Как делается с помощью Bootstrap меню? Джумла 3 сделать бутстрап меню
Делаем на bootstrap меню: горизонтальное, выпадающее и адаптивное

От автора: всем привет. Меню или навигация – это практически самый главный элемент сайта. В bootstrap ему также уделено ключевое внимание и сегодня мы с вами рассмотрим, как сделать с помощью bootstrap меню: горизонтальное, вертикальное, выпадающее, адаптивное и т.д.
Горизонтальное адаптивное меню на bootstrap
Начать, пожалуй, мне следует с того, что в bootstrap уже по умолчанию заложена адаптивность для горизонтальной навигации, для этого вам нужно просто подключить файл bootstrap.js. Фреймворк позволяет легко создавать горизонтальные навигации любого уровня сложности, при этом пункты будут сжиматься при уменьшении экрана, а на определенной ширине попросту пропадут с экрана, оставив на нем иконку для его открытия. Это сделано специально для удобства просмотра сайта на мобильных устройствах.
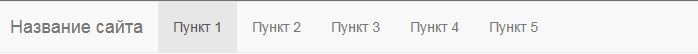
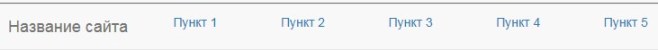
Что ж, давайте прямо сейчас рассмотрим пример создания простой горизонтальной навигации с помощью фреймворка. Пусть в меню у нас будет 5 пунктов. Вот код, который все формирует:
<nav role="navigation"> <div> <!—Название сайта и кнопка раскрытия меню для мобильных--> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Название сайта</a> </div> <!—Само меню--> <div> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> <li><a href="#">Пункт 4</a></li> <li><a href="#">Пункт 5</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееДа, код достаточно громоздкий, но понять тут все достаточно просто. Все меню оборачивается в тег nav, который должен содержать в себе классы navbar и navbar-default, а также обязательный атрибут role=»navigation». Класс navbar-default отвечает за внешний вид самого меню.
В него помещается еще один контейнер, который определяет ширину меню – будет ли оно на всю ширину (класс container-fluid) или не будет расширяться на широких мониторах, остановившись на конечной максимальной ширине (просо класс container).
Следующий блок – это шапка нашей навигации. Она будет видна на экранах шириной менее 768 пикселей. В частности, будет отображаться название сайта, возможно, логотип, если он вам нужен, и кнопка раскрытия меню. Ее еще называют кнопкой-гамбургером из-за ее внешнего вида.
При ширине более 768 пикселей эта кнопка будет скрыта, а в навигации будет только логотип и название сайта. Собственно, на этом блок nav-header закрывается, а следующий формирует непосредственно само меню.
Опять же, оно помещается в блок, классы collapse и navbar-collapse добавляют некоторые стили по умолчанию нашей навигации. Само меню формируется маркированным списком с классами nav и navbar-nav, в который записываются все пункты. Итог вы можете видеть на скриншоте:

На широких экранах справа будет оставаться еще много свободного места, наши пункты займут всего лишь чуть больше или меньше половины пространства. На узких экранах же будет такая ситуация:

То есть, как видите, меню свернулось. Его разворачивание происходит при клике на кнопку-гамбургер. Пункты на узких экранах располагаются вертикально друг за другом.
Хочу заметить, что такое меню формируется, если у вас прописан класс navbar-nav для списка, если же заменить его на nav-justified, то к пунктам будут применяться горизонтальные отступы, чтобы они растянулись на всю ширину экрана. Вот так:

В таком случае даже если в меню у вас будет всего 2 пункта, между ними просто образуются огромные отступы, чтобы вместе они растянулись на всю ширину.
Но давайте пока вернемся к стандартной навигации и посмотрим, что мы с ней еще можем сделать.
Делаем в bootstrap выпадающее меню
Итак, пока что мы с вами сделали простое горизонтальное меню, которое по умолчанию адаптивно и сжимается на маленьких экранах. Но давайте теперь его немного усложним, сделав один пункт выпадающим. Например, третий. Для этого в разметке нам нужно вот этот код:
<li><a href="#">Пункт 3</a></li>Заметить на этот:
<li> <a href="#" data-toggle="dropdown">Выпадающий пункт <span></span></a> <ul role="menu"> <li><a href="#">Подпункт</a></li> <li><a href="#">Еще подпункт</a></li> <li><a href="#">Еще что-то</a></li> <li></li> <li><a href="#">И еще</a></li> </ul> </li>
Чтобы произошло раскрытие выпадающего пункта, по нему нужно кликнуть. Также если у вас не подключены javascript-компоненты, то есть файл bootstrap.js, то это не сработает.
Итак, давайте подробно разберем, что к чему и как формируется выпадающий пункт меню в bootstrap.
Во-первых, у этого пункта должен быть класс dropdown, а для работы джаваскрипта необходимо наличие атрибута data-toggle=»dropdown» у ссылки внутри этого пункта. Спан с классом caret создает стрелочку, которая как раз и указывает на то, что пункт является выпадающим.
Если вы когда-нибудь делали в html многоуровневые списки, то дальнейшая разметка вас никак не обескуражит – мы вставляем внутрь нашего выпадающего пункта меню полноценный вложенный список со своими пунктами, которые и будут отображаться при раскрытии. Также этому вложенному списку укажите атрибут role = “menu”.
Далее разметка абсолютно понятна, li с классом divider, как вы сами могли догадаться, отвечает за вывод линии разделителя между пунктами. Таких разделителей можно делать сколько угодно, а само вложенное меню может содержать хоть 15-20 пунктов.
Добавляем дополнительные элементы в нашу горизонтальную навигацию
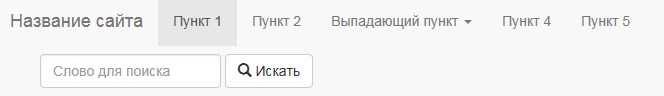
Bootstrap позволяет легко встроить в меню доп. Элементы. Например, поле поиска. Об этом также рассказано в документации. Давайте и мы встроим такое поле прямо в нашу горизонтальную полосу. Для этого вставьте такой пример кода перед закрывающим тегом div с классом navbar-collapse:
<form role="search"> <div> <input type="text" placeholder="Слово для поиска"> </div> <button type="submit"><span class = "glyphicon glyphicon-search"></span> Искать</button> </form>
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееИтак, здесь у нас форма и 2 ее элемента – поле для поиска и кнопка поиска, в которую также можно вставить соответствующую иконку. Заметьте, что форма получила дополнительный необязательный класс – navbar-left. Он отвечает за положение элемента в навигации. Если бы мы прописали navbar-right, то форма поиска прижималась бы к правому краю. И вот уже наша форма поиска встроилась без проблем.
Но дело в том, что наше итак уже стало слишком длинным, поэтому полностью помещается в одну строку оно только до ширины около 1000 пикселей. Когда я уменьшаю окно сильнее, форма поиска сползает на вторую строку.

