Joomla 3.x. Обзор типов элементов меню. Joomla меню пункты
Создание пунктов меню в Joomla 2.5/3.5
Дата публикации 23 Январь 2015. Опубликовано в Азбука Joomla
 В предыдущих уроках мы создали категории сайта, а также добавили несколько материалов в эти категории. Но если зайти на сайт, то можно обнаружить, что новые материалы (категории и статьи) на сайте не отображаются. Новые категории не отображаются на сайте потому, что мы не связали их с меню. Это значит, что новые статьи тоже не будут отображаться, поскольку меню не содержит команды отображения категорий, к которым принадлежат наши статьи. В этом уроке мы с вами научимся создавать меню.
В предыдущих уроках мы создали категории сайта, а также добавили несколько материалов в эти категории. Но если зайти на сайт, то можно обнаружить, что новые материалы (категории и статьи) на сайте не отображаются. Новые категории не отображаются на сайте потому, что мы не связали их с меню. Это значит, что новые статьи тоже не будут отображаться, поскольку меню не содержит команды отображения категорий, к которым принадлежат наши статьи. В этом уроке мы с вами научимся создавать меню.
1. Открываем в панели администратора сайта Меню → Менеджер меню:
По умолчанию на демо-сайте создано три меню. Напомню, мы работаем с бесплатным шаблоном yoo_master2.
- Главное меню (Main Menu). Главное меню сайта.
- Верхнее меню (Top Menu). Верхнее меню (находится в верхней части сайта).
- Вертикальное меню (Sidebar Menu).Боковое меню (находится в правой части сайта).
Рассмотрим столбцы таблицы меню. "Заголовок" - название меню, которое будет отображаться на сайте. "Опубликованных" - количество опубликованных пунктов в данном меню."Неопубликованных" - количество неопубликованных пунктов в данном меню."В корзине" - количество удаленных в корзину пунктов меню. Количество пунктов в меню представлено в виде овала с цифрой, щелчок на которой приводит к вызову редактора меню. "Модули, связанные с данным меню" - выводит модули, связанные с меню (с помощью каких модулей и в какой позиции выводятся данные меню). "ID" - идентификатор меню. Теперь давайте создадим свое меню, для этого нажмем кнопку "Создать". В открывшемся окне создания меню нам нужно написать заголовок "Главное меню" и тип меню так же напишем "glavnoemenu".
Нажмем "Сохранить и закрыть". Напротив созданного нами меню появилась надпись - Добавить модуль для данного типа меню.
Нажимаем "Добавить модуль для данного типа меню".
Заполняем "Заголовок": пишем - "Главное меню". "Выбор меню", т.е. какое меню с помощью данного модуля мы будем выводить, выбираем меню из списка: "Главное меню". "Начальный уровень" – уровень с которого будет начато построение дерева меню. "Последний уровень" - уровень на котором будет прекращено построение дерева меню. "Показывать подпункты меню" – раскрывать меню и показывать его подпункты. "Показать заголовок" – показывать или скрывать заголовок модуля при выводе. Нажимаем - "Показать". "Позиции" - выбираем позицию, в которой будет размещено наше меню. Кликнув по полю выбора позиции у нас показываются все позиции из всех шаблонов, которые установлены на сайте. Наш шаблон называется сейчас «Yoo_master2». Выберем позицию "menu". Далее открываем вкладку "Привязка к пунктам меню".
"Привязка модуля" – из выпадающего списка выбираем, чтобы наш модуль отображался "На всех страницах". Нажимаем "Сохранить и закрыть". Если открыть страницу то на сайте пока меню не отображается, т.к. нужно создать пункты меню. Для этого воспользуемся быстрым меню "Создать пункт меню".
Нажимаем и перед нами открывается окно менеджера меню: "Создание пункта меню".
Окно менеджера меню: "Создание пункта меню" состоит из пяти вкладок. На первой вкладке "Пункт меню" выведены основные настройки. Остальные вкладки обязательными не являются.
Главный параметр пункта меню — это его тип, определить который можно, щелкнув на кнопке "Выбрать". Рассмотрим некоторые часто используемые типы меню.
- Архивные материалы - вывести все материалы, которые у нас помещены в архив.
- Блог категории - отображение вводных частей материала в определенной категории. Материалы категории будут представлены в виде блога: заголовок и описание материала.
- Избранные материалы, т.е. все материалы помеченные звездочкой.Пункт меню Главная (Home) — это и есть ссылка на меню избранных материалов. Щелкните на ней на странице сайта, и вы увидите свои избранные материалы.
