Обзор DJ-Flyer. Компонент вывода материалов Joomla. Модуль отображения материалов joomla
Joomla 3 вывод материала в модуле

Модуль адаптивен для мобильных устройств и подходит как для Joomla 2.5, так и для Joomla 3 версии (на момент тестиров...

В этом уроке я пишу модуль для отображения краткого описания материала и делаю возможность листать материа...

В данном уроке Вы подробно узнаете как создать раскрывающееся дерево категории материалов для Joomla. Модуль...

Получить бесплатный курс 25 уроков по Joomla http://sitebiznes.ru/go/25-joomla-curs Иногда возникает необходимость вывести...

Из видеоурока Вы узнаете о возможности переопределять стандартные макеты вывода содержимого Joomla 2.5, изучит...


Материал детально; Вывести модуль Связанные материалы в шаблоне компонента; Комментарии JComments; Убрать ссыл...

Все вопросы по данному уроку задаем на сайте: http://alex-kurteev.ru/masterskaya-joomla/full/65-masterskaya-joomla/577-master-joomla-3.html ...

Все вопросы по данному уроку задаем на сайте: Посмотреть все выпуски «Мастерская Joomla» можно здесь: http://alex-kur...

Модуль Views один из самых популярных модулей. Он позволяет выводить какие угодно данные Новости, Статьи,...


Просто о том как вывести новости в CMS Joomla. Если что-то непонятно пишите в комментарии.

В этом видео вы узнаете как настроить параметры отображения материалов, узнаете чем отличаются глобальные...

Настройка модуля JBZoo Item. Два режима вывода материалов. Подробнее в документации: Модуль вывода материалов...

Рекомендую профессиональный Видео Курс по СОЗДАНИЮ САЙТОВ на Joomla CMS: http://p.cscore.ru/c/74655 Видео курс по настройке...

В данном видео вы узнаете как добавить материал на сайт под управлением Joomla 3. Как настроить параметры отобр...

Создание сайтов для любого Вашего бизнеса Сайт-визитка, Блог Корпоративный сайт Интернет магазин Сайт...

JoomlaTV Видеоуроки: http://JoomlaTV.ru Мы в социальных сетях: - https://vk.com/JoomlaTV - https://www.facebook.com/groups/JoomlaTV ...

В настоящем уроке продолжаем приобретать навыки публикации материалов. Касаемся способов публикации ...

Как создать статью или запись в joomla 3.6 и вывести её на сайте.


Основные тонкости по выводу материалов и настройке CMS Joomla.

Самое длинное и сложное видео. Здесь много всего, не старайтесь сразу всё запомнить. Когда возникнут вопрос...

Что в уроке: настройка страницы с избранными материалами; создание переопределения для компонента избранн...

Ссылка на модуль http://myplugin.ru/joomla-stati/26-sortirovka-materialov-v-joomla.

В данных видео я рассказываю о возможностях в разработке сайта на CMS Joomla.

JoomlaTV Видеоуроки: http://JoomlaTV.ru Мы в социальных сетях: - https://vk.com/JoomlaTV - https://www.facebook.com/groups/JoomlaTV ...

Скачиваем тут: http://vitaliykulikov.ru/vyivod-kontenta/novostnoj-modul-vtem-news-v-stile-karusel-j1-5-3-x.html.

Модуль Bt Content Slider для Joomla 3 - вывод новостей со слайд эффектами. Скачать модуль Bt Content Slider можно здесь, в конце...

Доступ к дополнительным файлам миникурса и описанию каждого урока здесь: http://academy-joomla.ru/

Задавайте ваши вопросы здесь - http://pro-joomla.ru/moduli/14-sozdanie-i-nastrojka-modulya-novosti.

Все вопросы по данному уроку задаем на сайте: http://alex-kurteev.ru/masterskaya-joomla/full/65-masterskaya-joomla/577-master-joomla-3.html ...

Установка модуля вывода Спецпредложений авиакомпаний с сайта Aviasales.ru для Joomla 2.5.


