Бесплатные шаблоны Joomla и расширения на FreeJoom. Joomla обтекание картинки текстом
????????? ???????? ???????? - Бесплатные шаблоны Joomla и расширения на FreeJoom
- FreeJoom
- ??????? Joomla
- VIP ???????
- ?????????? Joomla
- ?????? Joomla
- ??????? Joomla
- ??????? Joomla
- SocComments
- SocComments v1.3
- Skip to content
Вы здесь:
??????? Joomla
- ??????? Joomla 1.5
- ??????? Joomla 1.6
- ??????? Joomla 1.7
- ??????? Joomla 2.5
- ??????? Joomla 3.2
??????? Joomla
- ??????? Joomla 1.5
- ??????? Joomla 1.6
- ??????? Joomla 1.7
- ??????? Joomla 2.5
- ??????? Joomla 3
???????? ????????
- ????
- ??????
- ?????
- ?????
- ????
- ??????
- ????????????
- ???????
- ?????? ???????
- ???????
- ?????????
- ??????
- C????
- ?????????? ????
- ??????
- ???????
- ????
- ????????????
- ????? ???????
- ??????? VirtueMart
????????? ??????
- ??? ????????? ???????? ??????????
- ??????? ?? ?????? ?????????? ??????? ?????
- ??????????? ??? ??????? HTML
- ??????? ???????? ???????????? ????????
- ?????? ??? ?????? ????????? ?????
- ??? ????????? ??????? ??????? ????????
- ??????? ???????? ?????????? ??????????? ????????
- ?????????? ?????? ??? ???????????
- ????????? ????????????? ?????
- ??? - ??????? ???? ????????? ???????????
- ????????? ??? ??????? ???????????
- ??? ?????????????? ???????????????
- ??? ????????? ???????????? ?????
- ??? ?????????????? ???? ????
- ??? ??????? ?????????? ????????
freejoom.ru
Joomla обтекание картинки текстом - yarvarfolomey
Видеокурс, обучающий программе Adobe InDesign CS2. Вы познакомитесь со всем, что невозможно рассказать в книге или показать на рисунках. Вы увидите технику использования команд, инструментов, палитр Adobe InDesign и приемы joomla обтекание картинки текстом реальной работы.Производитель: ПитерГод выпуска: 2006Язык: русскийРазмер: 568 Mb
Видео кодек: DivXВидео: DivX 5 1024x736 30.00fps 399KbpsАудио: MPEG Audio joomla обтекание картинки текстом Layer 3 22050Hz joomla обтекание картинки текстом mono 31Kbps
Список уроков:
Урок 01. Первое знакомство с программой Adobe InDesign CS2Урок 02. Создание нового документаУрок 03. Сохранение, закрытие и открытие файловУрок joomla обтекание картинки текстом 04. Навигация по документуУрок 05. Направляющие линии и сеткиУрок 06. Ввод, выделение и простые настройки текстаУрок 07. Текстовые фреймыУрок 08. Настройки текста в палитре CharacterУрок image 09. Настройки текста в палитре ParagraphУрок 10. Палитра Pages и мастер-страницыУрок 11. Импорт текстаУрок 12. Импорт изображений и помещение их во фреймыУрок 13. Связанные файлыУрок 14. Текст на кривойУрок 15. Обтекание изображения текстомУрок 16. Работа joomla обтекание картинки текстом с табуляциейУрок 17. Создание и применение стилей символовУрок 18. Создание и применение стилей абзацевУрок 19. Трансформация объектовУрок 20. Копирование и дублирование объектовУрок 21. Стопка объектовУрок 22. Группировка объектовУрок 23. Выравнивание и распределение объектовУрок ipbs 24. Создание образцов цветаУрок 25. Назначение заливкиУрок 26. Назначение joomla обтекание картинки текстом и настройки абрисаУрок 27. Логические операцииУрок 28. Прозрачность и режимы наложенияУрок 29. Эффекты угловУрок 30. Тень и растушевкаУрок 31. Инструменты Pencil, Smooth и EraseУрок 32. Работа с векторными контурами
yarvarfolomey.livejournal.com
Обтекание изображения текстом
Использование картинок в html-страничке всегда более информативно и наглядно, по-сравнению со сплошным текстом.
Вставить картинку в html-текст возможно несколькими способами и в классике этих способов 3:
- выравнивание изображения по центру
- обтекание изображения текстом
- размещение изображения в поле
Выравнивание изображения по центру
Для выравнивания изображения по центру колонки текста, проще всего тег <img> поместить в контейнер <p>, для которого ставится атрибут align=»center». Если ожидается частое использование картинок, то оптимальнее будет применение CSS стиля для тега <p>. Как это реализовано, смотрите в примере 1.
Пример 1. Выравнивание рисунка по центру
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок по центру</title> <style type="text/css"> P.cimg{ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация"> </p> </body> </html> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок по центру</title> <style type="text/css"> P.cimg{ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация"> </p> </body> </html>
В данном примере к контейнеру <p> добавляем CSS-класс cimg, в котором прописывается выравнивание по центру строки. То, как это будет схематично выглядеть — показано на рисунке 1.
![080_1[1]](/800/600/http/www.webmancer.org/wp-content/uploads/2013/02/080_11.gif) Рис. 1. Рисунок в центре колонки текста
Рис. 1. Рисунок в центре колонки текста
Обтекание изображения текстом
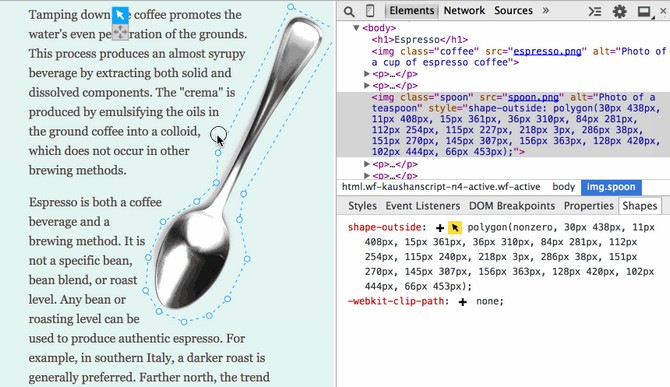
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
![080_2[1]](/800/600/http/www.webmancer.org/wp-content/uploads/2013/02/080_21.gif) Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> <style type="text/css"> IMG.cimg{ float: right; /* Обтекание картинки по левому краю */ padding-left: 10px; /* Отступ слева */ padding-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> <style type="text/css"> IMG.cimg{ float: right; /* Обтекание картинки по левому краю */ padding-left: 10px; /* Отступ слева */ padding-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Изображение на поле
При таком формате размещения изображения в документе обтекание изображения происходит только с одной стороны. Данный способ размещения напоминает двух колоночную структуру, где в одной колонке размещается картинка, а во второй — текст.
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рисунок 3).
 Рис. 3. Размещение изображения в поле слева от текста
Рис. 3. Размещение изображения в поле слева от текста
Я знаю два способа создать подобную структуру — с помощью HTML-тегов <table> и с помощью CSS-правила margin. Рассмотрим эти два способа:
Таблицы: данный способ удобен тем, что легко и понятно позволяют организовать колоночную структуру с помощью ячеек. Данный способ является олдскульным и его применение не особо приветствуется в современном веб-дизайне. Считается что данный способ избыточен и сложен в правке. Но все новички через него проходят. Для такой структуры нам потребуется таблица с тремя колонками, в первой колонке будет само изображение, в третьей текст, а между ними мы укажем отступ — во второй колонке. Можно обойтись и двумя колонками, а отступ указать через CSS-стили или с помощью атрибута width тега (пример 4).
Пример 4. Размещение изображения на поле с помощью таблиц
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок на поле</title> <style type="text/css"> TD.leftcol{ width: 110px; /* Ширина левой колонки с рисунком */ vertical-align: top; /* Выравнивание по верхнему краю */ } </style> </head> <body> <table cellspacing="0" cellpadding="0"> <tr> <td> <img src="images/igels.png" alt="Вы не поверите, но это ёжик"> </td> <td valign="top"> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </td> </tr> </table> </body> </html> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок на поле</title> <style type="text/css"> TD.leftcol{ width: 110px; /* Ширина левой колонки с рисунком */ vertical-align: top; /* Выравнивание по верхнему краю */ } </style> </head> <body> <table cellspacing="0" cellpadding="0"> <tr> <td> <img src="images/igels.png" alt="Вы не поверите, но это ёжик"> </td> <td valign="top"> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </td> </tr> </table> </body> </html>
то, что получится в результате показано на рисунке 4.
![080_4[1]](/800/600/http/www.webmancer.org/wp-content/uploads/2013/02/080_41.png) Рис. 4. Изображение на поле слева от текста
Рис. 4. Изображение на поле слева от текста
В примере 4 ширина изображения составляет 90 пикселей, а ширина колонки, где он располагается — 110 пикселей. Разница между ними обеспечивает нам нужный отступ от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте — vertical-align: top.
CSS-стили: Данный пример более предпочтителен и оптимален. Здесь нам потребуется два слоя <div>, параметры которых мы укажем через CSS. В одном слое будет находиться изображение, а в другом текст. Как это работает, смотрите в примере 5:
Пример 5. Размещение изображения на поле с слоев и CSS-стилей
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <code><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок на поле</title> <style type="text/css"> #pic{ float: left; /* Обтекание картинки текстом */ } #text{ margin-left: 110px; /* Отступ от левого края */ } </style> </head> <body> <div> <img src="images/igels.png" alt="Вы не поверите, но это ёжик"> </div> <div> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </div> </body> </html></code> |
<code><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок на поле</title> <style type="text/css"> #pic{ float: left; /* Обтекание картинки текстом */ } #text{ margin-left: 110px; /* Отступ от левого края */ } </style> </head> <body> <div> <img src="images/igels.png" alt="Вы не поверите, но это ёжик"> </div> <div> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </div> </body> </html></code>
Свойство float:left для слоя #pic нужно, чтобы задать примыкание изображения к левому краю документа, а верхняя строка текста совпадала с верхней строкой изображения. Без этого свойства слой #text опускается вниз на высоту изображения. Также для слоя #text указываем отступ слева margin-left:110px на расстояние 110 пикселей, чтобы там текст не налазил на изображение. Если изображение нужно разместить в правом поле, то указываем float:right для #pic и margin-right:110px для #text.
P.S.: Согласно спецификации HTML4 изображения должны помещаться внутри блочных элементов таких как div или p.
www.webmancer.org
Обтекание картинки текстом - HTML и css

