Многофункциональный модуль меню Joomla 2.5. Модуль меню джумла
NGMenu - модуль меню для joomla 2.5




NGMenu - мощный модуль DHTML menu editor для Joomla! Создайте свое раскрывающееся меню в течение нескольких минут. С возможностью использования wysiwyg редактора для создания и настройки меню.
Важные особенности:- Работает также, если javascript отключен- Несколько меню, поддержка- Меню может быть вертикальной или горизонтальной ориентации- Просмотр меню в админке- Поддержка расширения значков, фоновые изображения... и многое другое
Последние новые возможности:
- Улучшена поддержка сенсорных устройств- Поддержка для Google Web Fonts (добавить 100. шрифты) начиная с версии 1.7.0- Меню на основе UL / LI структура
Особенности:
- Поддержка меню на основе Koparent категории
- Выберите Меню При Наведении Указателя Мыши Система (для Joomla только 2.5)
- Поддержка трех государств пункт (для Joomla только 2.5)
- Поддержка @font-face наборы из www.fontsquirrel.com и www.cufonfonts.com (для Joomla только 2.5)
- Accordian Появившемся Меню Системы (для Joomla только 2.5)
- Поддержка интеграции пользовательских модулей (Слайд-Меню " Список")
- Аккордеон) Нажмите Кнопку Меню Системы (для Joomla только 2.5)
- Поддержка Google для Веб-Шрифтов, в том числе Обновить Список Шрифтов (для Joomla только 2.5)
- Pullup, В Выпадающем Меню Системы (для Joomla только 2.5)
- Слайд-Список Меню Системы (для Joomla только 2.5)
- Горизонтальные Dropline Меню Системы (для Joomla только 2.5)
- RTL поддержки (справа налево)
- На основе UL / LI структура меню
- Подменю могут быть заданы для проживания открыл на активные элементы
- Несколько различных переходных эффектов, работающих в основных браузерах
- Поддержка css меню в случае, если отключена поддержка javascript
- Валидный XHTML
- AJAX-based image upload
- Несколько меню поддержка
- На основе собственного Joomla!® структура меню
- Различные меню конструкции могут быть присвоены разные шаблоны
- Расширенная палитра цветов, в том числе 4 цветовых палитр
- Относительное и абсолютное позиционирование
- Горизонтальной или вертикальной ориентации меню
- Горизонтальное или вертикальное подменю ориентации
- Поддержка стрелка изображения указывают на наличие подменю пункты
- Отдельные стрелки изображений для главного меню и подменю пункты
- Другая стрелка изображений для нормальной и mouseover государств
- Отображает меню выбора государства
- Предварительным просмотром в реальном времени
- Перетаскиваемыми выбора цвета и предварительного просмотра
- Абсолютных или относительных размеров меню' width
- Горизонтально ориентированный меню может быть правильным или выравнивание по левому краю или по центру
- Относительные размеры горизонтальных меню, чтобы уместить в размеры из колонки меню помещается в
- Поддержка цвет фона и фоновое изображение меню, подменю и пунктов
- Семейство шрифтов селекции, в том числе веса и центровки
- Поддержка прозрачности для дочерних элементов меню
- Дружественный администрирования, включая модуль управления
- Crossbrowser совместимости
- Поддержка нескольких языков (в настоящее время доступны: английский, немецкий)
- Подменю перекрытия всегда все элементы сайта, такие как flash-файлы, кадров и listboxes
- Подменю может содержать несколько колонок (по вертикальной ориентации подменю)
- Поддержки отдельных подменю стили, все подменю могут иметь различные apearance
- Поддержка отдельных элементов стилей, все изделия могут иметь различный внешний вид
- Подменю может расширить направления нижний правый, нижний левый, верхний правый и верхний левый
- Поддержка значок изображения на элементы меню, каждый элемент может иметь разные значки
- Поддержка изображений на основе сепараторов (вертикальной и горизонтальной)
- Поддержка сообщений подсказки по элементам меню
- Нажатия клавиш поддержки, вы можете перемещаться по меню с помощью клавиатуры
- Поддержка внешних CSS-стилей
- Поддержка 3 пункта состояний: нормальное, hover и активных
Demo: http://www.mailbock.com/index.php/demo
Скачать: NGMenu - модуль раскрывающегося меню для joomla
joomla-t.ru
Ari Ext Menu - удобное меню для Ваших Joomla сайтов!
Ari Ext Menu предлагает удобное меню с выпадающими окнами как горизонтального, так и вертикального отображения меню. Этот Модуль – один из важнейших функционалов в сайте. Незаменимая новинка в помощь веб-разработчикам. Интуитивно простое меню, с правильно выведенными категориями позволят быстро перемещаться по страницам сайта. Новый модуль работает во всех востребованных браузерах, корректно отображается и не нагружает меню. Ari Ext Menu позволяет систематизировать и облегчить навигацию по сайту и корректно отобразить в меню группы и категории. Загрузка модуля стандартна и проста.

Горизонтальное отображение меню

Вертикальное отображение меню
Скачиваем модуль Ari Ext Menu, далее заходим в менеджер расширений, и загружаем из загрузочной папки zip архив. Затем заходим в менеджер модулей и подключаем модуль, оформляем меню, публикуем, совершая привязку к категориям меню. Сохраняем настройки и перезагружаем сайт. Рабочие версии мода созданы под Joomla 2.5 и 3.0 версии.
