MODX Evolution - Shopkeeper: инструкция по подключению к платежному сервису PayAnyWay. Установка shopkeeper на modx evo
Установка MODx Evolution (1.x.x) вместе с Shopkeeper 1.3.5 — LOCO.RU
На сегодня (29.05.2012) последние версии: MODx Evolution 1.0.6 + Shopkeeper 1.3.5. Установим и последовательно настроим эти штуки, то есть наладим работающий магазин на MODx c модулем Shopkeeper.
Shopkeeper — это программный модуль для создания интернет-магазина, написанный на языке PHP, для системы управления сайтом (CMS) MODx.
1. Сначала я скачал и объединил файлы, которые нам понадобятся. Вот архив, который можно использовать для установки магазина на MODx: modx-1.0.6-with-shopkeeper-1.3.5.zip.
2. Теперь можно запускать установку, как рекомендует документация здесь.
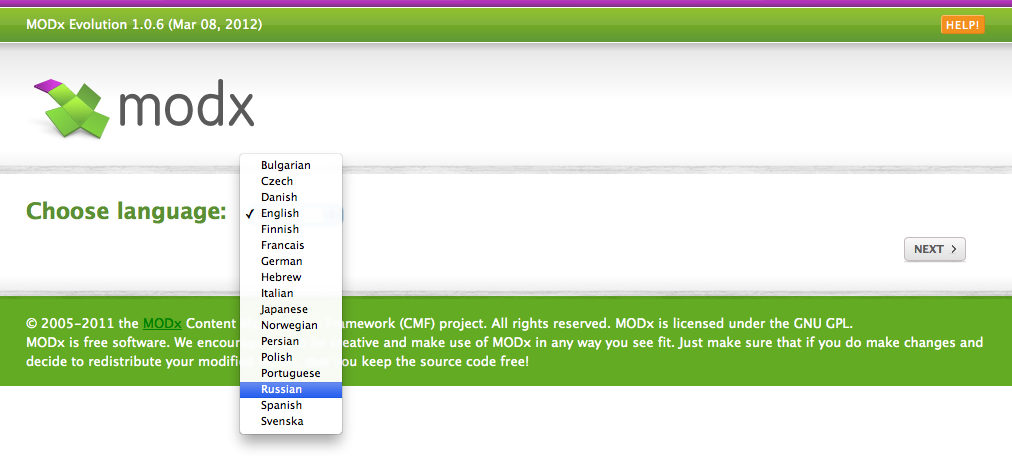
 Веб-установщик предлагает пройти несколько шагов, всё интуитивно понятно.
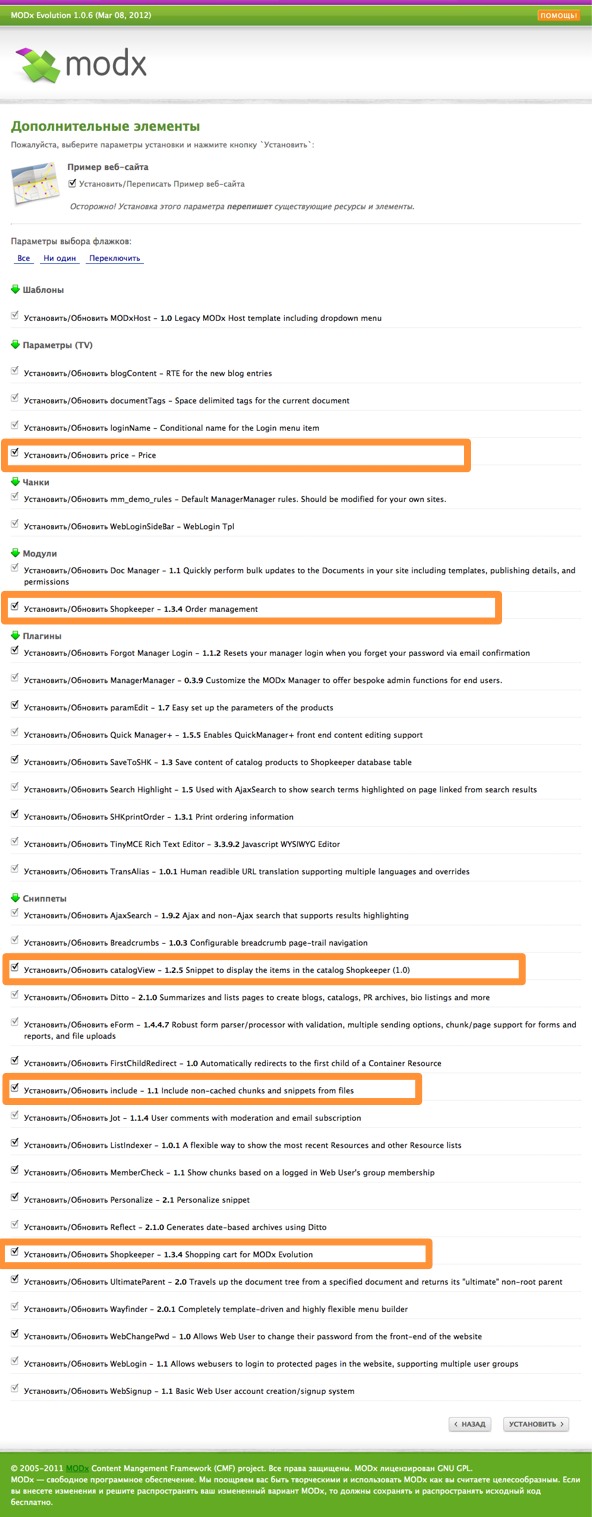
Веб-установщик предлагает пройти несколько шагов, всё интуитивно понятно. Параметры (TV) - Price
Модули - Shopkeeper
Cниппеты - Shopkeeper, catalogView, include.
Жмём установить.
 Список компонентов, которые установятся в MODx
Список компонентов, которые установятся в MODx Соглашаемся с условиями лицензии, дальше скрипт устанавливается.
3. Рекомендуется установить плагин PHx (чуть позже, пока не ясно зачем он).
4. Войдите в панель управления сайта (http://[домен сайта]/manager/). Если сразу откроется конфигурация сайта, нажмите "Сохранить".
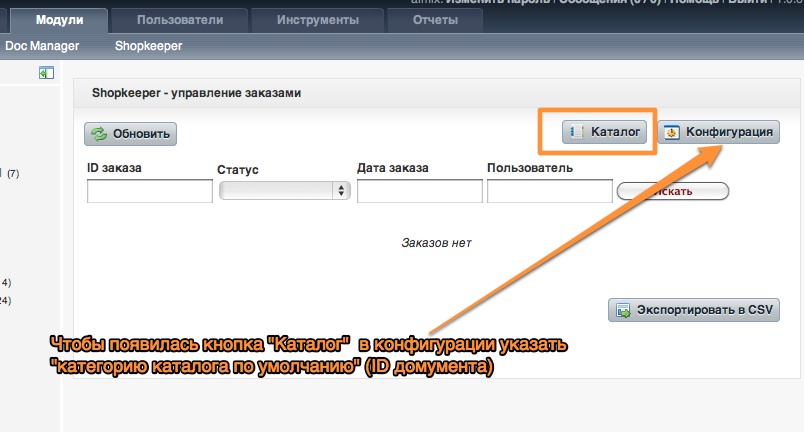
5. Идём в Модули -> Shopkeeper, нажимаем установить. Для того чтобы появилась кнопка каталога, войтите в "Конфигурацию" и заполните поле "Категория каталога по умолчанию" (ID домумента).

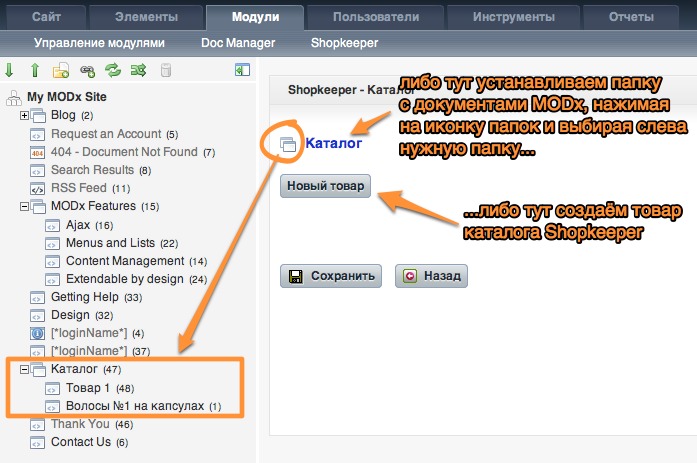
Дальше надо создать в разделе каталога (эта самая кнопка Каталог) страницы товаров. Это могут быть документы MODx или товары каталога Shopkeeper (либо-либо). Если выбираем документы из структуры MODx, то задаём папку, содержащую товары, нажимая на иконку папок слева от названия текущей папки (на рисунке обведена) и выбирем слева в структуре папок папку, содержащую наши товары (или содержащую категории с товарами).

6. Переименовываем файл ht.access в корневой папке сайта в .htaccess.
7. Заходим в административную панель MODx (http://[домен сайта]/manager/) и настраиваем Конфигурацию нашего магазина.
Продолжение следует...
loco.ru
установка и настройка — Арсений Дугин
Эта первая запись из цикла записей про установку и настройку интернет-магазина shopkeeper на CMF Modx.
В этой статье мы рассмотрим установку и первоначальную настройку дополнения shopkeeper.
В панели управления modx переходим Система — Управление пакетами
 Нажимаем на кнопку Загрузить дополнения и вбиваем в поиск shopkeeper
Нажимаем на кнопку Загрузить дополнения и вбиваем в поиск shopkeeper

Нажимаем на кнопку Загрузить, а далее устанавливаем пакет.
Дополнение shopkeeper установлено! 🙂 Далее произведем первоначальную настройку.
В панели слева переходим на вкладку Элементы. Ищем Сниппеты — Shopkeeper — Shopkeeper. Нажимаем правой кнопкой мыши по нему и выбираем Редактировать.

Переходим на вкладку Параметры.

Перед нами открываются параметры по умолчанию сниппета Shopkeeper. Их мы трогать не будем, а создадим лучше свой набор параметров.
Нажимаем на кнопку Добавить набор параметров. В открывшемся окне ставим галку Создать набор параметров и называем новый набор cart_catalog.

Нажмем на кнопку Сохранить, и вот уже наш новый набор отображается в выпадающем списке:

Откроем его, нажав на него.
Здесь нас интересуют несколько параметров. Первый — это orderFormPage -IDстраницы, где будет происходить оформление заказа. Ставим ID страницы, которую Вы создали под страницу для оформления заказа (если еще не создали — создайте и укажите ее id. Эту страницу мы заполним ниже).
 У нас это страница с ID — 140.
У нас это страница с ID — 140.

Далее параметр, который нас интересует — это параметр priceTV. В значении этого параметра нужно указать имя переменной шаблона (TV), которая у Вас отвечает за отображение цены. Если этой TV у Вас еще нет — оставьте price и создайте TV с именем price.

У нас она называется item_price

После изменений набора параметров, не забудьте нажать на кнопку Сохранить набор параметров.
Теперь давайте отредактируем страницу с оформлением заказов. У меня она называется Корзина заказов — на ней я вывожу корзину пользователя и форму для оформления заказа.

В первой строчке мы выводим корзину заказов. Здесь два раза используется наш созданный набор параметров cart_catalog — после собачки и в параметре propertySetName — в кавычках.
Во второй строчке мы просто выводим форму для оформления заказа.
Сохраним страничку и откроем ее:

Если две формы выводятся правильно то можно Вас поздравить — Вы установили дополнение shopkeeper и успешно настроили его!
Не забудьте добавить способы доставки товаров
Далее: Часть 2: Товар в корзину
adugin.ru
Shopkeeper 1.3 для MODx Evolution
Есть 3 способа установки. Выберите наиболее подходящий вам.Рекомендуемая кодировка — UTF-8.
Автоматическая установка Shopkeeper на уже установленный MODx (рекомендуется)
- Загрузите папку shopkeeper/ в каталог assets/snippets/ на сервере.
- Переместите из архива Shopkeeper папку install/ в корень вашего сайта.
- Дополните содержимое папки assets/ файлами из папки _upload/assets/. Там находится PHx-модификатор "shk_widget", файлы сниппета "catalogView" и файлы демо-сайта (шаблон и картинки).
- Запустите установку Shopkeeper, набрав в адресной строке браузера: http://[домен сайта]/install/.
- Вы можете выбрать компоненты Shopkeeper, а также установить демо-сайт. Завершите установку.
- Войдите в панель управления сайта (http://[домен сайта]/manager/). Если сразу откроется конфигурация сайта, нажмите "Сохранить".
- Создайте в разделе каталога страницы товаров. Это могут быть домументы MODx или товары каталога Shopkeeper. Для того чтобы появилась кнопка каталога, войтите в "Конфигурацию" и заполните поле "Категория каталога по умолчанию" (ID домумента).
- Удалите папку install/. Готово.
Рекомендуется установить плагин PHx.
Также рекомендуется настроить сервер чтобы сайт работал только по одному домену (с других редирект).
Установка MODx вместе с Shopkeeper
- Скачайте и загрузите на сервер файлы свежей версии CMS MODx Evolution (1.x.x).
- Скачайте свежую версию Shopkeeper и загрузите папку shopkeeper/ в каталог assets/snippets/ на сервере.
- Дополните содержимое папки assets/ файлами из папки _upload/assets/. Там находится PHx-модификатор "shk_widget", файлы сниппета "catalogView" и файлы демо-сайта (шаблон и картинки).
- Переместите из архива Shopkeeper папку install/assets/ в папку install/ в корне вашего сайта (там уже есть такая папка, в неё будут добавлены необходимые файлы).
- Запустите установку MODx (http://[домен сайта]/install/). На втором шаге в списке компонентов вы увидите:Параметры (TV) - PriceМодули - ShopkeeperCниппеты - Shopkeeper, catalogView, include.Завершите установку.
- Рекомендуется установить плагин PHx.
- Войдите в панель управления сайта (http://[домен сайта]/manager/). Если сразу откроется конфигурация сайта, нажмите "Сохранить".
- Создайте в разделе каталога страницы товаров. Это могут быть домументы MODx или товары каталога Shopkeeper. Для того чтобы появилась кнопка каталога, войтите в "Конфигурацию" и заполните поле "Категория каталога по умолчанию" (ID домумента). Готово.
Рекомендуется настроить сервер чтобы сайт работал только по одному домену (с других редирект).
Ручная установка Shopkeeper на уже установленный MODx
- Загрузите папку shopkeeper/ в каталог assets/snippets/ на сервере.
- Дополните содержимое папки assets/ файлами из папки _upload/assets/. Там находится PHx-модификатор "shk_widget", файлы сниппета "catalogView" и файлы демо-сайта (шаблон и картинки).
-
- В системе управления перейдите "Элементы" -> "Управление элементами" -> "Сниппеты".
- Нажмите ссылку "Новый сниппет".
- Название сниппета: Shopkeeper,Описание: Корзина заказов,Открыть файл install/assets/snippets/Shopkeeper_snippet.tpl, скопировать содержимое и вставить в поле "Код сниппета". При этом в начале и в конце кода должно быть <?php и ?>. Нажать кнопку "Сохранить".
- Таким же образом установите сниппеты catalogView и include.
-
- В системе управления перейти "Модули" -> "Управление модулями"
- Нажмите ссылку "Новый модуль".
- Название модуля: Управление заказами,Описание: Shopkeeper,Открыть файл install/assets/modules/Shopkeeper_module.tpl, скопировать содержимое и вставить в поле "Код модуля". Нажать кнопку "Сохранить".
- Обновить окно браузера. Перейти "Модули" -> "Shopkeeper", нажать кнопку "Установить модуль".
- Обновите содержимое папки assets/ вашего сайта, скопировав в неё файлы из папки install/_upload/assets/ из архива Shopkeeper. Там находится PHx-модификатор "shk_widget", файлы сниппета "catalogView" и файлы демо-сайта (шаблон и картинки).
- Установите плагин PHx
- Если планируется создавать товары в каталоге Shopkeeper (не документы MODx), установите плагин SaveToSHK (install/assets/plugins/savetoshk.tpl).
- Создайте чанки (или в вызове сниппета Shopkeeper укажите путь до файла шаблона) для корзины, вывода информации о товаре (при вызове Ditto), формы заказа (eForm) и т.п. Все примеры есть в папке assets/snippets/shopkeeper/chunks/ru/.
- Создайте TV для цены (например "price", тип ввода - Text).
- Создайте в разделе каталога страницы товаров. Это могут быть домументы MODx или товары каталога Shopkeeper. Для того чтобы появилась кнопка каталога, войтите в "Конфигурацию" и заполните поле "Категория каталога по умолчанию" (ID домумента).
- В шаблоне каталога вставьте вызовы сниппетов Shopkeeper и Ditto. Пример для шаблона Ditto (&tpl) - assets/snippets/shopkeeper/chunks/ru/chunk_shopStuff.tpl
Обновление
Для обновления с более ранних версий нужно удалить все файлы (кроме ваших чанков, если используются из файлов) и закачать новые. Далее просто войти в модуль (в админке), при этом произойдет обновление.
Настройка сервера
Рекомендуется настроить сервер (виртуальный) чтобы сайт работал только по одному домену (с других перенаправленные на основной).
Например сайт доступен по двум адресам - example.com (домен второго уровня) и www.example.com (домен третьего уровня). Когда посетитель заходит по какому-то из этих адресов, некоторые страницы могут быть не закэшированы. Происходит кэширование меню сайта и в нем ссылки с www и без перемешиваются. Т.е. получается как будто человек переходит с одного сайта на другой. Или этот переход происходит при отправке заказа. При этом товары, выбранные на одном сайте, не доступны на "другом".
Для сервера Apache:
Для этого в .htaccess достаточно убрать решетки (#) со строк
#RewriteCond %{HTTP_HOST} . #RewriteCond %{HTTP_HOST} !^www\.example\.com [NC] #RewriteRule (.*) http://www.example.com/$1 [R=301,L]и указать ваш домен вместо example.com. Тогда, если человек зашел по адресу example.com, его перекинет на адрес www.example.com.
Если вам не нравится домен 3-го уровня (с www), можно сделать редирект на второй уровень:
RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^example\.com [NC] RewriteRule (.*) http://example.com/$1 [R=301,L] На демо-сайте используются такие правила: RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^demo-evo\.modx-shopkeeper\.ru [NC] RewriteRule (.*) http://demo-evo.modx-shopkeeper.ru/$1 [R=301,L]sterh56.ru
MODX shopkeeper 3.0
В этой статье я расскажу что нового в Shopkeeper 3.0, какие новые возможности и какие отличия от предыдущей версии. Но сначала немного истории.История созданияПервая версия Shopkeeper вышла больше 5 лет назад, в 2009 году. Тогда очень не хватало решения для создания интернет-магазина на MODX. Shopkeeper не был первым, но был довольно не плохо востребован. До сих пор кто-то использует его на MODX Evolution, хотя последняя версия для этой платформы вышла в 2011 году. Затем был выпущен SHK 2.x для MODX Revolution. Для Revo первым был компонент VisionCart, но мне он сразу не понравился запутанным интерфейсом. Его развитие похоже заглохло ещё в 2011 году. Вскоре за Шопкипером вышли ещё достойные компоненты интернет-магазинов и приятно осознавать, что всё это выпущено российскими разработчиками. Теперь пришло время Shopkeeper 3.
Что нового в Shopkeeper 3

Интерфейс создан с использованием Bootstrap и AngularJS. Конечно, скрещивание этих инструментов с ExtJS, который используется в MODX Revo, может показаться излишеством, но уживаются они довольно не плохо. После того как я попробовал AngularJS использовать что-то другое совсем не хотелось. Тем более это лишний раз доказывает универсальность MODX. Думаю вы не будете разочарованы этим решением.
В конфигурации компонента теперь можно задать не только статусы заказов, но и курсы валют, поля в таблице заказов, контактные данные заказов, методы доставки и способы оплаты.
Для доставки можно указать сумму заказа, при которой доставка станет бесплатной. Для каждого статуса заказа можно указать свой шаблон письма пользователю, если оставить поле пустым, письмо отправляться не будет.
Есть раздел «Статистика». Пока он только показывает статистику числа заказов по месяцам, но планируется его расширение.
Так выглядит редактирование заказа:
Сниппеты и плагины
Сниппет Shopkeeper в шаблоне сайта теперь нужно вызывать так:
[[!Shopkeeper3@cart_catalog]]cart_catalog — Имя набора параметров. Рекомендуется все параметры указывать в наборе параметров, т.к. нужно синхронизировать эти параметры при аякс-запросе.Можно выводить две и более корзины на одной странице. В настройках системы нужно перечислить все используемые наборы параметров для SHK (параметр «shk3.property_sets»), а в чанке корзины для оберточного элемента добавить атрибут «data-shopcart» с номером набора параметра. По этому номеру будет производиться обновление корзины.
<div data-shopcart="1"> <div><b>Корзина</b></div> <div> <div>Пусто</div> </div> </div> <!--tpl_separator--> <div data-shopcart="1"> <div><a name="shopCart"></a><b>Корзина</b></div> <div> <form action="[[+this_page_url]]#shopCart" method="post"> <fieldset> <div > <a href="[[+empty_url]]">Очистить корзину</a> </div> <table> <colgroup> <col /> <col /> <col /> <col /> </colgroup> <tbody> [[+inner]] </tbody> </table> <div > Доставка: [[+delivery_name]] ([[+delivery_price]] [[+currency]]) </div> <div > Общая сумма: <b>[[+price_total]]</b> [[+currency]] </div> <noscript> <div><input type="submit" name="shk_recount" value="Пересчитать" /></div> </noscript> <div> <a href="[[+order_page_url]]">Оформить заказ</a> </div> </fieldset> </form> </div> </div> Как и в версии 2.x, чанк состоит из двух частей со специальным разделителем <!--tpl_separator-->Первая часть — чанк пустой корзины товаров. Вторая часть — чанк корзины с товарами.Уже готовы к использованию опциональные дополнения:shkOptions — новый сниппет для вывода конфигурации Shopkeeper. Например можно выводить список способов доставки и оплаты.hk_fihook — хук для FormIt, который используется для отправки писем после оформления заказа.num_format — сниппет-модификатор для разделения чисел цен на разряды.shk_curr_rate — сниппет-модификатор для вывода цен по курсу, если в магазине используется мультивалютность.shk_contextSwitch — плагин для автоматического переключения контекстов.shk_updateInventory — плагин для учета количества товаров на складе.shk_multicurrency — плагин для пересчета цен при изменении валюты. Подробнее в документации, которая всегда идет в комплекте ("/core/components/shopkeeper3/docs/readme.txt").
Переписаны shopkeeper.js и shopkeeper.class.php, но по функционалу отличия не значительные.
Как перейти с Shopkeeper 2.x на 3.0
Примерный список действий по обновлению:
- Сделать резервную копию сайта (файлов и БД).
- Удалить вручную сниппеты и плагины в категории «Shopkeeper» (от старой версии). Сам компонент удалять не обязательно.
- Установить SHK 3 и обновить вызовы сниппета Shopkeeper в шаблонах.
- Создать наборы параметров для сниппета. Произвести настройки в соответствии с новой документацией.
- Отредактировать чанки корзины, добавить атрибут «data-shopcart».
- Настроить новые плагины, если они используются.
- Если используется вывод способов доставки, обновить в соответствии с новой документацией (сниппет «shkOptions»).
- Если вы создавали свои сниппеты или плагины и использовали обращение в таблицам SHK в БД, нужно изменить имена пакета и объектов в коде.
Таблицы в БД не совместимы, поэтому история заказов при переходе со старой версии будет потеряна. Мигратора пока нет. На данный момент доступна версия Shopkeeper 3.0rc5. Компонент в репозитории MODX: http://modx.com/extras/package/shopkeeper3 Сайт проекта: http://modx-shopkeeper.ru/ Форум поддержки: http://modx-shopkeeper.ru/forum/ Исходный код: https://bitbucket.org/andchir/shopkeeper-3 Демо-сайт: http://demo.modx-shopkeeper.ru/ (в разработке, работает не всё что запланировано)
www.modx.cc
MODX Evolution - Shopkeeper: инструкция по подключению к платежному сервису PayAnyWay
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» - «Управление счетами» -«Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: заполнять не нужно
- «Pay URL»: http://имя_вашего_сайта/assets/snippets/payment/result.php
- «HTTP метод»: POST
- «Можно переопределять настройки в url»: Да
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: ваш_код (произвольный набор символов)
- «Success URL»: http://имя_вашего_сайта/index.php?id=ID_страницы_заказа&action=success
- «Fail URL»: http://имя_вашего_сайта/index.php?id=ID_страницы_заказа&action=fail
- «InProgress URL»: Необязательное поле. URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. Переход пользователя произойдет независимо от получения магазином средств и отчета о проведенной оплате.
- «Return URL»: Необязательное поле. URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
ID_страницы_заказа - номер страницы из п.4 инструкции по установке модуля
Внимание! Для кириллического домена PayURL должен быть указан в кодировке Punycode.
Инструкция по установке модуля
Для установки платежного модуля PayAnyWay необходимо произвести следующие действия:
1. Скопировать файлы сниппета в папку assets/snippets/payment/.
2. В системе управления перейти "Элементы" — "Управление элементами" — "Сниппеты". Нажать ссылку "Новый сниппет".
- Название сниппета: Payanyway,
- Описание: Оплата через PayAnyWay,
- Открыть файл payment_snippet.txt, скопировать содержимое и вставить в поле "Код сниппета". Нажать кнопку "Сохранить".
4. В системе управления открыть для редактирования страницу, которая открывается после оформления заказа (&gotoid в eForm).
Вставить в поле "Содержимое ресурса" вызов сниппета:
[!Payanyway!]
Сохранить. Также вызов можно вставить в шаблон страницы.
5. Проверьте чтобы на странице оформления заказа в вызове сниппета eForm был указан параметр &gotoid.
Пример:
[!eForm? &gotoid=15 &formid=shopOrderForm &tpl=shopOrderForm &report=shopOrderReport &subject=Новый заказ&eFormOnBeforeMailSent=populateOrderData &eFormOnMailSent=sendOrderToManager!]
где 15 - это ID страницы, которая будет открываться после отправки заказа.
В шаблоне формы должен быть выпадающий список (select) для выбора метода оплаты. Пример:
<select name="payment" ><option value="При получении">При получении</option><option value="webmoney">WebMoney</option><option value="robokassa">Другие электронные деньги</option></select> Добавьте строку <option value="payanyway">PayAnyWay</option>. Должно выглядеть, например, так: <select name="payment" ><option value="При получении">При получении</option><option value="payanyway">PayAnyWay</option><option value="webmoney">WebMoney</option><option value="robokassa">Другие электронные деньги</option></select> Теперь после отправки заказа на следующей странице будет появляться кнопка "Оплатить сейчас".6. Измените настройки модуля оплаты PayAnyWay (файл /assets/snippets/payment/config/payanyway.php):
- MNT_SERVER - возможны два варианта:
- demo.moneta.ru (для тестового аккаунта на demo.moneta.ru)
- www.payanyway.ru (для рабочего аккаунта в платежной системе PayAnyWay)
- MNT_ID - номер счета в платежной системе PayAnyWay
- MNT_CURRENCY_CODE - код валюты вашего счета ('RUB')
- MNT_DATAINTEGRITY_CODE - код проверки целостности данных
- MNT_TEST_MODE - тестовый режим ('1' или '0')
- SUCCESS_PAGE - http://имя_вашего_сайта/index.php?id=ID_страницы
- ID_страницы - страница с сообщением об успешной оплате
- FAIL_PAGE - http://имя_вашего_сайта/index.php?id=ID_страницы
- ID_страницы - страница с сообщением об отмене оплаты
Удачных платежей.
Ссылки:
Официальный сайт MODX EvolutionОфициальный сайт ShopkeeperМодуль PayAnyWay для MODX Evolution ShopkeeperЗарегистрироваться в PayAnyWaywww.payanyway.ru
Модуль для приема оплаты для MODX Evolution
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» - «Управление счетами» -«Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: заполнять не нужно
- «Pay URL»: http://имя_вашего_сайта/assets/snippets/payment/result.php
- «HTTP метод»: POST
- «Можно переопределять настройки в url»: Да
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: ваш_код (произвольный набор символов)
- «Success URL»: http://имя_вашего_сайта/index.php?id=ID_страницы_заказа&action=success
- «Fail URL»: http://имя_вашего_сайта/index.php?id=ID_страницы_заказа&action=fail
- «InProgress URL»: Необязательное поле. URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. Переход пользователя произойдет независимо от получения магазином средств и отчета о проведенной оплате.
- «Return URL»: Необязательное поле. URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
ID_страницы_заказа - номер страницы из п.4 инструкции по установке модуля
Внимание! Для кириллического домена PayURL должен быть указан в кодировке Punycode.
Инструкция по установке модуля
Для установки платежного модуля PayAnyWay необходимо произвести следующие действия:
1. Скопировать файлы сниппета в папку assets/snippets/payment/.
2. В системе управления перейти "Элементы" — "Управление элементами" — "Сниппеты". Нажать ссылку "Новый сниппет".
- Название сниппета: Payanyway,
- Описание: Оплата через PayAnyWay,
- Открыть файл payment_snippet.txt, скопировать содержимое и вставить в поле "Код сниппета". Нажать кнопку "Сохранить".
4. В системе управления открыть для редактирования страницу, которая открывается после оформления заказа (&gotoid в eForm).
Вставить в поле "Содержимое ресурса" вызов сниппета:
[!Payanyway!]
Сохранить. Также вызов можно вставить в шаблон страницы.
5. Проверьте чтобы на странице оформления заказа в вызове сниппета eForm был указан параметр &gotoid.
Пример:
[!eForm? &gotoid=15 &formid=shopOrderForm &tpl=shopOrderForm &report=shopOrderReport &subject=Новый заказ&eFormOnBeforeMailSent=populateOrderData &eFormOnMailSent=sendOrderToManager!]
где 15 - это ID страницы, которая будет открываться после отправки заказа.
В шаблоне формы должен быть выпадающий список (select) для выбора метода оплаты. Пример:
<select name="payment" ><option value="При получении">При получении</option><option value="webmoney">WebMoney</option><option value="robokassa">Другие электронные деньги</option></select> Добавьте строку <option value="payanyway">PayAnyWay</option>. Должно выглядеть, например, так: <select name="payment" ><option value="При получении">При получении</option><option value="payanyway">PayAnyWay</option><option value="webmoney">WebMoney</option><option value="robokassa">Другие электронные деньги</option></select> Теперь после отправки заказа на следующей странице будет появляться кнопка "Оплатить сейчас".6. Измените настройки модуля оплаты PayAnyWay (файл /assets/snippets/payment/config/payanyway.php):
- MNT_SERVER - возможны два варианта:
- demo.moneta.ru (для тестового аккаунта на demo.moneta.ru)
- www.payanyway.ru (для рабочего аккаунта в платежной системе PayAnyWay)
- MNT_ID - номер счета в платежной системе PayAnyWay
- MNT_CURRENCY_CODE - код валюты вашего счета ('RUB')
- MNT_DATAINTEGRITY_CODE - код проверки целостности данных
- MNT_TEST_MODE - тестовый режим ('1' или '0')
- SUCCESS_PAGE - http://имя_вашего_сайта/index.php?id=ID_страницы
- ID_страницы - страница с сообщением об успешной оплате
- FAIL_PAGE - http://имя_вашего_сайта/index.php?id=ID_страницы
- ID_страницы - страница с сообщением об отмене оплаты
Удачных платежей.
Ссылки:
Официальный сайт MODX EvolutionОфициальный сайт ShopkeeperМодуль PayAnyWay для MODX Evolution Shopkeeperwww.payanyway.ru
Установка Shopkeeper для MODx Evo
Скачайте свежую версию CMS MODx Evolution (1.x.x) и свежую версию Shopkeeper.
В скачанном архиве Shopkeeper в файле shopkeeper_1.3.4/shopkeeper/docs/ru/_rus_doc_install.html вы найдете инструкцию по установке модуля. Существует три варианта установки:
Автоматическая установка Shopkeeper на уже установленный MODxУстановка MODx вместе с ShopkeeperРучная установка Shopkeeper на уже установленный MODx
Так как я заранее знаю, что мой сайт будет интернет-магазином, я выбираю второй вариант - установку Shopkeeper вместе с MODx. Локальный сервер XAMPP у нас уже установлен (если нет, то инструкция по установке находится в Уроке 1), поэтому переходим к установке MODx и модуля интернет-магазина.
1. Создаем в папке C:/xampp/htdocs/ папку shop, а в ней папки www и logs
2. В папку www помещаем файлы из папки modx-1.0.5 из скачанного архива MODx.
3. Создаем в PhpMyadmin новую базу shop и пользователя shop с паролем shop. Назначаем полные привелегии пользователю shop.
4. В файл C:/xampp/apache/conf/extra/httpd-vhosts.conf добавляем следующую конструкцию:
<VirtualHost 127.0.0.1> ServerName shop ServerAlias www.shop ServerAdmin [email protected] DocumentRoot "C:/xampp/htdocs/shop/www/" ErrorLog "C:/xampp/htdocs/shop/logs/error.log" CustomLog "C:/xampp/htdocs/shop/logs/access.log" combined<Directory "C:/xampp/htdocs/shop/www/"> AllowOverride All Order allow,deny Allow from all</Directory></VirtualHost>5. В файл hosts находящийся в Windows 7 по адресу C:/Windows/Sistem32/drivers/etc/ добавляем:
127.0.0.1 shop6. Помещаем папку shopkeeper/ из скачанного архива Shopkeeper в каталог assets/snippets/ .
7. Дополняем содержимое папки assets/ файлами из папки _upload/assets/.
8. Перемещаем из архива Shopkeeper папку install/assets/ в папку install/ в корне сайта.
9. Запускаем установку MODx (http://shop/install/).
Тут будет один важный момент, когда будем вводить префикс таблиц, указываем его как shop_ и запоминаем, нам он потом пригодится. Но если не запомнили, не беда, всегда можно его посмотреть в PhpMyadmin.
На втором шаге в списке компонентов, кроме компонентов MODx, вы увидите устанавливаемые компоненты Shopkeeperа:Параметры (TV) - PriceМодули - ShopkeeperCниппеты - Shopkeeper, catalogView, include.Завершаем установку, следуя указаниям программы установки.
10. Переименовываем файл ht.access в .htaccess.
11. Заходим в административную панель MODx (http://shop/manager/) и настраиваем Конфигурацию (подробная инструкция в Уроке 2).
Интегрируем шаблон в MODx
Теперь, когда у нас есть установленные MODx Evolution и Shopkeeper, давайте подберем шаблон для нашего будущего сайта.
Если у вас есть свой шаблон, который вы хотите использовать, то можете пропустить этот раздел. Вам необходимо только создать два шаблона Категория и Товар и создать ресурс Каталог, а в нем несколько категорий с шаблоном Категория, а в категориях страницы для товара с шаблоном Товар. Затем в TV-параметрах найти параметр price, который был установлен вместе с Шопкипером и назначить его шаблону Товар.
Мы же воспользуемся готовым бесплатным шаблоном, это будет шаблон Wing the Air, посмотреть его можно по этой ссылке, а скачать по этой. Наш интернет-магазин будет продавать обувь.
1. Скачанный файл разархивируем и помещаем в папку C:/xampp/htdocs/shop/www/assets/templates/.
2. Открываем файл index.html из папки WingtheAirFree скачанного архива, копируем содержимое и помещаем в шаблон Minimal Template. Меняем пути в тегах link, script, img, добавляя к ним следующий путь:
/assets/templates/WingtheAirFree/Меняем название шаблона на Главная.
3. Переименовываем ресурс MODx CMS Install Success в Главная, удаляем все из поля Содержимое ресурса.
4. Создаем в дереве ресурсов еще четыре ресурса Каталог, Доставка, Акции, Контакты. У ресурса Каталог убираем галочку с Показывать в меню.
5. В папке Каталог создаем три дочерних ресурса, к примеру, такие: Мужская обувь, Женская обувь, Детская обувь. В каждом из этих ресурсов создадим еще несколько дочерних ресурсов, назовем их, к примеру, Модель 1, Модель 2 и т.д.
6. Разбиваем шаблон на чанки. Создаем чанк HEAD и добавляем в него специальные теги MODx, не забывая вырезать из шаблона код и вставлять на его месте вызов соответствующего чанка:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <title>Nebka Sanakht | Рецепты MODx</title> <base href="http://ra.nebka.ru/" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" href="/assets/templates/WingtheAirFree/css/style.css" type="text/css" media="all" /> <!--[if lte IE 6]> <style type="text/css" media="screen"> .tabbed { height:420px; } </style> <![endif]--> <script src="/assets/templates/WingtheAirFree/js/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="/assets/templates/WingtheAirFree/js/jquery.jcarousel.pack.js" type="text/javascript"></script> <script src="/assets/templates/WingtheAirFree/js/jquery.slide.js" type="text/javascript"></script> <script src="/assets/templates/WingtheAirFree/js/jquery-func.js" type="text/javascript"></script> </head>Создаем чанк HEADER - шапка нашего сайта:
<!-- Header --> <div> <h2><a href="#">Urgan Gear</a></h2> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">Support</a></li> <li><a href="#">My Account</a></li> <li><a href="#">The Store</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <!-- End Header -->Создаем чанк SLIDER - слайдер в шапке сайта:
<!-- Slider --> <div> <div> <ul> <li><a href="#"><img src="/assets/templates/WingtheAirFree/css/images/slide1.jpg" alt="" /></a></li> <li><a href="#"><img src="/assets/templates/WingtheAirFree/css/images/slide2.jpg" alt="" /></a></li> <li><a href="#"><img src="/assets/templates/WingtheAirFree/css/images/slide1.jpg" alt="" /></a></li> <li><a href="#"><img src="/assets/templates/WingtheAirFree/css/images/slide2.jpg" alt="" /></a></li> <li><a href="#"><img src="/assets/templates/WingtheAirFree/css/images/slide1.jpg" alt="" /></a></li> <li><a href="#"><img src="/assets/templates/WingtheAirFree/css/images/slide2.jpg" alt="" /></a></li> </ul> </div> <div> <a href="#">Previous</a> <a href="#">Next</a> </div> </div> <!-- End Slider -->Создаем чанк SEARCH_CART, блок с поиском и корзиной:
<!-- Search, etc --> <div> <div> <form action="" method="post"> <span><input type="text" value="SEARCH" title="SEARCH" /></span> <input type="text" value="GO" /> </form> </div> <span><a href="#">Advanced Search</a></span> <div> <span> <a href="#"> </a> <strong>$0.00</strong> </span> <span> <a href="#">Checkout</a> <a href="#">Details</a> </span> </div> </div> <!-- End Search, etc -->Создаем чанк TABS - закладки с категориями товаров:
<!-- Tabs --> <div> <ul> <li><a href="#"><span>Safety Shoes</span></a></li> <li><a href="#"><span>Sport Shoes</span></a></li> <li><a href="#"><span>More Shoes</span></a></li> </ul> </div> <!-- Tabs -->Теперь создаем три чанка First_Tab_Content, Second_Tab_Content и Third_Tab_Content поместив в них код, находящийся между комментариями с аналогичным текстом. Из-за большого размера кода, приводить его здесь не буду.
Далее, создаем чанк BRANDS с логотипами брендов:
<!-- Brands --> <div> <h4>Brands</h4> <div> <a href="#"><img src="/assets/templates/WingtheAirFree/css/images/logo1.gif" alt="" /></a> <a href="#"><img src="/assets/templates/WingtheAirFree/css/images/logo2.gif" alt="" /></a> <a href="#"><img src="/assets/templates/WingtheAirFree/css/images/logo3.gif" alt="" /></a> <a href="#"><img src="/assets/templates/WingtheAirFree/css/images/logo4.gif" alt="" /></a> <a href="#"><img src="/assets/templates/WingtheAirFree/css/images/logo5.gif" alt="" /></a> </div> </div> <!-- End Brands -->Ну и наконец, последний чанк FOOTER:
<!-- Footer --> <div> <div> <a href="#">Home</a> <span>|</span> <a href="#">Support</a> <span>|</span> <a href="#">My Account</a> <span>|</span> <a href="#">The Store</a> <span>|</span> <a href="#">Contact</a> </div> <div> © Sitename.com. Design by <a href="http://chocotemplates.com" target="_blank" title="CSS Templates">ChocoTemplates.com</a> </div> </div> <!-- End Footer -->После всех изменений, шаблон Главная должен принять следующий вид:
<body><!-- Top --><div> <div> </div></div><!-- Top --><!-- Main --><div> <div> <!-- Content --> <div> <!-- Container --> <div> <div> </div>
</
div> <!-- End Container --> </div> <!-- End Content --> </div></div><!-- End Main --> </body></html>7. Создаем шаблон Внутренняя для страниц меню, помещаем в шаблон следующий код:
<body><!-- Top --><div> <div> </div></div><!-- Top --><!-- Main --><div> <div> <!-- Content --> <div><!-- Container --> <div> <div> </div>
</
div> <!-- End Container --> </div> <!-- End Content --> </div></div><!-- End Main --> </body></html>Назначаем шаблон ресурсам Доставка, Акции, Контакты, а так же категориям товаров Мужская, Женская и Детская обувь.
8. Создаем главное меню. В чанке HEADER в контейнере с меню, вместо ненумерованного списка помещаем вызов сниппета Wayfinder:
Логотип и ссылку на главную страницу в чанке HEADER вы поправите самостоятельно. Картинку логотипа можно поменять в файле со стилями в29 строке.
9. Создаем слайдер. Можно пойти несколькими путями, но мы привяжем к каждой категории товаров свою картинку, которую будем выводить в слайдере. Для этого создаем TV-параметр slide с типом ввода Image и привяжем его к шаблону Внутренняя. Теперь добавляем ресурсамМужская, Женская и Детская обувь картинки слайдов. Для собственного интернет-магазина вам придется создать свои картинки с размером980х418 пикселей, для урока я буду использовать уже созданные дизайнером слайды. Создадим чанк slide_tpl с шаблоном вывода слайдов:
<li><img title="" src="" alt="" /></li>В чанке SLIDER помещаем вызов сниппета Ditto:
<!-- Slider --> <div> <div> <ul>Записей не найдено.
</ul> </div> <div> <a href="#">Previous</a> <a href="#">Next</a> </div> </div> <!-- End Slider -->10. Делаем поиск по сайту, сниппет AjaxSearch. Для начала создаем в дереве ресурсов еще один ресурс Результаты поиска, убираем галочку с Показывать в меню, а в настройках страницы убераем галочки с Доступен для поиска, Кэшируемый и Использовать HTML-редактор. Назначаем ресурсу шаблон Внутренняя. Сохраняем, затем открываем и помещаем в Содержимое ресурса вызов сниппетаAjaxSearch:
Теперь в чанке SEARCH_CART в контейнере с классом search вместо формы с поиском, помещаем еще один вызов сниппета:
<div>Введите ваш запрос для начала поиска.
</div>где &landingPage=`27`- ID ресурса Результаты поиска. У вас он может отличаться.
Теперь необходимо отредактировать шаблон формы ввода поискового запроса в соответствии с нашим дизайном.
Это первый сложный момент. Нужно сравнить код из шаблона сайта, с кодом шаблона сниппета и попытаться их объединить. Я добавил необходимые классы и убрал подпись под формой. Но можно поступить и другим путем и сделать все с помощью CSS, что было бы более правильным решением. Но мне хотелось показать вам и такой вариант решения. Недостаток в том, что при обновлении сниппета обновится и шаблон и придется занова решать этот вопрос. Плюс же этого решения - быстрота реализации.
Код шаблона сниппета находится в файле C:/xampp/htdocs/shop/www/assets/snippets/ajaxSearch/templates/input.tpl.html. Я не буду описывать все шаги по правке шаблона, а просто приведу конечный ркезультат. Открываем этот файл в Notepad++ и вместо того, что в нем находится, помещаем следующий код:
" action="" method="post"> <fieldset>" value="" />`+] <input type="hidden" name="advsearch" value="" /> <label> <span><input class="blink" type="text" name="search" value="" /></span> </label> " type="submit" name="sub" value="[+as.submitTra.nebka.ru