Визуальный редактор. Текстовый редактор для modx revo
Aloha Editor для MODX Revolution / Хабр
Хочу рассказать о новом плагине для MODX Revolution для редактирования текста (включая значения доп. полей TV) во внешней части сайта. Используется Aloha Editor (aloha-editor.org).
У данного визуального редактора есть недостатки, например размер JS-скриптов (воткнули всё что только можно), но он довольно удобен. Знаю, что для MODX Revolution есть дополнение Frontpage и там даже есть Aloha Editor (уже устаревшая версия), но реализация интеграции мне очень не понравилась.
Установка и настройка
- Установить плагин через «Система» -> «Управление пакетами».
- Перейти «Элементы» -> «Плагины» -> «aloha_editor» -> «Параметры».
- Настроить параметры:
content_fields — JSON массив полей для редактирования и селекторов элементов в HTML-вёрстке. Пример:{"pagetitle":".title", "content":"#page-content"} В данном случае редактировать можно будет содержимое HTML-элемента с CSS-классом «title» (заголовок) и элемента с ID «page-content» (содержимое ресурса).
tv_fields — JSON массив доп.полей (TV) для редактирования и селекторов элементов в HTML-вёрстке.{"tv3":"#param1", "tv4":"#param2"} tv3 — это TV с ID = 3.
usergroups — группа пользователя, для которой доступен редактор во внешней части сайта (можно несколько через запятую). Если не указано, доступ имеют все авторизованные в контексте «mgr» и имеющие права на «save_document».
Если плагин не работает, проверить чтобы системное событие было «OnWebPagePrerender». Пользователь должен быть авторизован в контексте «mgr» (админке) и иметь права на действие «save_document» (Безопасность -> Контроль доступа -> Политики доступа -> группа).
Конфликтов с JS-библиотеками быть не должно, это учтено в Aloha Editor.
Будьте внимательны, если у вас есть привычка вставлять в контент вызовы сниппетов, т.к. данный плагин (пока) сохраняет HTML-код как он есть на выходе (сниппеты уже просчитаны). (уже решено)
Скачать
Cкачать можно пока только здесь, т.к. размер файла получился большой, а в репозитории MODX есть ограничения (возможно решим эту проблему).Обновлено 23.06.2012Вышла версия 1.0pl1. Сделана загрузка исходного (непросчитанного) содержимого полей и TV при нажатии на кнопку «Включить» для того чтобы при сохранении не затирались вызовы сниппетов и не применялись модификаторы. Плюс другие исправления.
Обновлено 11.07.2012 Ограничение на размер файла в репозитории MODX убавили, теперь можно устанавливать в админке через «Управление пакетами». modx.com/extras/package/aloha
habr.com
Интеграция лучшего веб-редактора CKEditor 4 / Готовые дополнения для MODX / MODX.im
Предлагаю опробовать CKEditor в качестве визуального редактора кода. Версия 4.0 имеет нейтральную черно-белую тему (очень подходит для админки MODx) и некоторые новые фичи (оценил вставку абзацев в «труднодоступные» места). Нельзя использовать как фронтенд-редактор. Работает Ctrl+S, а также вставка ссылок, или встраивание Ресурсов (iframe) и файлов(img, audio, video). Нужно просто выделить текст и бросить в редактор нужный Ресурс/Файл.В настройках можно сменить цвет ui, скин, добавить свои плагины и изменить порядок и набор кнопок панели.
Указывайте недостающие функции — я постараюсь их реализовать.
Установка через менеджер пакетов. В отличие от TinyMCE, полностью совместим с AjaxManager
План действий:
— Добавить поддержку richtext TV параметров — Кнопочка Выбрать на сервере в диалоговых окнах (интеграция с браузером файлов MODX) — Настройки: extraPlugins, disableObjectResizing, управление форматом ссылок, выбор скина — Меню при перетаскивании файлов и ресурсов: Встроить объект | Вставить ссылку | Вставить имя объекта (было б круто еслиб работало перетаскивание как через правую так и через левую кнопку мыши (как в винде)) — Защита modx-тегов — Новые кнопки (вставка тегов, правка атрибутов, и т.д.) — Список классов из распаренной таблицы стилей. — Подхват системных настроек из редактируемого контекста (сейчас проблемы с ссылками) — Настраиваемые клавиатурные сочетания. — Плагин типографики — автозамена кавычек, дефисов и т.д на лету. — Прозрачная загрузка картинок посредством copy/paste и drag'n'drop — Автоподстановка (парсинг и вывод) тегов modx, если это вообще возможно и насколько это возможно (может быть окажется полезной разрабатываемая комадой CKSource поддержка виджетов) — Inline-редактирование с фронтенда.
Чет большой список получился. Надо бы по-убавить свои фантазии…
Инструкция по установке дополнительных плагинов: Находим нужный плагин, например здесь, закидываем в папку /manager/assets/components/ckeditor/ckeditor/plugins/, Идем в системные настройки, пространство имен выбираем ckeditor, прописываем наш плагин в extra_plugins (через запятую, если несколько), далее правим toolbar, вписывая новую кнопку (если таковая имеется). Обновляем форму правки ресурса — проверяем результат. Предлагаю делиться интересными плагинами.
Дополнительные плагины (не входят в пакет):oEmbed — Позволяет вставлять контент (видео, фото, аудио, фреймы) из различных сервиров, имея всего лишь ссылку. Список сервисов огромен, поддерживается YouTube, Vimeo, Flickr, Instagram, GitHub, Twitter, JSFiddle и еще хренова туча различных сервисов.
История изменений:
CKEditor 1.1.1 ==================================== — Исправлена совместимость с AjaxManager (был косяк с перетаскиванием) — Добавлены плагины: youtube, wordcount, autocorrect — Удалено меню, появляющееся при перетаскивании из дерева. Теперь просто вставляется ссылка. Если тащить картинку — вставится картинка. — Поддержка IE8
CKEditor 1.1.0 ==================================== — Интеграция с браузером файлов MODx — Поддержка richtext TV — Поддержка кастомных классов ресурсов(Articles for ex.) — Улучшен drag'n'drop. Теперь можно просто кидать картинки из дерева Файлы чтобы вставить их в контент. — Починил Ctrl+S — Опция extra_plugins (Дополнительные плагины) — Опция skin (Смена шкурки)
modx.im
FreelGraf | Редактор TinyMCE
Опубликовано: 26 Окт 2014
В MODX Revolution пока отсутствует предустановленный WYSIWYG для удобной правки текстов статей сайта. Потому придётся установить редактор TinyMCE.
Установка
Для установки необходимо установить его через раздел "Управление пакетами" вашего сайта. После установки пакета вы сразу же можете открыть любой ресурс для редактирования и убедиться в том, что редактор появился. Вы можете сразу же начать писать в нем текст, однако для более комфортного использования рекомендуем произвести настройку редактора.
Настройка TinyMCE
Настройка TinyMCE будет включать несколько этапов: - Подключение файла стилей - Добавление кнопок для работы с таблицами
Подключаем файл со стилями к TinyMCE
Это нужно для того, что бы в визуальном редакторе текст выглядел один в один, как на сайте: шрифт, размер и цвет текста, оформление картинок и внешний вид таблиц.Открываем "Настройки системы," и в фильтре выбираем "Визуальный редактор". В этом разделе всего доступно 5 настроек:Путь к CSS файлу (editor_css_path) - указываете путь к вашему файлу со стилями текста. Обратите внимание,что использовать не полный css файл вашего сайта, а отдельный файл, в который вынести только стили, непосредственно относящиеся к оформлению текста (заголовки h2-h6, параграфы p, ссылки a, таблицы tables и другие). Редактор будет работать быстрее и корректнее.Использовать текстовый редактор (use_editor) - можно отключить редактор при необходимости на время, не удаляя при этом TinyMCE.Редактор (which_editor) - MODX Revolution позволяет установить несколько различных редакторов на сайт, при необходимости можно переключаться между ними. Кстати, можно переопределить эту настройку для администраторов сайта, назначив таким образом разным администраторам разный редактор.Редактор для элементов (which_element_editor) - укажите редактор для сниппетов, плагинов, чанков. Например это может быть CodeMirror или Ace.
Добавляем в TinyMCE кнопки для работы с таблицами
В TinyMCE, который устанавливается из репозитория MODX Revolution, по какой то причине по умолчанию отключена работа с таблицами. Вы конечно можете переключится в режим HTML и написать код вручную, но зачем! Гораздо проще потратить 2 минуты и включить поддержку таблиц.Итак, открываем настройки системы, и в первом фильтре выбираем tinymce. Откроется список доступных параметров. Нас интересуют 2:tiny.custom_plugins - список подключенных плагинов к TinyMCS. В конец списка необходимо добавить "table", подключив тем самым плагин для работы с таблицами. Плагин идет вместе с TinyMCE, и устанавливаеть его не надо, его надо просто включить.tiny.custom_buttons3 - список кнопок, отображаемых на 3-й строке. Укажите там "tablecontrols", добавив тем самым набор кнопок для работы с таблицами.
