MODX CMS СРЕДА РАЗРАБОТКИ И СИСТЕМА УПРАВЛЕНИЯ САЙТОМ. Руководство modx cms
Шаг 1: Подготовка к работе
В первую очередь нам нужно определиться с тем, ЧТО именно мы хотим получить и КАК это нечто должно работать. Проще говоря, нужно определить цели и поставить задачи.
Давайте договоримся, что наша цель – это создание некоего блога для нескольких авторов с использованием системы управления сайтами MODx CMS. Мы реализуем добавление статей, комментирование, отдельные RSS каналы для новостей и комментариев, поиск по сайту и разбиение информации по категориям (тегам) и авторам. Также сделаем несколько отдельных страниц , где напишем информацию об авторах блога, добавим форму обратной связи и создадим небольшую фотогалерею. В определенной степени это типичные запросы для стандартного сайта, поэтому результаты нашей работы могут быть использованы полностью или частично для разработки других сайтов на MODx.
Что нам потребуется для работы?
Во-первых, сама система управления MODx, т.е. установочный пакет с набором разнообразных программных скриптов, который установит нам систему. Скачать установочный пакет можно на официальном сайте. На момент написания статьи текущая версия системы была 0.9.6.1.
Во-вторых, веб-сервер, который поддерживает выполнение PHP скриптов. Кроме того, для установки MODx нам потребуется наличие одной базы данных MySQL. Более подробно о требованиях, выдвигаемых к серверу для оптимальной работы MODx, узнать можно здесь. Если сказать кратко, то это самая обычная конфигурация, которая предлагается большинством хостинговых компаний, поэтому проблем с установкой в "боевых" условиях обычно не возникает.
Кстати говоря, для установки MODx ради первого тестирования или обучения необязательно сразу заказывать и оплачивать услуги хостинга. Всегда имеется возможность (и я даже крайне рекомендую сделать это сразу) установить веб-сервер у себя на рабочем компьютере. Опять же я не ставлю целью данного курса объяснение всех деталей веб-разработок, поэтому предлагаю читателям выбор (я считаю, что мои читатели в большинстве своем пользователи MS Windows; пользователям других ОС придется искать руководства по установке веб-сервера в другом месте):
- Вы можете скачать готовый инсталляционный пакет Denwer, который сразу установит вам все необходимое для начала работы, или
- Вы можете скачать отдельно каждую программу: интерпретатор PHP, веб-сервер Apache, сервер баз данных MySQL и набор скриптов phpMyAdmin для удобной работы с базой данных MySQL посредством веб-интерфейса, установить их и настроить для корректной совместной работы.
Лично я бы рекомендовал использовать второй способ, который помогает уяснить некоторые детали работы веб-сервера, а также настроить свой сервер под свои нужды и желания, однако он довольно сложен, поэтому для начинающих веб-разработчиков будет вполне достаточно установки пакета Denwer.
Все вопросы по установке и настройке упомянутых программ я предлагаю задавать в соответствующих им форумах поддержки. Я далеко не эксперт в данных программах… да и, честно говоря, не имею никакого желания вдаваться в эти детали как малозначащие в контексте наших задач.
Теперь я буду считать, что у нас уже имеется настроенный веб-сервер на личном компьютере и/или удаленный доступ к серверу, предоставленный хостинговой компанией. Кроме того, я буду считать, что вы сами смогли разобраться, как создать новую базу данных MySQL и пользователя для этой базы данных (эти данные понадобятся при установке MODx), или получили эту информацию у своей хостинговой компании. У кого еще этого нет – я не виноват. Предлагаю все-таки решить эти вопросы прежде, чем мы перейдем к следующему пункту:
Дизайн для будущего сайта
Поскольку результаты нашей работы не подразумевают коммерческого использования и, к сожалению, прямых доходов в виде живой наличности мне не принесет :), то в данном случае я решил использовать один из бесплатных готовых шаблонов, которые предлагает сайт OSWD.
После недолгих исканий я выбрал шаблон под названием CrystalX. Просто он лично мне понравился и подошел к моим требованиям по содержимому сайта. Я немного подправил этот шаблон и перевел тексты на русский язык, желающие могут посмотреть его либо скачать в архиве ZIP для дальнейшей работы. Как вы видите, шаблон практически полностью удовлетворяет нашим поставленным задачам.
Кодировка: UTF-8!
Ну вот, кое-что у нас уже готово. Теперь давайте вернемся к пакету установки системы управления MODx. Но сначала – небольшое лирическое отступление.
Мое твердое убеждение – все (!) веб-разработчики просто обязаны перейти на использование универсальной кодировки текстов UTF-8. Я не буду описывать преимущества данной кодировки – просто примите как данность, что мы будем работать именно с ней.
Так уж исторически сложилось, что в MODx можно использовать множество разных национальных кодировок, начиная от японской и заканчивая кириллической "windows-1251" a.k.a. "CP1251". По моему мнению – это атавизм, от которого надо жестко избавляться. Что собственно я и проделываю всегда перед установкой новой копии системы управления MODx.
Сейчас разработчики MODx заявляют о полной поддержке системой кодировки UTF-8 и говорят о том, что достаточно всего лишь выбрать эту кодировку при установке системы управления. К сожалению, опыт показывает, что не всегда это срабатывает, и в дальнейшем процессе работы могут оказаться некоторые проблемы с отображением и/или хранением и обработкой текста в базе данных. Однако еще до того, как разработчики включили в установочный пакет кодировку UTF-8, я провел несколько бессонных ночей в поиске решения проблемы кодировок. Решение было найдено и описано мною на форуме. Теперь, даже когда версия системы увеличилась с 0.9.2.1 до 0.9.6.1, я все еще использую свое, возможно, устаревшее решение. И, что важно, оно работает без сбоев.
Кому было интересно, мог ознакомиться с решением выше по ссылке, а кто спешит вперед – может просто сразу скачать слегка измененный установочный пакет. В данном пакете инсталлятор устанавливает кодировку UTF-8 вне зависимости от того, что захотите вы (ну уж извиняйте, се ля ви). Кроме того, я переименовал файлы ht.access в .htaccess (для чего нужны эти файлы – обсудим позже).
Дополнено: На текущий момент все проблемы с кодировками удачно решены, поэтому крайне рекомендуется скачивать последнюю стабильную версию MODx с официального сайта.
Установка системы управления MODx CMS
Установка MODx не сложнее установки иного форума. Детально установка описана нашими сообщниками в Wiki, поэтому особо останавливаться на этом этапе не вижу смысла.
Для начала смело выбирайте установку с установленным флажком "Sample web site" / "Пример веб-сайта", а также со всеми дополнительными опциями. Все равно потом мы все удалим и сделаем иначе :). Но это будет позже.
Если у кого-либо возникнут сложности при установке, предлагаю обратиться на наш форум поддержки.
Но несколько замечаний я таки сделаю.
Файл .htaccess
Как я говорил ранее, в моей редакции установочного пакета изначально были внесены изменения в названии файла .htaccess. Этот файл может регулировать множество параметров работы вашего веб-сервера, но именно в виде .htaccess, а не ht.access. Для меня остается загадкой, почему разработчики изначально не оставили правильный вариант. Догадываться можно, но мне не очень хочется. Просто поверьте, что так будет лучше.
Одним из параметров, которые регулирует данный файл, является параметр обработки URL на сайте. Это т.н. директива "RewriteEngine". По умолчанию она включена и "сообщает" веб-серверу, что он должен подключать свой специальный модуль "ModRewrite" при работе данного сайта. Для желающих узнать больше я предлагаю заняться самостоятельными поисками по данной теме, благо в интернете много материалов, связанных с этим вопросом. Для всех остальных скажу, что данный модуль помогает создавать т.н. "человекопонятные URL", т.е. удобные для людей ссылки.
С параметром (или директивой) "RewriteEngine" напрямую связан параметр "RewriteBase". Изначально рядом с ним установлено значение " /". Это говорит о том, что веб-сервер должен подключать модуль "ModRewrite" в корне директории веб-документов, т.е. в начальной директории, где могут быть обработаны ваши файлы веб-сервером. Например, на Windows этой директорией могут быть находящиеся по адресу "C:\Apache2\htdocs\" или (как у меня) "D:\Server\www\" – папки "htdocs" или "www" соответственно.
Если же Вы переносите сайт в директорию "ниже" начальной, например, так "C:\Apache2\htdocs\modx\" или так "D:\Server\www\modx\", то должны будете изменить в файле .htaccess строчку "RewriteBase /" на "RewriteBase /modx/". Это можно сделать легко, просто открыв данный файл в стандартном Notepad (Блокнот) Windows.
Выше речь шла о файле, находящемся в корневой папке MODx. Однако вы сможете найти еще один файл с таким же названием в папке "/manager/". С этим файлом ничего делать не требуется, он нужен просто для того, чтобы отключить работу модуля "ModRewrite" в системе администрирования MODx.
Файл config.inc.php
Данный файл находится в папке "/manager/includes/". Изначально такого файла не существует, но есть пустой файл, называемый config.inc.php.blank. При возможности переписать этот файл система управления при установке автоматически переименует этот файл в config.inc.php и сохранит в нем свои системные настройки (например, параметры подключения к базе данных).
Обычно так и происходит при установке на Windows. Если же вы устанавливаете MODx на удаленном сервере, который обычно работает под управлением системы Linux/Unix, то вам придется ВРЕМЕННО установить специальные права доступа 0777 для файла config.inc.php.blank (как это сделать – можно узнать у своей хостинговой компании). Точно такие же права нужно будет установить на определенные папки и файлы, которые запросит система управления при установке.
После установки системы управления, если папка "/install/ " не была удалена автоматически, сделайте это сами вручную. Обязательно. И также обязательно поставьте права доступа 0644 к файлуconfig.inc.php. Это делается в целях безопасности, чтобы никто не смог переустановить вам сайт и удалить весь ваш сайт, а также чтобы никто не смог узнать параметры подключения к вашей базе данных, где будет сохраняться вся информация с сайта.
Заключение
На этом первый шаг буду считать законченным. Подведем небольшой итог того, что было сделано:
- Мы определились с целью и задачами сайта;
- Узнали, с какими программами придется работать, нашли, установили и настроили эти программы;
- Внесли небольшие изменения в MODx, чтобы не иметь проблем с кодировкой в будущем;
- Разобрались с некоторыми рабочими файлами системы управления, их назначением и управляющими директивами.
- Ну и в итоге смогли установить систему MODx с демонстрационным наполнением.
P.S.: Теперь я бы хотел узнать ваше мнение:
- Не слишком ли длинным получилось описание? Хотя прошу учесть, что я старался сделать описание для начинающих пользователей, поэтому активным разработчикам оно может показаться слишком затянутым или бессмысленным. Кроме того, это вводная статья. Думаю, что следующие статьи будут более предметными.
- Какие моменты я упустил, которые могли бы быть важными для начинающих? Я сознательно не стал вдаваться в разные детали, которые уже и так написаны до меня, поэтому старался просто давать ссылки на готовые решения.
- Ну и вообще, как вы оцениваете данное начинание, интересно ли это читать и имеет ли смысл продолжать?
С уважением, Игорь.
Шаг 2: Импорт готового дизайна
В предыдущей статье мы полностью подготовились к работе и установили демонстрационную версию MODx. На этом шаге установим готовый дизайн в MODx, разобьем шаблон на небольшие части (чанки, chunks), сделаем некоторые основные настройки для будущего сайта…
Установка MODx CMS…что, снова? Да!
Начнем мы с того, что удалим предыдущую установку демонстрационной версии. Да, вот так жестко, но я же предупреждал. Кто пропустил этот момент в прошлой статье, может пропустить и следующий абзац.
Забегая вперед, конечно, мы могли и не удалять демо-версию, а начать работу прямо с этим кодом, удаляя лишнее или изменяя существующий код… но сделать все с нуля будет проще и быстрее. Короче говоря, заходим в папку с установленной системой и удаляем все файлы. А также очищаем базу данных от предыдущей установки (сделать это проще всего с помощью phpMyAdmin).
Кто еще не скачал архив с установкой системы управления MODx, должен будет сделать это здесь. Напомню, что здесь я предлагаю слегка модифицированный установочный пакет, однако совершенно не настаиваю на нем. Теоретически никакой проблемы быть не должно, если вы скачаете установочный архив с официального сайта, однако в этом случае все вопросы с кодировкой и мелкими настройками, о которых я говорил ранее, нужно будет решить самому. Дополнено: На текущий момент все проблемы с кодировками удачно решены, поэтому крайне рекомендуется скачивать последнюю стабильную версию MODx с официального сайта.
Запускаем установку системы заново. Как установить и что для этого нужно… всем поленившимся в первой статье – прошу таки пройти на Wiki. Хотя у меня будет пара замечаний, которые я, к сожалению, упустил в первой статье:
- Чтобы использовать кодировку UTF-8 на все 100, на вашем сервере должен быть установлен PHP с расширением mbstring. Чтобы проверить наличие этого расширения на вашем сервере, загрузите на свой сервер файл info.php (переименуйте .txt в .php) и откройте его в своем браузере. Откроется длинная страница с описанием настроек вашего PHP, в том числе должен встретиться заголовок с названием “mbstring”. Если нашли, то все в порядке. Если нет, проще всего попросить поддержку хостинга включить это расширение. На домашнем сервере, извините, придется разобраться самому.
- Версия сервера баз данных MySQL должна быть не менее 4.1, т.к. только начиная с этой версии MySQL корректно работает с кодировкой UTF-8.
Итак, дойдя до страницы “Дополнительные элементы/Optional Items”, предлагаю выбрать только самые необходимые элементы. Кроме того, если установлен флажок “Пример веб-сайта”, - снимите его. Итак, нажмем сначала кнопку “Ни один/None”, чтобы очистить все выбранные по умолчанию флажки, а затем выберем только нужные нам:
- Модуль “Doc Manager” (модуль для гибкого управления документами внутри MODx)
- Модуль “QuickEdit” (модуль для быстрого доступа к редактированию страницы)
- Плагин “Bottom Button Bar” (модуль, добавляющий дополнительные кнопки внизу страницы в MODx)
- Плагин “Forgot Manager Login” (добавляет ссылку для восстановления пароля для доступа к системе управления)
- Плагин “Inherit Parent Template” (плагин автоматически назначает каждому дочернему документу родительский шаблон)
- Плагин “QuickEdit” (плагин, работающий в паре с одноименным модулем)
- Плагин “TinyMCE” (плагин, добавляющий графический редактор TinyMCE для работы с текстом внутри MODx)
И… все. Как вы заметили, ни один стандартный сниппет я не выбрал. В предыдущих статьях я говорил о том, что чаще всего (для меня) проще написать свой код для реализации небольшой функциональности, нежели подыскивать готовое и пытаться переделать это на свой лад. Хотя вполне возможно, что какие-то готовые решения мы все же используем.
Будем считать, что установка завершена.
Заходим в систему управления по адресу “/manager/” с введенными ранее логином и паролем. При первом входе в систему необходимо сделать следующие настройки:
Все остальные параметры пока оставляем без изменений и жмем кнопку “Сохранить”/“Save”. На этом шаге можно считать систему управления установленной и настроенной для дальнейшей работы.
Установка своего шаблона в MODx CMS
При установке MODx, даже если не выбирать установку демонстрационного сайта, автоматически устанавливается шаблон по умолчанию, называемый “Minimal Template”. Этот шаблон доступен здесь: закладка “Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны”.
Откроем сайт для просмотра через закладку “Сайт” -> “Предпросмотр” и увидим что-то похожее на следующий рисунок:
Хм… не совсем то, что хотелось бы. Но это уже кое-что, не так ли? Так давайте продолжим и сделаем все еще круче.
Итак, вставим подготовленный шаблон в MODx. Взглянем еще раз на него – что шаблон из себя представляет? Один HTML файл “index.html”, две папки “css” и “design”, содержащие набор CSS файлов и набор изображений для нашего дизайна соответственно. Файл “index.html” собственно и будет основой для шаблона внутри MODx.
Теперь нам необходимо загрузить все составные части нашего шаблона в рабочую директорию MODx. Практически не имеет разницы, куда именно мы загрузим свои файлы, т.е. мы могли бы загрузить эти файлы прямо в основную папку, где установлена система управления MODx. И даже более того, если мы так сделаем, как ни странно, все будет замечательно работать. Однако теоретически подразумевается, что для шаблонов в MODx должна использоваться специальная директория по адресу “/assets/templates/”.
Мы будем использовать именно эту директорию для работы, как это нам предлагают разработчики. Кроме того, мой личный опыт показывает, что если хранить все файлы в корневой директории MODx, постепенно при росте объема сайта накапливается множество разных файлов. Эти файлы в итоге вносят большой информационный шум, проще говоря, захламляют систему, и позже становится все сложнее разобраться в этой куче разнообразных документов.
Зайдя по указанному выше адресу, мы увидим пару папок, называемых “default” и “modxhost”. Это папки, содержащие набор файлов, которые используются для шаблонов демонстрационных сайтов. В том числе директория “default” используется для той зелененькой странички, которую мы видели ранее при предпросмотре.
Смело удаляем обе директории “default” и “modxhost”, поскольку они нам больше не понадобятся. И создаем новую, назовем ее “crystalx” по названию нашего HTML шаблона. Теперь скопируем папки “css” и “design” в эту новую директорию.
И вновь вернемся к системе управления. Снова откроем закладку “Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны” и кликнем по ссылке с названием шаблона “Minimal Template”. Нам откроется новая страница для редактирования этого шаблона, где мы увидим несколько полей ввода. Но сейчас нас будут интересовать только следующие поля, которые мы будем сразу редактировать:
- Имя шаблона – назовем наш шаблон “Основной шаблон”.
- Описание – пусть будет что-то в этом духе: “Основной шаблон, используемый для сайта”. Не очень креативно, согласен… кому не нравится, может просто оставить это поле пустым.
- Код шаблона (html) – большое поле ввода, в котором находится основной код HTML шаблона вместе с некоторыми управляющими конструкциями MODx, например,[(site_name)] или [*#content*]. Бесстрашно удаляем отсюда весь старый код, копируем содержимое файла “index.html” и вставляем его в это поле, после чего жмем кнопку “Сохранить”.
Посмотрим, что же у нас получилось. Открываем закладку “Сайт” -> “Предпросмотр” и… ой, какой ужас!.. Мы видим, что вроде бы что-то изменилось, но на первый взгляд – “шеф, все пропало!”. Т.е. наблюдаем мы примерно такую картинку:
Да, действительно не совсем то, что ожидали. Но не все так плохо, как то могло показаться на первый взгляд. Когда мы готовили шаблон для сайта, не учитывали, что пути к картинкам и CSS файлам могут измениться. А они изменились! Как вы помните, мы перенесли эти файлы в папку “assets\templates\crystalx”, поэтому сейчас нам нужно заменить все пути с учетом этого переноса.
Снова открываем шаблон для редактирования (“Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны”). Теперь он у нас называется “Основной шаблон”. И меняем все пути к CSS файлам и картинкам на новые, например, так для CSS файлов:
- Было:<link rel="stylesheet" media="screen,projection" type="text/css" href="./css/main.css" />
- Стало:<link rel="stylesheet" media="screen,projection" type="text/css" href="./assets/templates/crystalx/css/main.css" />
Или так для картинок:
- Было:<input type="image" src="design/search_submit.gif" title="Найти" value="Найти" />
- Стало:<input type="image" src="./assets/templates/crystalx/design/search_submit.gif" title="Найти" value="Найти" />
Сделали? Отлично. Тогда сохраняем измененный шаблон в MODx и заново открываем главную страницу сайта… Ну вот теперь получилось то, что нужно, ага? Для крайне ленивых нетерпеливых вот готовый шаблон index-modified.html с уже измененными путями к файлам.
Деление на чанки (chunks)… или на первый-второй рассчитайсь!
Судя по глоссарию на нашем сайте, чанк (chunk) – это кусок HTML кода, который может быть включен в шаблон. Так оно и есть. Хотя на практике часто чанки могут быть также составной частью сниппетов, но об этом мы поговорим позднее в следующих статьях.
А на данном этапе мы просто разделим свой шаблон по небольшим частям, где каждая часть будет представлена отдельным чанком.
Для чего это делается? Ведь у нас и так имеется рабочий шаблон, нужно только запрограммировать динамические элементы и вперед… Да, в принципе можно поступить и так. И снова, как это не удивляет, система будет работать!
Но мы себя с самого начала приучаем к порядку. Разделив свой готовый шаблон на отдельные кирпичики – чанки , мы сможем лепить новые шаблоны на его основе, просто добавляя или удаляя этот строительный материал без какого-либо дополнительного создания кода. Кроме того, такое логическое разделение на части реально помогает в дальнейшей работе над сайтом (объяснить сложно, это нужно просто почувствовать).
Итак, давайте в который раз взглянем на внешний вид нашего сайта и прикинем, на какие части его можно было бы логически разделить?
Начнем с того, что у нашего шаблона имеется хорошо заметный темно-синий заголовок сайта, в коде шаблона он представлен в блоке с id=“header”. Создадим новый чанк с аналогичным названием “HEADER” здесь: “Ресурсы” -> “Управление ресурсами” -> Закладка “Чанки” (мы используем сейчас только поле “Название чанка”), а после скопируем сюда код всего блока с id=“header” (header-chunk.txt). Сохраняем новый чанк “HEADER” и заменяем весь код блока с id=“header” в шаблоне конструкцией {{HEADER}}, чтобы получился такой шаблон (index-modified2.html).
Аналогично мы можем выделить отдельный блок с id=“tabs”, содержащий верхнее навигационное меню. Создадим для него еще один чанк {{TOPMENU}} (topmenu-chunk.txt).
И так мы пройдем до последнего логического блока. Так, например, блок основного содержимого (id=“content”) перейдет в отдельный чанк {{CONTENT}}(content-chunk.txt). Хочу обратить внимание на способ называния чанков – полезно, хотя и совсем необязательно, давать им название по логическому расположению в шаблоне или по названию блоков, которые они должны замещать.
Также следует иметь ввиду, что название чанка может быть даже на русском языке. Например, чанк {{CONTENT}} мы вполне могли переименовать в {{ОСНОВНОЙ-ТЕКСТ-САЙТА}}, при этом , конечно, не забывая указать в своем шаблоне точно такое же название чанка. Однако я рекомендую все же использовать унифицированный английский язык, как это, например, обычно делается с названиями идентификаторов ID для блоков в шаблоне (div=“content”, div=“tabs” и т.д.).
В результате у нас получится вот такой шаблон (index-modified3.html) и набор небольших кусков HTML кода – чанков:
Чтобы сделать наш шаблон еще более универсальным, выделим в отдельный чанк {{HEAD}} (head-chunk.txt) программный заголовок HTML кода в шаблоне (<head>...</head>). В итоге получится совсем короткий шаблон (index-modified4.html). Скопируйте его код и замените текущий шаблон в MODx, а также создайте все оставшиеся чанки и заполните их соответствующим кодом (код каждого чанка доступен по ссылкам выше).
Ну что ж… откроем наш сайт снова через предпросмотр или просто обновим страницу. Ничего не изменилось? Отлично! Это значит, что мы все сделали правильно. Ура, товарищи!
Заключение
За сим будем считать сегодняшний урок оконченным. Подведем его итоги:
- Мы установили настройки в MODx, которые желательно сделать перед началом работы над новым сайтом.
- Узнали о принципах работы с шаблонами в MODx – где хранятся шаблоны в системе, как их создавать и редактировать.
- Научились импортировать свой готовый HTML шаблон в систему управления.
- Определили назначение чанков и использовали их функционал в своем шаблоне.
Всем спасибо за внимание, комментарии и пожелания приветствуются.
To be continued…
modx.ru
MODX CMS СРЕДА РАЗРАБОТКИ И СИСТЕМА УПРАВЛЕНИЯ САЙТОМ
»
 СОДЕРЖАНИЕ 1. МОДУЛЬ «УПРАВЛЕНИЕ МЕНЮ САЙТА»... 2 1.1. Создание меню... 2 1.2. Управление пунктами меню... 3 1.3. Настройка вывода пунктов меню... 4 1.4. Подключение дизайна меню к шаблону сайта... 7 1.5.
СОДЕРЖАНИЕ 1. МОДУЛЬ «УПРАВЛЕНИЕ МЕНЮ САЙТА»... 2 1.1. Создание меню... 2 1.2. Управление пунктами меню... 3 1.3. Настройка вывода пунктов меню... 4 1.4. Подключение дизайна меню к шаблону сайта... 7 1.5.
Arilot CMS руководство пользователя
 Arilot CMS руководство пользователя 1 Вход в систему администрирования Внешний вид формы авторизации зависит от дизайна 1.1 При наличии кнопки «Вход» Нажмите кнопку «Вход» (Рисунок 1: Кнопка входа). Рисунок
Arilot CMS руководство пользователя 1 Вход в систему администрирования Внешний вид формы авторизации зависит от дизайна 1.1 При наличии кнопки «Вход» Нажмите кнопку «Вход» (Рисунок 1: Кнопка входа). Рисунок
Рис Авторизация в службе Google
 1. Google Сайты 1.1. Общие сведения Рассмотрим размещение сайта на другом популярном бесплатном сервисе sites.google.com, для использования которого необходимо быть зарегистрированным пользователем одной
1. Google Сайты 1.1. Общие сведения Рассмотрим размещение сайта на другом популярном бесплатном сервисе sites.google.com, для использования которого необходимо быть зарегистрированным пользователем одной
Работа с менеджером материалов
 Шинкаренко Евгений 8 (962) 253-22-80 [email protected] www.era-it.ru/ Работа с менеджером материалов Joomla Главным элементом предоставления текстовой и графической информации на сайтах под управлением Joomla
Шинкаренко Евгений 8 (962) 253-22-80 [email protected] www.era-it.ru/ Работа с менеджером материалов Joomla Главным элементом предоставления текстовой и графической информации на сайтах под управлением Joomla
система управления сайтом FLEXITE
 система управления сайтом FLEXITE Внесение изменений в структуру сайта, содержание страниц, добавление новостей производится в режиме администрирования. Работать в этом режиме могут только зарегистрированные
система управления сайтом FLEXITE Внесение изменений в структуру сайта, содержание страниц, добавление новостей производится в режиме администрирования. Работать в этом режиме могут только зарегистрированные
РАБОТА С ДОКУМЕНТОМ В WORD 2010
 РАБОТА С ДОКУМЕНТОМ В WORD 2010 Разработчики внесли немало изменений в Microsoft Office Word 2010, хотя внешне его интерфейс мало отличается от Word 2007. Начав работать с Word 2007, многие пользователи
РАБОТА С ДОКУМЕНТОМ В WORD 2010 Разработчики внесли немало изменений в Microsoft Office Word 2010, хотя внешне его интерфейс мало отличается от Word 2007. Начав работать с Word 2007, многие пользователи
Описание Программы ViPNet Деловая почта
 Описание Программы ViPNet Деловая почта Программа ViPNet Деловая почта (или просто «Деловая почта») предназначена для организации электронного документооборота в защищенной сети ViPNet. С помощью «Деловой
Описание Программы ViPNet Деловая почта Программа ViPNet Деловая почта (или просто «Деловая почта») предназначена для организации электронного документооборота в защищенной сети ViPNet. С помощью «Деловой
Приложение 1. Приложение 2
 Приложение 1 Приложение 2 Создание Web сайта в программе FrontPage Прикладная программа FrontPage 2003 это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования
Приложение 1 Приложение 2 Создание Web сайта в программе FrontPage Прикладная программа FrontPage 2003 это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования
АТИЛЕКТ.CMS. [Текстовый редактор]
![АТИЛЕКТ.CMS. [Текстовый редактор] АТИЛЕКТ.CMS. [Текстовый редактор]](/800/600/http/docplayer.ru/thumbs/50/26284184.jpg) ИНСТРУКЦИЯ к системе администрирования АТИЛЕКТ.CMS [Текстовый редактор] Оглавление Модуль «Текстовый редактор»... 2 Редактирование данных... 2 Как разместить в тексте ссылку... 4 Ссылка... 4 Якорь... 4
ИНСТРУКЦИЯ к системе администрирования АТИЛЕКТ.CMS [Текстовый редактор] Оглавление Модуль «Текстовый редактор»... 2 Редактирование данных... 2 Как разместить в тексте ссылку... 4 Ссылка... 4 Якорь... 4
Переход на Excel 2001
 Содержимое данного руководства Microsoft Внешний вид приложения Microsoft существенно отличается от Excel 2003, и это руководство призвано ускорить знакомство с новой версией программы. Прочитайте данное
Содержимое данного руководства Microsoft Внешний вид приложения Microsoft существенно отличается от Excel 2003, и это руководство призвано ускорить знакомство с новой версией программы. Прочитайте данное
Руководство администратора сайта
 Руководство администратора сайта Содержание Введение... 3 Регистрация на сайте... 4 Вход на сайт... 5 Управление страницами... 5 Создание страницы... 5 Редактирование страницы... 7 Удаление страницы...
Руководство администратора сайта Содержание Введение... 3 Регистрация на сайте... 4 Вход на сайт... 5 Управление страницами... 5 Создание страницы... 5 Редактирование страницы... 7 Удаление страницы...
Создание сайтов средствами сервиса Google
 Создание сайтов средствами сервиса Google Краткие теоретические сведения Сервис Google Сайты позволяет быстро создать собственный сайт даже тем, кто не знаком с профессиональными инструментами веб-дизайна.
Создание сайтов средствами сервиса Google Краткие теоретические сведения Сервис Google Сайты позволяет быстро создать собственный сайт даже тем, кто не знаком с профессиональными инструментами веб-дизайна.
Введение. Основы интерфейса.
 Назначение программы Автоматизация всех видов действий с текстами. Функции создание, редактирование, форматирование, сохранение, обработка и вывод на печать. Word 2007 профессиональный текстовый редактор,
Назначение программы Автоматизация всех видов действий с текстами. Функции создание, редактирование, форматирование, сохранение, обработка и вывод на печать. Word 2007 профессиональный текстовый редактор,
На платформе Alfresco ECM. User Guide
 На платформе Alfresco ECM User Guide Оглавление Введение... 3 Термины и определения.... 3 1. Главная страница - дашлеты и персонализация... 3 2. Сайты и журналы... 4 2.1 Создание сайта, типы сайтов...
На платформе Alfresco ECM User Guide Оглавление Введение... 3 Термины и определения.... 3 1. Главная страница - дашлеты и персонализация... 3 2. Сайты и журналы... 4 2.1 Создание сайта, типы сайтов...
Форматирование текста с помощью стилей
 Форматирование текста с помощью стилей Приходилось ли вам многократно применять один и тот же набор параметров форматирования, таких как цвет, размер или определенный шрифт, чтобы выделить текст? Этот
Форматирование текста с помощью стилей Приходилось ли вам многократно применять один и тот же набор параметров форматирования, таких как цвет, размер или определенный шрифт, чтобы выделить текст? Этот
Переход на Access 2010
 Содержимое данного руководства Внешний вид приложения Microsoft Access 2010 существенно отличается от Access 2003, и это руководство призвано ускорить знакомство с новой версией программы. Прочитайте данное
Содержимое данного руководства Внешний вид приложения Microsoft Access 2010 существенно отличается от Access 2003, и это руководство призвано ускорить знакомство с новой версией программы. Прочитайте данное
»
 СОДЕРЖАНИЕ 1. МОДУЛЬ «РЕКЛАМНЫЕ КАМПАНИИ»... 2 1.1. Добавление баннера... 2 1.2. Настройка вывода графических баннеров... 6 1.3. Подключение дизайна рекламной компании к шаблону сайта. 7 Система управления
СОДЕРЖАНИЕ 1. МОДУЛЬ «РЕКЛАМНЫЕ КАМПАНИИ»... 2 1.1. Добавление баннера... 2 1.2. Настройка вывода графических баннеров... 6 1.3. Подключение дизайна рекламной компании к шаблону сайта. 7 Система управления
О файлах Microsoft Office Word 2007
 О файлах Microsoft Office Word 2007 В Microsoft Office 2007 введен новый формат файлов, основанный на языке XML. По умолчанию документы, создаваемые в Word 2007, сохраняются с новым расширением имени файла,
О файлах Microsoft Office Word 2007 В Microsoft Office 2007 введен новый формат файлов, основанный на языке XML. По умолчанию документы, создаваемые в Word 2007, сохраняются с новым расширением имени файла,
Оглавление. Создание страницы
 Оглавление Создание страницы... 1 Вставка текста... 4 Создание ссылки на другой сайт... 6 Размещение документа на сайте... 9 Просмотр всех загруженных файлов... 15 Добавление картинки... 16 Создание меню...
Оглавление Создание страницы... 1 Вставка текста... 4 Создание ссылки на другой сайт... 6 Размещение документа на сайте... 9 Просмотр всех загруженных файлов... 15 Добавление картинки... 16 Создание меню...
1. Вставка и создание таблиц в Word 2007
 1. Вставка и создание таблиц в Word 2007 Таблицы Word применяются для структурирования содержимого страницы. Кроме того, таблицы используются для вычислений. В Word используется технология вставки и создания
1. Вставка и создание таблиц в Word 2007 Таблицы Word применяются для структурирования содержимого страницы. Кроме того, таблицы используются для вычислений. В Word используется технология вставки и создания
система управления сайтом FLEXITE
 система управления сайтом FLEXITE Внесение изменений в структуру сайта, содержание страниц, добавление новостей производится в режиме администрирования. Работать в этом режиме могут только зарегистрированные
система управления сайтом FLEXITE Внесение изменений в структуру сайта, содержание страниц, добавление новостей производится в режиме администрирования. Работать в этом режиме могут только зарегистрированные
Переход на OneNote 2010
 Содержимое данного руководства Microsoft Внешний вид приложения Microsoft OneNote 2010 существенно отличается от OneNote 2007, и это руководство призвано ускорить знакомство с новой версией программы.
Содержимое данного руководства Microsoft Внешний вид приложения Microsoft OneNote 2010 существенно отличается от OneNote 2007, и это руководство призвано ускорить знакомство с новой версией программы.
Электронный заказ Клиент
 Руководство пользователя Электронный заказ Клиент Версия 4.5.0 Содержание Часть 1 Важно знать 1 Часть 2 Установка ПО 2 Часть 3 Регистрация ПО 4 Часть 4 Интерфейс пользователя 9 Часть 5 Поиск товаров в
Руководство пользователя Электронный заказ Клиент Версия 4.5.0 Содержание Часть 1 Важно знать 1 Часть 2 Установка ПО 2 Часть 3 Регистрация ПО 4 Часть 4 Интерфейс пользователя 9 Часть 5 Поиск товаров в
Открытие загруженного файла в браузере
 Открытие загруженного файла в браузере Чтобы открыть загруженный файл в браузере, необходимо его сохранить и найти в загрузках. Ниже рассматривается, как это сделать в следующих браузерах: Google Chrome,
Открытие загруженного файла в браузере Чтобы открыть загруженный файл в браузере, необходимо его сохранить и найти в загрузках. Ниже рассматривается, как это сделать в следующих браузерах: Google Chrome,
Теория eauthor. eauthor
 eauthor Программа eauthor относится к средствам создания электронных курсов (Authoring Tool). Authoring Tool это программное обеспечение для разработки дистанционных учебных материалов и наполнения материалами
eauthor Программа eauthor относится к средствам создания электронных курсов (Authoring Tool). Authoring Tool это программное обеспечение для разработки дистанционных учебных материалов и наполнения материалами
Оформление документов. с помощью MS Word
 23.04.2014 X Оформление документов с помощью MS Word Microsoft Office Гипертекстовые документы Обычный текст представляется как одна длинная строка символов, которая читается в одном направлении. Гипертекстовая
23.04.2014 X Оформление документов с помощью MS Word Microsoft Office Гипертекстовые документы Обычный текст представляется как одна длинная строка символов, которая читается в одном направлении. Гипертекстовая
docplayer.ru
Краткий обзор основных действий в админке ModX
Система управления сайтом (CMS) - это оболочка, которая помогает владельцу сайта управлять им, внося необходимые изменения и дополнения, по-простому - административная панель.

