Краткий обзор всех кастомных полей Joomla! 3.7. Joomla 3 поля
Joomla 3.7 обзор настраиваемых полей
Уже окончательно решено, что в Joomla 3.7 появятся настраиваемые поля (Custom Fields). Пока достоверных данных о, том когда выйдет точно выйдет 3.7 нет, но уже доступна ночная сборка, в которой добавлены новые функции.
Скачать ночную сборку можно с официального сайта Joomla.
Если заглянуть в глубь истории, то в далеком 2012 году, настраиваемые поля были первыми в списке запросов для Joomla 3 и вот кажется это стало реальностью.
В данной статье мы постараемся рассказать, как работают поля в Joomla.
Как использовать поля на статьях Joomla
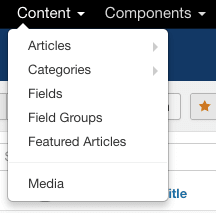
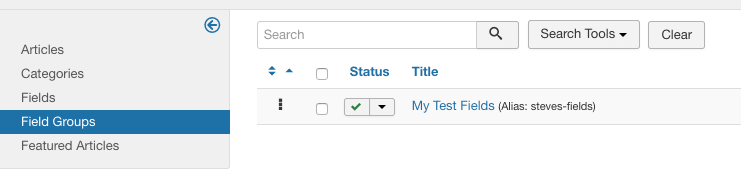
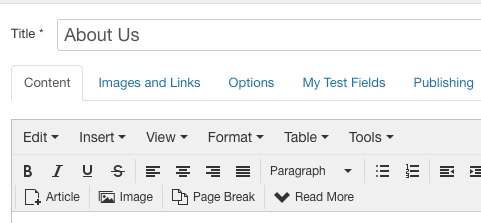
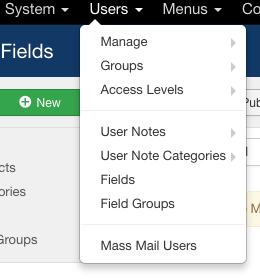
На вкладке "Content", выпадающее меню теперь есть две новые опции, "Fields" и "Field Groups":

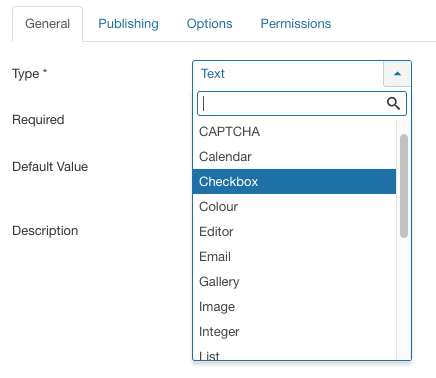
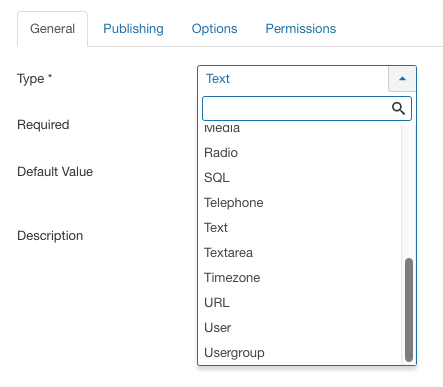
В разделе "Fields", вы сможете нажать кнопку "New" и создать поля из предложенного набора данных. Вот в верхней части списка, который включает в себя: CAPTCHA, Calendar, Checkbox, Colour, Editor, Email, Gallery, Image и List options.

Выделите дальше вниз по списку типов полей и вы увидите поля: Media, Radio, SQL, Telephone, Text, Textarea, Timezone, URL, User and Usergroup.

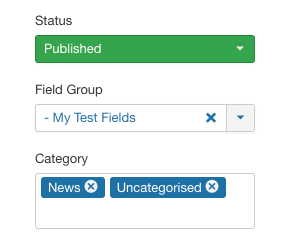
Каждое поле может быть назначено к определенной группе или той или иной категории. Вы можете иметь поля, которое появляются только на статьях в определенной категории:

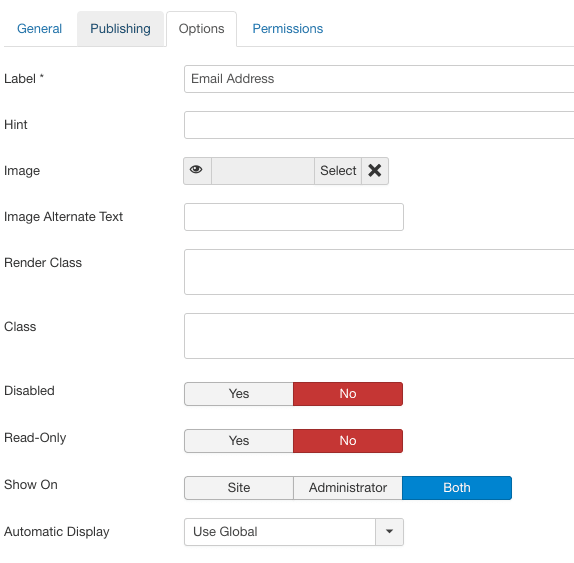
Каждое поле будет иметь свой собственный набор разрешений. Поля также имеют опции, такие как: лейбл, иконка, или класс CSS:

Поля не обязательно должны быть отнесены к группе, но вы можете создавать группы, если хотите:

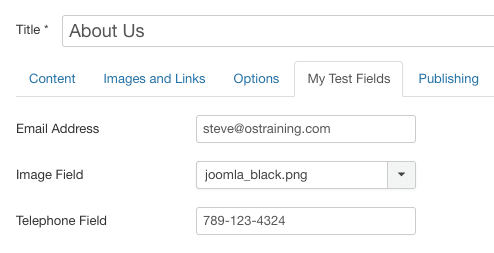
Можно определить, где будут отображаться группы полей при редактировании статьи. Каждая группа будет иметь вкладку, как вы можете видеть на изображении ниже вкладку "My Test Fields":

На этой вкладке вы сможете ввести данные для вашей статьи:

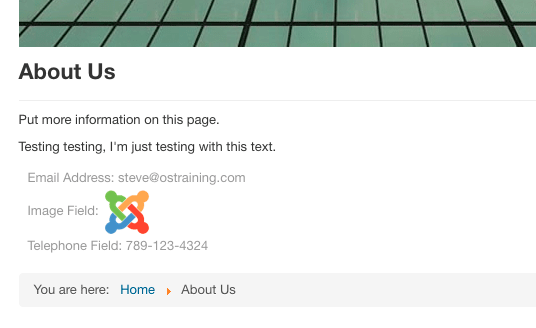
По умолчанию, когда вы публикуете статью с полями, эти поля будут отображаться под основным содержанием:

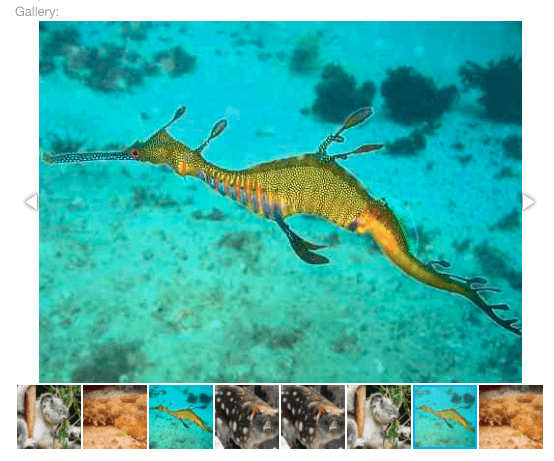
Многие из этих полей действительно полезные и функциональные. Например, в поле "Галерея" выводит настоящую галерею фотографий. Все что необходимо сделать пользователю, это выбрать папку из медиа-библиотеки, а поле будет автоматически создавать галерею.

Как использовать поля для контактов и пользователей Joomla
Многие люди будут использовать поля для статей, но поля также доступны для пользователей и контактов. Я подозреваю, что многие разработчики компонентов также начнут интегрировать поля. На рисунке ниже показано поле ссылки для пользователей:

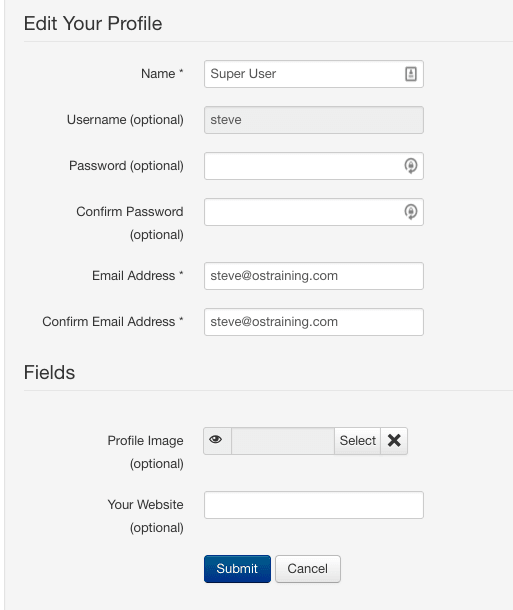
Любые пользовательские поля, которые вы создаете будут доступны, когда пользователи зарегистрируются на вашем сайте, а также, когда они изменять свои профили, как показано на рисунке ниже:

Как настраивать параметры полей Joomla
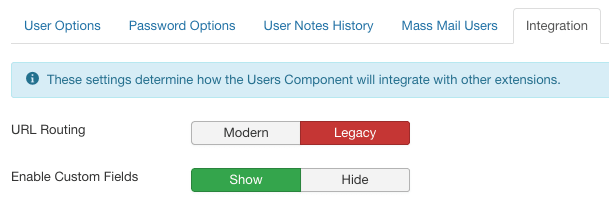
Поля вы можете включать и выключать для каждого компонента. Например, если вы хотите поля профилей пользователей, вы можете включить их под перейдя в "Опции" ссылка для пользователей, и перейдите на вкладку "Интеграция":

Так же некоторые опции доступны в системном плагине полей Расширения => Плагины => редактировать "Система - поля". Вы можете контролировать, где отображаются поля на статьях: After Title, Before Display, After Display или скрыть отображение. Эти параметры также могут быть настроены индивидуально для каждого поля.

Критика кастомных полей Joomla
Пока идет разработка и сложно будет сказать, как будут они выглядит в конечном виде, однако существующее решение имеет несколько недостатков, которые отмечают почти все тестирующие ночную сборку Joomla 3.7.
- Все значения полей складываются в одну таблицу, для небольших проектов и проектов с небольшим количеством полей, это вполне оправдано, но при росте количества значений в базе это может стать серьезной архитектурной проблемой.
- В базе нет фильтров поиска и сортировки, то есть по сути пока это лишь набор значений, которые вы можете вывести в контенте, а механизмов, которые присущи полноценным CCK нет. В целом это можно будет решить сторонними разработками, но хотелось бы, чтоб все было встроено изначально.
Подводя итоги
Поля безусловно интересная функция Joomla, кто работал с K2 увидит некоторое сходство с решением, которое включили в ядро Joomla. Скорей всего разработчики активно будут включать поля в свои расширения, тем самым значительно расширив функционал компонентов.
Лично я очень надеюсь, что функционал полей будет расширятся и появятся много новых возможностей, которые позволят создавать сложные сайты используя только базовый движок Joomla.
Статья написана по мотивам статьи Steve Burge
joomlaportal.ru
Как использовать поля в Joomla 3.7?
Наконец-то, мы этого дождались. В Joomla 3.7 разработчики сделали важный шаг к улучшению функционала ядра Джумла.
А именно, сейчас в стандартном контенте мы сможем использовать дополнительные поля.
Что дают поля?
В основе своей это удобство, которое проявляется в следующем:
- Простое создание материала при котором мы только заполняем нужные поля, без необходимости формирования дополнительной разметки
- Единый внешний вид материалов с полями
- Фильтрация по значениям полей.
В стандартном контенте Joomla у нас есть по умолчанию несколько предустановленных полей - это:
- Текст материала
- Поле для изображения
- Ссылки после материала
Для обычного блога этого вполне достаточно, но кому нужен этот обычный блог :-).
Для того, чтобы была возможность использовать поля разработчики сайтов на Джумла устанавливают конструкторы контента.
Например, в свое время из бесплатных, доступных и очень популярных был конструктор контента K2. Он вышел еще на Joomla 1.5 и предоставил пользователям то, чего им так не хватало - это возможность назначения прав пользователям и дополнительные поля.
Прошло время и гибкое управление правами пользователей (ACL) появилось в ядре Joomla. А сейчас у разработчиков, наконец-то, дошли руки и до полей.
Поэтому, мое мнение, с выходом Джумла 3.7 надобность в простых конструктора контента, в частности k2 вовсе отпадет.
Рассмотрим как использовать поля в материалах Joomla 3.7.
1. Виды полей
На вкладке «Материалы», в выпадающем меню теперь есть две новые опции, "Поля" и "группы полей":

В разделе "Поля", собственно, можно создать поля, используя 19 различных типов полей: Каптча, календарь, чек-бокс, выбор цвета, html поле, е-маил, галерея, изображение, целое число, медиа-поле, список, SQL, Телефон, Текст, Textarea, часовой пояс, URL, пользователь и группа пользователя.

 2. Общие настройки полей
2. Общие настройки полей
При создании каждое поле может быть назначено к определенной группе полей и категории, например, некоторые поля будут отображаться только в нужной категории.

У каждого поля есть свои настройки, которые зависят от типа и универсальные настройки, которые одинаковы для всех полей. Среди универсальных настроек стоит выделить: этикетки, иконку и классы CSS для двух видов поля (при добавлении и на странице вывода).
 Как уже было сказано ранее поля могут входить в группы полей, но это вовсе не обязательно.
Как уже было сказано ранее поля могут входить в группы полей, но это вовсе не обязательно.
 Каждая группа с полями будет иметь вкладку, как вы можете видеть на изображении ниже с вкладки «My Test Fields».
Каждая группа с полями будет иметь вкладку, как вы можете видеть на изображении ниже с вкладки «My Test Fields».

На этой вкладке вы сможете заполнить поля группы.
 По умолчанию, если не задано иное в классах и в настройках, группы с полями будут отображаться под основным содержимым.
По умолчанию, если не задано иное в классах и в настройках, группы с полями будут отображаться под основным содержимым.

Поля для контактов
Многие пользователи будут использовать поля для материалов, но этим не ограничиваются новшества Joomla 3.7. Поля можно использовать и в управлении пользователями.
Да, теперь для профайла пользователя можно создавать свои поля, любые из 19 типов, которые введены на данный момент в Джумла. Т.е. ради введения дополнительной информации сейчас не обязательно ставить community builder или другие расширения для работы с профайлом пользователя.

Поля профайла пользователя будут видны, когда пользователи регистрируются на сайте, а также, когда они изменяют свои профили, как показано на рисунке ниже.

Глобальные настройки полей в Joomla
Поля вы можете включать и выключать для каждого компонента (Контент и Контакты). Например, если вы хотите создавать поля для профилей пользователей, то вы можете включить их перейдя в Настройки - ссылка для пользователей, и перейдите на вкладку "Интеграция":

Дополнительные параметры отображения доступны в настройках плагинов. Плагины и редактировать "Система - поля" плагин. Вы можете выбирать, где будут отображаются поля на статьях: после контента, перед контентом, скрыть. Эти параметры также могут быть настроены индивидуально для каждого поля.

Вероятно к выходу финальной версии Джумла 3.7 поля еще усовершенствуются. Тем не менее, это очень позитивный шаг для Joomla.
Что вы думаете по поводу введения полей?
alex-kurteev.ru
Joomla 3.7, Поля
В Joomla 3.7 появились поля и, соответственно, вопрос как их использовать в шаблоне компонента материалов.
По поиску нашел следующее
// Load the FieldsHelper <?php JLoader::register('FieldsHelper', JPATH_ADMINISTRATOR . '/components/com_fields/helpers/fields.php'); ?> <?php foreach ($this->item->jcfields as $field) : ?> // Render the field using the fields render method <?php echo FieldsHelper::render($field->context, 'field.render', array('field' => $field)); ?> <?php endforeach ?>А вот такой
<?php foreach ($this->item->jcfields as $field) : ?> // Render the field using the fields render method <?php echo $field->label . ':' . $field->value; ?> <?php endforeach ?>сработал
Чтобы получить конретное поле, можно задать такую функцию
public function getFieldByName($fields, $field_name){ $result = false; foreach ($fields as $field) { if ($field->name == $field_name){ $result = $field; break; } } return $result; }Где
$fields = $this->item->jcfields;в layout материала.
Или по группе полей:
public function getFieldsByGroupId($fields, $group_id){ $result = array(); foreach ($fields as $field) { if ($field->group_id == $group_id){ $result[] = $field; } } return $result; }Если нам нужно получить поле не из материала, а, например, из раскладки блога вывода материалов, то есть вне цикла по самим материалам, то это можно сделать так:
JLoader::register('FieldsHelper', JPATH_ADMINISTRATOR . '/components/com_fields/helpers/fields.php'); $jcFields = FieldsHelper::getFields($context = 'com_content.article', $item = null, $prepareValue = false, null); $arrayFields = json_decode(json_encode($jcFields), True);Мы получаем поля, привязанные к категории, и переводим их в ассоциативный массив.
Нашел еще вариант получения полей категории:
$jcategories = JCategories::getInstance('Content'); $category = $jcategories->get($catid); $currentCatFields = FieldsHelper::getFields('com_content.categories', $category, true); print_r($currentCatFields);
jdevelop.info
Дополнительные поля joomla с собственным оформлением
Дополнительные поля joomla стали доступны для любителей данного движка с выходом версии 3.7. Для создания которых приходилось устанавливать специальные расширения, или как их еще называют — строителей контента. Это всем известные компоненты К2, ZOO, Кобальт и прочие.
Конечно изначально внешний вид этих полей подстраивается под стили установленного шаблона по умолчанию, а точнее сказать, не имеют никаких стилей и по этой причине разработчики оставили право оформить внешний вид дополнительных полей joomla, непосредственно администраторам joomla-сайтов.
Для этого, в настройках дополнительных полей, предусмотрена возможность устанавливать свои css-классы для показа и затем в таблице стилей шаблона оформлять по своему усмотрению. Точно так же было придумано и с модулями.
Чем хорош такой вариант оформления дополнительных полей joomla?
- Во-первых, не нужно устанавливать дополнительных расширений и затем тратить время на их обновления и настройки.
- Во-вторых, сайт при таком подходе, работает быстрее, поскольку добавляется минимум кода.
- В-третьих, создавать и настраивать можно индивидуально, тогда как компоненты (CCK) приходилось «допиливать» под себя.
Согласитесь, что нельзя создать то, что понравится всем, обязательно будут противоречия. Поэтому, на мой взгляд вариант с дополнительными css-классами, предпочтительней. Каждый администратор joomla-сайта оформит дополнительные поля joomla для материала изначально так, как хочет и не придется ничего переделывать.
Как оформить дополнительные поля joomla с помощью css-классов для показа
Для примера я взял три текстовых поля с соответствующим названием и в настройках по умолчанию указал их значения. К стати, данные по умолчанию заполняются если информация не меняется, а остается постоянной. Делается это исключительно для удобства администраторов сайта.

В итоге у меня получилось три поля которые я изобразил на картинке.

На фронтальной стороне сайта, соответственно будет выглядеть примерно так как на скриншоте. Никакого оформления практически нет. Конечно такой вариант плохо вписывается в дизайн сайта.

Если взглянуть на исходный код дополнительных текстовых полей, то мы увидим название этих полей (field-label, field-value).

Можно в таблице стилей шаблона сразу прописать стили к этим двум полям, а можно использовать вариант предусмотренный в настройках дополнительных полей joomla.
Именно о втором варианте мы и поговорим так как он более тесно связан с движком.
Для этого в настройках css-класс для показа необходимо придумать свой класс и добавить в соответствующее поле.

Css-класс для показа (style-2), который мы добавляем в это поле, привязывается к основному классу имеющийся по умолчанию (field-entry).

Теперь в стилях установленного шаблона по умолчанию можно придумать любое оформление внешнего вида этих полей, которое только придет в голову.
Для примера давайте возьмем простенькие стили связанные с текстом. И так как вновь созданный класс принадлежит к основному, то и прописать его нужно соответственно.
.style-2 > .field-label { font-weight:bold; font-family:verdana; font-style: italic; color:#555; margin-right: 7px; }В результате все стили которые мы прописали будут применены к текстовому полю №1. Чтобы все дополнительные поля joomla выглядели одинаково, необходимо, класс который мы придумали для первого поля (style-2), прописать в настройках каждого дополнительного поля.
И тогда все поля будут выглядеть одинаково.

В итоге мы получаем возможность однажды задать свой css-класс для показа и прописать для него нужные нам стили, затем просто добавлять придуманный класс для каждого дополнительного поля joomla.
Оформление дополнительных полей joomla видео урок
Если вы впервые сталкиваетесь с дополнительными полями joomla 3.7, рекомендую посмотреть видео «Практика использования дополнительных полей joomla«
starting-constructor.ru
Краткий обзор всех кастомных полей Joomla! 3.7
Совсем недавно команда проекта Joomla подтвердила, что настраиваемые (кастомные) поля будут частью релиза 3.7. Это, наверное, одна из самых важных новых возможностей, которая изменит подход к созданию сайтов на Joomla.
На Joomlaportal вы можете почитать, как использовать настраиваемые поля. Мы же хотим остановиться на кратком обзоре всех доступных типов полей.
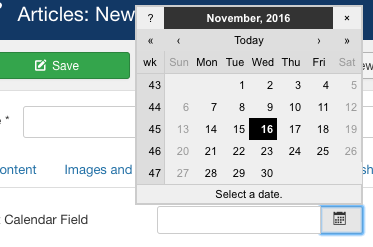
1. Календарь (Calendar)
Поле календарь позволяет пользователям вводить дату, используя виджет календаря.

Вы можете контролировать отображение даты. Поле использует формат PHP, по умолчанию это %Y-%m-%d, что отображает дату в формате '2016-04-16'.
2. Чекбоксы (Checkboxes)
Чекбоксы позволяют пользователям выбрать значение из предустановленных значений.

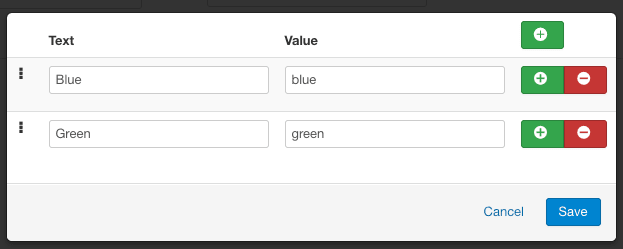
При создании поля вы можете создать сколько угодно опций.

3. Цвет (Color)
Это поле позволяет выбрать цвет из палитры цветов.

4. Редактор (Editor)
Это поле отображает редактор.

В настройках поля вы можете изменять некоторые настройки редактора:

5. Email
Это одно из простейших полей, которое представляет собой текстовую область, которая валидирует адрес электронной почты. Если введён некорректный адрес, оно отобразит ошибку.

6. Галерея (Gallery)
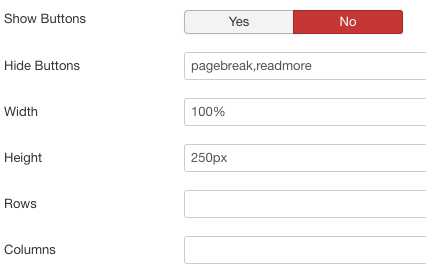
Чтобы активировать это поле, нужно включить плагин Галереи. По умолчанию отключено. После этого у вас появятся настройки галереи:

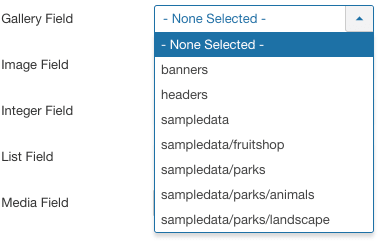
Если кто-то захочет создать галерею, им будет предложено выбрать конкретную папку с изображениями:

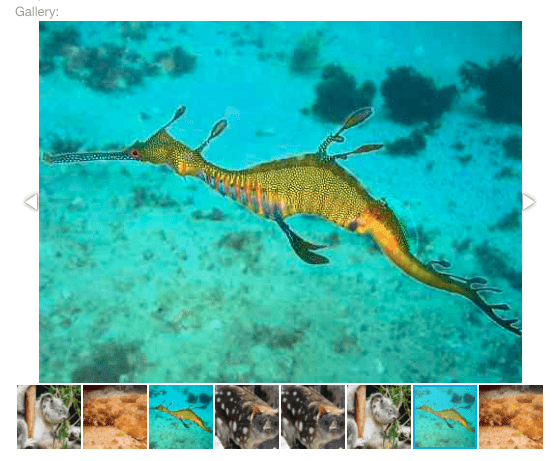
После выбора папки у вас отобразится простенькая галерея:

7. Изображение (Image)
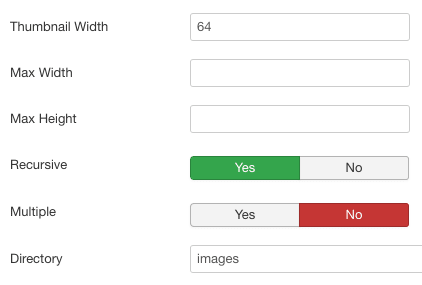
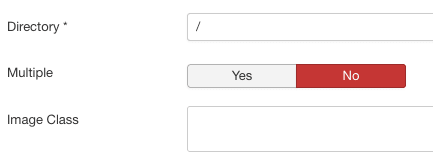
Это поле очень похоже на поле галереи, но изображения будут добавлены без стилизации. При настройке поля вы выбираете директорию, из которой пользователи смогут выбрать изображения:

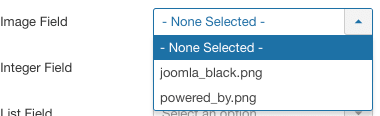
Далее пользователи выбирают из предустановленного списка изображений:

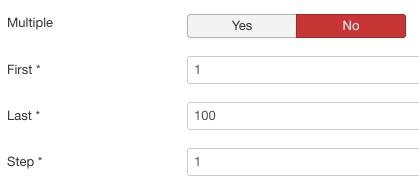
8. Число (Integer)
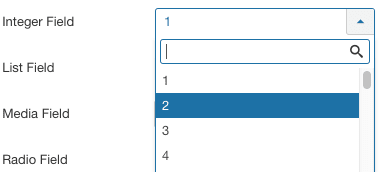
Поле число позволяет пользователям выбирать цифры из выпадающего списка:

Так выглядит выбор:

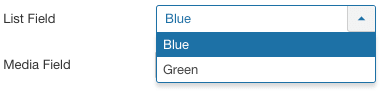
9. Список (List)
Поле список похоже на чекбоксы, с той лишь разницей, что оно отображает список значений из выпадающего списка:

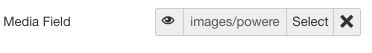
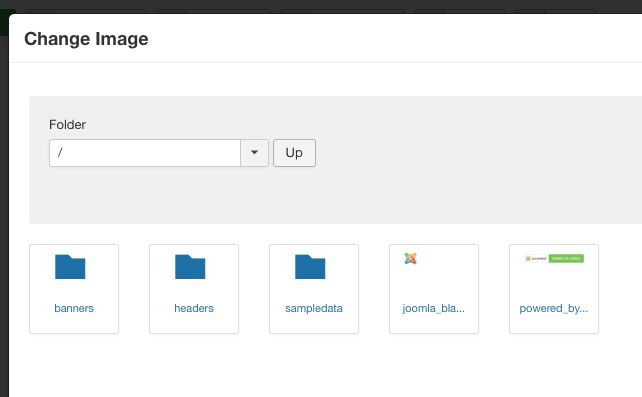
10. Медиа (Media)
Поле медиа практически идентично полю изображения, с тем отличием, что пользователи смогут просматривать несколько директорий.

После выбора откроется просмотр медиа:

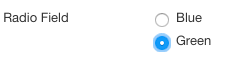
11. Радио (Radio)
Это поле идентично чекбоксам и списку, с тем отличием, что пользователи смогут делать только один выбор из списка:

12. SQL
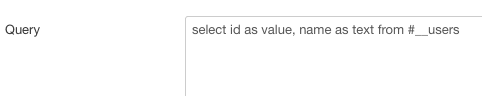
Поле SQL позволяет создавать свой выпадающий список, текст и значения которого берутся из SQL-запроса. Запрос должен возвращать две колонки:
- 'value' – в ней должны быть значения элементов списка
- 'text' – в ней должен быть текст для отображения элементов списка

13. Телефон (Telephone)
Поле похоже на поле email. Это текстовое поле с валидацией телефонных номеров.

14. Текст (Text)
Просто поле для ввода текста.
15. Текстовая область (Textarea)
Похоже на поле текст, но только больше и с указанием рядов и колонок.

Вот так оно отображается для пользователей:

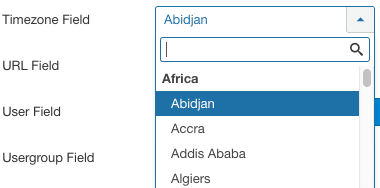
16. Временная зона (Timezone)
Поле для выбора временной зоны из выпадающего списка.

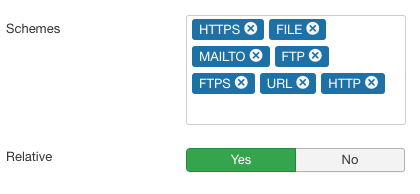
17. URL
Поле URL оказалось на удивление гибким. Позволяет указывать разные схемы:

Всё, что вы введёте в поле URL, автоматически будет сконвертировано в активную ссылку.
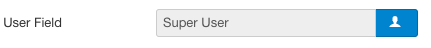
18. Пользователь (User)
Поле пользователь позволяет выбрать вам конкретного пользователя вашего веб-сайта. На фронте вы увидите имя пользователя.

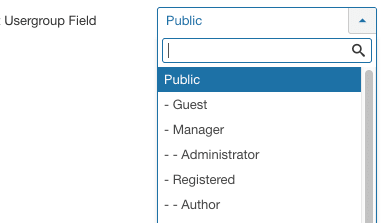
19. Группа пользователей (Usergroup)
Это поле позволяет выбирать пользовательскую группу вашего веб-сайта. На фронте вы увидите название группы, например "Registered" or "Super Users".

Настройки для каждого поля
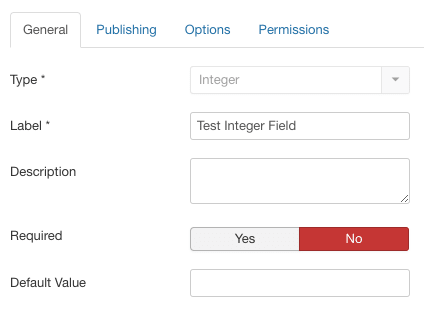
Каждое поле имеет права доступа плюс разные настройки. Общие настройки:
- Лейбл (Label): этот текст появится перед полем
- Описание (Description): этот текст отображается в тултипе при наведении на поле (лейбл)
- Обязательность (Required): поле обязательно для выбора или нет
- Значение по умолчанию (Default Value): это значение по умолчанию, если пользователь его не изменит

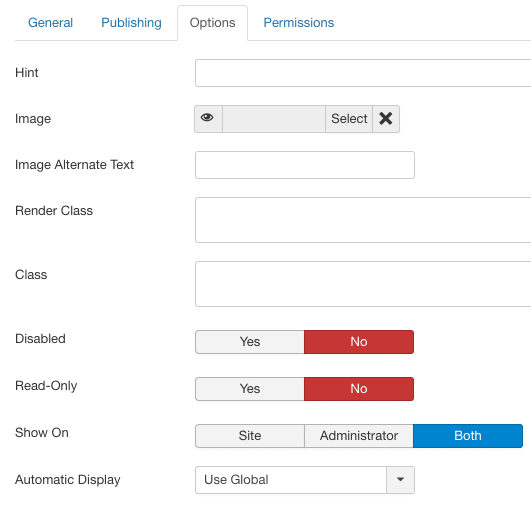
В закладке опций доступно следующее:
- Подсказка (Hint): это placeholder, который работает только для текстовых полей
- Изображение (Image): пока непонятно, где оно будет отображаться
- Альтернативный текст изображения (Image Alternate Text): alt текст для настройки выше
- Класс при отображении (Render Class): класс поля при отображении поля
- Класс (Class): класс поля в форме редактирования полей
- Недоступно (Disabled): блокирует доступ и изменение поля
- Только чтение (Read-Only): содержимое поля не может изменяться пользователем
- Где показывать (Show On): где отображать поле – на фронте или в админке
- Автоматическое отображение (Automatic Display): где должно отображаться поле – перед или после контента

P.S.
Имеющийся набор полей вполне достаточен для расширения стандартных компонентов Joomla и контента, что может решить большую часть стандартных прикладных задач. Кроме того, с большой долей вероятности можно сказать, что появятся новые типы полей от сторонних разработчиков.
Но если вам понадобится сделать что-то с более сложной структурой полей (связи, фильтрация и т.п.), то всё же придётся обратиться за помощью к CCK.
cmscafe.ru
Обзор 19 типов полей в Joomla 3.7
Как уже было рассмотрено ранее, в Joomla 3.7 появятся пользовательские поля.
Давайте разберем подробно каждый тип поля
1. Календарь
Поля Календарь позволяет пользователям вводить дату с помощью всплывающего календаря.

Можно настроить формат вывод даты любым удобным способом. Данное поле будет актуально для для указания Дня Рождения пользователя или при использовании в материале для указания даты мероприятия.
2. Чекбокс
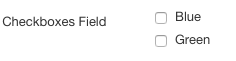
Поле чекбокс позволяет выбирать один из предопределенных вариантов. Пожалуй, одно из популярных полей. Мы создаем варианты выбора и при заполнении материала или профиля пользователя выбираем нужное значение.

Количество вариантов не ограничено.

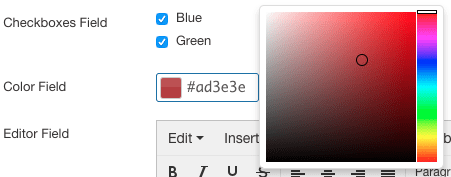
3. Color
Это что-то новенькое. Поле Color позволяет выбрать цвет из всплывающего окна выбора. В приведенном ниже примере после выбора, цвет #ad3e3e появится в контенте.

Весьма специфичное поле.
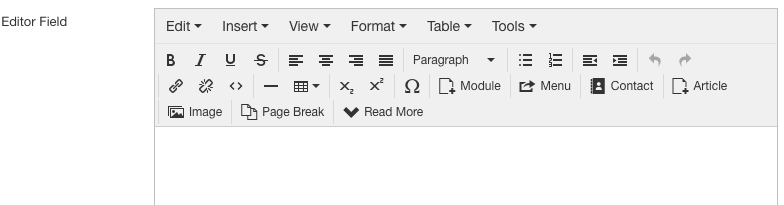
4. Editor
Разработчик назвали поле просто Editor (редактор).
По сути - это просто обычное html - поле, которое нам предоставляется в основной части контента. Только таких полей мы можем создать много.
Мое мнение, актуальное поле. Лично у меня на блоге используется два html поля: одно для контента, второе для баннера.А в мастерской joomla у меня 8 html полей.

Внутри можно настроить внешний вид данного поля.

5. E-mail
Это одно из самых простых полей, это просто текстовое поле с валидацией на е-маил. Если вы ввели неправильный формат адреса электронной почты, то поле выдаст сообщение об ошибке.

6. Галерея
Галерея более сложное поле, чем поле е-маил. Это поле не включено по умолчанию. Нам нужно пройти в плагины и включить плагин Gallery.
И перед нами появляется набор настроек для данного поля.

При заполнении поля будет предложено выбрать папку с изображениями.

После выбора папки, вы автоматически получите галерею подобного вида.

Меня не особо впечатлило поле. Минимальный функционал, дзен-дизайн. Но то, что есть - это уже хорошо.
7. Изображение
Поле изображения подобно полю галереи, но будет показывать изображения без дополнительного оформления. При настройке поля выбираем из какого каталога пользователи смогут выбирать изображения.

После этого, при заполнении поля, мы сможем выбрать заранее добавленные в папку изображения.

Примечание редактора. Надеюсь это поле будет усовершенствование. В данном виде его функционал, без возможности загрузки изображения напрямую не особо восстребован.
8. Целое число
Поле Integer позволяет пользователям выбирать номера из заданного списка:

Это выбор, который будет видеть пользователи:

Примечание редактора. Отличное поле для того, чтобы увеличить число полей, по факту для обычного пользователя не представляет интереса.
9. Список
Поле Список идентично полю чекбокс за исключением того, что он отображает выбор в раскрывающемся списке:

10. Медиа
Поле медиа практически идентично полю изображения, только здесь вы не выбираете изображение из папки, а можете загрузить его с компьютера.
 11. Радио
11. Радио
Поле Радио кнопка имеет тот же функционал, что и поле список, отличаются только стилем вывода.

12. SQL
Поле SQL позволяет создавать свой собственный раскрывающийся список. Запрос должен возвращать два столбца; один называется 'значение', которое будет содержать значения элементов списка; другое называют «текст», содержащий текст в раскрывающемся списке.

13. Телефон
Поле Телефон является немного странным, примерно таким же странным как и поле изображение. В чем его смысл не понятно. Это просто текстовое поле, но названо телефон. Вероятно в нем появится валидация номера, но все-равно, будем откровенны, это не дает права на жизнь этому полю.

14. Текст
Поле Текст - это одна текстовая строка. Поле е-маил и телефон являются производными от этого поля. Например, в Кобальте опциями в данном поле мы можем выставить любую валидацию, превратив в поле е-маил, телефон, индекс и прочие другие форматы данных. Текстовое поле - это универсальное поле для ввода не системной характеристики.
15. Текстовая область
Поле Textarea похож на поле текста, но больше, может иметь неограниченное количество строк в высоту.

Вот как поле Textarea появляется для пользователей:

16. Часовой пояс
Это относительно просто поле. Пользователи могут выбрать часовой пояс из выпадающего списка:

У меня вот только один вопрос: «Зачем нужно это поле?»
17. URL
Поле URL превращает любой адрес в ссылку. В настройках вы можете выбрать какие типы адресов превращать в ссылки.

18. Пользователь
Поле пользователя позволяет выбрать конкретного пользователя с вашего сайта. После этого в материале вы будете видеть имя этого пользователя.

Практическая ценность - никакая, только если в дальнейшем в джумла не расширят профайл пользователя и значение поля не станет ссылкой на профиль.
19. Группа пользователей
Позволяет вывести название группы пользователя. :-)

Хорошая попытка увеличить количество полей в арсенале.
Настройки для каждого поля
У каждого поля есть уникальные настройки, присущие данному типу и общие - настройки, которые есть у всех типов полей. Общие настройки:
- Метка: Этот текст будет отображаться перед полем в форме редактирования и во фронтенде, т.е. в материале
- Описание: Этот текст будет находиться внутри, в подсказке к заполнению поля
- Требуется: Я думаю можно оставить без комментариев
- Значение по умолчанию: Вводится значение по умолчанию для сокращения рутинных операций.

Кроме того, на вкладке "Параметры", вы найдете:
- Подсказка: Это заполнитель и будет работать только для текстовых полей
- Изображение: Видимо иконка для поля, но пока не подтверждено
- Изображение Альтернативный текст: альтернативный вариант, приведенной выше настройки
- Рендер Класс: Класс атрибутов , когда поле выводится в заполненном виде (материале)
- Класс: Класс атрибутов , когда поле отображается в форме редактирования
- Отключено: Просто выключатель поля
- Только для чтения: может ли содержание пользователям редактировать поле в форме редактирования?
- Показать на: Где должен быть виден поле - на сайте или в области администратора?
- Где показывать: Выше или ниже основной части контента

Вывод
Ну что же, поля мы с вами рассмотрели. За то что есть возможность создавать поля огромный и жирный плюс. Но вот надобность ряда полей вызывает большие вопросы.
Что вы думаете по поводу полей в Joomla 3.7?
alex-kurteev.ru
| accesslevel | Вывод выпадающего списка для отображения уровней доступа |  и выше и выше |
| cachehandler | Вывод списка доступных вариантов кеширования |  и выше и выше |
| calendar | Выводит текстовое поле рядом с которым будет заначек календаря, при клике на поле или значение появляется всплывающее окно для выбора даты. |  и выше и выше |
| category | Вывод списка категорий текущего компонента, категории должны заполняться из компонента com_categories |  и выше и выше |
| checkbox | Вывод флажка который будет включен или выключен |  и выше и выше |
| checkboxes | Вывод неограниченного количества флажков которые можно использовать для множественного выбора |  и выше и выше |
| chromestyle | Выводит список оберток модулей в доступных шаблонах |  и выше и выше |
| color | Выводит поле в котором можно будет выбрать цвет |  и выше и выше |
| editor | Выводит WYSIWYG редактор |  и выше и выше |
| Выводит поле для ввода E-mail |  и выше и выше |
|
| file | Выводит поле для выбора файла |  и выше и выше |
| filelist | Выводит выпадающий список содержимое которого будут файлы из указанной категории |  и выше и выше |
| folderlist | Выводит выпадающий список содержимое которого будут папки из указанной категории |  и выше и выше |
| groupedlist | Выводит выпадающий список с значениями которые группируются по определенной метке |  и выше и выше |
| headertag | Выводит список тегов заголовков h2-h6 |  и выше и выше |
| hidden | Вывод скрытого поля |  и выше и выше |
| imagelist | Вывод выпадающего списка элементами которого будут имена изображений из указанной категории |  и выше и выше |
| integer | Вывод выпадающего списка элементами которого будут числа в указанном диапазоне с определенным шагом |  и выше и выше |
| language | Вывод списка языков установленных в системе |  и выше и выше |
| list | Создает выпадающий список с произвольными данными |  и выше и выше |
| media | Вывод текстового поля и кнопки для выбора изображения загруженного через медиа менеджер |  и выше и выше |
| menu | Выводи список созданным в системе меню |  и выше и выше |
| menuitem | Выводит список созданных в системе пунктов меню |  и выше и выше |
| modulelayout | Выводит список слоев в модуле (используется только в модулях) |  и выше и выше |
| note | Выводит заметку |  и выше и выше |
| password | Выводит поле для ввода пароля |  и выше и выше |
| plugins | Вывод списка плагинов из указанной группы |  и выше и выше |
| radio | Вывод радио кнопки |  и выше и выше |
| rules | Вывод контроллера для настройки прав доступа к определенной сущности |  и выше и выше |
| sessionhandler | Выводит выпадающий список элементами которого будет варианты обработчиков сессии |  и выше и выше |
| spacer | Вывод разделителя |  и выше и выше |
| sql | Выводи выпадающий список элементами которого будут записи полученные из указанного запроса в базу данных |  и выше и выше |
| tag | Выводит поле для создания или выбора тегов |  и выше и выше |
| tel | Отображение поля для ввода телефонного номера |  и выше и выше |
| templatestyle | Отображение списка шаблонов установленных в системе |  и выше и выше |
| text | Отображение однострочного текстового поля |  и выше и выше |
| textarea | Вывод многострочного текстового поля |  и выше и выше |
| timezone | Отображение выпадающего списка выбора часовых поясов |  и выше и выше |
| URL | Отображает текстовое поле для ввода ссылок |  и выше и выше |
| user | Выводит текстовое поле и возле него кнопка для выбора пользователя, при нажатии на кнопку появляется модальное окно со списком зерегестрированных на сайте пользователей |  и выше и выше |
| usergroup | Выводит выпадающий список элементами которого будут группы пользователей созданные на сайте |  и выше и выше |
inet-reklama.com