Вывод HTML карты сайта - для пользователя. Html карта сайта modx evo
Урок 2 - Школа MODX
MODX Evolution (читается как модэкс) - система управления содержимым сайта с открытым исходным кодом. Распространяется совершенно бесплатно. MODX Evolution подойдет для сайта практически любой сложности, будь то сайт-визитка на три страницы или интернет-магазин на несколько тысяч единиц товара. Что самое приятное, для MODx не требуется изобретать какие-то специальные шаблоны, подойдет самый обычный HTML-CSS шаблон. Административная панель в MODx мультиязычна и русский язык в ней представлен. До недавнего времени одним из недостатков MODx было отсутствие какой-либо внятной документации на русском языке. Но с ростом популярности системы, этот недостаток уходит в прошлое.
Более подробно с модексом мы познакомимся на следующем уроке. Сейчас же мы займемся ее установкой.
Установка MODX Evolution
Скачиваем MODX Evolution по этой ссылке:
MODX
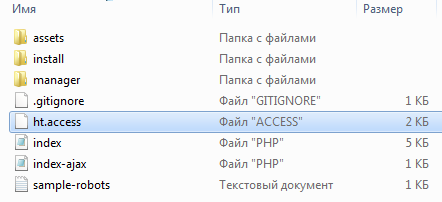
На момент написания урока последней версией была 1.0.5. Распаковываем архив и помещаем содержимое папки modx-1.0.5 в папку C:/xampp/htdocs/site/www/. Вот что у вас после этого должно быть в папке www:

Файл ht.access надо переименовать в .htaccess, да-да, именно так, чтобы точка оказалась впереди. Сделать это в проводнике не получится, но с помощью файлового менеджера, такого как Total Commander это вполне возможно.
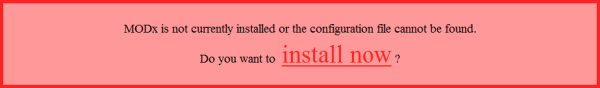
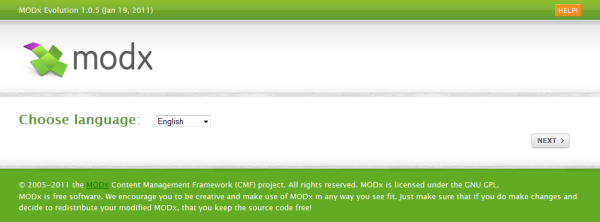
Запускаем XAMPP, если он не был запущен, и в адресной строке браузера пишем: http://site/ и жмем Enter. В окне браузера должно появиться приглашение к инсталяции:

Кликаем по install now.

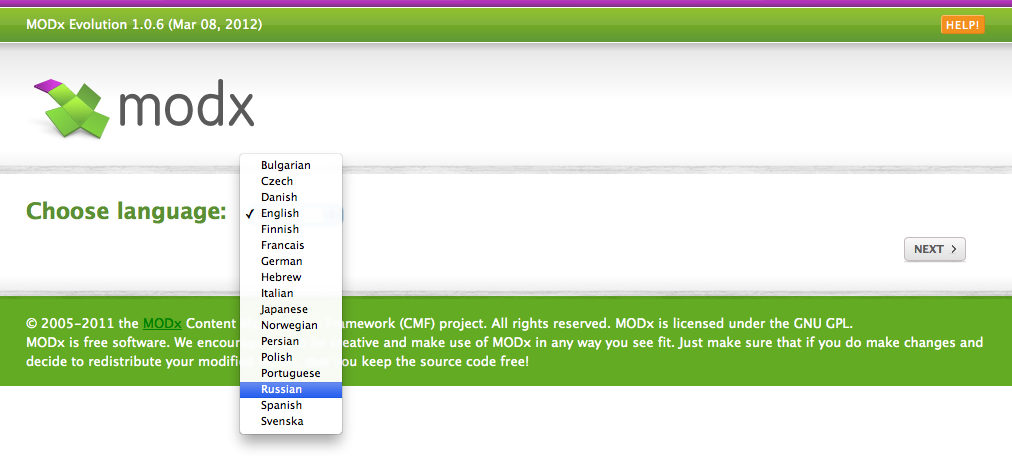
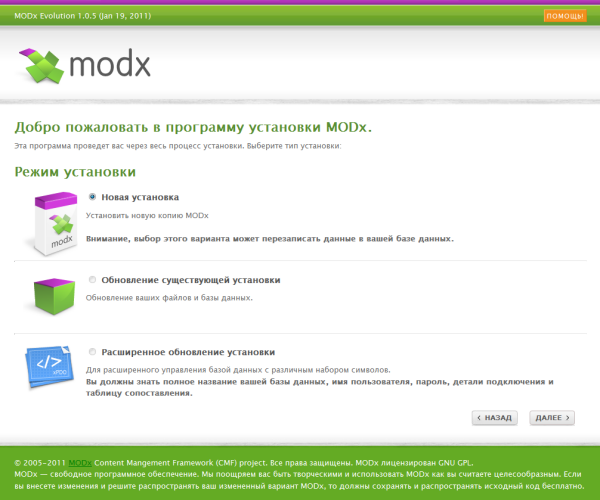
Выбираем русский язык, далее «Next»