- Материал - просто ссылка на отдельный материал. Далее в обязательных параметрах у вас появится возможность выбрать материал, на который вы хотите создать ссылку. Щелкните на кнопке "Выбрать" и выберите один из ранее созданных материалов.
- Создать материал - отображает форму для добавления нового материала на сайте пользователями определённых категорий.
- Список всех категорий - отображает список всех категорий материалов. Позволяет создать ссылку на список всех категорий, начиная с определенного уровня вложенности. Уровень вложенности задается параметром - Выбор категории высшего уровня.
- Список материалов категории - отображает список материалов в категории. То же самое, что и Блог категории, просто материалы будут представлены иначе — в виде списка (только заголовки).
"Заголовок меню" - это то, что пользователи увидят в самом меню, поэтому всегда старайтесь выбирать краткие и понятные названия. Назовем пункт меню "Главная"."Алиас" - псевдоним заголовка меню. Обычно создается путем транслитерации латиницей и замены пробелов знаком "_". Алиас создается автоматически, тем не менее, если созданный системой псевдоним вам не нравится, у вас есть возможность отредактировать его значение.Сейчас мы выведем избранные материалы. Нажимаем "Материалы".
Далее, нам нужно выбрать "Избранные материалы".
Далее во вкладке "Пункт меню" рассмотрим следующие позиции:"Ссылка" - ссылка на этот пункт меню. Она может пригодиться вам в дальнейшем для публикации в каком-нибудь материале или еще где-нибудь."Целевое окно" - выбор окна браузера, где будет открыта страница, на которую ведёт данный пункт меню. Оставляем "Родитель"."Стиль шаблона" - можно назначить для данного пункта меню свой стиль шаблона, оставим - по умолчанию."Меню" - к какой группе меню относится данный пункт. Выбираем - "Главное меню"."Родительский элемент" - выбираем какой элемент меню должен быть родительским для создаваемого пункта меню."Порядок" - можете выбрать элемент, после которого будет отображаться наш пункт меню, а также установить значение "Первый" (создаваемый пункт меню будет первым) или "Последний". "Состояние" - если здесь, выбрано значение "Опубликовано", пункт меню будет отображаться, а если выбрано значение "Неопубликовано", данный пункт меню будет скрыт. Выбираем состояние – «Опубликовано». "Главная страница" - одна из страниц сайта должна быть главной, т.е. открываемой по умолчанию. Поставим "Да"."Доступ" - указываем, кому будет предоставлен доступ к данному пункту меню (Public — всем, Registered — только зарегистрированным пользователям и т.д.). Оставим доступ для всех (Public). "Язык" - указываем язык, к которому должен быть привязан пункт меню. По умолчанию - все."Примечание" -можно не заполнять, но для себя можете ввести какое-нибудь примечание для каждого пункта меню.
Переходим к следующей вкладке - "Параметры макета".
"Выбор категорий" - можно выбрать одну, несколько или все категории, избранные материалы которых будут показаны на главной странице."Во всю ширину" - сколько материалов у нас будет отображаться во всю ширину на странице нашего первыми. Давайте выберем во всю ширину – 8."Только введения" - количество материалов выводимых после "главных" в колонках. Всего материала будет 8 с введениями."Количество колонок" - количество колонок в которых будут выводиться вступления к материалам. Поставим одну колонку."Количество ссылок" - внизу списка материалов у нас может идти список ссылок на материалы, которые не вместились на данной странице – поставим 0."Порядок размещения в колонках" - колонки могут заполняться материалами сверху вниз либо поперёк, для нас сейчас не имеет значения, т.к. у нас будет всего лишь одна колонка."Порядок категорий" - порядок отображения категорий (по заголовку, по алфавиту и т.д.), оставим по умолчанию. "Порядок материалов" - как будут сортироваться материалы при выводе. По умолчанию значение задается в глобальных настройках, у нас есть следующие значения: "порядок избранных материалов", "самые новые первыми", "старые первыми", "по заголовку, по алфавиту", "по заголовку, против алфавита", "по автору, по алфавиту" и "по автору, против алфавита" , "самые популярные", "наименее популярные" или "порядок материалов в менеджере" (отображать материалы так, как выставлено в менеджере материалов). Выберем, чтобы самые новые материалы отображались первыми.Далее, заполняем "дату для сортировки". Можно выбрать дату для сортировки: создания, изменения, опубликования статьи или оставить по-умолчанию."Разбиение на страницы" – если у нас все материалы не вмещаются на одну страницу, идёт разбиение на несколько страниц. Это называется "пагинация", и мы в параметрах макета выбираем, показывать пагинации или не показывать, и показывать результаты разбиения на страницы или не показывать.
