9 советов по созданию привлекательного и SEO оптимизированного web-дизайна. Дизайн и оптимизация сайта
Проектирование дизайна страницы и её поисковая оптимизация
Зачастую сайты, которые хорошо выглядят и имеют отличный дизайн , имеют ужасную поисковую оптимизацию (SEO). А чтобы быть настоящим королем поисковой выдачи, нужно, конечно, иметь более чем хорошо продуманный и оптимизированный веб-сайт. Для этого, конечно же, понадобится тонна социальных упоминаний, качественные ссылки, цитаты, ретвиты и так далее.
Проблема с этими фактором ранжирования заключается в том, что всё указанное трудно выполнить в достаточном объеме, ведь требуется много сил и времени. Поэтому подавляющее большинство веб-сайтов не имеют достаточного количества упоминаний, ссылок и прочего. Но если у вас отличный дизайн и хорошая оптимизация, то вы сможете добиться больших побед!
Проблема проста. Сайты, которые выглядят удивительно красиво как правило, предлагают мало возможностей для оптимизации на странице и наоборот: страницы, которые хорошо оптимизированы часто имеют унылый дизайн и плохие поведенческие факторы.
Это создает сценарий » курицы и яйца» (что появилось раньше). Так какой смысл в наличии веб-сайта, который выглядит великолепно, но он не может быть найден в результатах поиска? И есть ли смысл иметь сайт, который находится в топе поисковой выдаче, но пользователям он совершенно не нравится?
Как мы можем создавать сайты, которые выглядят удивительно и являются привлекательным, а ещё и позволяют делать грамотную поисковую оптимизацию на каждой странице? Пора ответить на все эти вопросы.
Используем веб-шрифты (webfont) для улучшения дизайна
WebFonts от таких производителей как Google, Font Deck, Typekit и Fonts.com находятся под рукой уже в течение нескольких лет и предлагают отличный способ задать стиль сайта и придать красоту без ущерба для продвижения. Они составляют основную структуру и основу любого хорошо продуманного и хорошо оптимизированного сайта.
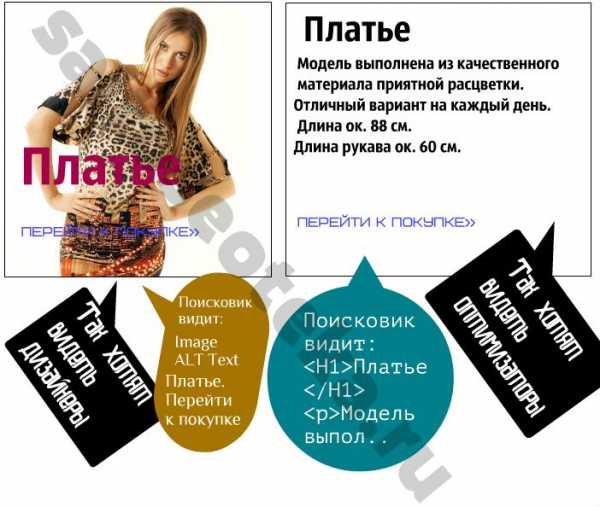
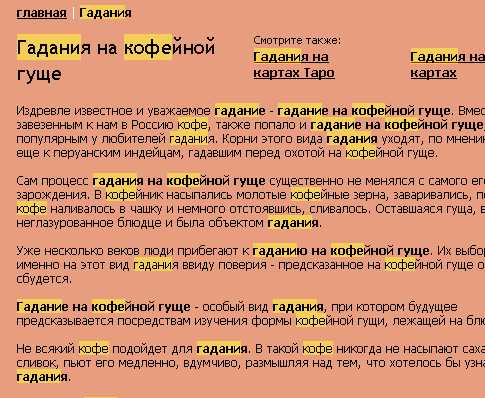
Чтобы увеличить количество визуальных эффектов, дизайнеры добавляют на веб-сайты графические элементы , такие как баннеры и призывы к действию. Эти элементы обычно создаются в виде изображений, так что дизайнер может использовать великолепные шрифты, добавлять эффекты, такие как тени, фактуры, и целый ряд других деталей, которые являются частью инструментария дизайнеров. Веб-сайты нуждаются в такого рода графике, ведь она привлекает внимание, пользователи задерживаются на сайте, а значит — меньше вероятность отказов. Только вот SEO в таких фишках нет.

На рисунке выше мы видим графические формы, в которых написано не мало текста, однако текст является частью самой картинки, его не видят поисковики. (на сайтах подобное встречается редко, но всё же бывает). В таком случае нужно использовать комбинацию WebFonts, HTML и CSS — так мы сможем сохранить красоту и достичь хорошего SEO, создав все текстовые элементы внутри данного баннера как «живой текст», который поисковые системы смогут проиндексировать.
Так можно сделать баннер не только живым и отлично выглядящим. Кроме того, можно использовать заголовки h2, тип текста и обновляется такой баннер будет динамически. Поисковые системы при этом будут видеть баннер как обычный HTML текст. Можно использовать схемы или микроданные в таких баннерах, которые будут выглядеть точно также как и баннеры, являющиеся обычными картинками.
Дизайн сайта для поисковой оптимизации (SEO)
Самой большой проблемой при проектировании дизайна страницы является необходимость в объединении и поисковой оптимизации (SEO) и отличного дизайна. Дизайнеры концентрируют внимание на прекрасном внешнем виде сайта и хорошем поведенческом факторе, а оптимизаторы — на хорошей и быстрой индексации, быстрой работе сайта и высоком рейтинге благодаря SEO.
Если дизайнерская команда и SEO-команда смогут понять и применить требования друг-друга, то результаты могут быть инновационные и выдающиеся.
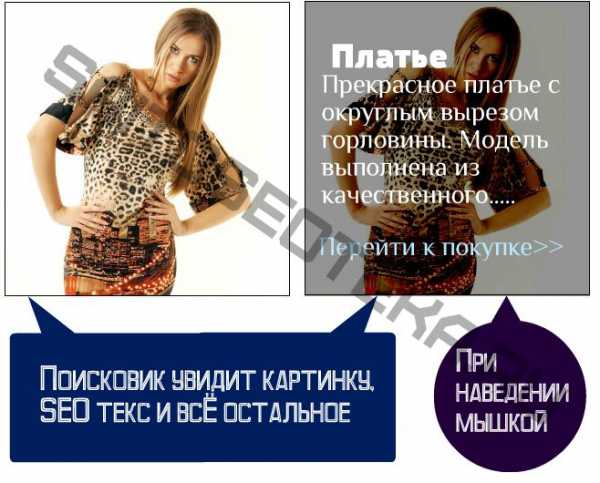
Рассмотрим пример на рисунке чуть ниже:
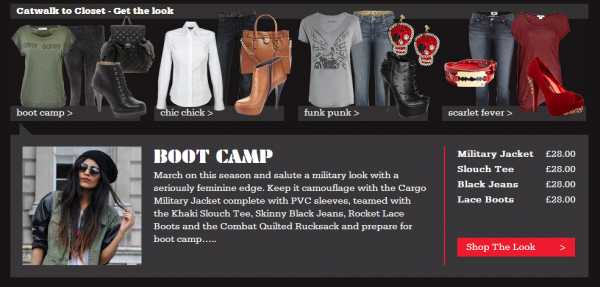
- слева отличная панелька для модного ритейлера, которую нарисовали дизайнеры. С точки зрения пользователя — она отличная, ведь на ней показано то, как можно носить продукт. Нажав на неё пользователь будет переброшен на страницу с продуктом. Беда в том, что с точки зрения SEO эта панель бессмысленна.

