Как добавить кнопки социальных сетей на сайт. Добавить кнопки социальных сетей на сайт joomla
Как вставить кнопку "Поделиться" в социальных сетях на сайт Joomla
Социальные сети уже давно стали неотъемлемой частью жизни пользователей интернета и у вебмастера все чаще встает вопрос, как установить кнопку поделиться в контакте в Joomla, например? Благодаря сервисам API Яндекса это стало проще простого!
Заходим в абсолютно бесплатный
сервис Яндекса Блок «Поделиться» на котором нам предоставляют выбор нескольких вариантов вида и набора кнопок "Поделиться"
Что бы выбрать внешний вид достоточно просто нажать на строчку с понравившимся. После любых изменений автоматически генерируется Код, вот как раз его мы и будем вставлять в наш сайт.
Пример кода блока поделиться в моем блоге:
<script type="text/javascript" src="//yastatic.net/share/share.js" charset="utf-8"></script> <div data-yashareL10n="ru" data-yashareQuickServices="vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter"></div>Более сложный способ вставки это ковыряние php файла вашей темы, который формирует вывод страниц. Находим место в какой части надо выводить данный блок и добавлением стилей в контейнере <div> выравниваем на свое усмотрение. Существенный минус данного метода в том, что при выходе обновлений от разработчика вашей темы все настройки слетят и придется повторять процедуру заново.
proshenet.ru
вопросы и ответы по установке кнопок для добавления контента в социальные сети
Как установить кнопки PLUSO на сайт?- Перейдите в конструктор
- Настройте вид и параметры кнопок
- Скопируйте и установите полученный код кнопок в HTML-верстку вашего сайта в том месте, где хотите расположить кнопки
Если вы используете одну из следующих CMS воспользуйтесь дополнительными инструкциями:WordPress, Joomla, Drupal
Какие сервисы лучше выбрать?Это зависит от тематики вашего сайта. Однако советуем вам не ограничиваться стандартным набором сервисов. Дело в том, что 4 главные социальные сети дают не более 50% от всех кликов. Мы не видим смысла ограничиваться основными сетями, лучше дать пользователю полный выбор.
Можно ли разместить на одной странице несколько панелей с кнопками?Да, такая возможность существует. Для этого необходимо у каждой панели с кнопками указать собственный url.
Можно ли менять изображение, описание и текст, которые отображаются рядом со ссылкой на страницу в соц. сетях?Да, такая возможность существует. Для этого в тэг HEAD вашего сайта необходимо вставить следующий код:
<meta property="og:title" content="Заголовок" /> <meta property="og:description" content="Описание" /> <meta property="og:url" content="Ссылка на страницу" /> <meta property="og:image" content="Ссылка на картинку" /> <meta name="title" content="Заголовок" /> <meta name="description" content="Описание" /> <link rel="image_src" href="Ссылка на картинку" /> Существует ли возможность настройки стиля кнопок через CSS?Да, сервис PLUSO поддерживает эти протоколы.
Поддерживает ли сервис PLUSO английский язык?Да, в коде кнопок укажите дополнительный параметр data-lang="en".Доступны русский (ru), украинский (ua), белорусский (by) и английский (en) языки.Если вам нужны другие языки напишите на [email protected]
Будет ли доступен сервис статистики отслеживания нажатий?Да, статистика доступна по ссылке http://share.pluso.ru/share/stats.
Будут ли добавлены индивидуальные счетчики для каждой кнопки?Мы запланировали разработку такого функционала на ближайшее время. На данный момент вы можете воспользоваться только общим счетчиком.
Совместим ли сервис PLUSO со ссылками, написанными кириллицей?Да, ссылки, написанные кириллицей, корректно работают с нашим сервисом.
Да, мы постоянно работаем над расширением возможностей наших пользователей.
Если вы знаете, какой сервис необходимо добавить напишите на [email protected]
Существует ли возможность добавления нашего сервиса в кнопки PLUSO?Да, такая возможность существует. Для этого необходимо прислать заявку нам на почту [email protected], мы обязательно ее рассмотрим.
share.pluso.ru
Социальные кнопки в Joomla
В этой статье я расскажу, как разместить на сайте под управлением Joomla кнопки социальных сетей или социальные кнопки. Хотя споры по поводу социальных кнопок всё не утихают, я для себя сделал выбор – кнопки социальных сетей нужны на сайте. Есть шанс, что добавится определённая доля трафика на сайт из социальных сетей. Для Joomla в этом плане существует огромное количество расширений. В основном эти расширения помогают публиковать кнопки международных социальных сетей. Но для сайтов рассчитанных на русскоязычную аудиторию было бы логичным добавлять социальные кнопки и русскоязычных социальных сетей. После некоторых поисков был найден плагин для Joomla SocButtons. Скачать SocButtons можно по этой ссылке. Плагин может выводить кнопки следующих социальных сетей: Google +1, Facebook, Twitter, LinkedIn, Вконтакте, Я.ру, Одноклассники, Мой Мир. По-моему вполне приличный набор.
Забегая вперёд скажу: если вместо простого размещения кнопок социальных сетей вас интересует регистрация и авторизация пользователей на вашем сайте с помощью социальных сетей, то вам стоит почитать статью «Настройка регистрации и авторизации пользователей на сайте Joomla 2.5 через социальные сети».
Устанавливаем плагин, как и все расширения для Joomla 2.5, через «Менеджер расширений». Затем переходим в «Менеджер плагинов» и находим выключенный плагин Content – SocButtons. Входим в управление плагина и в «Основных параметрах» делаем нужные нам настройки.

