Калькулятор для joomla 3. Калькулятор для joomla
калькулятор для joomla

Расскажу Вам о том, как работать с RSForm.

Если у вас сайт связан как то с кредитами, то модуль расчета ипотечного кредита вам как раз подойдет, в неско...

Калькулятор для сайта просто необходим в последнее время. Клиенты стали умными, им нужен интерактив. Расчёт...
How to: Как вставить скрипт калькулятора натяжного потолка в CMS Joomla.

QuickForm 2 is the component that makes dynamic forms. http://juice-lab.ru/en/dev/components/29-quickform-2-form-builder-with-dynamic-fields-and-calculator.

With this tutorial you will learn how to convert your excel calculator to a working form at your Joomla site.

This is the first steps guide to build a simple calculator using calcbuilder extension for Joomla.

Рекомендую профессиональный Видео Курс по СОЗДАНИЮ САЙТОВ на Joomla CMS: http://p.cscore.ru/c/74655 Видео курс по настройке...
Исследование рыночной стоимости верстки шаблонов для Joomla. Изучив курс "Создание успешного шаблона для...
Посмотреть все уроки Премиум курса Вы можете тут: https://webformyself.com/category/premium/joomla-premium/joomlaexppremium/ Joomla - очень гибк...

Managing 'Financial Calculator' Free Joomla 1.5 Template http://www.themza.com/joomla1.5/financial-calculator-template.html.

CalcBuilder extension for Joomla: how to link calculator results with Virtuemart cart and checkout. This first part shows how to add existing products with ...

Как заполнять цену в jbzoo calc joomla.

Калькулятор инвестора - инструмент, позволяющий инвестору легко подобрать оптимальные ПАММ-счета с точки...

Using calcbuilder for shopping carts, you can create a calculator and use it as a custom field of a virtuemart product. Here a step by step guide that will include a ...

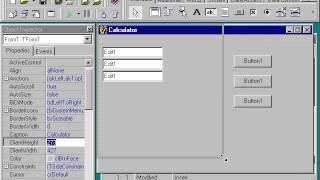
Создание приложений Калькулятор Друзья, подписывайтесь на канал, ето не будет лишним. Чем больше подписчик...

Разработка интернет-магазина на Joomla с использованием компонента Joomshopping. Ссылка на дополнительные материа...

Integration of Bazi Calculator widget onto Joomla website. Demo widget is available at http://blueearthdevelopment.com.

Самый прогрессивный вид заработка - https://goo.gl/CuzN6y и потом в свободное время посмотрите видео калькулятор...

A simplistic example of a rate calculator embedded in Joomla.

КОД МЕНЮ МОЖНО СКАЧАТЬ ЗДЕСЬ - http://pro-joomla.ru/dopolneniya/11-sozdat-vypadayushchee-menyu-dlya-joomla-2-5.

Спонсор видео http://mmmpro.com.ua так же тот калькулятор http://mmmpro.com.ua/index.php/2012-09-17-17-58-14/kalkulyator-mmm-2012.



Все дистрибьюторы NSP Беларуси, России, Украины и Казахстана просчитывают заказы на бесплатном калькуляторе...

In this video tutorial, we 'll see how to setup Hika Price Calculator PRO for your Joomla e-commerce website. Hika Price Calculator helps to manage prices for ...


Tutorial for Quote Calculator extension for Joomla!

Уроки по RSForm Pro (часть 3). Решение проблем с формами Joomla: e-mail, скрытые поля, префикс файлов, календарь. Подробне...

With this video we'll show you how to use matrix option to store data and access it from your calculator using index row/column.

Серия добрых и полезных советов от Мирокона: www.1mirokon.ru.

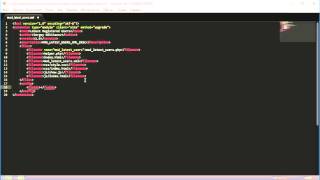
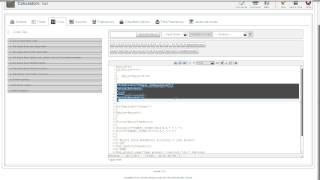
пишем код xml-файла модуля.

CalcBuilder extension for Joomla: how to link calculator results with Virtuemart cart and checkout. This second part shows how to create dynamically new ...

Example of how to configure a simple calculator to show/hide sections of the form according to user input. We'll show different sections depending on the option ...

This tutorial shows how to customize input fields. You have available several input sizes, and built-in validations that you can apply to user input before ...

With this video we'll show you how to create a calculator that sums the options checked to get the final result.

