Что нужно сделать после установки MODX Revolution. Установка и настройка modx revolution
Что нужно сделать после установки MODX Revolution — Создание сайтов
Здравствуй, дорогой дневник читатель. На этот раз я расскажу о том, что я делаю практически сразу после установки MODX Revolution. Так уж сложилось, что большинство проектов требуют одних и тех же действий, поэтому это можно считать в некотором роде шпаргалкой, которую можно перечитывать после очередной установки MODX. Естественно, не все пункты являются обязательными, поэтому всегда нужно исходить из условий задачи.
Приложения
Ace
Редактор кода с подсветкой синтаксиса и автодополнением. Я его использую для редактирования плагинов, сниппетов, чанков и шаблонов.
CKEditor
Визуальный текстовый редактор, отлично подходит для редактирования статей.
ClientConfig
ClientConfig служит для организации удобного редактирования таких настроек сайта, которые меняет обычно контент-менеджер: название сайта, номера телефонов, адреса электронной почты и прочие контактные данные.
Collections
Для того, чтобы дерево ресурсов не разрасталось, стоит использовать Collections. Коллекция — это расширенный ресурс, который содержит в себе однотипные ресурсы, например, статьи. Благодаря настройкам коллекции сопровождение сайта упрощается в разы. Например, для каждой коллекции можно настроить шаблон дочерних ресурсов по умолчанию. Также можно настроить список дочерних ресурсов.
fileTranslit
Данный плагин переименовывает файлы во время загрузки таким образом, чтобы не возникало проблем с их дальнейшим использованием. Он транслитерирует им файла («картинка.jpg» становится «kartinka.jpg»), а также удаляет ненужные символы.
Gallery
Служит для организации галереи.
If
Незаменимая вещь для гибкого контроля над выводом.
MIGX
pdoTools
Набор дополнений.
- pdoResources — перечисление ресурсов
- pdoMenu — альтернатива Wayfinder.
- pdoPage — сниппет для организации постраничной навигации.
- pdoCrumbs — хлебные крошки.
- pdoUsers — вывод пользователей.
- pdoSitemap — создание карты сайта.
- pdoNeighbors — вывод соседних ресурсов для выбранного.
- pdoField — сниппет для вывода любого поля или TV указанного ресурса.
- pdoTitle — вывод специально оформленного title страницы.
pThumb
Расширение для создания миниатюр изображений. Обратно совместим с phpThumbOf.
quasiForm
Набор сниппетов для обработки форм. Подробнее можно почитать здесь: https://quasi-art.ru/portfolio/webdev/quasiform
Queeg
Я написал отдельную статью про этот плагин. Он помогает из фронтенда сразу перейти к редактированию ресурса в панели.
SimpleSearch
Организация поиска на сайте.
translit
Плагин для транслитерации псевдонимов ресурсов.
Файлы
ЧПУ
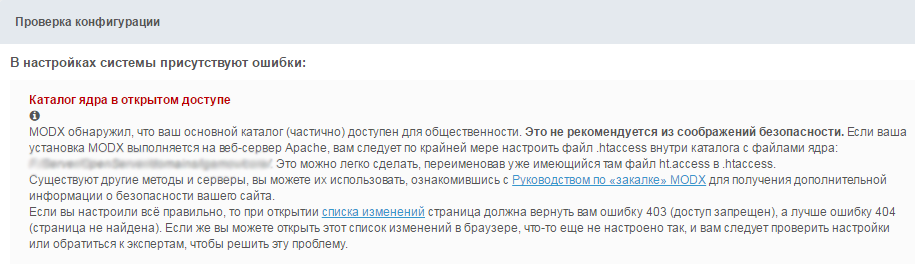
Без ЧПУ сейчас никуда — нужно переименовать файл ht.access в .htaccess. Мой вариант .htaccess (в том числе и для MODX Revolution) можно посмотреть здесь.
Перенос сайта на хостинг
Мне довелось переносить сайты между хостингами на Evolution и Revolution. И в обоих случаях постоянно приходилось менять какие-то настройки, сбрасывать пути, удалять кэш и пр. Однако, немного покопавшись у MODX Revolution под капотом, я вывел несколько простых действий, которые делают перенос сайта на MODX Revolution гораздо проще.