Настройки просты и интуитивно понятны. Для международных социальных сетей на русскоязычном сайте лучше будет включить русский язык.


В основных настройках, при желании, выставляем отображение социальных кнопок на главной странице сайта. Выбираем позицию расположения кнопок: в начале текста или в конце. SocButtons позволяет исключить статьи выбранных категорий, в которых не будут отображаться кнопки социальных сетей. Если нужно выборочно исключить отображение в каких-то статьях нашего сайта на Joomla, то это можно сделать, введя ID статей в поле «Исключить страницу».

Вот и вся настройка. Не забываем опубликовать плагин и сохранить изменения. Теперь на нашем сайте под управлением Joomla будут отображаться социальные кнопки.
Дополнение. Когда плагин настроен, можно вставить блок социальных кнопок не только выше или ниже текста статьи, но и вообще в любое место статьи, сторонний модуль или компонент. Для этого опять переходим в «Менеджер плагинов» и находим выключенный плагин System – SocButtons. Входим в управление плагина и в «Основных параметрах» делаем нужные нам настройки.

В поле «Text for replacement» отображается тег для вставки в текст или код. Можно оставить значение по умолчанию, а можно задать своё значение, например {soc}. В поле «Width of image» задается ширина модуля социальных кнопок. Сохраняем настройки и включаем плагин. Теперь можно вставить тег {sоcbuttons} в любое место статьи и в этом месте будет отображены социальные кнопки. С помощью этого тега можно легко добавить блок социальных кнопок, например, в описание интернет – магазина на Virtuemart или в произвольный (HTML) модуль. В принципе, социальные кнопки таким образом можно добавить практически в любой модуль или компонент, но это тема для отдельной статьи.
Об авторе:

Ещё статьи о Joomla 2.5
-
Настройка Apache, MySQL, PHP
 Открываем в текстовом редакторе конфигурационный файл вэб-сервера Apache. Он называется httpd.conf и находится в корневой папке сервера, в поддиректории conf. В нашем примере C:\www\conf\httpd.conf. Найдём и раскомментируем (удалим...
Открываем в текстовом редакторе конфигурационный файл вэб-сервера Apache. Он называется httpd.conf и находится в корневой папке сервера, в поддиректории conf. В нашем примере C:\www\conf\httpd.conf. Найдём и раскомментируем (удалим...Маленький шаг в безопасность Joomla 2.5
 Как известно, всегда есть, мягко говоря, любопытные люди, так и мечтающие «поколдовать» в чужой админке. В Joomla админка, она же панель управления, располагается по адресу: http://наш_сайт/administrator/. Так вот в целях безопасности лучше поменять адрес входа в панель...
Как известно, всегда есть, мягко говоря, любопытные люди, так и мечтающие «поколдовать» в чужой админке. В Joomla админка, она же панель управления, располагается по адресу: http://наш_сайт/administrator/. Так вот в целях безопасности лучше поменять адрес входа в панель...Установка и настройка phpMyAdmin
 Установка phpMyAdmin написана по материалам сайта php-myadmin.ru. Рекомендую этот сайт всем, кто хочет разобраться во всех тонкостях работы с phpMyAdmin. Скачиваем файловый архив phpMyAdmin-3.4.9-all-languages.7z по следующей ссылке. На момент написания...
Установка phpMyAdmin написана по материалам сайта php-myadmin.ru. Рекомендую этот сайт всем, кто хочет разобраться во всех тонкостях работы с phpMyAdmin. Скачиваем файловый архив phpMyAdmin-3.4.9-all-languages.7z по следующей ссылке. На момент написания...Текстовые редакторы в Joomla
 Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто используются в Joomla. Это TinyMCE, Code...
Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто используются в Joomla. Это TinyMCE, Code...Автоматическое получение резервных копий...
 Резервные копии созданы и теперь давайте разберёмся как их получить и автоматизировать данный процесс. Самый простой способ получения резервной копии – это скачивание её по ссылке или ссылкам, если файл делится на несколько архивов, в...
Резервные копии созданы и теперь давайте разберёмся как их получить и автоматизировать данный процесс. Самый простой способ получения резервной копии – это скачивание её по ссылке или ссылкам, если файл делится на несколько архивов, в...Материалы в Joomla 2.5. Материалы (Статьи)...
 В этой статье мы продолжим разговор о материалах в Joomla 2.5. В предыдущих статьях о материалах в Joomla мы говорили об общих сведениях и о категориях. В этой статье поговорим о собственно материалах. В предыдущих версиях Joomla эта сущность называлась статьи. На мой взгляд, это было...
В этой статье мы продолжим разговор о материалах в Joomla 2.5. В предыдущих статьях о материалах в Joomla мы говорили об общих сведениях и о категориях. В этой статье поговорим о собственно материалах. В предыдущих версиях Joomla эта сущность называлась статьи. На мой взгляд, это было...
www.aitishnik.ru
Кнопки социальных сетей для сайта Joomla2.5
Кнопки социальных сетей для сайта или просто социальные кнопки для Joomla 2.5. Как установить социальные кнопки для Joomla 2.5, и вообще какая от них польза на сайте? Процесс установки социальных кнопок не вызовет особых затруднений. А вот нужны ли социальные кнопки для Joomla 2.5, это зависит от предназначения сайта и его специфики, а также от простого желания блоггера или веб – мастера. Положительный момент от наличия социальных кнопок – частичное увеличение трафика на ваш сайт, ускоряет индексацию страниц. Отрицательный момент: некоторое увеличение времени загрузки страницы.