У нас новая установка, поэтому оставляем как есть, жмем «Далее»

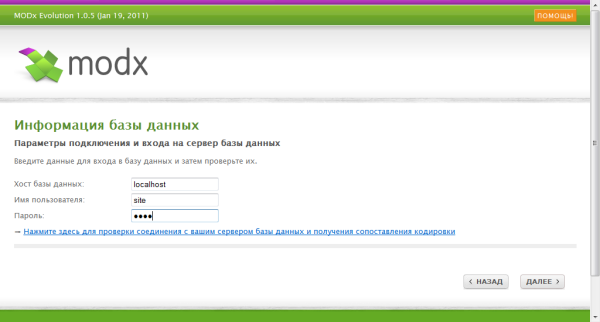
Здесь мы указываем наш хост, имя пользователя и пароль. Хост у нас localhost, а пользователь и пароль у нас site, помните мы создавали их на прошлом занятии? Теперь надо проверить, правильно ли мы все ввели, поэтому нажимаем на синюю ссылку «Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки».

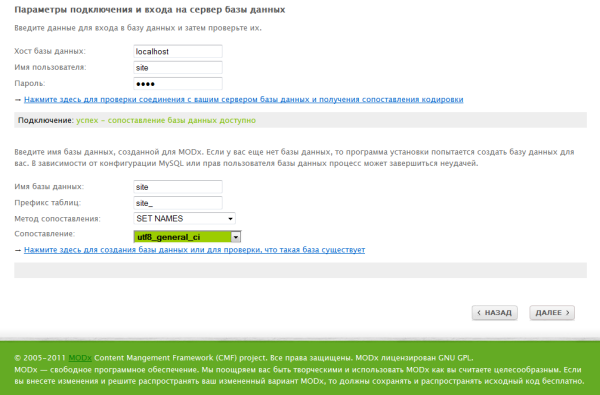
Теперь нам надо ввести имя базы данных и префикс для таблиц, а также метод сопоставления и кодировку. Жмем на «Нажмите здесь для создания базы данных или для проверки, что такая база существует».

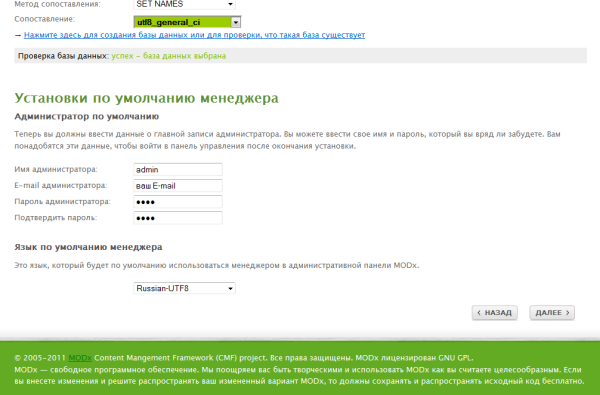
Теперь вводим имя администратора, можно оставить admin, E-mail администратора, пароль и выбираем язык для административной панели. Пока вы находитесь на локальном компьютере, пароль можно использовать самый простой, но не забудьте его поменять перед тем, как выложите на хостинг. Это одна из прорех в безопасности. Вот теперь жмем «Далее».

