Расширенная установка MODX – повышаем уровень безопасности. Modx установка revo
Установка пакетов MODX
Приветствую Вас уважаемые читатели. В прошлом уроке мы добавили нового поставщика пакетов MODX, а сегодня мы разберемся как устанавливать пакеты MODX.
Загрузка пакетов MODX из основного репозитория
Переходим во вкладку «Приложения» -> «Установщик«, и кликаем на кнопку «Загрузить дополнения«.

Откроется страница с перечнем популярных и недавно выпущенных пакетов.

Самый первый пакет, который загружаем, «translit» — для транслитерации русских символов URL в латинские. Очень удобный пакет. После настройки ЧПУ URL будут генерироваться на основании заголовка страницы. К примеру, заголовок страницы «О компании», а URL его будет /o-kompanii.html.
Для установки «translit» вводим название пакета в поле поиска -> жмём [Enter] или щелчок на пустом месте -> пакет найден. Клацаем «Загрузить» (можете посмотреть описание, щёлкнув «Посмотреть детали«).

MODX загрузит пакет из репозитория на ваш сервер.

Таким же образом загружаем из основного репозитория следующие пакеты:
TinyMCE Rich Text Editor (редактор для документов (материалов)), FormIt (создание контактных форм), Gallery (управление галереями — не обязательно, можно заменить пакетом MIGX, в общем на всякий загружаем), Ace (подсветка кода при редактировании шаблонов, чанков и т.д.), MIGX (офигенный компонент, группирует TV и выводит практически в любой форме, можно создать слайдеры, галереи и т.д.), CacheMaster (очищает кеш только на текущем документе, а не у всего сайта), simpleUpdater (простое обновление MODX), Tagger (ntub к ресурсам, если на сайте будет блог с тегами, то пригодится), Collection (группирует ветви документов), filetranslit, Image SEO alt and title tags, SEO Pro, ClientConfig, AjaxManager они нам понадобятся в процессе разработки сайтов на MODX. После установки последнего пакета щелкаем по кнопке «Вернуться к управлению пакетами» (и снова переходите во вкладку «Приложения» -> «Установщик«).

Теперь загрузим дополнения из дополнительного репозитория.
Загрузка пакетов MODX из дополнительного репозитория
Как подключить дополнительный репозиторий читайте здесь. Для этого нам нужно переключить поставщика с modx.com на Simple Dream, нужно на вкладке «Управление пакетами» выбрать из выпадающего меню кнопки «Загрузить дополнения» пункт «Выберите поставщика«. В открывшемся окне выбираем из списка «Simple Dream» и жмём «Сохранить и перейти в обозреватель пакетов«.

Всё, вы переключили репозиторий. Теперь загружаем пакеты из репозитория Simple Dream: pdoTools (целый комбаин, создание меню, пагинации, sitemap и т.д.), mixedImage (замена стандартному полю изображений), AjaxForm (отправка форм через Ajax), autoRedirector (автоматически делает редиректы, когда вы смените url к примеру), Tickets (форма комментирования, отзывов и не только), HybridAuth (авторизация на сайте, через соц сети (Jevix тоже устанавливаем)), phpThumbOn (вывод картинок определенного размера), DateAgo (для красивого формирования дат), AdminTools. Делается это точно также как и из основного репозитория. После установки последнего пакета щелкаем по кнопке «Вернуться к управлению пакетами» (и снова переходите во вкладку «Приложения» -> «Установщик«).
Примечание: более полные описания пакетов (и новые пакеты, которые тоже можно поставить) можете найти здесь.
Загрузка zip пакетов MODX
Допустим нам нужен еще 1 пакет: MarkitUp (еще один редактор, по идее можете не устанавливать), которые по сути находятся в репозитории, но почему то не доступны в поиске пакетов.
Скачиваем их от сюда:
- MarkitUp — http://modx.com/extras/package/markitup
Для того чтобы скачать, введите в адресной строке адрес и на открывшейся страничке нажмите кнопку «Download«.
Теперь загружаем их, для этого нужно на вкладке «Управление пакетами«, выбрать из выпадающего меню кнопки «Загрузить пакет дополнения» пункт «Загрузить пакет«, затем выбрать скачанные zip пакеты и загрузить их.

Все основные пакеты загружены, теперь их нужно установить.
Установка пакетов MODX
Переходим во вкладку «Приложения» -> «Установщик» и по очереди устанавливаем ранее загруженные пакеты, щелкая на против пакетов кнопки «Установить«.

