6. Руководство по созданию контента. Joomla текстовый редактор. Joomla текстовый редактор
Joomla текстовый редактор. Выбор текстового редактора для публикаций в админке Joomla 3
| File managers and best utilites |
6. Руководство по созданию контента
Создать контент нелегко! Каждая его часть – это история. История эта может быть хорошей или не очень, может привлекать посетителей, а может заставить скучать. Тысячи книг и еще больше людей пытались и пытаются обучать других писательскому ремеслу.
Наша задача довольно проста - раскрыть только техническую часть.
Что такое статья в Joomla?
Технически, статья состоит из:
- название (заголовок) и алиас (в URL)
- текст (сочетание текста, изображений и других медиа)
- категории, к которой относится статья
- автора и алиас автора
- права доступа
- язык, на котором написана статья
- мета-данных для поисковых систем и других роботов
и многих вариантов как, где, кому и когда видна статья.
Вы уже создали статью в последней главе, и это было не сложно. Необходим только заголовок, все другие поля имеют значение по умолчанию или являются необязательными.
Давайте пройдемся по этому списку.
Название
Это небольшая, но важная часть.
- Оно должно быть четким и коротким, чтобы привлекать читателей. Для вас это тоже удобно, потому что название появляется в списках статей на сайте панели управления.
- Название выступает в качестве заголовка страницы в верхней части окна браузера и может содержать название сайта. Вы можете настроить это в «Система → Общие настройки → Сайт→ Параметры SEO → Включать название сайта в заголовках» (System → Global Settings → Site → SEO settings → Include Site Name in Page Titles)
- Оно может появиться в адресе этой страницы, для этого нужно настроить URL: «Система → Общие настройки → Сайт → Параметры SEO» (System → Global Settings → Site → SEO settings)
Текст
В Joomla, текст вашей статьи состоит из части, которая отображаются в списках (тизер), и остатка статьи.
Создавать статью вы будете с помощью редактора. В Joomla используется текстовый редактор (TinyMCE), а значит, что вам, как автору, нет необходимости изучать HTML теги. Редактор выглядит как окно текстового редактора на компьютере (например, Word, LibreOffice), со знакомыми вам значками (рис. 1).
Рисунок 1: Текстовый редактор
При наведении курсора на значок с помощью мыши, появится текст-подсказка, который расскажет вам, для чего нужен этот значок.
Примечание:
Можно установить различные редакторы, например, Joomla Content Editor, а можно не использовать редактор вовсе. Joomla сама поставляется с двумя редакторами, и вы можете настроить их по умолчанию в «Система → Общие конфигурации → Сайт → Редактор по умолчанию» (System → Global Configuration → Site → Default Editor).
Настройки по умолчанию позволяют пользователям сделать выбор между имеющимся редактором или самостоятельным редактированием в своей учетной записи. Вы можете отключить эту функцию в «Пользователи → Управление пользователями → Функции → Параметры пользователей» (Users → Users Manager → Options → Frontend User Parameters).
Вставить слово
Худший способ отредактировать статью – делать вставки из таких программ, как Microsoft Word. До сих пор нет реального способа получить тот же формат для веб-сайта, основанного на HTML, путем вставки из текстового процессора, основанного на двоичном формате или усложненном XML. В редакторе есть значок «Редактировать код», но он не будет убирать логические ошибки или различия в разметке.
Вставить изображение
В окне редактора, внизу, находится кнопка «Изображения». Она открывает диалоговое окно для выбора существующих изображений из встроенной библиотеки изображений Joomla и позволяет добавлять изображения из этой библиотеки, загружая их.
- Вы можете управлять вашей библиотекой через «Контент → Медиа менеджер» (Content → Media Manager)
- Вы можете загрузить более одного файла, если включите Flash Uploader через «Контент→ Медиа менеджер → Функции → Включить Flash Uploader» (Content → Media Manager → Options → Enable Flash Uploader)
- Joomla не будет изменять размеры изображений, поэтому будьте осторожны с большими фотографиями! Лучшее решение: ваши изображения имеют в пикселях точно такой размер, в каком вам бы хотелось видеть их на своем сайте. Существует несколько расширений для решения вопроса размера, и рамки Twitter Bootstrap, которые используется в Joomla.
После того как вы вставили изображение из библиотеки, можно настроить (добавить атрибуты) его, нажав на значок изображения в верхней части текстового редактора (рис. 2)
Рисунок 2: Использование текстового редактора
Ссылки на другие статьи
Кнопка «Статья» внизу редактора позволяет перейти по ссылке от статьи к другой статье, что весьма полезно.
Подробнее
Статьи будут отображаться в виде списка с вводным текстом и на страницах где они опубликованы. Вступительный текст должен быть ограничен, чтобы избежать путаницы. С помощью кнопки «Подробнее» внизу редактора, ограничьте текст статьи. Установите курсор в тексте, где хотите расположить кнопку, затем нажмите «Подробнее» (рис. 3)
Рисунок 3: Кнопка «Подробнее»
Вставить видео из YouTube
Это касается не только видео из YouTube, но и текстовых фильтров. Если попытаться встроить видео YouTube с типичным кодом
Вы заметите, что он фильтруется редактором и Joomla. Это не ошибка! Это особенность.
Из соображений безопасности
- Joomla использует так называемые текстовые фильтры, «Система → Общие настройки → Текстовые фильтры» (System → Global Configuration → Text Filters), для фильтрации следующих тегов:<applet>, <body>, <bgsound>, <base>, <basefont>, <embed>, <frame>, <frameset>, <head>, <html>, <id>, <iframe>, <ilayer>, <layer>, <link>, <meta>, <name>, <object>, <script>, <style>, <title>, и <xml>.
- TinyMCE тоже фильтрует некоторые теги: <applet>, <object> и <iframe>
К сожалению, нам нужно вставить тег для встраивания видео из YouTube.
Так что же делать?
Одним из решений могло бы стать доверие своим авторам и создание собственного черного списка «Система → Общие настройки → Текстовые фильтры» (System → Global Configuration → Text Filters) для группы авторов (рис. 4). Затем выставить в TinyMCE , что тег больше «не является злом» через «Расширение → Управление Plug-In → Редактор TinyMCE → Изменить → Основные параметры → Запрещенные элементы» (Extensions → Plug-in Manager → Editor-TinyMCE → Edit → Basic Options → Prohibited Elements), исключив слово iframe из запрещенных элементов.
Рисунок 4: Черный список для группы авторов
После того как вы изменили механизм фильтра, можно скопировать и вставить код в свою статью. Имейте в виду, что вам нужно, чтобы переключить редактор режим HTML, щелкнув значок HTML. Впоследствии появится всплывающее окно с HTML кодом статьи. Теперь вставьте код туда, где должно располагаться видео (рис. 5).
Рисунок 5: Установка кода iframe в статье
Нажмите на кнопку обновления, и вы сможете посмотреть видео в окне редактора. После сохранения статьи, видео появится на вашем сайте (рис. 6).
Рисунок 6: Установка кода iframe в статье
Теперь вы можете вставлять код из нескольких платформ, таких как Twitter, Facebook и Flickr.
Использование макросов в тексте
Можно использовать в тексте так называемые макросы. Макрос представляет собой выражение или команду, которая заменяется на что-то другое (например, код для вашего видео из YouTube).
Теоретически, мы могли бы написать в тексте нашей статьи (не в HTML) что-то вроде этого
[YouTube = http://www.youtube.com/watch?v=rX372ZwXOEM]
и магическим образом могли бы заменить это на соответствующий код для вставки
http://www.youtube.com/embed/rX372ZwXOEM" frameborder="0" allowfullscreen>
Проблема только в том, что это преобразование не является частью основного пакета Joomla. Если вы хотите использовать макросы, необходимо установить дополнительные плагины.
Контент в модуле?
Когда мы создавали статьи, мы использовали содержание компонентов Joomla. Еще одной возможностью для создания контента может стать модуль.
Модуль представляет собой компонент контента, который может быть размещен на сайте. Для отображения меню, например, нужен модуль. Вы можете создать столько модулей с заранее заданными функциями, сколько вам нужно, и расположить их в определенную область шаблона. Joomla поставляется с 24 предопределенными модулями. Вы можете увидеть их описание в разделе «Расширения → Управление модулями → Новое» (Extensions → Module Manager → New) (рис. 7).
Рисунок 7: Доступные модули
Можно создать модуль, который содержит текст HTML, как статья (настраиваемый HTML модуль).
Контент в настраиваемом HTML модуле, не предназначен для создания «обычным» автором. Создание контента в модуле, задача больше для «Менеджера» или «Администратора».
Попробуйте модуль Custom HTML. Создайте, добавьте контент и настройте позиции (рис. 8).
