Шаблоны Joomla 3 - настройка, редактирование. Шаблон joomla редактировать
Как редактировать шаблон в Joomla 3. Редактор шаблонов Joomla

От автора: приветствую Вас уважаемые читатели. Шаблон – важный элемент любого хорошего сайта, так как он формирует структуру и дизайн отображаемых данных. Соответственно в процессе разработки, так или иначе, необходимо вносить множество правок в оформление сайта. Поэтому в данной статье мы с Вами поговорим о том, как редактировать шаблон в Joomla 3.
Для тех кто не знает, шаблон — это специальный файл или набор файлов, которые отвечают за формирование оформления, структуры и дизайна отображаемых данных. При этом, как правило, шаблон не формирует данные и логически их не обрабатывает. Вся отображаемая информация передается в шаблон из ядра CMS и только лишь отображается в определенных местах страницы и в необходимом виде. Таким образом, в шаблоне содержится минимум логики, которая необходима для отображения данных.
В Joomla шаблоны устанавливаются в систему как обычное расширение, при помощи “Менеджера расширений”, соответственно для изменения дизайна сайта, достаточно установить понравившийся шаблон. Но все не так просто как кажется, так как зачастую очень сложно найти идеально подходящий шаблон для конкретного сайта. То есть Вы можете найти хороший шаблон, который удовлетворяет всем предпочтениям по внешнему виду, но один из его элементов не подходит или не соответствует неким критериям и т.д. В этом случае необходимо либо искать другой, либо установить найденный шаблон в систему и попытаться адаптировать его к нужному дизайну, то есть внести правки.
Для CMS joomla редактирование шаблона можно выполнить двумя способами.
Первый использовать настройки предусмотренные функционалом шаблона. Как правило, в каждом шаблоне доступно определенное количество настроек, которые влияют на его внешний вид. К примеру, изменение общего фона, цвета шрифта и ссылок, логотипа и т.д. При этом, обычно в бесплатных шаблонах Вам доступно ограниченное количество настроек, даже бывает, что их нет вообще. В тоже время платные шаблоны, комплектуются очень богатым функционалом в плане параметрирования, хотя и этого тоже бывает недостаточно.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееПоэтому, редактировать шаблон Joomla, Вы можете непосредственно в менеджере шаблонов, на странице конкретного шаблона.

Для этого необходимо перейти в вышеуказанный раздел панели администратора и выбрать интересующий шаблон (кликнуть по его заголовку).

К примеру, в стандартном шаблоне Beez3 предусмотрены настройки, которые Вы видите на рисунке выше.
Второй способ предусматривает внесение правок в файл стилей шаблона, потому как все оформление шаблона, помимо его структуры, сосредоточено там.
Напомню, что шаблоны Joomla располагаются в каталоге templates, файловой структуры CMS. Поэтому переходим в данную папку, а далее в каталог интересующего шаблона, где Вы и найдете искомый файл стилей. К примеру, в Beez3 стили располагаются в дополнительной папке css.

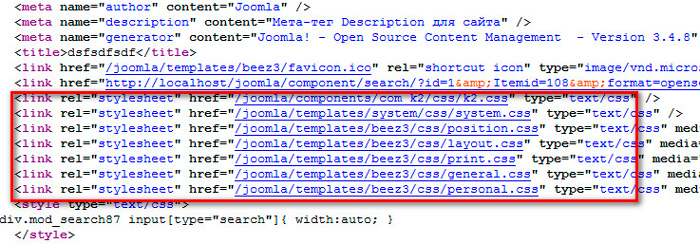
Узнать непосредственный путь к подключаемым файлам стилей, можно из исходного кода сайта. То есть выбираете необходимый шаблона в качестве шаблона по умолчанию и переходите в пользовательскую часть. Далее просматриваете исходники.

