Как вставить видео в материал Joomla. Joomla вставка видео
Вставляем видео на сайт под управлением Джумла
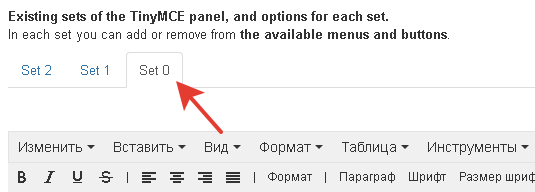
В сети можно встретить массу методов, которые описывают, как можно вставить видео в материал на сайте Joomla, но мы рассмотрим только наиболее простые и эффективные способы. Если вы читаете данный материал, то с большой вероятностью уже пытались разместить видео стандартным методом: заходили в админку вашего сайта, а далее по пути «Расширения» — «Менеджер плагинов» — «Редактор» — «TinyMCE». В настройках этого редактора (к слову, который является стандартным в Joomla) присутствует поле «Запрещенные теги». Если там немного «покопаться», то вы увидите, что среди запрещенных присутствуют как раз те теги, которые необходимы для вставки видео – script и iframe. Казалось бы, можно удалить эти теги из списка и сайт будет отображать ролики, но на деле и после этих манипуляций видео не будет добавляться в материалы (теги будут резаться системой, как и было раньше).https://www.youtube.com/watch?v=2jFXCkUpCKsЕсли ставить другой редактор или плагин для вставки видео нет желания, то придется произвести настройку TinyMCE, но прежде необходимо сделать следующее:
- Заходим в административную панель на вашем сайте;
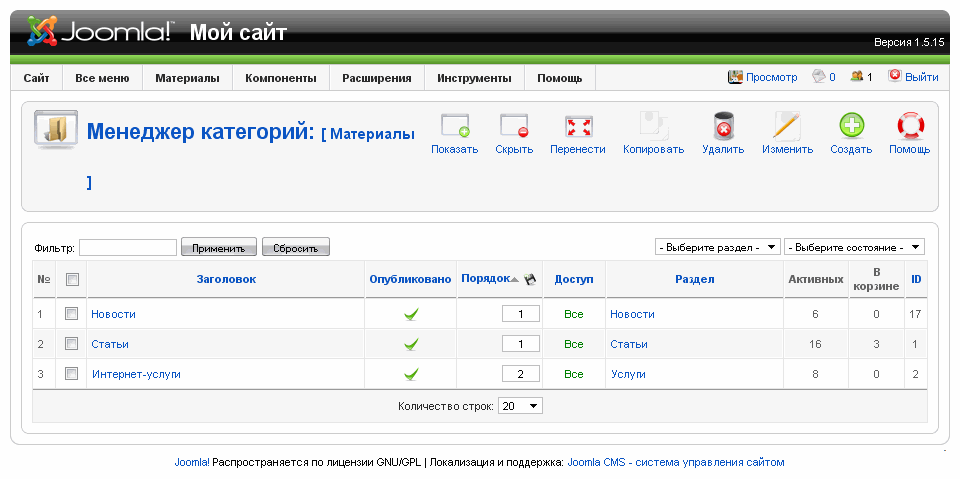
- Открываем менеджер материалов;
- Ищем значок «Настройки», который расположен вверху с правой стороны;
- Теперь переходим на вкладку «Фильтры текста»;
- В списке должна быть группа «Суперпользователи», где вам необходимо выставить значение «Без фильтрации».
Как вариант, можно и отключить стандартный редактор на сайте, но это далеко не всем придется по духу. Итак, чтобы TinyMCE не удалял видео со сторонних ресурсов, включая Youtube, то делаем следующее:
- Переходим в «Расширения», а далее в «Менеджер плагинов»;
- В открывшемся списке выбираем редактор TinyMCE;
- В Поле «Запрещенные теги» удаляем запись «iframe»;
- Также меняем опцию «чистка после записи».
Теперь вставка видео на сайте должна работать. Если нет, то можно выключить редактор, добавить видео через форму HTML, сохранить статью и включить редактор вновь.https://www.youtube.com/watch?v=dpGrB8eFq-w
Вставка видео на сайт Джумла при помощи редактора JCE
По мнению многих, редактор JCE более удобен и куда более функционален, нежели стандартный TinyMCE. Он также очень удобен для правки кода, ведь очень удобно структурирует код, а также отображает теги и некорректный код. TinyMCE в свою очень неудобен в режиме редактирования HTML, ведь там все сливается в однотонное «месиво» из тегов и текста.
Если установить JCE, то вставить видео будет очень просто: в режиме отображения кода HTML стоит вставить код ролика в нужный участок материала.
Также отметим, что этот способ применим и для Joomla 1.5, ведь редактор работает и со старыми версиями Joomla. Получить редактор можно по URL: http://yadi.sk/d/xcSYn3JN8TbJohttps://www.youtube.com/watch?v=RUrpPAxS2-Q
Плагин для вставки видео на сайт Joomla AllVideos
Данный плагин также даст вам возможность разместить видео на ваш сайт под управлением Joomla. Разработка имеет огромное количество настроек, и что самое главное поддерживает разнообразные форматы видео- и аудиофайлов, которые можно вставить с Яндекс.Видео, Майл.ру, Rutube, Vkontakte, YouTube и других сервисов. Более того, вы можете вставить собственное видео на сайт, которое может быть размещено на вашем или на удаленном сервере (есть возможность загружать свое видео на сервер через специальную кнопку).
Но заметим, что вставлять видео все же лучше будет со сторонних ресурсов, ведь так не придется растрачивать собственную пропускную способность. Плагин AllVideos распространяется совершенно бесплатно и выпускается под GNU General Public Licence. Плагин совместим с компонентом K2 и Joomla версий выше 2.5. Устанавливается плагин стандартно: заходим в «Расширения» – «Менеджер расширений» – «Установить/удалить». Собственно получить решение можно по URL: http://service-joomla.ru/component/jdownloads/finish/8/106.html?Itemid=0
Все параметры плагина описывать не будем, но все же отметим одну опцию – «Compress player scripts using PHP» (Сжимать скрипты плеера при помощи использования PHP). Это позволит в общем улучшить быстродействие сайта, благодаря уменьшению javascript кода и позволит использовать различные плееры, совместимые с плагином. Но есть момент: не каждый хостер поддерживает эту функцию, и если это так, то включать ее не стоит.https://www.youtube.com/watch?v=kb6gpZ-jnSwПосле настройки нужно перейти в материал, в котором нужно разместить видео и вставить код (речь идет о специальном номере, который присваивается каждому видеофайлу). После этого просто сохраняем материал и радуемся – теперь вы можете вставлять видео в свои материалы на своей площадке.
Если у вас есть еще интересные варианты вставки видео в Joomla или у вас что-то не получилось, то вы можете написать об этом в комментарии на сайт.
Похожие статьи
joomlalib.ru
Как вставить видео в Joomla