О преимуществах ModX, как одной из лучших CMS, мы уже писали, но напомним, что с ее помощью очень удобно работать даже новичкам - интерфейс весьма понятен и прост. Данные обстоятельства позволяют нам рекомендовать ее своим клиентам, а также всем людям, которые собираются обзаводиться собственным веб-сайтом. Давайте же подробнее остановимся на работе с CMS ModX и обсудим пошагово все этапы, с которыми придется стокнуться человеку, который будет работать с сайтом.
Итак, предположим, что Вы уже прошли такие периоды создания ресурса, как:
- разработка дизайн-макета и его утверждение;
- верстка сайта;
- программирование;
- получение доменного имени;
- регистрация на хостинге и перенос сайта;
- запуск сайта.
Теперь предстоит самый важный этап: заполнение сайта и последующая работа с ним. Согласитесь, что пустой веб-ресурс не принесет Вам никакой пользы, каким бы идеальным в остальном он ни был.
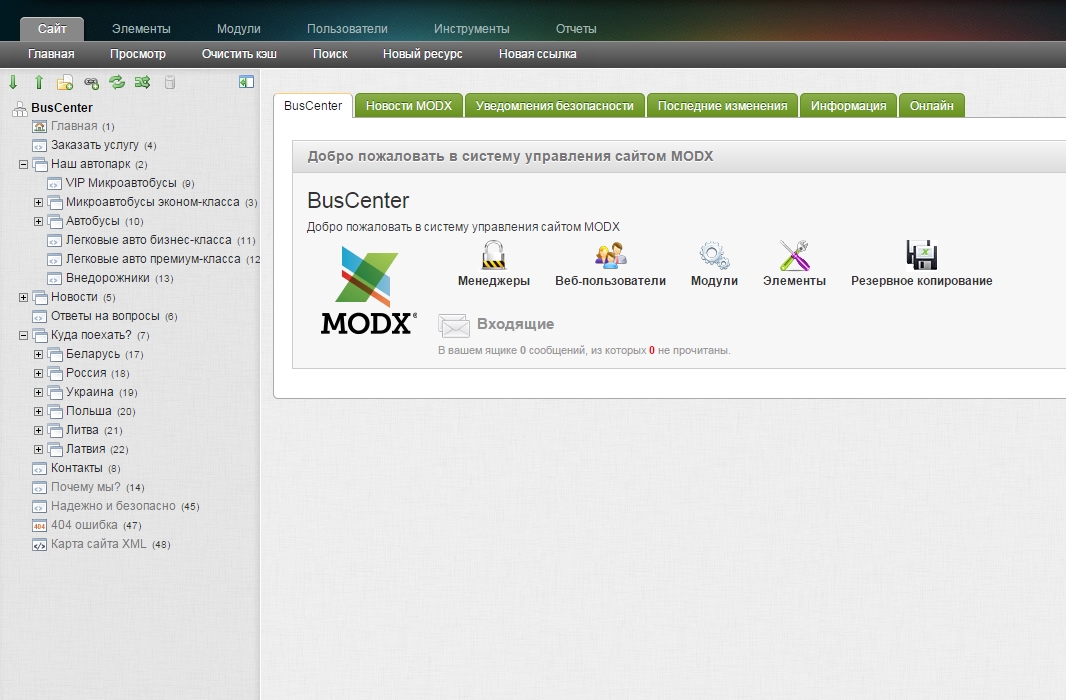
Начало работы в административной панели
Чтобы начать заполнение, необходимо войти в административную панель (админку) сайта по адресу ВАШ ДОМЕН/manager. Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку "Войти".
После входа в админку слева Вы сможете увидеть список категорий. Чтобы открыть любую из подкатегорий, нужно нажать на плюсик левее родительской категории, что позволит показать все дочерние документы. Нужно упомянуть, что каждая категория может содержать сколько угодно подкатегорий, подкатегория - под-подкатегорий и так далее. Единственное, что сдерживает их количество - это логика, структура сайта, красота отображения и широта ассортимента услуг, товаров или той информации, которую нужно отразить в них. Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.


