Drupal 7 для начинающих: Группировка материалов с помощью Views. Drupal 7 views
Создание представления (views) страницы в Drupal 7
Друпал за счет большого количества модулей, обладает огромным функционалом. Одним из модулей расширяющий возможности друпал, а в свою очередь и самым популярным, является Views. На просторах рунета, и всего русскоязычного общества знакомого с друпал, этот модуль носит множество имён, такие как «вьюха», «вьюз», «вьюшка», но мы в дальнейшем будем его просто называть «Представление».

Представление (views) – модуль друпал, помогающий верстальщику организовывать и выводить по собственному желанию, содержимое сайта. Этот модуль обладает широким встроенным функционалом, начиная от сортировки содержимого, заканчивая выводом содержимого и этот функционал можно при необходимости расширять при помощи других модулей.
Для того, чтобы мы могли впервые создать представление нам понадобится:
- Сайт на друпал;
- Установленные и включённые модули под названием Views и Views UI, которые можно скачать перейдя по этой ссылке.
Подготавливаем Drupal сайт к работе
В качестве примера я создал сайт с книгами. Сайт содержит:
- Словарь таксономии «Жанр»

- Второй словарь «Язык оригинала»

- Новый тип материалла «Автор», который будет содержать поля:
- Ф.И.О- напишем тут Инициалы автора
- Об авторе – Интересную информацию об авторе
- Фото – тип поля «Изображение»
- Дата рождения – тип поля Date (Unix timestamp). Поле, которое подключается при помощи модуля Date, и как ясно из название необходимо для обозначения дат.

- Ещё один тип материала «Книга». С полями:
- Название книги – переименованное поле title
- Аннотация – переименованное поле body
- Обложка- тип поля «Изображение»
- Жанр – тип поля «ссылка на термин»
- Страна - тип поля «ссылка на термин»
- Написал - поле типа «ссылка на материал», появляется после установки и включения модуля Reference, который даёт возможность ссылаться на другие типы материалов, в нашем случае мы будет ссылаться на автора.

- Ну и конечно создадим несколько Книг и Авторов, для того чтобы было что «отображать».
Подробнее о установке модулей
Настраиваем представления для начала работы
Теперь пришло время подключить views и views UI модули:

Если всё прошло удачно, то у нас в разделе «Структура» появилась новая вкладка «представление». На которую нам необходимо перейти что бы продолжить работу с представлениями.

В стандартном наборе, который предлагает друпал, уже есть представления, но они отключены (цвет шрифта серый). Обратим внимание, что представление может быть как Включённым (цвет шрифта чёрный), так и Выключенным (цвет шрифта серый).
Для того, чтобы создать представление нужно кликнуть по ссылке «Добавить новое представление».
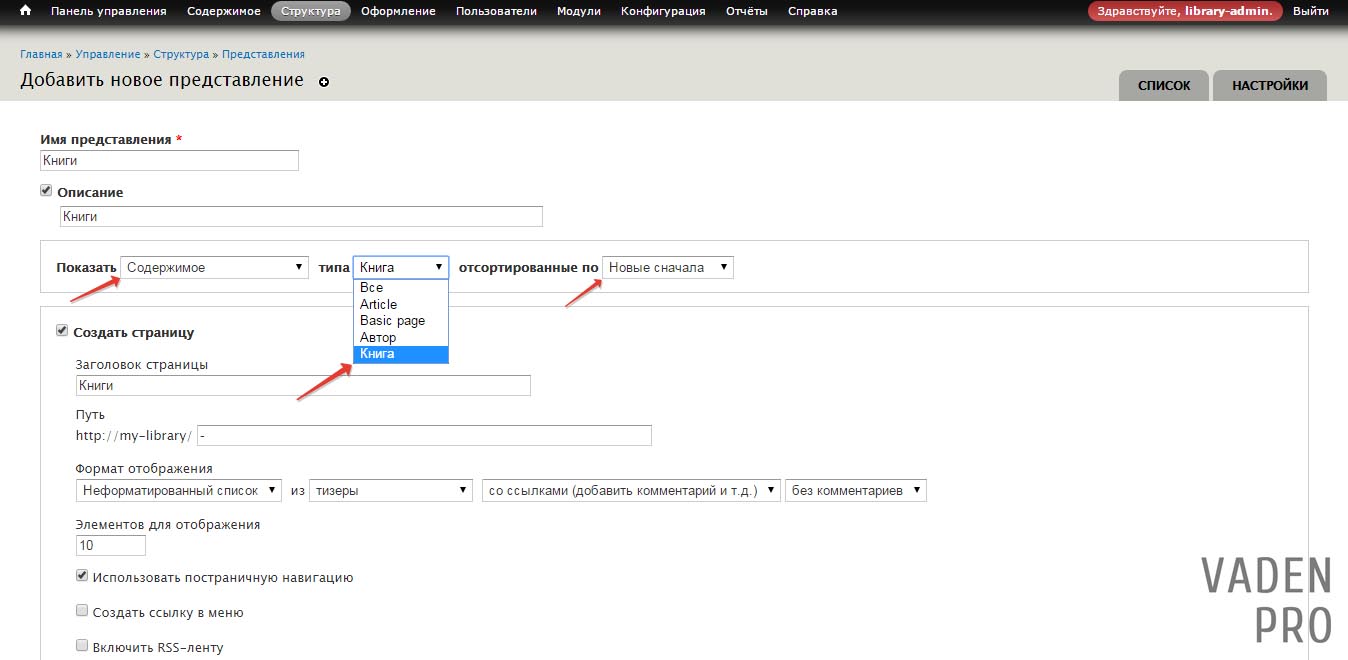
Ссылка перенаправит нас на страницу с полями, которые необходимо корректно заполнить:
- Название, в нашем случае я назову Книги, и нажав ссылку «правка» задам ему машинное имя.

- Рядом с полем «описание» устанавливает галочку и в окне пишем непосредственно description нашей вьюхи. Советую заполнять это поле воизбежание путаницы в дальнейшем при работе с множеством представлений.

- В разделе показать, выбираем «содержимое», тип – необходимый раздел (в нашем случае «книга», можно оставить и по умолчанию, вывод всех материалов, но тогда в самом представлении придется донастраивать фильтры), в сортировке выбираем удобную нам сортировку

- Друпал нам предлагает создать два вида отображения: первый – страница, второй – это блок. В этом разделе мы рассмотрим первый вариант создания отображения, по этому ставим галочку «Создать страницу». Блочные представления будут рассмотрены в дальнейших уроках курса.