В интернете можно найти довольно много различных вариантов расширений кнопок социальных сетей. Наиболее популярными являются расширения с кнопками международных соц сетей. А для сайтов с русскоязычной аудиторией будет логично иметь комплект кнопок с русскоязычными социальными сетями. Таким требованиям как раз и соответствует плагин для - SocButtons.
Скачать плагин Кнопки социальных сетей для сайта Joomla - SocButtons
С помощью плагина можно вывести кнопки социальных сетей:
- Google +1
- Вконтакте
- Мой Мир
- Одноклассники
- Я.ру
Установка плагина осуществляется стандартным способом.Посредством “Менеджера расширений” загружаем плагин на сайт.Осущестляем переход в “Менеджер плагинов” и включаем наш плагин Content - SocButtons. Далее открываем плагин и осуществляем необходимые настройки
Настроек здесь не много и должно быть все понятно. Выбираем нужную кнопку: включаем “Да”. Устанавливаем вид кнопки.Избираем язык.
Все кнопки не требуют дополнительной настройки, кроме кнопки “ВКонтакте”. Что бы данная кнопка функционировала нормально необходимо ввести свой ID аккаунта в имеющееся поле плагина. Получить личный ID в “ВКонтакте” можно следующим образом: нужно добавить свой сайт в аккаунте и получить необходимый ID.
Выбираем позицию кнопок, то есть место где они будут располагаться на странице: в конце или в начале статьи. Выравнивание: по какому краю страницы (левому или правому).Исключить категории: выделяем категории для исключения.Исключить страницу по ее индивидуальному номеру.
Произведя выше перечисленные изменения, сохраняем и опубликовываем плагин. Открываем страницу в браузере и наблюдаем проделанную работу. На странице будут отображены Кнопки социальных сетей для сайта.
Можете проверить как работают социальные кнопки для Joomla 2.5 прямо сейчас. Для этого нажмите любую кнопку на данной странице, где у вас имеется аккаунт.
Еще хочу порекомендовать вам отличный сайт, через который можно запросто, а главноесовершенно бесплатно выбрать набор кнопок соц закладок.
Называется он Share42.Com и с помощью него можно создать скрипт кнопок социальных закладок исетей и установить на ваши страницы.
На сайте есть подробная инструкция, описывающая весь процесс установки.
Еще joomline выпустила новы социальный плагин для Вконтакте и Facebook. Плагин выводит виджеты комментариев социальных сетей Google+, Вконтакте и Facebook и позволяет почти 90% аудитории комментировать не авторизуясь на сайте.Плагин plg_jllike_2.1.0_j2.5_j3
Успехов!
sitedelkin.ru
Урок 17. Добавление социальных кнопок на сайт
Урок 17. Добавление социальных кнопок на сайт
Подробности Категория: Уроки Joomla Просмотров: 1278 Уважаемые читатели нашего портала, сегодня хотелось бы рассказать Вам о том, как добавить на свой сайт социальные кнопки. Социальные кнопки, или по другому «Блок Поделиться» необходимы Вашему проекту для повышения его поведенческих факторов. После их размещения на сайте, любой пользователь, сможет отметить, понравившуюся страницу сайта в социальных сетях. В этой статье мы подробно и с примерами расскажем о том, как все это сделать на сайте под управлением CMS Jommla версии 3.0 и выше.
Уважаемые читатели нашего портала, сегодня хотелось бы рассказать Вам о том, как добавить на свой сайт социальные кнопки. Социальные кнопки, или по другому «Блок Поделиться» необходимы Вашему проекту для повышения его поведенческих факторов. После их размещения на сайте, любой пользователь, сможет отметить, понравившуюся страницу сайта в социальных сетях. В этой статье мы подробно и с примерами расскажем о том, как все это сделать на сайте под управлением CMS Jommla версии 3.0 и выше.
Сервис Яндекса «Блок поделиться»
Для добавления социальных кнопок на свой сайт мы воспользуемся прекрасным и бесплатным сервисом, который нам предлагает Яндекс. Данный сервис называется «Блок Поделиться» и установить его можно на любой сайт. Ссылка на сервис - tech.yandex.ru/share
Функционал у данного сервиса очень простой и удобный, но все же стоит сказать несколько слов о нем. Выглядит страница этого сервиса вот так

