Как адаптировать сайт под мобильные устройства? Как адаптировать сайт на joomla под мобильные устройства
Как сделать адаптивный дизайн через CSS

Наличие адаптивного дизайна необходимость – жизнь это доказала своими граблями, никакая Mobile Joomla не даёт такого эффекта, как прямая адаптация сайта. Сегодня я поведаю, как сделать адаптивный дизайн через правку стилей CSS с помощью своей головы и пальцев рук. Разложить всё по полочкам не получится, так как каждый шаблон имеет нюансы, но толчок для начала адаптации я дам.
Адаптация под десктоп
Для начала делаем адаптацию под десктоп. Это базовый этап, от него потом и начинаются танцы с бубном. Многие ошибочно воспринимают мир, думая, что с отображением сайта на обычных компьютерах у них нет проблем, так как шаблон кто-то верстал, и он ровно смотрится при обычном разрешении. При разрешении вашего монитора да, а как на большем экране, как вы смотритесь с absolute и пикселями на экране с разрешением 1920x1080? Цель адаптации дизайна – нормальное отображение сайта на мобильных и отсутствие косяков на больших экранах.
Что делаем? Главное – переводим все большие значения в css шаблона из пикселей (px) в проценты (%). Тут есть несколько правил:
- - Изменяем px на % только для больших значений, менять 5 px на 1% (для примера) не надо,
- - Все работы делайте через Файербаг, потом переносите значения в реал.
Немного для общего понимания. У вас есть сайт, на котором ширина страницы 1000 px, в ней есть три блока – центральный 800 px и два боковых сайтбара по 100 px. Значит после замены на проценты размер страницы станет 100%, центральный контейнер 80% и боковые блоки по 10%. Грубо, но понятно. Теперь чуть больше конкретики.

У меня до адаптации (сохранил для истории старый файл CSS) основной контейнер был прописан в стилях так:
После адаптации стал таким:
#container{margin:0 auto;width:77%;overflow: hidden !important; …
Топ-меню изменилось с:
.top-menu>ul>li ul{width:155px; …
На:
.top-menu>ul>li ul{width:90%; …
А смещение блока content реализовано с:
#content{margin:0 220px; …
На:
#content{margin:0 20% …
Обратите внимание на код:
overflow: hidden !important;
Им мы убираем прокрутку по горизонтали, это пригодится для мобильной адаптации, иногда имеет смысл указывать только запрет горизонтальной прокрутки с помощью:
overflow-x: hidden !important;
Все работы ведите через Firebug или инспектор Google, проверяйте глазами – сайт должен выглядеть после перевода px в % так же. Экран пока можете не сжимать, до мобильной адаптации ещё не дошли, пока сделали базовую работу для больших экранов.
CSS под мобильные устройства
Базу создали, кстати, это самый сложный этап, теперь надо добиться, чтобы сайт корректно отображался во всех мобильных устройствах. Предыдущих манипуляций мало, так как под маленький экран все сжать в процентах не получится. Согласитесь, разглядеть на смартфоне при разрешении 320 px по ширине сайтбар в 10% невозможно.
Нам понадобится использовать @media screen and, которые вносят изменения в стили для устройств с конкретным разрешением. Я вначале определил с помощью уменьшения экрана браузера, на каком разрешении у меня начинаются проблемы с отображением. Сужая экран, я нашёл свою точку «кривизны», она начинается при ширине 1000px, значит прописывать основные мобильные стили надо отсюда – всё, что больше будет отображаться в стилях обычного десктопа, что меньше отдельными стилями.

Я прописал CSS под мобильные устройства на шаблоне Joomla 1.5 так:
@media screen and (max-width:500px){body, tbody{-moz-hyphens:auto;-webkit-hyphens:auto;-ms-hyphens:auto;hyphens:auto;}
}
@media screen and (max-width:400px){td{word-break:break-all;}
}
@media screen and (max-width:1000px){td{word-break:break-all;} .page-numbers, #footer, #navigation, #header,.logo,.nav-box {display: none !important;} #content {position: auto; width: 80%;margin-bottom: 0;margin-left: 10%;margin-right: 20%;} #container { width: 90% !important;} .content-box {widht:110%} .content-box h2 {font-size: 130%;} .content-box h3 {font-size: 110%;} .content-box h4 {font-size: 120%;} .content-box h5 {font-size: 100%;} .top-menu>div {padding-right: 0px !important;} img{max-width:96% !important;height:auto !important;}
}
Немного конкретики по коду.
При ширине экрана меньше 1000 px у меня перестают отображаться боковые сайтбары, шапка, пагинация и футер. Моё имхо – они в мобильной версии не нужны. Это делает код:
.page-numbers, #footer, #navigation, #header,.logo,.nav-box {display: none !important;}.
По умолчанию в мобильных Joomla 3 и выше боковые блоки уходят вниз, растягивая страницу до безобразия, так что и на новых движках можно кое-что подправить ручками.
Также указаны другие значения для блоков основного контейнера и окна контента, а вывод h2-h5 переведён в проценты (для десктопа меня устраивают пикселя). Правки внесены и в вывод верхнего меню (по хорошему, его надо свернуть, но это не критично и сделаю потом) и изменено отображение картинок:
img{max-width:96% !important;height:auto !important;}.
Для них указано, что максимальный размер картинки по ширине 96% (с отступами красиво), а высота идёт на автомате.
Конкретика закончилась, ещё раз по общему смыслу адаптации сайта (дизайна) через CSS.
- - Изменяем большие значения px на %,
- - Прописываем отдельно @media screen and для мобильных устройств.
Через @media screen and обязательно закрывайте ненужные для мобильного блоки для вывода, но переводите в % те значения, которые некорректно отображаются, так как их оставили в пикселях в десктопной версии CSS.

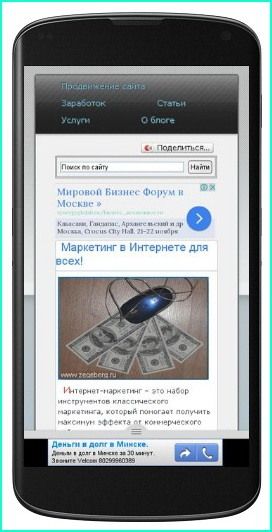
Как результат – удобство для пользователя при работе с Joomla Mobile было 65-70%, при адаптивном дизайне на CSS, стало 99%. Выводы на лице – проверка Яндекса и Goole на адаптивность не проходилась, сейчас проходит на ура.
www.zegeberg.ru
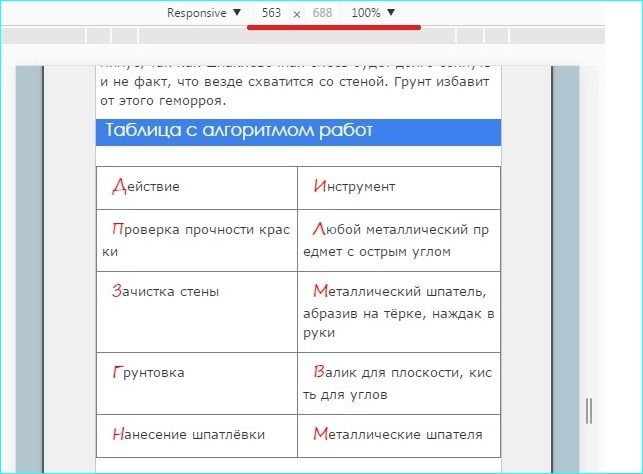
Адаптация таблиц под мобильные устройства

Если вы используете на сайте таблицы, то их также надо адаптировать под мобильные устройства. Я использую два варианта адаптации – сжатие и перенос слов + выстраивание таблиц в один столбик.
Первый вариант подходит для всех многоколоночных таблиц, второй вариант я на некоторых сайтах использую на морде. Есть такая слабость выводить меню в виде table, но при уменьшении разрешения они сжимаются настолько, что вызывают негодование у пользователя. Перевод при маленьком разрешении в одну колонку – хорошее решение, но, повторюсь, использовать его для всех table не стоит.
Основной вариант
Итак, для большинства таблиц на сайте я использую код в css:
@media screen and (max-width:1000px){td{word-break:break-all;}
Он указывает, что слова, которые не помещаются в блок, должны при разрешении менее 1000 px начинаться с новой строки. Разрешение 1000 – это пример, смотрите по своим сайтам, для кого-то есть смысл ставить разрешение меньше.
Добиться хорошего отображения table можно с помощью двойного кода в CSS. Я использую параллельно:
В нём указано, что при разрешении менее 700 px таблица отображается в 100%-ом варианте по размеру, то есть, сжимается, но занимает весь блок по ширине. Свойство !important показывает, что оно будет применяться для всех разрешений менее 700 px.