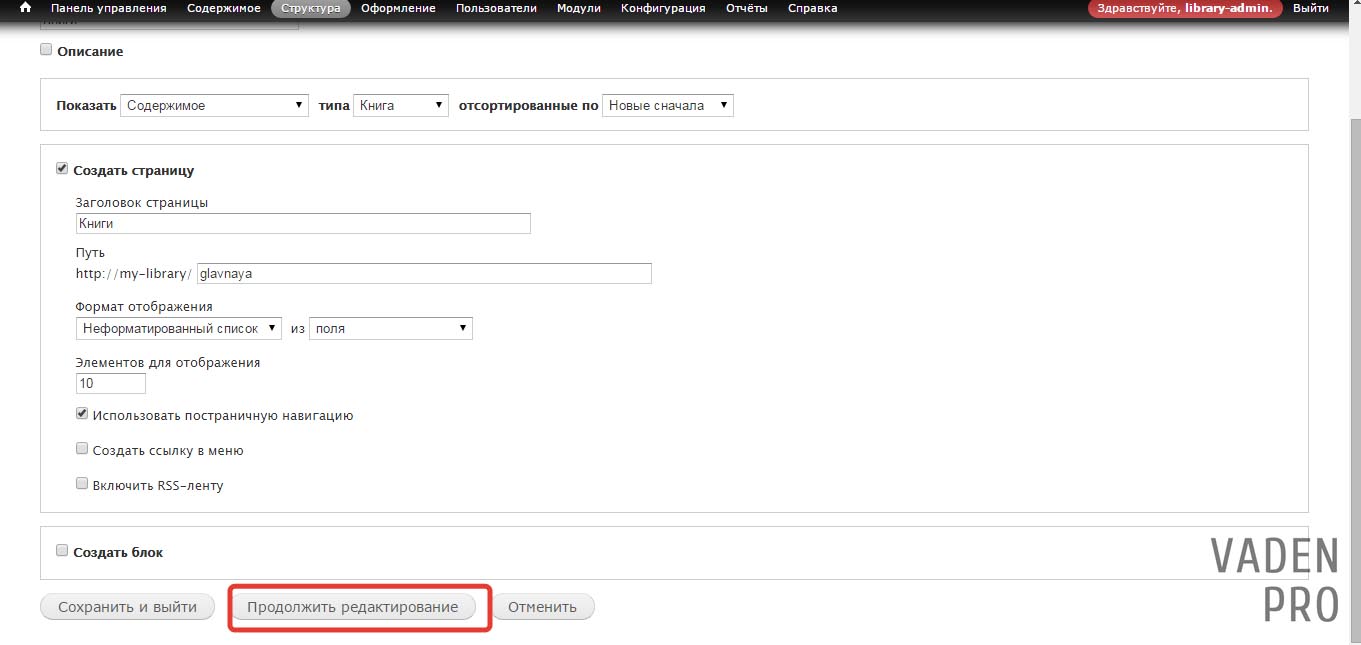
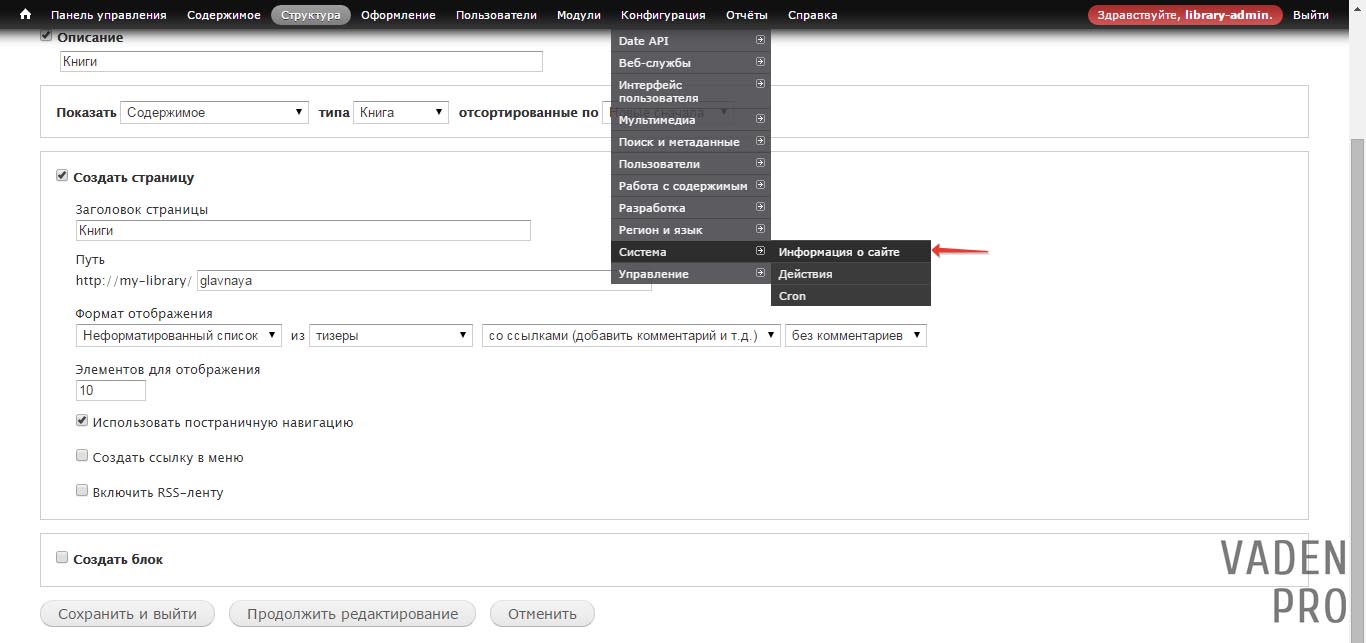
- В разделе «путь» вписываем glavnaya после чего друпал создаст страницу на которую можно будет попасть перейдя по данному url, в нашем случае my-library/glavnaya.
 Чуть позднее мы укажем эту страницу как главную на сайте. Таким образом мы можем создавать страницы при помощи представлений и в дальнейшем выводить на них необходимую нам информацию.
Чуть позднее мы укажем эту страницу как главную на сайте. Таким образом мы можем создавать страницы при помощи представлений и в дальнейшем выводить на них необходимую нам информацию. - Формат отображения «Неформатированный список» из «поля». Таким образом мы выбираем что представление каждой ноды будет просто обернуто в div, если же мы хотим вывести информацию о нодах как рядки таблицы, то стоит использовать таблицу, хотим обернуть ноды в li, тогда пригодится html список.
- Элементов отображения – пишем то значение сколько нам нужно, чтобы выводилось на 1 экране, а галочка «Использовать постраничную навигацию» подключит внизу страницы переключатели страниц
- После заполнения формы нажимаем на кнопку «Продолжить редактирование»

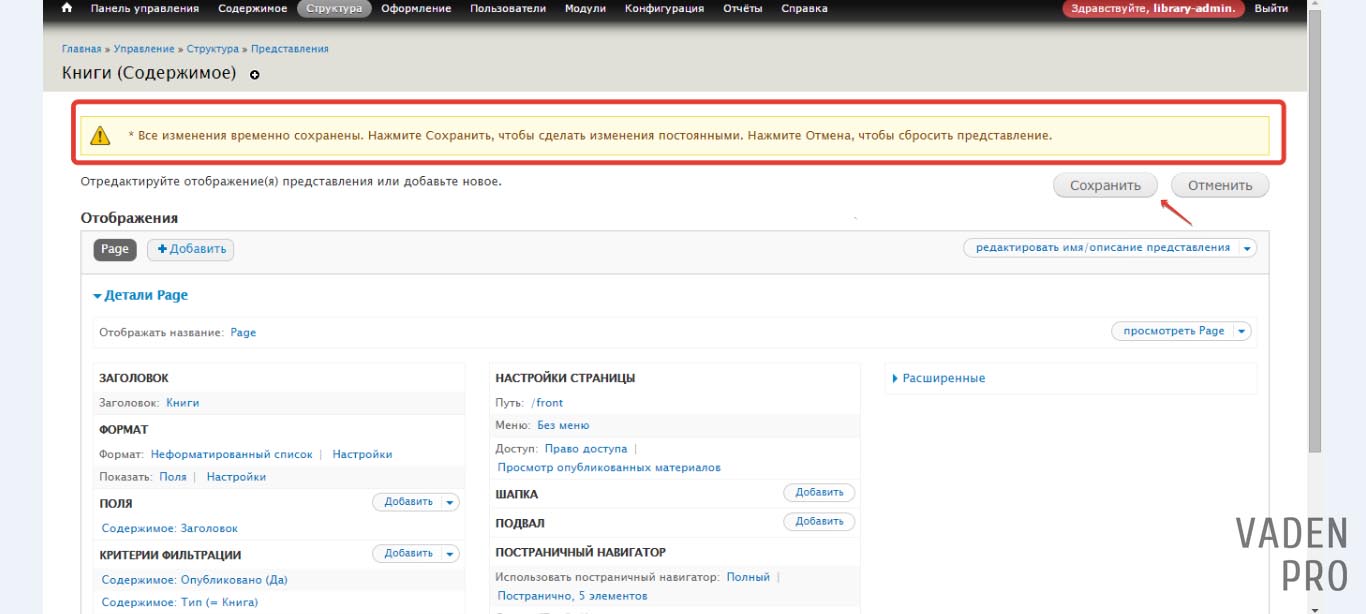
- После нажатие кнопки мы попали на наше детище. И друпал первым делом нас информирует о том, что все настройки, которые мы внесли, сохранены только временно, если мы с ними со всеми согласны мы должны нажать кнопку «Сохранить», если мы совершили оплошность или поспешили то нажимаем кнопку «Отменить»
- Мы воспользуемся советом друпал и сохраним наше представление.

