Урок1 - Установка MODx. Установка modx evo
Modx установка
Вот мы и подошли к нашему первому и самому важному уроку, поскольку без установки веб-сервера и CMS продолжить, просто не получится.
Как я говорил в прошлом уроке, нам нужно будет скачать denwer, сделать это можно здесь. Инструкцию по установке можно прочитать на том же официальном сайте, на всякий случай я ее приведу.
Инструкция по установке Denwer
1) Запустите скаченный установочный архив. Откроется окно установки.

2) Укажите директорию для установке, а также дополнительные настройки.
3) Если установка закончилась, то на рабочем столе у вас должен появится ярлык denwer. Кликните по ярлыку denwer на рабочем столе.

4) Откройте окно браузера и наберите в строке http://localhost.
Появится следующее окно, это означает, что денвер установился.

Установка CMS Modx Evolution
Теперь перейдем установке Modx.
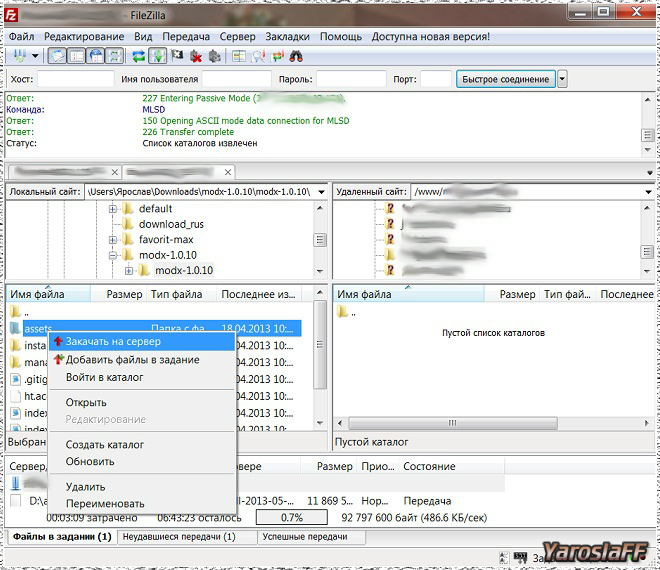
1) Распаковываем скаченный архив с CMS в папку: ваша_директория:/WebServers/home/сайт/www/. Где «ваша_директория» - директория, которую вы указали при установке денвера, а сайт название вашего сайта.
На изображение видно, что у вас должно получиться в итоге.

2) Откройте окно браузера и впишите в строку браузера название вашего сайта: http://имя_сайта
Должно появиться следующее предупреждение: Modx еще не установлен или конфигурационный файл не найден. Хотите установить сейчас?

Кликаем на «install now». В открывшемся окне будет предложено выбрать язык, выбираем русский и жмем далее.

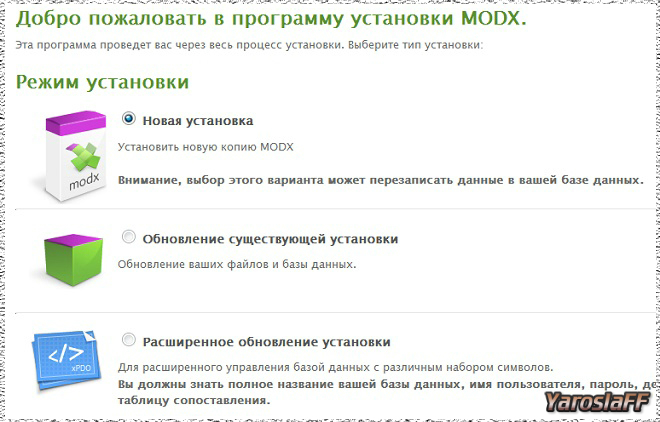
Далее будет предложено выбрать тип установки, выбираем новую установку modx и жмем далее.

3) Создаем базу данных (БД) и настраиваем ее.
Для того чтобы создать БД набираем в браузере http://localhost/Tools/phpMyAdmin, в открывшемся окне выбираем вкладку «DataBases». Вписываем название БД в поле «Create new database» и выбираем кодировку «utf8_general_ci», жмем кнопку «Create».
Теперь переходим на вкладку «Privileges», нажимаем на кнопку «Add new user», заполняем поля «User», «Host», «Password»
4) Возвращаемся к установке Modx. И на следующей странице установке заполняем данные, для подключения к БД.

