Joomla 3.x. Как работать с менеджером шаблонов. Как работать joomla
CMS Joomla — принципы работы бесплатной системы управления контентом, создание страниц и их кэширование
Обновлено: 13 сентября 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Во вступительной статье я пытался в двух словах рассказать, что такое Джумла и с чем ее едят, а так же на пальцах разъяснить понятия категорий-разделов и показать, что на любой пункт любого меню можно повесить не только открытие одной статьи (материала), но и серии статей из одной категории или из одного раздела.


Причем, материалы в системе управления контентом под названием Joomla могут располагаться как в формате блога (пункт меню «шаблон блога категории или раздела»), так и в виде таблички со списком заголовков статей (пункт меню «шаблон списка категории или раздела»). Само собой разумеется, на пункт меню можно повесить еще массу вариантов открытия контента, но об этом чуть позже (читайте про организацию материалов).
Из чего состоит и как работает движок Джумла
В этом посте я хотел бы остановиться на еще одном моменте в логике работы с этой системой, который вызвал у меня небольшие сложности в понимании. Но прежде я все-таки попробую описать из чего состоит сайт, созданный на бесплатной CMS (читайте про то, какие варианты создания сайтов существуют). Ну, во-первых, при работе с этим движком мы имеем как бы два различных вебсайта.
Первый — это, собственно, основной, который видят посетители и ради которого все и задумывалось (фронтэнд). А второй можно назвать оборотной стороной — это так называемая админка, в которую мы можем попасть, добавив в адресной строке к URL нашего проекта /administrator (например,http://dfdf.ru/administrator).
Причем, вход в админку закрыт для обычных пользователей и осуществляется только путем ввода логина и пароля (авторизации).


