Пан Евгениус: Блог разработчика. Как попасть в админку modx
MODX. Как не дать контент менеджеру сайт испортить
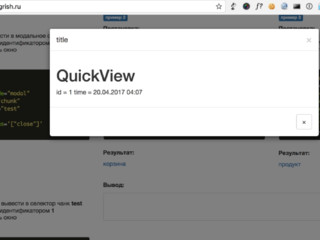
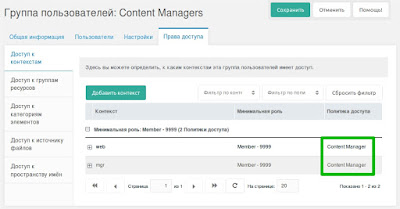
 После этого нужно сохранить изменения в группе пользователей и перезагрузить права доступа: Вот и все, теперь можно попробовать зайти в другом браузере(чтобы не переключаться по несколько раз с контент менеджера на админа) зайти как контент менеджер и проверить работоспособность админки:
После этого нужно сохранить изменения в группе пользователей и перезагрузить права доступа: Вот и все, теперь можно попробовать зайти в другом браузере(чтобы не переключаться по несколько раз с контент менеджера на админа) зайти как контент менеджер и проверить работоспособность админки: Но остались два последних штриха: перенести Управление словарями из настроек MODX в меню "Управление" и ограничить доступ к файловой системе, дать доступ только к папке /upload/.Начнем с того что попроще: чтобы перенести в Управление словарями в меню Управление нужно через пользователя admin(в нашем случае пользователь с неограниченными правами, у которого все еще есть доступ к настройкам MODX) зайти в Действия
И просто перенести пункт меню "Управление словарями" из настроек в другое меню(Управление): Перезагружаем страницу, и готово: пункт меню на нужном нам месте: Теперь чтобы у контент менеджера был доступ только к папке /upload/ воспользуемся инструкцией из этой статьи. ПРИМЕЧАНИЕ: Если нужно скрыть какую-то дополнительную менюшку, например MIGX, то достаточно в Действиях зайти в редактирование пункта меню, и поставить в нем ключ привилегии, который будет отвечать так-же за показ этого пункта меню помимо прочих:Ключи привилегий можно посмотреть в редактировании нашей импортированной политики доступа Content Manager(например):
Таким образом меню MIGX, в котором мы поставили в Привилегии components не будет отображаться для нашего пользователя content_manager потому-что мы убрали эту привилегию в политике доступа Content Managers. То-есть меню MIGX вместе с остальными менюшками и пунктами меню, где проставлены в Привилегии components, не будет отображаться для пользователя потому-что у него нет такой привилегии :) Все оказывается достаточно логично и просто если задуматься.jonybang.blogspot.com
Что такое админка сайта и как туда попасть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Админка - это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования.
Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Приведем пример, чтобы разобраться, что значит админка для сайта. Перед капитаном космического корабля - пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка - это пульт управления космическим кораблем.
Различия сайтов с CMS и без нее
Главное отличие веб-ресурсов на CMS состоит в том, что работа с базами данных, текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям. Риск ошибки исключен на 99,9%.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
- Загрузить картинку на сервер.
- Найти соответствующий раздел в базе данных или в html-коде на странице, куда вы собираетесь разместить картинку.
- При помощи тэга
прописать код отображения картинки, при этом нигде не ошибиться.
- Открыть страницу и проверить, как отображается картинка.
- Вернуться в кодовую часть и исправить ошибки по мере необходимости.
Как видите, пользование админ-панелью значительно облегчает жизнь как контент-менеджеров, так и разработчиков веб-проектов.
Как зайти в админку сайта
В настоящее время существует множество систем управления сайтом:
WordPress, Joomla, Modx, Drupal, DLE - универсальные; ShopScript, PrestaShop, Opencart - для интернет-магазинов; PHPbb, IPB - для форумов и многие другие. Доступ к админке каждой из систем осуществляется посредством введения определенного адреса (для каждой CMS он свой) в адресной строке браузера типа: Ваш сайт/путь к админке.
Рассмотрим, что такое админка сайта на примере CMS MODx
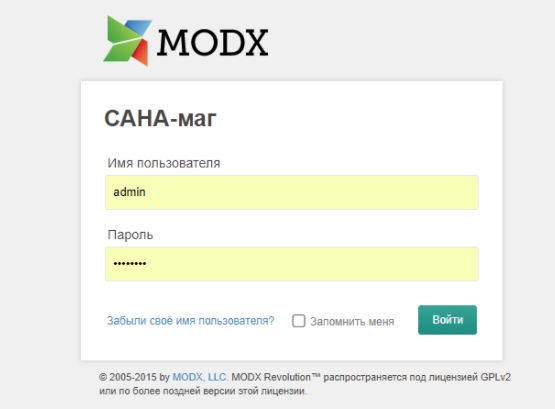
Для входа в админку вводим адрес: сайт/manager и попадаем на форму-приглашение введения логина и пароля:

Теперь мы видим искомое - панель управления сайтом или же админку.Рассмотрим, что же можно делать в этой административной панели:
- Здесь мы можем работать с деревом сайта (пункты меню): обновлять, удалять, добавлять, скрывать и т.п.