Пройдясь поиском по содержимому файлов MODX можно выяснить, что пути каталогов MODX Revolution прописываются во время установки и жёстко привязываются к системе, на которой запущен сайт. Вот список этих файлов, в которых можно найти путь до сайта:
- config.core.php
- connectors/config.core.php
- core/config/config.inc.php
- manager/config.core.php
К примеру, имеется файл, внутри которого есть следующая строчка:
$modx_processors_path = '/home/user/www/site.local/www/core/model/modx/processors/';Очевидно, что при переносе на другой сервер путь до сайта должен быть другим. Поэтому я обычно делаю его динамическим, беря путь до корня сайта из глобального массива $_SERVER.
$modx_processors_path = $_SERVER['DOCUMENT_ROOT'].'/core/model/modx/processors/';Как мы видим, в переменной $_SERVER['DOCUMENT_ROOT'] хранится путь до корня сайта без завершающей черты. Если произвести данную замену во всех файлах, перечисленных выше, при переносе сайта нужно будет только изменить данные для соединения с базой данных и очистить кэш — удалить каталог core/cache
Настройки системы
ЧПУ
Как было написано ранее, для активации ЧПУ необходимо переименовать файл в корне сайта. Помимо этого требуется включить ЧПУ в настройках сайта.
 Активация ЧПУ
Активация ЧПУ Также принято использовать транслит в адресе (для чего и устанавливается расширение ядра translit). Но, чтобы он заработал, нужно указать его в настройках системы.
 Включение транслитерации псевдонимов ресурсов
Включение транслитерации псевдонимов ресурсов Вот и всё, система настроена и готова к работе. Спасибо за внимание.
quasi-art.ru
MODX REVO - Установка нового сайта
Существует 3 способа установки MODX Revolution – базовая, продвинутая и установка из Git. В этом уроке мы рассмотрим базовую установку на локальном хостинге, что есть более чем достаточно. Я буду устанавливать сайт на локальный хостинг и буду использовать в качестве сервера - openserver.
Для виртуального хостинга рекомендую использовать Хостинг Hostia.ru
В этой серии уроков мы создадим сайт на MODX Revolution и будем его использовать для тестирования разных сниппетов и разбора информации про MODX и для других вещей. Для пояснений я буду использовать скриншоты, даже если вы не будете следовать моим урокам в задуманом мною порядке, вы всегда можете посмотреть на свой сайт и сравнить с моим по этим картинкам.
1. Загрузка MODX и размещение его на сервере (локальном или удаленном)
Мы начнем с загрузки архива установки MODX, который можно найти и скачать по ссылке http://modx.com/download/.
Ко времени написания этого урока текущей версией являлась MODX Revolution 2.2.5-pl. Вы можете загрузить нормальный или продвинутый пакет для установки. Я буду работать с нормальным пакетом.
Продвинутый пакет может понадобиться, например, если у вас используется ISP manager и поэтому site.com/manager/ уже зарезервирован, то вам нужно будет прописать менеджер MODX в другой адрес...
Мы загрузим эти файлы в нашу рабочую среду. Есть два способа сделать это:
- Распаковать файлы и залить их, используя FTP
- Залить zip файл архива и разархивировать прямо на сервере
Я предпочитаю второй способ, так как он действует намного быстрее.
После проверки загруженных файлов структура ваших директорий должна выглядить приблизительно так:

Вы можете почитать больше про структуру директорий в официальной документации (см. ссылки в конце записи).
2. Создание базы и пользователя базы
Мы залили наши файлы и готовы к продолжению. Следующий шаг — создание базы и пользователя базы. Как вы это сделаете — зависит от вашего хостинга и панели управления, а также инструментов, которые есть у вас в наличии. Если вы не уверены в том как это сделать, то свяжитесь с техпомощью вашего хостера либо поищите данную инфо в интернете.
Я перейду в инструмент моего openserver'а - PhpMyAdmin

и создам базу данных modxws:

сообщение об успехе создания базы:

Убедитесь в том, что права пользователя созданной вами базы имеет все привилегии доступа к базе данных. В openserver можно использовать запись root или создать своего пользователя, назначить ему пароль и ввести данные при установке. Давайте создадим своего пользователя myuser и назначим ему пароль:

Запишите имя базы данных и пользователя, а также его пароль — всё это понадобится на следующем этапе.
Некоторые хостеры добавляют префиксы для имен баз данных и/или пользователей, поэтому не ошибитесь в написании имени пользователя и базы данных.
При создании базы ее кодировку и сопоставление необходимо установить utf8 и utf_general_ci соответственно. Это можно сделать с помощью phpmyadmin либо тем инструментом, который предлагает вам ваш хостер:

3. Установка MODX Revolution
После загрузки файлов и создания базы и пользователя, перейдем к установке. В адресной строке браузера наберитеhttp://your_site_url/setup, где your_site_url – адрес вашего сайта и вы увидите следующую картинку:
3.1 Выбор языка

Выберите ваш язык из выпадающего списка и продолжите установку:

На этом этапе у вас есть возможность изменить ключ конфигурации MODX используя уникальный ключ пользователя. Это продвинутая установка, которая нам сейчас не нужна, поэтому мы оставим всё как есть и перейдем к следующему этапу.
3.2 Выбор типа установки

На этом этапе у нас есть возможность выбрать тип нужной нам установки. Так как мы делаем новый сайт, то мы выбираем вариант New Installation. Если мы обновляемся с предыдущей версии Revolution, то тогда мы бы использовали вариант Upgrade. Если вам нужно, то можете поменять права доступа к каталогам в разделе Advanced Options, но для большинства установок годится вариант по умолчанию.
3.3 Соединение с сервером баз данных и определение соответствий
На следующем этапе MODX нужно присоединить к созданной базе данных.
- В первом поле Database host выставлено по умолчанию localhost и в большинстве случаев это поле не нужно менять, только если ваш хостер может потребовать иные настройки. В нашем случае нужно поменять это значение на openserver:

- В поле Database login введите имя пользователя баз данных, которого вы создали и не забудьте добавить префикс, если (как я уже упомянул выше) этот префикс добавил хостер.
- Введите пароль пользователя баз данных в поле Database password.
- Имя базы данных, которую вы создали записываем в поле Database name и не забываем про префикс, если таковой имеется.
- Последнее поле Table prefix, который по умолчанию установлен в modx_. Вы можете поменять, если хотите на какой-либо другой, но обычно в этом нет необходимости.
После нажатия на “Test database server connection and view collations”, установщик MODX попробует соединится в вашей базой данных и определить соответствия базы. Если вы всё сделали правильно, то появится сообщение об успехе установки, которое показывает, что соединение с сервером баз данных было успешным и соответствия установлены.

Теперь установщику необходимо протестировать (либо создать) настройки базы. Вы заметили , что установщик также может создавать базу данных, но не все сервера позволят вам сделать это, поэтому я предпочитаю вначале создавать базу, а лишь потом в процесе установки присоединять ее. Если мы нажмем “Create or test selection of your database” у нас появится сообщение об успехе, о том, что база найдена, теперь можем приступить к созданию администратора и продолжить установку.
3.4 Создание администратора

3.5 Предустановочные тесты и установка
После того, как вы ввели информацию о пользователя и нажали Next начинается предустановочное тестирование. На этом этапе установщик MODX проверяет правильно ли настроен сервер для запуска Revolution. Если всё в порядке, вы увидите зеленые сообщеник ОК на каждой странице. Если возникнут какие-либо проблемы, они будут показаны красным цветом и вам необходимо будет их решить перед продолжением работы.
В большинстве случаев проблемы, которые нужно будет решить, будут относится к версие сервера MySQL, настройкам доступа к каталогам и установкам памяти. Проверьте или с этим все в порядке у вашего хостера. Также решение возникших проблем можно найти на форумах MODX сообществ.
Будем считать, что у нас всё прошло гладко и нажимаем дальше кнопку Install
Установка должна пройти успешно и мы получим сообщение о том, что ядро установлено. Вы можете просмотреть лог установки либо сообщения о проблемах нажав на ссылки Toggle success message или Toggle warnings.

Далее нажимаем кнопку Next для завершения установки.
3.6 Завершение установки.

