Подборка сайтов на друпале. Примеры сайтов на drupal
Подборка сайтов на друпале | Почему Drupal?
На этой странице составлено два списка сайтов на друпале.
Первый - самые посещаемые русскоязычные сайты. Основными критериями отбора в этот список являются: посещаемость и функциональность.Второй список - образцовые сайты с точки зрения функциональности и дизайна. В данный список включены некоторые зарубежные сайты и не очень посещаемые но добротно сделанные корпоративные сайты.
Статистика
Сейчас в таблице: 30 сайтов Из них: Drupal 6: 19 сайтов Drupal 7: 8 сайтов Сайт с самым большим пузом: Forbes.ru (7000/7) Сайт с самым большим количеством страниц: Либрусек (2,8 миллиона) Самый посещаемый сайт: Как Просто (более 800 тыс уников в сутки)Посещаемость Более 100 тыс: 9 сайтов От 10 до 100 тыс: 13 сайтов До 10 тыс (более 2х тысяч сайтов только в рунете)
Пояснения к таблице
Посещаемость Основным инструментом определения посещаемости сайтов был Liveinternet. Если статистика открыта - тогда я переключаю график "по месяцам" и беру последнее значение. Если статистика закрыта - тогда смотрю на счетчик в секции "за 24 часа" Если у сайта нет счетчика Liveinternet - тогда ищу яндекс метрику Если даже метрики не стоит (или счетчик в ней недоступен), тогда ищу другие счетчики или пытаюсь определить посещаемость по косвенным признакам: ТИЦ, PR, количество страниц в гугле и яндексе, показания webomer и др.Webomer Данная метрика является патриотическим клоном аналогом Alexa.com, предоставлена все тем-же Liveinternet. В случаях когда ни одна статистика недоступна, webomer является одним из факторов определения посещаемости и социальной значимости сайта.
Ссылки
Обзорные статьи, интервью разработчиков и критика CMS DrupalВидео
Обучающие видео, интервью и промо-ролики DrupalСайты на друпале
«Образцовые» сайты на друпале. Подборка крупных сайтов рунета.Недостатки
Некоторые вещи в друпале менянапрягаютРецепты
Учитесь друпалу на примерах реальных сайтовКниги
Drupal намного легче и приятнее осваивать по книгамПриемущества
Друпал удобен разработчику и выгоден клиентуМожет фреймворк?
Когда оправдано применять друпал, а когда фреймворк?Обзоры CMS
Когда оправдано использовать другие CMS?whydrupal.ru
Сайты на Drupal: примеры | Sooource.NET
Итак, ниже привожу собственную подборку нескольких сайтов, созданных с использованием CMS Drupal. Дабы произвести на читателей большее впечатление в качестве примеров привожу только крупные и всем известные проекты. Начну с тройки журналов.
Forbes.ru - российское представительство иностранного «Форбс», посвященного финансам и экономике.

Geo.ru (начал выпускаться на территории РФ с 1998) - издается с 70-х годов. Основное направление: путешествия, иные сопутствующие вопросы.

Popsci.com - ежемесячный американский «Popular Science», некоторое подобие «Популярной механики».

Теперь троечка IT-проектов.
Ubuntu.com - официальный веб-ресурс операционной системы Ubuntu, являющейся одним из самых распространенных дистрибутивов Linux.

Anti-malware.ru - интересный проект по тематике компьютерной безопасности. Информационно-аналитический центр.

Drupalsn.com - яркий пример рабочей социальной сети базирующейся на Drupal. Посвящена ему же.

Напоследок. Сайт Белого дома Соединенных Штатов (whitehouse.gov) собран с использованием Drupal: «/sites/default/themes/whitehouse/favicon.ico» .
Послесловие. Разумеется информация актуальна только на момент написания статьи: 22 апреля 2012 года. Проверка осуществлялась «пробиванием» системных путей по умолчанию вида «node/1», просмотром скрипта обновления «update.php», чтением «robots.txt», readme и другим косвенным признакам.
www.sooource.net
Технология разработки веб-проекта на базе платформы Drupal
Анжела ВоропайОпубликовано 14.04.2014
Drupal (Друпал) – свободное программное обеспечение, система управления контентом (Content management system, CMS), созданная на языке PHP, с лицензией GPL. Модульная архитектура Drupal позволяет активно его использовать для разработки сайтов. В этой статье рассмотрим мощные возможности Друпал по созданию веб - проекта.
К преимуществам этой CMS относятся
- Открытый исходный код дает неограниченные возможности в расширении функциональности;
- Простота развертывания на хостинге или на домашнем сервере
- Возможность применения для различных сайтов – от обычных, новостных лент до социальных сетей;
- Дизайн сайта меняется просто «темами оформления» - специальными модулями;
- Drupal активно поддерживается множеством разработчиков, которые постоянно исправляют баги и обмениваются опытом в сети;
- Drupal удобен для разработчиков и имеет внутреннюю систему кеширования, что увеличивает производительность сервера, потому что сокращается время генерации страницы;
- Система поиска выстроена на уровне ядра и удобна для работы.
Главное, что Drupal позволяет создавать легконастраиваемые веб-сайты, идеально подходит для продвижения SEO, т.к. позволяет менять ключевые слова для любой страницы.
Есть ли у Drupal недостатки?
- Непросто осваивается в обучении, требует наличия основ знаний веб-разработки.
- Не самый легкий для понимания пользователя интерфейс (но процесс устранения этого активно идет).
Системные требования Drupal:
Drupal в первую очередь ориентирован на платформу LAMP, но возможны варианты использования другого системного ПО.
- Операционная система: семейство Unix (в том числе FreeBSD, Mac OS X), Windows (любые ОС, на которых может работать интерпретатор PHP)
- Веб-сервер: Apache, Nginx, Lighttpd, IIS Versions 6, 7 (через Fast CGI) (теоретически любой веб-сервер, допускающий исполнение PHP-кода)
- СУБД: MySQL, PostgreSQL (в принципе несложна адаптация к другим реляционным СУБД, например IBM DB2 [13])
- PHP версии 4.3.3 и выше (для совместимости со всеми сторонними модулями рекомендуется применять PHP 5, вместо PHP 4). Drupal 6.16 совместим с PHP 5.2, и плохо совместим с PHP 5.3. Drupal 7 требует PHP 5.2.4 и выше.
Вот несколько примеров сайтов, созданных на Drupal (Рис. 1 и 2):
Рис. 1 Сайт Белого дома
Рис. 2 Сайт русскоязычной версии журнала Forbes
Разберем пример непосредственного создания сайта на Drupal, который можно использовать как пошаговую инструкцию.
В соответствии с системными требованиями одним из самых простых способов установить Drupal на домашний компьютер — установить его на базе локального сервера «Денвер».
«Денвер» («Д.н.w.р», джентльменский набор Web-разработчика ) — представляет из себя локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программную оболочку, используемую Web-разработчиками для разработки сайтов на локальной Windows-машине без необходимости выхода в Интернет. Дистрибутив можно скачать на сайте проекта .
Установка Denwer ни чем не отличается от установки любой другой программы:
- Кликнуть два раза по инсталлятору, согласиться установить базовый пакет.
- После распаковки файлов появится окно Internet Explorer. Закрываем окно браузера.
- Откроется окно с инсталлятором Denwer, жмем клавишу Enter (Рис. 3).
Рис. 3 Окно установщика denwer
- Указываем имя директории для установки «джентельменского набор веб – разработчика». В указанном каталоге будут расположены абсолютно все компоненты системы, и вне его никакие файлы в дальнейшем не создаются (исключая ярлыки на Рабочем столе). Авторы проекта «Денвер» настоятельно рекомендуют устанавливать комплекс в каталог первого уровня — то есть, C:\WebServers, а не, например, C:\My\WebServers. Дело в том, что инсталляторы пакетов расширений ищут базовый комплект именно на первом уровне по всем дискам. И, если не находят, заставляют вас ввести имя директории вручную.
- Жмем Enter. Подтверждаем согласие "y", идем дальше. Вам предложат ввести имя виртуального диска, который будет связан с только что указанной директорией. Для имени нового диска выбрать любую букву, не использованную ранее.
- Снова нажимаем «продолжить». Происходит копирование файлов.
- Далее выбираем вариант запуска виртуального диска: при загрузке компьютера, или при старте комплекса «Денвер» вручную.
- Создаем ярлыки на рабочем столе.
При запуске Денвера в адресной строке указываем http://localhost/denwer/. Должна появиться страница (Рис. 4)
Рис. 4 Первый запуск denwer
Перейдем непосредственно к установке Друпал.
Этап 1. Нужно скачать и установить Друпал, например Друпал 7. Скачать установочный пакет можно с официального сайта сайта (Рис. 5):
Рис. 5 Drupal.org
Прежде чем устанавливать Друпал, настроим базу данных, с которой CMS предстоит работать.
В качестве СУБД в комплексе «Денвер» используется MySQL. Администрировать MySQL удобно с помощью веб-интерфейса php My Admin.
В первую очередь, создадим новую базу данных для нашего проекта, и нового пользователя СУБД (аккаунт) для доступа к ней. (Использование root-аккаунта для иных, кроме администрирования целей, недопустимо с точки зрения безопасности.) Чтобы создать этот новый аккаунт нужно перейти на главную страницу php My Admin и выбрать вкладку «Привилегии», выбрать «Добавить нового пользователя» и внимательно заполнить поля. Здесь выбор зависит от дальнейших задач (Рис. 6 и 7).
Рис. 6 Настройка привилегий в php my admin
Рис. 7 Создание новой БД. Добавление пользователя
Вернемся к установке Друпала.
Инициируем инсталляцию, введя URL: localhost/drupal в адресной строке. Здесь находится меню установки Друпала. Затем, после проверки наличия необходимых приложений, нам предложат указать имя базы данных, а также имя пользователя и пароль для доступа к ней (Рис. 8).
Рис. 8 Настройка базы данных
Следующую страницу, «дополнительные настройки», можно не заполнять, оставить все по умолчанию.
В параметрах конфигурации рекомендую включить опцию «Чистые ссылки» в «настройках сервера». При этой опции URL лучше зрительно воспринимаются. Входящий в «Денвер» Apache эту опцию поддерживает.
После завершения установки ваш сайт практически создан, появляется: «можете зайти на ваш новый сайт».
Администраторский раздел нового сайта представит все модули. Есть стандартные, а есть и такие, которые можно добавить дополнительно. Для этого нужно скачать их из официального хранилища - репозитория. Выбранный дополнительный модуль нужно скачать в созданную папку modules в drupal\sites\all. Content Construction Kit (ССК) позволяет создавать новое содержимое.
Чтобы установить модуль, выбираем подходящий и скачиваем. Распаковываем архив в modules в drupal\sites\all. Туда же необходимо распаковать и архив с переводом данного модуля. Переходим в меню к «конструкция сайта», выбираем «модули». Здесь есть название скачанного модуля, его необходимо включить вместе с подмодулями.
Локализируем уже установленный Друпал.
Для этого необходимо скачать c сайта Drupal.org и включить модуль Localization Update. Далее на странице admin/config/regional/language добавляем новый язык — Russian и делаем его языком по умолчанию.
Затем на странице admin/config/regional/translate/update обновляем перевод с помощью кнопки Update translations (Рис. 9).
Рис. 9 Выбор языка в админ-панели
Этап 2. Создание контента.
Далее в административных разделах Друпал можно работать по задачам или по модулям. «По задачам» содержит подзаголовки «Содержимое», «Настройки публикации» и другие. В описаниях можно понять, для чего конкретная задача. В разделе «по модулям» выйдут различные модули, которые тоже постепенно осваиваются и изучаются.
С каждым годом появляются дополнительные модули, которые облегчают пользование интерфейсом (Рис. 10).
Рис. 10 Вид администраторской панели
Таким образом, предварительная работа закончена. Пора переходить конкретно к созданию страниц.
Административное меню Drupal имеет такой вид: (Рис. 11)
Рис. 11 Административное меню Drupal
Переходим в меню «содержание», идем дальше – «создать материал» – «страница». Чтобы добавить в навигационное меню ссылку на эту страницу, выбираем основные ссылки в меню «родительский пункт». Чем меньше вес ссылки, тем она выводится вперед других. Среди ссылок с одинаковым весом Друпал выведет их по алфавиту.
Далее в формате ввода необходимо выбрать способ ввода содержания. Выбор формата зависит от знаний языка HTML.
Затем в окне «создавать новую редакцию» поставить флажок.
Три позиции в «параметрах комментариев» позволяют включить, отключить или ограничить функцию добавления комментариев на данную страницу.
Друпал запомнит введенные данные об авторе и публикации.
«Настройки публикации» помогут определиться – опубликовать материал на странице или нет, закреплять ли его вверху списков или нет, помещать ли на главную страницу. Также возможна функция создания новой редакции. Так дорабатывается страница, которую создали.
Далее возможно размещение на странице любых новых типов материалов. Администратор может добавлять дополнительные свойства практически бесконечно. Список типов содержимого на сайте завершается строкой «добавить новый тип материала».
Рассмотрим пример добавления (Рис.12):
Рис. 12 Пример добавления новости
Пример создания новости. Кроме полей «заголовок», «текст новости» и «автор», необходимо выбрать, будет ли новость отображаться в меню на сайте и где именно её можно будет найти. Затем добавить ключевые слова, чтобы облегчить поиск информации на сайте.
Рассмотрим создание меню.
Необходимо зайти в инструментарий по созданию/редактированию меню (Рис.13)
Рис. 13 Инструментарий по созданию/редактированию меню
Ввести имя (идентификатор этого меню), название, описание, произвести сохранение (Рис. 14).
Рис. 14 Создание нового меню
Теперь Drupal автоматически переходит на страницу создания разделов меню «Статьи». Выбирается «Добавьте пункт » (Рис. 15):
Рис. 15 Страница создания разделов меню
Заполняем поля. В Drupal пояснения под каждым полем. Путь: * - ссылка на необходимый материал
Название ссылки в меню: * - название раздела меню. Родительский пункт установлен по умолчанию на наше корневое меню «Статьи», при этом меняется на другой пункт (Рис. 16).
Рис. 16 Страница "Изменить пункт меню"
Все остальное по умолчанию. «Сохранить».
Можно добавить необходимые пункты меню «Статьи. Использовать корнем разделов основное меню «Статьи» (Рис. 17):
Рис. 17 Добавление необходимых пунктов меню
Итак, создано меню «Статьи» с необходимыми нам разделами.
Размещается оно на шаблон нашего сайта. Для этого нужно перейти в Администрирование — Конструкция сайта — Блоки (Рис. 18)
Рис. 18 Переход в подменю Блоки
таблица блоков состоит из (Рис. 19):
Рис. 19 Таблица блоков
то есть, это части «скелета» шаблона сайта. В блоке «отключено» все вновь созданные материалы. Выберем место расположения меню «статьи», например в правой колонке. Находим в блоке «отключено» меню «Статьи», и в выпадающем меню выбираем пункт «Правая колонка» (Рис. 20):
Рис. 20 Пункт «Правая колонка» меню «Статьи»
Нажимаем «Сохранить», переходим на главную страницу. Процесс завершен
Пример. Создание Форума с помощью стандартного модуля Drupal
Создадим основную тему форума с под форумом.
Включаем модуль форума. Для этого идем в Администрирование — Конструкция сайта — Модули (Рис. 21):
Рис. 21 Переход в подменю Модули
выбираем в списке модулей (Рис. 22)
Рис. 22 Выбор модуля Форум
Модуль форума включен, нужно добавить сам форум и привязать его к пунктам меню.
Переходим Администрирование — Содержание — Форумы (Рис. 23):
Рис. 23 Переход в подменю Форумы
Добавляем форумы (Рис. 24).
Рис. 24 Добавление нового форума
Задается имя форума, остальные настройки по умолчанию.
Для добавления под форума достаточно также перейти к созданию форума, задать имя и для параметра Родитель: * из выпадающего списка выбрать «Форум № 1» :
По инструкции раздела Создание меню (с пункта 4), создаем меню «Форум» с разделом «Форум № 1», указывая Путь: * следующим образом: forum/1
Затем размещаем меню «Форум» на сайт по инструкции раздела Создание меню
Пример. Создание сайта – визитки
Сайт – визитка это небольшой ресурс для краткой информации например, о компании, ее продукции, контактной информации.
Чаще всего клиенты заказывают сайты по схеме:
- Главная страница
- О компании
- Сведения о продукции
- Цены
- Контактная информация
Структура зависит от заказчика, дизайн от его же пожеланий и фантазии разработчика. Рассмотрим вариант со стандартным дизайном (Рис. 25).
Рис. 25 Стандартный дизайн сайта-визитки
Перейти в раздел администрирование (Administer), далее Модули. Ставим галочки у модулей Contact, Content translation, Locale, Path. «сохранить».
Предполагается, что Друпал на русском языке, если нет, читаем статью выше.
Далее создаются необходимые страницы сайта по выбранной схеме.
Нажимается ссылка в левом меню «Создать материал», «Page» (Рис. 26).
Рис. 26 Вкладка меню "Создать материал"
Далее заполняется форма создания станицы.
title. В этом поле указываем название будущей страницы
Разворачиваем блок, отображающий эту страницу в меню. Там, где «название ссылки в меню» пишем, «о компании». Далее в родительском пункте выбираем, в каком меню выйдет наша ссылка. По умолчанию три меню Navigation, Primary links, Secondary links. Можно создать другие меню пользователей.
Дальше в этом блоке идет пункт «вес». Он определяет последовательность пунктов меню.
body. Здесь пишется содержимое страницы. Можно установить дополнительный модуль текстового редактора для документов типа Microsoft World, тогда можно писать без знаний html.
Формат ввода. Для того, чтобы Drupal видел, как обрабатывать введенный текст или html код.
Блок редакции на данном этапе пропускаем.
Установки комментариев отключаем.
В настройке публикации оставляем одну галочку в пункте – опубликовано.
По этому образцу делаются и другие страницы сайта.
Особенности страницы «контакты». Для нее используется встроенный модуль Contact. Чтобы его настроить, нужно перейти в раздел администрирование – конструкция сайтов. Жмем «форма контактов». Добавить новую категорию.
Открывается форма для заполнения. В «категория» пишем – Администрация. «получатели» - электронную почту для сообщений клиентов. В поле «автоматический ответ» - красивую фразу. «Вес» – 0. Выбрано установим – Да. Сохранить. На странице контактов располагается созданная нами категория. «Настроить». В поле «дополнительная информация» записывается адрес нашей фирмы. Сохранить (Рис. 27).
Рис. 27 Форма обратной связи
Далее на странице настройки – Меню. Оно в левом блоке меню в разделе конструкция сайта. Выбирать primary links. Сверху нажимаем «добавить пункт». В поле «пункт» пишем – contact. Назовем ссылку – Контакты. Все остальное не трогаем. Устанавливаем вес ссылки – 4. Сохранить.
В разделе управления меню primary links добавляем пункт. В поле «путь» пишем <front>, название – «Главная страница», вес — минус 1.
Для создания ленты новостей нужно создать новый тип материала. Опять выбираем страницу «администрирование», жмем «типы материалов». Далее – «добавить тип материала». Заполним поля (Рис. 28).
Рис. 28 Создание ленты новостей
Далее по образцу создания страницы создаем новость.
Теперь можно добавить любые стандартные блоки на страницы сайта.
Каждый модуль/тема/инсталяционный профиль имеет раздел Issues, своеобразный форум, где предлагаются новые возможности.
Литература
Для Drupal уже достаточно литературы. Например, на русском языке Т.Томлинсон , «CMS Drupal 7. Руководство по разработке системы управления веб-сайтом» или Д. Вандюк «CMS Drupal 6: система для создания сайтов и управления ими».
Drupal логичен, если понять основные принципы, то возможности разработчика неограниченны.
Ресурсы для скачивания
Подпишите меня на уведомления к комментариям
www.ibm.com
Примеры сайтов на Drupal. Большие, популярные, и красивые сайты на Друпале
Периодически мне задают вопросы о Drupal. Способна ли система держать большую нагрузку? Насколько движок ограничивает полет фантазии дизайнера? Насколько система солидна, надежна, безопасна? Подходит ли она для корпоративных сайтов?
Отвечу на них, приведу в качестве примеров несколько известных сайтов и имен.

Какую посещаемость может выдержать сайт на Drupal?
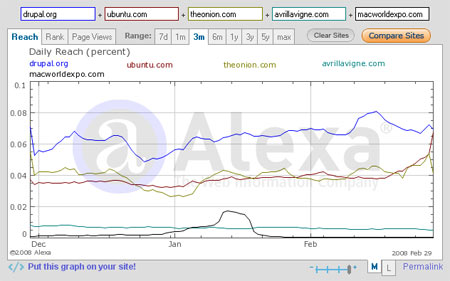
Возьмем несколько англоязычных drupal-сайтов и посмотрим, что говорит Alexa.

На графике отображен reach — доля посетителей сайта от всех пользователей интернета. То есть сайт ubuntu.com в день посещает 0,04 % пользователей интернета. Для сравнения, digg.com в день посещает 0,6 %.
Основываясь на статистике за сентябрь 2007, можно предположить, что сейчас digg.com посещает 800 000 человек в день. Получим 50 000 человек в день на ubuntu.com или 90 000 человек в день на drupal.org.
Вывод: сайты на Drupal выдерживают и 10 000 человек в сутки, и больше.
У сайтов на Drupal может быть интересный дизайн?
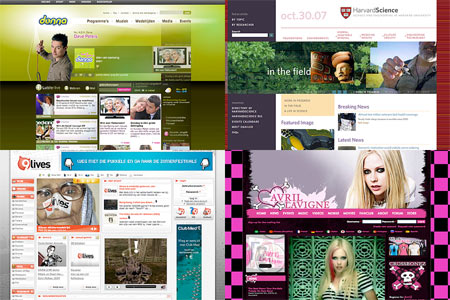
Да, ниже несколько примеров.
Бельгийская радиостанция Radio Donna.

Радиостанция Studio Brussel.

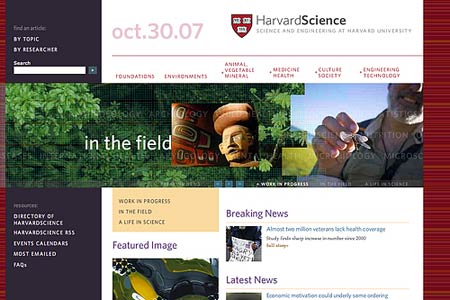
Harvard's Science and Engineering department.

Официальный сайт Avril Lavigne.

Игровой сайт 9lives.be.

Подходит ли Drupal для солидных компаний?
Да, ниже некоторые известные имена.AOL — корпоративный сайт,Apple — выставка и конференция Macworld,Mozilla — Get Firefox,Forbes — видео-хостинг,Greenpeace UK — официальный сайт,Hillary Clinton — предвыборный сайт,MTV UK — официальный сайт,Novell — community-сайты,Second Life — сайт разработчиков,Sony — музыкальный портал и сайты исполнителей,Sun — сайт с расширениями для Open Office,Ubuntu — официальный сайт,Warner Bros Records — музыкальный сайт,Yahoo — Yahoo! Research,ООН — сайт кампании по борьбе с бедностью.
Эта заметка основана на материалах блога Dries'а Buytaert'а.
www.dserg.com