This tutorial shows how to use number_format function at Calcbuilder to format numbers before showing the result of the calculator.

This tutorial shows how to configure the calculator to calculate prices according to properties for a custom hika shop product that will be created and added to the ...

A quick movie showing you the customization options supported by the upcoming 'Financial Calculator' advanced Joomla 1.5 template from ...

Tutorial- Joomla- Content, Edit Slideshow, covers changing the text and image in the top slideshow of each section.
nazabox codificado gta brasil modificado para pc fraco instalacao corel draw x7 baixar mod orespawn 1.5.2 configurar macro mouse multilaser assassin's creed rogue xbox 360 torrent vrum hb20 lcd tv box - transforme seu monitor em tv - leadership pb.kaybo1.com como instalar o emulador de ps2 no pc
debojj.net
Калькулятор для joomla 3

От автора: приветствую Вас дорогой друг. В данное время любая уважающая себя компания имеет собственный сайт, где указаны списки предоставляемых услуг, различные информационные материалы, новости, стоимость работ и конечно же контакты. При этом, скорее всего на подобных ресурсах Вы наверное встречали различные формы, которые в зависимости от выбранной или добавленной информации, производили расчет стоимости некой услуги или работы, то есть нечто похожее на калькулятор. Поэтому в данной статье мы с Вами поговорим о том, как реализовать калькулятор joomla 3.
Для реализации функционала калькулятора услуг мы используем расширение под названием QuickForm.

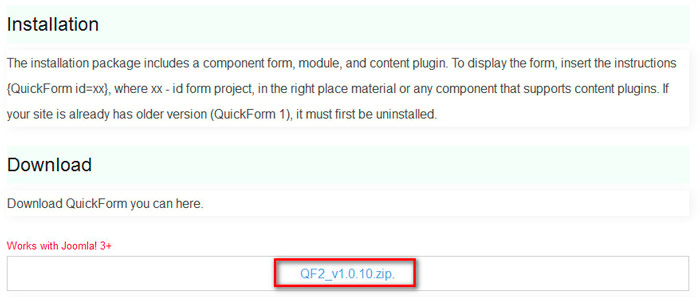
Потому как в стандартном функционале CMS отсутствуют необходимые инструменты, да и по большому счету, мы с Вами и простую форму реализовать не сможем, за исключением, формы на странице контактной информации, функционал которой очень ограничен. Поэтому, как обычно, кликаем по кнопке “Download” на странице описания расширения и переходим на официальный сайт производителя.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееДалее, используя ссылку “QF2_v1.0.10.zip” скачиваем компонент к себе на компьютер и выполняем установку, используя менеджер расширений.

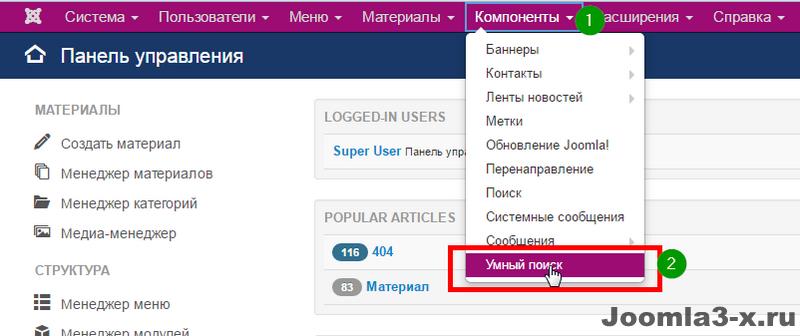
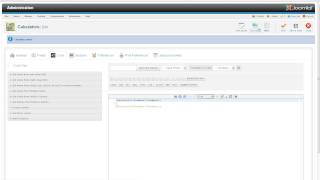
Теперь, используя пункт меню “Компоненты”, переходим на главную страницу панели управления только что, установленного расширения.

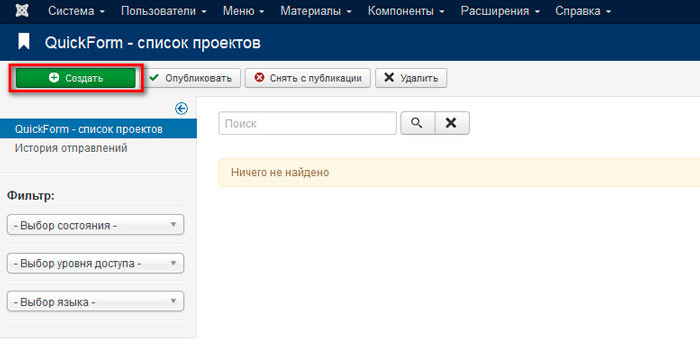
Теперь мы можем создать свой первый калькулятор joomla, и для этого необходимо создать форму, а значит кликаем по кнопке “Создать”.

