Вставляем видео и аудио на сайт joomla 3 с помощью плагина AllVideos. Вставить видео с ютуба на сайт joomla 3
Как же вставить видео с youtube на сайт joomla – шаблон и плагин
Видеоролики помогают оживить веб-страницу и предоставить читателям больше информации.

Давайте выясним, как вставить видео с Youtube на сайт Joomla пятью основными методами:
- Используя плагин AllVideos
- С помощью средств HTML5
- С помощью модуля Vidbox
- С помощью плагина Youtube Playlist Wall
- Используя компонент Youtube Gallery
1. Плагин AllVideos
→ Удобный и функциональный плагин для вставки видео с Youtube на Joomla – AllVideos.
Он значительно упрощает этот процесс. Плагин поддерживает работу со многими видеохостингами, что позволяет не перегружать ваш сервер.
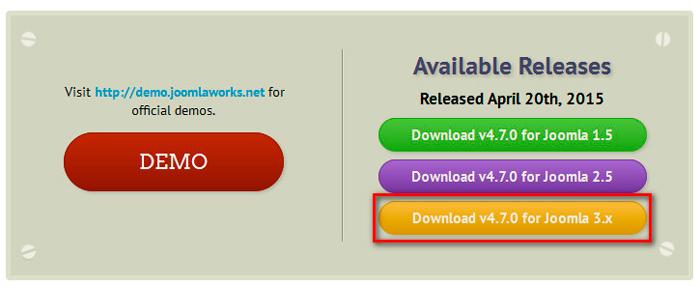
Для начала его нужно скачать и установить. Свежие релизы берите с официального сайта www.joomlaworks.net. После установки нужно выполнить настройку плагина.
Чтобы настроить плагин AllVideos, выполните следующие действия:
- В панели управления сайтом войдите в меню Расширения-Менеджер плагинов.

- Найдите в списке AllVideos и кликните по нему, чтобы войти.

- Измените состояние плагина на Включено, нажав соответствующую кнопку.
→ Теперь можно приступить к настройке параметров видео.
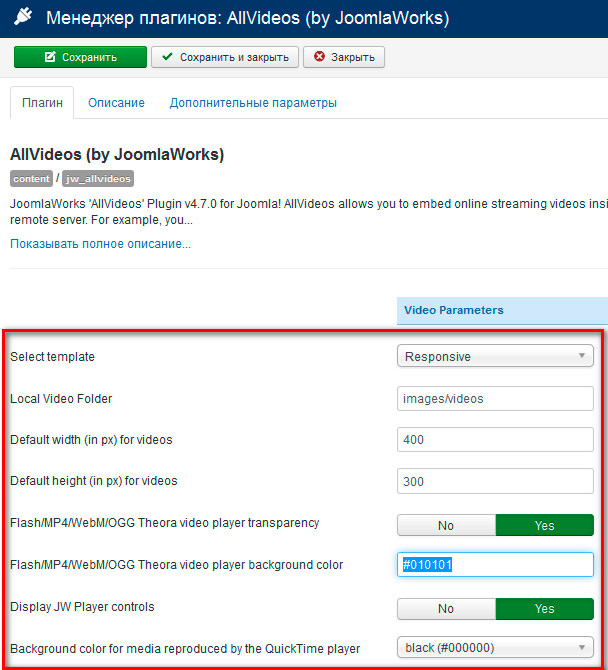
Что здесь можно задать ??? ↓

- Select template – выбор шаблона для внешнего вида плеера
- Local Video Folder – в этой строке задайте папку для хранения видеофайлов
- Default width (in px) for videos и Default height (in px) for videos – соответственно ширина и высота видеоплеера в пикселях
- Задайте прозрачность и цвет фона плеера (video player transparency и background color)
- Display JW Player controls – параметр позволяет задать вывод кнопок управления на JW Player
• В глобальных параметрах вы можете включить или отключить автоматическое воспроизведение видео при загрузке и обновлении страницы.
Когда плагин настроен и включен, вы можете вставить видеоролики с помощью шаблона Joomla для вставки видео с Youtube.
Он выглядит так: ↓
{youtube} {/youtube}
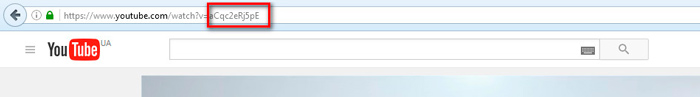
Между тэгами нужно вставить URL видео с Ютуба. Вы можете скопировать его из адресной строки браузера.
Теперь вы знаете, как с помощью AllVideos добавить на Joomla видео с Youtube.
2. Средства HTML5 для вставки видео
→ В HTML5 видео на веб-страницы добавляется с помощью всего одного тэга. При этом за воспроизведение отвечает браузер. Никаких дополнительных программ и плагинов устанавливать не требуется.