Таким образом образуется ситуация, что на экранах некоторых устройств, например, на нетбуках, меню может располагаться в две строки. Возможно, вы даже не видите в этом проблемы. В любом случае, Bootstrap предлагает несколько решений этой проблемы:
Изначально рассчитывать ширину содержимого меню так, чтобы оно полностью поместилось вплоть до ширины 768 пикселей. А начиная с этой ширины оно скроется за кнопкой-гамбургером, так что беспокоиться о его дальнейшем расположении не нужно.
Скрыть определенные элементы или пункты меню на размерах экрана, где оно начинает “съезжать”. В данном случае можно было бы для экранов менее 1000 пикселей скрыть поле поиска.
Изменить ширину окна, на которой происходит переключении навигации, то есть когда появляется эта самая кнопка:

А появляется она по умолчанию при ширине менее 768 пикселей, как я уже и говорил ранее. Просто это стандартная настройка фреймворка. Так вот, ее можно легко изменить с исходниках less или sass, либо на странице кастомизации. Например, вы можете сделать так, чтобы сворачивание происходило на ширине 1000 пикселей, а не 768. В таком случае вы сможете позволить себе построить чуть более широкое меню, в котором будет много элементов.
Либо наоборот, вы вполне можете поставить точку сжатия меню куда-нибудь на 520 пикселей. В общем, тут все зависит от ваших потребностей в каждом конкретном случае.
Несколько списков меню в одной общей навигации
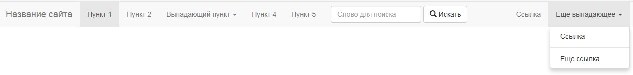
В одно горизонтальное меню на самом деле можно добавить не один список пунктов. Давайте сразу после формы поиска добавим еще небольшое меню:
<ul> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Еще выпадающее <span></span></a> <ul role="menu"> <li><a href="#">Ссылка</a></li> <li></li> <li><a href="#">Еще ссылка</a></li> </ul> </li> </ul>Теперь меню стало совсем громоздким и даже на широком мониторе (1280 пикселей и более) занимает почти все место в одной строке:

Ну а средних экранах такое меню будет выглядеть тоже относительно неплохо в две строки, ведь в обоих строках оно занимает почти все место:

На самом деле если вы владеете медиа-запросами, то сможете добиться лучшего вида, просто изменив у второго списка (который справа снизу) на определенной ширине экрана (в нашем случае на 1000 пикселей и меньше) класс navbar-right, чтобы это меню располагалось слева, а не справа.
Изменение внешнего вида меню
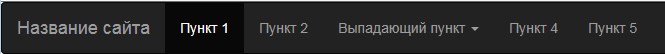
Теперь я удалю второй созданный список и форму из нашего меню, оставив там только 5 пунктов, как было изначально. Сделаю я это для того, чтобы мы с вами могли кастомизировать внешний вид навигации. Вообще это можно сделать средствами bootstrap. Помните, я говорил в начале статьи, что класс navbar-default, который задается контейнеру nav, отвечает за внешний вид всего нашего меню. Так вот, если заменить этот класс на navbar-inverse, то произойдет полная инверсия цветов:

На этом встроенные возможности bootstrap заканчиваются. Если вам нужно перекрасить навигацию в другой цвет, можно поступить несколькими способами:
Создать файл bootstrap-theme.css, в котором переопределить стили
Создать свой файл style.css и сделать переопределение там
Скачать кастомизированный bootstrap, где вы уже изначально настраиваете все под нужные вам цвета
Сейчас я создам свой собственный файл style.css, в котором пропишу стили. В результате у нас получится собственное красивое меню на bootstrap буквально за пару минут. Вот такие стили я вставил в свой css-файл:
.navbar-my{ background: #958332; } .navbar-my ul li a{ color: #fff; } .navbar-my ul li a:hover{ background: #333; } .navbar-my .navbar-brand{ color: #fff; }Не забудьте подключить этот файл к html-документу. Причем подключаться он должен позднее, чем bootstrap.css. Теперь остается поменять в html-коде тегу nav класс navbar-default на navbar-my. Вот так преобразилось меню:

Естественно, я выполнил не все изменения стилей. Например, еще нужно было прописать стили для выпадающего пункта и для всех остальных элементов навигации, если они у вас есть. Например, можно было бы добавить какой-нибудь красивый декоративный разделитель и т.д. Но я вам просто привел пример, делать шикарное меню особо нет времени, да и теперь вы сами без проблем сможете это сделать.
Как еще украсить меню? Добавьте иконки
Вы легко можете добавить любые иконки в меню, так как в Bootstrap есть свой иконочный шрифт. Даже если он вас чем-то не устроит, вы вполне можете подключить другой шрифт. Например, Font Awesome. Вот пример пунктов с иконками:
<li><a href="#"><span class = "glyphicon glyphicon-heart"></span> Пункт 4</a></li> <li><a href="#"><span class = "glyphicon glyphicon-home"></span> Пункт 5</a></li>
Естественно, добавляйте иконки так, чтобы они соответствовали пункту, потому что в данном примере я добавил их, что называется, “от фонаря”. Но добавление релевантных иконок способно украсить вашу навигацию в разы. Тем более что на реальном сайте вместо скучной надписи “Название сайта” был бы логотип, что еще лучше украсило бы навигацию.
Как видите, bootstrap сильно упрощает создание меню, особенно для тех случаев, когда вам нужно разместить в нем несколько списков, выпадающие пункты и дополнительные элементы, вроде поля для поиска. Для горизонтальной навигации в фреймворк заложена адаптивность по умолчанию, что вообще сильно упрощает вам дело, так что вам остается выполнить только мелкие правки, а то и вовсе обойтись без них.
Что ж, ну а если вы хотите создать не просто отдельный компонент сайта, а полноценный шаблон (и даже не один), крайне рекомендую вам пройти наш курс по адаптивной верcтке сайтов на Bootstrap. Там вы получите по-настоящему полезную практику, которая в ближайшее время позволит вам разрабатывать проекты любой сложности на Bootstrap. До встречи, уважаемые чиатели webformyself! В следующих статьях мы рассмотрим еще несколько примеров, связанных с созданием навигаций.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Получите видеокурс по основам Bootstrap
Получитьwebformyself.com
Верхнее меню в Joomla 3 - Разное - Уроки Joomla!
Разное 14 августа 2013В Joomla 3 стал доступен новый шаблон под названием Protostar. Шаблон позволяет задавать множество стилей оформления для различных элементов сайта. В этом уроке речь пойдет о верхнем меню. О том, как быстро можно создать навигацию сайта, прописав всего несколько новых стилей.
В Joomla 3 нет необходимости устанавливать стороннее меню, т.к. стандартный шаблон уже поддерживает разные виды меню. Список всех поддерживаемых видов, можно найти на странице: Стили меню в Joomla 3, а сейчас рассмотрим, то как можно использовать один или другой вид меню.
Изначально, при стандартной установки меню выглядит следующим образом:
Данное меню необходио переделать в верхнее, горизонтальное меню
Создание верхнего меню
1. Первым делом необходимо перейти в менеджер модулей.
2. Из списка нужно выбрать, главное меню.
3. В настройках меню, нужно выбрать позицию (то, куда выводить). Для верхнего меню больше всего подойдет позиция: navigation. Полный список позиций...
4. Перейдя в настройки этого модуля, нужно выбрать стиль отображения. Самый наилучший: nav nav-pills.
5. После сохранения на сайте, меню будет отображаться следующим образом:
Если вы хотите сделать из данного меню выпадающее - ознакомитесь с уроком: Выпадающее меню в Joomla 3
Читайте также:
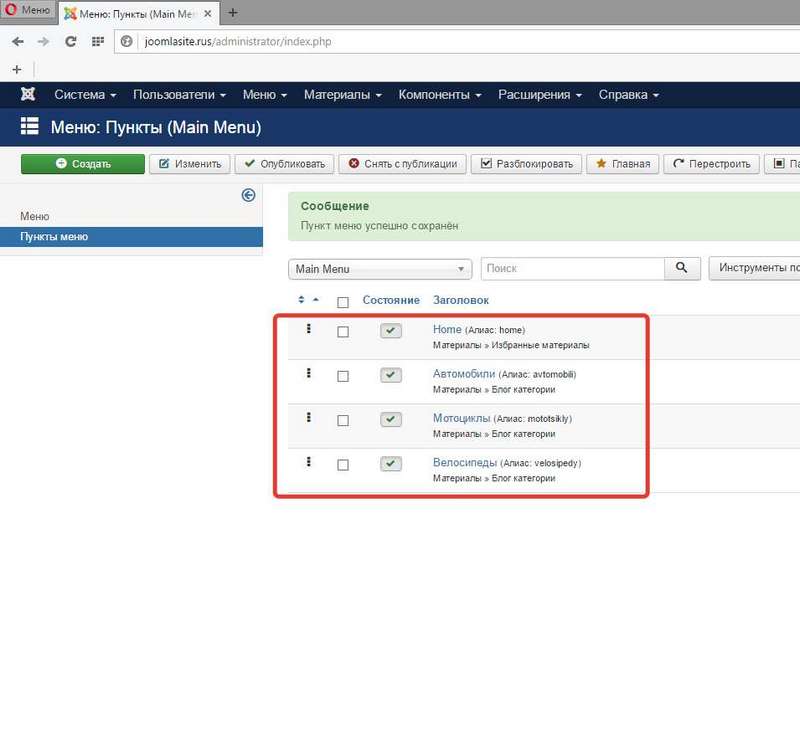
Создание пунктов меню в Joomla 3 Базовые уроки 25 июля 2013Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla - меню.
Выпадающее меню в Joomla 3 Разное 14 августа 2013В Joomla 3 можно создавать самые разные стили для верхнего меню и все они работают с выпадением. В этом уроке мы рассмотрим, то как можно быстро настроить эту возможность.
Стили меню в Joomla 3 Разное 14 августа 2013В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Как создать меню в Joomla 2.5 Разное 14 октября 2011В этой статье мы научимся создавать меню на Joomla 1.7. Если Вы используете версию 3, то узнать как создать меню на этой версии можно по этой ссылке - Меню для Joomla 3. Также мы узнаем как вывести созданное меню на своем сайте, поскольку на Joomla создав обычное меню оно отображаться не будет. Чтобы это сделать используется модуль меню, как его создать мы и узнаем во второй части этого урока. Но сначала нам конечно нужно создать само меню.
joomla-create.ru
Как сделать меню в Joomla, три способа создания меню в Joomla
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
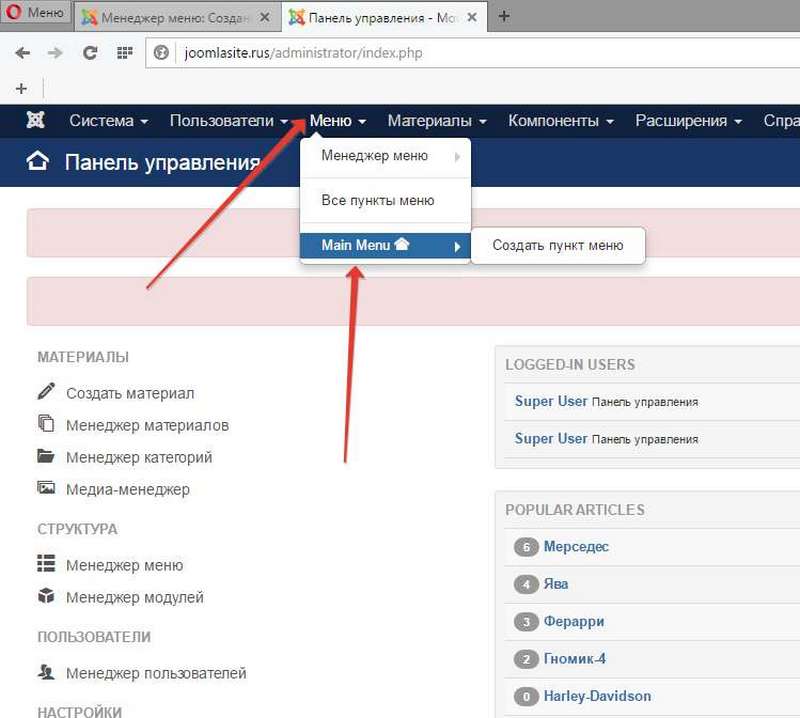
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт - Создать пункт меню, выбираем Main Menu.