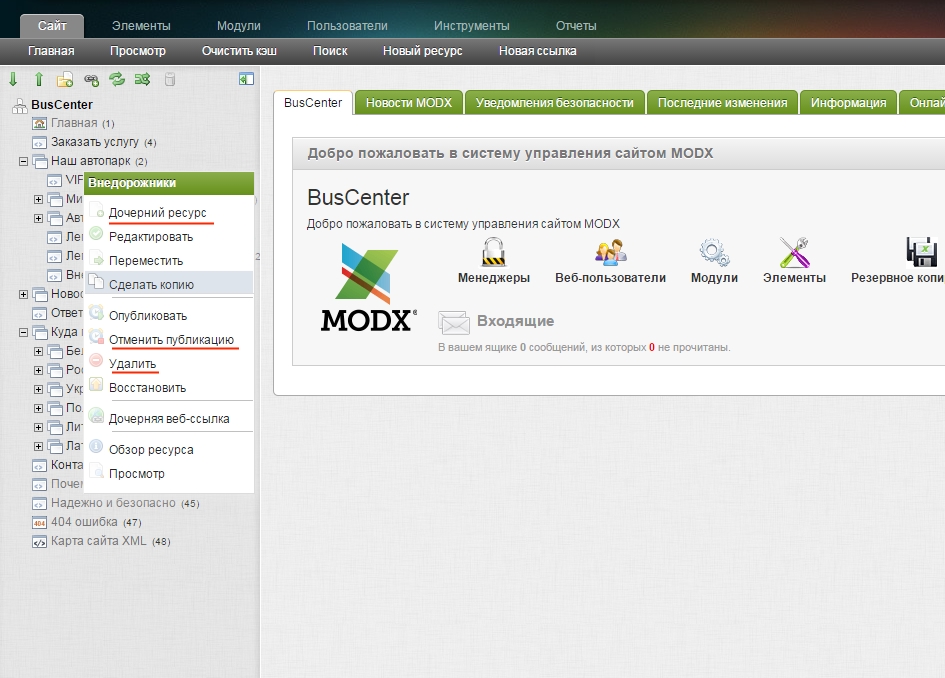
Если Вам требуется создать дочерний ресурс к категории или подкатегории, просто необходимо нажать правой клавишей мыши на родительский элемент и выбрать в выплывшем списке: "Создать дочерний ресурс". После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: "Удалить". Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: "Отменить публикацию".
Разновидности страниц и их шаблонов.
Стоит сказать, что страницы (ресурсы) бывают разными. Так, существуют страницы с фотогалереей, видео, видами товаров или услуг, текстовым и картиночным наполнением.
Типы страниц определяются шаблонами. Их разновидности для данного конкретного сайта можно увидеть в поле "Шаблон", нажав на которое, высветится список разновидностей шаблонов
Фото-, видеошаблоны предназначены для добавления соответственно только картинок и видео с описанием.
Товарные шаблоны служат для интернет-мазинов или сайтов-каталогов. Их предназначение - отражать информацию о товарах или услугах.
Созданная текстовая страница требует заполнения информацией. Самые простые ее разновидности - это текст и картинки. Более сложные - метатеги и перелинковка.
После создания сайта программист расскажет вам о предназначении каждого шаблона.
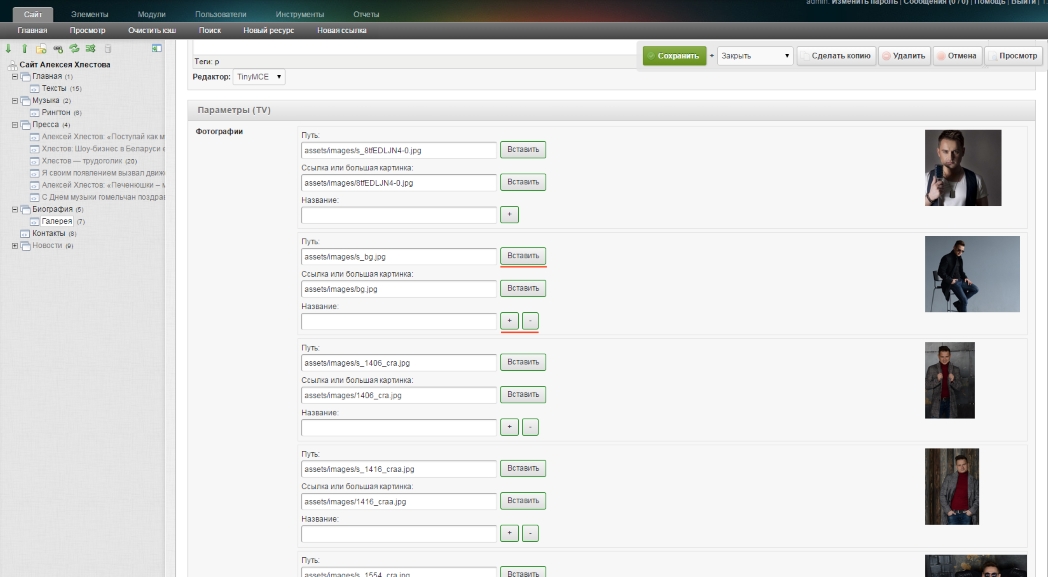
Добавление фотографий

