Создание разделов, категорий и меню в Joomla. Как создать вертикальное меню в джумла
Урок 10. Делаем главное меню сайта
Давайте посмотрим, как вообще работают меню в Joomla. Сами меню создаются в пункте Меню - Меню:
Сейчас в менеджере меню у нас только Главное меню:
Если мы щелкнем по пиктограмме Пункты меню, то мы окажемся в Менеджере пунктов Главного меню:
Сейчас у нас только один пункт - Главная страница сайта. Давайте добавим наши пункты: Условия работы, Наши магазины, Контакты и Статьи. Для этого щелкаем по кнопке Создать. В открывшемся окне нам надо выбрать тип пункта меню. Все пункты нашего Главного меню указывают на обычные страницы сайта, поэтому мы выбираем тип - Статья, а в нем - Одна статья:
Теперь надо указать:
- Заголовок пункта меню - Условия работы.
- Псевдоним - cooperation.
- Отображать в меню - Главное меню (другого у нас и нет пока).
- Родительский пункт меню - Вверху (если бы мы создавали вложенный пункт меню, то могли бы указать здесь, в какой пункт меню он вложен).
- Опубликовано - Да.
- Уровень доступа - Общий (будет виден всем).
- При нажатии открыть - В родительском окне (здесь можно выбрать и другие варианты, например, открывать в новом окне).
- В основных параметрах (справа окна) щелкаем по кнопке Выбрать и в открывшемся окне выбираем наш материал - Условия работы (щелкаем по нему).
Пункт меню готов:
Обратите внимание в основных параметрах, в поле Выберите статью появилось название нашей статьи. Нажимаем кнопку Сохранить и видим, что наш пункт появился в Менеджере пунктов:
Аналогичным образом добавляем оставшиеся пункты меню: Наши магазины (stores), Контакты (contact) и Статьи (article):
Теперь идем на наш сайт, обновляем его и видим, что в Главном меню появились все наши пункты:
Можете пощелкать по ним и убедиться, что меню работает.
Теперь переходим ко второй части. Наше меню расположено слева, а нам надо, чтобы оно было расположено сверху, как на сайте-образце.
За то, в каком месте сайта отображается меню отвечает Модуль меню, а все модули у нас находятся в Расширения - Модули, туда мы и идем:
Заходим в модуль Главное меню для его редактирования (щелкаем по названию):
Давайте посмотрим, какие настройки есть у модуля меню:
- Заголовок - Главное меню.
- Отображать заголовок. Сейчас галочка стоит в положении ДА, поэтому на нашем сайте мы видим заголовок меню. На сайте-образце у нашего главного меню заголовок не отображается, поэтому поставим галочку в положение НЕТ.
- Включен - Да (иначе мы не увидим вообще нашего меню).
- Положение. Сейчас указано положение left (слева), поэтому наше меню и отображается слева, но нам нужно положение сверху. Чтобы указать такое положение, нужно знать, как называется такая позиция. Чтобы посмотреть все возможные позиции расположения модуля нам необходимо пойти на наш сайт и в адресной строке дописать параметр tp=1 (все параметры в адресной строке пишутся после знака вопроса):
Мы видим, что в разных частях страницы появились белые прямоугольники. Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение - user3.
- В параметрах модуля (справа окна) в поле Стиль меню сейчас выбран стиль Список (т.е. вертикальное меню), а нам нужно горизонтальное, его мы и выбираем - Горизонтальное.
Больше ничего трогать не будем, нажимаем на кнопку Сохранить. Теперь идем на наш сайт, стираем в адресной строке параметр tp=1, обновляем и видим, что наше Главное меню теперь располагается там, где мы и хотели
Подведем итог:
Чтобы создать в Joomla меню, необходимо:
- Создать само меню и его пункты в Меню - Меню.