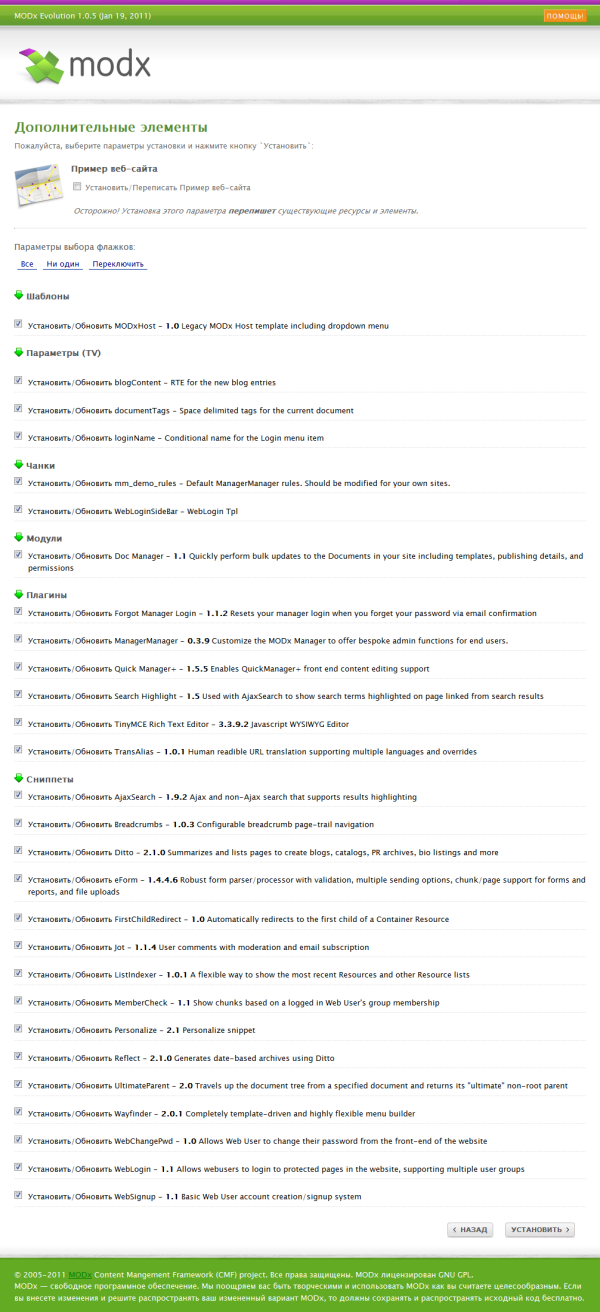
Перед нами список компонентов, которые будут установлены. В последствии, вы можете здесь выбирать только то, что необходимо для вашего проекта, сейчас же оставляем все по умолчанию и жмем «Установить».

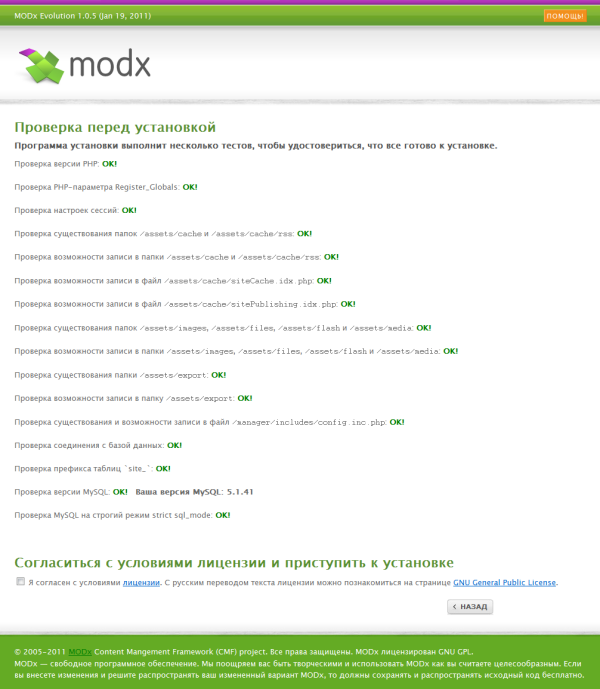
Здесь от нас требуется только поставить галочку о согласии с условиями лицензии. Жмем «Установить».