После того как вы щелкните по кнопке «Установить«, откроется окно со следующей информацией: История изменений, Инструкция, Лицензия, можете почитать если хотите, потом кликаем по кнопке «Продолжить«.

Запустится консоль установки пакета:

По окончании жмём «ОК«. Таким же образом устанавливаем все остальные пакеты.
Итого, у нас получилось 15 пакетов, без которых начинать разработку сайта не имеет смысла.

По мере разработки мы будем их настраивать и, в случае необходимости, устанавливать дополнительные пакеты.
На сегодня все, в следующем уроке, мы создадим дополнительный источник файлов.
web-revenue.ru
Расширенная установка MODX – повышаем уровень безопасности

Система управления контентом MODX Revolution позволяет труда изменять названия системных каталогов, а папку с файлами ядра (каталог core) позволяет вынести даже за пределы корневой директории.
Переименовывание каталогов критически важно для того, чтобы затруднить сканирование сайта на предмет определения используемой CMS. Вынос же папки core за корневой каталог вовсе запретит доступ к ней извне.
В отличие от стандартной установки MODX Revo установку расширенную нужно начинать со скачивания предназначенного для такого типа установки пакета.
Адрес тот же (https://modx.com/download), файл другой, под названием Advanced.

И теперь главное: если в распакованном инсталляционном пакете мы оставим все, как есть, установка начнется подобно стандартному режиму – с выбора языка. Но мы специально скачали дистрибутив с возможностью смены, в первую очередь, названия папки core, во вторую, ее местоположения.
Поэтому еще до начала установки системы переименовываем папку core и, при необходимости, выносим ее на уровень вверх, за корневую директорию сайта. Теперь при вводе «адрес_Сайта/setup» нас встретит сообщение о том, что указанный по умолчанию путь к папке core неверен, и предложение ввести правильный для нее адрес.

Корректируем путь к нашей папке с ядром МОДЭКС и продолжаем процесс установки, нажав кнопку «Submit».

Выбираем языковую версию будущего сайта:

Если мы планируем запуск нескольких сайтов с общим ядром, вводим конфигурационный ключ, если не планируем, пропускаем его ввод.


Займемся параметрами установки MODX Revo. Если сайт новый, выбираем «Новую» установку. Дополнительные параметры, связанные с назначением прав доступа к файлам и каталогам, оставляем как есть, по умолчанию, опцию «Отправлять заголовок x-Powere-by» отключаем, продолжаем процесс с помощью кнопки «Далее».

