Как поменять шапку сайта на Joomla. Как в joomla изменить шапку сайта
Как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5
И так, уважаемые читатели блога lessons-joomla.ru начинаем серию уроков по редактированию шаблона Joomla 2.5. В этом уроке мы рассмотрим как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Необходимо сразу сказать, что этот процесс на разных шаблонах разных разработчиков будет проходить по своему. Поэтому постараюсь рассказать сам принцип поиска местонахождения позиции хейдера, логотипа и правки CSS. Как всегда рекомендую все манипуляции с сайтом делать на локальном сервере Денвер (Denwer) Чтобы не заморачиваться давайте возьмем шаблон, установленный на этом сайте.

Для начала необходимо определить в какой позиции модуля находится наш header и какие еще в шапке сайта есть позиции. Для определения позиций модулей в шаблоне Joomla 2.5 после нашего сайта набираем ?tp=1. То есть это будет выглядеть так: http://ваш_сайт/?tp=1.
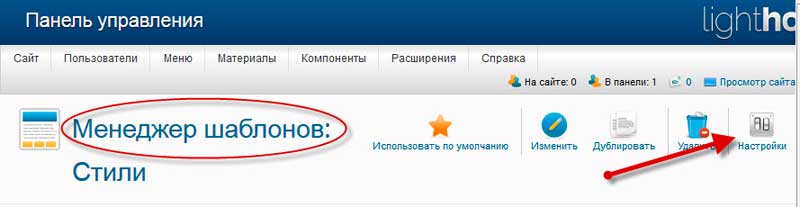
Обновляем страницу (F5) и… ничего не видим. Значит в административной части сайта отключен показ позиций сайта. Идем в админку, заходим в настройки

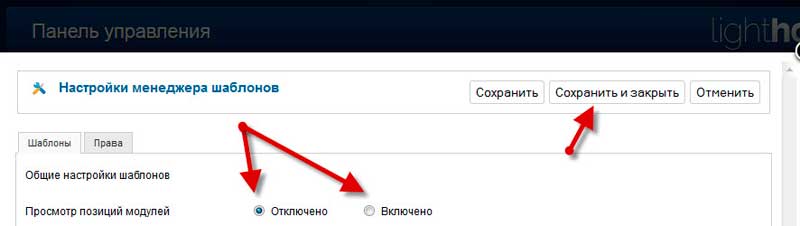
и включаем показ позиций как показано на фото внизу. Не забываем сохранится.

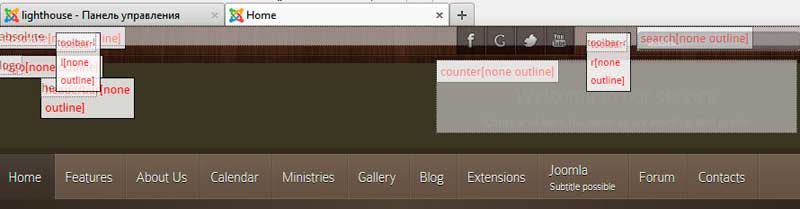
Обновляем еще раз страницу. Все. Позиции модулей появились. Видим, что их несколько: headerbar, logo, counter, banner. При этом видим, что условные размеры позиций подсвечиваются (counter, banner), а вот headerbar, logo нет.

Чисто логически понимаем, что позиция модуля headerbar отвечает за шапку сайта, а позиция logo за логотип.
Мое личное убеждение, что всегда надо проверить простые пути решения проблемы, а если не получилось, то тогда и лезть вглубь. Самое простое это зайти в настройки самого шаблона Joomla 2.5 и посмотреть, какие настройки там есть. В любом случае, как при установке просто шаблона на Joomla 2.5, или после установки шаблона Joomla 2.5 из быстрого старта «QuickStart» первым делом необходимо заходить в настройки шаблона и разбираться с его возможностями по настройке. При этом даже нет необходимость русифицировать Joomla 2.5 так как сам шаблон все равно не будет переведен на русский язык.
Многие разработчики шаблона в его настройках дают возможность редактирования шапки (Header), а также Footer (футер) сайта и многих других примочек. Однако среди множества настроек в этом шаблоне легкого пути не нашлось.
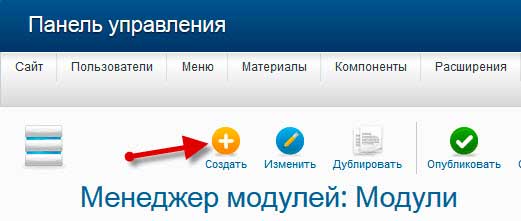
И так, зная позицию шапки, как headerbar идем в «Расширения – Менеджер модулей» и в выпадающем меню «Выбор позиции» ищем позицию headerbar. Ее там нет и это правильно, потому что самой шапки в шаблоне нет. Есть только логотип. Наиболее правильный и быстрый способ вывода header на сайте это в «Менеджере модулей» жмем кнопку «Создать».