Финальным этапом установки является напоминание нам о том, что необходимо удалить папку установки Setup. Рекомендуется это сделать из соображений безопасности, так как любой пользователь может снова запустить установку вашего сата. Поэтому ставим галочку в чек-боксе и установщик сам удалит эту папку.

После установки галочки жмем Login и подлежащие уничтожению файлы удаляются и перед вами появится логин-окно вашего сайта.

Поздравляю! Установка прошла успешно. Теперь вы можете зайти в панель управление вашим сайтом, которую далее я буду называть просто менеджер. При этом необходимо ввести имя администратора и пароль, которые вы создали на этапе 3.4. Админка открывается окном приветствия и показывает некоторую полезную информацию. Перед собой вы увидите админку, часть которой показана на этой картинке:

Если вы перейдете на страницу вашего вебсайта, то сейчас вы увидите только пустую страницу и если вы посмотрите код страницы, то не увидите там почти ничего.
Как вы видите MODX Revolution дает нам всего лишь пустую страницу вначале, что есть хорошо. Потому что нет никаких ограничений для нашего дизайна и расположения элементов станицы.
Заметка для пользователей MODX Evolution
Если вы переходите с Evolution, вы заметите пару вещей:
- Нет варианта при установке — установить простой сайт. В то же время это можно сделать из репозитория управления пакетами – Package management
- Нет шаблона по умолчанию
- Нет никаких сниппетов, чанков, модулей, плагинов по умолчанию.
Все это мы будем брать через Управление пакетами – Package Management и будем добавлять по необходимости.
В следующих уроках мы сделаем кое-какие базовые настройки конфигурации сайта, добавим чуть-чуть контента и коротко исследуем админку, когда начнем разрабатывать наш сайт, поэтому оставайтесь на связи, подписывайтесь на рассылку, оставляйте комментарии, предложения, замечания либо заходите просто поздороваться .
Установка и обновление из Командной строки
MODX Revolution можно установить из командной строки, если на вашем хостинге установлен curl или есть возможность его установить и использовать. Команда для установки curl:
sudo apt-get install curl libcurl3 libcurl3-dev php5-curl php5-mcryptПредварительно назначьте права для installmodx.php - chmod 0777
Источники:
anat-slavsite.com
Базовая настройка и установка пакетов Modx Revolution
На этом уроке мы разберемся в базовых настройках сайта. Также проведём установку дополнений из репозитория MODX. В этом уроке мы рассмотрим лишь основные настройки и вы поймёте, что менеджер MODX Revolution имеет множество настроек конфигурации и мы вначале рассмотрим основные, а потом изучим разные части менеджера.
Название сайта и другие настройки
В зависимости от вашего вебсайта и его насколько сложным вы собираетесь его сделать, то вам понадобится стандартный набор настроек вашего сайта, чтобы он работал и функционировал так, как вы этого хотите.
Первой настройкой нашего только что установленного сайта MODX Revolution будет, конечно же, имя сайта. Если вы посмотрите на верхнюю панель вашего браузера, вы увидите сгенерированное MODX Revolution имя сайта.

Очевидно, что нужно поменять имя сайта на нужное нам. Настройки сайта и другие настройки в менеджере находятся в выпадающей панели System название System Settings.

На этой странице показаны все системные настройки стандартного набора MODX Revolution. Здесь вы можете увидеть очень большое количество количество настроек, даже вы можете создавать собственные настройки. Мы рассмотрим лишь некоторые из настроек.
В данным момент настройки, которые нас интересуют, это настройки сайта Site settings и мы их можем найти используя функцию фильтра.

В выпадающем меню фильтра Filter by Area можно выбрать нужные нам настройки. Выберите в списке Site, чтобы отфильтровались настройки сайта.

Отредактируем имя сайта сделав в поле имени двойной клик для того, чтобы отредоктировать его. Удалим текущее название сайта и вставим свое имя «Изучение MODX Revolution». После окончания редактирования имени сайта нажмитеВВОД и спустя некоторое время после обновления страница отобразит новое имя сайта.
Теперь если мы взглянем на заголовок, то он отражает текущее название сайта, а не название, которое было по-умолчанию.

