Как установить выпадающее меню в Joomla. Как создать меню вертикальное в джумла
Урок 11. Создание меню в Joomla 3
Урок 11. Создание меню в Joomla 3
Подробности Категория: Уроки Joomla Просмотров: 6057 В этом уроке мы рассмотрим процесс создания меню на Вашем сайте под управлением CMS Joomla 3. На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
В этом уроке мы рассмотрим процесс создания меню на Вашем сайте под управлением CMS Joomla 3. На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
- Обычное меню в Joomla 3
- Верхнее меню в Joomla 3
- Выпадающее меню в Joomla 3
Создание обычного меню в Joomla 3
Под обычным меню мы подразумеваем стандартное меню, которое располагается в правой или левой части Вашего сайта и содержит несколько элементов. Например, на нашем сайте Вы можете увидеть обычное меню, как в правой его части, так и в левой.

Создается такое меню довольно просто. Для начала необходимо определиться с позицией, на которой будет расположен данный пункт меню. Чтобы просмотреть позиции Вашего сайта необходимо к его адресу добавить значение «?tp=1» и перейти по указанному адресу. Например, site.ru/?tp=1. В итоге должны будут отобразиться все позиции, которые имеются в установленном на Вашем сайте шаблоне

Если позиции не отображаются, то, скорее всего у Вас отключен их вывод. Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ.
И в разделе ПРОСМОТР ПОЗИЦИЙ МОДУЛЕЙ установите значение – ВКЛЮЧЕНО.
На рисунке видно, что для создания обычного вертикального меню, Вы можете использовать позиции 7, 4 и 5. В различных шаблонах номера и названия позиций могут отличаться от тех, что показаны на рисунке.
К примеру, мы хотим создать меню и расположить его в позиции 5. Теперь давайте по пунктам разберемся, как это сделать.
1) Для начала переходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ

2) Здесь нас интересует пункт СОЗДАТЬ МЕНЮ

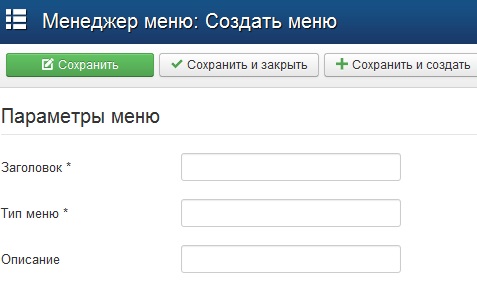
3) После этого Вы попадете в раздел параметров меню.

Вам необходимо заполнить следующие поля:
Заголовок – название Вашего меню. Можете указать «Левое меню» или же задать ему конкретное название «Статьи о рыбалке»
Тип Меню – обязательное поле, которое абсолютно не нужно. Здесь можете написать что угодно. Обычно копируется текст с раздела Заголовок.
Описание – можете написать несколько фраз о своем меню. Поле необязательно и его можно не заполнять.
После этого жмите кнопку СОХРАНИТЬ И ЗАКРЫТЬ
4) Теперь необходимо указать позицию, где будет располагаться данное меню. Мы создали меню, присвоив ему название «123». Теперь оно расположено в разделе МЕНЮ – МЕНЕДЖЕР МЕНЮ.

5) Жмем на кнопку «Добавить модуль для данного типа меню»

Заголовок меню – укажите название Вашего меню.
Показывать заголовок – установите ПОКАЗАТЬ если хотите, чтобы заголовок отображался на сайте.
Состояние – установите ОПУБЛИКОВАНО
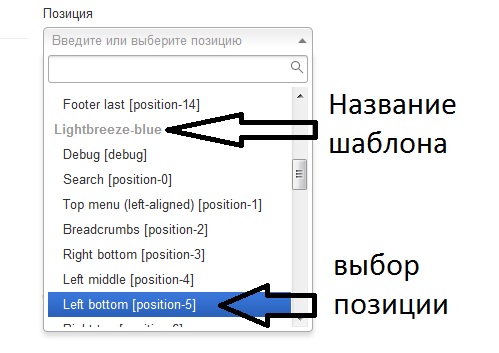
В разделе ПОЗИЦИЯ Вы должны указать позицию, где будет расположено созданное меню

К примеру, на сайте используется шаблон - Lightbreeze-blue значит, выбираем его и указываем позицию, где будет расположено это меню!
После этого, жмем СОХРАНИТЬ И ЗАКРЫТЬ.
Но меню не будет отображаться на сайте, до тех пор, пока Вы не создадите хотя бы 1 пункт. Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел СОЗДАТЬ ПУНКТ МЕНЮ.