Ранее мы создавали категории на транспортную тематику, перейдем в Материалы Менеджер категорий и посмотрим на названия наших категорий: Автомобили, Мотоциклы и Велосипеды.

Я продемонстрирую три способа как сделать меню в joomla.
Способ первый - блог категорий
Создадим первый пункт меню - Автомобили, в типе пункта меню выбираем Блог категории, выбор категории - Автомобили, целевое окно - Родитель, это значит, что открытие произойдет в той же вкладке, меню - Main Menu оставим как есть, родительский элемент - Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние - опубликовано, чтоб пункт меню отображался на сайте.

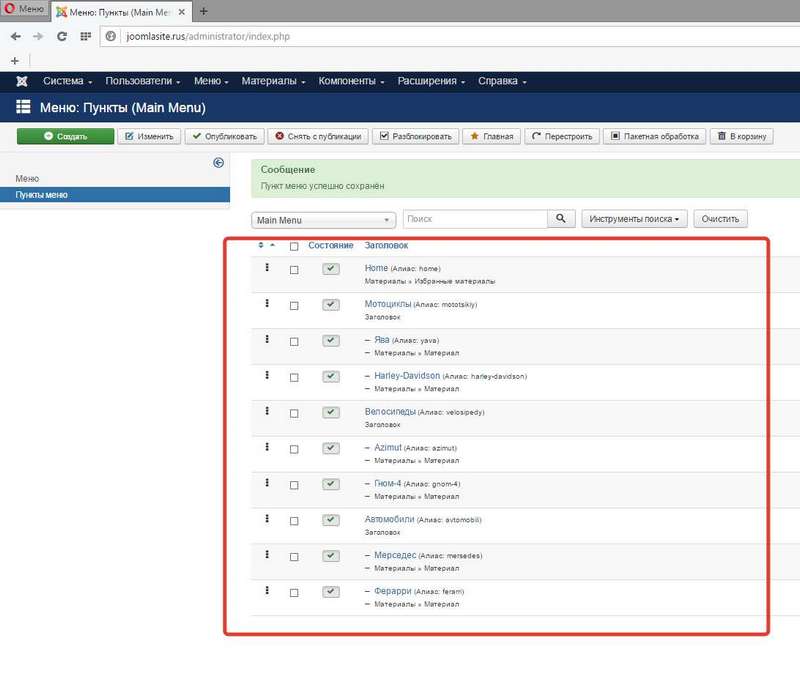
Нажмем сохранить и закрыть, к нашему пункту Home - домашняя страница, на которой отображаются избранные статьи, добавился новый пункт Автомобили.

Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.

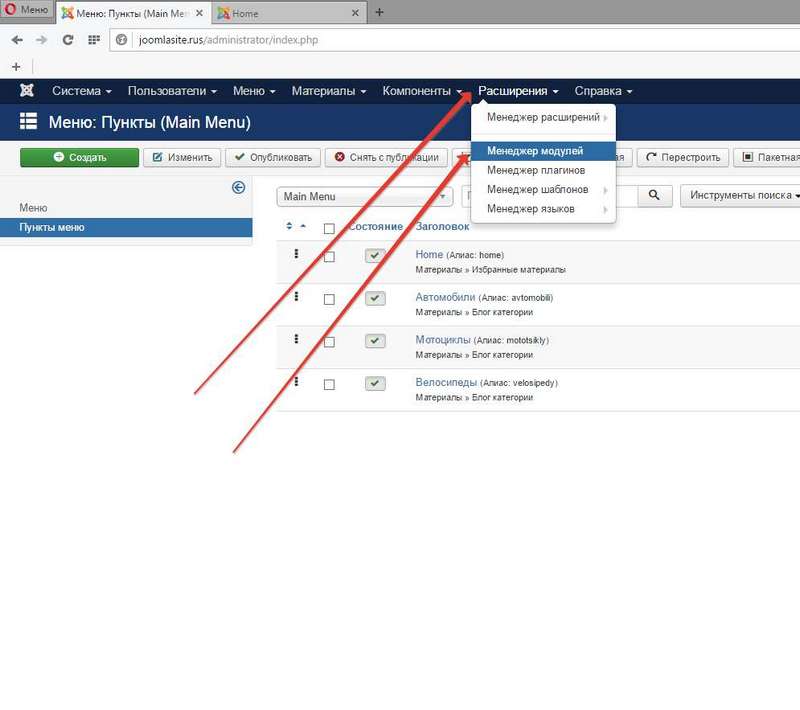
Далее перейдем Расширения -> Менеджер модулей,

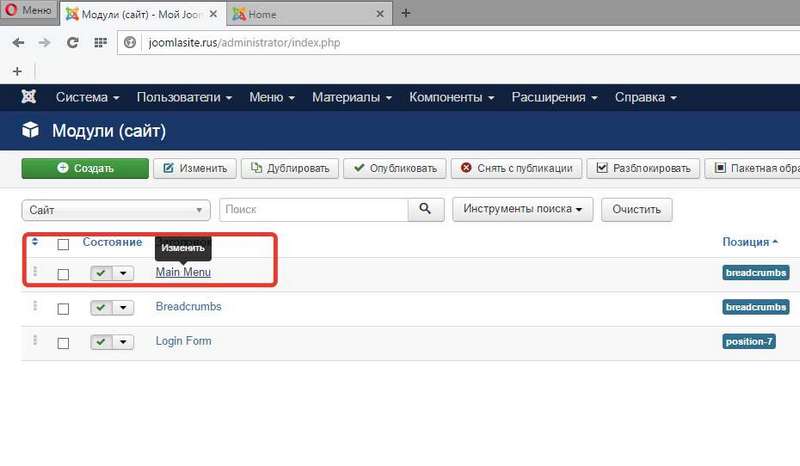
в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,

а именно: позиция модуля Menu[menu], показывать подпункты меню - да,

состояние - опубликовано, сохранить и закрыть.