- Для SEO что-то более текстовое, что ли, как панель на правой стороне. Она имеет четкую, определенную структуру, заголовок в <h2>, а затем некоторый небольшой длинный текст (возможно SEO-текст). Очевидно, что с точки зрения пользователя эта панель достаточно далека от истины. Панель слева получит гораздо больше внимания, чем панель справа.
Значит нужно всё это дело совместить! И одним из возможных решений этой проблемы является использование специальных html кодов. Изначально, если смотреть, то панель будет выглядеть, как и на левой стороне (точно так, как дизайнер хочет её видеть), но, когда пользователь наводит курсор на изображение, панель меняется в то, что вы видите на правой стороне (именно то, что хотят SEO-специалисты).

Красота этого решения заключается в отличном поведенческом факторе и в том, что через нажатие виден весь текст. Он будет правильно просканирован поисковыми роботами и положительно скажется на продвижении.
Расширяемый <div> (html контейнер)
Еще один замечательный способ включения индексируемого содержания в минималистский дизайн страницы — это использование расширяемого контейнера <div>. Сделав соответствующую область картинкой, а при щелчке мышки — добавить к картинке видимый раскрываемый текст, который смогут просканировать поисковики — этим вы обеспечите хорошую оптимизацию и хорошие ПФ страницы.
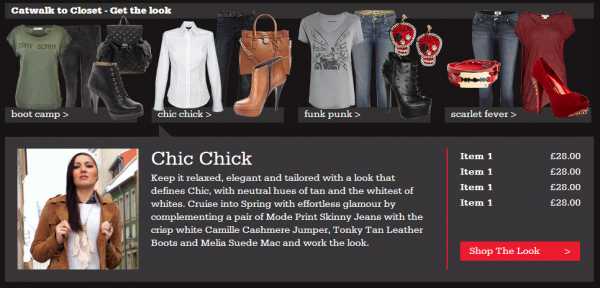
Рассмотрим пример:
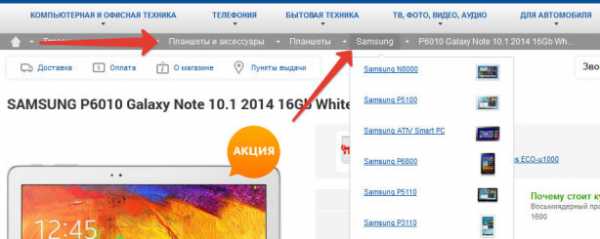
Часто такого рода панельки продукции, представленные в виде изображений, делают большую работу по вовлечению пользователя, предлагая визуально богатый ассортимент через щелчок мышки. За исключением некоторых атрибутов (Alt), такого рода панельки предлагают очень мало информации для сканирования поисковым системам.
Возможности для SEO можно значительно увеличить при добавлении расширяемого DIV к этим панелькам. Нажав на одну из перечисленных моделей на картинке, пользователь будет видеть описание этой модели. Сюда можно включить дополнительную информацию, чтобы помочь процессу покупки и как следствие — увеличить конверсию и улучшить взаимодействие с пользователем. Но, пожалуй, самый большой плюс использования расширяющегося DIV в том, что мы можем дать поисковым системам дополнительный текст.


Включение расширяемых див_ов в веб-страницу не только отлично подходит для пользователей, но и предлагает невероятные возможности для индексируемого содержания.
Скрытое оружие или призываем к действиям
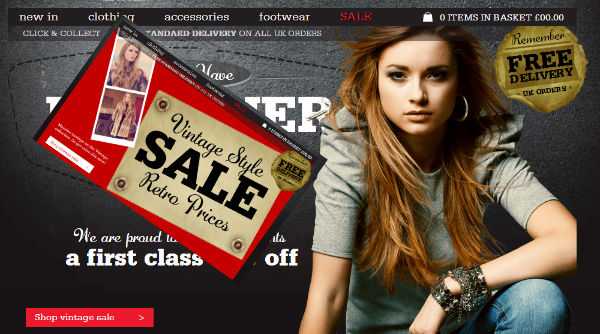
Призывы к действию, целевые указания, рекламные щиты и все другие элементы страницы часто содержат в себе текстовые сообщения, которые необходимо предоставить для индексации поисковикам, но в большинстве случаев они будут представлены в виде изображений. В результате скидки, бесплатная доставка, доставка на следующий день и другая информация не сканируется.
Создание всех этих элементов с WebFonts, CSS и HTML позволит Яндекс и Гугл полностью индексировать содержимое такие элементов. Мы ведь не хотим, чтобы такие сообщения как «Бесплатная доставка», «10% скидка» или «распродажа» были скрыты от поисковых систем?

На рисунке выше мы имеем графические и текстовые элементы, которые были построены с использованием WebFonts, CSS и HTML и они полностью сканируются ПС.
Подведём итоги
Всё о чём здесь написано отлично звучит в теории, но как на самом деле они могут реализованы? Очень просто!
Рассмотрим сайт, где все указанные методы увеличения конверсии, а также методы улучшения не только SEO, но и дизайна страницы, были реализованы. Сайт доступен по адресу: http://www.graphitas.co.uk/randomboutique
Витрина использует WebFonts, HTML, и CSS. Она не только приятна для глаз, но и обеспечивает хорошие ПФ и предоставляет множество данных для сканирования поисковыми системами. Демо-сайт использует расширяемые дивы и живые текстовые рекламные щиты, а также многие другие методы, чтобы сайт имел хорошие поведенческие факторы. Тем не менее, страница не бедна в плане SEO. Сайт предоставляет поисковым системам тонны индексируемого содержания.
Использование так называемого живого текста также по своей сути обеспечивает некоторые другие большие плюсы для мобильных устройств, плюсы в плане доступности и косноязычности, но в первую очередь с использованием WebFonts тестирование A / B становится очень простым. На демо-сайте один и тот же базовый код и он выглядит идентично для всех поисковых ботов. Единственное различие достигается чисто за счет использования WebFonts, CSS, и несколько различных фоновых изображений — всё это для A / B тестирования (переключатель сверху A/B).
Таким образом, вооружившись WebFonts, HTML, и CSS, вы получите инструменты для создания удивительных веб-сайтов, которые будут иметь все элементы SEO.
saitoseoteka.ru
9 советов по созданию привлекательного и SEO оптимизированного web-дизайна
Автор: Джастин Бригс (Justin Briggs), 23-летний SEO-консультант. Источник: Marketing Pilgrim (9 SEO Tips for Attractive Search Engine Friendly Web Design).
Технологии SEO постоянно меняются и для многих непонятны. Создание привлекательного дизайна, который был бы также дружественным к поисковым машинам, является одной из труднодостижимых задач при поисковой оптимизации web-дизайна. Если вы дизайнер, является ли ваш дизайн дружественным к поисковым системам?
До сих пор существует множество недоразумений вокруг теории SEO в обществах дизайнеров, имеющих некоторые знания и оперирующих с устаревшей информацией. Как только дизайнер начинает понимать значение оптимизации, возникает сложность, как оставить внешний вид сайта привлекательным и, с другой стороны, сделать его дружественным к поисковикам.
Дизайнеры любят красивые сайты, а SEO любит оптимизированный контент и код, но никто из них не должен друг друга обманывать, так как сейчас оба имеют важное значение. Это и подвигло меня написать список из 9 советов по SEO, которые помогут вам оставить прекрасный сайт оптимизированным для поисковиков. Ниже будет раскрыто, как совместить эти два элемента — SEO и дизайн.

