Яндекс Метрика как установить на сайт — пошаговая инструкция. Как добавить счетчик яндекс метрика на сайт joomla
Как установить счетчик Яндекс Метрика на сайт Joomla
 Яндекс Метрика является инструментом, который был создан, чтобы владельцы сайтов могли анализировать посетителей, попадающих на странички благодаря рекламе Директа, из социальных сетей или из поисковых систем, в числе которых Яндекс и Google. Дело в том, что любая рекламная компания сопровождается сбором статистических данных, необходимых для последующей оптимизации. Однако счетчик Яндекс Метрика также стал активно использоваться для сбора статистики посещений. В этой статье мы рассмотрим, как установить счетчик Яндекс Метрика на сайт. Информация особенно актуальна для тех, кто использует CMS Joomla.
Яндекс Метрика является инструментом, который был создан, чтобы владельцы сайтов могли анализировать посетителей, попадающих на странички благодаря рекламе Директа, из социальных сетей или из поисковых систем, в числе которых Яндекс и Google. Дело в том, что любая рекламная компания сопровождается сбором статистических данных, необходимых для последующей оптимизации. Однако счетчик Яндекс Метрика также стал активно использоваться для сбора статистики посещений. В этой статье мы рассмотрим, как установить счетчик Яндекс Метрика на сайт. Информация особенно актуальна для тех, кто использует CMS Joomla.
Установка занимает минимум времени. Чтобы это сделать, сперва нужно проверить:
- есть ли доступ к исходному коду ресурса.
С 1-м пунктом легко разобраться, ведь создать электронный ящик достаточно просто. Что касается второго, то здесь необходимо иметь доступ к файлам вебсайта на хостинге. Для этого можно использовать FileZilla и соединяться с сервером, на котором размещен ресурс, по FTP.
Если все необходимые доступы есть, можно начать установку счетчика Яндекс Метрика на сайт (CMS Joomla). Следует отметить, что счетчик корректно работает только если его код внедрен в каждую из страниц сайта.
Этапы подключения:
1. Перейти на главную страничку сервиса Метрики, которая располагается по этой ссылке или же проделать полный путь - yandex.ru => Еще => Все сервисы => Яндекс Метрика.
2. Далее кликнуть в верхнем левом углу странички на «добавить счетчик».

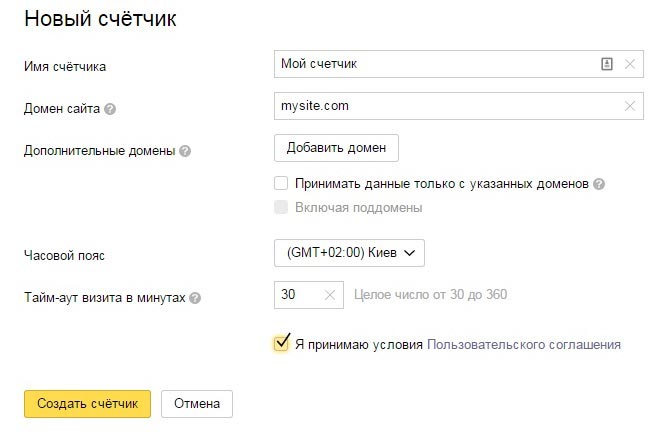
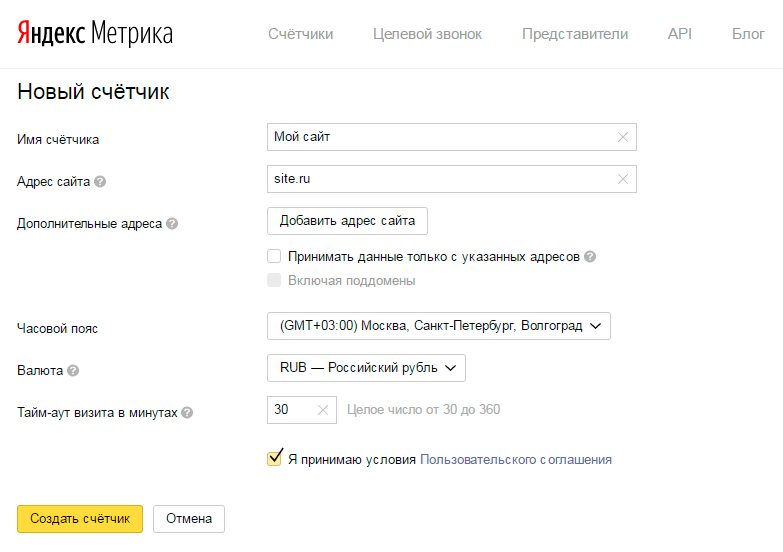
3. Затем нужно указать название и адрес сайта (домен).

При необходимости вписать в дополнительное поле зеркала, настроить по желанию смс-уведомления о доступности сайта, указать часовой пояс. После этого нажать на кнопку «создать» в правом углу.
Счетчик будет создан, о чем Яндекс сообщит и выдаст его номер.