Состоит сервис из двух основных блоков, которые нам понадобятся.
Набор Сервисов
В первой колонке, которая называется «Набор Сервисов» Вы можете увидеть все социальные сети, с помощью которых пользователи будут делиться понравившимися страницами.

Здесь Вам нужно поставить галочки, напротив тех социальных сетей, кнопки которых Вы хотите разместить на своем сайте. Не советуем Вам размещать все кнопки, это будет лишь отвлекать пользователей. Достаточно добавить 3-5 самых популярных сетей.
Внешний вид блока
Во второй колонке Вы можете настроить внешний вид Вашего блока. Сервис Яндекса предлагает 4 варианта того, как будут выглядеть Ваши социальные кнопки.
Только иконки – на Вашем проекте будут отображаться только иконки социальных сетей.

Счетчики – будут отображаться иконки социальных сетей, а вместе с ними и количество отметок пользователей, которые нажали на эту иконку.

Иконки и меню – На Вашем сайте будет размещено несколько иконок социальных сетей, а остальные будут скрыты в выпадающем меню. Подойдет для тех, кто выбрал размещение на сайте более 5 иконок.

Маленького размера – размещает иконки маленького размера.

Блок будет размещен на сайте и для него будет использован русский язык. Если Вы хотите сменить язык или выбрать другие настройки, то ознакомьтесь с документацией, ссылка на которую есть на странице сервиса.
В итоге для Вас будет сгенерирован код, который нужно вставить на Ваш сайт.

О том, как и куда, вставить этот код поговорим ниже.
Устанавливаем социальные кнопки на сайт
Выше мы рассказали о том, как настроить блок социальных кнопок для своего сайта. Теперь пришло время разместить полученный код на страницах сайта. Мы решили для примера взять сайт Энциклопедия грибника - vseogribah.ru , на котором этих кнопок пока нет и установить их. Давайте разберем весь процесс поэтапно.
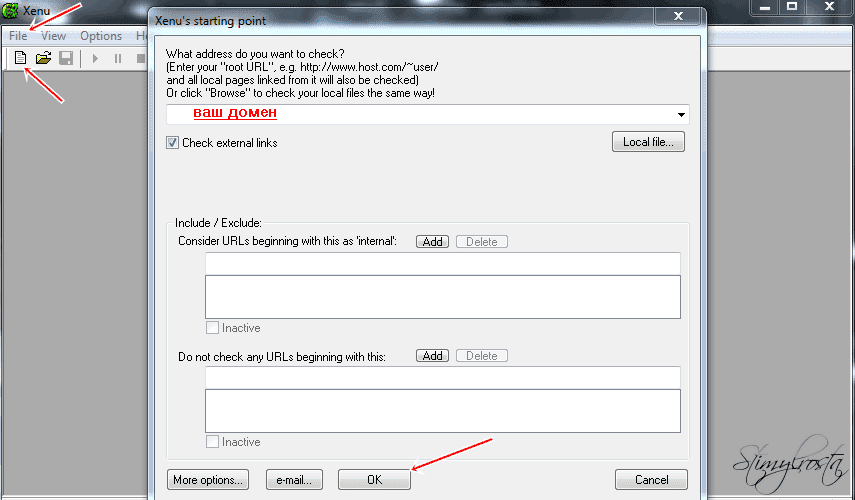
1) Выбираем место для размещения кнопок.
Для начала необходимо определиться с тем, где именно мы будем размещать кнопки социальных сетей. Для этого стоит посмотреть на позиции модулей на сайте. Чтобы увидеть позиции наберем в браузере адрес сайта, добавив к нему значение ?tp=1. В итоге должно получиться - http://vseogribah.ru/?tp=1

Это позволит нам определить позиции сайта. Мы решили, что наиболее удобным местом будет «Позиция 1».
2) Создаем модуль для блока.
Теперь нужно создать модуль для размещения социальных кнопок на сайте. Для этого заходим в панель управления сайтом и переходим в раздел
РАСШИРЕНИЯ – МЕНЕДЖЕР МОДУЛЕЙ

Теперь выбираем СОЗДАТЬ - HTML-код.

Теперь нужно вписать сюда свой код, полученный на сайте. Для этого в менеджере отключите визуальный редактор, нажав на кнопку «ToggleEditor». Не забудьте прописать заголовок для этого модуля.

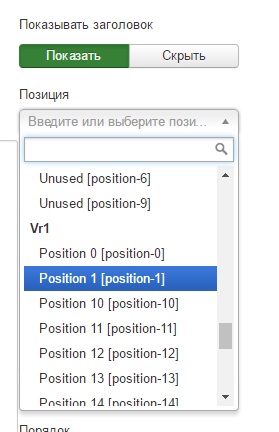
Далее выбираем «Скрыть заголовок» и устанавливаем позицию, где будет размещен наш блок. Выше мы решили, что это будет позиция 1. Находим наш шаблон (на сайте он называется VR1, у Вас будет другое название), и выбираем позицию.