Рисунок 8: Настраиваемый HTML модуль в панели управления
Вы можете использовать текстовый редактор и все функции, которые доступны для записи, форматирования и улучшения текста статьи. Даже можете настроить страницу, на которой должен появиться модуль (вкладка Назначения меню), и когда он появится (время публикации).
После сохранения, настраиваемый модуль HTML появится на сайте (рис. 9).
Рисунок 9: Настраиваемый модуль HTML на веб-сайте
Если в одном месте находится больше одного модуля, необходимо расположить их в нужном порядке. Просто перетащите модуль в «управление модулями» в желаемое место (рис. 10).
Рисунок 10: Сортировка модулей
Хаген Граф
joomla.ru
Выбор текстового редактора для публикаций в админке Joomla 3
При публикации материалов (и в других, где есть необходимость заполнять текстовое поле) в Jooma 3 по умолчанию используется встроенные текстовый редактор TinyMCE. Данный редактор обладает массой инструментов для публикации размеченного текста в формате HTML с окном визуального представления вводимой информации. Это удобно, но TinyMCE изначально настроен так, чтобы удалять весь код внутри создаваемого документа. И, если требуется вставить работающий JavaScript или что-то ещё, то оно будет удалено перед сохранением, и конечно, не будет работать на странице сайта. А вот это уже проблема.
Альтернативы текстовому редактору TinyMCE в Joomla 3
Как бы то ни было, в стандартном пакете Joomla 3 есть альтернативы, которые можно использовать для публикации текста с, например, включением JavaScript-кода. Это редактор CodeMirror и режим публикации «Без редактора». Именно о том, как выбирать эти варианты и применять их для публикаций в админке Joomla и пойдёт речь ниже.
Есть ещё одна альтернатива — это правка содержимого текстового поля напрямую в базе данных сайта, используя phpMyAdmin, но об этом как-нибудь в другой раз, если будет необходимость. =)
Выбор текстового редактора Joomla 3 по умолчанию
Выяснив все варианты, можно перейти к сути того, как решить задачу по смене текстового редактора в админке Joomla 3. Для этого нужно:
- Открыть Общие настройки в админке Joomla.
- На вкладке «Сайт» найти раздел «Настройки сайта»
- Найти в нём поле «Редактор по умолчанию»
Именно в этом поле «Редактор по умолчанию» находится установка одного из трёх возможных вариантов отображения поля ввода текстовой информации и обработки её перед сохранением на сервер в базу данных.
Три варианта редакторов в админке Joomla 3
Если кликнуть по выпадающему списку поля «Редактор по умолчанию», то можно заметить эти три варианта:
- Редактор — CodeMirror
- Редактор — Без редактора
- Редактор — TinyMCE
Выбор текстового редактора для публикаций в админке Joomla 3
Теперь, когда всё ясно и понятно, можно поменять Редактор по умолчанию в админке Joomla 3:
Для того, чтобы новые настройки вступили в силу, нужно нажать на кнопку «Сохранить» в верхнем ряду кнопок управления Общих настроек админки Joomla 3.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Joomla редактор текста не работает
Короткий пост о визуальном редакторе Joomla 1.5 который возможно поможет решить проблемы некоторым читателям, а именно проблемы с родным визуальным редактором Joomla 1.5 который не работает.
Дело в том, что на некоторых моих сайтах Joomla уже не первый раз пропал визуальный редактор текста. Вот так вот ни с того ни с сего по непонятным причинам вдруг исчез установленный по умолчанию редактор текста TinyMCE Так как многие посетители пользуются движком Joomla решил поделится своей проблемой и способом ее решения. Пропал родной редактор ну и бог с ним он и так не особо радовал, но возникла потребность в поиске нового визуального редактора.
Попробовал текстовый редактор JCE но что то не понравился , слишком громоздкий. Затем стал искать визуальный редактор SPAW для джумла 1.0.15 который по сей день стоит на некоторых сайтах, но увы SPAW заточенный под 1.5 не нашел. В конце концов после поисков и раздумий какой текстовый редактор скачать и установить , остановился на JoomlaCK Отличный визуальный редактор с русской панелью и всеми необходимыми функциями все видно на скрине.
Joomla редактор текста
Так что если возникла проблема и не работает визуальный редактор текста на Joomla 1/5 вы можете скачать текстовый редактор JoomlaCK версия 3.4.6 Устанавливается как обычно, если не включен включается в меню «расширения-менеджер плагинов» Что бы установить редактор по умолчанию проходим в «общие настройки» и выставляем редактор там, а так же в меню пользователи-выбираем себя-и выставляем для себя нужный редактор. Ну вот и все, надеюсь, что кому то помог этим постом.
Не забывайте жать кнопочку +1
www.stef33.ru
Текстовый редактор DPAD
Подробности Категория: Редакторы HTML Опубликовано 14.12.2012 19:11 Автор: Super UserЕсли у вас есть компьютер, значит Вы обязательно на нем что-нибудь и кому-нибудь пишете, то есть создаете текстовые документы. Иногда это могут быть документы богато иллюстрированные картинками и схемами, и тогда Вам требуется навороченный офисный пакет от Майкрософт с его огромной функциональностью. Но иногда документ может содержать просто текст, который Вам нужно написать отредактировать и отправить кому-то или использовать в каких-то других документах или приложениях. Для этих целей есть стандартно установленный БЛОКНОТ. Но он очень примитивен в смысле набора дополнительных инструментов для текстового редактирования и форматирования. А если к тому же Вы занимаетесь веб мастерингом
, то я бы хотел посоветовать как универсальный инструмент текстовый редактор DPAD v 5.0.1.2
Что радует в этой программе. Открывается мгновенно, так как не требует стандартной установки на компьютер, а работает из любой папки, в которую Вы его скопируете, хоть со флэшки. Разархивировав файл можно сделать ярлык программы и установить его на рабочий стол. Щелкнув по ярлыку, Вы в ту же секунду попадаете в панель редактирования, где всё очень напоминает текстовый редактор от Майкрософт Ворд. Те же иконки на привычных местах. Разработчик не стал менять и главную панель программы, она так же напоминает Ворд, но имеет собственный набор инструментов для веб программирования В DPAD Вы можете настроить практически всё, что вам нужно. Цвет фона, шрифта, выделения, подсветку синтаксиса, размер шрифта, сам шрифт и многое другое. Программа поддерживает функции автозавершения, автопоиск и автозамену слов и сочетаний, которые необходимы при разработке или редактировании файлов при веб мастеринге. Редактор имеет функции замены кодировок в популярные у нас в стране, в т.ч. Unicode. Я уже просто не говорю о стандартных возможностях редактора, если брать за стандартный эталон продукт Word 10. Я советую Вам покопаться в настройках, уверен Вы найдёте для себя что-то новое и очень Вам удобное для использования. По Функциональности DPAD может стоять в одном ряду с такими тестовыми редакторами как например NotePad.
Разработчик St.Anqer
Лицензия: FreeWare
Вес: 1.5 mb
Скачайте, протестируйте, Вы будете удивлены скоростью его работы. До встречи. Олег
Скачать DPAD 5.0.1.2
- < Назад
- Вперёд >
Добавить комментарий
joomla-prosto.ru
www.webdistr.ru
Процесс установки удобного редактора текста в Joomla. Текстовый редактор joomla
| File managers and best utilites |
Текстовый редактор JCE-Editor лучший редактор для Joomla 2.5
Подробности Опубликовано 16 Август 2014 Просмотров: 7926Здравствуйте дорогие читатели!
Сегодня мы рассмотрим один из лучших компонентов редактирования контента текстовый редактор JCE-Editor.
Почему лучший?
Потому что его функционал поражает.
Скажу честно, я всех его возможностей тоже не знаю.
Использую только малую часть, но и этого вполне хватает.
Расскажу о том, что знаю сама.
Текстовый редактор JCE (Joomla Content Editor) это целый пакет расширений для работы с практически любым контентом.
На сайте разработчиков JCE можно скачать сам компонент, плагины к нему, а так же русификатор.
Так же выложен плагин JCE MediaBox.
Этот плагин будет описан в дополнительной статье.
Можно качать, но не спешите.
Сам компонент бесплатен, а вот плагины платные.
Просто JCE-Editor без плагинов это всего лишь расширенный редактор встроенного в Joomlа TinyMCE.
Да это то и понятно, потому как такой компонент надо поддерживать и совершенствовать.
Но...
В конце статьи есть ссылки на скачивание компонента, необходимых плагинов, ну и конечно русификатора - всё в одном архиве.
Правда версия 2.0.3, однако функционал от этого не пострадал.
Определяйтесь где будете скачивать, и мы продолжим.
Редактор JCE-Editor – установка и настройка.
Сам компонент устанавливается стандартно - Расширения > Менеджер расширений.
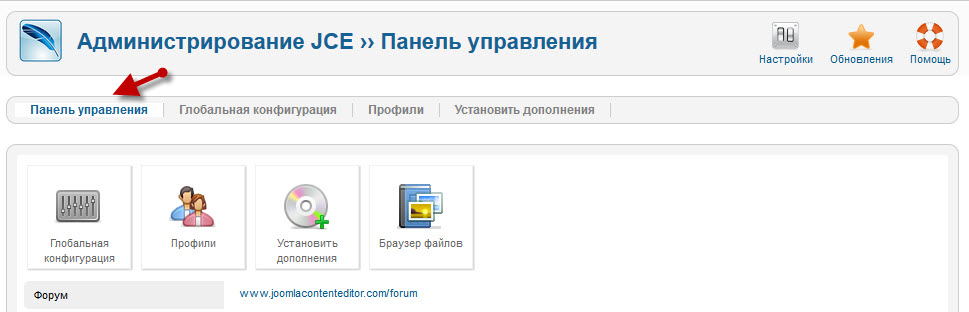
После установки заходим в Компоненты > JCE Administration
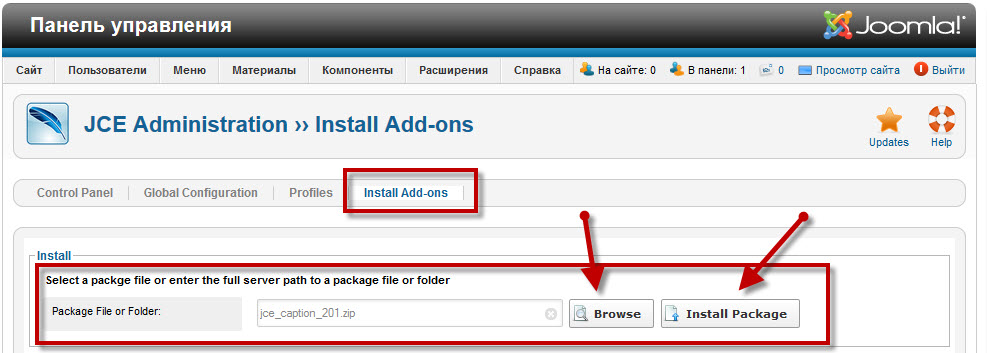
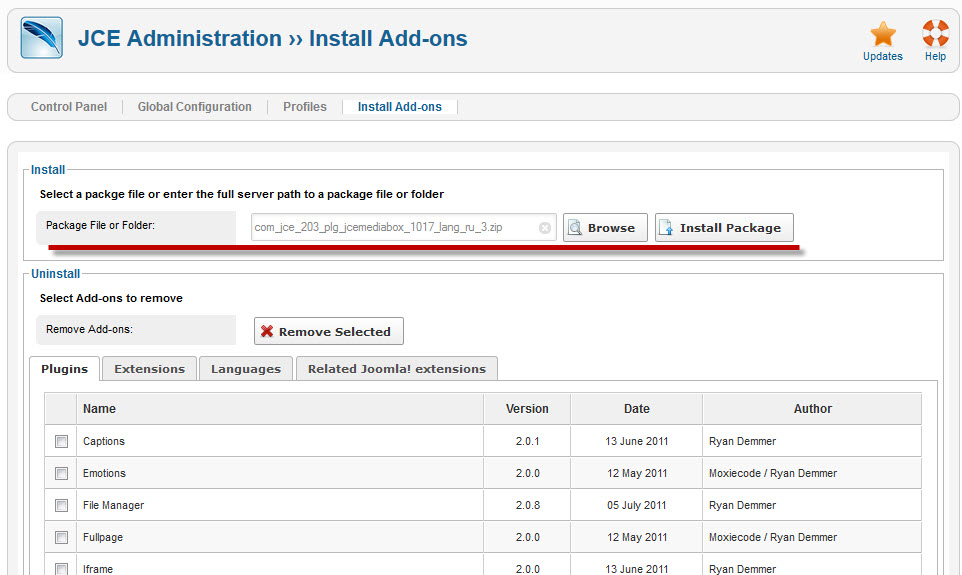