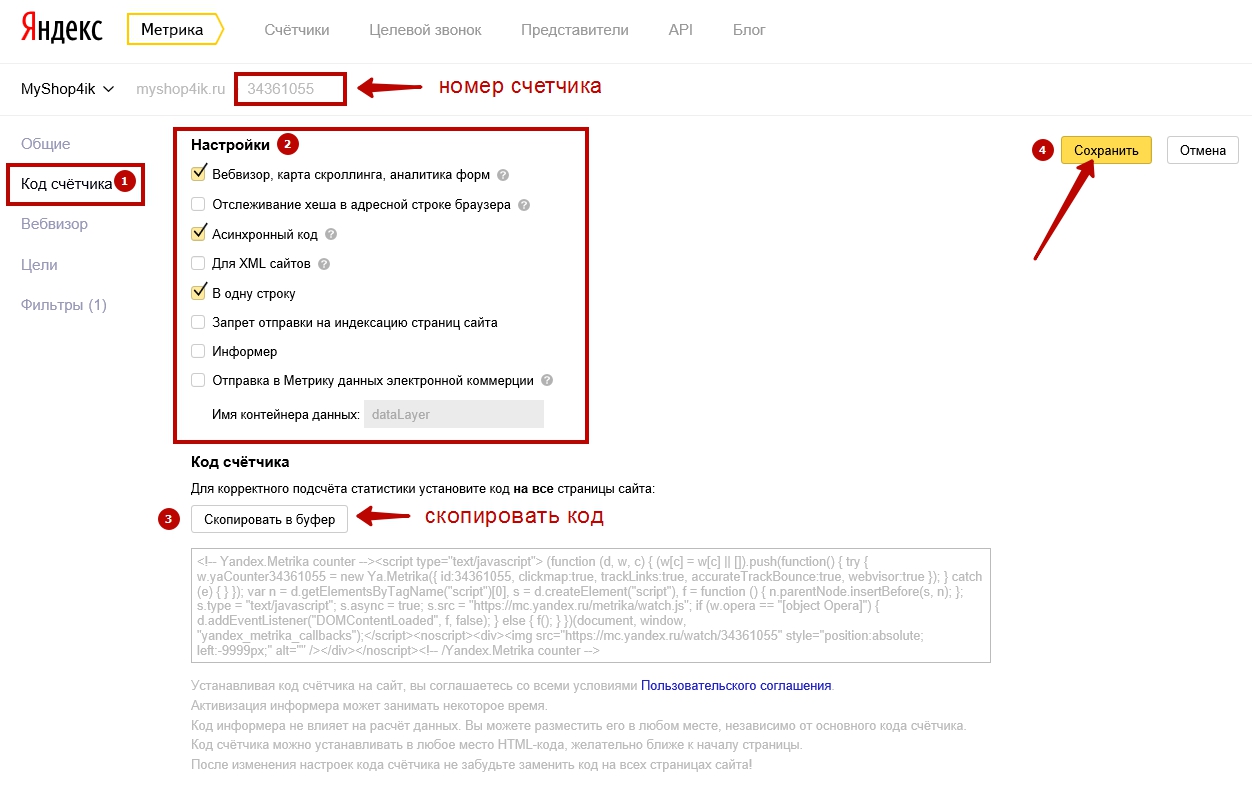
4. Чтобы получить код Яндекс Метрики, следует перейти на вкладку «код счетчика».

Для вставки его на сайт, нужно «скопировать в буфер» и добавить к кодам всех страничек.
Важно знать, что если в качестве движка используется одна из известных CMS, то скопированный код можно записать в основной файл шаблона или воспользоваться возможностью разместить его в виде модуля в «Шапке» либо «Подвале».
Чтобы добиться наиболее полной статистики, надо внедрить код в верхнюю область веб-сайта.
После установки кода, статистика начнет отображаться через примерно полчаса работы. Если же этого не произойдет, то сервис уведомит об ошибке в личном кабинете иконкой.
Если Яндекс Метрика подключена правильно, то в строке счетчика будет отображена зеленая иконка, при наведении курсора на которую всплывет уведомление - «корректно установлен».

Что касается оперативности приходящих данных, то задержка между действиями посетителей и отражением данного факта может составлять от 0.5 до 5 минут.
forexaccess.ru
Как установить счетчик яндекс метрика на сайт?

От автора: приветствую всех читателей webformyself. В ведении своего сайта очень важно иметь под рукой его статистику, потому что без этого невозможно адекватно оценить, какого он достиг успехаю И сегодня я помогу вам разобраться, как установить счетчик “Яндекс Метрика” на сайт. А это одна из наилучших систем аналитики.
Что нужно перед установкой метрики
Во-первых, я хочу вам сказать, что первые несколько месяцев жизни проекта необходимости в счетчике вообще может не быть, потому что на ваш ресурс мало кто будет заходить. Однако, если вы будете заказывать рекламу или ожидаете притока посетителей с первых дней проекта, тогда счетчик вам пригодится сразу. В любом случае, не рекомендую устанавливать его, если у вас еще нет посещаемости.
Ну а перед установкой самой Метрики вам нужно обязательно добавить ресурс в Яндекс.Вебмастер. Этот сервис вы можете найти в списке всех сервисов от Яндекса. Для добавления достаточно будет ввести адрес вашего ресурса и подтвердить права на него любым из предложенных способов. Обычно это загрузка специального файла подтверждения себе на сайт. Загрузить его нужно в корневую папку, а сделать это можно по FTP или через панель управления сервером.
После того, как права подтверждены, вы можете добавить в вебмастер другие свои проекты (на них тоже нужно подтвердить права) если они у вас имеются. Также вы можете сразу же приступать к установке счетчика.
На главной странице вебмастера в самом верхнем меню вы можете увидеть соответствующий пункт меню (Метрика). Вот на него и жмем. На следующей странице нужно жать “Добавить счетчик”.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Теперь можно приступать к заполнению формы, которую нам предлагает яндекс. Всего-то здесь нужно ввести адрес сайта, название счетчика, часовой пояс и дополнительные домены, если они имеются. Если у сайта нет дополнительных зеркал, то ничего тут вводить не нужно. Примеры: site.ru, site.com, сайт.рф
Так часто делают крупные компании, чтобы охватить побольше доменных имен, по которым будет доступен их сайт.

По сути, самое главное, что от вас требуется – это правильно вписать доменное имя и принять пользовательское соглашение.
После этого вам перебросит на страницу управления созданными настройками, на ней вы можете изменить параметры, поэтому если изначально при заполнении возникли какие-то ошибки, ничего страшного, вы сможете все это исправить.
Далее перейдите на вкладку “Код счетчика”. На ней вам потребуется выбрать, в каком формате он будет поставлен.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
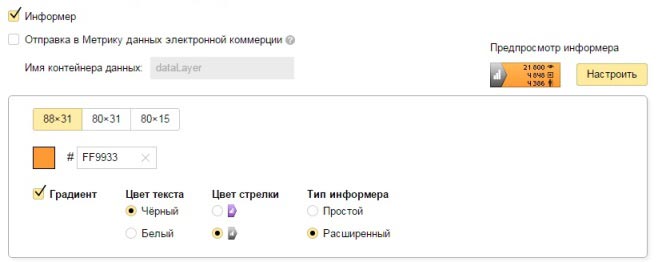
Узнать подробнееТут важное замечание – если вы хотите, чтобы счетчик на вашем сайте видели все, то ставьте галочку возле варианта “Информер”. Для улучшения скорости загрузки я советую также отметить “Асинхронный код”. Здесь вам предлагают самим выбрать, что добавить. Можно отобразить все в одну строку, чтобы это занимало минимум места в файле.
Если вы ставите статистику только для себя и не хотите отображать ее для всех, не ставьте галочку возле Информера. В противном случае настройте его внешний вид так, чтобы он подходил вам по дизайну вашего сайта. Тут есть такие настройки:

Яндекс рекомендует нам ставить код счетчика как можно ближе к началу страницы. Если вы ставите просто скрипт без картинки, то можно именно так и поступить. Если же ставите информер, то придется засунуть его в подвал сайта или в боковую колонку в зависимости от того, где вы хотите видеть картинку на сайте.
Отредактировать нужный файл вы можете, соединившись с файлами сайта по ftp или другим доступным способом. Например, если информер нужно вставить в подвал, нужно найти в шаблоне footer.php и вставить код туда. Это на примере сайта на WordPress.
Возможности Яндекс.Метрики
Как установить яндекс метрику разобрались. Теперь через пару часов вы увидите в вебмастере все в той же вкладке “Метрика”, новый счетчик и уже первые цифры на нем. Насколько они будут велики, зависит от популярности вашего ресурса. Это может быть как пару человек, так и несколько человек.
Метрика показывает количество просмотров, визитов и уникальных посетителей. Например, если человек спустя 30-60 минут вновь приходит на ваш сайт, это уже считается повторным визитом. Таким образом, визитов по умолчанию всегда будет немного больше, чем посетителей, а просмотров больше всего, потому что один человек может просмотреть хоть 10, хоть 100 страниц и все это будет засчитано.

При клике по какому-то конкретному счечику вы можете увидеть более подробную информацию. Например, среднее количество просмотров на посетителя, время на сайте, посмотреть отчеты за более длительные периоды. Например, можно узнать среднее количество просмотров за весь год или отдельный месяц. В этом плане метрика очень крута, с ее помощью очень легко проанализировать любой отрезок времени.
Больше всего мне нравятся в этой системе красочные диаграммы, в которых показывается вся статистика.

Вот так вот все это красиво выглядит, вы можете видеть источники трафика, время на сайте, процент отказов и т.д.
Но все это лишь начальные возможности метрики. По своему функционалу система может гораздо больше, но все это нужно потихоньку изучать. И кстати, сам Яндекс нам в этом помогает, выпустив свой обучающий курс по вебмастеру. В нем как раз одна серия уроков посвящена работе с метрикой и из нее вы можете узнать еще много полезной информации по работе с этим замечательным сервисом.
Ну что ж, как правильно установить яндекс метрику мы поняли, осталось научиться пользоваться ее возможностями в полной мере. Я на этом с вами прощаюсь. Пойду, наверное, посмотрю, сколько у моего блога там сегодня просмотров ![]() .
.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
ПолучитьУстанавливаем счетчик Яндекс.Метрики на свой сайт
Яндекс.Метрика – это удобный и бесплатный инструмент, который отслеживает посещаемость вашего сайта, поведенческие факторы посетителей, эффективность рекламных кампаний, и многое другое.
Установка счетчика Яндекс.Метрики, мало чем отличается для разных сайтов. Тут абсолютно не важно, для какой CMS вы его устанавливаете. Будь то Joomla, WordPress, OpenCart, Битрикс, или любая другая CMS… Условно, весь процесс можно разделить на три основных этапа: регистрация, получение кода счетчика, установка кода на сайт.
Регистрация в Яндексе
Для начала, вам потребуется зарегистрироваться в Яндексе, если у вас еще нет своего аккаунта. Если вы уже регистрировались ранее, регистрироваться повторно не нужно.

Эта регистрация распространяется на все сервисы Яндекса – Яндекс.Почта, Яндекс.Директ, Яндекс.Вебмастер, Яндекс.Метрика, Яндекс.Маркет и т.д. К одному своему аккаунту вы сможете прикрепить множество счетчиков Яндекс.Метрики, если сайт у вас не один.
Получение кода Яндекс.Метрики
Этот шаг не менее простой, чем предыдущий. Переходим на сайт Яндекс.Метрики по адресу — https://metrika.yandex.ru/ и нажимаем кнопку «добавить счетчик».

Попадаем в форму ввода таких данных:

Тут необходимо указать имя счетчика, которое может быть произвольным, домен вашего сайта и поставить галочку «Я принимаю условия Пользовательского соглашения». Можно поставить еще галочку «Уведомлять меня о проблемах в работе сайта», тогда вы получите уведомление о том, что ваш сайт не доступен (например, хостинг не очень надежный), если ваш сайт будет недоступен в течении некоторого времени, которое указывается в поле «Тайм-аут визита в минутах». Далее нажимаем кнопку «Создать» и нам присваивается индивидуальный номер счетчика.

Теперь слева в меню, необходимо перейти в раздел «Код счетчика». Выставить настройки для счетчика (я обычно ставлю так, как вы видите на скриншоте). При необходимости можно поставить информер, если это нужно. Копируем код счетчика и нажимаем кнопку «сохранить».
Устанавливаем на сайт код Яндекс.Метрики
Это самый сложный этап, для человека, мало посвященного в сайтостроение. Теперь необходимо скопированный код вставить в HTML-код сайта. Для этого потребуется FTP доступ к сайту.
В разных CMS разная структура папок и шаблонов, поэтому нельзя сказать универсальное решение для всех. Вам необходимо найти папку где расположен шаблон вашего сайта, скорее всего там будет файл с названием «footer» (footer.php или footer.tpl или что-то в этом духе).

Откройте его текстовым редактором и в самом конце, перед закрывающим тегом </body> вставьте код Яндекс.Метрики, который вы копировали, и сохраните изменения.
Все, через некоторое время будут доступны статистические данные в вашем аккаунте Яндекс.Метрики.
sa1nikov.ru
Как установить счетчик Яндекс Метрика на сайт
Всем привет! В данной статье получите ответ на интересующий вас вопрос «Как установить счетчик Яндекс Метрика на сайт«. Пользуясь счетчиком Яндекс Метрики вы отследите сколько человек посещает сайт, по каким поисковым запросам, проведенное время и др. Анализируя данные можно улучшать поведенческие факторы.
Важным пунктом возможностей Яндекс Метрики является информация о доступности сайта. Так, получив сообщение о недоступности, можно связаться со своим хостингом и принять меры.
Приступим. Установка счетчика Яндекс Метрики выполняется за несколько шагов.
Авторизация в сервисе Яндекс
Для возможности пользоваться сервисами Яндекса надо иметь аккаунт (учетную запись) в системе. Заведите себе почтовый ящик в поисковой системе Яндекс. Для регистрации кликайте здесь или на главной Яндекса нажмите Завести почту и пройдите процедуру регистрации.

