Решение ошибок в Joomla 3.x. Не работает форма обратной связи. Не работает форма обратной связи joomla
Решение ошибок в Joomla 3.x. Не работает форма обратной связи
Здравствуйте! Из этого видео-туториала вы узнаете, как решить проблему неработающей формы обратной связи в шаблонах Joomla 3.x.
Решение ошибок в Joomla 3.x. Не работает форма обратной связи
Иногда, после отправки сообщения посредством формы обратной связи вы можете так и не получить электронной почты, даже если форма правильно настроена в панели управления Joomla.
Давайте рассмотрим способ решения этой проблемы.
Используйте инструмент PhpMyAdmin в панели управления хостинга для доступа к базе данных сайта.
Обязательно сделайте резервную копию базы данных перед внесением любых изменений. По этой ссылке доступны детальные инструкции о том, как сделать резервную копию базы данных.
Нажмите на вкладке SQL, чтобы импортировать запрос к базе данных:
Скопируйте запрос, представленный ниже, вставьте его в соответствующее поле во вкладке SQL и нажмите кнопку Вперед (Go):
В этом запросе следует заменить текст YOUR_PREFIX_GOES_HERE вашим префиксом таблиц базы данных.
Вы можете узнать свой префикс таблиц базы данных в панели управления Joomla в разделе Система (System) -> Общие настройки (Configuration). Перейдите во вкладку Сервер (Server) и проверьте поле Префикс таблиц базы данных (Database Tables Prefix) в правой части экрана:
В нашем случае это jos_, поэтому запрос будет выглядеть следующим образом:
UPDATE `jos_extensions` SET `params` = '{"show_contact_category":"hide","show_contact_list":"1","presentation_style":"plain","show_name":"0","show_position":"0","show_email":"0","show_street_address":"0","show_suburb":"0","show_state":"0","show_postcode":"0","show_country":"0","show_telephone":"0","show_mobile":"0","show_fax":"0","show_webpage":"0","show_misc":"1","show_image":"0","image":"","allow_vcard":"0","show_articles":"0","show_profile":"0","show_links":"0","linka_name":"","linkb_name":"","linkc_name":"","linkd_name":"","linke_name":"","contact_icons":"0","icon_address":"","icon_email":"","icon_telephone":"","icon_mobile":"","icon_fax":"","icon_misc":"","show_headings":"1","show_position_headings":"1","show_email_headings":"0","show_telephone_headings":"1","show_mobile_headings":"1","show_fax_headings":"1","allow_vcard_headings":"1","show_suburb_headings":"1","show_state_headings":"1","show_country_headings":"1","show_email_form":"1","show_email_copy":"1","banned_email":"","banned_subject":"","banned_text":"","validate_session":"1","custom_reply":"0","redirect":"","show_category_crumb":"0","metakey":"","metadesc":"","robots":"","author":"","rights":"","xreference":""}' WHERE `jos_extensions`.`extension_id` = 8;Протестируйте форму обратной связи, теперь электронная почта должна без проблем отсылаться к вам во входящие.
На этом туториал заканчивается, вы успешно исправили проблему неработающей формы обратной связи в шаблонах Joomla 3.x.
Вы также можете воспользоваться детальным видео — туториалом:
Решение ошибок в Joomla 3.x. Не работает форма обратной связи
www.templatemonster.com
Решение ошибок в Joomla 3.x. Не работает форма обратной связи
Здравствуйте! Из этого видео-туториала вы узнаете, как решить проблему неработающей формы обратной связи в шаблонах Joomla 3.x.
Решение ошибок в Joomla 3.x. Не работает форма обратной связи
Иногда, после отправки сообщения посредством формы обратной связи вы можете так и не получить электронной почты, даже если форма правильно настроена в панели управления Joomla.
Давайте рассмотрим способ решения этой проблемы.
Используйте инструмент PhpMyAdmin в панели управления хостинга для доступа к базе данных сайта.
Обязательно сделайте резервную копию базы данных перед внесением любых изменений. По этой ссылке доступны детальные инструкции о том, как сделать резервную копию базы данных.
Нажмите на вкладке SQL, чтобы импортировать запрос к базе данных:
Скопируйте запрос, представленный ниже, вставьте его в соответствующее поле во вкладке SQL и нажмите кнопку Вперед (Go):
В этом запросе следует заменить текст YOUR_PREFIX_GOES_HERE вашим префиксом таблиц базы данных.
Вы можете узнать свой префикс таблиц базы данных в панели управления Joomla в разделе Система (System) -> Общие настройки (Configuration). Перейдите во вкладку Сервер (Server) и проверьте поле Префикс таблиц базы данных (Database Tables Prefix) в правой части экрана:
В нашем случае это jos_, поэтому запрос будет выглядеть следующим образом:
UPDATE `jos_extensions` SET `params` = '{"show_contact_category":"hide","show_contact_list":"1","presentation_style":"plain","show_name":"0","show_position":"0","show_email":"0","show_street_address":"0","show_suburb":"0","show_state":"0","show_postcode":"0","show_country":"0","show_telephone":"0","show_mobile":"0","show_fax":"0","show_webpage":"0","show_misc":"1","show_image":"0","image":"","allow_vcard":"0","show_articles":"0","show_profile":"0","show_links":"0","linka_name":"","linkb_name":"","linkc_name":"","linkd_name":"","linke_name":"","contact_icons":"0","icon_address":"","icon_email":"","icon_telephone":"","icon_mobile":"","icon_fax":"","icon_misc":"","show_headings":"1","show_position_headings":"1","show_email_headings":"0","show_telephone_headings":"1","show_mobile_headings":"1","show_fax_headings":"1","allow_vcard_headings":"1","show_suburb_headings":"1","show_state_headings":"1","show_country_headings":"1","show_email_form":"1","show_email_copy":"1","banned_email":"","banned_subject":"","banned_text":"","validate_session":"1","custom_reply":"0","redirect":"","show_category_crumb":"0","metakey":"","metadesc":"","robots":"","author":"","rights":"","xreference":""}' WHERE `jos_extensions`.`extension_id` = 8;Протестируйте форму обратной связи, теперь электронная почта должна без проблем отсылаться к вам во входящие.