Следующая вкладка менеджера меню – "Отображение". Кроме самого материала у нас может выводиться дополнительная информация о материале. На данной вкладке можно задать эти параметры персонально для каждого пункта меню. Если оставить значения по умолчанию, то эти значения будут взяты из глобальной настройки, можно также выбрать пункт - использовать настройки материала. Все эти настройки аналогичны настройкам материалов, которые мы рассматривали в уроке - создание материалов.
Давайте бегло рассмотрим оставшиеся необязательные вкладки менеджера меню:
"Настройка интеграции" – здесь мы настраиваем показывать или нет ссылку на RSS-ленту."Параметры отображения ссылки" – настройки оформления ссылки пункта меню (пользовательское описание, которое будет применено к ссылке данного меню; дополнительное изображение, которое будет использоваться с данным меню). Итак, пункт меню создали, нажимаем "Сохранить и закрыть". Посмотрим как выглядит главная страница нашего сайта. У нас появился пункт меню - "Главная" в одной позиции с "Main Menu ".
Теперь "Main Menu " нам больше не нужно и его можно удалить. Для этого переходим в Меню>>>Менеджер меню. Выбираем "Main Menu " и жмём "Удалить".
Переходим обратно на наш сайт и посмотрим: у нас есть главное меню, предыдущее меню удалилось.
На этом урок закончен. В следующем уроке мы с вами рассмотрим параметры оформления материалов в "Глобальных настройках".
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
Меню - Joomla! Documentation
В [системе] Joomla некоторое меню - это какой-либо набор пунктов меню, используемых для навигации по веб-сайту. Каждый пункт меню определяет некую ссылку URL на определенную веб-страницу на Вашем веб-сайте и содержит настройки, которые контролируют содержимое (материалы, списки категорий, теги и так далее) этой данной веб-страницы.
Создать [какое-либо] меню довольно просто. В административной панели своей [системы] Joomla зайдите в Меню > Менеджер меню > Создать меню. В открывшейся Вам странице Менеджер меню: Создать меню введите название Вашего меню в поле "Заголовок" (обязательно), тип Вашего меню в поле "Тип меню *" (обязательно) и, если желаете, краткое описание Вашего меню в поле "Описание" (не обязательно). После этого Вы можете начать добавлять пункт(ы) меню в это свое новое меню.
Любой веб-сайт может иметь больше чем одно меню.
Показ меню
Какое-либо Menu не будет показано на лицевой части Вашего веб-сайта автоматически. [Для этого] Вы должны создать некоторый модуль [по типу] меню используя менеджер модулей и указать данному модулю какое меню показывать. После этого Вы можете выбрать где данный модуль [меню] должен быть показан на данном сайте, выбрав имеющуюся в активном шаблоне позицию модуля.
Подстраивая настройки модуля данного меню, [у Вас] имеется даже еще больше контроля [над тем], где данное меню должно быть показано. Так что Вы можете на свой выбор включить его показ для всех веб-страниц или всего лишь для нескольких (назначая данный модуль пунктам меню), или сделать его видимым всем или только конкретным группам пользователей (например, [только] зарегистрированным пользователям).
Также возможно создавать разделенные меню.
Скрытые меню
Какое-либо меню, которое не показано никаким модулем обычно называют скрытным меню. Скрытные меню могут быть использованы для созданию в меню не видимых ни на одной странице URL ссылок. Например, это может быть очень пригодным, если Вы желаете создать веб-страницу какого-либо одтельного материала, с некоторой произвольной ссылкой URL и конкретными настройками содержимого (макет, модули), который [(материал)] будет доступен с другой страницы (материала, категории блога, модуля и так далее), но мы не хотим показывать для этого [материала] никакой пункт меню, ни в каком из наших меню.
Смотрите также
docs.joomla.org
Меню Joomla: создание и настройка
Всем привет! Меню Joomla можно разделить на две составляющие: первая — это само меню, а вторая — его пункты. Звучит весьма странно. Само по себе меню это, фактически, коробка, которую мы создадим, назовем и будем выводить на сайт с помощью соответствующего модуля. Но этого мало, его еще следует наполнить нужной информацией — пунктами. От типа и настроек пункта будет зависеть содержание страницы сайта, на которую он ведет. В этой статье мы рассмотрим все аспекты работы с меню Joomla: создание, настройка и добавление на страницы сайта.