Нажимает на «Test database» для проверки с соединением с БД, далее заполняем информацию о кодировке и префиксах нашей БД:

Жмем на «Test selection of yout database» для того, чтобы проверить подключение к БД.
5) Далее указываем настройки панели администратора и язык по умолчанию.

Жмем «Далее», установка закончена.
В этом уроке мы ознакомились с пошаговой инструкцией установке Modx Evolution, а в следующем я расскажу о настройках Modx. После чего мы наконец сможем приступить к практическим урокам.
modx-evo.ru
| Урок 1. Установка и настройка CMS MODx | Уроки MODx Evo
Уроки MODx
Установка CMS MODx
1. Предварительно скачайте материалы, необходимые для изучения уроков – папка distr_MODx – расположена в правом верхнем углу этого окна на желтом фоне.
2. Убедитесь, что на компьютере установлен Denwer. Инструкцию по установке можно прочитать здесь.
3. В директории Z:/home создайте папку под именем site-ваша фамилия (все латинскими буквами), внутри нее еще создайте папку www. В результате адрес будет выглядеть следующим образом Z:/home/site-ваша фамилия/www/. В нашем случае мы назовем папку сайта site-labmodx. Имя диска может быть другим в зависимости от того, какое имя Вы указали при установке Denwer.
4. В папку www распакуйте архив evolution-1.2.1.zip. Это система управления сайтом MODx (рис. 1.1).
5. Перезапустите (или запустите) Denwer.

Рисунок 1.1
Для установки системы нам потребуется отдельная база данных и пользователь с полными правами.
Создание базы данных и пользователя
6. Зайдите в phpmyadmin по адресу http://localhost/Tools/phpmyadmin/index.php (если установлен Denwer).
7. Перейдите на вкладку Базы данных.
8. Создайте новую базу под таким же именем, как сайт, в вашем случае это site-ваша фамилия (все латинскими буквами). В нашем случае база будет называться site-labmodx. Кодировку поставьте обязательно utf8_general_ci. Нажмите кнопку Создать.

Рисунок 1.2
9. Создаем нового пользователя. Для этого нужно пройти на вкладку Пользователи и далее пройти по ссылке Добавить пользователя.

Рисунок 1.3
10. Создаем нового пользователя с таким же именем и паролем, как и база данных и указываем для него все привелегии (в поле Глобальные привелегии щелкнуть по фразе Отметить все). Затем нажмите кнопку Добавить пользователя.

Рисунок 1.4
Приступим к установке системы MODx для нашего сайта.
11. Запустите сайт в браузере, введя в адресную строку имя Вашего сайта (в нашем случае http://site-labmodx/). Появится следующее окно:

Рисунок 1.5
12. Нажмите install now.
13. Выберите язык установки Russian. Нажмите кнопку Далее.

Рисунок 1.6
14. На следующем шаге выберите пункт Новая установка и жмем на кнопку Далее.

Рисунок 1.7
Подключение базы данных
15. Заполняем поля с данными о пользователе (в нашем случае Имя пользователя - site-labmodx, пароль – site-labmodx), нажимаем ссылку Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки.

Рисунок 1.8
16. Заполняем информацию о базе данных, в поле Метод сопоставления выставляем SET NAMES и указываем кодировку utf8_general_ci и нажимаем на ссылку Нажмите здесь для создания базы данных или для проверки, что такая база существует.

Настройка панели администратора
17. Заполняем настройки для входа в панель администратора. В качестве логина мы использовали admin, в качестве пароля – наше название site-labmodx. Все эти настройки можно будет изменить позднее из панели администратора. Нажмите кнопку Далее.