Этот способ кажется привлекательным, однако если вы пользуетесь средствами HTML5, учитывайте один нюанс — Не все браузеры корректно воспроизводят файлы разных типов !!!
Некоторые, к примеру, не читают вставленные таким образом MP3 файлы. Поэтому может возникнуть ситуация, что ваше видео не будет отображаться на странице.
• Чтобы избежать этого, используйте форматы видео, которые поддерживают большинством браузеров. Для видеофайлов это формат OGG, который поддерживают браузеры Opera, Chrome, Mozilla.
→ Если вас не пугает работа с HTML-исходниками ваших веб-страниц, можете вставить ролик Youtube на Joomla с помощью возможностей языка разметки.
Для этого в нужное место на странице добавьте код: ↓↓↓
- <video src=»ролик.ogg«></video>
Параметр SRC содержит путь к ролику. Если он хранится на сервере, достаточно указать только его название. Если вы добавляете его с другого источника, укажите полный путь к нему. В нашем случае нужно скопировать ссылку на файл в Ютубе из адресной строки браузера.
Тэг VIDEO имеет несколько параметров:
- Autoplay – это параметр без значения задает автоматическое воспроизведение, если он присутствует в тэге.
- Controls – атрибут без значения. Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера.
- Loop – еще один атрибут без значения. Ставит воспроизведение видео на повтор (зацикливает).
- Poster – параметр, который задает путь к файлу постера, который будет выводиться в окне плеера. Если он не задан, для этого будет использован первый кадр ролика.
- Height и width – параметры, задающие соответственно высоту и ширину плеера в пикселях.
Учитывая параметры, полный тэг VIDEO может выглядеть так:
- <video src=»ролик.ogg» autoplay controls height=”200” width=”200”></video>
В данном случае мы задаем воспроизведение файла ролик.ogg в плеере размерами 200х200 пикселей с элементами управления и автовоспроизведением.
→ Кроме того, вставить видео с Youtube на сайт Joomla с помощью HTML можно еще одним способом !!! ↓
1. Под каждым роликом есть кнопка «Поделиться».
2. Нажмите ее и перейдите на вкладку «HTML-код».
3. Там вы можете задать нужные параметры, такие как размер окна плеера, воспроизведение похожих видео после просмотра и другие.
4. После этого просто скопируйте получившийся код и вставьте в нужное место страницы в режиме HTML-редактора. Если нужно, вы также можете вставить его в шаблон.

Вот, как можно вставить видео с Youtube на Joomla 3 с помощью HTML5.
3. Модуль Vidbox: эффектное воспроизведение видео
Это модуль для вставки файлов медиа с Youtube на сайты Joomla 3. Отличительная особенность Vidbox в том, что он позволяет открывать ролики во всплывающем окне.
Скачайте Vidbox из каталога Joomla, установите его и перейдите к настройке с помощью Менеджера модулей.

• Слева — задайте нужные параметры для модуля. Выберите для него нужное место в шаблоне и опубликуйте.
• Справа — в окне настроек в разделе Basic Settings нужно задать URL и тип файла, который вы хотите вставить. Также задайте размеры окна плеера и его миниатюры. Сохраните настройки.
В выбранном месте на странице вашего сайта Joomla 3 появится миниатюра плеера. При клике по ней видео c Youtube будет эффектно отображаться во всплывающем окне.
4. Youtube Playlist Wall
С помощью этого плагина вы можете добавить на сайт уже не просто плеер, а вместе с ним плейлист, и выбрать для них красивое оформление. 
Скачать Youtube Playlist Wall можно в каталоге расширений Joomla. ↓

