15 бесплатных jQuery-плагинов электронных карт. Интерактивная карта джумла
The Geocode Factory – расширение Joomla для создания интерактивной карты объектов.
Geocode Factory – компонент карты, который позволяет вам отображать различные типы контента Joomla на карте Google Map. Geocode Factory может использовать данные из Community Builder(профили пользователей), JoomSocial(профили и события), Sobi2, Mosets tree, SobiPro, Jevents, AdsManager, статей Joomla, и инструментов GPS. Карта может быть настроена каждый раз по-своему, используя систему шаблонов и CSS и в расширение есть множество дополнительных опций построения карты, таких как сайтбары, геолокация, параметры радиуса и многое другое.
С Geocode Factory вы можете создать неограниченное количество карт Google версии 3 или карт Openstreetmap. Каждая карта может иметь уникальные параметры, например, начальное увеличение, величина увеличения, кластеризация, размер, вводный текст, радиус поиска, кнопка определения местоположения пользователя(актуально для мобильных устройств), параметр «мой ip» и другие. Любая карта может быть привязана к индивидуальному пункту меню или позиции модуля.
Возможности Geocode Factory можно расширить, используя маркеры. Маркеры определяют, как помечаются и фильтруются данные на карте. Маркеры создаются очень просто. Множество маркеров может быть размещено на одной карте. Например, вы хотите создать карту, которая показывает все месторасположения ваших членов клуба JoomSocial. Geocode Factory сделает это!
В Geocode Factory могут быть использованы и собственные маркеры. Ваше личное изображение или аватар могут быть использованы, как иконка маркера. Маркеры могут быть соединены между собой различными способами. Например, вы хотите показать соединительными линиями друзей в JoomSocial или похожие записи из каталога Sobi.
Круг на карте может содержать любые настраиваемые поля из компонентов, к примеру, онлайн-статус, аватар, название улицы, расстояние радиуса, поиск пути и др. Круг полностью настраивается через HTML и загружается по клику, используя AJAX.
Вы можете смешивать профили и интересы на одной карте или показывать записи каталога в определенном радиусе от пользователя. Geocode Factory дает прекрасные возможности по организации карт на Joomla-сайтах.
joomla3x.ru
Настройка Xmap Joomla - компонента для создания карты сайта
Привет читателям)
В данной статье мы рассмотрим и создадим карту сайта с помощью компонента Xmap, на Вашем Joomla-сайте.
И так начнем...
Для начала давайте скачаем пакет установки компонента Xmap.
Установка данного расширения не отличается от обычной.
После удачной установки переходим в Компоненты - Xmap и нажимаем Создать.

Теперь создадим саму карту. Для этого даем заголовок, ставим "Состояние" - Опубликовано и отмечаем флажками меню, которое предпочитается для построения карты.
На данном примере, я указал все меню, которые есть.
Так же можно поставить приоритет индексирования от 0.1 до 1.

Далее переходим в Options.

Тут по умолчанию можно ничего не трогать, но можно и по играть с дополнительными настройками Вашей карты (отображение карты сайта на самом сайте).
Ну и последняя настройка это имя публикации новостной карты (используется для отображения в новостях поисковиков типа GoogleNews)

Нажимаем "Сохранить", теперь карта сайта создана.
Да, и не забываем включить плагин Content.
Для этого заходим в Extensions и попадаем в менеджер плагинов, все, что надо сделать это опубликовать плагин Xmap-Content Plugin.

Если кликнуть по XMLSitemap, то можно посмотреть структуру созданной карты сайта.
Можно опубликовать её на сайте или добавить в поисковые системы.