Далее этап из трех шагов.
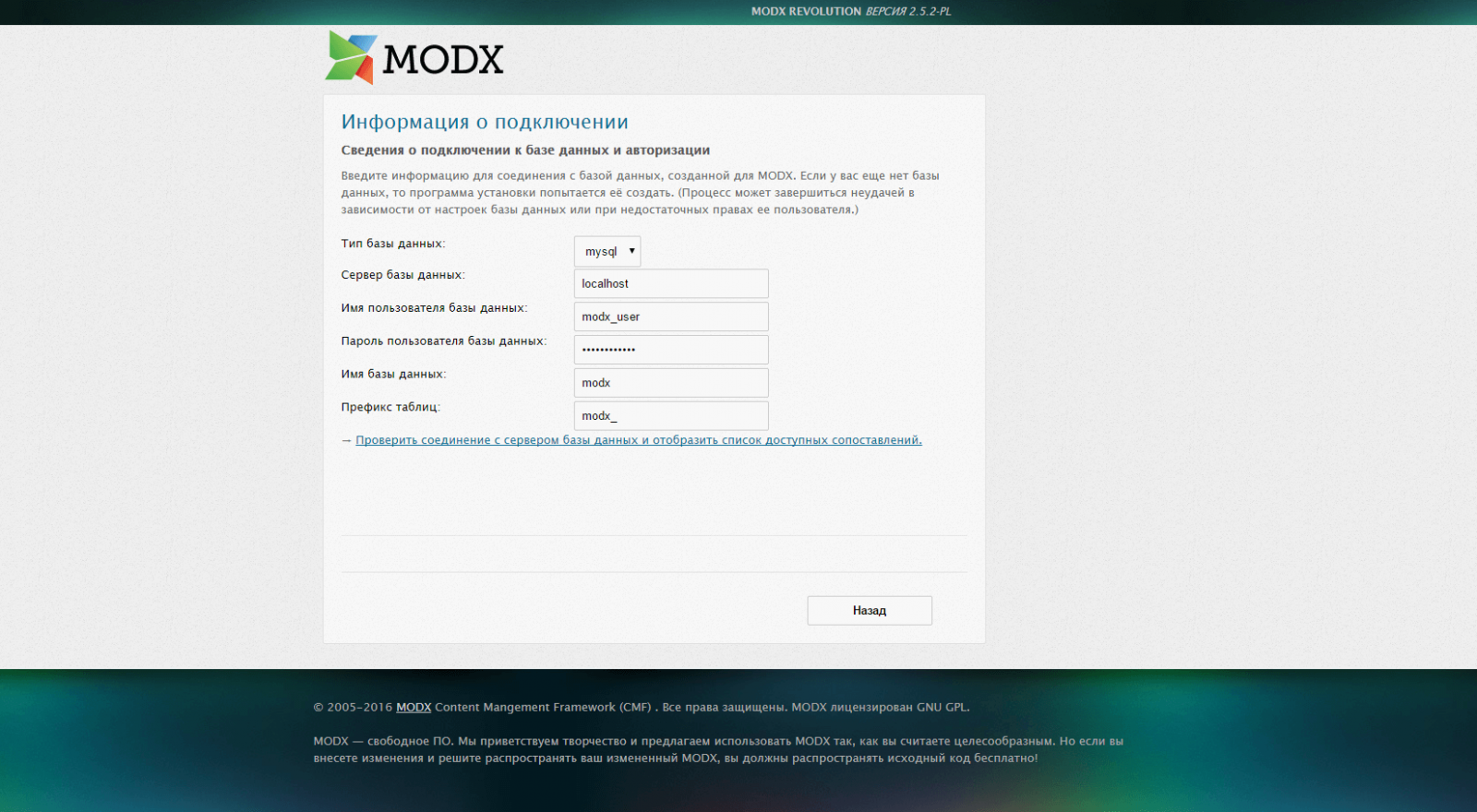
На первом шаге настраивается подключение к нашей базе данных. Вводим имя пользователя (именно базы данных, созданной нами на сервере), пароль пользователя, также базы данных, имя самой базы данных.
Для повышения безопасности рекомендуется изменить и значение префикса таблиц, на что-нибудь, мало схожее с «modx».
Покончив с вводом данных, нажимаем «Проверить соединение с сервером базы данных и отобразить список доступных сопоставлений»

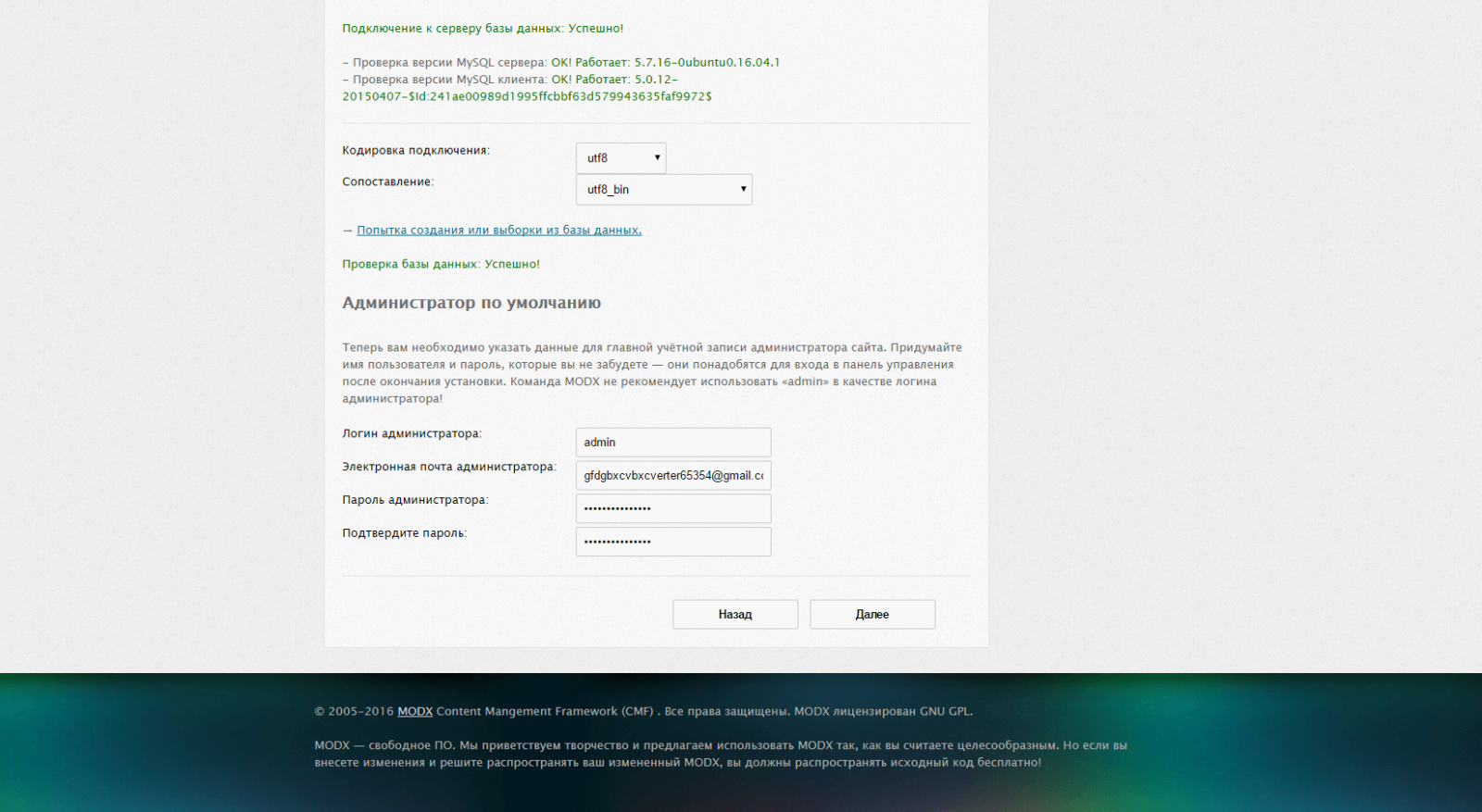
При успешном соединении с БД переходим к следующему шагу: проверяем кодировку и сопоставление символов. Если значения по умолчанию вас устраивают (как правило, это так, за исключением каких-то особых требований), выполняем проверку «Попытка создания или выборки из базы данных».

Положительный результат проверки приводит нас к третьему шагу этапа: вводу данных администратора – логина, адреса электронной почты и пароля. Именно эта пара «Логин/пароль» будет требоваться для входа в панель управления сайтом.

А вот и второе отличие процесса развертывания расширенного установочного пакета MODX Revolution – окно установки контекста – указание путей к файлам, настройка коннекторов и установка параметров контекста административной части сайта.

Здесь необходимо задать новые имена для папок connectors, manager и корневой директории. Изменяйте лишь необходимые параметры. При этом обязательно нужно менять оба параметра – как путь к контексту, так и его (контекста) URL.

Нажатие кнопки «Далее» приведет нас к чтению отчета о прохождении предустановочных тестов.

Если все в порядке, нажимаем кнопку «Установить» и ожидаем сообщения об успешном окончания процесса установки ядра. Затем нажимаем кнопку «Далее», и процесс установки полностью завершается.

Нам останется только войти в панель управления, нажав соответствующую и единственную кнопку экрана.

Вводим данные администратора – «Имя пользователя (логин)» и «Пароль».

Все, мы в административной части сайта, панели управления MODX Revolution.


Не забудьте, что переименованная папка manager означает и новый адрес для доступа в административную часть, уже не «адрес_Сайта/manager», а «адрес_Сайта/secadm» для нашего примера или, соответственно, ваше название бывшей папки manager.
modxinfo.ru
Установка MODX Revolution на несколько хостингов
В данном уроке представлено 2 видео урока по установке MODX Revo на 2 разных хостинга, также это все расписано расписано в виде статьи.
Видео урок по установке MODX на хостинг с cPanel, на примере Coopertino
Видео урок по установке MODX на хостинг с Beget
Лучший модх хостинг который мне попадался это бегет, на нем все работает как часы и нет проблем + к доменам можно бесплатно получить SSL сертификаты (в общем рекомендую), есть испытательный срок 30 дней.
Текстовое пошаговое описание
С картинками это все рассмотрено в предыдущей статье.
1. Скачиваем MODX Revo
Идем на официальный сайт: modx.com/download/
2. Заливка MODX на хостинг
Я не буду рассказывать, как прилинковывать домен к хостингу и т.д. будем считать что то вы уже сделали. В обще подключаемся по FTP (SNTP и т.д.) к хостингу (я делаю то при помощи FilleZilla) и заливаем в директорию сайта файлы движка MODX (предварительно распаковав архив).

3. Создание MSQL базы и пользователя
О том как создавать MSQL базы данных и пользователей к ним на хостинге я описывал здесь.
4. Установка MODX
Вводим в браузере (в адресной строке) ваш-домен.ru/setup и переходим по нему. После чего проходим все шаги установщика заполняя при этом данные от бд, пользователя и т.д. Единственное обязательно поменяйте префикс базы данных и удалите каталог установки на последнем шаге, все остальное, что заполнено можно не трогать.
После успешной установки вы сможете заходить в админку по адресу: ваш-домен.ru/manager
Для тех кто не хочет париться, на многих хостингах есть авто установка CMS в 1 клик.
Все с установкой разобрались, если что то не получилось, не стесняемся и пишем в комментариях.
В следующих уроках по MODX добавим новых поставщиков для пакетов и установим основные пакеты (плагины/дополнения).
web-revenue.ru
Установка MODX Revolution и самые распространенные проблемы при установке сайта
Привет всем, кто хочет научиться создавать сайты на прекрасной CMS MODx Revo! Хватит теории, пора действовать! Сегодня я расскажу о том, как установить MODx Revolution на сервер, с какими трудностями новичок может столкнуться во время установки и как эти проблемы решить.
Да-да, вот так сразу, с первых же шагов могут появиться сложности. С чем это связано? MODx достаточно требовательна к серверу. И если танцы с бубном — не ваш конек, хостинг для сайта нужно выбирать нормальный.
Когда сервер настроен правильно, MODx встанет как по маслу. В противном случае нужно либо менять хостинг либо немного поколдовать. Впрочем, ничего сверхъестественного, обо всем расскажу, но по порядку.
Установка MODx Revolution на сервер
Почему сразу на сервер, не на Denwer? Все очень просто: сделать простенький сайт на MODx гораздо быстрее, чем сначала поставить движок на Denwer, настроить и перенести. Поэтому, не будем усложнять себе жизнь.
Заходим на официальный сайт и скачиваем последнюю версию — http://modx.com/download/
Из двух предложенных вариантов выбираем Traditional.

В архиве будет папка, содержимое которой нужно залить на сервер в корневую папку сайта. после чего переходим по ссылке вашсайт/setup и начинаем установку MODx Revolution.
Шаг первый
Выбираем язык системы.
Шаг второй
Выбираем параметры установки. Точнее, оставляем по умолчанию.
Шаг третий
Вводим информацию о базе данных: тип, сервер, имя базы данных, имя пользователя, пароль, префиксы. Жмем «проверить соединение».

Если данные верны, выбираем кодировку сайта и жмем «Создание и испытание выборки из базы данных».

Далее вводим параметры администратора: логин, email, пароль.
Шаг четвертый
Получаем отчет о тестах и жмем «Установить».
Шаг пятый
И самый приятный момент. Установка завершена. Кстати, советую оставить галочку, чтобы не пришлось удалять установочные файлы вручную.

Поздравляю вас, вы в клубе ![]() Можно зайти в админку вашсайт/manager и начать работу.
Можно зайти в админку вашсайт/manager и начать работу.
Но если руки вашего хостера растут не из плеч, а из других округлых мест, во время установки могут возникнуть ошибки. Давайте поговорим о самых «популярных» трудностях, с которыми можно столкнуться.
Самые распространенные проблемы во время и после установки MODx Revolution
Неверная кодировка во время установки
Проблема: При установке MODx Revolution после выбора русского языка вместо русских символов появляются «кракозябры».
Решение: Возвращаемся на шаг назад, выбираем английский язык и продолжаем установку. После чего в админке меняем английский язык на русский.
Выбираем в меню пункт System Settings

В фильтре по разделам выбираем Lexicon and Language

Меняем en на ru везде, где нам нужно

Обновляем страницу и продолжаем работать ![]()
Проблема с отображением админ. панели после установки
Проблема: После установки сайта вы заходите в админку и видите… да ничего не видите кроме меню, и то не всегда работает. В особо тяжелых случаях вся админ-панель отображается в виде текста и ссылок. Вот так:

Решение: открываем файл /core/cache/system_settings/config.cache.php Находим в нем строки
'compress_css' => '1', 'compress_js' => '1',И меняем на
'compress_css' => '0', 'compress_js' => '0',После чего админка начинает работать как нужно, но это не на долго, поэтому не откладывая заходим в системные настройки, выбираем раздел «Бэкенд сайта» и отключаем сжатие уже здесь.