Адаптация в один столбик

Сложнее адаптировать таблицу так, чтобы она при небольшом разрешении отображалась в один столбик. Подходит не для всех table, но часто необходимо. Для начала укажите для таблицы оригинальный класс, например,
<table mceItemTable
Затем в стилях прописывается код:
@media only screen and (max-width: 320px),(min-device-width: 320px) and (max-device-width: 600px) /* Force table to not be like tables anymore */ table.mceItemTable, table.mceItemTable thead, table.mceItemTable tbody, table.mceItemTable th, table.mceItemTable td, table.mceItemTable tr {display: block; }
Использование таблиц – это ещё один пирожок в корзину удобства пользователя, но они должны корректно отображаться и на мобильных устройствах, иначе результат будет противоположным ожидаемому – посетители станут убегать от кривых Table и ухудшат ПФ. Никто не запрещает выводить таблицы в одну колонку для всех Table, и наоборот, но лучше микст в зависимости от особенностей табличной конструкции.
www.zegeberg.ru
Как подружить сайт с мобильными устройствами
Учитывая постоянный рост числа пользователей, выходящих в сеть с мобильных устройств, говорить о наличии мобильной версии сайта в качестве дополнительной функции уже некорректно. Любой серьёзный ресурс в наши дни просто обязан предоставлять посетителю возможность комфортно взаимодействовать с контентом независимо от того, держит ли этот посетитель в руках смартфон или планшет.

Если не прибегать к помощи профессионала, способного оценить юзабилити мобильного сайта по многим параметрам, то достаточно зайти на свой сайт с любого смартфона и постараться как можно более объективно оценить удобство просмотра с мобильного устройства. Вы можете просто попросить ваших друзей посетить ваш сайт и задать им простой вопрос: " Удобно?" . Если вы получите положительный ответ, значит ваша CMS в той или иной степени реализует " mobile friendly" функционал.
К сожалению, наиболее популярные системы управления содержимым сайта создавались в то время, когда вопрос адаптации сайта под мобильные устройства практически не возникал. Со временем, когда необходимость адаптации сайта под маленькие экраны становилась всё острее, разработчики пытались так или иначе реализовать такой функционал в своих системах, тогда как сторонние разработчики создавали различные модули и расширения, призванные сделать сайт удобным для мобильных пользователей. Мы рассмотрим инструменты для повышения мобильного юзабилити сайта в рамках трёх популярных бесплатных CMS: WordPress, Drupal и Joomla. К счастью пользователей, сейчас практически нет необходимости в установке нескольких сторонних модулей и расширений, поскольку практически каждая популярная CMS уже обзавелась универсальным " пакетом" , установив и настроив который вы получаете на выходе сайт, довольно качественно оптимизированный под мобильные устройства.
WordPress
Для этой CMS существует плагин WordPress Mobile Pack, способный на основе браузера посетителя автоматически предоставить ему мобильную версию сайта. Несмотря на то, что в описании указывается совместимость до версии WordPress 3.0.5, сообщество пользователей подтверждает корректную работу и на последней версии системы.
Drupal
Эта CMS также располагает модулем под названием Mobile Tools, с помощью которого вы сможете качественно адаптировать свой сайт под мобильные устройства. Вторая версия модуля поддерживает 7 и 6 версии Drupal, а в данный момент идёт разработка Mobile Tools 3.
Joomla
Пользователям этой системы достаточно загрузить и установить расширение с лаконичным названием Mobile, после чего ваш сайт будет адаптирован под большинство популярных мобильных платформ, включая iOS, Android и Windows Phone.
Альтернативные решения
В случае, если ваш сайт изначально ориентирован на мобильную аудиторию, есть смысл обратить внимание на специализированные системы управления содержимым. В сети можно найти десятки таких систем, как коммерческих, так и бесплатных. В качестве примера можно привести бесплатную систему CellAdmin. По словам разработчиков, с помощью этого продукта вы можете адаптировать текущий сайт, либо создать новый сайт, ориентированный на мобильные устройства всего в 4 простых шага. Вам остаётся лишь подобрать решение, максимально удовлетворяющее ваши потребности.
cmslist.ru
Адаптация сайта под мобильные устройства
Адаптация сайта под мобильные устройства
Здравствуйте! В этой статье я хотел бы затронуть такую тему, как адаптация сайта под мобильные устройства. Все дело в том, что Google официально заявил о том, что с 21 апреля он будет относиться более дружелюбно к сайтам, адаптированным под мобильные устройства. Поэтому для всех у кого есть сайты основным животрепещущим вопросом на сегодняшний день становится адаптация сайта под мобильные устройства.
Если вы новичок в сайтостроении, то почитайте на сайте https://itua.com.ua/mobilnaya-adaptaciya-sayta там профессионально все написано. В этой же статье я расскажу об основных моментах как сделать сайт адаптивным под планшеты, смартфоны и прочие гаджеты.

Что такое адаптивный дизайн сайта
Итак давайте разбираться с адаптацией сайта под мобильные устройства. Но сперва разберем такое понятие как адаптивный дизайн. Мне не хочется здесь приводить определение из той же Википедии, поэтому я расскажу как я сам понимаю, что такое адаптивный дизайн. Адаптивный дизайн — это такой дизайн сайта, который органично и удобно смотрится на любом типе устройства будь то смартфон, планшет, ноутбук или десктоп. Адаптивный дизайн нужен любому сайту будь то блог или интернет-магазин. Да кстати, если интересуетсь как сделать дизайн интернет-магазина, то почитать об этом можно здесь https://itua.com.ua/dyzain-ynternet-mahazyna.
Итак с адаптивным дизайном мы вроде определились теперь давайте разбираться с вопросами зачем оно вам надо и как этого добиться.
Зачем мне адаптивный дизайн?
Ответом на этот вопрос служит простая статистика, а она неумолима и показывает что более 60% посетителей заходят на сайт через мобильные устройства. Поэтому, если ваш сайт не будет оптимизирован под мобильные устройства, то таким образом вы лишаетесь больше половины трафика, а это как вы сами понимаете деньги, если вы зарабатываете на сайте.
Отсюда напрашивается вывод, что все таки адаптивить сайт просто необходимо особенно сейчас.
Как сделать сайт адаптивным?
Как же все таки сделать сайт адаптивным. Тут надо сказать, что дело это непростое и довольно сложное и как в каждом вопросе существуют легкие и не очень пути для решения данной проблемы.
Давайте начнем с простых решений. К ним относятся различные CSS-фреймворки (Bootstrap, MaterialDesign, Zurb) с помощью таких фреймворков очень легко сделать сайт адаптивным, а все потому что в них уже прописаны различные стили, которые уже в себе содержат адаптивность и вам ничего делать не надо достаточно только разобраться с каким-либо фреймворком.
Более трудное решение это адаптировать сайт самостоятельно, используя медиа-запросы. Тут без знаний CSS уже вам не обойтись. Медиа-запросы позволяют переопределить стили для разных экранов устройств. В принципе вещь удобная, но требует дополнительной подготовки и сноровки.
Также можно использовать и такой метод он был популярен раньше, а сейчас его конечно лучше не использовать , но все же я о нем упомяну. Его суть заключается в наличии как бы 2-х версий сайта мобильной и обычной. И если пользователь заходит с мобильного устройства, то специальный скрипт перенаправляет на мобильную версию сайта.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Плюсануть
Поделиться
Также читайте
webdiz.com.ua
Адаптивный дизайн. Адаптация сайта под мобильные устройства
Адаптивный дизайн для охоты за мобильным трафиком
В наше время иметь адаптивный дизайн это священный долг любого сайта, особенно если ваш сайт коммерческий. Потому что мобильная аудитория растет впечатляющими темпами. Да, вы скажете, что мобильная аудитория давно растет, уже много лет, но сейчас это новый тренд и рост идет чуть ли не в геометрической прогрессии. Смартфоны проникают повсеместно. Если вы что-то продаете, то адаптивный дизайн вам жизненно необходим.
По статистическим данным отчетов компании Яндекса, не смотря повальную мобилизацию, пользователи больше покупают с компьютеров нежели смартфонов, но при этом выбирают товары и услуги больше через мобильные устройства. Гугл заявляет что почти больше половины пользователей ищут товары со смартфона.
По данным MediaScope, быстрее других растет мобильная аудитория, прирост за 2017 год составил 15%. Совокупная мобайл-аудитория 66 миллионов человек, это 54% от всего населения (2017). При этом число десктопных пользователей снижается.
По данным газеты «Коммерсант», аудитория рунета в мобильном сегменте выросла за 2017 год с 47% до 56%. Причем рост происходит за счет старшего поколения, потому что среди молодежи уровень пользования интернета уже давно достиг максимального предела.
Крупнейший поставщик услуг, связанных с сетевыми технологиями Cisco занимается тестированием сетей 5G, которые должны появиться в 2020 году. Компания Cisco в 2016 году спрогнозировала, что к 2021 году мобильный трафик вырастет семикратно.

По исследованиям интернет-магазина Rechi, который торгует обувью и аксессуарами было замечено, что мобильные покупатели стали решительнее. Пользователи со смартфонов стали покупать даже когда они находятся в очереди, за обедом или перед сном.


Что такое адаптивный дизайн?
Адаптивный веб-дизайн появился с 2011 года, но не смотря на это, до сих пор, большая доля сайтов в рунете криво отображаются на мобильных устройствах. Например, меню может загромождать весь экран, или напротив, макет сайта выходит за грани экрана и приходится пользоваться ужасно неудобной горизонтальной прокруткой, здесь вам даже переворот экрана не поможет. Также без адаптивной версии текст со смартфона будет очень мелким, его вообще невозможно читать.
Адаптивный дизайн (Adaptive Web Design) — это дизайн страниц сайта, построенный таким образом что все элементы динамически подстраиваются под экран, в зависимости от его размера, чтобы в ограниченных условиях показывать на экране только самые важные элементы. Чем меньше экран, тем меньше на нем объектов, остаются только самое важное. На больших экранах мы привыкли видеть на веб сайте кучу всяких сайд баров, меню, виджетов и других подобных вещей, которые, по сути используются очень редко. Поэтому в адаптивной версии, остается только действительно важное и функциональное. Например, для интернет-магазина это шапка с телефоном, меню-трансформер и товары, остальное лишнее, но для покупки этого достаточно.
Принято считать что адаптивный дизайн для мобильных устройств нужно проектировать заранее, еще до создания сайта, поэтому, возможно доблестный веб мастер разочаруется. Но это большое заблуждение, поэтому вовсе не обязательно полностью менять весь шаблон сайта только ради адаптивности или полностью менять всю CMS. Можно очень быстро адаптировать ваш текущий сайт, без каких любо кардинальных изменений или осложнений.


Есть ли разница между адаптивной и отзывчивой версткой сайта?
Другие публикации автора
На самом деле понятия отзывчивый и адаптивный имеют различие. Когда то давно, когда смартфоны еще даже и не думали покорять планету, верстальщики и программисты затеяли спор. Какой же метод оптимизации под мобильные устройства лучше: метод (RWD — отзывчивый) или метод (AWD — адаптивный). Разница их в том, что отзывчивый метод меняет размер элементов в процентах: изображения, видео, блоки и т.д.. А вот адаптивный дизайн опирается не на размер браузера, а фокусируется на пользователе и имеет три предопределенных макета: под смартфон, планшет, ноутбук.
Сейчас в адаптивной верстке используются оба варианта, они дополняют друг друга. Макет (сетка) страницы может кардинально перестраиваться в контрольных точках, которые соответствуют размерам трех основных типов экранов: мониторы, планшеты, смартфоны. В рамках контрольных точек макет растягивается, заполняя элементами пустое пространство. Таким образом веб сайт будет выглядеть оптимально, каким бы не был размер экрана.
Зачем сайт должен быть адаптивным?
Поисковые системы с каждым годом все больше внимания акцентируют на мобильной адаптации сайтов. Уже появился отдельный поиск под мобильные устройства. Например в Яндексе работает алгоритм «Владивосток», который учитывает пригодность сайта для мобильных устройств, поэтому, если у ваш сайт не адаптирован к мобильным устройствам, то, посетитель при вводе запроса через смартфон не увидит ваш сайт в выдаче. А если сайт все же будет в выдаче, то далеко в самом низу
Без адаптивной мобильной версии, посетители будут испытывать трудности на вашем сайте, это плохо скажется на поведенческих факторах всего сайта. Когда посетитель откроет на смартфоне полную громоздкую версию, скорее всего он сразу же закроет ваш сайт, даже не попробовав, и каждый такой посетитель будет портить поведенческие факторы. Поведенческие факторы сильно влияют на позиции в SEO, в них входит показатель отказов, время проведенной на сайте, количество просмотренных страниц. Внедрение адаптивной версии решает все эти проблемы, без каких либо побочных эффектов. В некоторых проектах посещаемость сайта может вырасти до 40%.
Удобная система аналитики в Google Analytics и в Яндекс.Метрики. Системы автоматически определяют мобильность вашего сайта и формируют готовые отчеты со статистикой посещаемости и конверсий совершенных через мобильные устройства. Это очень удобно для определения мобильности вашей аудитории.
Минусы у адаптивной верстки отсутствуют. Разве что один минус: старому поколению не нравится сверх упрощенные и крупные элементы, они привыкли к большим экранам и огромному числу мелких пунктов в меню.


Что лучше: мобильная или адаптивная версия?
Один из способов оптимизации под смартфоны, это создание отдельной мобильной версии веб сайта, которая открывается только со смартфонов. Определение типа устройства происходит на стороне сервера. В последнее время он используется все реже и реже, потому что обходится на много дороже адаптивной верстки, сложнее в разработке и поддержке. Мобильная версия подходит только для очень сложных и не стандартных веб сервисов.
Недобросовестные крупные агенства пользуются этим, занимаясь надувательством заказчиков. Ведь цена внедрения отдельной мобильной версии в несколько раз превышает внедрение адаптивной верстки, поэтому им выгоднее отговорить вас от адаптивной версии.
Почему лучше адаптивный сайт, а не мобильная версия?
- В адаптивной верстке изменения в коде будут отображаться сразу для всех устройств. Например если нужно изменить или добавить новый важный функционал. В случае когда у сайта мобильная версия, придется делать изменения в обоих версиях. И так всякий раз, что вдвое увеличивает траты на программистов и верстальщиков.
- В адаптивном сайте контент не дублируется в отличии от метода, когда создается мобильная версия сайта.
- Адрес на странице для десктопа и смартфона в адаптивной версии остается одинаковым, поэтому вам не придется каждый раз устанавливать редиректы.
- Нет необходимости каждый раз формировать контент на отдельные страницы для мобильных и стандартный устройств.
- Кроме того Google заявил на одной из конференций Digital October в декабре 2016, что нужно делать адаптивную версию, а мобильная версия это несусветная чушь.
Как сделать мобильную версию сайта?
Перед тем как внедрять адаптивную верстку в ваш сайт, необходимо спланировать макет, для этого нужно определить какие элементы оставить, а какие убрать. И сделать это отдельно для смартфона и для плашнета. Место на смартфоне и планшете ограничено, поэтому нам придется пожертвовать не слишком важными блоками и оставить только функциональные элементы и только то, что помогает посетителю.
Например сайд бары как правило выполняют информативную функцию, слайдеры и т.д. Меню слишком длинное, и в обильной версии оно превращается в бесконечную партянку, поэтому его убирают в отдельную кнопку. Тоже самое с длинным полем для поиска. Элементы не должны быть близко друг к другу, чтобы исключить нажатие одновременно двух пунктов.
Лучше всего задачу адаптации доверить профессионалам, которые сделают все по современным стандартам.
clubshuttle.ru
Как адаптировать сайт под мобильные устройства
С ростом количества мобильных устройств на рынке информационных технологий увеличивается и спрос на модернизацию сайтов под соответствующие ОС и разрешения экранов. По данным статистики, не менее 40% трафика для интернет-портала, блога, интернет-магазина или иного ресурса составляют пользователи планшетов и смартфонов.
Учитывая рост тенденции, компания Google внедрила в поисковые алгоритмы новые разделы, целью которых является анализ сайта на пригодность при просмотре с мобильного устройства. Если шаблон не адаптирован под мини-технику с учетом скорости работы процессора и разрешения экрана, поисковый робот не включает такую площадку в список выдачи для пользователя.
Поэтому для увеличения количества посещений уважающему себя сайту требуется подходящая адаптация.
Что нужно сделать для адаптации ресурса для мобильных устройств?
- Провести оптимизацию скорости загрузки страниц.
- Не использовать в структуре сайта многоступенчатое меню.
- Адаптировать шаблон под распространенные разрешения экранов.
- Исключить лишние Flash-элементы либо использовать скрипты Java.
- Удалить многоступенчатое меню, заменить на интуитивно понятное и облегченное.
Виртуальный хостинг сайтов для популярных CMS:
Изменить стили в шаблоне сайта
Данный способ рассчитан на использование медиа-запросов в стилях файла CSS. С их помощью определяется размер окна браузера, после чего идет отображение специально прописанного в коде стиля. Таким образом меняется разметка страницы, величина картинок, размер шрифта и прочие показатели usability сайта. Минимальным набором расширений считается следующий:
- стандартный для компьютера;
- для планшетов — 992 px * 768 px;
- для смартфонов — 480 px * 320 px.
Мобильная версия сайта на поддомене
Если на страницах насчитывается до 90% графики и медиа, не имеющих отношения к основному текстовому контенту, привалирующим выбором становится создание отдельной мобильной версии сайта на поддомене, начинающемся как, например, m.ваш_сайт.ru
В таком случае основной ресурс снабжается алгоритмом, определяющим источник запроса. При получении информации о переходе со смертфона или планшета происходит автоматический переход пользователя на специальную версию на поддомене. Для корректной работы потребуется создать новую верстку страниц, подключить мини-версию к общей базе данных и снабдить ее необходимыми системными библиотеками.
Использовать адаптивный дизайн
Адаптивный дизайн веб-ресурса представляет собой дизайн, направленный на правильное отображение страниц ресурса вне зависимости от типа устройства. Для небольших сайтов такое направление приоритетно, поскольку экономит средства на разработку и увеличивает посещаемость в целом, не разделяя ее на два потока — с ПК и мобильных устройств.
Определяющие отличия от мобильной версии:
- нет необходимости скачивать отдельное приложение или переходить на другую версию сайта;
- не требуется создавать разные типы мини-версий под каждую ОС;
- одна работа ресурса вместо синхронизации или автономной двойной работы структур.
Как быстро адаптировать сайт под мобильные на примере WordPress
Процесс проводится одним из двух доступных способов:
- Самостоятельная обработка для «подгонки» под смартфоны и планшеты.
- Использование специализированного плагина.
Первый вариант подразумевает, что у создателя сайта достаточно знаний для создания отдельного шаблона. Его нельзя перегружать лишними картинками и эффектами. Это увеличит скорость обработки страниц и функциональность ресурса. Требуемого эффекта помогут добиться:
- контроль масштаба страницы и ее элементов в зависимости от экрана аппарата;
- тщательная проверка кода, иначе площадку не увидят мобильные браузеры;
- использование SEO-принципов продвижения в условиях мини-формата.
Второй способ предлагает внедрение плагина в структуру интернет-сайта. Наиболее распространена платформа WordPress, для которой подойдет «WP Mobile Detect». Его активация самостоятельно оптимизирует контент и при необходимости поменяет тему.
Выбор плагина проводится с учетом имеющихся CMS, поскольку обычно плагин совместим с одной определенной CMS.
Практически все популярные современные системы управления контентом позволяют использовать адаптивные шаблоны «из коробки». Если выбранный Вами «движок» этого не позволяет – это повод задуматься о выборе другого программного решения.
Подведем итоги
Выбор способа адаптации определяется категорией и величиной сайта. Распределение решений идет примерно следующим образом:
- Адаптивный дизайн — визитки, блоги, информационные сайты, форумы, промо-страницы и прочие источники «легкого по весу» контента.
- Создание отдельного шаблона — для среднего сегмента загруженности: информационные ресурсы, форумы, интернет-магазины.
- Мобильная версия на поддомене — крупные интернет-магазины, социальные сети, порталы и каталоги.
www.ipipe.ru
Каким способом адаптировать сайт под мобильные устройства?
Создайте красивую мобильную версию своего сайта.
Основной задачей разработчика, которому доверено создание мобильных приложений в целях адаптации сайта для нужд целевой аудитории, является сохранение оптимального уровня функциональности, целостности контента и привлекательного дизайна. Полученная заказчиком утилита обязана ассоциироваться среди пользователей с оригинальной веб-площадкой, поэтому разработчики приложений и создатели сайтов, работающих на одной платформе, используют одинаковые логотипы, компоненты интерфейса и цветовые схемы.
Создание мобильных приложений – далеко не единственный, а порой и не самый экономически оправданный метод оптимизации сайта. Вложенные в разработку программного обеспечения ресурсы можно направить на создание отдельного мобильного сайта или внедрение адаптивной (отзывчивой) верстки.