Итак, если перед Вами страница с возможностью добавления фотографий, то туда можно добавить фотографии (картинки) посредством нажатия кнопки "Вставить" и загрузки на сервер из памяти компьютера интересующей картинки. В открытом окне выбираем слева папку, куда загрузить картинку, затем жмем "загрузить" и выбираем путь в компьютере. После загрузки картинка появляется в списке. После этого дважды жмем на нее. Если вы все сделали правильно, то вы увидите картинку около поля ввода. В некоторых случаях, когда на странице несколько картинок, нажатие на (+) добавляет поле для вставки картинки, (-) удаляет его.
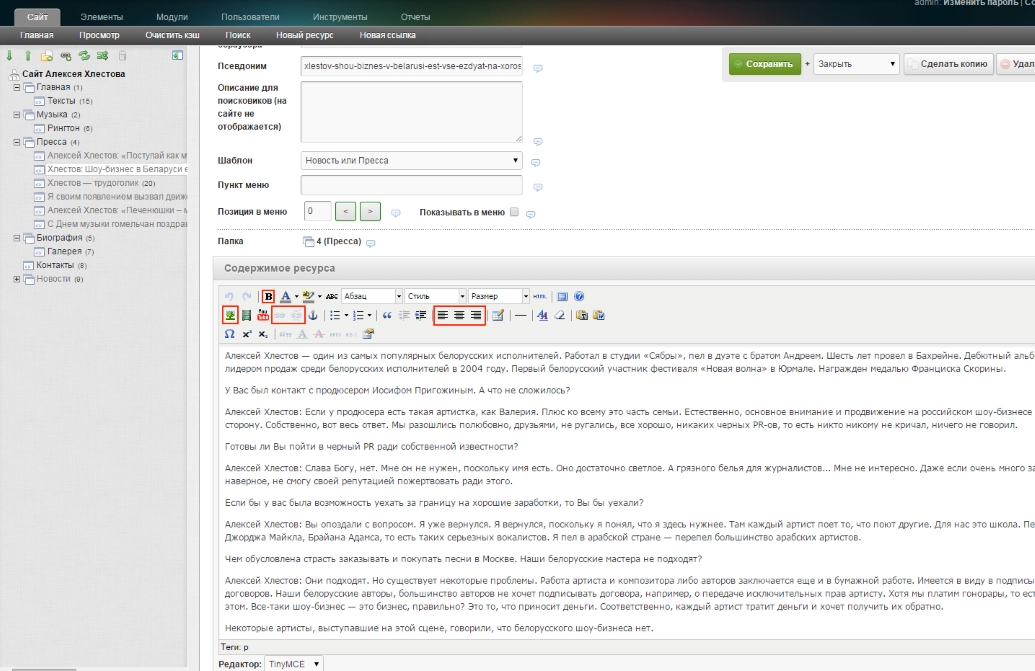
Редактирование текста
Практически каждая страница (шаблон) имеет поле для написания необходимого текста.
Его можно вставлять, копировать, редактировать и удалять. Для этого над текстом размещены интуитивно понятные значки.
Давайте рассмотрим самые популярные действия:

- Выделить текст жирным. Для этого выделяем нужный контент и нажимаем кнопку B.
- Разместить текст по центру. Выделяем текст и жмем кнопку, схожую с той, которая есть в Microsoft Word - нарисованным текстом посередине.
- Вставка картинки в текст. Жмем на кнопку с картинкой в меню, загружаем фото с компьютера (нажав пункт "Адрес") или берем уже имеющуюся на сервере и вставляем. Если параметры вставленной картинки Вас не устраивают, то всегда можно их изменить. Для этого выделяем картинку, жмем на кнопку с картинкой в меню и меняем ширину или высоту (важный момент: по умолчанию стоят настройки, которые сохраняют пропорции картинки. Так, если Вы измените высоту, то автоматически изменится ширина и наоборот), а также выбираем расположение картинки относительно текста (слева, справа, вверху, внизу).
- Также стоит обратить внимание на описание к картинке. Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
- Вставка ссылки в текст. Для этого выделите нужный текст, нажмите на высветившуюся кнопку в виде знака бесконечности и вставьте в появившееся поле путь (URL) к ссылке.
Изменение других параметров.
Большинство остальных параметров (они индивидуальны) заполняется интуитивно понятно, не будем останавливаться на них. Заполнение таких пунктов, как Title, Description, Keywords лучше доверить СЕО-специалистам. После окончания работы со страницей не стоит забывать нажать сохранить+закрыть (закроет конкретную страницу) или сохранить+продолжить (сохранит страницу и оставит Вас на ней же). Вуаля, после проделанной работы и ее сохранения можно увидеть результаты на страницах сайта в Интернете!
Напоследок напомним о недооцененной пользе горячих клавиш! CTRL+A - выделить весь текст, CTRL+C - скопировать выделенный текст, CTRL+V - вставить скопированный или вырезанный текст, CTRL+Z - отменить последнее действие.
⇐ Безопасность в Интернете Online и offline-бизнес. Как грамотно совместить? ⇒a-site.by
Разработка сайтов на MODX, система управления сайтами MODX, создание сайтов на MODX
Небольшой сайт для киношколы нет предложений
Добрый день, необходимо разработать небольшой сайт для курсов кинопроизводства. Референс: videoforme ru Всего 9 страниц с курсами и 3 с описанием.
Бюджет проекта: Неопределен Версия MODX: Все Разработчики: Любые Срок до: 20.08.2018Сайт мультиязычный 2 предложения
Небольшой сайт для Европы. В настоящее время свёрстан полностью один язык (английский) на чистом Bootstrap 4, без CMS. Две большие длинные страницы с большим количеством инклюдов + несколько простых вспомогательных + пара простых php форм. Требуется: вписать сайт в Revo, с сохранением вёрстки и стр…
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Частные Срок до: 19.08.2018вредоносный код 2 предложения
Админка подхватила вредоносный код. Надо изучить скрипты на предмет наличия вредоносного кода и удалить его. Есть список предположительно зараженных скриптов.
Бюджет проекта: 1 RUB Версия MODX: Все Разработчики: Любые Срок до: 19.08.2018Микроразметка 2 предложения
Добрый день. Из-за неправильной микроразметки в дескриптион вылезли одинаковые текста на разных страницах. Кто готов взяться и привести в порядок микроразметку? Цена
[url=https://radikal.ru][img]https://a.radikal.ru/a01/1808/4b/62a481da6955.jpg[/img][/url]
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Любые Срок до: 31.08.2018Сделать доработки на сайте sculptorkazantsev.ru/ 1 предложение
Здраствуйте требуются доработки на сайте sculptorkazantsev.ru/ 1) главная www.youtube.com/watch?v=dlYAqlFEM1I 2) Работы есть изменения по верстке карточек хорошо. Они сейчас не едут… Но хотелось бы чтобы они были ровные в этом экране с 500px до 380px prntscr.com/k7v9jc. Далее верстка фильтра на …
Бюджет проекта: 6 000 RUB Версия MODX: Revolution Разработчики: Любые Срок до: 14.08.2018Сделать магазин на готовом сайте 2 предложения
Необходимо создать онлайн-магазин на сайте Полное тз находится тут: docs.google.com/document/d/1Eqm7OlMBOcqTKW4ySu5lHz993cE-30dCfWLtC9fLZ9o/edit?usp=sharing Предлагайте свою цену, после чего можем обсудить все детали. Если что-то непонятно, извиняюсь. Впервые с этим стакливаюсь. praga173 (собака…
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Частные Срок до: 09.09.2018Вывод чанка в зависимости от ширины монитора 2 предложения
Необходимо разработать сниппет, который будет выводить чанк в зависимости от ширины экрана. Например, есть сложный дизайнерский блок, пример prntscr.com/ketr19 или prntscr.com/ketspn, таких примеров сотни… (выводится через отдельный чанк). Очень часто, неудобно перестраивать такие блоки стилями …
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Любые Срок до: 19.08.2018Изменить Расположение Сайдбара в мобильной версии 2 предложения
Доброго времени суток! Требуется что бы на мобильной версии левый сайдбар (так как он очень длинный и занимает весь экран) чтобы весь блок ( Со всем его содержимым) уходил вниз под контент. Но мне нужно не только решить эту задачу, но и написать, как это было сделано. Какие и где были внесены измен…
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Любые Срок до: 20.08.2018Изменить Расположение Сайдбара в мобильной версии 1 предложение
Доброго времени суток! Требуется что бы на мобильной версии левый сайдбар (так как он очень длинный и занимает весь экран) чтобы весь блок ( Со всем его содержимым) уходил вниз под контент. Но мне нужно не только решить эту задачу, но и написать, как это было сделано. Какие и где были внесены измен…
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Любые Срок до: 15.08.2018Аудит сайта 5 предложений
Повис сайт. Надо сделать проверку, обновить версию до более защищенной и запустить. Возможно, понадобится несколько косметических исправлений в названии. Сайт размещен на ресурсе Beget
Бюджет проекта: Неопределен Версия MODX: Revolution Разработчики: Любые Срок до: 31.08.2018modx.ru
Установка CMS MODx Evolution - пошаговый мануал
Здравствуйте дорогие читатели моего блога. Поскольку мне часто приходиться работать с различными CMS, для реализации тех или иных задач, то я решил немного расширить список систем управления сайтом. Этой статье я запускаю новую ветку, которая будет посвящена – MODx Evolution.
В первую очередь – этот движок отлично подходит для создания сайтов визиток.
Из основных преимуществ можно выделить:
- небольшой объем файлов;
- быстродействие;
- гибкость разработки;
- бесплатность движка.
В каких случаях я бы не советовал использовать MODx Evolution:
- если вам нужно создать крупный бизнес сайт, с каталогом продукции, для этих целей лучше использовать Joomla + K2.
- если ваш проект будет насчитывать более 5 тысяч страниц. Эта система, мягко говоря, не рассчитана, на такие объемы информации.
- также, если вы полный новичок, лучше всего делать первые шаги с более простыми CMS – Joomla, WordPress.
Установка MODx Evolution
Давайте приступим к установке CMS MODx Evolution, на наш сервер. Принцип установки, как и у большинства подобных систем очень похож.
Пошаговое руководство:
1.) Создаем базу данных и пользователя базы данных в панели phpMyAdmin. Детальное описание этого этапа я описывал в статье — «Установка и первоначальная настройка CMS Joomla». Повторяться я не буду, вы сможете с легкостью повторить эти действия, и думаю проблем с этим возникать не должно.
2.) Теперь вам нужно скачать дистрибутив с файлами самого движка. Сделать это можно на официальном русскоязычном сайте CMS MODx по адресу — http://modx.com/download/evolution/. Я работаю именно с версией Evolution. Она более легкая в освоении, и идеально подходит для сайтов визиток.
3.) Закачиваем файлы на сервер в корневую папку нашего сайта. После чего, с помощью Total Commander, изменяем файл — ht.access, и придаем ему вид — .htaccess.

