Интрукция по настройке NewsGrabber JC для Joomla. Парсер новостей joomla
Интрукция по настройке NewsGrabber JC для Joomla
 Компонент для Joomla, благодаря которому можно обеспечить свой сайт постоянному авто-наполнению контентом. Достаточно просто настроить источники с которых будет браться информация. Поддерживаются как RSS ленты так и HTML источники. Как и следует из названия NewsGrabber JC, это компонент — полноценный граббер материала, будь то текста или картинок.
Компонент для Joomla, благодаря которому можно обеспечить свой сайт постоянному авто-наполнению контентом. Достаточно просто настроить источники с которых будет браться информация. Поддерживаются как RSS ленты так и HTML источники. Как и следует из названия NewsGrabber JC, это компонент — полноценный граббер материала, будь то текста или картинок.
Несмотря на то, что в интернете достаточно информации по работе и настройки компонента, мне очень часто поступают просьбы, о помощи в работе со столь, на мой взгляд простым инструментом. В связи с чем был написан этот мануал, инструкция или пособие, назвать можно как угодно. Так же я прилагаю два видео ролика и кучу картинок, благодаря которым, надеюсь вы сможете разобраться во всем и не тратить уйму времени на изучение методом тыка.
Требования к хостингу:
- Для работы NewsGrabber необходимо, чтобы хостинг имел установленный ionCube Loader
- Хостинг желательно выбирать подороже и по качественнее. Joomla и без того бывает, что притормаживает на слабых хостах, а тут и вовсе может начать тупить
1. Важно! Принцип работы греббера NewsGrabber JC.
Для начале опишу принцип работы граббера, а именно откуда и какие данные он берет, как он их обрабатывает и какие могут возникать проблемы при его настройке.
Работа с лентой RSS
И так предположим, что уже настроили один источник RSS. Многие ошибочно думают, что новости собираются непосредственно из RSS ленты, такое неправильное понимание работы граббера часто усложняет его настройку.
На самом же деле алгоритм сбора новостей следующий:
1) граббер считывает RSS поток (формат его XML)
2) выделает из RSS потока «Название новости», «Дату новости», «Саму новость», «Автора новости» и самое главное, что нужно грабберу это URL новости, т.е. ссылку по которой находиться полная оригинальная новость (страница, уже в формате HTML).
3) После сбора данных из RSS потока, в зависимости от настроек парсер оставляет только те данные, что нужны для формирования и публикации новости уже непосредственно на самом сайте. Но при этом всегда парсер составляет список адресов (урлов) по которым находятся сами новости.
4) Далее парсер начинает обходить ссылку за ссылкой (полученную из RSS потока), проходя по ссылкам парсер считывает HTML код страницы полной новости, именно из этой страницы и из этого кода (а не из RSS потока) парсер и возьмет саму новость и ее заголовок.
5) И так считав HTML код страницы, парсер как я и написал выделяет из нее уже саму новость с заголовком, применяя к странице соответствующую маску (регулярное выражение), при этом вместе с самим текстом новости захватывается и чать html кода страницы.
6) Помимо текста новости и ее заголовка, парсер умеет собирать картинки к данной новости. Тут так же важно знать, что картинка будет взята лишь в том случае если она расположена в самом тексте новости, если же парсер настроен так, что берет текст новости по определенной маске и при этом не захватывает картинку (ее html код <img src=”путь к картинке” alt=”описание картинки”/>), то считаная она не будет. Сама же картинка в свою очередь считывается парсером следующим образом: если в тексте новости парсер находит html код обозначающий картинку <img src=”путь к картинке” alt=”описание картинки”/>, то он выделяет из этого кода путь к самой картинке на сервере донора, затем просто скачивает ее и сохраняет в указанную папку (задается при настройке), если папка не прописана в настройках ленты, то картинка взята не будет.
7) После того, как текст новости и ее заголовок выделен, картинка сохранена в отельную папочку, парсеру необходимо очистить текст новости от лишних HTML тегов, разного рода ссылок, стилей, js скриптов, затем возможно вставить копирайт в конце новости или еще что либо, в зависимости от его настроек и пожелания админа =)… Все эти действия парсер проделывает в зависимости от того, какие фильтры настроены (фильтр – это по сути команда парсеру, что нужно убрать, вырезать или заменить, причем очередность срабатывания фильтров настраивается, например первое действие – применить фильтр очистки текста новости от ссылок, второй фильтр – заменить весь жирный шрифт на курсивный и т.д.)
8) после того как парсер проделает все манипуляции с текстом, он ее передает на публикацию, или же автоматом публикует на главной странице сайта, в зависимости от настроек.
Работа с лентой HTML
Алгоритм работы парсера с лентой в формате HTML аналогичен RSS, но все же тут имеются свои особенности.
1) Граббер считывает html страницу со списком коротких новостей, (пример: http://www.example.ru/poetry)
2) После считывание кода страницы, парсер должен собрать и подготовить список урлов новостей, но на странице в формате HTML в отличии от RSS потока, очень большое кол-во ненужных, левых не относящихся к теме урлов, по этому в настройках необходимо указывать Маску HREF якоря. Таким образом парсер понимает, где страници с новостями, а где все остальное.
Пример таких ссылок-урлов: http://www.example.ru/poetry/164134
Маска для прсера, по которой он будет определять нужный ли это урл: http:\/\/www.example.ru\/poetry\/\+ d (экранируем слеш, и спец символ +d)
Парметр \+ d обозначает любые цифры от 0 до 9, но не каких символов и букв… В итоге все ссылки http://www.example.ru/poetry/p2 (ведущие на страницы со списком превьюшек) отсеятся.
Далее все пункты работают по тому же принципу что и при RSS режиме
Думаю принцип работы алгоритма парсера понятен, далее будем рассматривать уже конкретный пример, настроим RSS ленты, а затем и HTML.
2. Настраиваем RSS ленту новостей.
На примере источника: http://www.example.ru/xml/rss_poetry.php
Для создания и настройки новой ленты заходим – Компоненты/NewsGrabberJC.Pro/Управление лентами/, жмем кнопку «Новый», после чего можно переходить к настройке