- Создать и настроить модуль для работы меню в Расширения - Модули.
www.site-do.ru
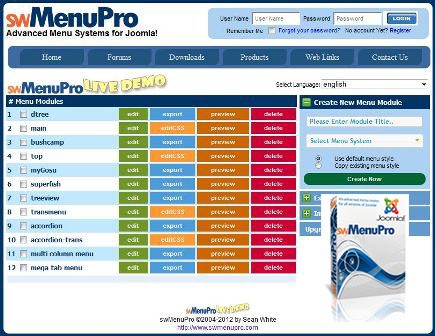
swMenuFree 8.3 - горизонтальное и вертикальное меню joomla 2.5 и 3.0




C swMenuFree 8 Вы можете быстро создать раскрывающийся или всплывающее меню для Joomla всех версий, включая joomla 3 и 2.5 При помощью mygosu , транс, или superfish меню системы.
Особенности:
- Интерфейс позволяет бесконечно дизайн модуля не зная CSS
- Шрифт True type для интеграции высшего и подменю пункты с помощью легко получить cufon файлы шрифтов
- Независимые углу стили для каждого угла полное меню верхнего меню и подменю.
- Расширенное меню источника функции меню есть возможность автоматически создать все меню структур от содержимого(content только меню), Или слишком автоматически добавлять элементы контента в качестве элементов меню существующих категорий(hybrid Меню). Эта уникальная система меню и content integration позволяет вам самостоятельно составить меню, которое автоматически обновляется добавления содержимого. Virtuemart integation также поддерживается.
- Создание и экспорт внешнюю таблицу стилей и редактировать его вручную для неограниченные возможности укладки.
- Активное меню функция автоматически будет держать в верхнем меню обозначены часть сайта не рассматривается.
- Live preview, чтобы увидеть изменения, так как они изготавливаются, а также полный просмотр, чтобы просмотреть все меню модуля.
- Интегрированные обновления/исправления объекта делает его легко улучшена будущих версиях swMenuFree без потери настроек.
- В настоящее время имеет 12 включены переводы компонент администрирования.
Разработка приложений для мобильных платформ. Создание приложений для iPhone, iPad, а также для мобильных телефонов (и планшетов) под управлением Android и WP7 dev-iq
swMenuFree8.0 работает на всех версиях Joomla Joomla 2.5 и 3.
- Добавлены новые пышные углы js и лучше совместимость углы и границ
- Встроенный редактор и модуль для Joomla media manager в интерфейс
- Добавлена фон повторить и положения опции для всех фоновых изображений.
- Обновление базы данных в ядро код для лучшую производительность и масштабируемость в будущем
- Добавлена таблетка/mobile friendly параметр, чтобы сделать меню работы на мобильных устройствах.
- более подменю параметры индикатора плюс еще много исправлений, CSS и javascript.
Если ваш текущий swMenuFree хорошо работает, то нет необходимости модернизировать.
Это обновление работает лучше, так как новая установка. Однако, это будет обновить существующий swMenuFree, если загружены на "Обновления/Исправления swMenuFree", стр. Тем не менее, необходимо обновить окно браузера, находясь на этой странице несколько раз для того, чтобы настройки будут скопированы в новую структуру базы данных. Вы также будете иметь, скорее всего, отредактировать меню после обновления.
Скачать
joomla-t.ru
Как сделать горизонтальное меню в Joomla 2.5
В дистрибутиве Joomla 2.5 не предусмотрено горизонтальное расположение меню (в отличае от дистрибутива Joomla 1.5). Но у многих вебмастеров возникает желание или необходимость установить горизонтальное меню для своего проекта. Как его сделать?
Приведу несколько примеров как сделать горизонтальное меню для сайта.
Как самостоятельно создать горизонтальное меню
Для начала нужно создать меню и присвоить ему заголовок и системное имя (тип меню).
Затем создать модуль меню и привязать его к раннее созданному пункту меню.
Затем в настройках шаблона изменить css стиль шаблона css/template.css. Допишите в конце такой код:
#main ul {display: block;text-align: left;color:#2a6bb2;}#main ul li {display: inline;margin: 0 !important;padding: 0;}
Где main нужно заменить на системное имя вашего меню.