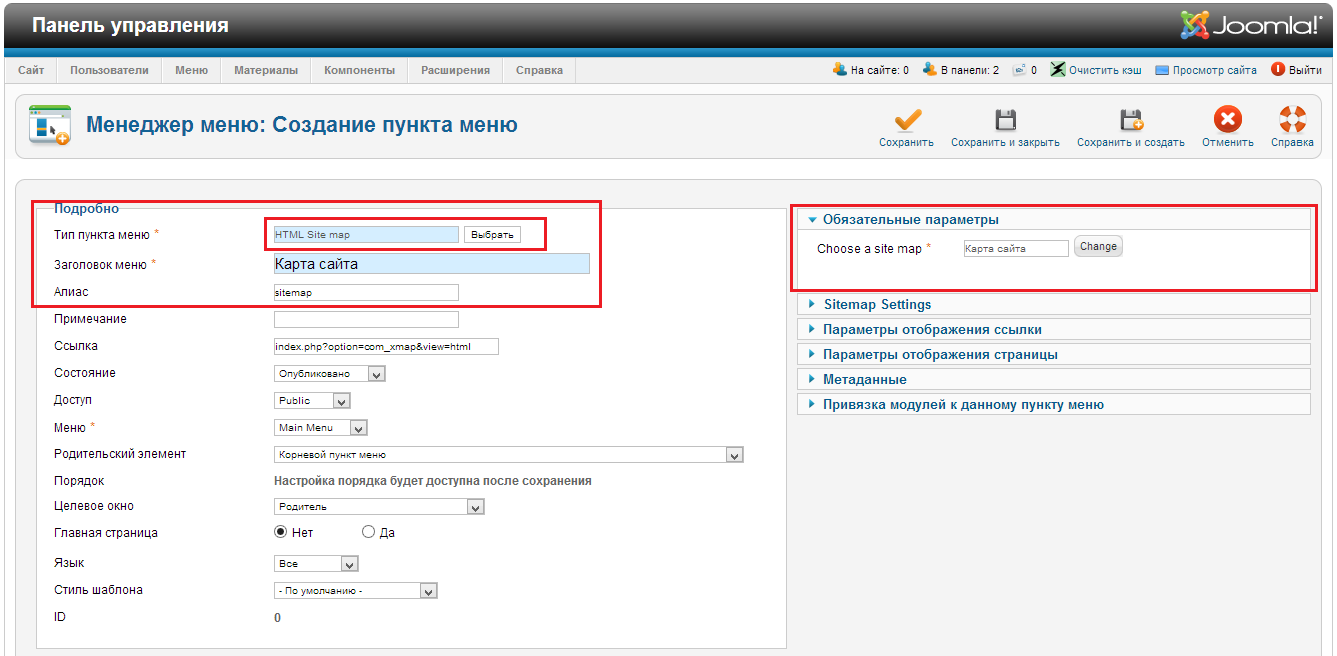
Давайте опубликуем на сайте. Для этого создаем новый пункт меню и называем его "Карта сайта" и указываем "Тип меню" - HTMLSitemap, даем заголовок, по необходимости алиас (отображение ссылки в адресной строке браузера). Указываем созданную карту в обязательном параметре "Choose a site map"

На этом все, мы создали карту сайта с помощью компонента xmap, легко, просто и без заморочек)
В следующей статье, мы рассмотрим и научимся добавлять Ваши карты сайта в поисковые системы Google и Yandex.
Спасибо за то, что читаете наши статьи! Всего наилучшего и удачи в Ваших проектах)
joomla-secrets.ru
Модуль Конструктор Яндекс Карт для Joomla

 Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток - пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток - пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Чтобы не обременять Вас этой ненужной процедурой копирования и вставки, я написал модуль для Joomla, который представляет из себя упрощенный конструктор.
Создать Яндекс карту на сайте под управлением Joomla теперь очень просто.
Возможности
- указание размеров карты, ее центра, масштаб и тип
- добавление элементов управления картой, таких как масштабирование, тип карты, информация о пробках, миникарта и т.д.
- создание произвольного количества объектов на карте
- объекты на карте могут быть 4-х типов: полигон, ломаная, круг и метка. Каждый тип имеет различные опции в настройках
- визуальное редактирование полигонов, линий и кругов. Масштабирование, вращение, добавление новых точек.
- каждой карте присваивается уникальный id, поэтому на одной странице может быть сколько угодно модулей
- модуль поддерживает 2 языка работы: английский и русский
- помимо прямого указания координат центра карты, есть опция для автоматического определения местоположения пользователя
- опция: показывать уровень пробок на дорогах
Видео урок с демонстрацией работы модуля
Установка
Установка модуля, ни чем не отличается от установки любого другого модуля

Если все прошло успешно, то в результате Вы увидите, что при создании нового модуля в списке доступных модулей появился

модуль Конструктор Яндекс Карт от XDSoft

Смело выбираем его. В появившихся двух колонках настроек, левая колонка - самая обычная. Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.

Правая колонка, это и есть непосредственно Конструктор Яндекс Карт. В первой, открытой по умолчанию вкладке, находится рабочая область карты.
Фактически, можно работать только с ней. Задав размер карты и ее масштаб. Выбрать начальное местоположение визуально с помощью мыши, либо при помощи строки поиска.
Все настройки автоматически будут перенесены в параметры модуля при сохранении.
В самом верху карты, по середине, есть панель с выбором типов объектов. Их четыре: полигон, кривая, круг и метка. Объекты также создаются в этом визуальном редакторе. Никаких манипуляций с кодом не требуется.

Количество создаваемых на карте объектов не ограничено. Все объекты сохраняются автоматически, при помощи AJAX
Важно понимать!
модуль хранить данные о объектах в mysql таблице. Все данные сохраняются автоматически, при любой манипуляции с объектом и его свойствами. Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.

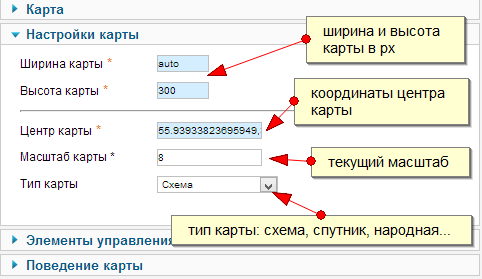
Настройка карты
Если, по каким-то причинам, визуальная настойка Вам не подходит, есть вкладка Настройки карты. В ней можно более тонко настроить размеры карты, указать (скопировать для своих третьих нужд) координаты центра карты, изменить масштаб и тип карты.

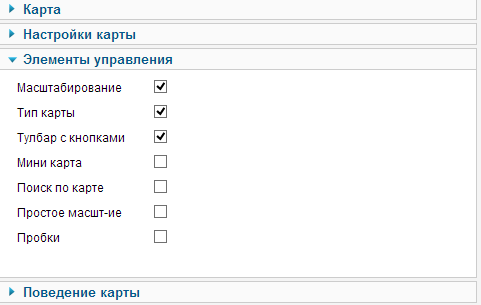
Элементы управления картой
По умолчанию у карты включены такие элементы управления, как Масштабирование (zoomControl), тип карты и стандартная панель инструментов с тремя кнопками. На вкладке Элементы управления, можно самостоятельно это изменить.

При включении всех элементов управления разом, карта станет сильно захламлена. Если ширина карты установлена в auto, то на сайте, при выводе модуля, элементы будут расположены с нормальной плотностью.

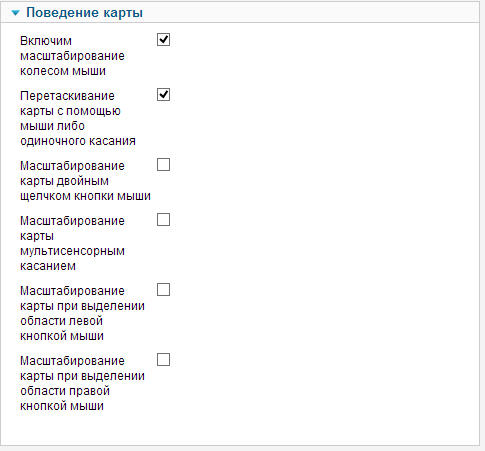
Поведение карты
Кроме элементов управления, на карте во вкладке Поведение карты редактируется различные опции карты, связанные с взаимодействием ее и пользователя.
К примеру, если Вы не хотите, чтобы карта была интерактивной, и больше походила на статичную картинку, то можно убрать все галочки, и тогда пользователь уже не сможет повлиять на карту.