и переходим на вкладку Install Add-ons где через форму Select a packge file or enter the full server path to a package file or folder начинаем устанавливать плагины.
Важно! Плагины устанавливаются не через Расширения - Менеджер расширений, а через установщик самого компонента JCE-Editor.
После установки плагинов, через установщик самого компонента JCE-Editor русифицируем компонент.
По завершению русификации просто щелкните по первой вкладке редактора компонента JCE-Editor и расширение станет на русском.
По завершению русификации просто щелкните по первой вкладке редактора
С установкой расширения JCE-Editor мы закончили и переходим к его настройке.
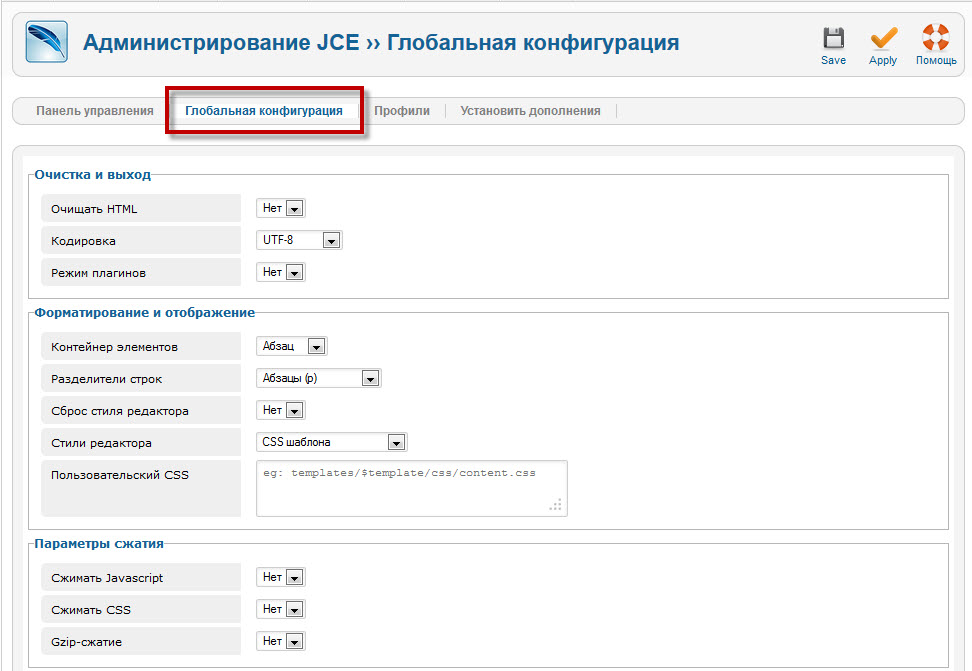
Переходим на вкладку Глобальная конфигурация. Оставляем все по умолчанию.
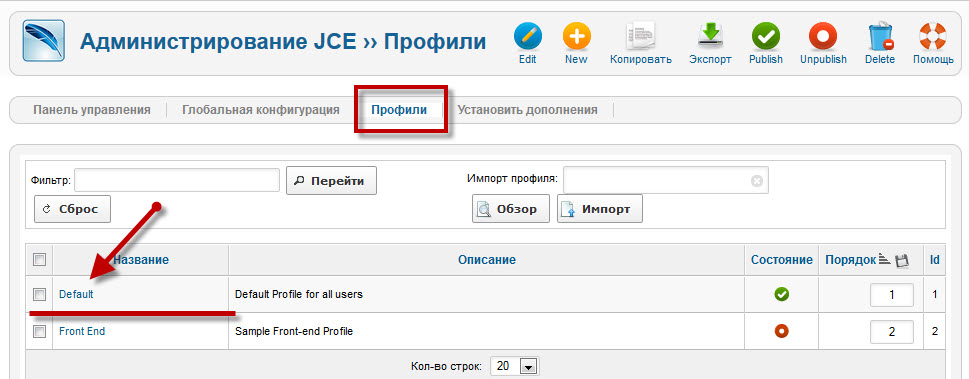
Далее вкладка Профили и переходим в шаблон Default.
Попадаем на вкладку Установки.
В принципе здесь тоже можно оставить все по умолчанию.
Вы можете назначить Группы пользователей для отображения редактора.
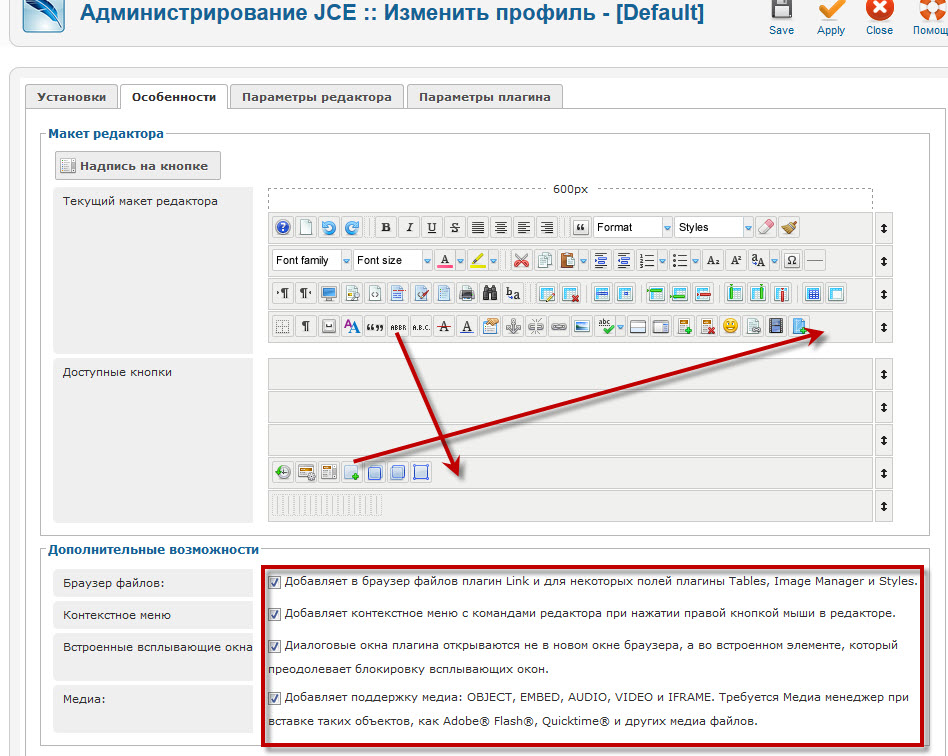
Вкладка особенности – здесь можно редактировать кнопки просто перетаскивая их из «текущего макета редактора» в «доступные кнопки» и обратно.
Или же поменять кнопки местами, отредактировав и сгруппировав их под себя.
Вкладка Параметры редактора > Установки – оставляем по умолчанию.
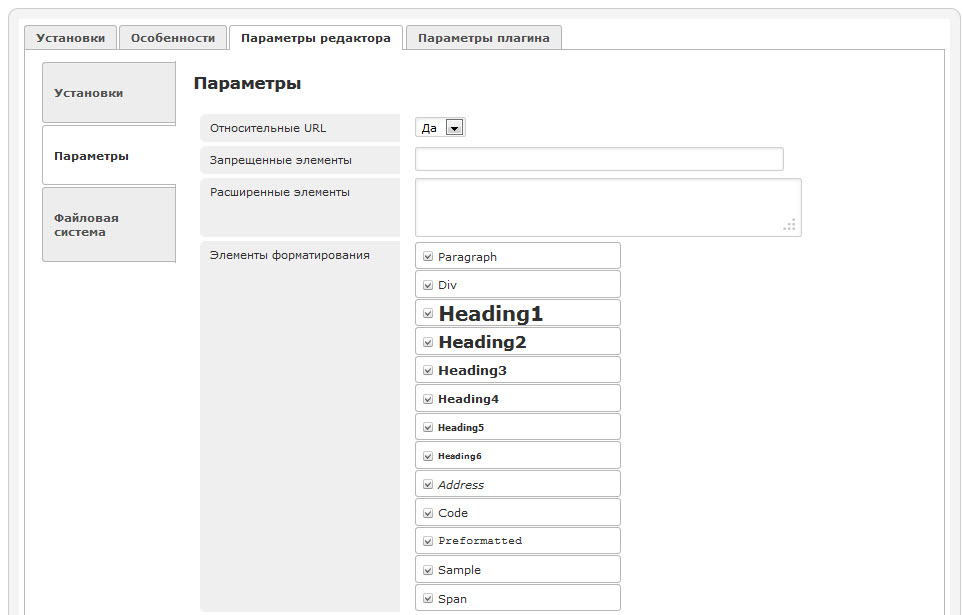
Вкладка Параметры редактора > Параметры – в верхней части все интуитивно понятно.
Если нет необходимости что то менять, то оставляем как есть.
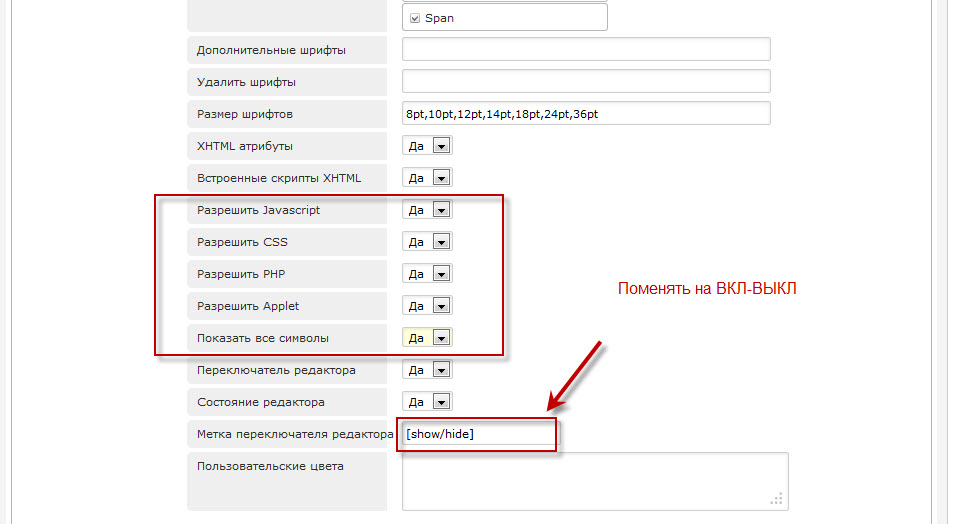
А в нижней части настроек меняем Нет на Да, Разрешить Javascript, Разрешить CSS, Разрешить PHP, Разрешить Applet, Показать все символы.
И еще можно поменять на русское Вкл/Выкл Метку переключателя редактора.
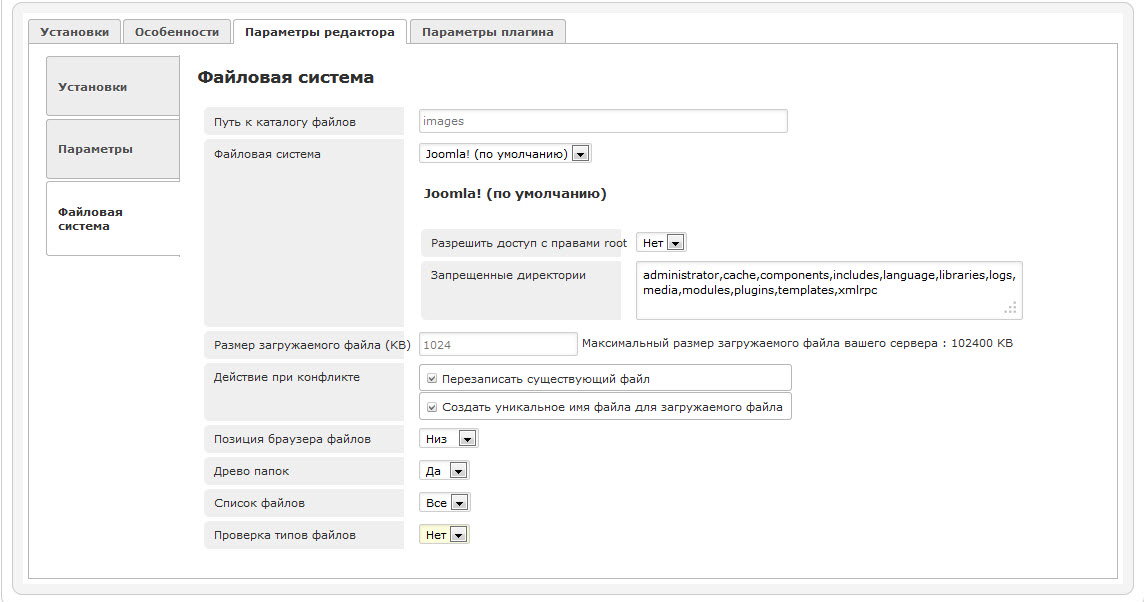
Вкладка Параметры редактора > Файловая система – оставляем без изменений.
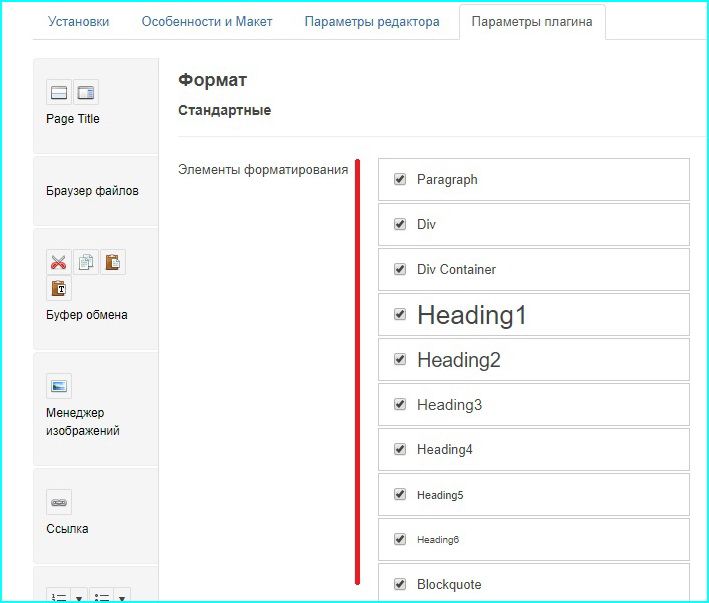
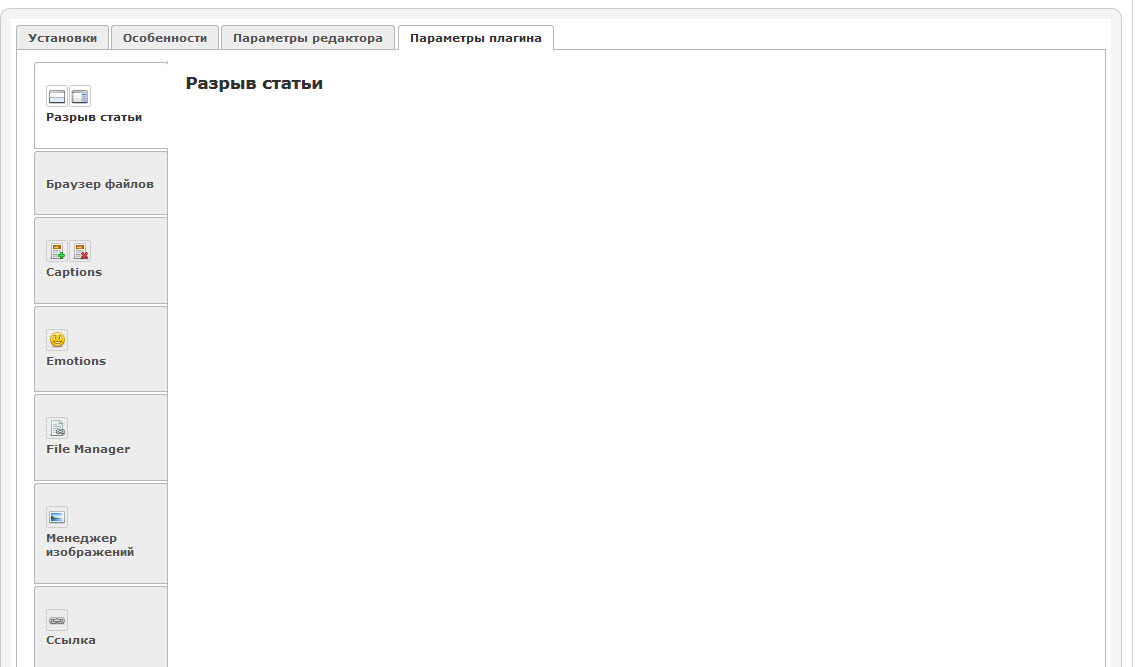
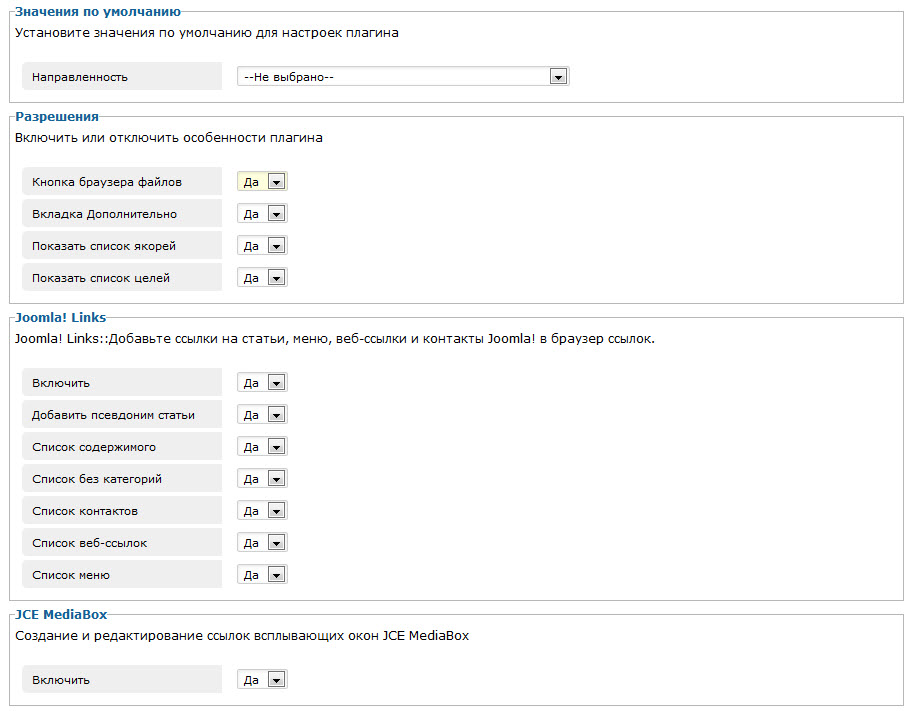
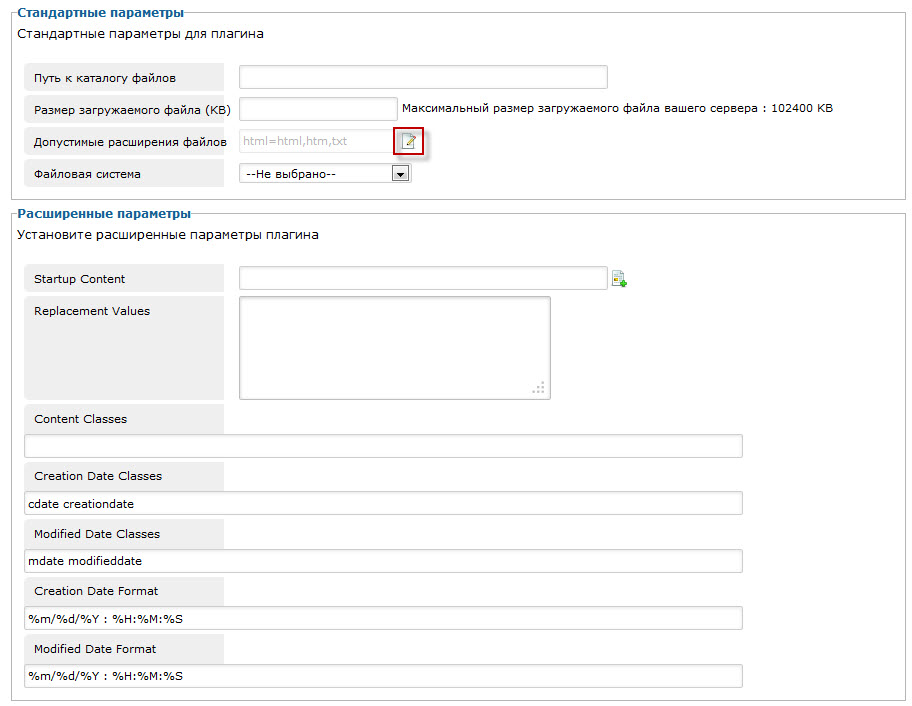
Теперь переходим к настройкам плагинов. Вкладка Параметры плагинов. Здесь уже будет поинтересней.
Рассматриваем все по порядку сверху вниз.
Настройки плагинов Разрыв статьи, Браузер файлов не трогаем.
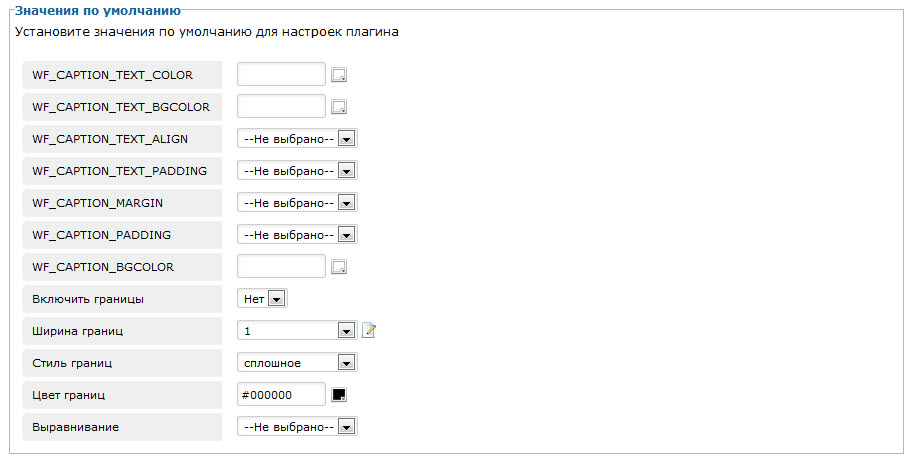
Плагин Captions.
Честно говоря не разбиралась с ними.
Это настройки визуализации таблиц создаваемых в материале. Если хотите поэкспериментируйте с ними самостоятельно.
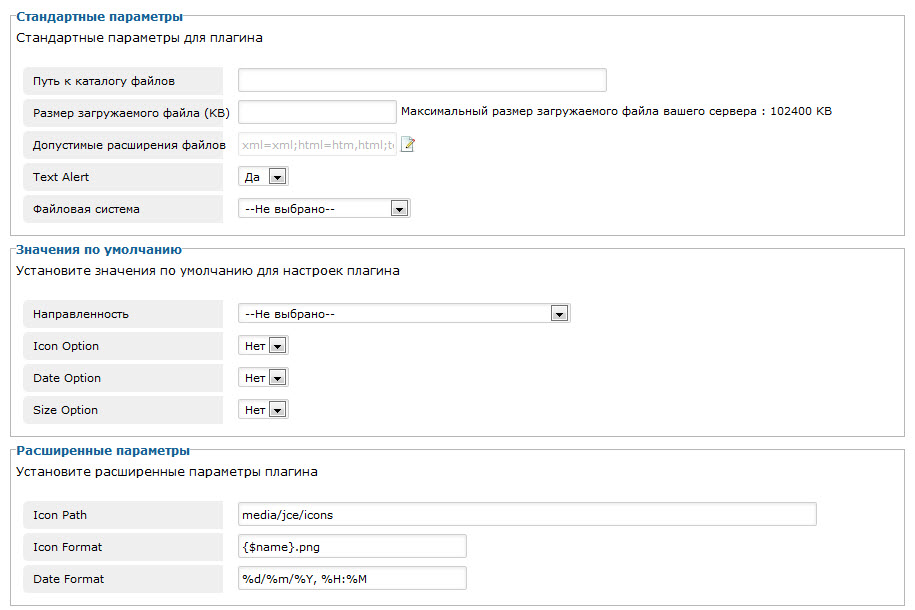
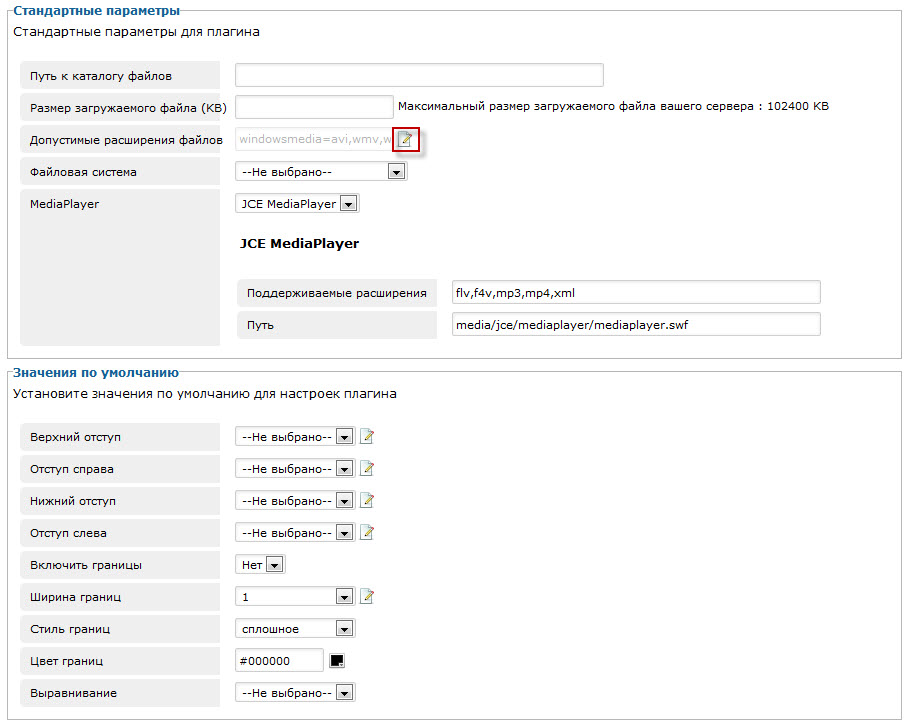
Плагин File Manager
В настройках можете указать путь к определенной папке где будут лежать ваши файлы.
По умолчанию, текстовый редактор JCE-Editor открывает папку images.
В поле можно добавить папку например files и при нажатии на кнопку в редакторе Добавить файл будете попадать именно туда.
Обратите внимание на настройку параметров Значение по умолчанию.
Здесь вы можете задать как будет открываться файл: в этом окне, в новом окне и т.д.
А так же включить иконку формата файла, дату файла и его размер.
Рекомендую их включить.
Данные параметры будут добавляться автоматически.
Хочу обратить ваше внимание на параметр «Допустимые расширения файлов».
Очень важный параметр.
Добавляется формат файла через кнопку добавить.
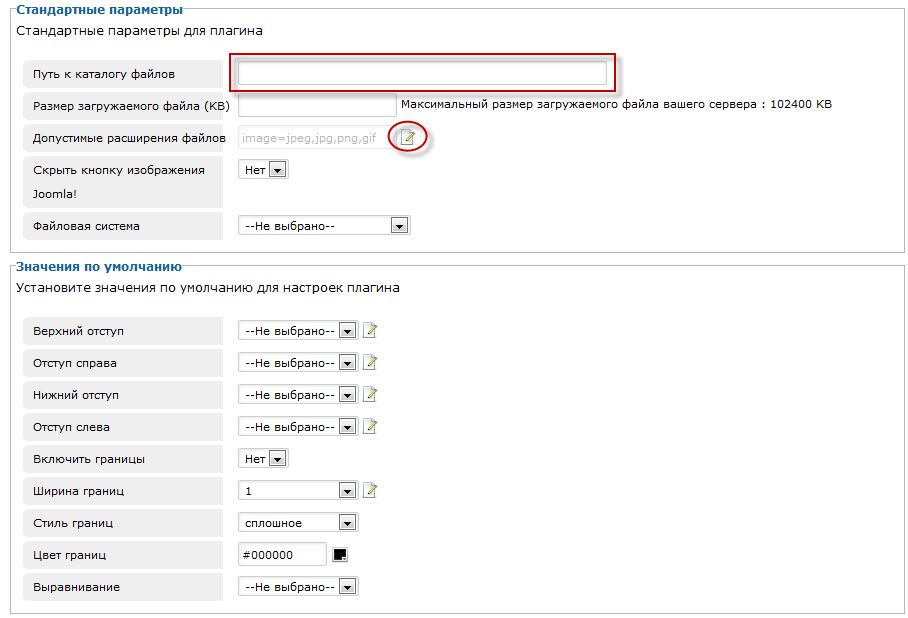
Плагин Менеджер изображений.
Здесь все понятно. Рекомендую ничего не трогать, только проверить все ли форматы нужные вам прописаны в настройках.
Плагин Ссылка.
Здесь нужно обратить внимание на то, что можно сразу задать параметр для всех ссылок открываться в новом окне или фрейме.
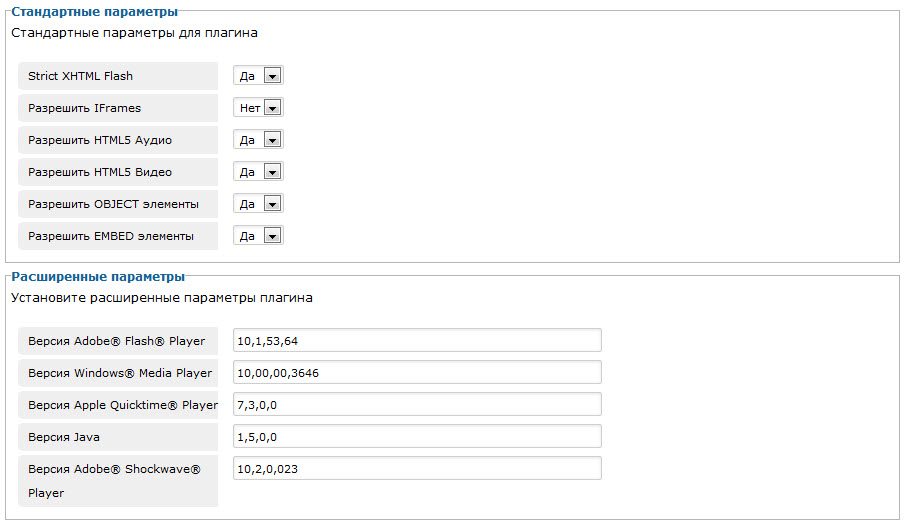
Плагин Медиа.
Все понятно. проблем не должно возникнуть.
Плагин Media Manager
Можете создать папку в images и указать к ней путь.
Проверить все ли расширения файлов необходимые вам прописаны.
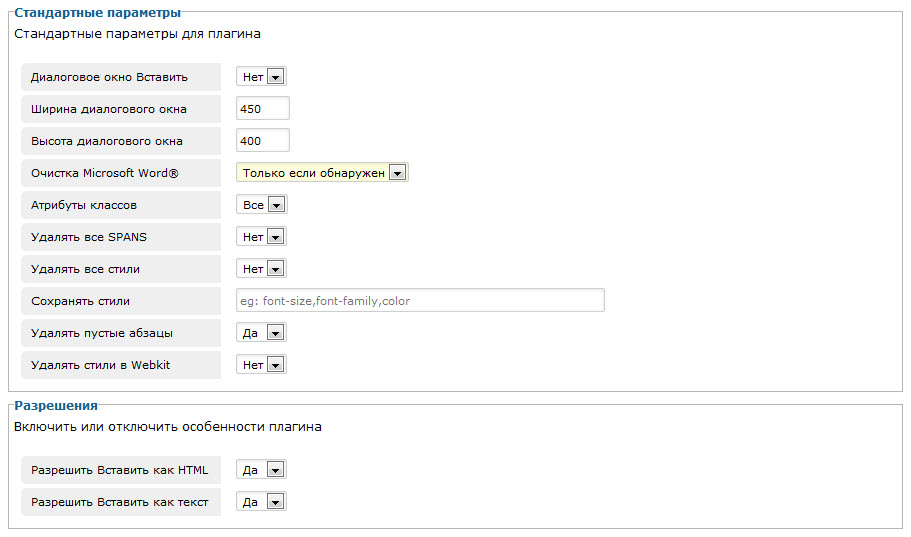
Плагин Вставка.
Плагин Редактор исходного кода.
Тут то же все ок.
Плагин Template Manager.
В Менеджер шаблонов оставляем все параметры как есть.
Ну вот вроде все, настройки разобрали, осталось чуть чуть это включить сам редактор. Вернее сделать его редактором по умолчанию.
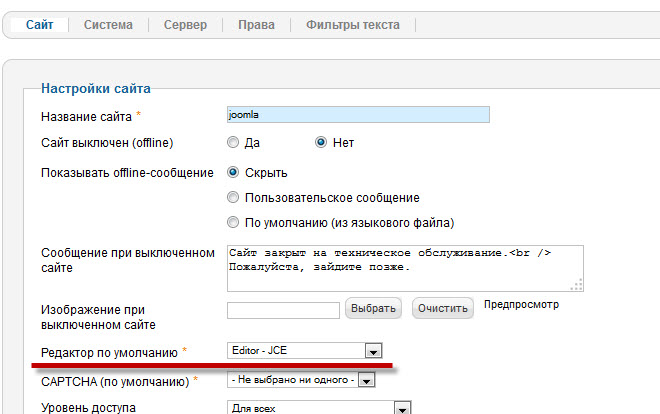
Заходим в Сайт > Общие настройки > Сайт.
В настройках параметра Редактор по умолчанию выбираем Editor-JCE.
Заходим в менеджер материалов. Создаем новый материал и у нас Editor-JCE по умолчанию.
У нас Editor-ICE по умолчанию
При подведении к кнопке указателя мыши появляется подсказка что это за кнопка.
Вот теперь все.
И мы разобрали текстовый редактор JCE-Editor лучший редактор для Joomla 2.5 его установку и настройку.
СКАЧАТЬ КОМПОНЕНТ И ПЛАГИНЫ JCE
Добавить комментарий
joomla-s.ru
Урок 6. Установка и настройка текстового редактора JCE
Урок 6. Установка и настройка текстового редактора JCE
Подробности Категория: Уроки Joomla Просмотров: 2489В 6 уроке хотелось бы поговорить о текстовых редакторах, которые существуют в CMSJoomla 3. Как обычно разработчики не поленились встроить аж два текстовых редактора в стандартную комплектацию Джумлы, но, к сожалению оба этих редактора не дотягивают до JCE, который уже долгое время является самым популярным. В данном уроке мы расскажем Вам о стандартных текстовых редакторах, а так же опишем процесс установки и настройки редактора JCE.
Текстовый редактор TinyMCE
Данный редактор входит в стандартную сборку CMSJoomla. Данный визуальный редактор не отличается своими возможностями. На рисунке видно, что функций редактирования текста совсем мало.
Конечно, можно слегка расширить функционал данного редактора, перейдя во вкладку:
РАСШИРЕНИЯ – МЕНЕДЖЕР ПЛАГИНОВ - Редактор TinyMCE
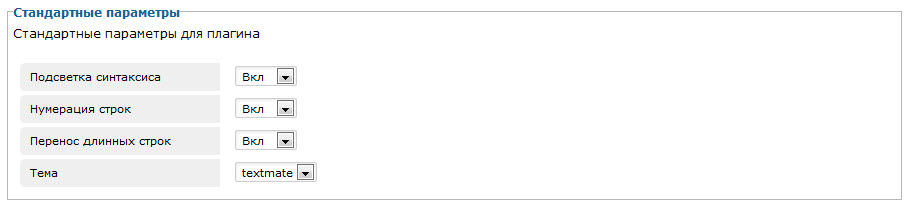
В основных настройках изменяем режим данного редактора на расширенный и устанавливаем тему. После этого функций у TinyMCE прибавится, но все равно – это не самый лучший вариант.
Текстовый редактор CodeMirror
Так же стандартный набор Джумлы включает в себя и текстовый редактор CodeMirror. Данный редактор предназначен лишь для набора и редактирования исходного кода. Данный редактор имеет возможность работы с HTML, CSS, XLS, PHP и JavaScript. С помощью него можно свободно встраивать какой-либо модуль на сайт или же редактировать стиль страницы.
Текстовый редактор JCE
Ознакомившись со стандартными текстовыми редакторами, которые нам предоставляет Джумла, пришло время, перейти к JCE. Данный редактор практически во всем превосходит стандартные редакторы. Перечислять все преимущества этого редактора займет много времени. Практически все пользователи Joomlaиспользуют именно этот редактор. Теперь давайте разберемся, как установить редактор JCE на свой сайт.
Установка редактора JCE на CMSJoomla
Для начала Вам необходимо скачать данный плагин в интернете. Сейчас довольно много сайтов, которые предлагают Вам этот редактор. Достаточно лишь вбить в поисковой системе запрос «скачать JCE для Джумлы» и начать процесс скачивания.
После этого мы можем перейти непосредственно к установке плагина.
1) Переходим в административную панель управления сайтом
2) Далее необходимо установить плагин. Для этого переходим в раздел
РАСШИРЕНИЯ – МЕНЕДЖЕР РАСШИРЕНИЙ
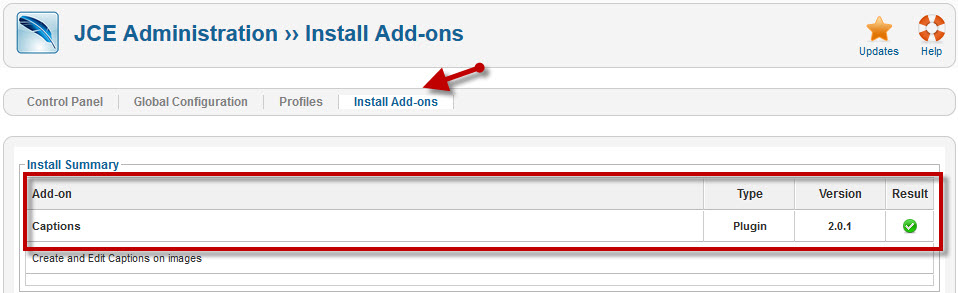
3) Указываем файл плагина и жмем «ЗАГРУЗИТЬ И УСТАНОВИТЬ»
4) После этого перед Вами появиться окно об успешной установке данного редактора на Ваш сайт.
5) Теперь необходимо установить данный редактор, основным на Вашем сайте. Для этого переходим:
СИСТЕМА – ОБЩИЕ НАСТРОЙКИ
И в поле «Редактор по умолчанию» устанавливаем JCE
На этом процесс установки текстового редактора JCEна Ваш сайт завершен. Теперь осталось лишь настроить его.
Настройка редактора JCE на CMSJoomla
Для того, чтобы перейти в раздел настроек JCE, в административной панели Джумлы необходимо зайти:
КОМПОНЕНТЫ – РЕДАКТОР JCE
После этого Вы попадете в раздел настроек редактора.
Здесь Вы можете видеть все доступные параметры данного плагина.
Рекомендуем сразу же после установки включить функции JS, CSSи PHP. Для этого в настройках JCE зайдите в раздел:
ПРОФИЛИ РЕДАКТОРА – РАСШИРЕННЫЕ – ПАРАМЕТРЫ РЕДАКТОРА
И здесь, напротив значений: Разрешить Javascript, css, php, xhtml устанавливаем значение «ДА».
Остальные настройки данного редактора Вы можете изменять по своему усмотрению
Добавить комментарий
vsetyrabota.ru
Добавление статей в Joomla и изучение текстового редактора. Вставляем кнопку "Подробнее..." в Joomla
Здравствуйте, дорогие пользователи блога Joofaq.ru. В предыдущих выпусках моих статей я показывал как создавать разделы и категории в joomla, а так же показал, как располагаются статьи на страницах сайта и как выводить в меню новые категории (расположение материалов на главной). Теперь пришло время изучить возможности текстового редактора Joomla и в подробностях рассмотреть панель редактирования текста. Ведь какой бы Вы не создали сайт, текстовая наполняющая будет его основной частью. А уникальные статьи - это один из основных факторов отличного продвижения сайта в интернете.
Поэтому важно сразу изучить и запомнить основные возможности редактора. Советую Вам так же потренироваться в скорости написания текста, это может Вам неплохо помочь и ускорить процесс работы в целом. В статье я расскажу так же о добавлении изображений в материал, вставки кнопки "Подробнее..." для отделения анонса статьи от полной новости и ещё некоторых элементах, не менее важных при добавлении статей в Joomla.
Добавление статей в Joomla
Допустим, что у Вас уже созданы нужные разделы и категории, в которых на данный момент нет материалов. Для добавления статей в Joomla, нужно зайти в админ панель сайта, потом нажать: "Материалы">>"Менеджер материалов">>"Создать". Откроется вот такое окно:
Первым делом придумайте и введите заголовок и псевдоним для материала. Заголовок материала (в исходном коде заголовок будет называться Title) - это очень важный элемент при продвижении всего сайта и отдельных его страниц. Так что я советую очень серьёзно отнестись к придумыванию заголовка для статьи. Псевдоним нужно вводить английскими буквами, это нужно для того, чтобы при включении стандартного SEF, ссылка отображалась понятно для пользователя. Если оставить это поле пустым, то вместо красивой ссылки Вы получите вот это (или цифровое значение, созданное на основе даты написания материала):
Единичка означает, что это Ваша первая статья с идентификатором 1, а после нее идёт два знака тире (--) - это потому, что название статьи у меня было на русском языке (для примера я создал статью с названием "Обновление joomla"), а joomla понимает только транслит. А вот если ввести в поле псевдоним английскими буквами вот такой текст (псевдоним - "obnovlenie-joomla"):
То мы получим вполне красивую и понятную для людей ссылку. Хотя идентификатор (в данном случае, это цифра "1") останется на месте:
После того, как Вы выбрали название статьи и её псевдоним, поставьте галочку возле слова "Опубликовать", чтобы статья отобразилась в выбранной категории. Кроме этого, Вы так же можете отобразить свои статьи на главной странице сайта, поставив галочку в соответствующее поле. Если Вы не хотите сразу же опубликовывать статью (например, если Вы её ещё не дописали), то можете не ставить галочку для публикации. Это можно без проблем сделать в любое другое время, когда Ваша статья будет полностью готова для просмотра пользователями.
После ввода этих данных, Вам останется выбрать раздел и присвоить категорию (в более новых версиях Joomla достаточно будет только выбрать категорию, так как разделов там уже не существует). На примере ниже я выбрал в качестве раздела "Создание сайтов на Joomla", а в качестве категории поставил "Установка и настройка":
Стандартный текстовый редактор Joomla
После того, как вы дали статье название и псевдоним, присвоили раздел и категорию, можно переходить непосредственно к написанию текстовой составляющей для материала. Текстовый редактор Joomla немного схож с Microsoft Word. В нём есть такие стандартные команды, как выделение жирным шрифтом, подчеркивания, наклонный шрифт. Настройка различных стилей текста и выставление заголовков h3-H6.
Для наглядности я распишу разные слова с помощью разных команд (или HTML тегов). Таким образом Вам будет проще уловить разницу между ними:
Как видно из скриншота выше, я использовал и различные операции со шрифтами и различные заголовки и нумерованные или маркированные списки и многое другое. Советую Вам самим так же всё внимательно изучить, благо сложного там ничего нет совершенно. Всё интуитивно понятно. Только вот на своём примере я использовал таблицу - её как раз таки и нет в стандартном редакторе Joomla, но зато можно её прописать вручную в HTML коде или использовать другой визуальный текстовый редактор для Joomla (например, JCE Editor).
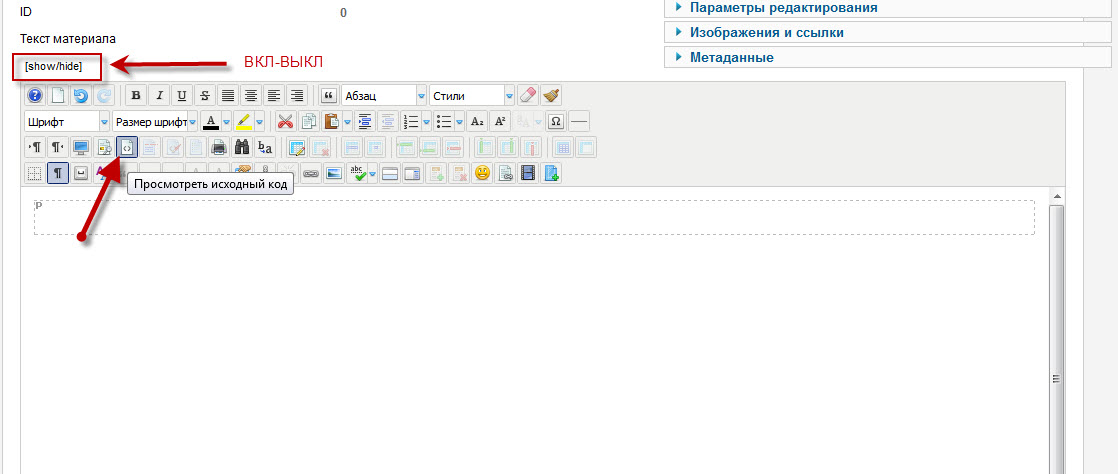
Так же в стандартном редакторе есть одна из самых важных и часто задействуемых функций - это HTML редактор. Для его включения Вам нужно найти значок "HTML" в самом редакторе. Его местоположение в Joomla показано на скриншоте ниже:
После нажатия на этот значок, Вам откроется отдельное окно с Редактором HTML-кода. Там Вы можете увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании Вашей статьи. Вот, собственно, и сам этот редактор:
Вам не обязательно разбираться во всех тонкостях языка HTML, но всё же основные команды лучше выучить, чтобы потом можно было быстрее находить и исправлять все свои ошибки. Некоторые моменты я разобрал в статье о оптимизации текстов статей. Кроме того, в интернете имеется множество полезных сайтов, на которых можно откопать значения любых тегов, применяемых в создании сайтов или написании статей.
Вставка ссылки на статью
Возможностей этого текстового редактора Joomla вполне хватит для хорошей оптимизации Ваших статей под поисковые системы. Но есть некоторые вещи, которые стоит отдельно изучить, например, возможность поставить ссылку на другой материал (это пригодится для внутренней перелинковки):
Для этого выделите кусок текста или картинку и нажмите на кнопку в виде цепи. Откроется окошко, в которое нужно добавить ссылку на любую статью Вашего или любого другого сайта. Можно так же выбрать, будет ли ссылка открываться в этом же окне (в родительском окне) или в новом:
Добавление изображения в материал
Так же есть возможность добавить в статью любое количество изображений. Для этого внизу страницы нажмите на "Изображение". Откроется окно со стандартными картинками, которые появились при установке joomla:
Чтобы добавить туда собственное изображение, его сначала нужно залить в папку sayt.ru/images/stories или добавить через менеджер загрузки изображений. Только после этого картинка появится в этом окошке. Любое изображение, которое Вы выберите для своей статьи, можно точно так же редактировать и изменять так, как Вам угодно. Например, Вы можете уменьшить или увеличить картинку, поставить её по центру экрана или расположить по бокам. Можно сделать ссылку с изображения на какую-нибудь страницу Вашего сайта.
Как сделать кнопку "Подробнее..." в Joomla?
Если Вы хотите, чтобы на страницах Вашего сайта материалы отображались в виде анонсов (это когда статья отображается не целиком, а только вступление, а в конце вступления будет кнопочка "Подробнее...", ведущая на полную новость), то тогда Вам нужно после написания вводной части текста, нажать на кнопочку "Подробнее" внизу страницы:
Вот как будет выглядеть текст после нажатия этой кнопки:
Как Вы заметили, после вводной части статьи появилась красная полоска, которая и означает разрыв текста между введением и полной новостью. Но это ещё не всё, теперь Вам нужно зайти в "Менеджер материалов" и перейти в параметры в правой части экрана:
В самих параметрах Вам нужно поставить галочки в двух местах:
Теперь Вы сделали кнопку подробнее в joomla. Вот как будет выглядеть эта кнопка в конце каждой статьи на Вашем сайте:
Вообще, в текстовом редакторе Joomla есть много полезного, так что лучше брать и пробовать писать текст и экспериментировать на ходу, так Вы быстрее научитесь и запомните пройденный материал. В текстовом редакторе есть ещё множество интересных и важных возможностей, с которыми мы будем знакомиться по ходу изучения joomla. Так что не пропустите выпуски моих статей и подпишитесь на получение новостей любым удобным для Вас способом.
joofaq.ru
Текстовый редактор для Joomla
В предыдущей статье мы изменили внешний вид нашего сайта. Теперь разберём как создавать тексты и начнём его заполнять. Разберём два редактора: TinyMCE и jckeditor для Joomla 1.6, 1.7, 2.5. Ниже все версии jckeditor можно скачать. Что бы создавать текст нужен текстовый редактор. В Joomla по умолчанию установлен TinyMCE.
plg_jckeditor3.4.6_beta
Можно оставить и его, но более удобный и функциональный jckeditor.
Я пользуюсь именно им и нет ни каких нареканий. Очень удобно писать и вставлять тексты, вставлять ссылки, всевозможные коды и изображения. Хочу предупредить, что этот редактор для Joomla 1.6 , в версии 1.7 не все функции работают. Сам текстовый редактор можно скачать здесь files/аа/plg_jckeditor3_4_6_stable.zip
plg_upgrade_jckeditor3.4.7.1.
Появился jckeditor для Joomla 1.7 . Если если у вас уже установлена предыдущая версия, то её перед загрузкой новой надо удалить. Делается это так: в админ панели заходим в Менеджер загрузок и выбираем раздел Управление. Здесь отмечаем jckeditor и нажимаем деинсталировать. После этого загружаем и устанавливаем редактор обычным образом. Если стоит бета версия, для Joomla 1.7, то устанавливать можно поверх неё. Скачать plg_upgrade_jckeditor3.4.7.1.можно здесь files/plg_upgrade_jckeditor3_4_7_1.zip Если админ панель русифицирована, то русский язык станет по умолчанию.
Загрузка и установка jckeditor производится через менеджер расширений. После установки редактора переходим в менеджер плагинов, т.к. это плагин, находим Editor - JoomlaCK и проверяем включен ли он.Если нет, то включаем. Далее переходим пункт Сайт и в 3-ей строке выбираем Общие настройки. В настройках сайта находится строка Редактор по умолчанию. Нажимаем на перечень редакторов и выбираем Editor - JoomlaCK. Нажимаем сохранить. Всё нужный редактор устоит по умолчанию.
plg_jckeditor 5.0
Недавно вышла новая версия Joomla 2.5 После обновления нам надо будет обновить и текстовый редактор. plg_jckeditor 5.0 содержит новые функции. Теперь мы можем менять цвет редактора и использовать HTML 5. Это даст нам возможность добавлять видео и аудио в любое место текста и страницы. Скачать plg_jckeditor 5.0 можно здесь. Если вы решили оставить TinyMCE, то надо включить расширенные функции, для больших возможностей. Переходим в Менеджер плагинов и нажимаем на Редактор TinyMCE. В открывшемся окне справа, в разделе Режим редактора меняем стандартный на расширенный и нажимаем сохранить.
plg_jckeditor 6.2 для Joomla 3.0
В связи с выходом Joomla 3.0 вышел в свет и новый текстовый редактор jckeditor который адоптирован под эту версию. Скачать plg_jckeditor можно здесь. Файл на Яндекс диске. Все настройки остались прежние просто редактор подходит для Joomla 3.0 Качайте и пользуйтесь.
После этого в Дополнительных параметрах можно установить нужные нам функции. Русификация производится следующим образом. Заходим через Расширения в Менеджер плагинов, выбираем наш редактор, входим в дополнительные параметры и изменяем язык на язык браузера. На скрине всё показано.
В статьях по работе со страницами разберём функциональность текстовых редакторов.
Далее создание категорий и материалов
www.sdelaysitesam.info
Редактор JCE: как правильно вставить в него текст из MS Word
Подробности Категория: CMS Joomla Опубликовано 20.03.2013 11:39 Просмотров: 1778Дорогие друзья, уважаемые посетители сайта GeoDum.ru!
Сегодняшняя статья является продолжением предыдущей и предназначена для тех вебмастеров, которые работают с визуальным редактором Joomla Content Editor (JCE), составляя, публикуя и редактируя с его помощью статьи в блоге или сайте, построенном на платформе Joomla.
Часто вебмастера (и я в том числе) предварительно готовят материалы для своего сайта в самом распространенном текстовом редакторе Microsoft Word. Это удобно, так как в нем можно подготовить полный текст статьи уже с нужным форматированием и ссылками. Что касается рисунков, то лично я не рекомендую вставлять их в Word. Будут проблемы с переносом. Лучше это делать непосредственно уже в JCE и после того, как вы их загрузили в нужную папку на хостинге.
Но при переносе текста из одного редактора в другой есть одна проблема. При копировании и вставке текста из Word в JCE с помощью известных комбинаций клавиш Ctrl-C и Ctrl-V может оказаться так, что скопируется много лишней информации, заключенной в стилях и тегах MS Word. Вы увидите их, если перейдете из визуального вида редактора в HTML вид с помощью кнопки Toggle Editor. По умолчанию редактор JCE не убирает этот мусор, что приводит к увеличению объема кода страницы и увеличению времени ее загрузки. Что не есть хорошо.
Я покажу вам, как нужно настроить редактор JCE, чтобы оптимизировать и сократить код без ущерба для вида страницы.
В админпанели перейдите в Компоненты – JCE Editor – Profiles – Default – Plugin Parameters – Clipboard и выставьте параметры как на рисунке. Сохраните результат.
Все, проблема решена. Теперь вставка с помощью той же комбинаций клавиш Ctrl-C и Ctrl-V или с помощью кнопки Paste в панели инструментов редактора будет правильной. Теперь код будет чистым от ненужного хлама.
Удачи вам, до новых встреч на страницах моего блога.
Если вас интересует излагаемая мной тематика статей, то вы можете подписаться на рассылку новостей на моем сайте. И тогда вы точно ничего не пропустите.
geodum.ru
Процесс установки удобного редактора текста в Joomla
Сегодня мы будем устанавливать редактор для форматирования текста. Но сначала немного теории. В первом уроке мы говорили, что Joomla - некий конструктор, который позволяет вам как из кубиков собрать сайт любой сложности. На самом деле, когда мы устанавливаем Joomla, мы устанавливаем лишь базовый набор конструктора. Он умеет отображать страницы сайта, различные меню и еще кое-чего.
Но если мы хотим расширить его функциональность, например, сделать фотогалерею или музыку на сайте, то нам необходимо найти в Интернете кубик, который умеет это делать, установить его и настроить. В Joomla такие кубики так и называются - Расширения.
Само расширение может состоять из нескольких частей - компонента, модуля и плагина.
Компонент - блок управления расширением (именно здесь идет настройка работы расширения).
Модуль - отвечает за то, в каком месте сайта будет отображаться информация, за которую отвечает расширение.
Плагин - внедряет расширение прямо в текст страницы сайта.
Расширения могут состоять только из компонента, из компонента и плагина, из компонента и модуля или из всех трех частей. При установке Joomla устанавливается несколько базовых расширений, 6 из них имеют блоки управления - компоненты, которые вы можете увидеть в соответствующем разделе меню:
Остальные придется устанавливать самостоятельно по мере необходимости. И на прошлом уроке у нас возникла необходимость установить расширение - редактор JCE. Этим мы сейчас и займемся.
Наше расширение состоит из компонента и плагина. Сначала надо скачать компонет и плагин к себе на компьютер. Теперь идем в администраторскую зону: Расширения - Установка и удаление
Нажимаем на кнопку Обзор, выбираем сначала компонент com_jce_157_156_package.zip и нажимаем на кнопку Закачать файл:
Видим, что компонент установлен:
Теперь также устанавливаем плагин:
После того, как установлен и плагин, можно увидеть, что наш компонент появился в пункте меню Компоненты:
А затем убедиться в Расширения - Плагины:
что плагин Editor - JCE 1.5.6 включен (в столбце Включен стоит зеленая галочка):
Теперь нам надо сделать наш редактор редактором по умолчанию. Для этого мы идем в пункт меню Сайт - Настройки:
В поле Визуальный редактор по умолчанию выбираем наш редактор Editor - JCE 1.5.6 и сохраняем изменения:
Ну вот, теперь можно доделать главную страницу нашего сайта. Этим мы и займемся в следующем уроке. Здесь же хотелось бы отметить, что все расширения, которые вам понадобятся в работе, загружаются в Joomla из Расширения - Установка и удаление.
uscms.ru
RokPad 2 v2.1.9 - текстовый редактор для Joomla
Вы всегда хотели использовать мощный текстовый редактор, сравнимый с функционалом Textmate, SublimeText или Notepad++ прямо на страницах своего сайта? Что ж, этот день настал. RokPad предоставляет широкий набор функций и возможностей, которые ранее были доступны только в десктопных редакторах, и все это прямо на страницах вашей админ-панели.
Плагин поддерживает такие полезные функции, как: сохранение документа без перезагрузки страницы (технология Ajax), подсветка синтаксиса, наличие несколько предустановленных пользовательских тем, возможность множественного выделения текста, поддержка горячих клавиш, мультиязычность, и много других удивительных возможностей.
RokPad не является WYSIWG редактором, это серьезный редактор для профессиональных разработчиков. Вместе с RokPad процесс добавления контента перестает быть рутиной, и превращается в настоящее удовольствие.
Системные требования:
- Joomla 2.5.x (рекомендуется использование последних версий)
- Совместимые браузеры: Firefox 4+, Chrome, Safari, IE9+, Opera (Internet Explorer 7 и более ранние версии не поддерживаются, Internet Explorer 8 обеспечивает ограниченную функциональность)
Особенности:
- Подсветка синтаксиса
- Поддержка CSS, HTML, JavaScript, JSON, LESS, Markdown, PHP, SQL, Plain Text, Textile, XML и др.
- Ajax сохранение и автоматическое сохранение ваших данных.
- Сохранение, отмена, возврат, переход Goto, расширенный поиск с функцией “найти и заменить”, полноэкранный режим. Настройка темы, размера шрифта, фолдинг кода, отображение невидимых символов, автоматический отступ при печати, подсветка выделеннего текста.
- 26 доступных тем
- Легко изменяемые размеры рабочей области
- Поддержка горячих клавиш
- Поддержка множественных выделений
- Автодополнение тегов HTML (вы вводите <div>, RokPad автоматически закрывает тег <div></div>)
- Специальные короткие и универсальные теги
- Drag & Drop текста, между вкладками в браузере, а также между совместимыми десктопными приложениями (поддерживается браузерами Firefox, Chrome, IE10 and Safari 6+)
Русский язык для RokPad 2 :
http://www.joomlang.ru/catalog/category/rokpad.htmlcmsheaven.org
www.webdistr.ru
Настройка текстового редактора для Joomla JCE – Блог Zegeberg

В последнее время я перешёл на текстовой редактор JCE, который мне приглянулся удобным интерфейсом вкупе с простотой настроек. О настройках сегодня речь и пойдёт, при всей простоте редактор надо грамотно настроить, иначе профита от его использования не будет, а визиты а аптеку участятся.
О редакторе
Редактор JCE совместим с последними версиями Joomla, позволяя удобно форматировать текст и не портя настроение зависонами и тормозами. В компоненте оперативно переключается стандартный вид редактора на html код, есть предпросмотр материалов и все необходимые дополнительные функции (вставка ссылок, смещение текста и т д). Лично мне JCE нравится больше TinyMCE, хотя никого и не заставляю разделять мои взгляды на тёмные моменты жизни.
Для настройки придётся покопаться в двух местах:
- Глобальной конфигурации JCE,
- Профилях редактора.
Глобальная конфигурация

Попасть в первое потаённое место можно по пути:
Компоненты – Администрирование JCE – Глобальная конфигурация
Страницы глобальных настроек разбита на блоки:
- Очистка и вывод,
- Форматирование и отображение,
- Параметры сжатия,
- Расширенные настройки.
В блоке «Очистка и вывод» я установил настройки так:
- Проверять HTML – Да,
- Doctype – Mixed,
- Кодировка – UTF-8,
- Keep non-breaking spaces – Да,
- Pad Empty Tags – Да,
- Режим плагина – Нет.
При наведении курсора на пункт настроек видны подсказки, поэтому разобраться несложно.
В блоке «Форматирование» советую в строке «Контейнер» поставить «Контейнер абзац и Ввод абзац». В этом случае абзацы будут заворачивать в тег p, что и требуется для красоты и гармонии в мире.
Сбрасывать стиль редактора не советую, а в пункте «Стиль» установите CSS шаблона – так будет меньше соплей по поводу некорректного отображения.
Последний блок «Параметры сжатия» - тут рекомендую включить всё – сжатие такая штука, что много его не бывает, как и шампанского на Новый Год.

Профили редактора
Здесь в большинстве случаев интересует один профиль – Default, имеющий внутри себя в пункте меню «Установки» два блока настроек:
- Подробная информация,
- Назначение.
Первый блок оставляйте по умолчанию для всех пользователей, а второй надо настроить.
Укажите область профиля – я его использую и для сайта, и для панели управления.
Далее отметьте использование Default для всех устройств – Десктопов, Планшетов и Смартфонов.

Поставьте галочку «все компоненты», иначе получится чехарда с отображением одного редактора через разные профили для разных компонентов. Извиняюсь за каламбур, но точнее не скажешь.
Пункт меню профиля Default «Особенности и макет» оставьте по умолчанию, а в параметрах редактора кое-какие настройки хорошо развратить. Так, обязательно включите галочку «Да» в пункте формирования относительных урлов, иначе редактор станет использовать для внутренней связи абсолютные ссылки. Согласитесь, картинки и внутренние ссылки с абсолютным url не нужны.
В параметрах плагина (профиль Default) находятся настройки, которые отвечают за форматирование текста. Советую везде поставить «Да» и спать спокойно. Исключение, если вы ярый энтузиаст и желаете форматировать текст не через редактор, а ручками в коде HTML.
На этом настройку редактора JCE можно считать законченной, если возникнут нескромные вопросы, всегда готов поделиться своими ушами.
www.zegeberg.ru
Текстовый редактор JCE-Editor лучший редактор для Joomla 2.5
В сегодняшнем уроке уважаемые читатели блога lessons-joomla.ru мы с вами рассмотрим компонент JCE-Editor лучший редактор Joomla 2.5. Почему лучший? Да потому что его функционал просто поражает. Скажу честно, что я всех его возможностей тоже не знаю. Использую только малую толику, но и этого вполне хватает. Расскажу о том, что знаю сам.
Текстовый редактор JCE (расшифровывается как Joomla Content Editor) представляет из себя целый пакет расширений для работы с любым практически контентом.
На сайте разработчиков JCE можно скачать сам компонент, плагины к нему и что радует русификатор. Отдельным файлом у разработчиков выложен плагин JCE MediaBox. Этот плагин будет описан в дополнительной статье. Можно качать, но не спешите. Не все так безоблачно в этом мире. Сам компонент бесплатен, а вот плагины платные. Просто JCE-Editor без плагинов это всего лишь расширенный редактор встроенного в Joomlа TinyMCE. Да это то и понятно, потому как такой шикарный компонент необходимо поддерживать, совершенствовать, да и себе на корочку хлеба что то иметь. Но нам хлеба не надо - халяву давай. Поэтому в конце статьи как всегда есть ссылки на скачивание компонента, необходимых плагинов, ну и конечно русификатора. Правда версия 2.0.3, однако функционал от этого не пострадал.
Определяйтесь где будете скачивать, и мы продолжим.
Редактор JCE-Editor – установка и настройка
Сам компонент устанавливается стандартно через Расширения > Менеджер расширений. После установки заходим в Компоненты > JCE Administration

и переходим на вкладку Install Add-ons где через форму Select a packge file or enter the full server path to a package file or folder начинаем устанавливать плагины.


После установки необходимых нам плагинов так же через установщик самого компонента JCE-Editor производим русификацию компонента.

По завершению русификации просто щелкните по первой вкладке редактора компонента JCE-Editor и расширение станет на русском.

С установкой расширения JCE-Editor мы закончили и переходим к его настройке.
Переходим на вкладку Глобальная конфигурация. Здесь оставляем все по умолчанию.

Далее вкладка Профили и переходим в шаблон Default.

Попадаем на вкладку Установки.

В принципе здесь то же можно все оставить по умолчанию. Единственное что, это вы можете назначить Группы пользователей для отображения редактора.
Вкладка особенности – здесь вы можете отредактировать кнопки какие необходимы путем простого перетаскивания из Текущий макет редактора в Доступные кнопки и обратно. Или поменять кнопки местами отредактировав, сгруппировав их под себя.

Вкладка Параметры редактора > Установки – оставляем по умолчанию.

Вкладка Параметры редактора > Параметры – в верхней части все интуитивно понятно. Если нет необходимости что то менять, то оставляем как есть.

А вот в нижней части настроек меняем Нет на Да Разрешить Javascript, Разрешить CSS, Разрешить PHP, Разрешить Applet, Показать все символы. И еще можно поменять на русское Вкл/Выкл Метку переключателя редактора.

Вкладка Параметры редактора > Файловая система – оставляем без изменений.

Теперь переходим к настройкам плагинов. Вкладка Параметры плагинов. Здесь уже будет поинтересней.

Рассматриваем все по порядку сверху вниз. Настройки плагинов Разрыв статьи, Браузер файлов не трогаем.
Плагин Captions.

Честно говоря не разбирался. Понимаю, что это настройки визуализации таблиц создаваемых в материале. Если хотите, и есть время, поэкспериментируйте сами.
Плагин File Manager

Файловый менеджер. В настройках можете указать путь к определенной папке где будут содержаться ваши файлы. По умолчанию текстовый редактор JCE-Editor открывает папку images. В это поле можно добавить папку допустим file и при нажатии на кнопку в редакторе Добавить файл будете попадать именно туда. Прошу обратить внимание на настройку параметров Значение по умолчанию. Здесь вы можете задать как будет открываться файл: в этом окне, в новом окне и т.д. А так же включить иконку формата файла, дату файла и его размер. Рекомендую их включить. Данные параметры будут добавляться к файлу автоматически.

Особенно акцентирую ваше внимание на параметр Допустимые расширения файлов. Очень важный параметр, скрытый за неприметной кнопочкой. Очень долго я мучился, не понимая, почему редактор JCE-Editor не видит архив RAR. Данного расширения просто нет в настройках по умолчанию. Поэтому рекомендую внимательно относится к этой кнопке в настройках всех плагинов этого редактора. Так как не все используемые вами форматы на сайте могут там быть. Добавляется формат через кнопку добавить.
Плагин Менеджер изображений.

Здесь все интуитивно понятно. Особенно задерживаться не будем. Рекомендую ничего не трогать, только проверить все ли форматы нужные вам прописаны в настройках.
Плагин Ссылка.

Здесь на что нужно обратить внимание так на то, что можно сразу задать параметр для всех ссылок открываться в новом окне или фрейме.
Плагин Медиа.

Все понятно. проблем не должно возникнуть.
Плагин Media Manager.

Можете создать папку в images и указать к ней путь. Проверить все ли расширения файлов необходимые вам прописаны.
Плагин Вставка.

Не разбирался. Оставлял по умолчанию.
Плагин Редактор исходного кода.

Тут то же все понятно.
Плагин Template Manager.

В Менеджер шаблонов оставляем все параметры как есть.
Ну вот вроде все, настройки разобрали, осталось чуть чуть это включить сам редактор. Вернее сделать его редактором по умолчанию.
Заходим в Сайт > Общие настройки > Сайт.

В настройках параметра Редактор по умолчанию выбираем Editor-JCE.
Заходим в менеджер материалов. Создаем новый материал и у нас Editor-JCE по умолчанию.

При подведении к кнопке указателя мыши появляется подсказка что это за кнопка. Посмотрите и разберитесь сами. Если по его использованию делать урок, то это еще на пять листов.
Вот теперь все. И мы разобрали текстовый редактор JCE-Editor лучший редактор для Joomla 2.5 его установку и настройку.
P.S. Если статья оказалась для Вас полезной, то вы можете сказать спасибо нажав на кнопки соцсетей, лайкнув в фейсбуке и т.д., или написать комментарий, или подписаться на новости. Я старался и старался для Вас. Спасибо!
lessons-joomla.ru
Визуальный редактор JCE для Joomla

Первое расширение, которое нужно установить в административную панель сайта - это удобный wysiwyg (что видишь, то и получишь) компонент JCE и плагин для визуального редактирования материала в Joomla.
Про редактирование материала в JCEНе вставляйте куски текста в окно редактирования и Word. Из него вы перетащите в материал кучу ненужного мусора. Подготовьте текст в Ворде, потом скопируйте его в текстовый редактор Блокнот, либо пишите сразу в простом текстовом редакторе, как вариант может подойти Notepad, и уже только оттуда вставляйте в Джумлу.
Помимо расширенной по сравнению с редактором, поставляемым в дистрибутиве Джумлы панели редактирования, позволяет установить по умолчанию перенос строки <br/> или <p></p>. Для выбора одного из этих вариантов зайдите в Компоненты - JCE Administration - Configuration. Параметр New Lines - <br/> или <p></p>. Теперь в каждой новой статье параграф будет форматироваться установленным вами образом. Чтобы внести изменения, например, комбинировать в коде параграфы и перенос строки, нужно переключиться на редактирование кода (Toggle Sourse Code) и прописывать его в "ручном" режиме.
Внимание! JCE 1.5 "режет" код. Если вам надо вставить код в статью, предварительно в меню пользователя установите редактирование без редактора, означающее работу в HTML коде. После вставки кода уже никогда не открывайте этот материал в JCE.
За время существования этого сайта разработчики постоянно вносили изменения в свой продукт. Последнее обновление популярного визуального редактора JCE носит номер 2.3.1
Скачать компонент вJCE (J1.5+J2.5) -turbobit.net/ilcj9rnlbyag.html
Снимок редактирования в исходном коде. Появилось выделение синим и красным цветом (ошибки кода). И самое радостное - поиск (find) и замена (replace) куска кода. Для удобства работы параграф подсвечивается при наведении, а третья кнопка слева с красной строкой запускает режим один параграф - одна строка. Кнопка Toggle Editor закрывает JCE и переводит Джумлу в режим "без редактора". Вторая кнопка отключают и включают нумерацию параграфа. Впрочем, это было реализовано и в предыдущих версиях, и в Joomla CK

Для сравнения, оставлю картинки и описание устаревших версий.
2.1.8
В нем по сравнению версиями, начинающимися на 1.5 произошли большие изменения.

Добавились кнопки: удалить форматирование, редактировать стиль CSS, параграф, верхний и нижний индексы, расширенны возможности по визуальному форматированию таблиц. А еще он подсвечивает теги. Но эту функцию можно отключить. Также как и нумерацию строк во время редактирования кода.
Скачать JCE 2.18 (совместим с Joomla 1.5, 1.6, 1.7)letitbit.net/download/08737.01549b6171954d470b6a6858ec07/com_jce_2018.tar.gz.html
1.5.7
Кстати, в этой версии кнопка Toggle Sourse Code была в более удобном месте и выделялась красными кавычками. Самую главная кнопка такой и должна быть.

Скачать JCE 1.57
joomzone.ru
Текстовый редактор для Joomla
В предыдущей статье мы изменили внешний вид нашего сайта. Теперь разберём как создавать тексты и начнём его заполнять. Разберём два редактора: TinyMCE и jckeditor для Joomla 1.6, 1.7, 2.5. Ниже все версии jckeditor можно скачать. Что бы создавать текст нужен текстовый редактор. В Joomla по умолчанию установлен TinyMCE.
plg_jckeditor3.4.6_beta
Можно оставить и его, но более удобный и функциональный jckeditor.
Я пользуюсь именно им и нет ни каких нареканий. Очень удобно писать и вставлять тексты, вставлять ссылки, всевозможные коды и изображения. Хочу предупредить, что этот редактор для Joomla 1.6 , в версии 1.7 не все функции работают. Сам текстовый редактор можно скачать здесь files/аа/plg_jckeditor3_4_6_stable.zip
plg_upgrade_jckeditor3.4.7.1.
Появился jckeditor для Joomla 1.7 . Если если у вас уже установлена предыдущая версия, то её перед загрузкой новой надо удалить. Делается это так: в админ панели заходим в Менеджер загрузок и выбираем раздел Управление. Здесь отмечаем jckeditor и нажимаем деинсталировать. После этого загружаем и устанавливаем редактор обычным образом. Если стоит бета версия, для Joomla 1.7, то устанавливать можно поверх неё. Скачать plg_upgrade_jckeditor3.4.7.1.можно здесь files/plg_upgrade_jckeditor3_4_7_1.zip Если админ панель русифицирована, то русский язык станет по умолчанию.
Загрузка и установка jckeditor производится через менеджер расширений. После установки редактора переходим в менеджер плагинов, т.к. это плагин, находим Editor - JoomlaCK и проверяем включен ли он.Если нет, то включаем. Далее переходим пункт Сайт и в 3-ей строке выбираем Общие настройки. В настройках сайта находится строка Редактор по умолчанию. Нажимаем на перечень редакторов и выбираем Editor - JoomlaCK. Нажимаем сохранить. Всё нужный редактор устоит по умолчанию.
plg_jckeditor 5.0
Недавно вышла новая версия Joomla 2.5 После обновления нам надо будет обновить и текстовый редактор. plg_jckeditor 5.0 содержит новые функции. Теперь мы можем менять цвет редактора и использовать HTML 5. Это даст нам возможность добавлять видео и аудио в любое место текста и страницы. Скачать plg_jckeditor 5.0 можно здесь. Если вы решили оставить TinyMCE, то надо включить расширенные функции, для больших возможностей. Переходим в Менеджер плагинов и нажимаем на Редактор TinyMCE. В открывшемся окне справа, в разделе Режим редактора меняем стандартный на расширенный и нажимаем сохранить.
plg_jckeditor 6.2 для Joomla 3.0
В связи с выходом Joomla 3.0 вышел в свет и новый текстовый редактор jckeditor который адоптирован под эту версию. Скачать plg_jckeditor можно здесь. Файл на Яндекс диске. Все настройки остались прежние просто редактор подходит для Joomla 3.0 Качайте и пользуйтесь.
После этого в Дополнительных параметрах можно установить нужные нам функции. Русификация производится следующим образом. Заходим через Расширения в Менеджер плагинов, выбираем наш редактор, входим в дополнительные параметры и изменяем язык на язык браузера. На скрине всё показано.
В статьях по работе со страницами разберём функциональность текстовых редакторов.
Далее создание категорий и материалов
www.sdelaysitesam.info