Первая вкладка Общие, подробно вдаваться в описание каждого поля я думаю не стоит, т.к. все поля имеют вполне понятные описания, но все же кое что заслуживает тут внимания, и так:
1. Название ленты, тут все понятно, пишем все что хотим… в нашем примере – Поэзия
2. Адрес RSS ленты, указваем полный удрес: http://www.example.ru/xml/rss_poetry.php
3. Активируем ленты, допускаем к обработке ее парсером.
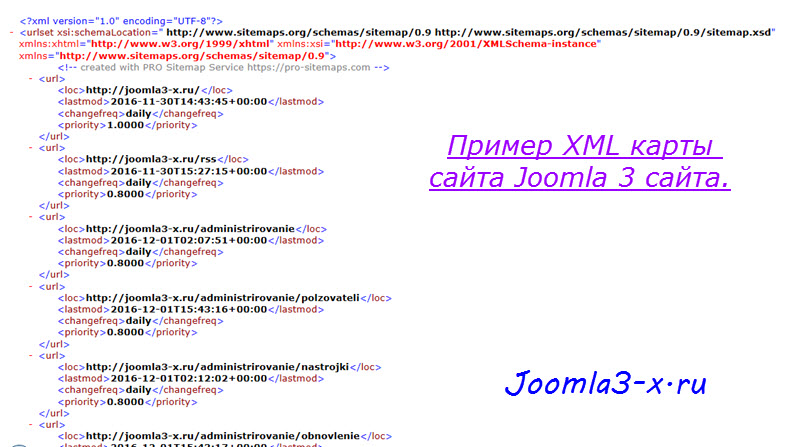
4. Кодировка ленты, можно оставить Авто, но очень часто парсер автоматические не может распознать кодировку ленты, это происходит аз-за неправильного кода XML. Такое бывает. Для того, чтобы узнать кодировку ленты RSS, достаточно перейти по ее ссылке http://www.example.ru/xml/rss_poetry.php и после того как страница загрузится в браузере (пример — Firefox) зайти ВИД/Исходный код , в самом верху кода будет строка <?xml version=»1.0″ encoding=»windows-1251″?> из которой видно что кодировка ленты windows-1251, ее и следует указать
5. Кодировка самой новости на уже на HTML странице сайта донора, для того, чтобы узнать кодировку достаточно найти в коде ТЕГ <meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ /> . Бывает так, что лента имеет кодировку windows-1251 но при этом сам сайт донора и его новости в кодировке UTF-8, этиму пункту стоит уделять внимание. Но как говориться некогда не поздно внести изменения в уже нстроенную ленту, если вдруг на сайте вместо нормальных слов будут каракули… (очевидно что проблема в кодировке)
6. Включения автоматического импорта новостей, CRON, тут все ясно. По началу рекомендую, парсить новости ручками, чтобы наглядно видеть что куда и сколько спарсилось. А уже после того, как появится уверенность в правильной работе парсера выставлять на автомат.
7. Интервал frontend/cron импорта (минуты) – тут все понятно.
Вторая вкладка Загрузка, (можно пропустить) редко применяющиеся параметры ленты, в этой вкладке можно задать фильтры для Ссылка на новость, Категории ленты и прочее, там все понятно изложено, и особого внимания заострять там неначем. Но стоит понимать, что новость не будет обрабатывать (загружаться) если попадет под настроенные вами фильтр.
Третья вкладка Главная, вкладка содержит настройки ленты, в которой можно указать будут ли новости из этой ленты допускаться на главную страницу сайта, да или нет, если нет, то все новости будут публиковаться просто с соответствующий раздел. Так же перечислены фильтры при попадании под которые новости этой ленты не будут публиковаться на главной.
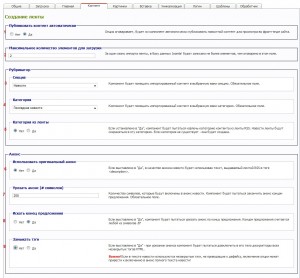
 Четвертая вкладка Контент, на ней мы остановимся и заострим внимание поподробнее, так как в этой вкладке содержатся настройки необходимые для правильно работы парсера.
Четвертая вкладка Контент, на ней мы остановимся и заострим внимание поподробнее, так как в этой вкладке содержатся настройки необходимые для правильно работы парсера.
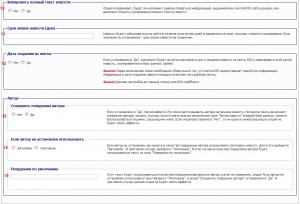
 1. Как следует из описания «Опция оговаривает, будет ли компонент автоматически публиковать новостной контент для просмотра во фронт-энде сайта» , иными словами публикация будет автоматом без модерации админом. Я считаю, что все же перед публикации лучше хотя бы бегло смотреть содержимое новости, т.к. может в текст попать нежелательный html код или еще что..