На этом туториал заканчивается, вы успешно исправили проблему неработающей формы обратной связи в шаблонах Joomla 3.x.
Вы также можете воспользоваться детальным видео — туториалом:
Решение ошибок в Joomla 3.x. Не работает форма обратной связи
формы обратной связи. Отправка сообщений в Joomla
Одной из распространенных задач для веб-мастера, является создание почтовых форм или форм обратной связи для оправки писем (сообщений) с сайта. В Joomla это можно реализовать несколькими способами, в том числе и стандартно, с помощью компонента «Контакты». Но в этой статье я расскажу о том, как можно создать формы для отправки сообщений, формы обратной связи и о том, как их вставить в любое место сайта с помощью стороннего компонента. Этот компонент называется aiContactSafe. Он абсолютно бесплатен, но вы можете помочь развитию такого полезного проекта, пожертвовав небольшую сумму. Скачать его можно через JED или с сайта разработчика, предварительно зарегистрировавшись. Или можно скачать с сайта Aitishnik.Ru. На момент написания статьи актуальной была стабильная версия aiContactSafe 2.0.21с, совместимая как с Joomla 1.5, так и с Joomla 2.5.
В состав компонента форм обратной связи aiContactSafe входят:
- Модуль Mod_aiContactSafe, который выводит форму обратной связи в любой позиции шаблона сайта.
- Плагин Plg_aiContactSafeForm, который нужен для размещения формы обратной связи прямо в статье.
- Плагин Plg_aiContactSafeLink, нужный для размещения ссылки на форму обратной связи в статье.
Компонент aiContactSafe обладает следующими возможностями:
- Имеет свой встроенный защитный код (CAPTCHA). Встроенная CAPTCHA может задавать кодовые слова для различных языков, выводить вместо слов случайный набор символов заданной длины. Защитный код легко интегрируется в дизайн сайта благодаря настройкам цвета символов и цвета фона.
- Поддержка профилей. С помощью профилей, на сайте можно создать различные виды форм, с различным набором пользовательских полей. Например, в одном профиле можно настроить форму обратной связи для отправки резюме, а в другом профиле форму заявки на подбор персонала, а в третьем профиле настроить форму для отправки сообщения администратору сайта и т. д.
- Неограниченное количество пользовательских полей различного типа: текстовое поле, флажок, переключатель, список, выпадающий список, разделитель, вложение файла, контакт Joomla, адрес электронной почты, скрытое поле, многострочное текстовое поле.
- Добавление префиксов (заголовков) и суффиксов полей.
- Перенаправление на указанную страницу в случае успешной отправки сообщения (письма).
- Добавление любого количества вложений, работающих как с AJAX, так и без него.
- Поддержка SEF. Можно использовать как родной SEF Joomla, так и ARTIO JoomSEF или sh504SEF.
- Поддержка многоязычности.
- Языковые файлы для более чем двадцати языков.
- Указание дополнительной (контактной) информации с помощью редактора WYSIWYG.
- Подробные инструкции по настройке и администрированию (на английском).
- Блокировка пользователя по IP адресу.
- Блокировка сообщений по определенным словам (стоп-словам).
- Автоматическая блокировка IP адресов, которая срабатывает через заданное время, если посетитель сайта с определенного IP адреса отправляет сообщения содержащие стоп-слова.
Итак, скачиваем компонент и производим стандартную установку, используя «Менеджер расширений». После успешной установки переходим в меню «Компоненты» и выбираем пункт «Форма обратной связи». По умолчанию компонент будет открыт на вкладке «Сообщения». Сообщений у нас пока нет, поэтому займёмся настройкой. Перейдем на вкладку «Статусы сообщения» и переименуем их. У компонента есть небольшие проблемы с локализацией, поэтому для удобства приходится их исправлять вручную.
Кликаем по названию статуса и переименовываем: New в Новое, Read в Прочитанное, Replied в Отправленное, Archived в Архивное.Переходим на вкладку «Панель управления». Здесь находятся общие настройки компонента. Большую часть настроек можно оставить со значениями по умолчанию. Стоит обратить внимание на блок антиспам-настроек.
Сейчас мы не будем настраивать этот блок – каждый настраивает его сам, согласно своим потребностям. Рассмотрим в вкратце эти настройки.Активировать контроль SPAM'а. Включает/выключает контроль спама по стоп-словам. Если в сообщении будут найдены стоп-слова, то оно не будет отправлено. Работает в паре со следующей опцией.Блокировать письма содержащие. В это поле вписываются стоп-слова, через «;».Записывать заблокированные сообщения. Включает запись сообщения, помеченного как СПАМ в БД. Оставляем включенным – для контроля.Активировать запрет по IP адресу. Если активировать эту опцию, то посетители с отмеченных, ниже IP адресов не смогут получить доступ к форме обратной связи (контактной форме).IP адреса для блокирования. Это поле содержит список блокируемых ip адресов. Посетители, пришедшие на сайт с одного из указанных адресов, не смогут получить доступ к контактной форме. Для блокировки больших сегментов сети можно использовать символы подстановки, например «*». Если записать так: 123.*.*.*, то будут запрещены все IP адреса, начинающиеся с 123.Перенаправлять заблокированные IP адреса на. В это поле можно ввести адрес страницы, на которую будет перенаправлен посетитель сайта, если он пришёл с заблокированного IP адреса. Если ничего не указать, то перенаправление будет выполнено на главную страницу сайта.Запрещать IP-адреса, которые отправляют сообщения с заблокированными словами. Включает/выключает автоматическую блокировку IP адресов посетители, с которых отправляют сообщения со стоп-словами. Блокировка будет срабатывать, если будут выполнены условия двух, нижеследующих опций.Максимальное количество заблокированных сообщений перед запретом IP. Предельное количество сообщений со стоп-словами, после которого IP адрес будет заблокирован.Минуты для подсчёта заблокированных сообщений. Период времени, в который осуществляется подсчёт сообщений со стоп-словами.Отправлять email с сообщением о запрете IP. Адрес электронной почты, на который отправляется сообщение о срабатывании автоматической блокировки IP адреса.Кроме блока антиспам-настроек следует обратить внимание на настройки, которые находятся в нижней части окна.
