мало обновляются.
Пишем разработчику, о данной ошибке.
Оптимизация картинок
Пробиться в топ выдачу поисковых систем не так-то просто. Все поисковые системы имеют свои алгоритмы ранжирования сайтов. При помощи этих алгоритмов, они решают, какой сайт поднять в органической выдаче или понизить. Эти самые алгоритмы имеют свои определенные факторы – одним из самых весомых, является скорость загрузки сайта. Те ресурсы, которые быстрее грузятся – имеют больше шансов получить высокую строчку выдачи. Тем самым больше посещений, естественно покупателей.
Это кажется вам не справедливым, но это факт! Если ваша страница грузится более 3 секунд, то можете передавать привет своим конкурентам.
Как можно оптимизировать загрузку сайта?
Можно с помощью:
- Разметки сайта;
- Оптимизации скриптов;
- Видео и изображения и т.д.
Но, больше всего даст отдача от изображений. Почему? Так, как изображения занимают более 60% места. Поэтому, загружаем сразу тот размер изображения, которое требуется.
Если нужен размер картинки в 500 пикселей, не нужно загружать 2000 пикселей. Элементарно, можно обрезать в самом простом редакторе Paint. Он встроен в любой операционной системе.
Естественно, оптимизацией картинок нужно заниматься сразу, как только у вас появился сайт.
Плагины для оптимизации картинок
Существуют множество плагинов, которые оптимизируют картинки при загрузке, все сразу налету. Жмут картинки, разрезают их.
Плагин Imsanity
Плагин позволяет при загрузке картинки, сразу обрезать ее и оптимизировать. Но он это делает при загрузке!
Установка плагина Imsanity, стандартная, рассказывать про это не буду. Перейдем сразу к настройкам. Здесь все на русском.

Ознакамливаемся со всеми предупреждениями. Как всегда делаем:
- резервную копию сайта;
- папки wp-content.

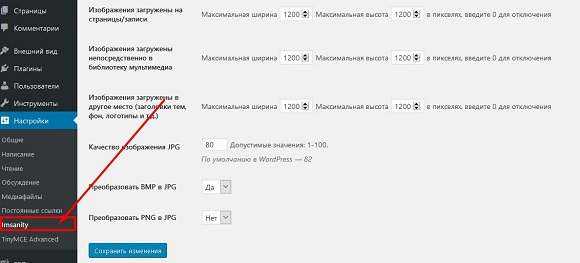
Указываем максимальный размер картинки при загрузке страницы. Например, если я загружаю изображение размером 4000 * 2500 пикселей, то плагин Imsanity, обрежет ее по 1200. Все эти три размера, вы выставляете по своему усмотрению.
Качества изображения по умолчанию wordpress установлено 82%, можно поставить 80%. Ниже уже будет появляться дисперсия.
После этих небольших настроек, ваши картинки при загрузке будут резаться, и сжиматься – автоматически.
Также можно с помощью данного плагина Imsanity, найти ранее загруженные картинки и обрезать их. Этим способом не пользуюсь, если хотите, то попробуйте!
Плагин EWWW Image Optimizer

Большинство таких плагинов платные, этот один в котором, есть бесплатные полезные функции. Но есть вероятность, что он на вашем хостинге не заработает, так как работает с модулями, которые установлены на сервере. Вот эти модули, в силу своей безопасности, хостеры отключают.
Опять обращаемся в тех. поддержку хостинга. Что мне нужно включить необходимый модуль для оптимизации.
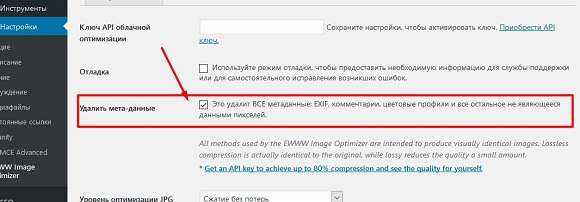
Если вам удалость запустить EWWW Image Optimizer, то переходим в настройки. Ставим галочку /удалить мета-данные/.

Ниже настройки оставляем без изменения.

