Joomla 3. Мультиязычность. Многоязычный сайт ч.2. Мультиязычность joomla 3
Joomla 3. Мультиязычность. Многоязычный сайт Первая часть
Сайт будет двуязычным. Языки русский(ru) и английский(en). Joomla 3 у нас уже установлена так, как описано в статье «Установка Joomla 3». В процессе установки можно было сразу включить многоязычность.
Но мы этого не сделали и сделаем это сейчас. Войдём в административную часть сайта и для неё же включим модуль «Multilanguage status». Этот модуль предназначен для контроля настройки мультиязычности, мы будем использовать его, как подсказку. Переходим в «Расширения», «Менеджер модулей».
В левой части окна отфильтровываем модули для панели управления.
Включаем модуль «Multilanguage status» и видим, что в нижней панели вместо ссылки «Просмотр сайта» появилась ссылка «Мультиязычность». Кликаем на этой ссылке и получаем сообщение: «Ваш сайт не является мультиязычным». Что ж, продолжим. Вернём переключатель видимости фильтра менеджера модулей в значение «Сайт», чтобы впоследствии не было путаницы.
Переходим в «Менеджер плагинов». Нам нужно отобрать языковые плагины. Для этого в основной части окна, в поле поиск пишем «язык» и кликаем по кнопке «Искать».
Отобрались два плагина: «Система - Фильтр языка» и «Система - Подмена кода языка». Включаем оба.
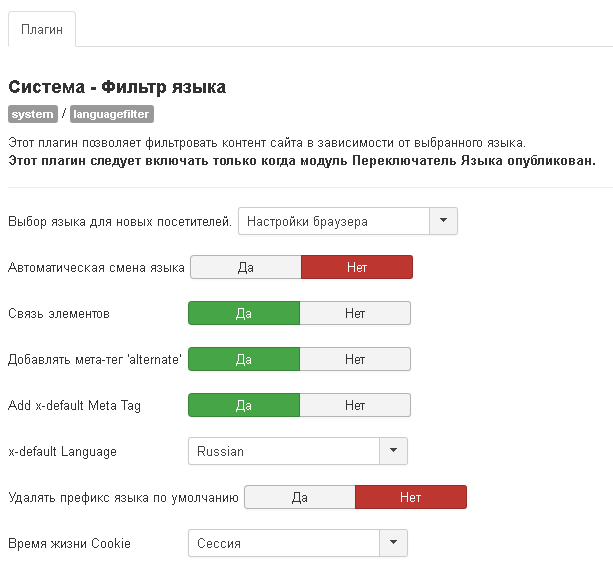
Открываем плагин «Система - Фильтр языка» для редактирования и настраиваем его.
Рассмотрим настройки плагина.
- Выбор языка для новых посетителей. Если выбрать «Язык сайта», то новые посетители будут видеть сайт на его основном языке. У многоязычного сайта один язык считается основным, используемым по умолчанию. Основной язык сайта мы определим позже. Если же выбрать «Настройки браузера», то будет предпринята попытка определить язык из настроек браузера пользователя. Если поддерживается такой язык, то новые пользователи будут видеть сайт в соответствии со своими языковыми настройками. Если сайт не поддерживает языковые настройки посетителя, то он будет отображён на языке по умолчанию.
- Автоматическая смена языка. Эта опция будет автоматически изменять содержание сайта, в зависимости от языка, используемого в интерфейсе, при изменении языка сайта пользователем. Включаем.
- Связь элементов. Этот параметр включает механизм использования связей элементов (статей, категорий, пунктов меню) при переключении сайта на другой язык. Включаем.
- Удалять префикс языка по умолчанию. Если на сайте включено формирование ЧПУ (SEF), позволяет удалять из ссылок префикс для основного языка сайта. В чём суть? Допустим, есть многоязычный сайт mysite.ru, который поддерживает два языка: русский (ru)язык, он же основной и английский (en) язык. Если параметр «Удалять префикс языка» выключен, то адрес какой-нибудь страницы для русского языка выглядит так: mysite.ru/ru/mypage.html, а для английского так: mysite.ru/en/mypage.html. Перед именем страницы присутствует языковой префикс: или ru, или en. Так вот, чтобы отключить языковой префикс в ссылках для основного языка, и нужна эта опция. При её включении адрес страницы для русского языка, а он у нас основной, будет выглядеть так: mysite.ru/mypage.html. Включаем.