• С его помощью можно задать количество роликов в плейлисте, цветовое оформление и количество строк и столбцов.
• Кроме этого, можно менять внешний вид кнопок. Плагин поддерживает создание пользовательских стилей оформления с помощью CSS и HTML.
5. Создание видеогалерей с помощью Youtube Gallery
Компонент Youtube Gallery помогает создавать галереи видео на HTML-сайтах. Он доступен для скачивания и установки в каталоге расширений для Joomla.
Он имеет богатый набор возможностей: ↓
- Стандартные темы для оформления роликов
- Поддержка проигрывателя Adobe Flash
- Адаптация под мобильные устройства
- Настройка импорта и обновления роликов с Ютуба и др.
Если вы хотите создавать видеогалереи на сайте Joomla 3, скачайте удобное средство Youtube Gallery!
P.S — могу порекомендовать также вот эту видео — инструкцию ⇓
Вывод
Мы рассмотрели целых пять способов вставить видео с Youtube на Joomla. Выбирайте тот, который удобнее для вас и помогает вам решить поставленные задачи.
Успехов! 
7youtube.ru
Как вставить video и audio на сайт joomla 3 с помощью плагина AllVideos
Всем привет! Как вы уже догадались, речь в этой статье пойдёт о том, как вставить на сайт под управлением joomla 3, видео и аудио файлы с помощью замечательного плагина AllVideos.
Используя AllVideos, можно вставить на сайт видеоролики с таких популярных сервисов как: YouTube, Яндекс.Видео, Vkontakte, Rutube и многих других. Так же, имеется возможность вставлять видео различных форматов, напрямую с вашего сервера. Ну и ещё одна замечательная способность этого плагина, это возможность вставки аудио файлов к себе на сайт или блог. Уверен, кому то пригодится!
От себя хочется отметить, что плагин прост в использовании, надёжен и очень популярен среди вебмастеров.
Скачать последнюю версию плагина AllVideos можно на официальном сайте разработчика www.joomlaworks.net (ссылка на скачивание находится в низу страницы). Далее, необходимо установить плагин AllVideos, если не знает как это сделать, почитайте эту статью Установка расширений joomla 3.
Настройка плагина AllVideos
После того как вы установили плагин, его необходимо настроить. Для этого, в панели управления сайтом, откройте "Менеджер плагинов". Расширения > Менеджер плагинов. 
Здесь необходимо найти плагин AllVideos и зайти в него. 
Далее, включите плагин, для этого в графе "состояние", нажмите кнопку "Включено". 
Настройка видеопараметров (Video Parameters)
1. Select template - позволяет сменить шаблон, отвечает за внешний вид плеера.
2. Local Video Folder - папка на вашем сервере, в которой будет находится видеофайл.
3. Default width (in px) for videos - ширина плеера в пикселях, я к примеру поставлю 600.
4. Default height (in px) for videos - высота плеера, пусть будет 400.
5. Пятый пункт настроек отвечает за прозрачность плеера.
6. В шестом пункте вы можете изменить цвет фона плеера.
7. Display JW Player controls - отвечает за вывод средств управления на JW Player.
8. Цвет фона плеера. 
Настройка аудио параметров (Audio Parameters)
1. Local Audio Folder - Директория(папка) на вашем сервере в которой будет находится аудиофайл.
2. Default width (in px) for audio player - этот пункт отвечает за ширину аудио плеера, измеряется в пикселях.
3. Default height (in px) for audio player - здесь прописывается высота плеера, тоже в пикселях.
4. Audio player background color - цвет фона аудио плеера.
5. Audio player front color - цвет кнопок аудио плеера.
6. Audio player light color - цвет кнопок при наведении.
7. Allow audio downloading - разрешить или запретить скачивание аудио. 
Глобальные параметры (Global Parameters)
Здесь всего один пункт "Autoplay", который отвечает за автовоспроизведение плеера при открытии или обновлении страницы. Я поставлю нет. 
Как видите, настроить данный плагин, достаточно легко. А возможность замены цвета и размеров плеера, поможет адоптировать его к любому сайту. После того как вы произведёте необходимые настройки, не забудьте их сохранить. Ну а нам, пора двигаться дальше и разобрать несколько примеров вставки видео и аудиофайлов на сайт.
Как вставить видео на сайт с внешних серверов
Данный плагин, поддерживает большое количество видеохостингов, что даёт возможность не нагружать свой сервер. А при необходимости, вставлять видео на свой сайт с помощью специальных тегов. Как это сделать, сейчас покажу на примере самого популярного видеохостинга YouTube.
Как вставить видео с YouTube на сайт joomla 3
После установки, настройки и включения плагина AllVideos. Видео на сайте выводится с помощью специальных тегов. Для YouTube они выглядят так. 
Между этими тегами необходимо разместить специальный код, который имеет каждый видеоролик (если не стоит запрет на размещение). Где его взять, сейчас объясню.
Зайдите на сайт YouTube и откройте любой видеоролик, адресная строка браузера будет выглядеть примерно так.
Чтобы получить код, кликните по адресной строке, и увидите ссылку. Теперь скопируйте код до знака равно. 
Скопированный код размещаем между тегами. Должно получится так 
Сохраните изменения и обновите страницу, посмотрите что получилось.
Как вставить видео с Yandex, Vkontakte, Mail, Rutube
Так как плагин AllVideos разработан не в России, он не поддерживает наши популярные видеохостинги. Но это легко исправить, посмотрев видеоурок Виталия Куликова, или пройдя к нему на блог
Как изменить размер для каждого видеоплеера
Если вам, по какой то причине, необходимо вывести видео, с разным размером плеера. А вы не знаете как это сделать, не расстраивайтесь, сейчас объясню.
Необходимо прописать параметры нужной ширины, высоты и автовоспроизведения. Между открывающим, закрывающим тегами и индификатором видео(через вертикальную прямую, как у меня на скриншоте). 
- 500 - ширина плеера
- 300 - высота плеера
- 0 - авто воспроизведение ( 0 нет, 1 да)
Как вставить аудиофайлы на сайт
Ещё одной замечательной способностью плагина allvideos, является возможность выводить audio различных форматов на сайт. Сейчас разберём на примере самого популярного формата mp3.
В настройках Audio Parameters, мы указали папку в которой будут хранится наши файлы. У меня это "images/audio", разместите в неё аудио файл, который требуется вывести. Далее, необходимо просто вставить название данного аудиофайла, между специальными тегами. 
Вот таким простым способом, можно выводить аудио и видео, на сайт под управление joomla 3, да и более ранних версий.
Так же хочется сказать, что в данной статье, мы разобрали лишь малую долю возможностей плагина allvideos. При необходимости, вы можете воспользоваться так называемой шпаргалкой (документацией для данного плагина). Пройдя вот по этой ссылке
Надеюсь данная статья помогла вам, возникнут вопросы задавайте их в комментариях.
normalnet.ru
Как вставить видео на сайт Joomla, с youtube (ютуба), или с другого сайта

От автора: приветствую Вас уважаемые читатели. Контент в формате видео, очень популярен и встречается практически на каждом третьем сайте в интернете, так как наиболее легко воспринимается пользователями. Поэтому в данной статье мы с Вами поговорим о том, как вставить видео на сайт Joomla.
Стандартный функционал Joomla хоть и предоставляет инструменты по решению большинства типовых задач в сайтостроении, но вот, что касается добавления видео материалов на страницы будущего сайта, здесь все достаточно скудно и ограниченно. Таким образом, как правило, в CMS Joomla вставка видео контента реализуется с использованием дополнительных расширений. Поэтому, в данной статье, мы с Вами рассмотрим наиболее популярный плагин, по добавлению видео материалов на сайт Joomla, под названием AllVideos.
Но перед тем я, все же хотел бы показать Вам, как в Joomla вставить видео с ютуба – ручным способом, используя стандартные средства. Итак, для начала переходим на сайт YouTube, и выбираем необходимое видео.

Непосредственно под плеером, Вы увидите вкладку HTML-код, на которой представлен готовый код, для размещения текущего видео. Таким образом, данный код достаточно скопировать и добавить в необходимое место Вашего сайта.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееДалее переходим в панель администратора Joomla, и используя менеджер плагинов открываем страницу настроек плагина визуального текстового редактора TinyMCE.

Данный редактор поставляется в стандартном функционале CMS и используется в качестве редактора содержимого материалов по умолчанию. При этом, для безопасности в его настройках приведен список запрещенных тегов, которые нельзя использовать для форматирования контента. Один из таких тегов iframe, который как раз необходим для добавления видео. А значит в параметре “Запрещённые теги”, просто удаляем данный тег и сохраняем изменения.

При этом обратите внимание, что данная манипуляция снижает безопасность Вашего сайта, особенно если доступ к страницам, использующим данный редактор, открыт для других пользователей.
После этого переходим в менеджер материалов, выбираем интересующий материал, отключаем визуальный редактор и добавляем ранее скопированный код, вставки видео.

После, включив визуальный редактор, Вы увидите добавленное видео, которое так же будет отображаться в пользовательской части сайта.

Теперь Вы знаете как добавить видео на сайт Joomla, но, как Вы заметили, данный способ очень неудобен, и к тому же снижает безопасность сайта. Поэтому давайте установим плагин AllVideos.

