Поменять фон сайта в Joomla: 3 способа. Поменять фон joomla
Поменять фон сайта в Joomla: 3 способа
Как поменять фон сайта в Joomla 2.5/3.x? Поменять фон сайта в Joomla можно очень простым и достаточно сложным способом. Вы должны понимать, что все шаблоны Joomla создаются разными разработчиками, которые делятся на два типа: такие, которые дают широкие возможности редактирования и настройки внешнего вида и такие, которые просто предоставляют простые и красивые шаблоны без админки, как раз в таких шаблонах поменять фон сайта на Joomla будет непростым делом.
Как поменять фон сайта в Joomla
Итак, если вы используете шаблон для сайта профессионального разработчика, такой студии, как например YooTheme, Shape5, RocketTheme, IceTheme и другие, то есть шанс поменять фон сайта самостоятельно.
Способы изменения фона в Joomla:
1) Редактирование и обновление картинки. Если фон шаблона представлен в виде изображения, то его можно скачать, изменить и заказать обратно на сервер. Картинки могут быть как заполняющими (паттерны) так и статическими с чётко определенными границами длины и ширины, например очень часто используются изображения формата 1920 на 1080 точек, что обеспечивает красивое и качественное визуальное оформление как на больших так и маленьких диагоналях экрана.
Чтобы поменять фон сайта (картинку) в Joomla – установите шаблон через «Менеджер расширений», сделайте его активным в панели управления. Перейдите на сайт. Правой кнопкой манипулятора (мыши) нажмите на картинке в верхнем левом углу (под адресной строкой браузера) и сохраните изображение у себя на компьютере. Теперь, можно либо редактировать текущее изображение-фон, либо скачать новый фон сайта и подогнать его под размеры исходного варианта, после этого закачайте обратно на хостинг. Чтобы поменять фон сайта в Joomla, который сделан в виде картинки, понадобится файловый менеджер. Определить путь файла можно кликнув по свойствам загруженной картинки.
2) Изменение фона в административной панели Joomla. Часто во вкладке «Layots» есть кнопки для быстрой заменой фона. Причем обычно можно поставить картинку или простую заливку любым цветом в формате RGB (#230909) . Если есть такая возможность, то просто нажимаете кнопку «Browse» выбираете новый фон и закачиваете.
3) СSS. Вот этот, как уже говорилось ранее «трудный» способ. Труден он для тех, кто не разбирается в таблицах стилей. Все данные про стили заголовов, цвет фона, цвет шрифта и его типы указаны в файле template.css или styles.css. Фон сайта может быть прописан строками здесь как картинкой, так и цветом.
Мы рекомендуем устанавливать шаблоны, поменять фон которых можно простой заменой изображения на сервере. Это простой и быстрый способ. Обратите внимание на шаблоны YooTheme. Поменять фон сайта в Joomla с шаблоном этого производителя можно самостоятельно, в 2.5 и 3.x версии.
joomlatpl.ru
Поменять фон сайта в Joomla: 3 способа
Как поменять фон сайта в Joomla 2.5/3.x? Поменять фон сайта в Joomla можно очень простым и достаточно сложным способом. Вы должны понимать, что все шаблоны Joomla создаются разными разработчиками, которые делятся на два типа: такие, которые дают широкие возможности редактирования и настройки внешнего вида и такие, которые просто предоставляют простые и красивые шаблоны без админки, как раз в таких шаблонах поменять фон сайта на Joomla будет непростым делом.
Как поменять фон сайта в Joomla
Итак, если вы используете шаблон для сайта профессионального разработчика, такой студии, как например YooTheme, Shape5, RocketTheme, IceTheme и другие, то есть шанс поменять фон сайта самостоятельно.
Способы изменения фона в Joomla:
1) Редактирование и обновление картинки. Если фон шаблона представлен в виде изображения, то его можно скачать, изменить и заказать обратно на сервер. Картинки могут быть как заполняющими (паттерны) так и статическими с чётко определенными границами длины и ширины, например очень часто используются изображения формата 1920 на 1080 точек, что обеспечивает красивое и качественное визуальное оформление как на больших так и маленьких диагоналях экрана.
Чтобы поменять фон сайта (картинку) в Joomla – установите шаблон через «Менеджер расширений», сделайте его активным в панели управления. Перейдите на сайт. Правой кнопкой манипулятора (мыши) нажмите на картинке в верхнем левом углу (под адресной строкой браузера) и сохраните изображение у себя на компьютере. Теперь, можно либо редактировать текущее изображение-фон, либо скачать новый фон сайта и подогнать его под размеры исходного варианта, после этого закачайте обратно на хостинг. Чтобы поменять фон сайта в Joomla, который сделан в виде картинки, понадобится файловый менеджер. Определить путь файла можно кликнув по свойствам загруженной картинки.
2) Изменение фона в административной панели Joomla. Часто во вкладке «Layots» есть кнопки для быстрой заменой фона. Причем обычно можно поставить картинку или простую заливку любым цветом в формате RGB (#230909) . Если есть такая возможность, то просто нажимаете кнопку «Browse» выбираете новый фон и закачиваете.
3) СSS. Вот этот, как уже говорилось ранее «трудный» способ. Труден он для тех, кто не разбирается в таблицах стилей. Все данные про стили заголовов, цвет фона, цвет шрифта и его типы указаны в файле template.css или styles.css. Фон сайта может быть прописан строками здесь как картинкой, так и цветом.
Мы рекомендуем устанавливать шаблоны, поменять фон которых можно простой заменой изображения на сервере. Это простой и быстрый способ. Обратите внимание на шаблоны YooTheme. Поменять фон сайта в Joomla с шаблоном этого производителя можно самостоятельно, в 2.5 и 3.x версии.
joomlatpl.ru
Animated Background Color Module – меняем фон шаблона Joomla
У каждого шаблона, задействованного для разработки проектов, имеются некоторые пределы в плане настроек. Чаще всего это касается именно цветовой гаммы, пусть разработчики зачастую и предлагают вручную выбирать необходимый цвет. Рано или поздно хочется изменить в корне то, что было задумано сразу и в такие моменты как раз пригождаются расширения, которые могут в необычной манере представить не только конкретный блок на ресурсе, а преобразовать весь сайт сразу. Если уж час изменений настал, и фон шаблона Joomla нужно в необычной манере поменять, то идеальным для этого средством станет модуль Animated Background Color. Его настройка очень проста, и вам понадобится совсем немного времени, чтобы не просто получить новый цвет на фоне, а устроить анимированное шоу из нескольких его вариантов.
Принцип работы и настройка
Основная цель, с которой был создан этот модуль – внести серьезные изменения в стиль выполнения страниц, поскольку, что отдельно стоит отметить, вы сможете менять фон даже на отдельно взятой странице, а это достаточно удобно для выделения какого-то конкретного информационного посыла. Итак, настраивается все очень просто. После установки, обратившись в пункт по настройке модуля, перед вами появится всего 7 строк. Пять из них – это настройка потенциально используемых цветов для фона. Нажав на каждый, перед вами откроется гамма цветов, выбор которых ничем не ограничен.
«Другой основной пункт – это скорость смены этих цветов, что весьма важно, если вы не хотите устроить «светомузыку» у себя на страницах. Ну а самый верхний пункт – это активация JQuery, после чего можно переходить ко второму пункту. Им является привязка эффекта к страницам, где фон Joomla шаблона будет меняться. Все более чем просто, ведь после нажатия на кнопку «сохранить», вы получите великолепный фон, который не сможет вам надоесть, ибо 5 различных вариантов, которые постепенно сменяются, успеют приесться не так быстро».
Плавность работы и способы применения
Разработчики отлично сработали в том плане, что работает их расширение очень плавно. Это не будут резкие смены фона, плавность просматривается отличная, и ваша идея изменить фон Joomla уж точно не покажется в итоге ошибочной. Делайте свой проект необычным, радуя одновременно и себя, и тех, кто его постоянно посещает. Ну а для рекламных ходов, где ярко играющий фон не менее важен, это тоже хорошее решение.
joomru.com
Как изменить фон шаблона в CMS Joomla
Здравствуйте дорогие друзья и любители Joomla. Многие из вас хотели бы выделить свои сайты из общей серой массы других сайтов и сегодня я расскажу как изменить фон шаблона в CMS Joomla при каждой новой при перезагрузке страницы вашего сайта. То есть, вы будете иметь новый фона шаблона при каждом новом заходе пользователя и посещения им новой странички вашего сайта и в этом нам поможет бесплатный модуль bgMAX.

Как изменить фон шаблона в Joomla
Из этого пошагового руководства вы узнаете, как достичь необходимого эффекта на примере реального сайта.
Как изменить фон шаблона сайта на Joomla
Прежде чем я перейду к объяснению техники изменения фона, давайте взглянем на вещи, которые нам для этого потребуются.
Вот что вам нужно для достижения результата:
- Шаблон с позициями для модулей или шаблон со структурой, которая будет хорошо выглядеть при изменении фона после каждой перезагрузки страницы
- Изображения, которые будут служить фонами
Специально для данного руководства я установил Joomla 3.1 и буду использовать шаблон под названием Nebula от JoomlaBamboo. Я выбрал этот шаблон, поскольку в его шапке используется полноформатное фоновое изображение.
По умолчанию, шаблон поставляется c несколькими стилями, каждый из которых имеет свою фоновую картинку. Чтобы не усложнять, я использую в примере именно эти изображения. Для собственного проекта, вы, конечно, подготовите картинки, которые будут хорошо смотреться на вашем сайте.
Шаг №1: Установка
- Установите ваш шаблон.
- Скачайте модуль bgMAX для Joomla по этой ссылке.
- Установите модуль bgMAX.

- bgMAX требует, чтобы вы создали папку для своих изображений. Это папка должна находится в каталоге /images и называться bgmax. Вы можете создать папку вручную, либо ничего не делать. В случае отсутствия папки, bgMAX автоматически создаст ее, когда вы первый раз откроете настройки модуля.
- Важно: хотя в документации утверждается, что фоновые изображения нужно загружать в папку /images/bgmax/, это видимо ошибка. Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
Шаг №2: Проверка кода
Данный шаг потребует от вас проверить исходный код сайта, чтобы определить, какому элементу будет «назначаться» новый фон. Нам так же нужно найти какое правило CSS нужно переопределить, чтобы убрать стандартный фон.
Для этой цели я обычно использую Инструменты разработчика Chrome или Firebug для Mozilla Firefox. Воспользовавшись этими инструментами, я обнаружил, что фоновое изображение назначается элементу с id «#topcolour».

Шаг №3. BGMax
Теперь, когда все изображения находятся в папке /images/bgmax/background, мы может начинать настройку самого модуля.
Я не буду подробно останавливаться на всех параметрах, доступных в настройках bgMAX. Вместо этого, я дам список только тех опций, которые использовались для достижения нужного нам результата и только, если их нужно изменять.
- Случайный выбор из папки: background
- Правило CSS для контента: body
- Ширина контента: 100%
- Дополнительное правило CSS: #topcolour { background: transparent !important; }
Последнее правило CSS служит для того, чтобы убрать оригинальный фон шаблона.
Вот и всё! Остальные параметры модуля можно не трогать.
Нам осталось сделать совсем немного:
- Прикрепить модуль ко ВСЕМ страницам сайта (или тем, на которых должен меняться фон)
- Опубликовать модуль bgMax на позиции для модулей, которая не видна на сайте и находится ниже структуры шаблона. В шаблонах обычно есть позиция для модулей отладки, которая нам идеально подойдёт.
- Сохраните настройки модуля и обновите свой сайт. Если вы следовали руководству и всё сделали правильно, фоновое изображение должно изменяться при каждой перезагрузке страницы.
Результаты
Вот несколько примеров того как будет выглядеть смена стандартных изображений для фона шаблона Nebula. При работе над собственным сайтом, вы, конечно, используете фоновые картинки, сочетающиеся с его стилем и контентом.


Как видите, при помощи небольшого бесплатного модуля вы можете украсить свой сайт приятным эффектом смены фона шаблона при каждом новом посещении страницы. На этом пост Как изменить фон шаблона в CMS Joomla завершен. Желаю вам делать отличные сайты. Увидимся.
Joomla Блог Nauca – научись работать с Joomla
 |
Похожие статьи про расширения для Joomla:
nauca.com.ua
Помогите изменить цвет фона в шаблоне
Товарищи, помогите пожалуйста разобраться, надо поменять цвет фона в шаблоне, сейчас он сероватый вот тут можно посмотреть http://arthome.kiev.ua.preview.ihc.ru/ а надо сделать что бы был белый, никак не могу понять где его вписать вот код файла template_css.css Заранее спасибо!/*--------------------------------------------------------------# Coolfoto - June 2009 (for Joomla 1.5)# Copyright (C) 2007-2009 Gavick.com. All Rights Reserved.# License: Copyrighted Commercial Software# Website: # Support: ---------------------------------------------------------------*/
/* universal set of reset styles---------------------------------------------------------------*/html,body,div,span,applet,object,iframe,caption,del,dfn,em,font,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,h2,h3,h4,h5,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,dl,dt,dd,ol,ul,li,fieldset,form,label,legend {vertical-align: baseline;font-size: 100%;outline: 0;padding: 0;margin: 0;border: 0;}/* remember to define focus styles! */:focus {outline: 0;}body {background: white;line-height: 1;color: black;}ol,ul {list-style: none;}/* tables still need cellspacing="0" in the markup */table{border-collapse: separate;border-spacing: 0;}caption,th,td {font-weight: normal;}/* remove possible quote marks (") from <q> & <blockquote> */blockquote:before,blockquote:after,q:before,q:after {content: "";}blockquote,q {quotes: "" "";}/* ||| the end |||*//* ||| set of clearing floats |||*/ .clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {display: inline-block;}.clr {font-size : 1px;}/* Hides from IE-mac \*/* html .clearfix {height: 1%;}.clearfix {display: block;}.clear {clear: both;}/* End hide from IE-mac *//* ------------------------ the end ----------------------------*/html {height:100%;margin-bottom:1px;border-bottom:1px solid #ffffff;}body {margin:0;padding:0;font-size:12px;font-family:Arial , Verdana, sans-serif;line-height: 150%;}/* Basic link styles ---------------------------------------------------------------*/a{outline:none;cursorointer;}a:link,a:visited,a:active{text-decoration:none;}a:hover{text-decoration:none;}/* Basic image style ----------------------------------------------------------------*/img{border:none;text-decoration:none;}/* Basic lists styles ----------------------------------------------------------------*/ul{padding:0 6px 6px 6px;margin:0 12px;}ul ul{padding-bottom:0px;}ul li{padding-left:4px;line-height:100%; margin:5px 0;}ul li a{text-decoration: none;}ol li{line-height:170%;}dl#system-message dd ul li{border: none !important;}/* Basic heading styles -----------------------------------------------------------------*/th {padding:4px;text-align:left;}h2 { font-size:200%; }h3 { font-size:175%; }h4 { font-size:150%; }h5 { font-size:125%; }h5 { font-size:115%; }p, pre, blockquote, h2, h3, h4, h5, h5, h6{margin:1em 0;padding:0;}/* Basic form styles -----------------------------------------------------------------*/fieldset{border:none;padding:5px 0;}fieldset a{font-weight:bold;}input, select, button{font-size:11px;font-weight:normal;}/* Basic HR-line style -----------------------------------------------------------------*/hr {border-right: 0;border-left: 0;border-bottom: 0;height: 1px;}/* Basic positioning classes -----------------------------------------------------------------*/.clearfix{ clear: both; }.lf { float: left; }.rf { float: right; }/* Logo ------------------------------------------------------------*/a#logo, a#logo_styled {float:left;display:block;margin-top: 11px;}a#logo_styled{/* Here you can change width or height of your logo if you've disabled option "logo as image"*/width: 195px;height: 43px; }/* Basic wrapper styles -----------------------------------------------------------------*/div#wrapper_header1{overflow: hidden;}div#wrapper_header2{overflow: hidden; }div#wrapper_header3{overflow: hidden;}div#wrapper_main{width:100%;margin:0 auto; padding-bottom:20px;position:relative;font:normal 12px Arial, Verdana, sans-serif; /* Basic font size: 12px, line-height: 15px */}/*menu*/div#menu_center{width: 980px;margin:0 auto;}div#wrapper_menu{width:100%;height:79px;display:block;margin-bottom:-10px;z-index:1000;left:0;position:absolute;}div#horiz-menu{margin:13px -15px 0 0;display:block;float:right;line-height: 79px;font-weight: bold;font-size: 11px;}div#horiz-menu ul.menu li.level1:first-child{background:none;}div#wrapper_menu ul li:hover li,div#wrapper_menu ul li:hover li a,div#wrapper_menu ul li:hover li span{height: 30px;display:block;line-height: 30px;}/*buttons*/div#buttons{width:auto;float:left;margin-top: 25px;font-size: 10px;}span#login_btn,span#register_btn{padding-right:13px;height:19px;display:block;float:left;margin-left: 5px;}span#login_btn a,span#register_btn a{padding-left:13px;display:block;height:19px;line-height:19px;}
/*header*/div#wrapper_header{margin:0 auto;width:980px;padding:80px 0 20px 0;}div#header1{float: left;margin-top: 20px;}div#header2{float: right;margin-top: 20px;}div#header3{float: left;}div#header4{float: right;}div#header_modules1{margin-top:20px;}div#header_modules2{margin-top:25px;}div#breadcrumb{height: 45px;}/*content*/div#wrapper_content{width:980px;margin:0 auto 15px auto;}div#right{float:right;margin: 25px 0 0 10px;}div#left{float:left;margin: 25px 10px 0 0;}div#inset{float:left;margin: 25px 0 0 10px;}div#component{float:left;margin: 25px 0 0 0;}/*bottom*/div#bottom_center{margin: 0 auto;padding-top:20px;width: 980px;overflow:hidden;}/*bottom bar*/div#bottom_bar{height:88px;margin-bottom:-10px;}div#bottom_bar_center{height:60px;padding-top: 28px;margin:0 auto;width:980px;}div#social_icons{float:right;}div#social_icons a{float:right;display:block;width:32px;height:32px;margin-left:9px;}/*footer*/div#wrapper_footer{margin-top:10px;min-height:38px;}
/* set the width of user modules -------------------------------------------------------------------*/
.us_width-20,.us_width-25,.us_width-33, .us_width-50{display:block;float:left;}.us_width-20{ width:20%; }.us_width-25{ width:25%; }.us_width-33{ width:33%; }.us_width-50{ width:50%; }.us_width-100{ width:100%; }
/* Suffixes ------------------------------Available suffixes:* _color* _clear* _menu* _text* _bg (only in wrapper_header) */div.moduletable,div.moduletable_clear,div.moduletable_menu,div.moduletable_text, div.moduletable_color{padding-bottom:10px;}div.moduletable h4,div.moduletable_clear h4,div.moduletable_menu h4,div.moduletable_text h4, div.moduletable_color h4{margin:0 0 15px 10px;height:45px;width:auto;line-height: 45px;text-indent: 14px;font-weight: normal;font-size:14px;}div.moduletable .moduletable_content,div.moduletable_clear .moduletable_content,div.moduletable_menu .moduletable_content,div.moduletable_text .moduletable_content, div.moduletable_color .moduletable_content{margin:0 0 0 10px;font-size: 12px;}.us_width-100 .moduletable_content{margin: 0!important;}div.us_width-20:first-child .moduletable_content,div.us_width-25:first-child .moduletable_content,div.us_width-33:first-child .moduletable_content,div.us_width-50:first-child .moduletable_content,div.us_width-100:first-child .moduletable_content,div.module_wrap .moduletable_content,div#left .moduletable_content,div#right .moduletable_content,div#inset .moduletable_content{margin: 0; }div.us_width-20:first-child h4,div.us_width-25:first-child h4,div.us_width-33:first-child h4,div.us_width-50:first-child h4,div.us_width-100:first-child h4,div.module_wrap h4,div#left h4,div#right h4,div#inset h4{margin: 0 0 15px 0;}div.moduletable_clear{background: none;border:0;padding:0;}
/* header */
div#wrapper_header div.moduletable h4,div#wrapper_header div.moduletable_bg h4,div#wrapper_header div.moduletable_clear h4,div#wrapper_header div.moduletable_menu h4{font-size: 16px;font-weight: bold;height: 24px;line-height:24px;margin: 0;text-indent:0;background:none;}div#wrapper_header div.moduletable .moduletable_content,div#wrapper_header div.moduletable_bg .moduletable_content,div#wrapper_header div.moduletable_clear .moduletable_content,div#wrapper_header div.moduletable_menu .moduletable_content{margin:10px 0 0 0;background:none;}div#wrapper_header div.moduletable_bg .moduletable_content{padding: 5px;}div#wrapper_header ul{margin:0;padding:0;}div#wrapper_header ul li{line-height:22px;padding-left: 30px;}div#wrapper_header ul.menu{padding:0;margin:0;list-style-type:none;}div#wrapper_header ul.menu li,div#wrapper_header ul.menu li a{padding:0;font-size:12px;line-height: 24px;background:none;text-decoration:none;}div#wrapper_header ul.menu li:first-child{border-top:none;}div#wrapper_header ul.menu li a{border-top:none;}div#wrapper_header ul.menu li{padding-left:26px;}div#wrapper_header ul.menu ul li{padding-left: 20px;}div#wrapper_header ul.menu li:hover,div#wrapper_header ul.menu li a:hover{text-decoration:none;}/* wrapper content *//* lists *//* standard */div#wrapper_bottom div.moduletable_content ul,div#wrapper_content div.moduletable_content ul{margin:0;padding:0;}div#wrapper_content div.moduletable_content ul li{margin:0;padding:0;min-height:38px;line-height:38px;padding-left:16px;}div#wrapper_bottom div.moduletable_content ul li:first-child,div#wrapper_content div.moduletable_content ul li:first-child{border-top:none;}/*bottom list*/div#wrapper_bottom div.moduletable_content ul li{margin:0;padding:0;min-height:38px;line-height:38px;padding-left:16px;}/*mainbody list*/div#mainbody_wrapper ul li{padding-left:16px;}
/* Search module */
div.search {width:auto;float:left;}div.search input#mod_search_searchword{width: 208px;height: 21px;font-size: 11px;padding:6px 0 0 5px;}
/* Restrictions---------------------------------------------------------------*/
/* --- Header --- *//*search module*/div#wrapper_header div.search input#mod_search_searchword{border:none;display:block;float:left;width: 375px;height:36px;padding:10px 0 0 12px;font-size:20px;}div#wrapper_header div.search input.button{height:46px;width:55px;margin-left: 12px;text-indent:-999em;display:block;float:left;}
/* --- Bottom --- */
div#wrapper_bottom div.moduletable h4,div#wrapper_bottom div.moduletable_text h4,div#wrapper_bottom div.moduletable_clear h4,div#wrapper_bottom div.moduletable_menu h4{font-size: 14px;font-weight: normal;height: 24px;line-height:24px;text-indent:0;background:none;}
/* --- Bottom bar --- */div#search_bottom{float:left;line-height:32px;color:#999;width:auto;}div#search_bottom .moduletable_content{margin: 0;}
/* --- Footer --- */
div#footer_menu{float:left;width: auto;margin: 2px 0 0 -23px;}div#footer_menu ul li{background:none;display: inline;padding:7px;}div#footer_center{width: 980px;margin: 0 auto;padding-top: 12px;font-size:11px;min-height:26px;}div#stylearea,div#informations{float: right;width: auto; }div#informations{margin-right:20px;}/* System messages */#system-message{margin-top:25px;}#system-message dt.error{display:none;background-image:none!important;padding:0!important;}#system-message dd{font-weight:bold;margin:0;text-indent:30px;background-image:none!important;padding:0!important;}#system-message dd.error ul{margin-bottom:0;}dl#system-message ul{margin:0;}#system-message dd ul{list-style-type:none;margin-bottom:10px;padding:10px;}/*joomla classes*/h2.componentheading,.componentheading{line-height:45px;margin-bottom:10px;font-size:14px;text-indent:14px;font-weight:normal!important;height:45px!important;}
joomla-support.ru
Урок 19. Меняем фон сайта
Урок 19. Меняем фон сайта
Подробности Категория: Уроки Joomla Просмотров: 1554 Дорогие читатели, продолжаем для Вас публиковать материалы посвященные Joomla 3. Сегодня поговорим о том, как изменить фон Вашего сайта. На джумле сделать это довольно просто.
Дорогие читатели, продолжаем для Вас публиковать материалы посвященные Joomla 3. Сегодня поговорим о том, как изменить фон Вашего сайта. На джумле сделать это довольно просто.
Меняем фон на сайте Джумла
Для начала Вам необходимо открыть Ваш сайт в любом браузере, для примера мы используем браузер Google Chrome.
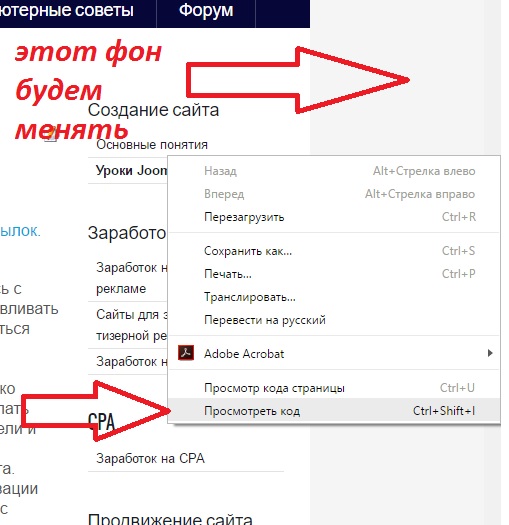
1) Кликаем правой кнопкой мыши в том месте Вашего сайта, где Вы хотите изменить фон и выбираем пункт «Посмотреть код» (в других браузерах название может отличаться).

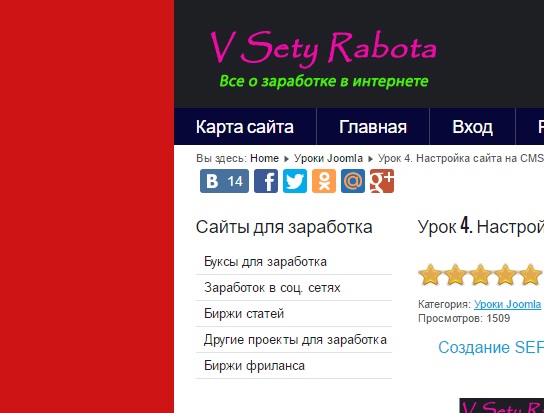
К примеру, мы решили изменить фон нашего сайта на красный. Поэтому кликаем мышью в правой или левой части сайта.
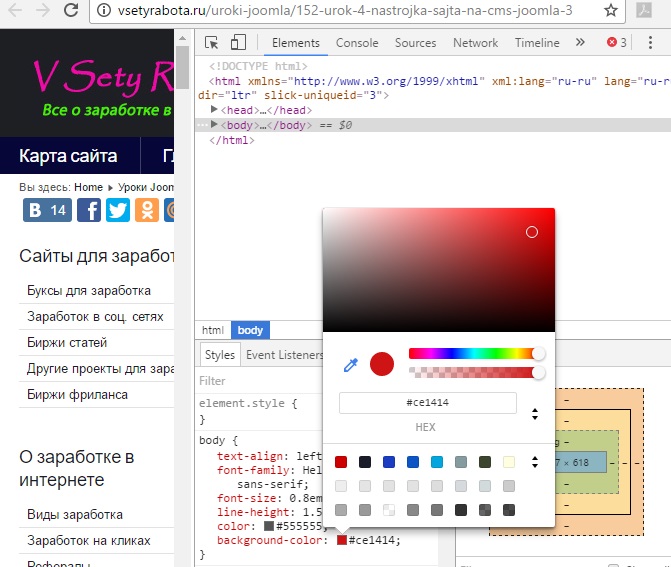
2) Перед нами появится окно, где будет указан исходный код страницы.

Здесь нас интересует значение background-color. Как видите, на сайте установлен сероватый оттенок. Давайте изменим его на ярко-красный. Для этого кликаем по квадратику с цветом и выбираем нужный нам оттенок. Запомните цифровое обозначение этого цвета (например у белого цвета оно f000000).

Теперь закрыв окно исходного кода, мы увидим, что на сайте действительно изменился цвет фона.

Подберите нужный Вам оттенок и переходите к следующем пункту.
3) Подобрав нужный нам вариант, необходимо установить настройку этого цвета в административной панели Вашего сайта. Чтобы узнать, где именно расположен файл, отвечающий за цвет фона – вновь откроем окно «Посмотреть код».
Теперь наведите на название напротив тега body и Вы увидите в каком файле расположен код, отвечающий за смену цвета фона. Кстати, цифры после двоеточия, означают номер строки, где расположен этот код.

Запускаем вашу панель управления и находим этот файл.

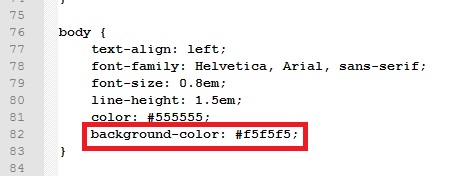
Открываем файл и находим в нем строку номер 76. И меняем в ней значение background-color, именно сюда нам нужно вставить наш цифровой код цвета, который Вы выбрали.

Сохраняем изменения в файле, и после этого цвет фона Вашего сайта будет изменен.
Добавить комментарий
vsetyrabota.ru