1. Старые приемы уже не годятся
Оптимизацию бывает сложно поддерживать, так как технологии SEO постоянно меняются. Сегодня оптимизация совершенно не значит, что сайт должен выглядеть безобразно.

Во-первых, забудьте все, что вы знали о мета-теге keywords и о набивке контента ключевыми словами, эти дни уже прошли. Это плюс для дизайнеров, так как поисковые машины любят хороший контент, написанный естественным языком. Такие метрики как плотность ключевых слов, которые портят внешний вид сайта, остались в прошлом.
Если вы были дизайнером на протяжении нескольких лет, начните сначала и изучите поисковую оптимизацию из хороших источников. Не позволяйте устаревшим тактикам думать, что страницы должны быть осеяны ключевыми словами.
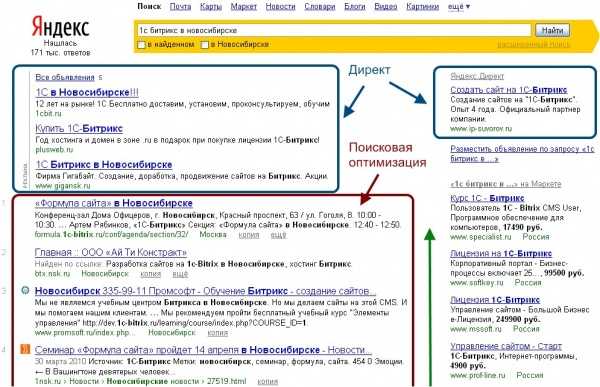
2. Указательные ссылки
Ссылки говорят поисковым системам, о чем те страницы, на которые они ссылаются. Это работает как для внутренних ссылок, так и для внешних. Слова, которые вы используете в дизайне для цитирования других страниц, играют большую роль. Теперь нет надобности говорить “кликните тут” или “смотрите здесь”.