Содержание: 1:18 Создание шаблонов материала 1:33 Шаблоны вывода материалов 5:24 Стили позиций В этом видео...

Итак, долгожданный урок по выводу в шаблон статей и модулей Joomla, вышел! Долго собирался с мыслями как же...

Всё необходимое на сайте http://extensions.joomla.org/

Приобрести модуль и плагин карты 2GIS для AdsManager - http://glopart.ru/buy/61249 Посмотреть расширения в работе http://adsm-2gis.apimaps...

Начинаем строить сайт "Блог путешественника" В этом уроке мы рассмотрим: + Как хранятся материалы в Joomla....
what is xexmenu terraria jim's wings paula deen dating sim sasuke vs kakashi episode cobble generator sky factory 2.5 pyro in love 382 kph to mph jetaa10 kodi the beast 1.6 loved up walk override
debojj.net
Flyer - вывод материалов Joomla 3
DJ-Flyer – это расширение (компонент и модуль) для красивого отображения материалов Joomla с множеством настроек. Можно выводить краткий обзор материалов с изображением, которое может открываться во всплывающем окне. Для упрощения работы с большим количеством анонсов материалов их можно разделить на категории. При помощи данного расширения можно будет показать Ваши материалы в красивом и компактном виде. Примеры работы DJ-Flyer можно посмотреть на демонстрационном сайте разработчика.
В обзоре будет участвовать последняя, на момент написания статьи (15.05.2016), русскоязычная версия DJ-Flyer 3.0.7 в Joomla 3.5.1. Шаблон фронтальной части сайта JM Financial Services 1.0.1.
На официальном сайте расширений Joomla два отзыва, расширение добавлено 19 ноября 2014.
- Общий рейтинг – 95 из 100.
- Функциональность – 90 из 100.
- Простота использования – 96 из 100.
- Документация – 96 из 100.
- Поддержка – 96 из 100.
- Соотношение цена\качество – 96 из 100.
Возможности DJ-Flyer
Перечислю основные возможности и особенности DJ-Flyer:
- Поддержка Joomla 3.х (включая 3.5) и 2.5.
- Переведён на русский и английский языки.
- Поддержка отзывчивого (адаптивного) дизайна.
- Возможность разделения элементов (анонсов\кратких описаний) на категории.
- Большое количество настроек модуля, включая настройки макета вывода анонсов.
- Задание короткого, длинного описания анонсов, миниатюры и большого изображения, ссылки на материал Joomla и так далее.
- Расширение адаптировано согласно рекомендациям WCAG 2.0 (Section 508) для обеспечения доступности сайта людям с ограниченными возможностями. Немного подробнее на эту тему можно прочесть в статье «Обзор шаблона Joomla JM University. Как сделать версию сайта для слабовидящих».
- Хорошая документация и оперативная техническая поддержка (на английском языке).
- Наличие шаблонов сайта Joomla, которые содержат стили специально для DJ-Flyer. На рисунках ниже показаны примеры оформления модуля DJ-Flyer в этих шаблонах.
Два последних примера из шаблона сайта салона красоты JM Beauty Center.
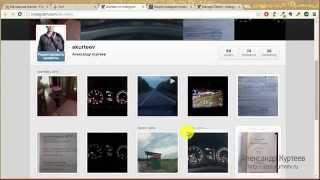
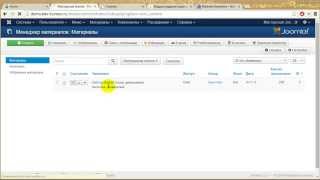
Элементы