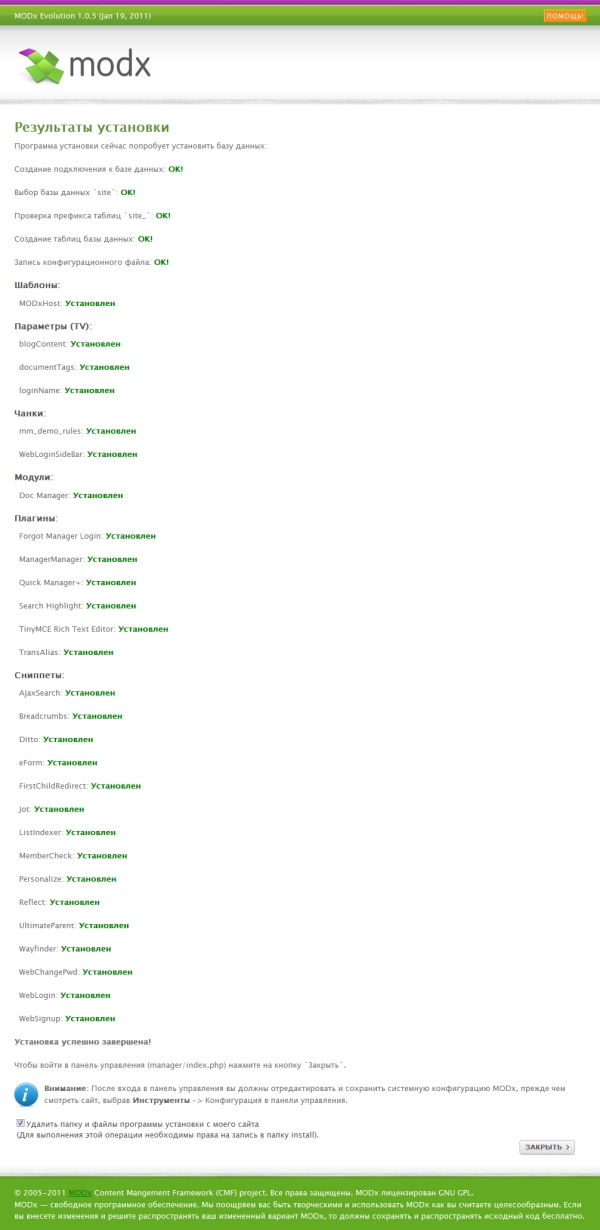
На этом установка MODX Evolution завершена. Не забываем оставить галочку на «Удалить папку и файлы программы установки с моего сайта», установочные файлы нам больше не нужны. Жмем «Закрыть».После этого должно загрузиться окно доступа в административную панель.

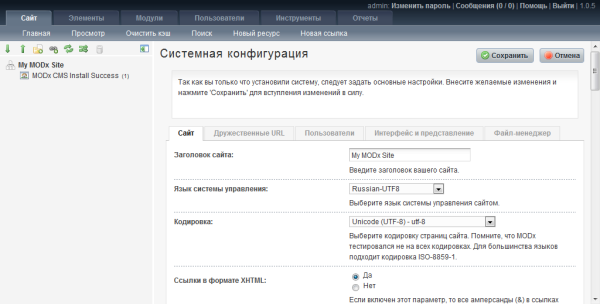
Если по каким-то причинам этого не произошло, то адрес доступа в административную панель такой: http://site/manager/. По этой ссылке мы и будем попадать в нашу установленную CMF. Вводим имя администратора и пароль, который мы указывали при установке MODx и попадаем в админ панель на страницу «Системная конфигурация». Нам необходимо провести некоторые настройки.
Настройка MODx Evolution