4.) В браузере набираем адрес и попадаем в первое окно установки этой системы. Хоть это окно и выглядит настораживающее, но все так и должно быть. Смело жмем «Install Now».

5.) Выбираем язык установки. В данном случая я выбрал «Русский», вы можете взять тот, который нужен именно вам. После выбора языка нажимаем кнопку «Next».

6.) На этом шаге вам будет предложенный список действий, которые вы можете предпринять. Например, установить систему MODx с нуля, или же произвести ее обновление. Мы ставим эту систему с нуля, поэтому выбираем первый пункт и жмем «Далее».

7.) Подключаем созданную ранее базу данных.
7.1) Для начала появиться только три поля:
- хост. Обращайте внимание на хост! На Денвере это значение будет — localhost, а на любом из хостингов оно может быть своим. Для получения правильного значения хост можете обратиться в службу поддержки вашего хостинга.
- имя пользователя. То, которое вы создали в панели phpMyAdmin.
- пароль. При создании пользователя не забудьте его сохранить!
После ввода этих значений, нажимаем на ссылке – «Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки».

Если вы ввели все верно, то перед вами должно появиться сообщение – «Подключение: успех — сопоставление базы данных доступно». Если нет, проверьте введенные значения на их корректность.
7.2) Второй подшаг – это подключение самой базы.

Тут 4 основных поля:
- Имя базы данных. Это то имя, которые вы вписывали при создании базы в phpMyAdmin.
- Префикс таблиц. Это значение можно изменить. Должны присутствовать только англоязычные символы! Делается это с целью защиты БД от взлома. Я оставлю значение по умолчанию.
- Метод сопоставления. Вам нужно из выпадающего списка выбрать значение – «SET NAMES».
- Сопоставление, или же простыми словами кодировка. Должен быть выставлен параметр – «utf8_general_ci».
После заполнения полей нажимаем на ссылку – «Нажмите здесь для создания базы данных или для проверки, что такая база существует».
7.3) Если все сделано правильно вы попадете на следующий подшаг. При этом перед вами должно появиться сообщение – «Проверка базы данных: успех — база данных выбрана».

На этом шаге вы должны ввести настройки администратора. А именно: имя, Email, пароль и язык админ панели.
После выполнения этих настроек жмем кнопку «Далее».
8.) Этап настройки «Дополнительных элементов».
Я бы советовал оставить все отмеченные галочки, кроме пункта – «Установить/Переписать Пример веб-сайта». Это вам сейчас не к чему.