Почему в этой ЦМС сделано именно так? Зачем нужно создавать фактически отдельный вебсайт (админку), который даже имеет собственный шаблон и, наверное, такое же, если не большее, количество файлов принадлежит ей в движке, чем у основного ресурса (Front Page)? А для нашего с вами удобства!
Ведь в противном случае, не имей Joomla админки, нам пришлось бы напрямую вводить все настройки в файлы нашего проекта, а тексты статей, ссылки, адреса рисунков и прочее, напрямую вставлять в базу данных, ну, например, с помощью PhpMyadmin.
Согласитесь, это было бы неудобно, да и багаж знаний для такой работы с базой данных напрямую нужен гораздо больший, чем работа с интерфейсом админки, очень сильно напоминающим интерфейс обычной программы. Работа с текстовым редактором (читайте про настройку визуального редактора) в админке Джумлы, так вообще похожа на работу в Ворде. В общем, все это для нас с вам и нашего удобства.
Видимая часть сайта сделанного на Джмумле (Front Page)
Если рассматривать этот же вопрос с точки зрения программной организации работы Joomla, то Front Page состоит из шаблона (читайте про установку и настройку шаблонов) и подгружаемых данных в разные позиции для модулей шаблона.
В область контента подгружаются соответствующие этой странице статьи или же, например, фотографии с помощью компонента фотогалереи (читайте про очень функциональную и бесплатную фотогалерею под названием Phoca Gallery).
В позиции для модулей (они имеют место быть абсолютно во всех шаблонах выпускаемых для Джумлы) может подгружаться все, что угодно, в зависимости от того, для чего он создан (например, в некоторых выводятся те же самые простые и сложные меню или, допустим, заголовки последних сообщений).
Как формируются (генерируются) страницы в CMS Джумла
Обратите внимание, что данные в этом случае подгружаются из базы данных по мере необходимости, а это происходит, только если пользователь открывает какую-нибудь страничку. А как он ее открывает? Ну, либо переходит по ссылке с другого ресурса, либо перемещается по вашему проекту, используя его внутреннюю навигацию – меню или внутреннюю перелинковку.
К чему я все это говорю? А к тому, что по логике работы Джумлы, к вебстранице нельзя обратиться пока не будет создан пункт меню, ссылающийся на эту страничку. Немного не понятно? Попробую пояснить.
Все дело в том, что браузеры работают только со страничками в формате HTML (язык гипертекстовой разметки) и напрочь не понимают язык PHP на котором, собственно, и написана Joomla. Поэтому система управления контентом (ЦМС), после того как пользователь обратится к той или иной вебстранице вашего проекта, должна успеть сгенерировать эту страничку, опираясь на алгоритм, прописанный в ее коде на языке PHP.
Получается, что любая страница такого динамического ресурса существует, только если к ней обратились, а обратиться к ней мы можем, только перейдя по HTML ссылке. Круг замкнулся. Получается, что нужно иметь ссылку на то чего нет, пока мы не обратимся к нему по этой ссылке.
Этот момент в работе CMS под названием Joomla особенно сложно понять тем, кто хоть немного представляет создание классического вебсайта, состоящего только из статичных страничек с расширением HTML. Все вебстраницы, в этом случае, реально существуют и находятся на сервере вашего хостинга.
К ним всегда можно обратиться, введя соответствующий адрес в браузере или даже физически, через FTP, скачать какую-нибудь страничку с сервера себе на компьютер и открыть просто двойным щелчком по ней. Как говорится, ее можно пощупать.
В случае же с Джумлой, да, собственно, и любой другой CMS, базирующейся на PHP, странички в формате HTML генерятся непосредственно на сервере хостинга в момент обращения к ним. Каким образом они генерятся?
В соответствии с содержанием запрашиваемой вебстраницы, в центральную часть шаблона загружается из базы данных соответствующий контент (статьи, фотогалерея, интернет магазин и т.п.), а по бокам шаблона, сверху и снизу, в позиции для модулей загружаются данные в те из них, которые должны отображаться именно на этой вебстранице. Весь этот алгоритм работы ЦМС прописывается в файлах движка и настраивается как раз в админке.
Как вы уже, наверное, заметили, такой способ формирования страниц скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на проекте. Код файлов этого движка, написанных на PHP, интерпретируется в HTML страничку прямо на сервере хостинга в реальном времени.
Если запросов на создание страниц будет очень много (высокая посещаемость или же какой-то бот начнет генерить кучу запросов), то это может нагнуть сервер хостинга, т.е. существенно замедлить его работу. Даже если предположить, что все посетители, находящиеся в данный момент на вашем ресурсе, запросили одну и ту же вебстраницу, она все равно будет создаваться движком заново столько раз, сколько посетителей нажали по соответствующей ей ссылке. О как!
Включаем кэширование для снятия нагрузки с сервера хостинга
Выход из этой ситуации состоит в использовании кэширования (этот способ снижения нагрузки имеет место быть практически во всех популярных сейчас ЦМС-ках). Как это работает? Довольно просто. Каждый раз, когда по требованию посетителя на сервере хостинга создается вебстраница в формате HTML, то она не только передается браузеру пользователя, нажавшего по ссылке, но и сохраняется CMS в папке с кэшем на сервере хостинга.
И уже при следующем обращении к этой вебстранице она не будет заново создаваться, отнимая ресурс сервера хостинга (создавая дополнительную нагрузку на его процессор), а будет передана браузеру пользователя, запросившему эту страничку, из той самой папки на сервере хостинга, где хранятся все закэшированные страницы.
А как же тогда быть с обновлением информации на ресурсе? Если все берется из кэша движка, то любые вносимые изменения, допустим, в статьи, не будут видны пользователям. Ведь они то получают статью из папки для кэша. Да, действительно, в случае применения кэширования в Joomla, внесенные изменения сразу видны не будут, но они обязательно появятся потом, чуть позже. А вот насколько позже — зависит от времени жизни кэша, которое вы сможете задать в админке.
Для включения и настройки кэширования в этой бесплатной системе управления контентом просто зайдите в админку и выполните следующие перемещения: «Общие настройки» — вкладка «Система» — область «Установки кэша». Поставьте галочку в позицию «Да» в строке «Включить кэширование» и выберите время жизни кэша. Не забудьте по окончании настройки нажать кнопку «Применить» или «Сохранить», в противном случае внесенные вами изменения не вступят в силу.