Пока выше сказанное выглядит весьма запутанно. Сейчас будем рассматривать работу со все по порядку.
Создание и настройка меню Joomla
Для работы с меню необходимо использовать соответствующий менеджер, для которого даже выделен отдельный пункт в админке Joomla.

Сразу после установки Joomla уже имеется одно меню — Главное. Если заглянуть в него, то можно увидеть даже одноименный пункт — «Главная».

Зачем для нас уже подготовили все это? Вот тут то мы и подошли к основополагающему правилу в работе Joomla: страница начинает существовать только после создания пункта меню (ПМ), связанного с ней (на нее ссылающегося). И не важно, выводится меню на сайт или нет, главное, чтобы оно было и был пункт на соответствующую страницу. Даже главная страница создана по такому принципу. Если пойти дальше в своих рассуждениях, то можно сказать, что в Joomla нет страниц как таковых, есть пункты меню, которые выполняют эту роль. Тип же пункта отвечает за то, какая информация будет выводиться в области контента новой страницы.
Что в итоге. Нужна новая страница? Создаем меню, создаем в нем пункт с нужным типом и получаем новую страницу. Контент страницы будет зависит от выбранного типа и настроек ПМ. Это нужно понять и запомнить!
Многие при первом знакомстве с Joomla думают, что создавая новый материал через соответствующий менеджер, создают и новую страницу сайта. Это не так. Новая страница создается только с помощью ПМ Joomla. Его тип определяет разновидность информации, выводимой в области контента. Так вот, создаваемый материал — это всего лишь один из таких разновидностей информации для области контента.

Все что требуется, это ввести:

- Заголовок — будет отображаться в панели управления, в списке доступных меню;
- Тип — системное имя латинскими буквами;
- Описание — заполнять необязательно.
После нажатия кнопки «Сохранить и закрыть» в тулбаре, menu будет создано.

Для редактирования заголовка, типа и описания уже созданных меню, необходимо его отметить и нажать на кнопку «Изменить» в тулбаре. Если просто нажать на название, то вы перейдете к редактированию его пунктов.

Соответственно, для удаления меню, отметьте его и используйте кнопку «Удалить».

Добавление новых пунктов
 Теперь переходим к самому интересному. Создать меню это только пол дела, главное его наполнить пунктами! Для этого выбираем меню из списка уже имеющихся (просто кликаем по его названию) и попадаем в раздел, отвечающий за его пункты. Для создания нового пункты нажимаем на кнопку «Создать» в тулбаре. Попадаем в конструктор пунктов, давайте разберем его настройки.
Теперь переходим к самому интересному. Создать меню это только пол дела, главное его наполнить пунктами! Для этого выбираем меню из списка уже имеющихся (просто кликаем по его названию) и попадаем в раздел, отвечающий за его пункты. Для создания нового пункты нажимаем на кнопку «Создать» в тулбаре. Попадаем в конструктор пунктов, давайте разберем его настройки.

Первой и главной опцией является тип пункта меню Joomla. Он отвечает за то, какого рода информация будет выводится в области контента страницы. Типов всего 29. Достаточно много. Каждый тип имеет свои обязательные параметры, которые позволяют конкретизировать информацию, выводимую на страницы.

Например, тип — материал, отвечает за вывод созданных материалов в область контента страницы, его обязательные параметры позволяют выбрать, какой именно из имеющихся материалов будет добавлен на эту страницу.
Второй обязательной опцией является Заголовок — под этим именем пункт будет добавлен в меню.
- Алиас — заполнять необязательно. При включенных SEF Joomla самостоятельно сформирует читабельный адрес для новой страницы.
- Примечание — небольшая пояснительная записка.
- Ссылка — заполнится автоматически после сохранения ПМ. Будет отображаться оригинальный URL адрес страницы до преобразования его к человеко понятному (SEF) виду.
- Состояние: опубликовано — если меню уже выведено на сайт, то данный пункт сразу после сохранения появится в нем; не опубликовано — пункт сохранится, но не появится на сайте; в корзине — удалить.
- Доступ — определяет уровень доступа.
- Меню — куда добавить создаваемый пункт.
- Родительский элемент — по умолчанию это корневой ПМ, но так же можно сделать его подпунктом (дочерним элементом) другого ПМ.
- Порядок — возможность задать порядковый номер для пункта, появляется после его сохранения.
- Целевое окно — в каком окне браузера открывается страница, на которую ссылается данный пункт меню.
- Главная страница — созданная страница станет главной для сайта. Заметьте, главная страница только одна.
- Язык для данного пункта меню.
- Стиль шаблона — определить стиль для новой страницы сайта. По умолчанию будет использоваться стиль активного шаблона Joomla.
- ID — уникальный идентификационный номер.
Настройка порядка пунктов меню
Список ПМ является строго упорядоченным — соблюдается иерархия и порядок следования.
Иерархия представляет, своего рода, древо, в котором каждый пункт является братом (стоит на одной ступени иерархии), родительским (более высокий уровень) или дочерним (стоит на ступень ниже и является подпунктом родительского элемента) элементом для других пунктов меню.