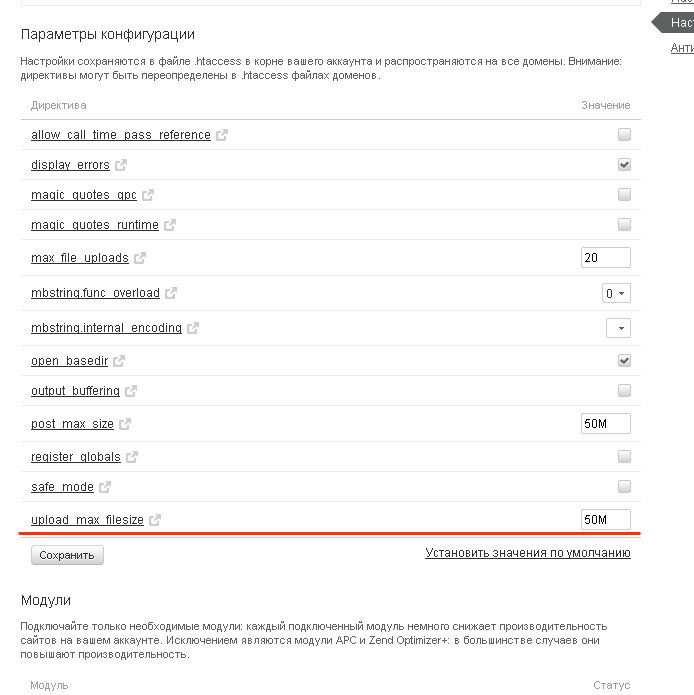
Следующие четыре опции относятся к настройке вложений, отправляемых с письмом.Максимальный размер вложения (в байтах). Если в форме обратной связи будет поле для вложения файла, то полезно ограничить его максимальный размер. По умолчанию 5 Мб.Разрешённые типы вложений. В этом поле через запятую можно указать разрешенные типы вложений.Присоединить к сообщению. Определяет отправку вложения. Можно присоединить вложение к сообщению, а можно с сообщением отправить ссылку на файл, который при отправке будет сохранён на сервере.Удалить файлы после отправки сообщения. Если вложение отправляется прикреплённым к сообщению, то файл вложения можно удалять с сервера. Например, для экономии дискового пространства.Проверить языковые файлы. Нажатие этой кнопки запускает процедуру проверки языковых файлов для соответствующего языка.Следующие три опции доступны, если установлены соответствующие им компоненты: ARTIO JoomSEF, Joom!Fish и FaLang. Если на сайте установлены данные компоненты, то имеет смысл включить их интеграцию с aiContactSafe.За этими настройками следуют три кнопки включения вышеописанных составляющих компонента. По умолчанию они выключены. Кнопки сопровождает устрашающее предупреждение. Нам с вами нужно знать, как это работает, поэтому включаем все три.Далее следует настройка прав доступа к компоненту. Здесь можно установить группу пользователей сайта, которая может читать сообщения с лицевой части сайта. По умолчанию «Супер-пользователи». Так и оставим.Название кнопки «Удалить таблицы из базы данных» говорит само за себя. Она может понадобиться в исключительных случаях, когда нужно полностью удалить или полностью переустановить компонент. Нажатие на эту кнопку удалит в базе данных сайта все таблицы, созданные компонентом aiContactSafe. Без резервной копии их восстановить не удастся!Следующую часть настроек рассмотрим на простом практическом примере. Допустим, что на сайте кадрового агентства нужно разместить две формы обратной связи: первая – общая, для контактов по общим вопросам, а вторая – для отправки резюме. Для первой формы будет создана страница и пункт меню «Контакты», а вторая форма будет размещаться на страницах с вакансиями. В первой форме обратной связи нам нужна следующая информация: имя отправителя, адрес электронной почты, тема сообщения, текст сообщения и возможность отправки копии сообщения отправителю. Во второй контактной форме нам понадобятся следующие поля: имя отправителя, адрес электронной почты, название вакансии и возможность прикрепления файла с резюме.В компоненте aiContactSafe переходим на вкладку «Поля».
Как видим, в компоненте уже есть несколько полей. Нам нужно немного отредактировать существующие и добавить необходимые поля. Кликом мыши по названию первого поля, откроем его для редактирования и рассмотрим настройку поля подробно.
Название. Это внутренняя переменная компонента. Всегда пишется латинскими буквами без пробелов. Оставляем как есть.
Field label (метка поля). Это заголовок в поля в форме обратной связи. Меняем на Отправитель.
Label parameters (параметры метки). Здесь можно задать дополнительные стили, как если бы мы задали стили в тегах <style>. Только кавычки должны быть одинарными. Например, мы хотим, чтобы при наведении указателя мыши всплывала подсказка. Тогда в этом поле можно написать: title='Ваше имя, например Сергеев Николай Николаевич'.
Field label in message (метка поля в письме). Это заголовок в письме получателя. Мы ведь получим письмо! Меняем на Отправитель.
