Темизируем веб-формы через файл webform.tpl.php. Views drupal 7 темизация
Темизация шаблона views
Модуль Views-очень мощный инструмент разработчика Drupal. Он позволяет выводить различные поля материалов,связать их с автором, статистикой и многим другим. Можно также принимать аргументы прямо из адресной строки.
В готовом варианте результат работы вьюса не устраивает(чисто визуально) в 90% случаев.
Темизировать вьюc можно. И вариантов для этого предостаточно,например используя шаблоны.
Темизация через шаблоны одинакова и для шестой, и для седьмой версии Друпала.
Рассмотрим по подробнее.
Создаем вьюс, тут ничего сложного нет, вы справитесь с этим сами.
Допустим вьюс подтягивает несколько полей материалов-пусть это будет заголовок, картинка, дата, превью содержимого и ссылка на саму ноду.

Сразу смотрим превью нашего представления. Как видим-все поля испешно вывелись. Содержимое обрезалось(задал 100 символов), изображение обработалось стилем вывода.(см. также программное создание стиля изображения)

Для нас это конечно неприемлимо.Обращаемся к темизации.
Жмем на Дополнительно(чтоб раскрылось меню). Далее жмем на Информация.

В открывшемся окне нас интересует файл с названием Стиль вывода колонок. Этот файл отвечает за...вывод колонок,в общем. На досуге можете посмотреть все эти файлы и понять для себя что и как через них темизируется.

Что бы скормить вьюсу свой шаблон - создайте файл с именем, указанным последним в области Стиль вывода колонок. В нашем случае это имя views-view-fields--test-views--page.tpl.php
Далее кликайте прям по фразе Стиль вывода колонок-увидите php код. Копируйте его и всталяйте в только что созданный файл шаблона.
Я намеренно убрал всё лишнее,оно нам не пригодится.

Шаблон будет выглядеть вот так. Теперь скидываем этот файл в папку текущей темы.


Далее в окне со списком шаблонов нажимаем кнопку Пересканировать файлы шаблонов.

Если вы всё сделали верно-файл темизации будет подсвечен.Если этого не произошло-ищите где вы ошиблись.Ошибка чаще всего бывает,когда файл шаблона имеет неправильное имя,или же он помещен не в ту папку на сервере.
Если у вас всё корректно подсветилось-жмем ок.

Путь у вьюса указан(если это страница). Если не указали-обязательно указываем. Сохраняемся.

В итоге видим наш вьюс, как и должно было быть.

Теперь самое интересное. Открываем наш шаблон.
Затираем в нем всё ненужное и выводим переменную $id.В этой переменной хранится имя ключа элемента массива $row.
<?php foreach ($fields as $id => $field): ?>
<?php echo $id.'<br />';?>
<?php print $field->content; ?>
<?php endforeach; ?>
</?php></?php></?php></?php>
Кэш очищать не обязательно. Смотрим на вьюху.Видим имена переменных.В ваших вьюсах они будут другими. Мы специально их вывели, чтобы узнать эти имена.

Теперь можем создать свои новые переменные(в них будет выдача вьюса) и вывести их там где угодно(в пределах данного файла шаблона, конечно).
<?php foreach ($fields as $id => $field): ?>
<?php
if($id=='title'){$zagolovok=$field->content;}
if($id=='field_image'){$img=$field->content;}
if($id=='body'){$text=$field->content;}
if($id=='created'){$time=$field->content;}
if($id=='view_node'){$link=$field->content;}
?>
<?php endforeach; ?>
</?php></?php></?php>
Теперь мы создали переменные и поместили в них выдаваемые значения. Далее верстаем что хотим и как хотим.
Например простенькая таблица:
<?php foreach ($fields as $id => $field): ?>
<?php
if($id=='title'){$zagolovok=$field->content;}
if($id=='field_image'){$img=$field->content;}
if($id=='body'){$text=$field->content;}
if($id=='created'){$time=$field->content;}
if($id=='view_node'){$link=$field->content;}
?>
<?php endforeach; ?>
<table>
<tr>
<td rowspan="2">
<?=$img?>
</?=$img?></td>
<td>
<?php echo '<h3>'.$zagolovok.' Создано:'.$time; ?>
</?php></td>
</tr>
<tr>
<td>
<?php echo $text.'<br />'.$link; ?>
</?php></td>
</tr>
</table>
</?php></?php></?php>
Проверяем

Вот и всё. Вьюс темизирован. Как расположить все элементы красивым и правильным образом- это уже вопрос к html и css. Сдесь показан лишь порядок действий при темизации представления Drupal.
php-include.ru
Темизация тизеров (анонсов) материалов в Drupal 7. Шаблон node--[тип материала]--teaser.tpl.php

Как Вы уже занете, в Drupal материалы могут обображаться различными способами. Основной, с которым мы работали раньше, показывается на самой странице конкретного материала, в этом же уроке мы поговорим о работе с тизером, или, что будет вернее для русского языка, анонсом материала.