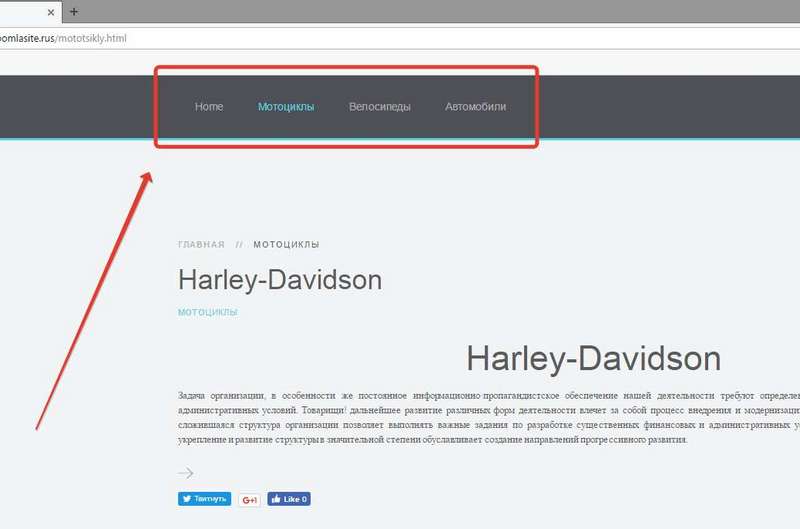
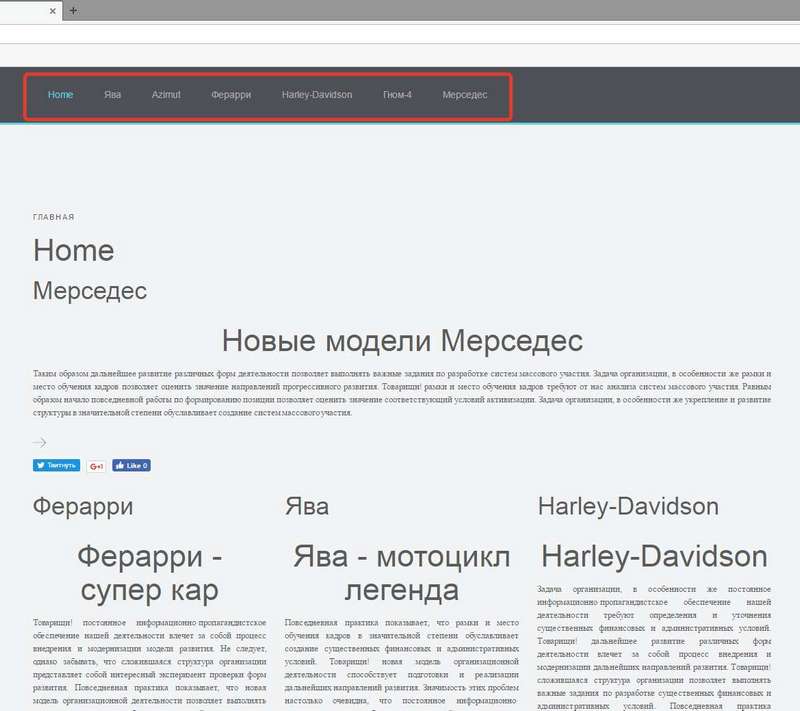
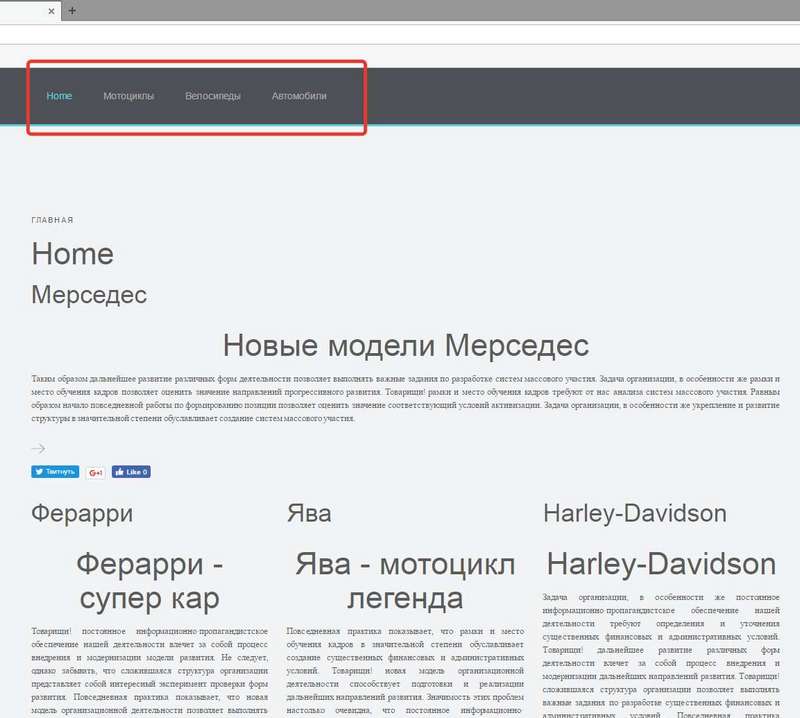
Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.

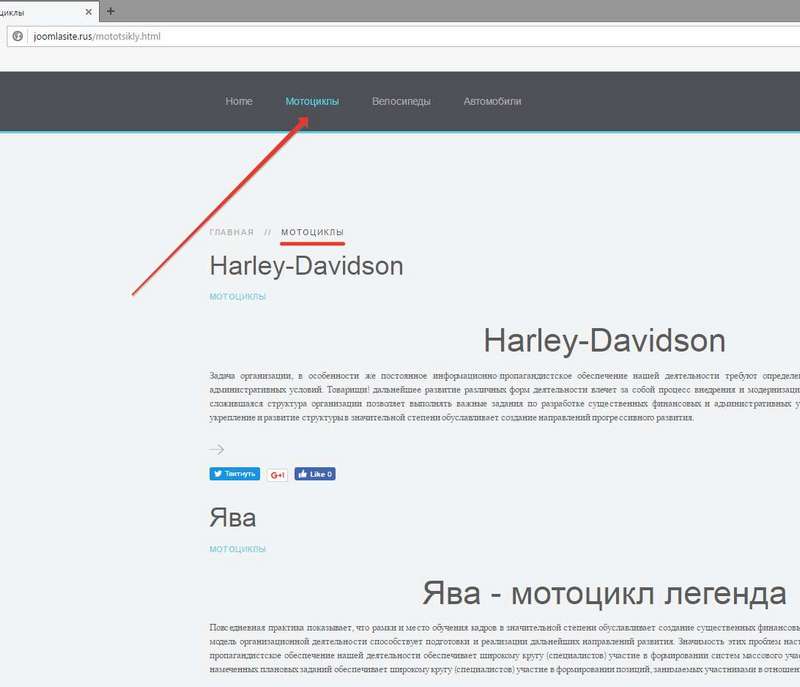
Поскольку мы создавали тип меню - блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,