Label in message parameters (параметры метки поля в письме). То же, что и Label parameters, только для письма.
Метка после поля. Если надо, чтобы заголовок был не перед полем ввода, а после.
Field type (тип поля). Тип поля. Важный параметр. Можно выбрать один из семнадцати типов. Нам нужна текстовая строка, поэтому ничего не трогаем.
Отправить сообщение. Для текстовых полей этот параметр недоступен. Он актуален для типов полей, содержащих адрес электронной почты.
Field values (значения поля). Так же недоступен для текстовых полей. Нужен для полей списков, выпадающих списков, групп флажков и переключателей.
Лимит поля. Параметр, ограничивающий количество символов в текстовом поле. Больше символов, чем указано в этом параметре ввести нельзя. Ограничим это поле 60 (шестьюдесятью) символами.
Field parameters (параметры поля). Такая же настройка, что и для метки поля. Но относящееся уже к самому полю ввода. По умолчанию уже содержит значение. Добавим к нему свои пять копеек, чтобы получилось title='Ваше имя, например Сергеев Николай Николаевич'. Пусть тоже будет всплывающая подсказка.
Автозаполнение. В нашем случае Нет.
Значение по умолчанию. Можно сразу задать значение поля по умолчанию, но нам это не надо.
Префикс поля. Информация, которая будет добавлена прямо перед полем ввода.
Суффикс поля. Информация, которая будет добавлена прямо после поля ввода.
Field required (необходимое поле). Поле, обязательное для заполнения.
Включать в тело письма. Отображать ли значение поля в письме получателя.
Опубликовано. Включено поле или выключено.
Сохраняем настройки. Теперь вы можете самостоятельно поправить текстовые поля «Phone» и «Subject». Присвойте метки Телефон и Тема соответственно.
Поле «Email», практически ничем не отличается от текстового поля. Различие состоит в том, что для этого типа полей предусмотрена проверка на ввод корректного адреса электронной почты. Поправим только метки поля – пусть будут Эл. почта.
Для поля «Message» зададим значение для меток Сообщение. Можем установить лимит в 1000 символов (на своё усмотрение). Тип этого поля – «Расширенное текстовое поле», а значит и настройки идентичны.
В настройках поля «Send a copy of this message to yourself» так же поменяем метки на Отправить копию сообщения себе. Это поле представляет собой флажок (галочку). Если опция установлена, отправитель получит копию своего сообщения на адрес электронной почты, который он указал выше.
Всё, существующие поля поправили! Теперь создадим два нужных нам поля: текстовое поле «Вакансия» и поле для прикрепления файла резюме к сообщению. Для этого всё в той же вкладке «Поле» кликаем на кнопке «Добавить». В открывшемся окне задаём значение поля Название: aics_vacancy. По умолчанию тип создаваемого поля «Текстовая строка» - это то, что нам нужно для создания поля «Вакансия». С текстовыми полями вы уже умеете работать, так что настроите сами. На всякий случай ниже привожу скрин своих настроек.
Теперь создадим поле для прикрепления файла к сообщению. Нет ничего проще! Нажимаем кнопку «Добавить», название поля - aics_file, метка поля - Прикрепить файл с резюме до 5 Мб(zip,rar,doc), метка поля в письме - Прикрепить файл, тип поля – Файл.Теперь, когда есть все необходимые поля можно настроить профили. В компоненте aiContactSafe переходим на вкладку «Профайлы». Профайлы или профили – это наборы настроек для определённой формы обратной связи. Мы видим, что здесь о нас тоже позаботились и сделали два профиля. Кликаем на названии первого профиля (его ID - 1) и открываем его для редактирования. Настроек довольно много, но все они интуитивно понятны. Делаем следующее:
- Меняем название профиля, чтобы было понятнее
- Включаем опцию «Использовать AJAX для отправки формы»
- Если нужно, то настраиваем отображение CAPTCHA
Здесь стоит обратить внимание вот на что. Если мы меняем максимальную длину слова для CAPTCHA, то нужно не забывать о «Ширине CAPTCHA». Чтобы не получилось так, что при заданной ширине отображаются не все символы. Другими словами, чтобы они поместились.
- Если хотим, чтобы сообщения приходили на адрес электронной почты отличный от указанного в общих настройках сайта, то заполняем поле Электронный адрес. Следует помнить, что в это поле вводится адрес электронной почты, который будет работать с вышеуказанными настройками. Т. е. если в это поле ввести адрес ящика из другого домена, например из yandex.ru, то нужно будет соответствующим образом редактировать параметры отправки почты в общих настройках сайта.
- Заполняем префикс темы письма.
- Если нужно, меняем формат письма с HTML на «Простой текст».
- Изменяем значение поля Обозначить необходимые поля символом (ами).
- Изменяем Уведомление об обязательных полях.
- Пишем своё Сообщение благодарности.
- Сортируем и отмечаем нужные для этого профиля поля.
Кликаем на кнопке «Применить» и поднимаемся в верхнюю часть окна. Здесь нас интересуют кнопки: Edit Contact, Edit CSS, и Edit Email. Этими кнопками можно воспользоваться не только в этом окне. Они присутствуют в панели управления вкладки «Профайлы». Требуется только выделить нужный профиль и нажать соответствующую кнопку.
Итак, нажимаем кнопку Edit Contact. В открывшемся окне мы можем отредактировать контактную информацию формы обратной связи или вообще убрать её. Информация корректируется редактором по умолчанию, установленным для текущего пользователя. Заполняем так, как нам нужно.Сохраняем изменения. Теперь если нужно, то изменяем оформление (стили). Для этого выделяем профиль «Common» и нажимаем кнопку «Edit CSS». Подробно настройки CSS описывать не буду - во-первых, у каждого они свои, а во-вторых, это выходит за рамки статьи. Коснусь лишь вскользь. Каждый файл CSS для профиля уже содержит примеры того, как можно изменить стиль элемента формы обратной связи. Для существующих полей записи уже сделаны. Для новых элементов, если требуется, нужно скопировать строку для соответствующего типа, изменить идентификатор «field_name» на имя нового поля и добавить свойства.