В появившееся окно вставляем код скрипта и нажимаем «СОХРАНИТЬ И ЗАКРЫТЬ». Так же Вы можете задать необходимые настройки отображения модуля на сайте или привязку к пунктам меню.
Заключение
В сегодняшнем уроке мы рассмотрели, как можно добавить на Ваш сайт блок социальных кнопок. Результаты Вы всегда можете посмотреть на сайте о грибах - vseogribah.ru Если у Вас возникли какие-либо вопросы или Вы хотите поделиться своим опытом, оставляйте комментарии ниже.
Добавить комментарий
vsetyrabota.ru
Кнопки социальных сетей для сайта
Кнопки социальных сетей для сайта – необходимый элемент продвижения ресурса. Не учитывать их роль – значит остаться далеко позади, так как сейчас количество переходов на сайт через соцсети учитывается даже при построении поискового рейтинга. Поэтому поговорим о том, как установить социальные кнопки на свой сайт или блог.
Лирическое отступление
Социальные сети из невинной забавы и способа общения бывших и настоящих школьников превратились в мощный инструмент добычи трафика. Теперь соцсеть – это не только общение. Можно сказать, это отдельная категория СМИ, в которой происходит постоянное движение информации.
Естественно, что эта информация редко бывает уникальной — в основном, она представлена в виде ссылок на заинтересовавшие конкретного пользователя ресурсы. Предоставляют эти ссылки именно кнопки социальных сетей, на которые пользователь нажимает, чтобы поделиться информацией с друзьями.
Одно нажатие на социальную кнопку может привести к существенному притоку на сайт гостей из социальных сетей — при условии, что информация на странице будет действительно актуальной, полезной и интересной. Исходя из этого, следует подумать, как установить кнопки социальных сетей на собственный сайт.
Как уже стало понятно, кнопка — это ни что иное, как ссылка, ведущая на скрипт публикации в соцсети. Все популярные социальные сети пошли навстречу владельцам сайтов, предоставив им уже готовые варианты кнопок для установки. Все что нужно — скопировать готовый HTML-код, предоставляемый «социалкой» и скопировать его в исходный код своей страницы.
Фейсбук и его «лайки»

Для получения заветной кнопки «Мне нравится» (или ее англоязычного варианта «Like») нужно пройти по ссылке и указать нужные настройки в диалоговой форме. После этого будет сгенерирован код для вставки в свою страницу. Кстати, поддержку тэгов Open Graph, если это возможно, тоже стоит обеспечить.

Кнопки «Сохранить» и «Мне нравится» от Вконтакте
Схема установки кнопки «Сохранить» идентична — пройдя по ссылке, нужно выбрать дизайн кнопки, ввести адрес страницы и получить готовый код. В нижней части страницы настроек представлена прямая ссылка для размещения кнопки на сайтах без поддержки JavaScript.
 В режиме настроек для размещения еще одной кнопки от Вконтакте – «Мне нравится» можно задать, помимо всего прочего, размеры этой кнопки. Также владельцу ресурса предоставляется возможность после установки кнопки посматривать полный список пользователей, которые поделились ссылкой на его страницу.
В режиме настроек для размещения еще одной кнопки от Вконтакте – «Мне нравится» можно задать, помимо всего прочего, размеры этой кнопки. Также владельцу ресурса предоставляется возможность после установки кнопки посматривать полный список пользователей, которые поделились ссылкой на его страницу.