Более подробно про кэширование в Джумле вы можете почитать в этой статье — Настройка кэширования и времени жизни сессий.
Чем отличаются действия кнопок «Применить» и «Сохранить»
Кстати, вы знаете в чем заключается различие между действиями, выполняемыми по нажатию кнопки «Применить» от действий, выполняемых по нажатию кнопки «Сохранить»? Совсем немногим.
В обоих случаях будут сохранены все внесенные изменения, но после нажатия на кнопку «Применить» вы останетесь в этом же окне и сможете продолжить редактирование, а после нажатия на кнопку «Сохранить» — окно редактирования в админке закроется и вы очутитесь на той страничке, которая была открыта до этого.
Т.е. кнопку «Применить» нужно нажимать, если вы еще планируете работать в этом окне, а кнопку «Сохранить» — если работу в этом окне вы уже закончили.
Частичное отключения кэширования
Хочу остановиться еще на одном моменте, связанном с кэшем в этой системе. Дело в том, что для некоторых элементов вашего проекта желательно вообще не применять кэширования. Например, это могут быть какие-нибудь информеры в модулях, данные на которых должны меняться при каждом обращении к страничке, где они установлены. В случае применения кэша это становится невозможно.
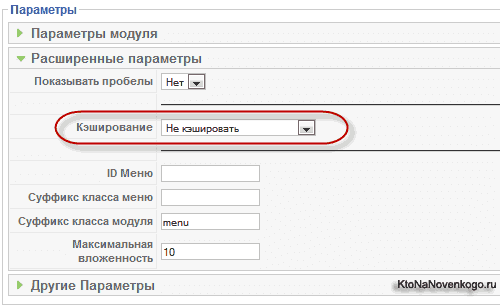
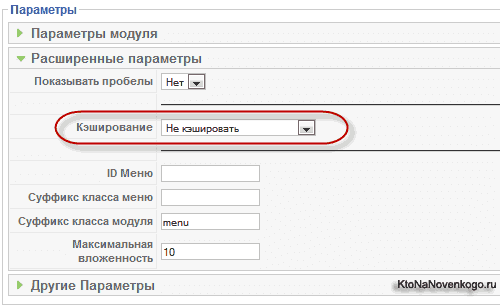
Именно для таких случаев в настройках всех модулей предусмотрена возможность отключить кэширование именно для этого модуля, при том, что все остальное на вашем вебсайте может продолжать прекрасно кэшироваться. Эту возможность отключить кэш в Джумле нужно искать в правой части окна настройки модуля. Например для того, в котором будет выводится на сайт меню, настройка кэширования находится здесь:


Итак, в начале поста я говорил, что нельзя создать ссылку на страницу в этой CMS, если нет соответствующего пункта меню, ссылающегося на эту страничку. А если пункт меню с такой ссылкой не нужен, но сама ссылка нужна и должна использоваться в тексте какой-нибудь статьи?
В таком случае нужно создать фиктивное меню, которое не будет публиковаться на Front Page и которое будет включать в себя пункт с нужной ссылкой на страницу. Тут я как раз и подошел к вопросу, который меня озадачил в начале изучения работы этой системы управления контентом.
Как создать новое меню в Джумле я понял, но оно, после добавления в него пунктов, не хотело отображаться на сайте.— «Ты же не вставил его в модуль», — скажите вы и будете совершено правы.Действительно, меню в этой ЦМС должно быть привязано к модулю, который и определит, где оно будет находиться на Front Page.
Как посмотреть позиции для модулей, предусмотренные в шаблоне Joomla
Дело в том, что в любом шаблоне для модулей отведены специальные позиции. Увидеть их вы сможете, просто добавив в конце URL вашего ресурса в адресной строке браузера ?tp=1 (например, http://dfdf.ru/?tp=1).
В разных шаблонах количество и расположение позиций для модулей отличается. Поэтому, прежде чем вставлять модуль с меню в какую-либо позицию (например, left, right или top) шаблона Джумлы, убедитесь, где именно в нем находится эта позиция. Не исключен вариант, что позиция left будет находиться справа.
Более подробно о создании меню, его вставку в определенное место шаблона и многое другое, связанное с работой в этой системе управления контентом, я расскажу в следующих постах рубрики Уроки Joomla.
Да, не забудьте проголосовать за вашего любимчика:
Код для вставки голосования на свой сайт:
<p><iframe src='/800/600/https/ktonanovenkogo.ru/vote/voting.php' frameborder='0' scrolling='no'></iframe></p>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Самоучитель Joomlaktonanovenkogo.ru
Joomla (джумла) для чайников. C чего начать создание сайта