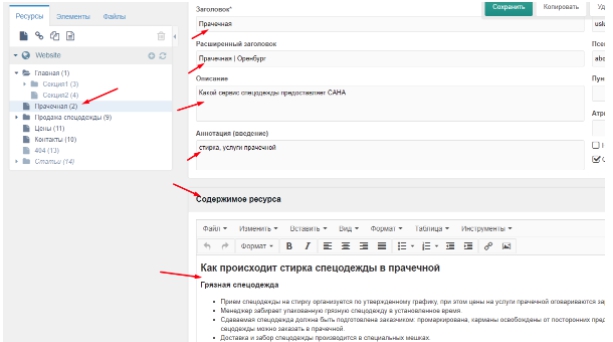
Для изменения содержимого любой страницы необходимо редактировать соответствующий раздел дерева категорий:

- Можно изменять мета-теги, работать с публикацией документа, а также изменять контент страницы. Для работы с контентом предусмотрен текстовый редактор, с функциями, похожими на работу с привычным Word.

- Кроме того, помимо обычных текстовых страниц существует возможность подключать дополнительные готовые модули типа фотогалереи, доски объявлений, формы обратной связи, гостевых книг, блогов, новостных лент и т.п. В MODx это реализовано в разделе “Приложения”, а раздел “Медиа” предназначен для работы с медийным контентом. Работа с правами (разрешение на работу для других пользователей - не администратора, изменение паролей и т.п.) реализована в разделе “Управление”.

- Для опытных программистов есть возможность подключения своих собственных модулей в разделе “Элементы”. К примеру, для сайта по продаже недвижимости можно настроить отображение адресных точек квартир на карте, расширенный поиск объектов, всевозможные сортировки документов и т.п.
- Вкладка “Файлы” открывает структуру каталогов и файлов на веб-сервере для их правки и загрузки.
Каждая админ-панель уникальна. Если вы всю жизнь работали с WordPress, то не сможете сиюминутно переключиться на ShopScript или MODx. Что-то в админ-панелях есть общее, а что-то коренным образом различается. В любом случае, каждую админку придется изучать. Но если вы имеете навыки работы хотя бы с одной из них - то данный процесс будет проходить проще.
Среди админ-панелей также существует своя градация сложности. К примеру, “легкими” админками считаются Joomla, DLE, WordPress. Средняя сложность - у MODx. Повышенная сложность - 1C Битрикс, Drupal.
Как мы видим из примера, админка сайта - важный инструмент управления, без которого в настоящее время не может обойтись ни один солидный ресурс. А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
semantica.in
[MODx] Создать свою страницу в админке
Чтобы создать простую страницу в MODx нужно выполнить следующий алгоритм:
- Открыть раздел Menu [шестеренка] / Menu
- Добавить пункт
- Укажите минимальный набор — Ключ словаря (MyPage Title — название пункта меню), Действие (mypage — имя файла без ".php")
- Создайте файл по адресу manager/controllers/default/mypage.php(В файле используйте return, а не echo)
- Сохраняем, обновляем страницу, открываем файл, и идем изучать ExtJS для корректного оформления будущей страницы:)
Алгоритм 1
Заходим в Пространство имен, создаем там новый:
- ИМЯ: mycmp
- ПУТЬ К ЯДРУ: {core_path}components/mycmp/
- ПУТЬ К АКТИВАМ: [можно не указывать]
В папке core/components создаем папку с тем же названием mycmp, внутри нее подпапки и файлы:
- [core/components/mycmp/]controllers/default/welcome.class.php
- [core/components/mycmp/]templates/default/welcome.tpl
В файл welcome.class.php помещаем:
class FasteditWelcomeManagerController extends modExtraManagerController { public function process(array $scriptProperties = array()) {} public function getPageTitle() { return 'My Test CMP'; } public function getTemplateFile() { return 'welcome.tpl'; } }В файл welcome.tpl помещаем:
Welcome!
Заходим в пункт "Меню", создаем пункт меню:
- Ключ словаря: Mycmp (костыль, но пока оставим)
- Действие: welcome
- Пространство имён: mycmp
Крууууто, теперь по адресу [...]manager/?a=welcome&namespace=mycmp будет доступен супер-функциональный модуль!
Заметки и ссылки по теме:
webstool.ru