Модуль авторизации joomla 3. Авторизация в joomla
Модуль авторизации joomla 3.Авторизация через социальные сети

От автора: приветствую Вас уважаемые читатели. Пользователи очень важны для любого сайта в интернете. При этом очень часто, идентифицированные пользователи наделяются более широкими правами, к примеру доступ в закрытый раздел сайта, отправка определенной информации и т.д, Поэтому в данной статье мы, с Вами рассмотрим модуль авторизации joomla 3, благодаря которому пользователь сможет пройти авторизацию на Вашем сайте.
Авторизация пользователей на сайте – это достаточно хорошая практика, благодаря которой владелец сайта получает некоторую информацию о пользователе, а в свою очередь пользователь получает доступ к закрытым разделам сайта, или же к некоторому функционалу, недоступному обычным посетителям. Конечно, просто так, пользователи не будут регистрироваться на Вашем сайте, а значит и проходить авторизацию, поэтому Вы должны их чем то заинтересовать, но на этом я останавливаться не буду, так как тема статьи несколько иная.
Для прохождения авторизации в CMSJoomla зарезервирована специальная страница, на которой располагаются необходимые для заполнения поля. Соответственно ссылку на данную страницу Вы можете создать в менеджере меню.

То есть при указании типа пункта меню, необходимо выбрать макет “Форма авторизации” компонента “Менеджер пользователей”.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееНо использовать отдельную страницу для авторизации, не совсем удобно, так как она скрыта от глаз пользователя, поэтому намного выгоднее использовать для CMS Joomla модуль авторизации, который в заданной позиции, отображает необходимый набор полей аутентификации пользователя.
Для создания вышеуказанного модуля, необходимо перейти в менеджер модулей и кликнуть по кнопке “Создать”.

На следующей странице выбираем интересующий модуль (в нашем случае это модуль “Вход на сайт”) и кликаем по его заголовку.

При этом Вас перенаправят на страницу настройки параметров данного модуля.

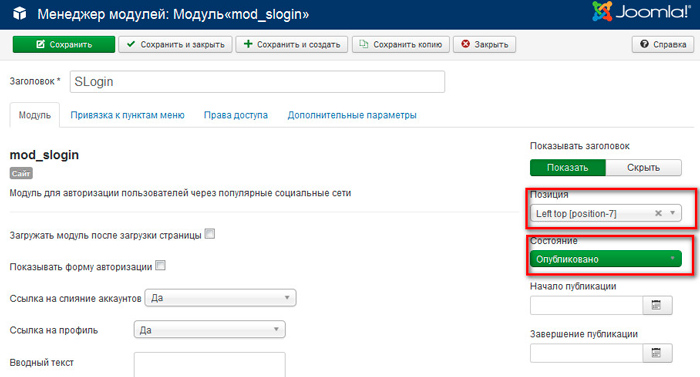
На данной странице необходимо указать заголовок будущего модуля и выбрать позицию его отображения в шаблоне CMS. Помимо этого Вы вправе указать несколько дополнительных параметров:
Начальный текст – текст, отображающийся перед формой авторизации.
Заключительный текст – текст, отображающийся после формы авторизации.
Перенаправление при входе – заголовок страницы, на которую будет перенаправлен пользователь после успешной авторизации.
Перенаправление при выходе – заголовок страницы, на которую будет перенаправлен пользователь после выхода из учетной записи.
Показывать приветствие – показывать ли приветствие в модуле.
Показывать имя/логин – что показывать в качестве контента модуля после успешной авторизации.
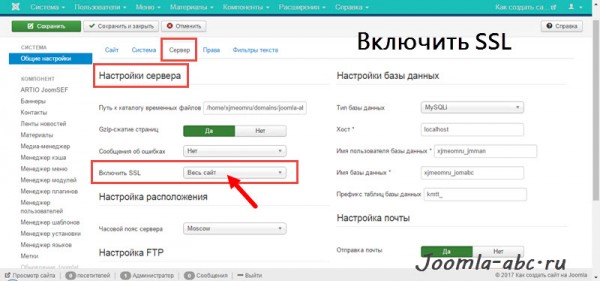
Защищённая форма регистрации – если Да, для защиты данных авторизации, при отправке формы, будет использоваться шифрованный протокол SSL.
Название полей формы – определяет, как будут отображаться заголовки полей формы – в виде текста, или в виде иконок.
Указав необходимые настройки, сохраняем изменения и переходим в пользовательскую часть для проверки работоспособности модуля.

Как Вы видите, модуль успешно отображается на экране.
В данное время социальные сети пользуются огромнейшей популярностью, а вместе с тем, традиционная авторизация используется все реже, так как на смену ей приходит авторизация через социальные сети. Потому как — это действительно удобно, пользователю больше не нужно заполнять определенные поля формы для регистрации и авторизации, достаточно кликнуть по специальной кнопке и авторизация будет завершена.
Соответственно в CMS Joomla авторизация через социальные сети может быть реализована только с использованием стороннего расширения, так как в базовой комплектации, данный функционал не предусмотрен. Поэтому в этой статье мы с Вами рассмотрим бесплатное и очень удобное расширение под названием SLogin.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
А значит на странице описания вышеуказанного расширения, кликаем по кнопке “Download” и переходим на официальный сайт разработчика компонента.

Выбираем последнюю актуальную версию и кликаем по ссылке “View Files” и переходим на страницу скачивания расширения.

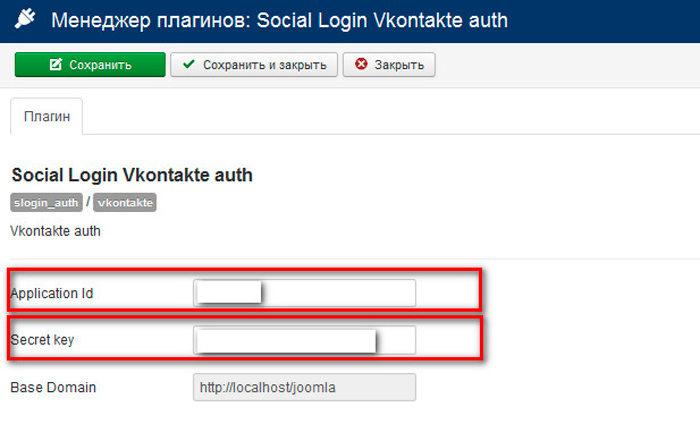
После скачивания, переходим в менеджер расширений Joomla и выполняем установку стандартным способом. После завершения установки, необходимо перейти в менеджер плагинов и активировать плагин той социальной сети, которую Вы желаете использовать для авторизации пользователей. К примеру, рассмотрим авторизацию через социальную сеть “ВКонтакте”. А значит, переходим в менеджере плагинов на страницу описания плагина “Social Login Vkontakte auth”.

Данный плагин необходимо опубликовать и правильным образом настроить, а именно, в поле “Application Id” – указать идентификатор приложения “ВКонтакте”, которое будет использоваться для авторизации пользователей; а в поле “Secret key” — секретный ключ приложения.
Соответственно необходимо создать приложение в социальной сети, поэтому переходим в социальную сеть “ВКонтакте”, авторизуемся и открываем страницу приложений.

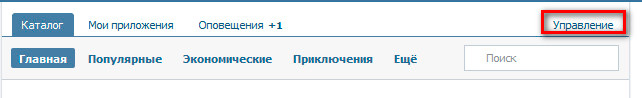
Далее, кликаем по ссылке “Управление.

Для создания приложения кликаем по соответствующей кнопке — “Создать приложение”.

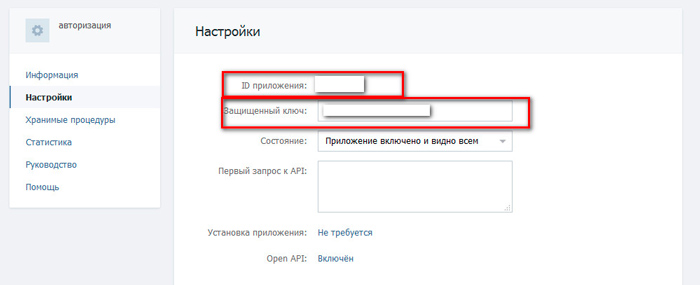
Указываем название будущего приложения, выбираем тип – “Веб-сайт”, указываем реальный адрес сайта, вместе с доменным именем и кликаем по кнопке “Подключить сайт”. Следующим этап – это подтверждение создаваемого приложения. То есть на указанный в Вашей учетной записи телефон, придет код, который нужно ввести в специальное поле. И как только Вы это сделаете, приложение будет создано и в его настройках, Вы увидите необходимые для настройки плагина параметры, а именно, идентификатор приложения, и его секретный ключ.