- Время жизни Cookie. Определяет срок хранения языковых настроек.
- Добавлять мета-тег 'alternate'. Позволяет включить в заголовок добавление ссылок rel='alternate' для пунктов меню, имеющие связанные пункты меню в других языках. Включаем.
Сохраняем и закрываем плагин. Кликнем теперь на ссылке «Мультиязычность» в нижней панели админки Joomla.
Видим, что процесс пошёл, но есть еще, чем заняться. Во-первых, у нас пока не включен модуль переключатель языков, а во-вторых, у нас всего один язык контента. Язык контента не надо путать с языком сайта или языком админки. Давайте его установим. Переходим в «Менеджер языков» и в левой части окна выбираем «Языки контента». Видим, что английский язык уже есть.
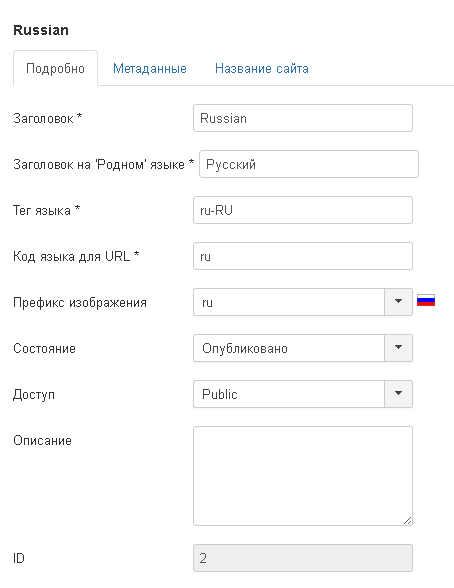
По кнопке «Создать» добавляем новый язык контента. В нашем случае это будет русский. Вкладку «Подробно» заполняем следующим образом:
Давайте разберемся с настройками "Язык контента" подробнее:
- Заголовок. Это название языка, которое отображается в списке языков контента. Можно указать на том языке, который вам наиболее удобен для администрирования. Заголовок будет показан только в админке сайта.
- Заголовок на 'Родном' языке. Здесь указываем название языка контента на том языке, который описываем.
- Тег языка. Указываем ru-RU. Первые два символа обозначают язык, последние два – страну. А где посмотреть теги для других языков? В самой же Joomla! Первый вариант, если языковый пакет не установлен для сайта и админки. Открываем «Менеджер расширений» и в левой части окна выбираем пункт «Установка языковых пакетов». В основном окне, в списке доступных языков находим желаемый и получаем нужную нам информацию в столбце «Подробности URL».
Второй вариант. Если языковый пакет уже установлен. Из статьи «Joomla 3 Структура каталогов» мы знаем, что в Joomla существует каталог «language». Он содержит подкаталоги для установленных языковых пакетов. Смотрим, как называется нужный подкаталог.
- Код языка для URL. Указываем ru. Это значение префикса. См. настройку плагина «Система – Фильтр языка». Код должен быть уникален. Лучше указывать два символа по стандарту ISO 639.
- Префикс изображения. В выпадающем списке выбираем ru. После этого справа от выпадающего списка появиться иконка, идентифицирующая выбранный язык. Файлы изображений и CSS файлы хранятся в папке /media/mod_languages/.
- Поля Состояние и Доступ оставляем со значениями по умолчанию. Переходим на вкладку «Название сайта» и заполняем единственное поле. Сохраняем и закрываем настройку языка контента. Английский язык контента уже установлен и менять в нём ничего не нужно разве, что заполнить поле «Название сайта» на английском языке.
Теперь установим переключатель языка. Переходим в «Менеджер модулей» и создаём новый модуль.