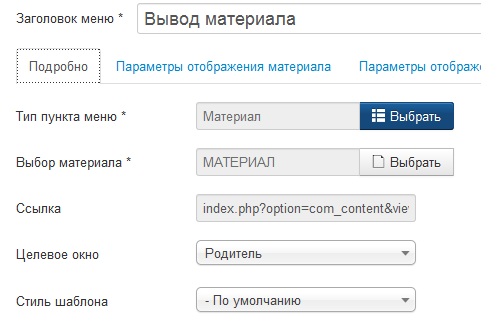
Здесь укажите заголовок меню и выбирайте ТИП ПУНКТА МЕНЮ

Джумла предлагает своим пользователям большое разнообразие модулей для меню. Обо всех этих модулях будет рассказано в отдельном уроке. Мы же попытаемся создать пункт меню, который будет выводить отдельный материал. Для этого выбираем значение МАТЕРИАЛЫ – МАТЕРИАЛ.
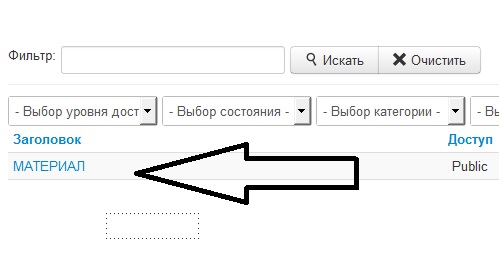
Далее в разделе ВЫБОР МАТЕРИАЛА необходимо указать имеющийся на сайте материал.

В итоге у Вас должно получиться следующее

Жмем СОХРАНИТЬ И ЗАКРЫТЬ и после этого на Вашем сайте отобразится только что созданное меню.

Как видите, создание меню на Джумле довольно простое и не требует много времени.
Создание верхнего меню в Джумла 3
У многих начинающих пользователей CMS Joomla 3 возникают проблемы с созданием верхнего или горизонтального меню на своем сайте. Хотя в этом нет ничего сложного. Давайте на примере рассмотрим процесс создания такого меню. Данный процесс мало чем отличается от создания обычного меню на Джумле.
1) Заходим в раздел сайта МЕНЮ – МЕНЕДЖЕР МЕНЮ

2) Нажимаем создать меню и создаем новое меню, назвав его ВЕРХНЕЕ МЕНЮ
3) Только теперь нам понадобиться указать месторасположение нашего меню в верхней части сайта. Для этого вновь просматриваем имеющиеся позиции, введя в поисковой строке запрос site.ru/?tp=1 (где site.ru – название Вашего сайта).

Как видим, в верхней части нашего сайта есть только 2 позиции – Позиция 2 и Позиция 1.
Теперь заходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ и жмем на кнопку Добавить модуль для данного типа меню
Так же как и для обычного меню прописываем заголовок. А в разделе позиция, Выбираем позицию 1 или 2.

Ну и теперь, после того, как Вы создадите пункты меню, Ваше верхнее меню примет такой же вид, как и на нашем сайте.

Создание выпадающего меню на Joomla 3
Ну и еще хотелось бы рассказать о создании выпадающего меню на Joomla 3. Делается это довольно просто. Для начала Вам нужно создать само меню и пункты меню, которые будут выпадать.
Для этого создаем основное меню, которое назовем «Группа материалов» и два подпункта этого меню «Подпункт 1» и «Подпункт 2». Для того, чтобы привязать подпункты меню к основному, при создании подпунктов в поле РОДИТЕЛЬ укажите основной пункт меню, в нашем случае это «Группа материалов». В итоге у Вас должно получиться так, как показано на рисунке ниже.

После этого заходим в настройки основного меню «Группа материалов» и в разделе ПОКАЗЫВАТЬ ПОДПУНКТЫ МЕНЮ устанавливаем значение ДА.

В итоге мы получим довольно удобное выпадающее меню.

Заключение
В данном уроке мы рассмотрели основные вопросы, касающиеся создания меню на Joomla 3. Если у Вас возникли какие-либо вопросы, Вы можете задавать их, оставляя комментарии к этой статье!
Добавить комментарий
vsetyrabota.ru
Правильные горизонтальное и вертикальное меню в Joomla
Итак, мы создали 4 статьи, и пришло время создать главное меню сайта. Если посмотреть на сайт-образец, то мы увидим два меню: Главное меню (горизонтальное наверху) и Меню каталога товаров (вертикальное слева). На сайте, который мы создаем, мы видим пока только одно Главное меню, и расположено оно слева:

Давайте посмотрим, как вообще работают меню в Joomla. Сами меню создаются в пункте Меню - Меню:

Сейчас в менеджере меню у нас только Главное меню:

Если мы щелкнем по пиктограмме Пункты меню, то мы окажемся в Менеджере пунктов Главного меню:

Сейчас у нас только один пункт - Главная страница сайта. Давайте добавим наши пункты: Условия работы, Наши магазины, Контакты и Статьи. Для этого щелкаем по кнопке Создать. В открывшемся окне нам надо выбрать тип пункта меню. Все пункты нашего Главного меню указывают на обычные страницы сайта, поэтому мы выбираем тип - Статья, а в нем - Одна статья:

Теперь надо указать:
- Заголовок пункта меню - Условия работы.
- Псевдоним - cooperation.
- Отображать в меню - Главное меню (другого у нас и нет пока).
- Родительский пункт меню - Вверху (если бы мы создавали вложенный пункт меню, то могли бы указать здесь, в какой пункт меню он вложен).
- Опубликовано - Да.
- Уровень доступа - Общий (будет виден всем).
- При нажатии открыть - В родительском окне (здесь можно выбрать и другие варианты, например, открывать в новом окне).
- В основных параметрах (справа окна) щелкаем по кнопке Выбрать и в открывшемся окне выбираем наш материал - Условия работы (щелкаем по нему).

Пункт меню готов:

Обратите внимание в основных параметрах, в поле Выберите статью появилось название нашей статьи. Нажимаем кнопку Сохранить и видим, что наш пункт появился в Менеджере пунктов:

Аналогичным образом добавляем оставшиеся пункты меню: Наши магазины (stores), Контакты (contact) и Статьи (article):

Теперь идем на наш сайт, обновляем его и видим, что в Главном меню появились все наши пункты:

Можете пощелкать по ним и убедиться, что меню работает.
Теперь переходим ко второй части. Наше меню расположено слева, а нам надо, чтобы оно было расположено сверху, как на сайте-образце.
За то, в каком месте сайта отображается меню отвечает Модуль меню, а все модули у нас находятся в Расширения - Модули, туда мы и идем:

Заходим в модуль Главное меню для его редактирования (щелкаем по названию):

Давайте посмотрим, какие настройки есть у модуля меню:
- Заголовок - Главное меню.
- Отображать заголовок. Сейчас галочка стоит в положении ДА, поэтому на нашем сайте мы видим заголовок меню. На сайте-образце у нашего главного меню заголовок не отображается, поэтому поставим галочку в положение НЕТ.
- Включен - Да (иначе мы не увидим вообще нашего меню).
- Положение. Сейчас указано положение left (слева), поэтому наше меню и отображается слева, но нам нужно положение сверху. Чтобы указать такое положение, нужно знать, как называется такая позиция. Чтобы посмотреть все возможные позиции расположения модуля нам необходимо пойти на наш сайт и в адресной строке дописать параметр
(все параметры в адресной строке пишутся после знака вопроса):

Мы видим, что в разных частях страницы появились белые прямоугольники. Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение - user3.
В параметрах модуля (справа окна) в поле Стиль меню сейчас выбран стиль Список (т.е. вертикальное меню), а нам нужно горизонтальное, его мы и выбираем - Горизонтальное.

Больше ничего трогать не будем, нажимаем на кнопку Сохранить. Теперь идем на наш сайт, стираем в адресной строке параметр tp=1, обновляем и видим, что наше Главное меню теперь располагается там, где мы и хотели

Подведем итог:
Чтобы создать в Joomla меню, необходимо:
- Создать само меню и его пункты в Меню - Меню.
- Создать и настроить модуль для работы меню в Расширения - Модули.
Сегодня мы лишь настраивали уже имеющееся Главное меню и его модуль. Чуть позже мы будем создавать новое меню (меню каталога товаров). Главное, что вы должны запомнить, что меню всегда состоит из двух частей: самого меню и модуля.
uscms.ru
Создание меню в Joomla 2.5.
В сегодняшнем уроке по Joomla 2.5 мы научимся создавать меню. Делается оно довольно таки просто, но все же у пользователей которые только начинают знакомиться с этой CMS могут возникнуть проблемы когда они самостоятельно пробуют создавать меню, это происходит потому что Joomla имеет ряд особенностей, но поняв ее логику работать с ней намного легче.
Давайте приступим к уроку.
Часть 1. Создание меню
Пройдите в Менеджер меню (Меню –> Менеджер меню), или кликните по иконке на (рабочем столе) админ панели.
Как видите на нашем сайте уже есть одно меню, называется оно Main Menu, давайте создадим свое меню, для этого нажмите на кнопку создать в верхней части экрана.
Нужно заполнить следующие поля.
Заголовок: Дайте название нашему меню, оно не будет отображаться на сайте, только в админке в списке меню. Можно назвать к примеру «Статьи».
Тип меню: Назовем его вертикальное, это поле нам понадобится при создании модуля меню, название должно быть на английском языке, если вы заполните поле на русском, то оно автоматически преобразуется на английский.
Описание: Это поле можно не заполнять.
Наше меню готово. Нажмите сохранить.
Часть 2. Создание пунктов меню
Теперь нам остается создать для него пункты меню, для этого вернитесь в менеджер меню и кликните по названию нашего только что созданное меню.
Нажмите на кнопку «Создать».
На странице создания пунктов меню нужно заполнить следующие поля.
Тип пункта меню. В этом поле нам нужно выбрать тип пункта меню, для этого нажмите на кнопку «Выбрать».
В появившемся всплывающем окне следует выбрать тип пункта меню, давайте выберем «Материалы», то есть ссылка в этом пункте меню будет вести на какую либо статью.
Заголовок меню: Здесь нужно задать название пункта меню которое будет отображаться на сайте.
Остальные поля в левой колонке нам пока заполнять необязательно, они нужны для тонкой настройки под особенности отдельно взятого сайта. Теперь продолжим настройки в правой колонке.
Собственно здесь нам осталось выбрать сам материал на который будет вести ссылка.
Наше меню полностью готово, но оно не отображается на сайте, именно на этом месте обычно начинающие и заходят в тупик. Но на деле все оказывается элементарно просто. Нужно создать для него модуль для вывода меню на сайте.
Часть 3. Создание модуля меню
Для того чтобы создать модуль пройдите Менеджер модулей (Расширения – Менеджер модулей), или нажмите на иконку в панели быстрого доступа.
Нажмите на кнопку «Создать» в верхней части экрана.
В всплывающем окне выберите модуль меню.
В настройках модуля меню нужно заполнить несколько полей.
Заголовок: Введите название заголовка меню, оно будет отображаться на сайте.
Позиция: Здесь нужно выбрать позицию на сайте в которой будет показываться наше меню, давайте выберем позицию 7 (position-7).
В правой части нужно выбрать меню которое нужно вывести. Мы создали меню «Статьи» давайте выберем его.
Сохраните настройки.
Можете пройти на сайт и посмотреть что у нас получилось.
sirega.ru
Урок № 9. Joomla - создаем верхнее меню на сайте.
Урок № 9. Joomla - создаем верхнее меню.
Здравствуйте, дорогие читатели блога zuit.ru! Как сделать сайт на joomla? Занимайтесь вместе с нами, читайте уроки. Они построены так, чтобы каждый из вас смог понять и, главное, повторить все на своем компьютере. Сегодня мы подробно разберем, как создавать верхнее меню.

Это меню считается важным, потому что находится прямо перед глазами пользователя. Здесь можно расположить не просто отдельные статьи, то также указать цены на ваши услуги, если они будут, контактную информацию и многое другое, что вы посчитаете полезным для себя.
Начинаем работу, как всегда, с нажатия на ярлык Start Denwer.
Давайте сначала разберем то, что вы должны были сделать самостоятельно, выполняя задание из прошлого урока. Я напишу подробно, а вы проверяйте, что получилось (или не получилось) у вас на сайте.
Пункт меню «Антарктида» мы создали, сделали раздел и категорию. Материалы вы уже, наверное, разместили вместе с картинками. Статьи можно сделать и без картинок, но практика по загрузке фотографий начинающему вебмастеру не помешает. Не забывайте для этих материалов выбирать правильный раздел и категорию.
Заходим «все меню»- «Антарктида» и теперь создадим в нем два пункта: пингвины и белые медведи.
Для внутренней ссылки выбираем стандартный шаблон материала. Пишем заголовок «Пингвины», псевдоним, указываем в окошке, что показать надо в Антарктиде, а не в Африке. Справа выбираем материал, который у нас уже есть. После этого не забываем сохранить. Я сделала скриншот про медведей, но для пингвинов будет все то же самое.

Обратите внимание на небольшое активное окошко серого цвета, которое называется «сменить тип». Зачем оно нужно?

Например, вы потом захотите вместо стандартного шаблона материала поставить другую внутреннюю ссылку. Тогда просто надо будет нажать на эту надпись и выбрать то, что вам нужно.
Точно так же создаем пункт про белых медведей.

Идем в предварительный просмотр и проверяем.
Антарктида оказалась в самом верху, поэтому при помощи стрелочек просто перемещаем ее вниз. Для этого надо зайти в менеджер модулей. У вас должно получиться примерно так.

Предположим, что мы хотим, чтобы все животные, которые относятся к Африке, в ней и находились. Идем в главное меню, нажимаем на слонов и в окошке выставляем: показать не в главном меню, а в Африке.
Последовательно, один пункт за другим, перемещаем, и после этого смотрим, что у нас получилось.

Когда вы будете это делать, не надо торопиться и лучше все перепроверить, прежде чем сохранять изменения.
Кстати, при создании своего сайта не советую быстро все менять, удалять и перемещать. Потому что могут начать выскакивать различные ошибки, которые вам не понравятся. Поэтому первое время старайтесь записать на бумаге, что и куда вы переместили. Тогда у вас будет возможность все вернуть, как было.
Потом, конечно, будет проще, но на первых порах лучше подстраховаться, чтобы не запутать самого себя.
В прошлом уроке мы с вами работали над созданием левого меню. А что делать, если вы захотите, чтобы на вашем сайте такое меню находилось не слева, а справа?
Идем в расширения – менеджер модулей, выбираем тот модуль, который нас интересует, и меняем его расположение. Для примера переставляем главное меню в позицию справа. Выбираем для этого название right в окошке.

Теперь наше главное меню находится справа.
Аналогично переставляем любой пункт меню слева направо и наоборот.

Потом можно снова переставить главное меню налево и снова сохранить изменения.
Если вы все поняли и сделали, читайте статью дальше. Если что-то не понятно – просмотрите урок еще раз, вернитесь в прошлый урок или просто немного отдохните. А потом снова приступайте к такой нелегкой, на первый взгляд, работе вебмастера.
Можете немного отвлечься и прочитать статьи о сангвинике, холерике, флегматике и меланхолике. Я потом подробно напишу, как люди разных типов темперамента ведут блоги и общаются с другими людьми в интернете. О том, как люди расслабляются и снимают напряжение и усталость, читайте здесь.
Делаем верхнее меню.
Обычно на сайтах сверху находится меню, которое видно всем, в нем есть важные пункты, но вот как их создать? Давайте разберем подробно.
В панели управления выбираем «меню» - «менеджер меню».
Сейчас у нас есть только главное меню, поэтому нажимаем кнопку «создать» и заполняем открывшуюся форму. Выбираем системное имя top-menu, потому что все-таки оно будет находиться наверху, а в остальных строках пишем: Верхнее меню.

(Если мы создаем левое меню, то лучше для него выбирать системное имя «left-menu», а для правого – right-menu). Системное имя пишем всегда на английском языке.
Сохраняем, после чего видим, что в менеджере меню новое меню уже появилось.
Создадим для начала две новые статьи: про Южную Америку и Австралию. Напоминаю, что мы работаем по макету сайта, который есть в уроке № 2.
Картинки можно не использовать, просто для наглядности нам нужен небольшой текст. Потому что при создании пунктов меню нам понадобятся все эти материалы.
Поэтому я сейчас напишу короткий текст про Южную Америку и второй текст в виде отдельной статьи про Австралию. А вы сделаете то же самое, но только на своем компьютере.
Если вы забыли, как публиковать материал, смотрите в уроке-joomla № 5.
Предварительно можно создать один раздел, в который войдут эти новые статьи. И одну или две категории. Например, у меня получился новый раздел – "Континенты", а в нем две категории – Америка и Австралия.

Не забывайте в окошке выставлять правильный раздел, чтобы не запутаться. Но даже если вы что-то забыли, всегда можно переделать и снова сохранить.
Теперь нам нужно в нашем верхнем меню создать несколько пунктов.
Заходим «все меню» - «верхнее меню» - «создать» и выбираем: «материалы» - «стандартный шаблон материала».
Заполняем слева подробности пункта меню. Название и псевдоним, обязательно выставляем, где оно будет показано, а справа в окошке необходимо выбрать материал.

Сохраняем изменения и создаем аналогично еще один пункт меню: Австралия. Материал мы заранее разместили, поэтому выбираем точно так же статью про Австралию и сохраняем.
Меню мы сделали, но пока на сайте его нет. Вы можете зайти в предварительный просмотр и проверить.
Почему так произошло? Нам сейчас надо включить модуль, который отвечает за то, чтобы вывести это меню на сайт.
Идем в расширения - менеджер модулей, и видим, что новый модуль, который мы только что создали, выключен. Нажимаем на красный кружок с крестиком, после чего он превращается в зеленую галочку.
Снова идем в предварительный просмотр, наше меню появилось, но совсем не там, где нам бы хотелось. Хотя на некоторых сайтах верхнее меню располагают именно здесь, кому как нравится. Каким же образом переместить меню наверх?
Нам надо зайти в «менеджер модулей», выбрать верхнее меню и посмотреть на пункт «позиции». При нажатии на маленькую стрелочку открываются все позиции, которые есть на данный момент. Выбираем позицию «user3», не забывайте сохранить все изменения.

Теперь наше верхнее меню находится именно там, где нам и нужно.
Чтобы проверить, что у нас получилось, идем в предварительный просмотр.
Хорошо, вот я вам сейчас сразу дала подсказку, какую выставить позицию для модуля. А каким образом находить эти позиции?
Об этом мы поговорим в следующем уроке и сделаем специальную форму для контактов, которая есть практически на каждом сайте или блоге.
Если вы внимательно прочитали и повторили все, что сегодня узнали, на своем компьютере, то вопрос «как сделать сайт на joomla» стал не таким пугающим и сложным, как это было совсем недавно.
P.S. Понравилась статья? Не забудьте подписаться на обновления и получать
свежие новости на e-mail, чтобы не пропустить ценную информацию.
Советуем вам прочитать другие интересные статьи:
Как сделать слайд-шоу на сайте?
Phoca Gallery – личный кабинет
Как создать автоматическую ленту новостей для наполнения сайта
iPhone 4 в два раза дешевле. Крутое мошенничество!
Как написать статью. Небольшой мастер-класс
Что такое правильная мотивация? Конкретный пример!
www.zuit.ru
Создание меню — База знаний Joomla
Статья руководства Создание шаблона Joomla
Создание шаблона Joomla 1.0.хРуководство
 Оглавление учебника Приложения
Оглавление учебника ПриложенияЛюбая перепечатка учебника или его части запрещена без согласия администрации Joom.ru
Многие люди при создании своего собственного шаблона задаются вопросам: "Как лучше организовать меню?". Некоторые используют Flash-меню, некоторые вставляют JavaScript-меню. Я не люблю использовать эти элементы в своих работах, мне нравится чистый код, не обременённый лишними файлами. Но, как тогда сделать удобное, лёгкое меню? Все очень просто: через CSS!
Есть много способов создания меню с помощью CSS, в основе большинства которых лежит использование списков (с помощью тегов <li>). Один из таких приёмов мы сейчас и рассмотрим ниже.
В Joomla! вывод меню оформляется и контролируется через [модули]. При создании нового меню, автоматически будет создан модуль с таким же названием, что и меню. В любом модуле есть настраиваемые параметры, изменяя которые, можно добиться изменения стиля отображения меню. Нужный нам модуль называется mod_mainmenu. Наиболее важный параметр модуля - это "Стиль меню".
Существует три стиля меню:
- Вертикальный - Меню выводится в вертикальной таблице
- Горизонтальный - Меню выводится в горизонтальной таблице
- Плоский список - Меню формируется через маркированный список (тег <ul>)
Так выглядит вывод меню через таблицы - или вертикальную, или горизонтальную:
<div> <h4>Главное меню</h4> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr align="left"> <td><a href="http://mysite/index.php?option=com_frontpage&Itemid=1" >Главная</a> </td> </tr> <tr align="left"> <td><a href="http://mysite/index.php?option=com_content&task=view&id=5&Itemid=6" >Лицензия Joomla!</a> </td> </tr> <tr align="left"> <td><a href="http://mysite/index.php?option=com_content&task=section&id=1&Itemid=2" >Новости</a> </td> </tr> <tr align="left"> <td><a href="http://mysite/index.php?option=com_content&task=blogsection&Itemid=9" >Блог</a> </td> </tr> <tr align="left"> <td><a href="http://mysite/index.php?option=com_weblinks&Itemid=23" >Ссылки</a> </td> </tr> <tr align="left"> <td><a href="http://mysite/index.php?option=com_contact&Itemid=3" >Контакты</a> </td> </tr> <tr align="left"> <td><a href="http://mysite/index.php?option=com_search&Itemid=5" >Поиск</a> </td> </tr> </tbody> </table> </div>А вот так выглядит плоский список:
<div> <h4>Главное меню</h4> <ul> <li><a href="http://mysite/index.php?option=com_frontpage&Itemid=1" >Главная</a> </li> <li><a href="http://mysite/index.php?option=com_content&task=view&id=5&Itemid=6" >Лицензия Joomla!</a> </li> <li><a href="http://mysite/index.php?option=com_content&task=section&id=1&Itemid=2" >Новости</a> </li> <li><a href="http://mysite/index.php?option=com_content&task=blogsection&Itemid=9" >Блог</a> </li> <li><a href="http://mysite/index.php?option=com_weblinks&Itemid=23" >Ссылки</a> </li> <li><a href="http://mysite/index.php?option=com_contact&Itemid=3" >Контакты</a> </li> <li><a href="http://mysite/index.php?option=com_search&Itemid=5" >Поиск</a> </li> </ul> </div>И снова, используя CSS, мы смогли добиться более компактного и чистого кода. Теперь, после настройки меню, осталось всего 12 таблиц. Кроме этого, используя построение меню через списки, мы облегчаем доступ к содержимому поисковым ботам, текстовым браузерам и браузерам, не поддерживающим CSS.
Другое преимущество использования CSS при построении меню - это большое количество примеров. Взять хотя бы этот ресурс - maxdesign.com - имеет более 30 примеров меню на CSS.
Взгляните на следующий код:
<div> <ul> <li><a href="tutorials/joomla-template-tutorial_8.html">Первый пункт</a> </li> <li><a href="tutorials/joomla-template-tutorial_8.html">Второй пункт</a> </li> <li><a href="tutorials/joomla-template-tutorial_8.html">Третий пункт</a> </li> <li><a href="tutorials/joomla-template-tutorial_8.html">Четвёртый пункт</a> </li> <li><a href="tutorials/joomla-template-tutorial_8.html">Пятый пункт</a> </li> </ul> </div>Здесь меню заключено в контейнер <ul> с идентификатором navlist, который в свою очередь заключён в контейнер <div> с идентификатором navcontainer. Давайте перед левыми модулями в нашем шаблоне добавим позицию user1.
<div> <div> <div> <?php mosLoadModules('user1',-2);?> </div> <?php mosLoadModules('left',-2);?> </div> </div>Обратите внимание, что мы разместили вывод модуля внутри контейнера <div>, чтобы соответствовать примеру. Идентификатор контейнера может быть любой, но, для наглядности в нашем случае, мы оставили идентификатор с таким же названием. Далее, вместо <ul> Joomla! всегда выводит mainlevel:
<ul>Чтобы индивидуально настроить вывод модуля с меню, необходимо добавить ему css-суффикс в "Панели управления". Эта весьма полезная опция позволяет любому модулю назначить определённый суффикс, который будет использоваться при форматировании через стили. Суффикс добавляется в настройках модуля, в поле "CSS-суффикс модуля". Суффикс желательно начинать с "-" (дефис). Чтобы показать наглядно, я добавил модулю меню суффикс -leftnav:
- Если установлен стиль вывода модуля -2, то название контейнера будет выглядеть так:
- Если установлен стиль вывода модуля -3, то название контейнера будет выглядеть так:
После небольшого форматирования меню, мой CSS выглядит так:
.moduletable-leftnav{ margin-bottom:1em; padding:0; /*здесь отсутствуют отступы, т.к. модуль вложен в другой блок*/ border:1px #CCC solid; } .moduletable-leftnav h4{ background:#666; width:100%; color:#fff; padding:0.25em 0; text-align:center; font-size:1.1em; margin:0; /*и отрицательные margin больше не нужны*/ border-bottom: 1px solid #CCC; } #navcontainer{ padding:0; color: #333; } #navcontainer ul{ list-style: none; margin: 0; padding: 0; } #navcontainer li{ border-bottom: 1px solid #ccc; margin: 0; } #navcontainer li a{ display: block; padding: 3px 5px 3px 0.5em; border-left: 10px solid #333; border-right: 10px solid #9D9D9D; background-color:#666; color: #fff; text-decoration: none; } html>body #navcontainer li a { width: auto; } #navcontainer li a:hover,a#active_menu:link,a#active_menu:visited{ border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; }www.joomla-docs.ru
Как создать меню в Joomla 2.5 - Разное - Уроки Joomla!
Разное 14 октября 2011В этой статье мы научимся создавать меню на Joomla 1.7. Если Вы используете версию 3, то узнать как создать меню на этой версии можно по этой ссылке - Меню для Joomla 3. Также мы узнаем как вывести созданное меню на своем сайте, поскольку на Joomla создав обычное меню оно отображаться не будет. Чтобы это сделать используется модуль меню, как его создать мы и узнаем во второй части этого урока. Но сначала нам конечно нужно создать само меню.
Как создать меню на Joomla?
1. Чтобы создать меню необходимо войти в менеджер меню
2. В списке видно, что одно меню уже существует, но мы же хотим создать новое, нажимаем на кнопку создать:
3. В форме заполняем поля: Заголовок(отображается только в админке, в списке меню), Тип меню на английском(используется для выбора этого меню при создании модуля)
4. Меню создали, теперь нам необходимы пункты этого меню, для этого нажмите на ссылку Пункты меню либо на само название созданного меню.
5. Сразу нажимаем на кнопку создать:
6. Теперь нужно назвать пункт и выбрать для него тип:
7. Для начала давайте выберем тип Материал, при выборе этого типа по нажатию на пункт меню у нас должна отобразиться страница с этим материалом. Если вы еще не знаете как создать материал, то описание находится здесь.
8. Осталось выбрать сам материал на который мы будем ссылаться:
Все мы создали меню с одним пунктом. Для того чтобы отобразить это меню нужно создать для него модуль.
Вывод меню на сайте
1. Сначала необходимо войти в менеджер модулей:
также в менеджер модулей можно попасть через расширения:
2. Создаем новый модуль:
3. Выбираем модуль Меню:
4. Вводим название модуля меню (оно будет отображаться на вашем сайте), и что важно выберите меню которое Вы уже создали в правой части, изначально стоит главное т.е. не созданное вами
5. Теперь нужно выбрать позицию, определяющая в каком месте сайта будет расположен модуль, у нас это меню
Сразу выберите свой шаблон, поскольку у каждого шаблона свои позиции, изначально у всех установлен beez_20. После того как Вы выбрали шаблон выберите и место для модуля из списка, например right top и сохраняем модуль.
Все теперь проверяем на сайте:
Поскольку мы выбрали позицию right top мы видим наше меню в правой части сайта, которое содержит название модуля и один пункт. Нажав по пункту должна открываться страница с материалом, т.к. тип пункта Материал.
Сейчас попробуйте самостоятельно добавить один-два пункта меню и еще одно меню с пунктом, но выберете уже другие позиции для них. Дерзайте:)
Читайте также:
Стили меню в Joomla 3 Разное 14 августа 2013В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Как создать материал в Joomla Управление 10 октября 2011Здравствуйте читатели сайта joomla-create.ru! В этом уроке мы научимся создавать материалы на CMS Joomla 1.6, 1.7. О том как создать материал на Joomla 3.x Вы можете из другого урока по этой ссылке: создание материала. Материалы на сайте играют самую важную роль т.к. в них храниться основное содержимое сайта.
Меню для Joomla 3 Базовые уроки 31 июля 2013Меню используется на каждом сайте и является обязательным элементом. Поэтому меню в Joomla очень важный раздел для изучения.
Создание меню можно разделять на два раздела: создание меню и создание пунктов меню.
joomla-create.ru
Как установить выпадающее меню в Joomla
Как правило, многие шаблоны, предлагающиеся для установки в Joomla 2.5, имеют встроенную функцию выпадающего или раскрывающегося меню, как горизонтального так и вертикального.
В некоторых шаблонах можно установить выпадающее горизонтальное меню вот таким способом.
Сразу стоит сказать, суффикс CSS-класса модуля меню может различаться в разных шаблонах, поэтому такой способ установки выпадающего меню будет работать не во всех шаблонах. Но на этом сайте применяется именно такой способ.
Изначально исходим из того:
Установка выпадающего горизонтального меню
Откройте панель управления сайтом в Joomla и зайдите в «Менеджер модулей».
Далее выберите модуль установки основного горизонтального меню (как правило Top) и кликнув по названию, откройте его.

Справа, в окне «основные параметры» установите «показывать подпункты меню» - Да.
Теперь откройте окно «дополнительные параметры», в графе «Суффикс CSS-класса модуля» выберите класс выпадающего меню - «vmenu».

Установите привязку к пунктам меню - «на всех страницах» и сохраните изменения.

Теперь нам нужно создать подпункты меню.
Переходим в «Менеджер меню», открываем нужное меню (тип -Top) и жмём «Создать».
Во вкладке: нажимаем «выбрать», далее кликаем «материал», жмём «выбрать/изменить» и отмечаем нужный материал.

Здесь заполняем графу - «Заголовок меню», установите корневой пункт - (пункт вашего Тор меню), родителя - (нов.окно с элем. нав.) и сохраняем.
Обновите «кеш». Откройте страницу сайта и проверьте результат.
Полезные статьи
Создание выпадающего меню на CSS для сайта
Найти и удалить битые ссылки с помощью программы Xeno
- < Назад
- Вперёд >
povadno.ru