Способы адаптации сайта под мобильные устройства
Разработка адаптивного сайта является наименее затратным методом для последующего привлечения мобильного трафика. При этом ни один сайт никогда не сможет работать без подключения к интернету. В свою очередь некоторые приложения можно свободно использовать в автономном режиме.

Создание и обслуживание программного обеспечения для мобильных устройств является затратным решением. Однако качественная концепция разработки обычно подразумевает расширение функциональности приложений. К тому же часть опций будет доступна в автономном режиме без подключения к интернету или локальной сети. Каждый сайт имеет три пути развития, позволяющие привлечь мобильный трафик:
- Использование адаптивного веб-дизайна – позволяет автоматически настроить все компоненты на каждой странице под конкретный браузер или размер экрана. Поддержка этой технологии осуществляется за счет использования медиа-запросов, которые позволяют распознать разрешение окна браузера и применять соответствующие таблицы стилей или их фрагменты. В качестве альтернативы CSS3 веб-дизайнеры могут использовать разные сценарии jаvascript и масштабирование контента путем добавления HTML-кода.
- Создание мобильного сайта с нуля – предполагает разработку для просмотра на мобильных устройствах отдельной веб-площадки, которая будет тесно связана с основным сайтом, повторяя некоторые элементы его дизайна и наполнения. Основной и мобильный сайт размещены на разных доменах. Для последнего обычно используются приставки «mobile» и «m». В разное время для разметки документов и создания страниц мобильных сайтов использовались языки программирования WML, HTML и XHTML 1.0 mobile.
- Разработка полноценного мобильного приложения – создание полнофункциональной программы, которая может работать в режиме оффлайн, предоставляя пользователю ограниченный набор опций или весь перечень возможностей оригинального сайта. Утилиты, входящие в группу mobile app, напрямую не связаны с материнским сайтом. Они размещаются на отдельных серверах, поэтому могут использоваться даже в том случае, если основная площадка временно недоступна из-за хакерских атак или технического обслуживания.
При желании владелец сайта может одновременно использовать все три метода адаптации, но стоит отметить, что подобная затея будет связана с огромными финансовыми затратами. Наиболее экономным методом считается разработка адаптивного веб-дизайна, который идеально подойдет для информационных и новостных порталов, блогов и целевых страниц. Если речь идет об адаптации крупных корпоративных платформ, интернет-магазинов и социальных сетей, единственно верным и потенциально прибыльным вариантом остается приложение.
Вывод
От создания отдельных мобильных сайтов современные заказчики отказываются. Этот метод адаптации считается устаревшим. Он весьма затратный по сравнению с адаптивной вёрсткой. К тому же разработка WAP-сайта связана с требованиями касательно урезания функциональности и контента оригинального веб-ресурса.
Существует также наиболее современный подход к адаптации сайтов, носящее название RESS. Он объединяет в себе основные черты классической гибкой вёрстки (Responsive Design) и размещение подстраиваемых под нужды аудитории компонентов программного обеспечения на отдельных серверах (Server Side Components).
Самым известным пользователем технологии RESS является поисковая система Google. Из-за необходимости вывода разных HTML и CSS на одном URL приходится повышать серверные мощности. Поскольку для внедрения и активного использования RESS нужны дополнительные ресурсы, эта технология пока что мало распространена.
Учитывая преимущества и недостатки перечисленных типов адаптации, можно отметить, что веб-сайт с гибким дизайном имеет больше преимуществ по сравнению с приложениями. Тем не менее для крупных площадок, которые предоставляет обширный перечень услуг, куда более выгодным решением будет запуск приложения.
Для сайтов на WordPress реализована специальная тема для мобильных устройств – WPtouch Pro, – это плагин для сайта на WordPress, который преобразовывает контент на том же URL-адресе, где и расположен ваш сайт.

Вам не нужно знать всех тонкостей программирования, достаточно просто скачать и установить плагин, а настроить его можно по своему желанию: можно адаптировать отдельно главную страницу, раздел блог или управлять меню.
WPtouch Pro поддерживает 23 языка, в том числе и Русский, оптимизированный и работает быстрее чем большинство других мобильных сайтов. К тому же, есть несколько разных тем на выбор, среди которых обязательно найдётся оптимальный вариант под ваши потребности.
babosik.ru