Вот другой ужасный пример. Здесь дизайнером не использована возможность сослаться на внутреннюю страницу, используя богатый ключами заголовок. Ссылка “читать дальше” хороша для пользователей, однако не дает поисковым ботам даже догадаться, что на другом конце ссылки. Как разумные люди, мы видим связь заголовка и ссылки, однако поисковики поймут, что на странице-акцепторе контент связан с “читать дальше”.
В этих случаях можно использовать разные методы, например, сослаться на страницу заголовком или же поместить в ссылку текст “читать дальше, как в Башкирии депутаты хотят запретить салюты” или “узнать подробней о тарифном плане Стандарт”. Это намного улучшит внутреннюю перелинковку сайта с минимальным воздействием на дизайн.
3. Дизайн привлекает ссылки
Хорошие новости для дизайнеров. Большую часть времени SEO направлено на привлечении ссылок из другой части веба. Потрясающе то, что эта часть веба любит классные сайты. Хороший дизайн улучшит доверие и опыт пользователей.
Если вы разрабатываете великолепные сайты, отправляйте их на специальные выставки, вроде галереи и каталога CSS сайтов.
4. Поисковые боты — это браузеры
Выше я указывал, что использование “читать дальше” оставляет поисковые машины слепыми. Расматривание поисковика как пользователя-инвалида или другого типа браузера — именно тот необходимый подход, который необходим для создания дружественного к поисковым машинам дизайна.
Поисковые боты очень похожи на инвалидов и неумных пользователей, которые используют очень устаревший браузер. Один из лучших SEO советов, который я могу дать дизайнеру, — потестировать сайт так, если бы Lynx был одним из главных браузеров Интернета. Если вам удастся отлично управлять своим сайтом и понимать его контент в таком браузере, как Lynx, тогда вы будете великим SEO дизайнером. Другие инструменты, вроде тулбара для веб-мастеров тоже могут очень помочь протестировать сайт без таких элементов, как CSS, JavaScript или изображений.
Ознакомьтесь с рекомендациями для веб-мастеров и вы узнаете ограничения этого заторможенного пользователя на вашем сайте. Разрабатывайте ваш дизайн так, чтобы его понял даже поисковый бот — самый глупый пользователь в Интернете.
Давайте поговорим немного о тактике.
5. Использование хеша
#
Этот символ, называемый хешем, является очень мощным SEO инструментом в руках разработчика, знающего, что с ним делать. Хеш создает элемент в адресе ссылки, который отбрасывается поисковыми машинами и адрес не будет являться уникальным.
Есть множество вариантов использования хеша. Я видел, как хорошо используют хеш в секциях, где новые страницы не оправдают себя уникальным URL, так как каждая из них отличается друг от друга лишь незначительной частью контента. Дизайнер может назначить каждому профилю сотрудника “#имя”, тогда эти почти дублированные страницы будут рассматриваться поисковиком как одна. Также имеется множество других способов использования хеша.
6. Используйте дружественный JavaScript
Всегда, когда вы используете технологии, подобные JavaScript, необходимо работать с ними осторожно. Мне нравится яваскрипт и все чудесные эффекты, которые можно с помощью него сделать, однако, они могут создать множество проблем.
Традиционно, AJAX не является дружественным для SEO из-за javascript-запросов, которые не могут выполнять поисковые машины. В результате контент никогда не распознается или проиндексируется поисковыми ботами. В этом плане мне нравится jQuery, где с одной стороны можно иметь ссылку для поисковой системы, а с другой — хороший jQuery эффект.
При некорректном использовании JavaScript можно ожидать больших проблем.
7. Иногда Flash это хорошо
Спросите любого, кто занимается SEO и он вам скажет, что flash не очень годится для оптимизации. А те, кто читает SEO-новости скажут, что flash индексируется и распознается. Как же дизайнер должен иметь дело с флешем?
Несмотря на то, что Google совершенствуется, мы не должны от него зависеть. Ниже приведено несколько основных правил для Flash-сайтов:
• Не включайте весь сайт на одну страницу;• Не используйте флеш для навигации;• Не включайте важный контент во флеш.
Поисковики почти не видят флеша, не используйте его для важных элементов страницы. Использовать Flash хорошо для элементов дизайна и неважного контента. Флеш можно использовать при создании дружественного дизайна. Вы можете улучшить стиль шрифтов, используя sifr. До тех пор, пока флеш не будет замещать HTML контента, а всего-лишь стилизует его, поисковики будут способны читать заголовки.
8. Замещение изображений с помощью CSS
Использование CSS для элементов дизайна с одной стороны делает хороший внешний вид сайта, а с другой является дружественным для SEO. Имеется множество способов делать подобные вещи, но следует обратить внимание на то, что говорит Google.
Если на сайте будет обнаружен скрытый текст или скрытые ссылки, используемые для ввода пользователей в заблуждение, то такой сайт может быть удален из индекса Google и больше не будет показываться на страницах результатов поиска.
Два важных слова отсюда — это “обнаружен” и “цель”. Проделывая ручной обзор, Google пытается интерпретировать вашу цель. Мне кажется, что способ с CSS используется часто и является хорошим решением для веб-дизайна в SEO. Если ваша цель — улучшить видимый функционал и эта цель ясна, тогда все хорошо. Не используйте этот метод для напичкивания контента ключевыми словами или манипулирования скрытым текстом.
9. Важные ссылки можно поместить в футер
Если у вас такой дизайн, который должен скомпенсироваться жеской навигацией, тогда использование сплошного футера будет хорошим решением.
Иногда футер выглядит серо, а иногда подчеркивают контент, который вы хотите, чтобы имел хороший вес. Однако, эта часть сайта может выглядеть также впечатляюще и креативно.
Бонусные советы дизайнерам!
Три маленьких бонусных совета исключительно дизайнерам, которые раскручивают свой бизнес. Многие веб-дизайнеры размещают авторскую ссылку в футер и выглядит она примерно так:
“Сайт разработан компанией Criative Design”
Вот 3 мини-подсказки:
1. Включите ключевое слово в авторскую ссылку. Не ссылайтесь лишь именем компании или по крайней мере включите часть “сайт разработан”. Ещё лучше использовать что-то вроде: “Дизайн: Имя_Компании — Московская студия дизайна”.
2. Как только вы разработаете несколько сайтов с авторской сылкой, измените в ней слова. Не то, чтобы слова должны сильно различатья, но создайте несколько вариаций и делайте это периодически.
3. Создайте страницу профиля на их сайте, которая содержит отзыв и ссылается на ваш сайт. Потом ссылайтесь на эту страницу сквозняком из футера. Это поможет избежать негативного влияния сквозняка и, с другой стороны, вы получите ссылку со страницы с хорошим PageRank, так как на неё будут ссылаться все внутренние страницы сайта.
Если вы дизайнер, надеюсь эти советы помогут найти элегантное решение для совмещения дизайна и SEO. Если вы оптимизатор, надеюсь эти подсказки помогут в дальнейшем вашему дизайнеру.
P.S. В данной статье часто под дизайном понималась также верстка, а под дизайнером также верстальщик, примечание devaka.
devaka.ru
Требования к разработке современного seo дизайна коммерческого сайта: 9 правил
Разработка продающего дизайна сайта для продвижения – это всегда большой спор дизайнера, маркетолога и SEO-оптимизатора. Дизайнеру в первую очередь интересна визуальная часть сайта, оптимизатору важны текстовые и другие внутренние факторы ранжирования, а маркетологу - коммерческая составляющая. Несмотря на то, что данные цели кажутся взаимоисключающими, это не совсем так. Правильный дизайн, помимо визуального удобства пользователя, должен сочетать в себе и SEO, и продажи. Проще говоря, сайт, который продвигается (будет продвигаться) в ПС, должен иметь продающий дизайн, как для людей, так и для поисковых роботов:
- элементы дизайна вместе с контентом страницы должны представлять собой наглядный веб-вариант коммерческого предложения вашей компании;
- страница сайта (дизайн и контент) должна максимально использовать коммерческие факторы ранжирования ПС Яндекс.
По сути, коммерческие факторы ранжирования (КФР) Яндекса и будут являться составляющими вашего коммерческого предложения.
Требования к современному seo дизайну сайта: 9 правил
В дизайне вам надо лаконично дать пользователю понять, что:
- он нашел именно тот (товар или услугу), что искал;
- он может купить это по определенной цене;
- он может купить это на привлекательных условиях;
- он может купить это, обратившись именно в компанию «Название вашей компании»;
- та компания, у которой он покупает, обладает привлекательными свойствами;
- он может заказать это прямо сейчас по вашему телефону, через онлайн-заявку или
- подъехать по вашему адресу в ваши часы работы;
- он может оплатить это всевозможными способами и
- это привезут (или эту услугу выполнят) в определенное время.
Задача дизайнера сводится к тому, чтобы компактно разместить эту информацию на странице сайта (желательно в 1-м экране) и оформить её в едином стиле. Это не значит, что работа дизайнера упрощается; наоборот – его видение сайта теперь не может быть «само по себе», а обязательно должно проходить через призму коммерческих факторов клиента и его товаров или услуг. По количеству графики на странице желательно отталкиваться от сайтов из Топ-10 по вашей тематике. Примеры разработки дизайна для продвигаемых сайтов:
Понравилось? Репост!
studiof1.ru
Создание сайтов. Веб-дизайн, верстка сайтов, модернизация и оптимизация сайта под поисковые системы, установка системы управления сайтом (CMS).
YesPrint представляет услуги по созданию сайтов в г.Люберцы:
Веб-дизайн - создание сайтов, производство дизайн-макета сайта, программирование и верстка, модернизация и оптимизация сайтов, установка систем управления и администрирования (CMS) на Ваш интернет-сайт, создание собственной системы управления контентом сайта – все это мы можем сделать для того чтобы Ваш бизнес успешно продвигался в сетевом пространстве, а значит имел реальную прибыль.
Существование Вашей компании в сети – важный аспект вашей деятельности. Сайт круглосуточно дает информацию о Вас вашим потенциальным клиентам, через Ваш веб-сайт Вы можете отразить концепцию Вашего бизнеса, предоставить информацию о продукции и услугах. С помощью сайта Вы будете искать новых партнеров и поддерживать связь со старыми, общаться с заказчиками и клиентами, без затрат времени и денег на общение по телефону и электронной почте.
Мы создаем сайты, которые являются, в первую очередь, эффективными для бизнеса наших заказчиков.
Для Вас будет работать профессиональный веб-дизайнер, специализирующийся именно на создании дизайна сайта для использования в сети, а не простой графический дизайнер. К Вашим услугам также – профессиональный программист, который обеспечит точность и функциональность сайта.
Мы создаем сайты, которые корректно отображаются в различных браузерах — Internet Explorer, Opera, Mozilla Firefox, Safari при различных разрешениях экрана (800х600, 1024х768,1600х1200 и др.), в популярных операционных системах Windows и MacOs. Мы занимаемся созданием сайтов с удобной навигацией, посетитель наших сайтов понимает, на какой странице он находится в данный момент, какие страницы он уже посетил, куда он может перейти. Сайт-визитка, сайт компании, интернет-магазин - мы разрабатываем сайты различного уровня сложности, с уникальным дизайном на основе современных технологий, функционально удовлетворяющего всем требованиям заказчика.
Мы создаем удобную и развернутую систему управления сайтом, в которой заказчик может изменять и добавлять любую информацию.
Образцы наших сайтов:








 http://www.amcinvest.ruhttp://www.arantas.ruhttp://www.babyworld.kz http://www.city-shina.ruhttp://www.zeminform.comhttp://www.normapro.ru
http://www.amcinvest.ruhttp://www.arantas.ruhttp://www.babyworld.kz http://www.city-shina.ruhttp://www.zeminform.comhttp://www.normapro.ru
Стоимость создания сайта
Сайт визитка
5-7 страниц-разделов, дизайн, наполнение контентом. По желанию: форма заказа с отправкой данных на e-mail, форма обратной связи, модуль новостей, книга отзывов. Срок изготовления сайта: 7 рабочих дней. Стоимость: от 14000 руб.
Сайт компании
10-12 страниц-разделов, наполнение контентом. Разработка индивидуального дизайна сайта под заказчика. По желанию: система голосования или опроса, модуль новостей, система поиска по сайту, форма заказа с отправкой данных на e-mail, форма обратной связи, книга отзывов. Срок изготовления сайта: 10 рабочих дней. Стоимость: от 20000 руб.
Интернет-магазин
Разработка индивидуального дизайна сайта под заказчика. Торговая система с партнерской программой, удобный интерфейс, функциональная панель администратора, возможность подключения электронных платежей. По желанию: система голосования или опроса, модуль новостей, система поиска по сайту, форма заказа с отправкой данных на e-mail, форма обратной связи, книга отзывов. Срок изготовления сайта: 20 рабочих дней. Стоимость: от 42000 руб.
Установка системы администрирования сайтом и контентом сайта (CMS-Content Management System)
На базе Joomla! или WordPress. Стоимость: от 15000 руб. (CMS бесплатна)
На базе 1С-Битрикс (Bitrix), NetCat, Saitistika, Q-Publishing. Стоимость: от 30000 руб. (покупка базовой CMS не входит в стоимость)
На базе YesPrintLight. Стоимость: от 10000 руб. (CMS входит в стоимость)
На базе YesPrintPro. Стоимость: от 15000 руб. (CMS входит в стоимость)
Модернизация существующего сайта
Уменьшение программного кода, ре-дизайн. Стоимость: от 7000 руб.
Оптимизация существующего сайта
Мы предлагаем не просто продвижение сайта в популярных поисковых системах и попадание в ТОП, а привлечение целевой аудитории, потенциального покупателя. Стоимость: от 15000 руб.
Раскрутка, поисковая оптимизация, SEO-тексты и оптимизирующая верстка, повышение «юзабилити» - те мероприятия, которые мы предлагаем провести после создание самого сайта, или тем компаниям, у которых уже есть собственные сайты. Поисковая оптимизация сайта – это (англ. search engine optimization, SEO) — комплекс мер для поднятия позиций сайта в результатах выдачи поисковых систем по определенным запросам пользователей. Обычно, чем выше позиция сайта в результатах поиска, тем больше заинтересованных посетителей переходит на него с поисковых систем.
Поисковая система учитывает следующие параметры сайта при вычислении его релевантности (степени соответствия введённому запросу): • плотность ключевых слов, сложные алгоритмы современных поисковиков позволяют производить семантический анализ текста, чтобы отсеять поисковый спам, когда ключевое слово встречается слишком часто. • индекс цитирования сайта, зависящий от количества и авторитетности веб-ресурсов, ссылающихся на данный сайт; многими поисковиками не учитываются взаимные ссылки (друг на друга). Зачастую также важно, чтобы ссылки были с сайтов схожей тематики, что и раскручиваемый (оптимизируемый) сайт. Соответственно, все факторы, влияющие на положение сайта в выдаче поисковой системы, можно разбить на внешние и внутренние. Работа по оптимизации включает в себя работу с внутренними факторами (находятся под контролем владельца веб-сайта) — приведение текста и разметки страниц в соответствие с выбранными запросами, улучшение качества и количества текста на сайте, стилистическое оформление текста (заголовки, жирный шрифт), улучшение структуры и навигации, использование внутренних ссылок, а также внешними факторами — обмен ссылками, регистрация в каталогах и прочие мероприятия для повышения и стимулирования ссылаемости на ресурс.
Мы экономим самое дорогое – Ваше время!
YesPrint – это надежный партнер по бизнесу.
Мы всегда на стороне наших клиентов и стремимся установить дружеские отношения с деловыми партнерами. Наши постоянные заказчики получают скидки, бесплатные консультации, а главное – особенное отношение, так как желания и потребности заказчика – ключевой ориентир нашей деятельности. Мы всегда рады новому сотрудничеству. Мы внимательно рассматриваем все предложения и заказы, стараемся установить индивидуальный подход к каждому клиенту и обеспечить эксклюзивность и оригинальность исполнения любых заказов.YesPrint –это современная web-студия.
Мы разрабатываем дизайн и создаем с нуля интернет-сайты различных типов, от визиток до интернет-магазинов. Наши сайты отвечают современным стандартам, имеют качественный дизайн, удобны в пользовании и администрировании. Вы можете заказать у нас редизайн и оптимизацию Вашего сайта.Мы представляем юридическое лицо
А это значит, что всю работу с организациями мы делаем на основании договора и безналичного расчета.Мы находимся рядом и всегда готовы помочь Вам!
YesPrint - это всесторонние решения для Ваших уникальных проектов и задач. Каждому нашему клиенту мы предлагаем индивидуальное сотрудничество, профессиональный менеджмент и разумные цены, позволяющие выполнить работу с наивысшим качеством. Работать с нами удобно и приятно.
Наши услуги по созданию сайтов доступны в Люберцах, Томилино, Малаховке, Красково, Октябрьском, Лыткарино, Дзержинском, Котельниках, Жулебино, НовоКосино, Кожухово, Некрасовке. В Вашем распоряжении: профессиональный коллектив, креативные дизайнеры, опытные программисты, современное оборудование.
Наш адрес: Московская область, город Люберцы, ул. Котельническая, д.4, офис 26
Наши телефоны: (495) 943-88-76, (495) 517-59-26, (495) 554-72-01
Факс: (495) 554-72-01
on-line консультант (ICQ): 645-427-460
skype: yesprint.ru
Прием заказов ежедневно, кроме воскресенья с 10:00 до 19:00. Прием заказов в субботу - только после предварительного согласования в пятницу по телефону. Курьерская доставка по рабочим дням с 09:00 до 23:00, по выходным и праздникам с 09:00 до 22:00 (по согласованию). Бесплатная доставка от 5000 рублей.
www.yesprint.ru
8 опасных для SEO-ошибок в дизайне.
Первый вопрос, на который нужно ответить, приступая к разработке сайта, звучит так: «Чему отдать предпочтение: потрясающему дизайну и юзабилити или поисковой оптимизации?»