После настроек CSS можно настроить вид приходящего письма. Для этого надо выделить профиль и нажать кнопку Edit Email. Редактирование вида приходящего сообщения – это задача не для новичков. На первых порах, оставляйте как есть - главное, что в нём содержится требуемая информация.Один профиль настроили. Теперь мы можем поместить контактную информацию и форму обратной связи на сайте. Для этого в нужном меню добавляем пункт «Контакты», а тип пункта меню назначаем «Contact Form».
Заголовок меню задаём, например Контакты. В обязательных параметрах уже выбран профиль «Common» т. к. он является профилем по умолчанию.
Сохраняем изменения и переходим на фронтальную часть сайта. Кликаем по пункту меню «Контакты» и видим, что у нас получилось.
Заполняем поля и отправляем сообщение. Если всё настроено правильно, то электронное письмо появится во вкладке «Сообщения».Теперь настроим второй профиль (Module form) и рассмотрим работу модуля и плагинов aiContactSafe. А именно, как вставить модуль с формой обратной связи, как вставить форму обратной связи в статью и как сделать ссылку на такую форму.Основные настройки второго профиля:
- Название профайла: resume
- Поле для использования в качестве темы: aics_vacancy Вакансия
- Поле для использования в качестве послать отправителю: нет
- Выбираем нужные нам поля и сортируем их
Если требуется, меняем «Префикс темы электронного письма» и переводим уведомления. Остальные настройки редактируем по своему усмотрению. Сохраняем. Удаляем всю контактную информацию для этого профиля.
Как вывести формы обратной связи модулем
В настройках панели управления aiContactSafe мы включили модуль Mod_aiContactSafe. Теперь с помощью этого модуля вставим форму для отправки резюме в произвольную позицию шаблона. Для этого переходим в «Менеджер модулей», находим там модуль «aiContactSafe module», открываем его и соответствующим образом редактируем.
Главное, на что нужно обратить внимание при редактировании модуля – это правильно выбранный профиль. В поле «Profile's CSS» можно выбрать использовать ли CSS компонента или шаблона сайта. А в поле «Fields values» для полей формы обратной связи можно ввести предустановленные значения, например "aics_vacancy=бухгалтер".
Если в «Менеджере модулей» не окажется модуля «aiContactSafe module» или потребуется ещё один, то просто создайте его.
Как вставить форму обратной связи в статью
Для того чтобы вставить форму обратной связи с помощью aiContactSafe в статью нужно, чтобы в настройках панели управления компонента был включен плагин Plg_aiContactSafeForm. Это мы уже сделали. Теперь в нужное место страницы добавляем следующий код (без пробелов): { aicontactsafeform pf=2|use_css=2 }.pf=2 – это id используемого профиля.use_css=2 – это css используемого профиля.Так же, как и в модуле можно включить предустановленные значения для полей. Это может выглядеть так:
Смотрим, что получилось.
Как вставить ссылку на форму обратной связи
Для того чтобы вставить ссылку на форму обратной связи с помощью aiContactSafe нужно, чтобы в настройках панели управления компонента был включен плагин Plg_aiContactSafeLink. Ниже приведен пример такого кода.
В параметре «text» пишем анкор ссылки. Параметр «pf» нам уже знаком – это id профиля. И через имя поля «aics_vacancy» указываем предустановленное для этого поля значение «Системный администратор». В конечном итоге получаем следующее.
Этим заканчиваю статью. Теперь, когда вы вооружены знаниями, вы можете конструировать какие угодно формы обратной связи и размещать их в любом месте своего сайта. Не забывайте, что у компонента есть встроенная справочная система – пользуйтесь ей! Ну и конечно же захаживайте на сайт Aitishnik.Ru.
Об авторе:
 Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 2.5
-
Шаблоны на Joomla, коренные отличия от аналогов...
 Макеты на основе этой системы предоставляются в достаточно широком ассортименте. Тех, кто желает иметь собственный интернет-ресурс, привлекает огромный выбор расширений, легкость управления.
Шаблоны сайтов используют как разработчики...
Макеты на основе этой системы предоставляются в достаточно широком ассортименте. Тех, кто желает иметь собственный интернет-ресурс, привлекает огромный выбор расширений, легкость управления.
Шаблоны сайтов используют как разработчики...Вставка и подсветка кода в Joomla 2.5
 В одной из предыдущих статей («Текстовые редакторы в Joomla») я вкратце описывал использование текстовых редакторов. Возможности этих редакторов на 99% покрывают потребности пользователей Joomla. Но иногда их возможностей не хватает или лучше воспользоваться специальными расширениями. Допустим, что в статью...
В одной из предыдущих статей («Текстовые редакторы в Joomla») я вкратце описывал использование текстовых редакторов. Возможности этих редакторов на 99% покрывают потребности пользователей Joomla. Но иногда их возможностей не хватает или лучше воспользоваться специальными расширениями. Допустим, что в статью...Схема автоматического резервного копирования...
 Теперь исходя из всего вышеизложенного создадим простую, автоматическую схему резервного копирования сайта под управлением Joomla 2.5. Пусть будет недельный цикл резервного копирования. Схема следующая: в первый день создаётся резервная копия всего сайта, а в остальные шесть дней резервируется только...