Поэтому копируем необходимые данные, добавляем в соответствующие поля настроек плагина “Social Login Vkontakte auth” и сохраняем изменение. Затем переходим в менеджер модулей и публикуем модуль “SLogin”, при этом не забываем указать позицию его отображения в шаблоне.

И переходи в пользовательскую часть для проверки.

Как Вы видите в контенте модуля, нет каких либо полей для заполнения, а значит для авторизации, достаточно кликнуть по ссылке соответствующей социальной сети (в нашем случае – это “ВКонтакте”).

Перед авторизацией пользователь обязательно должен дать разрешение на использование своих личных данных, и как только он это сделает — авторизация будет завершена.

То есть, как Вы видите данный тип авторизации более удобен, но в любом случае только Вам решать, нужна ли авторизация joomla на сайте и каким образом ее формировать. Если Вы желаете более подробно узнать о том, как работают модули Joomla и научиться создавать их самостоятельно – Вам будет полезен наш новый курс Joomla-Профессионал: создание расширений для joomla.
НА этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Авторизация в joomla с использованием социальных сервисов
Подробности Просмотров: 3104 Этот материал расскажет как можно повысить такой параметр сайта joomla как отклик пользователей. Согласно специальным исследованиям, было доказано, что чем больше пользователю нужно совершить каких либо действий, то тем меньше вероятность того, что пользователь сделает это. Примером может послужить написание комментария, к какому либо материалу на сайте и т.д.
Этот материал расскажет как можно повысить такой параметр сайта joomla как отклик пользователей. Согласно специальным исследованиям, было доказано, что чем больше пользователю нужно совершить каких либо действий, то тем меньше вероятность того, что пользователь сделает это. Примером может послужить написание комментария, к какому либо материалу на сайте и т.д.
Главной проблемой перед пользователем всегда была авторизация и регистрация на сайте. Ведь перед тем как оставить комментарий или совершить любое другое действие система почти всегда требует регистрацию или авторизацию. Для решения данной проблемы существует два пути:
- 1.Можно упростить процесс авторизации. Но в CMS Joomla авторизация и так упрошена до минимума.
- 2.Использовать процесс прямой авторизации, для которого нужны данные, которые есть почти у каждого пользователя интернета. Это профили популярных социальных сервисов, таких как Вконтакте, mail.ru, Facebook, Одноклассники и т.д.
Далее, переходя непосредственно к самому процессу авторизации можно опять же использовать два варианта:
- 1.Использовать сторонние решения/сервисы. Самые популярные сейчас: Loginza и Ulogin.
- 2.Использовать прямую авторизацию, в которой участие сторонних ресурсов не потребуется. Именно этот вариант мы и будем сегодня использовать.
Преимущества прямой авторизации через социальные сервисы:
- Только вы являетесь хозяином авторизации;
- Независимость от коммерческой основы соц.сервиса;
- Широкий спектр по настройкам и интеграции инструмента авторизации;
- Возможность изменять внешний вид модуля авторизации;
- Процесс авторизации зависит только от доступности социального сервиса, а если использовать несколько, то пользователю всегда будет из чего выбрать.
Правда, первоначальный этап настройки может вызвать сложности у не опытного веб-мастера.
А реализуется все это через специальный компонент для joomla – Slogin, скачать который можно прямо с сайта разработчика. Процесс установки стандартный и не должен вызвать особых трудностей. Вместе с компонентом устанавливаются дополнительные плагины и отдельный модуль. Подробную инструкцию по настройке можно посмотреть на том же сайте издателя расширения. Приятным дополнением к компоненту является дополнительный плагин комментариев JComments, использование которого превратит комментарии на сайте в комментарии как в социальных сетях с выводом специальной кнопки авторизации над ними. Теперь пользователю который пришел к вам на сайт и хочет купить экшн-камеру, не нужно заполнять формы с различными данными, а просто использовать любой аккаунт своей социальной сети, и автоматически стать зарегестрированным и авторизированным пользователем вашего сайта. И вероятность того, что пользователь к вам еще вернется, возрастает в разы.
- < Назад
- Вперёд >
joomlarulit.com
Компонент Improved AJAX Login & Register – авторизация в Joomla