В качестве примера, на рисунке для пункта «Франция»: «Великобритания» и «Германия» — братья, а «Европа» — родительский элемент.
Порядок следования определяет расположение пунктов в меню, стоящих на одной ступени иерархии и относящихся к одному родительскому элементу. Порядок можно поменять, используя стрелки.
Модуль меню Joomla
Меню бывают:
1. Мнимые — они не выводятся на сайт, а создаются только для того, чтобы добавить в них пункты и тем самым создать новые страницы сайта.
2. Действительные — выводятся на сайт и используются для навигации.
Если вы уже читали статьи, посвященные модулям Joomla, то должны догадаться — меню выводится на сайт с помощью соответствующего одноименного модуля.

В прошлых статьях, я уже рассказывал об общих настройках модулей Joomla и об основных параметрах, присущих только модулю Меню. Для наглядности рассмотрим их применительно к произвольному Левому меню.
1. Подробно.

- Заголовок — если заголовок будет выводиться на страницы сайта, то он должен быть осмысленным и понятным прежде всего читателю. Если заголовок не выводится на сайт, то можно по этому поводу особо не заморачиваться.
- Показывать заголовок — соответственно показывать заголовок, указанный выше, на страницах сайта или нет.
- Позиция — позиция для модуля зависит от используемого шаблона Joomla. Чаще всего определить место под будущее меню не составит труда: под главное выделяется место в шапке сайта, а под дополнительные — левые или правые колонки. Конечно, есть шаблоны попроще, в которые для меню предусмотрены только левая или правая колонки.
- Состояние — выбираем «Опубликовано», чтобы сразу после сохранения, меню появилось на страницах сайта.
- Доступ — если это не системное меню для администраторов Joomla, а обычное для всех пользователей сайта, то оставляем уровень доступа — «Для всех».
- Порядок — определяет порядок следования модулей на одной позиции.
- Начало/завершение публикации — если меню не носит временный характер, то данные опции трогать не стоит.
- Последние опции не требуют нашего вмешательства.
2. Привязка к пунктам

Как я уже говорил, пункты меню в Joomla, это, фактически, страницы сайта. Поэтому, выбирая привязку к ПМ, мы выбираем страницы, на которых данное меню будет выводится на сайт.
3. Основные параметры

