Создание карты сайта для Drupal 7 (XML sitemap). Drupal карта сайта
Создание карты сайта для Drupal 7 (XML sitemap)
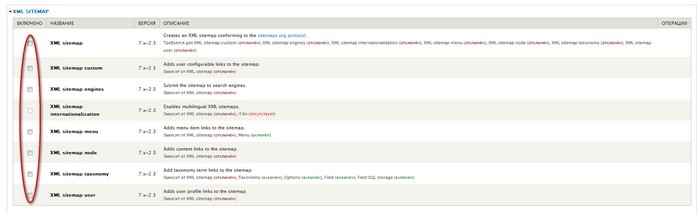
Не для кого ни секрет, что для увеличения поисковый оптимизации для сайта одним из важных компонентов является создание «карты сайты». И выглядеть он должен соответствующим образом, для которого есть ряд правил. А по сути «карта сайта» представляет из себя всего лишь xml файл, который расположен, как правило, в корне вашего сайта. Drupal не является исключением, для него так же есть модули, которые позволяют создавать «карту сайта», а наиболее популярный среди них – это модуль «xmlsitemap» который создаёт XML карту сайта в соответствии с протоколом sitemaps.org , скачать модуль можно вот отсюда. А как его настроить, я сейчас вам продемонстрирую:1.Скачиваем и устанавливаем модуль (как это делается можно почитать вот здесь.2.Заходим в пункт «Модули» и активируем именно те компоненты, которые мы хотим добавлять в нашу карту сайта. А именно, в моём случае я хочу включить в карту сайта ссылки на мои материалы и термины таксономии. И сохраняем.
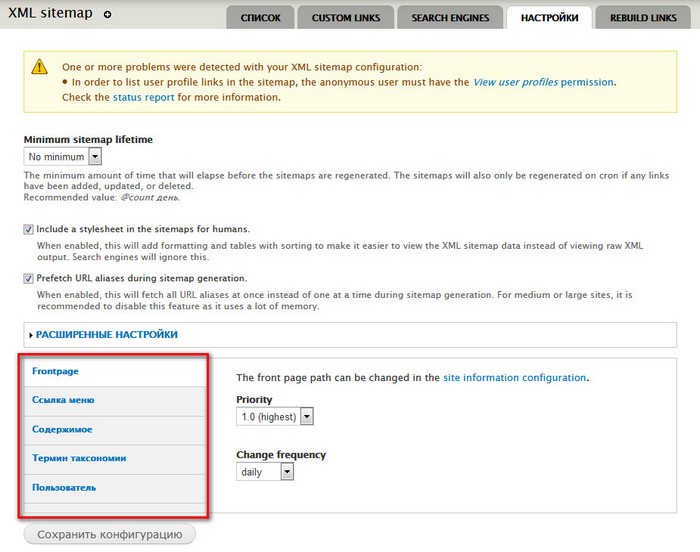
 3.Далее переходим в «Конфигурация->XML sitemap». Видим вот такое окно и переходим во вкладку «Настройки»
3.Далее переходим в «Конфигурация->XML sitemap». Видим вот такое окно и переходим во вкладку «Настройки»  3.В настройках нам нужно активировать включение модуля для наших типов содержимого и таксономии. Приступим: переходим во вкладку «Содержимое» - где у нас будут ссылки на все доступные «типы содержимого».
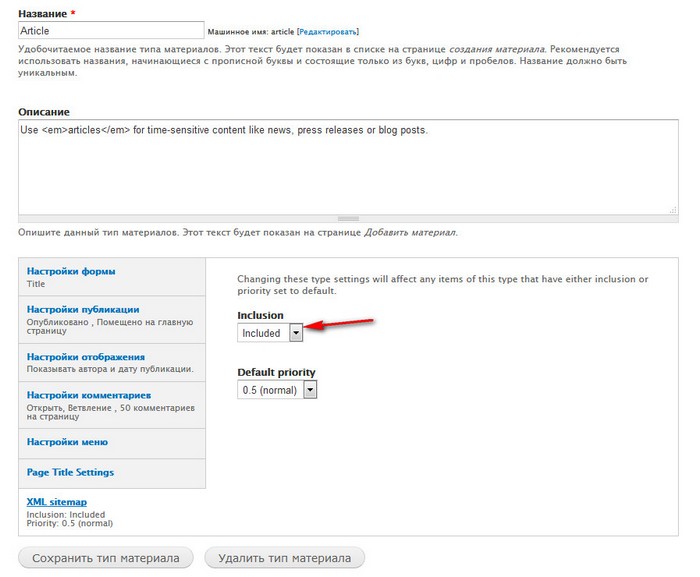
3.В настройках нам нужно активировать включение модуля для наших типов содержимого и таксономии. Приступим: переходим во вкладку «Содержимое» - где у нас будут ссылки на все доступные «типы содержимого».  У меня их 2. Переходим в «Article» и у нас открывается страница настройки «типа содержимого». Где нам во вкладке «XML sitemap» - необходимо перевести флажок из «исключения» в «включено», так же возможно выставить для него приоритет. Сохраняем.
У меня их 2. Переходим в «Article» и у нас открывается страница настройки «типа содержимого». Где нам во вкладке «XML sitemap» - необходимо перевести флажок из «исключения» в «включено», так же возможно выставить для него приоритет. Сохраняем.  4.Те же самые настройки нам необходимо проделать и для второго «типа содержимого», а также далее перейти во вкладку «термины таксономии» и перевести флажок для тех словарей, которые вам необходимы в карте сайта. С этим думаю справитесь, ничего сложного нет. 5. После всех настроек переходим во вкладку «Обновить карту сайта»
4.Те же самые настройки нам необходимо проделать и для второго «типа содержимого», а также далее перейти во вкладку «термины таксономии» и перевести флажок для тех словарей, которые вам необходимы в карте сайта. С этим думаю справитесь, ничего сложного нет. 5. После всех настроек переходим во вкладку «Обновить карту сайта» 
 На этом создание карты сайта закончено, вы смело можете добавлять свою карту например в «Яндекс.мастер» - можете первоначально проверить его на наличие ошибок (будьте уверены, ошибок в нём не будет). А просмотреть карту сайта можно по адресу: Название_вашего_сайта/sitemap.xml
На этом создание карты сайта закончено, вы смело можете добавлять свою карту например в «Яндекс.мастер» - можете первоначально проверить его на наличие ошибок (будьте уверены, ошибок в нём не будет). А просмотреть карту сайта можно по адресу: Название_вашего_сайта/sitemap.xml 
drupalfly.ru
Drupal sitemap

От автора: приветствую Вас, друзья. Создав сайт, конечно же, Вы хотите, чтобы он как можно быстрее попал в поиск и пользователи смогли отыскать его во всемирной паутине. Но для этого проект обязательно должен быть проиндексирован поисковой системой и при чем, желательно, чтобы в индекс попали абсолютно все его страницы. При этом поисковая система – это своего рода очень сложное приложение, которое при индексации находит ссылочки на сайте, и таким образом, переходит от страницы к странице, записывая каждую из них в собственную базу. При этом если сайт сложен и содержит огромное количество страниц, то для ускорения индексации и для гарантии того, что все страницы обойдет робот поисковой системы, рекомендуется создать так называемую карту сайта. Поэтому в данной статье мы с Вами рассмотрим расширение Drupal sitemap, которое как раз и поможет ее создать.
Для тех, кто не знает, карта сайта – это своего рода список всех страниц сайта, которые должны попасть в индекс поисковых систем, то есть по большому счету – это как бы содержание Вашего приложения. При этом она так же может быть полезна и посетителям сайта, так как, опять же, приводит полный перечень разделов и отдельных страниц ресурса. А значит, мы можем утверждать, что данный элемент бывает двух видов и это действительно так, с точки зрения технической стороны. Для поисковых систем карта сайта создается в виде документа XML, для пользователей – в виде обычной страницы html. Конечно, для пользователей указанная карта, создается абсолютно произвольно, но для поисковых систем необходимо обеспечить правильность создания документа и соблюдение определенного набора правил. При этом если для создания карты используются специальные расширения или же онлайн сервисы, а такие то же есть, то, как правило, создание документа будет выполнено в автоматическом режиме с соблюдением всех необходимых правил.
Поэтому давайте переходить непосредственно к практике, а значит, давайте установим модуль, о котором я говорил в самом начале. Официальную страничку данного расширения Вы найдете по ссылке.

В самом низу, традиционно Вы найдете ссылки для скачивания исходников под различные форматы и версии движка друпал. Поэтому, скачиваем, устанавливаем расширение стандартным способом и, конечно же, подключаем его.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Теперь переходим в раздел “Конфигурация”, а далее в “XML sitemap” – страница настройки, создания и редактирования карты сайта.

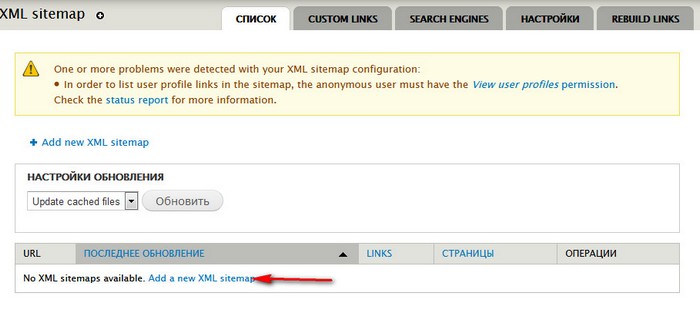
Если данная страница посещается впервые, то созданных карт сайта нет и на вкладке “Список” мы увидим ссылку “Add a new XML sitemap” – добавить новую. Можно конечно ее использовать, но перед тем я бы рекомендовал перейти на вкладку “Настройки” и указать, какие разделы будут включены в будущий документ, так как по умолчанию все они отключены.

Обратите внимание – внизу страницы отображается блок, в котором показаны элементы Вашего сайта, причем представлены они в виде отдельных вкладок. К примеру, если необходимо добавить в карту сайта ссылки на контент, мы используем вкладку “Содержимое”.

При этом, в таблицу показываются в виде ссылок доступные типы материалов, кликая по которым, мы перейдем на страницу настройки отдельного типа.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Где так же будет добавлен блок, рассматриваемого сегодня модуля. Соответственно, используя выпадающий список “Inclusion”, мы можем добавить элементы контента данного типа к будущей карте сайта.
После сохранения изменений и аналогичных настроек для остальных элементов проекта мы можем создать первый документ xml. Для этого, на вкладке “Список” кликаем по ссылке “Add a new XML sitemap”

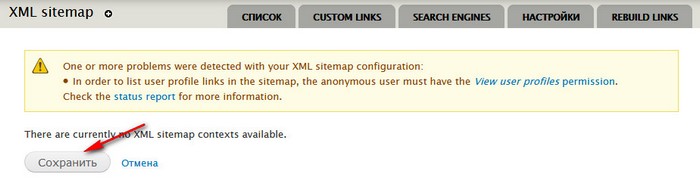
На следующей странице кликаем по кнопке “Сохранить”.

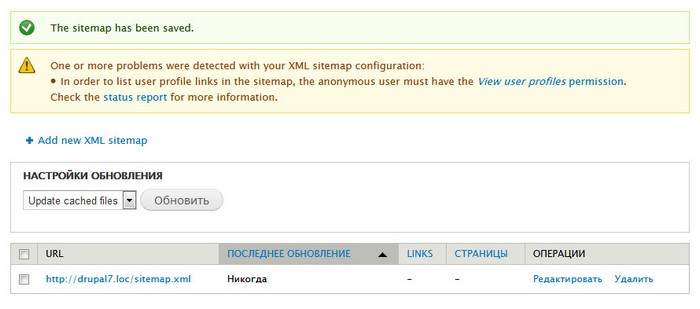
Теперь мы увидим созданный документ, правда, в нем еще не созданы ссылки – он пуст.

Поэтому переходим на вкладку “Rebuild Links”.

И для создания ссылок нажимаем по кнопке “Rebuild sitemap”. Спустя некоторое время ссылки будут обновлены. Для проверки результатов переходим по пути, указанном для созданного документа, на вкладке “Список” (к домену сайта нужно добавить /sitemap.xml). И собственно, вот такая карта сайта получилась для тестового сайта.

Вот и все что я хотел рассказать Вам по данной теме, как Вы видите, расширение довольно полезное и со своими поставленными задачами отлично справляется, поэтому используйте его в своих наработках и изучайте те моменты, которые мы упустили. Более рассматриваемый движек, представлен в премиум курсе Курс по Drupal. Основы. Всего Вам доброго и удачного кодирования!!!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс по Drupal. Основы
Прямо сейчас посмотрите курс по Drupal!
Смотреть курсwebformyself.com
Карта сайта для Drupal 8
Карту сайта для поисковых систем можно сделать с помощью Simple XML sitemap, хотя есть и альтернатива - XML sitemap. В чём разница, мы не стали выяснять, в целом, это не так важно.
А карту сайта для посетителей - модулем Sitemap.
Рассмотрим настройку обоих модулей: Simple XML sitemap и Sitemap.
Важно, что для лучшей индексации сайта, а также для включения сайта в раздел Новости Google необходимо предоставить карту сайта для робота.
Настройка Simple XML sitemap
Сразу после активации модуля появляется страница сайт.рф/sitemap.xml, на которой присутствует только упоминание Главной.
- Откройте страницу настроек xml карты сайта в Конфигурация - Поиск и метаданные - Simple XML sitemap, или так: admin/config/search/simplesitemap
- Перейдите на вкладку Sitemap entities (Элементы карты сайта) /admin/config/search/simplesitemap/entities
- Убедитесь, что нужные вам элементы включены (содержимое, таксономия, пользователи) или произведите настройки.
- Чтобы включить в карту сайта нужные материалы или термины таксономии, редактируйте каждый тип материалов в Структура - Типы содержимого и каждый словарь таксономии в Структура - Таксономия и во вкладке Simple XML sitemap установите чекбокс "Index entities of this type" как на катинке.
- Регенерируйте карту сайта на основной странице настроек модуля admin/config/search/simplesitemap

После настроек и регенерации карты сайта, проверьте результат на сайт.рф/sitemap.xml
Чтобы поисковые роботы нашли карту (без необходимости добавления вручную через консоль вебмастера), добавьте строку в robots.txt в корне сайта:
User-Agent: *
Sitemap: http://xn--80aswg.xn--p1ai/sitemap.xml
Настройка карты сайта Sitemap
Эта карта сайта нужна для удобства навигации по большим сайтам для пользователей (не для робота-поисковика).Так как по умолчанию к карте сайта посетителям доступ запрещён, после активации модуля нужно установить права доступа: откройте Пользователи - Права доступа /admin/people/permissions и в графе Sitemap установите права на View published sitemap (Просмотр опубликованной карты сайта) для нужных ролей - достаточно для Анонимного пользователя и Аутентифицированного пользователя.
- Откройте страницу настроек Карты сайта /admin/config/search/sitemap
- Отметьте необходимые меню или словари таксономии для отображения на странице карты сайта.
- Перегруппируйте элементы в удобном порядке по важности.
- Сохраните и проверьте результат на сайт.рф/sitemap
- Адрес карты сайта можно поменять, создав синоним URL с помощью модуля Path тут /admin/config/search/path: нажмите "добавить синоним", введите существующий путь "/sitemap" и синоним пути "/картасайта", как на картинке, или просто "/карта".
- Выведите ссылку на карту в любое меню или в отдельный блок.

Ваша карта сайта будет открываться на странице сайт.рф/картасайта.
www.tlito.ru
Как сделать HTML карту сайта на Drupal
Для ускорения индексации сайта Яндекс рекомендует http://help.yandex.ru/webmaster/robot-workings/helping-robot.xml кроме XML карты сделать ещё HTML карту сайта. В отличии от sitemap.xml это будет просто страница сайта с cсылками на все посты. Нам нужен модуль который сгенерирует эту страницу и будет её обновлять при добавлении новых постов. Желательно что бы модуль не просто составил список а разделил ссылки по разделам как и контент на сайте. Такого требования нет в рекомендации веб-мастерам, но мне кажется так будет лучше выглядеть.
Если вы делали сайт по рекомендациям webonlife то нужный модуль у вас уже есть. Я говорю про views. Модуль на все случай жизни:). Не зря его включили в ядро восьмой версии.Как вы уже знаете для создания новой вьювсы переходим Structure → Views → Add new view.
На скрине представлены настройки для простой карты сайта. Если вам не нужно разбивать её на разделы то жмите save&exit. Всем остальным continue & edit.
Можно сказать половину дела сделали. Все посты выводятся, осталось их разбить на группы. Контент на сайте делиться при помощи таксономии. Был создан отдельный словарь с терминами соответствующими разделам сайта. Подробнее об этом в посте про таксономию. Следующее что мы делаем - добавляем поле со словарём. Для этого в разделе FIELDS жмём Add(добавить), в открывшемся окне выбираем поле "content:название_словаря". Жмём Apply(this display). Осталось настроить отображение этого поля.
Снимаем галочку с Create a label. Подписи нам совершенно ни к чему. А вот следующий чекбокс Exclude from display нужно отметить. Он делает поле скрытым. Если не отметить это поле то у нас после каждой ссылки на статью будет выводиться название раздела. В FORMATTER я выбрал Link(термин словаря будет ссылкой). Не забываем жмакнуть по применить и смотрим что получилось. Не плохо но можно лучше.
Сперва определимся с тем контентом что выводиться в карте сайта - раздел FILTER CRITERIA. Нам нужны все опубликованные страницы не смотря на то какого они типа. На скрине видно что у нас один фильтр. Он отбирает все опубликованные материалы. Мы можем добавить фильтры и убрать из вывода материалы определённого типа или относящиеся к определённому термину.
Разобравшись с тем что выводиться перейдем к вопросу как выводиться. По умолчанию стоит сортировка по дате добавления. Чтобы учитывался раздел сайта добавим ещё одно условие. Жмём Add напротив SORT CRITERIA и выбираем "Content:название_словаря(Field_название_словаря)". Напомню что название_словаря - это тот словарь на основе которого контент делиться на группы. В моём случае это site_section. Ситуация не сильно поменялась. Дело в том что сортировка по дате стоит выше сортировки по словарю. Чтобы поменять приоритет жмём на rearrange.
Далее обычным перетаскиванием меняем порядок сортировки. Дело за малым вывести названия разделов. Для этого нам нужно отредактировать формат нашего списка
В настройках есть очень интересный пункт группировка по полям. Выбираем поле словаря, который делит контент по разделам на сайте.
HTML карта сайта закончена. Если для вас не принципиально чтобы новые посты в карте стояли выше старых то можете не заморачиваться с фильтрами а удалить их. Последнее что осталось сделать это определить количество ссылок на странице. Об этом в помощи Яндекса ничего нет. Я поставил 1000. С запасом:). Полностью настроенный Views выглядит так:
Вот так имея всего один модуль Views мы сделали ещё одно полезное дело. Не забудьте нажать Save для сохранения вьювсы.
UPD: Забыл сказать про адрес. На последнем скрине справа в разделе PAGE SETTINGS есть строка Path. В этой строке указывается часть адреса, которая идёт после домена. В моём случае карта сайта находится по адресу webonlife.ru/sitemap-html.
webonlife.ru
Drupal 7 Карта сайта для пользователя
Добрались до карты сайта для пользователя. Про карты мной уже написана одна статья, если кто не читал очень полезно ознакомится: идем сюда. Тем кто уже читал двигаемся дальше. К сожалению для "карты сайта для пользователя" не создали еще модуля, но мы воспользуемся модулем Views, установка которого была описана в предыдущей статье. Заодно посмотрим его возможности.
В "карте сайта для пользователей" я хочу выводить список всех опубликованных материалов, разбитых по типу материала. Пошли клепать:
1) Заходим по адресу "Структура -> Представления".
2) Нажимаем Добавить новое представление
3) Дальше нужно повозиться с настройками. Вводим имя представления - например, "Карта сайта". В списке "Показать" выбираем то, что собираемся выводить. То есть "Содержимое" (материалы) любого типа, отсортированные так, как вам угодно. Я, например, выбрал тип сортировки "Старые сначала". Далее отмечаем галочку "Создать страницу", галочку "Создать блок" не трогаем, так как выводить карту сайта в блоке мы конечно не будем. Вводим заголовок страницы, например "Карта сайта". Определяем путь, по которому наша карта будет доступна. Пишем туда что хотим, например "sitemap".Формат отображения выбираем "HTML-список", состоящий из "заголовков (ссылками)".
В поле "Элементов для отображения" я вбил 80. Если опасаетесь, что страница будет долго грузится или станет малоюзабельна, можете вбить меньшее значение. Но учтите, что в этом случае пользователю придется сделать лишний клик, чтобы добраться до нужной ссылки, и поисковик тоже может полениться туда сходить.
Галочку "Создать ссылку в меню" я тоже отметил, и запихал эту ссылку в меню "Главное меню", чтобы карта присутствовала на сайте. Галочка "Включить RSS ленту" - пока с этим не заморачиваемся, потом разберемся.
Но это еще не все - жмем не "Сохранить и выйти", "Продолжить редактирование" и попадаем еще на одну страницу настроек.
4) Не пугайтесь - это осноновное меню настроек модуля Views. Попробуем разобраться. В первую очередь в секции "Поля" жмем кнопку "Добавить". Открывается длинный список того, что мы можем добавить в вывод, проматываем вниз, пока не находим пункт "Содержимое: тип".Отмечаем его галкой, жмем "Apply" и получаем еще одно окно настроек. Там снимаем галочку "Создать метку" (она нам не нужна, иначе в выводе получим не слишком эстетичную подпись "Тип" перед каждым именем материала) и отмечаем галку "Исключить из вывода", т.к. мы не собираемся выводить у каждого элемента тип его материала, тип нам нужен только для того, чтобы сгруппировать по нему содержимое.Жмем применить.Далее, перемещаемся в секцию"Формат" и жмем кнопку "Настройки". Там мы как раз задаем группировку по полю "Тип" и жмем "Aplay". И в следующем меню "Сохранить". Проверяем: открываем главную страницу сайта в "Главном меню" появилась наша карта, заходим в нее и смотрим результат нашей работы.
rtfm.2gogo.ru
Создание карты сайта SitemapXML для Drupal 7
Продолжаем знакомиться с CMS Drupal 7, сегодня речь пойдет про очень важный момент внутренней поисковой оптимизации любого движка, а именно про создание карты сайта sitemap.xml. В Drupal для того чтобы автоматически создать карту сайта необходимо установить модуль SitemapXML.
Приступим к установке. Скачайте модуль карты сайта и установите его в папку /sites/all/modules/, после этого пройдите в панель настройки модулей, как видите, у нас установилось целая куча модулей для карты сайта:
Но нам нужно включить всего три:
- XML sitemap
- XML sitemap node
- XML sitemap taxonomy
Таким образом ссылки в карте сайта на публикуемые материалы(node) и термины таксономии(term) будут создаваться автоматически.
Теперь нам необходимо настроить карту сайта, для этого заходим в «Конфигурация => XML sitemap», и там выбираем пункт «Настройки». Первым делом на странице настроек нам необходимо сгенерировать кеш ссылок для карты сайта, для этого необходимо нажать на ссылку «run cron manually» которая находится в блоке системных сообщений:
после этого карта сайта уже создана, но она содержит всего одну ссылку на главную страницу сайта, можете проверить по адресу mysite.ru/sitemap.xml.
Теперь нам необходимо настроить модуль так чтобы он автоматически создавал ссылки в карте сайта на материалы и термины таксономии, для этого вернитесь к настройкам модуля, как видите, по умолчанию уже настроена генерация ссылок для главной страницы:
Теперь нам необходимо настроить пункты «Содержимое» и «Термины таксономии», давайте сначала настроим «Содержимое» и тип материалов «Статья»:
Нажмите на ссылку Статья, и вы окажетесь на странице редактирования этого типа материалов, в левой колонке выберите пункт «XML Sitemap»:
В раздвижном переключателе выберите параметр « Included»:
После сохраните настойки. Точно также можно и нужно настроить термины таксономии. После этого необходимо обновить кеш ссылок карты сайта, для этого перейдите в пункт «Rebuild links»:
И нажмите на «Rebuild sitemap», после этого все ссылки которые мы желаем включить в карту сайта появятся в ней.
Карта сайта создана, теперь можно смело добавлять ее в панель вебмастеров Google и Yandex.
sirega.ru
Оптимизация в Drupal, SEO модули, внутренняя оптимизация друпал и создание карты сайта.
Drupal, безусловно, позволяет людям разрабатывать величайшие вебсайты за очень короткий срок. По стандартам SEO, чистый и открытый исходный код Drupal позволяет назвать данную систему очень мощной и гибкой CMS, но для того, чтобы поисковые системы воспринимали данную систему правильно, нужно немного подкорректировать её.

С помощью нашего руководства и базовых знаний системы Drupal, вы сможете создать превосходно оптимизированный вебсайт. Если вы хотите получить значительно преимущество перед своими конкурентами, которые не используют Drupal, и по максимуму получить отдачу от своего сайта, то это руководство как раз для вас.
1. Требуемые инструменты для оптимизация Друпал
Правильные инструменты позволяют плавно и легко работать над любым проектом. Если вы решили оптимизировать систему Drupal под поисковые системы, то вам понадобится следующее.
Модули – это плагины, разработанные сообществом, которые расширяют возможности ядра системы Drupal. От карт сайта на XML до улучшенных заголовков страниц, модули являются очень важным аспектом при оптимизации Drupal-вебсайта под поисковые системы.
Как устанавливаются модули для Drupal:
1. Скачать модуль с https://drupal.org/project/Modules и распакуйте его.
2. Подключитесь к своему Drupal-сайту посредством FTP. Перенесите распакованную папку с модулем в папку sites/all/modules (если данной категории не существует, то создайте её).
3. Используя браузер, посетите www.вашсайт/user, и авторизуйтесь.
4. Теперь откройте www.вашсайт/admin/build/modules/. Если вы забудете этот URL, то просто пройдите в админ-панель, а затем в раздел Modules (Модули).
5. Кликните по чекбоксу рядом с модулем, который вы только что установили. Если потребуется, также включите любые подмодули, которые вы только что установили.
6. Кликните по кнопке «Save Configuration» (Сохранить настройки). В течение пары секунды новый модуль установится в автоматическом режиме. Если возникнут какие-либо ошибки, то они будут выделены красным цветом.
7. Перейдите в www.вашсайт/admin/user/permissions, и установите права доступа к модулю так, чтобы различные группы пользователей или руководителей могли использовать или настраивать модуль (данный пункт обязателен не для всех модулей).
8. Откройте www.вашсайт/admin, и вы увидите ссылки на настройку новых модулей.
Важные SEO модули для Drupal
Теперь вы умеете устанавливать модули, и теперь мы хотим предложить вам несколько очень важных и рекомендуемых модулей для вашего сайта на Drupal:
• SEO Checklist: модуль предлагает список ссылок на скачивание и ярлыков для администраторов к самым важным модулям, связанным с оптимизацией.
• Google Analytics: модуль позволяет вам получать статистику о пользователях и посетителях.• Page Title: позволяет вам настраивать заголовки страниц.
• Path Redirect: позволяет вам создавать правильные перенаправления.
• Global redirect: исправляет некоторые основные проблемы, связанные с URL во время чистки удаления URL и при включенном• Taxonomy Title: позволяет вам устанавливать заголовки для страниц с таксономией.
• Meta Tags (модуль Nodewords): позволяет вам полностью контролировать мета-теги, категории, просмотры и так далее.
• XML Sitemap: позволяет создавать динамические карты сайта, соответствующие стандартам Sitemaps.org.
• URL List: создает карту сайта из текста, которая отображает каждую ссылку, существующую на страницах вебсайта.
• Site map: создает карту сайта из текста.
• Syndication: предлагает вам веб-страницу, которая вбирает в себя все рассылки RSS, созданные системой Drupal.
• Menu attributes: позволяет вам указать некоторые дополнительные атрибуты в меню типа as id, name, class, style и rel.
• Site verification: помогает владельцу вебсайта с подтверждением собственности.
• Scheduler: позволяет вам составлять расписание публикации записей.
• Read more link: позволяет вам создавать пользовательские, SEO-дружественные ссылки «читать дальше».
• HTML Purifier: позволяет вам исправить неправильно составленный код.
• Mollom: предоставляет вам защиту от спама посредством мощного сервиса Mollom.
2. Проводим исследование ключевых слов
 Самым важным этапом в SEO-оптимизации является подбор правильных ключевиков. Если вы выберите неправильные ключевые слова, вы можете потратить месяцы на работу над сайтом, и, в конце концов, обнаружите, что никто не хочет покупать вашу продукцию. Несколько дополнительных часов, потраченных на подбор ключевых слов, помогут избежать вам траты нескольких месяцев.
Самым важным этапом в SEO-оптимизации является подбор правильных ключевиков. Если вы выберите неправильные ключевые слова, вы можете потратить месяцы на работу над сайтом, и, в конце концов, обнаружите, что никто не хочет покупать вашу продукцию. Несколько дополнительных часов, потраченных на подбор ключевых слов, помогут избежать вам траты нескольких месяцев.
3. Постраничная оптимизация
Первый этап в заработке доверия Google заключается в правильном расположении ключевых слов в пределах страницы. Эти изменения на сайте в целях оптимизации под поисковые системы называются постраничной оптимизацией.
Вам потребуется использовать ключевые слова на сайте следующим образом:
- Заголовки страниц
Заголовок страницы представляет собой строку текста в HTML-документе, которая несет в себе информацию о том, какая информация присутствует на странице. Используя модуль заголовка страницы, у вас будет полный контроль над использованием в них ключевых слов.
- Название сайта
В настройках админ-панели в поле Name (название) вы можете ввести название своего вебсайта.
Текст, который описывает ссылку, используется поисковыми системами для того, чтобы предварительно сообщить о том, какая информация представлена на странице. Отличное место для того, чтобы расположить здесь ключевик.
URL или Universal Resource Locator (универсальный локатор источника) – это адрес, используемый браузером для определения конкретного отрезка контента. В ядре системы Drupal URL-ссылки динамичны, что означает, что они содержат странные символы, которые нельзя логически понять и проанализировать. Для того чтобы Drupal использовал доступные для анализа ссылки, откройте страницу www.вашмайт/admin/settings/clean-urls, либо в админ-панели перейдите в раздел Clean URLs (чистые ссылки). Как только вы переключитесь на другой режим ссылок, оптимизируйте URL-адреса с помощью ключевиков, используя модуль Path (путь), который был упомянут в первом пункте данного руководства.
Заголовки
Заголовки (Headings) представляют собой видимое название страницы, которые, зачастую в полужирном форматировании, отображены в самом верху страницы. Это очень важный элемент для указания того, о чем данный вебсайт или данная страница. Данные тэги заголовков (зачастую это h2, h3 или даже h6) прямо и доступно сообщают поисковику, о чем данная страница. В данных заголовках также важно применять ключевые слова.
Меню и навигация в Drupal
Меню вашего вебсайта может иметь огромное значение в его индексации и позициях в выдаче. Вам важно продумать всё так, чтобы в навигационном меню также присутствовали ключевые слова, и отражали тематику наполнения вашего сайта. Это можно сделать следующим образом:
- Перейдите в www.вашсайт/admin/build/menu, либо идите в админ-панель и кликните по ссылке Menu (меню).
- Теперь кликните по ссылке на меню, в котором вы разместили пункты навигации по вебсайту.
- Кликните по ссылке Edit (редактировать), расположенной рядом с пунктом, который вы хотели бы отредактировать.
- Введите оптимизированный под поисковые системы текст в поле заголовка пункта меню.
- Кликните по кнопке Save (сохранить).
Мега-теги
Мета-теги представляют собой отрывки текста в заголовке вашего вебсайта, которые сообщают поисковым паукам, о чем ваш сайт. Но при этом они остаются невидимыми для глаз посетителей. Хотя поисковые системы на сегодняшний день игнорируют мета-теги, и не учитывают их при оценке и выставлении рейтинга, их рекомендуется использовать и в других целях.
Существует множество различных мета-тегов, которые вы можете использовать, но вот основные из них:
Copyright (авторское право)Description (описание)Keywords (ключевые слова)Geo-Position (расположение)ICBM (географические координаты)Robots (роботы)
В Drupal вы без труда можете указать мета-теги для каждого элемента благодаря специальному модулю Meta. Этот удобный модуль предлагает вам дополнительные поля для каждого создающегося элемента, так что вы сразу же можете указать описание, выставить ключевики, и вписать другие мета-данные.
4. Настройка карты сайта — Карта сайт для Друпал

Ввиду «внимательности» поисковых систем, они зачастую могут пройти мимо важных страниц. А избежать этого можно с помощью карты сайта. Применение карты сайта помогает поисковику обнаружить гораздо больше страниц на вашем сайте. По моему личному опыту могу сказать, что XML-карта значительно повышает количество страниц при поиске.
Модуль XML-карты сайта создает карту, которая соответствует спецификации sitemap.org. Выполните следующие шаги для настройки модуля карты сайта на XML:
- Скачайте модуль XML Sitemap module, и установите его как обычный модуль в системе Drupal.
- Перейдите по ссылке www.вашсайт/admin/settings/xmlsitemap, либо откройте вкладку админ-панели Administer | Site Configuration | XML sitemap link.
- Кликните по Settings (настройки), и перед вами откроются несколько опций:
Minimum sitemap lifetime (минимальный цикл жизни карты сайта): данный показатель определяет минимальный период времени, по истечении которого модуль автоматически обновит карту сайта. Данную функцию следует использовать, если карта вашего вебсайта очень объемная, так как ее генерация занимает достаточный объем ресурсов сервера. В большинстве вебсайтов следует не указывать минимальный порог.
Include a stylesheet in the (включать таблицу стилей в): карта сайта будет генерировать простенький css-файл, который будет включен в страницу с картой. Это незначительно для поисковой системы, но очень полезно для выявления проблем, либо в случаях, когда кому-то из посетителей захочется воспользоваться картой сайта.
Generate sitemaps for the following languages (создавать карту сайта на следующих языках): в будущем данная опция позволит вам создавать карты сайтов на разных языках. Это очень важно для международных вебсайтов, которые должны быть продвинуты и в местных поисковиках. На данный момент можно воспользоваться лишь английским языком.
4. Кликните по опции Advanced (расширенные настройки), и вам откроется несколько дополнительных настроек.
Number of links in each sitemap page (количество ссылок на странице карты сайта): данный параметр позволяет вам указать количество ссылок на страницы, которые будут отображены на каждой карте сайта. Вы можете оставить параметр работать в автоматическом режиме до тех пор, пока у вас не возникнут проблемы с индексацией в поисковых системах.
Maximum number of sitemap links to process at once (максимальное число ссылок, проходящий обработку за раз): данный параметр позволят вам установить количество дополнительных ссылок, которые модуль будет добавлять в карту сайту каждый раз, как будто запущен cron. Это освещает одно из самых значимых отличий новой XML-карты от старой. Новая карта сайта обрабатывает только новые записи, и затем обновляет существующую карту вместо того, чтобы каждый раз создавать новую.
Sitemap cache directory (директория для кэша карты сайта): данный параметр позволяет вам устанавливать папку, где будут храниться данные карты. Эта информация не отображается поисковикам или пользователям, она лишь используется модулем.
Base URL (основной URL): основной URL вашего сайта. Зачастую параметр следует оставить по умолчанию.
5. Кликните по выпадающему списку Front Page (главная страница), и установите следующие настройки:
Front page priority (приоритет главной страницы): 1.0 – это высший параметр, который вы можете задать странице в XML-карте. На большинстве вебсайтов именно главная страница имеет самое большее значение, так что этот пункт и следует оставить по умолчанию.
Front page change frequency (частота изменения главной страницы): данный параметр сообщает поисковой системе о том, насколько часто стоит посещать главную страницу вашего вебсайта. Установите параметр, который наиболее правдиво отражает частоту обновления главной страницы.
6. Откройте выпадающий список Content types (типы контента):
Здесь вы можете видеть каждый отдельно тип контента. Возможно, вам захочется оставить данный параметр выставленным по умолчанию, чтобы весь ваш контент отображался на карте сайта.
Если вы хотите отобразить настройки типов контента на карте сайта, то вам нужно перейти к экрану настройки типов контента. Кликните по названию типа контента на этом экране.
На экране типов контента откройте выпадающий список XML-карты, и вам будут доступны 2 настройки.
Include in sitemap (внести на карту сайта): данный параметр устанавливает действие для типов контента по умолчанию. Если включить данную опцию, то функция будет включена в карту сайта.
Default priority (приоритет по умолчанию): позволяет вам устанавливать стандартные настройки для каждого создаваемого элемента определенного типа. По умолчанию обычно 0.5, но вы можете изменить данный параметр, если вам нужно, чтобы определенные страницы были в приоритете или наборот.
Кликните по Save content type (сохранить тип контента).
Повторяйте данное действие для каждого типа контента.
7. Кликните Save configuration (сохранить настройки).
8. Теперь вам нужно запустить cron. Cron – это скрипт, который следит за работой многих функций в Drupal, включая также наполнение карты сайта на XML. Для того чтобы запустить cron, перейдите по ссылке http://www.вашсайт/cron.php, и ждите до тех пор, пока страница не перестанет загружаться. Вы не получите какое-либо оповещение о завершении (за исключением того, что браузер перестанет грузить данную страницу).
9. Добавьте карту своего сайта в Google.
5. Редактируем файл robots.txt
Файл robots.txt представляет собой важный для google файл, который располагается в корневом каталоге сервера и даёт указания поисковым роботам и паукам, которые могут просматривать ваш вебсайт. Drupal 6 предлагает стандартный файл robots.txt, который вполне адекватно выполняет свою задачу.
- Откройте браузер и пройдите по следующей ссылке: www.вашсайт/robots.txt
- Используя FTP-клиент или командную строку перейдите в корневую папку своего вебсайта, основанного на Drupal и найдите файл robots.txt.
- Создайте резервную копию файла.
- Откройте файл robots.txt для последующего редактирования. Если потребуется, скачайте файл и откройте его в локальном текстовом редакторе.
- Большинство директив в файле robots.txt основаны на строке User-agent:. Если вы хотите внести какие-то изменения для различных поисковых систем, не забывайте располагать эти строки выше указателя User-agent: .*, так как некоторые поисковые системы учитывают лишь директивы с *, если вы размещаете определенные инструкции, следующие за данной секцией.
- Внесите нужные вам строки.
- Сохраните файл, загрузите его на сервер (если это требуется), заменяя старую версию.
8. В браузере перейдите по адресу www.вашсайт/robots.txt, и дважды проверьте, вступили ли ваши изменения в силу. Возможно, вам придется обновить браузер для того, чтобы увидеть изменения.
Во многих случаях вы можете оптимизировать файл robots.txt специально для лучшего продвижения. Вот некоторые изменения, которые вы можете внести в определенных ситуациях:
Вы разрабатываете новый сайт, и не хотите, чтобы он отображался в поисковых системах, пока вы официально его не запустите. Добавьте Disallow: * сразу же после User-agent:.
Скажем, ваш сайт работает на очень медленном сервере, и вам не хотелось бы, чтобы различные пауки и роботы забирали часть производительности сайта у реальных посетителей. Тогда отредактируйте Crawl-delay, установив значение с 10 до 20.
Если же ваш сервер работает на сверхскоростном сервере, то вы можете сообщить ботам о том, что следует действовать в полную мощь! Измените параметр Crawl-delay на 5 или даже на 1 секунду. Дальше вам следовало бы следить за работой сервера и сайта, проверять, не случалось ли перегрузов.
Предположим, что вы держите сайт, на котором все пользователи могут загружать свои изображения, но вы бы не хотели, чтобы эти файлы отображались в выдаче Google. Тогда вам следует внести в файл следующие данные:
User-agent: Googlebot-Image Disallow: /*.jpg$ Disallow: /*.gif$ Disallow: /*.png$Если все эти файлы размещаются в директории /files/users/images/, вы можете воспользоваться следующим:
User-agent: Googlebot-Image Disallow: /files/users/images/Бывают случаи, когда в лог-файле сервера вы можете заметить «плохого» робота, который ворует ваш контент. Вы можете попробовать предотвратить это, добавив данную строку в файл robots.txt:
User-agent: Bad-Robot Disallow: *Если у вас установлен модуль XML Sitemap, то можете быть уверенными в том, что у вас в руках отличный инструмент, который хорошо ладит со всеми поисковыми системами. Тем не менее, достаточно утомительно заходить в каждый поисковик и вносить свои ссылки. Вместо этого можно добавить нужные строки текста в файл robots.txt.
Алексей Повловский
web-profy.com