Комментарии (0)
modx_vcms:текстовый_редактор [Справка - Web Vortex]
Визуальный редактор есть во всех продуктах компании Web Vortex. Он позволяет вам редактировать страницы вашего сайта без знания HTML разметки, с возможностями оформления текста, добавления изображений, таблиц, гипертекстовых ссылок, списков и других элементов страницы. Однако для сложных страниц, содержащих специальные блоки или сложную разметку, визуальный редактор может быть отключён. В этом случае вы сможете вносить корректировки через специальное поле, позволяющее редактировать непосредственно HTML разметку страницы.
По умолчанию, в настройке каждой создаваемой страницы ставится флажок «Использовать HTML-редактор». Это значит, что любой текст, который вы введете в поле «Содержимое ресурса» будет преобразован в HTML-разметку посредством предустановленного визуального редактора, и, при необходимости, опубликован на сайте. Здесь мы расскажем про все функциональные возможности данного редактора.
Визуальный редактор состоит из двух частей:

Основные элементы форматирования текста
Для того, чтобы отформатировать текст, необходимо выделить нужный фрагмент текста и нажать на соответствующую кнопку:
Выравнивание текста
-
 - выравнивание текста по левому краю
- выравнивание текста по левому краю -
 - выравнивание текста по правому краю
- выравнивание текста по правому краю -
 - выравнивание текста по центру
- выравнивание текста по центру -
 - выравнивание текста по ширине
- выравнивание текста по ширине
-
Стили текста
Управление текстом
Структурирование текста
Сервисные кнопки
Ссылки
Вставить ссылку
Ссылка - это инструмент, который позволяет добавлять интерактивные гиперссылки или адреса электронной почты на вашу страницу, а также настраивать их вид и свойства (подробнее о теге <a>).
Чтобы вставить ссылку, нажмите кнопку 
Всплывающее диалоговое окно содержит три вкладки:
Информация о ссылке

Тип ссылки - категория ссылки, которая будет вставлена в документ. Вы можете выбрать один из следующих вариантов:
Ссылка - ссылка на какой-либо ресурс вне данной страницы
Ссылка на якорь в тексте - внутренние ссылки, указывающие читателю на конкретный раздел на странице.Пример: #anchor1
Электронная почта - адрес электронной почты.Пример: [email protected]
Протокол - протокол связи, который будет использоваться при переходе на указанный адрес. Вы можете выбрать один из следующих вариантов: http:// , https:// , ftp:// , news:// , или <другой>.Мы рекомендуем использовать протокол по умолчанию http://В случае, если вы добавляете ссылку на файл, лежащий на вашем сайте(или используете кнопку «Выбор на сервере»), ОБЯЗАТЕЛЬНО указывать протокол <другой>.
Ссылка - адрес любого веб-сайта, доступного в Интернете, или отдельного документа расположенного на немПример: http://moi-sait.ru/moya-stranica.html или http://moi-sait.ru/images/my-image.jpg
Выбор на сервере - перед вами откроется диалоговое окно, в котором вам будет предложено выбрать файл, размещенный на вашем сайте, на который будет вести данная ссылка
Цель

Целевая вкладка доступна только для типа ссылки «Ссылка». Она указывает место, где ссылка откроется после нажатия на нее. По умолчанию цель ссылки не установлена и ссылка откроется в том же окне браузера.
Эта вкладка содержит только один элемент: выпадающий список целей, что позволяет вам выбрать место, где ссылка откроется. Список содержит следующие опции:
<не указано> - значение по умолчанию, ссылку откроется в том же окне браузера.
- - параметр, который позволит загрузить содержимое, доступное по ссылке, во фрейм1) с определенным именем. После того, как вы выберете такой тип цели, система предложит вам ввести имя этого фрейма.Данный фрейм должен существовать на текущей странице, иначе ссылка просто откроется в новом окне
<всплывающее окно> - загрузит содержимое, доступное по ссылке, во всплывающее окно
Новое окно (_blank) - загрузит содержимое, доступное по ссылке, в новое окно браузера
Текущее окно (_self) - загрузит содержимое, доступное по ссылке, в текущее окно
Родительское окно (_parent) - загрузит содержимое, доступное по ссылке, во фрейм-родитель, если фреймов нет, то это значение работает как _self.
Главное окно (_top) - отменяет все фреймы и загружает содержимое, доступное по ссылке, в полном окне браузера, если фреймов нет, то это значение работает как _self.
Дополнительно

Данная вкладка позволяет настроить дополнительные параметры ссылки. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает практически неограниченные возможности по настройке ссылок. Перечислим некоторые возможные параметры:
- Идентификатор — уникальный идентификатор для ссылки на странице (атрибут id)
- Класс CSS — класс ссылки (атрибут class). Обратите внимание, что ссылке может быть назначено более одного класса. Отдельные имена классов указываются через пробел
- Заголовок — текст подсказки, который отображается, когда курсор мыши находится над ссылкой (атрибут title)
- Стиль — CSS стиль (атрибут style). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой
После указания всех необходимых параметров нужно нажать «ОК» (для отмены создания ссылки нужно нажать «Отмена») и в вашем тексте должна появиться ссылка: 
Редактировать ссылку
Для того, чтобы отредактировать параметры ссылки, необходимо выполнить на ней щелчок правой кнопкой мыши. Откроется контекстное меню:  Далее нужно выбрать «Редактировать ссылку». После этого откроется всплывающее окно, уже знакомое нам по созданию ссылки, со всеми параметрами данной ссылки. После внесения желаемых корректировок, нужно нажать либо «Ок» для сохранения изменений, либо «Отмена» для возвращения к исходным параметрам ссылки.Для того, чтобы измененная ссылка обновилась на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Далее нужно выбрать «Редактировать ссылку». После этого откроется всплывающее окно, уже знакомое нам по созданию ссылки, со всеми параметрами данной ссылки. После внесения желаемых корректировок, нужно нажать либо «Ок» для сохранения изменений, либо «Отмена» для возвращения к исходным параметрам ссылки.Для того, чтобы измененная ссылка обновилась на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Удалить ссылку
Для того, чтобы удалить ссылку, необходимо выполнить на ней щелчок правой кнопкой мыши. Откроется контекстное меню:  Далее нужно выбрать «Убрать ссылку». После этого фрагмент текста, на котором находилась ссылка, будет выглядеть как обычный текст.Для того, чтобы изменения отобразились на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Далее нужно выбрать «Убрать ссылку». После этого фрагмент текста, на котором находилась ссылка, будет выглядеть как обычный текст.Для того, чтобы изменения отобразились на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Изображения
Изображения являются неотъемлемой частью современного сайта. Они позволяют «оживить» контент на сайте, а также, зачастую, несут основную информационную нагрузку. Изображения выводятся на страницу сайта с помощью тега <img> (подробнее о теге <img>).
Вставить изображение
Для того, чтобы вставить изображение в текст вашей страницы, нажмите кнопку  на панели инструментов. Откроется диалоговое окно свойств, которое позволит задать параметры, определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства.
на панели инструментов. Откроется диалоговое окно свойств, которое позволит задать параметры, определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства.
Диалоговое окно «Свойства изображения» включает в себя три вкладки:
Данные об изображении
Вкладка «Данные об изображении» является закладкой по умолчанию, которая открывается после нажатия кнопки  на панели инструментов. Она позволяет установить URL изображения и настроить, как оно появится в документе.
на панели инструментов. Она позволяет установить URL изображения и настроить, как оно появится в документе. 
Параметры на вкладке «Данные об изображении»:
Ссылка - веб-адрес изображения.Адрес указывается полностью, с расширением файла. Если изображение находится уже на вашем сайте, то вы можете воспользоваться кнопкой «Выбор на сервере» - откроется файловый менеджер, где вы сможете выбрать нужный файл
Альтернативный текст — короткое текстовое описание, которое будет показываться при условии недоступности изображения
Ширина — ширина изображения в пикселях. По умолчанию это ширина исходного изображения
Высота — высота изображения в пикселях. По умолчанию это высота исходного изображения
Граница — размер границ вокруг изображения в пикселях.
Горизонтальный отступ — горизонтальные интервалы слева и справа от изображения в пикселях
Вертикальный отступ — вертикальные интервалы сверху и снизу от изображения в пикселях
Выравнивание — выравнивание изображения в документе. Доступные опции: по правому краю и по левому краю.
Предпросмотр — предварительный просмотр выбранного изображения, отформатированного в соответствии с выбранными параметрами.
Если изображение слишком большое, вы можете изменить его размеры, введя новые значения в полях Ширина и Высота. По умолчанию сохранение пропорций изображения сохранено, об этом говорит кнопка  . Это означает, что при изменении одного из значений размера (ширина или высота), другой будет корректироваться автоматически.
. Это означает, что при изменении одного из значений размера (ширина или высота), другой будет корректироваться автоматически.
Если вы хотите свободно изменять размеры, нажмите кнопку блокировки - значок изменится на  . Этим действием вы заблокируете соблюдение пропорций. Теперь изменение одного параметра не будет автоматически менять другой. Для блокировки сохранения пропорций изображения нажмите кнопку еще раз.