Добавьте свой ресурс в панель вебмастера Яндекс. Подтвердите на него права.
После авторизации в аккаунте переходите по ссылке. Жмите Добавить счетчик.

Заполняете поля, соглашаетесь с условиями пользовательского соглашения (тавтология получается), жмёте Создать счетчик.
Следующая вкладка Настройка ⇒ Код счетчика. Выбрав определенные настройки вы формируете кода счетчика.

Разберем по пунктам.
Вебвизор — записывает поведение посетителей на сайте, движение мышкой. Особенно актуален вебвизор на продающих страницах. Надо выполнить правильную настройку вебвизора.
Отслеживание хеша — только для сайтов на AJAX.
Асинхронный код — отмечено по умолчанию. Благодаря параллельной загрузке страниц и кода, скорость загрузки сайта не снижается. Обязательно оставляем!
В одну строку — при отметке код счетчика сжимается и становится меньшим размером. По желанию.
Запрет отправки на индексацию — не вижу смысла в этой опции. Не стоит отмечать.
Информер — необходим, если есть желание установить видимый посетителям графический блок на страницах блога. После отметки справа появится картинка с предварительным просмотром информера, вид которого можно настроить самостоятельно.
Если отметили информер, то код будет состоять из двух частей.

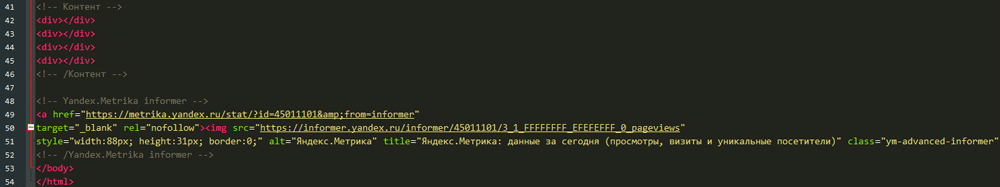
Часть кода между тегами <!— Yandex.Metrika informer —> — это картинка. Устанавливайте в то место на сайте, где хотите чтобы эта картинка отображалась. Практически на всех блогах информер стоит в подвале.
Часть кода между тегами <!— Yandex.Metrika counter —> — это непосредственно код счетчика Метрики. Данный код надо вставить абсолютно на все страницы проекта между тегами <body> … </body>.
Установка счетчика Яндекс Метрика на WordPress
Если вы создали блог на WordPress, то в админпанели открываете раздел Внешний вид ⇒ Редактор. Справа ищите файл с названием footer.php (подвал блога) и ставите код перед тегом </body>.

Обязательно сохраните изменения, иначе старания напрасны.
Для проверки правильности установки возвращаетесь на страницу счетчиков. Обновляете статус. В случае корректной установки стрелочка примет зелёный цвет.

Вот и всё! Вы узнали как установить счетчик Яндекс Метрика на сайт. Больше о Яндекс.Метрике Узнаете в одной из следующих статей.
Пишите в комментариях какими счетчиками пользуетесь вы.
Всем удачи! Большой посещаемости вашим ресурсам.
konovalovpavel.ru
Установка счетчиков на сайт — подробная инструкция
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:

Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:

После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:

Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
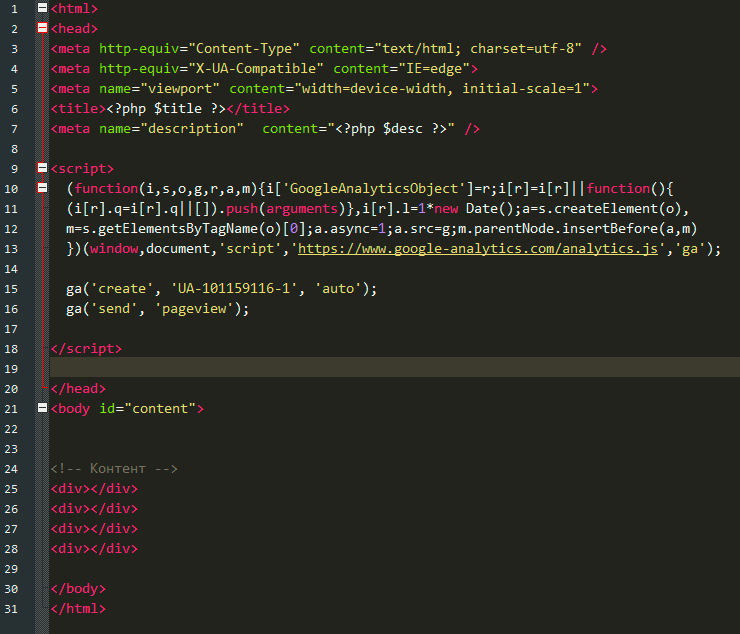
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега <body>.
В общем виде это будет выглядеть примерно так:

При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом </body>:

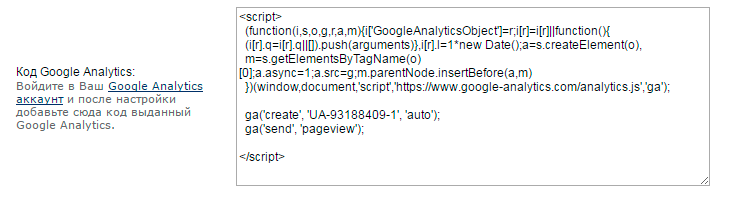
Google Analytics
Создание
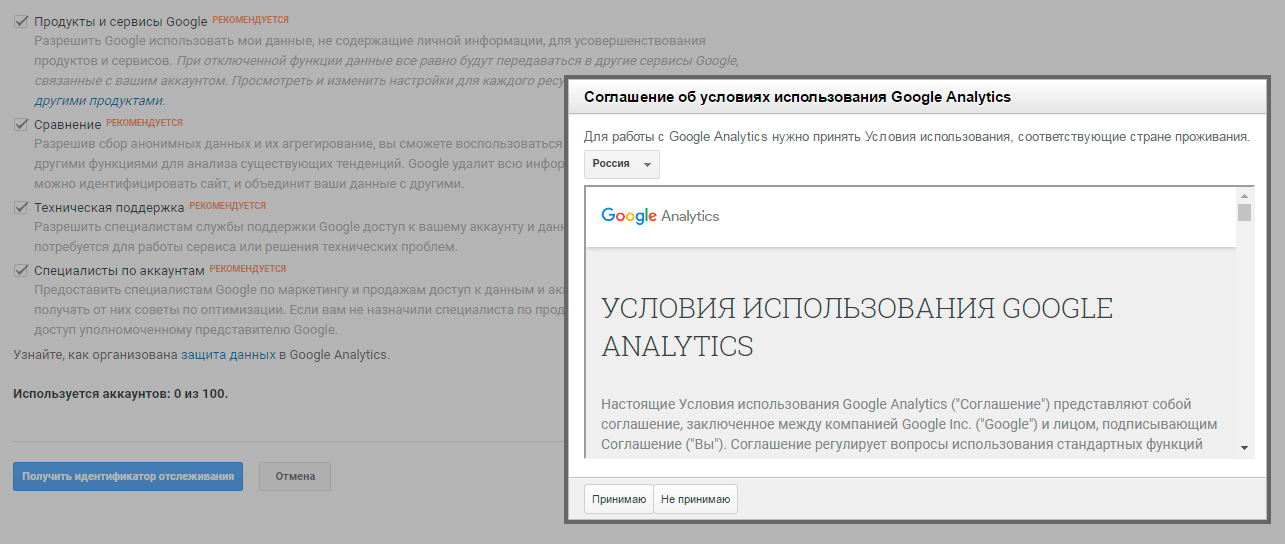
Создание счетчика начинается с регистрации нового аккаунта Google Analytics. Для этого перейдите по ссылке и нажмите «Регистрация».
Далее необходимо заполнить поля «Название аккаунта», «Название сайта», «URL веб-сайта», выбрать «Отрасль» (тематическую категорию сайта) и «Часовой пояс отчетов»:

Затем нажимаем «Получить идентификатор отслеживания» и принимаем пользовательское соглашение:

Сразу после этого вы попадете на страницу с новым счетчиком, код которого необходимо так же разместить на всех страницах сайта.
О подробной настройке счетчика Google Analytics можно прочитать здесь.
Установка
Данный счетчик рекомендуется устанавливать перед закрывающим тегом </head>. В дальнейшем, при работе с Google Search Console у вас появится возможность подтвердить права на сайт с помощью этого кода.
Установленный счетчик выглядит примерно так:

Установка счетчиков в различных CMS
Bitrix
Чтобы установить счетчики в Bitrix, достаточно просто открыть общий шаблон и вставить код.
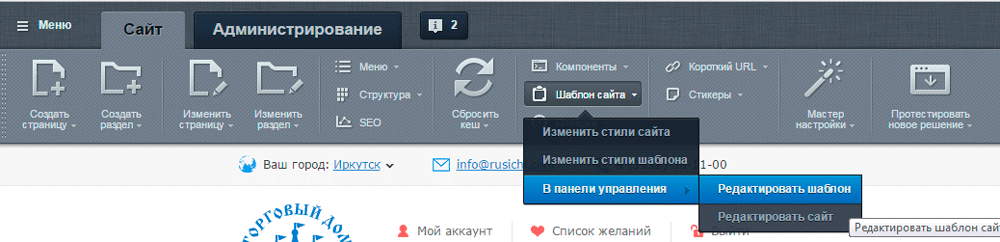
Для этого, находясь на любой странице (при условии, что используется один шаблон для всех страниц), нужно развернуть административную панель (или по-другому Панель разработки), выбрать вкладку «Шаблон сайта», подвкладку «В панели управления» и нажать «Редактировать шаблон»:

Затем вставить нужные счетчики по примерам, приведенным выше:

WordPress
При установке счетчиков на WordPress тоже никаких проблем возникнуть не должно.
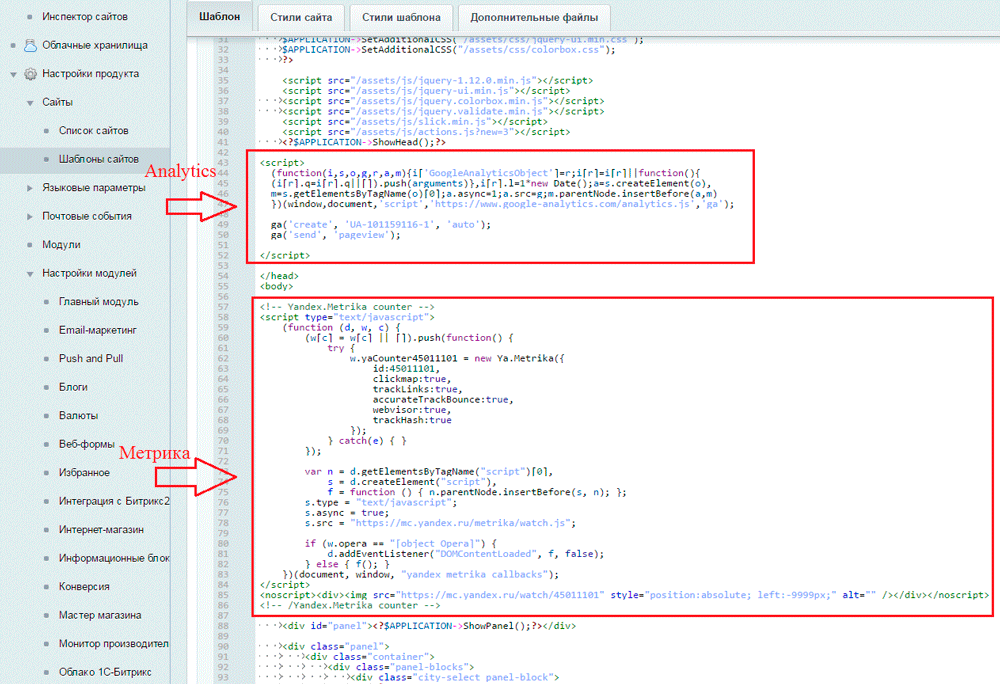
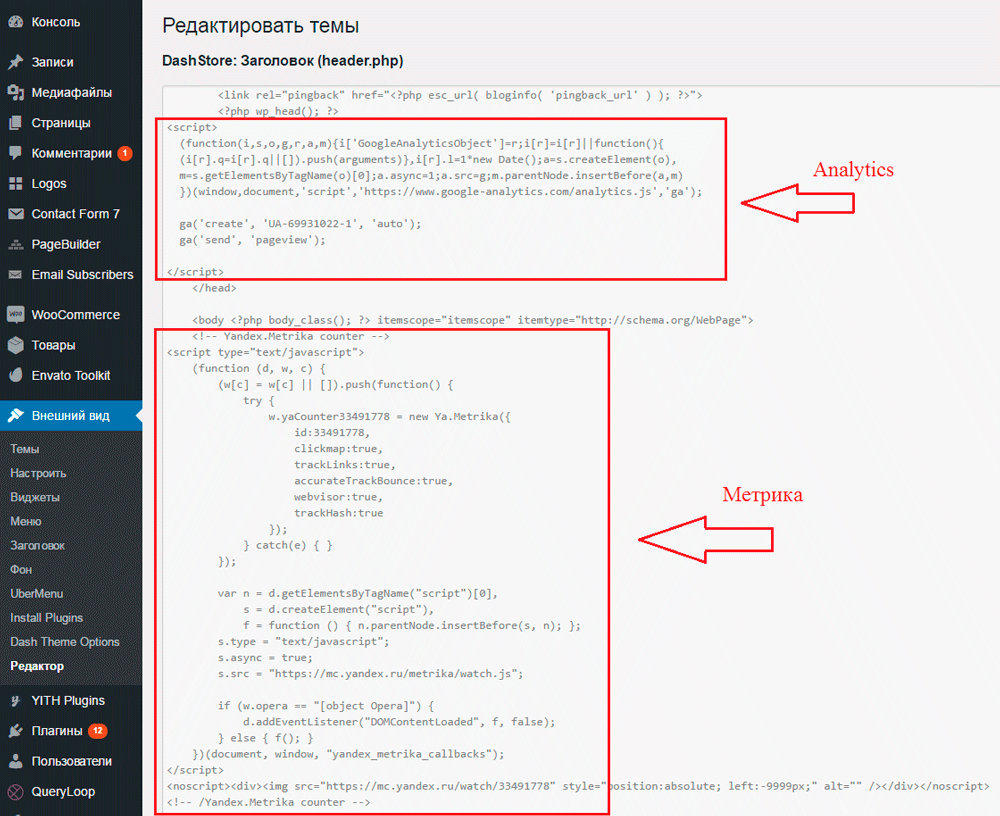
Достаточно в панели администрирования выбрать вкладку «Внешний вид → Редактор», открыть для редактирования файл header.php (подписан как «Заголовок») и вставить счетчики:

OpenCart
Для добавления счетчика Google Analytics в OpenCart предусмотрено специальное поле.
Необходимо перейти в раздел «Система → Настройки», напротив своего магазина выбрать действие «Изменить», затем выбрать вкладку «Сервер»:

Внизу страницы вставляем код счетчика в поле «Код Google Analytics» и сохраняем:

Установку счетчика Яндекс.Метрики и любых других можно произвести в общем шаблоне, согласно приведем выше примерам. Для этого придется подключиться к сайту по FTP и найти файлы шаблона. Как правило, путь примерно такой: /catalog/view/theme/ваша_тема/template/common файлы footer.tpl или header.tpl
Joomla
Как и во всех вышеописанных системах, счетчики размещаются напрямую в файлах шаблона. Но если использовать FTP доступ не слишком удобно, или появляется страх сделать что-нибудь не так, разместить счетчики можно прямо в админке.
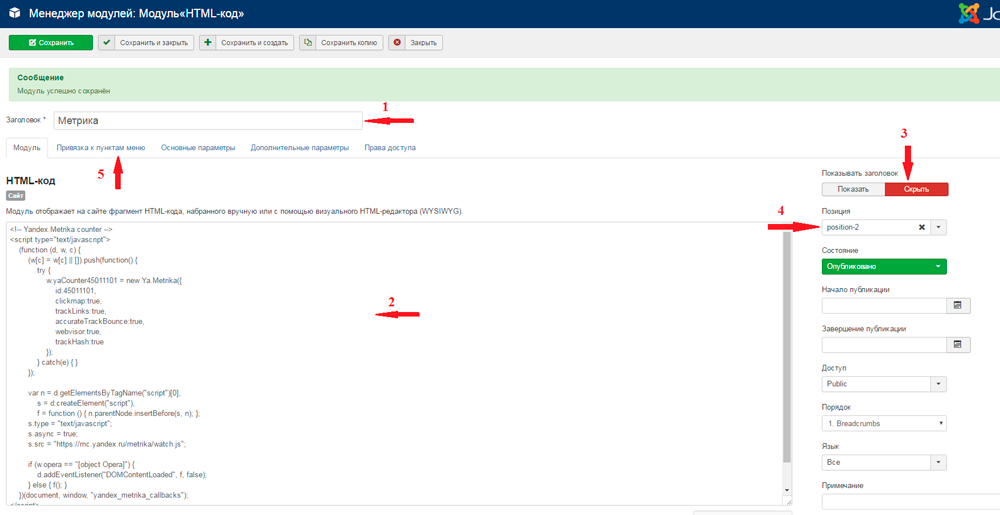
Для этого понадобится создать HTML модуль (вкладка «Расширения → Менеджер модулей», нажимаем «Создать» и выбираем «HTML-код») и настроить его.
Итак, создаем новый модуль:
- Даем ему название
- Вставляем код счетчика
- Скрываем показ заголовка
- Выбираем позицию
- Привязываем ко всем страницам
- Радуемся!