Данный раздел (рисунок ниже) содержит список всех элементов DJ-Flyer. Элемент – это составляющая часть видимого во фронтальной части сайта в модуле. DJ-Flyer автоматически не генерирует содержимое, которое отображается в модуле вывода материалов Joomla. Вы сами должны настроить его так, как Вам нужно. С одной стороны – это неудобно и занимает время. С другой – как подсказывает собственный опыт, для получения красивого результата, очень часто нужно «вручную» создать картинки для подобных модулей, написать заголовки и описания. Иногда приходится по многу раз переписывать, например, заголовок материала так, чтобы он отражал суть, красиво смотрелся в модуле отображения материала Joomla, содержал ключевое слов\фразу (для SEO) и нормально читался. Учитывая это, автоматическая генерация на основании заголовка материала, автоподстановка изображения и добавление описания из мета-описания не всегда уместно, и даёт хороший результат.
На рисунке ниже показан пример 3-х элементов, которые Вы видите на рисунке выше, но во фронтальной части сайта.
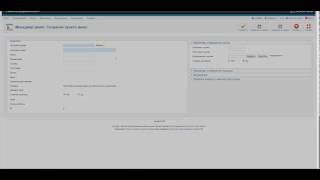
Пример элементов в модуле вывода материалов JoomlaПри редактировании или создании элемента (рисунок ниже) Вам будет доступен ряд настроек. Рассмотрим наиболее интересные, на мой взгляд.
- Категория. Тут Вы сможете указать, к какой категории DJ-Flyer, о ней мы поговорим ниже, будет относиться этот элемент. При помощи категорий Вы сможете выводить элементы в модулях во фронтальной части сайта.
- Статья. При помощи этой опции Вы сможете указать, какой именно материал Джумла нужно открывать по нажатию на ссылку «Подробнее» под описанием элемента во фронтальной части сайта. Выбрав опцию «release article» и сохранив элементы, Вы уберёте ссылку на материал.
- Название.
- Всплывающая подсказка. Появляется при наведении курсора мыши на изображение элемента.
- Статья.
- Описание.
- Изображение.
- Изображение описания.
На рисунке ниже показано соответствие опций при создании\редактировании элементов их размещению в модуле вывода материала Joomla 3. Цифры на рисунке соответствуют цифрам в перечне выше. Обратите внимание, что положение и внешний вид элементов модуля зависят от настроек модуля, элемента и CSS-стилей шаблона\компонента.
Элементы модуляКатегории
Тут (рисунок ниже) Вы сможете управлять категориями элементов DJ-Flyer. При создании или редактировании категории можно задавать только её название. Других опций нет.
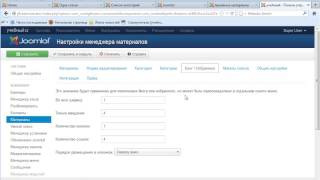
КатегорииНастройки
В настройках (рисунок ниже) можно активировать или деактивировать отзывчивый стиль и задать ширину\высоту миниатюр (на рисунке выше №5) и миниатюр описания (на рисунке выше №6).
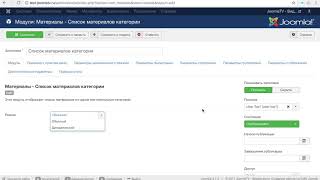
НастройкиМодуль вывода материалов Joomla
В DJ-Flyer есть свой модуль с различными настройками (рисунок ниже). При помощи него Вы сможете отображать элементы, созданные в компоненте, но уже во фронтальной части сайта для посетителей. Рассмотрим наиболее интересные, на мой взгляд, опции. Опции переведены на русский язык и оснащены всплывающими подсказками, хотя они и так очевидны.
- Категории. Позволяет отображать одну или несколько категорий элементов DJ-Flyer.
- Пропорции ширины. Можно указать различие пропорции отображения описания элементов и самих элементов для ширины (высоты) модуля.