Рисунок 1.10
Дополнительные элементы
18. Все флажки оставляем по умолчанию, сбрасываем галочку Установить/пример веб-сайта. Нажимаем кнопку Далее,

Рисунок 1.11
Завершение установки
19. В следующем окне ставим галочку о принятии лицензии.
20. Нажимаем на кнопку Установить.
21. В следующем окне Результаты установки стоит флажок, предупреждающий, что установочная папка будет удалена. Свою функцию она уже выполнила и, для обеспечения безопасности вашего сайта, эту папку нужно убрать. Нажимаем Закрыть.
22. Попадаем на страницу входа в административную панель. Введите логин и пароль, указанные при установке. В нашем случае логин admin пароль site-labmodx.

Рисунок 1.12
23. Нажимаем Войти и попадаем в административную панель нашего сайта.

Рисунок 1.13
24. Для того чтобы попасть на главную страницу сайта, наберите в адресной строке браузера имя Вашего сайта (в нашем случае http://site-labmodx/). После установки сайт выглядит, как на рисунке ниже.

Рисунок 1.14
Первоначальная настройка системы
Приводим только те параметры, которые стоит изменить или убедиться, что они установлены именно так, остальное для версии MODx 1.2.1 оставляем по умолчанию.
25. В административной панели сайта перейдите на вкладку Инструменты – Конфигурация
На вкладке Сайт установите следующие параметры:
Заголовок сайта: введите название вашего сайта или его описание – Моя web-студия.
Публиковать по умолчанию: Установите Да.
Кэшируемый по умолчанию: выберите Да, чтобы новые ресурсы после создания кэшировались по умолчанию.
26. На вкладке Дружественные URL установите следующие параметры.
Использовать дружественные URL: выберите Да.
Использовать SEO Strict URLs: выберите Да.
Использовать псевдонимы в URL: выбирайте пункт Да.
Использовать вложенные URL: выберите пункт Да.
Разрешить повторяющиеся псевдонимы: выберите Нет.
Автоматически генерировать псевдоним: выберите Да.
27. Вкладка Интерфейс и представление.
Режим щелчка мышью на ресурсе: включите Редактировать.
В настройках редактора TinyMCE4 в поле Тема WYSIWYG-редактора установите Все возможности.
28. Вкладка Файл-менеджер.
Путь для файл-менеджера: убедитесь, что стоит [(base_path)]. В противном случае нажмите кнопку Сброс.
29. Вкладка Файл-браузер.
Путь к файлам: убедитесь, что установлено [(base_path)]assets/. В противном случае нажмите кнопку Сброс.
30. После этого сохраните настройки, нажав в правом верхнем углу кнопку Сохранить.
После сохранения настроек конфигурации также необходимо настроить плагин TransAlias. Для настройки плагина вам нужно проследовать: вкладка Элементы – Управление элементами – Плагины – TransAlias – вкладка Конфигурация – параметр Trans table выставить в russian и сохранить.
Как перенести сайт на MODx с компьютера на компьютерили на другой хостинг
web-grafika.pro
Как установить MODX Evolution? | Блог Ярослава Перелыгина
Хочу сразу заметить, что установка MODX Evolution на столько же проста, на сколько просто использовать данный движок. Все стандартно, пошагово, никаких трудностей возникнуть не должно. Но чтобы в вашем случае все было еще проще, я подробно распишу для вас весь процесс установки.Хочу вам напомнить, что непосредственно перед установкой любой CMS, вы должны зарегистрировать домен, обзавестись хостингом, если вы до сих пор этого не сделали, создать в панели управления хостингом домен, связать домен и хостинг при помощи DNS-серверов. Это стандартная схема. Если у вас возникнут какие-либо проблемы, уверен, что служба поддержки хостинга обязательно вам поможет. Мой хостер всегда готов оказать помощь в решении практически любых проблем. Хватит лишних слов, переходим к делу.
Шаг первый. Первый шаг является одинаковым для большинства движков. Для начала скачайте дистрибутив MODX с официального сайта, разархивируйте файлы и залейте их по FTP на свой хостинг.

Шаг второй. После того как вы перекачаете все файлы на хостинг, пропишите в адресной строке браузера site.ru/manager, естественно вместо site.ru следует написать адрес своего сайта. Начнется установка MODX. Нажимаете install now и переходите к следующему шагу.

Шаг третий. Выберете язык и нажмите далее.

