БлогРешение проблем с хлебными крошками в Drupal 7 раз и навсегда. Хлебные крошки drupal 7
«Хлебные крошки» для сайта под Drupal 7
Сегодня поговорим о том, каким образом создать свои собственные «хлебные крошки», мягко говоря базовый вывод путей в Drupal, не всегда соответствует тому, что мы хотели бы видеть. Для решения данной проблемы есть масса готовых решений, но я как правило всегда используют одно – это модуль Custom breadcrumbs. Скачать его можно вот отсюда, проблем у вас возникнуть не должно, установка такая же как и для всех модулей, кто не знает читаем вот эту статью. Данный модуль позволяет создать цепочки практически для всех основных элементов Drupal. Активируем данный модуль

Выбираем те модули, для которых вы собираетесь перестроить навигационные цепочки и сохраняем. После активации в разделе «Конфигурация» у вас появится новый раздел – «Настройки пользовательской линейки навигации»

В данном пункте вы можете настроить базовый вывод «навигационных цепочек», который будет использовать по умолчанию для элементов сайта, например как таксономия или меню. Все настройки очень простые разобраться с которыми у вас не составит труда. Оставим их как есть, можете сами в дальнейшем с ним поковыряться. Давайте посмотрим как происходит создание навигационных цепочек. Для этого идём по пути «Структура->Навигационная линейка»

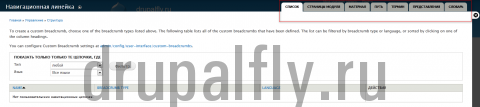
Далее перед нами открывается страница с настройками.

Как мы видим, она поделена на дополнительные вкладки
- Список – здесь представлены все существующие цепочки (в данном случае они пока отсутствуют)
- Страницы модуля –позволяет создавать свои цепочки для путей модулей. Используется крайне редко, но тем не менее имеет место быть.
- Материал – позволяет создавать цепочки для конкретных типов материала
- Путь – позволяет создавать цепочки, для конкретного существующего пути на вашем сайте
- Термин – позволяет создавать навигационные цепочки, для определённого термина
- Представления – позволяет создавать цепочки для вьюх на сайте, выбор представления происходит по существующему url, и как вы понимаете только для страниц.
- Словарь – позволяет создавать цепочки для определённого словаря таксономии.
Теперь к делу, создадим цепочку для конкретного типа материала , пусть это будет «Статья», переходим во вкладку «Материал» и заполняем необходимые поля

И сохраняем настройки. Не забывайте только, что все новые звенья цепочки, будь то заголовок или путь должны начинаться с новой строки. Сохраняем и смотрим, что у нас получилось.

Как видим, всё работает. По такому принципу строятся все навигационные цепочки, нет смысла расписывать одно и тоже для каждого элемента. Так же существует возможность использовать токены для цепочек, например давайте сделаем вывод названия статьи в хвосте навигационной цепочки, для этого переходим в редактирование цепочки и в поле «Заголовки» впишем
Не забываем так же про url, его записываем в поле «Пути»

И сохраняем настройки. Смотрим, что получилось

Как видим выводится именно так , как нам и нужно.
drupalfly.ru
Решение проблем с хлебными крошками в Drupal 7 раз и навсегда
Предисловие
То, что меня раньше всегда раздражало при построении хлебных крошек - это то, что модули есть только для отдельных частей сайта. Есть для материалов - Custom Breadcrumbs (хотя вроде во второй версии там сделан ряд доработок, но всё равно сомнительно), для панелей - Panel Breadcrumbs (кстати, работают не всегда корректно), Hansel - вообще сложно сказать для чего. Для хлебных крошек на статичных страницах модуля вообще не было до появления первой версии моего Path Breadcrumbs. И вот такой набор модулей кое-как справлялся с созданием навигационной линейки для сайта. Однако даже это работало для большинства страниц, но не для всех. Я уже молчу о разнице в интерфейсе и возможностях модулей (не всегда даже есть возможность сделать крошку текстом, а не ссылкой). В общем, мне это порядком надоело и я решил написать модуль, который будет справляться с любыми хлебными крошками для любых страниц. И надо сказать - это у меня получилось.
Описание
Я рад представить вам своё новое творение - Path Breadcrumbs 2. Это модуль, который умеет строить хлебные крошки для абсолютно любых страниц (как статичных, так и динамичных). Удобный интерфейс (частично слизан с page manager'a) позволяет быстро и красиво строить навигационную линейку по крошкам. В результате кропотливого труда создан модуль, который позволяет заменить все остальные для построения хлебных крошек.
Почему надо использовать именно этот модуль:
1. Можно добавлять статическую страницу и задать хлебные крошки только для неё.
2. Можно добавить динамическую страницу (например, node/%node). В этом случае в навигационных ссылках можно будет использовать токены для замены.
3. Модуль не привязан ни к нодам, ни к вьюсам, ни к панелям и т.д. (в отличие от других модулей для хлебных крошек). Всё, что ему необходимо - это URL, на котором будет выведены навигационная линейка.
4. Имеются правила показа хлебных крошек. Это значит, что для одной и той же страницы могут показываться разные хлебные крошки! Например, можно показать одну навигацинную линейку для анонимов, а другую - для остальных пользователей. Если же взять пример для материалов - то можно показывать хлебные крошки в зависимости от типа материала, его статуса, значений полей и многого другого. Ниже приведён скриншот, на котором частично указаны возможные правила показа:
5. Есть возможность отключить хлебные крошки для любой страницы и включить их позже.
6. Поддержка мультиязычности: все заголовки хлебных крошек можно перевести.
7. Возможность указать хлебную крошку без ссылки (т.е. просто текстовую).
8. Как уже упоминалось - удобный интерфейс.
9. Теперь все хлебные крошки хранятся в одном месте и действительно работают.
Установка модуля
Модуль зависит от Chaos Tools. Поэтому для установки моего модуля придётся поставить сначала этот. Далее всё как обычно - скачали модуль, разархивировали в /sites/all/modules, перешли на страницу /admin/modules и включили. Включать, кстати, надо два модуля: Path Breadcrumbs (ядро) и Path Breadcrumbs UI (интерфейс пользователя).
Настройка модуля
Тем, кто уже работал с модулем Page Manager интерфейс будет знакомым. Остальным же придётся совсем немного разобраться.
Для создания хлебной крошки перейдите на страницу /admin/structure/path_breadcrumbs и нажмите на Create path breadcrumbs:

Перед вами развернётся первый шаг создания хлебных крошек:

Здесь Path name - это любое название для навигационной линейки, которое будет отображаться в списке всех хлебных крошек. Path - путь, на котором будут выводиться хлебные крошки. На скриншоте я решил создать навигационную линейку для материалов.
Следующий шаг предложит вам выбрать для введённых заменяемых частей урла (например, %node) связь к сущностям сайта. Для этого напротив аргумента нажмите кнопку Change:

Вам откроется такое окно с выбором сущностей:

Выбираете нужную сущность (в нашем случае - Node: ID). Нажимаем далее. Может появиться окно с настройками сущности - просто выберите то, что необходимо для вашей ситуации (в большинстве случаев можно сразу нажать кнопку "Finish").
Теперь сущность привязана к аргументу:

Следущий шаг - это выбор условий, при которых будет показана навигационная линейка. Для примера можно показать её только для материалов типа Article. В выпадающем списке выбираем тип материала и нажимаем кнопку ADD:

После добавления появится попап с выбором доступных типов материалов:

Отмечаем нужный тип материала и жмём Save. В форме видно, что мы добавили условие:

Условий, можно добавлять неограниченное количество. Чуть ниже расположена форма выбора логики проверки условий: все добавленные условия должны выполняться, или же хотя бы одно.
Последний шаг - составление хлебных крошек:

Translatable - флаг, обозначающий, будут ли заголовки хлебных крошек доступны для перевода.Prepend Home link to the Breadcrumbs - флаг, отвечающий за добавление ссылки "Главная" в начале навигационной линейки.
Далее идёт таблица с хлебными крошками. Думаю, тут всё интуитивно понятно и не требует объяснений.Нажимаем на кнопку сохранения.
Substitutions - Список токенов для автозамены.
Результат работы
А вот и результат создания навигационной линейки:

Дополнительно
Модуль позволяет делать неограниченное количество навигационных линеек для любых путей (даже для одинаковых). Поэтому при переборе подходящих вариантов для страницы предпочтение будет отдано варианту с наименьшим весом (чем выше вариант в списке - тем меньше вес):

Страница с модулем Path breadcrumbs. Пользуйтесь на здоровье!
UPDATE (09.06.2012)
Модуль научился делать ещё кое-что:
- Появилась возможность импорта / экспорта.
- Появилась возможность клонировать навигационную линейку.
- Добавлена возможность скрыть хлебные крошки, если она содержит всего 1 элемент.
- Добавлена поддержка микроформатов RDFa для хлебных крошек.
- Теперь вы сами можете указать символ, который будет разделителем для хлебных крошек
- Добавлен токен, который выводит заголовок текущей страницы.
- Добавлены токены, который позвляют использовать значение аргументов из урла.
- К крошкам добавлены классы 'odd', 'even', 'first', 'last' в зависимости от их позиции в линейке.
- Поправлены стили для формы добавление крошек.
UPDATE (13.06.2012)
Один из наиболее частых вопросов - как сделать хлебные крошки для поля таксономии. На скриншоте пример для поля field_category (таксономия с иерархией):

А вот результат таких настроек:

Видео по работе с модулем
«Хлебные крошки» - Breadcrumbs в Drupal 7.
В этой небольшой статье мы рассмотрим, как настроить навигационную цепочку типа breadcrumbs или «хлебные крошки» в Drupal 7.
Такая навигация может быть очень полезна для посетителей, на разветвлённом сайте, с многоуровневой структурой. Выглядят «хлебные крошки» обычно как набор ссылок расположенных в одну строку. Первая ссылка ведёт на главную страницу, а остальные выстроены в виде пути до текущей страницы.
Например:
Главная » Раздел » Подраздел » Заголовок страницы
Последний элемент этой строки обычно не является ссылкой, а представляет собой простой текст – заголовок страницы, на которой посетитель находится в данный момент.
Разделы или категории в Drupal лучше всего сделать на основе таксономии. Можно создать словарь и термины в нём, затем настроить создание новых материалов так, чтобы каждой ноде можно было присвоить только один термин (в отличие от тегов, которые тоже делаются с помощью таксономии Drupal). Термины могут быть и вложенными, именно так можно реализовать нужное количество подразделов.
Чтобы автоматически вывести весь путь по терминам таксономии в виде навигационной цепочки, в Drupal 7, можно использовать модуль Taxonomy breadcrumb. После его установки, вместо стандартных «хлебных крошек» движка появятся другие – основанные на таксономии. Пример их вида в теме Batrik показан ниже.
На этом тестовом сайте, допустим, мы продаём радиодетали. У нас есть словарь - «радиодетали», в нём термин «конденсаторы», а уже в него вложен ещё один термин «Электролитические». Вид дерева таксономии так же показан на скриншоте ниже.
Рассмотрим настройки Taxonomy Breadcrumb. В них можно попасть кликнув: Конфигурация > Taxonomy Breadcrumb Settings (admin/config/user-interface/taxonomy-breadcrumb).
На самом деле их не так много:
В строке «Home breadcrumb text», можно указать текст самой первой ссылки, которая указывает на главную страницу. Например «Домой», «Начало», или «Главная».
Следующие два флажка позволяют модулю вставлять в цепочку ссылку на термин, которому непосредственно принадлежит нода, если галочку убрать, то будет показываться только родительские термины.
Вторая опция отвечает за показ заголовка страницы. Если заголовок вам не нужен, то эту настройку можно отключить. Однако, оптимально будет включить оба флажка.
В расширенных настройках, можно отключить или наоборот подключить «хлебные крошки» на определённых типах материалов. По умолчанию они показываются на всех типах.
Понятно, но что будет показываться, если посетитель кликнет на ссылку термина? Очевидно, список страниц, которые к этому термину относятся. Но показывать их Drupal будет в виде списка анонсов, то есть как в блоге. Но часто нужна более сложная страница термина, например, в виде таблицы, с возможностью сортировки, поиска или фильтрации (для списка товаров в интернет-магазине).
Создать такую страницу можно используя систему представлений модуля Views, подробно об этом рассказывать сейчас не буду, есть отличный видеокурс по этой теме.
Стандартный вывод термина таксономии в Drupal можно заменить на представление с помощью модуля Taxonomy display.
После установки этого модуля нужно пройти в настройки словаря таксономии на вкладку «Управление отображением», создать расширенное отображение для «страницы термина» (как показано на изображении ниже). И тогда на вкладке этого отображения можно настроить, как именно будут отображаться страницы терминов этого словаря. Подробнее о замене страницы термина на представление views можно посмотреть в этом видео, там есть много нюансов.
Модуль Taxonomy breadcrumb достаточно прост, и может построить хлебные крошки только на основе термином таксономии. Для построения навигационной цепочки на основе каких-либо других свойств материалов, отлично подходит другой модуль Custom Breadcrumbs.
Он позволяет настроить свою цепочку навигации для каждого типа материала. А самое главное – этот модуль может построить навигацию не только по таксономии, а по любым критериям. Вы можете использовать его совместно с модулем Token, и вставлять в цепочку всевозможные подстановки.
Рассмотрим настройку хлебных крошек с помощью Custom Breadcrumbs и Token такого вида:
Главная > Имя автора > Дата создания статьи > Заголовок статьи
«Имя автора» будет ссылкой на страницу профиля автора статьи, а всё остальное (кроме ссылки на главную) - простым текстом.
Откроем страницу «структура > Навигационная линейка» (admin/structure/custom_breadcrumbs) и добавим новое правило. Откроется страница как на скриншоте ниже.
Кроме раскрывающегося списка, где выбирается тип материала, для которого мы создаём правило, мы видим три текстовых поля для ввода, а так же подсказки по заполнению подстановок и некие «особые идентификаторы».
Первое поле «Видимость хлебных крошек» может содержать php код. Хлебные крошки будут показываться, только если этот код возвращает 1. Если поле оставить пустым, то breadcrumbs будут видны всегда.
Второе и третье поля «Заголовки» и «Пути» предназначены для ввода элементов навигационной линейки.
Каждая новая ссылка вводится с новой строки. Понятно, что ссылки будут иметь текст из верхнего поля, а ссылаться будут на url из нижнего. Если вместо ссылки мы хотим получить просто текст, то вводим на нужной строчке <none>.
Важно: Число заголовков должно совпадать с числом путей (количество строк в обоих текстовых полях должно совпадать, пропускать или оставлять пустыми строки нельзя).
Найдя нужные токены, я заполнил настройки таким образом:
Заголовки:
[node:author][node:created:short][node:title]
Пути:
[node:author:url]<none><none>
Ссылка на главную вставляется сама, здесь её вставлять не нужно.
Что получилось видно на скриншоте ниже:
Напоследок, отмечу, что отсутствие хлебных крошек может быть связано с проблемами в теме оформления, возможно тема не предусматривает вывода Breadcrumbs вообще. Обычно, хлебные крошки выводятся в файле темы page.tpl.php, кодом вида:
<?php print $breadcrumb; ?>На сегодня всё, надеюсь, этот пост был вам полезен, оставляйте комментарии, и приходите ещё!
heavenweb.ru
|
|
|
rabotafornew.ru
Хлебные Крошки Drupal
Новости
Где купить чехол на телефон
В наше время практически у каждого человека есть мобильный телефон, а молодое поколение стремится приобрести новые модели, особенно славятся среди молодежи айфоны! Подчеркнуть свою индивидуальность
Где купить жалюзи Шторы, это полезное изобретение человека, известное еще с древнейших времен. В процессе эволюции оно почти не изменилось, но остается востребованным изделием для всех помещений. Предназначение тоже осталось
Горшки lechuza
Шторы, это полезное изобретение человека, известное еще с древнейших времен. В процессе эволюции оно почти не изменилось, но остается востребованным изделием для всех помещений. Предназначение тоже осталось
Горшки lechuza
 Динамичный ритм жизни современного человека не позволяет получать максимум удовольствия от ухода за живой природой. Не стоит отчаиваться и отказываться от растений в доме, если у вас катастрофически не
Кухни модульные Интернет
Динамичный ритм жизни современного человека не позволяет получать максимум удовольствия от ухода за живой природой. Не стоит отчаиваться и отказываться от растений в доме, если у вас катастрофически не
Кухни модульные Интернет
 Модульная мебель для кухни дает возможность индивидуализировать интерьер. Купить модульную мебель для кухни можно без проблем: продажа повсеместна, цена реальна. Неудивительно, что модульная мебель для
Пресс для производства шлакоблока
Модульная мебель для кухни дает возможность индивидуализировать интерьер. Купить модульную мебель для кухни можно без проблем: продажа повсеместна, цена реальна. Неудивительно, что модульная мебель для
Пресс для производства шлакоблока
 Если посмотреть на статистические исследования, то можно увидеть, что строительная отрасль народного хозяйства отличается в наше время высокой стабильностью и показывает довольно хорошие темпы роста.
Купить оптом в Украине- Киев
Если посмотреть на статистические исследования, то можно увидеть, что строительная отрасль народного хозяйства отличается в наше время высокой стабильностью и показывает довольно хорошие темпы роста.
Купить оптом в Украине- Киев
 Каждый человек в своей жизни должен вырастить детей, посадить дерево и, если уж не построить дом, то хотя бы сделать ремонт : ). А ремонт - дело серьезное, оно несет с собой много расходов и испытаний,
Фрилансеры в России
Каждый человек в своей жизни должен вырастить детей, посадить дерево и, если уж не построить дом, то хотя бы сделать ремонт : ). А ремонт - дело серьезное, оно несет с собой много расходов и испытаний,
Фрилансеры в России
 Определение « фриланс» (от англ. freelance) переводится на русский язык как "работа не по контракту", "работа вне штата", "удалённая работа", "телеработа", "дистанционная работа". Все эти
Жк доброгород
Определение « фриланс» (от англ. freelance) переводится на русский язык как "работа не по контракту", "работа вне штата", "удалённая работа", "телеработа", "дистанционная работа". Все эти
Жк доброгород
 В данном разделе представлены новостройки Севастополя цена на 2015 год. Здесь Вы можете найти недвижимость в любом районе города по приемлимой для Вас цене от застройщика. С помощью этого раздела сайта
Жк город мира квартиры симферополь
В данном разделе представлены новостройки Севастополя цена на 2015 год. Здесь Вы можете найти недвижимость в любом районе города по приемлимой для Вас цене от застройщика. С помощью этого раздела сайта
Жк город мира квартиры симферополь
 Возможно, сейчас наступило идеальное время для покупки долгожданной квартиры. Цены на недвижимость падают, более 80% объектов предлагаются со скидкой, а компании-застройщики продают метры в рассрочку
Олимпия
Возможно, сейчас наступило идеальное время для покупки долгожданной квартиры. Цены на недвижимость падают, более 80% объектов предлагаются со скидкой, а компании-застройщики продают метры в рассрочку
Олимпия
 Изначально Олимпия — поселение в греческой области Элида, расположенной в северо-западной части Пелопоннеса, в долине между рекой Алфей и её притоком Кладеон. Древнейшие поселения на этой территории относятся
Изначально Олимпия — поселение в греческой области Элида, расположенной в северо-западной части Пелопоннеса, в долине между рекой Алфей и её притоком Кладеон. Древнейшие поселения на этой территории относятся allfacebook.com.ua
Самая точная настройка хлебных крошек в Друпал 7. Модуль Path Breadcrumbs. Урок
Иногда хлебные крошки просто занимают место, но бывают проекты, на которых хлебные крошки являются красивым удобным элементом навигации и часто используются для возврата к разделам сайта. Точная настройка элементов хлебных крошек для разных типов страниц в Drupal 7 наиболее удобно реализована в модуле Path Breadcrumbs.
Тема урока: установка хлебных крошек для разных типов страниц с точным заданием элементов с модулем Path Breadcrumbs.
Вопросы: как использовать Path Breadcrumbs? Как добавить элемент в хлебные крошки? Как сделать хлебные крошки с моими переменными? Как отключить хлебные крошки для некоторых страниц? Как убрать хлебные крошки с главной? Как задавать тип материала в Path Breadcrumbs? Токены в хлебных крошках. Как перевести элемент Home в Path Breadcrumbs? Как настроить мультиязычность в Path Breadcrumbs? Как отключить хлебные крошки для определённых типов страниц или конкретных id материалов?
Самый мощный модуль для настройки хлебных крошек Path Breadcrumbs предоставляет пользователю много переменных, которые можно использовать для определения типа страницы, типа материала, выбора конкретного ID материала, а также для задания элементов хлебных крошек: рубрик, тегов и других полей.
Path Breadcrumbs предлагает создавать несколько правил для производства хлебных крошек для разных типов страниц: материалов одного, другого типа, для таксономии, основных страниц и т.д. То есть вы сможете управлять линией хлебных крошек на каждой странице или на группах страниц - и везде будут только нужные на данной странице элементы. Можно создать крошки для всех материалов (без отношения к типу) или для определённых типов и даже ID материалов.
Из названия Path Breadcrumbs следует, что он реагирует на путь (path), однако это не обязывает вас прописывать именно url каждой страницы - достаточно задать токен раздела (например node/%node или taxonomy/term/%term) для создания правил производства строки хлебных крошек.Path Breadcrumbs позволяет настраивать хлебные крошки для конкретных url страниц или для многих страниц по шаблону пути, как node/%node - и неважно, если адреса материалов имеют чистые ссылки. Также кроме адреса url для каждого правила создания хлебных крошек можно задавать другие параметры проверки, как например, тип материала, или рубрику блога, сравнение с полями профиля автора или количество комментариев.
Как работает модуль Path Breadcrumbs
- В модуле вы добавляете несколько правил создания элементов хлебных крошек
- В каждом правиле есть условия, например: 1) url: node/%node - это значит страница любого материала, 2) тип материала - Запись в блог
- Нужно выбрать переменные контекста, чтобы получить доступ к другим переменным, которые заданы в этом контексте. Например, выбрав переменную "ID Материала", можно установить тип материала и значения полей для этого материала - эти переменные можно использовать для применения правила создания хлебных крошек или для отображения элементов хлебных крошек
- Для создания непосредственно элементов крошек используются все доступные переменные (токены), которые определены на данном типе станицы (в данном контексте), то есть например %node:field-rubriki:0 - это значит первый отмеченный для данного материала элемент рубрики
- Элементы крошек состоят из названия и ссылки, которые настраиваются вами
- Для страниц, которые не удовлетворяют ни одному созданному правилу, хлебные крошки создаются другими модулями, например, стандартным.
Из этого следует, что модуль даёт вам в руки богатый набор переменных, с помощью которых вы тонко настроите линию хлебных крошек.
Как создать хлебные крошки с модулем Path Breadcrumbs
Установите модуль и откройте его настройки: Структура - Path Breadcrumbs. Вы увидите страницу, на которой нужно создавать правила производства хлебных крошек и собственно компоненты хлебных крошек.

Итак, нажмите добавить или Create new path breadcrumb.
Вы увидите такую страницу. Обратите внимание на строки пояснения:

Чтобы настроить крошки для материалов (далее вы выберите тип) введите в поле адреса: node/%node , а чтобы настроить крошки для терминов таксономии, введите в адрес: taxonomy/term/%term .
Создание хлебных крошек для материала выбранного типа
На странице admin/structure/path-breadcrumbs/create заполним форму таким образом: укажем в качестве адреса node/%node - это токен для материалов.

Заполнив поля на первой странице, нажмите продолжить. Далее нам потребуется "извлечь переменную" Материал ID, для этого нажмите: No context assigned - Change - и выберите Материал ID. Это необходимо, чтобы в дальнейшем выяснить тип материала. То есть так наше правило будет не только определять тип материала, но и использовать одну из переменных окружения - Материал ID.

Выбрав, нажмите продолжить. Если у вас не нажимается продолжить, понизьте версию jquery до 1.7 или просто отключите jquery_update, это довольно частая проблема.
На следующей странице мы установим условие - тип материала. Если вас не интересуют различные варианты крошек для разных типов материалов, то можете просто нажать Продолжить.А нас интересуют, поэтому мы выбираем в выпадающем списке Node type и нажимаем Добавить.


После этого выскочит окошко, в котором нужно отметить желаемый пункт или несколько. В нашем случае мы отмечаем только Урок и сохраняем. И нажимаем продолжить внизу страницы.

Следующая страница определяет линейку хлебных крошек от первого элемента до последнего. Вы видите две области: название элемента и ссылка. Ссылку вводить тоже обязательно, но если ссылка не нужна, то вводите . После ввода первого элемента, добавьте новый. Опция на этой странице "Prepend Home link to the breadcrumbs" включает главную страницу в начало строки хлебных крошек.
Вот как выглядит страница добавления элементов хлебных крошек:

Нажимая на треугольник, выберем %node:field-blog:0. Это происходит так: вначале находим %node:... - отмечаем, затем выдаются подпункты этой переменой %node:field-blog - это поле материала Рубрики блога. Далее выбираем 0 - то есть первый отмеченный термин рубрик. Это в нашем случае означает первая рубрика блога, которая отмечена в ноде. И в правую область вставим её url так: %node:field-blog:0:urlМы добавили два очень нетривиальных поля (версии друпал - это поле есть в Уроках на этом сайте) и после них совершенно понятные обычные рубрики блога.
В итоге для материала типа Урок крошки стали выглядеть так:

Тут понятно, что если не отмечен Друпал 8, а только Друпал 7, то слово Друпал появляется и ссылается на главную страницу. А следующее за ним поле - это первая рубрика, которая тоже называется Drupal. Вставка этих слов добавляет такой элемент даже, если поля версии друпал не заполнены. Значит нужно просто убрать слово Друпал. Но если нужно вставить пояснение а не просто цифру 7, то можно добавить имя словаря, конструкция приобретает такой вид:%node:field-version:0:vocabulary:name%node:field-version:0
Скрин:
Перевести название Home на Главная в Path Breadcrumbs
В настройках исправим имя первого элемента Home на Главная тут : admin/structure/path-breadcrumbs/settings.

Когда отображается элемент "Главная", а когда не отображается? Как отключать и включать Главная в крошках?
Видимость элемента "Главная" или "Home" (если не переведено) не настраивается в глобальных настройках, а устанавливается для каждого правила создания хлебных крошек. В глобальных настройках, то есть тут admin/structure/path-breadcrumbs/settings, галка"Prepend breadcrumbs with a home link by default" - всего лишь задаёт включать эту опцию для новых правил создания хлебных крошек или нет. Так что, отключить или включить нужно в настройках конкретного правила (в списке строк навигации admin/structure/path-breadcrumbs), нажав Редактировать и открыв вкладку "Строка навигации" или Breadcrumbs (если не переведено), вверху вы увидите галку "Добавлять ссылку на главную страницу" или на английском.
Мультиязычные настройки Path Breadcrumbs. Перевод элемента Home
Для мультиязычного сайта в настройках Path Breadcrumbs нужно делать переводы элемента Home на разные языки. Это делается так: в настройках мультиязычности во вкладке Переменные, то есть тут admin/config/regional/i18n/variable, найдите слева вкладку Path Breadcrumbs. Установите галку напротив пункта "Название ссылки на главную страницу", как видите там есть и другие переменные, которые можно тоже переводить - и сохраните.
После этого откройте глобальные настройки Path Breadcrumbs admin/structure/path-breadcrumbs/settings, и у вас появится в самом верху блок "В ЭТОЙ ФОРМЕ ЕСТЬ МНОГОЯЗЫЧНЫЕ ПЕРЕМЕННЫЕ", в котором можно менять конфигурацию для всех подключенных языков, то есть переводить пункт Home на Главная и другие пункты.

Также для каждого правила создания хлебных крошек (при редактировании или создании) в графе Строка навигации или Breadcrumbs (если не переведено) присутствует пункт "Переводимый" или "Translate" (если не переведено). Это позволит вам делать переводимые хлебные крошки. Как - спрашивайте в вопросах и ответах.
Результат настроек линии крошек получился довольно приличный:
Это всё! Для типа материала Урок мы сделали Хлебные крошки. Осталось сделать для терминов таксономии, страниц или просто для всех остальных материалов. По тому же принципу.
Как не выводить или отключить хлебные крошки для страниц определённого типа
Можно сразу сказать, что есть более простой путь - через CSS: просто найдите класс материала в теге body, например page-node или node-type-blog, и пропишите стиль, скрывающий хлебные крошки: .page-node .breadcrumbs {display:none;} Но этот способ лучше заменить правильным способом с помощью Path Breadcrumbs.Для материалов типа "Основная страница" (как и для других типов тоже) хлебные крошки отключаются таким образом.
- Нужно создать новую строку хлебных крошек тут admin/structure/path-breadcrumbs
- Затем ввести название и прописать путь node/%node, продолжить
- Выбрать контекст - Материал ID, продолжить
- Добавить условие: Node: type - Основная страница, продолжить
- На странице добавления элементов хлебных крошек снять галку "Добавлять ссылку на главную страницу", и добавить элемент с двумя полями: <none> <none> - то есть Заголовок и ссылка <none>
- Сохранить.
Как отключить хлебные крошки на главной с помощью Path Breadcrumbs
Если скрыть блок с классом breadcrumbs через стили CSS недостаточно, и нужно удалить хлебные крошки совсем, то для Главной страницы это делается просто:
- Создайте новое правило, как обычно с адресом node/%node, не задавая контекст
- На этапе создания правил выбора (это третий шаг) - добавьте правило "Главная страница"
- На странице добавления элементов хлебных крошек снимите галку "Добавлять ссылку на главную страницу", и добавьте элемент с двумя полями: <none> <none> - то есть Заголовок и ссылка <none>

То же самое для других нужных вам типов или для отдельных страниц, например страницы поиска или страницы отправки заявки, заказа, страницы оформления заказа.
Как отключить хлебные крошки для Представления Views и других страниц
С модулем Path Breadcrumbs можно создать правило хлебных крошек для конкретного url страницы и добавить пустой элемент хлебных крошек - тогда это они просто не будут показываться.
- Создать хлебные крошки, указав в поле путь непосредственно адрес url страницы, например, moya-galereya,
- Пропустить настройки условий, так как в данном случае нет условий - задан конкретный url, а не шаблон пути
- На странице добавления элементов хлебных крошек снять галку "Добавлять ссылку на главную страницу", и добавить элемент: Заголовок: <none> , Ссылка: <none>
- Сохранить
То же проделать для других url, для которых нужно отключить хлебные крошки.
Если необходимо отключить/настроить хлебные крошки для всех Представлений, то это возможно1. Хуком hook_menu_breadcrumb_alter2. Хуками, используя функции Path Breadcrumbs API
Таким образом, мощный модуль Path Breadcrumbs создаёт такую линию хлебных крошек, которая вам нужна, даже пустую (без хлебных крошек) линию для нужных страниц или типов материалов. Для тех страниц, которые не удовлетворяют условиям всех добавленных линий хлебных крошек (или созданным правилам реагирования на контекст) - для таких материалов хлебные крошки создаются другими модулями, например, стандартным.
www.tlito.ru
Хлебные Крошки Drupal
Главная » Новости
Опубликовано: 02.11.2017
 6.Добавляем хлебные крошки
6.Добавляем хлебные крошкиDrupal: Модуль Custom Breadcrumbs — комплексное решение для управления хлебными крошками. Описание. Модуль Custom Breadcrumbs позволяет определять структуру хлебных крошек для: — отдельных типов материала— страниц с материалами помеченных отдельными терминами (taxonomy/term/tid)— отдельных словарей— отдельных представлений views— отдельных адресов. Это значит, что например при просмотре материала типа . И всё это делается из админки. Установка. Установка стандартная — скачиваем модуль, распаковываем в sites/all/modules, включаем на странице admin/build/modules. Использование. Для примера создадим свои хлебные крошки, которые будут выводится при просмотре материала типа Новость.
По адресу admin/build/custom.
Предисловие То, что меня раньше всегда раздражало при построении хлебных крошек - это то, что модули есть только для отдельных. Модуль Custom Breadcrumbs позволяет определять структуру хлебных крошек для: — отдельных типов материала. Для примера создадим свои хлебные крошки, которые будут выводится при просмотре материала типа. Продвинутая альтернатива модуля для Drupal 7 — Path breadcrumbs. БлогРешение проблем с хлебными крошками в Drupal 7 раз и навсегда. Но в админке Друпала 7.15 перестали работать хлебные крошки, когда пытаешься перейти на любую. Фильтр матерных слов для Drupal 7. Но в админке Друпала 7.15 перестали работать хлебные крошки, когда пытаешься перейти на любую.
Все крошки в одном докладе!Для примера создадим свои хлебные крошки, которые будут выводится при просмотре материала типа Продвинутая альтернатива модуля для Drupal 7 — Path breadcrumbs. Хочу использовать лишь на нектоторых страницах сайта хлебные крошки Breadcrumb. Установил http:// drupal.org/project/.
Перейти к основному содержанию. Тип материала: Есть вопрос.
lcity.com.ua
 Обновлено: 17 февраля 2017 Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу продолжить тему, начатую в статье « Seo оптимизация текстов для коммерческого сайта ». В начале
Задача - дискретная оптимизация
Обновлено: 17 февраля 2017 Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу продолжить тему, начатую в статье « Seo оптимизация текстов для коммерческого сайта ». В начале
Задача - дискретная оптимизация
 Задачи дискретной оптимизации - это задачи нахождения экстремума функции, заданной на дискретном ( чаще всего - конечном) множестве точек. Если область определения функции состоит из конечного числа точек,
Команды для оптимизации cs go
Задачи дискретной оптимизации - это задачи нахождения экстремума функции, заданной на дискретном ( чаще всего - конечном) множестве точек. Если область определения функции состоит из конечного числа точек,
Команды для оптимизации cs go
 У многих людей слабое железо, и каждый второй хочет ускорить производительность своего компьютера и поднять FPS в играх CS:GO, CS:S, Minecraft и других играх. В этой статье я хочу раскрыть кучу секретов
Настраиваем графику Assassin's Creed Unity
Наконец-то вышла долгожданная Assassin’s Creed Unity, расширив возможности используемого в Assassin’s Creed IV: Black Flag движка AnvilNext по части стелс-экшна, игровой механики и почти безупречного воссоздания
Антикризисная стратегия корпорации (компании) - АЛЬТ-Маркетинг - Альтернативные Маркетинговые Технологии
У многих людей слабое железо, и каждый второй хочет ускорить производительность своего компьютера и поднять FPS в играх CS:GO, CS:S, Minecraft и других играх. В этой статье я хочу раскрыть кучу секретов
Настраиваем графику Assassin's Creed Unity
Наконец-то вышла долгожданная Assassin’s Creed Unity, расширив возможности используемого в Assassin’s Creed IV: Black Flag движка AnvilNext по части стелс-экшна, игровой механики и почти безупречного воссоздания
Антикризисная стратегия корпорации (компании) - АЛЬТ-Маркетинг - Альтернативные Маркетинговые Технологии
 АЛЬТ-Маркетинг - Альтернативные Маркетинговые
Технологии
Главная > Библиотека
> Стратегическое планирование, разработка стратегии, корпоративные и функциональные
стратегии
Оптимизация SQL-запросов
АЛЬТ-Маркетинг - Альтернативные Маркетинговые
Технологии
Главная > Библиотека
> Стратегическое планирование, разработка стратегии, корпоративные и функциональные
стратегии
Оптимизация SQL-запросов
 Метки статей: 100mbru , CentOS , cms , drupal , joomla , LAMP , linux , mysql , nicru , Open-Source , Red Hat , seo , Typo3 , ubuntu , авто , администрирование , алгоритмы , алкоголь
Методы и способы оптимизации налогообложения на предприятии в 2017 году
Метки статей: 100mbru , CentOS , cms , drupal , joomla , LAMP , linux , mysql , nicru , Open-Source , Red Hat , seo , Typo3 , ubuntu , авто , администрирование , алгоритмы , алкоголь
Методы и способы оптимизации налогообложения на предприятии в 2017 году
 Для каждой компании основной задачей является повышение рентабельности своего бизнеса. Общеизвестно, что значительный размер затрат предприятия составляют налоговые платежи. Ежегодно политика налоговой
Seo
Для каждой компании основной задачей является повышение рентабельности своего бизнеса. Общеизвестно, что значительный размер затрат предприятия составляют налоговые платежи. Ежегодно политика налоговой
Seo
 Как я и говорил, начинаю публикации в блоге со статей для новичков, так сказать, потрогаем азы… SEO – это просто аббревиатура, которая в английском языке произносится и пишется как Search Engines
Оптимизация производительности MySQL на ОС Linux
Как я и говорил, начинаю публикации в блоге со статей для новичков, так сказать, потрогаем азы… SEO – это просто аббревиатура, которая в английском языке произносится и пишется как Search Engines
Оптимизация производительности MySQL на ОС Linux
 Существует множество факторов, влияющих на производительность MySQL в Azure, которые зависят и от выбора виртуального оборудования, и от конфигурации программного обеспечения. Эта статья посвящена оптимизации
Почему я не люблю Arduino
Существует множество факторов, влияющих на производительность MySQL в Azure, которые зависят и от выбора виртуального оборудования, и от конфигурации программного обеспечения. Эта статья посвящена оптимизации
Почему я не люблю Arduino
 Платформа Arduino как система программирования для микроконтроллеров AVR завоевала заслуженную популярность. Платы Arduino стали очень дешевы (не фирменные конечно, а те, которые делают китайцы и продают
Платформа Arduino как система программирования для микроконтроллеров AVR завоевала заслуженную популярность. Платы Arduino стали очень дешевы (не фирменные конечно, а те, которые делают китайцы и продают


 Таксономия (словари) на Друпал 8
Таксономия (словари) на Друпал 8