На этом этапе мы уже создали своё первое представление, в котором уже есть одно отображение, которое за нас назвали Page.
Теперь заменим главную страницу на нашу, которую мы создали при помощи представления. Для этого нам необходимо перейти Конфигурация-> Система-> Информация о сайте

И в разделе Главная страница по умолчанию задаём путь, который мы ранее задали при настройке вьюхи, в нашем случае glavnaya. И после сохранения этих настроек созданное нами представление будет вместо главной страницы сайта.

Теперь перейдя на главную страницу сайта мы увидим наше представление.

Дальнейшие статьи по работе с представлениями можно посмотреть тут
Оценок: 7 (средняя 4 из 5)
- 6147 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
Введение в модуль views в drupal 7
Одним из важнейших модулей в Drupal можно смело назвать модуль «views». Модуль «views» - помогает выводить нам весь контент сайта именно в той форме, в какой нам необходимо. По сути это визуальный редактор построения «SQL» запросов. Благодаря которому в несколько кликов мыши мы можем вывести контента сайта совершенно по другому. Но, что бы это лучше понять продемонстрирую это всё на конкретном примере в drupla 7:
Задача: нам нужно вывести тизер конкретного типа содержимого
Решение: Надеюсь, что вы уже скачали и установили модуль «views», как установить модуль можно почитать вот здесь. Для работы «views» необходим так же модуль «ctools» - поэтому его тоже нужно скачать и установить. С этим думаю проблем у вас не должно возникнуть. А также для наглядности картины, вам нужно создать контент на сайте .Включаем модули в панели «Модули»

Ставим галочки напротив «views» и «ctools» - сохраняем. Теперь в пункте «Структура» у вас должен появиться дополнительный пункт – «представления» (views).

Переходим в него, и перед нами открывается панель представлений, те которые имеются в модуле уже по умолчанию.

Нам они не интересны, поэтому кликаем по пункту «Добавить новое представление» и приступаем к созданию. Перед нами открылась страница, где нам нужно ввести первоначальные параметры «представления» или как говорят в сообществе drupal «вьюха». Замечу, что интерфейс модуля «views» для Drupal 6 и Drupal 7 кардинально отличаются.

Первое, что нам необходимо это дать название представлению (желательно на английском), но если хотите на русском, то не забудьте отредактировать машинное имя представления, так как по умолчанию Drupal заносит туда заголовок представления.
В пункте «показать» нужно выбрать, что мы хотим отобразить - в данном случае – это содержимое.
В пункте «типа» - выбираем для какого типа нам нужно отобразить содержимое, у меня это «basic page».
Ставим галочку создать страницу и прописываем в пункте «Заголовок страницы» будущее название нашей страницы, а в пункте «Путь» -url адрес нашей будущей страницы. Для решения нашей задачи – этого будет достаточно. Нажимаем сохранить и появится подтверждение, что представление сохранено.

Теперь результат нашей работы можно посмотреть по тому адресу, который мы указывали при создании вьюхи, а именно
Название_сайта/-newviews
Это самый лёгкий вариант создания представлений по средством модуля «views». Далее в уроках я рассмотрю примеры как строить сложные представления, методы фильтрации, связи , аргументы и так далее. По этому модулю можно создавать отдельный сайт с его полным и подробным описанием.
drupalfly.ru
Темизация views (представлений) в Drupal 7
Как темизировать страницы, поля, блоки и многое другое мы разбирали в прошлых статьях. Теперь пришло время разобрать как мы можем воздействовать на представления.

Создание представления
Для начала работы над представлениями нам необходим его создать, что бы было что темезировать. Для этого переходим раздел структура, подраздел представления. И в открывшимся окне нажимаем на ссылку «Добавить новое представление».

Дальнейшею настройку мы рассматривали в прошлых статьях, отмечу только то, что для того, что бы мы могли дальше темизировать наше представление нам необходимо выбрать в формате отображения «Таблица», поскольку остальные форматы отдадут нам в tpl.php шаблоны сразу готовый html код, а нам для работы нужны более сырые данные.
Добавляем все необходимые поля по своему усмотрению, в своём случае я добавлю только изображение превью, тайтл и часть текста (body). Настройки полей подстраиваем под специфику своего проекта.
Выбор шаблона для темизации
Перед началом темизации views на drupal 7 необходимо сначала определиться с шаблоном, который нам понадобится.
Для этого переходим в расширенные настройки представления, опускаемся вниз в группу настроек под названием “Other” и кликаем по ссылке «Информация», рядом с «Тема оформления».

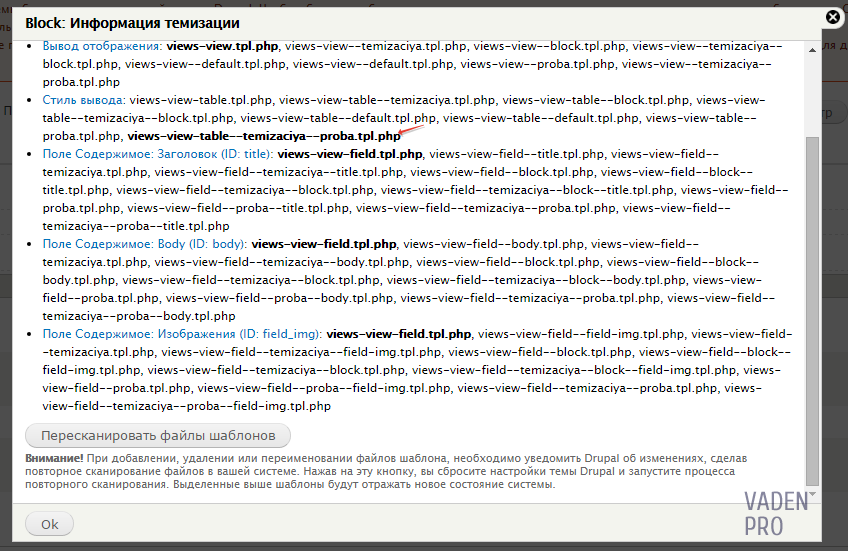
После нажатия на ссылку, перед нами откроется окно со всеми шаблонами относящиеся к этому представлению.
Сейчас нас интересуют шаблоны в разделе «Стиль вывода».

Шаблоны
Значимость шаблонов изменяется с лева на право, по мере увеличения. То есть если будет присутствовать в теме шаблон, который стоит правее от других, он перекроет все лево стоящие шаблоны
Используемые шаблоны:
views-view-table.tpl.php – шаблон содержащит стандартный код и используется по умолчанию;
views-view-table--[машинное_имя_представления].tpl.php (views-view-table--temizaciya.tpl.php) – затронет все дисплеи внутри конкретного представления, у который стоит формат отображения «Таблица»;
views-view-table--[тип_представления].tpl.php (views-view-table--block.tpl.php)– затронет все представления созданные в виде блока и с форматом отображения «Таблица»;
views-view-table--[машинное_имя_представления] --[тип_представления].tpl.php (views-view-table--temizaciya--block.tpl.php) – затронет дисплеи созданные в виде блока внутри конкретного представления;
views-view-table--[машинное_имя_отображения].tpl.php (views-view-table--proba.tpl.php) – задействует отображение с машинным именем «proba»;
views-view-table--[машинное_имя_представления]--[машинное_имя_отображения].tpl.php (views-view-table--temizaciya--proba.tpl.php) – затронет отображение с машинным именем «proba» созданным в представлении «temizaciya»;
Следовательно, в зависимости от того, какой шаблон вы выбрали, можно воздействовать как на конкретное отображение внутри представления так и на все отображения одного типа.
Например, если вам необходимо темизировать все отображения внутри одного представления вам не понадобиться для каждого настраивать свой шаблон, будет достаточно выбрать шаблон типа views-view-table--[машинное_имя_представления].tpl.php.
Создание и подключение шаблона
Чтобы подключить шаблон нам стоит создать файл внутри нашей темы с расширением tpl.php, а имя файла выбираем из списка шаблонов в зависимости от необходимой для нашего случая меры воздействия. В своём случае я буду темизировать конкретное отображение, по этому я задействую шаблон «views-view-table--temizaciya--proba.tpl.php»