Создать горизонтальное меню при помощи программы Artisteer
Для данной задачи будем использовать шаблон Joomla 2.5, который создадим при помощи программы Artisteer. Про программу смотрите: Artisteer программа - помощник web-мастера
При проектировании шаблона нужно обязательно включить горизонтальное меню в состав шаблона. После проведенного дизайна, необходимо сохранить и экспортировать уже новый, готовый шаблон с горизонтальным выпадающим меню.
Далее устанавливаем шаблон на сайт при помощи Менеджера расширений и активируем его. Таким образом была проведена предварительная подготовка для работы по созданию горизонтального выпадающего меню.Теперь пришла очередь меню. Создание меню проводим стандартным методом. Создаем пункты меню и подпункты меню, которые будут в горизонтальном меню. Как сделать подпункт меню? Да очень просто, при создании пункта меню или в режиме его редактирования указать для него «Родительский элемент».
На данном скриншоте представлен пример пункта и подпунктов горизонтального меню:пункт меню - Файл robots.txt для Joomla 2.5подпункт меню - robots.txt Ошибки и рекомендации.Аналогичным образом строится иерархия для всех остальных пунктов.
Созданный модуль меню устанавливаем в позиции шаблона “User3”.
После проведения всех вышеприведенных действий будет на сайте горизонтальное выпадающее меню.
Создать горизонтальное меню при помощи модуля ARI Ext Menu
Многофункциональный модуль меню Joomla 2.5 ARI Ext Menu предназначен для создания как горизонтального, так и вертикального меню. Выбор типа меню и настройка данного меню описано в статье: Многофункциональный модуль меню Joomla 2.5
sitedelkin.ru
Создание меню в Joomla
После того как вы создали разделы, категории и опубликовали свои статьи пришло время связать статьи с пунктами меню переходя по которым пользователи смогут просматривать ваши статьи.
Поэтому в этом уроке мы подробно рассмотрим создание меню в Joomla.

Материалы по теме:
Если при установке Joomla вы установили демо материалы, то у вас уже будет создано 6 меню, они предназначены в демонстрационных целях, поэтому большинство из них вам не нужны, их можно просто удалить, а оставить только необходимые, например главное меню.
Если же демо материалы вы не устанавливали, то у вас будет создано одно меню "Главное меню". Вы можете просто добавить в него необходимые пункты меню. Но для того чтобы вам был более понятен процесс создания меню мы разберем все по порядку. В дальнейшем вы сможете отредактировать созданное меню под свои цели.
Каждый тип меню выводится определенным соответствующим ему модулем. Поэтому создавая меню мы автоматически создаем модуль который будет выводить это меню. Создание меню осуществляется при помощи менеджера меню. Для того чтобы в него зайти пройдите в административной панели Joomla - Все меню >> Менеджер меню. Для создания нового меню нажмите "Создать". В результате загрузится окно в котором необходимо указать следующие параметры:
Системное имя - укажите любое имя латинскими символами без пробелов, это имя Joomla использует для идентификации меню в коде.
Заголовок - дайте заголовок меню;
Описание - укажите краткое описание меню;
Заголовок модуля - дайте заголовок тому модулю, который будет выводить данное меню.
 После указания всех настроек нажмите на кнопку "Сохранить". Этим вы создали меню но отображаться на сайте оно не будет. Для того чтобы меню стало видно на сайте необходимо включить и настроить модуль который будет отображать это меню.
После указания всех настроек нажмите на кнопку "Сохранить". Этим вы создали меню но отображаться на сайте оно не будет. Для того чтобы меню стало видно на сайте необходимо включить и настроить модуль который будет отображать это меню.
Поэтому в административной панели Joomla пройдите Расширения >> Менеджер модулей. Перед вами появится список модулей, где будет находится и модуль с названием нашего меню, в данный момент он выключен его нужно включить и сделать необходимые настройки.

Для того чтобы это сделать кликните по названию модуля. Здесь мы можем настроить внешний вид, расположение и ориентацию нашего будущего меню.