Шаг четвертый. Выберете «новая установка».

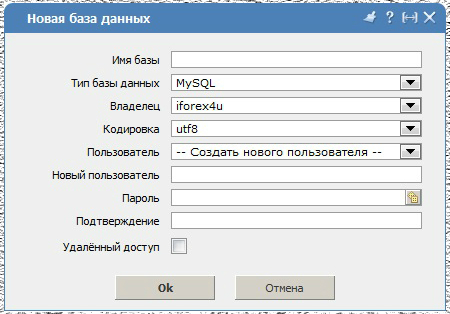
Шаг пятый. Если вы до сих пор этого не сделали, вам следует создать новую базу данных в панели управления вашим хостингом. В качестве панельки я использую ISPmanager, у вас может быть установлена cPanel или какая-либо другая. В любом случае база создается очень просто. Указываете имя бд, тип бд (чаще всего MySQL), кодировку (в нашем случае utf8), пользователя, пароль.

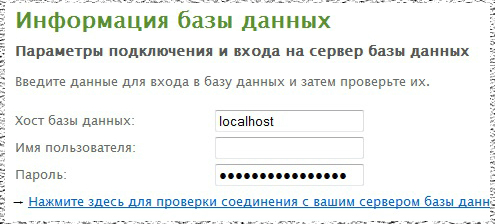
Шаг шестой. Указываете имя пользователя и пароль. Эти данные вы заполняли на предыдущем шаге. Проверяете соединение с сервером бд.

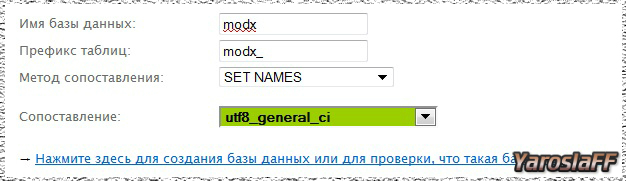
Шаг седьмой. Указываете имя бд, все остальное оставляете как есть. Проверяете существование базы данных.

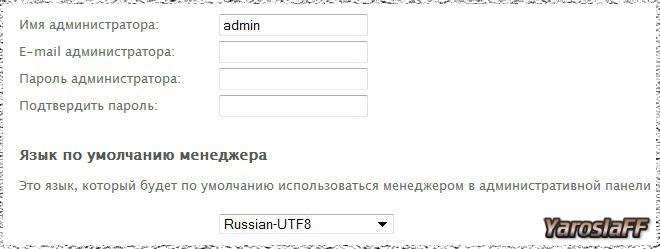
Шаг восьмой. На этом шаге вам следует указать имя администратора, емайл и пароль. Эти данные вы потом будете использовать для входа в админку.

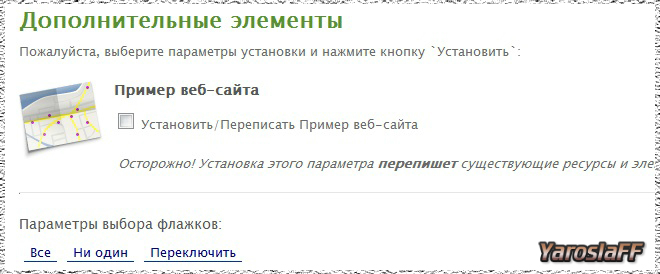
Шаг девятый. Выберете все возможные флажки, лишними не будут. При следующих установках MODX, когда вы уже четко будете понимать, что именно вам нужно, будете выбирать только необходимые элементы.

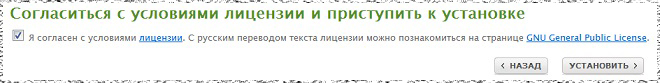
Шаг десятый. Согласитесь с условиями и нажмите «установить».

На этом установка завершена. Сразу после первого входа в админку вам потребуется настроить системную конфигурацию сайта. Там все достаточно просто, но если возникнут вопросы, жду ваших комментариев. Также вы можете почитать мою статью о настройке MODX.
Ну а вопрос о том, как установить MODX Evolution, можно считать закрытым. Уверен, вы со всем справитесь.
yaroslaff.su