Теперь исходя из всего вышеизложенного создадим простую, автоматическую схему резервного копирования сайта под управлением Joomla 2.5. Пусть будет недельный цикл резервного копирования. Схема следующая: в первый день создаётся резервная копия всего сайта, а в остальные шесть дней резервируется только...Контакты и почтовые формы в joomla
 Одной из важных страниц большинства сайтов является страница с контактной информацией и почтовой формой обратной связи. В этой статье мы рассмотрим пример того, как можно создать такую страницу в Joomla. По традиции, сначала рассмотрим организацию...
Одной из важных страниц большинства сайтов является страница с контактной информацией и почтовой формой обратной связи. В этой статье мы рассмотрим пример того, как можно создать такую страницу в Joomla. По традиции, сначала рассмотрим организацию...Virtuemart - изменение цены в зависимости от свойства товара...
 Многие владельцы интернет магазинов на Virtuemart 1.1.x сталкивались со следующей задачей: есть варианты одного и того же товара, которые отличаются друг от друга только каким-нибудь свойством, например, размером, фасовкой, массой,...
Многие владельцы интернет магазинов на Virtuemart 1.1.x сталкивались со следующей задачей: есть варианты одного и того же товара, которые отличаются друг от друга только каким-нибудь свойством, например, размером, фасовкой, массой,...Общие настройки сайта на Joomla. Система...
 В левой части вкладки «Система» общих настроек сайта на Joomla находится группа настроек, которая называется «Настройка системы». Поле ввода «Путь к каталогу логов» содержит путь к журналам Joomla. Обращаем внимание на запись пути! Так как мы организовывали локальный хостинг...
В левой части вкладки «Система» общих настроек сайта на Joomla находится группа настроек, которая называется «Настройка системы». Поле ввода «Путь к каталогу логов» содержит путь к журналам Joomla. Обращаем внимание на запись пути! Так как мы организовывали локальный хостинг...
www.aitishnik.ru
Fox Contact –компонент форм обратной связи для Joomla 2.5
Здравствуйте уважаемые читатели блога lessons-joomla.ru. Хочу представить вам расширение Fox Contact –компонент форм обратной связи для Joomla 2.5. Данное расширение полностью русифицировано и что особенно радует, имеет после установки не только сам компонент, но и модуль обратной связи. Кроме этого данное расширение может создавать не только текстовые поля, но чек боксы и выпадающие списки. Возможна настройка стилей, а также отправка сообщений нескольким адресатам. В общем данный компонент подойдет для организации обратной связи на любых сайтах.
Установка и настройка Fox Contact
Установка данного компонента происходит стандартно через Расширения > Менеджер расширений.
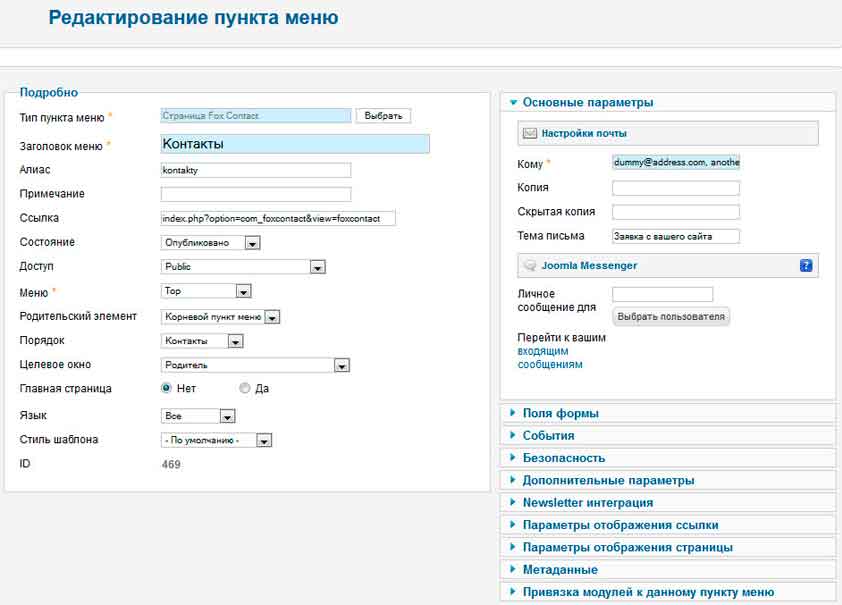
Далее если вы хотите вывести форму обратной связи через меню, то идем в Меню > Менеджер меню: Пункты меню создаем наш пункт меню (допустим Контакты) и в выборе Тип пункта меню выбираем > страница Fox Contact. Настройка формы обратной связи производится в самом пункте меню.

Рассмотрим по порядку все настройки:
- Основные параметры. Скриншот приведен выше. Отвечают за настройку вашей почты. Можно указать любое количество почтовых ящиков на которые будут приходить письма пользователей. Разделение почтовых ящиков происходит через запятую.

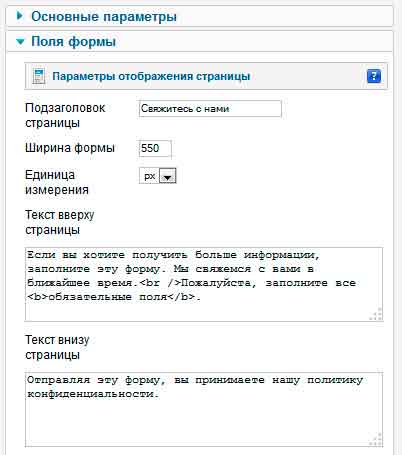
- Поля формы. Данная настройка отвечает за параметры отображения страницы, а именно сам заголовок страницы, текстовую часть вверху и внизу страницы. В названии полей настраиваем, где они должны находится и их ширину. Ну и затем настройка имени и почтового ящика посетителя сайта который обращается к вам, текстовые поля, поля выпадающих списков, поля с текстовой областью, поля чекбоксы, настройка вложений и кнопки подтверждения и сброса. Настройка вышеуказанных полей очень проста и не нуждается в отдельном описании. Единственное, что необходимо сказать, это как поменять порядок полей. Тоже все просто. Указываете какое поле каким номером будет.