- Выбираем меню, которое собираемся выводить на сайт.
- Как я говорил, пункты в меню представляют собой иерархию. Данная опция позволяет задать, какие уровни этой иерархии будут выводится. Чтобы отображались все ПМ, включая подпункты, в начальном уровне укажите «1», в последнем — «Все», а в следующей опции выберете «Да».
Ну вот вроде со всем разобрались! Спасибо за внимание и до скорых встреч. Всегда ваш Дмитрий Афонин.
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
управление пунктом меню - Joomla.ru
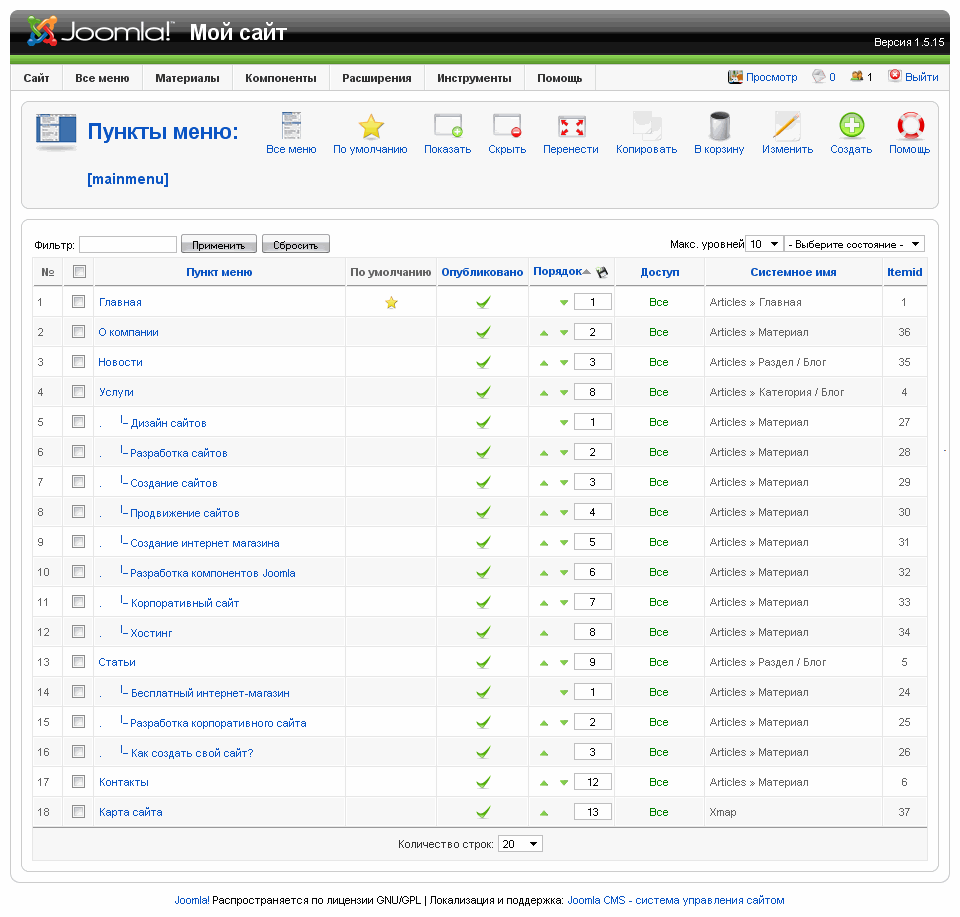
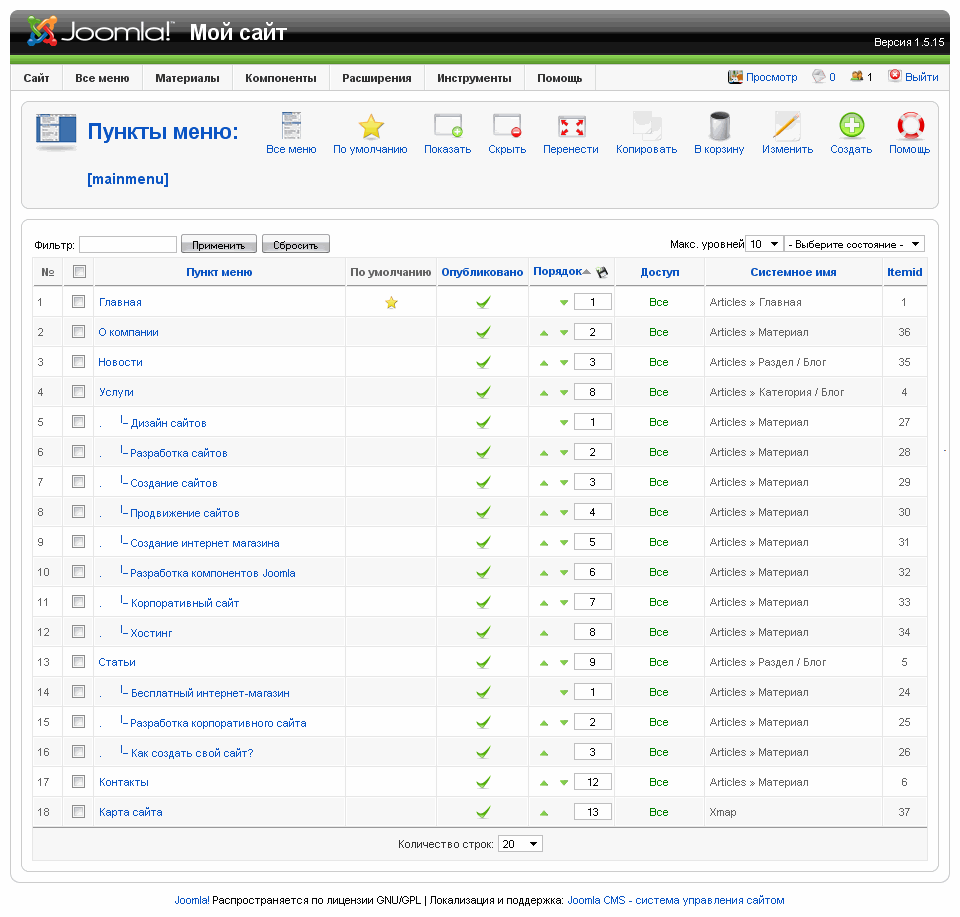
Для того, чтобы попасть на страницу «Пункты меню» необходимо в «Менеджере меню» нажать на кнопку ![]() «Пункты меню» в одноименном столбце.
«Пункты меню» в одноименном столбце.
На странице доступен фильтр по названию пункта меню и по состоянию.

Таблица «Пункты меню» состоит из колонок:
- Пункт меню — Название пункта меню
- По умолчанию — Какй пункт меню будет по умолчанию выводиться на главной странице
- Опубликовано — опубликован пункт меню или нет
- Порядок — порядок отображения (изменить можно с помощью стрелочек
 и далее сохранить новый порядок с помощью значка
и далее сохранить новый порядок с помощью значка  )
)
- Доступ — показывает, кто имеет доступ к данному пункту меню (изменить можно¸ кликнув на данный столбец)
- Системное имя — системное имя материала
С помощью кнопок на верхней панели можно:
- Кнопка ![]() . Вызвать в новом окне страницу описания по окну «Пункты меню».
. Вызвать в новом окне страницу описания по окну «Пункты меню».
- Кнопка ![]() . Создать новый пункт меню.
. Создать новый пункт меню.
- Кнопка ![]() . Изменить существующий пункт меню. Для этого необходимо отметить нужный пункт меню и нажать кнопку «Изменить».
. Изменить существующий пункт меню. Для этого необходимо отметить нужный пункт меню и нажать кнопку «Изменить».
- Кнопка ![]() . Поместить существующий пункт меню в корзину. Отметьте нужный пункт и нажмите «В корзину».
. Поместить существующий пункт меню в корзину. Отметьте нужный пункт и нажмите «В корзину».
- Кнопка ![]() . Копировать существующий пункт меню. Отметьте нужный пункт меню и нажмите «Копировать».
. Копировать существующий пункт меню. Отметьте нужный пункт меню и нажмите «Копировать».
- Кнопка ![]() . Переместить существующий пункт меню. Отметьте ий пункт меню и нажмите «Перенести».
. Переместить существующий пункт меню. Отметьте ий пункт меню и нажмите «Перенести».
- Кнопка ![]() . Скрыть (Сделать неопубликованным) существующий пункт меню. Отметьте нужный пункт меню и нажмите «Скрыть».
. Скрыть (Сделать неопубликованным) существующий пункт меню. Отметьте нужный пункт меню и нажмите «Скрыть».
- Кнопка ![]() . Показать (Опубликовать) существующий пункт меню. Отметьте -нужный пункт меню и нажмите «Опубликовать».
. Показать (Опубликовать) существующий пункт меню. Отметьте -нужный пункт меню и нажмите «Опубликовать».
- Кнопка ![]() . Вывести пункт меню на главную страницу. Отметьте нужный пункт меню и нажмите «По умолчанию».
. Вывести пункт меню на главную страницу. Отметьте нужный пункт меню и нажмите «По умолчанию».
- Кнопка ![]() . Показывает все меню в менеджере меню.
. Показывает все меню в менеджере меню.
joomla.ru
управление пунктом меню - Joomla.ru
Для того, чтобы попасть на страницу «Пункты меню» необходимо в «Менеджере меню» нажать на кнопку ![]() «Пункты меню» в одноименном столбце.
«Пункты меню» в одноименном столбце.
На странице доступен фильтр по названию пункта меню и по состоянию.