Очень важно красиво разместить все элементы на странице, чтобы всё смотрелось органично и стояло на своих местах. Чтобы сделать всё правильно нельзя обойтись без CSS. Чтобы притянуть картинку к левому краю дописываем атрибут align=left после .jpg» и закрываем скобки />, чтобы притянуть картинку вправо аналогично вставляем align=right. Конечно, текст обтекает картинку, но отступов он сам не сделает, поэтому в любом случае необходима работа с CSS. Существует много способов решения данной проблемы, рассмотрим самые правильные и несложные варианты.
Первый вариант
Заключите нужное изображение в тег div, затем откройте файл CSS и придайте ему вот это значение: float: left (right = лево-право на ваше усмотрение) и проставьте нужные отступы.
Второй вариант
Присвойте нужному изображению класс. В CSS добавьте поля float: left (right). Margin: 15px 15px 15px 0 — длина отступа: сверху, справа, снизу (отступ к которому прижимается текст к картинке, по умолчанию равен нулю). Случается, что нужно оформить несколько изображений на одной странице. К примеру, изображения находятся в посте. В коде страницы он отображается приблизительно вот так:
<div class=content></div>В файле CSS, в этом примере необходимо дописать:
.content img { float: left; margin: 10px 10px 10px 0; }После этого, все картинки в элементе «content» будут отображаться с заданными вами отступами. А если понадобиться одну картинку выставить по-другому — задайте id (id=your_img), а в CSS допишите:
#your_img { float: right; margin: 5px 0 5px 5px; }Как наложить на картинку текст
Иногда нужно написать текст прямо на изображении, что-то ввиде анонса или назвния. Как и в прошлом случае способов несколько:
Первый вариант
Сделайте блок, вставьте в него текст, саму картинку сделайте фоном данного блока.
<div>Ваш-текст</div> .my_block { (фон-картинка): url (your_image.jpg) - адрес изображения top left no-repeat; (ширина): 300px; (высота): 200px; (заполнение): 250px 1 1 1; }Этот вариант подойдёт и для логотипа, и для шапки.
Второй вариант
Сразу создать два блока, первый с картинкой, второй с текстом (сделайте полупрозрачный фон). И наложить один на другой задав необходимые параметры.
<div> <img src="любая-ваша-картинка.jpg" /> <div>Любой-текст</div> </div> .img { (ширина изображения): 300px; (высота изображения): 200px; (заполнение): относительное; } .text { background-color (цвет фона): #AAA; (ширина): 300px; (высота): 30px; (положение): абсолютное; (влево): 0px; (вправо): 500px; }В этом примере первый блок размещен внутри второго при помощи свойства под названием position. У блока с текстом задан нужный фон и сам внедрён в нижнюю часть картинки.
На самом деле здесь нет ничего сложного. Сделать красивое обтеканием текстом, а также наложить нужные слова на изображения достаточно просто. Необходимо немного времени. чтобы вникнуть во все эти тонкости и внимательно следовать приведённым ниже инструкциям.
Не бойтесь экспериментировать с дизайном, делайте ваш сайт ещё красивее, подбирайте лучший вариант, и тогда ваш сайт, и вы как его владелец добьётесь успеха.
searchtimes.ru
Обтекания текстом объектов в Word для Mac
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Настройте способ обтекания текста вокруг таблиц, рисунков или объектов-рисунков в документе.
Настройка обтекания текста вокруг таблицы
-
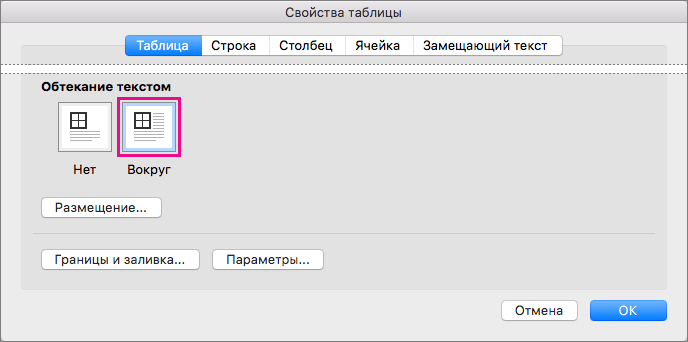
Удерживая клавишу CONTROL, щелкните таблицу и выберите Свойства таблицы.
Если в контекстном меню нет пункта Свойства таблицы, нажмите клавишу CONTROL и щелкните в другом месте таблицы.
-
В окне Свойства таблицы в разделе Обтекание текстом выберите Вокруг.