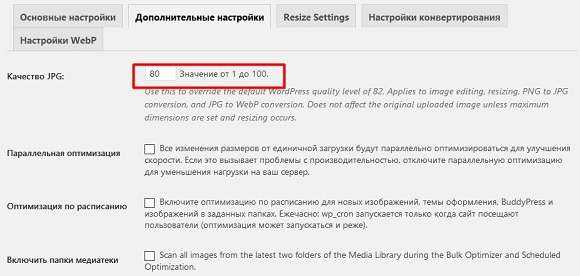
Качество выставляем, как всегда – 80%. С остальными настройками на этой вкладке можете экспериментировать, но не рекомендую.
Ручной способ, но в два клика
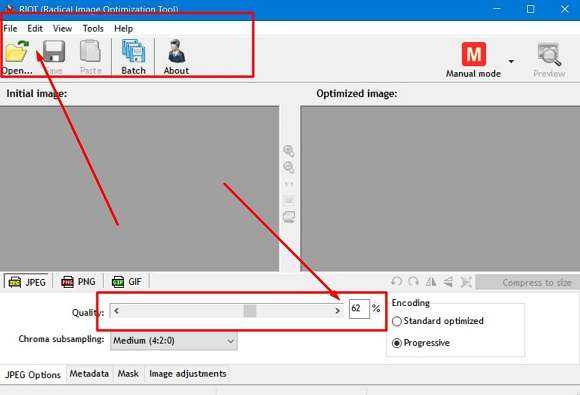
Уменьшаем вес изображения с помощью программы RIOT. Сама программа RIOT бесплатная, установка простая.

Вот так она выглядит. Хотя интерфейс на английском, но функционал минимальный, что разобраться можно даже по иконкам кнопок.
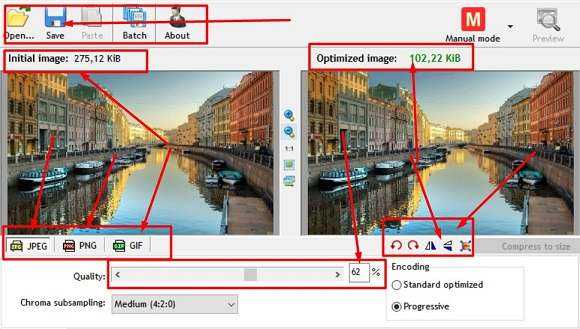
Допусти, у меня есть изображение размером 1200*740 пикселей и весом 275 кб. Давайте посмотрим, сколько оно будет весить после обработки данной программы.

Сжатие я ставлю почти всегда 62%, получается 102 кб – при том же размере 1200*740.
Если, нас все устраивает, сохраняем, нажимаем на значок с дискеткой. На вывод нам дается три параметра расширения JPEG, GIF, PNG.
В данной программе можно картинку:
- повернуть;
- отразить по вертикали, горизонтали.
После небольших настроек, в дальнейшем вам понадобиться всего два клика для сжатия изображения.
После небольших действий загружаем требуемую картинку себе на сайт.
Надеюсь, что пост, оптимизация картинок на сайте wordpress, был полезен!
yasygobs.ru
OptiPic – полезный сервис для оптимизации и сжатия изображений на вашем WordPress-сайте

Одним из требований Google PageSpeed Insights является использование сжатых изображений. Этот фактор напрямую влияет на скорость открытия страниц, а значит, и на ранжирование сайта в выдаче (поскольку скорость загрузки страниц является одним из факторов ранжирования). Очень часто можно видеть, что вебмастера игнорируют этот вопрос, загружая на свои сайты несжатые изображения. Естественно, все это выливается в серьезное проседание скорости загрузки сайта в целом.
Как сжать изображения? Сегодня для этого существует много разных сервисов. Один из простых, доступных и удобных вариантов – сервис OptiPic. Процесс сжатия изображений на сайте с помощью OptiPic полностью автоматизирован.