1. Как следует из описания «Опция оговаривает, будет ли компонент автоматически публиковать новостной контент для просмотра во фронт-энде сайта» , иными словами публикация будет автоматом без модерации админом. Я считаю, что все же перед публикации лучше хотя бы бегло смотреть содержимое новости, т.к. может в текст попать нежелательный html код или еще что..
2. «Максимальное количество элементов для загрузки — За один сеанс импорта ленты, в базу данных Joomla! будет записано не более элементов, чем оговорено в этом поле.» — если импорт идет из RSS потока то не стоит указывать число большее чем новостей в потоке, несмотря на то, что парсер защищен от ошибок пользователя, все же часто бывают ошибки в его работе, так что лучше подстраховываться.
3. далее
4. Указываем рубрику и Категорию в которую будут помещены новости из этой ленты.
5. Настраиваем Анонс новости, тут надо определиться откуда стоит брать анонс из RSS потока или просто брать первый абзац самой новости, по желанию, но часто бывает что в RSS ленте идет уникальный анонс новости отличный от текста новости, и поэтому в каких то случаях стоит брать именно его, хотя и минусы есть анонс из RSS ленты может быть очень коротким, вплоть до нескольких слов.
6. Урезать анонс до определенного ко-во символов, вроде все понятно, но опять же стоит обратить внимание на детали – предположим что анонс берется из RSS, и его длина 100 символов, если же в этом поле указать обрезать анонс на 250символе, то могут начаться жуткие глюки с парсером, когда как через раз. Так же анонсы в RSS ленте как правило разной длины, один 500 второй 100 символов, так, что стоит подстраховаться. Стоит задуматься о настройке 5 пункта, возможно лучше все таки использовать анонс из текста новости…. В этом примере мы так и сделаем.
7. Искать конец предложения, можно выставлять ДА, и парсер будет искать, но замечу концом предложения он считает точку, а если точки нет, и не будет аж в нескольких абзацах, то в анонс может попасть вся новость… такое бывало не раз.
8. Замыкать тэги. Рекомендую ставить НЕТ, так как теги мы все равно будет вырезать фильтрами… В описании этой опции так же сказано, что глюкам тут есть где поселиться.
9. Копировать полный текст новости, эта функция оговаривает откуда будет браться новость из потока RSS или из страницы полной новости, рекомендую второй вариант т.е. ДА, так как в RSS потоке новость может быть ограниченна так же несколькими словами.
10. Срок жизни новости (дни), тут все понятно
11. Дата создания из ленты, рекомендую Нет, в описании все изложено
12. Далее*
13. Далее*
14. Далее*
* Автор, настройки это небольшой подгруппы опций, можно не трогать или настраивать так как хочется, на работу парсера они не влияют… исключительно для удобства и соблюдения авторства.
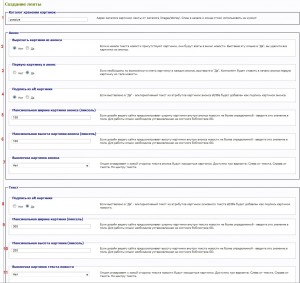
Пятая вкладка Картинки, содержит в себе опции для настройки отображения картинок в анонсе и основном тексте новости, можно задать максимальную ширину и высоту картинки как для анонса так и для самой новости, при этом размер картинки будет изменен специальным скриптом, в результате получится уникальная картинка (для поисковиком), что положительно для SEO.