Перед нами пять закладок.
Начинаем с закладки «Сайт».
Заголовок сайта: Здесь вводим название нашего сайта, к примеру - «Мой сайт».Язык системы управления: оставляем русский.Кодировка: utf-8Ссылки в формате XHTML: оставляем как естьПервая страница: оставляем 1, так как у нас это будет главная страница сайтаСтраница ошибки '404': оставляем пока 1, но запоминаем где это меняется, если будем создавать страницу для этой ошибки.Страница 'Доступ запрещен': оставляем пока 1, как и в предыдущем случае.Статус сайта: оставляем ОнлайнСтраница 'Сайт недоступен': оставляем пустымСообщение о недоступности сайта: пока не меняемРегистрировать посещения: оставляем НетКоличество лучших показателей: оставляем 10Автоматическое назначение шаблона - Советую выбрать Соседний, это удобно, когда в одной папке лежат страницы с одинаковыми шаблонами.Шаблон по умолчанию: оставляем как есть, но когда у нас будут разнообразные шаблоны, можем вернуться и поменять.'Публиковать' по умолчанию: Говорим Да'Кэшируемый' по умолчанию: Да'Доступен для поиска' по умолчанию: Да'Индексация меню' по умолчанию: ДаТипы содержимого (Content-Type): Здесь можно добавлять типы контента, если это понадобится, пока не трогаемРазница во времени: - после того, как вы разместите свой сайт на хостинге, время на сайте будет по умолчанию соответствовать тому времени, которое усиановлено на сервере хостера. Этот сервер, к примеру, может находиться в Америке, а вы сами в Европе. Чтобы ликвидировать эту разницу и нужна эта поправка. Пока не трогаем. Но запоминаем, где это меняется.Тип сервера: оставляем httpПроверять серверные заголовки HTTP_REFERER? Оставьте ДаЛента RSS новостей - оставьте как есть.
Закладка Дружественные URL
Использовать дружественные URL: ставим Да
Префикс для дружественных URL: оставляем пустымСуффикс для дружественных URL: оставляем .htmlИспользовать псевдонимы в URL: ДаИспользовать вложенные URL: Нет, но тут стоит пояснить почему. К примеру, у вас на сайте есть папка «Новости», а в этой папке каждая новость имеет отдельную страницу. Если включить вложенные URL то путь в адресной строке браузера к каждой новости будет выглядеть так: мой_сайт.ру/новости/новость.html, если же вложенные URL будут отключены, то путь станет короче: мой_сайт.ру/новость.html. Так вот, для поисковых машин, чем короче путь к странице, тем она считается значительнее. Но если потребуется включить вложенные url, запоминаем где это меняется.Разрешить повторяющиеся псевдонимы: оставляем НетАвтоматически генерировать псевдоним: Да, нам не придется каждый раз придумывать псевдонимы к страницам, они будут формироваться автоматически из заголовка страницы с помощью плагина TransAlias.
Закладка Пользователи
Здесь мы ничего не меняем, но на всякий случай ознакомьтесь с настройками, которые находятся на этой закладке.
Закладка Интерфейс и представление
В этой закладке происходит настройка административной панелиНастройки TinyMCE
Тема WYSIWYG-редактора: Попробуйте несколько разных тем, чтобы понять чем они отличаются друг от друга и какая из них содержит только те инструменты, которые вы будете использовать в процессе редактирования контента. Все они отличаются только набором инструментов. Для простого редактирования подойдет «Редактор контента», наиболее полный набор инструментов в теме «full», «Индивидуальная» позволяет настроить редактор самостоятельно. Если вы не знаете какую выбрать, выберите «full», в процессе работы вы очень скоро поймете, какие инструменты вам не нужны, а какими вы пользуетесь постоянно.Индивидуальные плагины: настройка «Индивидуальной» темы.Индивидуальные кнопки: это настройка кнопок в «Индивидуальной» теме, где Row1-Row4 - номер строки, в которой находится та или иная кнопка.Селекторы CSS: оставляем пустым.
Закладка Файл-менеджер
Путь для файл-менеджера: По умолчанию: C:/xampp/htdocs/site/www/, если путь верен, ничего не меняемРазрешенные к загрузке файлы: Аналогично такому же пункту в предыдущей закладке.Максимальный размер загрузки: Здесь можно ограничивать размер файлов, разрешенных к загрузке.Права на новый файл: Оставляем 0644.Права на новую папку: Оставляем 0755На этом настройка конфигурации закончена. Жмем «Сохранить».
Настройка плагина TransAlias
Теперь нам надо настроить плагин TransAlias для автоматической генерации псевдонимов. Вверху админ-панели находим вкладку Элементы, далее Управление элементами, на странице Управление элементами находим вкладку Плагины, ищем здесь TransAlias. Выбрав TransAlias попадаем на страницу редактирования плагина, заходим на вкладку Конфигурация, в параметре Trans table выбираем russian. Жмем на Сохранить. Плагин настроен. Теперь он будет автоматически переводить заголовки наших страниц в транслит. Например, заголовок нашей страницы Контакты, плагин автоматически создаст для нее псевдоним kontaktyi и когда посетители попадут на эту страницу, в окне браузера отразится http://site.ru/kontaktyi.html. Если плагин отключить, то путь к странице примет вид http://site.ru/11.html где 11 (у вас может быть другой id) это id страницы, который указан в скобках рядом с названием нашего документа, который присваивается в момент создания документа.
На этом настройка MODx завершена. Следующий урок мы посвятим знакомству с MODx Evolution и ее особенностями.
i--gu.ru
Вывод HTML карты сайта - для пользователя с помощью pdoMenu