Помимо всего прочего в настройках модуля можно менять взаимное расположение и наличие различных элементов модуля. На рисунках ниже показано несколько вариантов «макетов».
- Элементов на странице – 3.
- Позиция описания – Bottom.
- Позиция описания – Left.
- Показывать изображение в описании – No.
- Пропорции ширины – 70% Description – 30% Items.
- Элементов на странице – 3.
- Позиция описания – Right.
- Показать/спрятать всплывающую подсказку элемента – Yes.
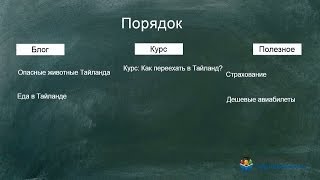
Порядок вывода материалов Joomla 3
Приведу общую последовательность действий, необходимых для отображения материалов в модуле. Предполагается, что DJ-Flyer установлен и материалы Джумла созданы.
- Настройте компонент DJ-Flyer.
- Создайте категории элементов.
- Создайте сами элементы.
- Создайте и настройте модуль DJ-Flyer.
- При необходимости измените стили модуля (CSS).
Русификатор DJ-Flyer
Cкачать русификатор DJ-Flyer.
Как видите, данный компонент позволяет организовать красивое и удобное представление материалов на Вашем сайте. Надеюсь, что после прочтения данного материала у Вас сложилось определённое впечатление об этом расширении, и Вы сможете принять взвешенное решение о его применении. А если Вас интересует аналог, то ознакомьтесь с обзором модуля CoalaWeb News.
Похожие материалы
Полезные ссылки:
aleksius.com
EVO Frontpage - модуль отображения материалов для Joomla
Как известно, использование сторонних расширений Joomla перегружает систему, что в свою очередь негативно сказывается на скорости загрузки сайта. В ходе установки модулей и плагинов следует проводить тщательный анализ, чтобы убедиться в том, что то или иное расширение не только на 100% выполняет свою функциональность, но и не вредит скорости загрузки и валидности сайта.
Ранее у меня в сайдбаре для вывода определенного анонса популярного контента использовался модуль отображения материалов Bt Content Slider Bt Content Slider. Это отличное расширение с гибкими настройками и отменным оформлением. Так бы и красовался этот модуль у меня на веб-ресурсе, если бы не одно но – замедление загрузки сайта. В поисках альтернативы я принялся перелопачивать все расширения, отвечающие за отображение материалов Joomla. В итоге наткнулся на модуль EVO Frontpage. Спешу сообщить, что данное расширение распространяется абсолютно бесплатно и подходит для Joomla в независимости от ее версии.
Представленный модуль основан на аналогичном оригинальном расширении Mini' Frontpage. Но в отличии от своего предшественника EVO Frontpage, обладает меньшим весом и внушительным функционалом, позволяющим добавлять стили.
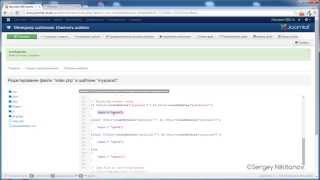
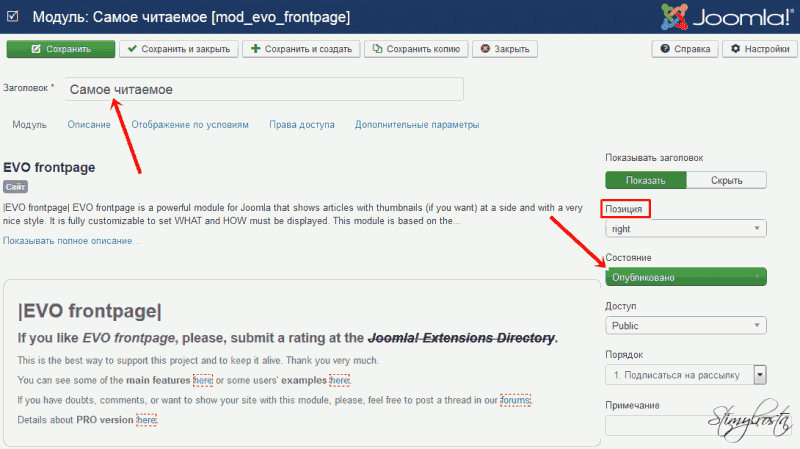
Модуль отображения материалов EVO Frontpage – настройка
Для начала расширение нужно скачать. Как осуществляется установка расширений Joomla можно прочитать с одноименной статьи. Далее отправляемся во вкладку Расширения/Менеджер модулей. Здесь нам необходимо отыскать модуль EVO Frontpage и войти в него, кликнув по нему левой кнопкой мышки. В итоге откроется окно, где в первой вкладке «Модуль» и осуществляются все настройки сего расширения.
Установка параметров:

Важный момент! Некоторые настройки, которые я не использую на своем сайте в перечень не включены!
ARTICLES SOURCES PROPERTIES (ИСТОЧНИКИ ИЗВЛЕЧЕНИЯ МАТЕРИАЛОВ)
- Choose Category – Параметр, отвечающий за отображение модуля в зависимости от выбора категорий. По умолчанию выставлено значение «Все категории». Если у вас на сайте также как и у меня создана своя страница 404, то необходимо осуществить привязку, не включив категорию «Uncategorised» к списку отображаемых.
- Featured Articles – Включать или исключать избранные статьи.
SORT (СОРТИРОВКА)
- Order by – Сортировка отображаемых материалов по дате публикации или созданию, случайные, самые популярные материалы и т.п.
- Order Type – Параметр настройки, влияющий на оформление. Данная функция осталась для меня не совсем понятной. Переключение с «Descending» на «Ascending» влияет на отображение категории в модуле, а также изменяет геометрию картинок. Если вы выполнили индивидуальные настройки, рекомендую оставаться в положении «Descending». Может у вас по этому поводу есть какие-то соображения, поделитесь ими в комментариях.

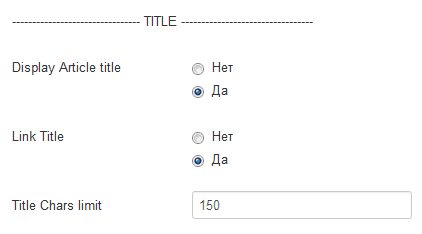
TITLE (ЗАГОЛОВОК)
- Display Article title – Настройка EVO Frontpage отвечающая за отображение заголовка в модуле.
- Title Chars limit – Установка лимита письменных знаков. Я бы рекомендовал прописать крупную цифру, так как длинные заголовки будут обрезаны.
Аналогичным образом осуществляется настройка отображения категории, автора и даты.

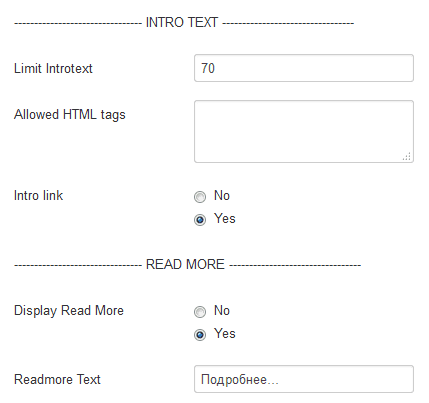
INTRO TEXT (ВВОДНЫЙ ТЕКСТ)
- Limit Introtext – Количество письменных знаков, которое будет выводиться в качестве вводного текста.
- Intro link – Отображение вводного текста как ссылки.
READ MORE (ПОДРОБНЕЕ)
- Display Read More – Отвечает за отображение кнопки «Читать дальше».
- Readmore Text – Поле для ввода своего текста.