Ari Ext Menu имеет широкий функционал, позволяя отображать меню в цвете и делать выбор отображения по горизонтали или вертикали. Модуль имеет открытый код и может удобно изменяться веб - мастером по своему желанию. Изменение CSS стилей позволит при желании изменить цвет и общие параметры меню, изменить шрифт и фон. Расширение распространяется под лицензией GPL.
Особенности отображения модуля ARI Ext Menu:
- Простое и интуитивно понятное меню;
- Возможность отображать горизонтальное меню;
- Возможность отображения вертикального меню;
- Всплывающие категории под меню;
- Дает возможность настройки основных пунктов меню;
- Позволяет задать настройки подпунктов меню;
- Позволяет установить отдельные CSS настройки;
- Элементарные знания CSS позволят изменить фон, цвет, шрифт;
- Модуль имеет открытый исходный код;
Новый модуль Ari Ext Menu меню Joomla позволит из простого меню создать более сложное красивое и функциональное меню с множеством дополнительных возможностей, которые помогут систематизировать группы и категории. Удобное меню, имеющие свободное отображение категорий всегда будет доброжелательно отмечено посетителями сайта.
joomru.com
Maxi Menu CK - Меню
Если хотите такое же меню как на Joomla.org - используйте модуль Maxi Menu CK - расширенный модуль меню, для создания меню любой сложности и типа для сайта на Joomla. Maxi Menu CK - это адаптивный модуль Megamenu, выпадающее меню с множеством колонок и строк (multicolumns и multirows). Вы также можете вывести несколько модулей внутри меню. Модуль меню Maxi Menu CK совместим с мобильными устройствами - iPhone, IPAD, Android устройства. Также модуль поддерживает сторонние компоненты, например компоненты электронной коммерции Virtuemart и Hikashop. Основные возможности.
- Возможность создавать в выпадающем меню несколько колонок и строк - multicolumns и multirows
- Адаптивный дизайн модуля
- Выпадающее меню на mootools или jQuery (возможность выбора скрипта)
- Настраиваемые эффекты выпадения подпунктов (открытое меню или слайд)
- Описание пункта может быть добавлено для каждого элемента в меню
- Возможность загрузки модуля в меню
- Горизонтальная или вертикальная ориентация меню
- Структура MVC - благодаря этому вы легко сможете переопределить внешний вид вывода меню в шаблоне
- Возможность добавления изображения в названии каждого элемента меню
- Fancy-эффект на элементы первого уровня меню
- Возможность вывести несколько модулей на одной странице, горизонтально или/и вертикально
- Возможность настроить класс CSS, атрибут ссылки и указать ширину колонки в плагине Maximenu_CK Params
- Версия модуля для Joomla! 1.5 совместима с Joomfish и sh504SEF
- Наличие базовой SEO-оптимизации (все пункты имеют SEF-ссылки и оптимизированы для поисковых систем)
- Совместимость с мобильными устройствами iPhone, IPAD, Android и др.
- Возможность открытия подменю по клику, наведении курсора мыши
- Совместимость с Virtuemart
- Возможность вывести изображения пунктов меню с суффиксом для возможности добавления других изображений при наведении мыши на основное изображение
- В наличии шаблон css3megamenu, который поможет сделать такое же меню, как на Joomla.org
- Совместимость с Hikashop
- Совместимость с RTL-режимом вывода контента
- Совместимость с Joomshopping
Новые возможности в последней версии.
- Совместимость с Joomla 3.x
- Система управления доступом ACL
- Управление кэшированием
- Создание столбцов и строк в подменю
- Оптимизирован код
- Новый шаблон - css3megamenu
- Улучшена эргономичность в настройках модуля
- Новый параметр [Col = 180] для создания столбцов без разделителя
Совместимость (коммерческие патчи).
alex-kurteev.ru
Меню в Joomla — добавление вложенного или выпадающего меню, а так же создание и настройка модуля для его отображения на сайте
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В предыдущих статьях я уже рассказывал о структуре шаблонов для Joomla. А в них обязательно будут предусмотрены специальные места (позиции), предназначенные для вывода различных модулей с меню (ну, или другим содержимым).


Возможности и назначение меню в Joomla
Хотя, конечно же, для более быстрой и полной индексации лучше использовать карту сайта. Читайте подробнее о ее создании на базе Xmap -здесь. В шаблоне позиции для меню обычно предусмотрены слева или справа, а так же и в верху (горизонтальные меню) под шапкой (либо над ней). Нет, конечно же, их можно вставить в любую имеющуюся позицию, но чаще всего используют именно перечисленные выше.
На начальном этапе знакомства с Джумлой, как правило, возникают небольшие затруднения с созданием и отображением разнообразных менюшек. Тут, собственно, проблема кроется в том, что пользователь, создав его, но не увидев на сайте, не понимает, что именно он сделал не так. Но они будут видны только после того, как вы их вставите в какую-либо позицию шаблона и никак иначе.
Фактически меню – это модуль, который нужно будет еще опубликовать, при этом выбрав место в шаблоне, где он будет. О том, что такое модуль и чем он отличается от других типов расширений для Joomla тут читайте.
Получается, что это даже нечто большее, чем просто навигация по вашему проекту. В статичном сайте, построенном на одних HTML файлах, можно просто ссылаться на страницы с других, при этом не добавляя их все в элементы навигации по вебсайту (они существует в любой момент времени и имеют свой адрес).
В нашем же движке все несколько иначе. Страницы формируются в реальном времени только после обращения к ней по Урлу, а этот самый URL появляется только после создания ссылки на нее в меню.
Хитрая система, которую не сразу получается до конца осознать. Более подробно об этом можете почитать в статье про принципы работы CMS Joomla. Иногда специально создают фиктивные менюшки, которые не отображаются (не публикуются), но которые позволяют получить живые Урлы для нужных вам страниц.
Кстати, его внешний вид будет целиком и полностью зависеть от используемого вами шаблона. Его пункты могут менять цвет шрифта или фона, при наведении на них курсора мыши или же сдвигаться, открывая скрытую до этого информацию. Все это задается в файлах стилевого оформления используемой темы.
В админке мы задаем только каркас – создаем различные пункты, в том числе и вложенные, а так же настраиваем варианты отображения материалов вашего сайта при переходе по данному пункту (на него, например, можно повесить открывание одной единственной статьи или же целой категории или раздела в Joomla с большим количеством материалов).
Если вы установите новую тему и сделаете ее используемой по умолчанию, то поменяется и внешний вид меню. Более того, некоторые из них вообще могут перестать отображаться, т.к. в новой теме может либо не быть тех позиций, которые использовались в старом, либо они есть, но называются уже по другому.
Эта проблема решается довольно просто, выбором новой позиции для модуля с меню в его настройках, исходя из тех возможных вариантов, которые будут доступны в новом шаблоне.
Кстати, в Джумле есть одна замечательная возможность при работе с модулями, которая может позволить вам создавать менюшки, которые будет видно только на тех страницах, на которых вы захотите, а на остальных этот элемент навигации не будет отображаться или же на его месте будет отображаться что-то другое.
А можно сделать так, чтобы он было доступно (видно) только, например, зарегистрированным пользователям или же вообще только администраторам проекта (тут читайте про группы пользователей в Joomla). Очень удобно и функционально получиться может.
Модуль с новым, только что вами созданным меню, формируется автоматически, но он не публикуется до тех пор, пока вы этого не захотите. Оно и понятно, ведь он же может сам догадаться, в какое именно место шаблона вы захотите его воткнуть. Это как раз и вызывает некоторые затруднения у новичков.
Создание нового меню в админке Джумлы
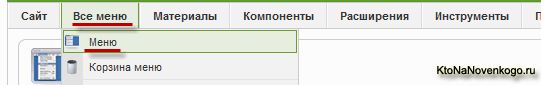
Для начала вам нужно зайти в админку и выбрать сверху «Все» -«Меню» (в другом переводе этот пункт называется более правильно — Менеджер менюшек).

В результате вы попадете в своеобразный менеджер, где сможете создавать новые элементы навигации, редактировать уже существующие или удалять ненужные. По умолчанию, после установки Joomla , у вас уже будет создано одно меню под названием «Main Menu», в котором будет прописан один единственный пункт «Home».
Для создания нового нужно будет нажать на кнопку «Создать», расположенную в верхней правой части страницы менеджера:


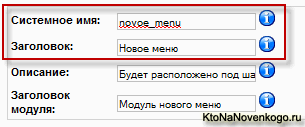
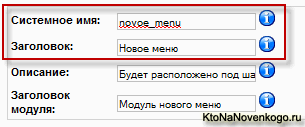
В результате откроется окно, в котором вам предложат заполнить четыре поля, причем обязательными к заполнению являются только первых два:


В поле «Системное имя» вам нужно будет задать его название, но не простое, а для базы данных. Поэтому желательно не использовать при задании системного имени пробелов, а символы на всякий случай лучше использовать латинские. В поле «Заголовок» вы задаете ему обычное человеческое название русскими буквами и именно там вы его и будете видеть в окне менеджера.
Следующие два поля не обязательны для заполнения, но вы, тем не менее, можете их использовать. В графе «Описание» можете ввести любую информацию для того, чтобы вам самим было потом понятно, что оно содержит или же где оно выводится.
В графе «Заголовок модуля» можете дать название для модуля с новым меню, который еще не существует, но будет автоматически создан сразу после того, как вы нажмете кнопку «Сохранить». Но если вы не заполните этот пункт, то, как это ни печально, модуль создан не будет. Хотя в этом нет ничего страшного, ведь вы всегда можете создать его вручную. Как это сделать? Довольно просто.
Вам нужно будет после того, как создали новую менюшку (возможно вы так же создадите в нем и нужное вам количество пунктов), перейти в «Расширения» — «Менеджер модулей». Там увидите все элементы этого типа, которые были созданы до этого. Если бы вы заполнили поле «Заголовок модуля», то в этом списке присутствовал бы и тот, который создается автоматически.
Например, если вы посмотрите на рисунок расположенный выше, то увидите, что я заполнил поле «Заголовок» и теперь наблюдаю следующую картину:

В колонке «Включен», напротив этого модуля, стоит красный крест, означающий, что он пока не отображается на сайте, но если вы щелкните по этому красному кресту, то он тут же включится (опубликуется) и вы сможете увидеть, наконец, свою навигацию в позиции под названием LEFT, если такая имеется в используемом вами шаблоне.
LEFT имеется практически во всех темах, поэтому она и выбирается по умолчанию при создании новых модулей. Но если вас она не устраивает, то вы всегда сможете зайти в настройки, щелкнув по его названию в менеджере, и изменить позицию, в которой он будет отображаться, выбрав ее из выпадающего списка поля «Позиция».
Но если вы не заполнили поле «Заголовок» при создании нового меню, то модуль для него автоматически создан не будет и вам придется сделать это вручную. Для этого в их менеджере вам нужно будет нажать на кнопку «Создать», расположенную в верхнем правом углу окна.
Вы увидите список типов модулей, которые сможете создать (после установки новых расширений этот список будет расширяться).
Вам нужно найти среди всего этого многообразия пункт «Меню», расположенный в правой колонке. Щелкните по нему и попадете на страницу настройки.
Вообще-то, левая колонка окна настройки одинакова для всех типов модулей в Joomla:

Поле «Заголовок» является обязательным для заполнения, даже если не собираетесь отображать это название на сайте. Вы вправе выбирать это в графе «Показать заголовок», поставив галочку в поле «Да» или «Нет».
Наверное, если оно будет одним единственным, то отображать заголовок будет излишним, а вот если для каждого раздела вашего проекта будет создано по отдельному меню, то вполне логично будет назвать их созвучно наименованиям разделов.
Вы можете включить модуль для нового меню, поставив галочку в поле «Да» напротив пункта «Включен». В этом случае после сохранения произведенных изменений, оно появится на вашем сайте. Если же вы пока еще не закончили работу над ним (еще не добавили в него все нужные пункты), то можете оставить галочку напротив пункта «Включен» в положении «Нет».
Включить сможете его потом прямо из менеджера, щелкнув по красному кресту в колонке «Включен» напротив его названия (см. предпоследний рисунок).
Как произвести сортировку модулей, расположенных в одной позиции шаблона
Кстати, гораздо удобнее проводить окончательную сортировку не на странице настроек каждого отдельного модуля (замучаетесь их открывать), а на странице менеджера, на которой отображаются сразу они все. Для этого вам нужно будет воспользоваться системой фильтров, имеющихся на странице менеджера.
Они расположены справа, сразу над таблицей со списком модулей. Нас интересует второй фильтр слева, позволяющий выбрать только те модули, которые расположены в определенной позиции.
Выбираете из выпадающего списка фильтра нужную вам позицию. В результате останутся только те модуля, которые в ней расположены. Теперь для их сортировки (определения порядка их следования на сайте) можете воспользоваться одним из двух инструментов, помогающих осуществить эту нелегкую операцию.

Если предметов сортировки не много, то можно их отпозиционировать с помощью зеленых стрелочек «Вверх-Вниз». Если их в данной позиции шаблона много, то можете вписать номер следования для каждого из них в поле колонки «Сортировка», а затем нажать на иконку дискетки, расположенную рядом с названием колонки «Сортировка», тем самым вы примените все ваши изменения.
Мы немного отвлеклись от настройки нашего модуля, c вновь созданным меню Joomla. В поле «Доступ» на странице настройки можете выбрать один из трех вариантов, определяющих, кому будет виден на вашем сайте этот модуль.
Можно выбрать вариант «Всем», либо вариант «Registered», означающий, что он будет не виден не зарегистрированным пользователям, либо вариант «Специальный» — его смогут увидеть только администраторы проекта (удобно в такой засовывать ссылки на доступ в админку Джумлы или, например, админку VirtueMart (тут см. список статей по созданию интернет магазина на бесплатном движке).
В области «Назначение меню» вы сможете, при желании, выбрать, на каких именно страницах вашего ресурса будет виден этот модуль с новым элементом навигации. По умолчанию стоит галочка в поле «Все», означающем его отображение на всех страницах сайта.
Если вы переставите галочку в позицию «Выбрать из списка», то сможете, удерживая SHIFT или CTRL на клавиатуре, выбрать все страницы Joomla, на которых он будет выводиться. Я сказал выбрать страницы, но на самом деле это не совсем так.
Как я уже говорил выше, в Joomla страницы существуют, только если на них есть ссылка из какого-либо меню (пусть даже и фиктивного). Так вот, в списке «Выбор» вы выбираете именно пункты менюшек, а не реальные вебстраницы вашего сайта.
Страница настроек модуля с меню в Joomla — правая колонка
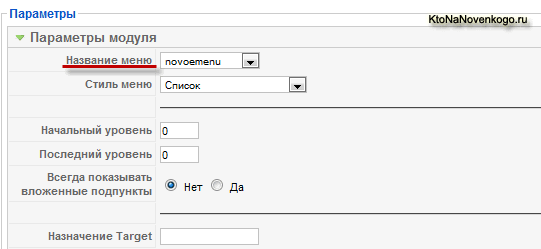
С левой колонкой настроек модуля для нового меню покончено, переходим к рассмотрению в правой. Настройки там сосредоточенны в трех вкладках. Начнем с первой, которая называется «Параметры модуля»:

В принципе, во всей правой колонке обязательным для заполнения является только графа «Название», в котором вы должны будете выбрать из выпадающего списка то новое меню, для которого вы создаете этот модуль. Остальные поля необязательны к заполнению и предназначены они для тонкой настройки его внешнего вида.
В поле «Стиль», в большинстве случаев, вам нужно будет оставить вариант по умолчанию — «Список». Три другие варианта стиля немного устарели. При выборе вариантов «Вертикально» или «Горизонтально» наше новое меню будет выводиться при помощи HTML таблицы, а при выборе варианта «Плоский список» — при помощи маркированного списка.
В случае варианта «Список», меню будет формироваться на основе тегов HTML списка , позволяющих создавать выпадающие меню с помощью вложенных друг в друга списков с тегами UL и LI.
В полях «Начальный уровень» и «Последний уровень» вы можете настроить отображение в создаваемом элементе навигации не всех уровней вложенности, а только пунктов определенных уровней, начиная с такого-то и заканчивая таким-то уровнем вложений. Если я не ошибаюсь, то существует такая вещь, как связанные меню в Joomla, суть которых заключается в следующем.
Например, в верхнем горизонтальном настраивается отображения только пунктов верхнего уровня, а в боковом будут выводиться пункты того же меню, но только начиная со второго уровня вложенности. Причем, для этих пунктов родительским элементом будет тот из верхнего элемента навигации, по которому в данный момент перешел посетитель.
Довольно хитрая, но удобная система навигации по сайту, которую можно реализовать воспользовавшись полями «Начальный уровень» и «Последний уровень» в настройках.
В поле «Всегда показывать вложенные подпункты» по умолчанию галочка стоит в поле «Нет», но если вам, например, в боковом меню понадобится отображать не только пункты верхнего уровня, но и вложенные (уровень вложенности можно задать в расположенном выше поле «Последний уровень»), то переставьте галочку в этом поле в положение «Да».
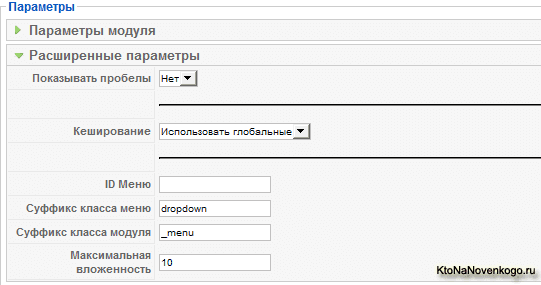
Вам так же могут понадобиться настройки, находящиеся во второй вкладке, которая называется «Расширенные параметры»:

Во-первых, в поле «Кэширование» вы можете отключить кэширование данного модуля, в не зависимости от глобальных настроек кэша на всем сайте (тут читайте как включить кэширование в Joomla, а здесь про настройку кэширования и времени жизни сессий). Отключать его следует в первую очередь там, где выводится динамичная, изменяющаяся со временем информация.
Во-вторых, наверное у многих из вас возникала ситуация, когда вы создавали вложенные пункты, вставляли это меню в ту позицию вашего шаблона, которая позволяла показывать эти вложенные пункты при подведении к родительским пунктам мыши, но при этом ничего не происходило.
Причем, вы точно знаете, что в используемом вами шаблоне эта возможность была предусмотрена (видели это на демосайте или же на другом ресурсе, где используется такой же), но у вас вложенные пункты упорно не хотят отображаться. Вы начинаете искать концы в настройках меню и настройках его пунктов, но ничего не находите и начинаете биться головой об стену, танцевать с бубном и ругать почем зря лапочку Джумлу.
А ларчик-то просто открывался — не надо забывать, что за внешний вид меню в Joomla и его поведение на сайте отвечает модуль, в котором оно размещается. И, следовательно, решение этой проблемы нужно было искать именно в его настройках.
Именно на вкладке «Расширенные параметры» в поля «Суффикс класса» можно добавить нужные, которые позволят реализовать, например, выпадающее меню (Суффикс класса менюшки) или же придать модулю нужный вам внешний вид (Суффикс класса модуля). Какие именно суффиксы вставлять в эти поля, нужно выяснять на домашней страничке разработчика, используемого ваши шаблона.
Настройки на вкладке «Другие Параметры» я обычно не трогаю. Для того, чтобы сохранить произведенные вами изменения, нужно нажать на кнопку «Сохранить» или «Применить».
В общем, работа с навигацией в Джумле не так уж проста и тривиальна, как это могло бы показаться в начале. Все значительно сложнее из-за тех нюансов, которые имеют место быть и которые надо знать, ибо в противном случае вы рискуете потратить массу времени и, что гораздо важнее, нервов, на решение простых вопросов, которые будут являться простыми только в том случае, если вы знаете, в каком месте искать ответ, а если нет, то все значительно усложняется.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Самоучитель Joomlaktonanovenkogo.ru
DJ-MegaMenu – мега меню для Joomla 3
DJ-MegaMenu – это модуль горизонтального мега меню Joomla с большим количеством настроек и наличием мобильной версии. Вы сможете разместить любой модуль в подменю DJ-MegaMenu, гибко сконфигурировать внешний вид и анимацию элементов меню и подменю. Также будут доступны дополнительные опции по настройке каждого пункта меню из стандартного менеджера меню Joomla. Можно располагать подпункты меню в столбцах, оснащать их иконками и дополнительными надписями. Пример работы DJ-MegaMenu можно посмотреть на демонстрационном сайте разработчика. DJ-MegaMenu ориентирован на поддержку стандартов WCAG 2.0 (раздел 508), что означает его повышенное удобство для людей с ограниченными возможностями. Подробнее об этом можно прочесть в статье «Обзор шаблона Joomla JM University. Как сделать версию сайта для слабовидящих».
Обзор будет проходить в последней, на момент написания статьи (01.07.2016), русскоязычной версии DJ-MegaMenu 3.4.1, Joomla 3.5.1 в шаблоне JM Real Estate Ads 1.0.2. Обратите внимание, что для DJ-MegaMenu есть более двух десятков готовых, профессиональных шаблонов сайта. О некоторых из них можете прочесть в предыдущих статьях.
Есть бесплатная версия данного расширения DJ-MegaMenu Free Edition и совсем урезанная версия DJ-Menu.
Особенности мега меню для Joomla
Рассмотрим основные особенности DJ-MegaMenu.
- Возможность настройки каждого пункта меню отдельно друг от друга при помощи расширенных опций в менеджере меню Joomla. Не забудьте активировать плагин DJ-MegaMenu. Добавление иконок, подзаголовков, задание фона (изображение с указанием вертикального и горизонтального выравнивания), возможность показа\скрытия каждого отдельного пункта меню в мобильном или обычном меню. Так же можно задать ключ доступа, который позволит перемещаться в нужную часть страницы при помощи клавиатуры.
- Возможность создания многоколоночного (с заданием ширины колонок), древовидного или обычного подменю (рисунок ниже).
- Добавление иконок (Bootstrap или Font Awesome) к пунктам меню. Возможность отображения иконок в мобильном или обычном меню.
- Добавление различных эффектов CSS3 анимации появления и исчезания (более 30). Настройка времени открытия и закрытия подменю. Настройка направления открытия и возможность раскрытия подменю по нажатию или наведению.
- Добавление модулей в меню (рисунок ниже) (с заданием стиля отображения модуля).
- Закреплённое меню. Возможность закрепить горизонтальное мега меню для Joomla в верхней части страницы при её прокрутке.
- Возможность добавления логотипа в закреплённое меню, его выравнивания и настройки отступа.
- Удобные настройки цветов элементов меню из административной части Джумла без необходимости правки CSS файлов.
- Две предварительно настроенные темы оформления горизонтального меню.
- Данный модуль меню Joomla адаптивный (отзывчивый). Полная поддержка работы с меню при помощи касания (тачскрины) и мобильных устройств iPhone, iPad, Android, Windows Phone.
- Возможность выбора одного из нескольких типов мобильного меню с настройками каждого типа. Например, позиция, тема оформления (светлая и тёмная), выравнивание, логотип, наличие «off canvas» меню (выдвижного меню).
- Возможность настройки цветов элементов мобильного меню из админки Joomla без необходимости правки CSS файлов.
- Возможность настройки состояния мобильного подменю (свёрнуты, развёрнуты, развёрнуты все элементы подменю активного меню)
- Возможность вставки модуля в «off canvas» меню.
- Настройка «off canvas» меню (список или аккордеон), добавление логотипа. Наличие 14 эффектов. Возможность вставки кнопки открытия мобильного меню в любу часть страниц.
- Полная поддержка навигации по меню согласно требованиям стандарта WCAG 2.0 (раздел 508) для людей с ограниченными возможностями.
- Поддержка Joomla 3.х и 2.5.
- Плагин и модуль мега меню для Joomla переведён на русский язык.
- Наличие русскоязычных всплывающих подсказок для опций модуля.
- Хорошая документация и техническая поддержка (на английском).
Бесплатная версия DJ-MegaMenu
Есть бесплатная версия DJ-MegaMenu – DJ-MegaMenu Free Edition. Но есть ограничения бесплатной версии по функциональности:
- Отсутствует возможность выбора цветов элементов мега меню и мобильного меню Joomla.
- Нет возможности вставки модулей в меню и мобильное меню.
- Нет возможности закрепления горизонтального меню Joomla в верхней части экрана.
- Отсутствует возможность задания интервала задержки перед открытием подменю.
- Нет возможности размещения кнопки мобильного меню в любом нужном месте шаблона.
- Нельзя менять настройки каждого пункта меню для таких опций: ширина столбцов, тип подменю (дерево или спадающий список), направление раскрытия подменю.
Настройка модуля меню Joomla
По большому счёту, настройка DJ-MegaMenu аналогична настройке любого другого меню:
- Создаёте меню в менеджере меню.
- Создаёте пункты меню в этом меню.
- Устанавливаете DJ-MegaMenu.
- В настройках модуля DJ-MegaMenu указываете название созданного меню и публикуете модуль меню в нужной позиции шаблона.
Все остальные настойки и создание стилей – это тонкости. В этой статье есть видео урок по настройки обычного меню Joomla (нужно начать смотреть видео с 24:13).
Более «тонкие» DJ-MegaMenu разнесены по трём разным местам:
- Настройки модуля меню Joomla (в менеджере модулей). Тип «DJ-MegaMenu».
- Настройки модуля кнопки мобильного меню (в менеджере модулей). Тип «DJ-MegaMenu - Mobile Menu Button».
- Настройки каждого пункта меню в менеджере меню Joomla. Для того, чтобы они появились нужно активировать плагин «Системный плагин DJ-MegaMenu» в менеджере плагинов.
Настройки модуля меню Joomla разделены на три вкладки: Модуль, CSS3 анимация и опции скрипта, Настройки мобильного меню. Почти все опции оснащены дополнительными всплывающими подсказками (на русском языке) или понятны из названия. Будут рассмотрены только наиболее интересные, на мой взгляд параметры. Также не будут затрагиваться одинаковые для всех модулей и пунктов меню опции.
На первой вкладке Модуль (рисунок ниже) Вы задаёте название меню Joomla, которое нужно показывать. Также можете настроить опции вывода иконок и подзаголовков пунктов меню в зависимости от того, какое меню отображается у пользователя. Плюс, можно отключить\включить добавление Шрифтов Awesome. Это полезно в том случае, когда Вы используете иконки пунктов меню из Шрифта Awesome (набор стилей). Если этот набор уже подгружается шаблоном сайта или другим расширением, можно отключить для препятствия повторной загрузки стиля и оптимизации скорости загрузки сайта.
Настройка модуля меню JoomlaНа вкладке CSS3 анимация и опции скрипта, в основном собраны настройки эффектов анимации меню (рисунок ниже). Тут же можно задать тип подменю (дерево или спадающий список), направление открытия, спадающего списка подменю, действие, при котором будет открываться подменю (нажатие, наведение) и включить\отключить улучшенную совместимость меню для управления с клавиатуры (WCAG 2.0 (раздел 508)). Обратите внимание, что некоторые из этих опций, например, Ширина столбца в пикселях, может быть переопределена для конкретных пунктов меню в настройках каждого из них в менеджере меню.
CSS3 анимация и опции скриптаВкладка Настройки мобильного меню (рисунок ниже) содержит опции, позволяющие сконфигурировать мобильную версию меню. Причём, выбирая один из 3-х «типов» мобильного меню, Вам будут доступны разные настройки.
Настройки мобильного менюРассмотрим некоторые настройки пунктов меню в менеджере меню Joomla (рисунок ниже).
Настройка пункта меню в менеджере менюТут Вы сможете добавить подзаголовок к пункту меню (на рисунке ниже это слово «adverts»), указать, в каком «типе» меню нужно показывать данный пункт меню или, например, задать иконку. Иконок достаточно много их можно посмотреть тут и тут.
ПодзаголовокЕсли Вы создаёте многоколоночное подменю, то для задания новой колонки нужно активировать опцию Начать новый столбец (точка разрыва) для того пункта меню, с которого хотите начать новый столбец. Вложенные в него пункты будут отображаться в этом столбце. Тут же можно задать ширину нового столбца в пикселях (она переопределит ширину, заданную в настройках модуля).
В этих настройках DJ-MegaMenu Вы сможете добавить фоновое изображение пункта меню, а также добавить модуль (создать позицию). Для этого достаточно в поле Позиция модуля или Позиция мобильного модуля (в зависимости от того, в какое меню Вы хотите добавить модуль) указать название позиции шаблона, из которой Вы хотите отображать модули в меню. Можно указать или существующую позицию, или произвольную. Если указали произвольную, то в настройках модуля, который хотите отображать в меню, укажите эту позицию в настройке Позиция.
В настройках модуля кнопки мобильного меню (рисунок ниже) ничего особого нет. Вы можете выбрать, какой модуль DJ-MegaMenu нужно активировать по нажатию на эту кнопку и можете задать суффикс CSS-класса модуля для задания внешнего вида кнопки.
Модуль кнопки мобильного менюРусификатор DJ-MegaMenu
Скачать русификатор DJ-MegaMenu.
Как видите, создать горизонтальное мега меню для Joomla с расширением DJ-MegaMenu достаточно просто. Ещё раз подчеркну, что оно очень хорошо адаптировано к мобильным устройствам и гибко настраивается даже без правки исходного кода. Если Вы применяете это расширение на сайте, где используется шаблон не от Joomla-Monster.com, то, возможно, дополнительно понадобится добавить CSS-стили для гармоничной интеграции данного горизонтального меню Joomla с общим дизайном сайта. А если применяется шаблон от Joomla-Monster.com, то достаточно в настройках модуля, для опций Тема (вкладка CSS3 анимация и опции скрипта) и Тема мобильного меню (вкладка Настройки мобильного меню) выбрать вариант переопределить из шаблона.
Похожие материалы
Полезные ссылки:
aleksius.com
Многофункциональный модуль меню Joomla 2.5
На начальном пути создания сайта, без знаний основ HTML и CSS, трудно
производить тонкую настройку элементов страниц. Но в помощь
веб-мастеру имеются, многочисленные инструменты, которые облегчат
ему труд по совершенствованию сайта. Такие инструменты существуют
и для создания модуля меню Joomla.
Модуль меню Joomla можно сделать красивым и удобным для навигации, при помощи:
Модуль меню ARI Ext Menu
Установив и активировав модуль ARI Ext Menu для создания меню Joomla, вам останется только лишь произвести некоторые (не сложные настройки), и новое меню будет смоделировано.