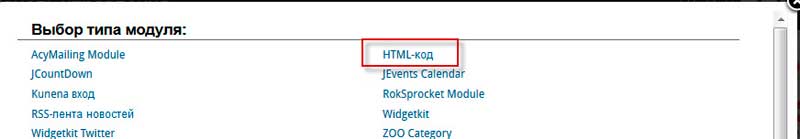
И в выборе типа модуля выбираем «HTML код». С его помощью мы сможем не только вывести часть Html кода, но и разместить картинку нашей шапки.

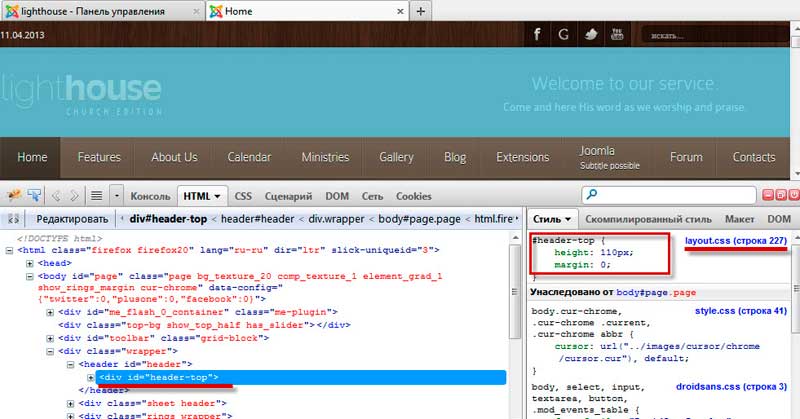
Однако, что бы выводить header в позицию модуля его необходимо предварительно подготовить, а для этого нам надо знать ширину и длину позиции модуля. Вспоминаем классный плагин Firebug для Firefox и начинаем его использовать. С помощью этого расширения исследуем позицию headerbar и видим

что за его позиционирование отвечает файл layout.css и его высота составляет 110 пикселов. Кстати вы можете изменить ширину до нужных вам размеров в этом файле CSS. Теперь необходимо определиться с длиной нашей шапки. В большинстве шаблонов ширина его задается в настройках. Заходим в наш шаблон и в настойках видим что длина нашего шаблона составляет 1100 пикселов. Вот теперь мы можем подготовить нашу шапку с необходимыми параметрами с помощью программы для редактирования графики (допустим Adobe Photoshop). Я не буду рассказывать как это делается. Этому посвящены целые сайты.
Подготовленный файл с шапкой забрасываем в папку «images – stories» сайта, но не шаблона. Теперь размещаем его с помощью модуля «HTML код». Заголовок скрываем. Выбираем позицию headerbar и сохраняемся.
Кстати так можно сделать, что бы на разных страницах сайта отображался различный header. Готовим несколько шапок, переносим их в вышеуказанную папку и размешаем с помощью нескольких модулей «HTML код» с выводом на определенных пунктах меню.
С хейдером разобрались. Отредактируем теперь логотип. Зная позицию модуля, а именно logo проверяем ее. Заходим в «Расширения – Менеджер модулей» и в выпадающем меню «Менеджер позиции» ищем позицию logo. Есть такая и в ней даже указан путь к картинке с именем logo.png. Но отключив ее, изменений на сайте мы не видим. Значит, эта картинка используется только при накатывании просто шаблона на уже установленную Joomla 2.5. Но при установке шаблона Joomla 2.5 из быстрого старта «QuickStart» как у нас используется картинка из другой папки. И естественно из шаблона.
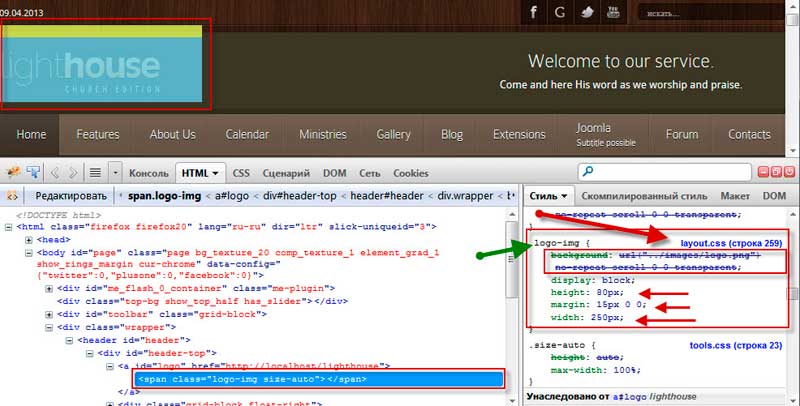
Поэтому начинаем искать другой путь. Опять же с помощью плагина Firebug для Firefox исследуем логотип шаблона и видим,