От автора: приветствую Вас уважаемые читатели. В данной статье, я хотел бы для начинающих веб-мастеров, рассказать о том, как создать сайт на популярнейшей CMS — Joomla, а так же указать, с чего начать изучение данного движка. Так сказать Joomla для чайников.
CMS Joomla в виду своей тотальной универсальности, может показаться достаточно сложной, для новичков, и порой даже непонятной в плане некоторых нюансов. Потому как разработчики попыталась внедрить в структуру максимально-возможное количество различных инструментов и настраиваемых параметров, что привело к достаточно объемным разделам движка. Но не отчаивайтесь, уделив Joomla небольшое количество времени Вы увидите, что по сути, все доступные элементы просты в использовании, а огромное количество настраиваемых параметров хорошо прокомментированы и интуитивно понятны.
В данной статье, мы рассмотрим работу с CMS Joomla на локальном компьютере и не будем затрагивать тему реального хостинга.
Итак, мы начинаем рассматривать CMS Joomla с нуля, а значит Вы должны понимать, что данный движек написан с использованием языка веб-программирования PHP, который в свою очередь работает на специальном веб-сервере. Так же для хранения значений настроек, контента сайта или различной системной информации необходимо хранилище. В качестве, которого наилучшим образом подойдет база данных. Соответственно третий обязательный компонент, который необходим для Joomla – это система управления базами данных, к примеру MySql. Конечно, для новичка поэтапная установка и правильная настройка вышеуказанных элементов, на собственном домашнем компьютере – очень сложная задача. Поэтому Вы можете использовать один из доступных программных пакетов (OpenServer, Denwer, XUMPP), в состав которых входят перечисленные выше компоненты.
Я бы рекомендовал Вам установить продукт ОpenServer, который отлично подойдет для работы CMS. Но в любом случае решать Вам.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
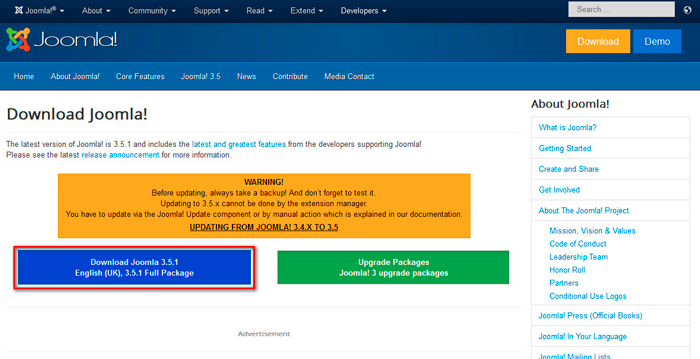
Теперь, когда необходимые инструменты установлены для CMS Joomla, с чего начать следующий шаг. Конечно, далее необходимо выполнить установку движка, но перед тем необходимо его скачать. Для этого переходим на официальный сайт Joomla, в раздел загрузок.