Но я надеюсь, что у вас установка пройдет без сучка и задоринки. Ну а в следующий раз поговорим об основных настройках сайта, в том числе и о настройках ЧПУ.
webhow.ru
Установка MODX REVO на хостинг
Хостинг с автоматической установкой MODX
MODX входит в топ-10 самых распространенных систем управления сайтами в Рунете. Наш хостинг предоставляет возможность автоматической установки MODX.
Для того, чтобы поставить MODx Revo на хостинг без скачивания архива с файлами CMS, без настройки и подключения баз данных – перейдите в раздел «Хостинг» - «Мастер добавления» и нажмите кнопку «Добавить».
- Добавляем наш домен;
- Ставим флаг «Установить CMS»;
- Выбираем MODX;
- Нажимаем «Применить».
В результате мы увидим оповещение о том, что все этапы выполнены корректно и сайт будет доступен через 10-15 минут (при условии, что ns сервера домена не менялись в последние 2 суток).
Виртуальный хостинг сайтов для популярных CMS:
На этом этап прикрепления домена к хостингу и установки CMS завершен, через 10 минут посетители сайта будут видеть главную страницу MODX.
Как вручную установить MODX REVO на хостинг
Мы будем устанавливать MODX на поддомен сайта modx-revo. demo-domen.ru. Никаких отличий от установки на домен не имеется, поддомен, по сути – отдельный сайт.
При добавлении нового домена (или поддомена) в разделе «Хостинг» - «Сайты», можно сразу создать базу данных и пользователя. Для этого необходимо поставить флаг в поле «Добавить базу»:
В таком случае, после добавления нового сайта в разделе «MySQL» будет добавлен новый пользователь и база данных.
Как создать базу данных и пользователя
Если на предыдущем шаге БД и пользователь не были созданы, их можно добавить на этом этапе. Для этого в разделе «Хостинг» - «MySQL» переходим нажимаем «Добавить»:
После того, как база и пользователь добавлены, необходимо загрузить архив с MODX.
Как скачать MODX с официального сайта
Мы рекомендуем скачивать все дистрибутивы, шаблоны и дополнения только с официального сайта, либо с сайтов, заслуживающих доверие (известные магазины с шаблонами). При загрузке из неизвестного источника Вы рискуете получить модифицированные файлы с вирусом, «левыми» ссылками либо с открытым внешним доступом. Это также касается также различных «сборок», «готовых наборов с полезными модулями» и т.д.
Переходим на сайт https://modx.com/download и загружаем последнюю русскую версию MODX:Результат – загруженный архив с последней версией modx:
Как загрузить MODX на хостинг с помощью FileZilla
Удобнее и быстрее сначала загрузить архив на сервер, а на нем уже распаковать в желаемую папку. Для подключения к серверу используем файл менеджер FileZilla. На странице «Хостинг» - «FTP/Shell» берем необходимые для подключения данные – сервер, логин и пароль (которые относятся к домену, на который мы ставим движок):
Эти данные необходимо занести в FileZilla:
После подключения переходим в корневую папку сайта и копируем в нее архив.
Распаковка архива через WebFTP
Теперь архив нужно распаковать. Для этого проще всего использовать встроенную в панель управления хостингом утилиту WebFTP. Запускаем ее в разделе «Хостинг» - «Сайты»:
В открывшемся окне отмечаем архив и нажимаем «Распаковать»:
Проверяем, в какую папку будет распакован архив (должна быть папка html), нажимаем на зеленый флажок:
Поскольку изначально все файлы модэкса лежали в папке «modx-2.5.7-pl», в таком же виде они и распаковались на сервере.
Для того, чтобы в папке html сразу оказались необходимые файлы – можно либо создать свой архив перед загрузкой на сервер, либо переместить файлы уже после распаковки архива. Второй способ проще.
Отмечаем все файлы и папки и нажимаем «Переместить»:
В открывшемся окне:
- Стираем «modx-2.5.7-pl» в адресе после /html/
- Нажимаем «Выбрать все папки»
- Убеждаемся, что для всех файлов и папок папка назначения – html
- Нажимаем зеленый флажок
После того как файлы были перемещены – можно удалить папку «modx-2.5.7-pl» и архив.
Как поставить на хостинг MODX Revolution