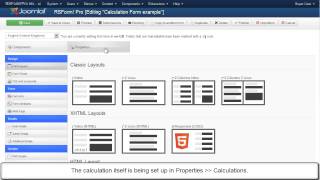
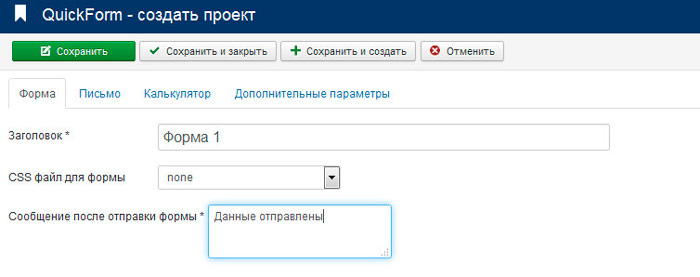
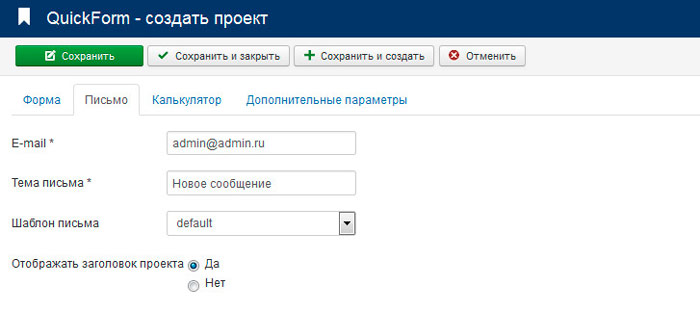
Для создания формы, достаточно указать ее заголовок в соответствующее поле, на вкладке форма. А так же на вкладке “Письмо”, добавить адрес электронного ящика, на которые будет отправляться данные введенные в поля формы, тему письма и его шаблон.

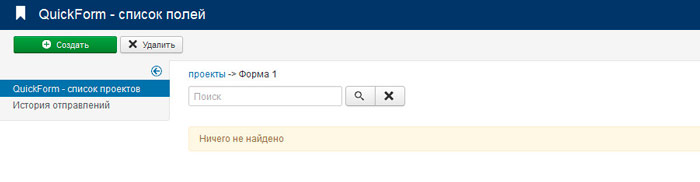
После сохранения формы мы сможем добавить необходимее поля в ее структуру, используя специальную ссылку.

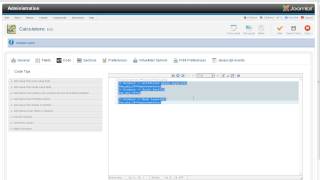
Для добавления полей в определенную форму, в компоненте QuickForm, предусмотрен специальный раздел.

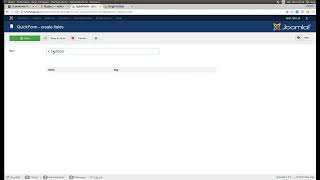
Соответственно, используя кнопку “Создать” переходим на страницу создания группы полей, для определенной формы. Как Вы заметили, я использую словосочетание “группа полей”, потому как действительно создается не одно поле а несколько, которые в будущем будут связаны одним идентификатором и могут использоваться для отображения на экран как по умолчанию, то есть как составная часть конкретной формы, так и при срабатывании определенного события, к примеру выбора соответствующего элемента формы. Итак, страница добавления группы полей, выглядит следующим образом.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
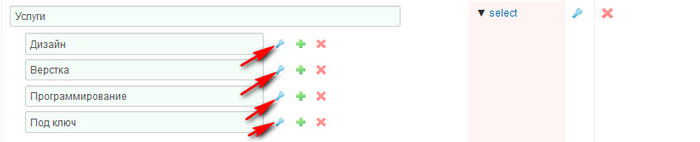
Собственно здесь, все достаточно просто и интуитивно понятно. Вам необходимо указать заголовок группы и сформировать необходимый набор полей. При этом, поля добавляются в группу, при помощи специальной кнопки с изображением “+” (зеленого плюса). Клик по вышеуказанной кнопке разворачивает специальное меню, в котором приведены все доступные элементы форм.

Таким образом, давайте создадим джумла калькулятор, который будет подсчитывать стоимость определенных услуг, то есть по сути создаваемая форма — это простейшая форма заказа. А значит, для начала добавим поле типа select, благодаря которому мы сформируем выпадающий список определенных значений.

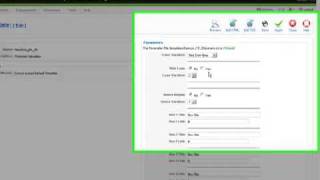
В наибольшем по величине текстовом поле указывается заголовок будущего поля, то есть значение для тега label. Под ним располагаются выпадающие варианты выбора. Которые можно добавлять, используя символ маленького “+” (зеленого плюсика). Таким образом, указываем необходимое количество вариантов.

Кнопка с изображением ключа – это настройки, соответственно для каждого выпадающего варианта, можно указать определенные настройки.

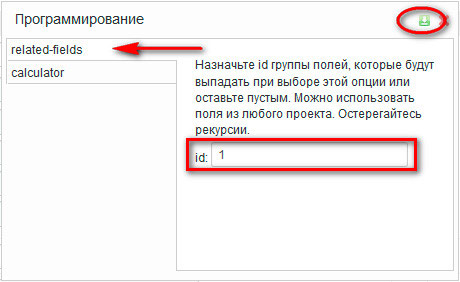
А именно, на вкладке “related-fields” Вы можете указать идентификатор группы полей, которые будут показаны на экран при выборе текущего варианта списка. Таким образом, Вы можете формировать зависимые списки. На вкладке “calculator” Вы можете прописать некоторое математическое выражение, которое будет выполнено при выборе текущего списка. К примеру, можно добавлять или вычитать некоторое значение.

Обратите внимания, что бы сохранить изменения настроек, необходимо кликнуть по специальной кнопке, расположенной в правом верхнем углу всплывающего блока. Помимо этого, так же в форму я добавил простое текстовое поля для ввода имени пользователя, а так же кнопку отправки данных формы.
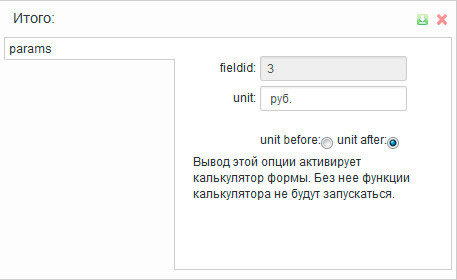
Для отображения значения калькулятора, в группу полей нужно добавить специальное поле “calculatorSumm” из группы “QuickForm”.

Из настроек доступно всего два параметра: unit – строка, которая будет добавлена до или после значения калькулятора. Таким образом, сохраняем изменения и переходим в менеджер модулей для публикации модуля, который будет отображать форму на экран.

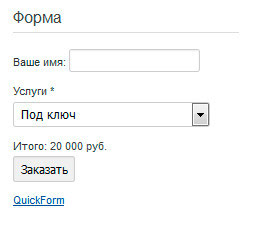
В настройках модуля обязательно необходимо указать идентификатор формы (после создания формы, на главной странице панели управления компонентом QuickForm будет показан идентификатор для конкретной формы), которая будет показана на экран. После сохранения в пользовательской части мы увидим следующий результат.

Теперь Вы знаете, как создать калькулятор для сайта джумла самостоятельно. При этом если Вы желаете научиться создавать расширения самостоятельно и тем самым реализовывать практически любой функционал, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Как добавить на сайт Joomla калькулятор?
Templates und Erweiterungen für Joomla!
Обзор расширений для вставки на сайт под управлением CMS Joomla разнообразных калькуляторов.
1. Calculator Generator
Сайт разработчика: http://andrewart.net/jcg/
Расширение полностью совместимо с Joomla2.5.
Модуль позволяет создать калькулятор специально под Ваши нужды без использования PHP, HTML или CSS.
После перехода на сайт разработчика нужно выполнить три простых шага: во-первых, выбрать и настроить поля ввода для Вашего калькулятора; во-вторых, ввести формулы, которые будет использовать калькулятор для подсчета результатов и в-третьих, ввести текст, который будет отображаться перед результатом вычисления. Кроме того, требуется ввести текст кнопки «Вычислить» и текст кнопки сброса, задать имя модуля. Далее можно проверить работу полученного калькулятора, и в случае если всё устраивает, загрузить сформированный модуль. Так же существует версия модуля, в состав которой входят демонстрационные калькуляторы (конвертер дней, определение дня недели по дате, тест личности, форма заказа и другие), которые можно подвергать изменениям под собственные нужды уже после установки. Модуль имеет легко настраиваемый внешний вид и может быть использован для создания различных финансовых (ипотечных, расчета стоимости услуг стоматолога или турфирмы, отпускных выплат, и прочее), научных калькуляторов, калькуляторов дней и сроков, iq-тестов и викторин.
Приведем простейший пример использования модуля – создание калькулятора для расчета среднего арифметического двух чисел.
Настройка калькулятора на сайте разработчика:

Демонстрация работы полученного калькулятора:

Результаты расчетов могут быть отправлены на электронную почту администратора сайта либо пользователя, выполняющего расчеты. Для этого на третьем шаге задания его параметров нужно выбрать вкладку Mail и настроить окно запроса адреса электронной почты:

Следует отметить, что существует три варианта отправки письма с результатами: автоматическая отправка администратору сайта, отправка пользователю по его запросу и обязательная отправка пользователю.
После скачивания сконфигурированного модуля и проведения стандартной процедуры установки его необходимо опубликовать, выбрать его позицию на сайте и привязать к необходимым страницам.
На сайте установленный модуль выглядит следующим образом:

Модуль очень функционален, бесплатный и при этом не содержит никакой рекламы.
2. Calculoid embed module
Сайт разработчика: http://demo.easyjoomla.org/easy-joomla-business-extensions/calculator/55-mod-calculoid
Расширение полностью совместимо с Joomla 2.5/3.x.
Для получения ссылки на скачивание расширения на сайте разработчика необходимо ввести свой e-mail. Этот модуль не позволяет создать собственный калькулятор после установки модуля; для бесплатной учетной записи на сайте существует масса готовых конфигураций разнообразных калькуляторов и найти популярный (например, калькулятор индекса массы тела, инженерный калькулятор, калькулятор дохода от инвестиций и другие) не составит труда.
Кроме того, на сайте разработчика можно создать собственный калькулятор: для этого необходимо нажать на кнопку «New calc», заполнить поля появившейся формы «New calc basic setting» и перейти к визуальному созданию нового калькулятора (технология «drag and drop»). В визуальном редакторе доступны поля слайдер, радио кнопка, текстовое поле, формула, чекбокс, отправка результатов, оплата за расчет, HTML-код, текстовая область, тахометр.

Ниже приведен пример работы по созданию калькулятора в визуальном редакторе на сайте разработчика модуля.

После завершения конфигурирования калькулятор можно сохранить на сайте в законченном или незавершенном виде, предоставив к нему общий доступ либо сделать его доступным только себе. Получить Calculator ID и Calculator KEY для созданного на сайте калькулятора можно из кода, который становится виден при нажатии на кнопку «Embed», расположенную рядом с ним. Аналогично следует поступить и с уже имеющимися на сайте калькуляторами. Если Вы не желаете устанавливать модуль, можно скопировать код из текстовой области под надписью «Embed this calculator» и вставить его как виджет на желаемую страницу.
В случае установки модуля скаченный пакет расширения «Calculoid» необходимо установить, опубликовать, выбрать его позицию и страницы, на которых он будет доступен, прописать в основных параметрах модуля Calculator ID и Calculator KEY.
Ниже приведен пример работы модуля на сайте:

3. Scientific Calculator
Сайт разработчика: http://joomlar.net/download-joomlar-products/scientific-calculator.html
Расширение полностью совместимо с Joomla 2.5/3.x.
Для скачивания расширения требуется регистрация на сайте разработчика.
Этот модуль предназначен для добавления на сайт под управлением CMS Joomla научного калькулятора вида

Настраиваемым параметром калькулятора является лишь цвет его фона.
После стандартной установки модуль «Scientific Calculator» необходимо найти в «Менеджере модулей», изменить его состояние на «Опубликовано», выбрать позицию и привязать его к нужным пунктам меню. Изменение цвета фона и имени класса модуля производится на вкладке «Calculator Options».
Таким образом, из рассмотренных решений для вставки калькулятора на сайт Joomla наиболее функциональным и гибким вариантом являются первые два рассмотренных модуля: «Calculator Generator» и «Calculoid embed module». Они позволяют самостоятельно создать любой калькулятор, используя визуальный редактор на сайте разработчика. К тому же модуль «Calculoid embed module» совсем не обязательно устанавливать – достаточно создать нужную конфигурацию на сайте разработчика и вставить сгенерированный системой код на свой сайт.
Модуль «Scientific Calculator» будет полезен для вставки на сайты для школьников и студентов, а также сайты научной направленности.
www.jtemplate.ru