И кликаем по ссылке Download Joomla, для скачивания архива с последней актуальной версией. Затем приступаем к установке.
Процесс установки движка я рассматривать не буду, так как на нашем сайте опубликована статья по данной теме — Установка joomla на OpenServer.
После установки, конечно же, возникает вопрос для CMS Joomla с чего начать? По сути, Ваш сайт уже установлен и готов к работе, но его контент отсутствует, а значит его необходимо добавить. Но для начала Вы должны определиться с дизайном.
Внешний вид пользовательской части сайта (открытой для всеобщего посещения) формируется в шаблоне. Соответственно если Вам необходимо изменить дизайн – значит необходимо установить другой шаблон. В данный момент создано огромное количество разнообразных шаблонов для Joomla, как платных так и бесплатных. Поэтому, если это необходимо, выберите на одном из сайтов подходящий для Вашего проекта шаблон. При выборе шаблона обязательно проверяйте его совместимость с версией установленной CMS.
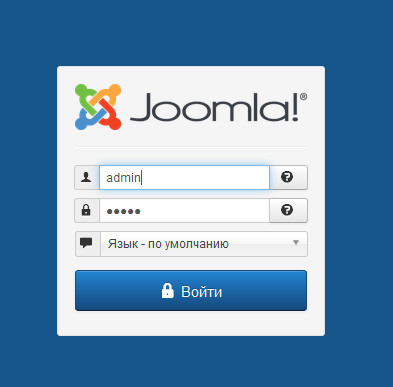
После выбора шаблона его необходимо установить. Для этого переходим в панель администратора Joomla.

Панель администратора – это закрытый раздел сайта, который предназначен для редактирования контента и настройки основных параметров и функционала сайта в целом. При этом, доступ в данный раздел могут иметь только зарегистрированные пользователи с определенными правами. То есть не каждый зарегистрированный пользователь может войти в админку Joomla.
Указанную часть сайта Вы найдете по адресу: http://домен.ru/administrator/
То есть к существующему имени сайта, необходимо дописать строку administrator.
При этом как было указано выше, для доступа к данному разделу, необходимо авторизоваться, а значит, вводим имя пользователя и пароль, которые создавались при установке движка.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
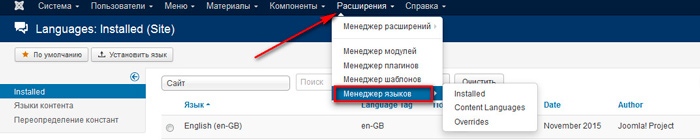
Для начала, переведем CMS на необходимую локализацию. Для этого переходим в менеджер языков.

Далее кликаем по кнопке “Install Language” и на следующей странице выбираем интересующую локализацию, при этом, если локализации не отображаются, необходимо нажать кнопку “Find Languages”:

Выбрав необходимую локализацию, устанавливаем языковой пакет, нажав кнопку “Install”. После установки языкового пакета, необходимо вернуться на главную страницу менеджера языков и выбрать новый — в качестве языка по умолчанию.

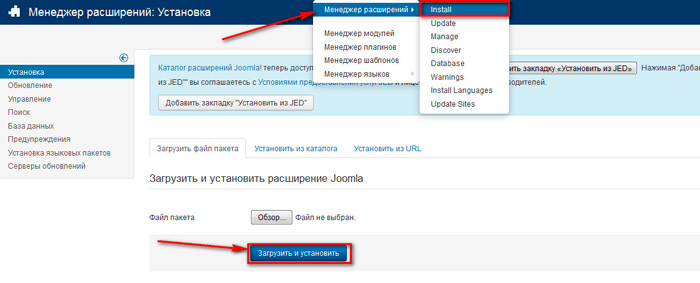
После смены локализации, необходимо выйти из учетной записи и заново авторизоваться. Теперь, если Вы ранее скачали шаблон для будущего проекта, его необходимо установить. Для этого, из главного меню переходим в “Менеджер расширений” в раздел установки.

Далее выбираем архив с скачанным шаблоном и устанавливаем, используя кнопку “Загрузить и установить”. После установки, необходимо активировать только что установленный шаблон. Для этого переходим в менеджер шаблонов.