Социальные кнопки для «Одноклассников» и «Мой мир»
У вебмастера есть уникальная возможность без особых усилий поставить сразу две кнопки — «Нравится» от социальной сети «Мой мир» и «Класс» от «Одноклассников». Если нет необходимости в двух кнопках одновременно — легко можно выбрать одну из них.
На странице настроек пользователю предлагается выбрать дизайн, размер кнопок, способ размещения счетчика.
 Воробышек
Воробышек
Устанавливая социальные кнопки для сайта, не следует «гнаться» за количеством — лучше учитывать популярность соцсетей. Например, установка кнопки соцсети «My Space», популярной на Западе и практически неизвестной на наших просторах, не приведет к желаемому результату.
А вот если среди потенциальной целевой аудитории сайта много пользователей «Твиттера», нужно обязательно установить любую из его кнопок.
Настройка кнопки проста до безобразия. Радует также русскоязычная инструкция на странице настроек. Однако генератор кода учитывает довольно мало вариантов оформления счетчика, поэтому, если не устроят стандартные предложения, часть кода придется прописывать вручную.
 Кнопка от Google+
Кнопка от Google+
Хочешь не хочешь, а мнение поисковика Goоgle при продвижении сайта следует учитывать. Чтобы лучше продвигать ресурс в этой поисковой системе, нужно установить кнопку «+1». Места много она не займет, но положительно повлиять на рейтинг может. Настройка кнопки интуитивно понятна и практически не отличается от других подобных операций.

А как, чтобы все и сразу?
Каждый из вышеперечисленных вариантов, хоть и является оптимальным, однако требует загрузки отдельных библиотек JavaScript (у каждой соцсети они свои).
Если же хочется установить на сайт код, который позволит публиковать ссылки на страницу сразу в нескольких соцсетях, можно воспользоваться специальными сервисами.
Например, сервис Pluso позволяет сгенерировать один код для нескольких социальных сетей. Кнопки при этом будут довольно-таки красивыми и функциональными. Возможен подсчет переходов по этим кнопкам, который будет отображаться на счетчике.
 Яндекс располагает блоком «Поделиться» — здесь, как говорится, все «бедненько и чистенько». Настроек минимум, дизайн и возможности кнопок в целом ограничены, — но зато все работает.
Яндекс располагает блоком «Поделиться» — здесь, как говорится, все «бедненько и чистенько». Настроек минимум, дизайн и возможности кнопок в целом ограничены, — но зато все работает.

Кнопки социальных сетей для WordРress и Joomla
Блоги, работающие на «движке» WordРress, можно обогатить кнопками с помощью плагина Social Share Buttons for WordPress — многофункционального решения с широким набором настроек. Кнопки социальных сетей для WordРress имеют идентичный внешний вид и функционал, как и для сайтов на базе других CMS.
Чтобы установить кнопки социальных сетей для Joomla, также следует скачать один из множества плагинов. Программа JL Like, в частности, характеризуется возможностью подсчета «лайков» и голосов без особого отягощения страницы.
РЕКОМЕНДУЮ ПОЧИТАТЬwildo.ru
Несколько способов добавить кнопки социальных сетей на сайт
Социальные сети в последнее время набрали огромную популярность. Если верить статистике, среднестатистический пользователь сети проводит на своей страничке в ВКонтакте или Одноклассниках по нескольку часов в день, что владельцам сайтов только на руку. Социальные сети можно эффективно использовать для продвижения своих проектов, будь то интернет-магазины, блоги или форумы – нужно только установить кнопки социальных сетей, при помощи которых любой посетитель может одним нажатием мыши поделиться материалами и ссылкой на сайт в своем аккаунте. Способов всего четыре.
Первый способ - официальный
Вы можете воспользоваться стандартным виджетом. Сейчас все социальные сети предоставляют веб-мастерам такую возможность. Давайте рассмотрим, как это делается, на примере сайта ВКонтакте.
Авторизовавшись ВКонтакте, переходим на страницу для разработчиков, затем выбираем пункт "Виджеты и сторонние сайты". Попадаем на страницу, где перечислены те виджеты, которые ВКонтакте предлагает разместить на вашем сайте.
Как видите, здесь довольно широкие возможности для интегрирования. Допустим, вас интересует кнопка "Мне нравится". Она - третья в списке. Перейдя по ссылке, вы увидите форму настройки кнопки.
Вначале нужно зарегистрировать свой ресурс. Вводите в соответствующих полях название, адрес, основной ресурс, жмите "сохранить". Затем можно настроить внешний вид кнопки. Допустим, вы выбрали первый вариант. Отрегулировали желаемую высоту. Задали надпись, которая должна быть на кнопке - "Мне нравится", либо же "Мне интересно". Готово - в нижней части формы вас будет ждать код, полностью настроенный именно для вашего ресурса. Первую часть кода нужно поместить в файле header.php (если ваш сайт работает на WordPress).
Вторую часть кода вы должны разместить в том месте страницы, где должна располагаться кнопка. Все. Примерно таким же образом устанавливаются кнопки Facebook и Twitter.
Плюсы этого способа: все централизовано, никакой самодеятельности, низкая вероятность неправильного срабатывания скриптов.
Минусы: у разных социальных сетей кнопки имеют разный размер и не сочетаются друг с другом. К тому же, часто тот блок, который вы встроили, имеет еще и довольно обширную невидимую зону, размеры которой не поддаются регулированию. Это напрочь рушит всю компоновку кнопок (если их несколько в одном месте) и нарушает дизайн страницы.
Второй способ - креативный
Если вкратце, вам нужно найти в сети тот вариант кнопок, который вам нравится (к примеру, скопировав изображение с вышеперечисленных страниц социальных сетей), подогнать полученные иконки в Photoshop или другом графическом редакторе, приведя их к некоему общему знаменателю, а затем подобрать нужный код для каждой. Можно написать его самому, а можно взять у других пользователей, уже писавших в своих блогах на эту тему, к примеру – у известного SEO-блогера Михаила Шакина.
Плюсы способа: вы сами настраиваете вид кнопок и располагаете их так, как вам нужно.
Минусы: Если вы не слишком хорошо владеете графическими редакторами, вам будет сложно добиться качественной графики. Та стильность, которая отличает оригинальные кнопки, может быть утрачена.
Третий способ - легко осуществимый
Если у вас блог или сайт на WordPress, вы можете установить плагин, который сам встраивает кнопки в ваши записи и страницы. В консоли WordPress войдите в меню "Плагины", перейдите в категорию "Добавить новый" и в строке поиска введите "ВКонтакте" или "Facebook".
Вы увидите список существующих плагинов для установки виджетов социальных сетей. Выбирайте понравившийся вам, нажимайте "Установить", затем - "Активировать". Отмечайте нужные опции в настройках плагина в соответствии с инструкциями. Больше ничего делать не надо. Разве что протестировать несколько похожих кнопок, чтобы выбрать оптимальный вариант.
Плюсы: ничего регистрировать или встраивать не надо.
Минусы: так как подобные плагины в конечном итоге устанавливают к вам именно официальные виджеты, возникают все те же проблемы с совместимостью разных кнопок, что и в первом способе.
Четвертый способ - универсальный и еще более легкий
Есть несколько сервисов, генерирующих скрипты для добавления кнопок. После проведения необходимых настроек на сайте сервиса, вы получаете готовый код, который вам нужно разместить у себя. Размещаете вы целый блок кнопок, отмеченных вами в настройках - это и различные социальные сети, и различные социальные закладки.
Из подобных сервисов хочется упомянуть четыре. Это блок "Поделиться" от Яндекса, сервис "Одна Кнопка", зарубежный и весьма популярный сайт "Add This" и совсем недавно появившийся скрипт социальных кнопок "Share42.com". Использование подобных сервисов скриптов - это чрезвычайно удобный вариант.
Плюсы: широкий охват различных социальных сетей и закладок, единый стиль (чаще всего) для всех элементов, легкость установки.
Минусы: многие сервисы втихаря засовывают свои ссылки в предлагаемые скрипты. Их приходится удалять вручную.
В общем, выбирайте любой из понравившихся способов и вставляйте к себе на ресурс кнопки социальных сетей. Связь с ними реально помогает в продвижении.
freehtmlthemes.ru