Рассмотрим варианты вставки видео на сайт Joomla.
Каждый вариант имеет свои преимущества.
Рассмотрим варианты вставки видео на сайт Joomla.
Каждый вариант имеет свои преимущества.
Вставка видео из Youtube
Вариант по-старинке - это вставка видео из Youtube прямо в материал или модуль Joomla.
Для этого нужно сделать следующее:
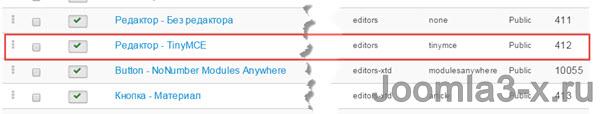
- Первым делом нужно разрешить использование тега iframe, чтобы он не обрезался редактором.Переходим в Менеджер расширений - Плагины. Можете сразу отфильтровать их по типу "editors".И находим среди них плагин "Редатор - TinyMCE".

Находим опцию "Use Joomla Text Filter" (использовать фильтр для текста) и включаем её.Тег iframe из списка запрещённых можно не удалять.

И сохраняем.
- Далее переходим в Система - Общие настройки. Вкладка "Text Filters".
Здесь для группы "Супер-пользователи" (или для той которая вам нужна), выбираем No Filtering, т.е. без фильтрации.Сохраняем.