Жмем кнопку – «Установить».
9.) Проверка перед установкой. Тут будет проверяться наличие БД, а также папок, которые вы заливали вместе с дистрибутивом MODx Evolution. Если некоторые папки будут выдавать ошибку, проверьте права на эти директории, у них должно быть значение 755 или же 777, в зависимости от хостинга.

В самом низу необходимо поставить галочку соглашения с условиями лицензии. Жмем кнопку – «Установить».
10.) Перед Вами появится полный отчет об установке. В самом низу будет надпись «Установка успешно завершена!».

Также, необходимо поставить галочку, для того чтобы удалить папку с запуском инсталляции MODx. Если этого не сделать – это чревато большими потерями данных и проведенной вами работы. Жмем кнопку – «Закрыть».
11.) Перед вами появится окно входа в административную панель MODx.

Поздравляю! На этом установка системы завершена.
Подписывайтесь на обновления, а я буду стараться радовать вас новыми техническими моментами онлайн бизнеса.
webprovincia.com
web master | Установка MODx на хостинг
Главная » MODx- профессиональный инструмент для разработки сайтов » Установка MODx на хостингЗдесь описана подробная инструкция по работе с системой CMS MODx Evolution для создания качественного (динамического) сайта.
CMS MODx Evolution/Установка и конфигурирование.
Распаковываем архив и помещаем содержимое папки modx-1.0.15 в папку C:/xampp/htdocs/site/www/. Вот что у вас после этого должно быть в папке www:

Файл ht.access надо переименовать в .htaccess, да-да, чтобы точка оказалась впереди. Изменить можно с помощью файлового менеджера Total Commander .
Запускаем XAMPP, если он не был запущен, и в адресной строке браузера пишем: http://site/ и жмем Enter. В окне браузера должно появиться приглашение к инсталяции:

Кликаем по install now.

Выбираем русский язык, далее «Next»

Жмем «Далее»

Указываем хост (localhost), имя пользователя (site) и пароль (site) . Теперь надо проверить «Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки».

Теперь надо ввести имя базы данных и префикс для таблиц, а также метод сопоставления и кодировку. Жмем на «Нажмите здесь для создания базы данных или для проверки, что такая база существует».

Теперь вводим имя администратора, можно оставить admin, E-mail администратора, пароль и выбираем язык для административной панели. Пока вы находитесь на локальном компьютере, пароль можно использовать самый простой, но не забудьте его поменять перед тем, как выложите на хостинг. Это одна из прорех в безопасности. Вот теперь жмем «Далее».

Кликаем "Установить". На следующей странице соглашаемся с лицензионным соглашением и завершаем установку.

После этого должно загрузиться окно доступа в административную панель. Вводим имя администратора и пароль, который мы указывали при установке MODx.

Заходим в админ панель на страницу «Системная конфигурация». Нам необходимо провести некоторые настройки.
Начинаем с закладки «Сайт».
Заголовок сайта: Здесь вводим название нашего сайта, к примеру - «Мой сайт».Язык системы управления: оставляем русский.Кодировка: utf-8Ссылки в формате XHTML: оставляем как естьПервая страница: оставляем 1, так как у нас это будет главная страница сайтаСтраница ошибки '404': оставляем пока 1, но запоминаем где это меняется, если будем создавать страницу для этой ошибки.Страница 'Доступ запрещен': оставляем пока 1, как и в предыдущем случае.Статус сайта: осталяем ОнлайнСтраница 'Сайт недоступен': оставляем пустымСообщение о недоступности сайта: пока не меняемРегистрировать посещения: оставляем НетКоличество лучших показателей: оставляем 10Автоматическое назначение шаблона: соседний, 'Публиковать' по умолчанию: Да'Кэшируемый' по умолчанию: Да'Доступен для поиска' по умолчанию: Да'Индексация меню' по умолчанию: ДаТипы содержимого (Content-Type): Здесь можно добавлять типы контента, если это понадобится, пока не трогаемРазница во времени: - после того, как вы разместите свой сайт на хостинге, время на сайте будет по умолчанию соответствовать тому времени, которое усиановлено на сервере хостера. Этот сервер, к примеру, может находиться в Америке, а вы сами в Европе. Чтобы ликвидировать эту разницу и нужна эта поправка. Пока не трогаем. Но запоминаем, где это меняется.Тип сервера: httpПроверять серверные заголовки HTTP_REFERER? : ДаЛента RSS новостей - оставьте как есть.
Закладка Дружественные URL
Использовать дружественные URL: Да
Префикс для дружественных URL: оставляем пустымСуффикс для дружественных URL: .htmlИспользовать псевдонимы в URL: ДаИспользовать вложенные URL: НетРазрешить повторяющиеся псевдонимы: НетАвтоматически генерировать псевдоним: Да
Закладка Пользователи (В этой закладке происходит настройка административной панели)
Шаблон системы управления: оставляем как есть, так как имеем пока только один шаблонПоказывать предупреждения: всемРежим щелчка мышью на ресурсе : РедактироватьЗапоминать вкладки : ДаПоказывать защищенные ресурсы в дереве сайта: Нет, это пригодится, когда будет несколько групп пользователей с разными правами.Показывать вкладку с META-тегами и ключевыми словами: НетСмещение лет: оставляем -10Формат даты: оставляем как естьКоличество записей протокола: 100Период проверки почты: 60 секКоличество сообщений: 30Количество результатов: 20Переписывать пути для браузера? ДаВключить файл-менеджер: ДаВеб-пользователи? НетПуть к файлам: Автоматически путь должен прописаться таким: C:/xampp/htdocs/site/www/assets/URL к файлам: assets/Разрешенные к загрузке изображения: Здесь список файлов, которые разрешены к загрузке через файл-менеджер. Разрешенные к загрузке медиа-файлы: Аналогично предыдущему пунктуРазрешенные к загрузке flash-файлы: Аналогично предыдущим двум пунктамИспользовать транслитерацию при загрузке файлов: ДаИспользовать HTML-редактор: ДаРедактор: TinyMCE.Язык фронтенд-редактора: русский язык Путь к CSS файлу: Оставляем пустым
Настройки TinyMCE
Тема WYSIWYG-редактора: Попробуйте несколько разных тем, чтобы понять чем они отличаются друг от друга и какая из них содержит только те инструменты, которые вы будете использовать в процессе редактирования контента. Все они отличаются только набором инструментов. Для простого редактирования подойдет «Редактор контента», наиболее полный набор инструментов в теме «full», «Индивидуальная» позволяет настроить редактор самостоятельно. Если вы не знаете какую выбрать, выберите «full», в процессе работы вы очень скоро поймете, какие инструменты вам не нужны, а какими вы пользуетесь постоянно.Индивидуальные плагины: настройка «Индивидуальной» темы.Индивидуальные кнопки: это настройка кнопок в «Индивидуальной» теме, где Row1-Row4 - номер строки, в которой находится та или иная кнопка.Селекторы CSS: оставляем пустым.
Закладка Файл-менеджер
Путь для файл-менеджера: По умолчанию: C:/xampp/htdocs/site/www/, если путь верен, ничего не меняемРазрешенные к загрузке файлы: Аналогично такому же пункту в предыдущей закладке.Максимальный размер загрузки: Здесь можно ограничивать размер файлов, разрешенных к загрузке.Права на новый файл: Оставляем 0644.Права на новую папку: Оставляем 0755
Жмем «Сохранить».
Настройка плагина TransAlias
Теперь нам надо настроить плагин TransAlias для автоматической генерации псевдонимов. Вверху админ-панели находим вкладку Элементы, далее Управление элементами, на странице Управление элементами находим вкладку Плагины, ищем здесь TransAlias. Выбрав TransAlias попадаем на страницу редактирования плагина, заходим на вкладку Конфигурация, в параметре Trans table выбираем russian. Жмем на Сохранить. Плагин настроен. Теперь он будет автоматически переводить заголовки наших страниц в транслит. Например, заголовок нашей страницы Контакты, плагин автоматически создаст для нее псевдоним kontaktyi и когда посетители попадут на эту страницу, в окне браузера отразится http://site.ru/kontaktyi.html. Если плагин отключить, то путь к странице примет вид http://site.ru/11.html где 11 (у вас может быть другой id) это id страницы, который указан в скобках рядом с названием нашего документа, который присваивается в момент создания документа.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru