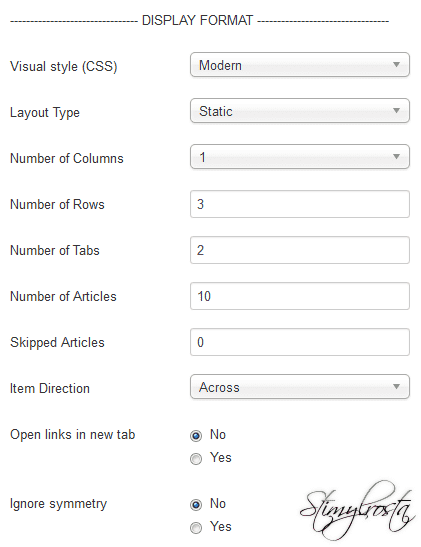
DISPLAY FORMAT (ФОРМАТ ОТОБРАЖЕНИЯ МОДУЛЯ)
- Visual style (CSS) – Стиль модуля отображения материалов EVO Frontpage. Разработчиками предусмотрено два варианта «Modern» либо «Classical».
- Layout Type – Отображение слайд эффектов.
- Number of Columns – Количество столбцов в колонке.
- Number of Rows – Количество выводимых материалов.
- Number of Tabs – Количество вкладок. По правде говоря, не знаю, на что влияет эта опция.
- Number of Articles - Сей параметр отвечает за количество отображаемых анонсов. Использование актуально, если вы хотите вывести модуль в горизонтальном положении. В таком случае во вкладке «Number of Columns» необходимо добавить максимальное количество столбцов, т.е. четыре, чтобы модуль максимально заполнил горизонтальное пространство на странице и выглядел презентабельней. К примеру, если вы добавите в строку «Number of Articles» цифру 20, то EVO Frontpage будет отображать еще 16 анонсируемых материалов под четырьмя первыми. Если после внесения изменений у вас отображается меньшее количество анонсов, поставьте в поле «Number of Rows» цифру 10. Хотя сказать по правде, как по мне, данный модуль целенаправленно создавался именно для вертикального отображения, ведь в таком положении он выглядит куда эстетичнее. Для вывода похожих статей в Joomla я рекомендую использовать плагин ExtraNews.
Помимо основного модуля отображения материалов данное расширение позволяет вывести еще и модуль других статей, который по умолчанию является включенным.

IMAGE THUMBNAILS (НАСТРОЙКИ СВЯЗАННЫЕ С ИЗОБРАЖЕНИЯМИ)
- Show Thumbnails – Показать или скрыть изображения.
- Thumbnail link – Изображение как ссылка.
- Thumbnail Alignment – Выбор положения изображения.
- Thumbnail Image Width – Ширина картинок.
- Thumbnail Image Height – Высота изображений.
- Thumbnail Position – Позиция изображений. Предусмотрено два варианта. В первом случае изображение находится под заголовком и датой создания - «After Title / Date». Во втором варианте картинки над заголовком – «Before Title / Category».

После внесения всех настроек необходимо осуществить настройки, отвечающие за вывод модуля EVO Frontpage, выбрав во вкладке Состояние/Опубликовано. Если на сайте будет отображаться заголовок, нужно задать ему какое-нибудь информативное название (что-то наподобие «Популярные статьи»).

На конечном этапе нажимаем кнопку «Сохранить».
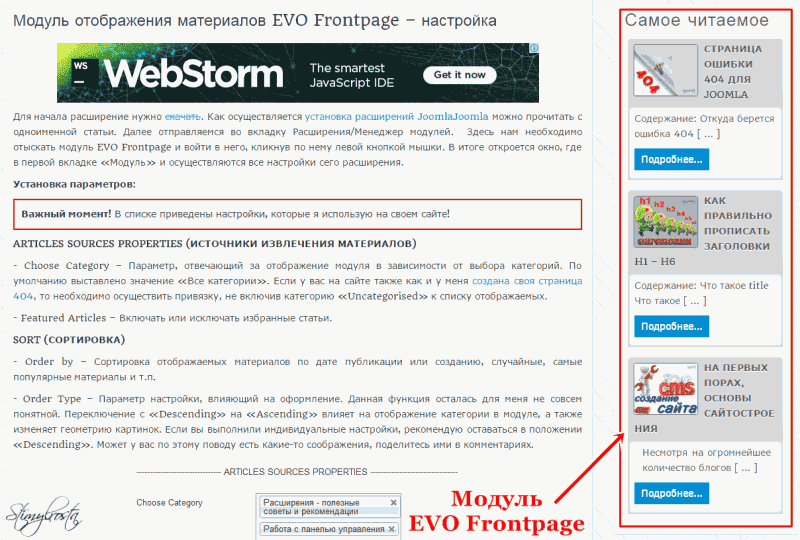
На прикрепленном скриншоте можно взглянуть, как выглядит модуль отображения материалов EVO Frontpage.

Надеюсь, данная статья оказалась для вас полезной.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Не ленитесь, поделитесь!
Оставить комментарий
Просмотров: 1807Добавить комментарий
stimylrosta.com.ua