Drupal → Модуль Views Custom Field — свои поля в представлениях Views. Drupal 7 php views
Темизация полей представления в Drupal. Шаблон views-view-field.tpl.php
Как темизировать представление мы разобрали в прошлом уроке. Однако не стоит забывать, что представление состоит из полей и темизация каждого из них также играет существенную роль в создании проекта.

Подготовка материала
Перед началом работы нам необходимо создать «рабочую площадку», в нашем же случае это будет материал с полями, и представление на его основе.
Добавление полей
В типе материла, который у нас будет выводиться в представлении, добавляем необходимые нам поля. Это можно сделать прейдя по ссылке «Структура» на административной панели, затем выбрать подраздел «типы материала», выбрать необходимый нам тип, в моём случае это «Article», и выбрать вкладку «Управления полями».

Настраиваем материал с учётом специфики своего проекта.
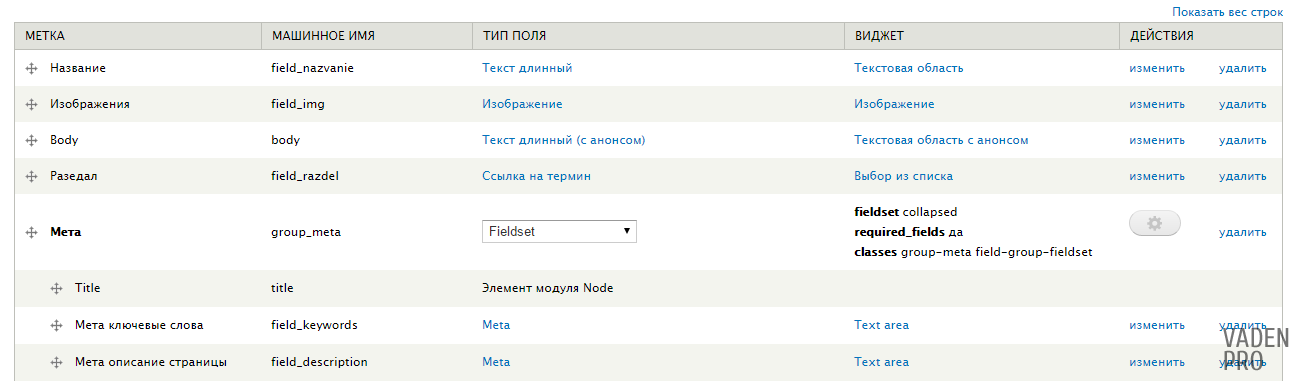
Мой материал будет содержать следующие поля:
- Название – поле необходимое для вывода непосредственно названия материла. Тип поля – «Текст», виджет – «Текстовое поле»;
- Изображение – превью статьи или новости. Тип поля – «изображение», виджет – «изображение»;
- Body – содержимое страницы. Это поле стандартное его оставлю без изменений;
- Раздел – тип новости, которая будет публиковаться на сайте. Тип поля – ссылка на термин, виджет выбираем на своё усмотрение, мне подойдёт «выбор из списка»;
Также, если проект рабочий, не забываем добавить поля seo оптимизации.

Создадим пару материалов, и перейдём в создания представления.
Представление
Если вам не знаком процесс создания представления и добавления в него полей, вы можете ознакомится с ним прочитав соответствующую статью на нашем блоге. Здесь же я просто опишу своё представление.
Представление созданное на основе типа материала «Articles», выводится в виде «блока», формат отображения «Таблица» ( почему я выбрал таблицу вы можете узнать прочитав прошлую статью). Поля которые будут выводится это- «Путь» для генерации ссылки, «Изображение», «Название», «Раздел» , «Body».
Настройки отображения полей заполняем с учётом специфики своего проекта
Сейчас наше представление имеет следующий вид:

Темизация полей
Выведем название раздела в виде симпатичной иконки. Для этого нам понадобится темизировать поле «Раздел»
Но перед тем как начать темизацию нам необходимо определится, какие шаблоны существуют и какой нам подойдёт в этом случае.
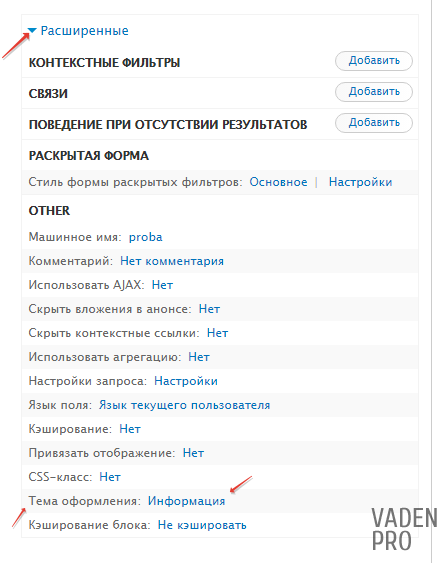
Что бы узнать какие шаблоны существуют нам надо вернуться в окно представления. В нём развернуть окно «Расширенные настройки» и перейти по ссылке «Информация» в разделе «Тема оформления».

Перед нами откроется окно со списком всех шаблонов влияющих на представление. В нём мы находим наше поле и из перечисленного списка выбираем подходящий нам шаблон.

Принцип выбора шаблонов
Шаблоны темизации полей необходимо выбирать осторожно, ведь выбрав не правильный шаблон можно повлиять на все поля представления.
Шаблонов у этого поля достаточно много, по этому я разберу самые часто используемые шаблоны.
views-view-field--field-razdel.tpl.php – шаблон затронет все поля представлений имеющие машинное имя field-razdel. Очень удобный шаблон если у нас есть несколько представлений использующие одно и то же поле.
views-view-field--temizaciya--field-razdel.tpl.php – шаблон который будет воздействовать на поле с машинным именем field-razdel, на все отображения внутри представления с машинным именем temizaciya.
views-view-field--temizaciya--proba--field-razdel.tpl.php – самый точный шаблон, он затронет конкретное поле внутри конкретного отображения, а именно поле field-razdel в отображении proba, которое в свою очередь находится в temizaciya.
Зная машинные имена представления, отображения и поля можно легко выбрать необходимы шаблон, ведь принцип его построения базируются на уточнении элемента, с использованием машинного имени, следом за стандартным названием views-view-field--....tpl.php
Выбрав подходящий шаблон, создаём файл с его названием внутри темы.

После чего возвращаемся на страницу с шаблоном и нажимаем кнопку "пересканировать шаблоны".

Сохраняем наше представление и переходим на страницу где оно выведено.
Также откроем наш файл и пропишем внутри него
Чтобы узнать что содержит в себе поле.
Не забываем предварительно вывести сообщения на страницу и установить модуль Devel
Теперь при помощи dpm найдём айдишник термина и заменим его вывод на картинку.
По причине того, что у нас несколько вариантов статей воспользуемся конструкцией if.
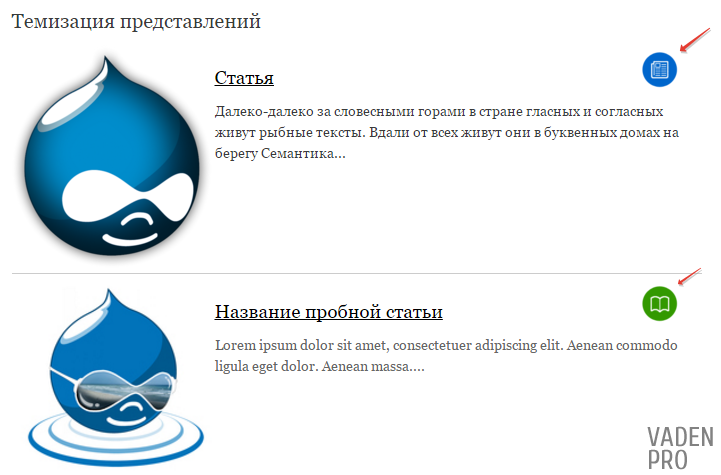
В конечном итоге наш код приобретёт следующий вид:
<?php if ($row->field_field_razdel[0]['rendered']['#options']['entity']->tid == '10') { print '<img src="themes/bartik/css/statia.png" alt="Статья" />'; } if ($row->field_field_razdel[0]['rendered']['#options']['entity']->tid == '11') { print '<img src="themes/bartik/css/novosti.png" alt="Обзор" />'; }
Не забываем после завершения работы с представлением убрать из шаблона наш dpm.
Оценок: 3 (средняя 5 из 5)
vaden-pro.ru
Drupal: Модуль Views Custom Field — свои поля в представлениях Views
Описание
Модуль Views Custom Field позволяет добавлять в представления три новых типа полей:
- Markup — Произвольный текст пропущенные через один из форматов ввода.
- PHP code — PHP код.
- Rownumber — Номер текущей строчки.
Установка
Процесс стандартный — скачать последнюю стабильную версию, распаковать в sites/all/modules, включить.
Использование
Покажу на примере как можно использовать тип поля PHP code.
Допустим есть тип материала Товар, у которого есть CCK поле Цена. Задача — в таблице со списком товаров, в одном из полей вывести перечёркнутую цену товара и рядом цену товара с 10-и процентной скидкой.
Создаём представление. Добавляем необходимые фильтры, критерии сортировки, поля. Меняем настройки по вкусу.
Добавляем поле Содержимое: Цена с отмеченной опцией Исключить из вывода (это для того, чтобы поле не выводилось в таблице, но оно было доступно в php-коде):

Добавляем поле Customfield: PHP-код и прописываем значение:
<pre><?php print_r($data); ?></pre>После этого в предпросмотре, в каждой строке, появится дамп переменной $data:

Эти данные можно использовать в php коде. Список свойств будет меняться при добавлении/удалении новых полей, фильтров или критериев сортировки.
Теперь, когда мы знаем что цена товара лежит в переменной $data->node_data_field_price_field_price_value, можно легко вывести эту цену с учётом скидки. Для этого прописываем новое значение поля Customfield: PHP-код:
<?php $price = $data->node_data_field_price_field_price_value; $discount = round(($price / 100) * 10); echo '<s>' . $price . '</s> '; echo $price - $discount; ?>
Результат:

Ещё примеры использования.
Версия под Drupal 7.
Написанное актуально для Views Custom Field 6.x-1.0 Похожие записиxandeadx.ru
Шаблоны page.tpl.php и node.tpl.php. Темизация страницы и ноды материала в Drupal 7.

Подготовка к работе
Итак, для продолжения разбора работы с темизацией Drupal 7 нам понадобится шаблон сайта. Мы продолжим работать с сайтом из части курса посвященной представлениям, вы же можете использовать любой свой сайт, принцип работы везде будет одинаков.
Подключим нашу тему, и расположим созданные нами блоки по ее регионам:

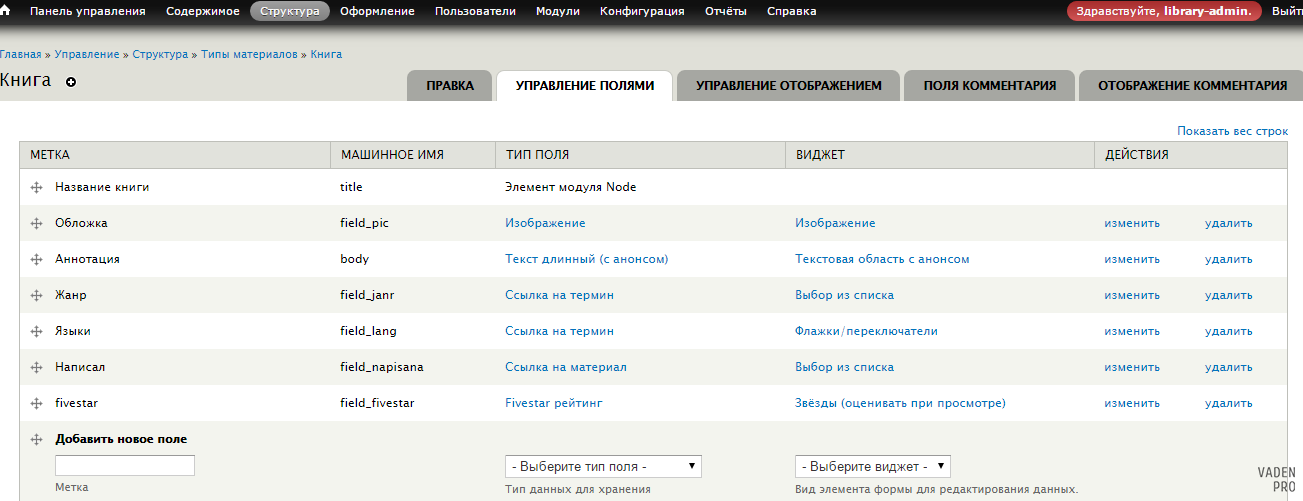
Разбирать будем на примере шаблона страницы книги. В целом самый обычный шаблон, со следующими полями:

Настроенными для вывода следующим образом:

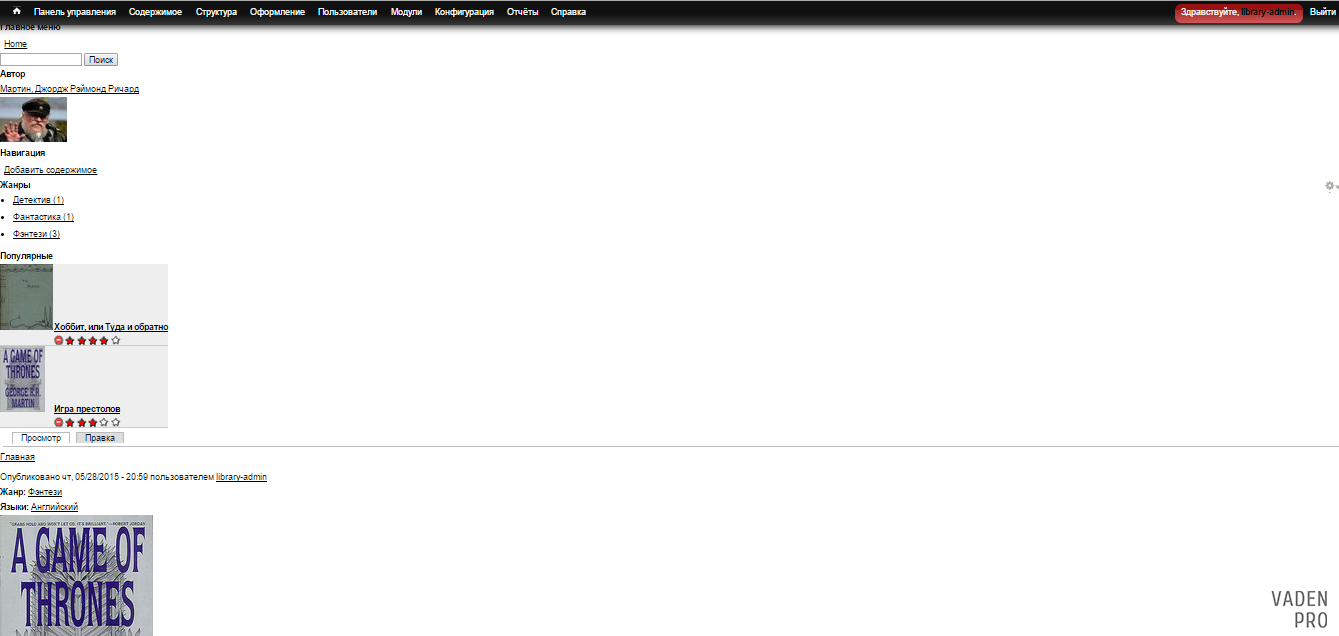
Поскольку цсс у нас пока еще вообще не написан страница книги будет выглядеть следующим образом:

Тобишь необходимый для работы HTML код уже есть, осталось добавить чуть CSS чтобы привести все в порядок. Полностью оформить Вы можете все сами, я же пока ограничусь просто корректным расположением регионов сайта:

Если что-то не понятно по начальной конфигурации сайта для работы можно спросить в комментариях или же ознакомиться с предыдущими главами курса.
page.tpl.php и node.tpl.php в чем разница?
Начнем с разбора того какой шаблон и для чего необходим.
page.tpl.php
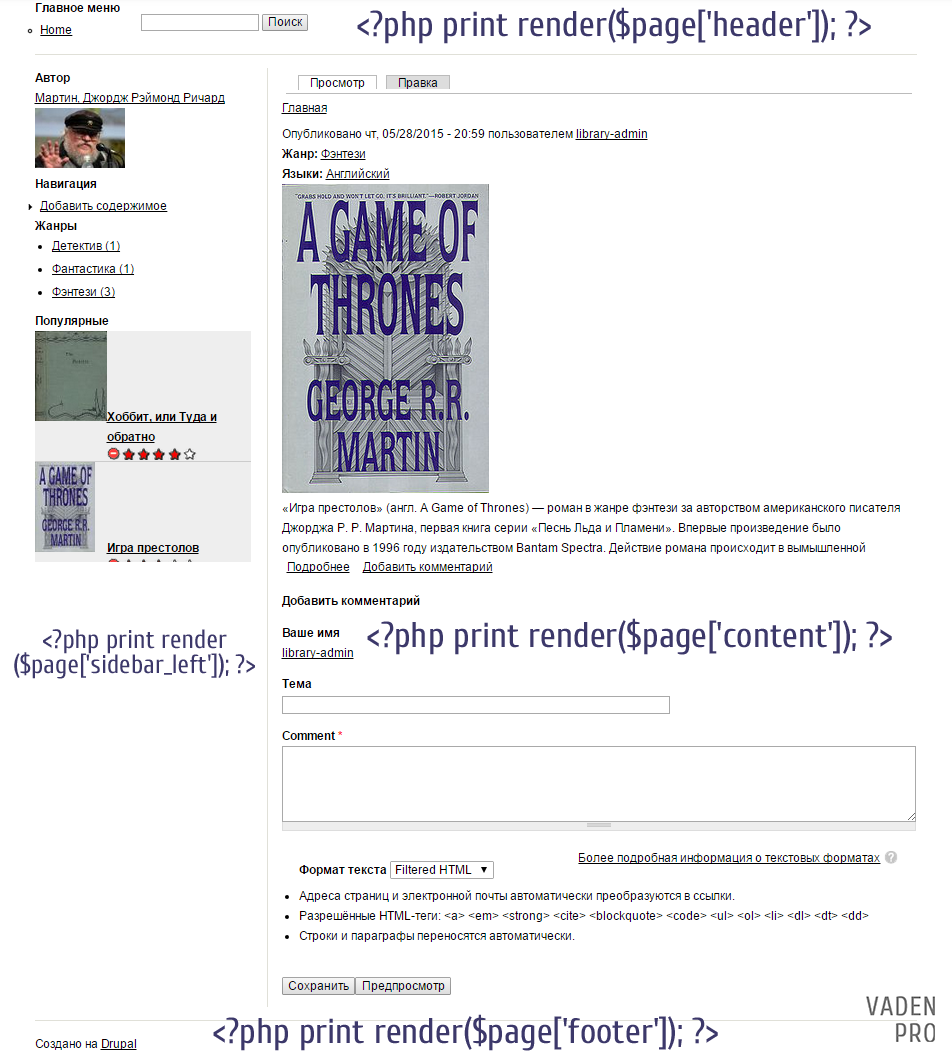
Как я уже говорил в предыдущем уроке, page.tpl.php используется в Drupal для вывода основных регионов страницы сайта:

Для чего стоит его использовать? Создав разные шаблоны для разных типов материала мы можем:
- Поменять при необходимости местами вывод регионов сайта для разных типов материала
- Добавить дополнительные элементы на страницу (вывести хлебные крошки над контентом, вывести в коде дополнительные блоки и тд).
- Убрать из вывода не нужные нам регионы сайта
- Добавить свои обертки и классы регионам сайта специфичные для конкретного типа материала
Тобишь в целом, если нас исходно все устраивает в конфигурации нашего родного page.tpl.php, то создавать новые под разные типы материалов нет необходимости. Даже более того, это не желательно, ведь в случае переделки сайта в будущем, множество шаблонов page--[системное имя Вашего типа материала].tpl.php может серьезно усложнить работу над сайтом.
Как подключить page--[системное имя Вашего типа материала].tpl.php?
В отличие от шаблонов ноды, которые Drupal увидит сразу без всяких заморочек, для подключения page--[системное имя Вашего типа материала].tpl.php необходимо его предварительно активировать, добавив в файл template.php следующий код:
//добавляем шаблоны типам материалов function mytheme_preprocess_page(&$vars, $hook) { if (isset($vars['node'])) { $vars['theme_hook_suggestions'][] = 'page__'. str_replace('_', '--', $vars['node']->type); } }Теперь просто копируем наш page.tpl.php, меняем название скопированного нами файла на page--[системное имя Вашего типа материала].tpl.php. Системное имя можно посмотреть тут:

В итоге название нового файла у нас вышло page--book.tpl.php. В него мы вносим необходимые нам коррективы стандартного файла (к примеру, выведем сюда хлебные крошки, а у стандартного page.tpl.php удалим их).
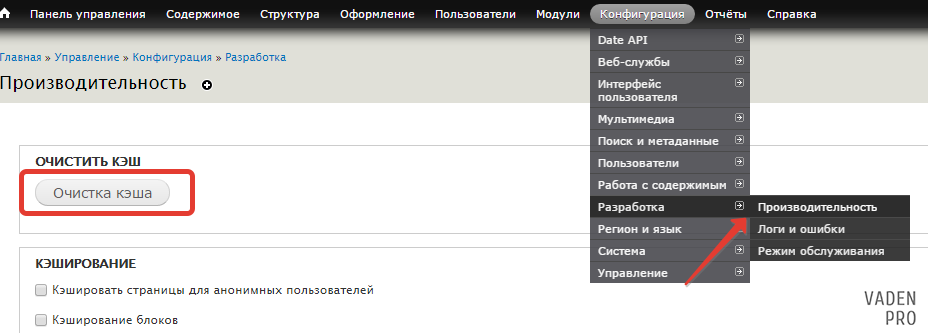
Также важный момент, чтобы все заработало, после подключения нового шаблона типа материала необходимо очистить кеш сайта. Только тогда Drupal его увидит. После того, как наш шаблон подключился, изменения в нем будут вступать в силу мгновенно.

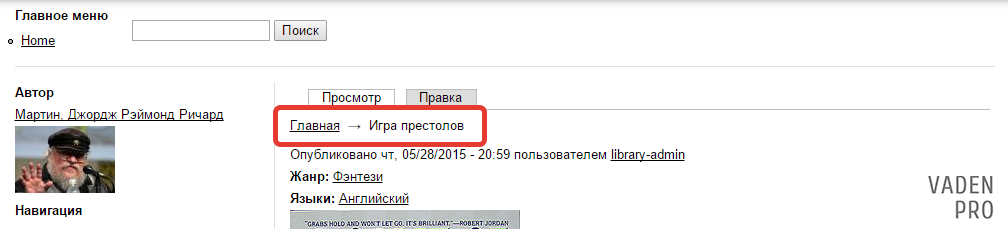
Итак, проверяем. Страница любого другого типа материала:

Страница типа материала книга:

Как видим, все подключилось.
С содержимым любого региона страницы мы можем работать через блоки, которые в них выведены, но для полноценного оформления страницы нам явно не достает оформления основного содержимого нашей страницы.
node.tpl.php
Данный шаблон соответствует содержимому следующего блока:

Тобишь то, что мы выводим в содержимое страницы (содержимое ее полей и тд), следует оформлять используя node.tpl.php.
Для темизации дефолтного представления, как и в случае с page можно использовать просто node.tpl.php, чтобы работать с конкретным типом материала используем node--[системное имя Вашего типа материала].tpl.php шаблон, для нашего случая это node--book.tpl.php.
Как подключить node--[системное имя Вашего типа материала].tpl.php?
Создаем файлик с таким названием в нашей теме, и вставляем в него код из базового шаблона, который мы найдем в директории корень сайта/modules/node/node.tpl.php. В итоге получится что-то вроде:

Для темизации интерес в первую очередь представляет выделенный фрагмент кода, остальное выводит стандартные обертки друпала и системную информацию, можно при желании даже очистить шаблон до состояния:
<?php print render($content);И далее дописать свой код, но это уже на Ваше усмотрение, для начала я рекомендую все же использовать базовый шаблон.
После, как и с любым шаблоном tpl.php , очистим кеш, чтобы сайт его увидел.
Он выведет все содержимое страницы, как оно передается на страницу по-умолчанию.
Темизация содержимого страницы
Для продолжение дальнейшей работы необходимо установить себе модуль Devel .
Чтобы узнать что передается нам на страницу перед выводом контента (см выделенный блок кода на скрине выше) добавим функцию dpm() в которую поместим интересную нам переменную. Эта функция выведет в сисетмных сообщениях все, что друпал передает в переменную, которая в нее вписана.
В итоге у нас вышло:
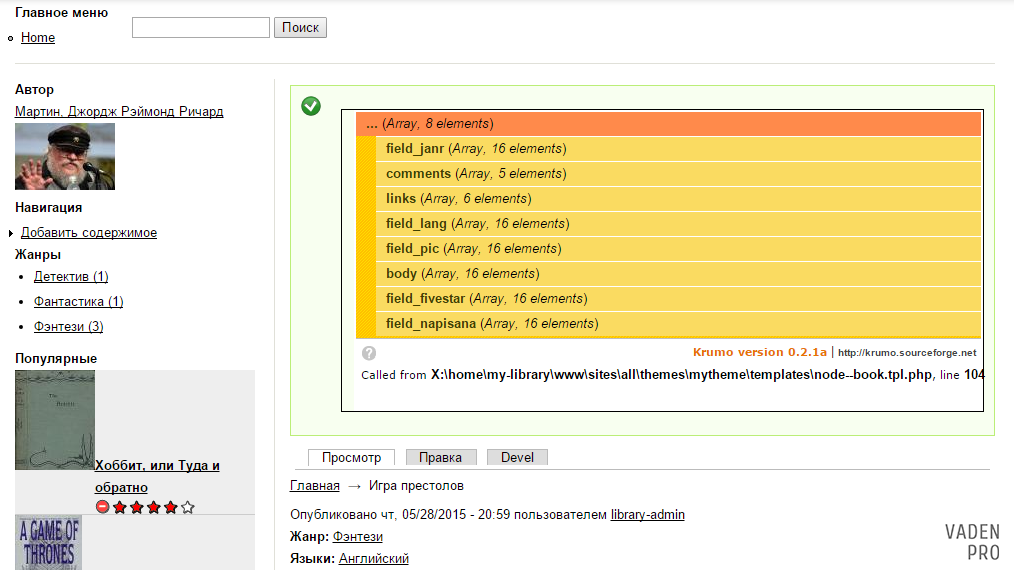
<div<?php print $content_attributes; ?>> <?php hide($content['comments']); hide($content['links']); //выводим содержимое страницы dpm($content); print render($content); ?> </div>И на экране появилось (если произошло что-то непонятное, то убедитесь что установлен Devel, поскольку dpm это функция этого модуля):

Это то, что отдает Drupal для вывода на страницу.
Рассмотрим основные приемы, которые нам могут понадобиться для подобающего оформления страницы:
Изменение порядка полей
Как видим, обычные поля отдаются в том же порядке и с теми же настройками, что и в настройках отображения нашей страницы:

Перетаскивая поля на данной странице (структура/типы материалов/наш тип материала/управление отображением) мы поменяем и их вывод на самой странице и в dpm соответственно.
Исключение составляют лишь комментарии и линки, которые друпал отдает по-умолчанию и не дает нам доступа к ним из админки.
Убрать из вывода на страницу ненужные элементы
Чтобы вывести комментарии и линки в том месте ноды, где нам это необходимо, как мы могли уже заметить, используется следующий прием: они убираются из стандартного вывода при помощи функции hide() и выводятся в нужном месте шаблона.
Итак, 2 раза кликаем на интересующее нас поле и копируем нужную нам для работы информацию:

Синтаксис:
hide($переменая, которая находится в dpm[что мы из него только что скопировали]);Ну а выводится обычным
print $переменая, которая находится в dpm[что мы из него только что скопировали];- в случае, если это простое значение или же
print render($переменая, которая находится в dpm[что мы из него только что скопировали]);- если имеем дело с массивом с несколькими значениями.
Давайте уберем из шаблона линки полностью, а комментарии выведем после контента, в итоге вышло:

Создание оберток
Очень часто необходимо добавить дополнительный контейнер, который бы включал в себя поле или группу полей, чтобы потом было удобно это все оформлять, для этого используем ['#prefix'] и ['#suffix'].
Давайте расположим поля жанр, язык и обложка книги по левой стороне страницы, а все остальные поля по правой, добавив им обертки.
Так же как и в прошлом случае, делаем двойной клик на интересном нам поле, копируем полученный код и при помощи ['#prefix'] добавляем то, что должно вывестись перед полем, а ['#suffix'] после. В итоге у меня вышло:

Пара строк CSS и вуаля, наши елементы страницы стали на свои места как мы и хотели:
.leftBook { display: inline-block; vertical-align: top; width: 250px; } .rightBook { display: inline-block; vertical-align: top; width: 455px; }
Вывести свой блок между полями страницы
Также очень частой задачей является необходимость вывести между полями страницы какой-то свой блок, к примеру с кнопками лайков и тд, который не имеет отношения к этим полям. Рассмотрим как это делать правильно.
Давайте выведем под текстом анонса, перед звездочками, блок из сайдбара с популярными книгами.
Заходим на страницу блоков сайта, нажимаем редактирование нашего блока, нам понадобятся 2 значения из строки браузера:

Первое это название модуля, которым создан данный блок, второе- его системное имя. Они могут быть любыми, это не важно.
Теперь заходим в наш код и при помощи функции
module_invoke('модуль из адресной строки', 'block_view', 'айди блока');Получим наш блок, запишем его в переменную, добавим ему обертку и выведем там, где нам необходимо на странице. В нашем примере это выглядит так:

Код, который использовался для вывода блока:
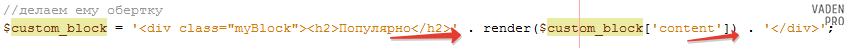
//готовим к выводу нужный нам блок $custom_block = module_invoke('views', 'block_view', 'book-block_1'); //делаем ему обертку $custom_block = '<div><h3>Популярно</h3>' . render($custom_block['content']) . '</div>'; //выводим блок после поля body $content['body']['#suffix'] = $custom_block;В итоге получили:

При желании теперь из сайдбара этот блок можно убрать.
Обратите внимание!
- В PHP для объединения разных по типу частей строки используется точка:

- Обычный текст , которым мы делаем обертки, берется в кавычки
- Модификации в страницу мы вносим ДО строчки с выводом в печать переменной с которой работаем ( в нашем случае это print render($content);)
Вывести заголовок страницы, автора и дату создания
Итак, страица уже практически собрана, остались последние штрихи, поскольку шаблон типичный, то стоило бы вывести в него еще заголовок страницы из админки, и нормально автора и дату публикации.
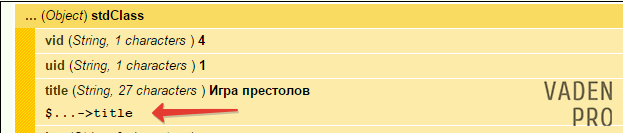
Как Вы уже могли догадаться, в переменной $content мы его не найдем- там только содержимое страницы, необходимая нам информация хранится в переменной $node, вставляем ее в наш dpm() и извлекаем нужные нам значения:



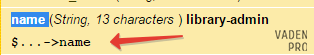
Чтобы вывести заглавие и автора нам ничего особого не понадобится, а для вывода даты воспользуемся функцией
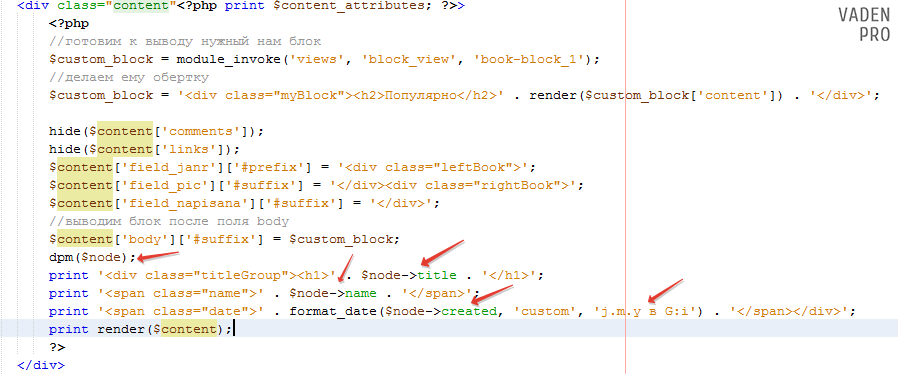
format_date(данные о дате, 'custom', 'как их вывести')И выведем их просто над нашим содержимым страницы, в итоге наш код выглядит следующим образом:

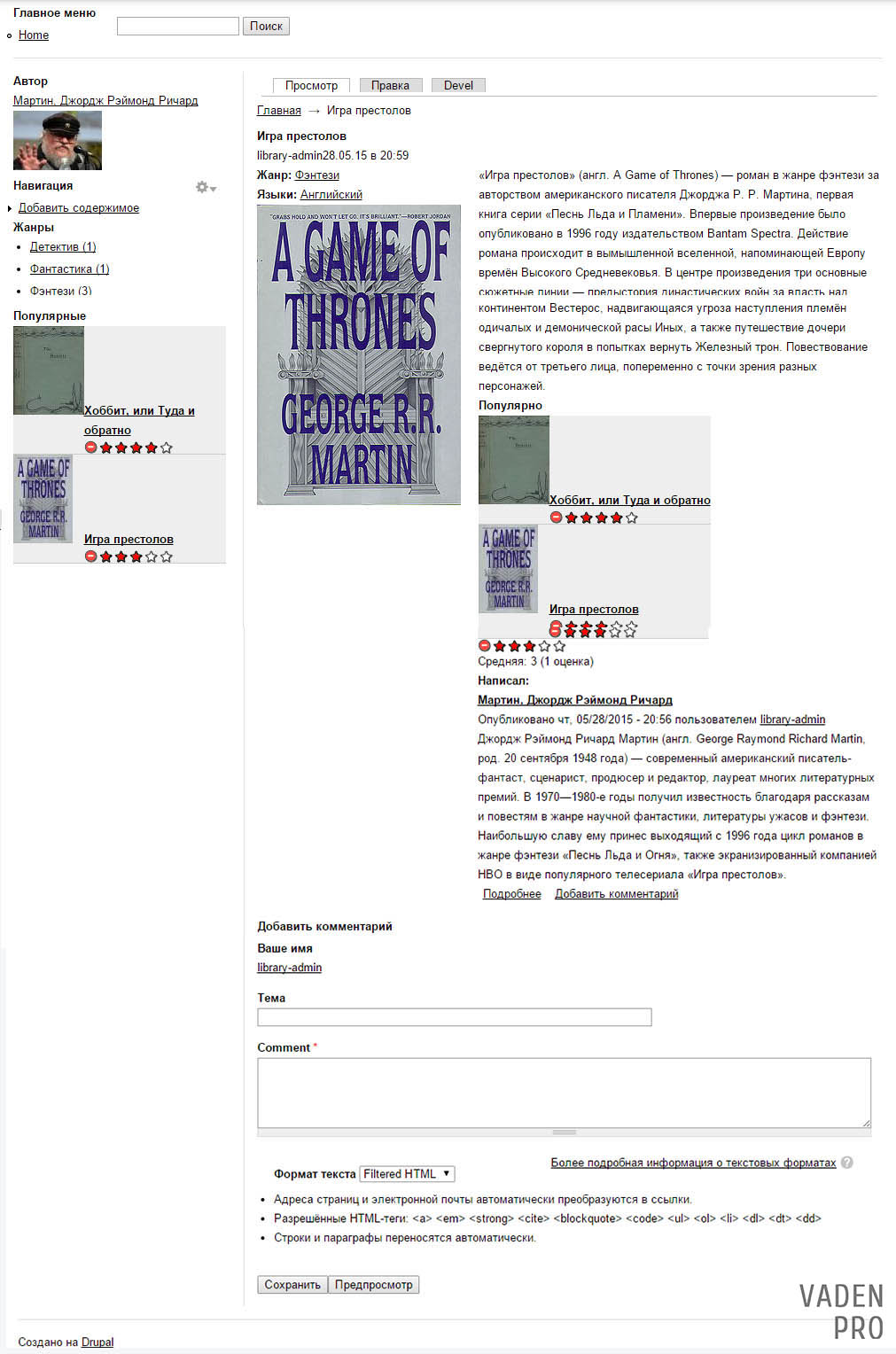
А на странице появилась необходимая нам информация:

Осталось отключить вывод системной подписи «Опубликовано чт, 05/28/2015 - 20:59 пользователем library-admin» это делается снятием галочки на странице редактирования типа материала:

На этом работу с шаблоном node.tpl.php можно считать завершенной.
Итоги работы с node.tpl.php
О темизации полей страницы, аннонса материала который тут был выведен в поле, и комментариев мы поговорим в дальнейших уроках курса.
Теперь удалим наш dpm() из node.tpl.php, чтобы он не выводил ненужной теперь информации. Весь код страницы, который мы получили в итоге:
<div<?php print $attributes; ?>> <?php print $user_picture; ?> <?php print render($title_prefix); ?> <?php if (!$page): ?> <h3<?php print $title_attributes; ?>><a href="<?php print $node_url; ?>"><?php print $title; ?></a></h3> <?php endif; ?> <?php print render($title_suffix); ?> <?php if ($display_submitted): ?> <div> <?php print $submitted; ?> </div> <?php endif; ?> <div<?php print $content_attributes; ?>> <?php //готовим к выводу нужный нам блок $custom_block = module_invoke('views', 'block_view', 'book-block_1'); //делаем ему обертку $custom_block = '<div><h3>Популярно</h3>' . render($custom_block['content']) . '</div>'; //убираем из вывода среди полей комментарии и линки hide($content['comments']); hide($content['links']); //добавляем обретки полям $content['field_janr']['#prefix'] = '<div>'; $content['field_pic']['#suffix'] = '</div><div>'; $content['field_napisana']['#suffix'] = '</div>'; //выводим блок после поля body $content['body']['#suffix'] = $custom_block; //выводим перед содержимым страницы ее заглавие, дату создания и автора print '<div><h2>' . $node->title . '</h2>'; print '<span>' . $node->name . '</span>'; print '<span>' . format_date($node->created, 'custom', 'j.m.y в G:i') . '</span></div>'; //выводим на экран уже обработанное содержимое страницы print render($content); ?> </div> <?php //выводим под контентом комментарии print render($content['comments']); ?> </div>Ее скриншот:

Подводя итоги
В Drupal важно понять какой шаблон и для чего он использует и откуда он берет информацию, выводимую в этом шаблоне. После появления этого понимания работа с ним становится очень простой и быстрой.
В этом уроке мы разобрали как на страницу вывести необходимый нам html код, создав тем самым удобный фундамент для дальнейшего доведения страницы до желаемого нам состояния при помощи обычного CSS.
Оценок: 15 (средняя 5 из 5)
vaden-pro.ru