Чтобы начать сжатие изображений, вам нужно добавить свой сайт в этот сервис. Делается это очень просто – вы регистрируетесь на сайте, после чего подключаете свой сайт в разделе «Профиль» -> «Мои сайты».
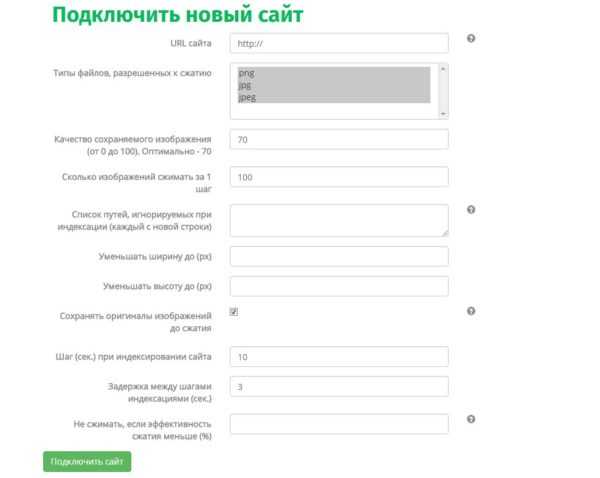
Вы можете задавать типы файлов, которые разрешены к сжатию. Также вы можете устанавливать оптимальное качество сохраняемого изображения. Мы рекомендуем вам подобрать этот показатель вручную, чтобы картинки выглядели приемлемо. Чаще всего для оптимизации подойдет показатель 70.
Далее вам нужно задать количество изображений, которые будут сжиматься за один шаг. Лучше всего не перебарщивать с этим количеством, чтобы к вашему серверу не было слишком много запросов. В противном случае сервер может подвиснуть, и ваши посетители не смогут зайти на сайт. Оптимальное число – 100.
Также вы можете задавать пути, которые не должны сжиматься. Допустим, у вас есть свой логотип на сайте, и вы не хотите его сжимать. В таком случае вы можете просто оставить его в исходном виде, задав папку, где он хранится.
Еще одна полезная возможность – сохранение оригиналов изображений до сжатия. Это позволяет откатиться к прошлым картинкам, если что-то пошло не так. Все картинки будут сохраняться рядом со сжатой версией – к ним просто будет добавлен постфикс «.optipic-orig».
Другие полезные возможности для вебмастеров:
- Уменьшение высоты или ширины при оптимизации
- Отказ от оптимизации, если она не даст существенных результатов для заданной картинки
- Отслеживание изменений в изображениях для постановки в очередь на сжатие
- Отслеживание добавления новых изображений для постановки в очередь на сжатие
- Удобное подключение к сайту с помощью отдельного модуля для WordPress (и для других CMS, если это требуется)
- Наличие русскоязычной поддержки
- 10 Мб на счете при регистрации
- Доступные цены
Тарифы сервиса OptiPic
Сервис предлагает два варианта платежей: оплата за трафик и оплата за эффективность. И в том, и в другом случае платежи вносятся один раз – никаких ежемесячных платежей нет.
- Оплата за трафик – это оплата с привязкой к размеру исходных изображений, передаваемых на сжатие.
- Оплата за эффективность – это оплата за количество байтов, на которое было сжато изображение.
Самый дешевый тариф при оплате за трафик: 100 рублей за 100 Мб.
Самый дешевый тариф при оплате за эффективность: 200 рублей за 100 Мб.
Для небольших блогов этого тарифа вполне хватит. Сайтам, связанным с бизнесом, мы рекомендуем воспользоваться тарифами от 8 Гб и выше. При необходимости можно будет всегда продлить тариф (если гигабайты израсходовались).
Заключение
OptiPic – удобный и простой сервис, подключаемый к WordPress сайтам с помощью плагина. Весь процесс сжатия картинок на вашем сайте автоматизирован. Вам нужно лишь добавить свой сайт в сервис и указать параметры, описанные выше.
При этом сервис еще и очень выгодный. Сравните с иностранными аналогами, и вы поймете, почему он так популярен у наших вебмастеров.
Если вы хотите добиться безупречной скорости работы своего сайта, предложив своим клиентам идеальный опыт взаимодействия, попробуйте OptiPic. Перейдя по нашей ссылке, вы получите скидку в 10% на покупку любого тарифа.
Рынок изображений + OptiPic = идеальная связка для публикации материалов!
oddstyle.ru
Оптимизация картинок для сайта
Привет, друзья. Я уже писал про оптимизацию изображений сайта. Сегодня я хотел бы немного расширить эту тему и рассказать про замечательный плагин WordPress, который решает такую важную задачу, как оптимизация картинок для сайта.