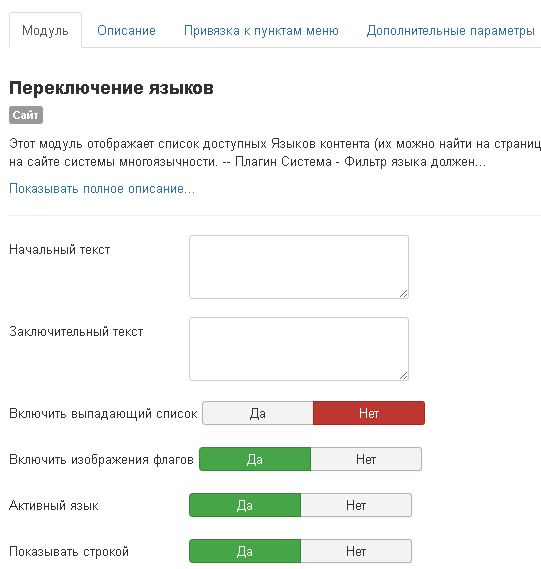
В появившемся окне выбираем «Переключение языков».
Оставляем настройки модуля по умолчанию. В таком виде он будет отображаться в виде значков флагов.
Публикуем и сохраняем модуль в подходящей позиции шаблона. Но не торопитесь. Сейчас вы его не увидите на лицевой стороне сайта. Он появится позже, когда настройка многоязычности будет закончена.
Опять проверим статус мультиязычности.
Видим, что нам надо создать и опубликовать по главной странице для каждого языка. Этим и займёмся в следующей части.
Об авторе:
 Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Joomla 3. Мультиязычность. Многоязычный сайт ч.1...
 В этой статье я опишу включение и настройку мультиязычности на сайте под управлением Joomla 3. В итоге получится простейший многоязычный сайт. Поддержка многоязычности или по-другому мультиязычности стандартными средствами, без сторонних расширений является одним из достоинств Joomla....
В этой статье я опишу включение и настройку мультиязычности на сайте под управлением Joomla 3. В итоге получится простейший многоязычный сайт. Поддержка многоязычности или по-другому мультиязычности стандартными средствами, без сторонних расширений является одним из достоинств Joomla....Установка Joomla 3
 Вот и настал этот долгожданный момент – установка CMS Joomla. По сравнению с предыдущими версиями, процесс установки Joomla 3 стал ещё более простым и наглядным. Собственно сама установка делается всего за три шага. Язык программы установки определяется автоматически. По окончании...
Вот и настал этот долгожданный момент – установка CMS Joomla. По сравнению с предыдущими версиями, процесс установки Joomla 3 стал ещё более простым и наглядным. Собственно сама установка делается всего за три шага. Язык программы установки определяется автоматически. По окончании...Joomla 3 (часть 1)
 Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли...
Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли...Файл configuration.php
 В статье «Joomla 3 Структура каталогов» упоминался файл configuration.php. Это очень важный файл - без него сайт на Joomla работать не будет. Этот файл в основном содержит параметры общих настроек сайта и не только. Некоторые настройки можно изменить только в файле...
В статье «Joomla 3 Структура каталогов» упоминался файл configuration.php. Это очень важный файл - без него сайт на Joomla работать не будет. Этот файл в основном содержит параметры общих настроек сайта и не только. Некоторые настройки можно изменить только в файле...Настройка CAPTCHA в Joomla 3
 В предыдущей статье о настройках Joomla рассматривалась общая для всего сайта группа настроек. Одна из настроек устанавливает тип CAPTCHA на сайте. Но без некоторых манипуляций сделать это не получится. В этой статье описывается включение и настройка CAPTCHA на...
В предыдущей статье о настройках Joomla рассматривалась общая для всего сайта группа настроек. Одна из настроек устанавливает тип CAPTCHA на сайте. Но без некоторых манипуляций сделать это не получится. В этой статье описывается включение и настройка CAPTCHA на...Joomla 3. Общие настройки. Права и фильтры текста...
 Этой статьей заканчивается описание общих настроек сайта на Joomla 3. В предыдущих статьях было дано описание настроек, расположенных на вкладках «Сайт», «Система» и «Сервер». Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти...
Этой статьей заканчивается описание общих настроек сайта на Joomla 3. В предыдущих статьях было дано описание настроек, расположенных на вкладках «Сайт», «Система» и «Сервер». Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти...
www.aitishnik.ru
Мультиязычный сайт на Joomla 3
В этой статье расскажу как переделать обычный сайт на Joomla 3 в мультиязычный. Т.е. как создать вторую версию сайта, например на английском языке, если на сайте уже есть материалы.
Такая задача появилась передо мной совсем недавно, нужно было создать вторую версию сайта на английском языке.Хорошо что на сайте было не так много материалов и пунктов меню.
Чем меньше материалов, категорий, пунктов меню, модулей и других элементов - тем проще и быстрее создать английскую версию сайта.
В Joomla 3 мультиязычность уже включена в стандартные возможности.
Подготовка к мультиязычности
Самое первое что нужно сделать - это провести инвентаризацию сайта. Удалить всё ненужное, всё то что не используется или устарело.
Заодно сразу подумайте, как и где будут располагаться материалы на английском языке. Это будет одна-две категории или будет полная копия существующего сайта, только на английском.
Шаг 1. Создаём язык контента.
Переходим Менеджер расширений - Языки - Языки контента. Создать.
Указываем:
- Заголовок и Заголовок на русском языке.
- Тег языка: ru-RU
- Код языка для URL, будет подставляться к адресу сайта, указываем - ru
- Префикс изображения, выбираем тоже ru
- Остальное подставляется автоматически.

На вкладке "Метаданные" можно указать мета теги description и keywords для всего сайта, когда он отображается на этом языке. И также можно указать название сайта на этом языке. При переключении языка название сайта будет изменяться.
Шаг 2. Устанавливаем языки для категорий.
Для категорий, которые будут на русском ставим язык - русский. Для категорий на английском - английский.Категории для материалов на английском можно сразу создать.
Шаг 3. Устанавливаем язык для материалов.
Для материалов на русском языке тоже изменяем язык со значения Все на Русский.
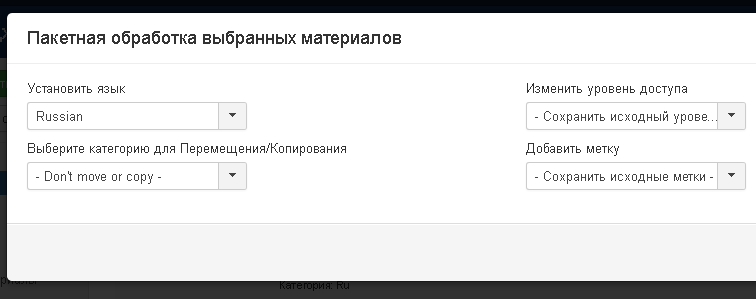
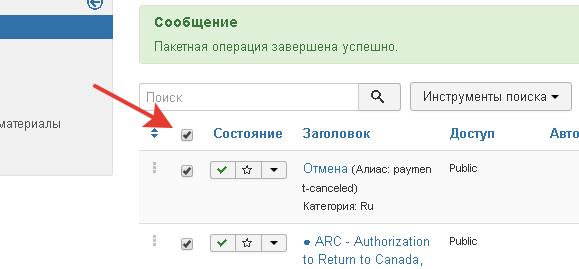
Это делаем через пакетную обработку материалов. Т.е. ставим галочки на всех материалах (либо по частям, если материалов много) и жмём вверху пакетная обработка.

Если вам нужно сделать копии существующих материалов на английском языке, то также выделяем все нужные материалы и через пакетную обработку копируем их в нужную категорию + сразу устанавливаем язык English.

Шаг 4. Создаём модуль переключения языков.
Идём в менеджер модулей и создаём новый модуль с типом Переключение языков.
В настройках модуля выбираем:
- Выпадающий список - ставим да, если хотите его включить. Или оставляем нет, если хотите чтобы флаги языков показывались без выпадающего списка.
- Включить изображения флагов - обычно принято включать.
- Активный язык - можно включить, тогда к изображению выбранного языка будет добавляться свой класс и можно будет выделять этот пункт.
- Показывать строкой - флаги языков будут выстроены в одну линию, иначе друг под другом.

Шаг 5. Включаем плагин мультиязычности.
Идём в плагины, фильтруем по типу System.
Находим плагин Система - Фильтр и настраиваем его.
настройки такие:
- Выбор языка для новых посетителей - это значит каким образом система должна определять язык пользователя.Из настроек браузера или из настроек сайта по-умолчанию.
- Автоматическая смена языка - язык будет автоматически изменяться в зависимости от настроек интерфейса сайта.
- Связь элементов - включает связанные элементы. Например, если посетитель находится на статье №5, то при смене языка, он перейдёт на статью №5, только на английском языке.Если связи бы не было, то при смене языка, находясь на статье №5, посетитель бы попал на главную страницу.
- Добавлять мета тег alternate - это используется для SEO, лучше пусть будет включено.
- Add x-default Meta Tag - добавляет значение x-default к атрибуту hreflang, тоже используется в SEOИ ниже выбирается язык сайта по-умолчанию. Т.е. главная версия сайта.
- Удалять префикс языка - будет удалять из адреса страницы префикс, например site.ru/ru/ - в конце это префикс.Чтобы эта опция работала нужно включить SEF и .htaccess
- Время жизни cookie - сколько хранить данные о выбранном языке посетителя. В течении сессии или год. Лучше выбрать в течении сессии.

Далее включаем плагин "Подмена языка".Он нужен для подстановки языка в htm код страницы
Теперь трюк.
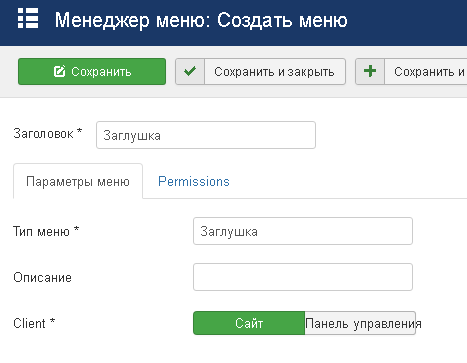
Шаг 6. Создаём "заглушку" меню.
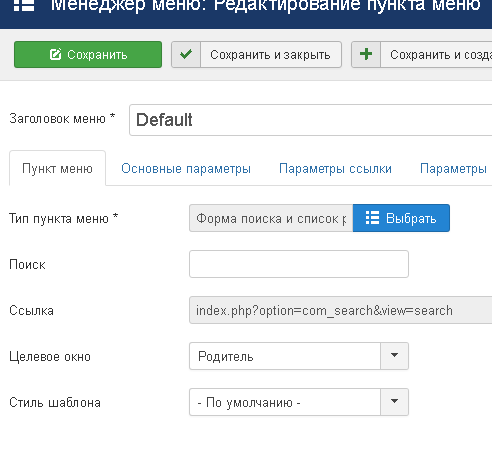
а) Создаём меню, называем как нибудь и в нём создаём какой нибудь пункт меню, я например создал страницу поиска.
Это меню.

Это пункт-заглушка в нём, с типом - Форма поиска

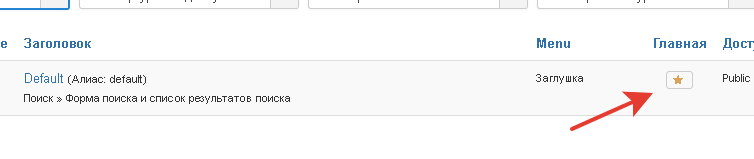
В пункте меню устанавливаем Язык - Все. Сохраняем и делаем этот пункт главной страницей сайта, кликая по звёздочке напротив.

Шаг 7. Изменяем язык для пунктов меню.
Идём в пункты меню, те которые для русского языка, выделяем все и через пакетную обработку изменяем язык на Русский.
Прим: если на вашем сайте много разных меню, то меняем их язык по очереди.
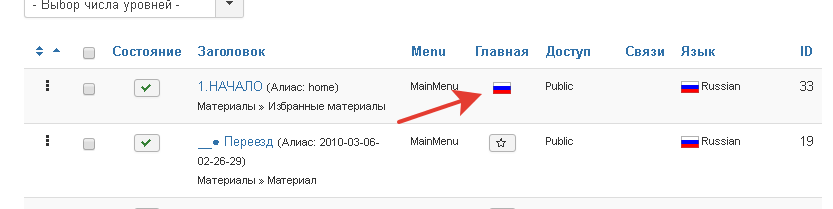
После смены языка у всех пунктов на Русский, находим тот пункт, который раньше был главной страницей и жмём на звёздочку, снова назначая его главным в Русской версии сайта.
И лёгким движением мыши звёздочка превращается в флажок РФ)

Шаг 8. Создаём новое меню для английской версии сайта.
Его можно назвать как угодно, например MainMenu.
Русское меню у меня переименовано в Главное меню. Это чтобы не запутаться в них.
Далее в английском меню создаём первый пункт, который будет главным в английской версии сайта.Не забывайте указать для него язык - English.
После сохранения, также жмём на звёздочку и делаем этот пункт главным в английской версии сайта.
После чего вместо звёздочки появится иконка с британским флажком.И после этих манипуляций у вас меню будет такого вида, а в модуле переключения языков будет видно флажки для переключения языков.

Далее можете добавлять в английское меню новые пункты.
Но это ещё не всё.
Сейчас нужно пройтись по модулям и установить для них нужные языки.При необходимости создать новые модули (или копии существующих) для английской версии сайта.
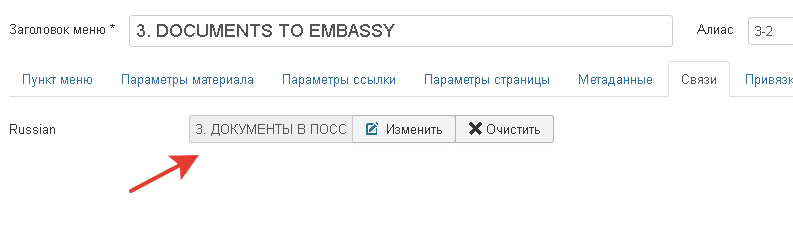
Кроме этого в каждом пункте меню нужно установить связи с аналогичными пунктами, но с другим языком.
Это поможет пользователям удобнее переходить на разные языковые версии, не теряя текущего положения на сайте.
Установить связи достаточно в одной языковой версии меню.Т.е. связать английские пункты с русскими. И потом связывать русские пункты с английскими уже не нужно. Связи уже будут установлены.

Рекомендации.
Теперь при создании новых элементов: статей, пунктов, модулей не забывайте указывать язык. Если забудете, то элемент будет показываться на обоих версиях сайта.
При редактировании материалов сразу фильтруйте их по языку. Так будет удобнее работать и будет меньше путаницы.
По сути у вас стало две версии сайта. Соответственно и две версии элементов: статей, модулей, пунктов и т.д.
Возможные ошибки.
The requested page can't be found (404) - такая ошибка может появляться если вы создали новые меню для английского языка путём копирования русских пунктов.
В этом случае английские пункты меню будут вести на русские материалы, которые не должны быть доступны для английской версии.
Поэтому нужно зайти в каждый пункт меню и выбрать вместо русского материала - такой же, но английский.
Если остались вопросы - задавайте в комментариях.
Желаю вам успехов!

Сохраните эту информацию к себе, чтобы не потерять:
И подписывайтесь на наш онлайн-журнал.С уважением, Олег Касьянов.
joomlatown.net
Joomla 3. Мультиязычность. Многоязычный сайт Вторая часть
Переходим в «Менеджер материалов» и создаём новый материал. Это будет главная страница для английской версии сайта.
Настройки материала пока можно оставить по умолчанию за исключением языка. Так как мы создаём главную страницу для английской версии сайта, то указываем, что материал будет показываться тогда, когда выбран английский язык.
По аналогии создаём главную страницу для русской версии. Не забываем указать русский язык.
Хорошо, у нас есть по одной странице для каждой версии сайта. Теперь создадим меню для каждого языка и всё!
При установке Joomla 3 уже было создано главное меню и его модуль. Это меню не трогаем, оно будет играть роль общего меню. Для того чтобы всё правильно работало нам нужно ещё два меню, по одному для каждого языка. Переходим в «Менеджер меню» и создаём меню для английского языка.
А затем для русского языка
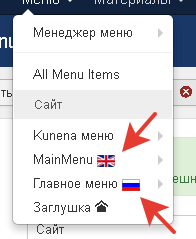
Вот что у нас получилось.
В английском меню (Main Menu (EN)) создаём пункт меню, тип – «Материал» и присваиваем ему материал главной страницы для английской версии. Указываем, что это главная страница и указываем язык.
Производим аналогичные действия с русским меню (Главное меню (RU)). Только выбираем материал главной страницы для русской версии и указываем русский язык.
Но это ещё не всё, надо связать эти пункты меню. Когда устанавливается связь пунктов меню, CMS понимает, что это связанные страницы. И при переключении языка на лицевой стороне сайты, вы попадете не на главную страницу (что весьма раздражает), а на ту же страницу, только на другом языке. И хоть в этой статье рассматривается пример простейшего, одностраничного сайта, читатель должен знать об этой особенности.
Здесь же, в пункте меню для главной страницы русского языка, переходим на вкладку «Связи» и в выпадающем списке выбираем Home.
Сохраняемся. Проверяем мультиязычность.
Всё в порядке. Переходим на лицевую часть сайта.
В заданной позиции видим переключатель языков. Посмотрим английскую версию сайта.
В общем и целом всё, но есть ещё некоторые моменты. Обратите внимание на опубликованные модули в правой части страницы сайта. У модуля «Вход на сайт» при переключении языков соответственно изменяются ссылки и надписи на элементах управления, но при этом не изменяется заголовок модуля. Есть два пути, чтобы исправить это. Первый – можно отключить показ заголовка, если он не нужен и оставить один модуль для всех языков. Второй – сделать дубликат модуля. В первом модуле написать заголовок по-русски и в настройках установить русский язык, а во втором модуле написать заголовок по-английски и установить английский язык. Дубликат модуля сделать очень просто. Заходим в «Менеджер модулей», отмечаем галочкой нужный модуль и кликаем на кнопке «Дублировать» в верхней части окна. Копия модуля будет иметь такой же заголовок, что и оригинал, но к нему в скобках будет добавлена цифра. Если это второй модуль, такой же, как оригинал, то добавится 2, если третий, то 3 и т.д. Копия модуля автоматически будет снята с публикации. Вносим соответствующие изменения в оба модуля, сохраняем, публикуем. Всё!
С модулем главного меню чуть больше работы. Как мы помним, у нас есть три главных меню – такова особенность работы многоязычности в Joomla 3. У общего главного меню есть свой модуль, он то и показывается на сайте. Нужно сделать две его копии, по одной для каждого языка, а оригинал снять с публикации. Надеюсь теперь, это не составит вам труда.
Вот теперь всё в порядке!
Версия для английского языка.
Версия для русского языка
На этом прощаюсь и желаю вам удачи!
Об авторе:
 Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Joomla 3 Структура каталогов
 Давайте поговорим о структуре каталогов Joomla сайта. На самом деле не каждому владельцу сайта нужна эта информация. Но если, вы хотите пойти дальше, и освоить навыки веб-мастера или администратора Joomla, если у вас есть желание развивать сайт по возможности без...
Давайте поговорим о структуре каталогов Joomla сайта. На самом деле не каждому владельцу сайта нужна эта информация. Но если, вы хотите пойти дальше, и освоить навыки веб-мастера или администратора Joomla, если у вас есть желание развивать сайт по возможности без...Joomla 3. Настройка электронной почты сайта...
 Предыдущая статья закончилась тем, что о настройках почты сайта будет рассказано отдельно. В этой статье и поговорим о том, как настроить электронную почту сайта. Электронная почта сайта, в первую очередь нужна для автоматической...
Предыдущая статья закончилась тем, что о настройках почты сайта будет рассказано отдельно. В этой статье и поговорим о том, как настроить электронную почту сайта. Электронная почта сайта, в первую очередь нужна для автоматической...Joomla 3 (часть 1)
 Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли...
Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли...Joomla 3. (часть 2)
 В первой части мы говорили о том, что такое Joomla и как работает эта CMS. Во второй части поговорим о том, какие сайты можно сделать на Joomla, каковы её возможности, чем отличается Joomla 3 от предыдущих версий и как в этих версиях не запутаться.Если говорить о возможностях, то на Joomla можно сделать...
В первой части мы говорили о том, что такое Joomla и как работает эта CMS. Во второй части поговорим о том, какие сайты можно сделать на Joomla, каковы её возможности, чем отличается Joomla 3 от предыдущих версий и как в этих версиях не запутаться.Если говорить о возможностях, то на Joomla можно сделать...Joomla 3. Общие настройки. Права и фильтры текста...
 Этой статьей заканчивается описание общих настроек сайта на Joomla 3. В предыдущих статьях было дано описание настроек, расположенных на вкладках «Сайт», «Система» и «Сервер». Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти...
Этой статьей заканчивается описание общих настроек сайта на Joomla 3. В предыдущих статьях было дано описание настроек, расположенных на вкладках «Сайт», «Система» и «Сервер». Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти...Настройка CAPTCHA в Joomla 3
 В предыдущей статье о настройках Joomla рассматривалась общая для всего сайта группа настроек. Одна из настроек устанавливает тип CAPTCHA на сайте. Но без некоторых манипуляций сделать это не получится. В этой статье описывается включение и настройка CAPTCHA на...
В предыдущей статье о настройках Joomla рассматривалась общая для всего сайта группа настроек. Одна из настроек устанавливает тип CAPTCHA на сайте. Но без некоторых манипуляций сделать это не получится. В этой статье описывается включение и настройка CAPTCHA на...
www.aitishnik.ru
Мультиязычность в Joomla 3
В Joomla 3 версии мультиязычность уже встроена и остаётся лишь правильно настроить её и опубликовать необходимые плагины и модули. Сделать это очень просто, по сравнению даже с Джумла 1,5. Главное в этом деле не забыть ничего. Начнём.
Настройка мультиязычности сайта на Joomla 3 базовыми встроенными средствами.
Установка языка
Итак, в первую очередь нужно установить выбранные языки на сайт. Делается это через Расширения» -> «Менеджер языков». Если нет необходимого языка, нужно установить через кнопку слева вверху Install, ищем нужный и инсталлируем. После этого открываем ссылку «Языки контента» (там же) в новой вкладке, чтобы легче было по аналогии настроить новый язык. Поля, отмеченные звездочкой обязательны для заполнения. Все настройки интуитивно понятны. Единственное, что нужно правильно посмотреть тег языка при инсталляции, чтобы не ошибиться в настройках языка контента или посмотреть его в той новой вкладке, что мы открыли.
Создание модуля переключения языков
Расширения» -> «Менеджер модулей» и жмем по кнопочке «Создать». В открывшемся списке выбираем тип модуля «Переключение языков». Естественно, нужно указать ему удобную для пользователей позицию, чтобы она всегда была видна и каждый смог сразу же переключиться на более понятный ему язык. Обычно такие переключатели располагаются вверху страницы справа. Кстати, называется в оригинале этот модуль Language Switcher.
Включение плагина Фильтр языка
Ещё необходимо включить плагин фильтра языков: «Расширения» -> «Менеджер плагинов» -> «Система — Фильтр языка». Именно в его настройках можно удалить префикс языка для тех страниц, язык которых установлен на сайте главным (основным, по умолчанию).
Связывание разных языковых версий материалов
Связываются 2 (или больше) языковые версии одной статьи посредством указания во вкладке Связи (Associations) связываемой странички. Эта вкладка появится при редактировании или создании материала только после того, как будет настроена мультиязычность сайта.
Да, не забудьте теперь каждую страничку верно настраивать, для каждой нужно будет выбрать язык, на котором статья представлена. Кстати, не пугайтесь, если после публикации модуля не видите его работающим на сайте. Нужно ещё немного донастроить контент в админке. Для этого следует все статьи переопределить на нужный язык (массово это сделать можно через кнопку Batch), а далее для каждого языка создать своё меню на данном языке.
Настройка главного меню для каждого языка
И в каждом языковом меню следует сделать свою главную страничку. Главную страничку делать нужно уже при закрытии созданной главной и путём нажатия на звёздочку напротив неё (Home, Главная, Set default). В каждом языковом меню должна быть своя главная по умолчанию. Если всё будет верно настроено, она будет подсвечиваться флагом языка данного меню. Если этого не сделать, флажки во фронт-энде (пользовательской части сайта) не будут выведены для выбора языковой версии сайта.
Успехов в настройке!
lora.in.ua