Где используются тизеры (анонсы)?
Как не сложно догадаться из названия, анонс - это сокращенный вывод материала. Частенько он используется для того, чтобы удобным образом представить обзоры различных страниц в удобном для нас месте.
К примеру, настроив свой тизер и установив в представлениях формат вывода содержимое, анонс, у нас пропадает необходимость настраивать для вывода материалов поля. Да, в рамках одного представления это может быть и не сильно удобно, но если у нас их несколько, которые отличаются только фильтрами, а внешнее представление материалов должно быть типично, то использование анонсов может быть весьма и весьма удобным.

Также по умолчанию аносы выводятся на страницах терминов таксономии. И порой простого их оформления может оказаться достаточно для приведения этой страницы в порядок. Хотя от себя могу заметить, что мне все же больше по душе вариант с использованием представлений. Но об этом мы поговорим в дальнейших уроках.

Помимо рассмотренных случаев тизеры могут использоваться где угодно, где Вам необходим краткий вывод содержимого страницы.
Итак, начнем с подключения необходимого нам шаблона.
Как подключить шаблон node--[тип материала]--teaser.tpl.php?
Этот шаблон не стандартный, потому просто зайти в папку модуля, скопировать его и пользоваться не выйдет.
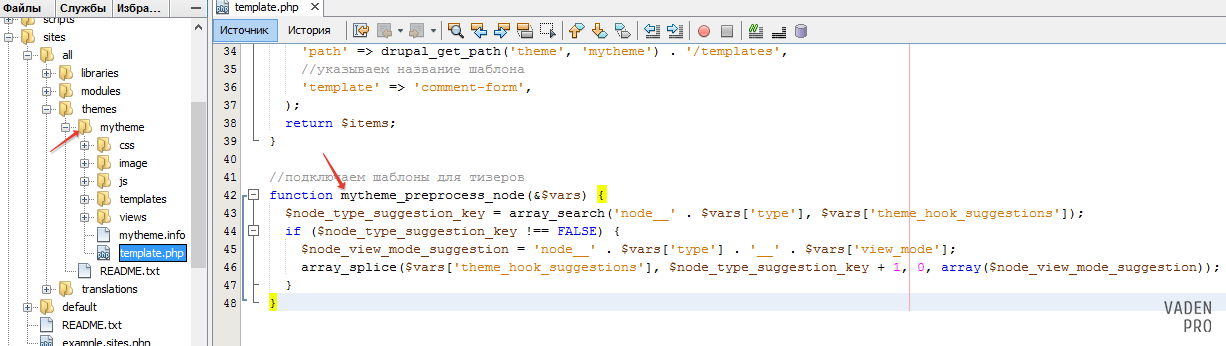
Чтобы у нас все работало сначала необходимо зайти в файл template.php нашей темы и в нем добавить следующий код для подключения типа материала:
//подключаем шаблоны для тизеров function [название темы]_preprocess_node(&$vars) { $node_type_suggestion_key = array_search('node__' . $vars['type'], $vars['theme_hook_suggestions']); if ($node_type_suggestion_key !== FALSE) { $node_view_mode_suggestion = 'node__' . $vars['type'] . '__' . $vars['view_mode']; array_splice($vars['theme_hook_suggestions'], $node_type_suggestion_key + 1, 0, array($node_view_mode_suggestion)); } }
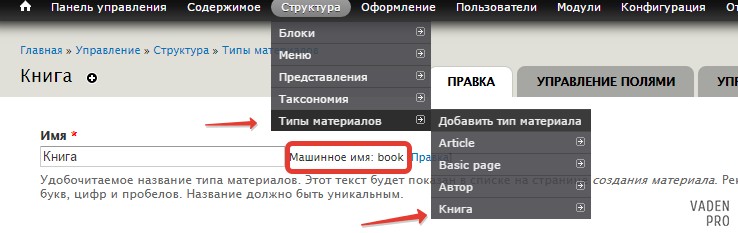
Все теперь, чтобы темизировать анонс типа материала нам осталось добавить в папку темы файлик с названием node--[тип материала]--teaser.tpl.php.
В моем случае, для типа материала book я буду использовать название node--book--teaser.tpl.php.