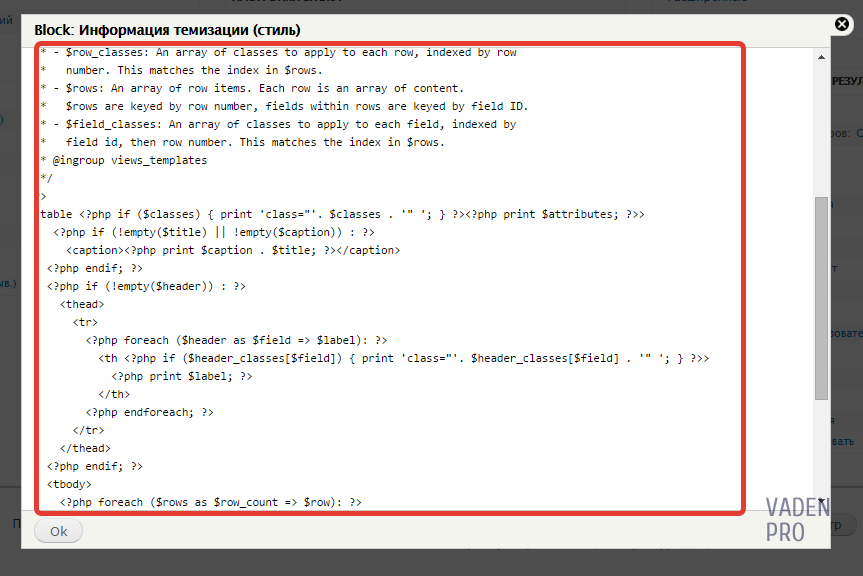
Теперь возвращаемся в представление и кликаем по ссылке «Стиль вывода»

Перед нами откроется окно со стандартным кодом шаблона.

Копируем его и вставляем в новосозданный файл.
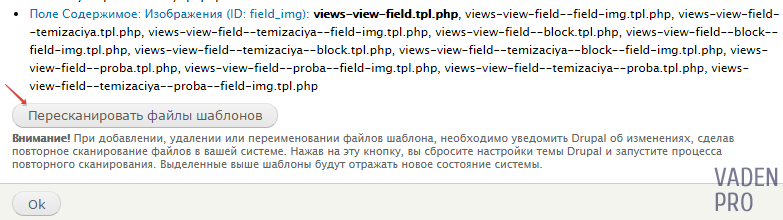
После того, как мы создали шаблон и вставили в него стандартный код, нам стоит сообщить системе, о его существовании. Для этого мы возвращаемся в раздел с шаблонами, пролистываем вниз и нажимаем на кнопку «Пересканировать файлы шаблонов»

Теперь в списке будет подсвечено название шаблона, который мы создали. Это означает, что он подключен.

На этом настройки внутри представления окончены, по этому можно смело сохранять его и переходить к дальнейшей темизации views.
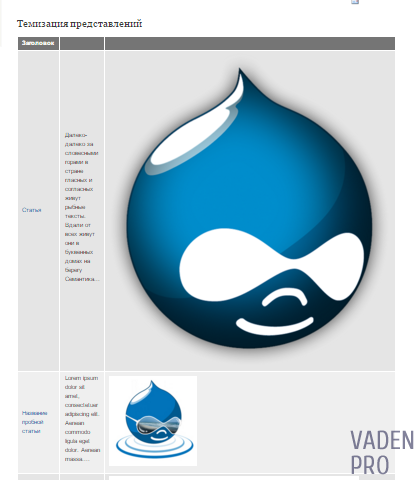
На данном этапе наше представление выглядит следующим образом:

Начнем его темизацию.
Перед началом работы с темизацией представлений, убедитесь что на вашем проекте установлен Devel, а на страницу выводятся системные сообщения.
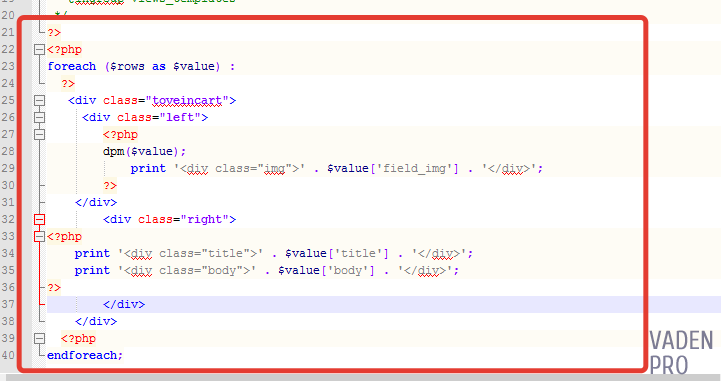
Внутри файла сейчас содержится стандартный код таблицы, от которого мы смело можем избавляться. В нашем случае нам понадобится цикл foreach, а внутри него впишем dpm($value). Dpm нам поможет узнать, что передаёт представление на страницу.

Создаём удобную для нас конструкцию, а поля выводим при помощи функции print, что в них вставлять узнаем из dpm.
Если для Вас сразу не понятен принцип работы с dpm советую ознакомиться со статьей посвященной темизации страницы материала, в ней уже подробно разбирался процесс работы с dpm.
В конечном итоге мой код принял вид:

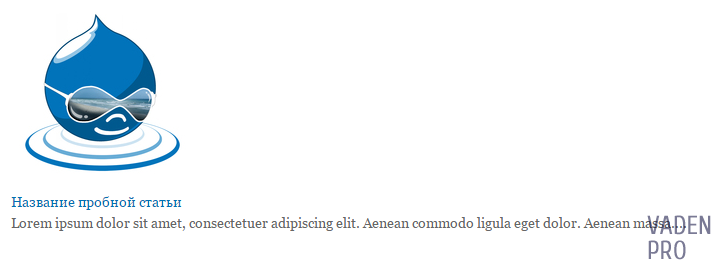
Убираем dpm из вывода, ведь больше нам не нужны не какие поля и смотрим, как оно выглядит на экране.

Все элементы выводятся в нужном нам порядке. Дальнейшая темизация лежит не посредственно за цссом.
Пару строк кода и наше отображение приняло «человеческий» вид.