Для начала установки MODX на хостинг требуется следующее:
- Загрузить файлы CMS на хостинг
- Создать базу данных и пользователя с полными правами доступа к этой базе
- Внести данные о сервере, базе данных и пользователе при установке движка
Первые 2 действия мы сделали. Теперь требуется перейти по ссылке http://modx-revo.demo-domen.ru/setup/ (вместо http://modx-revo.demo-domen.ru поставьте название Вашего сайта).
Шаг первый – выбираем язык и нажимаем «Выбрать»:
В следующем информационном окне CMS выведет информацию «Эта программа проведет вас через весь процесс установки.». Нажимаем «Далее».
На следующем экране будет предложено выбрать тип установки, назначить права на папки, настроить сжатие и заголовки. Мы рекомендуем снять флажок «Отправлять заголовок X-Powered-By», чтобы лишний раз не показывать, на каком движке сделан сайт. Нажимаем «Далее»
В следующем окне потребуется ввести данные для подключения к БД MySQL, взять которые можно на странице «Хостинг» - «MySQL» в панели управления услугами. Требуется ввести данные и нажать «Проверить соединение с сервером базы данных и отобразить список доступных сопоставлений»
После нажмите «Попытка создания или выборки из базы данных». Появятся поля ввода данных администратора сайта.
Введите желаемые данные и нажмите «Далее». CMS запустит проверку всех необходимых компонентов, после чего появится кнопка «Установить». После процесса установки появится окно входа с напоминанием об удалении установочной папки:
Панель управления и внешний вид сайта на MODX
Поздравляем, установка MODX Revolution на хостинг ipipe.ru успешно завершена. Так выглядит сайт на этом движке:
www.ipipe.ru
MODX Revo - Установка расширений
На этом уроке мы установим дополнительные расширения для системы управления сайтом CMS MODX Revolution 2.3.2, которые будем использовать для создания блога.
-
Выбираем в меню пункт "Приложение" -> "Установщик".
-
На открывшейся странице нажимаем на кнопку "Загрузить дополнения".
-
На странице "Поиск" вводим имя необходимого пакета (например: translit) и нажимаем кнопку "Загрузить".
-
Повторяем вышеописанные действия для пакета sdStore, устанавливающего репозиторий MODSTORE, который мы будем использовать для загрузки остальных расширений для CMS MODX Revolution.
-
После загрузки пакета sdStore, нажимаем на кнопку "Управление пакетами" или в главном меню выбираем пункт "Приложение" -> "Установщик". На открывшейся странице под надписью sdStore, нажимаем на кнопку "Установить". Далее нажимаем на кнопку "Опции установки" и в открывшемся окне нажимаем на кнопку "Установить пакет".
Теперь переходим к установке пакетов из репозитория MODSTORE:
-
Для этого на странице "Управление пакетами" нажимаем на стрелочку раскрывающего списка "Загрузить дополнения" и выбираем пункт "Выберите поставщика".
-
В открывшемся диалоговом окне выбираем пункт modstore.pro, после чего нажимаем на кнопку "Сохранить и перейти в обозреватель пакетов."
-
В поле "поиск" вводим имя необходимо пакета (например: DateAgo) и нажимаем на кнопку "Загрузить".
-
Выполняем аналогичным способом загрузку следующих пакетов: Jevix, MinifyX, pdoTools и Tickets.
-
После загрузки всех необходимых пакетов, выполняем их установку.
В следующей таблице приведём краткое описание загружаемых пакетов:
| Translit | Он предназначен для транслитерации заголовка страницы в alias. Но лучше всего вместо данного расширения использовать пакет yTranslit. |
| DateAgo | Он предназначен для форматирования дат в более дружелюбный вид. |
| Jevix | Данный пакет предназначен для фильтрации контента, а также защищает нас от атак XSS. |
| MinifyX | Он предназначен для автоматического сжатия стилей CSS и скриптов JavaScript, а также может использоваться для склейки файлов. |
| pdoTools | Данный пакет предназначен для простой разработки сниппетов. Кроме этого он включает в себя очень популярные сниппеты: pdoResources, pdoMenu, pdoUsers, pdoCrumbs, pdoSitemap, pdoNeighbors, pdoField и pdoPage, которые мы будем использовать при разработке различных элементов сайта. |