Осталось очистить кеш сайта и можем приступать к работе.
Работа с шаблоном node--book--teaser.tpl.php
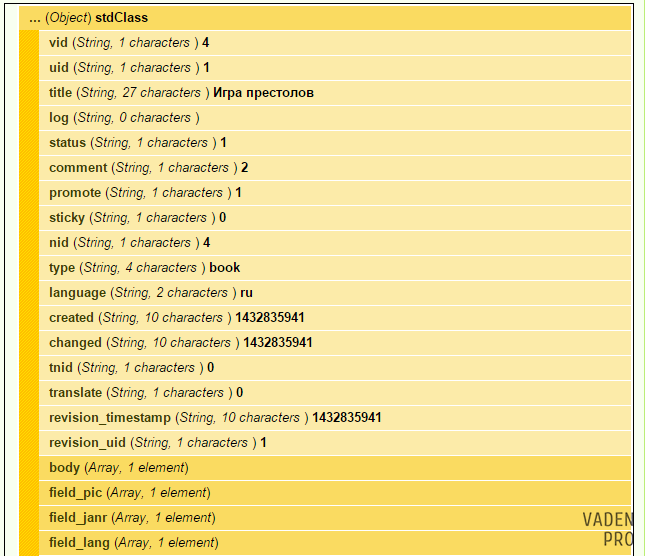
Как уже могли догадаться те, кто проходит главу курса посвященную темизации с начала, работу с шаблоном мы начнем с dpm($content).
Для тех, кто не понял, что я сейчас сказал поясню – скачиваем и устанавливаем себе модуль Devel, проверяем, что у Вас на страницу выводятся системные сообщения Drupal, после приступаем к работе.
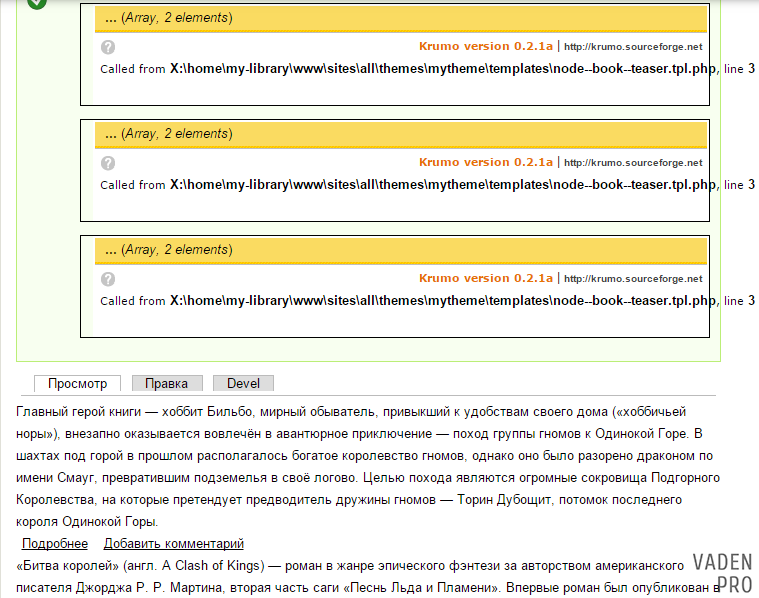
Итак, сам шаблон в начале работы у меня выглядит следующим образом:

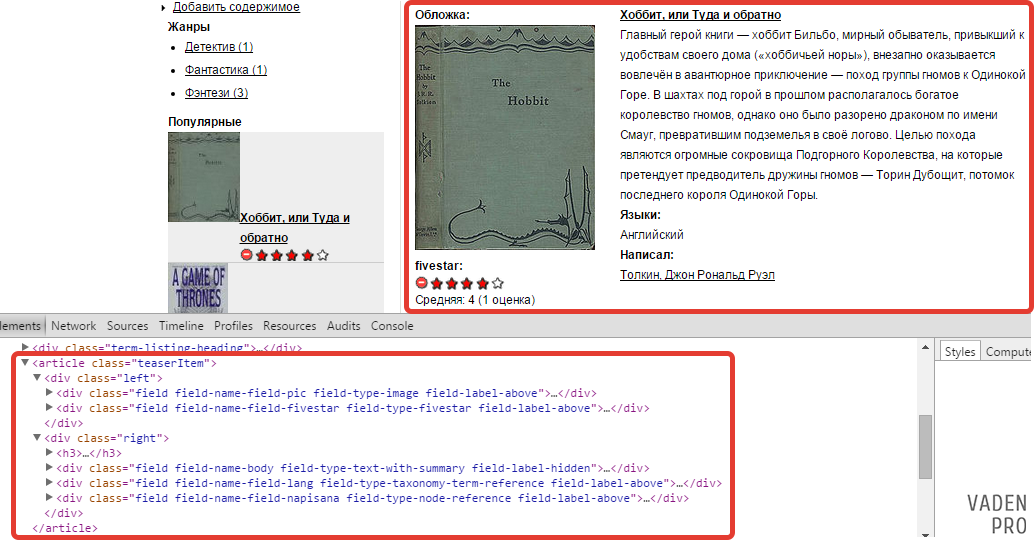
На странице термина таксономии, на которой выводятся книги жанра фентези я вижу следующую картину:

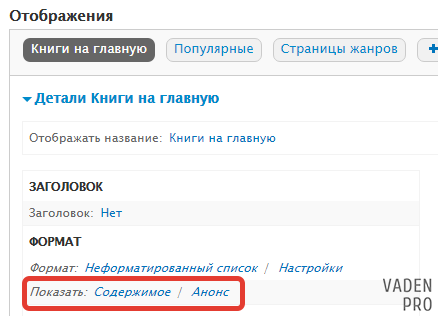
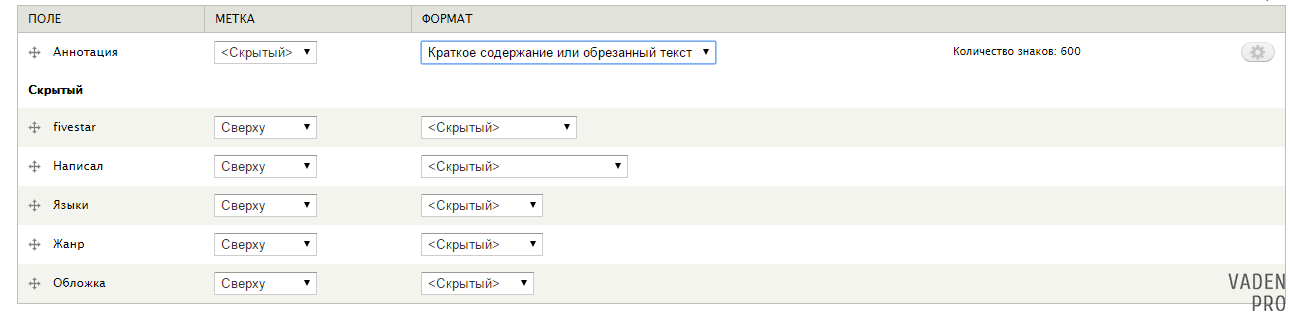
На странице настройки анонса все настроено следующим образом:

Принцип работы с шаблоном аналогичен тому, как мы работали с node.tpl.php, о чем я писал в соответствующей статье, потому если по ходу дальнейшей работы будут возникать вопросы, советую перечитать ее.
Итак, давайте выведем картинку книги, ее автора, язык на котором она написана, сделаем возможной ее оценку прямо со страницы термина таксономии, уберем лишние ссылки и сделаем необходимые нам для оформления обертки.
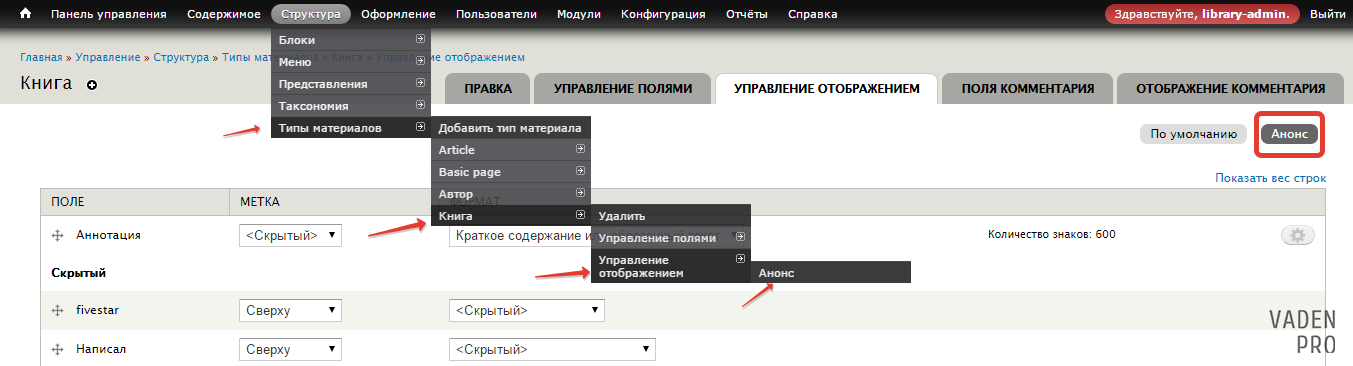
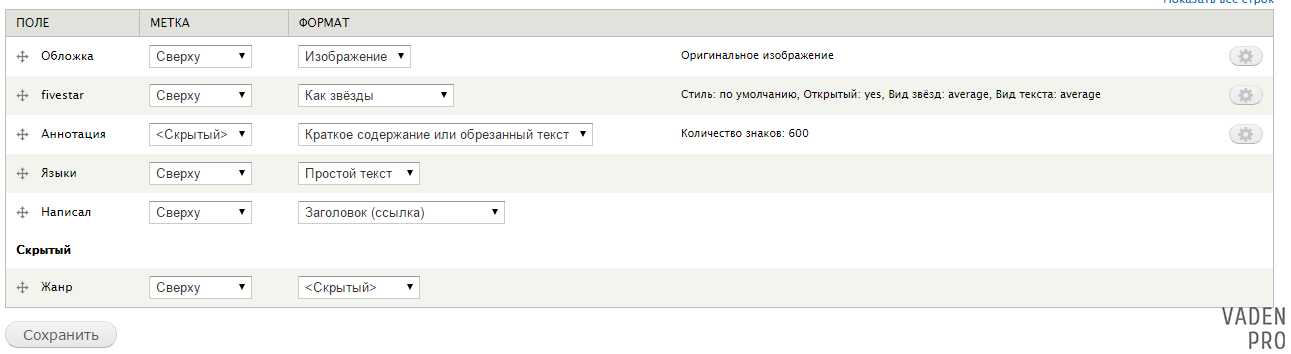
Для этого сначала на странице управления отображением анонса добавим в вывод нужные поля:

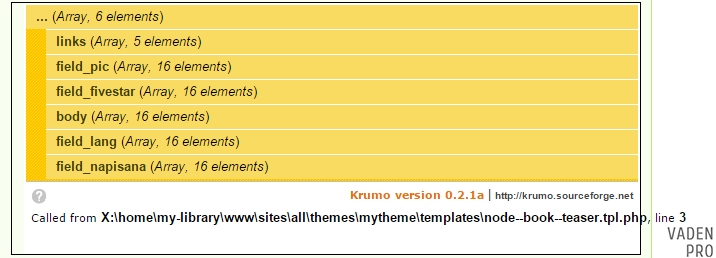
Далее идем на страницу термина, обновляем ее и открываем любой из dpm, отображающихся у нас на странице:

Итак, как мы видим, у нас в вывод добавились необходимые нам поля. Пооткрывав их, мы легко сможем понят что в каждом из них выводится.
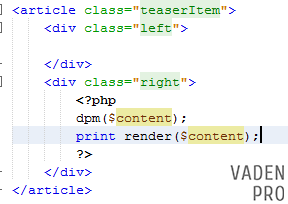
Начну я с создания необходимых мне оберток в самом шаблоне:

Теперь, как не сложно догадаться, мне осталось вывести пару полей в левый контейнер, остальные в правый и убрать из вывода лишние ссылки.
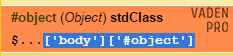
Для этого открываем dpm, берем необходимую для работы инофрмацию, кликнув два раза на интересном для нас элементе:

И скрываем его из вывода строкой:
Далее я хочу поле изображения и оценки вывести в левом контейнере шаблона, для этого я воспользуюсь конструкцией:
print render($content['field_pic']); print render($content['field_fivestar']);Те поля, которые были выведены на страницу таким образом до строки
Не выведутся второй раз, когда мы будем выводит все остальные поля общим скопом используя переменную $content.
Сейчас шаблон выглядит так:

Осталась мелочь, вывести название книги, как Вы уже могли заметить, среди стандартных переменных, которые мы выводили на страницу, его не было.
Получить его мы можем обратившись к ['#object'] любого поля, я буду использовать для этого body.
Итак, копируем:

Вставляем в наш dpm, чтобы получилось:
dpm($content['body']['#object']);И получаем на странице dpm со всем необходимым для работы:

Для формирования ссылки я воспользуюсь стандартной функцией Druapal l().
Ее синтаксис:
l('текст ссылки','путь ссылки')В итоге вывод заглавия книги с шаблоне будет выглядеть как:
print '<h4>' . l($content['body']['#object']->title, 'node/' . $content['body']['#object']->nid) . '</h4>';Все, теперь можем убрать свой dpm. Код node--book--teaser.tpl.php, который у меня получился в итоге выглядит следующим образом:
<article> <div> <?php print render($content['field_pic']); print render($content['field_fivestar']); ?> </div> <div> <?php hide($content['links']); print '<h4>' . l($content['body']['#object']->title, 'node/' . $content['body']['#object']->nid) . '</h4>'; print render($content); ?> </div> </article>Добавив пару строк CSS для большей наглядности получим следующий результат на странице:

На случай, если кто-то не знает как работать с этим дальше:
- Темизация полей у тизеров и нод ничем не отличается, потому о том, как подогнать под себя каждое поле можно почитать в статье посвященной темизации полей
- О том, как впросто можно настоить поля для вывода на страницу при помощи админки можно почитать тут.
Оценок: 6 (средняя 3.8 из 5)
vaden-pro.ru
Темизация полей в Drupal 7
Темизация это изменение внешнего вида и иногда логики отображения поля через переопределение шаблонов и функций заданных по умолчанию.
Шаблон для темизации полей в Drupal 7, если не задан специфичный находится в
modules/field/theme/field.tpl.phpЕго мы и будем переопределять в собственной теме.
Переопределение для темизации поля может быть произведено или через файл шаблона со специальным именем, или через функцию в php коде.
Рассмотрим темизацию полей через специально названные шаблоны в папке текущей темы.
Шаблон для темизации полей определенного типа
field--FIELD_TYPE.tpl.phpВместо FIELD_TYPE подставляем тип поля, узнать его название можно при создании дополнительных полей к материалам, если текущий язык английский. Чаще всего применяется к полям типа image, text, file.
Например, для темизации всех текстовых полей field--text.tpl.php, изображений field--image.tpl.php, всех связанных терминов таксономии field--taxonomy-term-reference.tpl.php
Шаблон для темизации поля с определенным названием
field--FIELD_NAME.tpl.phpГде FIELD_NAME это машинное имя поля заданное в drupal, оно уникально, внутри одной установки drupal.
Машинное имя поля можно посмотреть на странице /admin/structure/types, для этого нужно перейти в управление полями материала.
На англ это manage fields.
Например для поля с именем автора, с машинным именем field_author шаблон будет следующим field--field_author.tpl.php.
Шаблон для полей в определенных типах материалов (сущностей)
field--BUNDLE.tpl.phpГде BUNDLE это тип созданного у нас на сайте материала.
Шаблон будет применен для переопределения всех полей указанной сущности (контента определенно типа).
Например мы создали новый тип материала, статьи с машинным именем article. Шаблон будет следующим field--article.tpl.php
Сочетание шаблонов для темизации
field--FIELD_TYPE--BUNDLE.tpl.phpШаблон для всех полей определенного типа внутри сущности (контента определенного типа)
field--FIELD_NAME--BUNDLE.tpl.phpШаблон будет применен только к определенному типу поля и только в конкретном типе контента.
два тире в названии шаблона "--" являются логическим разделителем для разделения типов и определения пути к материалу.
Внимание: в drupal 7 достаточно хорошая система кеширования, пока не сбросите кеш, даже если он не включен, результат скорее всего не увидите.
Сбросить кеш можно на странице /admin/config/development/performance.
Порядок поиска шаблонов для темизации полей
- первым ищется шаблон поля вида field--<field_name>--<node_type>.tpl.php в папке текущей темы.
- если не найден шаблон поля field--<field_name>--<node_type>.tpl.php, то ищется шаблон поля field--<node_type>.tpl.php в папке текущей темы.
- если не найдены предыдущие шаблоны полей, то ищется шаблон поля вида field--<field_name>.tpl.php в папке текущей темы.
- если не найдены предыдущие шаблоны полей, то ищется шаблон поля вида field--<field_type>.tpl.php в папке текущей темы.
- если не найдены предыдущие шаблоны полей, то ищется шаблон поля field.tpl.php в папке текущей темы.
- если в папке темы не найдены шаблоны полей, то используется файл /modules/field/theme/field.tpl.php.
Темизация через функции в файле template.php нашей темы
Пример кода для темизации конкретного поля с машинным именем field_images
function mytheme_field__field_image($vars) { // Тут код }Логика названия функции таже самая, что и у шаблонов, только вместо двойного тире "--" нужно делать двойное подчеркивание "__"
wd5.ru
Оформляем веб-формы через файл webform.tpl.php. Темизируем Drupal 7.
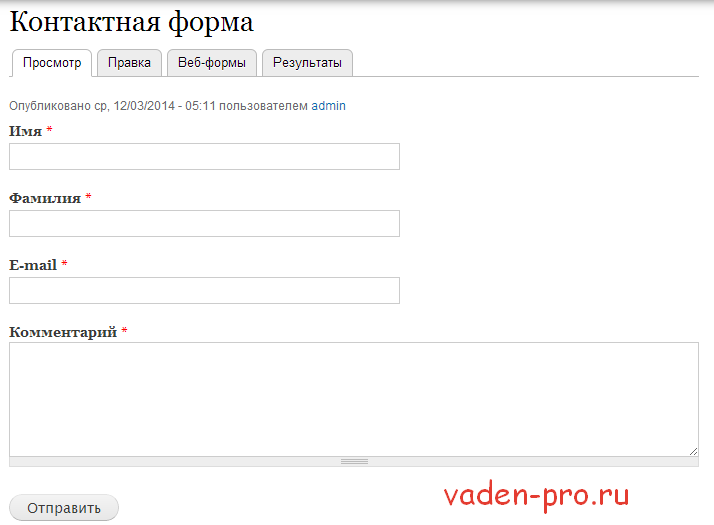
После создания веб формы (посредством использования модуля webform) пришло время приступить к термизации. Стандартно друпал оформит форму примерно так:

Мы оформим ее таблицей. Первая строка этой таблицы будет содержать поля «имя» и «фамилия». Во второй будет находиться поле с адресом электронной почты, ну а третья строка – это то поле, в котором находиться текст сообщения.
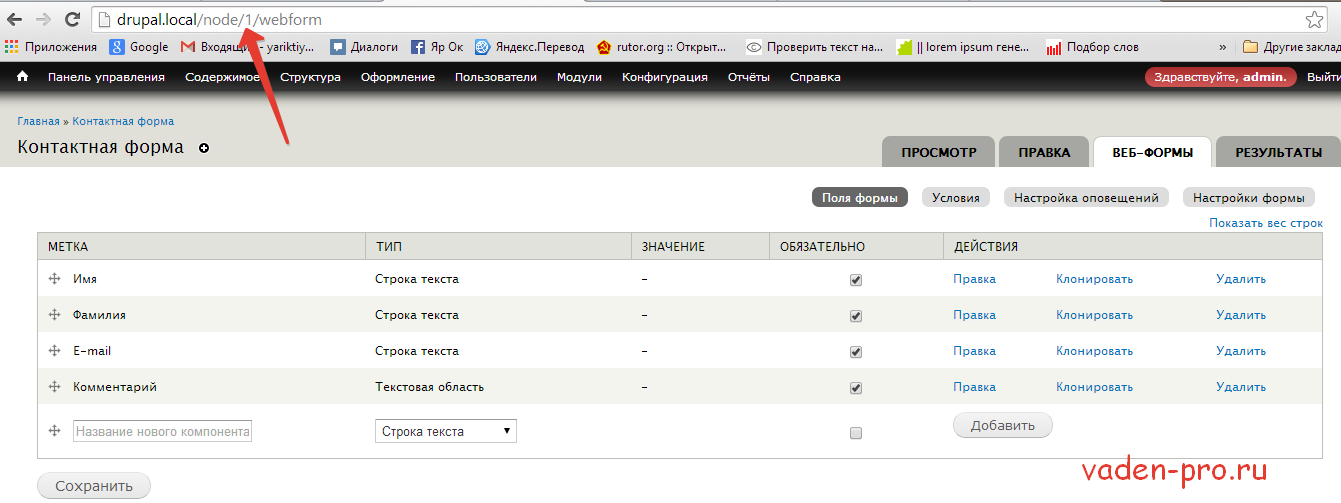
1. Для начала стоит узнать id формы. Он отражается в адресной строке браузера в момент создания формы. Есть еще один вариант узнать id формы – через инструменты веб-разработчика в вашем браузере, к примеру через Firebug.