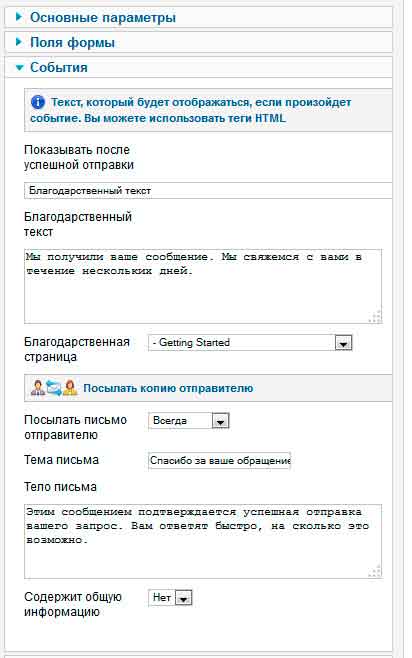
- События. Здесь настраивается благодарственный текст, возможность отправки письма отправителю с вашим текстом, после отправки вам сообщения. Дополнительно можно настроить перенаправление на любую страницу вашего сайта.

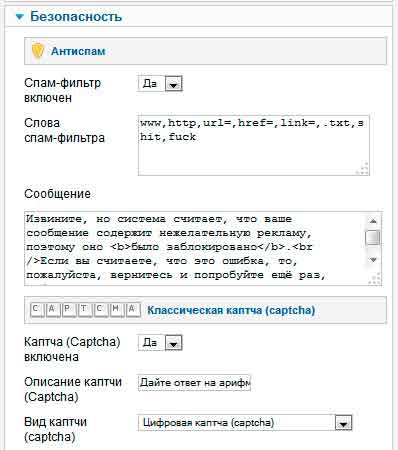
- Безопасность. Данные настройки отвечают за спам и капчу в копоненте форм обратной связи Fox Contact. Рекомендую вид captcha поставить цифровую, а описание каптчи (Captcha) изменить с Ключ защиты на Дайте ответ на арифметическое действие.

- Дополнительные параметры. Здесь вы можете выбрать стиль CSS из двух уже имеющихся, ну или создать свой и подключить его.

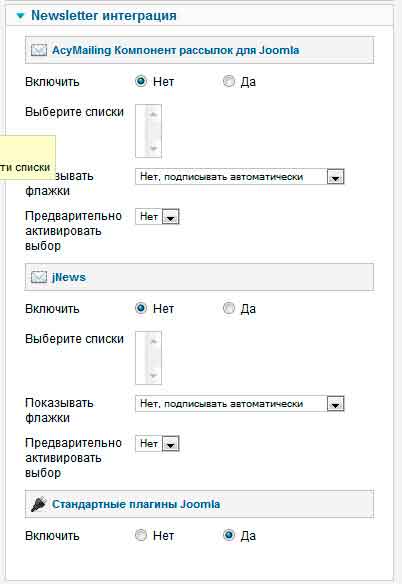
- Newsletter интеграция. Данная настройка отвечает за интеграцию с AcyMailing компонентом рассылок для Joomla и jNews. Тут я вам помочь не смогу. Так как пока сам разбираюсь с AcyMailing компонентом. На этом настройки здесь и заканчиваются.
Если вы хотите вывести форму обратной связи через модуль. Создаем через Менеджер расширений > Менеджер модулей > Fox Contact модуль обратной связи. Его настройка производится так же как описано выше. Определяем позицию, озаглавливаем и публикуем в выбранной позиции. Можно сколько угодно создавать форм обратной связи и публиковать на различных страницах сайта.
Надеюсь я вдохновил вас на использование Fox Contact –компонент форм обратной связи для Joomla 2.5 на своих сайтах. Расширение шикарное и нисколько не уступает по своему функционалу компоненту aiContactSafe, а может даже и превосходит его.
Удачи Вам в ваших начинаниях!
lessons-joomla.ru
Форма обратной связи для Joomla 2.5.
В сегодняшней статье мы научимся создавать форму обратной связи для CMS Joomla. На всякий случай объясню новичкам, для чего она нужна. Форма обратной связи – это специально предназначенный модуль, который обычно состоит из текстовых полей, областей и кнопки «Отправить», с помощью него посетители сайта могут отправлять сообщения администратору. В текстовые поля вводят информацию о пользователе, обычно это: - ФИО, email и текст сообщения, после заполнения этих полей отправляют письмо владельцу сайта при помощи кнопки «Отправить».
Для CMS Joomla 2.5 существует много расширений для создания формы обратной связи, мы же сегодня поговорим об одном из них, который позволяет в кратчайшие сроки создать простую форму связи только с самыми необходимыми полями, имя, e-mail и текст сообщения, этот модуль называется Rapid Contact. Скачать его можно пройдя на сайт разработчика.
После того как скачаете модуль, приступим к его настройке. Зарегистрируйтесь в панели администратора, затем пройдите в «Расширения -> Менеджер расширений» и нажав на кнопку «Обзор» загрузите расширение.
После того как Rapid Contact будет загружен, пройдите в «Расширения –> менеджер модулей», у вас появится новый модуль, который называется Rapid Contact:
Пройдите в настройки модуля, для этого кликните по его названию, или, отметив напротив него чекбокс, нажмите на иконку «Изменить», которая находится в верхней части панели управления.