| Tickets | Данное расширение мы будем использовать для создания постов и комментариев. |
Ну и напоследок скачаем платформу Twitter Bootstrap 3 и распакуем её в каталог assets нашего сайта.
itchief.ru
Установка CMS MODX REVO на Ubuntu 16.04
Цикл статей об установке популярных CMS
MODX — это одна из бесплатных систем управления содержимым (CMS). Она предназначена для управления контентом сайтов. CMS MODX написана на языке PHP и использует для хранения базы данных СУБД MySQL или MS SQL.Мы будем устанавливать CMS на VDS под управлением "чистой" ОС Ubuntu Server 16.04. Так как операционная система "чистая", первым делом установим LAMP, а именно Apache, MySQL и PHP. Инсталлировать LAMP можно двумя способами. Первый - при переустановке ОС на VDS можно выбрать в "рецептах" пакет LAMP:
 Второй способ - это набрать команды в терминале, например, для установки Apache: sudo apt-get update sudo apt install apache2 apache2-utils a2enmod rewrite sudo systemctl enable apache2 sudo systemctl start apache2 Устанавливаем PHP и необходимые модули: sudo apt install php7.0 php7.0-mysql libapache2-mod-php7.0 php7.0-cli php7.0-cgi php7.0-gd php7.0-zip php7.0-xml php-curl php7.0-mcrypt Ставим MySQL: sudo apt-get install mysql-server mysql-client
Второй способ - это набрать команды в терминале, например, для установки Apache: sudo apt-get update sudo apt install apache2 apache2-utils a2enmod rewrite sudo systemctl enable apache2 sudo systemctl start apache2 Устанавливаем PHP и необходимые модули: sudo apt install php7.0 php7.0-mysql libapache2-mod-php7.0 php7.0-cli php7.0-cgi php7.0-gd php7.0-zip php7.0-xml php-curl php7.0-mcrypt Ставим MySQL: sudo apt-get install mysql-server mysql-client Установка MODX
Теперь можно приступать к созданию базы данных. Входим в MySQL: mysql -u root -p Создаем базу данных с параметрами и именем modx (можно задать любое другое): create database modx character set utf8 collate utf8_bin; Делаем пользователя с именем modx_user и паролем modxpassmodx, а так же предоставляем ему доступ к базе данных которую мы создали: grant all privileges on modx.* to modx_user@localhost identified by "modxpassmodx"; flush privileges; Закрываем MySQL: EXIT; Переходим в папку /var/www/html/: cd /var/www/html/ Скачиваем MODX REVO, на момент написания данной статьи - это версия 2.5.2: wget https://modx.s3.amazonaws.com/releases/2.5.2/modx-2.5.2-pl.zip Распаковываем архив: sudo apt-get install unzip unzip modx-2.5.2-pl.zip Переименовываем папку: mv modx-2.5.2-pl modx Переходим в директорию /var/www/html/modx: cd /var/www/html/modx/ Меняем права пользователя: chown -R root:www-data core/cache chown -R root:www-data core/config chown -R root:www-data core/export chown -R root:www-data core/packages chmod -R 775 core/cache chmod -R 775 core/config chmod -R 775 core/export chmod -R 775 core/packages Перезапускаем сервис Apache: /etc/init.d/apache2 restart Так же переименовываем файл ht.access в .htaccess: mv ht.access .htaccess cd /var/www/html/modx/core/ mv ht.access .htaccess Переходим с помощью любого веб-браузера по адресу и выбираем язык: IP-сервера/modx/setup/

Задаем параметры установки:

Подключаем базу данных. Нажимаем поочередно на "Проверить соединение с сервером базы данных и отобразить список доступных сопоставлений" и "Попытка создания или выборки из базы данных":

Создаем учетную запись для доступа в CMS:

Ожидаем завершения установки:


 Создаем директории в корне: mkdir /var/www/html/modx/assets/ mkdir /var/www/html/modx/assets/components/ mkdir /var/www/html/modx/core/components/ Теперь можно удалить папку setup: rm -R /var/www/html/modx/setup/
Создаем директории в корне: mkdir /var/www/html/modx/assets/ mkdir /var/www/html/modx/assets/components/ mkdir /var/www/html/modx/core/components/ Теперь можно удалить папку setup: rm -R /var/www/html/modx/setup/ 

Опубликовано: Декабрь 29, 2016
Please enable JavaScript to view the comments powered by Disqus.abc-server.com