Противопоставление сначала кажется бессмысленным, если не знать о многих случаях, когда крутой анимированный дизайн отрицательно влияет на оптимизацию сайта. Логично предположить, что великолепная графика притянет и удержит посетителей, однако будем объективными: приятный дизайн – это далеко не все, что нужно сайту.
Многие веб-дизайнеры намеренно игнорируют поисковую оптимизацию, поскольку она «ограничивает их художественные возможности». Однако никто не требует отказываться от всех дизайнерских инструментов ради оптимизации. Дизайнерам и SEO-специалистам нужно работать сообща и найти «золотую середину», при которой учитываются предпочтения пользователей и требования поисковых систем.
Пытаясь проложить мост между дизайном и SEO, многие допускают ошибки. После крупного редизайна хорошо оптимизированного сайта необходимо тщательно отслеживать параметры, связанные с SEO, поскольку новое оформление может негативно сказаться на позициях сайта в поисковиках. Ниже, мы раскроем восемь распространенных ошибок, которые допускают веб-дизайнеры.
Ошибка №1. Вводные страницы
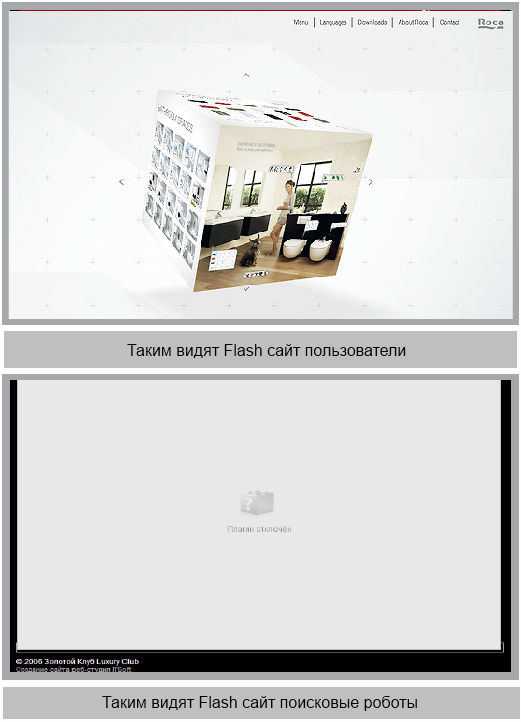
Яркие вводные страницы могут украсить сайт, а могут и стать преградой между поисковой системой и сайтом. Роботы ПС крайне низко ранжируют или вовсе игнорируют Flash, апплеты Java и нетекстовый контент, а поисковые системы не любят главные страницы без информации и навигации, поскольку это затрудняет индексацию всего сайта. Рекомендуем отказаться от размещения вводной страницы, а если это невозможно, то хотя бы внести в нее много текстовой информации.

Ошибка №2. Слишком много Flash-анимации
Flash плохо индексируется поисковиками, но, без всяких сомнений, смотрится интересно. Это не значит, что с сайта нужно убрать всю анимацию. Просто не заменяйте flash-объектами важную информацию и элементы навигации.

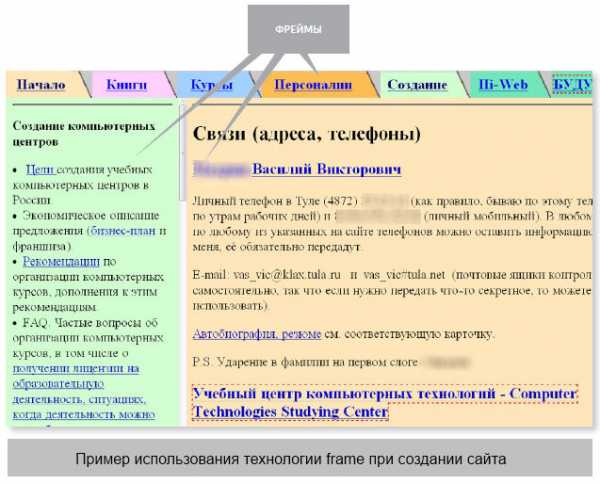
Ошибка №3. Фреймы
Как ни странно, некоторые веб-площадки до сих пор построены на фреймах. Мало того, что эта технология сайтостроения давно устарела, фреймы мешают поисковой оптимизации. В результате поисковые системы не всегда находят важную информацию на сайте. Кроме того, в сайтах на основе фреймов используются три html-файла вместо одного, что приводит к конфликтам при индексации.

Ошибка №4. Вставка изображений вместо важных элементов сайта
Картинки в качестве ключевых элементов навигации не воспринимаются поисковиками в соответствии с их функциональным назначением. С другой стороны, «чистый» текст тоже не является лучшим выходом. Самое простое решение – размещать текст поверх картинки средствами CSS.
Не рекомендуется вставлять картинку вместо заголовка. Текст, созданный в графическом формате, выглядит эффектно, но вредит оптимизации, поскольку текст в заголовке или подзаголовке должен содержать ключевые слова. Следовательно, выбор в пользу картинки ухудшает контент с точки зрения поисковика.
Ошибка №5. Отсутствие дублирующей навигации
Грамотная матрица навигационной цепочки значительно улучшит ранжирование сайта поисковыми системами. Текстовые ссылки прекрасно считываются роботами ПС и отражают иерархию структуры сайта. К сожалению, некоторые дизайнеры забывают о «хлебных крошках», хотя они повышают удобство сайта для пользователя. Ниже, правильный пример цепочки навигации.

Еще несколько полезных рекомендаций вы узнаете в статье «Правила дизайна интернет-магазина: 8 примеров»
Ошибка №6. Всплывающие окна
Использование всплывающих окон считается признаком дурного вкуса, причем так полагают сами дизайнеры, не говоря уже о пользователях и поисковых системах. Этот раздражающий элемент закрывается моментально, как только он появляется на экране. Всплывающие окна сразу настраивают интернет-пользователя против сайта, а ПС не включают их в индекс.

Поэтому забудьте о всплывающих окнах навсегда. Так будет лучше для всех.
Ошибка №7. Игнорирование стандартов навигации
К сожалению, еще сохранились дизайнеры, которые создают причудливые сайты без привычных элементов навигации или со ссылками в «подвале», полагая, что это привлечет пользователей и будет выглядеть оригинально и необычно. Однако грамотная навигация крайне важна для посетителей и поисковых систем. Креативные элементы без подобающей технической реализации будут восприняты как признак плохой внутренней перелинковки, что в худшую сторону повлияет на ранжирование и репутацию сайта. На каждой странице должна быть навигационная панель, иначе пользователи рискуют заблудиться.
Ошибка№8. Неправильная страница 404
Дизайнеры часто проявляют творческий подход и привносят в страницу об ошибке изрядную долю юмора, забывая порой о более важных элементах, например, разместить линк на основную страницу. Ссылка, которая возвращает на сайт, улучшает опыт взаимодействия и положительно влияет на общую оптимизацию. В противном случае, поисковые системы посчитают, что на сайте есть нерабочие ссылки, и понизят его в выдаче.