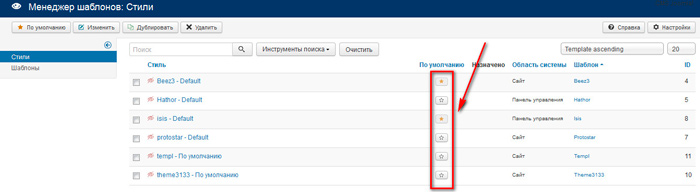
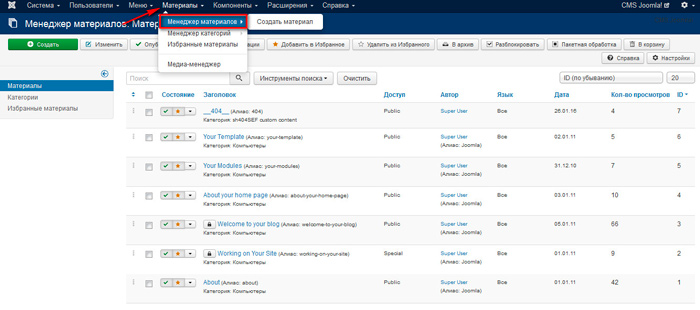
Затем используя специальный элемент управления, выбираем интересующий шаблон. Теперь, когда Вы изменили дизайн будущего проекта, необходимо добавить контент – то есть содержимое сайта. А значит, переходим в менеджер материалов Joomla.

Для создания материала необходимо кликнуть по кнопке “Создать”, тем самым Вас перенаправят на страницу добавления нового материала.

Заполнив необходимые поля и нажав на кнопку “Сохранить”, вы создадите новый материал, таким образом добавив необходимое количество материалов, Вы наполните контентом Ваш сайт.
Собственно на этом статья по joomla для начинающих, завершена, конечно мы рассмотрели только начальные и примитивные основы по работе с CMS и если вы желаете научиться работать с Joomla на профессиональном уровне, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курс
webformyself.com
Установка Joomla: подробное реководство для чайников
 Перед установкой Joomla необходимо скачать архив с последней версией. Дополнительно к нему могут прилагаться файлы русификации.
Перед установкой Joomla необходимо скачать архив с последней версией. Дополнительно к нему могут прилагаться файлы русификации.
Дальнейший процесс установки состоит из трех этапов:
- Распаковка архива;
- Создание базы данных и пользователя;
- Установка.
С чего начать установку? Заранее установите на компьютер файловый менеджер и программную оболочку Денвер для создания и отладки сайтов под Windows.
Поэтапная установка
Первый этап
- Запуск localhost через ярлык Денвера.
- Открытие виртуального диска через файловый менеджер. В нем открывается последовательность папок home/localhost/www.
- Создается новая папка для сайта, название которой записывается латиницей. При работе с домашним сервером название не имеет значения.
- В эту папку копируется содержимое архива Joomla.
Второй этап
- В адресной строке браузера прописывается направление localhost/tools/phpmyadmin.
- В открывшемся окне создается база данных. Соответствующая кнопка находится сверху, а в строке создания прописывается название.
- По завершению должно открыться окно с сообщением об успешном создании.
- Для создания пользователя также предусмотрена отдельная иконка.
- В окне с информацией о логине необходимо ввести имя пользователя, хост и пароль. Имя пользователя может совпадать с базой данных, а в графе хоста прописывается localhost.
- В блоке возможностей необходимо отметить все.
- После этого можно нажимать на кнопку создания пользователя и дождаться уведомления.
Третий этап
- В адресной строке прописывается localhost/название сайта.
- После этого открывается страница установки, где можно выбрать язык.
- В настройках базы данных прописывается информация о логине.
- Блок с конфигурациями FTP пропускается.
- На странице с основными настройками прописывается название сайта, почта, пароль и отмечается установка демо-данных.
- Во время завершения установки появляется информация о логине и напоминание об удалении папки installation.
- Папка installation удаляется через файловый менеджер.
После этого можно открыть главную страницу, проходя по адресу localhost/название сайта. Именно так выглядит рабочая версия, с которой будут осуществляться все дополнительные манипуляции.
Как сменить дизайн в Joomla?
Найти шаблон для дизайна можно в интернете, где они представлены в огромном ассортименте. Сложнее может оказаться задача найти конкретный вариант, который станет идеальным для конкретного сайта.
Для установки шаблона необходимо запустить Денвер и перейти в административную панель Joomla, используя свой логин и пароль. В верхнем меню находится отдельный раздел с расширениями и шаблонами.
В открывшемся окне будут перечислены все установленные схемы с превью, а напротив активного шаблона стоит отметка «по умолчанию».
Для смены варианта необходимо отметить интересующее название и сохранить изменения. Предварительно можно воспользоваться предпросмотром.
Такая схема подходит для стандартных шаблонов, которые устанавливаются вместе с Joomla. Установка самостоятельно найденных вариантов представляет собой чуть более длительный процесс.
В разделе расширений предусмотрен пункт «установка и удаление», перейдя в который можно закачать файл с архивом выбранного шаблона.
Об удачном завершении загрузки сообщит соответствующее окно. После этого схема появится в таблице, упомянутой выше, и подключается по тому же принципу.
Чтобы лишние шаблоны не отвлекали внимание и не занимали место, их можно удалить через то же меню.
Достаточно отметить галочкой ненужный вариант и нажать на иконку корзины. Joomla снова оповестит об удачном завершении.
Установка расширений
Скачать необходимые расширения можно на разнообразных официальных сообществах, где представлен огромный выбор модулей с отзывами и подробными руководствами.
Установка выполняется через административную панель, в которой необходимо выбрать раздел менеджера расширений. Обычно установка открывается по умолчанию и позволяет загружать модули и плагины любого типа.
Чаще всего используется три схемы:
- Загрузка файла из оригинального архива, во время которой пакет выгружается на хостинг и инсталлируется;
- Установка по URL, для которой указывается адрес к архиву, а установка производится через сеть;
- Установка из каталога, для которой установочные файлы сохраняются в папке на сервере.
Для ранее подключенных расширений предусмотрена автоматическая установка актуальных объявлений, которая настраивается в соответствующем пункте меню.
Чтобы включить установленный модуль, необходимо зайти в раздел «Управление» в менеджере расширений. В выпавшем списке достаточно отметить интересующие плагины и сохранить результат.
Ненужные расширения удаляются по тому же принципу, через менеджер. Кнопка деинсталляции позволит избавиться от лишних дополнений, усложняющих систему.
К содержанию ↑
Как добавлять материалы в CMS Joomla?
В верхнем меню административной панели предусмотрен раздел «Материалы». Чтобы добавить содержимое, необходимо выбрать пункт «Создать» в менеджере.
Сперва заполняется заголовок и устанавливаются дополнительные настройки: например, будет ли материал отображаться на главной. Текст можно форматировать при помощи визуального редактора. Через него же вставляются ссылки.
Чтобы внести правки в html-код, можно выключить редактор или нажать соответствующую кнопку.
Функционал редактора можно расширить при помощи дополнительных плагинов. Кнопка сохранения находится справа сверху.
Чтобы добавить в текст изображение, необходимо выбрать место и нажать кнопку. Папка с картинками загрузится автоматически. Именно в нее сохраняются файлы с компьютера или сети.
Для настройки вывода изображения используются теги с описанием и названием, а также выравнивание, отступы и размеры, доступные в редакторе. Изменения будут видны после обновления поля.
Автор материалов указывается в отдельной графе. В то же время настраивается доступ к материалам, а также сроки публикации. Все поля подписаны и интуитивно понятны.
Как создать меню?
Создание меню проводится в два основных этапа:
- Создание самого меню;
- Создание пунктов меню.
Для начала работы необходимо войти в раздел менеджера меню и выбрать пункт «Создание». Затем задаются основные характеристики: заголовок и тип. После сохранения результатов сразу создается модуль, который автоматически выведет результат на сайт.
Полностью оценить результат можно только после создания пунктов, формирующих структуру сайта:
- В окне создания нового пункта вводится название и выбирается тип.
- Отдельно необходимо выбрать список назначения. Например, материалы.
- Из предложенного списка выбирается сам материал.
- После этого результат можно сохранить и проверить его работоспособность.
Еще один способ – использование блога категорий. Категории структурируют все материалы, так что достаточно выбрать необходимую. После этого появится новый пункт меню, в котором выводятся сразу несколько подпунктов.
К содержанию ↑
Создание разделов и категорий
Разработка любого сайта требует тщательного планирования его структуры. Чтобы рассортировать материалы по категориям, необходимо сперва создать базовые разделы.
Чтобы создать новый раздел, необходимо выбрать одноименный пункт меню и задать основные параметры:
- заголовок;
- описание;
- уровень доступа.
После этого результат сохраняется.
Заголовок предполагает название раздела, а псевдоним – дружественный URL. Доступ обеспечивается для всех – для зарегистрированных пользователей или для отдельных авторов. Дополнительно можно добавлять изображения и редактировать их размещение.
Категории создаются по тому же принципу, но сперва потребуется выбрать, к какому разделу они относятся.
Задаются те же настройки, после чего результат можно сохранить.
Редактирование шаблонов
Сложные шаблоны чаще всего снабжены отдельной панелью, через которую можно настраивать их внешний вид. Более простое оформление редактируется вручную или при помощи графического редактора.
Необходимо сменить все узнаваемые элементы, вроде логотипов. Также можно менять фон и цветовую схему. Вся графика хранится в папке «images» в каталоге шаблона.
Размеры графических элементов просматриваются через их свойства. При замене лучше использовать аналогичные изображения. Главное сохранить нужный формат и подтвердить замену.
По такому же принципу подмены замещаются любые другие изображения. Некоторые блоки могут быть собраны в отдельную папку. Часто это касается слайдеров и других отдельных модулей.
Для поиска расположения отдельных файлов используется браузерный инструмент для исследования элементов. Он открывает дополнительную консоль с кодом страницы и выбранного фрагмента.
Таким образом сразу выделяется нужный участок кода. Здесь можно менять не только изображение, но и размеры, расположение блоков. Просмотреть изменения можно, обновив страницу сайта.
При возникновении проблем необходимо:
- проверить права доступа к файлу;
- обновить кэш браузера.
Заключение
Joomla – одна из простейших систем для создания сайтов. Она сочетает функциональность, практичность и простоту эксплуатации для достижения идеального результата.
Как работать в Joomla и разобраться в процессе установки и настройки, начинающим поможет наше руководство для чайников.
К содержанию ↑
storecms.ru
Joomla 3.x. Как работать с менеджером шаблонов
Этот туториал покажет Вам, как работать с менеджером шаблонов.
Joomla 3.x. Как работать с менеджером шаблонов
Перейдите на вкладку Расширения -> Менеджер шаблонов -> Шаблоны (Extensions -> Template manager -> Templates):