Если Вы используете framework, то скорее всего в нем уже предусмотрена возможность размещения счетчиков на всех страницах (придется внимательно поискать в настройках).
Другие счетчики
Все остальные счетчики, например Рейтинг Mail.Ru, LiveInternet и т.д., рекомендуется вставлять перед закрывающим тегом </body>. В первую очередь это необходимо для того, чтобы код не мешал загрузке страницы. Если все-таки появится желание разместить код где-нибудь в другом месте, то тогда можно использовать асинхронную загрузку (атрибут «async» для тега <script>). Это позволит загружать счетчик одновременно с html-страницей.
Если возникают проблемы с созданием, настройкой или установкой счетчиков — вы можете заказать эти услуги здесь.
Удачи!
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
1ps.ru
Как установить Яндекс Метрику на сайт
Яндекс Директ без Метрики — деньги на ветер! Счетчик Яндекс Метрики необходим для того чтобы Вы могли отслеживать взаимодействие пользователей с Вашим сайтом и понять какие ключевые фразы приносят Вам клиентов из Яндекс Директ, а какие просто впустую тратят Ваш бюджет. Яндекс Метрика — must have. Как поставить счетчик на сайт, какие настройки задать и как установить счетчик на сайт Вы узнаете ниже.
Содержание статьи:
Как создать счетчик Яндекс Метрики
Авторизуйтесь или создайте Яндекс почту. Если у Вас нет Яндекс Почты — зарегистрируйте ее перейдя по адресу https://passport.yandex.ru/registration и заполните все необходимые поля. Если у Вас уже есть Яндекс Почта — переходите к пункту №2
Создание нового счетчика
Перейдите по адресу: https://metrika.yandex.ru/ и войдите в Яндекс Почту на который Вы хотите создать счетчик Яндекс Метрики

Нажмите на кнопку «Добавить счетчик», как показано на рисунке.

Имя счетчика. Введите название Вашего сайта, чтобы позже Вы могли легко ориентироваться в Метрике. В нашем примере это: gorbeckiy.ru
Адрес сайта. Укажите домен для которого Вы хотели бы установить счетчик. Например: gorbeckiy.ru
Дополнительные адреса сайта. Используются для мониторинга доступности сайта, фильтрации посторонних данных из отчётов и сбора статистики по внутренним переходам. Если у Вас только один адрес сайта, то оставьте это поле пустым.
Принимать данные только с указанных адресов. Если после начала работы Вы увидите в отчётах о посещаемости данные с других сайтов, то установите галочку в этом поле. При создании счетчика галочку не ставьте.
Часовой пояс — в этом меню установите время, которое соответствует Вашему постоянному месту проживания, чтобы Вы позже не запутались в оценке эффективности посещений сайта по времени суток. Например, если Вы живете в Москве, то оставьте GTM +3, а если в Красноярске, то выберите GTM +7.
Валюта — установите ту валюту в которой Вы планируете получать доход от продажи Ваших товаров или услуг, чтобы удобно отслеживать ценность цели, данные по доходу Директа и электронной коммерции.
Тайм-аут визита в минутах — установите время бездействия посетителя на сайте (от 30 до 360 минут), после которого визит считается завершенным. Действия посетителя на сайте по истечении установленного времени будут считаться в рамках нового визита.
Если Вы владелец сайта услуг, интернет-магазина или блога — оставьте длительность тайм-аута без изменений. Если Вы владелец киносайта, то уставите тайм-аут визита на 3 часа, чтобы корректно получать данные о поведение пользователей, которые просматривают фильмы Тарантино)))
Установите галочку в поле Я принимаю условия Пользовательского соглашения и нажмите на желтую кнопку «Создать счетчик».
Настройка кода счетчика Яндекс Метрики

После того, как Вы нажали «создать счетчик» Вы автоматически попадаете на страницу настроек кода счетчика.
Если Вы не попали на эту страницу автоматически или настраиваете счетчик ранее установленный на сайт, то Вам необходимо перейти по ссылке https://metrika.yandex.ru/list (при необходимости авторизуйтесь), и напротив созданного Вами нового счетчика назад на шестеренку и перейти выбрать в верхнем меню «код счетчика».

Теперь нам необходимо настроить код счетчика под наши задачи:
Вебвизор, карта скроллинга, аналитика форм. Обязательно включаем эту опцию. Вебвизор, карта скроллинга и аналитика форм отвечают за запись поведения пользователей на Вашем сайте. На основании этих данных мы сможем провести глубокий анализ и дать рекомендации по повышению конверсии сайта.
Отслеживание хеша в адресной строке браузера. Добавьте эту опцию, если Ваш сайт работает на AJAX. Если Вы не знаете на какой CMS работает Ваш сайт — уточните этот вопрос у разработчика.
Асинхронный код — галочка стоит по умолчанию, оставляем все, как есть (код не блокирует и не влияет на скорость загрузки страницы вашего сайта).
Для XML сайтов — элемент noscript не должен использоваться в XML-документах. Добавьте эту опцию, если Ваш сайт работает на XML. Если Ваш сайт работает на обычной CMS (WordPress, Битрикс, Joomla и т.д) — пропустите этот пункт.
В одну строку — облегчает установку кода на сайт. Мы не используем этот пункт, т.к. код Метрики поставить несложно. Вы убедитесь в этом ниже.
Запрет отправки на индексацию страниц сайта. Страницы сайта, на которых установлен код Яндекс.Метрики с включенной опцией, не отправляются автоматически на индексацию. Это важно когда на сайте есть закрытая информация, которая не должна оказаться в открытом доступе.
Информер. Включите эту опцию если хотите чтобы на Вашем сайте отображался счетчик с показателями посещаемости. Эта опция даст возможность каждому посетителю Вашего сайта видеть его посещаемость, в том числе и конкурентам. Поэтому если вы не продаете рекламу на Вашем сайте — не включайте ее.
Отправка данных электронной коммерции. Опция позволяет подключить Ecommerce через веб-интерфейс. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле Имя контейнера данных. Актуально для интернет-магазинов, которые подключают ecommerc на свой сайт. Если Вы не владелец интернет-магазина оставьте ее пустой.
Нажимаете желтую кнопку «Сохранить»