. Этим действием вы заблокируете соблюдение пропорций. Теперь изменение одного параметра не будет автоматически менять другой. Для блокировки сохранения пропорций изображения нажмите кнопку еще раз.
Вы можете легко вернуться к исходному размеру изображения нажатием кнопки  . Это сбросит установленный размер — оригинальная ширина и высота появятся в соответствующих текстовых полях.
. Это сбросит установленный размер — оригинальная ширина и высота появятся в соответствующих текстовых полях.
Ссылка на изображении
Вкладка «Ссылка» позволяет назначить изображению ссылку. По сути, после назначения ссылки, на изображение можно будет кликнуть и перейти по указанному адресу. Ссылка может указывать на объект любого типа, доступный в Интернете — веб-страницы, документы и т.п.Это может оказаться особенно полезно, если, например, вы хотите добавить миниатюры, которые привели бы читателей вашего документа к полноразмерной копии изображения. 
Параметры на вкладке «Ссылка»:
Ссылка — адрес, который откроется при нажатии на исходное изображение. Это может быть простой адрес веб-сайта, изображения или другого файла.
- Цель — окно, в котором назначенная ссылка откроется после нажатия на изображение. Можно выбрать Новое окно ( _blank ), Главное окно ( _top ), Текущее окно ( _self ) или родительское окно ( _parent ).Например, чтобы при нажатии открывалось новая вкладка с большим изображением, в URL укажите адрес открывающегося изображения, в цели выберите пункт Новое окно.
Работать со ссылкой на изображении можно так же, как и с обычной ссылкой.
Дополнительные параметры изображения
Вкладка «Дополнительно» позволяет настроить дополнительные параметры изображения, такие как: идентификатор, подробное описание, заголовок и т.д. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает практически неограниченные возможности по представлению изображения. 
Перечислим некоторые возможные параметры:
- Идентификатор — уникальный идентификатор для изображения на странице (атрибут id)
- Класс CSS — класс изображения (атрибут class). Обратите внимание, что изображению может быть назначено более одного класса. Отдельные имена классов указываются через пробел
- Заголовок — текст подсказки, который отображается, когда курсор мыши находится над изображением (атрибут title)
- Стиль — CSS стиль (атрибут style). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой
После указания всех необходимых параметров нужно нажать «ОК» (для отмены размещения изображения нужно нажать «Отмена») и в вашем тексте должно появиться желаемое изображение:

Редактировать изображение
Для того, чтобы отредактировать параметры изображения, необходимо выполнить на нем щелчок правой кнопкой мыши. Откроется контекстное меню: 
Далее нужно выбрать «Свойства изображения». После этого откроется всплывающее окно, уже знакомое нам по вставке изображения, со всеми параметрами данного изображения.Также вы можете выбрать:
«Вырезать» - вырезать изображение с возможностью его дальнейшего размещения в другом месте на странице
«Копировать» - копировать изображение с возможностью дальнейшего размещения его копии в другом месте на странице
«Вставить» - вставить изображение в нужном месте на странице
После внесения желаемых корректировок нужно нажать либо «Ок» для сохранения изменений, либо «Отмена» для возвращения к исходным параметрам.Для того, чтобы отредактированное изображение обновилось на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Удалить изображение
Удалить вставленное изображение из текста можно одним из двух простых способов:
выполнить щелчок левой кнопкой мыши на изображение, затем нажать на клавиатуре кнопку Delete
поставить курсор сразу после изображения и нажать на клавиатуре кнопку Backspace
Само изображение (его файл) останется на вашем сайте в том же месте, куда вы его изначально закачали. Для полного удаления изображения его нужно удалить либо по FTP, либо через системную вкладку "Файлы"
Таблицы
Таблица — идеальный формат для некоторых типов данных, включая статистические данные (подробнее о таблицах). Визуальный редактор не только позволяет добавлять и редактировать таблицу быстрым и простым способом, но и предлагает расширенные возможности настройки.
Вставить таблицу
Чтобы создать таблицу в визуальном редакторе, нажмите кнопку  на панели инструментов. В открывшемся окне можно задать параметры, которые определяют размер таблицы и другие её свойства.
на панели инструментов. В открывшемся окне можно задать параметры, которые определяют размер таблицы и другие её свойства.
Диалоговое окно «Свойства таблицы» состоит из двух вкладок:
Свойства таблицы
Вкладка «Свойства таблицы» является закладкой по умолчанию, которая открывается после нажатия кнопки  на панели инструментов. Она позволяет установить размер таблицы и настроить её вид.
на панели инструментов. Она позволяет установить размер таблицы и настроить её вид. 
Ниже представлен обзор всех элементов на вкладке «Свойства таблицы»:
Строки — количество строк в таблице (обязательно).
Колонки — количество столбцов в таблице (обязательно).
Ширина — ширина таблицы в пикселях или процентах. Значение ширины в процентах позволяет установить долю занимаемую таблицей от области, в которой она находится (Родительский элемент).
Высота — высота таблицы в пикселях.
Заголовки — позволяет выбрать расположение заголовков таблицы; к ячейкам с заголовками применяется специальное форматирование.Можно применить следующие виды расположения заголовков:
Без заголовка,
Верхняя строка,
Левая колонка,
Сверху и слева.
Размер границ — толщина границы таблицы в пикселях.
Выравнивание — выравнивание таблицы на странице.Доступны следующие варианты:
Не указано,
По левому краю,
По центру,
По правому краю.
Внешний отступ ячеек — пространство между отдельными ячейками в пикселях.
Внутренний отступ ячеек — расстояние между границей ячейки и ее содержимым в пикселях.
Заголовок — метка таблицы, которая отображается в верхней части.
Итоги — краткое изложение содержания таблицы, которое доступно для вспомогательных устройств, таких как программа чтения с экрана. Это хорошая практика предоставления таблиц с осмысленным текстом для того, чтобы сделать его более доступным для пользователей с ограниченными возможностями.
Дополнительные параметры таблицы
Вкладка «Дополнительно» позволяет настроить дополнительные параметры таблицы: присвоить идентификатор, указать направление текста или свойства CSS стиля. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает почти неограниченные возможности. 
Ниже представлен обзор основных элементов вкладки:
- Идентификатор — уникальный идентификатор для таблицы на странице (атрибут id).
- Направление текста — направление текста в таблице: слева направо (LTR) или справа налево (RTL) (атрибут dir).
- Классы CSS — класс элемента таблицы (атрибут class). Обратите внимание, что таблице может быть назначено более одного класса. Отдельные имена классов указываются через пробел
- Стиль — CSS стили (атрибут style). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой
После указания всех необходимых параметров нужно нажать «ОК» (для отмены размещения таблицы нужно нажать «Отмена») и в вашем тексте должен появиться «каркас» будущей таблицы:
Редактирование таблицы
После вставки в документ таблица может быть изменена. Для редактирования откройте контекстное меню таблицы, щелкнув на ней правой кнопкой мыши 
При выборе опции «Свойства таблицы» появится диалоговое окно. С его помощью можно изменять параметры конфигурации, которые были установлены при создании таблицы, кроме количества строк и столбцов, которые выделены серым цветом.
Кроме того, меню позволяет добавлять новые строки, столбцы или ячейки в указанных местах, а также делать слияние и разбиение ячеек.
Редактирование строк таблицы
Контекстное меню таблицы позволяет редактировать строки таблицы. Если навести курсор мыши на пункт меню «Строка», становятся доступными дополнительные возможности. 
Ниже представлен обзор всех элементов меню «Строка»:
Вставить строку сверху — вставляет новую строку перед той, в которой находится курсор
Вставить строку снизу — вставляет новую строку после той, в которой находится курсор
Удалить строки — удаляет строку, в которой находится курсор
Редактирование столбцов таблицы
Контекстное меню таблицы позволяет редактировать столбцы таблицы. Если навести курсор мыши на пункт меню «Колонка», становятся доступными дополнительные возможности. 
Ниже представлен обзор элементов меню «Колонка»:
Вставить колонку слева — вставляет новый столбец перед тем, в котором находится курсор
Вставить колонку справа — вставляет новый столбец после того, в котором находится курсор
Удалить колонки — удаляет столбец, в котором находится курсор
Редактирование ячейки таблицы
Контекстное меню позволяет редактировать ячейки таблицы. Если навести курсор мыши на пункт меню «Ячейка», становятся доступными дополнительные возможности. 
Ниже представлен обзор элементов контекстного меню «Ячейка»:
Вставьте ячейку слева — вставляет новую ячейку до той, в которой находится курсор
Вставьте ячейку справа — вставляет новую ячейку после той, в которой находится курсор
Удалить ячейки — удаляет ячейку, в которой находится курсор
Объединить ячейки — слияние нескольких ячеек в одну. Эта опция доступна только если две или больше клеток будут выделены
Объединить с правой — слияние выбранной ячейки с ячейкой справа от нее. Эта опция доступна только, если выделено не более одной ячейки
Объединить с нижней — слияние выбранной ячейки с ячейкой, расположенной нод ней. Эта опция доступна только, если выделено не более одной ячейки
Разделить ячейку по горизонтали — разделяет выбранную ячейку на две части, создав новую ячейку справа от нее. Содержимое ячейки помещается в левую ячейку. Эта опция доступна, если выделено не более одной ячейки
Разделить ячейку по вертикали — разбивает выбранную ячейку на две части, создав новую ячейку под ней. Содержимое ячейки помещается в верхнюю ячейку. Эта опция доступна, если выделено не более одной ячейки
- Свойства ячейки — открывает Свойства ячейки, позволяет настроить размер ячейки, тип, цвет фона и границ, определить выравнивание
Обратите внимание, что визуальный редактор позволяет выбрать несколько ячеек таблицы с помощью мыши, так что некоторые операции могут быть применены к нескольким ячейкам сразу.
Свойства ячейки
Ячейки таблицы в визуальном редакторе можно дополнительно настроить, создав уникальный внешний вид. Различные опции конфигурации могут быть установлены в диалоговом окне «Свойства ячейки», которое открывается из контекстного меню «Ячейка» таблицы. 
Ниже представлен обзор элементов диалогового окна «Свойства ячейки»:
Ширина — ширина ячейки в пикселях или процентах. Значение ширины в процентах позволяет установить, какую долю строки ячейка (колонка, в которой она расположена) будет занимать
Высота — высота ячейки в пикселях
Тип ячейки — нормальная ячейка с данными или ячейка заголовка со специальным форматированием
Перенос по словам — этот параметр включает/выключает перенос слов в содержимом ячейки
- Объединяет строк — устанавливает число ячеек, которые должны быть объединены по вертикали. Ввод числового значения (целое положительное число больше 1) атрибута rowspan
- Объединяет колонок — устанавливает число ячеек, которые должны быть объединены по горизонтали. Ввод числового значения (целое положительное число больше 1) атрибута colspan
Горизонтальное выравнивание — выравнивание содержимого ячейки таблицы по горизонтали. Доступны следующие варианты: по левому краю, по центру, по правому краю
Вертикальное выравнивание — выравнивание содержимого ячейки таблицы по вертикали. Доступны следующие варианты: по верху, по середине, по низу, по базовой линии
Цвет фона — цвет фона ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
Введите RGB значение в текстовое поле, в формате rgb(nn , nn , nn), где nn является числовым значением по шкале от 0 до 255 и представляет красный, зеленый и синий каналы
Введите шестнадцатеричное значение RGB в текстовое поле, в формате #nnnnnn, где буквы n обозначают три пары шестнадцатеричных значений цвета - красный, зеленый и синий канал
Используйте кнопку «Выберите», чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши
Цвет границ — цвет границы ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
Введите RGB значение в текстовое поле, в формате rgb( nn , nn , nn ), где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал
Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы обозначают три пары шестнадцатеричных значений цвета — красный, зеленый и синий канал
Используйте кнопку «Выберите», чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши

Удалить таблицу
Для удаления таблицы откройте контекстное меню таблицы, щелкнув на ней правой кнопкой мыши 
Чтобы удалить всю таблицу и ее содержимое, используйте опцию «Удалить таблицу».
Блоки
Для структурирования информации на сайте чаще всего применяются блоки - div'ы (подробнее о теге <div>).Визуальный редактор не только позволяет добавлять и редактировать блоки быстрым и простым способом, но и предлагает расширенные возможности их настройки.
Вставить Div-контейнер
Чтобы создать блок в визуальном редакторе, нажмите кнопку  на панели инструментов. В открывшемся окне можно задать параметры, которые определяют его отображение и другие его свойства.Если же вы хотите преобразовать существующий текст в блок, то перед нажатием кнопки
на панели инструментов. В открывшемся окне можно задать параметры, которые определяют его отображение и другие его свойства.Если же вы хотите преобразовать существующий текст в блок, то перед нажатием кнопки  просто выделите необходимый фрагмент текста.
просто выделите необходимый фрагмент текста.
Диалоговое окно «Создать Div-контейнер» состоит из двух вкладок:
Основные свойства блока
Вкладка «Основное» является закладкой по умолчанию, которая открывается после нажатия кнопки  на панели инструментов. Она позволяет установить основные параметры блока.
на панели инструментов. Она позволяет установить основные параметры блока. 
Параметры на вкладке «Основное»:
Дополнительные свойства блока
Вкладка «Дополнительно» позволяет настроить дополнительные параметры блока: присвоить идентификатор, указать направление текста или свойства CSS стиля. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS. 
Ниже представлен обзор основных элементов вкладки:
- Идентификатор — уникальный идентификатор для блока на странице (атрибут id).
- Направление текста — направление текста в таблице: слева направо (LTR) или справа налево (RTL) (атрибут dir).
- Стиль — CSS стили (атрибут style). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой
После указания всех необходимых параметров нужно нажать «ОК» (для отмены создания блока нужно нажать «Отмена») и в вашем тексте должен появиться созданный блок. Если в блоке нет текста, то увидеть блок (его местоположение) вы можете, нажав на кнопку 


Редактировать Div-контейнер
Для того, чтобы отредактировать параметры блока, необходимо выполнить на нем щелчок правой кнопкой мыши. Откроется контекстное меню:  Далее нужно выбрать «Редактировать контейнер». После этого откроется всплывающее окно, уже знакомое нам по созданию Div-контейнера, со всеми параметрами данного блока. После внесения желаемых корректировок нужно нажать либо «Ок» для сохранения изменений, либо «Отмена» для возвращения к исходным параметрам блока.Для того, чтобы измененный контейнер обновился на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Далее нужно выбрать «Редактировать контейнер». После этого откроется всплывающее окно, уже знакомое нам по созданию Div-контейнера, со всеми параметрами данного блока. После внесения желаемых корректировок нужно нажать либо «Ок» для сохранения изменений, либо «Отмена» для возвращения к исходным параметрам блока.Для того, чтобы измененный контейнер обновился на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Удалить Div-контейнер
Для того, чтобы удалить блок, необходимо выполнить на нем щелчок правой кнопкой мыши. Откроется контекстное меню:  Далее нужно выбрать «Удалить контейнер». После этого блок исчезнет, а фрагмент текста, который в нем находился, останется с базовым оформлением.Для того, чтобы изменения отобразились на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Далее нужно выбрать «Удалить контейнер». После этого блок исчезнет, а фрагмент текста, который в нем находился, останется с базовым оформлением.Для того, чтобы изменения отобразились на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Iframe
Iframe - это плавающий фрейм, который находится внутри обычной страницы, он позволяет загружать в область заданных размеров любые другие независимые страницы и документы.
Вставить Iframe
Чтобы создать iframe в визуальном редакторе, нажмите кнопку  на панели инструментов. В открывшемся окне можно задать параметры, которые определяют его отображение и другие его свойства.Данная кнопка создаст тег <iframe> (подробнее о теге <iframe>)
на панели инструментов. В открывшемся окне можно задать параметры, которые определяют его отображение и другие его свойства.Данная кнопка создаст тег <iframe> (подробнее о теге <iframe>)
Диалоговое окно «Свойства Iframe» состоит из двух вкладок:
Основные свойства iFrame
Вкладка «Основное» является закладкой по умолчанию, которая открывается после нажатия кнопки  на панели инструментов. Она позволяет установить основные параметры блока.
на панели инструментов. Она позволяет установить основные параметры блока. 
Параметры на вкладке «Основное»:
- Ссылка - ссылка на какой-либо ресурс вне данной страницы (полный URL)
Ширина - ширина фрейма в пикселях
Высота - высота фрейма в пикселях
Выравнивание - выравнивание фрейма по горизонтали и вертикали. Доступные параметры: <не указано>, по левому краю, по правому краю, поверху, посередине, понизу.
Отображать полосы прокрутки - показывать ли полосы прокрутки, если размер вставляемого содержимого превышает указанные размеры фрейма.
Показать границы фрейма - показывать или нет границы области фрейма
- Имя - имя фрейма (атрибут name)
- Заголовок - заголовок фрейма (атрибут title)
Дополнительные свойства iFrame
Вкладка «Дополнительно» позволяет настроить дополнительные параметры фрейма: присвоить идентификатор, указать направление текста или свойства CSS стиля. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS. 
Ниже представлен обзор основных элементов вкладки:
- Идентификатор — уникальный идентификатор для фрейма на странице (атрибут id)
- Стиль — CSS стили (атрибут style). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой
- CSS классы - класс блока (атрибут class). Обратите внимание, что блоку может быть назначено более одного класса. Отдельные имена классов указываются через пробел
После указания всех необходимых параметров нужно нажать «ОК» (для отмены создания фрейма нужно нажать «Отмена») и в вашем тексте должен появиться созданный фрейм.  В визуальном редакторе не предусмотрена загрузка содержимого во фрейм (в визуальном редакторе показывается только область фрейма).Для того, чтобы посмотреть, как отображается фрейм, вам необходимо сохранить страницу и перейти на нее на вашем сайте.