Выберите ваш шаблон:

Выберите файл, для того чтобы внести изменения в него:

Нажмите на кнопку Сохранить (Save), после того как Вы внесли необходимые изменения.
Вы можете также удалить или переименовать файл.
В Менеджере шаблонов, Вы можете добавить новый файл или загрузить его с компьютера, используя кнопку Новый файл:

Пожалуйста, убедитесь, что Вы правильно выбрали папку для добавления/загрузки файла.
Для того чтобы добавить новый файл, Вам нужно указать тип файла и его название.
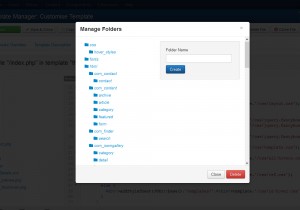
Вы также можете добавить новую папку:

Более того, Вы можете создать копию шаблона или воспользоваться функцией предварительного просмотра.
В Менеджере шаблонов также есть возможность изменить изображение, обрезать его или изменить его размеры:

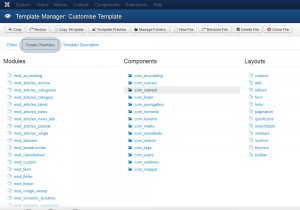
Для того чтобы создать переопределения для шаблона, выберите вкладку Создать переопределение (Create Overrides), затем нажмите на компонент, который Вам необходимо переопределить, для того чтобы редактировать файл(ы) переопределения:

Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как работать с Менеджером шаблонов в Joomla 3.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как работать с менеджером шаблонов
www.templatemonster.com