Ari Ext Menu - модуль меню с эффектами анимации в Joomla!. Поддерживает горизонтальное и вертикальное меню, может быть использован для создания многоуровневых меню, предоставляет возможность определить начальный и конечный уровень меню. Работает во всех современных браузерах.
Основные характеристики и потенциал модуля ARI Ext Menu:
- простота и удобство
- создать горизонтальное меню
- создать вертикальное меню
- всплывающие подпункты меню
- задать настройки основных пунктов меню
- задать настройки подпунктов меню
- установить отдельные CSS настройки.
Процесс создания модуля меню Joomla заключается в следующем:
В “Менеджере модулей” :
- открываем модуль ARI Ext Menu,
- записываем заголовок,
- устанавливаем позицию для модуля,
- устанавливаем состояние “опубликовано”,
- определяем привязку к пунктам меню.
В разделе “Основные параметры” - заполняем все поля.
Нажимаем “Сохранить”.
Переходим на страницу сайта и смотрим результат работы.
Если что-то не устраивает, то корректируем настройки модуля.
Можно самостоятельно изменить настройки CSS. Для этого нужно создать отдельное правило (пример: .ux-menu a{…..}) и поместить в таблицу “ CSS Styles”
Настройки CSS модуля находятся в файле по адресу: modules/mod_ariextmenu/mod_ariextmenu/js/css/menu.min.css
При помощи модуля ARI Ext Menu можно создать красивый и уникальный модуль меню Joomla, разместив на любой позиции страницы.
Скачать меню для сайта
Скачать Модуль меню ARI Ext Menu – русифицированная версия
А это стили CSS, которые я применил к своему меню
ID для моего модуля
#ariyui137.yui-skin-sam .yuimenu {z-index: 10; }Бордюр и фон#ariyui137.yui-skin-sam .yuimenu .bd {_zoom: normal;border: solid 0px #808080;background-color: #F1F2F3;}Треугольник в позицию слева#{$id}.yui-skin-sam li.yuimenuitem-hassubmenu {background-position: left center;margin: 0px 0px 0px 5px; }Перенос строки слов#{$id} .yuimenuitemlabel, #{$id} .yuimenubaritemlabel {white-space: normal;}Размер отступа слов в ячейки#{$id}.yui-skin-sam UL LI.yuimenuitem { min-height: 10px; padding-top: 3px; }Замена курсора#{$id}.yui-skin-sam UL LI A.yuimenuitemlabel:hover { cursor: pointer; }Размер и линия между пунктами#{$id}.yui-skin-sam li.yuimenuitem { border-bottom: 1px solid #CACACF; }Размер шрифта#{$id}.yui-skin-sam .yuimenu ul li a { font-size: 9px !important; }
sitedelkin.ru
Fly – Out Menu – простой модуль меню Joomla 3
Большая часть разработчиков, всегда предоставляет с шаблоном несколько вариантов меню, ну или хотя бы два, поскольку эта часть сайта всегда решает исход удобства навигации. Но пользователям в один из моментов хочется увидеть что-то новое на своем проекте, а потому они начинают искать какие-то сторонние решения. Такой вариант предлагает JExtensions, в качестве простого модуля меню, с довольно качественными настройками, помогающими как нельзя лучше воссоединиться с любым проектом. Основная «фишка», которую использует этот модуль меню Joomla 3 – это работа с 5-ти уровнями, использование нескольких схем цвета и очень быстрая работа. Все это ему помогает четко вписаться в ресурс с любыми цветовыми решениями, а также усовершенствовать всю систему навигации, ведь так быстро разворачиваться подпункты в меню больше не могут нигде.
Все основные особенности
Первое, что сразу хотелось бы обозначить, это меню вы можете использовать даже на версии 2.5, так что смело забирайте его себе. Как и говорилось выше, данный модуль, хоть он и очень прост в работе, может обеспечить вам выход на целых 5 уровней подпунктов, а это доступ практически ко всем разделам среднестатистического сайта, что делает его невероятно удобным. Ко всему прочему, что также выше было сказано, модуль поддерживает использование цветовых схем, на этот раз их более чем достаточно, как для меню – 7 штук. На самом деле, тот момент, когда открывает конкретный подпункт, очень тяжело уловить, ведь он действительно «вылетает», как это и сказано в названии расширения. Такой вариант работы понравится каждому, ведь хочется видеть именно скоростной блок навигации, а не медлительный, с шикарной анимацией, но задержкой в секунду, а то и больше.
«Работает все это с помощью JQuery, ведь как иначе было добиться столь гладкого и скоростного эффекта вылета. С тем, как работать над загрузкой данного пункта, ознакомлены уже все, но стоит все-таки напомнить, что если что-то не будет работать, и вы не сможете это объяснить, просто деактивируйте вышеуказанный пункт в настройках, и все будет отлично. Очень здорово, что Joomla добавить меню позволяет так удобно и без препятствий, и для этого можно использовать, что самое интересное, даже последнюю свободную позицию на вашем проекте».
Четкость работы
Этот модуль позволяет вам обзавестись меню Joomla 3 скачать его и практически сразу, после наполнения, запустить, не задумываясь о какой-либо нагрузке на свой ресурс.
joomru.com