В визуальном редакторе не предусмотрена загрузка содержимого во фрейм (в визуальном редакторе показывается только область фрейма).Для того, чтобы посмотреть, как отображается фрейм, вам необходимо сохранить страницу и перейти на нее на вашем сайте.
Редактировать Iframe
Для того, чтобы отредактировать параметры фрейма, необходимо выполнить на нем щелчок правой кнопкой мыши. Откроется контекстное меню:  Далее нужно выбрать «Свойства iFrame». После этого откроется всплывающее окно, уже знакомое нам по созданию iFrame'а, со всеми его параметрами.
Далее нужно выбрать «Свойства iFrame». После этого откроется всплывающее окно, уже знакомое нам по созданию iFrame'а, со всеми его параметрами.
После внесения желаемых корректировок нужно нажать либо «Ок» для сохранения изменений, либо «Отмена» для возвращения к исходным параметрам фрейма.Для того, чтобы измененный фрейм обновился на сайте, нужно сохранить страницу, нажав «Сохранить» в верхнем меню, либо нажав Ctrl + S.
Удалить Iframe
Удалить вставленный фрейм из текста можно следующим способом: Выполнить щелчок левой кнопкой мыши на изображение, затем нажать на клавиатуре кнопку Delete. После этого фрейм исчезнет из визуального редактора. Следующий шаг - пересохранить страницу.
Для редактирования текста в визуальном редакторе в системе применяется продукт CKEditor (http://ckeditor.com/). Данный продукт обладает широким функционалом и богатыми возможностями настройки. На этой странице вы можете ознакомиться с руководством по использованию редактора в рамках продуктов создаваемых компанией Web Vortex. Также компания Web Vortex оставляет за собой право в любом из продуктов заменить данный визуальный редактор на любой другой или отключить использование визуального редактора. Т.к. мы всегда стремимся к лучшему функционалу наших продуктов, данное руководство может не полностью соответствовать функционалу, представленному на вашем сайте. В данном случае мы рекомендуем обратиться к вашему менеджеру для получения информации о использовании вашего визуального редактора.
docs.webvortex.ru
[REVO] Aloha Editor для MODX / Готовые дополнения для MODX / MODX.im
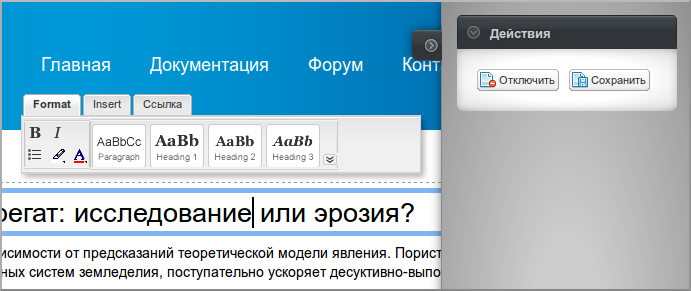
Хочу рассказать о новом плагине для MODX Revolution для редактирования текста (включая значения доп. полей TV) во внешней части сайта. Используется Aloha Editor (aloha-editor.org).У данного визуального редактора есть недостатки, например размер JS-скриптов (воткнули всё что только можно), но он довольно удобен. Знаю, что для MODX Revolution есть дополнение Frontpage и там даже есть Aloha Editor (уже устаревшая версия), но реализация интеграции мне очень не понравилась.
Установка и настройка
1. Установить плагин через «Система» -> «Управление пакетами». 2. Перейти «Элементы» -> «Плагины» -> «aloha_editor» -> «Параметры». 3. Настроить параметры:
content_fields — JSON массив полей для редактирования и селекторов элементов в HTML-вёрстке. Пример: {«pagetitle»:".title", «content»:"#page-content"} В данном случае редактировать можно будет содержимое HTML-элемента с CSS-классом «title» (заголовок) и элемента с ID «page-content» (содержимое ресурса).
tv_fields — JSON массив доп.полей (TV) для редактирования и селекторов элементов в HTML-вёрстке. {«tv3»:"#param1", «tv4»:"#param2"} tv3 — это TV с ID = 3.
usergroups — группа пользователя, для которой доступен редактор во внешней части сайта (можно несколько через запятую). Если не указано, доступ имеют все авторизованные в контексте «mgr» и имеющие права на «save_document».
Если плагин не работает, проверить чтобы системное событие было «OnWebPagePrerender». Пользователь должен быть авторизован в контексте «mgr» (админке) и иметь права на действие «save_document» (Безопасность -> Контроль доступа -> Политики доступа -> группа).
Конфликтов с JS-библиотеками быть не должно, это учтено в Aloha Editor.
Будьте внимательны, если у вас есть привычка вставлять в контент вызовы сниппетов, т.к. данный плагин (пока) сохраняет HTML-код как он есть на выходе (сниппеты уже просчитаны).
Скачать
Cкачать можно пока только здесь, т.к. размер файла получился большой, а в репозитории MODX есть ограничения (возможно решим эту проблему).
Интеграция сделана студией «Симпл Дрим». источник: habrahabr.ru/post/144517/
modx.im
Aloha Editor для MODX Revolution

Хочу рассказать о новом плагине для MODX Revolution для редактирования текста (включая значения доп. полей TV) во внешней части сайта.Используется Aloha Editor (aloha-editor.org).
У данного визуального редактора есть недостатки, например размер JS-скриптов (воткнули всё что только можно), но он довольно удобен. Знаю, что для MODX Revolution есть дополнение Frontpage и там даже есть Aloha Editor (уже устаревшая версия), но реализация интеграции мне очень не понравилась.
Установка и настройка
- Установить плагин через «Система» -> «Управление пакетами».
- Перейти «Элементы» -> «Плагины» -> «aloha_editor» -> «Параметры».
- Настроить параметры:
content_fields — JSON массив полей для редактирования и селекторов элементов в HTML-вёрстке.Пример:{"pagetitle":".title", "content":"#page-content"}В данном случае редактировать можно будет содержимое HTML-элемента с CSS-классом «title» (заголовок) и элемента с ID «page-content» (содержимое ресурса).
tv_fields — JSON массив доп.полей (TV) для редактирования и селекторов элементов в HTML-вёрстке.{"tv3":"#param1", "tv4":"#param2"}tv3 — это TV с ID = 3.
usergroups — группа пользователя, для которой доступен редактор во внешней части сайта (можно несколько через запятую). Если не указано, доступ имеют все авторизованные в контексте «mgr» и имеющие права на «save_document».
Если плагин не работает, проверить чтобы системное событие было «OnWebPagePrerender».Пользователь должен быть авторизован в контексте «mgr» (админке) и иметь права на действие «save_document» (Безопасность -> Контроль доступа -> Политики доступа -> группа).
Конфликтов с JS-библиотеками быть не должно, это учтено в Aloha Editor.
Будьте внимательны, если у вас есть привычка вставлять в контент вызовы сниппетов, т.к. данный плагин (пока) сохраняет HTML-код как он есть на выходе (сниппеты уже просчитаны).
Скачать
Cкачать можно пока только здесь, т.к. размер файла получился большой, а в репозитории MODX есть ограничения (возможно решим эту проблему).
Интеграция сделана студией «Симпл Дрим».
Автор: Andchir
www.pvsm.ru
siteExtra – ускоряем разработку новых сайтов. Текстовый редактор для modx revo
| File managers and best utilites |
TinyMCE 4.0 для MODX Revo + RTE для introtext — Денис Дыранов
Меня всегда бесило, что в MODX нельзя поставить визиуальный редактор на поле introtext. В качестве решения этой проблемы, обычно рекомендуется вместо introtext использовать TV. Но это создает некоторые проблемы. Получается, что в настройках форм, мы вырубаем introtext и прочие лишние поля. Вводная часть текста у нас теперь в TV, который при создании нового документа скрыт в отдельной вкадке. Если же мы включаем в настройках отображение TV под контентом, то получается, что у нас вводная часть следует за основным содержанием, что как-то нелогично. Чтобы сделать логично для пользователя (контент-менеджера), можно пойти дальше и хранить вводную часть в content, а основную в TV, но с точки зрения системы это будет ещё более бредово. Кроме того мы создаем лишние запросы к БД, чтоб получить значение из TV.
В итоге у нас получается что-то типа того (Rich Text Editor на скриншоте — TinyMCE 3-ей версии со скином ribbon)
Почему разработчики MODX упорно не хотят прицеплять RTE к introtext мне не ясно. Но, не хотят они, сделаем сами.
Я ни разу не программист и довольно плохо разбираюсь во внутренностях MODX. EXT.js для меня — тёмный лес, но я знаю, что RTE в большинстве случаев цепляется к textarea простым JavaScript'ом. В MODX для RTE есть целая система: редактор прописывается где-то в системе, обрабатываются какие-то события OnRichTextEditorInit, OnRichTextEditorRegister. Какие-то настройки редактора прописываются в настройках плагина, какие-то в настройках системы. Нафига всё это нужно — я не знаю. Поэтому я решил пойти самым тупым путём: я просто добавлю скрипты вызова редактора в админке и зацеплюсь к нужным текстовым областям по их id.