Кликая по ссылке “Download”, официальной страницы расширений Joomla, Вас перенаправят на сайт разработчика данного расширения, где в самом низу главной страницы Вы найдете ссылку, для скачивания архива.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееПосле скачивания, устанавливаем плагин стандартным способом, используя менеджер расширений. Далее, используя менеджер плагинов, активируем только что установленное расширение. При, этом плагин обладает достаточно большим количеством настроек:
Select template – выбор шаблона.
Local Video Folder – папка для хранения видеофайлов.
Default width (inpx) for videos – ширина плеера в пикселях.
Default height (in px) for videos – высота плеера впикселях.
Flash/MP4/WebM/OGG Theora video player transparency – прозрачностьплеера
Flash/MP4/WebM/OGG Theora video player background color – цветфона.
Display JW Playercontrols – отображение элементов управления плеера.

Помимо, видео плагин AllVideos, так же воспроизводит и аудио материалы, то есть в его функционале предусмотрен аудиоплеер, для которого предусмотрена отдельная группа настроек.
Теперь давайте рассмотрим,как вставить видео в joomla с youtube при помощи AllVideos. Для начала необходимо узнать идентификатор необходимого видео, поэтому опять же возвращаемся на Youtube.

Для каждого загруженного видео генерируется уникальный идентификатор, который отображается в адресной строке при просмотре. Копируем данный идентификатор и открываем материал Joomla в котором необходимо отобразить видео. Далее в текстовую область добавляем следующий код:
{youtube}aCqc2eRj5pE{/youtube}Где, aCqc2eRj5pE идентификатор отображаемого видео.