Рассмотрим левую часть настроек. Здесь все стандартно, как и с остальными модулями. В поле «Заголовок», задайте заголовок формы обратной связи. Далее выберите нужно ли публиковать заголовок на сайте. Затем выберите позицию модуля в шаблоне сайта. Ниже нужно изменить состояние модуля на «Public (опубликовано)». Так же не забудьте про то, что модуль нужно привязать к пунктам меню, для этого выберите «Опубликовать на всех страницах», блок этих настроек находится в самом низу страницы.
Основные параметры
Теперь рассмотрим основные настройки модуля по пунктам:
Email Parameters (Параметры E-mail):
- Email Recipient (E-mail получателя): – Здесь нужно указать электронный адрес получателя сообщений которые будут отправляться из формы обратной связи.
- Mail From Name (Имя отправителя письма): – В этом поле нужно указать имя сайта, с которого будут поступать сообщения, например «Блог вебмастера Сереги», то есть формально вы будете получать письма от своего сайта, а не от конкретного пользователя.
- Mail From Email (E-mail отправителя сообщения): – Здесь нужно указать e-mail отправителя сообщения.
Text Parameters (Параметры текста):
- Email Label (e-mail – электронная почта): – Здесь указываем название текстового поля, в которое пользователь будут вводить свое имя.
- Subject Label (тема сообщения): – В этом пункте нужно указать название текстового поля где пользователь будет указывать тему сообщения, так же вы можете назвать это поле по своему усмотрению, например приспособить ее для введения имени отправителя сообщения.
- Message Label (текст сообщения): – В этом пункте нужно дать название текстовому полю, которое будет предназначено для основного содержимого письма.
- Button Text (текст кнопки отправления): – Укажите слово которое будет отображаться на кнопке отправки сообщения, обычно такая кнопка называется «Отправить».
- Thank you text (благодарность за сообщение): – В этом поле нужно указать тот текст, который будет показываться пользователю после отправки сообщения из формы обратной связи.
- Error page text (ошибка страницы): – Введите тот текст который будет показываться пользователям, если отправка сообщения не произойдет по той или иной ошибке.
- No Email Error Message (ошибка – не указан e-mail): – Этот текст будет выводится пользователю, если он не заполнит поле e-mail.
- Invalid Email Error Message (ошибка – некорректный формат e-mail): - Если пользователь введет некорректно свой адрес электронной почты, то ему будет показываться данное сообщение.
- Wrong Anti-Spam Text (Неправильный анти-спам текст): – Текст который будет выводиться если пользователь неправильно ответит на анти-спам вопрос.
- Small Intro Text (Небольшой вводный текст): – А в этом поле можно ввести небольшой вводный текст, который будет отображаться в самом начале формы обратной связи под заголовком, по умолчанию это поле не заполнено.
Size and Color Parameters (параметры размера и цвета):
- Text Color: (цвет текста): – В этом пункте указывается цвет текста выводимого в блоке «Thank you text (благодарность за сообщение)».
- Error Text Color (цвет текста ошибки): – Здесь нужно задать цвет текста, который будет выводиться в блоке «Error page text» (ошибка страницы).
- Email Width (ширина поля e-mail): – Укажите ширину текстового поля предназначенной для ввода электронного адреса.
- Subject Width (ширина поля тема сообщения): – Укажите ширину текстового поля «Тема сообщения».
- Message Width (ширина поля текст сообщения): – Задайте ширину поля «Текст сообщения».
- Button Width (ширина кнопки отправки сообщения): – В этом пункте нужно задать ширину кнопки отправки электронной почты.
- Label Position (позиция названия текстового поля): – В этом пункте указывается позиция размещения заголовка текстового поля, по вашему усмотрению оно может находиться слева или сверху.
- Custom CSS (CSS стили): – В этом поле вы можете задать css стили текстовым полям.
URL Parameters (параметры URL):
- Exact URL (точный URL): – Этот пункт будет полезен если вы пользуетесь протоколом HTTPS, если вам не понятен этот параметр или вы им не пользуетесь, тогда вы смело можете пропускать данную настройку.
- Disable HTTPS (отключить HTTPS): – Эту опцию так же следует использовать людям, которые понимают о чем идет речь, если нет, тогда его тоже можно пропустить.
- Fixed URL (Перенаправление URL): – Здесь можно указать следует ли перенаправлять пользователя после отправки электронного сообщения по указанному URL, если вы не желаете делать перенаправление, тогда вы оставьте этот пункт по умолчанию «No».
- Fixed URL Address (ссылка перенаправления): – В этом пункте указываем адрес, на который будет перенаправлен пользователь, важно чтобы в предыдущем пункте радио-переключатель стоял в позиции «Yes».
- Anti-spam Parameters (параметры защиты от спама):
- Enable Anti-spam (включить анти-спам): – В этом пункте можно включить защиту от спама. Чуть ниже вы должны указать вопрос, который будет задан пользователю перед отправкой сообщения и ответ на него.
- Anti-Spam Question (вопрос для защиты от спам-ботов): – Вопрос на который пользователь должен будет ответить для того чтобы отправить сообщение.
- Anti-Spam Answer (ответ на вопрос защиты от спама): – В этом пункте указываем ответ на заданный вопрос, который мы указывали в пункте выше.
- Anti-Spam Position (позиция блока защиты от спама): – В этом пункте нужно указать, где бы вы хотели разместить блок, с формой анти-спама, возможны два варианта, в начале формы или в конце, где разместить решать вам.
Module Class Suffix Parameter:
- Module Class Suffix (суффикс класса модуля): - Если вы хотите подключить к этому модулю пользовательские стили оформления CSS, то вы должны указать суффикс класса в этом поле.
После того как вы создадите форму обратной связи обязательно проверьте как она работает, также, учтите, что если вы тестируете работу модуля на локальном сервере, то есть на «Денвере», письма не будут приходить к вам на почту, все письма будут приходить на Денвер в папочку, «webserwers/tmp/!sendmail/».
sirega.ru