Лирическое: Меня несколько напрягает излишняя навороченность MODX в некоторых моментах. Сделали такую систему подключения для рекдактора, куча стандартных полей, типа description и longtitle с сомнительной пользой. Думаю штуке, которая называется фреймворком, хорошо бы быть попроще. Точнее сказать, чуть более низкоуровневой что ли. А пока мы грузим лишние поля и тут же скрываем их яваскриптом...
Для своих извращений я выбрал TinyMCE4. Он симпатичный, легко настраиваемый и популярный, а значит для него написано и пишется множество плагинов. Кроме того, мне более-менее удалось адаптировать для него типограф Typofilter, и к нему лекго прикручивается Яндекс.Спеллер.
Итак, я написал небольшой плагинчик. Плагинчик совершенно по-тупому подключает TinyMCE 4.0 к выбранным текстовым областям в админке, в обход всех систем работы с RTE MODX'а (то есть по сути, это такой хак, который вы можете использовать на свой страх и риск). Редактор по-умолчанию подключается к introtext и content, в настройках плагина можно прописать и другие области, например, TV. Диалог вставки изображений, открывает стандартный файловый менеджер MODX. Вот результаты его работы:
Плагин создаёт две версии редактора TinyMCE. Простую для introtext и более навороченную для content. Повесить редактор на TV можно в настройках плагина (вкладка «Параметры»). Для этого в поле light_rte_fields (для простой версии) или full_rte_fields (для навороченной) нужно через запятую указать css-id нужного поля. Например, #tv1 для TV c ID=1, #tv2 и т. д. Тип ввода у TV при этом должен быть «Текстовая область», а не «Текстовый редактор».
Все плагины и настройки для TinyMCE прописаны в коде плагина. Там простой JavaScript как в документации к TinyMCE, так что добавление плагина или кнопки не должно вызвать проблем. Папка, с TinyMCE: /manager/assets/components/tinymce/.
Из коробки установлены стандартные плагины, спеллер Яндекса и типограф Typofilter. Последний довольно глючный, не обрабатывает тексты внутри таблиц, но лучше пока ничего не нашёл. Монструозные типографы с кучей движков из 3-й версии TinyMCE адаптировать под 4-ю совсем не хочется, тем более, что они скорее не работают.
Каким-то магическим образом, при вставке изображений вызывается браузер MODX. Я сам не знаю как я это сделал :-) и не уверен, что сделал правильно, но оно работает. Тут отдельно хочется отметить «чудесную» документацию по MODX.js. Параметры вызова браузера подбиралиь наугад. Я добился того, чтоб в браузере открывалась нужная папка, если выбрано какое-то изображение, но сделать так, чтоб этот фалй был выделен в браузере у меня не получилось. Дефолтная папка для браузера указывается в настройках плагина.
ВАЖНО! Так как этот плагин — хак, не принимающий во внимание встроенную в MODX поддержку RTE, в настройках системы у вас не должно быть выбранного редактора.
Установка: качаем архив с плагином по ссылке ниже, не распаковаем, кладем его в /core/packages/. В MODX: Система — управление пакетами, на кнопке «Загрузить дополнения» выбираем пункт «Искать пакеты локально». Дальше как обычно, установить и пользоваться.
Скачать tiny4intro-1.0-beta1.transport
Буду признателен, если кто-то доведёт плагин до ума.
dyranov.ru
Допил коробочной MODX
Здравствуй %USER_NAME%!Я тут собрал нибольшой мануал, по случаю юбилейного развёртывания десятой у меня по счёту MODX revo.Эта статья необходима для того, чтобы чистенький коробочный MODX привести в боевую готовность, ведь из коробки этот движок как новорождённый оленёнок еле еле стоит на ногах, стесняется даже толком показать своё меню, не говоря уже про превью новостей, или фотогалереи со слайдерами.Я буду в дальнейшем дополнять эту статью и будет отично если Вы то-же поделитесь своим мнением по этой настдстройке, покритикуете или дополните какие либо её части, или допишите что то новое если я упустил что то важное.
В общем переёдем к делу, далее будут рекомендации по структурированию админки, настройки системы, приложения и скрипты, необходимые изначально для любого сайта, кроме того и небольшие приятные полезности, которые не стесняйтесь выпиливать в пекло.
Список приложений для установки:
FormIt — Реализация форм обратной связиAjaxForm — FormIt на Ajax, без перезагрузки страницыGallery — Работа с изображениями и их хранение, + галереи фотографийpdoTools — Вывод контента списками с подгрузкой Ajax, вывод доп свойств в макете, меню и куча других полезных штукAce — Удобный редактор кода для макетов и чанков, поддерживает некотоыре функции emmit, например несколько курсоров при нажатом ctrl, автозавершение по tab и автозакрытие теговTinyMCE Rich Text Editor — Визуальный редактор контентаCollections — Разбивка документов на категории, удобное хранение и редактированиеСистемные настройки
Создаём новый параметрКлюч: — template_pathИмя: — Путь до шаблонаЗначение: /assets/templates/[Название шаблона]/Создаём папку /assets/templates/[Название шаблона]/ туда будем запихивать файлы необходимые для сайта '.css', '.js', шрифты, картинки и тд. Это позволит нам легко переключать дизайны сайта одним параметром в админкеcore — СайтНазвание сайта — Пишем название сайтаСтраница ошибки 404 «Документ не найден» — Создаём новый документ для 404 ошибки, добавляем сюда его id
core — Дружественные URLИспользовать дружественные URL — даИспользовать вложенные URL — да
core — Визуальный редакторИспользовать текстовый редактор — даРедактор — TinyMCE RTEРедактор для элементов — Ace
Безопасность
- В корне сайта переименовываем ht.access в .htaccess
- В папке core так-же переименовываем ht.access
СЕО Оптимизация
В Файл .htacces в корне сайта дописываем#Убираем .html на конце адреса, нужно дополнительно поправить в админке "Содержимое - Типы содержимого - HTML" поставить там '/' RewriteRule (.+).html?$ http://site-name.ru/$1/ [R=301,L] #Редирект с www на без www с / на конце RewriteCond %{REQUEST_URI} !\? RewriteCond %{REQUEST_URI} !\& RewriteCond %{REQUEST_URI} !\= RewriteCond %{REQUEST_URI} !\. RewriteCond %{REQUEST_URI} !\/$ RewriteCond %{HTTP_HOST} ^www\.(.*)$ RewriteRule ^(.*)$ http://%1/$1/ [L,R=301] RewriteCond %{REQUEST_URI} !\? RewriteCond %{REQUEST_URI} !\& RewriteCond %{REQUEST_URI} !\= RewriteCond %{REQUEST_URI} !\. RewriteCond %{REQUEST_URI} ![^\/]$ RewriteCond %{HTTP_HOST} ^www\.(.*)$ RewriteRule ^(.*)$ http://%1/$1 [L,R=301] RewriteCond %{REQUEST_URI} !\? RewriteCond %{REQUEST_URI} !\& RewriteCond %{REQUEST_URI} !\= RewriteCond %{REQUEST_URI} !\. RewriteCond %{REQUEST_URI} !\/$ RewriteCond %{HTTP_HOST} ^([^www].*)$ RewriteRule ^(.*)$ http://%1/$1/ [L,R=301] #Смотрим чтобы вот этот код после 'The Friendly URLs part' был разкоменчен # The Friendly URLs part RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]Этим действием мы исключаем дубли страниц из поискаСтруктурирование админки
Шаблоны:Основной шаблон<!doctype html> <html lang="ru"> [[$head]] <body> [[$header]] [[$main]] [[$footer]] </body> </html>Локанично и понятно, зачем тут класс _load описано в описании к чанку $footerКатегории:Для удобства и чистоты в админке, создаём 2 категории
- Шаблон
- Контент
Чанки: $head
<head> <title>[[*pagetitle]] - [[++site_name]]</title> <meta charset="[[++modx_charset]]"> <meta name="description" content="[[*description]]"> <base href="[[!++site_url]]" /> <meta name="format-detection" content="telephone=no"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- color theme --> <meta name="theme-color" content="#000000"> <meta name="msapplication-navbutton-color" content="#000000"> <meta name="apple-mobile-web-app-status-bar-style" content="#000000"> <!-- color theme x--> <!-- fancybox --> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.css"/> <!-- fancybox x--> <!-- slick slider --> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/jquery.slick/1.8.0/slick.css"/> <!-- slick slider x--> <!-- bootstrap --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!-- bootstrap x--> <!-- main --> <link rel="stylesheet" href="[[++template_path]]css/main.min.css"> <!-- main x--> </head>Тут подключаются только стили, как рекомендует нам Корпорация Добра, описание подключаемх скриптов в описании чанка $footer
- format-detection — убирает дефолтные стили для кнопок и номеров телефонов которые нагло подставляет iphone и некоторые другие устройства
- viewport — для корректного отображения на смартфонах и других устройствах
- Код в блоке 'color theme' отвечает за цвет вкладки в браузере на мобильных устройствах, мелочь, а приятно
- css/main.min.css — стили для текущего шаблона
$header
<header> <nav> [[pdoMenu? &parents=`0` &level=`2` ]] </nav> </header>Вывод меню тут так, для примера$main