- Блог
- MODX Revolution
- Вывод HTML карты сайта
Вот пример как я вывожу карту сайта для пользовтеля:
[[pdoMenu? &startId=`0` &ignoreHidden=`1` &level=`2` &resources=`-[[*id]]` &outerClass=`` &firstClass=`` &lastClass=`` &hereClass=`` &where=`{"searchable":1}` ]]
Данную карту можно украсить как угодно, вот потому ее еще называют HTML карта сайта.
Верстка сайтов
Верстка макетов, кроссбраузерная и адаптивная, при помощи HTML5 и BootStrap3. Делаем переверстку сайтов, переводя старый код на современный.
цена и деталиПрограммирование
Программируем сайты, качественно натягиваем на движки MODX REVOLUTION, WordPress, пишем сниппеты и плагины, а так же создаем шаблоны из уже готовой верстки!
цена и деталиИсправление ошибок
- Сдвинуты блоки, кривой вид
- Плохо отображается в браузерах и мобильных
- Исправляем не рабочие скрипты
- Настраиваем функционал сайта
artlenk.ru
SEO оптимизация сайта на MODx [часть 2] / Блог им. Agel_Nash / MODX.im
В прошлой статье я рассказал хоть и очевидные вещи, но почему-то большинстве случаев и этого не делается даже не смотря на то, что это важно для продвижения. Теперь продолжим рассматривать очевидные вещи.займемся закруткой гаек Как правило все сайты в подвале имеют надписи вида «все права защищены», «копирайт бла-бла-бла», «копирование запрещено», и т.п. ерунда которая вообще никакой пользы нам не дает. Что мы делаем? Мы пишем
<code>Копирование информации со страницы "[*pagetitle*]" запрещено © 2012</code>pagetitle vs menutitle Но ведь pagetitle у нас может называться новости, что никак не поможет нам в продвижении, а назвав «новости туризма» мы порушим меню составляемое с помощью Wayfinder. Что делать? Для этих целей существует поле: «пункт меню». Пишем в него «новости», а в заголовок пишем «новости туризма». Как говорится и волки сыты, и овцы целы.
Сайт с WWW или без? Склеивать адреса с www и без www нужно обязательно. а) для избежания дублей б) для склеивания веса страниц От куда куда ставить редирект дело ваше. Мне больше нравятся сайты без www. Клеится это все 301 редиректом в .htaccess. Долго останавливаться не будем. можно почтить тут и тут.
XML карта сайта Для XML выводим все страницы нашего сайта. Можно сделать это с помощью сниппета этого или ditto. Я же использую этот сниппет. Для всех этих решений необходимо выставить шаблон blank, тип содержимого text/xml и снять галочку «Использовать HTML-редактор». У меня привычка давать этой странице псевдоним sitemap.xml
HTML карта сайта В HTML карте сайта стоит выводить все страницы только тогда, когда вы хотите добавить сайт в сапу (чтобы сделать все страницы 3 уровня вложенности). Но мы же делаем сайт для людей, поэтому в карте не стоит выводить все страницы. К этому выводу я пришел давно долго эксперементируя. Для карты сайта этого вида как правило испльзуется wayfinder с вызовом [[Wayfinder? &startId=`0` &level=`2`]]. Как правило этого достаточно, но бывают разные сайты и разное дерево документов, поэтому иногда приходится писать свои сниппеты для html карты сайта под конкретный проект.
RSS фид Очень часто забывают про этот важный элемент. Он помогает немного ускорить индексацию новых страниц. Для создания RSS фида используем Ditto. Обязательно устанавливаем тип содержимого application/rss+xml и шаблон blank и снимаем галочку «Использовать HTML-редактор».
404 ошибка (страница не найдена) Вы можете создать свою оригинальную страницу, а можете сделать страницу ссылку на html карту сайта. Главное потом не забудьте зайти в инструменты->конфигурация и на вкладке «сайт» указать ID вашей странички в поле страница ошибки '404'. Помимо этого рекомендую поставить модуль Error 404 Logger, дабы своевременно поправить пути к несуществующим страницам.
Включаем ЧПУ Для того, чтобы потом легко можно было отследить в той же самой метрике какой раздел пользуется наибольшей популярность я советую использовать вложенные ЧПУ. Для этого заходим в инструменты->конфигурация и настраиваемиспользовать дружественные URL: даИспользовать вложенные URL: да Остальные параметры на ваше усмотрение. Единственное, на что хотелось бы обратить ваше внимание, так это на префикс и суффикс. Обязательно делаем эти поля пустыми, во избежение дублей. Либо же можете поставить SEO Strict URLs.
шлифанем robots.txt Не стесняйтесь составлять развернутые инструкции в robots.txt и для яндекса в отдельности (он это любит). Во время составления пригодится сервис яндекса. ну и ниже общие рекомендации: 1) Удаляем первые страницы пагинации ditto, а именно те, которые имеют параметр start=0. Т.е. ditto может вызываться с параметром id, то и start может иметь приставку. На этот случай пишем Disallow: /*?*start=0$ 2) Добавляем в disallow все, что относится к служебным страницам и не должно участвовать в выдаче: страница обратной связи, страница с партнерами как правило содержит кучу ссылок и поэтмоу тоже в disallow, и т.п. 3) Если установлен phpthumb или что-то на подобе, что складывает картинки в папку /assets/cache/, то прописываем Allow: /assets/cache/phpthumbof/ 4) Прописываем путь к нашей XML карте сайта Sitemap: example.com/sitemap.xml 5) Прописываем основной хост сайта (куда выредиректите с www или без www) Host: example.com 6) Все эти правила мы писали в блоке User-agent: * теперь копируем их и чуть ниже вставляем под блоком User-agent: Yandex 7) Закрываем доступ к ненужным роботам 8) Проверяем через сервис яндекса верно ли мы составили правила в файлеРабочий пример файла
P.S. Есть еще модуль автоматической перелинковки страниц по ключевым словам, но мне он не нравится и я предпочитаю руками между собой странички перелинковывать.
modx.im
web master | Стандартные сниппеты MODx Evo
Главная » MODx- профессиональный инструмент для разработки сайтов » Стандартные сниппеты MODx EvoПрежде чем приступить к дальнейшей работе над нашим первым сайтом на MODx, необходимо познакомиться еще с одной специфической для нашего движка терминологией – сниппет.
Сниппет (англ. snippet — фрагмент, отрывок) — это программа, написанная на языке PHP, которая выводит результат своей работы в том месте шаблона, где размещен вызов этого сниппета, либо в месте расположения внешнего плейсхолдера. Сниппеты могут принимать различные параметры для обработки.
Список наиболее часто используемых сниппетов:
- Ditto — сниппет для создание ленты новостей или блога, вывод каталога товаров, сортировка и т. д.
- Reflect — используется в связке со сниппетом Ditto, создаёт архивы статей, записей блога, галлерей изображений и т. д.
- Wayfinder — сниппет для создания меню сайта, навигации по сайту, карты сайта и т. д.
- Breadcrumbs — сниппет для создания «хлебных крошек» на сайте.
- eForm — сниппет для создания обратной связи на сайте, заказа звонка, оформления заказа товаров и т. д.
- AjaxSearch — сниппет для организации поиска по сайту.
- alterTitle — сниппет выполняет всего 1 действие: выводит расширенный заголовок (longtitle), а при его отсутствиии выводит простой заголовок (pagetitle).
- DocInfo — выводит любое поле из любого документа.
- if — сниппет для выполнения различных условий, является замечательной альтернативой PHx.
- phpthumb — сниппет для создания эскизов изображений, наложения водяных знаков и т. п.
- JotX — сниппет предназначен для создания системы комментирования на сайте.
- aDate — сниппет выводит дату на русском языке.
- MultiFiles — сниппет позволяет выводить прикрепленные с помощью плагина MultiFiles к странице файлы.
- MultiPhotos — сниппет позволяет прикрепить любое количество картинок к странице.
- sitemap — сниппет для создания карты сайта в формате xml, предназначенной для поисковых машин, таких, как Google, Яндекс и т. д.
- truncate — сниппет позволяет обрезать длинный текст.
- TvTable — сниппет позволяет выводить прикрепленную таблицу которая формируеться с помощью плагина TvTable.
- EvoGallery — сниппет для создания фотогалереи.
- FirstChildRedirect — сниппет перенаправляет пользователей при обращении к папке на первый(в соответствии с сортировкой в меню) документ из этой папки.
- UltimateParent — сниппет позволяет получить ID родительского документа.
- CacheAccelerator — сниппет позволяет уменьшить в разы количество запросов к базе за счет кэширования динамических сниппетов.
- multiTV — представляет собой пакет для MODX Evolution, предназначенный для управления контентом.
- ParseChunk — сниппет передает параметры в чанки.
- WebChangePwd — сниппет смены пароля для web user’ов.
- WebLogin — сниппет предназначен для авторизации зарегистрированных пользователей.
- WebSignup — сниппет предназначен для регистрации веб-пользователей.
- yearCopyright — сниппет автоматически меняет год на сайте.
- TvTagCloud — сниппет для организации облака тэгов на сайте.
- ddTypograph — сниппет для типографической обработки текстов.
- prevnextPage — сниппет создает ссылки на предыдущую и следующую страницы.
Посмотреть предустановленные сниппеты, Вашей CMS MODx или создать собственный можно в админ панели сайта: Элементы / Управление элементами / Сниппеты.
Для того чтобы вызвать сниппет на странице сайта, нужно вставить в код страницы сайта конструкцию следующего вида: [ [SnippetName] ], где вместо SnippetName, необходимо вставить имя созданного или используемого сниппета.
При этом конструкция [ [SnippetName] ] обозначает вызов кэшируемого сниппета, т.е. вызов динамической подпрограммы, результат выполнения, которой будет подсчитан и выполнен один раз, а впоследствии при загрузке страницы, где вызывается данный сниппет, результат будет неизменным, т.к. повторный вызов сниппета уже не происходит. Таким образом, мы экономим ресурсы своего веб-сервера, а это всегда имеет очень важное значение при высокой посещаемости ресурса.Однако существуют ситуации, когда необходимо все время выполнять код сниппета заново и кэшировать результаты нельзя. В таких случаях используется конструкция [ !SnippetName! ], которая всегда заставит сниппет выполняться без кэширования. По аналогии, данная конструкция называется вызовом некэшируемого сниппета.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Как создать карту сайта sitemap xml для сайта на MODx бесплатно - видео урок
Всем привет дорогие друзья! Сегодня я буду вести свой урок по теме – как бесплатно создать файл sitemap xml для сайта MODx и не только для него.
Подобный план применим для любых систем управления сайтом, в т.ч и для любимого нами движка WordPress.
Итак, что нам нужно сделать давайте по шагам.
Шаг 1: Регистрация в сервисе генератор Sitemap
Первым делом заходим на сервис автоматической генерации анкоров и ссылок нашего сайта modx под названием mysitemapgenerator.com.