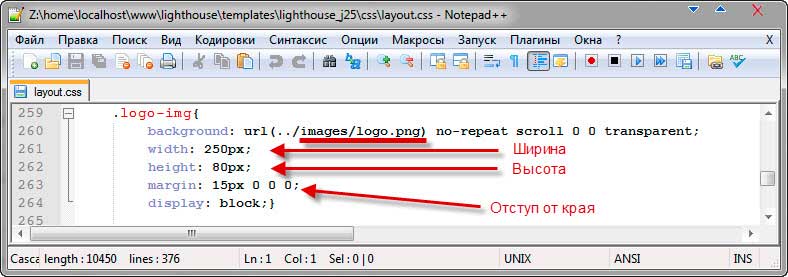
что за его позиционирование отвечает тот же файл layout.css и чтобы увидеть, где он находится (путь к файлу) открываем его в новой вкладке. С помощью программы Notepad++ открываем и ищем строку 259.

Тут мы можем экспериментировать с шириной, длиной логотипа. Не забываем сохранятся, и обновлять страницу сайта, чтобы посмотреть результат. Еще одно огромное преимущество Notepad++ это то, что можно всегда вернуться к исходному состоянию файла, но только если вы не закрыли окно Notepad++. К исходному состоянию возвращаемся при помощи кнопки «Отмена».

Ну а для изменения дизайна логотипа нам потребуется Adobe Photoshop и элементарные знания данной программы.
Таким образом мы рассмотрели с вами как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Удачи Вам в ваших начинаниях.
lessons-joomla.ru
Как поменять шапку сайта на Joomla

Любой начинающий веб-мастер, стремящийся к созданию качественного проекта думает не только о его наполнении интересным материалом, но и о привлекательном внешнем виде сайта, однако не у всех есть возможность для привлечения к работе специалиста. Сегодня мы рассмотрим, как поменять шапку сайта на Joomla, так как это простейшее действие вполне может быть выполнено самостоятельно.
Готовим оружие
Прошу не плевать в меня гуру, ведь для многих из них это задача когда-то казалось тоже верхом технической сложности и только опыт сегодня позволяет им сделать эту работу с закрытыми глазами. Замена стандартной пабликовой шапки – это хороший шаг к уникализации шаблона сайта, что позволит с минимальными трудозатратами создать привлекательный вид ресурса в соответствии со своими взглядами на гармонию и требованиями ПС. Перед началом работы неплохо сделать резервную копию сайта, если Ваш хостинг не делает это автоматом.
Итак, для того чтобы поменять шапку сайта на Joomla нам не понадобится, как в прошлом уроке редактировать таблицу стилей CSS, а вполне достаточно иметь доступ к хостингу и строго следовать приведённым ниже этапам. Также в работе понадобится фоторедактор, в качестве которого отлично подойдёт Фотошоп, но можно ограничиться и встроенным в Windows редактором Paint (меню – программы – стандартные – Paint).
Ищем шапку и правим в редакторе
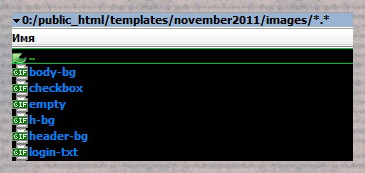
Устанавливаем ftp-соединение с хостингом и движемся по адресу public_html/templates/ваш шаблон/images, где надо найти картинку шапки (рис 1).
Задача это не сложная, так как можно просто банально открывать все подряд картинки, пока не попадётся нужная картинка, после чего её надо скопировать на компьютер и можно приступать к редактированию или созданию новой. В первую очередь, если решили шапку полностью поменять, надо запомнить её размер в пикселях, затем открыть редактор Paint и создать форму необходимого или близкого к этому размера.
Тут вступают в работу скрытые в каждом из нас задатки художника (Остапа Бендера и Кису Воробьянинова в расчёт не берём). Первым этапом создаём необходимый фон элемента, украшаем его фото или картинками и делаем надписи, выбрав для этого место их расположения, шрифт, цвет и размер текста (рис 2).