2. Переходим в корень шаблона темы. Там надо создать файл с именем. Оно должно выглядеть так: webform-form- id_формы.tpl.php.

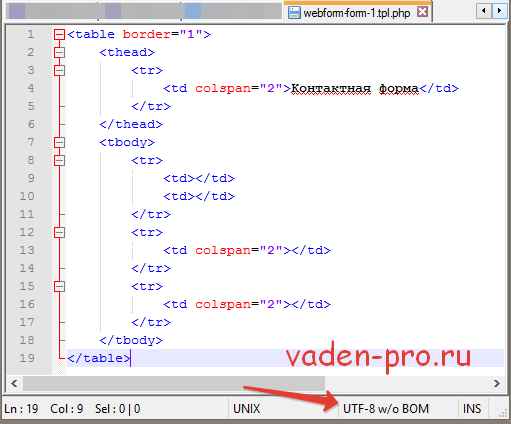
В этот файл мы впишем html код, которым хотим обрамить нашу форму. Не забываем о UTF-8 без BOM кодировке файла и очистке кеша сайта для того, чтобы друпал определил наш новый файл в теме.

3. После вывода таблицы выполняется вывод полей в каждую ее строчку. Все поля мы можем захватить кодом:
<?php print drupal_render($form['submitted']);?>Чтобы вытащить не все поля сразу , а каждое по отдельности, надо в стандартный запрос дописать ключ конкретного поля (машинное имя, которое задается при создании поля).

4. Запрос надо будет создать для каждого конкретного поля.
5. Теперь осталось только вывести кнопку отправки формы. Выводим ее вниз формы. Кнопку мы выводим запросом:
<?php print drupal_render_children($form);?>
В конечном счете наш код выглядит как-то так:

В результате на сайте появляется полноценная веб форма со всеми необходимыми полями и кнопкой для ее последующей отправки. Дальнейшее же ее оформление по вашему вкусу уже лежит в пределах css. Результат нашей работы:

Оценок: 6 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
Drupal темизация Views из админки
Сразу оговорюсь что метод не самый оптимальный, но очень хороший с точки зрения экономии времени, в Drupal к слову вообще мало чего бы то ни было оптимального посему метод вполне применимый в продакшене.
К примеру в нашем Views нам нужно очень по особому вывести заголовки и тексты разных нод.
Создаем представление любым вам удобным способом, подробно процесс создания представления описывать не стану так как это достаточно просто и вы скорее всего знаете как это делать либо способны найти мануал.
И так будем считать что представление у нас есть, выбираем стиль вывода Fields
выводим нужные нам поля, допустим это title и body (заголовок и содержание ноды) и сразу устанавливаем для них Exclude from display, эта опция исключить поля из вывода, но позволяет использовать их в контексте текущего представления, этот трюк весьма востребован в процессе работы с views.
таким образом добавляем все нужные нам поля и скрываем их.
После чего добавляем под ними еще одно поле с произвольным текстом Global: Custom text, его скрывать не нужно, под полем есть постановочные подставочные шаблоны — разворачиваем список там мы увидим поля добавленными нами ранее, в моем случае это [title] и [body] , добавляем нашу разметку
<b>[title]</b> <em>[body]</em>и вот что получилось
Прокручиваем станицу до превью что бы убедиться что все сделали верно, а ошибиться тут трудно.
В итоге имеем достаточно приемлемый способ темизации views в drupal да еще и из админки.
alkoweb.ru