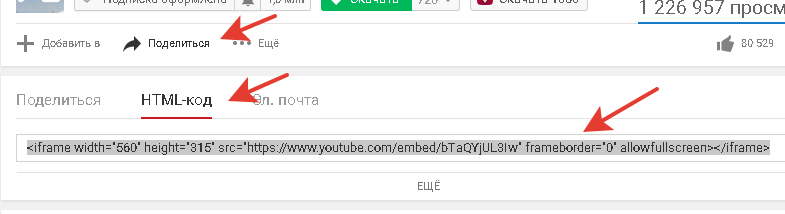
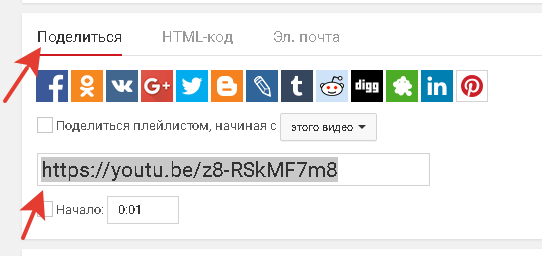
- Переходим в сервис Youtube.com на страницу видео, которое вы хотите разместить на сайте.Под видео будет кнопка Поделиться. Жмём её и выбираем HTML код. В поле ниже появиться код для вставки этого видео. Копируем его Ctrl+C (или просто правой кнопкой мыши - Скопировать)

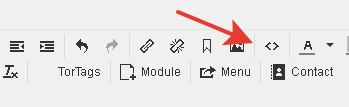
- Открываем материал Joomla, переходим в режим HTML (исходный код, это кнопка со значком <>)
 и в нужном месте статьи вставляем скопированный код.
и в нужном месте статьи вставляем скопированный код.В редакторе вы сразу увидите блок с видеороликом.Сохраняем.
После этого на странице материала появиться видеоролик из Youtube.
Вставка из Youtube (вариант по-проще)
Делаем всё также как в первом варианте: пункты 1 и 2. Разрешаем использование iframe.
Далее копируем не HTML код видео плеера, а просто ссылку на видео.

Далее переходим в материал Joomla, ставим курсор мыши в нужное место статьи и жмём на кнопку "Видео"

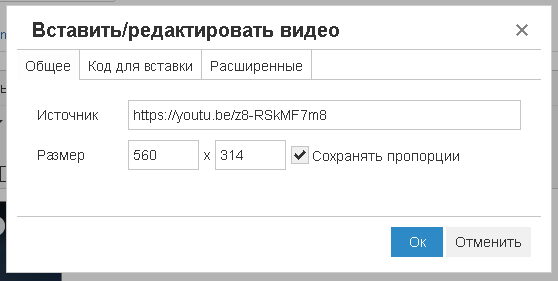
Появиться вот такое окно, где в поле "Источник" вставляем скопированную ссылку из Ютуб.Размер подставляется автоматически.

Таким же образом, на вкладке "Код для вставки"можно вставить и код видеоплеера в теге iframe. Чтобы не переходить в исходный код статьи.
Преимущества первых двух вариантов в том что при просмотре видео, даже если будет большая посещаемость, то на скорость загрузки видео и вашего сайт это никак не повлияет. Потому что видео будет загружаться с сервера Youtube
Недостаток, если его можно так назвать в том, то что нужно копировать и вставлять код в статью в режиме HTML (в варианте по-проще можно вставить через кнопку), и слегка изменять настройки редактора (выключая фильтрацию).Лично я использую вариант по-старинке.Привык)
Вставка роликов с других видеосервисов
Таким же образом вставляются видео из других видео хостингов, например Vimeo.comСуть та же. Копируете код для вставки и вставляете его в статью или модуль Joomla.
Иногда сервисы могут предлагать вставку кода через тег object, который тоже запрещён в настройках редактора Joomla. В этом случае, если вы выключаете фильтрацию текста для суперадмина, то код с object тоже вставиться без проблем.
Вставка видео с собственного сайта
Это вариант когда видео хранится прямо на вашем сайте, в виде файла .mp4 или в другом формате.
Здесь тоже есть два варианта: вставить напрямую или вставить через специальный плагин.Рассмотрим оба.
Вариант 1. Напрямую.
Допустим, вы загрузили ваш файл с видео в папку images и называется он - video.mp4
Можно вставить его вручную, используя тег video
К нему можно добавлять различные опции, которые доступны в HTML5
Или же можно вставить проще, через кнопку "Видео".

В поле источник указав путь до видеофайла, например: images/video.mp4И при необходимости можно указать размеры ролика.
Тег video поддерживается большим количеством браузеров, единственное, что некоторые браузеры поддерживают не все форматы видео.
Преимущество такого варианта в том что видео загружается с вашего сайта и оно всегда будет там, пока вы сами его не удалите.И вам никто не может запретить его воспроизведение.
Но недостатков больше.
- Увеличивается нагрузка на ваш хостинг и на интернет-канал хостинга. Особенно это заметно когда видео просматривают сразу несколько десятков пользователей.Например, если ваше видео будут одновременно просматривать 20 человек, то вся ширина канала хостинга будет поделена между ними.Таким образом видео будет загружаться медленно и постоянно прерываться.
- Некоторые браузеры могут поддерживать не все форматы видео.
- Если у вас много видео, то они будут занимать большой объём на хостинге.
- При вставке видео в статью, нужно каждый раз указывать путь до него, это не совсем удобно.
Вариант 2. Через плагин AllVideos.
Также для Joomla есть специальный плагин для проигрывания видео- и аудио- файлов. Это плагин AllVideos, скачать его можно на официальном сайте разработчика >>
После установки и настройки плагина, для вставки видео можно использовать упрощённый код:
Где myvideo - это название ролика в формате mp4.
Таким же образом можно вставлять и аудиоролики.
Преимущества вставки видео через плагин:
- он поддерживает много различных видеоформатов и видео может проигрываться практически на любых устройствах.
- то, что это ваше видео и никто не может запретить его воспроизведение или удалить.
- вставлять немного проще, чем в прошлом варианте. Достаточно указать только имя файла, заключив его в теги, указывающие на его формат.
Недостатки почти такие же:
- замедление загрузки сайта и самого видео при большой посещаемости
- на сайте занимается большой объём места под видео
- дополнительное стороннее расширение с подгрузкой своих яваскриптов.
Вставка видео с Youtube через плагин
Также при помощи плагина AllVideos можно вставлять ролики из Youtybe и многих других сервисов.
Делается это при помощи такой записи:
{youtube}xhty9934wk{/youtube}Где xhty9934wk - это короткая ссылка на ролик из YouTube
Итог
Какой способ выбрать, решайте исходя из задач перед вашим проектом.
Если нужна быстрая скорость загрузки и не хочется тратить место на хоcтинге - то однозначно Youtube или подобные сервисы.
Если у вас всего пара видео и небольшая посещаемость, или нужно встраивать видео, которое могут заблокировать в сервисах, то тогда размещайте его на своём сайте и вставляйте через плагин или напрямую через тег video.
Желаю вам удачи!

Сохраните эту информацию к себе, чтобы не потерять:
И подписывайтесь на наш онлайн-журнал.С уважением, Олег Касьянов.
joomlatown.net
AllVideos Joomla 3 – вставка видео
- Тип – плагин Джумла для вставки видео.
AllVideos – плагин Joomla для вставки видео или аудио на сайт с YouTube, Vimeo и других сорока источников. Кроме этого поддерживается вставка видео\аудио с внешних серверов или с того, на котором расположен сайт. Вставка возможна, фактически, везде, где поддерживается обработка плагинов Джумла. Например, в материалы, модули, K2, redShop, Virtuemart и так далее. Плагин поддерживает воспроизведение достаточно большого количества популярных мультимедийных файлов. Среди которых MP4, MP3, WMA, OGG и другие. Он прост в настройке и ещё более простой в использовании. Выводимый плагином на сайте видео/аудио плеер адаптивен и нормально отображается на мобильных устройствах. Плагин абсолютно бесплатный.
В обзоре будет участвовать последняя, на момент написания статьи (25.11.2016), русскоязычная версия AllVideos 4.7.0 в Joomla 3.6.4. Русификатор плагина не с официального сайта, делал не я.
На официальном сайте расширений Joomla 272 отзыва, расширение добавлено 08 июня 2006 года.
- Общий рейтинг – 94 из 100.
- Функциональность – 82 из 100.
- Простота использования – 97 из 100.
- Документация – 99 из 100.
- Поддержка – 97 из 100.
Возможности
Рассмотрим основные особенности плагина AllVideos.
- Возможность вставки видео из множества источников: YouTube (отдельное видео или список воспроизведения), Vimeo, Dailymotion и другие (ниже есть расширенный перечень). Также поддерживается вставка видео с удалённого сервера или сервера, на котором расположен Ваш сайт.
- Поддержка более 20 форматов видео и аудио: FLV, SWF, MOV, MP4, WMV, WMA, MP3, 3GP, WEBM, OGV, OGG, DIVX и другие.
- Вставка видео в материалы Joomla, модули, K2, redShop, Virtuemart и везде, где поддерживается обработка плагинов Джумла.
- Гибкие настройки плагина, позволяющие конфигурировать работу и внешний вид всех видео\аудио объектов на Вашем сайте (без необходимости редактирования каждого отдельного объекта).
- Возможность отдельной настройки каждого видео\аудио объекта независимо друг от друга и независимо от общих настроек плагина AllVideos.
- Наличие трёх встроенных шаблонов, включая адаптивный. При использовании адаптивного шаблона медиа плееры AllVideos будут полностью адаптированы под мобильные устройства.
- Возможность редактирования существующих или создания собственных шаблонов отображения видео (правка CSS).
- Адаптация под мобильные устройства для MP4 файлов или файлов с YouTube, Vimeo, Dailymotion.
- Обновление плагина AllVideos при помощи встроенной системы обновления Joomla (начиная с версии AllVideos 4.5.0).
- Наличие JW Player 6 (при загрузки локально или при помощи CDN).
- Вставка видео в Джумла путём вставки маленького фрагмента кода (тега).
- Поддержка Joomla 2.5, 2.5, 3.х.
Также поддерживается вставка видео\аудио объектов из таких источников:
- 123video.nl
- Aniboom.com
- Blip.tv
- College Humor
- Dotsub.com
- Flickr (видео)
- Funny Or Die
- GameTrailers.com
- Gloria.tv
- Goal4Replay
- Godtube.com
- GrindTV
- Kewego
- Ku6.com
- Liveleak
- LiveVideo
- MetaCafe
- MySpace Videos
- Myvideo.de
- Sapo.pt
- Screenr.com
- Sevenload
- Sohu.com
- SoundCloud
- SouthParkStudios.com
- StupidVideos.com
- Tudou.com
- UStream
- Vbox7
- Veevr.com
- Veoh
- Vidiac.com
- Vine
- Yahoo Screen
- YFrog (только видео)
- Youku.com
- Youmaker.com
Настройки AllVideos
По умолчанию, из настроек плагина Вам особо ничего не нужно, кроме как просто его включить. Настройки разделены на две вкладки: Плагин и Дополнительные параметры. Рассмотрим наиболее интересные, на мой взгляд, настройки.
На вкладке Плагин (рисунок ниже) Вы сможете выбрать один из трёх доступных шаблонов (опция Выбрать шаблон), но рекомендую оставить по умолчанию – Responsive.
Плагин AllVideosДиректория видео. Директория аудио. Данные опции позволяют задать папку для видео/аудиофайлов, в случае, если Вы хотите вставлять видео/аудио со своего хостинга.
Flash/MP4/WebM/OGG Прозрачность видеоплеера. Если Вы используете на сайте какой-то плагин галереи с эффектом lightbox, например, Simple Image Gallery, рекомендуется оставить данную опцию включённой. Это позволит минимизировать риск возникновения конфликта в работе расширений.
Display JW Player controls. Позволяет включить\отключить элементы управления плеера JW Player.
На вкладке Дополнительные параметры (рисунок ниже) Вы можете настроить погрузку JW Player на страницу сайта.
JW Player loading location. Можно загружать плеер из папки на Вашем сайте, опция Local, или при помощи сети доставки контента, опция CDN. Если сервер Вашего сайта находится от пользователя на большем расстоянии, чем сервер сети доставки контента, то загрузка будет происходить медленнее. Для использования CDN понадобится регистрация на сайте разработчика плеера. Даже если Вы не используете CDN, зарегистрировавшись на сайте, сможете просматривать статистику касательно плеера.
Если Вы выбрали для предыдущей опции значение CDN, то в полях опций JW Player API Key (optional) и JW Player CDN Url можно задать значения, которые получите в своём личном кабинете на сайте разработчика плеера JW Player (но это не обязательно).
JW Player API Key (optional). Если Вы хотите видеть статистику по использованию плеера, то заполнение данной опции обязательно.
JW Player CDN Url. Если Вы хотите, чтобы пользователям всегда загружалась последняя версия плеера по CDN, тогда заполните данную опцию. Обратите внимание, что это избавит Вас от необходимости обновления самого плагина AllVideos Joomla 3.
AllVideos Joomla 3Как вставить видео в Джумлу
Предлагаю пошаговую инструкцию по вставке видео в материал Joomla (на примере com_content, редактор TinyMCE, вставка видео с YouTube). А в статье «Как сделать сайт на Джумла (часть 5). Пошаговая инструкция» есть видео урок, где можно увидеть данный процесс (начните смотреть с 08:45).
- Скачайте плагин с официального сайта разработчика, с учётом версии Вашей CMS.
- Установите его в Расширения – Менеджер расширений – Установить – Загрузить файл пакета.
- Включите его в Расширения – Менеджер Плагинов – AllVideos (by JoomlaWorks).
- При необходимости можете изменить настройки плагина.
- Перейдите на страницу с видео на YouTube и под видео нажмите на ссылку Поделиться (рисунок ниже). Скопируйте последнюю часть URL-адреса видео.
После этого перейдите в материал Joomla и вставьте скопированную часть (без протокола и домена YouTube, то есть без «https://youtu.be») между тегами «{youtube}» и «{/youtube}» (рисунок ниже).
Как вставить видео в ДжумлуВместо этой конструкции (рисунок выше) на сайте появится видео с YouTube. О том, как можно вставить видео с других сервисов Вы можете прочесть в документации разработчика в разделе «Available tags in AllVideos». Но принцип будет аналогичен описанному выше.
В общих настройках AllVideos на вкладке Плагин Вы можете задать ширину\высоту окна видео и включить\отключить автоматическое воспроизведение видео\аудио. Эти опции влияют на все объекты на сайте. Но для каждого отдельного объекта можно задать свои собственные (рисунок ниже). Это можно сделать для любого источника или для любого типа файла.
Настройка видеоНа рисунке выше вместо «youtube» может быть указан другой источник или тип файла. «1280» – ширина окна видео, «720» – высота окна видео, «1» – включить автоматическое воспроизведение видео при загрузке страницы («0» – выключить).
Как видите, вставка видео в Joomla c плагином AllVideos совсем простая задача. А учитывая, что он бесплатный и позволяет адаптировать видео под разрешение разных устройств, плагин точно заслуживает, чтобы Вы рассмотрели его в качестве расширения для реализации подобных задач у себя на сайте.
Полезные ссылки:
aleksius.com
Как вставить видео в статью сайта Joomla
class="eliadunit">Вступление
Создавая Joomla сайт, публикуя статьи на сайте, размещая красивые модули не обойтись без вставки видео с бесплатных видеосерверов Интернет. Я имею в виду сервисы, YouTube, Vimeo, RuTube, Dailymotion и массе других. Размещенные видео на видеосерверах можно экспортировать себе в статью.
Код для вставки видео в статью
Каждое видео, размещенное на видеосервере, имеет свой уникальный код. Код видео заключен в элементы embed или object.
Примечание: Тег object рекомендован в спецификации HTML4, и он должен заменять тег embed или окружать его. Тег embed рекомендован в спецификации HTML5.
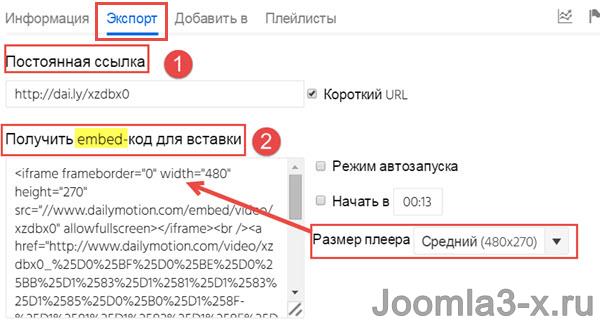
Посмотрим, где взять код для вставки видео в статью, на сервисе Dailymotion. На других сервисах все аналогично. Открываем заинтересовавшее или свое, размещенное на сервисе, видео. Ищем кнопку «Экспорт» или кнопку </>Embed.

Если на сервере есть настройки размеров, можно поменять размер видео. Если нет отдельный настроек для размера, меняем размер непосредственно в коде. Часто используемый размер фрейма для видео,, его и меняем. На фото размер видео фрейма 480x270.
Как вставить видео в статью Joomla инструментами коробочной версии
Код видео есть, размещаем его в статье или модуле. Есть два принципиальных варианта вставить код видео материала.
- Отключить в общих настройках визуальный редактор и вставить код в статью в текстовом редакторе. Этот вариант, работает, но после переключения на визуальный редактор и попытке редактировать материал с видео, Joomla обрежет код.
- Второй принципиальный вариант вставки кода использовать специальный плагин, позволяющий вызвать фрейм видео в статье.
Для второго варианта не нужно, хотя и можно, устанавливать специальные плагины. Можно и нужно использовать встроенный редактор WiSiWig TinyMCE. Правда, плагин редактора TinyMCE требует предварительной настройки.
Настройка плагина TinyMCE для корректной вставки видео
Для настройки TinyMCE идем на вкладку: Расширения→Менеджер плагинов и открываем плагин TinyMCE для редактирования.

В этом варианте настроек редактора нам важны следующие настройки:
1. В режиме редактора включаем «Расширенный режим»;
class="eliadunit">
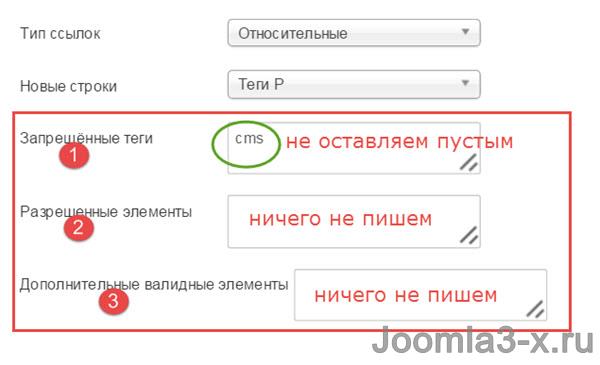
2. В полях «Разрешенные элементы» и «Дополнительные валидные элементы» ничего не пишем. Из поля «Запрещенные теги» всё удаляем, но не оставляем поле пустым. Пишем нейтральный тег, например cms. Если это поле оставить пустым, после сохранения настроек система восстановит свои запрещенные теги.

Всё. Плагин редактора TinyMCE настроен, переходим к вставке видео в статью, но не забываем перед этим почистить кэш сайта.
Вставляем видео в статью Joomla сайта
- Открываем статью в редакторе;
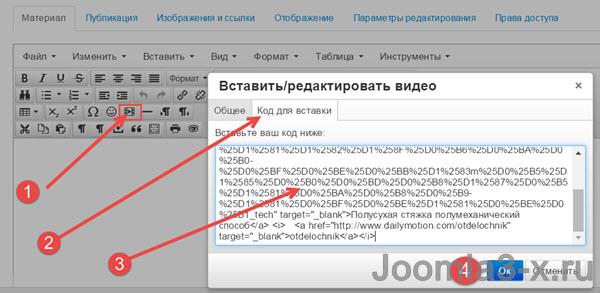
- В расширенном меню редактора TinyMCE ищем кнопку со значком «видео». Открываем его.
- Видим два варианта добавить видео. Нас интересует «Код для вставки». Вставляем наш код.

- На другой кнопке «Общее» можно посмотреть и если надо поменять размер видео.
- Жмем «Ok». Видео вставлено. Сохраняем статью и смотрим результат.

Важно! Такая вставка видео позволяет редактировать статью и параметры ее отображения без потери видео.
Вставка видео в модули сайта Joomla
Для вставки видео в модули, создаем модуль типа, текст-HTML и вставляем видео в редакторе TinyMCE.
Важно! При вставке видео в модули через редактор TinyMCE, важно правильно выставить размер видео, чтобы оно не выходило за границы модуля.
©Joomla3-x.ru
Другие статьи раздела: Администрирование Joomla 3
class="eliadunit">
joomla3-x.ru