И наконец, последний способ, который заключается в редактировании кода файлов шаблона. Это наиболее эффективный способ, так как Вы самостоятельно, вносите правки в код и формируете необходимый дизайн. При этом, конечно Вы, должны знать принцип работы шаблонов Joomla. Если данный способ Вас заинтересовал, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона.
Так же очень часто начинающие разработчики спрашивают о том, что такое редактор шаблонов Joomla? Кратко скажу, что это специальное программное обеспечение, которое упрощает разработку шаблона и избавляет разработчика от ручного написания кода. Так как разработка ведется в редакторе с использованием визуальных инструментов. То есть Вы добавляете в будущий шаблон необходимые элементы, которые в дальнейшем будут преобразованы в код. Наиболее популярным редактором в данный момент является Artisteer, что и не удивительно, так как он обладает огромнейшим функционалом и возможностями. Конечно, в рамках данной статьи о данном редакторе мы говорить подробно не будем, так как это не совсем вписывается в тему, да и для нормального обзора данной программы, необходимо уделить как минимум одну полноценную статью.
Собственно на этом вопрос как, отредактировать шаблон Joomla для Вас исчерпан. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Как редактировать шаблон сайта на движке Joomla
Навряд ли вас, как вебмастера, устроят стандартные параметры скачанного шаблона. Наверняка вы захотите изменить какие-то элементы макета, поменять его структуру, редактировать стиль оформления и многое другое. Настройка шаблона — это те азы, которыми должен владеть любой сайтостроитель. Все когда-то с этого начинали, и вам тоже стоит научиться. После прочтения данной статьи вы будете знать, как изменить шаблон Joomla, насколько это просто делать и как быстро редактировать макет.
Как установить шаблон на сайт
Для начала нужно разобраться с инсталляцией темы оформления на ресурс. Это основное действие, которое вы должны уметь осуществлять даже с закрытыми глазами. Установка шаблона в Джумла — очень простой навык, которым грех не владеть.
Для начала вам нужно загрузить на диск компьютера файл шаблона. Обычно, в каталогах распространяют архивированные файлы макетов, и если вы нашли zip или tar.gz, то это хорошо. Движок Joomla тем и славится, что им очень легко управлять. Буквально за считанные минуты вы сможете изменить оболочку сайта, переодев его в другой шаблон.
Для изменения темы оформления ресурса вам необходимо пройти в «Менеджер расширений». Далее вам предстоит нажать «Загрузить файл пакета» и отыскать архив шаблона на компьютере. После загрузки нажмите на кнопку активации установки макета — тема постепенно начнет инсталлироваться. Либо если вы не скачивали файл на компьютер, то можете вписать URL в специальное поле и движок сам загрузит и установит шаблон на сайт.
Еще один вариант установки шаблона, который используют не так часто, как предыдущий — это загрузка распакованного шаблона сразу на хостинг при помощи FTP-менеджера. Главное в этом деле — это не ошибиться с папкой, куда вы отправляете дистрибутивы шаблона. Если поместите в неправильную директиву, то макет не появится в менеджере шаблонов, а может и нарушит работу некоторых составляющих сайта. Вам необходимо найти папку templates и внутри нее создать каталог для данного шаблона. Затем перейдите в админку в «Менеджер расширений» и нажмите на «Поиск» — движок отыщет загруженный вами шаблон на хостинге.
Как редактировать внешний вид шаблона в Joomla
После установки шаблона сайта можно перейти к самому интересному — вам предстоит его отредактировать под свои потребности.
Настройка макета — это интересное занятие, которое обязательно вас втянет в себя с головой, вот увидите!
Но для начала вам нужно разобраться, что к чему, и данное руководство в этом поможет.
Дело в том, что шаблоны Джумла состоят из блочной системы, впрочем, как и макеты многих других движков. Это удобно и легко для освоения, и в этом вам необходимо разобраться. Иногда настройка макета доступна прямо из админки. Такое бывает редко и в основном только в случае, если вы установили на сайт платный макет. В иных же случаях вам придется иметь дело напрямую с кодом шаблона. Не стоит этого боятся, как уже говорилось, — у современных макетов простая блочная система. Чтобы редактировать какой-то элемент, вам лишь нужно найти соответствующий блок в коде всего макета.
К счастью, поиск необходимых элементов в шаблоне не придется вести вручную. Настройка макета значительно облегчится, если вы будете использовать специальный браузер. Под словом «специальный» имеется ввиду такой браузер, при помощи которого можно просматривать код страницы в целом и отдельных элементов. Примером такого браузера является Гугл Хром. Чтобы увидеть, в каком месте кода находится конкретный элемент, вам нужно лишь навести мышкой на него, нажать правую кнопку и выбрать пункт «Просмотр кода элемента». После этого браузер откроет выбранную часть кода, и вы сможете увидеть нужный вам блок.
Далее, чтобы поменять настройки блока, вам необходимо отредактировать его при помощи специального редактора. Для этого можете установить популярный Notepad++, либо же использовать стандартные возможности своей операционной системы, к примеру, легендарный Блокнот. Вам необходимо будет загрузить весь код внешнего оформления шаблона в блокнот. Затем нажмите Ctrl+F — включится «Поиск». Найдите ту часть кода, какую высветил вам браузер при нажатии на код элемента. А затем откорректируйте нужные вам данные.
Если вы не понимаете, что нужно редактировать, тогда вам придется посвятить несколько вечеров чтению тематических статей по написанию CSS. Либо просмотрите в Интернете видео — их сейчас хватает. Главное, что вы должны понять — это какой тег, за что отвечает. Некоторые составляющие легко осмыслить, зная элементарный английский. К примеру, тот же цвет в CSS обозначается, как color. До этого не сложно дойти собственными умозаключениями.
Путем редактирования CSS вы сможете изменить большинство элементов на сайте, начиная от логотипа и заканчивая его шириной. Вы сможете даже изменить фоновое изображение. Для этого вам нужно будет добавить новую картинку в папку images, а также прописать в коде путь к ней на хостинге.
Кроме того, большую пользу окажут различные расширения, которые вы установите на сайт. Именно от набора плагинов, модулей и компонентов зависит то, каким будет ваш ресурс. При помощи CSS вы сможете изменить лишь элементарные настройки, но не сумеете добавить новый функционал на площадку. Зато с компонентом вы сможете изменить основную часть страницы, а с модулями добавить функциональные блоки для различных целей. А плагины улучшат работу самого сайта, а также позволят вам вставлять всяческие функции прямо посреди контента.
Вам остается лишь определить, каким должен быть ваш сайт, а затем найти подходящие инструменты для реализации этой затеи!
Похожие статьи
joomlalib.ru
Шаблоны Joomla - настройка, редактирование
Последний представитель расширений, который нам осталось рассмотреть это шаблоны. Именно шаблон в CMS Joomla 3, да и в любой другой версии определяет внешний вид и облик сайта. Благодаря шаблонам можно кардинально изменить дизайн Вашего сайта, затратив на это минимум времени, все, что потребуется это скачать и установить готовый шаблон, и определиться с местом вывода модулей.
Но перед тем как приступить к установке нового шаблона стоит разобраться из чего, а точнее, из каких файлов состоят шаблоны Joomla 3.
Из чего состоит шаблон Joomla 3
Для шаблонов в Joomla отведена специальная папка «templates», в корне которой каждый шаблон имеет свою собственную одноименную папку. Все без исключения шаблоны состоят из файлов, причем количество этих файлов у разных шаблонов может отличаться. Но есть и стандартные файлы, без которых не будет работать ни один шаблон:
- index.php – индексный файл, он определяет структуру сайта
- templateDetails.xml – данный файл содержит всю информацию о шаблоне и служит для установки шаблона через панель управления
- Файлы стилей (.css) – с их помощью определяется оформление страниц
Кроме того шаблоны могут содержать файлы скриптов (.js), изображения, языки и многое другое. На скриншоте ниже представлен набор файлов, из которых состоит стандартный шаблон «Protostar»:

Какие бывают шаблоны
Разновидностей шаблонов достаточно большое количество, их можно классифицировать по фреймворкам, на которых они написаны или другим параметрам, но все разновидности шаблонов можно разделить на две большие категории:
- Шаблоны для сайта – меняют облик и дизайн сайта
- Шаблоны для панели управления – данный вид шаблонов предназначен именно для панели управления, на сайт они никак не влияют.
Работа с шаблонами Joomla 3
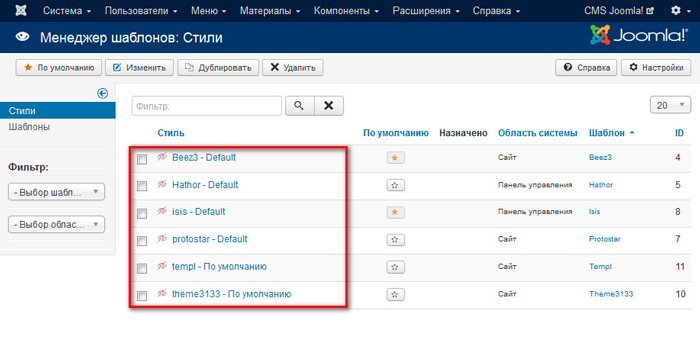
С разновидностями, местом хранения и файлами шаблонов разобрались, теперь поговорим о том, как работать с шаблонами при помощи панели управления. Для начала давайте перейдем в раздел «Шаблоны: Стили (Site)» («Расширения» -> «Шаблоны») и посмотрим, какие шаблоны уже присутствуют в базовой сборке CMS Joomla:

На странице «Шаблоны: Стили (Site)» видно, что в нашем распоряжении имеется два шаблона Beez3 и Protostar, последний установлен по умолчанию для всех страниц сайта, обратите на это внимание ведь в Joomla один и тот же сайт может состоять из нескольких шаблонов. И для различных разделов сайта можно назначить свой собственный шаблон, тем самым сделать сайт более привлекательным.
Давайте откроем один из шаблонов для редактирования и посмотрим, что и как можно отредактировать:

На первой вкладке с именем «Подробно» мы видим некую информацию касательную данного шаблона, тут же разработчики нам пишут, что шаблон использует фреймворк Bootstrap.
Следующая вкладка «Дополнительные параметры» содержит базовые настройки шаблона, тут мы можем поменять цвет текста и фона сайта, логотип, заголовок шрифты и прочие настройки:

И последняя вкладка - «Привязка к меню» именно с её помощью можно назначить шаблон для всего сайта или для определенных разделов. Просто отмечаем те пункты меню, для которых будет определен данный шаблон:

Позиции модулей в шаблоне Joomla 3
На уроке, посвященном модулям Joomla, мы говорили, что они выводятся на сайт в строго определенных позициях, так называемых позициях модулей. Для каждого конкретного шаблона количество и место расположения этих позиций различное.
Как узнать или где посмотреть позиции модулей в Joomla 3? Для этого в Joomla предусмотрен специальный предварительный просмотр, но по умолчанию он недоступен (выключен) и его необходимо включить в настройках.
Для того чтобы включить отображение позиций модулей в Joomla 3 необходимо на странице «Шаблоны: Стили (Site)» нажать на кнопку «Настройки». После этого мы попадем на страницу «Настройки менеджера шаблонов», на которой выставляем переключатель «Просмотр позиций модулей» в положение «Включено»:

После этого снова переходим на страницу менеджера шаблонов – «Шаблоны: Стили (Site)» и жмем на иконку с изображением глаза расположенную чуть левее названия шаблона:

На открывшейся странице можно посмотреть все имеющиеся в шаблоне позиции модулей и место их расположении. В дальнейшем эта информация поможет для вывода в них определенных модулей.

Создание собственных позиций модулей
Просматривать уже существующие позиции модулей мы уже научились, но как быть, если в шаблоне нет именно той позиции, которая нам нужна? В этом случае можно создать собственную позицию для модулей в готовом шаблоне Joomla. Процесс не сложный, но требует редактирования определенных файлов шаблона – index.php и templateDetails.xml.
В первом файле мы указываем, где будет располагаться новая позиция для модулей, во втором мы сообщим движку, что эта позиция присутствует в шаблоне и с ней можно работать.
Переходим от слов к делу, для начала открываем файл templateDetails.xml, который находится в корневом каталоге шаблона. Вникать в его суть сейчас нет смысла, нас интересуют только позиции для модулей, они объявлены между строчками <position>имя-позиции-модуля</position> (строки 28-47 шаблона Protostar). По умолчанию их 18 штук:

Для того чтобы объявить свою позицию модулей добавляем дополнительную строку (либо несколько строк) такого вида:
<position>my-module-position</position>Сохраняем файл, его можно закрыть, главное запомнить имя позиции, под которой вы его объявили.
Теперь открываем файл index.php и добавляем в него новый блок DIV, который будет являться контейнером для новой позиции модулей. Я для примера решил создать новую позицию для модулей в футере сайта. Пишем в футер следующий код:
div> <jdoc:include type="modules" name="my-module-position" /> </div>Вот и все, позиция создана, можно зайти в раздел «Менеджер шаблонов» и проверить её наличие. Код индексного файла у меня получился таким:

Давайте разберем код, который отвечает за вывод модуля, он начинается со строки:
jdoc:includeДалее надо указать тип подключаемого элемента, в нашем случае это модуль, так и пишем:
type="modules"Теперь необходимо указать имя позиции модуля, которое мы указали в файле templateDetails.xml:
name="my-module-position"За стиль кода модуля отвечает параметр style, который имеет несколько вариантов оформления, по умолчанию «none», в этом случае заголовок модуля не будет выводиться на страницах сайта.
Конечный результат кода, который отвечает за вывод модулей в определенной позиции, как вы уже поняли, выглядит следующим образом:
<jdoc:include type="modules" name="my-module-position" />Вот таким образом можно создавать собственные позиции модулей абсолютно в любом шаблоне Joomla 3. Процесс как видите совершенно не сложный.
Расширенные параметры шаблона Joomla 3
Мы уже рассмотрели базовые настройки шаблона, узнали про позиции модулей и как их посмотреть в Joomla 3. Сейчас поговорим о расширенных параметрах шаблонов, посмотрим, где и как изменять файлы шаблона и создавать переопределение для модулей, компонентов и макетов.
Для доступа к дополнительным параметрам шаблона переходим в раздел «Расширения» -> «Шаблоны» -> «Шаблоны»:

Жмем на ссылку «Параметры имя_шаблона» и попадаем на страницу изменения параметров шаблона, которая состоит из трех вкладок - «Редактор», «Создать переопределение», «Описание шаблона»:

На вкладке «Редактор» мы можем (если умеем) изменять файлы шаблона по своему усмотрению, тем самым переделать шаблон под себя, изменив его до неузнаваемости. Просто изменяем файлы, сохраняем и проверяем результат. О том, как редактировать файлы шаблона будет рассказано в дальнейшем, на уроке, посвященном созданию собственного шаблона.
Следующая вкладка, которая нас интересует это вкладка «Создать переопределение». Тут мы можем переопределить модули, компоненты либо макеты сайта, а в дальнейшем изменять их по своему усмотрению не внося изменений в оригинальные файлы:

О том, как создавать переопределение, подробно написано в статье «Переопределение в Joomla 3», а на данном этапе нам просто необходимо понимать, где и что редактируется в шаблоне.
На последней вкладке «Описание шаблона» написана небольшая информация по данному шаблону, данная вкладка нам не интересна.
На этом урок подошел к концу, а в следующем мы поговорим о том, как обновить Joomla 3 и какие могут быть ошибки в процессе обновления.
joom4all.ru
Как изменить шаблон в Joomla
Идеального шаблона для Joomla не существует. Дизайн в Интернете постоянно развивается, потому со временем даже самый современный макет сайта устаревает и теряет актуальность. Кроме того, порой вебмастеру приходится корректировать внешнее оформление ресурса, дабы корректно реализовать свою задумку. Joomla позволяет это делать, но проблема в том, что реализовать подобное стандартными настройками через админку не получится — нужно знать особенности редактирования шаблона Joomla. Именно об этом и пойдет речь в данной статье.https://www.youtube.com/watch?v=C_3dMNKn-KA
Каким образом можно редактировать шаблон
Настройка шаблона возможно классическим и старым, как Интернет, способом — посредством изменения CSS файла макета. После этих слов многие начинающие сайтостроители наверняка поджали уши и загрустили — ведь редактура CSS требует некоторых познаний. Но на деле редактировать основные свойства шаблона проще, чем кажется. Рассмотрим основные изменения, какие могут вам понадобится во время работы с сайтом.
Как редактировать задний фон шаблона
Для начала вам необходимо найти код, который отвечает именно за задний фон.
К счастью, современные интернет-браузеры учитывают потребности вебмастеров, потому многие из них позволяют просматривать код элементов на сайте. Один из лучших в этом плане — это Google Chrome.
Чтобы активировать режим просмотра кода, нажмите F12. Вы увидите как появятся разноцветные строки с кодом. Они разделены на блоки. Когда вы будете нажимать на отдельную строку, на сайте выделится эта часть — это чтобы вы понимали за что отвечает данный участок кода.
Настройка заднего фона шаблона в Joomla возможна в разделе кода под названием <body>. Тег, отвечающий за фон, называется background. Если вы найдете этот участок, то заметите, что параметр цвета в коде указан весьма странным образом — через решетку # и набор букв. Это нормально для CSS. Чтобы задать нужный параметр воспользуйтесь таблицей перевода цветов в CSS. А если хотите вместо цветного фона поместить в background изображение, тогда укажите путь к нему — оно должно быть загружено в папку images, принадлежащую директории шаблона Joomla.
Изменять CSS-файл шаблона можно и через админку в разделе «Менеджер Расширений» -> «Шаблоны». Но вы можете зайти на сервер и найти там каталог с файлами макета, среди которых найдете файл, ответственный за внешний вид шаблона. Только не забудьте после внесенных изменений обновить кэш сайта Joomla.https://www.youtube.com/watch?v=dXLmr7sVzGU
Настройка логотипа сайта
Если вы установили стандартный шаблон Joomla, значит сейчас у вас дикое желание удалить логотип, который размещен на ресурсе. Не переживайте — удалить старый и добавить новый логотип очень просто. Вам снова понадобится помощь браузера с возможностью просматривать код элемента. Наведите курсор на логотип и нажмите «Просмотр кода элемента», если вы работаете с Google Chrome. Важно найти ссылку на файл логотипа. Вам нужно будет удалить старый файл, а вместо него добавить новый, который будет называться точно так же, как предыдущий.
Иногда удалить старый логотип и заменить его новым еще проще, чем описано выше. Некоторые шаблоны предлагают такую настройку изменять прямо через «Менеджер шаблонов» при помощи кнопки «Изменить логотип». Но если у вас установлен стандартный макет, скорее всего, такая кнопка отсутствует. И последний способ — это изменение пути к файлу логотипа. Он самый сложный, потому что легко ошибиться — вам нужно загрузить новый файл и скопировать его расположение, чтобы внести эти данные в CSS.https://www.youtube.com/watch?v=qBUIi0cnEFg
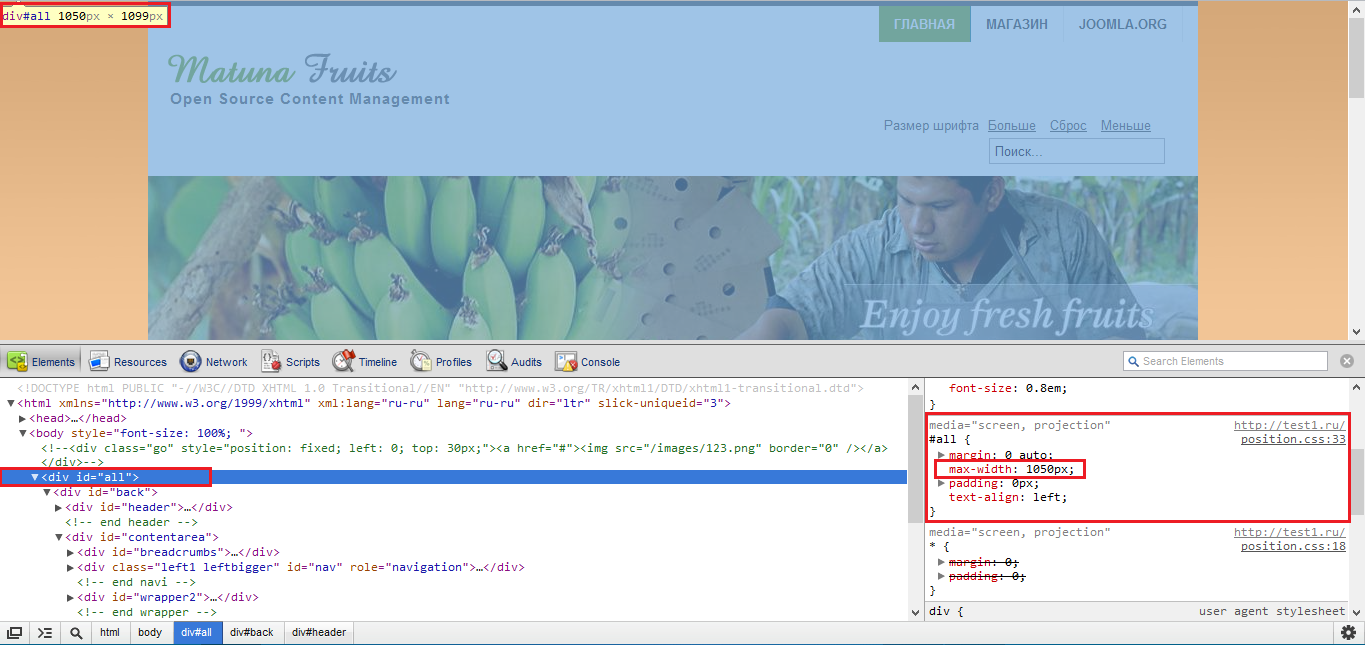
Настройка ширины всего сайта и отдельных элементов
Регулировать этот параметр предельно просто. Вам нужно будет снова воспользоваться помощью браузера и отыскать привязку элемента макета к коду. Обычно ширина всего шаблона — это главный блок <div id= «all» >. Чтобы проверить это утверждение, нажмите на строку с таким кодом и посмотрите, что выделил на сайте браузер. Далее внутри блока найдите параметр width — это и есть искомая ширина. Измените параметр и ширина макета так же изменится. Но не забудьте прописать изменение в еще одном файле — position.css.
А чтобы изменить ширину конкретного элемента, наведите на него курсор и включите режим просмотра кода. Так вы сможете отредактировать любой блок, который есть в шаблоне и именно так изменяется размер модулей Joomla.
Как изменить цвет текста или ссылок
Все делается аналогично, как описано выше. Вам необходимо найти часть кода, которая отвечает за стиль текста и ссылок. Параметр цвета — это color. Не забудьте, что цвет вам нужно будет прописать в особом формате. Хотя вы можете указать название цвета и на английском языке, но тогда не сможете получить какой-нибудь особенный оттенок.
Редактировать код можете через любой доступный редактор. К примеру, можете воспользоваться стандартным редактором в OC Windows — WordPad. Но он не очень подходит именно для редактуры кода, так что можете изменять таблицы каскадных стилей прямиком из админки движка. Либо установите Notepad++, самый популярный редактор кода.
Как происходит русификация шаблонов в Joomla
Очень часто вебмастера сталкиваются с проблемой отсутствия нормальных шаблонов в Рунете. Потому они обращаются на зарубежные площадки — скачивают различные иностранные макеты. Такие темы оформления априори не настроены на поддержку русского языка. Но это можно изменить!https://www.youtube.com/watch?v=GKIiVo36u-EРусификация шаблона возможна ручным методом. Вам необходимо будет переименовать множество файлов и перевести их содержимое, чтобы создать полностью русифицированный макет. Вам необходимо пробраться в папку с языками — /language. Внутри нее вы найдете еще несколько директорий. Вам необходимо отыскать каталог, наподобие en-GB и переименовать его на ru-RU. Затем вам необходимо будет зайти в директорию и сделать аналогично со всеми ini-файлами. Для перевода на другой язык воспользуйтесь специальной переменной: TPL_WARP_EXAMPLE.
Как удалить шаблон
Удалить шаблон так же просто, как и установить его. Вам даже придется зайти в тот же раздел, в каком вы были во время инсталляции темы на сайт. Итак, откройте админку Джумла. Далее перейдите в «Расширения» и «Установить/Удалить». Выберете вкладку «Шаблоны». Далее перед вам откроется список всех шаблонов, имеющихся на хостинге. Желательно перед удалением текущего шаблона позаботится об его деактивации — установить на сайте другую тему оформления. После этого уже воспользуйтесь кнопкой «Удалить».https://www.youtube.com/watch?v=6t3oPOBKUvU
Похожие статьи
joomlalib.ru
Как редактировать шаблон CMS? - Joomla Master