В этой вкладке так же все понятно и очевидно, но есть одна деталь, вернее одно поле на котором остановимся:
1 . Каталог хранения картинок, тут достаточно просто прописать любое слово английскими буквами, например «poeziya» в результате парсер создаст каталог с таким названием и его путь будет таким /images/stories/poeziya/ если не задать имя каталога для картинок, то картинки просто не будут сохранятся, хоть парсер и должнен сохранять их в каталог по умолчанию, часто этого не происходит, так же бывают ошибки с картинками из-за неправильно выставленных прав на каталог /images/stories/, в результате записать в него и создать в нем подкаталог парсер не может, рекомендованные права 755 или 777
2. Вырезать картинки из анонса, вместе картинок из анонса этот опция так же вырежет картинки из основной новости, так как часто картинка в новости находится в начале, в итоге картинки не будет не в анонсе не в тексте новости, рекомендую ставить НЕТ
3. Первую картинку в анонс, рекомендую ставить ДА, первая картинка отправится в анонс и будет иметь указанный максимальный размер.
Далее все настройки логичны и понятны.
Важно! С картинками тоже очень часто бывают проблемы, многое зависит непосредственно от шаблона сайта, его дизайна и заданных стилей.
Пример распространенного глюка(распространяется на анонс): Предположим что после работы парсера, на главной странице отображаются теперь уже наши новости – вернее их анонсы, с картинками и кнопочкой Подробнее, для перехода к просмотру полной новости. Все вроде красиво и как нам надо, но при переходе к полной новости мы видим и анонс и текст новости, и в случае если картинка и текст анонса взяты из текста новости, получится что текст полной новости частично повторяется… Это происходит из-за не предусмотренности анонсов шаблоном сайта, или же если анонсы реализованы в шаблоне каким либо особым методом, и т.д. С таким я очень часто сталкивался.. Так же в самих настройках джумлы бывают неправильно выставлены опции для отображения анонса, или установлены доп. Плагины и прочее.
Шестая вкладка Вставка, Вставить HTML в тело новости. (можно пропустить) Тут так же есть кое какие особенности. Как и написано в описании полей, не стоит сюда кривого и неправильно написанного кода.
Заданная точка может быть любым словом или тегов в тексте взятой новости с сайта донора, но на некотором хостинге при некоторых условиях заданная точка не может состоять из русских букв. Такая заданная точка просто не будет найдена и вставка не будет произведена.
Вообще эта опция очень полезна. С помощью ее можно например вставлять в конце каждой новости Ссылку на источник, или в самом тексте новости какой ни будь рекламной код.
Седьмая вкладка Уникализация, (можно пропустить), свое образный синонимайзер. Которым видимо гордятся разработчики парсера =) Но практичность его применения под сомнением, во первых это отражается на скорости работы парсера, который и без того сильно нагружает хост. Во вторых синонимайз плохо читаем, и для СДЛ такой контент не годиться, уж лучше плагиат но со ссылкой на первоисточник. Хотя кому как.
И так тут с настройкой все понятно, список синонимов можно подгрузить из дополнительного фала или же вписать самому в первое большое поле, синонимы задаются в следующем формате:
слово=синоним1|синоним2|синоним3
(в конце черту | не ставим, могут возникнуть глюки )
Восьмая вкладка Логин , (можно пропустить), настройка граббера для автоматического залогивания на сервере донора если такая процедура вообще требуется, хотя и такое бывает, например если полная новость доступна только зарегистрированным пользователям.
Тут все понятно, но опять же что касается заполнения полей этой вкладки, то эта процедура уникальна для каждого источника, перед заполнением полей необходимо изучить всю работу сайта донора, форму логина, все переменные, а так же передаваемые параметры куки и прочее.
Работа с этими настройками требует знаний больших чем просто – пользователь, а так же описывания примера настройки этих опций займет немало времени, так что я ограничиваюсь кратким описанием.
Девятая вкладка Шаблоны, включает в себя функции для создания и настройки шаблонов фильтров, которые будут применены к заголовку, тексту или имени автора новости. Можно задать шаблоны замены или удаления тегов, частей текста из новости и т.д. На этой кладке остановимся и так же разберем ее поподробнее.
Для настройки шаблонов фильтров, желательно знать азы работы с регулярными выражениями, для того что бы правильно задать маску фильтра – шаблона.
Шаблон состоит из следующих значений: (несмотря на то что там все понятно, опишу их)
— поиск : по этой маске будет искаться текст, и при совпадении будут производиться действия
— замена: указывается значение на которое будет заменяться найденный текст, при пустом поле, будет происходить просто удаление найденного текста
— кол-во замен, если оставить поле пустым, то замена будет производиться по всему тексту.
К настройке этой вкладки как правило следует переходить уже после настройки последней десятой вкладки «Обработчик», так, что к описанию настройки шаблонов вернемся позже.
Десятая последняя и основная вкладка Обработчик, перед настройкой параметров парсера в этой вкладке необходимо сохранить ленту, для этого вверху достаточно нажать кнопку «Применить», а уже после этого приступать к ее настройке.
И так первый шаг, жмем кнопку «Тест»