На многих сайтах в шапке из файла index.php прописывается заголовок h2, но это не правильно с точки зрения Seo, так как в этом случае у нас на всех страницах будет одинаковый заголовок. Санкций только за это не получить, но при совокупности факторов можно и попасть под фильтр, тем более, что такая неправильная структура ухудшает ранжирование страниц. Исходя из этого, лучше всего прописать главный девиз (высокопарно?) или слоган сайта в шапке (он не будет читаться роботами), а h2 выводить вручную или плагином на каждой странице в отдельности.
Сохраняем и заменяем шапку
После того, как элемент в редакторе готов, сохраняем его в формате 24-разрядного рисунка BMP. При этом слегка теряется его качество (незначительно), зато он имеет малый вес, что важно, ведь шапка будет загружаться на каждой странице и её значительный вес, например, в формате PHG замедлит загрузку. Не забываем сохранить созданную картинку под тем же именем для простоты её вставки, после чего копируем её на хостинг по тому же адресу public_html/templates/ваш шаблон/images и соглашаемся с предложением заменить файл.
Как видим, поменять шапку сайта на Joomla не так и сложно, главное научиться правильно работать с редактором фотографий и не забывать делать бекап сайта, который позволит восстановить старую шапку в случае ошибки.
www.zegeberg.ru
Как и где поменять хидер или шапку сайта в джумла?
Рейтинг:



 / 0
/ 0 
Шапку сайта в joomla можно поменять заменив файл в теме которая у вас установлена своим файлом, подогнанным под размер заменяемого файла, или ваш размер, но при этом может некорректно отображаться хидер на сайте.
Обычно файл находится в папке: вашсайт.ru/templates/ваша тема/images.Также можно посмотреть расположение файла в index.phpПример:<img align="left" alt="Company Logo" src="/templates/blackcar/images/logo.gif">

Artio JoomSEF 4.5.1
JoomSEF - плагин для генерации человеко-внятных ссылок в Joomla! ARTIO JoomSEF включает в себя...
Скачать бесплатно Font resizerХотите увеличить или уменьшить шрифт на сайте джумла, тогда в помощь Вам этот плагин. "+"...
Скачать бесплатно MyextPagetitle joomlaMyextPagetitle joomla - плагин для джумла, который ставит правильные заголовки h2., так как...
Скачать бесплатно Weather 2 joomlaWeather 2 for joomla - плагин позволяющий выводить прогноз погоды по всему миру на сайте Joomla!.
Скачать бесплатно Повышение конверсии сайта
Конверсия сайта – это число, отображающее отношение числа посещений, при которых было выполнено...
Читать далее... Файл robots.txt для Joomla robots.txt
robots.txt
Файл robots.txt играет важную роль в seo продвижении сайта. Поисковые системы первым...
Подробнее... Поисковая оптимизация сайта
Поисковая оптимизация сайта, или как ее еще называют оптимизация сайта под поисковые системы –...
Читать далее... Социальные кнопки для joomla
Простой и очень пригодный модуль отображения социальных кнопок знаменитых общественных...
Скачать бесплатно Shnodoubles 2.5.0Плагин перенаправляет с адресов дублей на верные страницы с 301 редиректом и подменяет...
Скачать бесплатноДобавить комментарий
fileone.ru