Помимо этого плагин AllVideos, может отображать содержимое видео файлов, которые сохранены в определенной папке Вашего сайта, а так же видео, которое располагается на других сайтах. Общий синтаксис для отображения видео следующий:
{formatORprovider}filenameORvideoID|width|height|autoplay {/formatORprovider}Где formatORprovider – формат видео или специальный тег для конкретного сервиса хранения видео, filenameORvideoID– имя отображаемого файла или его идентификатор, width – ширина видео, height – высота видео, autoplay– автовоспроизведение.
Полный список доступных форматов и поддерживаемых сервисов приведен на странице документации.
Более подробная информация по работе с плагином AllVideos рассмотрена в курсе Joomla-Мастер. На этом вопрос как разместить видео на сайте joomla для Вас исчерпан. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курсwebformyself.com
Вставка видео в Joomla 3 - Управление - Уроки Joomla!
Управление 03 марта 2014Вставка видео, на сегодняшний момент, не уступает по популярности вставке картинок. Именно по этому, данный процесс требует такого же внимания и таких же четких шагов.
Всего существует два типа вставки видео:
1) Вставка видео из Интернета (из youtube и тп.)
2) Вставка собственного видео с сайта
Преимущество первого варианта очевидно - не нужно тратить дополнительной памяти хостинга. На сайт вставляется только код видео. Поэтому данный способ самый популярный, и именно его мы сейчас и рассмотрим. Ну, а если нужно вставить своё собственное видео с уникальным плеером - то используем дополнительные плагины, типа - AllVideos.
Вставка видео с youtube
Разберем вставку видео с самого популярного видеохостинга - youtube. Во всех остальных сервисах используется похожий метод.
Настройка редактора
Для того чтобы вставлять видео на сайт, необходимо включить одну настройку редактора JCE (если используете именно его). Для этого:
1. Переходим в профили редактора.
2. Переходим в используемый нами профиль.
3. Задаём такую настройку как IFrames, что и позволит нам вставлять видео.
4. Сохраняем.
Вставка видео на сайт
1. Открываем необходимое видео в youtube и переходим в то место системы, куда хотим поместить видео: в нашем случае в материал. Далее выбираем необходимый формат и копируем сформированный HTML код.
2. Переходим в HTML часть редактора.
3. Вставляем указанный код и закрываем HTML часть.
4. В результате будет сформирована видимая область видео. Можно выравнить его по центру. Далее сохраняем изменения.
Результат
После всех манипуляций, на сайте видео будет отображено следующим образом:
Если вы не хотите отображать видео в плеере youtube и иметь больше гибкости в оформлении видео - то на помощь придут различные плагины Joomla. Один из таких - videobox.
Читайте также:
Вставка картинок в Joomla 3 Управление 21 июля 2013Изображения играют очень важную роль на сайтах любой тематики. Особую важность изображения представляют на страницах с большим текстовым содержимым. В Joomla, как известно 98% содержимого создаётся благодаря материалам. Поэтому при создании именно материалов, нужно заботиться о должном наличии изображений, уметь своевременно их добавлять.
Загрузка и сохранение файлов в Joomla 3 Базовые уроки 23 июля 2013В Joomla, как и в любой другой CMS такого уровня, существует отдельный выделенный раздел под файлы. В Joomla этим разделом является медиа-менеджер. Медиа-менеджер позволяет загружать и сохранять любые файлы: как изображения, так и документы, видео, музыку и любые другие файлы, необходимые для вашего сайта.
Плановое обновление сайта Блог 07 ноября 2013Внимание всем посетителям сайта Joomla-Create.ru!
За текущий месяц ноября будет произведена внушительная работа по наполнению сайта новой информацией! Изменение будет касаться большинства как старых, так и новых разделов.
joomla-create.ru
Как вставить видео с YouTube на сайт под управлением Joomla
ПОЛИТИКА КОНФИДЕНЦИАЛЬНОСТИ ПЕРСОНАЛЬНЫХ ДАННЫХ
Настоящая Политика конфиденциальности персональных данных (далее – Политика конфиденциальности) действует в отношении всей информации, которую сайт Сайтогон, (далее – Сайт) расположенный на доменном имени sitogon.ru (а также его субдоменах), может получить о Пользователе во время использования сайта sitogon.ru (а также его субдоменов), его программ и его продуктов.1. Определение терминов
1.1 В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» (далее – Администрация) – действующая в лице индивидуального предпринимателя Егорова В.К., который организует и (или) осуществляет обработку персональных данных, а также определяет цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными.
1.1.2. «Персональные данные» - любая информация, относящаяся к прямо или косвенно определенному, или определяемому физическому лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» - любое действие (операция) или совокупность действий (операций), совершаемых с использованием средств автоматизации или без использования таких средств с персональными данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» - обязательное для соблюдения Оператором или иным получившим доступ к персональным данным лицом требование не допускать их распространения без согласия субъекта персональных данных или наличия иного законного основания.
1.1.5. «Сайт Сайтогон» - это совокупность связанных между собой веб-страниц, размещенных в сети Интернет по уникальному адресу (URL): sitogon.ru, а также его субдоменах.
1.1.6. «Субдомены» - это страницы или совокупность страниц, расположенные на доменах третьего уровня, принадлежащие сайту Сайтогон, а также другие временные страницы, внизу который указана контактная информация Администрации
1.1.5. «Пользователь сайта Сайтогон » (далее Пользователь) – лицо, имеющее доступ к сайту Сайтогон, посредством сети Интернет и использующее информацию, материалы и продукты сайта Сайтогон.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
1.1.8. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, через который Пользователь получает доступ на Сайт.
1.1.9. «Товар » - продукт, который Пользователь заказывает на сайте и оплачивает через платёжные системы.
2. Общие положения
2.1. Использование сайта Сайтогон Пользователем означает согласие с настоящей Политикой конфиденциальности и условиями обработки персональных данных Пользователя.
2.2. В случае несогласия с условиями Политики конфиденциальности Пользователь должен прекратить использование сайта Сайтогон .
2.3. Настоящая Политика конфиденциальности применяется к сайту Сайтогон. Сайт не контролирует и не несет ответственность за сайты третьих лиц, на которые Пользователь может перейти по ссылкам, доступным на сайте Сайтогон.
2.4. Администрация не проверяет достоверность персональных данных, предоставляемых Пользователем.
3. Предмет политики конфиденциальности
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации по неразглашению и обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет по запросу Администрации при регистрации на сайте Сайтогон, при подписке на информационную e-mail рассылку или при оформлении заказа.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения форм на сайте Сайтогон и включают в себя следующую информацию: 3.2.1. фамилию, имя, отчество Пользователя; 3.2.2. контактный телефон Пользователя; 3.2.3. адрес электронной почты (e-mail) 3.2.4. место жительство Пользователя (при необходимости) 3.2.5. адрес доставки Товара (при необходимости) 3.2.6. фотографию (при необходимости).
3.3. Сайт защищает Данные, которые автоматически передаются при посещении страниц: - IP адрес; - информация из cookies; - информация о браузере - время доступа; - реферер (адрес предыдущей страницы).
3.3.1. Отключение cookies может повлечь невозможность доступа к частям сайта , требующим авторизации.
3.3.2. Сайт осуществляет сбор статистики об IP-адресах своих посетителей. Данная информация используется с целью предотвращения, выявления и решения технических проблем.
3.4. Любая иная персональная информация неоговоренная выше (история посещения, используемые браузеры, операционные системы и т.д.) подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных в п.п. 5.2. и 5.3. настоящей Политики конфиденциальности.
4. Цели сбора персональной информации пользователя
4.1. Персональные данные Пользователя Администрация может использовать в целях: 4.1.1. Идентификации Пользователя, зарегистрированного на сайте Сайтогон для его дальнейшей авторизации, оформления заказа и других действий. 4.1.2. Предоставления Пользователю доступа к персонализированным данным сайта Сайтогон. 4.1.3. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся использования сайта Сайтогон, оказания услуг и обработки запросов и заявок от Пользователя. 4.1.4. Определения места нахождения Пользователя для обеспечения безопасности, предотвращения мошенничества. 4.1.5. Подтверждения достоверности и полноты персональных данных, предоставленных Пользователем. 4.1.6. Создания учетной записи для использования частей сайта Сайтогон, если Пользователь дал согласие на создание учетной записи. 4.1.7. Уведомления Пользователя по электронной почте. 4.1.8. Предоставления Пользователю эффективной технической поддержки при возникновении проблем, связанных с использованием сайта Сайтогон. 4.1.9. Предоставления Пользователю с его согласия специальных предложений, информации о ценах, новостной рассылки и иных сведений от имени сайта Сайтогон. 4.1.10. Осуществления рекламной деятельности с согласия Пользователя.
5. Способы и сроки обработки персональной информации
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. Пользователь соглашается с тем, что Администрация вправе передавать персональные данные третьим лицам, в частности, курьерским службам, организациями почтовой связи (в том числе электронной), операторам электросвязи, исключительно в целях выполнения заказа Пользователя, оформленного на сайте Сайтогон, включая доставку Товара, документации или e-mail сообщений.
5.3. Персональные данные Пользователя могут быть переданы уполномоченным органам государственной власти Российской Федерации только по основаниям и в порядке, установленным законодательством Российской Федерации.
5.4. При утрате или разглашении персональных данных Администрация вправе не информировать Пользователя об утрате или разглашении персональных данных.
5.5. Администрация принимает необходимые организационные и технические меры для защиты персональной информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий третьих лиц.
5.6. Администрация совместно с Пользователем принимает все необходимые меры по предотвращению убытков или иных отрицательных последствий, вызванных утратой или разглашением персональных данных Пользователя.
6. Права и обязанности сторон
6.1. Пользователь вправе:
6.1.1. Принимать свободное решение о предоставлении своих персональных данных, необходимых для использования сайта Сайтогон, и давать согласие на их обработку.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.1.3. Пользователь имеет право на получение у Администрации информации, касающейся обработки его персональных данных, если такое право не ограничено в соответствии с федеральными законами. Пользователь вправе требовать от Администрации уточнения его персональных данных, их блокирования или уничтожения в случае, если персональные данные являются неполными, устаревшими, неточными, незаконно полученными или не являются необходимыми для заявленной цели обработки, а также принимать предусмотренные законом меры по защите своих прав.
6.2. Администрация обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение иными возможными способами переданных персональных данных Пользователя, за исключением п.п. 5.2 и 5.3. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование персональных данных, относящихся к соответствующему Пользователю, с момента обращения или запроса Пользователя, или его законного представителя либо уполномоченного органа по защите прав субъектов персональных данных на период проверки, в случае выявления недостоверных персональных данных или неправомерных действий.
7. Ответственность сторон
7.1. Администрация, не исполнившая свои обязательства, несёт ответственность за убытки, понесённые Пользователем в связи с неправомерным использованием персональных данных, в соответствии с законодательством Российской Федерации, за исключением случаев, предусмотренных п.п. 5.2., 5.3. и 7.2. настоящей Политики Конфиденциальности.
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация не несёт ответственность, если данная конфиденциальная информация: 7.2.1. Стала публичным достоянием до её утраты или разглашения. 7.2.2. Была получена от третьей стороны до момента её получения Администрацией Ресурса. 7.2.3. Была разглашена с согласия Пользователя.
7.3. Пользователь несет полную ответственность за соблюдение требований законодательства РФ, в том числе законов о рекламе, о защите авторских и смежных прав, об охране товарных знаков и знаков обслуживания, но не ограничиваясь перечисленным, включая полную ответственность за содержание и форму материалов.
7.4. Пользователь признает, что ответственность за любую информацию (в том числе, но не ограничиваясь: файлы с данными, тексты и т. д.), к которой он может иметь доступ как к части сайта Сайтогон, несет лицо, предоставившее такую информацию.
7.5. Пользователь соглашается, что информация, предоставленная ему как часть сайта Сайтогон, может являться объектом интеллектуальной собственности, права на который защищены и принадлежат другим Пользователям, партнерам или рекламодателям, которые размещают такую информацию на сайте Сайтогон. Пользователь не вправе вносить изменения, передавать в аренду, передавать на условиях займа, продавать, распространять или создавать производные работы на основе такого Содержания (полностью или в части), за исключением случаев, когда такие действия были письменно прямо разрешены собственниками такого Содержания в соответствии с условиями отдельного соглашения.
7.6. В отношение текстовых материалов (статей, публикаций, находящихся в свободном публичном доступе на сайте Сайтогон) допускается их распространение при условии, что будет дана ссылка на Сайт.
7.7. Администрация не несет ответственности перед Пользователем за любой убыток или ущерб, понесенный Пользователем в результате удаления, сбоя или невозможности сохранения какого-либо Содержания и иных коммуникационных данных, содержащихся на сайте Сайтогон или передаваемых через него.
7.8. Администрация не несет ответственности за любые прямые или косвенные убытки, произошедшие из-за: использования либо невозможности использования сайта, либо отдельных сервисов; несанкционированного доступа к коммуникациям Пользователя; заявления или поведение любого третьего лица на сайте.
7.9. Администрация не несет ответственность за какую-либо информацию, размещенную пользователем на сайте Сайтогон, включая, но не ограничиваясь: информацию, защищенную авторским правом, без прямого согласия владельца авторского права.
8. Разрешение споров
8.1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем и Администрацией, обязательным является предъявление претензии (письменного предложения или предложения в электронном виде о добровольном урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно или в электронном виде уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение Арбитражного суда г. Окуловка.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией применяется действующее законодательство Российской Федерации.
9. Дополнительные условия
9.1. Администрация вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на сайте Сайтогон, если иное не предусмотрено новой редакцией Политики конфиденциальности.
9.3. Все предложения или вопросы касательно настоящей Политики конфиденциальности следует сообщать по адресу: [email protected]
9.4. Действующая Политика конфиденциальности размещена на странице по адресу https://sitogon.ru/politika
Обновлено: 20 Июля 2017 года
г. Окуловка, Индивидуальный предприниматель Егоров Владимир Кирович, ОГРНИП 312530228500047, ИНН 532106023766
sitogon.ru
Видео и аудио на сайте Joomla
 Друзья, добрый день! Необыкновенно жаркая погода провоцирует меня впасть в мое любимое состояние расслабленного миросозерцания и ничегонеделания… Вот как красиво я завуалировала фразу «лень что-то делать»!
Друзья, добрый день! Необыкновенно жаркая погода провоцирует меня впасть в мое любимое состояние расслабленного миросозерцания и ничегонеделания… Вот как красиво я завуалировала фразу «лень что-то делать»!
Однако помнится мне, что я в прошлом уроке по созданию сайтов на Joomla, посвященном, кстати, созданию модуля быстрого контакта на сайте, пообещала в ближайшем времени рассказать о вставке аудио и видео на страницы сайта. Так что этим мы, пожалуй, сегодня и займемся. (А уж закончив статью, можно будет и полениться помиросозерцать.)
Если честно, то я понятия не имею, зачем вам понадобилось вставлять на страницы сайта видео или аудио, конечно если у вас не видеоблог или некий такой же специализированный мультимедийный ресурс. Я давно задаюсь вопросом, а многие ли смотрят эти видеоролики, которые стало так модно втискивать в статьи любого содержания, слушают аудио, «от которого у меня буквально перехватило дух»… Настолько давно, что собираюсь даже поискать статистику на этот счет, если она существует, конечно. Нет, ну вот вы лично часто смотрите видеоролики на сайтах и блогах?
Ну да ладно, раз уж нужно вам видео/аудио, то приступим к изучению вопроса, как же вставить видео и аудио на сайт Joomla.
Вставить видео- или аудиоролик на сайт Joomla можно несколькими способами:
- Посредством новых возможностей HTML5
- При помощи плагина AllVideos можно разместить аудио- или видеоролик прямо в тексте материала
- Используя модуль Vidbox, вывести мультимедиа в любом месте сайта, где позволит Ваша фантазия и расположение позиций шаблона
- На многих популярных видеохостингах предусмотрено расшаривание файлов — пользователь может получить специальный код для вставки понравившегося ролика на свой ресурс
Нет, само собой, способов, а точнее, расширений для Joomla, для вставки мультимедийного контента на сайт существует куда больше, но я, с вашего позволения, остановлюсь на вышеперечисленных как самых простых и удобных на мой кошачий взгляд.
Вставка видео и аудио средствами HTML5
Добавляем на сайт аудио
Аудио добавляется в материал Joomla специальным тегом <audio>, который является парным.
Чтобы вставить аудиоролик в материал, нужно:
- Загрузить аудио в папку с файлами сайта. Если вы планируете часто вставлять на сайт ролики, то разумно завести для них отдельную папку, можно даже и в корне сайта.
- Открыть нужный материал на редактирование и перейти в режим HTML-редактора, нажав кнопочку «Show/Hide» в левом верхнем углу:

- И вставить в нужное место вот такой код:
Здесь атрибут «scr» — это название трека, который вы вставляете, «controls» — добавляет на страницу аудиоплеер с элементами управления. В итоге наш материал с добавленным в него аудио выглядит так:
Добавляем на сайт видео
Принцип вставки видео средствами HTML5 примерно такой же: в нужное место материала в HTML-режиме вставляем код такого вида:
<VIDEO SRC="/joomla/mul-timedia/название_ролика.mp4" AUTOPLAY CONTROLS></VIDEO>Нужно отметить, что на данный момент использование средств HTML5 для вставки мультимедиа на сайт хотя и является очень привлекательным решением — без установки дополнительных расширений, но не универсально, потому что у различных браузеров существуют проблемы с воспроизведением разных типов файлов. Например, мой любимый Огнелис не понимает аудио в одном из самых широко распространенных форматов — mp3.
То есть может случиться так, что ваш аудио или видеоролик просто не будет отображаться в том или ином браузере. Именно поэтому я в такой не свойственной мне манере кратко прошлась по этому способу. Кому интересно, читаем подробно, например, здесь.
А в ожидании момента, когда полная поддержка стандарта HTML5 станет нормой для всех браузеров, мы с вами обратимся к удобному и универсальному решению для вставки аудио и видео в материалы Joomla:
Плагин AllVideos
Скачиваем AllVideos в официальном репозитории расширений Joomla или у предусмотрительной Web-Кошки, уже припасшей для вас версию 4.5.0 для Joomla 2.5, устанавливаем через Менеджер расширений, затем активируем плагин (1) в Менеджере плагинов:

При помощи AllVideos можно вставлять в материалы как аудио, так и видеофайлы, причем расположенные как у вас на сервере, так и на сторонних ресурсах, например, видеохостингах типа Vimeo, того же YouTube и т.д.
Для начала разберемся со вставкой аудио:
Добавляем аудио при помощи AllVideos
Плагин AllVideos позволяет вставить на сайт Joomla аудио следующих форматов:
На странице добавленный аудиофайл будет выглядеть так:

Внешний вид этого аудиоплеера полностью настраивается в параметрах плагина. Чтобы зайти на страницу настроек расширения, нужно, напоминаю, просто кликнуть по его названию в списке Менеджера, в нашем случае, Менеджера плагинов.
Все настройки AllVideos разделены на параметры воспроизведения видео и аудио. Нас интересует сейчас вторая часть этих настроек (аудио):

- Папка, в которой должны располагаться аудиофайлы для воспроизведения с вашего сервера. Напомню: папка «images» расположена в корне сайта.
- Ширина и высота плеера.
- Цвет фона
- Цвет надписей
- И цвет регулятора громкости — в общем, внешний вид проигрывателя можно настроить полностью под ваш шаблон
- Разрешить ли пользователям скачивать этот файл. У меня на скрине разрешено, и вы видите ссылку «Download»
- Автовоспроизведение — вот уж точно что не стоит включать однозначно, иначе воспроизведение файла может начаться сразу же, как страница загрузится, что неподготовленного и не ожидающего от вас такого подвоха пользователя может ввергнуть в легкий шок
На этом с настройками вывода аудио все. Теперь разберемся непосредственно с тем, как же вставить его на сайт.
Все на самом деле очень просто: достаточно в нужном месте вашей статьи в режиме визуального редактора (хотя можно и в HTML) вставить такой код:
- если аудио лежит у вас на сайте: {формат_файла}название_файла{/формат файла} — например, для mp3 так: {mp3}pesnya{/mp3};
- если вы вставляете аудио с другого сайта, код выглядит так: {mp3remote}полный_путь_к_файлу{/mp3remote} (это для mp3, конечно)
Полный список всех поддерживаемых форматов и шаблонов для их вывода вы найдете на сайте разработчика (это же касается и видеоформатов).
Вставка видео при помощи AllVideos
мало чем отличается от вставки аудио, разве что настроек, отвечающих за вывод видео, у AllVideos немного больше:

- Выбор скина (варианта внешнего вида) для плеера
- Папка для локальных видеофайлов (тех, которые вы планируете воспроизводить со своего сервера)
- Ширина и высота плеера
- Не знаю, что это, но лучше оставить «Да» во избежание конфликтов с другими расширениями
- Цвет фона
- Расположение панели управления в плеере
- И цвет фона для видео от Квиктайм
Аналогично, все поддерживаемые форматы и видеохостинги, с которых можно вставить видео на свой сайт Joomla, все шаблоны для вставки вы найдете по ссылке, которую я давала чуть выше, рассказывая про аудио.
Для примера, видео с YouTube вставляется в материал таким образом: {youtube}kPiPAIWkkec{/youtube}, а выглядит на сайте вот так:

Все достаточно просто и прозрачно, а главное — удобно, согласитесь!
Но если вы хотите вывести видеоролик не в теле статьи, а где-нибудь в боковой колонке или шапке сайта, например, в общем, в какой-нибудь из позиций вашего шаблона, то этот плагин нам не поможет.
Для вывода контента в различных позициях Joomla, как вы помните, использует модули. И именно при помощи специального модуля мы с вами и решим эту задачу.
Vidbox — модуль для вставки аудио и видео на сайт Joomla
Это расширение Joomla предназначено для вставки медиафайлов на сайт, причем содержимое модуля при нажатии на него открывается во всплывающем окне — такое достаточно оригинальное решение!
Скачиваем модуль Vidbox из официального каталога расширений Joomla или у меня по прямой ссылке, обычным способом устанавливаем и заходим в его настройки кликом по названию в Менеджере модулей:

В левой части окна настроек, как обычно, указываем стандартные для всех модулей параметры: заголовок, его видимость, привязку к пунктам меню, главное, не забудьте модуль опубликовать и выбрать для него позицию в шаблоне.
Самое интересное кроется в правой области окошка:

- Указываем url медиафайла, который будем вставлять
- и его тип
Выбираем ширину и высоту плеера во всплывающем окне, то есть в полную величину во время воспроизведения:

Указываем ширину и высоту, а также внешний вид для миниатюры плеера, которая будет видна на сайте: 
В остальные настройки заглядывать, наверное, не стоит, поскольку и так все работает превосходно. Вот так выглядит всплывающее окно все с тем же роликом с YouTube:

Ну раз уж мы заговорили о вставке видео с YouTube, то должна упомянуть еще один способ вставки роликов с этого популярнейшего видеохостинга:
Вставка видео YouTube на сайт Joomla без помощи сторонних расширений
Под любым роликом на YouTube вы найдете вот такую панель, на которой нас интересует вкладка «Поделиться»:

Здесь мы переходим в «HTML-код» и копируем предложенный нам код:

Теперь мы этот код можем вставить или в нужное место статьи (естественно, в режиме HTML-редактора), либо же вставить в какую-нибудь позицию шаблона, создав новый модуль типа «HTML-код» (Менеджер модулей — Создать):

и скопировав этот код в созданный модуль.
Кстати, заметьте, что и в этом случае вы можете управлять внешним видом подгружаемого плеера. Для этого достаточно изменить значения ширины и высоты в скопированном вами коде (они у меня на скрине выше подчеркнуты) на нужные вам.
И между прочим, возможность так распространять свои файлы предоставляют практически все популярные видеохостинги. Возможно, там процесс несколько отличается, но думаю, не настолько сильно, чтобы вы по прочтении этой статьи не сумели разобраться!
Полагаю, на сегодня достаточно. Во всяком случае, я поделилась с вами сразу несколькими вариантами вставки видео и аудио на сайт Joomla: и с использованием новейших возможностей HTML5, и добавление мультимедиа как прямо в текст статьи, так и в определенной позиции модуля, а также показала, как в некоторых случаях можно обойтись «малой кровью» и вставить видео стандартными средствами Joomla.
Все варианты в вашем распоряжении, выбор за вами, а я по-прежнему с удовольствием отвечу на все вопросы в комментариях.
А на сегодня все, дорогие друзья и читатели моего блога! До скорой встречи в очередном уроке Joomla (вопреки традиции не стану поднимать завесу тайны над его тематикой, так что советую вам подписаться на обновления, чтобы чего-нибудь не пропустить интересненького)!
 С вами была всегда ваша пушистая Web-Кошка!
С вами была всегда ваша пушистая Web-Кошка!
P.S. Ушла миросозерцать…
web-koshka.ru
Как добавить видео из YouTube на Joomla 2.5 ? | Web
Автор: Rusya Рубрика: Видео разделКак добавить видео из YouTube на Joomla 2.5 ?
 Сегодня публикую очень полезный плагин для Joomla 2.5 при помощи которого можно вставить видео с YouTube. Кто еще не сталкивался с вставкой видео на Joomla 2.5 не вкурсе что редактор вырезает код видео ролика с YouTube, и даже настройки редактора TinyMCE не решают эту проблему.
Сегодня публикую очень полезный плагин для Joomla 2.5 при помощи которого можно вставить видео с YouTube. Кто еще не сталкивался с вставкой видео на Joomla 2.5 не вкурсе что редактор вырезает код видео ролика с YouTube, и даже настройки редактора TinyMCE не решают эту проблему.
Есть два варианта вставки видео в Joomla 2.5, первый это в настройках движка указать другой редактор а именно CodeMirror данный редактор не режет код с YouTube, второй вариант использовать специальный плагин для вставки видео YouTube, скачать плагин можно здесь, после установки плагина нужно зайти в менеджер плагинов и активировать его а также задать высоту и ширину видео плеера.

Теперь чтоб вставить видео в статью нам достаточно в нашей статье в нужном нам месте вставить следующий код:
{youtube}gyyynIMa5pY{/youtube}
все что между двумя тегами это код нашего видео на ютубе в данном случаи это код gyyynIMa5pY, данный код можно взять в любом видео ролике на YouTube, код берется с браузерной строки страницы с роликом.

Вот таким вот образом после создания видеоролика, и загрузки на ютуб, (для того чтобы не грузить ваш сервер) можно вставить его к себе на сайт, для того чтобы люди могли посмотреть его на вашем сайте, плюс того что присоздание видеороликов, в последствие загрузки их на ютуб,это даёт Трафик на ваш сайт с ютуба. Видео с ютуба можно легко пробить в топы поисковиков (если оно продвигается по не сильно конкурирующему запросу)
Статьи по теме
it-bloge.ru