Подводя итоги
Представления - один из наиболее часто используемых модулей на сайтах написанных при помощи drupal, а возможность более гибко управлять постановкой полей внутри views позволяет подогнать их под любое дизайнерское решение.
Понимание, какой шаблон за что отвечает, поможет с помощью одного шаблона темезировать сразу несколько однотипных отображений и сэкономить Ваше время.
Большинство дополнительных модулей в качестве отображения своего функционала также используют представления, а знание как можно воздействовать на представление поможет более гибко подстраивать их под свой проект.
Оценок: 10 (средняя 5 из 5)
vaden-pro.ru
Группировка материалов с помощью Views. — Niklan
Прежде чем приступить к прочтению данной статьи, добавьте еще парочку новостей, а также заполните произвольными данными пару услуг и отзывов. Ну и попутно настройте необходимое им отображение.
После того как вы это сделаете, у вас либо все новые материалы появятся на главной, либо они не появятся нигде. Это зависит от настроек типа содержимого, но это не особо и важно, так как суть одна — они не сгруппированы.
Большинство новичков спотыкаются именно на данном этапе развития сайта, когда материалы необходимо логически сгруппировать. Например, создать страницу новостей, где будут отображаться только новости, страницу для услуг и отзывов.
В большинстве других систем это реализуется на категориях, в друпале это тоже выход, но самый лучший способ — использовать Views. Впрочем, задав подобный вопрос, которых уже тысячи на одном лишь drupal.ru, вам так или иначе ответят Views. Дело остается за малым, как же им создать все это? Об этом я и напишу.
Ранее мы установили и включили Views, надеюсь вы также не поленились русифицировать модули (views, ctools), так как я буду показывать все на русской версии.
Для перехода в настройки Views жмем на тулбаре «Структура», а затем выбираем «Представления» (рус. название Views). Перед вам откроется страница представлений (вьюх) которые идут в комплекте с модулем, в качестве примеров. То что они подсвечены серым означает что они в данный момент выключены. Если интересно потыкайтесь, но мы будем делать свои собственные вьюхи.
Первым делом создадим вьюху для новостей. Для создания новой вьюхи жмем «Добавить новое представление» и попадаем на стартовую точку создания нового представления. Приступаем к заполнению:
- Имя представления. Указываем «Новости», также не забываем про машинное имя «news»
- Описание используется только в списке всех вьюх, для понимания что тут находится.
Затем идет первоначальная установка отображения (того что будет отображаться). То что помечено меткой «Показать», где по умолчанию стоит «Содержимое», невозможно поменять после создания.
Показать: содержимое
- Типа: «Новость» (название нашего типа содержимого)
- Tagged with и сортировку оставляем как есть.
Далее можно настроить страницу для данного представления. Это та страница, где будет результат. Оставляем галочку включенной и заполняем:
Заголовок страницы: Новости
- Адрес: «news» (Т.е. Страница будет доступна по адресу site/news)
- Формат отображения оставляем как есть.
- Элементы для показа оставляем как есть.
- Использовать пейджер оставляем как есть. Под словом пейджер имеется ввиду переключение страниц. Если материалов, допустим, 20 штук, а элементов для показа 10, то будет 2 страницы. Если же данная опция отключена, то будут показаны лишь 10 последних материалов (из указанной сортировки выше).
- Создать ссылку в меню — включаем. Меню: Главное меню. Текст ссылки: Новости.
- Include an RSS feed — включаем. Это добавит RSS ленту. В адрес пишем news.xml, а в стиле выбираем «содержимое».
niklan.net
Каталог товаров на Drupal 7 и Views. Часть 1
Сегодняшний пост открывает новую серию уроков, которые будут полезны тем, кто начинает свои первые шаги в изучении CMS Drupal 7, они будут посвящены самому популярному модулю этой системы Views (с англ. представления). Возможно, вы слышали такое выражение “Кто не знаком с Views, тот не знаком с Drupal ”, лично я где то его слышал, по сути оно так и есть, потому что сам по себе Drupal не имеет достаточной гибкости по выводу контента, и сам я почувствовал все прелести этого движка только после того как мне довелось познакомиться с этим модулем.
Теперь давайте поговорим о том, что за зверь такой этот Views? Я и сам толком не могу дать описание этой штуке, конечно я мог бы скопипастить и перевести описание с drupal.org, но делать этого не стал, а решил что вы поймете для чего он нужен из этой статьи.
В данной серии уроков мы создадим небольшой и примитивный каталог товаров при помощи модуля Views, я не гарантирую что вы освоите его полностью, но первоначальные знания все же приобретете.
Для начала скачайте модуль Views а также Ctools, который предназначен для его работы. После того как модули скачаны установите их туда куда вы это делаете всегда и включите там где это положено. Надеюсь все четко объяснил, шучу конечно, но раз вы уже интересуетесь этим модулем, значит в какой то степени вы уже знакомы с Друпал.
Сам по себе Views не предназначен для создания материалов и категорий, он служит лишь для их вывода и фильтрации. Следовательно нам нужно создать для нашего сайта новый тип материалов и словарь таксономии.
1. Создание словаря таксономмии и нового типа материалов.
Давайте сначала создадим словарь с терминами таксономии. Для этого пройдите в раздел «Содержимое -> Таксономия», создайте словарь и назовите его Телефоны. Далее добавьте к нему несколько терминов, пусть это будут Samsung, Motorolla, Nokia, Siemens.
Теперь создадим тип материалов, и назовем его Каталог. После создания типа материала пройдите к управлению его полей.
Первым делом создадим поле для созданной нами таксономии:
- Метка: Категория.
- Field: category
- Тип данных для хранения: Из раскрывающегося списка выберите пункт Ссылка на термин.
- Элемент для редактирования данных: Выбор из списка.
В настройках поля укажите словарь таксономии «Телефоны».
Создадим следующее поле для загрузки изображений.
- Метка: Так и назовем ее «Изображение».
- Имя поля: Image (по умолчанию, в Друпал уже имеется такое поле, так что вы можете не создавать его, а выбрать из списка уже имеющихся модулей чуть ниже.)
- Тип данных для хранения: Изображение
- Элемент для редактирования данных: Изображение.
В настройках поля в пункте «Изображение по умолчанию» загрузите с компьютера изображение телефона, можно скачать вот это, оно будет стандартным для всех материалов этого типа.
Следующее поле «Цена».
- Метка: Цена
- Имя поля: cena
- Тип данных для хранения: Целое число
- Элемент для редактирования данных: Текстовое поле
В дальнейших настройках поля в пункте суффикс укажите значение руб..
Сохраните настройки.
Следующее поле «Тип» телефона.
- Метка: Тип
- Имя поля: tip
- Тип данных для хранения: Список (text)
- Элемент для редактирования данных: Выбор из списка
В дальнейших настройках поля нам нужно будет создать список допустимых значений, я создал вот такие вот раздельчики, скопируйте и вставьте их в текстовую область Список допустимых значений.
1|Смартфон
2|Камуникатор
3|Мобильный
4|Планшет
Копируйте как есть с разделительной чертой, цифры будут являться ключом для хранения в базе данных, а текст подписью для вывода пользователю.
Ну и последнее поле будет у нас «ПО» телефона
- Метка: ПО
- Имя поля: po
- Тип данных для хранения: Список (text)
- Элемент для редактирования данных: Выбор из списка
В списке допустимых значений укажите следующие значения по аналогии с полем Тип:
1|Android 4.0
2|Symbian OS
3|MS Windows
4|iOS 5
5|Без ПО
Пожалуй для тестового сайта полей будет достаточно. У меня получились такие вот поля:
Теперь нам нужно наполнить наш каталог товарами. Добавьте к каждому термину словаря таксономии Телефоны по несколько материалов, не ленитесь, сделать это совсем не долго.
2. Приступаем к настройкам Views.
Ну вот, теперь наш сайт обзавелся контентом, а дальше все самое интересное, начинаем работать с модулем Views.
Пройдите в раздел «Структура -> Представления». Нажмите на ссылку «Добавить новое предстaвление».
Произведем первичные настройки.
- Имя: представления Телефоны
- Показать: Содержимое
- Тип: Каталог
- Отсортировать: Новые сначала
- Заголовок страницы: Телефоны
- Путь: telefony
- Формат: отображения Сетка из поля
Нажмите на кнопку «Сохранить».
На сегодня пожалуй достаточно. Изначально я планировал сделать этот урок одной статьей, но потом решил что будет лучше если я разообью его на несколько частей с более подробным описанием. В этом уроке мы научились создавать структуру для каталога товаров, делать первоначальные настройки модуля Views, ну а в последующих уроках мы приступим к детальному разбору.
Обязательно прочитайте все статьи данного курса, а потом для закрепления материала можете посмотреть более продвинутый видео урок, по созданию более продвинутого каталога товаров, смортреть тут.
sirega.ru
Drupal: Хуки Views | xandeadx.ru
Краткое описание хуков Views, вызывающихся в процессе генерации представления:
hook_views_pre_view(&$view, &$display_id, &$args)
Позволяет изменять представление на самой ранней стадии выполнения, до инициализации дисплеев, генерации и выполнения sql запроса.
function hook_views_pre_view(&$view, &$display_id, &$args) { // Change the display if the acting user has 'administer site configuration' // permission, to display something radically different. // (Note that this is not necessarily the best way to solve that task. Feel // free to contribute another example!) if ($view->name == 'my_special_view' && user_access('administer site configuration') && $display_id == 'public_display') { $display_id = 'private_display'; } }hook_views_pre_build(&$view)
Хук выполняется перед сборкой представления, в самом начале views::build(). Дисплеи на этот момент уже инициализированы и выполнена их фаза views_plugin_display::pre_execute().
function hook_views_pre_build(&$view) { // Because of some unexplicable business logic, we should remove all // attachments from all views on Mondays. // (This alter could be done later in the execution process as well.) if (date('D') == 'Mon') { unset($view->attachment_before); unset($view->attachment_after); } }hook_views_post_build(&$view)
Выполняется после сборки представления, в самом конце views::build(). SQL запрос на этот момент уже построен, но ещё не передан в db_rewrite_sql().
function hook_views_post_build(&$view) { // If the exposed field 'type' is set, hide the column containing the content // type. (Note that this is a solution for a particular view, and makes // assumptions about both exposed filter settings and the fields in the view. // Also note that this alter could be done at any point before the view being // rendered.) if ($view->name == 'my_view' && isset($view->exposed_raw_input['type']) && $view->exposed_raw_input['type'] != 'All') { // 'Type' should be interpreted as content type. if (isset($view->field['type'])) { $view->field['type']->options['exclude'] = TRUE; } } }hook_views_pre_execute(&$view)
Вызывается перед выполнением запроса, в самом начале view::execute(). SQL запрос на этот момент уже построен, но ещё не передан в db_rewrite_sql().
function hook_views_pre_execute(&$view) { // Whenever a view queries more than two tables, show a message that notifies // view administrators that the query might be heavy. // (This action could be performed later in the execution process, but not // earlier.) if (count($view->query->tables) > 2 && user_access('administer views')) { drupal_set_message(t('The view %view may be heavy to execute.', array('%view' => $view->name)), 'warning'); } }hook_views_query_alter(&$view, &$query)
Альтер-хук. Вызывается перед выполнением SQL запроса. Предназначен для изменения запросов.
function hook_views_query_alter(&$view, &$query) { // (Example assuming a view with an exposed filter on node title.) // If the input for the title filter is a positive integer, filter against // node ID instead of node title. if ($view->name == 'my_view' && is_numeric($view->exposed_raw_input['title']) && $view->exposed_raw_input['title'] > 0) { // Traverse through the 'where' part of the query. foreach ($query->where as &$condition_group) { foreach ($condition_group['conditions'] as &$condition) { // If this is the part of the query filtering on title, chang the // condition to filter on node ID. if ($condition['field'] == 'node.title') { $condition = array( 'field' => 'node.nid', 'value' => $view->exposed_raw_input['title'], 'operator' => '=', ); } } } } }hook_views_post_execute(&$view)
Вызывается после выполнения запроса, в самом конце view::execute(). Фаза pre_render() для хендлеров ещё не выполнена.
function hook_views_post_execute(&$view) { // If there are more than 100 results, show a message that encourages the user // to change the filter settings. // (This action could be performed later in the execution process, but not // earlier.) if ($view->total_rows > 100) { drupal_set_message(t('You have more than 100 hits. Use the filter settings to narrow down your list.')); } }hook_views_pre_render(&$view)
Вызывается перед рендерингом представления. pre_render() фаза у хендлеров уже выполнена, поэтому все данные должны быть доступны.
function hook_views_pre_render(&$view) { // Scramble the order of the rows shown on this result page. // Note that this could be done earlier, but not later in the view execution // process. shuffle($view->result); }hook_views_post_render(&$view, &$output, &$cache)
Вызывается после рендеринга данных.
function hook_views_post_render(&$view, &$output, &$cache) { // When using full pager, disable any time-based caching if there are less // then 10 results. if ($view->query->pager instanceof views_plugin_pager_full && $cache->options['type'] == 'time' && count($view->result) < 10) { $cache['options']['results_lifespan'] = 0; $cache['options']['output_lifespan'] = 0; } }Полный список хуков.Preprocess функции для представлений Views.
Написанное актуально для Views 3 Похожие записиxandeadx.ru
Структура представлений (views) и настройка их полей в Drupal 7

Уроком ранее мы создали свое первое представление и назвали его Книги и теперь перейдём к его настройке. Для этого нам необходимо перейти в раздел Представления, который в свою очередь является подразделом Структура. В этом разделе мы можем увидеть краткую информацию о созданном представлении, а также выполнить ряд действий над ним. В список действий входит:
- Правка - настройка представления
- Отключить – (активно если представление включено) отключает представление, не удаляя его
- Включить – (активно если представление выключено) задействует представление
- Клонировать – создаёт точно такое-же представление
- Удалить – соответственно удаляет наше представление безвозвратно
- Экспорт – даёт код представления, который можно вставить в соответствующий раздел под названием импорт, для передачи представления с одного сайта на другой.

Но это не единственный способ начать редактирование нашего представления. Также можно перейди на страницу где выводится наше представление, в нашем случае главная, навести на шестерёнку и перейти по выплывающей ссылке «Редактировать представление».

Нажав на ссылку «Правка» или на «Редактировать представление» мы попадём на страницу редактирования представления.

Содержимое страницы редактирования представления:
- Отображения – раздел, в котором показаны все наши отображения относящиеся к данному представлению. По умолчанию друпал создаёт своё отображение и называет его Page. С помощью кнопки «+Добавить» мы можем создавать свои отображения. Если вкладка отображений подсвечена серым цветом, то это обозначает что оно активно, и мы сейчас редактируем именно его.
- Отображать название - поле, в котором мы задаём название активного отображения, его рекомендуется делать максимально отображающим суть информации которую выводит наше view, чтобы не запутаться при работе с несколькими отображениями в рамках одного представления.
- Заголовок - поле в котором задаётся Title страницы или блока представления.
- Формат – поле в котором мы настраиваем вид, как будет выводиться наше отображение. И оно делиться на 2 подпункта:
4.1. Формат - выбираем непосредственно формат. По умолчанию нам предстоит выбор из:
- HTML список
- Меню перехода
- Неформатированный список
- Сетка
- Таблица
4.2. Показать – выбираем, что будет выводиться. В этом разделе мы выбираем между полями и содержимым.
- Поля – раздел, где мы определяем и настраиваем необходимые для отображения поля. Если в предыдущем пункте мы выбрали не поля, то данный раздел не доступен для настройки.
- Критерии фильтрации – в данном разделе мы выбираем необходимые нам фильтры, по которым будет сортироваться отображаемая информация.
- Критерии сортировки – настраиваем порядок отображения, например, сначала выводиться более новые и так далее.
- Настройка страницы/Настройка блока – в соответствии с тем, что мы создали, даёт нам доступ к специфическим настройкам, например прописания пути страницы на которой будет выводиться view, выбора меню и настройки прав доступа.
- Шапка - в этом разделе можно создавать содержимое которое будет выводиться перед отображением
- Подвал– по функционалу похож на шапку, однако в этом случае содержимое будет выводиться после отображения
- Постраничный навигатор - раздел в котором мы выбираем тип постраничной навигации из предложенного списка, количество элементов которые будут одновременно выводится, и настройка кнопки «Ещё»
- Контекстный фильтр – один из сложнейших и мощнейших инструментов фильтрации данных во view. Позволяет фильтровать информацию по определенным условиям, к примеру по привязке страниц к термину таксономии.
- Связи – помогает выводить дополнительные поля, которые связанны с содержимым.
- Поведение при отсутствии результатов – своего рода страховочный вариант. Тут настраивается что будет выводится если нет материалов в содержимом.
- Раскрытая форма – если в фильтрах и сортировках Вы сделали несколько из них доступными пользователям, то в этой вкладке можно их настроить, к примеру вывести их отдельным от представления блоком или же вместо копки подтверждения выбора фильтра сделать автоматическую перезагрузку представления после изменения значения фильтра.
- Прочие(Other) – дополнительные настройки отображения. К ним относят:
Далее нажав на ссылку «Расширенные настройки» выплывет ещё один столбец с настройками.
- Машинное имя – можно задать/изменить своё машинное имя для конкретного представления.
- Комментарий – комментарий для администратора.
- Использовать AJAX – очень удобный инструмент, который даёт возможность перехода по страницам или при сортировке не перегружать страницу, однако в отображении с включенным AJAX все страницы не будут индексироваться поисковыми машинами.
- Скрыть вложения в анонсе – даёт возможность настроить вывод отображения в виде анонса, в случае использования контекстного фильтра.
- Скрыть контекстные ссылки – при активном положении скрывает контекстные ссылки.
- Использовать агрегацию – в зависимости от положения переключателя, в нашем случае «да» или «нет» задействует и деактивирует агрегацию Drupal.
- Настройки запроса – расширенные настройки для запроса.
- Язык поля – выбор языка. Данная настройка актуальна только при создании мультиязычных сайтов.
- Кэширование – подключение кэширования непосредственно для данного отображения
- Css класс – задаёт дополнительный класс, для более гибкой настройки css
- Тема оформления – своего рода справка по шаблонам используемым для темизации данного представления.
На одной строке с полем где показаны наши отображения есть кнопка с выплывающим окном. В этом блоке мы можем выполнить следующие действия:
- редактировать имя/описание представления
- анализировать представление
- клонировать представление
- экспортировать представление
- Изменить порядок отображений
- удалить представление
Под ней есть кнопка с опциональными настройками нашего отображения с помощью которой мы можем :
- Удалить отображение
- Клонировать отображение
- Выключить отображение
- Просмотреть отображение – активно только если отображение создано в виде страницы.

Настройка полей
Познакомившись с каждым полем, теперь мы можем начать работу с ними. Настроим в качестве примера отображение книг для главной страницы, которое мы ранее создали.
Наши настройки начнём с названия нашего отображения. Что бы это сделать нужно, нажать на старое название, в нашем случае Page.

И в выплывающем окне, в разделе «Имя» изменить его на то, которое нам больше подходит. После ввода изменений нажмём на кнопку «Применить»

Так как нет необходимости выводить на главную заголовок, то в одноимённом разделе нам его нужно убрать.

Обратим внимание, что если в разделе «Для» будет выбрано «Все отображения» то после нажатия кнопки применить настройки будут задействованы на всех созданных отображений представления. А если будет выбрано «Этот #название представления» , то после нажатия кнопки они применятся только к конкретному отображению. Потому воизбежание казусов советую не забывать переставлять этот флажок.

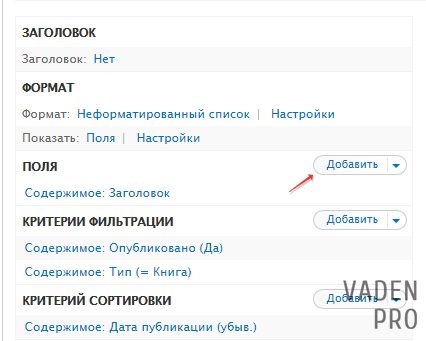
Дальше мы переходим к настройку полей, которые будут выводиться. По умолчанию у нас уже есть одно поле, которое отвечает за вывод заголовка, для того, что бы добавить необходимые поля нажмём на ссылку добавить.

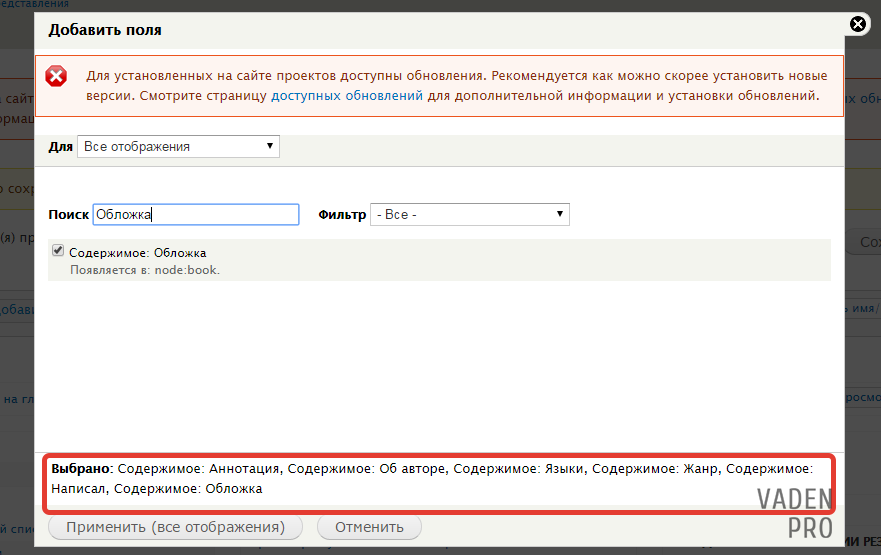
После нажатия у нас выплывет окно, в котором списком перечислены все поля, которые мы можем вывести. Поиск находим необходимые нам поля и ставим галочки. Сразу можно выделять несколько полей, перечень выделенных будет написан внизу.

После выбора полей нажимаем применить, и нам поочерёдно, если вы выбрали несколько полей, будут выплывать их индивидуальные настройки.
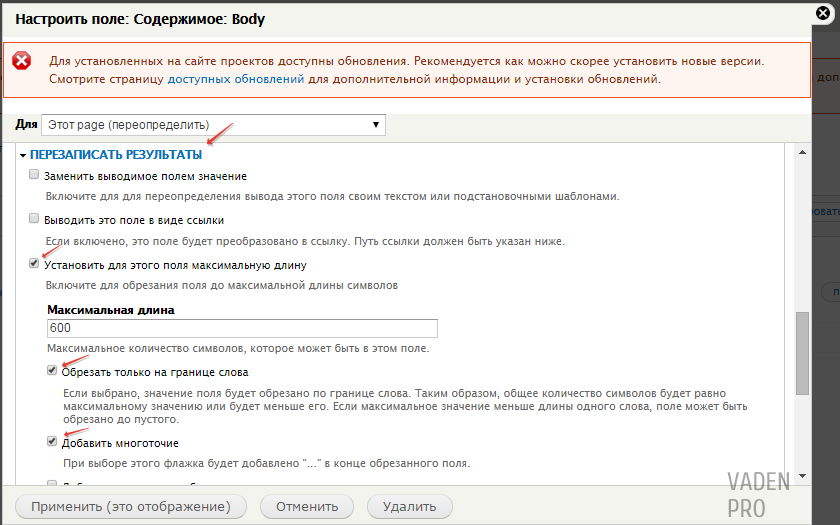
Настройки Содержимое: body
Убираем галочку с метки, в средствах форматирования выбираем «обрезанный текст», и выставляем количество знаков, которые будут выводиться.

И этих настроек будет достаточно, если вам не сильно важна длина выводимого фрагмента текста. Если же Вы желаете, чтобы все красиво и точно обрезалось, то в средстве форматирования оставляем все по умолчанию, открываем «ПЕРЕЗАПИСАТЬ РЕЗУЛЬТАТЫ», ставим галочки: «Установить для этого поля максимальную длину», после чего откроются новые поля, в которых заполняем максимальную длину, «Обрезать только на границе слова», «Добавить многоточие», «Удалить HTML теги».

И нажимаем применить. Так мы получим обрезанный фрагмент текста точно заданной длины с троеточием в конце и без HTML тегов способных исказить наше оформление.
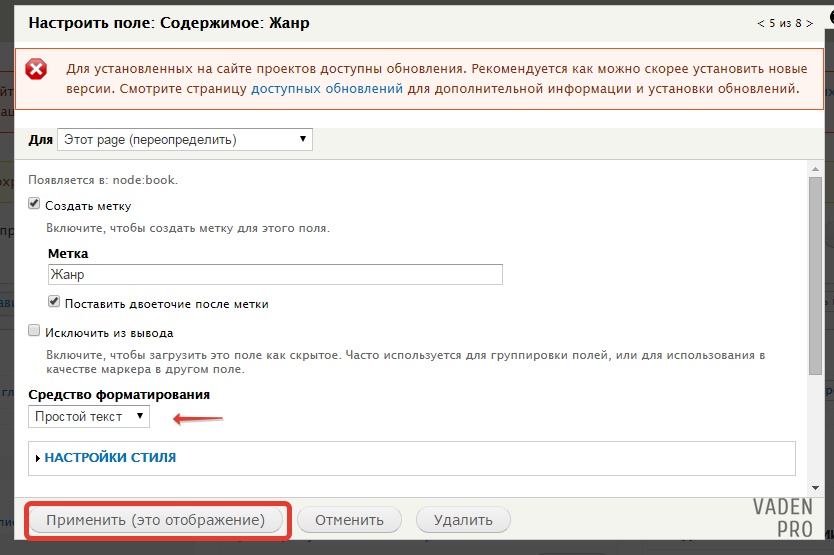
Настройки Содержимое: Жанр
Тут мы только выбираем средство форматирования «простой текст» и нажимаем «применить»

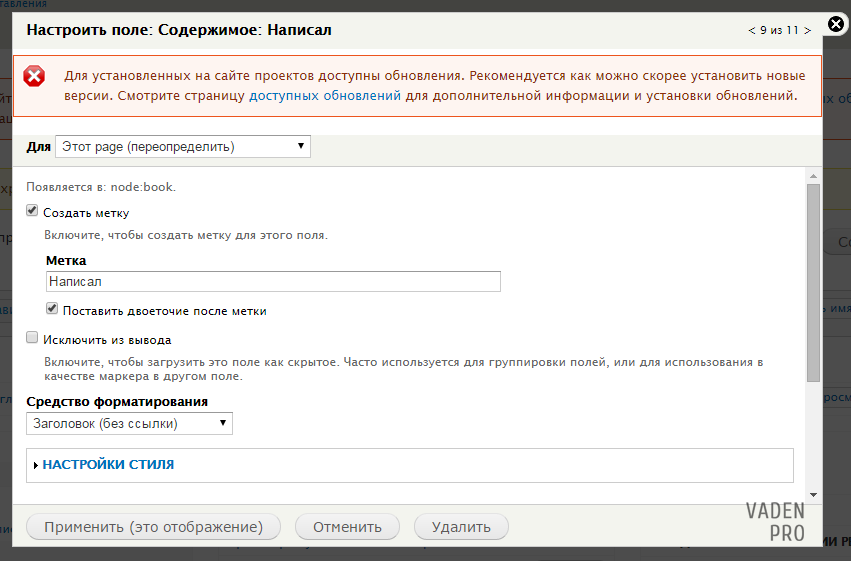
В настройках Содержимое: Написал
Средство форматирования – заголовок (без ссылки)

Содержимое: Обложка
Убираем метку. В графе стиль изображения выбираем размер, в нашем случае я поставлю 220Х220. Изображение как ссылка на , выбираем «содержимое», что бы по клику на картинку пользователь мог перейти на материал.

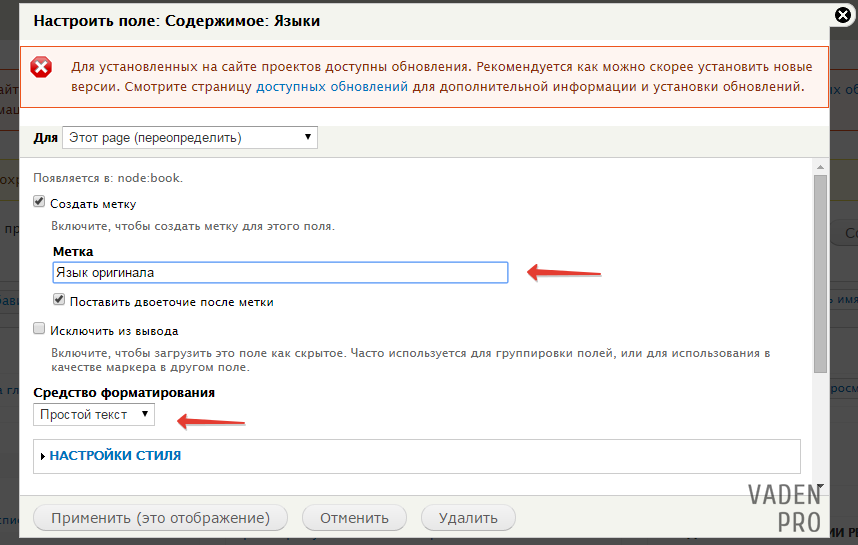
Содержимое: языки
– изменяем средство форматирование на «простой текст», а в метке пишем «Язык оригинала»

Теперь настроим наше стандартное поле Заголовок. Для этого нужно нажать на «Содержимое: Заголовок», и в настройках стиля назначить его элементом h3.

Всё теперь необходимые нам поля добавлены осталось выставить их в правильном порядке. Для этого нажмём на треугольник рядом с «добавить» и выберем «Изменить порядок»

И в выплывающем окне, путём перетягивания полей за стрелочки слева от названий, выставляем их в необходимом нам порядке сверху вниз

Как я описывал ранее, все наши настройки в данный момент сохранены в буферной зоне, для полного сохранения настроек необходимо нажать кнопку «сохранить»
Если рядом с названием отображения стоит знак «*» это обозначает, в нём были внесены изменения, которые ещё не сохранены.

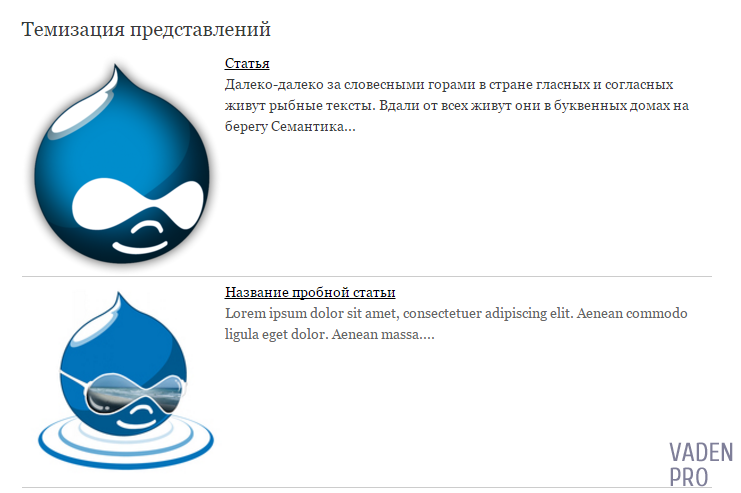
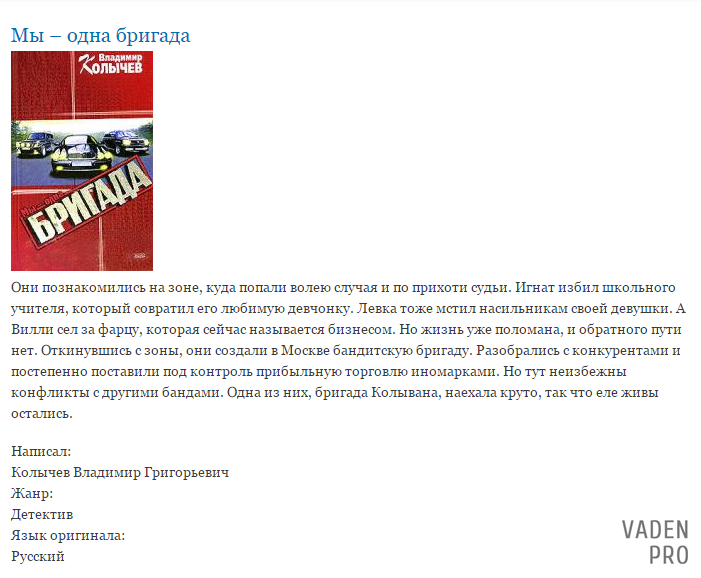
Теперь перейдём на главную и посмотрим, что у нас получилось.

Как видно все поля отображаются, так как мы их и настроили.
Дальнейшая стилизация идёт при помощи файла css.
Все уроки по представлениям можно глянуть на странице курса в главе "Представления (views)".
Оценок: 7 (средняя 4.7 из 5)
vaden-pro.ru