Создание и редактирование объектов
Одним из достижений этого конструктора, и отличий от конструктора, который предоставляет сам Яндекс, это то, что объекты типа полигон, линия и круг можно легко масштабировать по осям координат. Полигоны и линии можно вращать вокруг центра объекта.
Это удобно, когда необходимо слегка сплющить или повернуть объект.

У каждого типа объектов, есть своя всплывающая снизу панель с основными настройками.
Как только все объекты установлены, визуально настроены и настройки карты в порядке, можно посмотреть результат.
Мультиязычность
Модуль имеет две локализации: английскую и русскую. Если локализация сайта не входит в этот список: ru-RU, en-US, tr-TR, uk-UA (это список языков, которые поддерживают Яндекс карты), то по умолчанию подключается en-US версия Яндекс Карт. Как, собственно и произошло в моем примере.
Результат модуль в страницу вставлен при помощи modules anywhere
Дальнейшие планы
Работу над модулем и сервисом Конструктором Яндекс карт планирую продолжать. И как всегда буду рад конструктивным предложениям в комментариях.
Рассказать друзьям
xdan.ru
Как создать карту изображения html без лишних усилий
Всем привет!
Данная статья не будет связанной с Joomla, но будет достаточно интересной и полезной.
Сейчас мы с Вами научимся создавать карту изображения.
Карта изображения - это изображение, которое разделено на несколько секторов и при наводе курсора на определенный сектор происходит действие (ссылка, всплывающая надпись, выделение цветом и т.д).
Давайте на примере посмотрим, как сделать такое чудо:)
Возьмите какую-то картинку, у меня будет вот такая:

Теперь идем на один из онлайн сервисов, я выбрал этот http://summerstyle.github.io/summer/.
Заходим на него, берем картинку, перетаскиваем в область вставки и нажимаем ОК.
 После этого, картинка загрузится и мы попадем на страницу редактирования.
После этого, картинка загрузится и мы попадем на страницу редактирования.
 В меню будут доступны такие функции:
В меню будут доступны такие функции:
- Rectangle - Прямоугольник;
- Circle - Круг;
- Polygon - Многоугольник;
- Edit - Редактировать;
- To html - Показать html код;
- Preview - Предварительный просмотр;
- Clear - Очистить;
- New image - Новая картинка.
Давайте перейдем к созданию.
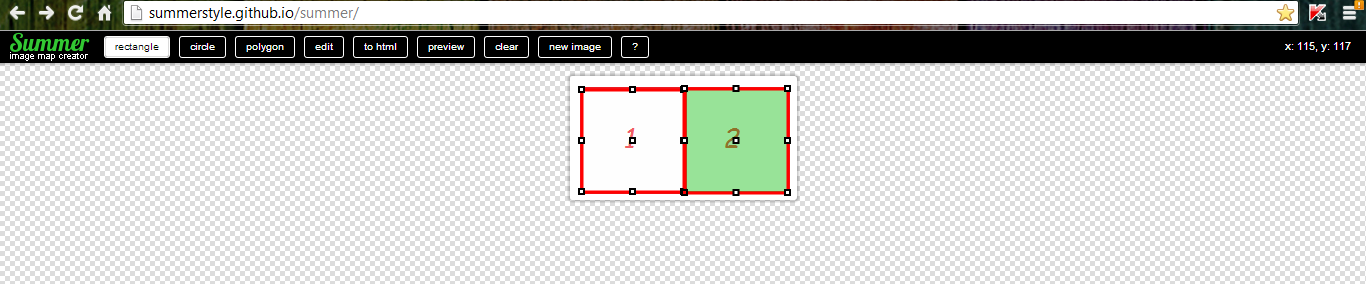
У нас есть картинка с двумя областями, чтобы их выделить, можно воспользоваться Rectangle - Прямоугольником.
Нажимаем на Rectangle и выделяем нужные области на картинке.
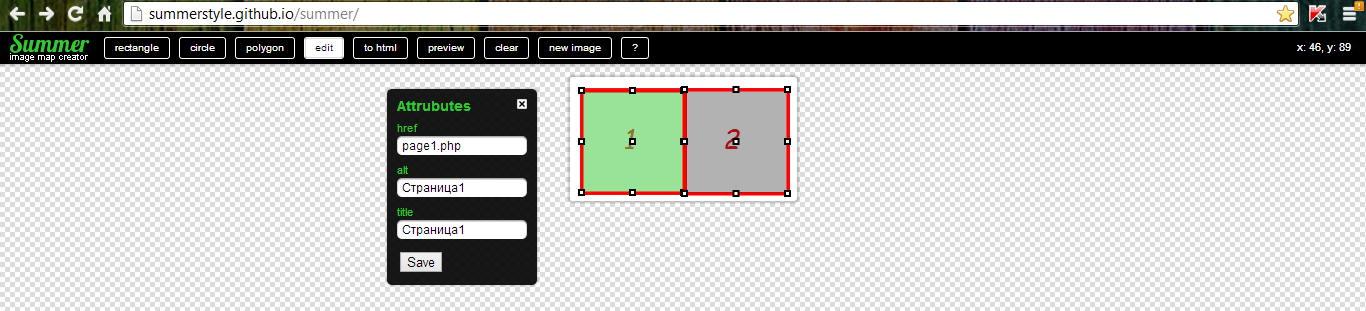
 После выделения, нажимаем на Edit, наводим курсор на область №1 и заполняем нужные поля (href, title, alt), аналогично делаем и для области №2.
После выделения, нажимаем на Edit, наводим курсор на область №1 и заполняем нужные поля (href, title, alt), аналогично делаем и для области №2.
 Нажимаем на to html и снизу появится код для вставки на сайт.
Нажимаем на to html и снизу появится код для вставки на сайт.
 Далее копируем этот код и просто вставляем к себе на сайт.
Далее копируем этот код и просто вставляем к себе на сайт.
Вот что должно получиться:

В коде должно быть все понятно, единственное, usemap="#map" - это подключение карты изображения с названием map, а это имя карты - <map name="map">.
На этом все, в следующей статье мы посмотрим подключение Jquery к карте, и выделение секторов карты по наведению курсора.
Вопросы в комментарии.
joomla-secrets.ru
15 бесплатных jQuery-плагинов электронных карт
JQuery-плагины электронных карт, представленные в этой статье, позволяют добавить крутые интерактивные функции на страницу контактов или на страницы, привязанные к определенному местоположению. JQuery — это уже хорошо известная на сегодняшний день библиотека Javascript, которую прекрасно знают и пользуются многие веб-разработчики. Интерактивность — это одна из особенностей JQuery, которая позволяет пользователям взаимодействовать с интерфейсом ресурса, а в нашем случае с картами.
Добавление маркеров или возможность вычислить расстояние между точками в режиме реального времени — это всегда интересно для пользователя. JQuery-плагины электронных карт сегодня уже широко используются в современных web и мобильных приложениях. Они просты в реализации, если исходный код уже написан разработчиками и выложен в свободном доступе. Как вы увидите, многие пользователи GitHub и других сообществ предоставляют нам большое количество бесплатных плагинов электронных карт, созданных на Jquery.
Уделите немного времени на то, чтобы найти в этом перечне наиболее подходящий для вас плагин электронных карт и дайте нам знать, какой из них понравился вам больше всего. Поделитесь информацией в комментариях о других полезных JQuery-плагинах, которые, по вашему мнению, также должны быть представлены в этом списке.
gmaps.js
gmaps.js позволяет в простой форме использовать огромный потенциал Google Maps. Не требует изучения дополнительной документация или внедрения большого объема кода.
Скачать
Landcarte, JQuery-плагин Google Maps
Landcarte — это JQuery-плагин и библиотека JavaScript, которые помогают реализовать на веб-странице географические карты и их многочисленные функции (геокодирование, геолокация, пользовательские события).
Скачать
JQVMap
JQVMap – это Jquery— плагин, который выводит Vector Maps. Для современных браузеров, таких как Firefox, Safari, Chrome, Opera и Internet Explorer 9, он использует Scalable Vector Graphics (SVG).
Скачать
JQuery интерактивные карты
Бесплатная интерактивная карта 47 стран Европейского континента. Это лучший способ преобразовать список регионов в стильные интерактивные карты без необходимости установки Flash Player или каких-либо внешних плагинов, необходимы только широко используемые CSS-спрайты, которые работают во всех современных браузерах.
Скачать
U.S. Map — JQuery плагин
С его помощью можно очень просто добавить на страницу интерактивную карту США без использования Flash.
Скачать
Kartograph.js
JavaScript — библиотека для создания интерактивных карт, основанных на SVG картах Kartograph.py. Kartograph — это простая основа для создания интерактивных приложений без Google Maps или любой другой картографической службы.