Рассмотрим параметры модуля по порядку:
Заголовок - укажите заголовок модуля;
Показать заголовок - отображать заголовок модуля на сайте или нет;
Включен - определяет, включен модуль или нет, чтобы меню отображалось на сайте, выберите пункт "Да";
Позиция - можно определить расположение модуля на странице, позиции модулей определяются при разработке шаблона, по умолчанию стоит left так, и оставляем, так как для стандартного шаблона эта позиция подходит. При использовании других шаблонов необходимо смотреть каждый шаблон в отдельности.
Доступ - определяет, каким пользователям будет разрешен доступ к этому меню и его содержимому. Все - доступ для всех посетителей. Зарегистрированный - доступ только для зарегистрированных посетителей. Специальный - данным меню смогут пользоваться только администраторы.
ID - уникальный идентификатор меню;
Назначение меню - можно указать в каких меню отображать данное меню;
Название меню - можно выбрать, какое именно меню необходимо выводить этим модулем;
Стиль меню - можно выбрать следующие стили меню:
Список - новый способ отображения маркированного списка в этом случае меню будет выведено при помощи тегов <ul><li>.
Вертикально и горизонтально - меню будет выведено при помощи таблицы.
Плоский список - старый способ вывода маркированного списка.
Стиль меню список позволяет создавать выпадающие меню за счет вложения списков <ul><li> друг в друга. Поэтому остальные параметры данной вкладки вам понадобятся, только если вы захотите создать выпадающее меню.
Это основные параметры модуля, при необходимости можно так же настроить и остальные параметры. Наиболее часто используемые из них на вкладке "Расширенные параметры" это:
Кэширование - можете отключить кэширование данного модуля по умолчанию кэширование модуля зависит от того включено ли кэширование в глобальных настройках
Суффикс класса модуля - служит для оформления внешнего вида меню. По умолчанию меню выводится с классом module. Если я в поле Суффикс класса модуля введу слово _menu то меню выведется с классом module_menu. Таким образом, при помощи CSS в файле template.css можно настраивать внешний вид различных меню сайта.
После настройки модуля нажимаете на кнопку сохранить. Наше меню создано, но оно не имеет, ни одного пункта меню. Для того чтобы создать пункты меню пройдите в пункт "Все меню" и из раскрывающегося списка выберите то меню в котором вы хотите создать пункты меню.

В результате загрузится менеджер пунктов меню, в котором необходимо нажать на кнопку "Создать". После этого появится список разных типов меню. Мы рассмотрим создание пунктов меню, которые будут вести на категорию, раздел и статический материал.

Для создания пункта меню ведущего на раздел с материалами кликните по ссылке "Материалы". Здесь имеется два способа отображения раздела. В начале выберем пункт "Шаблон блога раздела". В этом случае материалы будут выводиться с кратким вступлением и ссылкой на полную версию материала. Разберем основные настройки, которые необходимо сделать, чтобы добавить новый пункт меню. Для начала необходимо указать:
Заголовок - укажите заголовок, который будет отображаться в виде ссылки на раздел с материалами.
Псевдоним - здесь допустимы только латинские символы без пробелов, как я уже говорил лучше всего здесь вписывать ключевое слово или словосочетание на английском, которое соответствует данному разделу. На это обращают внимания поисковые системы. Дальше идут уже знакомые нам по другим элементам Joomla параметры.
Далее переходим на вкладку "Параметры - Основные". В выпадающем списке Раздел необходимо выбрать раздел, содержимое которого будет отображаться при клике по данному пункту меню.
Описание - здесь можете выбрать показывать или не показывать описание данного раздела, само описание задается при создании раздела. Описание будет отображаться в самом верху страницы с материалами. То же самое относится и к картинке описания.
Во всю ширину - укажите количество статей, которое будет отображаться во всю ширину.
Колонки - укажите количество колонок, в которых будут отображаться материалы.
Вступление - если в пункте колонки вы выбрали значение больше 1, то здесь можете указать, сколько материалов будет отображаться со вступлением.
Ссылки - количество материалов, которое будет отображаться как ссылки, без краткого содержания.