При использовании CMS рано или поздно возникает вопрос, как изменить ее структуру, настроить шаблон под свой сайт или просто редактировать дизайн шаблона. Иногда администраторов созданного сайта не устраивает установленный на нем шаблон, в этом случае шаблон так же придется редактировать.
С чего начать работу над измением шаблона системы управления контентом мы расскажем более подробно.
Начать следует с того, что принцип построения большинства систем управления содержимым сайта одинакова. Это как правило основной файл, к которому при помощи скриптов PHP подключены участки сайта (шапка, блок контента, меню и другие). Стили, которые определяют дизайн сайта обычно задаются в файле style.css, который расположен отдельно.
Если при изучении структуры используемой вами CMS возникли проблемы или что то неясно, то следует зайти на официальный сайт и поискать информацию на нем. Так же на официальном сайте размещают структуру системы и какие файлы необходимы для ее функционирования. Это позволяет разработчикам оптимизировать CMS и значительно повысить ее работоспособность.
Изучив структуру системы управления содержимым приступаем к проектированию макета, шаблона дизайна. Можно проектировать как отдельную часть системы, так и полностью весь сайт.
Процесс создания нового дизайна CMS практически ничем не отличается от верстки обычного сайта. В графическом редакторе создается макет, делится на отдельные части и при помощи каскадных таблиц стилей устанавливается как шаблон системы. Все довольно просто.
Особое внимание нужно обратить на изменение структуры CMS. В этом случае потребуются твёрдые знания в области программирования на php, так как это основной язык большинства систем управления контентом. Что бы не объединяло различные CMS, у них все равно есть ряд различий, поэтому при изменении функционала необходимо изучить эти особенности, иначе система потеряет свою работоспособность.
И еще один небольшой совет, начинающие создатели сайтов могут использовать стандартные бесплатные шаблоны, их в Интернете представлено огромное количество. Следует выбрать наиболее похожий к желаемому результату и изучив его структуру редактировать уже его.
Посетив сайт rezina13.com.ua, любой желающий сможет купить зимние шины Харьков по самой доступной и выгодной цене в городе.
joomla-master.org
Редактирование шаблона joomla 3 настройка внешнего вида
Всем привет!!! Сегодня будим редактировать шаблон joomla 3, внося изменения в файле CSS. А поможет нам браузер Mozilla Firefox и его замечательное дополнение Firebug. C ним мы легко настроим внешний вид шаблона joomla 3.
Часто бывает что в шаблоне что-то не устраивает. Например цвет какого либо элемента, его величина, размер шрифта и.т.д. А в настройках шаблона как на зло, нельзя внести изменения. Расстраиваться не стоит, можно подредактировать код в файле CSS.
Сейчас я выберу определённый элемент на сайте, найду и отредактирую код файла CSS отвечающий за этот элемент, тем самым изменю его внешний вид.
Всё это очень просто сделать с помощью браузера Mozilla Firefox, и установленного в него дополнения Firebug.
Установка Firebug в Mozilla Firefox
Откройте браузер Mozilla не ниже 3 версии и пройдите на официальный сайт Firebug. Там увидите вот такой оранжевый значок "Установить Firebug", кликните по нему. Вас перебросит на "mozilla.org".

Перейдя на "mozilla.org", нажмите "Добавить в Firefox". 
В открывшемся окне нажать "установить", после установки перезапустите браузер. Firebug готов к работе!
Редактирование шаблона joomla 3 в Firebug
Теперь в браузере мазила необходимо открыть страницу вашего сайта, с элементом который хотите редактировать. Я покажу вам на примере тестового сайта под управлением joomla 3 установленного на денвер. А корректировать буду блок главного меню.
После того как открыта страница сайта, включите Firebug. Для этого надо нажать на картинку жука, находящуюся в правом верхнем углу браузера Mozilla. Цвет должен изменится с серого на желтый. 
В низу откроется панель Firebug, выглядит она так. (Для того чтобы увеличить изображение, кликните по нему).

Чтобы найти код интересующего нас элемента, в верхнем левом углу панели, нажмите на иконку "выделения объекта".

Далее наведите курсор на объект который хотите редактировать, и кликните по нему левой кнопкой мыши. У меня это блок "главного меню". 
После его выделения, в правой части панели выводится код отвечающий за этот блок. 
Сейчас я буду изменять этот код прямо в панели Firebug, и выводить скриншоты с обновлённым блоком. Баловаться можно сколько угодно, после обновления страницы всё вернётся обратно. Добившись необходимых результатов, нужно будет вносить изменения в файл CSS. В конце статьи покажу как.
1. background-color: #F5F5F5; эта строка отвечает за цвет фона. Меняем на бирюзовый background-color: #00FFFF;

2. border: 1px solid #E3E3E3; эта строка отвечает за границы блока. Поставим вместо одного пять пикселей и изменим цвет на коричневый border: 5px solid #800000;
3. border-radius: 4px; здесь указан радиус, закругление по углам. Ставим 24 вместо 4 border-radius: 24px; 
Таким вот образом можно редактировать шаблон joomla 3, настраивая его внешний вид. Меняется практически всё на сайте: цвета, шрифты, размеры и.т.д.
Как изменить CSS шаблона joomla 3Потренировавшись в панели и добившись нужных результатов, необходимо внести изменения в файл CSS. Здесь всё тоже достаточно просто.
Наведите курсор мыши на заголовок с названием файла CSS, рядом в скобочках виден номер строки с кодом, в моём случае "строка 2116". Перед вами откроется путь к файлу CSS. 
1. Пройти по пути "sajtnajoomla.ru/templates/protostar/css/template.css"
2. Открыть файл "template.css", блокнотом Notepad++.
3. Найти 2116 строку, и отредактировать CSS код шаблона joomla 3.
Не забудьте предварительно сделать копию CSS файла, который будете редактировать! На этом всё, возникнут вопросы, задавайте в комментариях.
normalnet.ru
Как редактировать шаблон Joomla. Изменение внешнего вида
Привет!
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
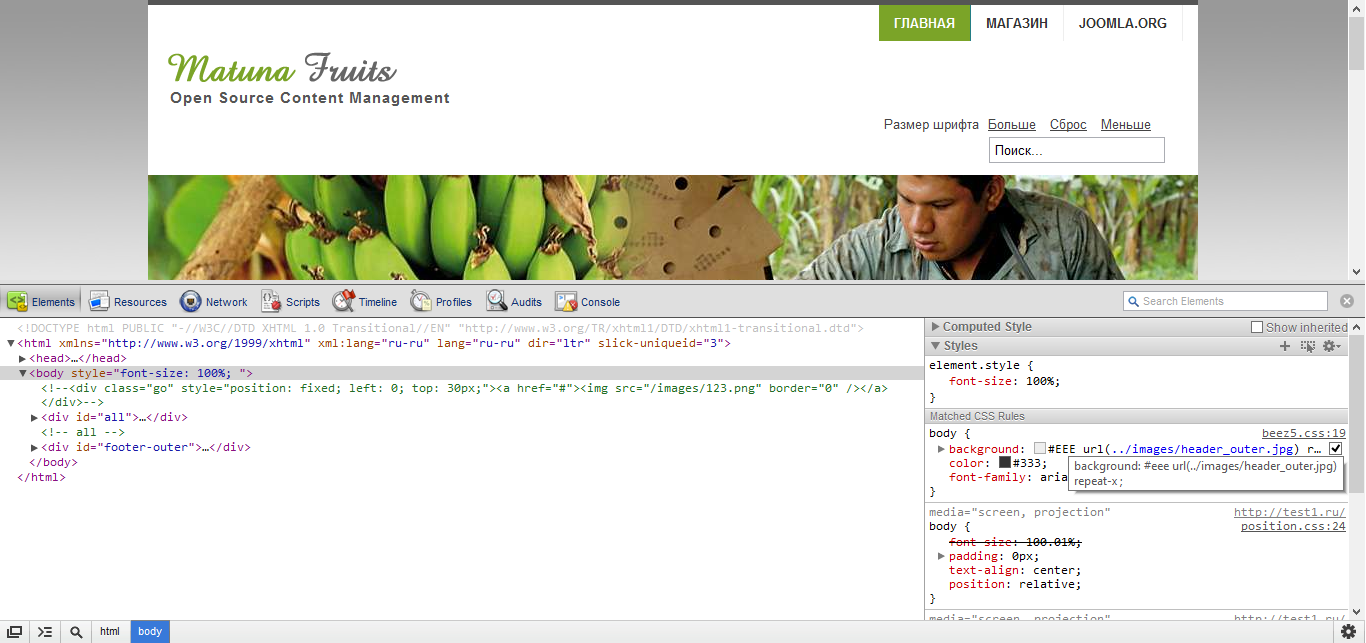
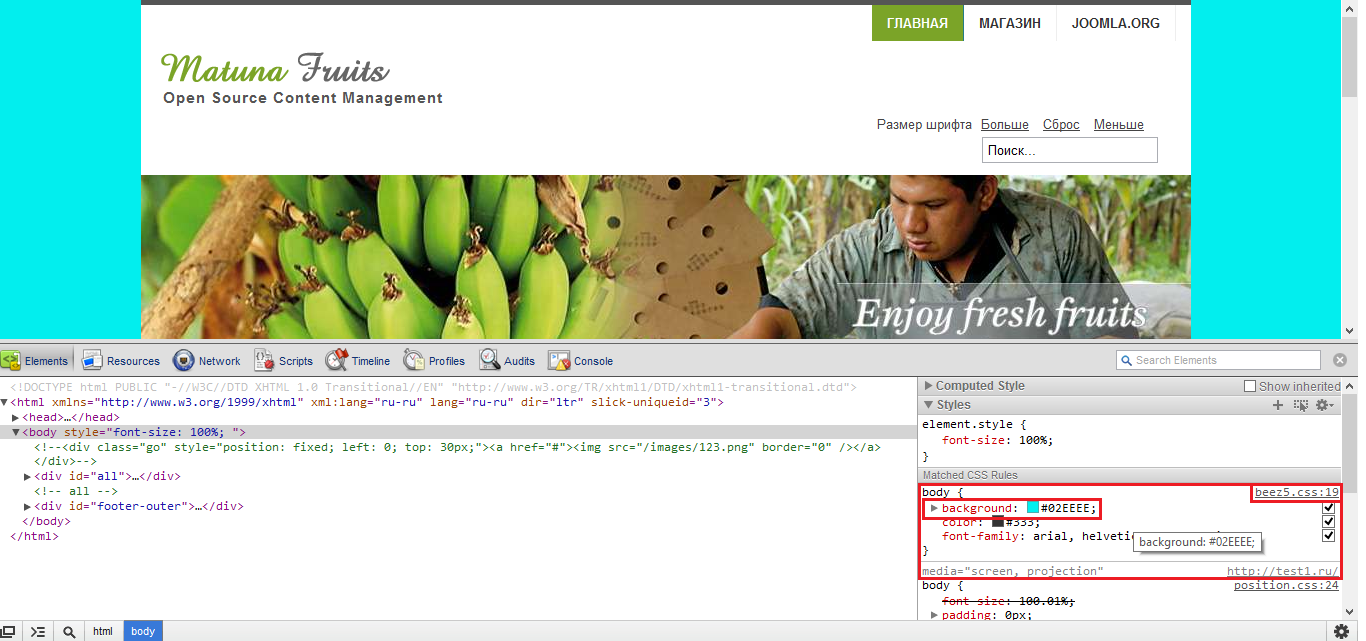
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем "Просмотр кода элемента".
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.

Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Пример:

Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
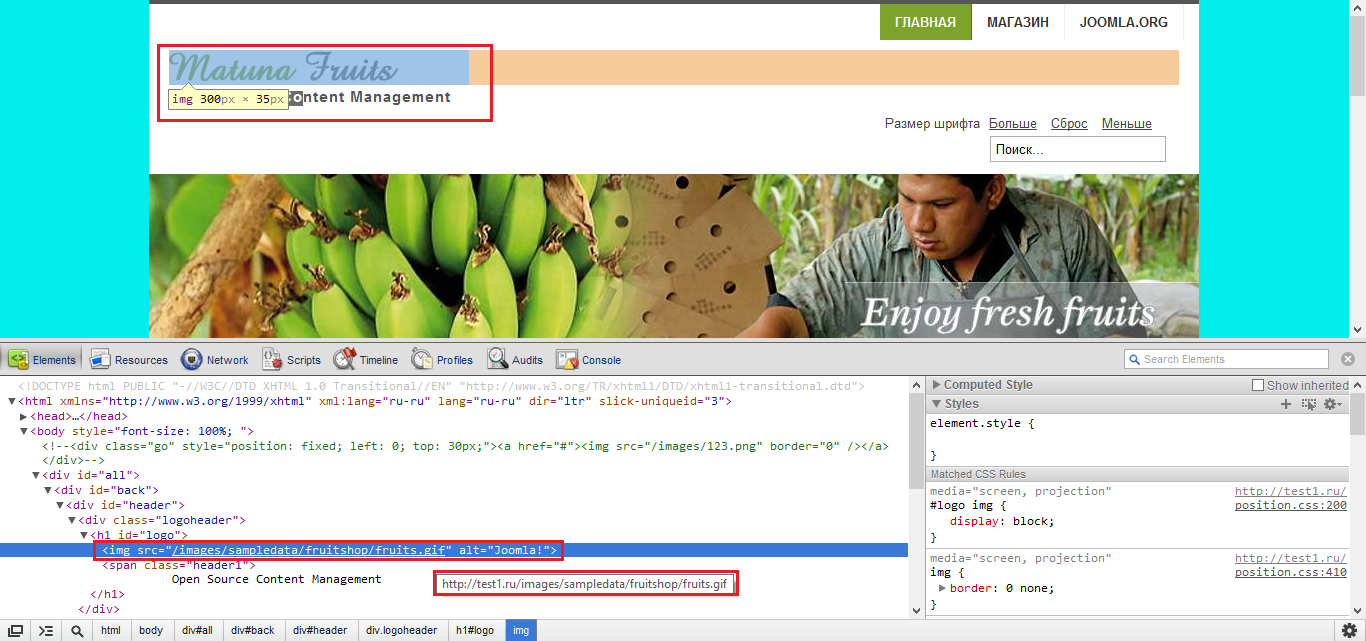
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.