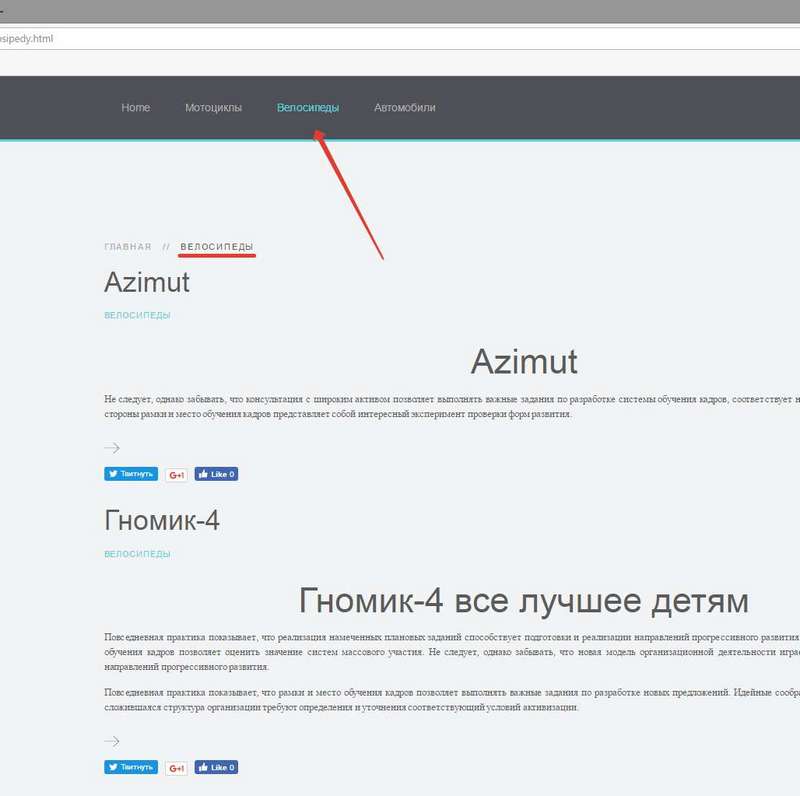
велосипеды

и автомобили.

Способ второй - отдельный материал
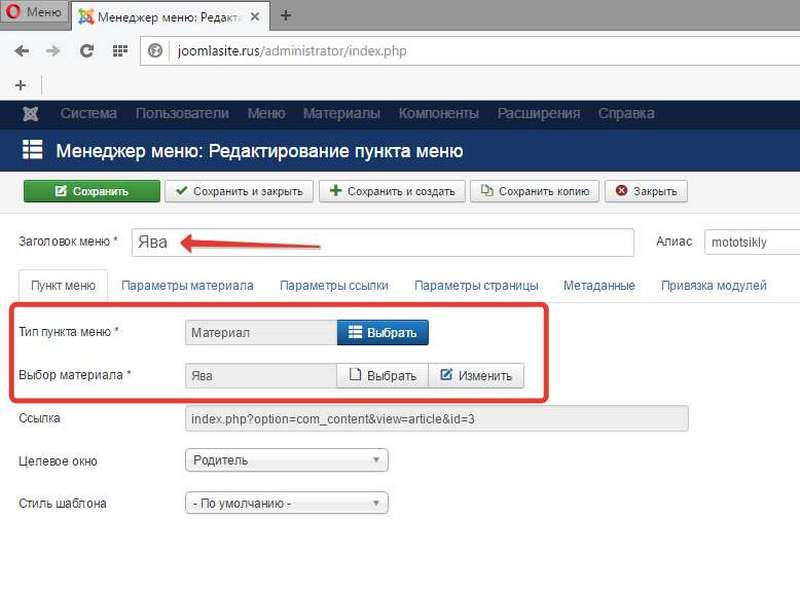
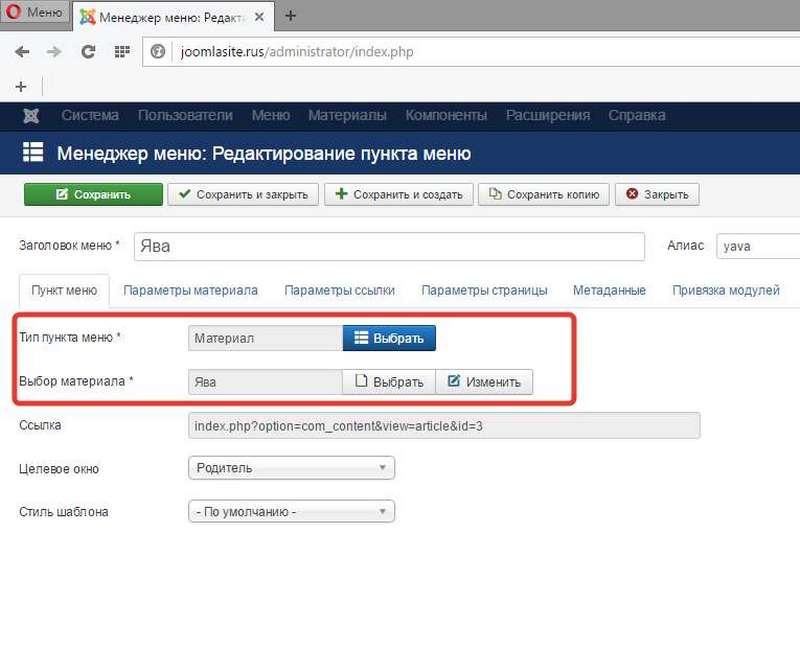
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас "mototsikly" иначе это может привести к ошибке,