Все рассмотренные ошибки обычно проистекают из одной главной проблемы – факторы поисковой оптимизации рассматриваются уже после того, как сайт готов. Хотя о SEO необходимо думать уже во время разработки дизайна. Великолепное графическое оформление окажется бесполезным, если сайт не видится в топе выдачи. Привлечение SEO-специалиста на этапе создания дизайна значительно снизит расходы, поскольку сайт будет грамотно сделан с первого раза.
great-world.ru
Многоязычный сайт, разработка и оптимизация
Многоязычный сайт или Мультиязычный сайт - сайт на нескольких языках. Создание многоязычных сайтов на Битриксе, примеры из практики, оптимизация сайтов на нескольких языках.В блоге освещен опыт разработки многоязычных сайтов с 2013 по 2017 год.
Для чего создается сайт с несколькими языками?
Сайт рассчитан на работу в нескольких языковых зонах (Русская, Английская, Немецкая). Компания оказывает услуги на территории иностранных государств. Предоставление информации для иностранных посетителей (Товары, Услуги, СМИ, Аналитика, Финансы). Услуги компании представляют интерес для иностранных граждан на территории России.Проектирование сайта
Погружение в проект, понимание его специфики, расстановка приоритетов. Ворох листов A4 с эскизами, наброски от руки и блоки сайта, часы переговоров по скайпу, схемы в Paint и Axure RP, в итоге превращаются в 20-30 листов технического задания. Первый месяц работы пройден - дальше ТЗ в производство.Внимание к мелочам - важный фактор успеха !!!
Учет национальных особенностей аудитории - как правило заказчик акцентирует на этом внимание на этапе согласования технического задания, макетов и в процессе разработки.Что важно учитывать при разработке макетов - это контент сайта, различие в количестве символов в одних и тех-же словах, особенно заметно в меню сайта. Длинна их может сильно варьировать, потом в языковых версиях приходится подбирать синонимы или изменять CSS, размер шрифтов. Необходимо на этапе проектирования учесть какие разделы сайта будут доступны в зависимости от выбранного языка.
Важно учесть как будет работать навигация при изменении языка на сайте: при нажатие на иконку [RU] [EN]
- пользователь перейдет на главную страницу сайта с переводом.
- страница синхронно поменяет контент в зависимости от флага страны
- национальные валюты в зоне Евро, России.
- условия доставки / оказания услуг.
Пример многоязычного сайта компании МАЛ-КОМ, Москва - подробнее о проекте
Как сделать многоязычный сайт
По сути языковые версии - копии основной версии сайта содержащие точный перевод, переключаются кнопками выбора языка. Есть несколько вариантов реализации сайта, наиболее рациональный - национальные поддомены. Трудоемкость создания сайта с несколькими языковыми версиями выше по сравнению с обычными сайтами.Цена создания таких сайтов может колебаться от 100 до 150 % от стоимости одной версии сайта. Приходится добавлять большое количество переводов, индивидуальный функционал, настраивать проверки на каждой версии сайта, почтовые события и валюты.
Трудностей при создании сайтов - достаточно, погружаться в механику процесса - это тема отдельного блога.
- основной сайт, русский https//:site.com
- английская версия сайта https//:en.site.com
- немецкая версия сайта https//:de.site.com
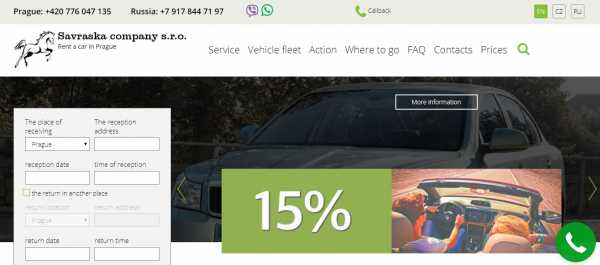
 Подробнее о разработке сайта по прокату машин в Чехии - тут
Подробнее о разработке сайта по прокату машин в Чехии - тут
Трудности и решение
Тексты, заголовки, содержание. Преводы
Если для меню и название разделов таблицу переводов можно получить от заказчика еще на этапе проектирования сайта.То перевод текстов - Google переводчик - плохой вариант. Для переводов текстов мы обращаемся к помощи специалистов - преподаватели ВУЗов, перевод получается качественный, грамотный с учетом национальных "значений слов". Это приводит к удорожанию разработке, но результат того стоит, грамотный текст, с учетом национальных интерпретаций - основной фактор для поисковой оптимизации и монетизации трафика. В некоторых случаях наоборот, требуется перевести иностранный текст на русский язык, дополнить его ключевыми фразами...Калькуляторы валют
Для удобства посетителей сайтов - разрабатывается калькулятор валют который пересчитывает значения стоимости заказав в национальную валюту. Пересчет зависит от базовых курсов ЦБ РФ. 1 EU = 1.23 USD = 0.9 GBP = 70 RUB. Заказчик может самостоятельно вводить курсы валют по отношению к базовой валюте на сайте - EU.Второй способ: указание базовых значений в различных валютах, чаще всего USD или EU, с ними все стабильно в отличии от RUB.
Формы заказа, ваучер, рассылка.
Программируется под каждый национальный язык с указанием доступных контактов. Оптимальный вариант разработка ваучера (подтверждение заказа) с перечисление текстовых полей на нескольких языках и содержание деталей заказа.Структура и функционал сайта.
Идеальный вариант - когда структура не меняется на языковых версиях. При необходимости структуру можно изменить, скрыть ненужные разделы на иностранных версиях, отключить активные формы или наоборот добавить содержание которое будет необходимо.вариант горизонтального меню с 2 переводами, для сравнения: русский и немецкий, уместили.
Наполнение сайта с несколькими языками
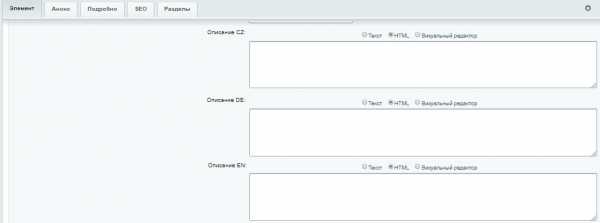
При наполнении сайта у Заказчика не должно возникать никаких трудностей, подготовка инструкций, ответы по скайпу. Наполнять сайт используя административную часть каждого поддомена. Сначала наполняется [RU] русская версия сайта - по аналогии остальные версии. Как вариант наполнение производится через переводы. Для каждой версии сайта настроены отдельные поля для заполнения. Каждый элемент содержит поле для заполнение на любом языке.В зависимости от поставленной задачи варианты наполнения сайта программируются под требования.
 Вариант заполнения контентом одного из сайтов, в адмике доступно 4 языка, русский язык установлен по умолчанию.
Вариант заполнения контентом одного из сайтов, в адмике доступно 4 языка, русский язык установлен по умолчанию.
Сдача сайта заказчику
В чем отличие от обычной процедуры сдачи сайта? Сколько языковых версий столько и вопросов. Сдать многоязычный сайт - бывает намного дольше чем сдать интернет магазин. Каждая версии сайта тщательно проверяется, сравниваться с эталонной - заполненной контентом версией сайта, проверка всех форм, корректного отображения контента, орфографии. Валюты и рассылки, тестирование на всех языках, переводчик тоже в процессе.Адаптивный сайт - проверяется на целой куче устройств и браузерах.
Буржуии могут пользоваться совершенно не предсказуемыми смартфонами, со своими ОС и браузерами эти модели даже не продаются в России. Спокойно относимся к правкам Заказчиков которые поступают через 3 - 5 месяцев после сдачи проекта. Не смотря на внешнюю простоту, сайты очень сложно проверить в режиме теста, вопросы возникают в боевом режиме, необходимо оперативно реагировать.Оптимизация многоязычных сайтов
Оптимизация сайта - процесс сам по себе довольно противоречивый, рутинный, требует большого внимания, учета большого количества факторов. Методы приносившие результат в одном случае - оказываются бесполезны во втором проекте. Нет универсального решения ... Процесс оптимизации сайтов для России и Буржляндии несколько отличается, но есть общие черты - Google. Именно работа с иностранными компаниями заставила пересмотреть все отношение к поисковой оптимизации сайтов, было не просто изменить проверенные методы и погрузиться в неизвестное. Да 2013 год был переломным в плане SEO. Именно работа на результат заставила изменить весь подход к продвижению сайтов. Шаг за шагом, упорно, согласованно, идти к цели, внимание к пожеланиям, анализ поведенческих факторов, новые наработки...Оптимизация не для Яндекса
- Доменное имя в международной или национальной зоне, RU тем более .РФ не авторитет.
- Сниппеты и описание страниц никто не отменял.
- Скорость загрузки сайта - великолепный инструмент, помогает снизить % отказов
- Серверы - чем ближе по географии - тем лучше.
- Контент - уникален, авторский, постоянно добавляемый.
- Социальные сети - ВКонтакте и Одноклассники - не авторитет (исключение: таргетинг на Россию)
- Внешние ссылки с национальных доменов - анкор разбавлен не прямыми запросами.
- Социальный профиль и шум на форумах - источник трафика.
- Метаданные вносятся через код сайта, штатные инструменты - не годятся.
- Атрибуты hreflang - Google может быть принципиален
- Орфография и синтаксис - см. выше