Способ 2:
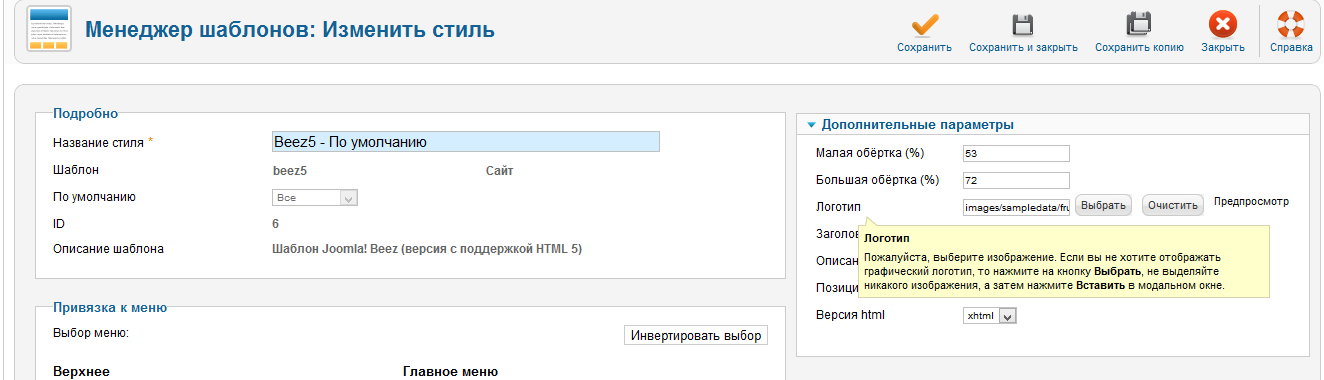
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов - Beez5 (стиль) - Указываем логотип.

Способ 3:
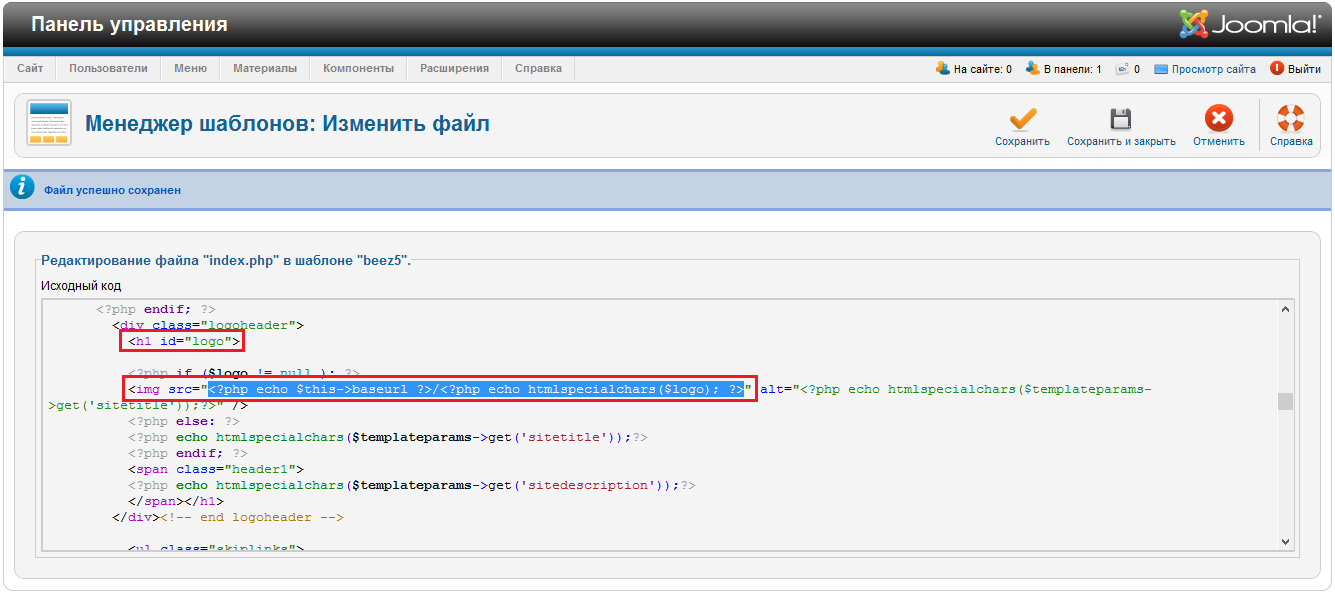
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко: Менеджер шаблонов - Beez5 - Изменить шаблон главной страницы. Ищем строчку с <h2> и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.

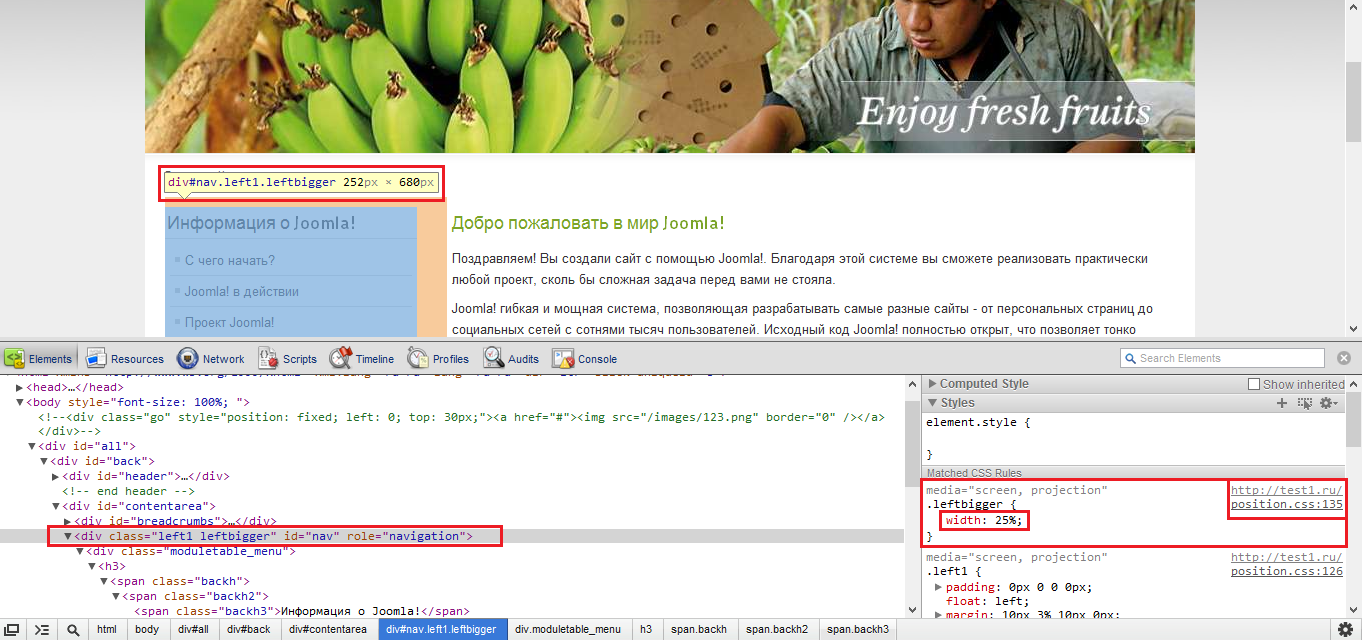
Изменить ширину шаблона и блоков
Находим главный блок - div. Как видно на картинке, это <div> именно он отвечает за ширину сайта. Смотрим параметры css - стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.

Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.

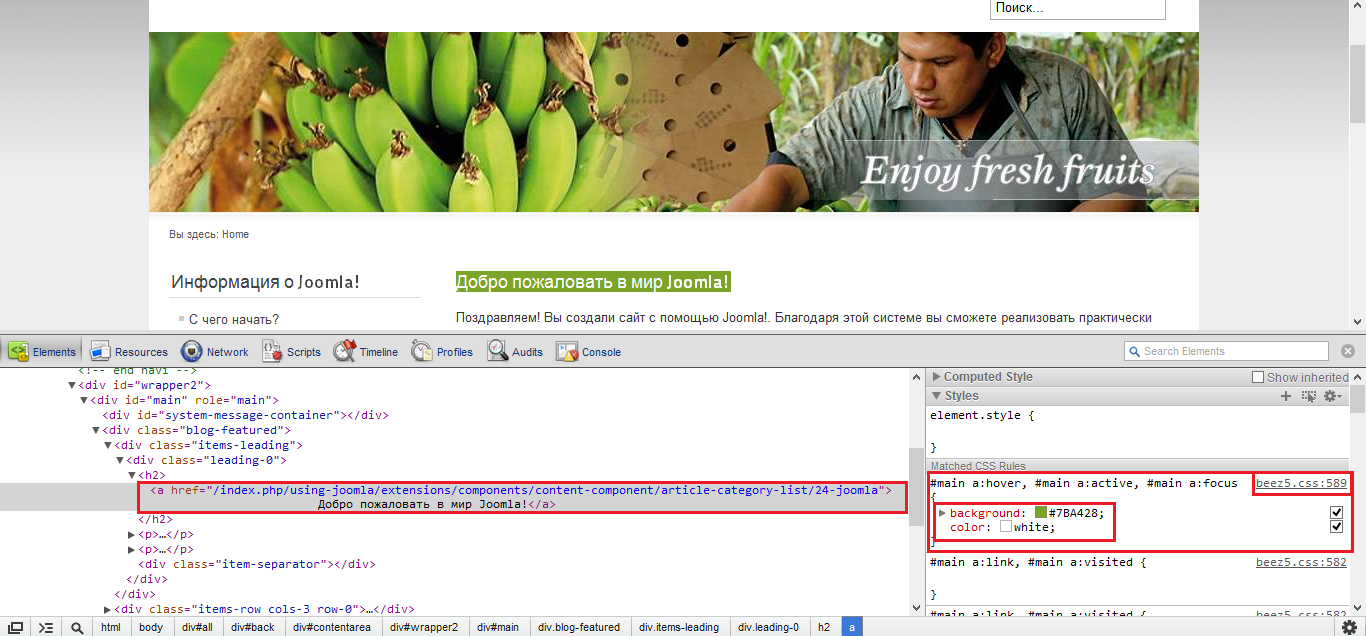
Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром - color.

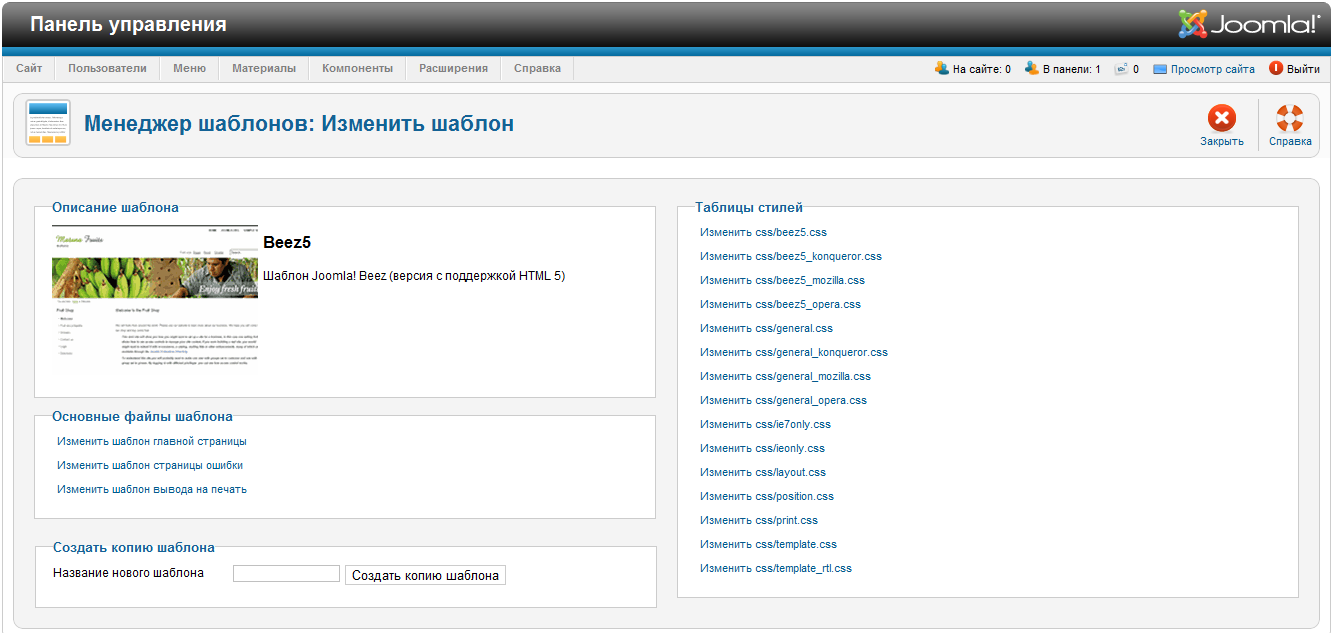
Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный "редактор" Joomla.
Менеджер шаблонов - Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.).

На этом все.
Ваше мнение важно для нас. Пишите Ваши комментарии.
joomla-secrets.ru