Убедить, что кнопка «Сохранить» стала серого цвета. Это значит, что все настройки зафиксированы в коде счетчика и он готов к установке на сайт. В самом низу страницы, прямо под кодом счетчика Вы увидите кнопку «Скопировать». Нажмите на нее, чтобы скопировать код счетчика в буфер обмена.
Установка Метрики на сайт
Теперь есть 2 варианта, обратиться к программисту или установить код Метрики на Ваш сайт самостоятельно.
Вариант №1. Делегируем задачу
Если у Вас есть связь со специалистом, который разрабатывал Ваш сайт:
- Откройте на Вашем компьютере программу блокнот.
- Вставьте туда скопированный ранее код Метрики.
- Нажмите сохранить файл на рабочем столе.
- Откройте Вашу почту или мессенджер.
- Скопируйте туда текст: «Здравствуйте! Установите, код Метрики на каждую страницу сайта непосредственно после открывающего тега < body > (полностью и без изменений).» И прикрепите к письму сохраненный на рабочем столе тестовый файл с кодом Метрики.
- Отправьте письмо программисту.
Вариант №2. Самостоятельно устанавливаем код Метрики на сайт
Для сайтов с CMS. Если ваш сайт работает на CMS-системе, код счётчика нужно вставить в файл, отвечающий за генерацию заголовка (header) всех страниц сайта. В этом случае код также размещается после открывающего тега < head > или < body >.
CMS-система — это программа для управления содержимым сайта, от англ. Content Management System. С её помощью можно загружать и удалять с сайта тексты, изображения или видео, не имея навыков программирования.
Если Ваш сайт работает на CMS: 1С-Битрикс, Drupal, Joomla, OpenCart, PrestaShop, ShopScript или WordPress — перейдите по ссылке, нажимаете на «Плагины для CMS» выберите Вашу CMS и установите плагин, далее следуйте инструкциям по настройке плагина.

Для сайтов без CMSРазметите код Метрики непосредственно после открывающего тега <body>. Чем выше по тексту будет размещён код, тем быстрее он будет загружаться и отправлять информацию о просмотрах. Даже если посетитель почти сразу закроет страницу, такой просмотр, скорее всего, будет засчитан.
Обратите внимание:
- Часто на одном сайте используются несколько CMS. Например, одна отвечает за содержимое сайта, а другая — за форум. Код Метрики нужно разместить в каждой CMS.
- Код нужно добавить на все страницы вашего сайта без исключений. Если на каких-то страницах кода не окажется, для Метрики посетитель будет то возникать на сайте, то пропадать, и тогда в статистику попадут искажённые данные.
- Если вы измените настройки кода Метрики, вам потребуется обновить код, размещённый на вашем сайте.
Если на сайт регулярно заходят посетители, вы увидите первую статистику практически сразу после установки кода на сайт. Обычно время поступления данных в отчёты не превышает трёх минут.
gorbeckiy.ru
Яндекс Метрика как установить на сайт
Установка Яндекс Метрики на сайт — зачем
На ЛЮБОЙ сайт нужно установить Яндекс Метрику и отслеживание целей. Задач у данного мероприятия несколько:
- Если вы заказываете услуги рекламы, то надо ХОТЯ БЫ видеть, был ли закуплен трафик и какого он качества. Отслеживать развитие поискового трафика, качество яндекс директа и т.д. Часто конторы грешат тем, что берут людей на абонентскую плату по СЕО, кормят отчетами о проделанной работе, а результата на самом деле никакого.
- Аналитика трафика. Если вы пользуетесь директом, но не поставили метрику и отслеживание достижения целей в метрике — трафик как об стену горох. Может сложиться такая ситуация, что какие-то ключи работают выгодно, а какие то сожрали по 5 тысяч и не принесли ни одного клиента. Такое часто бывает даже на изначально хороших, но неухоженных после кампаниях.
- Оптимизация сайта. С помощью вебвизора в Яндекс Метрике можно смотреть, как конкретный пользователь вел себя на вашем сайте. Внезапно может обнаружиться, что человек не смотрит важные разделы сайта, не крутит до мотивирующих отзывов и так далее. Либо, вы можете замерять поведенческие факторы и делать выводы из них. Типа, все страницы имеют 10% отказа, а какая-то конкретная — 40%. Это значит, что ее нужно исправлять.
- РСЯ в директе без Яндекс Метрики работает криво.
Как установить на сайт Яндекс Метрику.
Начать установку метрики на сайт следует с посещения самого ресурса — metrika.yandex.ru . Для того, чтобы картинка была как у меня, вы должны быть в любом аккаунте Яндекс Почты. Заходим, жмем «Добавить счетчик».
Следом настраиваем счетчик в Яндекс Метрике. Тут все просто, прописали свой сайт, название счетчика, подписали соглашение, «Создать счетчик», Включили вебвизор, получили код счетчика.
Жмем «Сохранить» снизу и готово. (если настройки во втором окне не трогали — кнопка будет недоступна).
Далее надо взять и установить счетчик на КАЖДУЮ страницу сайта.
Установка Яндекс Метрики на обычный HTML сайт:
Обычный сайт — означает, что вы заказывали его у программиста БЕЗ движка. Если ни вордпресса, ни викса, никаких конструкторов вы не использовали. У вас два пути.
Простой. Если вы совсем не бум-бум в верстке и сайтах — попросите знакомого сайтодела (обычно они находятся) \ идите на фриланс и за несколько сотен рублей снаряжаете школьника.
Одна проблема — надо будет дать доступ от хостинга. А школьникам доверять нельзя — дети обычно жестокие и криворукие.
Сложный путь — установить на сайт самому. Заходите на хостинг, где лежит ваш файл, ищете Index.html и вставляете код туда. Как написано на картинке выше, можно вставить в любом месте HTML кода, ближе к началу страницы сайта. Я по старой привычке пихаю его сразу после открытия тега <body>. ( можете посмотреть на моем сайте, по исходному коду как это реализовано ).
Когда страниц на сайте много — можно выгрузить их все, открыть через notepad+ пачку html файлов и автозаменой все заменить.
Если счетчик вставлен правильно, на главной странице метрики будет гореть зеленый значок возле счетчика. Если неправильно, то красный — проверяйте.
Как установить метрику на сайт Wix:
В аккаунте Wix’a наведите мышкой на имя пользователя в правом верхнем углу и нажмите на «Домены», выберете нужный, там будет «Веб-аналитика». Туда вставляете номер счетчика и дело в шляпе.
Установка на WordPress:
Метрика ставится через одноименный плагин: Яндекс Метрика (пробуйте в поиске писать Metrica) от Mustafa Uysal (я такой использую)
Конструкторы лендингов:
Почти во всех системах надо просто прописать номер счетчика в настройках. Если какие-то сложности, то без зазрения совести терроризируйте службу поддержки — их для таких целей и создали.
Об установке целей в Яндекс Метрике в другой статье..
Как я могу вам помочь?
xn-----8kcaqbfc0aneed4ajr2afjjre6z.xn--p1ai