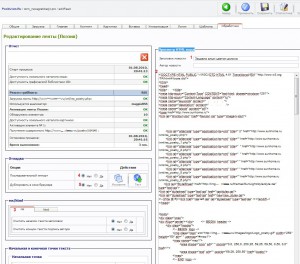
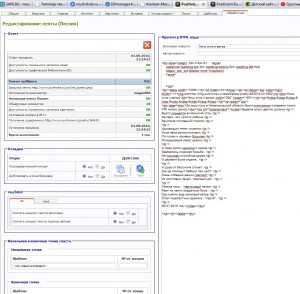
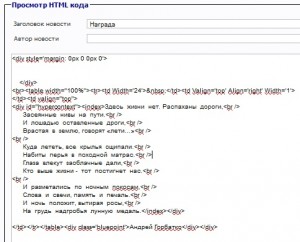
После чего парсер начинает свою работу в тестовом режиме, это необходимо для его настройки и отладки ленты. Работает парсер по описанному мною в начале этого мануала алгоритму, т.е. считывает RSS ленту, берет из первой новости в rss потоке все данные в том числе и ссылку на полную новость, затем парсер идет по полученной ссылке и загружает весь код страницы, и в итоге выводит его в поле «Просмотр HTML кода» картинка справа :

Итак, тестовый заход выполнен, код странице вместе с новостью, заголовком и картинкой взят. На картинке отмечено поле цифрой 2, в нем вы видите весь код страницы с которым нам теперь предстоит работать, выделать из него текст новости, картинку, и убирать все лишнее, вне ненужные нам теги и скрипты, а так же остальной ненужный текст.
Под цифрой 1, на картинке мы видим поле «Заголовок новости», там уже прописался заголовок новости, который был взят не из кода страницы, а из RSS потока (при грабинге HTML ленты заголовок будет браться уже из кода новости, или из названия ссылки на эту новость, т.е. анкор ссылки)
Под цифрой 3 замечу выбрана вкладка RSS, это непросто вкладки RSS и HTML это своеобразный переключатель режима работы парсера, если выбрана вкладка RSS работает в соответствующем режимы, так же и с HTML.
Под цифрами 4 и 5, Последовательный импорт и Дублировать в окне браузера, настройки для удобства тестирования работы парсера с этой лентой, с ними можно поиграться, попробовать в таким или ином режиме, практической разницы они не имеют.
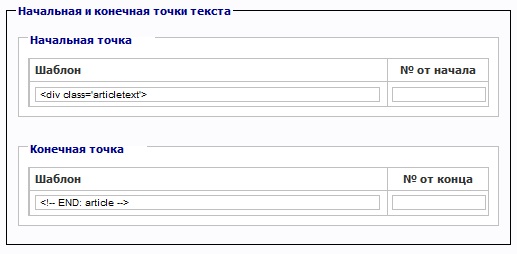
И так продолжим настраивать ленту и в данной вкладке перейдем к полям «Начальная и конечная точки текста», тут мы видим два поля (вернее их 4, но будем считать два), рис ниже:

Начальная точка – здесь указывается часть HTML кода страницы начиная с которого парсер начнет брать новость, весь код до этой точки будет отброшен.
Конечная точка – часть кода встретив который парсер поймет что достигнут конец новости, после этой точки весь последующий код будет отброшен, чтобы немешался.
 Для определения начальной и конечной точки, нам необходимо в окне справа «Просмотр HTML кода» отыскать эти самые точки, для этого нам необходимы базовые знания HTML, и так чтобы найти начальную и конечную точку, нужно как минимум знать как же выглядит сама новость, т.е. нужно знать текст новости, иначе как разобраться в этом завале тегов и текста, что есть тут текст новости.
Для определения начальной и конечной точки, нам необходимо в окне справа «Просмотр HTML кода» отыскать эти самые точки, для этого нам необходимы базовые знания HTML, и так чтобы найти начальную и конечную точку, нужно как минимум знать как же выглядит сама новость, т.е. нужно знать текст новости, иначе как разобраться в этом завале тегов и текста, что есть тут текст новости.
Для этого немножко схитрим, откроем в браузере новую страницу и перейдем по ссылке (для примера используется браузер firefox 3.6) ленты rss — http://www.example.ru/xml/rss_poetry.php
В итоге увидим следующую картину:

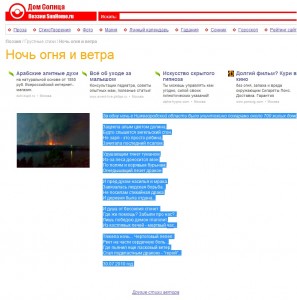
Браузер откроет поток rss ленты и выведет все ее содержимое, далее нам необходимо перейти по ссылке на первую новость, в данном примере «Ночь огня и ветра», после перехода на страницу с полной новостью, мы сможем ознакомиться с ее текстом, рис ниже:

Итак как мы видим текст новости следующий:
«За одну ночь в Нижегородской области было уничтожино пожарами около 700 жилых домов.
Зацвела алым цветом долина,Будто слышется ангельский стон,Не заря — это просто рябина,Зачитала последний псалом.»
Все эти манипуляции мы проделывали для того, что без особых затруднений отыскать в куче HTML кода и текста, саму  новость. И так возвращаемся в настройки парсера во вкладку «Обработчик» в поле «Просмотр HTML кода» и уже ищем этот текст (можно воспользоваться поисков браузера правка/найти, для удобства):
новость. И так возвращаемся в настройки парсера во вкладку «Обработчик» в поле «Просмотр HTML кода» и уже ищем этот текст (можно воспользоваться поисков браузера правка/найти, для удобства):
Текст новости мы нашли, теперь нужно определиться с начальной и конечно точкой, как правило это должен быть уникальный код страницы, в противном случае придется задавать № от начала и № от конца, а эти параметры в каждой новости могут колебаться и в результате парсер будет глючить, так что лучше найти уникальные Начальную и Конечную точку, в нашем примере мы нашли такие фрагменты кода, которые больше негде не повторяются:
Начальная точка: <div class=’articletext’>
Конечная точка: <!— END: article —>
Сохраняем результат, и снова жмем кнопку ТЕСТ, если все сделали правильно, начальная и конечная точка заданы верно, мы увидим следущее:

В поле «Просмотр HTML кода» теперь отображается именно тот фрагмент страницы в котором есть текст новости ссылка на картинку в теге <img…> (пример <img src=’http://img.example.ru/UsersGallery/poetry/0820101211952.jpg’)
Следующая настройка будет заключаться в коррекции ссылки на картинку, допустим ссылка на картинку в коде страницы новости будет иметь вид: не http://img.example.ru/UsersGallery/poetry/0820101211952.jpg, а /UsersGallery/poetry/0820101211952.jpg… В первом случае парсеру все ясно, он просто зайдет по указанному урлу и скачает картинку, но во втором случае урл картинки не абсолютный а относительный, по этому в поле URL картинок, нужно прописать адрес сайта донора:

Теперь парсер знает что картинки по указанному неполному пути стоит искать на сервере http://www.example.ru/.
Так же замечу, что на одном сайте бывают новости картинки в которых расположены как на самом сервера так и на удаленном, т.е. в одних новостях могут использоваться относительные пути, а в других абсолютные, в таком случае стоит указывать значение URL картинок. По задумке парсер должен определять, относительные и добавлять к ним этот параметр, а абсолютные обрабатывать так как есть, но на практике замечены глюки в его работе, таким образом что он работает только либо с абсолютными либо только с относительными…
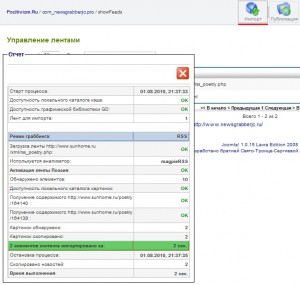
И так базовая настройка ленты закончена. Несмотря на то, что в тексте новости осталось много мусора, теперь мы проверим как работает наш парсер. Жмем кнопку сохранить и переходим к списку лент, далее ставим галочку на против нашей новой ленты и жмем кнопку «Импорт», результат должен быть следующим:

Тут все перепроверим.
Картинок обнаружено: 2 (значит код с урлом картинки присутствует в тексте новости, и урл картинки верный)
Картинок скопировано:2 (значит каталог для хранения картинок создан успешно, проблем с правами нет, все отлично копируется)
Вся остальная информация нам понятно, новостей скопировано – 2е, именно так как мы и указали в настройках ленты, брать по две новости за раз, доступность ленты, и необходимые компоненты установлены. Импорт прошел успешно. Обе новости опубликованы на сайте без нашей модерации.
Но еще не все, дело в том, что в тексте новости еще все остаются ненужные нам теги, которые портят ее вид, и прочее.
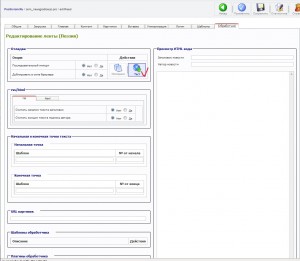
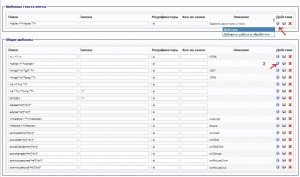
И так вернемся к настройкам этой ленты, и теперь уже перейдем во вкладку «Шаблоны», как мы видим на рисунке Images/img1.10.8, в тексте новости есть следующий код:
<style>.bgbanner {padding-top:4px; padding-bottom:5px; padding-left:8px} .begun_adv_sys {display:none !important;} </style>
Его стоит удалить из текста новости, для этого создадим новый шаблон:

Тут нам понадобятся познания принципов работы регулярный выражений (примеры настройки на картинке выше), если с этим проблемки, то можно воспользоваться уже готовыми шаблонами идущими в составе греббера.
Теперь нужно активировать новый шаблон, чтобы он стал применяться парсером к новостям. Для этого в новом появившемся поле кликаем на синенькую галочку, рис ниже

Так же активируем второй шаблон, для удаления всех скриптов из текста новости.
Шаблоны активированы, но пока не работают, необходимо задать

порядок выполнения шаблонов, теперь перейдем во вкладку «Обработчик», и промотаем немного вниз страницы, слева мы видим поле «Шаблоны обработчика»
Зададим порядок, проставим значения 1 и 2 соответственно, после чего сохраним все наши изменения, теперь можно нажать кнопку ТЕСТ и убедиться что текст новости очищен от левых ненужных нам тегов. И не будет портить нам дизайн нашего сайта =)

Можно так же очистить новость и от остальных тегов, задав соответствующие шаблоны.
Теперь сохраняем новость, переходим к списку лент, ставим галочку на нашу ленту и жмем кнопку ИМПОРТ, после того как парсер отработает идем на главную страницу сайта или в админке в раздел Материалы/Все материалы и смотрим на полученный результат!!!
Отображение новостей так же можно настраивать через CSS, в текст новости можно вставлять нужные нам теги форматирования и так далее.
Видео ролик по настройке NewsGrabber JC, в качестве источника взята лента в формате RSS
Настройка ленты, в качестве источника HTML
Похожие записи
rche.ru

|
Написание парсеров, грабберов под заказ parser4u.org.ua парсер, граббер, парсер joomla Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 19.0 |

|
Мы поможем Вам с помощью парсеров в автоматическом или полуавтоматическом режимах наполнить Ваш сайт, интернет - магазин, с возможностью автоматического периодического обновления и/или добавления новой информации на сайт, по мере ее поступления, а так - ж siteparser.ru парсер, парсер сайтов, парсер товаров, парсер контента, парсер торрентов Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 18.9 |