-
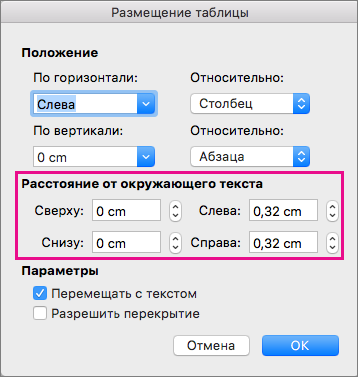
Чтобы изменить расстояние от таблицы до текста, выберите Размещение, а затем в окне Размещение таблицы установите значения в разделе Расстояние от окружающего текста.

Настройка обтекания текста вокруг рисунка или объекта-рисунка
-
Выделите рисунок или объект.
-
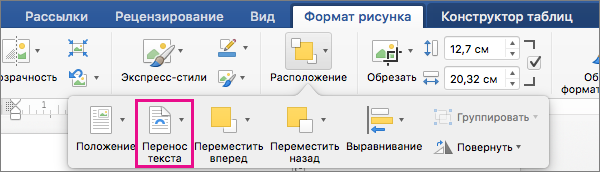
На вкладке Формат рисунка щелкните Упорядочить и выберите Обтекание текстом.

Если окно Word достаточно широкое, пункт Обтекание текстом будет отображаться прямо на вкладке Формат рисунка.
-
Выберите параметры обтекания, которые хотите применить.
Например, В тексте, Сверху и снизу и За текстом.
Изменение положения рисунка или объекта-рисунка относительно текста
-
Выделите рисунок или объект-рисунок.
-
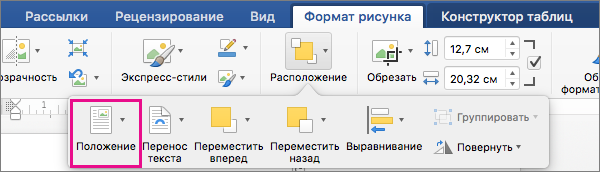
На вкладке Формат рисунка щелкните Упорядочить и выберите Положение.

Если окно Word достаточно широкое, пункт Положение будет отображаться прямо на вкладке Формат рисунка.
-
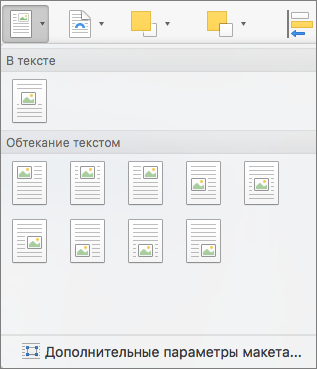
В меню положение щелкните необходимый тип расположения и нажмите кнопку Дополнительные параметры разметки, доступные параметры расширенного макета.

Обтекание рисунка или графического объекта текстом
-
Выделите рисунок или объект.
-
Откройте вкладку Формат и в разделе Упорядочить, нажмите кнопку Обтекание текстом.

-
Выберите параметр обтекания, который хотите применить.
Совет: Чтобы изменить положение рисунка или графического объекта на странице относительно текста, выделите рисунок или объект и откройте вкладку Формат. В разделе Упорядочить щелкните Положение и выберите нужное место.
Обтекание текстом для таблицы
-
Щелкните таблицу.
-
Откройте вкладку Макет таблицы, а затем в группе Параметры нажмите кнопку Свойства.

-
В Обтекание текстом нажмите кнопку Вокруг.
-
Чтобы задать горизонтальное и вертикальное положение таблицы, расстояние от окружающего текста и другие параметры в разделе Обтекание текстом, щелкните Размещение и задайте необходимые параметры.
Совет: Если для создания таблицы применяется инструмент Рисование, расположенный на вкладке Таблицы в группе Нарисовать границы, можно автоматически применить обтекание текстом, удерживая нажатой клавишу OPTION во время рисования таблицы.
См. также
Выравнивание объектов
support.office.com
Как сделать обтекание картинки текстом в HTML и CSS
Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.

Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: http://webmastermix.ru/lessons-html/14-how-inser-a-picture-in-html.html. Поэтому, чтобы вставить картинку в текст HTML страницы, достаточно в коде прописать следующее:
- где foto.jpg - это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align="left" по левому краю). Атрибут align имеет следующие значения:
- left - изображение будет расположено по левому краю, а текст будет обтекать его справа;
- right - изображение расположится справа, а текст будет обтекать его слева;
- bottom - отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию;
- top - тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения;
- middle - при данном значении происходит выравнивание середины изображения по базовой линии строки.
Теперь рассмотрим каждый элемент на практике.
1. Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:

2. Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:
<img src= "foto.jpg" align="left">Пример:

3. Для выравнивания изображения по правому краю нужно соответственно прописать:
<img src= "foto.jpg" align="right">Пример:

4. Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.
<img src= "foto.jpg" align="top">Пример:

5. Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.
<img src= "foto.jpg" align="middle">Пример:

Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу. Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
<img src= "foto.jpg">Теперь классу leftfoto нужно присвоить определенные CSS стили.
.leftfoto{ float:left; margin: 4px 10px 2px 0px; }Данный код располагают между тегами <head>...</head>, заключив в теги <style>...</style> или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; - мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align="left".
- margin: 4px 10px 2px 0px; - мы задали внешние отступы, 4px - от верха, 10px - справа, 2px снизу и 0px слева от изображения.
Пример:

Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{ float:left; margin: 4px 10px 2px 0px; border:1px solid #CCC; padding:6px; }Здесь мы добавили следующие элементы:
- border:1px solid #CCC; - задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; - задали внутренний отступ между изображением и рамкой, равный 6 пикселям.
Пример:

Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
ПодробностиОбновлено: 14 Декабрь 2013
Создано: 14 Декабрь 2013
Просмотров: 122931
webmastermix.ru