Improved AJAX Login & Register – является прекрасным компонентом для авторизационных и регистрационных действий для новой аудитории пользователей на сайтах, которые построены на знаменитом движке CMS Joomla. Такой компонент использует современные Ajax технологии. Пожалуй, самой главной из особенностей такого компонента является специальная поддержка функций по аутентификации на сайтах, используя свои аккаунты в некоторых популярных социальных сервисах, например: Google, Facebook, Twitter. Довольно гибкие настройки такого компонента позволяют произвести отображение модуля авторизации в разнообразных режимах: всплывающее или же статическое окно.
Для защиты от регистрации и последующей авторизации ботов имеется наличие специальной встроенной капчи, а современная улучшенная технология Ajax позволит обеспечивать регистрацию нового пользователя, выполняя проверку корректности введенных пользователем данных в так называемом фоновом режиме, что очень удобно.
К основным особенностям такого компонента можно отнести следующее:
— имеется полная поддержка CMS Joomla самых последних версий от 2.5 до 3.0;
— возможность для установки дополнительных плагинов и модулей;
— возможность интеграции аккаунтов из различного рода социальных сетей;
— довольно гибкие возможности по настройке авторотационного модуля на сайте;
— имеется несколько цветовых тем для модуля авторизации, что позволяет легко вписать его практически в любой сайт;
— при авторизации можно настроить вывод некоторой дополнительной информации;
— специальная защита не позволяющая регистрироваться спам ботам, которая реализована с применением специального кода капчи;
— при выполнении регистрации нового пользователя все данные проверяются в фоновом режиме;
— полная поддержка современных браузеров от различных создателей, которые существуют сегодня;
— возможность безграничного использования возможностей Ajax технологии.
Стоит заметить, что регистрационная форма такого компонента также работает в фоновом режиме и в её возможности входит показ сложности пароля. После того как зарегистрированный пользователь или новичок, который только-только регистрируется, залогинится на сайте, то вместо формы входа на сайт появится привлекательное и очень стильное меню. Причем такое меню пользователя полностью настраиваемое.
Если говорить о том, для чего вообще нужен выше описываемый компонент, ведь в Joomla есть стандартный модуль для авторизации, то стоит заметить, что данный компонент, в первую очередь, предназначен для замены стандартного модуля на более современный, совершенный и красивый.
Таким образом, если вы желаете реализовать на своем сайте полноценную форму регистрации и авторизации с применением всех современных наработок, в плане использования аккаунтов социальных сетей, то, конечно же, советуем вам воспользоваться самым лучшим расширением такого рода – это, конечно же, Improved AJAX Login & Register. На сегодняшний день достаточно опытные вебмастеры при создании какого-либо сайта, на котором будет необходима форма для аутентификации, не колеблются и отдают свое предпочтение именно выше описываемому расширению.
Похожее:
- Компонент AutoTweet NG — кросспостинг в соц. сети для Joomla На сегодняшний день самой актуальной версией достаточно полезного набора инструментов, позволяющих реализовать специальный автопостинг некоторых публикаций в большинстве популярных […]
- JB Collector JB Collector – неординарный шаблон от студийного разработчика JoomlaBamboo, который позволяет отобразить и транслировать специальные каналы, работающий на CMS Joomla 2.5. Шаблон имеет […]
- Компонент RSform! — создание форм в Joomla Компонент RSform! - создание любых форм в Joomla – это один из профессиональных многофункциональных инструментов для создателей сайтов, которым требуется на страницах организовать […]
- Компонент RSEvents! — афиша мероприятий на Joomla Компонент под названием RSEvents! очень хорошо подходит для того, чтобы показывать различного рода уведомления о предстоящих мероприятиях, а также о значимых днях, которые имеют […]
joomla100.ru
Social Login - авторизация через социальные сети в Joomla 3
Архив нужно распаковать и найти в нем установочный пакет pkg_slogin_v1.7.2_j2.5_j3.zip.
Авторизованным читателям моего блога установочный пакет компонента SLogin доступен для скачивания из вложений к данному посту в конце страницы.
Social Login или сокращенно SLogin на сегодняшний момент позволяет читателям вашего сайта или блога авторизоваться на вашем ресурсе используя свой аккаунт в социальных сетях и других популярных сервисах. На сегодняшний день уже поддерживается авторизация через Yandex, Google, Twitter, FaceBook, Одноклассники, Mail.ru, Вконтакте, LinkedIn, Microsoft Live и универсальный сервис авторизации ULogin.
Устанавливаем компонент как обычно. Компонент написан русскими ребятами, поэтому в дополнительных переводах не нуждается. Просто после установки идем в меню компоненты - Social Login. Жмем справа настройки и определяемся что мы хотим видеть:

Тут надо уяснить, что не все социальные сети при авторизации отдают нам e-mail адрес пользователя, поэтому нужно определиться хотите ли вы, чтобы пользователь сам указал реальный e-mail адрес при первой авторизации или нет. Ну и вообще можно дать пользователю возможность отредактировать свои данные перед первой авторизацией (она же регистрация). Я настроил компонент как указано выше, чтобы он не задавал никаких лишних вопросов (реальные имейлы мне не нужны, я спам и рассылки не рассылаю), теперь пользователь авторизовался и сразу на сайте с доступными для его группы возможностями.
Вторая вкладка отвечает за перенаправления. Неудобно, что в момент авторизации нельзя оставить пользователя на той же странице, которую он читал в момент принятия решения войти на сайт. Но зато можно отправить его на заранее созданную страницу меню.

Далее переходим в меню Расширения - менеджер плагинов. В первую очередь следует обратить внимание на плагин Slogin Профиль.

Здесь можно настроить папку, где компонент будет сохранять аватары. Но менять ее не рекомендуется. Также можно указать качество сжатия аватаров, а также размер. Я стараюсь использовать аватары 32х32 пикселя, поэтому в поле максимум одной из сторон указал 32. Если отметите "Разрешить геопривязку" то в базу данных будет также записана информация относительно расположения авторизованного пользователя. Естественно плагин надо опубликовать, чтобы он начал работать.

Поддержка авторизации через каждую социальную сеть реализована путем настройки и публикации соответствующего плагина. У меня, например, настроены и опубликованы все плагины, кроме Одноклассников. Как настраивать каждый из этих плагинов хорошо расписано на странице разработчиков http://joomline.ru/docs/slogin/405-nastrojka-avtorizatsii-sotsialnykh-setej.html. Читаем, настраиваем, публикуем. Повозиться пол часика придется, но затем будет вам счастье. Особой настройки не требует только плагин авторизации Ulogin auth.

Плагин Social Login также идет в комплекте и опубликован по умолчанию. Отвечает за удаление данных пользователей из базы данных при удалении их данных из компонента.

Тем, кто использует на своем сайте компонент комментариев JComments также будет полезен плагин JComments - Social Login. Он позволяет отображать кнопки авторизации социальных сетей перед формой добавления комментариев в конце каждого материала.

Также можно вывести перед кнопками свой начальный текст.

Выглядит это обычно следующий образом:

Ну и собственно сам модуль авторизации называется SLogin. Переходим в меню Расширения - Менеджер модулей и находим его. Настраиваем:

Если купить ключ у разработчиков то можно избавиться от отображения копирайтов в теле модуля. Стоит ключ 3 зеленых, кому нужен - вам на их сайт. Если практика покажет, что пользователи действительно предпочитают авторизовываться через социальные сети - то стандартную форму авторизации можно будет отключить. Также настройки внешнего вида устанавливаются во вкладке модуля Дополнительные параметры:

Во поле Альтернативный макет лучше выбрать compact. Он более аккуратный. Я же сделал себе для блога свой стиль подрезав все иконки под размер 32х32 и подправив css стиль под себя. Кому нужно могу выложить отдельно.
После всех настроек плагинов и публикации модуля у меня все выглядит следующим образом как на скриншоте ниже:

либо на любой странице моего блога.
Компонент, плагины и модуль абсолютно бесплатные за исключением ключа для скрытия копирайтов. Поддержка для Joomla 1.5 платная. Реально работающий на Joomla 3. Дополнительную и самую актуальную информацию всегда можно узнать на сайте разработчиков. Там же у них можно заказать дополнительный плагин авторизации через какую-нибудь другую соц. сеть, например Instagram, стоит порядка 1000 рублей.
В общем на этом небольшой пост подошел к концу, успехов вам и вашим проектам!
Если пост оказался вам полезен - твитни, лайкни или жми мне нравится!
Добавить комментарий
yagnenok.com
Авторизация в Joomla 3
Вопрос: Создание форм авторизации и заставки (Splash-формы) в приложениях
Создание формы для авторизации в приложении.
Очень многие делают это совершенно неправильно: уже после того, как написано приложение добавляют еще одну форму, и хотят сделать так, чтобы сначала открывалась новая форма, а потом, когда пользователь введет пароль для входа в программу, скрыть ее и уже продолжать создавать формы как и раньше, до добавления формы авторизации. Это в корне неправильный подход. По нескольким причинам:- Если при таком решении форма авторизации будет назначена главной формой приложения, ее потом нельзя будет закрыть, можно будет только скрыть, иначе при закрытии главной формы будет автоматически закрыто само приложение
- Главная (и все остальные) форма приложения вообще не должны создаваться до тех пор, пока пользователь не подтвердит своих прав на использование данного продукта. Иначе очень просто будет чуть более продвинутому пользователю показать уже созданную, но скрытую форму, чем если бы ее вообще еще не существовало
Решение очень простое: создаем форму авторизации, убираем ее из списка автоматически создаваемых (Project -> Options -> Forms, перенести форму из списка Auto-create в список Available)
На форме расположим 2 поля ввода (edUser для ввода логина и edPass для ввода пароля) и 2 кнопки (btnLogIn для подтверждения и btnCancel для отмены авторизации)
По нажатию на кнопку LogIn на форме авторизации либо просто проверяем соответствие пары логин/пароль:
| C++ | ||
| ||
| C++ | ||
| ||
Для этого в класс формы авторизации нужно добавить статический метод Execute:
| C++ | ||
| ||
| C++ | ||
| ||
| C++ | ||
| ||
- Сделать одну форму, на которой в зависимости от некоего глобального флажка динамически создавать набор компонентов, нужный для представителя группы пользователей, к которой принадлежит залогинившийся (способ очень хорош тем, что на форме оказываются только необходимые данной группе пользователей компоненты, но для сложных форм с большим количеством компонентов на них создавать все динамически может быть долго по времени)
- Все так же сделать одну форму, но уже в дизайнере набросать на нее две группы компонентов (например, на разные вкладки TPageControl, или на разные TPanel), и по значению того же глобального флажка показывать одну вкладку (панель), и скрывать все остальные (этот способ гораздо проще, но теперь на форме, хоть и скрытыми, одновременно присутствуют все компоненты для всех групп пользователей, и все обработчики событий)
- Сделать разные формы для разных групп пользователей и создавать/показывать только нужную, остальные вообще не создавать.
| C++ | ||
| ||
| C++ | ||
| ||
| C++ | ||
| ||
Единственное, на что хочется обратить внимание - это то, что проделывать все описанные выше операции желательно уже тогда, когда все формы по отдельности уже были созданы и отлажены, самым последним этапом. Изменение настроек проекта (в частности добавление новой формы, или изменение автосоздания формы) приведет к тому, что опять придется изменять основной файл.
В качестве примера реализаций привожу два проекта: первый - иллюстрирует чтение логина/пароля из INI, а второй - создание разных форм для каждой из групп пользователей (проекты были созданы и протестированы в Builder XE2, для создания INI-файла использовался код:
| C++ | ||
| ||
Проект №1
Проект №2
P.S. Замечания/пожелания/вопросы по этой теме отсылайте мне в ЛС, я постараюсь добавить еще интересные методы авторизации.
Ответ:Создание заставок (splash-форм) для приложения.
Очень часто сразу после запуска приложения мы видим на экране форму-заставку, так называемую Splash-форму, которая во-первых показывает информацию о программе, а во-вторых - делает ожидание загрузки тяжелой формы более приятным, чем просто сидеть и смотреть, уставившись в пустой экран.
Как же создаются подобные заставки? Все очень просто, и чем-то похоже на создание формы авторизации (наверное, тем, что опять нужно лезть в файл проекта, и менять так порядок создания форм). Итак:
- Когда все остальные формы приложения уже созданы и работают, создаем новую форму, которая будет заставкой.
- Сразу же идем в свойства приложения, и убираем новую форму из списка автоматически создаваемых (Project->Options->Forms переносим форму из списка Auto-Create в список Available)
- Поскольку мы хотим, чтобы форма какое-то время показывалась на экране, то кладем на нее таймер, задаем максимальное время показа заставки, и по таймеру проверяем, не вышло ли еще это время:
(о назначении CanCloseSplash я расскажу чуть позже)C++ 1 2 3 4 5 6 7 8 void __fastcall TSplashForm::Timer1Timer(TObject *Sender) { static int SplashTime = 3000; if((::GetTickCount() - FStart > SplashTime) && CanCloseSplash) { this->Close(); } } - Естественно, если не записать в FStart значение GetTickCount() при создании заставки, ничего работать не будет. Поэтому пишем обработчик создания формы:
Ну вот практически и все, что нужно сделать с формой. Осталось только правильно ее показать.C++ 1 2 3 4 5 6 7 8 9 10 void __fastcall TSplashForm::FormCreate(TObject *Sender) { FStart = ::GetTickCount(); CanCloseSplash = false; // начальная инициализация всех полей Timer1->Interval = 100; // если кого-то раздражает показ заставки на самом верху, // следующую строку можно закомментировать FormStyle = fsStayOnTop; } - Идем в главный файл проекта (Project -> View source), и добавляем там показ формы-заставки:
C++ 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 SplashForm = new TSplashForm(0); // создаем SplashForm->Show(); // и показываем заставку // теперь продолжаем инициализацию и создание главной формы приложения Application->Initialize(); Application->MainFormOnTaskBar = true; Application->CreateForm(__classid(TMainForm), &MainForm); // сразу после того, как главная форма была создана, // можно закрывать заставку (если до этого время не вышло // и она не закрылась самостоятельно) if(SplashForm) { SplashForm->CanCloseSplash = true; // даем разрешение закрыть заставку } // и запускаем метод Run, что приведет к показу главной формы Application->Run();
Можно сделать чуть по-другому: сразу после того, как создалась главная форма, закрывать заставку. Как ни странно, для этого понадобится изменить всего лишь 2 символа в обработчике таймера:
| C++ | ||
| ||
| Тестовые проекты
BCB6: XE2: |
Это все, конечно, прекрасно, но хочется же красивостей. Давайте попробуем создать заставку в виде изображения с прозрачностью.
Изменений в главном файле проекта почти не будет, единственное, что я поменял - это вместо метода Show вызвал самописный метод ShowSplash:
| C++ | ||
| ||
| C++ | ||
| ||
| C++ | ||
| ||
| Тестовые проекты
BCB6:собрать не получилось. Я уже говорил, что использую Portable версию Билдера, туда нельзя добавлять новые компоненты, нельзя даже просто откомпилировать pas-файл, поэтому работать с PNG не представляется возможным XE2: |
А теперь о грустном. У первого метода есть недостаток (на самом деле он есть и у второго, но поскольку картинка обычно статичная - он не так бросается в глаза). Заключается он в следующем: если при инициализации основной формы (как раз в то время, когда показывается заставка) не вызывать периодически Application->ProcessMessages(), как я делал в тестовом приложении, то форма не будет обновляться. Она просто повиснет в том состоянии, в котором была создана, и на нее не положишь ни ProgressBar, ни Label, в которые можно вывести какую-то информацию о том, на каком этапе находится сейчас процесс загрузки приложения.
Чтобы этого избежать можно:
- Вынести все действия по инициализации в отдельный поток.
- Создать и показать заставку
- Запустить поток инициализации
- По завершению работы потока закрывать заставку
| Тестовые проекты
BCB6: XE2: |
Ну вот и все, пожалуй, о Splash-формах.
P.S. Замечания/пожелания/вопросы приветствуются, обращайтесь в ЛС, если будет что-то интересное - добавлю в пост.
forundex.ru
Компонент Improved AJAX Login & Register – авторизация в Joomla
Improved AJAX Login & Register – является прекрасным компонентом для авторизационных и регистрационных действий для новой аудитории пользователей на сайтах, которые построены на знаменитом движке CMS Joomla. Такой компонент использует современные Ajax технологии. Пожалуй, самой главной из особенностей такого компонента является специальная поддержка функций по аутентификации на сайтах, используя свои аккаунты в некоторых популярных социальных сервисах, например: Google, Facebook, Twitter. Довольно гибкие настройки такого компонента позволяют произвести отображение модуля авторизации в разнообразных режимах: всплывающее или же статическое окно.
Для защиты от регистрации и последующей авторизации ботов имеется наличие специальной встроенной капчи, а современная улучшенная технология Ajax позволит обеспечивать регистрацию нового пользователя, выполняя проверку корректности введенных пользователем данных в так называемом фоновом режиме, что очень удобно.
К основным особенностям такого компонента можно отнести следующее:
— имеется полная поддержка CMS Joomla самых последних версий от 2.5 до 3.0;
— возможность для установки дополнительных плагинов и модулей;
— возможность интеграции аккаунтов из различного рода социальных сетей;
— довольно гибкие возможности по настройке авторотационного модуля на сайте;
— имеется несколько цветовых тем для модуля авторизации, что позволяет легко вписать его практически в любой сайт;
— при авторизации можно настроить вывод некоторой дополнительной информации;
— специальная защита не позволяющая регистрироваться спам ботам, которая реализована с применением специального кода капчи;
— при выполнении регистрации нового пользователя все данные проверяются в фоновом режиме;
— полная поддержка современных браузеров от различных создателей, которые существуют сегодня;
— возможность безграничного использования возможностей Ajax технологии.
Стоит заметить, что регистрационная форма такого компонента также работает в фоновом режиме и в её возможности входит показ сложности пароля. После того как зарегистрированный пользователь или новичок, который только-только регистрируется, залогинится на сайте, то вместо формы входа на сайт появится привлекательное и очень стильное меню. Причем такое меню пользователя полностью настраиваемое.
Если говорить о том, для чего вообще нужен выше описываемый компонент, ведь в Joomla есть стандартный модуль для авторизации, то стоит заметить, что данный компонент, в первую очередь, предназначен для замены стандартного модуля на более современный, совершенный и красивый.
Таким образом, если вы желаете реализовать на своем сайте полноценную форму регистрации и авторизации с применением всех современных наработок, в плане использования аккаунтов социальных сетей, то, конечно же, советуем вам воспользоваться самым лучшим расширением такого рода – это, конечно же, Improved AJAX Login & Register. На сегодняшний день достаточно опытные вебмастеры при создании какого-либо сайта, на котором будет необходима форма для аутентификации, не колеблются и отдают свое предпочтение именно выше описываемому расширению.
По теме:
- Компонент AutoTweet NG — кросспостинг в соц. сети для Joomla На сегодняшний день самой актуальной версией достаточно полезного набора инструментов, позволяющих реализовать специальный автопостинг некоторых публикаций в […]
- JB Collector JB Collector – неординарный шаблон от студийного разработчика JoomlaBamboo, который позволяет отобразить и транслировать специальные каналы, работающий на CMS […]
- SJ Teen SJ Teen - красочный шаблон новостного онлайн журнала, анонсированный популярной командой разработчиков SmartAddons. Стильный дизайн макета, включающий 4 цветовые […]
- Компонент RSEvents! — афиша мероприятий на Joomla Компонент под названием RSEvents! очень хорошо подходит для того, чтобы показывать различного рода уведомления о предстоящих мероприятиях, а также о значимых днях, […]
joomla-prime.ru