Скачать
Плагин jQuery Location Picker
Этот плагин позволяет легко найти и выбрать местоположение на карте Google. Наряду с выбором одиночной точки, он позволяет выбрать область с помощью центра и радиуса. Все данные автоматически могут быть сохранены в любой HTML-элемент, а также обработаны с помощью Javascript (при условии поддержки обратных вызовов).
Скачать
Mappy.js: Google Maps & Places jQuery plugin
Я не могу придумать ничего, чтобы мне нужно было еще делать после установки Mappy.js (нужен опыт работы с JavaScript).
Скачать
jHERE
Карты — это здорово, но API карт может быть немного сложным. jHERE решает эту проблему, предлагая простой, но мощный API карт в виде JQuery плагина (Zepto.JS или Tire).
Скачать
jQuery Geocoding and Places Autocomplete Plugin
Сложный JQuery плагин, который использует сервисы геокодирования и автозаполнения Google Maps API. Вы просто предоставляете входные данные, которые позволяют искать место с помощью большого списка автозаполнения.
Скачать
WhatsNearby
JQuery-плагин для просмотра и показа с помощью Google Maps близлежащей области вокруг заданной точки.
Скачать
Адаптивные JQuery Google Maps
Этот плагин позволяет реализовать на вашем сайте оригинальные Google Maps и резервный вариант статического изображения Google карт для небольших устройств.
Скачать
DataMaps
Настраиваемая визуализация SVG карт для веб-страницы в одном Javascript — файле с использованием D3.js
Скачать
maplace.js
Небольшое JavaScript дополнение к Google Maps.
Скачать
Премиум варианты
Custom Interactive Map – jQuery Plugin
Если хотите превратить ваше фото или векторную графическую карту в интересное интерактивное приложение, которое поддерживается всеми основными браузерами и работает на всех мобильных устройствах, вы нашли то, что нужно. Это единственная утилита с данным уникальным набором функций.
Демо|Скачать
jQuery Interactive SVG Map Plugin
Плагин MapSVG превращает любой SVG-файл в интерактивную и полностью настраиваемую карту или план здания.
Демо|Скачать
5sec Google Maps Standalone
Демо|Скачать
MapIt – Maps Made Your Way
MapIt — подключаемый JQuery плагин, который взаимодействует с Google Maps API. Плагин был разработан для того, чтобы облегчить навигацию и поиск заданных координат в любой точке мира. Плагин, управляемый с помощью XML и AJAX, поможет вам сгруппировать и организовать все ваши ссылки местоположения.
Демо|Скачать
Google Maps Module with Geolocation [V2]
Модуль Google Maps V2 был создан для организации простого сервиса по прокладке маршрута. С помощью геолокации, вы можете проложить маршрут из любой точки к дому, работе и т.д. … Кроме этого его геолокация совместима со всеми браузерами с поддержкой JavaScript.
Демо|Скачать
5 Color Themes for Google Maps API
5 Color Themes for Google Maps API. Стандартная цветовая тема для Google Maps. Предлагает большую персонализацию, отображая оригинальные цветовые темы для ваших карт Google.
Демо|Скачать
Перевод статьи «15 Free jQuery Map Plugins» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru