SEO и я-вебмастер: Как настроить "хлебные крошки" на Drupal? Хлебные крошки drupal
чтобы не забыть: Хлебные крошки для Drupal
Рассмотрим пример создания навигационной цепочки «хлебные крошки» на Drupal 6 (есть версия и для Drupal 7) с использованием модуля (а точнее набора модулей)Custom Breadcrumbs. Отличие данного расширения от того же Menu Breadcrumb, - более широкие возможности для тонкой настройки, в том числе корректная работа с представлениями (Views), таксономией, страницами панелей. Иными словами это по-настоящему произвольные хлебные крошки без привязки к структуре меню и чему-либо ещё.
Понадобится скачать:
В данной статье ознакомимся лишь с некоторыми базовыми возможностями: создадим навигацию для Views и ноды.
В «../admin/build/modules» включаем «Custom Breadcrumbs» и «Custom Breadcrumbs for Views».
Появится новый путь в админ-панели Drupal, - «...admin/build/custom_breadcrumbs». На вкладке list будут отображаться все созданные нами навигационные цепочки.

И пусть вас не смущает скриншот, - просто у меня включены не только эти два модуля.
Создание простой навигационной цепочки для Views, переходим на вкладку «Представления» и заполняем примерно вот так. Смотрим результат нехитрых манипуляций. Теперь пример заполнения для ноды + PHP-сниппет. Данный скриншот поможет вам нагляднее понять логику работы с модулем.Логика работы. Пишем в заголовках:
Прописываем пути для навигации («Синонимы»):wordpresswordpress/templates
Теперь при переходе к любому материалу/ноде, принадлежащему к типу шаблоны для WordPress, получаем, - Главная » WordPress » ШаблоныПример написания PHP-сниппета («Видимость хлебных крошек»):
if ( $node->field_forcms[0]['view'] == '<a href="/wordpress/templates">шаблоны WordPress</a>' )return TRUE; elsereturn FALSE;
Если значение CCK-поля field_forcms ($node->field_forcms[0]['view']) равно столько-то, тогда возвращаем TRUE и крошки показываются, иначе FALSE.
Прочие «общие» опции (текст для главной страницы в навигационной цепочке, веса модулей навигации и др.) доступны по адресу «../admin/settings/custom-breadcrumbs».
memodrupal.blogspot.com
«Хлебные крошки» в Drupal | Master-web
Хорошая система Drupal. Работая над новым проектом на CMS Drupal, я действительно оценил всю гибкость и мощь система. По ходу работы в очередной раз пришлось удивляться мощи и гибкости связки модулей Views и CCK. Но, не смотря на все достоинства, я подметил и пару маленьких недостатков, хотя, возможно, это и не недостатки, а следствия гибкости, которые подразумеваю тонкую настройку системы под нужды проекта. В общем, говорю я сейчас про такую важную составляющую юзабилити сайта с разветвленной структурой, как «хлебные крошки» — цепочка навигации по подразделам и материалам от главной страницы сайта до просматриваемого контента.
Изначально Drupal предлагает базовый функционал «хлебных крошек» которые работают согласно основного меню сайта, при этом они работают только на уровне меню, его основных и дополнительных пунктов. И совершенно не затронутыми остаются словари и термины таксономии, разделы книг, ну и конечно же ноды (статьи).
Передо мной стояла задача связать различные виды структурных единиц системы как словари и термины таксономии, ноды и страницы, а также различные представления и ноды.
В процессе решения этой задачи мне пришлось обратится к дополнительным модулям для работы с «хлебными крошками». В итоге реализовать все, что мне было нужно, мне удалось с помощью модулей Menu Breadcrumb и Node Breadcrumb. Однако, для работы с цепочкой навигации есть еще пара мощных модулей. Ниже я привожу список хороших решений (модулей) для работы с хлебными крошками в Drupal.
Сильный модуль Taxonomy Breadcrumb — данный модуль позволяет настроить автоматическое добавление ссылок таксономии (словарь/термин/TID) в «хлебные крошки» вашего сайта. Единственным недостатком модуля можно считать то, что он не выводит в цепочке название конкретного нода соотнесенного с данным термином, как терминальное звено цепи.
Как раз в этом вам может помочь модуль Node Breadcrumb, который позволит создавать правила, которые указывают местоположение нодов в цепочке навигации. При этом правила создаются в удобной форме через админ-интерфейс и позволяют в качестве аргументов использовать как разделы таксономии так и типы материалов и конечно же назначать правило в зависимости от конкретного пункта меню в независимости от его уровня.
Ну а для людей, которые не боятся говорить с Drupal на «Ты», есть модуль Custom Breadcrumbs —он позволяет задавать пользовательские правила для цепочки навигации и управлять ими с помощью специальных PHP-выражений. Однако и он не без «греха». Правила привязываются только к определенному типу содержимого и не позволят работать с терминами таксономии или словарями.
Menu Breadcrumb — модуль позволяет добавить «хлебные крошки» для всех пунктов меню, любых типов и уровней вложенности.
Ну и «под занавес», обзор был бы неполноценным без этого модуля, — Menu Trails, который с версии 6.0 обогащен возможностью внедрения своих функций в «хлебные крошки»и позволяет навастривать цепочку не только по типам контента, но также и для таксономии. И все это не смотря на то, что основной функцией этого модуля является связывание основной и вторичной навигации, сохраняя при этом текущие пункты меню «активным», то есть подсвеченными.
Подытоживая, хочу сказать, что тем, кто недавно начал работать с Drupal не стоит пугать его первичной «неполноценности» в работе с цепочкой навигации. Поскольку, имя в распоряжении перечисленные выше модули, можно построить любую цепочку навигации.
P.S. Мысли о товарах и услугах…
Можно сказать, что покупка мебели — это довольно редкое мероприятие, но все же, если мне нужно купить мебель , то я как правильно выбираю хорошее качество по хорошей цене. Например на www.korsak.by можно купить мебель но хорошим конкурентным ценам и при этом, вы покупаете мебель от производителя.
Да… В который раз жалею, что до сих пор не получил права. Вот не давно понадобилось авто и я подумал, что аренда автомобиля с водителем — это то что мне нужно. Оказывается можно все это организовать онлайн. Я обратился в Автоальянс — отработали четко и приятно удивили ценами.продам сою
www.master-web.info
хлебные крошки | Drupal
irina81 написал:Кеш в принципе здесь уместен ,тк я же не буду категории менять каждых 5 минут - я бы установила кеш в перманент и в свою таблицу и при необходимости чистила вручную Cache_clear_all с указанием ключа и таблицывременный кеш по большей степени как раз таки создан, чтоб не вызывать cache_clear_all на каждый чих, однако, очистку кеша можно вызывать и при сохранении таксономии(если используете её при построении хлебных крошек) или еще когда, так что - как Вам больше нравится.
1 в drupal_set_breadcrumb вы возвращаете массив с html, в то время как в функции темизации Вам придется обрабатывать строки этого массива вида <a href="/">Главная</a>, например, через регулярные выражения, которые не являются самой быстрой вещью, однако компенсируются кешем.2 не забывайте про возможные глюки при кешировании в 2х независимых местах(в модуле хлебных крошек и в теме(ваш)), хотя на первый взгляд в Вашем конкретном случае их быть не должно.3 Ваш код будет отрабатывать даже тех страницах, к которым модуль хлебных крошек не имеет никакого отношения.4 Часть логики получится в админке, часть в теме. Хотя в друпал такое встречается довольно часто.5 А если захочется полностью сменить тему?6 Если есть возможность выкинуть лишний модуль, почему нет?7 у рута кеш работает не так как у остальных(вернее сказать, почти не работает, при разработке на каком нибудь денвере все это дело может оказаться весьма ощутимым)8 единственный его плюс, это наличие админки, однако, с тем учетом, что для некоторых изменений настроек все равно придется лезть в код, этот плюс весьма сомнителен.
Можно придумать еще кучу доводов, как видите все они мелкие и не особо принципиальные, однако, на мой взгляд, их слишком много, но в любом случае, никто Вам не мешает сделать Вашим способом, работать то он будет. Можете ради интереса реализовать оба способа и сравнить результаты.
drupal.ru
Создание хлебных крошек в Drupal 7
1483 Посещений
В этой статье, мы сегодня разберем процесс создания хлебных крошек или Breadcrumbs на Drupal 7. Начнем с самого термина, и так хлебные крошки — это элемент навигации сайта. Так называемая карта, что являет собой путь от корня сайта до страницы на который находиться пользователь в данный момент.
Зачастую, Breadcrumbs выглядят как набор ссылок, расположенных в одну строку, в верхней части сайта, обычно под шапкой. Например: Главная страница/Раздел/Подраздел/…./Текущая страница или как указано на изображении внизу. Где первая ссылка ведет на главную страницу, а остальные выставлены как путь к текущей странице.

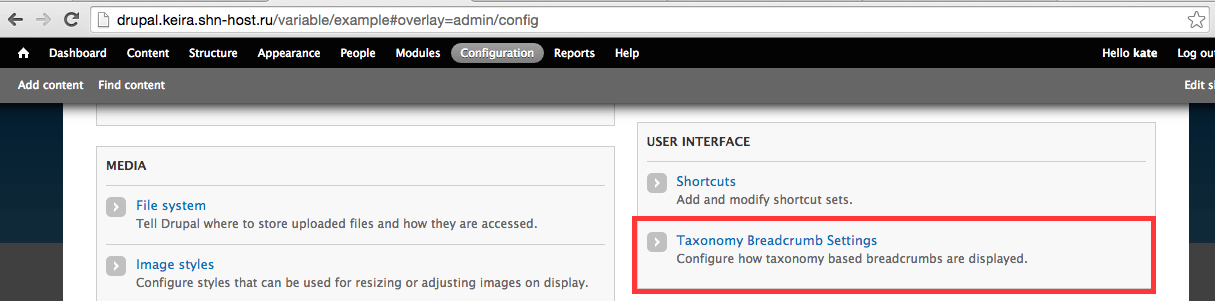
Такая навигация будет удобна пользователям на сайте с многоуровневой, сложной структурой. Чтобы построить такую цепочку на своем сайте, вам понадобиться модуль Taxonomy breadcrumb. Для этого скачайте его здесь и установить его на своем сайте. После активации модуля на сайте появятся «хлебные крошки» основанные на таксономии. Чтобы настроить модуль, зайдите в раздел Конфигурация/ Taxonomy Breadcrumb Settings

В настройках вы можете указать текст самой первой ссылки которая будет вести на первую страницу. Например: «Домой», «Главная», «Начало». В расширенных настройках, вы сможете скорректировать настройки «хлебных крошек» на определенных типах материалов.

Как результат, хлебные крошки будут выглядеть примерно так, на вашем сайте.

Также рекомендуем почитать:
shneider-host.ru
Добавляем расширенное описание к «хлебным крошкам» в Drupal
Для лучшего отображения страницы сайта в сниппете поисковой выдачи Google нужно использовать расширенное описание для элементов страницы, в частности, для навигационных цепочек, или так называемых "хлебных крошек". Подробнее о расширенном описании элементов навигации можно прочитать в руководстве Google. В данной статье я расскажу о том, как добавить расширенное описание к «хлебным крошкам» в Drupal 7, используя микроданные или разметку RDF.
Дополняем хлебные крошки разметкой RDF
Разметку RDF следует применять в темах оформления, разработанных по стандартам XHTML + RDFa (по умолчанию в Drupal 7 установлен именно такой doctype, также в ядро включен модуль RDF).
Для RDF-разметки «хлебных крошек» в template.php темы оформления сайта помещаем следующий код:
function THEME_preprocess_breadcrumb(&$vars) { foreach ($vars['breadcrumb'] as $key => $breadcrumb) { $vars['breadcrumb'][$key] = '<span typeof="v:Breadcrumb">' . $breadcrumb . '</span>'; }}function THEME_menu_breadcrumb_alter(&$active_trail, $item) { foreach($active_trail as $key => $active_trail_item){ $active_trail[$key]['localized_options']['attributes']["rel"][]='v:url'; $active_trail[$key]['localized_options']['attributes']["property"][]='v:title'; }}
function THEME_breadcrumb($variables) { $breadcrumb = $variables['breadcrumb']; if (!empty($breadcrumb)) { $breadcrumb[] = drupal_get_title(); $output = '<div xmlns:v="<a href="http://rdf.data-vocabulary.org/#">'">http://rdf.data-vocabulary.org/#">'</a> . implode(' » ', $breadcrumb) . '</div>'; return $output; }}
Кратко прокомментирую код. В функции THEME_preprocess_breadcrumb мы оборачиваем ссылки навигационных цепочек в элемент span с атрибутом разметки RDF typeof="v:Breadcrumb". В функции THEME_menu_breadcrumb_alter добавляем к ссылкам хлебных крошек атрибуты rel='v:url' и property='v:title'. И наконец, в функции THEME_breadcrumb мы для div-обертки навигационной цепочки добавляем атрибут xmlns:v=http://rdf.data-vocabulary.org/#.
Дополняем хлебные крошки микроданными
Для тем оформления Drupal, разработанных по стандартам HTML5 следует дополнять элементы навигации микроданными. Для решения этой задачи в Drupal нам понадобится следующий код:
function THEME_preprocess_breadcrumb(&$vars) { foreach ($vars['breadcrumb'] as $key => $breadcrumb) { $vars['breadcrumb'][$key] = '<span itemscope itemtype="<a href="http://data-vocabulary.org/Breadcrumb">'">http://data-vocabulary.org/Breadcrumb">'</a> . $breadcrumb . '</span>'; }}function THEME_menu_breadcrumb_alter(&$active_trail, $item) { foreach($active_trail as $key => $active_trail_item){ $active_trail[$key]['
localized_options']['html'] = true; $active_trail[$key]['title'] = '<span itemprop="title">' . $active_trail[$key]['title'] . '</span>'; $active_trail[$key]['localized_options']['attributes']["itemprop"]='url'; }}В обоих случаях нужно вместо THEME указать имя темы сайта и очистить кеш.
sergeybelyaev.name
Настройка и создание хлебных крошек в drupal 7. Модуль path breadcrumbs

Юзабилити сайта является неотъемлемой частью веб разработки. На неё действует много факторов, одним из которых выступает наличие навигационной цепочки, или как её еще называют «Хлебные крошки»
Хлебные крошки – цепочка из навигационных элементов, представляющей из себя путь от начальной директивы, а в нашем случае главной страницы, до конечной, страницы на которой в данный момент вы находитесь.
Для drupal 7 есть множество модулей позволяющих создать хлебные крошки, однако по праву своё внимание заслуживает Path Breadcrumbs. Его можно скачать с официального сайта drupal воспользовавшись данной ссылкой, а как правильно его установить можно ознакомится в нашей статье.
Подключение модуля
После установки, его необходимо активировать. Это можно сделать перейдя admin/modules, найти наш модуль. Перед нами откроется Path Breadcrumbs (собственно сам модуль) и Path Breadcrumbs UI (пользовательский интерфейс позволяющий его настроить), их нам и надо активировать для дальнейшей работы.

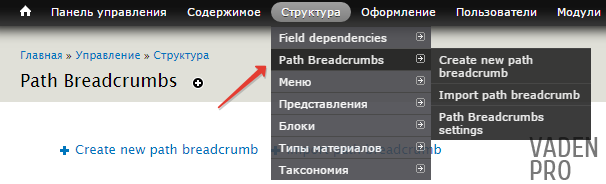
После того, как мы активировали наш модуль для создания хлебных крошек, у нас появиться новая вкладка в разделе «Структура».

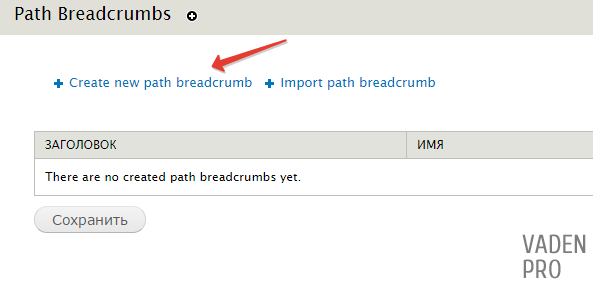
Перейдя по ссылке мы попадём на страницу хлебных крошек.
На ней мы можем добавить свои хлебные крошки или импортировать уже существующие, при помощи соответствующих ссылок, а также перейти на страницу настройки.

Настройка модуля
Перед началом работы с модулем стоит обратить внимание на его общие настройки, и сконфигурировать их под свой конкретный случай.
Перед нами откроется страница с настройками данного модуля, которые для удобства объединены в группы.
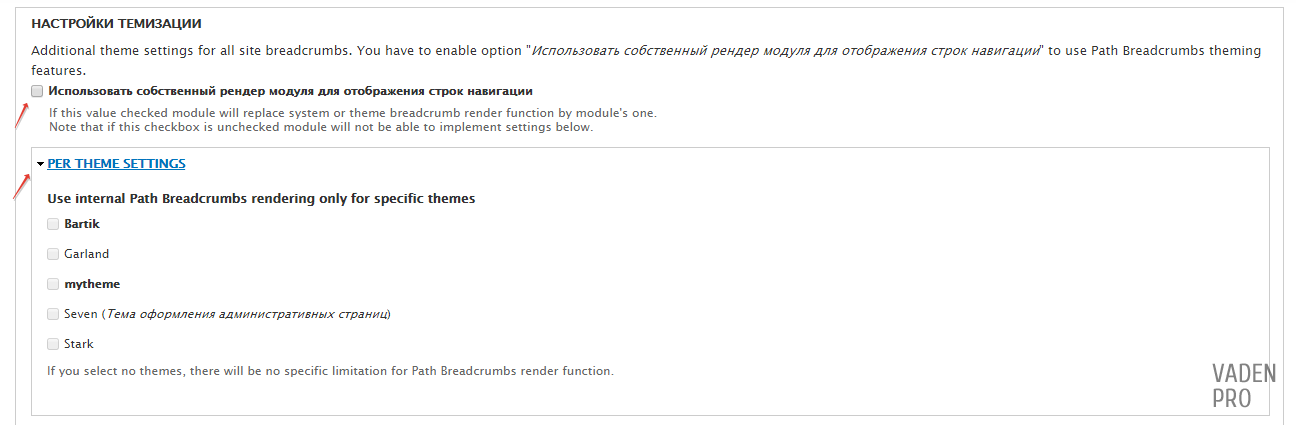
Первая группа называется «THEMING SETTINGS»( настройки темизации).
Если мы хотим использовать собственные настройки темизации то нам необходимо оставить галочку на поле «Использовать собственный рендер модуля для отображения строк навигации» в противном случае нам не будут доступны дальнейшиеполя находящиеся в этой группе.
Следующее выплывающее меню «PER THEME SETTINGS» где можно выбрать тему, в которой будут использоваться наши крошки. Если это поле оставить не заполненным то они будут отображаться на теме установленной по умолчанию.

В поле разделитель можно написать свой текст или символ который будет разделять между собой элементы навигационной цепочки.
Поддержка расширенных форматов – настройка, позволяющая добавить расширенное описание для хлебных крошек.
И последняя настройка в этой группе позволит скрывать хлебные крошки, если длина цепочки не превышает 1 элемент.

Следующая группа настроек называется «PERFORMANCE SETTINGS» и касается кэширования строк навигации. В них мы можем включить или отключить кэширование крошек, а также выставить время обновления кэша.

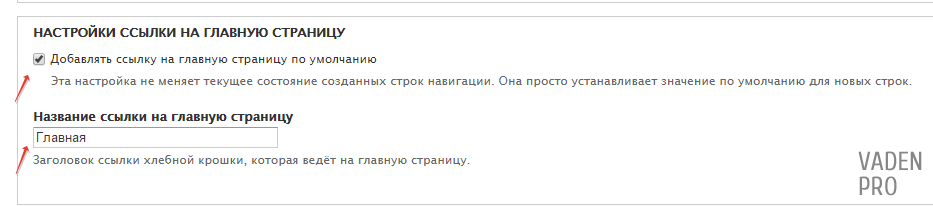
Затем идёт группа под названием «настройки ссылки на главную страницу».
Если активировать «Добавлять ссылку на главную страницу по умолчанию» то все наши хлебные крошки будут начинаться с ссылки на главную страницу сайта, а в следующем поле мы можем вписать название этой ссылки

Заключительная группа настроек называется «Другие настройки»
В этих настройках мы моем выбрать метод очистки url. Задать максимальную длину одной цепочки в символах, разрешить или запретить преобразовывать HTML символы, а также разрешить вывод хлебных крошек на страницах с ошибками 403 и 404.

На этом настройки хлебных крошек закончены, поэтому нажимаем кнопку сохранить и переходим в раздел их создания.
Создание хлебных крошек
Создадим хлебные крошки для материалов типа Basic page. Для этого нажимаем на ссылку «Create new path breadcrumb»

На первом экране нам необходимо задать имя и машинное имя нашим крошкам, а также задать путь страниц на которых они будут выводится. Так как нам нужны все страницы типа «Basic page» в этой графе я подставлю системный шаблон «node/%node»

И нажимаем кнопку «Продолжить»
В разделе путь можно задавать как подстановочные шаблоны так и конкретные адреса страниц
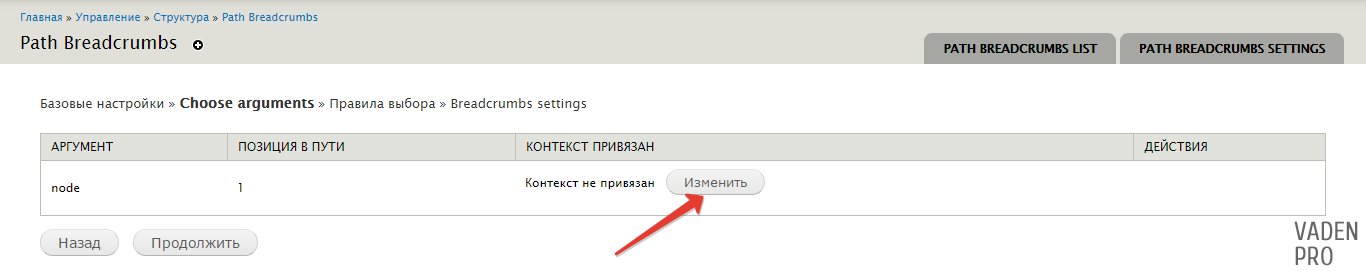
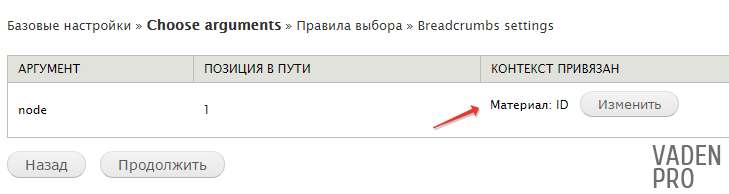
Вторым экраном является выбор аргумента. Для этого нам необходимо нажать на кнопку «Изменить»
И в выплывающем окне выбрать необходимый нам аргумент. В моём случае мне необходим «Материал: ID» и нажимаем продолжить. Именно по этому критерию на последующих шагах настройки path breadcrumbs будет отбираться информация доступная пользователю для настройки вывода крошек. Так, выбрав «Материал: ID» мы после сможем оперировать информацией из полей конкретной страницы.

На следующем окне оставляем всё по умолчанию и нажимаем сохранить
После выбора аргумента нажимаем на кнопку продолжить и попадаем на третий экран настроек «Критерии»
Что бы добавить критерий необходимо сначала его выбрать в выплывающем списке а затем нажать на кнопку «Добавить». На данном этапе у нас выбраны все ноды, а при помощи аргумента мы связанны с материалом. Поэтому для того что бы выбрать конкретный тип материала находим в списке «Материал: Тип» и нажимаем кнопку «добавить»

Перед нами откроется окно с типами материалов, в котором мы выбираем Basic page и нажимаем сохранить.

Критериев может быть несколько, поэтому на этой странице есть дополнительные настройки «Все критерии должны соблюдаться.» и «Достаточно соблюдения одного критерия.»
Если выбрана «Достаточно соблюдения одного критерия.» то крошки будут выведены на тех страницах, которые отвечают хотя бы одному из критериев, а если выбрано «Все критерии должны соблюдаться.», то они будут выведены на страницах отвечающим одновременно всем критериям.
Так как у нас один критерий, то эти настройки не как не повлияют на дальнейшую работу.
Поэтому нажимаем «продолжить»
И мы попадаем на последний экран в котором мы и создадим наши хлебные крошки.
Перед тем как их создавать, мы можем сделать их переводимыми, для мультиязычных сайтов:

А также сразу добавить первую ссылку, ведущую на главную страницу:

Добавление хлебных крошек
Вся гибкость данного модуля заключается в том, что он позволяет использовать подстановочные шаблоны при создании названия хлебной крошки, и формирования её ссылки.
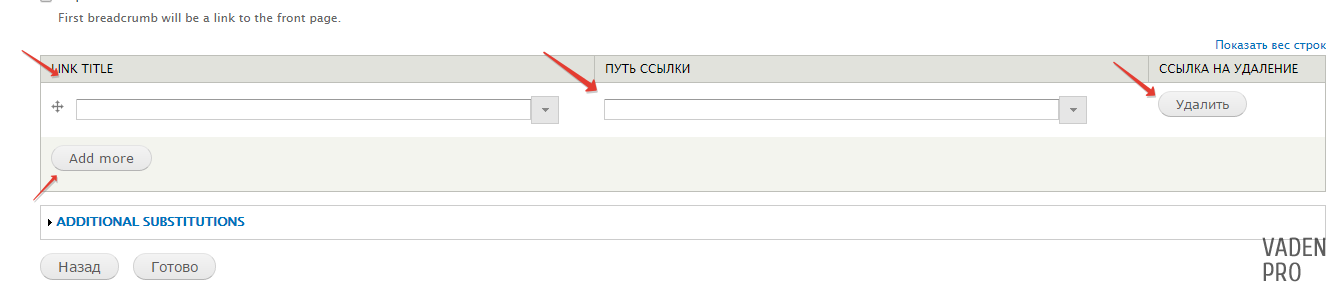
Рассмотрим таблицу добавления хлебных крошек более детально.
Первый столбец «link title» в нём мы будем заполнять название; второй столбец «путь ссылки» в этом поле напишем адрес самой ссылки, в последнем столбце находится ссылка на удаление хлебной крошки. А под полями находится кнопка добавление нового звена навигационной цепочки.

В поле additional substitutions находятся подстановочные шаблоны, которые также можно использовать при создании навигационной цепочки.
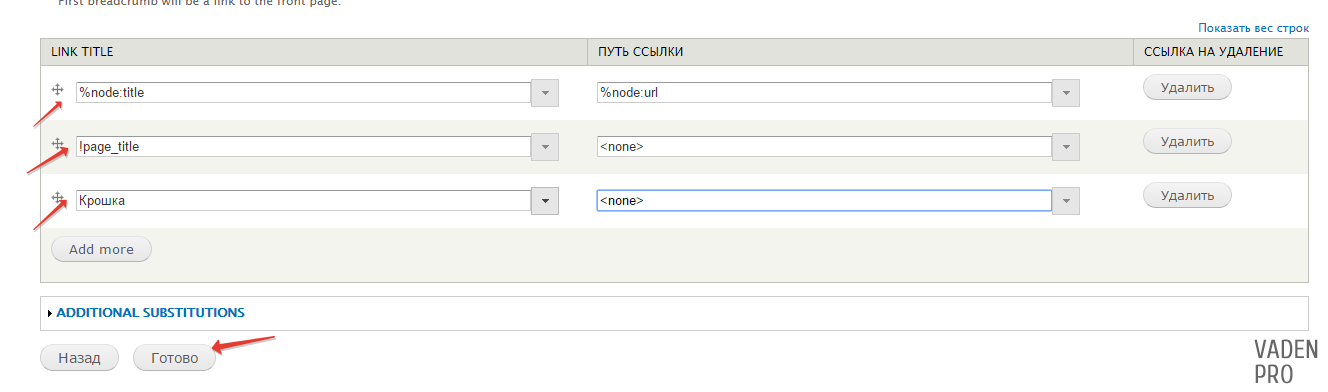
Для основных страниц обычно не делают длинные хлебные крошки, однако мы ради эксперимента создадим её из нескольких звеньев.
Первая ссылка уже существует и ведёт на главную страницу, второй сделаем сслыку на текущею страницу при помощи подстановочных шаблонов ноды.
Для этого в столбце «link title» напишем «%node:title» этот шаблон выведет тайтл страницы, а «путь ссылки» подставим шаблон который будет формировать ссылку на текущую ноду «%node:url».
Затем добавим звено без ссылки воспользовавшись шаблоном модуля. Для этого в первом поле напишем !Page_title, а в поле ссылки .
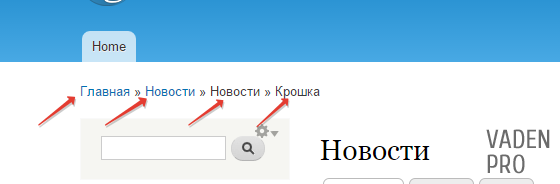
И в конце добавим собственное звено под названием «Крошка» которая также не будет не куда вести. И нажмём кнопку «готово».

Теперь перейдём на саму страницу и посмотрим что у нас получилось
Как мы видим навигационная цепочка выводится в том порядке и с темы ссылками которые мы задали.

Теперь перейдём в редактирование этих хлебных крошек и уберём ненужные элементы. Для этого нам необходимо перейти admin/structure/path-breadcrumbs и нажать на кнопку «Правка»

Интерфейс редактирования хлебных крошек несколько отличается от его создания, однако функционал и возможности остались прежними.
Перейдём по ссылки breadcrumbs и в открывшимся окне удалим ненужные звенья цепи, после чего нажмём на кнопку «обновить и сохранить»

Теперь добавим хлебные крошки для типа материала Articles.
Для этого переходим admin/structure/path-breadcrumbs

И в открывшимся окне нажимаем Create new path breadcrumb
Заполняем форму создания хлебных крошек
В контексте также привязываемся к «Материал: ID»

В аргументе выбираем «Материал: тип» и в открывшимся окне ставим галочку на «Article».

Первая ссылка будет на страницу новостей поэтому в графе «LINK TITLE» мы напишем «Новости», а в «ПУТЬ ССЫЛКИ» поставим ссылку «/novosti».

Наши статьи можно разделить по термину таксаномии, отобразим же это в нашей навигационной цепочке, а для этого мы воспользуемся шаблонами подстановки. Что бы в зависимости от выбраного нами теримина менялось и его название в «link title» подставляем шаблон %node:field-type-news:name
А для ссылки на этот терми %node:field-type-news:url

И заключительным звеном нашей цепи сделаем название статьи без ссылки, для этого в первом поле подставляем уже известный шаблон «!page_title», а в поле для ссылки подставляем .

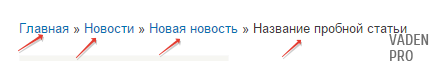
В итоге у нас получилась следующая цепочка из хлебных крошек.

Экспорт и импорт хлебных крошек
Рядом с кнопкой добавления хлебных крошек есть сыка на импорт уже существующих хлебных крошек

Если на неё перейти, то откроется окно в котором нас попросят ввести код.

Этот код можно взять зайдя на страницу admin/structure/path-breadcrumbs и открыть действия, которые можно совершить с уже существующими крошками

В выплывающем списке наряду с очевидными ссылками есть «Экспорт», перейдя по которой перед нами откроется окно с тем самым кодом, необходимым для импорта.

Итог
Как показывает практика, значимость хлебных крошек часто недооценивают, а они в свою очередь сильно повышают юзабилити сайта, тем более если это интернет магазин. Модуль Path Breadcrumbs прост в использовании, а благодаря его возможности использовать подстановочные шаблоны его гибкость практически не ограничена.
Оценок: 6 (средняя 3.7 из 5)
vaden-pro.ru
SEO и я-вебмастер: Как настроить "хлебные крошки" на Drupal?
Продолжаю свой тематический цикл "SEO и я-вебмастер" новой записью.Предыдущая, она же первая, запись.
Что такое "хлебные крошки"?
Это отображение навигационного пути от (как правило) главной страницы сайта к той странице, на которой вы находитесь. Как правило находится вверху. Выглядит так
Считается полезным для SEO и удобно для пользователя. Из-за первого и второго мне надо было настроить "хлебные крошки" (англ. breadcrumbs) у себя на сайте. У меня Drupal 6.
Вообще-то, в друпале "крошки" итак есть, но кривые. Так, на страницах блогов сайта (которых у меня 5% от общей массы) они работали нормально. На остальных 95% страниц вместо нормального пути "хлебных крошек" висело только "Главная" - тупо и место занимало. Убрала вывод "крошек" с сайта вообще. Вышло ещё тупее - ведь лучше взять и настроить их нормально.
Модули для "хлебных крошек" на Drupal
Нашла стопку модулей. Прочитала описание, отзывы и по очереди начала пробовать.Список модулей, которые нашлись:
- Hansel
- Custom Breadcrumbs
- Menu Breadcrumb
- Menu Trails
- Node breadcrumb
- есть ещё
Женская интуиция, ну или просто мой скромный аналитический ум, был убеждён, что решение должно быть простым. Следовательно, если модуль нифига не настраивается в первые 3-5 минут - значит не тот, бросаю и пробую другой.
Скачала один, установила, попробовала. Начала раздражаться. Удалила. Скачала другой, установила, попробовала. Начала раздражаться. Удалила.
Три раза я так попробовала.
По ходу подумалось, что вдруг может какой-то хук в API для Drupal можно найти, который бы расковал цепи системного кода и "хлебные крошки" адекватно заработали б "из коробоки". Не получилось - не нашла такого решения.
За то в процессе поисков ещё один модуль нашла - Taxonomy Breadcrumb. Из его описания: this module will work "out of the box" and no further configuration is necessary. Чуть не заплакала.
Модуль создаёт "крошки" из терминов по схеме [HOME] >> [VOCABULARY] >> TERM >> [TERM] ...
Установила, включила, заработал - "хлебные крошки" появились без настроек. Их в этом модуле вообще минимум. Правда, на страницах блогов пользователей крошки, работавшие до этого нормально, - пропали. Вернуть не удалось - ни с помощью этого модуля, ни ковырянием системно. Может более по-умному поковыряться можно и поможет.
Вывод такой
Если мне совсем станет грустно, что "крошек" нет на страницах блогов - продолжу разбираться с модулем Hansel. Этот модуль у меня сел на второе приоритетное место после Taxonomy Breadcrumb. В нём задаются пути "крошек" созданием правил, задач и действий. А пока я и так довольна. Вычёркиваю надпись "хлебные крошки" из своего туду-списка на доске, которая (задача) там уже запылилась.
К слову, вот так выглядит сниппет страницы сайта в результатах поиска с проиндексированными "крошками"
А не вот так

P.S. кому надо: Как совсем убрать "хлебные крошки" в Drupal?
Идёте в файл page.tpl.php вашей темы.Находите строку <?php print $breadcrumb; ?> и удаляете её.
grammota.com