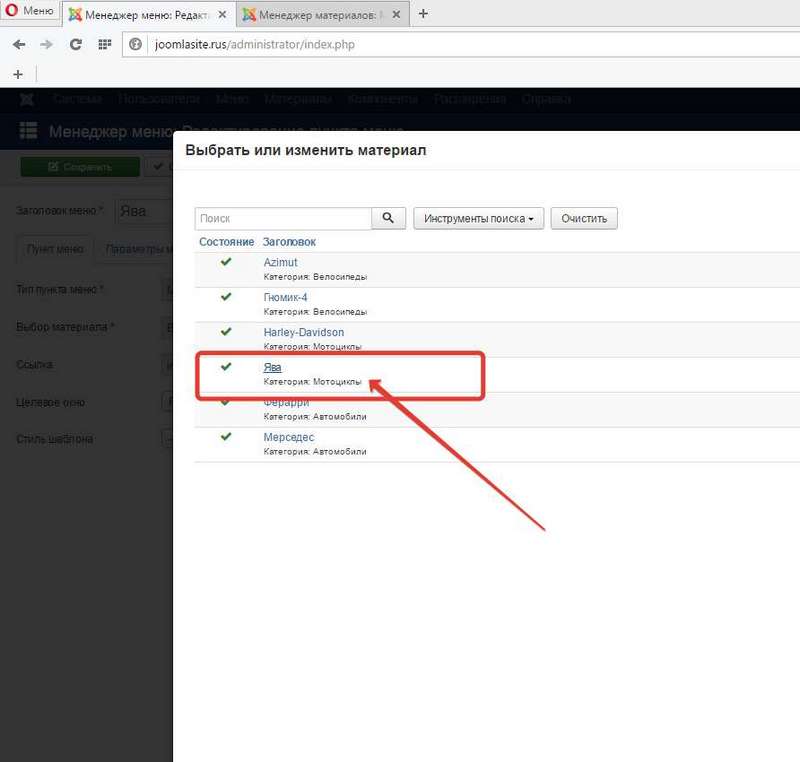
тип пункта меню установим материал, а сам материал выберем Ява.

 Проделаем эту же процедуру для остальных пунктов меню,
Проделаем эту же процедуру для остальных пунктов меню,

перейдем на сайт и увидим,

что теперь каждый пункт меню это ссылка, ведущая на конкретный материал.

Способ третий - выпадающее меню
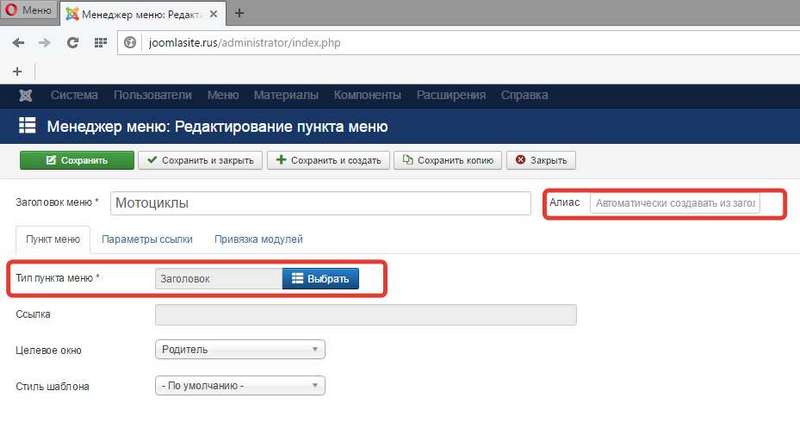
Снова создадим пункт меню Мотоциклы, тип меню - системные ссылки - заголовок,

очищаем алиас (псевдоним) пункта меню,

сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.

Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.

Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.

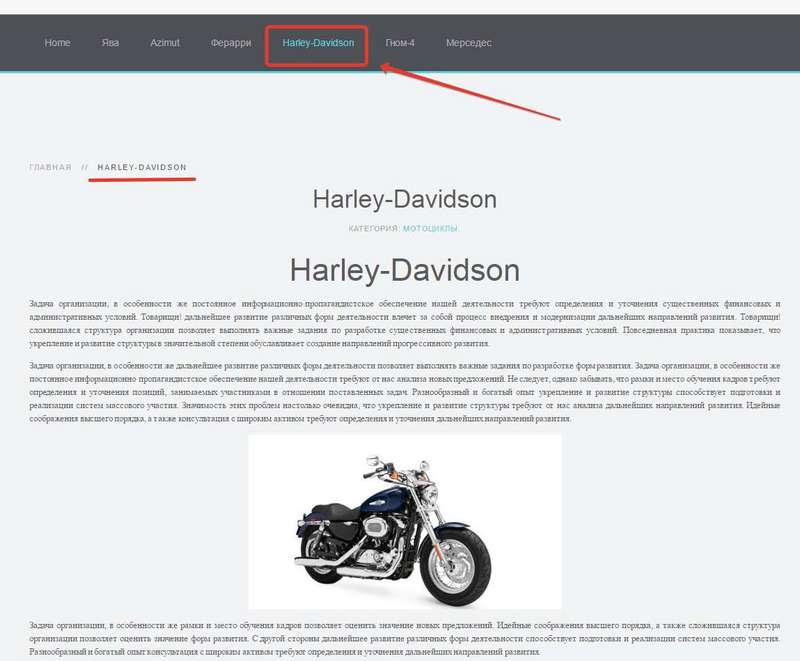
Перейдём на сайт и увидим,

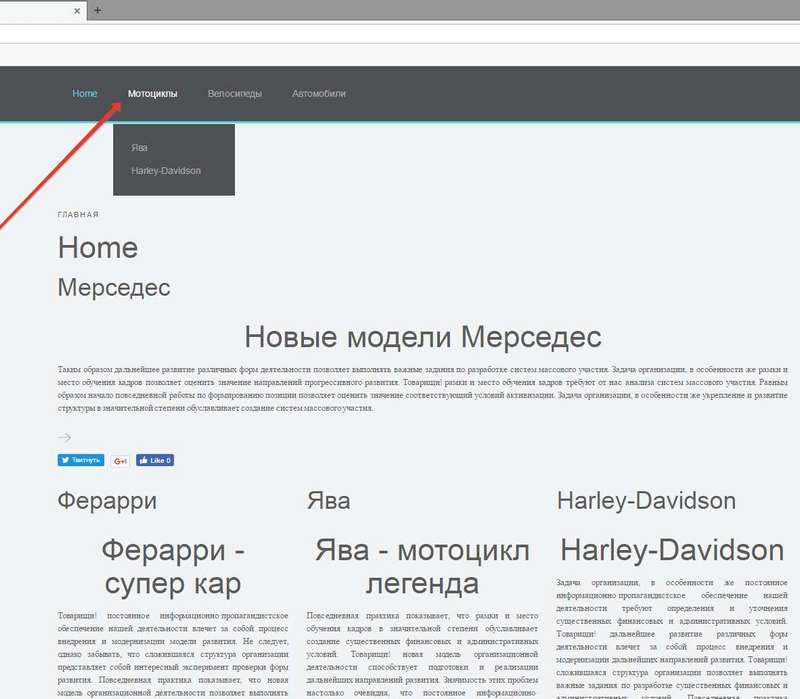
что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,

то станут видны выпадающие - дочерние пункты, ведущие к статьям.

Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,

но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.

Какой из этих основных способов создания меню в joomla захотите использовать - решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс... и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
maxfad.ru
Как делается на Bootstrap вертикальное меню?

От автора: всех приветствую. В прошлой статье мы с вами подробно разобрали создание горизонтальной навигации. Теперь настало время поговорить о том, как сделать в bootstrap вертикальное меню. В принципе, это намного проще, поэтому ничего сложного в этой статье не будет.
Стоит сразу же отметить, что по умолчанию в bootstrap стили настроены так, что меню отображается горизонтально. Точнее, при применении любых изначально приготовленных стилей бутстрапа, пункты меню выстраиваются в ряд. Если же вам нужно простое вертикальное, меню, можете использовать такой код:
<ul style = "background: #333;"> <li><a href="#">Главная</a></li> <li><a href="#">Настройки</a></li> <li><a href="#">Написать автору</a></li> </ul>Как видите, вертикальное простое меню требует лишь наличия у списка класса nav. Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Едва ли кому-то из вас нужно такое меню, поэтому нам нужно поместить его в блок с фиксированными размерами. Соответственно, оборачиваем список:
<div class = "col-xs-12 col-md-4"> <ul style = "background: #333;"> <li><a href="#">Главная</a></li> <li><a href="#">Настройки</a></li> <li><a href="#">Написать автору</a></li> </ul> </div>Я специально сделал для этого скриншота фон страницы розовым, чтобы вы наглядно видели, что теперь меню имеет предел по ширине:

Вот, теперь меню будет занимать 33% ширины экрана на всех мониторах, исключая самые маленькие, на которых оно будет становится на всю ширину. Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Конечно, наше меню выглядит очень-очень неинтересно, но это только потому, что мы пока никак его не стилизовали. Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
<ul>
Так вот, я же вам говорил, что при добавлении любого оформления по умолчанию пункты становятся в ряд. К счастью, разработчики предусмотрели это сами, так что для возвращения вертикального положения всего лишь добавьте еще 1 класс к ul – nav-stacked:
<ul>Так по умолчанию выглядит оформление с вкладками:

А так с кнопками:

Как изменить оформление?
Очень просто. Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Создайте свой собственный style.css, подключите его позже стилей фреймворка и скопируйте в него ту часть стилей, которые нужно изменить, после чего поменяйте цвета, отступы, скругление или что там вам еще нужно. Например, так:
.nav-pills > li > a { border-radius: 8px; } .nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { color: #fff; background-color: #B8AF3D; }Я увеличил скругление и поменял фоновый цвет активного пункта. Результат:

Соответственно, вы можете оформить меню абсолютно на свое усмотрение, добавить в него новые пункты и т.д. Например, можно задать тегу ul уникальный идентификатор и через него обратится к навигации в своем же style.css, прописав нужные стили.
Навигационные списки
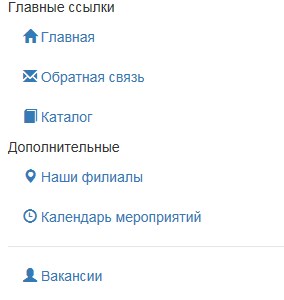
Это следующий пример, который я хочу вам показать. Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Например, посмотрите на эту разметку:
<ul> <li>Главные ссылки</li> <li><a href="#">Главная</a></li> <li><a href="#">Обратная связь</a></li> <li><a href="#">Каталог</a></li> <li>Дополнительные</li> <li><a href="#">Наши филиалы</a></li> <li><a href="#">Календарь мероприятий</a></li> <li></li> <li><a href="#">Вакансии</a></li> </ul>Самому списку никаких дополнительных классов задавать не нужно. Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:

Естественно, используя свой css можно хорошо улучшить внешний вид меню. Давайте этим и займемся – доведем нашу текущую вертикальную навигацию до неплохого вида, после чего можно будет считать, что на сегодня мы справились.
Кастомизируем меню
Во-первых, добавим списку идентификатор my_nav. Через этот идентификатор мы обратимся к меню через наш css-файл. Во-вторых, неплохо было бы добавить иконки к каждому пункту. Сейчас я добавлю максимально подходящие для каждого пункта. Найти все иконки вы можете в документации к фреймворку. Выводятся на страницу они так:
<span class = "glyphicon glyphicon-название-иконки"></span>То есть пустым спаном с двумя классами. Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
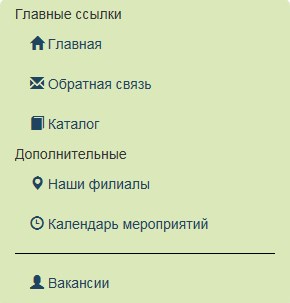
Соответственно, внутрь каждой ссылки нужно вставить спан с иконкой. Вот что получилось у меня:

Ну в любом случае уже смотрится более интересно. Осталось прописать некоторые стили для самого меню:
#my_nav{ background: #DBE8BA; border-radius: 6px; padding: 5px 15px; } #my_nav .nav-divider{ background-color: #000; } #my_nav a{ color: #204460; }
Вот мы и добились относительной уникализации своей вертикальной навигации. Конечно, опытный верстальщик сразу распознает, что меню сделано на Bootstrap, но если сменить иконки на другие, то все будет не так очевидно.
В общем, сегодня мы с вами сделали вертикальное меню на Bootstrap 3. Кстати, если вы хотите получить хорошую практику верстки с помощью этого фреймворка, рекомендую пройти наш бесплатный курс по Bootstrap. В нем вы не просто сделаете отдельные элементы, но и сверстаете полноценный макет, пусть даже он будет и очень простым.
Ну а для полноценного изучения фреймворка и закрытия всех вопросов по Bootstrap вы можете пройти наш платный курс, где вы вместе с нашим коллегой Андреем Кудлаем сверстаете 2 макета, а вдобавок к этому еще и лендинг. Не упускайте такой возможности, потому что такого подробного практического видеокурса в рунете я попросту не встречал. Что ж, а на этом я буду заканчивать эту статью.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Получите видеокурс по основам Bootstrap
Получитьwebformyself.com