Там будет кнопка для создания карты сайта. Нажимаем на нее.

Далее вам нужно будет ввести урл сайта для которого вы хотите ее создать, выбираете куда прислать файл – адрес электронной почты, проверочный код для защиты и нажимаем старт.

Также чуть ниже есть настройки обработчика, где вы можете уточнить некоторые опции, например, учитывать ли инструкции файла роботс, игнорировать содержимое тега noindex, индексировать ли формы и многие другие. Здесь я ничего не трогаю и оставляю все как есть, т.е вот таким образом:

Итак, мы запустили процесс создания sitemap xml для сайта на MODx и у нас пошло сканирование содержимого сайта:

Он будет отображаться в виде строки прогресса. В нем показано сколько страниц обработано, сколько найдено урлов и другую полезную информацию.
Потом когда сканирование и генерация закончится, вы сможете скачать готовый файл sitemap xml, как это показано у меня:

Теперь приступим к следующему шагу.
Шаг 2: Загрузка файла sitemap xml в корень сайта на MODx
Теперь нам нужно будет перейти по фтп в содержимое нашего сайта. Делать я это буду через панель хостера Beget (такой хостинг у клиента). Вводим логин и пароль и переходим внутрь.

Переходим в файловый менеджер. Вот список всех элементов сайта:

Все, что нам остается это залить в корень сайта наш sitemap xml. Корень сайта, не тот, что вы видите сейчас, нам нужно зайти в папку public_html и залить его туда. Как здесь:

Когда нажмете загрузить файл вы увидите диалоговое окно, с которого можно будет выбрать нужный.

Убедитесь, чтобы название файла было строго таким – sitemap.xml
Вуаля! Теперь мы видим наш файл в общем списке.

Теперь можем выйти из панели и ввести в браузере название вашего сайта следующим образом: www.ваш-сайт. Ru/sitemap.xml . Я сделаю это на примере нашего подопытного и посмотрю, что получилось в итоге.

Все отлично! Теперь вы уже умеете создать sitemap xml бесплатно на своем сайте. Спасибо за внимание. До встречи в следующих полезных выпусках.
Если остались вопросы, то прилагаю авторский видео урок. Нажмите и поделитесь записью через любой из этих сервисов и получите полный доступ.
smarticle.ru