Первый сайт с несколькими языковыми версиями мы разработали для Итальянской компании в середине 2011 года. Опыт и практика в создании индивидуальных проектов, постоянный поиск решений не стандартных задач - специализация компании.
Какую выгоду вы предоставляете вашим клиентам ? - главный вопрос...
Вам нужен грамотный сайт на нескольких языках - обращайтесь, опыт подтвержденный практикой и портфолио.www.design-citi.com
Дизайн и верстка. | Создание, оптимизация и продвижение сайтов.
Дизайн и верстка шаблона сайта.
Дизайн - это обертка для сайта, которая должна раскрывать его содержимое. Красивый снаружи и интересный внутри, как конфеты.Внешний вид сайта и стиль расположения контента называются дизайном и версткой. Это тот самый шаблон пустого сайта, с которого все начинается. Дизайн подбирают из готовых или рисуют свой под конкретную тематику. Цвета, визуальная направленность, размер и расположение элементов, функционал — все это определяет шаблон сайта, который в совокупности является дизайном и версткой. Дизайн должен гармонировать с тематикой сайта и содержащимся контентом, должен подчеркивать важность написанного, а не отвлекать внимание на себя, уменьшая тем самым ценность контента.
Красота дизайна — это понятие очень личное, кому-то по душе обилие картинок и широкая цветовая гамма, а кому-то радует глаз строгость и простота, и сколько людей — столько и мнений. Учесть мнение каждого невозможно, потому опираться надо на мнение большинства — посмотрите основную массу сайтов — не все из них обладают гениальным дизайном и являются очень красивыми, но большинство имеют «среднюю» степень красоты и правильную подачу контента, чего будет вполне достаточно для привлечения пользователя. Шаблон сайта должен быть хотя бы таким.
Как и любое произведение человеческих рук, шаблоны могут быть плохими и хорошими, все зависит от профессионализма дизайнера-верстальщика, создавшего шаблон. Глубокие знания HTML, CSS и частично PHP — обязательны для этой профессии. Но так как все профессии освоить невозможно, начинающему вебмастеру придется довольствоваться либо своим простым дизайном, либо выбрать готовый в интернете. Для движка WordPress созданы тысячи бесплатных шаблонов, от простых до многофункциональных, от ярких и веселых до строгих и лаконичных. Бесплатные шаблоны создают энтузиасты, кто-то из них — опытный дизайнер-верстальщик, а кто-то только пробует свои силы. Готовый шаблон можно подобрать для практически любого сайта, а так же, использовав небольшие знания HTML — доработать до оптимальности.
Учить HTML все равно придется, например хотя бы для того, чтоб внедрить HTML-элементы в шаблон сайта, например — поставить счетчик посещений или убрать ссылки разработчика из шаблона. В дальнейшей карьере, вебмастеру обязательно потребуется доработка дизайна, структуры сайта, а так же функциональности, разные проекты потребуют разного подхода, что подразумевает под собой знания и практический опыт.
Прежде чем рисовать дизайн или выбирать готовый шаблон — вебмастер должен определиться с концепцией сайта, дизайн не должен противоречить тематике. Например, если сайт задумывался как представительство серьезной компании, занимающейся продажами серьезных товаров, ему явно не подойдет яркий и наляпистый стиль, а вот строгий и лаконичный дизайн — в самый раз. Самое простое, что можно сделать — посмотреть как это смотрится на сайтах более крупных конкурентов и позаимствовать концепцию у них, со своими изменениями под конкретный проект.
Так же вебмастер должен не забывать, что пользователи работают с разными средствами просмотра веб-страниц — браузерами. Каждый браузер немного по разному отображает элементы сайта в силу архитектуры и других принципиальных отличий, таких как восприятие Flash и размеров окна (например мобильные браузеры). По этому, в процессе верстки, вебмастер должен просматривать свой сайт на разных браузерах и устройствах, и адаптировать под них свой сайт. Этот процесс называется кроссбраузерная верстка. Большинство шаблонов для WordPress имеют кроссбраузерную верстку, однако контент, добавляемый в процессе наполнения сайта, может иметь другой вид в разных браузерах.
Дизайн должен быть привлекательным, иметь свою концепцию, не противоречащую контенту и не мешать восприятию контента. Делать надо красиво и правильно, но если совсем красиво не получается — нужно сделать хотя бы правильно.
Далее структура и навигация
webmasterkurs.ru