Плагин оптимизации картинок называется WP Smush. Скачать плагин можно здесь.
Основная задача плагина, это уменьшение размера картинок, причем уменьшить в размере можно даже те картинки, которые вы загрузили давным давно. Новые же изображения будут сжиматься автоматически при загрузке на сайт.
Как оптимизировать картинки на WordPress сайте?
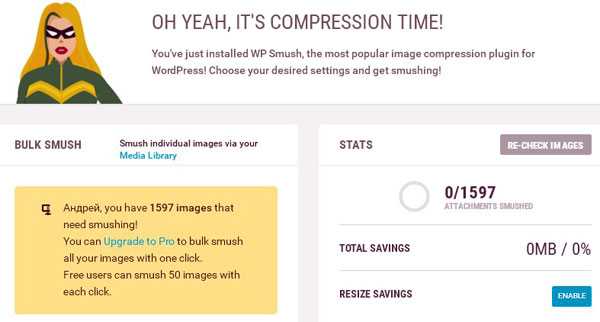
После того как вы установите и активируете плагин WP Smush, у вас в админке сразу появится уведомление о количестве картинок, размер которых необходимо уменьшить.

Если вы хотите разом оптимизировать все картинки то вам необходимо перейти на Pro версию плагина, но мне кажется вполне возможно все сделать вручную, собственно так я и поступил.
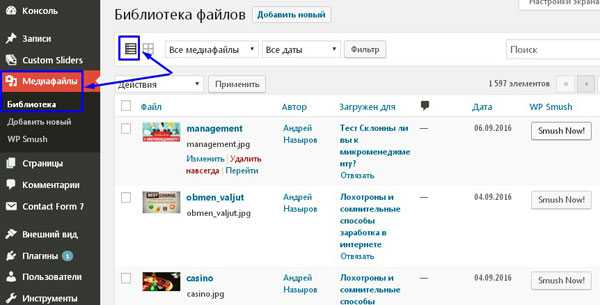
Для того, чтобы сжать картинки вручную, переходим в библиотеку медиафайлов, и переключаемся на режим списка.

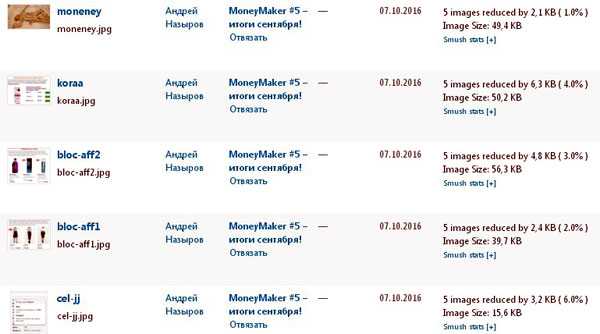
Здесь мы напротив каждой картинки видим кнопку «Smush Now», нажав на которую можно сжать изображения.
У меня все картинки необходимого размера и я их уже оптимизирую в фотошопе перед загрузкой на блог, поэтому разница не большая, но если вы не заботитесь о размере и весе картинок перед загрузкой на сайт, то для вас разница до и после сжатия будет существенной.


После сжатия картинок, можно посмотреть на сколько процентов плагин сжал картинки.

Плюсы и минусы плагина WP Smush
Среди плюсов плагина я бы хотел отметить следующее:
- Автоматическое сжатие загружаемых изображений.
- Возможность бесплатного использования.
Минусов у плагина нет, это конечно лично мое мнение.
Вот такой вот простой и легкий плагин, который может значительно увеличить скорость загрузки вашего сайта за счет меньшего веса картинок. А как известно скорость загрузки является одним из факторов ранжирования в поисковых системах.
nazyrov.ru