Если вы не используете вывод материалов в колонки, а просто хотите вывести 10 материалов на каждой странице в виде блога то можете установить следующие значения:
Во всю ширину - 10Вступление - 0Колонки - 1Ссылки - 0
Далее перейдите на вкладку "Параметры - Компонент". Здесь расположены уже знакомые вам параметры, которые можно настроить в глобальной конфигурации материала или при создании материала. Мы не рассматривали эти параметры в уроке посвященному созданию материала, потому что я вам советую настраивать данные параметры при создании пунктов меню.
Все дело в том, что если вы настроите их в глобальной конфигурации менеджера материалов, а при создании пункта меню установим хотя бы один параметр в значение "Использовать глобальные", то при запросе посетителем сайта страницы, системой будет посылаться дополнительный запрос в глобальную конфигурацию, а это влияет на скорость работы системы. Поэтому здесь вам необходимо везде поставить значение или "Показать" или "Скрыть" в зависимости от того как вам необходимо.
На последней вкладке "Параметры - Система" хочу обратить ваше внимание на пункт "Заголовок страницы" - здесь можете задать заголовок для страницы, которая будет отображать материалы.
После установки всех параметров можете нажать "Сохранить" и пункт меню будет создан.
Если при создании пункта меню мы выберем не шаблон блога раздела, а стандартный шаблон раздела то материалы будут располагаться в виде списка, где каждое название статьи будет ссылкой на полную версию статьи.
По аналогии создаются и остальные типы меню. Шаблон блога категории и шаблон списка категории.
Теперь создадим пункт меню, ведущий на одни статический материал, как создать такой материал мы рассматривали в уроке Добавление материала в Joomla. Для этого выберите тип меню "Стандартный шаблон раздела". Здесь все настраивается по аналогии с уже рассмотренными пунктами меню за исключением того что здесь нам необходимо выбрать не раздел или категорию, а один материал.
Для этого в правом верхнем меню имеется кнопка "Выбрать" при помощи, которой можно указать статью, которая будет отображаться при клике по данному пункту меню. После выбора статьи и проведении всех настроек, можно нажать на кнопку "Сохранить" и новый пункт меню создастся.

Как вы видите при создании пунктов меню необходимо сделать ряд настроек. Для того чтобы упростить эту работу и не делать одни и те же настройки каждый раз, можно сделать следующим образом. Создайте, и настройте один пункт меню, затем скопируйте его необходимое количество раз. При этом вам не нужно будет задавать одни и те же настройки каждый раз. У скопированного пункта меню нужно будет только изменить заголовок, псевдоним и выбрать соответствующий раздел или категорию, после чего сохранить изменения.
Для того чтобы скопировать пункт меню выберите его, а затем нажмите на кнопку "Копировать" находящуюся в верху на панели инструментов.

Затем выберите, в какое меню необходимо скопировать данный пункт и опять нажмите "Копировать".

После этого внесите необходимые изменения.
Вот это и есть основные моменты, на которые необходимо обратить внимание при создании меню.
Материал подготовлен проектом: webmastermix.ru
Рекомендуем ознакомиться:
ПодробностиОпубликовано: 02 Март 2010
Обновлено: 07 Сентябрь 2013
Просмотров: 27967
webmastermix.ru
Создание разделов, категорий и меню в Joomla

 Добрый день, уважаемые читатели! Начиная делать сайт на Joomla у вас должно быть уже четкое представление того что вы желаете видеть. Так основа, фундамент проекта закладывается на самых первых шагах. Все начинается с создания Разделов, Категорий и Меню. Именно в таком порядке. Переделка потом при большом объеме материалов может у вас занять очень много времени. Вот сегодня я и постараюсь вам объяснить как создать Разделы, Категории и Меню.
Добрый день, уважаемые читатели! Начиная делать сайт на Joomla у вас должно быть уже четкое представление того что вы желаете видеть. Так основа, фундамент проекта закладывается на самых первых шагах. Все начинается с создания Разделов, Категорий и Меню. Именно в таком порядке. Переделка потом при большом объеме материалов может у вас занять очень много времени. Вот сегодня я и постараюсь вам объяснить как создать Разделы, Категории и Меню.
Как создать Раздел в Joomla 1.5.xЗаходим в административную панель сайта http://namesite.local/administrator И начнем с создания Раздела. Для этого нажимаете на кнопку «Разделы»
|
и перед нами открывается панель управления Разделами.Здесь пока пусто, нажимаем на кнопку «Новый», расположенную в правом верхнем углу |
и открывается окно. Где необходимо прописать основные параметры «Заголовок» и «Псевдоним». В первом случае мы пишим как у нас будет называться раздел, а во втором его псевдоним — его мы пишим латиницей. И устанавливаем в пункте Опубликовано значение «да». Нажимаем «Сохранить». Таким способом создаются Разделы.
|
Как создать категории в Joomla 1.5.xТеперь нужно создать Категории, для этого нажимаем в административной панели на кнопку «Категория»
|
и попадаем на индентичную страничку как и в создании раздела.Первые два шага создания Категории заключаются в создании Заголовка и Псевдонима . На третьем шаге необходимо выбрать в пункте Разделы, к какому разделу будет относиться данная категория. Сохраняем. На странице Категории можно будет видить в какому Разделу вы отнесли ту или иную Категорию.
|
Как создать меню в Joomla 1.5.xСледующим шагом будет создание меню. Хочу отметить, что статьи в Joomla можно присоединить к пунктам меню несколькими способами. При создании пункта меню необходимо будет выбрать один из двух вариантов: — «Шаблон блога категории» (или раздела)— «Шаблон списка категории» (раздела)При выборе первого варианта у нас получиться блог, как и в WordPress. При выборе второго варианта мы увидим лишь список из заголовков статей в выбранной категории или разделе, отсортированный по дате создания статей.Даже создать отражение меню можно несколькими способами:— простое горизонтальное или вертикальное— выплывающее простое— открывающее еще дополнительный модуль меню Сегодня я расскажу о простом меню . Для создания меню в административной панели нажимаем кнопку «Меню»
|
и выбираем «Главное меню» Попадаем вот на такую станицу, здесь у нас отражается только кнопка, позволяющая попасть на главную страницу нашего сайта.
|
| Нажимаем на «Создать» и попадаем на страницу, где выбираем пункт«Статьи»
и переходим страницу, где необходимо выбирать пункт Блог категории
и перед нами открывается
|
 |
В пункте «Заголовок» — пишим как будет называться рубрика, в «Псевдониме» указываем ее название латиницей. А в разделе «Основные параметры» задаем параметры отражения статьи. Сперва указываем выбранную категорию, потом количество главных ( это при условии несколькольких столбцов) , а так как у меня столбец пока один , то главных — 0, количество вводных — здесь указывается сколько статей у вас будет отражаться и ссылки — в конце страницы указывается на следующие статьи ( я поставлю — 0). |
Затем открываем пункт Параметры системы и в значении Отображать заголовок страницы ставим галочку «нет». Нажимаем сохранить. Теперь если мы вернемся на страницу Меню — Главное меню то увидим вот такую картинку.
|
Для того чтобы посмотреть визуально что же получилось , откроем наш сайт. И в итоге у нас получается вот такое меню. Простое вертикальное, но его можно расположить и горизонтально. Для этого сперва необходимо проверить как на данном шаблоне располагаются все модули. Делается это очень просто к основному url добавляем следующую строчку /?tp=1 .
И вот эти красные надписи мне подсказывают где и какие модули размещаются. Далее заходим в Расширения
|
И выбираем пункт Модули Здесь у нас располагается пока один только модуль — Главное меню. Нажимаем по ссылке Главное меню Здесь у нас располагается пока один только модуль — Главное меню. Нажимаем по ссылке Главное меню
и на данный момент меня интересует в открывшемся окне пункт Положение. Здесь указываем расположение модуля, которое мы узнали с помощью ?/tp=1. Я установила значение user3
и нажала Сохранить . И в итоге получила горизонтальное меню.
Думаю на сегодня достаточно. О том как сделать более сложное меню и поменять шаблон я расскажу в следующих материалах. Желаю удачи! С уважением, Наталья Яшина
|
Возможно Вам это будет интересно:
Вам понравилась статья? Расскажите о ней друзьям!
Вконтакте
Google+
www.lediseo.ru