Таблица «Пункты меню» состоит из колонок:
- Пункт меню — Название пункта меню
- По умолчанию — Какй пункт меню будет по умолчанию выводиться на главной странице
- Опубликовано — опубликован пункт меню или нет
- Порядок — порядок отображения (изменить можно с помощью стрелочек
 и далее сохранить новый порядок с помощью значка
и далее сохранить новый порядок с помощью значка  )
)
- Доступ — показывает, кто имеет доступ к данному пункту меню (изменить можно¸ кликнув на данный столбец)
- Системное имя — системное имя материала
С помощью кнопок на верхней панели можно:
- Кнопка ![]() . Вызвать в новом окне страницу описания по окну «Пункты меню».
. Вызвать в новом окне страницу описания по окну «Пункты меню».
- Кнопка ![]() . Создать новый пункт меню.
. Создать новый пункт меню.
- Кнопка ![]() . Изменить существующий пункт меню. Для этого необходимо отметить нужный пункт меню и нажать кнопку «Изменить».
. Изменить существующий пункт меню. Для этого необходимо отметить нужный пункт меню и нажать кнопку «Изменить».
- Кнопка ![]() . Поместить существующий пункт меню в корзину. Отметьте нужный пункт и нажмите «В корзину».
. Поместить существующий пункт меню в корзину. Отметьте нужный пункт и нажмите «В корзину».
- Кнопка ![]() . Копировать существующий пункт меню. Отметьте нужный пункт меню и нажмите «Копировать».
. Копировать существующий пункт меню. Отметьте нужный пункт меню и нажмите «Копировать».
- Кнопка ![]() . Переместить существующий пункт меню. Отметьте ий пункт меню и нажмите «Перенести».
. Переместить существующий пункт меню. Отметьте ий пункт меню и нажмите «Перенести».
- Кнопка ![]() . Скрыть (Сделать неопубликованным) существующий пункт меню. Отметьте нужный пункт меню и нажмите «Скрыть».
. Скрыть (Сделать неопубликованным) существующий пункт меню. Отметьте нужный пункт меню и нажмите «Скрыть».
- Кнопка ![]() . Показать (Опубликовать) существующий пункт меню. Отметьте -нужный пункт меню и нажмите «Опубликовать».
. Показать (Опубликовать) существующий пункт меню. Отметьте -нужный пункт меню и нажмите «Опубликовать».
- Кнопка ![]() . Вывести пункт меню на главную страницу. Отметьте нужный пункт меню и нажмите «По умолчанию».
. Вывести пункт меню на главную страницу. Отметьте нужный пункт меню и нажмите «По умолчанию».
- Кнопка ![]() . Показывает все меню в менеджере меню.
. Показывает все меню в менеджере меню.
joomla.ru
Joomla 3.x. Обзор типов элементов меню
В этом туториале мы рассмотрим доступные типы элементов меню в Joomla.
Joomla 3.x. Обзор типов элементов меню
Каждая кнопка меню отвечает за определенную страницу сайта, структура которой определяется типом кнопки меню (Menu Item Type). Пункты меню принадлежат к основному функционалу сайта Joomla. Каждая кнопка меню является ссылкой к странице. Тип кнопки меню (Menu Item Type) определяет тип страницы сайта, что отобразится при нажатии пользователем кнопки в меню.
Список доступных Типов элементов меню (Menu Item Types) для версии 3.x можно просмотреть в документации Joomla.
Для того, чтобы добавить новый пункт меню, следует выполнить эти шаги:
Откройте панель управления Joomla;
Перейдите в раздел Меню (Menus) и выберите меню, в котором вы будете создавать новый пункт;
Нажмите кнопку Добавить новый пункт меню (Add New Menu Item);
Укажите заголовок новой кнопки меню;
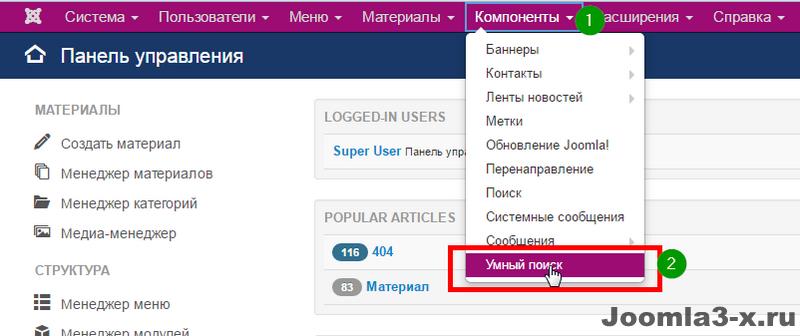
Нажмите кнопку Выбрать (Select), чтобы задать нужный тип кнопки меню:
В всплывающем окне выберите необходимый вариант типа кнопки меню (menu item type):
Нажмите кнопку Сохранить (Save), чтобы внести изменения:
Типы пунктов меню распределены на 4 группы:
- Внутренняя Ссылка (Internal Link),
- Внешняя ссылка (External Link),
- Разделитель (Separator),
- Алиас (Alias).
Внутренние Ссылки (Internal Links) используются наиболее часто, с их помощью отображаются страницы вашего сайта. Внешние Ссылки (External Links) используются для отображения ссылок на внешние веб-сайты. Разделители (Separators) используются для того, чтобы вставить графический или другой тип разделителя в меню. Пункты меню типа Алиас (Alias Item Types) используются, чтобы указать на уже существующий пункт меню.
Доступные виды пунктов меню в Joomla 3.x:
Статьи (Articles):
Этот тип пунктов меню дает вам доступ к содержимому. Здесь можно указать, какую статью или категорию статей следует отображать на странице. В разделе, категории и архиве вы сможете выбрать вид списка или блога.
- Менеджер настройки (Configuration Manager):
С его помощью можно выводить базовые настройки сайта или опции шаблона:
Контакты (Contacts):
Отображает список контактов или ссылки на контактную информацию одного контакта:
Komento:
Отображает учетную запись пользователя Komento.
Форум Kunena (Kunena Forum):
Позволяет добавить форум “Kunena” на ваш сайт Joomla.
Лента новостей (Newsfeed):
Отображает новостную рассылку, все категории новостей или новостную рассылку для выбранной категории:
www.templatemonster.com