<main> <h3>[[*longtitle:default=`[[*pagetitle]]`]]</h3> [[*id:pdofield=`header_chank`:ne=`[[*id]]`:then=`<div>[[*id:pdofield=`header_chank`]]</div>`]] <div> [[*content]] </div> [[*id:pdofield=`footer_chank`:ne=`[[*id]]`:then=`<div>[[*id:pdofield=`footer_chank`]]</div>`]] </main>Где код *id:pdofield здесь для того, чтобы выводить формы, меню, списки новостей, галлереи и тд через доп свойство, это позволяет нам не засорять контент кодом, и не плодить шаблоны (как делают некоторые разработчики ): ) чуть подробнее по их настройкам будет далее
$footer
<footer> <div> </div> <!-- jQeury --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <!-- jQeury x--> <!-- fontaweasome --> <script defer src="https://use.fontawesome.com/releases/v5.0.9/js/all.js" integrity="sha384-8iPTk2s/jMVj81dnzb/iFR2sdA7u06vHJyyLlAd4snFpCl/SnyUjRrbdJsw1pGIl" crossorigin="anonymous"></script> <!-- fontaweasome x--> <!-- fancybox --> <script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.js"></script> <!-- fancybox x--> <!-- slick slider --> <script type="text/javascript" src="//cdn.jsdelivr.net/jquery.slick/1.8.0/slick.min.js"></script> <!-- slick slider x--> <!-- bootstrap --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <!-- bootstrap x--> <!-- main --> <script src="[[++template_path]]js/main.min.js"></script> <!-- main x--> <script> $(window).on('load', function(){ $('body').removeClass('_load') }) $(window).on('beforeunload', function(){ $('body').addClass('_unload') }) </script> </footer>Тут не только лишь копирайт, но и подключение всех скриптов, где:fancybox — модальные окна для картинок и различного контентаslick slider — универсальный кросплатформенный слайдер для различного содержимогоfontaweasome — удобная реализация иконок в SVG для сайта, цвет размеры жирность и тд редактируются CSS стилямиbootstrap — Сетка для адаптивной вёрстки, и некоторые полезные функции типа аккордеонов, слайдеров, модальных окон и куча всего еще, ну вы поняли, знаете…js/main.min.js — наши js скрипты для текущего шаблона
Сценарий внизу позволяет определить что страница полностью загруженна (у body удаляется класс _load), и что пользователь переходит по ссылке или собирается свалить с сайта 0_о (к body добавляется класс _unload)
Доп. свойства:Добавляем 2 доп свойства, для вывода снипетов в шаблон(Параметры ввода — текстовая область, Параметры вывода — текст, Категория — Контент)
- header_chank
- footer_chank
modx.ru
Урок 3. Дополнения для MODX Revolution
К дополнениям в MODX Revolution относятся разнообразные шаблоны, сниппеты, плагины и другие компоненты, которые в состоянии помочь расширить функционал сайта, улучшить его внешний вид, дать в руки разработчика инструменты, способные повысить эффективность работы или оказать помощь в оптимизации проекта.
Дополнения размещаются в репозиториях MODX, а разработчики этих дополнений их постоянно усовершенствуют и обновляют.
Основных серьезных репозиториев, без которых не может обойтись новый проект на MODX, два:
В каждом из них нам понадобятся пакеты расширений, которые будут использоваться в работе сайта.
Установка дополнений производится в разделе «Установщик» меню «Приложения». На странице «Управление пакетами» можно управлять дополнениями: добавить новые, производить установку загруженных, удалять либо деинсталлировать ранее установленные. Первоначально список пакетов пуст.
Выбор дополнений для дальнейшей загрузки производится по нажатию кнопки «Загрузить дополнения»
Откроется страница, на которой будут показаны наиболее популярные пакеты, недавно выпущенные пакеты, браузер для выбора и форма поиска дополнений. Дополнения делятся на три типа:
- Extras – разнообразные дополнения для организации меню на сайте, галереи изображений, пакеты для администрирования, работы с контентом и тому подобное;
- Front End Templates – готовые к использованию шаблоны сайта;
- Manager Templates – шаблоны админ-панели, изменяющие ее внешний вид.
Найдя нужное дополнение, необходимо нажать кнопку «Загрузить».
По окончании загрузки одного дополнения можно продолжить поиск и загрузку других, а можно перейти к установке загруженного дополнения, нажав на кнопку «Вернуться к управлению пакетами».
Загрузка пакета не означает автоматическую установку дополнения. Помните об этом!
Установка требуемого пакета производится по нажатию кнопки «Установить» соответствующей строки в списке дополнений. Установщик ознакомит вас с лицензионным соглашением, прочтя которое, вы можете продолжить установку, нажав кнопку «Продолжить», или отказаться от установки, нажав кнопку «Отменить».
Установка дополнения sdStore позволяет подключать дополнительный репозиторий Modstore от российской команды SimpleDream.
Нажатие на стрелку кнопки «Загрузить дополнения» раскроет список, в котором нужно выбрать пункт «Выберите поставщика»
В открывшемся диалоговом окне выбираем modstore.pro (это и есть репозиторий Modstore), далее сохраняем выбор кнопкой «Сохранить и перейти в обозреватель пакетов».
Поиск, установка, загрузка дополнений – по уже известной схеме: нашли, загрузили, установили.
Не забывайте следить за появлением новых версий установленных дополнений.
Новые версии не только вносят изменения в функционал, но и содержат исправления различных ошибок, как незначительных, так и очень серьезных.
Краткий список минимально необходимых дополнений, которые чаще всего устанавливаются на новом сайте, созданном при помощи CMS MODX Revo, есть на странице «Самые нужные дополнения для MODX».
modxinfo.ru
Первичная настройка MODX (Revo)
Сегодня мы произведем основные настройки MODX Revo. Если у кого МОДХ не на русском языке, то русифицируйте его.
Настройка MODX
Заходим в админку MODX (http://ваше_доменное_имя/manager/) и переходим на панель настроек «Системные настройки».
Здесь можно фильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к одному и тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.
Идем по порядку (по категориям).
Настраиваем следующие параметры для ядра (core).
Авторизация и безопасность
Разрешить пользователям использовать один адрес электронной почты — allow_multiple_emails — нет
Кеширование пропускаем
Визуальный редактор
Редактор — which_editor — TinyMCE RTE (он сам должен поставиться если вы его установили)
Редактор для элементов — which_element_editor — Ace (он тоже сам должен поставиться если вы его установили)
Файловая система
Максимальный размер загрузки — upload_maxsize — 629145600 или какой вам нужно (я установил данный параметр в 600 МБ для возможности загружать видео файлы).
Дружественные URL
Пока что пропускаем, по их настройке будет отдельная статья: Настройка ЧПУ MODX.
Шлюз пропускаем.
Словарь и язык
Язык текстового редактора во фронтенде сайта — fe_editor_lang — ru
Локаль — locale — ru_RU.utf8
Почта пропускаем.
Панель управления
Первый день недели — manager_week_start — 1
Понедельник в России.
Источник файлов по умолчанию — default_media_source стоит 1, но рекомендую создать новый источник файлов и указать его)
Разместить TV ниже контента — tvs_below_content — Да
Дополнительные пользовательские поля для страниц будут располагаться ниже поля ввода основного контента. Если опция сейчас не понятна, то в дальнейшем разберётесь. Опция просто для удобства интерфейса админки. Мне удобнее так.
Поле для названия узла в дереве ресурсов — resource_tree_node_name — menutitle
Делается для того, чтобы названия ресурсов в дереве с лева были покороче.
Поле для подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — alias
Делается для того, чтобы можно было понять, какой у ресурса адрес
Показывать экран приветствия — welcome_screen — нет
phpThumb, Прокси, сессии и куки пропускаем.
Сайт
Не показывать в меню по умолчанию — hidemenu_default — Да
У вновь создаваемых ресурсов (страниц) по умолчанию будет снята галочка «Отображать в меню». В любой момент её можно будет включить. Но зачем лишний раз снимать галочку, ведь не все создаваемые в дальнейшем страницы сайта будут отображаться в меню. Установив опцию в «Да» вам в дальнейшем не нужно будет совершать лишних действий.
Схема URL — link_tag_scheme — -1 (минус 1)
Публиковать по умолчанию — publish_default — Да
Та же история, что и с предыдущей опцией, только наоборот. При создании страницы уже будет стоять отметка «Опубликовать». Если ресурс не опубликован, то он будет недоступен посетителям сайта. Но мы же создаём публичные страницы – так ведь?
Название сайта — site_name — введите название сайта, доступное в дальнейшем для вставки плэйсхолдером [[++site_name]]. Любое название, например, Строительная компания ООО «Рога и копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на техническом обслуживании. Пожалуйста, зайдите чуть позже.
Можете написать всё, что угодно. Надпись будет отображаться всем, кто зайдёт на сайт во время его технического обслуживания. Для перевода сайта на техническое обслуживание служит отдельная опция.
