ЧАСТНЫЙ ВЕБМАСТЕР ПОДДЕРЖКА САЙТА РАЗВИТИЕ САЙТА. Как сделать что бы вышел код через настройки на джумла
Вставить код в joomla
Вставить код в joomla
Вставить код в joomla можно несколькими способами. Самое простое, это воспользоваться встроенными средствами CMS-системы joomla.
Вставить код в joomla через создание модуля
В joomla вставить код можно, предварительно создав модуль для вставки произвольного html кода.
В админпанели переходим соответственно Расширение – Менеджер модулей – Создать. Здесь в открывшемся окне выбираем переключатель Произвольный HTML-код и жмем След. (зеленая кнопка вверху с белой стрелкой).
В открывшемся окне задаем заголовок, указываем позицию, где будет показываться создаваемый модуль, вернее информация, выводимая этим модулем.
Внизу, в поле визуального редактора вставляем нужный код.
Но здесь есть одна особенность. Вставлять код в joomla нужно, переключив редактор в режим html кода, иначе редактор не пропустит не свойственный ему код. Возможно придется отключать редактор.
Таким способом в joomla вставить код можно в строго определенной позиции, которая выбирается в диалоговом окне, вставить код напрямую в текст статьи не получится.
Для того, чтобы вставить код в joomla в текст материала можно воспользоваться плагином Content - Load Module
Вставить код в joomla, используя плагин Content - Load Module
Плагин Content - Load Module это встроенный плагин.
Перед тем как вставлять код, нужно проверить чтобы плагин был включен, войдя в Менеджер плагинов.
Данный модуль позволяет вставлять произвольный код в joomla в любое место статьи на сайте.
Для этого нужно предварительно создать новый модуль так как описано выше, но при выборе позиции нужно указать ту позицию, которой заведомо нет в шаблоне. Поэтому нужно предварительно посмотреть позиции модулей в joomla.
В принципе здесь можно ввести абсолютно любое имя, например, zdes.
Не забываем сохранять изменения.
После всех этих действий можно вставлять данный модуль в тест статьи.
Для этого нужно в выбранном месте статьи ввести следующий текст { loadposition название_позиции }.
Название_позиции – это та позиция, которую вы указали при создании модуля.
Здесь те же проблемы с визуальным редактором. Вставлять html код через визуальный редактор нужно, переключая его в режим html кода.
При каждом редактировании статьи нужно будет снова вставлять фразу { loadposition название_позиции } в режиме html кода.
Если хотите вставить код на сайт в любое место статьи в режиме визуального редактора, то это возможно, но нужно будет установить дополнительно внешний плагин Sourcerer
giperkan.ru
Урок 9. Наполняем сайт материалами (вставляем html/javascript-код)
Продолжаем наполнять наш сайт материалами, сегодня будем создавать статью под названием Контакты. Посмотрите на нее на сайте-образце. Из нового здесь присутствует карта Google.Итак, создаем материал под названием Контакты (contact). Копируем текст материала, кроме карты, форматируем и сохраняем статью:
Теперь нам надо вставить Google maps. Существую различные способы вставки стороннего html/javascript-кода на сайты, сделанные на Joomla. Я предлагаю один из самых простых, с использованием расширения Joomla - модуля mod_specialhtml_J15.
Итак, скачайте модуль к себе на компьютер. Теперь идем в Расширения - Установка и удаление. Нажимаем на кнопку Обзор, выбираем модуль mod_specialhtml_J15.zip и нажимаем на кнопку Закачать файл (подробно об установке расширений мы говорили в 5 уроке).
В 5 уроке мы говорили, что модуль отвечает за то, в каком месте сайта или страницы будет отображаться информация. Значит для его использования нам необходимо модуль создать и указать, где его отображать.
Для этого мы идем в Расширения - Модули:
и нажимаем на кнопку Новый:
Ставим галочку у Special HTML и нажимаем кнопку Следующая:
На странице настройки модуля указываем следующие параметры:
- Название, например - Карта Google.
- Отобразить заголовок - Нет.
- Включен - Да.
- Положение - map1. Эту позицию надо набрать вручную. Joomla предлагает в списке те позиции, которые у нее есть в шаблоне, но мы будем вставлять этот модуль в статью, и поэтому положение для него мы определяем сами. (Подробнее об этом мы будем говорить в следующем уроке).
- В параметрах модуля, на вкладке HTML/JavaScript нам надо указать код нашей карты.
Чтобы получить код карты, мы идем на http://maps.google.com/. В строке поиска набираем название фирмы сайта-образца - Русобои СПб. Появляется карта с местоположением нашей фирмы, нажимаем на кнопку Ссылка и видим HTML-код для добавления на сайт:
Копируем этот код, вставляем его в параметры нашего модуля и сохраняем:
Теперь идем в Статьи - Статьи, выбираем нашу статью Контакты и открываем ее для редактирования. Встаем курсором мыши в то место, где должна быть наша карта и пишем следующую команду: {loadposition map1} :
Таким образом, мы создали модуль с кодом карты (map1), а в статье указали, где этот модуль надо отобразить (loadposition). Сохраняем нашу статью. В следующем уроке мы создадим меню и увидим, как выглядят страницы нашего сайта, а пока подведем итог этого урока:
Чтобы вставлять в Joomla html/JavaScript-код, необходимо:
- Создать модуль (в Расширения - Модули), выбрать тип (Special HTML), дать модулю название, задать имя его положения и вставить сам код.
- На странице встать курсором в место, куда будет вставлен модуль и написать команду {loadposition имя_положения_модуля}.
Предыдущий урок Вернуться в раздел Следующий урок
www.site-do.ru
Как осуществить общие настройки Joomla
Категория: Joomla Опубликовано: 12.12.2016 Для должной работы сайта под управлением Joomla крайне желательно произвести ряд несложных общих настроек, о которых пойдет речь в данном посте. Это позволит сберечь драгоценное время и нервы, которые, как оказалось, все же имеют свойство восстанавливаться.
Для должной работы сайта под управлением Joomla крайне желательно произвести ряд несложных общих настроек, о которых пойдет речь в данном посте. Это позволит сберечь драгоценное время и нервы, которые, как оказалось, все же имеют свойство восстанавливаться.
Данная статья ориентирована в первую очередь на начинающих сайтостроителей, для тех же, кто работает с данным движком достаточно давно, Америка открыта не будет.
И так допустим, вы установили Joomla c целью ознакомления на локальный сервер (на свой же компьютер). Какие дальнейшие действия необходимо выполнить?
1. Локализация системы
После установки движка можно заметить, что вся административная часть «говорит» на английском. Для тех кто делал домашние задания вместо того чтобы гулять с ровесниками, это проблемой не назовешь. Но все же куда приятнее осваивать неопознанный объект на родном языке. Поэтому давайте займемся локализацией. Для этого необходимо зайти в админку Joomla и в верхнем горизонтальном меню выбрать Расширения/Установка языковых пакетов.

Далее внести в поисковую строку название предпочтительного языка, поставить возле него галочку и нажать «Установить». Через несколько секунд язык будет установлен.
Далее необходимо произвести активацию предпочтительного языкового пакета. Для этого необходимо опять перейти в «Расширения», а затем в «Менеджер языков», поставить напротив родного языка точку и нажать кнопку «По умолчанию». Для того чтобы изменения вступили в силу, нужно выйти и повторно зайти в админку.

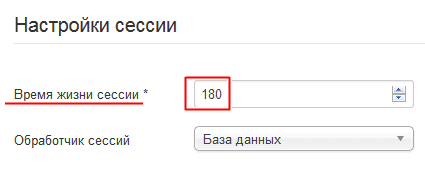
2. Настройка времени жизни сессии
По умолчанию выставлено непродолжительное время сессии, из-за чего возникает некий дискомфорт в процессе работы. Чтобы исправить подобный казус нужно открыть все те же общие настройки Joomla/Система/Настройки сессии/Время жизни сессии и установить свое время.

3. Выключить сообщения об ошибках
Спустя некоторое время на сайте могут появиться различные сообщения об ошибках, которые способны плохим образом повлиять на поведенческие факторы и трафик. Во избежание малоприятных последствий я рекомендую прочитать вам вот этот пост.
4. Включить просмотр позиций модулей
Благодаря активации данного параметра станет возможным просмотр позиций модулей, что во многом упростит настройку сайта. В целях безопасности по умолчанию данная функция выключена. Все дело в том, что достаточно к адресу страницы добавить ?tp=1 и каждый желающий узнает наверняка на каком движке работает ваш сайт.
Для активации отображения позиций модулей понадобится выбрать - Система/Общие настройки, а затем в левом блоке Менеджер шаблонов/Шаблоны/Просмотр позиции модулей – Включено.

Некоторые не менее важные настройки нужно произвести уже на оплачиваемой площадке (хостинг).
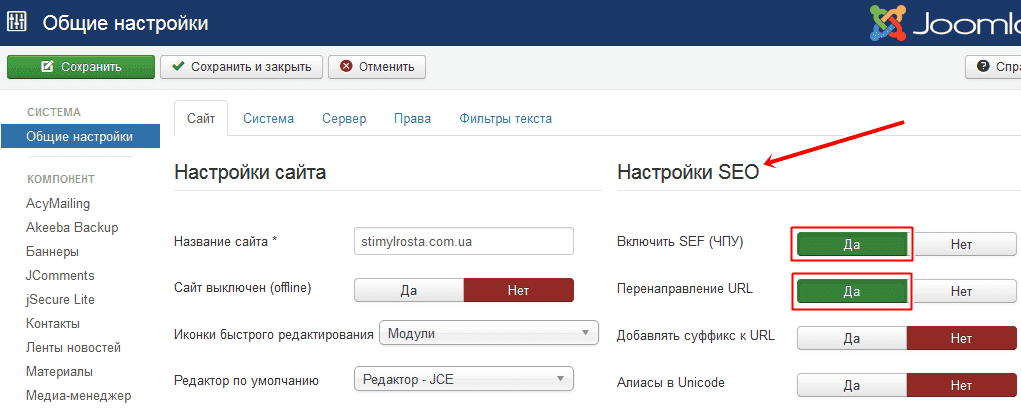
5. Настройка SEO Joomla
Без корректировки данного значения общие настройки Joomla можно считать неполноценными, так как эксперименты, поставленные на этом параметре после индексации страниц, могут обернуться множеством зловредных дублей.
Для реализации поставленной задачи требуется выбрать в верхнем меню Система/Общие настройки. В правой части открывшейся страницы вашему вниманию престанут настройки SEO. Здесь же можно увидеть следующие настройки:
- Включить SEF (ЧПУ). Нажимаем «Да». Таким образом, ссылки всех страниц претерпят изменения и станут человекопонятными урлами, что хорошо скажется на поисковой оптимизации.
- Перенаправление URL. Выбираем «Да». Данная команда активирует модуль перенаправления ссылок. Проще говоря, некорректные, битые или неправильные URL перехватываются и перенаправляются куда необходимо.

Важный момент! При изменении данных настроек на локальном сервере система будет сообщать об ошибке и не открывать выбранный вами материал из созданного и опубликованного меню.
- Добавлять суффикс к URL. В качестве суффикса используется слово html. То есть в конце каждой ссылки будет располагаться суффикс html. Бытует крайне сомнительное мнение, что приставка в конце ссылки повышает авторитетность страниц в поисковой выдаче, повышая их позиции. У меня эта настройка Joomla отключена – «Нет».
- Алиасы в Unicode. По умолчанию стоит «Нет», пускай так и остается.

6. Настройка страницы 404
Многие шутят по этому поводу, говоря, что страница 404 является наиболее посещаемой страницей любого сайта. На самом деле это очень важный элемент сайта, благодаря которому можно направить заблудившегося пользователя в правильное русло и таким образом повысить трафик. Поэтому не пожалейте времени на ее оформление.
7. Переименовать файл htaccess.txt в .htaccess
Для этих целей можно воспользоваться любым FTP-менеджером (Filezilla, Far или Total Commander) либо зайти ISP-Manger, выбрать файл htaccess.txt/Атрибуты, и в поле «Имя» прописать правильное имя файла.
8. Создать карту сайта
Этой теме посвящена отдельная статья, поэтому не будем на ней останавливаться.
9. Создать www-редирект
Дублирующие страницы негативным образом влияют на SEO оптимизацию сайта, поэтому их создание нужно сразу же пресекать. Все дело в том, что одна и та же главная страница сайта открывается как с приставкой www, так и без нее, поэтому следует выполнить склейку.
По этому поводу у меня написан еще один полезный пост.
10. Подправить файл robots.txt
Полноценная настройка Joomla не являлась бы таковой, без внесения определенных изменений в файл robots.txt.
После внесения всех изменений можно смело приступать к установке нового шаблона и созданию материалов Joomla.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Не ленитесь, поделитесь!
Оставить комментарий
Просмотров: 1503Добавить комментарий
stimylrosta.com.ua
Создание, редактирование и настройка модулей в джумле. Как сделать собственное оформление модуля. Делаем заголовок модуля джумлы версии 2.5.x
Подробности Автор: Администратор сайта Сегодня хотел бы поделиться с вами информацией о том, как в джумле работать с модулями. Модули - это такие функциональные части сайта, где вы можете добавлять либо статическую информацию, либо динамический скрипт, который сами напишите. Проще говоря, модули выводятся по определенным, вами установленным правилам и в нужных именно вам местах.Все модули прописываются в шаблоне, то есть в файле index.php. Стили модулей также прописываются в той же директории шаблона, в файле template.css. Но прописать в шаблоне модуль недостаточно, чтобы он заработал так как вам нужно. Допустим вы хотите чтобы этот модуль выдавался только на главной, а вот тот модуль выдавался в блоге или еще каком-то разделе сайта.
"Джумла изначально была достаточно непростой в самостоятельном освоении системой"
Джумла изначально была достаточно непростой в самостоятельном освоении системой. Разработчики установили некоторые существенные ограничения, из-за которых очень часто возникают проблемы, решение которых требует времени и знаний. Например, в стандартной сборке джумлы нельзя в материалы вставлять php-код. Для того чтобы открыть эту возможность нужно ставить специальный плагин Sourcer, но об этом расскажу в другой раз.
Вернемся к модулям, мы как грамотные вебмастера для начала заходим в админпанель джумлы, в раздел модулей (Расширения>Модули) и создаем там новый блок модуля с уникальным идентификатором и названием. Старайтесь создавать говорящие идентификаторы всегда, потому что через полгода крайне сложно вспомнить почему вы именно так назвали какой-то конкретный модуль. А если он называется back_and_up_button, сразу понятно за что отвечает данный модуль.

Затем выбирайте тот тип модуля, который вам нужен. Выберем, например Модуль «Материалы - Самые читаемые». Затем важное - это создать уникальный идентификатор вашего модуля. Именно он и будет отвечать за вывод модуля в шаблоне. Для создания просто впишите его в поле «ПОЗИЦИЯ».

Обязательно нужно указать, на каких страницах данный модуль будет показываться. Джумла таким образом поймет, что вебмастер хочет чтобы этот модуль выводился на всех страницах сайта, независимо от того, где в данный момент находится посетитель, или по другому сценарию.

Теперь нужно прописать модуль в сам шаблон, т.е. в файл index.php. Ищите по верстке куда вы хотели бы вставить данный модуль и вставляйте строку.
<jdoc:include type="modules" name="supermodul" />
Не забывайте, что supermodul, это идентификатор, который мы придумали и когда придумаете свой, они должны совпадать с тем, что вы написали в джумле и то что вставили в файл index.php.

А вот теперь начинается самое интересное, ради чего и стоило прочитать мою статью. Все успешно выводится, но почему-то нет заголовка модуля? Или что-то еще показывается не так? Кривой шаблон возможно. Логически понимаем, что есть какой-то еще шаблон именно модуля, и лежит он здесь:
/корень сайта/modules/mod_articles_popular/tmpl/default.php
Править нужно его. Добавлять туда, что вам хочется добавить к модулю, сверх имеющегося оформления или функционала. Добавим туда заголовок, которого почему-то у меня не появлялось.

Стили h2 в классе mostread поправить или создать очень просто. Открываем template.css и там оформляем так как нам необходимо, паддинги расставляем, размеры шрифтов и тому подобная дребедень, чтобы выглядело красиво.

После всех этих манипуляций вы научитесь создавать свое собственное оформление и функционал модулей в джумле. Все примеры и скриншоты которые вы видели применены на моем сайте и успешно работают.
Таким методом можно создать какие угодно сложные модули. Добавлять оформление к уже имеющимся, дорабатывать их, или создавать свои собственные. Конечно, все это не имеет никакого отношения к официальному коммунити джумлы и они наверняка это порицают. У них есть кодекс, который нужно чтить, но обычным вебмастерам, которым важен результат вполне пригодится и мой опыт по редактированию, созданию и настройке модулей.
Добавить комментарий
persweb.ru
Joomla 3 как вставить программный код в статью
Joomla 3 как вставить программный код в статью
При создании сайтов на Joomla часто возникает ситуация, когда необходимо выложить в тексте материала программный код, к тому же он должен выглядеть так, что бы посетители смогли сразу визуально определить, что это фрагмент кода программы. Для это вполне сгодится бесплатный плагин под названием Hs Syntax Highlighter.
Скачиваем плагин, устанавливаем как обычно. Для новичков обратите внимание , что в архиве содержится папка, а в ней два архива: один - это плагин, второй - это кнопка плагина. Открываем менеджер плагинов, и включаем и то и другое.
Заходим в настройки и выбираем стиль оформления.
На рисунке представлены несколько стилей. Выбираем на свое усмотрение и переходим далее к настройкам.
Без стиля (Default)Стиль Django
Стиль Emacs
Strip end BR tags? - если ваша программа добавляет теги <br/> в конце каждой строки, то эта опция позволяет игнорировать их. По молчанию NO.
Tag Name - имя тега, который будет определять для плагина место, где определять код как текст. По умолчанию pre.
Auto link - позволяет включать\выключать обнаруженные ссылки.
Custom css - добавление пользовательского стиля
Collapse style - возможно выключить отображение кода
Show toolbar - отключение ссылки (кнопки) копирайта
Other brushs - это поле позволяет использовать дополнительные кисти, которые нужно загружать отдельно.
При работе с редактором материалов при необходимости вставки кода нажимаем кнопку плагина, расположенную внизу редактора.
Далее открывается окно, в которое мы вводим код программы, определяемся с нумерацией строк, нажимаем вставить код в содержание, смотрим результат.
Если все получилось - плагин настроен и работает. Удачи вам в разработке проектов.
Добавить комментарий
www.ucthat-v-skole.ru
Как настроить или изменить модуль Joomla
Как изменить оформление конкретного модуля на сайте Joomla? Для этого существуют Суффикс класса CSS (Module Class Suffix). Если Вы используете шаблон, то у Вас уже есть готовые настроенные оформления модулей. Посмотрим на примере. Если открыть demo-версию любого шаблона, то мы там обязательно найдем в меню вкладку Module Variations (или что-то подобное).

На этой странице мы увидим все уже созданные стили оформления. Как их можно использовать? Просто. Заходим в админку, потом в менеджер модулей и открываем конкретный модуль, который хотим изменить.

Слева в дополнительных параметрах видим поле Module Class Suffix в которое нужно вписать название класса.

Название создатели шаблонов пишут на демонстрационной странице.

Копируем его и вставляем в наше поле.

Теперь стиль нашего модуля преобразуется в соответствии с вышеуказанным примером.
Но что делать, если Вы хотите создать свой стиль или чуть-чуть преобразовать встроенный?
Для этого для начала находим файл со стилями модулей нашего шаблона.

Как правило, все модули берут общее оформление из класса table.moduletable:
- Оформление заголовка модуля - table.moduletable th.
- Оформление «тела»модуля - класс table.moduletable td.
- Оформление списков в модулях - table.moduletable ul.
Хотя в новых шаблонах уже не так.
В этом файле вы увидите что каждый стиль выделен комментариями в отдельные блоки (как правило совпадают с названием стиля на демо-странице). Выглядит очень наглядно, и разобраться несложно.
Если Вы знаете CSS, то сможете без труда редактировать существующие и создавать новые стили оформления. А если вдруг Вы CSS не знаете, то скачайте бесплатный миникурс и быстро освойте его. Без этих знаний Вам будет дальше очень тяжело.
На этом все. Удачной реализации!
joomla-secrets.ru
Как вставить код PHP и JavaScript на страницу. Джумла режет код
Иногда возникает потребность установить на страницах сайта joomla дополнительные скрипты на php, ил js. Конечно можно пойти в настройки редактора и впрофиле администратора указать в настройках, чтобы редактор не вырезал код скриптов. Но не всегда это помогает.
Есть отличный плагин под названием Sourcerer. Скачать его можно здесь http://extensions.joomla.org/extension/sourcerer. Он отлично выполняет функцию по установке скриптов прямо в тело страницы.
У меня несколько раз на практике встречались случаи, когда приходилось с помощью этого плагина устанавливать формы обратной связи. Плагин действительно экономит время и упрощает работу.
Как установить плагин для скриптов
Переходим на страницу разработчика и скачиваем данное расширение. Пользователям joomla предлагается два варианта на выбор — платный и бесплатный. Для наших целей вполне подойдет бесплатный плагин. В платном варианте просто немножко больше функций.
Устанавливаем через менеджер расширений джумла. Заходим в раздел «Менеджер плагинов» и активируем два плагина. Обязательно зайдите в раздел «Плагины» и включите эти два расширения. В некоторых случаях после установки по умолчанию они отключены.
Все просто. Пять минут и мы можем вставлять скрипты прямо на страницах сайта через административную панель.
Создаем, или открываем материал и вставляем для проверки рабочий скрипт. Перед этим отключаем визуальный редактор прямо здесь в материале и переходим в режим html кода.
Для начала советую использовать стандартное приветствие
| 1 | <?php echo "Привет! Проверка обратки!"; ?> |
<?php echo "Привет! Проверка обратки!"; ?>
Для нас сейчас главное понять, что плагин действительно корректно работает.
Кстати внизу будет кнопочка для вставки кода скриптов. Нажимаем заветную кнопку. Открывается всплывающее окно. В окне между специальными тегами в скобках {source} и {/source} вставляем свой тестовый код.
Снова нажимаем кнопку «Вставить» и сохраняем страницу. Код должен появиться на странице.
В сплывающем окне всегда размещается код примера от плагина. Пускай он вас не смущает. Смело заменяем на свой.
Если нет никаких конфликтов результат работы скрипта должен появиться в окне браузера.
Еще небольшое дополнение к пояснениям. Иногда в статье требуется просто разместить пример кода. Допустим мы пишем статью о программировании и нам надо это дело продемонстрировать. Для осуществления такого действия отключаем тегичерез кнопку «Переключение тегов source».
Ну, что же теперь нам под силу вставлять различные скрипты в любой материал.
Похожие статьи:
Главная › Joomla › Как вставить код PHP и JavaScript на страницу. Джумла режет кодwww.seok.com.ua