Это только простой пример редактирования системных настроек, но если посмотреть на все настройки, то можно увидеть, что настраивать можно очень многое в сайте. Пока что это так и оставим, я потом вернусь к объяснению нескольких настроек.
Установка дополнений
Другая вещь, с которой необходимо ознакомится в MODX Revolution это то, как устанавливаются дополнения.
Дополнения включают в себя сниппеты, плагины, шаблоны, компоненты третей стороны, которые расширяют функциональность сайта и улучшают его отображение. Есть множество дополнений в репозитории MODX и разработчики постоянно делают их еще больше.
Еще одним положительным моментом Revolution в сравнении с Evolution — это легкость установки дополнений в сайте. В Evolution вам нужно было закачать архивный zip файл, залить файлы на хостинг и потом скопировать и вставить код куда необходимо. То теперь все это делается автоматически в пару щелчков мышью.
В менеджере нажмите System и в выпадающем меню выберите Package Management. В возникщей странице вы можете выбрать управлять вашими дополнениями или пакетами, добавить новый, установить загруженый и так далее. В данный момент наш список пуст, так как мы не закачивали никаких дополнений на наш сайт. Чтобы добавить дополнение, нажмите Download Extras

Откроется станица, на которой будут показаны последние и наиболее популярные дополнения справа и браузер дополнений (пакетов) слева.

Как вы видите, доступные дополнения, которые вы можете загрузить на ваш сайт, делятся на 5 категорий:
- MODX Addons (адонны)– это функциональные куски, которые не являются частью ядра MODX, такие как галереи, построители меню, теговые сниппеты и другое. Они не изменяют ядро, а просто добавляют функциональность.
- Core Extensions (расширения ядра) – это дополнения к самому ядру, которые изменяют работу MODX. Они изменяют работу частей ядра.
- FrontEnd Templates (шаблоны фронт-энда)– это готовые к использованию шаблоны сайта сделанные в виде пакетов для быстрой установки. Если вы хотите построить/установить свой собственный шаблон можете воспользоватся этими и изменять их как угодно.
- Manager Templates (шаблоны админки) – это backend шаблоны для изменения вида вашего менедзжера, это повлияет только на внешний вид, но не на функции вашего менеджера.
- Site Packages (пакеты сайта) – это уже построенные полные сайты, которые вы можете установить и исследовать. Это просто отличный способ установить демо MODX сайт и увидеть как он работает. Демо сайт может быть также отличным материалом для изучения инструментов, так как вы можете в нем посмотреть как реализованная та или иная функциональность.
Не бойтесь изучить самостоятельно все эти категории и исследовать доступные пакеты. Во время написания этого урока наиболее богатой на пакеты была категория MODX Addons и именно в ней мы будем брать используемые в дальнейшем пакеты.
Устанавливается адонн/дополнение/пакет очень просто. Например, мы хотим установить текстовый редактор rich text editor (RTE), все что нам нужно сделать — это нажать на папке MODX Addons, развернуть ее, найти в списке и нажать на Text Editors, далее просто выбрать из списка необходимый нам редактор.

Вы можете узнать подробнее о пакете нажав Details или нажимайте сразу на Download для загрузки. После успешной загрузки дополнения, кнопка Download меняется на Downloaded. Вы можете загрузить еще парочку необходимых пакетов, далее нажимаете внизу кнопку Finish

Она выводит вас обратно в менеджер пакетов, где вы можете теперь установить необходимые загруженые дополнения для дальнейшего использования.

Установщик попросит вас согласится с лицензией и далее установит пакет, далее нажимаете ОК, если не появилось сообщений об ошибках или проблемах и возвращаемся на страницу управления пакетами, которая покажет эти пакеты как установленные. Как видно у нас появилась кнопка Uninstall для деинсталяции. Дополнительно под списком плагинов видно только что установленный новый адонн.

Все просто. Правда?
Короткая заметка для пользователей XAMPP, если у вас появились проблемы при установке дополнений, проверте включен ли параметр cURL в вашей установке XAMPP.
Выводы.
В этом уроке мы немного расмотрели менеджер MODX Revolution, посмотрели коротко как изменять системные настройки сайта. Также рассмотрели как устанавливать дополнения из репозитория MODX.
Зная эти базовые моменты, можно спокойно продолжать изучение и они нам понадобятся потом, когда будем добавлять функциональность в наш сайт.
uscms.ru