В Страница ошибки 404 «Документ не найден» — error_page, Страница «Сайт не доступен» site_unavailable_page и Страница ошибки 403 «Доступ запрещен» unauthorized_page стоят единицы (т.е. переадресовывается все на главную страницу, рекомендую создать для этих ошибок отдельные страницы и назначить их в настройках)
Система и сервер
Отображение RSS-канала «Новости MODX» — feed_modx_news_enabled — Нет
Отображение RSS-канала «Уведомления безопасности MODX» — feed_modx_security_enabled — Нет
Тип сервера — server_protocol — https (если у вас установлен ssl сертификат, если его нет, то идем дальше)
Дополнительные настройки, для тех кто устанавливал пакеты из моего урока.
Идем в раздел mixedimage и в Транслитерация файлов (mixedimage.translit) ставим Да.
Чтобы загружаемые к ресурсам картинки транслитерировались.
Затем идем в раздел tickets и в Считать просмотры страниц гостями (tickets.count_guests) ставим Да.
Идем в раздел admintools и в Включить авторизацию через email (admintools_email_authorization) ставим Да (если вы работаете на сервере — повышаем безопасность), так же я обычно ставлю Тема (admintools_theme) — dark.
На этом первичные настройки можно завершать. К остальным настройкам MODX мы будем возвращаться по необходимости.
В следующем уроке мы настроим ЧПУ MODX.
web-revenue.ru
FreelGraf | Редактор TinyMCE
Опубликовано: 26 Окт 2014
В MODX Revolution пока отсутствует предустановленный WYSIWYG для удобной правки текстов статей сайта. Потому придётся установить редактор TinyMCE.
Установка
Для установки необходимо установить его через раздел "Управление пакетами" вашего сайта. После установки пакета вы сразу же можете открыть любой ресурс для редактирования и убедиться в том, что редактор появился. Вы можете сразу же начать писать в нем текст, однако для более комфортного использования рекомендуем произвести настройку редактора.
Настройка TinyMCE
Настройка TinyMCE будет включать несколько этапов: - Подключение файла стилей - Добавление кнопок для работы с таблицами
Подключаем файл со стилями к TinyMCE
Это нужно для того, что бы в визуальном редакторе текст выглядел один в один, как на сайте: шрифт, размер и цвет текста, оформление картинок и внешний вид таблиц.Открываем "Настройки системы," и в фильтре выбираем "Визуальный редактор". В этом разделе всего доступно 5 настроек:Путь к CSS файлу (editor_css_path) - указываете путь к вашему файлу со стилями текста. Обратите внимание,что использовать не полный css файл вашего сайта, а отдельный файл, в который вынести только стили, непосредственно относящиеся к оформлению текста (заголовки h3-h6, параграфы p, ссылки a, таблицы tables и другие). Редактор будет работать быстрее и корректнее.Использовать текстовый редактор (use_editor) - можно отключить редактор при необходимости на время, не удаляя при этом TinyMCE.Редактор (which_editor) - MODX Revolution позволяет установить несколько различных редакторов на сайт, при необходимости можно переключаться между ними. Кстати, можно переопределить эту настройку для администраторов сайта, назначив таким образом разным администраторам разный редактор.Редактор для элементов (which_element_editor) - укажите редактор для сниппетов, плагинов, чанков. Например это может быть CodeMirror или Ace.
Добавляем в TinyMCE кнопки для работы с таблицами
В TinyMCE, который устанавливается из репозитория MODX Revolution, по какой то причине по умолчанию отключена работа с таблицами. Вы конечно можете переключится в режим HTML и написать код вручную, но зачем! Гораздо проще потратить 2 минуты и включить поддержку таблиц.Итак, открываем настройки системы, и в первом фильтре выбираем tinymce. Откроется список доступных параметров. Нас интересуют 2:tiny.custom_plugins - список подключенных плагинов к TinyMCS. В конец списка необходимо добавить "table", подключив тем самым плагин для работы с таблицами. Плагин идет вместе с TinyMCE, и устанавливаеть его не надо, его надо просто включить.tiny.custom_buttons3 - список кнопок, отображаемых на 3-й строке. Укажите там "tablecontrols", добавив тем самым набор кнопок для работы с таблицами.
Комментарии (0)
freelgraf.in.ua
siteExtra – ускоряем разработку новых сайтов
siteExtra – удобное и полезное дополнение от российского разработчика Ильи Уткина. Дополнение представляет собой сборку MODX, обеспечивающую ускоренное создание нового сайта. Особенно полезна будет начинающим разработчикам и тем, кто намерен разрабатывать сайт с использованием CMS MODX самостоятельно.
В сборке реализовано множество мелочей, которые каждый раз приходится делать сразу после развертывания MODX. Это и создание создание страницы ошибки 404 с указанием ее идендификатора, установка стандартного набора дополнений, создание файлов robots.txt и sitemap.xml, перенаправление (редирект) на основное зеркало, настройка дружественных URL (ЧПУ) и большое количество других операций, которые сильно экономят время.
Список устанавливаемых дополнений
- simpleUpdater – дополнение для легкого обновления версии MODX;
- FormIt – обработка форм и отправка писем, вопросов, заявок на электронную почту;
- autoRedirector – автоматический редирект при изменении адресов страниц;
- CKEditor – визуальный редактор контента;
- Collections – дополнение для удобной организации дочерних страниц в административной панели;
- Console – дополнение, позволяющее выполнять различные php-скрипты;
- FastUploadTV – удобная замена стандартному ТВ-полю для загрузки изображений;
- MIGX – полезный компонент для ModX, позволяющий создавать дополнительные поля (TV) в виде удобных таблиц;
- Translit – дополнение для автоматической транслитерация адресов страниц;
- VersionX – инструмент MODX Revolution, который помогает хранить несколько версий ресурсов, шаблонов, чанков, сниппетов и плагинов;
- Ace – удобнейший текстовый редактор кода;
- pdoTools – набор удобных сниппетов для повседневной работы с сайтом;
- AjaxForm – отправка форм с помощью AJAX;
- MinifyX – объединение и минификация стилей и скриптов;
- phpThumbOn – создание превью изображений, наложения водяных знаков и пр.;
- tagElementPlugin – удобная навигация внутри админ-панели;
- frontendManager – редактирования ресурсов сайта из фронтенда.
Список создаваемых ресурсов
Сборка в автоматическом режиме создает следующие ресурсы сайта:
- О компании;
- Специалисты;
- Отзывы; Галерея;
- Новости;
- Контактная информация;
- HTML карта сайта;
- Страница ошибки 404;
- robots.txt;
- sitemap.xml.
После установки дополнения siteExtra создаётся шаблон «site». Он присваивается главной странице сайта и указывается как шаблон по умолчанию. В шаблоне уже подключены Bootstrap и FancyBox.
Изменение системных настроек MODX и прочее
Дополнение производит изменение множества системных настроек, которые в большинстве случаев следует корректировать. Происходит переименование ht.access в корне и в папке /core/; удаляется файл changelog.txt; создаются правила кастомизации форм. сниппет year для отображения диапазона дат в блоке Copyright и т. д.
Более подробно ознакомиться с возможностями дополнения всегда можно на его странице: https://modstore.pro/packages/sites-themes/siteextra.
Дополнение доступно к установке из репозитория MODSTORE. Кроме того, в открытый доступ на GitHub выложены исходники siteExtra. Теперь каждым может модернизировать сборку под свои потребности.
modxinfo.ru
Текстовый редактор кода Ace для Modx Revolution. Установка и настройка
Сразу после установки Modx Revolution мы сталкиваемся с тем, что при работе с кодом снипетов, чанков и плагинов системы мы видим код в формате обычного текстового поля. Что достаточно неудобно при работе с текстовым кодом компонентов Modx.
Текстовый редактор кода Ace для Modx RevolutionВозьмём например код html шаблона modx. Выглядеть он будет примерно вот так:
Чтобы с этим кодом было удобно работать, у него должен быть определённый формат отображения. Желательно с подсветкой синтаксиса, нумерацией строк и т.д.
Для этих целей нам идеально подходит текстовый редактор кода Ace.
Как устанавливаются пакеты дополнений в Modx Revolution
Любая установка дополнительных пакетов на modx делается достаточно просто. В первую очередь заходим в установщик пакетов, как показано на рисунке.
Далее, нажимаем на кнопку «Загрузить дополнения» и затем уже в поле Поиск по имени компонента вставляем название пакета и нажимаем Enter.
Нам отобразится результат поиска по официальной базе компонентов и расширений для Modx, в котором может случаться такое: некоторые пакеты от разных автором могут носить одно и то же имя.
В таком случае, я рекомендую качать тот пакет, у которого самое большое количество скачиваний. Это может гарантировать вам его безопасность и поддержку от авторов, в случае непредвиденных ситуаций.
Итак, нажимаем «Загрузить» напротив искомого пакета дополнения. И ждём, пока он загрузится на ваш сайт.
После загрузки пакета нам нужно его установить. Для этого нажимаем на кнопку «Управление пакетами» и в строке с нашим свежескаченным пакетом нажимаем Установить. Готово. Теперь наш редактор кода в modx будет выглядеть так:
modxrevo.pro
www.webdistr.ru