|
Онлайн парсер odnoklassniki.ru parser-ok.com парсер odnoklassniki.ru, парсер соцсети Рейтинг Alexa: #8,758,687 Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 17.5 |

|
Сео форум, с бесплатными онлайн парсерами. lord-master.ru сео форум, парсер, парсер php, парсер вордстат, парсер контента Рейтинг Alexa: #4,123,224 |
Рейтинг: 17.2 |

|
Новый парсер через API Яндекс.Маркет и экспорт в любую CMS parsmarket.ru Рейтинг Alexa: #2,630,035 Google PageRank: 0 из 10 Яндекс ТИЦ: 20 |
Рейтинг: 16.1 |

|
cost-effective.ru Рейтинг Alexa: #15,321,200 Google PageRank: 0 из 10 Яндекс ТИЦ: 10 |
Рейтинг: 15.0 |

|
parser.su парсер Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 15.0 |
rankw.ru
Парсеры для компонента Афиша - Расширения Joomla и WordPress
В данной статье рассмотрим особенности парсинга в компоненте афиша, в этой статье рассказывается, почему и как сделан парсер в компоненте Афиша.
Базово в компоненте Афиша реализован относительно простой парсер, который позволяет быстро и просто наполнить вашу афишу событиями. Парсер поставляет в базовой комплектации и встроен компонент, но мы его рассматриваем, как отдельный продукт, по причине, того, что он поставляется в демонстрационных целях с компонентом афиша, использовать или не использовать парсер, это целиком и полностью ваше решение.
Парсер базово поставляющийся с компонентом использует источник, afisha.ru, так же существуют и другие парсеры для компонента Афиша.
Работа с парсером в компоненте Афиша Joomla
Работа с парсером происходит в ручную, он не поддерживает автоматического запуска работы по расписанию.
Парсер находится: Компоненты => Афиша => Парсер
Выберите: Категорию источника, город, категорию событий, дату и нажмите "получить данные". После чего пойдет лог загруженных мероприятий.
Парсер при условии установленного компонента Каталог - Афиша
Для работы с парсером в режиме каталога должно быть быть выполнено несколько условий:
- Добавлен город.
- Добавлены категории мероприятий.
- Добавлены категории мест.
- В настройках компонента Афиша "Интеграция с каталогом" - "ДА".
Внимание при настройке города важно сделать правильно настройку "Код на сайте доноре", она должна соответствовать названию на сайте afisha.ru.
Зайдите на сайта афиши, выберите интересующий вас город, получите ссылку http://www.afisha.ru/msk/ . msk - это код на сайте доноре, его надо указать в соответствующем поле.
После всех настроек можно пройти во вкладку Парсер в компоненте Афиша.
Компоненты => Афиша => Парсер
Выберите: Категорию источника, город, категорию событий, категорию мест, дату и нажмите "получить данные". После чего пойдет лог загруженных мероприятий.
Настройка дополнительных парсеров для Афиши
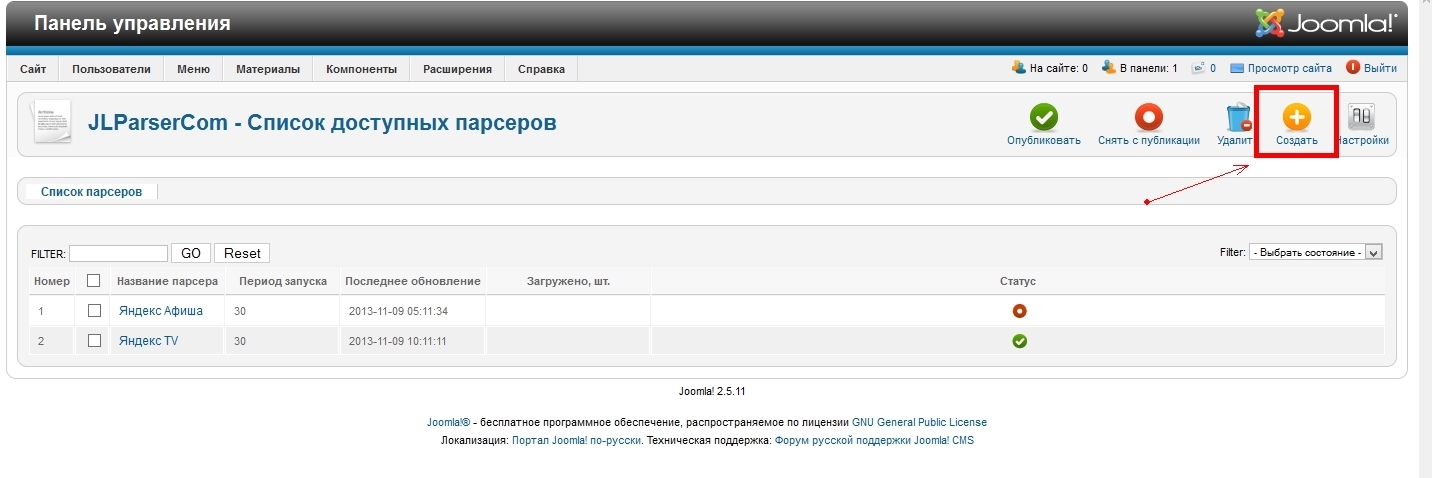
- Установите компонент и плагин.
- Активируйте плагин plg_jlparsercom_update
- После чего войдите в компонент и нажмите кнопку "Создать"

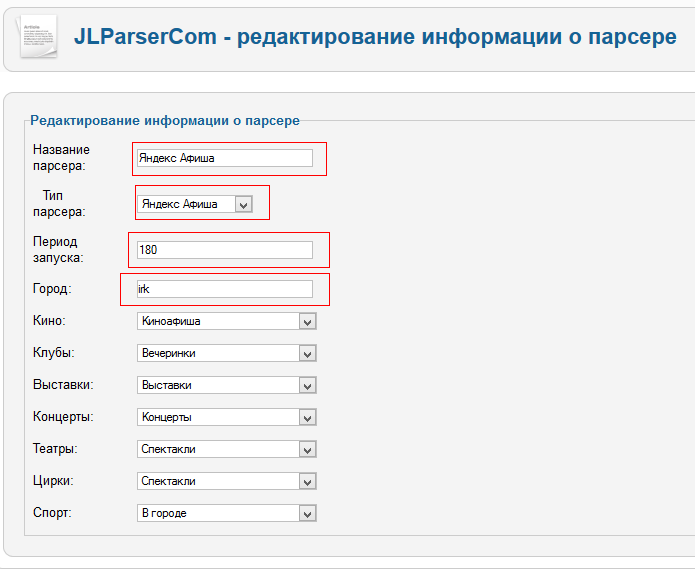
- Настройте парсер img3. Город можно получить зайдя на http://afisha.yandex.ru, выбрать город отличный от вашего, ввести в поле города интересующий вас город, в адресной строке браузера вы увидите следующую ссылку https://afisha.yandex.ru/?city=irkutsk. irkutsk - это новый id вашего города. Обратите внимание, что значение поля "Период перезапуска" указывается в минутах, рекомендуем запускать раз в сутки (1440 минуты)

- Сохраните парсер.
joomline.ru
Автопостинг новостей на joomla 3 : нужен программист, фриланс, FL.ru
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
 | Заказчик Отзывы фрилансеров: + 0 0 - 0 Зарегистрирован на сайте 3 года и 5 месяцев | Бюджет: по договоренности |
Берет новости определенной тематики другого сайта и заливает на сайт как статью с фотографией. Внизу ссылка на первоисточник
redigo.ru/news/1689 пример того как должен публиковать новости парсер. На этом сайте новости так же с других ресурсов.
От исполнителя: Цена, сроки, как будет реализовываться, какие ресурсы нужны на хостинге?
Разделы:
Опубликован:
19.10.2015 | 22:19
Теги: Разработчики удаленно, нужен программист, резюме программиста, требуется программист, резюме веб программиста
www.fl.ru
Парсер новостей | Datacol
Парсер новостей

Парсинг новостей – очень распространенная задача. С помощью парсера новостей можно легко создать автонаполняемый новостной портал и за короткое время сгенерировать на нем приличный трафик. Парсер новостей можно настроить на базе нашего универсального парсера Datacol. Кроме того, его можно реализовать в виде индивидуального решения, которое будет «заточено» под ваши требования.
Кроме парсинга, мы можем добавить модуль уникализации собранной информации. Таким образом перед публикацией на ваш сайт, контент будет уникализироваться и в конечном итоге поисковики будут считать, что ваш сайт наполняется качественным уникальным контентом.
Парсер новостей Joomla
Если ваш сайт работает на CMS Joomla, то вам, скорее всего, будет интересен парсер новостей Joomla. В рамках Datacol его можно реализовать с помощью специального плагина для экспорта собранных данных в Joomla. Стоит отметить, что для разных версий Joomla у нас существуют различные плагины экспорта. В то же время, если функционала Datacol окажется недостаточно, мы можем разработать индивидуальное решение для наполнения вашего сайта.
Таким образом, используя наши продукты и индивидуальные разработки, вы сможете обеспечить всегда «свежий» контент на своем Joomla-портале.
DLE парсер новостей
Аналогично решению для Joomla, мы можем реализовать для вас парсер новостей под DLE. Он может быть создан как в рамках Datacol, так и в виде отдельного десктопного приложения. После сбора нужных вам новостей будет сразу производится их экспорт в базу данных вашего сайт на DLE. В независимости от того, будет ли решение создано на базе Datacol, либо разработано как отдельный продукт, оно будет максимально простым и интуитивным в использовании.
Кроме парсеров новостей для Joomla и DLE, мы можем разработать граббер новостей практически под любую CMS (WordPress, Insta, Drupal и так далее). Также наши решения поддерживают экспорт в файловые форматы и в базу данных Mysql.
При регулярном парсинге больших новостных порталов, мы можем столкнуться с блокировкой парсера со стороны вебресурса. В таком случае наши решения поддерживают работу через прокси сервера. Благодаря им можно легко обеспечить себе анонимность при частом сборе данных.
Если вам нужен парсер новостей, то мы можем обсудить его создание прямо сейчас. Для этого свяжитесь с нами пожалуйста через форму обратной связи.
web-data-extractor.net