Регионы и блоки в Drupal 7. Что это такое? Друпал что такое
Как работает Drupal. Работа с Drupal. Структура Drupal.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было четыре публикации: установка Drupal и русификация Drupal, настройка Drupal и админка Drupal, модули Drupal и что такое Drupal. Сейчас я предлагаю вам ознакомиться с тем, как работает Drupal. Рассматривать работу с Drupal можно на основе семиуровневой модели OSI или другими словами, как взаимодействие клиента и сервера. Данная публикация будет разбита на две части. В первой части мы рассмотрим, собственно то, как работает Drupal, как работают модули Drupal и как взаимодействуют пользователи Drupal.
Как работает Drupal. Работа с Drupal. Структура Drupal.
Во второй части данной публикации мы поговорим о содержимом Drupal (узлы Drupal), о способах организации содержимого в Drupal, какие типы содержимого поддерживаются в Drupal и том, где можно получит справку по Drupal. В этой публикации мы рассмотрим структуру Drupal и общую концепцию работы Drupal, а так же общий принцип формирования содержимого Drupal, который базируется на создание узлов.
Не забываем подписываться на RSS-ленту, twitter и на публичную страницу Вконтакте
Как работает Drupal. Структура Drupal
Содержание статьи:
Во-первых, прежде чем перейти к рассмотрению структуры Drupal, нужно понять, что сайт на Drupal не будет функционировать в принципе без установки дополнительных серверов, а так же то, что Drupal может работать на любой операционной системе: Windows, Linux, MAC OS и т.д. Drupal, как и любая другая система управления содержимым является интерфейсом между пользователем (посетителем сайта) и той «подложкой», на которую установлен Drupal. Drupal – это интерфейс, который позволяет получать информацию пользователю в удобном графическом виде, через протоколы передачи данных.
И так, структуру Drupal, как и любого динамического сайта следует представлять не с самой CMS, а с той «подложки», на которую устанавливается Drupal. Чтобы Drupal функционировал необходимо: операционная система, сервер баз данных (MySQL), веб-сервер (Apache) и PHP сервер. Обратите внимание: Drupal будет функционировать и без FTP сервера.
Операционная система, на которую устанавливаются сервера, необходимые для работы Drupal нужна для того, чтобы организовывать сетевые подключения к сайту Drupal, а так же назначать права доступа к различным папкам и файлам системы управления содержимым. Веб-сервер или HTTP сервер предоставляет доступ к вашему сайту по протоколу передачи данных, например HTTP, чаще всего в качестве такого сервера используется Apache. На сервере баз данных хранится все содержимое вашего сайта: все текстовое содержимое, учетные записи пользователей сайта, параметры и конфигурации сайта на Drupal, начальные установки сайта. Ну, собственно, PHP сервер обеспечивает взаимодействие между сервером баз данных и веб-сервером, по сути, у сервера PHP одна задача – динамически генерировать страницы вашего сайта, грубо говоря, гонять строки и символы из базы данных к веб-серверу и обратно.
Кроме того, что для сайта на Drupal требуется несколько слоев «подложки», необходимо учесть и то, что CMS Drupal состоит из нескольких слоев или уровней. Самый нижний уровень системы Drupal предназначен для обработки сеансов пользователей, механизм аутентификации, фильтр подсистемы безопасности Drupal и система отображения шаблонов Drupal. Над базовым уровнем Drupal, находится еще один уровень, который предназначен для расширения функционала сайта на Drupal или другими словами уровень модулей Drupal. И наконец, у Drupal есть уровень, который предоставляет удобный графический интерфейс для пользователей системы Drupal или другими словами система тем оформлений Drupal.
Система тем Drupal позволяет создавать темы различной сложности, поскольку она имеет очень гибкие настройки и расширения. В общем случае система тем выводит содержимое сайта в виде XHTML документа, но поддерживаются и другие форматы документов. Естественно, что для оформления страниц сайта используются каскадные таблицы стилей CSS, и конечно, при создании тем Drupal для придания динамичности HTML элементам можно использовать язык JavaScript и различные библиотеки, например JQuery.
Общая структура Drupal выглядит примерно так:
Структура Drupal
Я, кстати, забыл упомянуть о том, что модули Drupal делятся на два вида: модули ядра Drupal, которые будут установлены вместе с системой управления содержимым Drupal и внешние модули, которые вы сможете скачать и установить в процессе создания сайта на Drupal. Модули ядра Drupal и внешние модули необходимо размещать в разные папки сайта.
Как работает Drupal. Модули Drupal
Ну что же с концепцией работы CMS Drupal мы разобрались, теперь можно переходить к понятию модуля Drupal. Практически вся внешняя, да что там практически – вся внешняя часть системы Drupal базируется на понятие модуль. Модуль Drupal – это файл, написанный на языке PHP, реализующий те или иные функции, с которыми умеет работать система управления содержимым Drupal. Все возможности Drupal, которые доступны обычному посетителю сайта или администратору сайта на Drupal реализованы при помощи модулей Drupal. При помощи модулей Drupal реализуются такие возможности, как вход в систему, добавление нового содержимого на сайт, создание галерей, рейтинговая система, система голосований – все это реализуется при помощи модулей Drupal.
Как я уже говорил, в Drupal модули делятся на два типа: базовые модули Drupal, которые устанавливаются вместе с CMS Drupal, они создают функциональный минимум сайта Drupal и внешние модули, которые вы можете установить в процессе создания сайта на Drupal, обычно эти модули создаются сторонними разработчиками и предназначены для расширения возможностей Drupal. Существует несколько базовых модулей, без которых Drupal не будет работать, эти модули отключить нельзя, все остальные модули вы можете включать и отключать в любой момент.
Обычно, разработчики модулей Drupal отдают свои предпочтения созданию модулей, которые реализую какую-то одну конкретную функцию. При этом такие модули могут легко взаимодействовать вместе с другими модулями Drupal. Таким образом, комбинируя модули друг с другом, вы можете создавать на своем сайте именно те возможности, которые вам требуются. Например, создавая галерею на сайте Drupal, вы себя не ограничиваете тем функционалом, который был вложен разработчиками в эту галерею, поскольку можно с легкостью расширить возможности галереи на Drupal другими модулями, у которых свои собственные возможности.
Drupal – это очень мощная система управления содержимым, с которой довольно проблематично разобраться, в отличие от других CMS. Количество модулей Drupal может напугать, ибо при реализации какой-либо функции вы найдете несколько десятков модулей, которые ее реализуют, каждый из этих модулей делает это по-своему.
Как работает Drupal. Пользователи Drupal
В принципе, любая информационная система, в том числе и сайт, создаётся для пользователя, сайты, создаваемые на Drupal, в данном случае не исключение. Поэтому пользователи Drupal являются важной частью структуры Drupal. Конечно, в случае создания блога на Drupal или сайта визитке нам будет достаточно только одного пользователя – администратора сайта, но если логическая структура сайта подразумевает взаимодействия посетителей друг с другом, то в этом случае необходимо будет настроить Drupal так, чтобы любой желающий посетитель мог зарегистрироваться и принять участие в общение на сайте.
В любом случае первый пользователь, учетная запись которого будет создана в системе Drupal, является главным администратором сайта. Этот пользователь обладает максимальными правами доступа к сайту на Drupal. Для главного администратора Drupal никогда не выполняются проверки безопасности, поэтому, зайдя от имени главного админа, вы легко можете нарушить работу сайта, удалив какие-либо необходимые данные. Поэтому лучше всего заходить от имени администратора на сайт только при необходимости, а для добавления и редактирования содержимого создать новую учетную запись с ограниченными правами доступа.
Пользователей Drupal можно сортировать по группам или ролям. Роль пользователя Drupal определяет права доступа к сайту. Каждой роли могут быть присвоены права на выполнение различных действий на веб-сайте: посещение определенных страниц, просмотр содержимого определенного вида, разрешение оставлять комментарии к существующему содержимому, заполнять профиль пользователя и даже создавать новые учетные записи и управлять их правами доступа. По умолчанию в Drupal имеются две роли: зарегистрированный пользователь и анонимный пользователь.
Любой создаваемой учетной записи на сайте автоматически присваивается роль «зарегистрированный пользователь», а любому посетителю, для которого еще не создана учетная запись (или который еще не прошел процедуру аутентификации со своим именем пользователя и паролем), присваивается роль «анонимный пользователь». На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
zametkinapolyah.ru
Регионы и блоки в Drupal 7. Что это такое?

Информация на сайте в среде Drupal 7 може отображаться двумя способами: через блоки или в качестве содержимого веб-страницы.
Блок – отдельная структурная единица, с помощью которой можно на нескольких страницах одновременно выводить один и тот же контент. Чаще всего блоки используются для вывода хедера, футера или основного меню сайта, а так же некоторых элементов навигации.
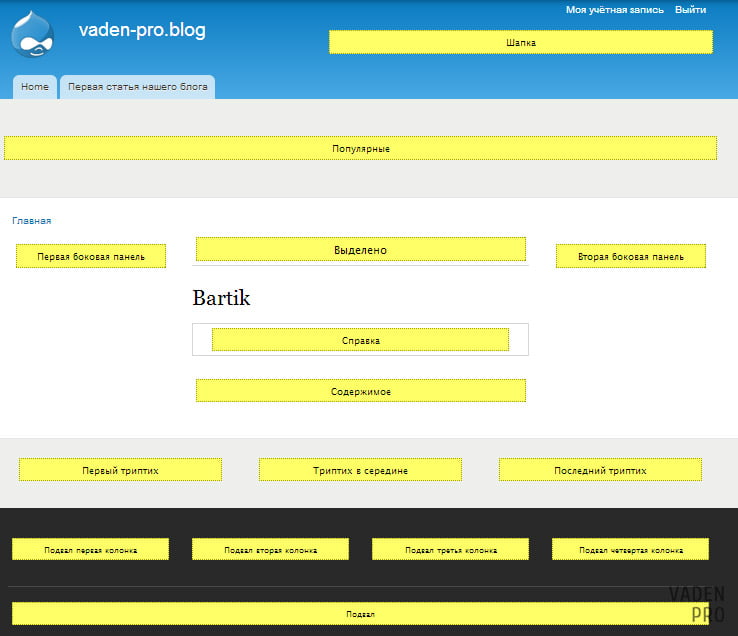
Блоки выводятся в определенной части страницы. Эти области и называются регионами.
Регион – определенная область на странице, в которой отображаются содержимое и блоки с контентом. Размеры, количество и местоположения регионов на странице определяется заданной Темой.
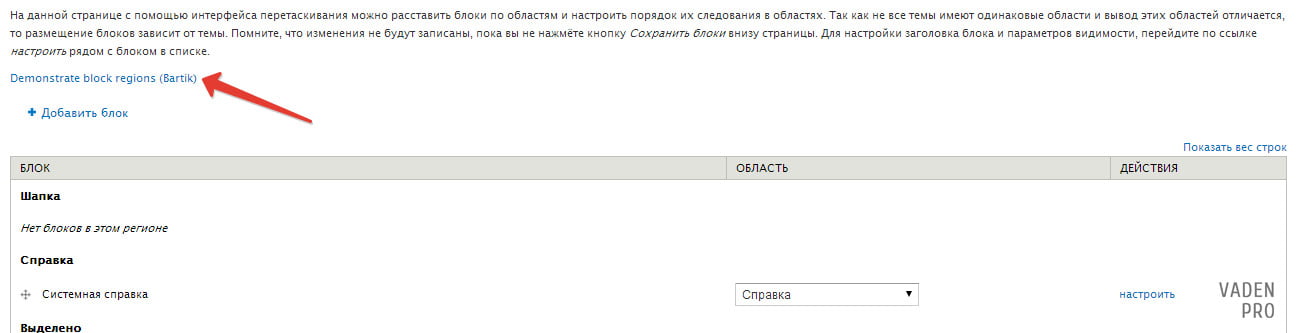
Для изучения всех регионов, которые заданы темой, следует перейти в раздел блоки в административном меню Drupal:

Потом следует кликнуть по указанной ссылке, которая приведет на страницу, на которой продемонстрированы все существующие регионы

Эта веб-страница служит ориентиром для начинающих пользователей. Она показывает название региона и место его дислокации на странице.

Для каждого региона не существует ограничений по количеству или размерам блоков. Каждый блок выводится в строго определенном порядке. Очередность блоков может быть задана пользователем, в противном случае она будет формироваться в зависимости от их веса: чем больше вес блока, тем ниже он окажется в выводе на страницу.
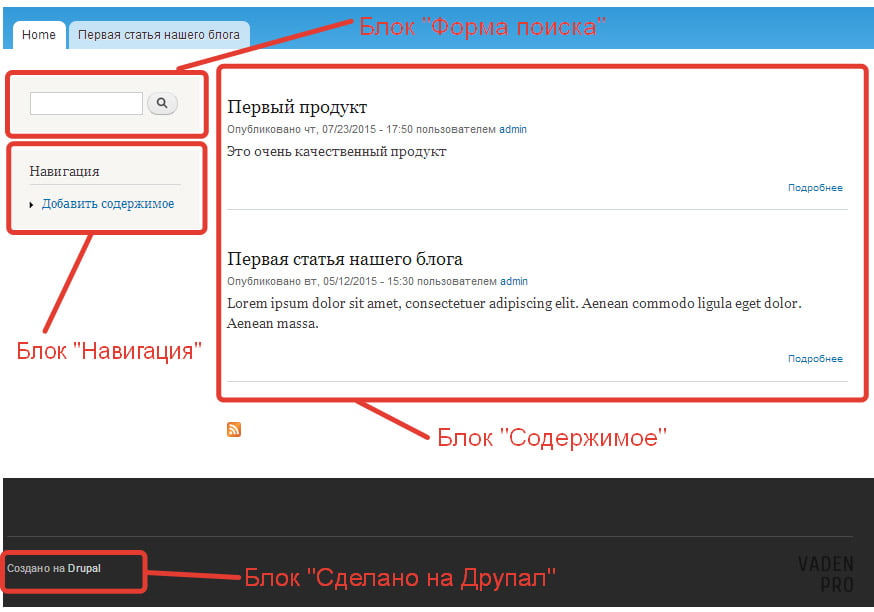
Проведем анализ блоков, которые выводятся на главной странице после установки Drupal 7:

Процедура создания и наладки блоков будет рассмотрена в следующей статье.
На этом знакомство с регионами и блоками можно считать успешно оконченным.
Оценок: 7 (средняя 4.9 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
Типы материалов Drupal, нода
Здравствуйте, друзья! Сегодня очень важная статья — будем изучать типы материалов Druapl. О чем конкретно пойдет речь:
- Что такое нода? Посмотрим, какие есть в Druapl стандартные типы материалов и за что каждый из них отвечает.
- Разберемся с общими настройками материала.
- Поработаем с полями и виджетами. Научимся связывать создаваемые материалы с терминами таксономии.
- Рассмотрим настройки отображения.

Стандартные типы материалов Druapl.
Нода — новое для нас понятие, которое не встречается в других CMS, но боятся его не стоит. Нодами в Drupal называют материалы любого типа. Статьи, записи в блоге, страницы, тема форума — все это ноды.
В Drupal по умолчанию есть 4 типа материалов:
- Статья (Машинное имя: article) — используется для публикации статей персонального блога. Отлично подходит для динамически появляющейся информации — новости, анонсы, обзоры, посты и так далее.
- Страница (Машинное имя: page) — используется для представления статической информации, которая со временем практически не изменяется, но в то же время всегда остается актуальна и должна быть на виду. Это в основном общие и технические данные: карта сайта, форма обратной связи, контакты, о себе и так далее.
- Запись в блоге (Машинное имя: blog) — для его активации следует включить модуль Blog. Не стоит путать данный тип со статьей. Статья относится к ведению персонального блога, а запись к многопользовательскому. Таким образом, если вы единственный автор и работаете с Druapl под одной учетной записью администратора, то включать модуль Blog не стоит.
- Тема форума (Машинное имя: forum) — для активации необходимо включить модуль Forum. Думаю, вы догадались, что данный тип материалов Drupal отвечает за ведение форума.
Сразу закрадываются мысли о каталогах, досках объявлений, интернет магазинах и других интересных вещах. Обо всем этом мы обязательно поговорим, но позже. Пока же изучаем только основы Druapl.
И так, каждый тип материала имеет свои общие настройки, поля и варианты отображения.
Общие настройки
Рассмотрим на примере статьи. Переходим в раздел «Структура» — «Типы материалов» — «Статья».
Здесь уже задано Имя, Машинное имя и Описание.
Если вы создаете новый тип материала, то данные поля придется заполнять в ручную. Машинное имя должно быть написано английскими строчными буквами.
Ниже идут общие настройки:

- Настройки формы: можно поменять название поля заголовка (по умолчанию Title), настроить опцию «Просмотр перед сохранением» (у меня выбрано «необязательно») и задать небольшую пояснительную записку.
- Настройки публикации: задаем настройки по умолчанию и задаем поддержку многоязычности (если сайт только на русском, то отключаем данную опцию).
- Настройки отображения: можно включить/отключить показ автора и даты.
- Настройки комментариев: все опции грамотно настроены, поэтому остается только определить для себя — будет ли доступно комментирование материалов данного типа или нет. При публикации отдельной статьи имеется возможность включить/выключить комментарии только для нее.
- Настройки меню: в какие меню будет возможность добавлять ссылки на материалы данного типа после их публикации. Для статей этот раздел не важен, так как их будем выводить через термины таксономии.
- XML sitemap: необязательное поле, которое появляется только после установки модуля Sitemap XML. Определяет, будут ли прописываться материалы данного типа в карте сайта для поисковиков — файл sitemapl.xml.
Как видите, ничего сложного здесь нет. Идем дальше, на вкладку «Управление полями».
Поля и виджеты. Связь с терминами таксономии.
Для статьи у нас уже есть набор стандартные полей. Для нового же типа придется задавать поля самостоятельно. Правда, можно использовать поля, уже заданные в других типах — пункт «Добавить существующее поле».
Порядок следования полей здесь определяет их последовательность отображения на странице создания материала. Чтобы поменять порядок, достаточно перетащить мышкой пункт на другое место (мышку нужно навести на крестик слева и зажать левую кнопку).
Для некоторых полей еще можно определить виджет — дополнительная опция, которая несколько меняет вид и свойства поля.
Возникает вопрос — как связать материал с созданными словарями и терминами таксономии?
В прошлой статье, посвященной таксономии Drupal, мы создали словарь «Категории». Давайте, свяжем статьи с этим словарем. Создаем новое поле со следующими параметрами:

- Метка — пусть будет «Категории».
- Машинное имя — задаем прописными английскими буквами «kategorii».
- Тип — выбираем «Ссылка на термин».
- Виджет — чтобы была возможность добавлять материал сразу в несколько категорий, выбираем «Флажки/переключатели».
Жмем «Сохранить» и попадаем на страницу выбора словаря.

Выбираем наши Категории и жмем «Сохранить настройки поля».
Попадаем на страницу с настройками. Здесь от нас требуется следующее:
- Ставим галочку напротив «Обязательное поле», чтобы никогда не забывать выбирать категорию для новой статьи.
- Значение по умолчанию — к какому словарю будет привязана статья по умолчанию.
- Идем в самый низ, в настройки поля. Указываем максимальное количество терминов таксономии, к которым можно привязать одну статью. Если установить значение больше единицы, сохранить изменения и вновь зайти в настройки, то появится возможно в качестве значений по умолчанию выбрать сразу заданное нами число словарей таксономии.



Таким образом создаем новые поля, редактируем существующие и настраиваем под себя.
Управление отображением
Теперь переходим в раздел «Управление отображением». Материалы в Drupal по способу отображения делятся на два вида:
- Полная версия (вкладка «по умолчанию») — выводится на отдельной страницы.
- Анонс — используется на страницах со списком материалов.
Для каждого вида отображения задаем поля, их порядок и способ вывода. Если не хотим выводить поле, то в столбце «Формат» выбираем «Скрыто», или просто перетаскиваем вниз, в область «Скрытый».

Метки — отвечают за вывод названия поля. Для категорий и тегов лучше выводить метки в линию с содержимым поля. Для изображения и Body скрывать.
Для поля Изображение (Image) дополнительно можно настроить стиль.
Создание и публикация материала Drupal
Переходим в раздел «Содержимое» — «Добавить содержимое» и выбираем нужный тип материала. Для примера возьмем Статью. Попадаем на страницу создания нового содержания, здесь представлены все поля, которые мы создали и настроили для данного типа материала.
В моем случае это пять полей:
- Title — задаем заголовок для нового материала.
- Image — выбираем картинку с компьютера и загружаем ее. Она будет выступать в качестве графического дополнения к анонсу.
- Body — тело статьи. Здесь размещается основной контент страницы. Обратите внимание на ссылку «Редактировать анонс». Нажав на нее, откроется поле, в которое можно ввести текст анонса. Обязательно пользуйтесь им. Это гораздо лучше, чем просто выводить 600 первых символов статьи.
- Tags — первый из словарей таксономии. Вводим через запятую теги для данной записи.
- Категории — второй словарь таксономии, полностью созданный нами. Отмечаем галочками нужные категории.


Все, поля закончились, остались только настройки.

- Настройки меню — добавление в меню ссылки на создаваемый материал. Имеет смысл добавлять в меню страницы. Статьи лучше группировать по терминам таксономии и добавлять в меню уже ссылки на эти термины.
- Информация о редакции — можно добавить редакции и пояснительную записку.
- Настройки адресов — если грамотно настроить ЧПУ в Drupal, то синонимы URL будут генерироваться автоматически.
- Настройка комментариев — включить/выключить комментирование.
- Информация об авторе — можно указать имя автора и дату публикации.
- Настройки публикации — на выбор три действия:
- Опубликовано — после сохранения статья сразу появится на сайте.
- Помещено на главную страницу — анонс статьи будет добавлен на главную страницу.
- Закреплять вверху списков — анонс будет закреплен поверх всех остальных анонсовво всех списках.
Обратите еще внимание на кнопку «Предпросмотр». Она позволяет увидеть, как статья будет смотреться на сайте. Обязательно пользуйтесь этой опцией перед публикацией.
Спасибо за внимание. До новых встреч!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Что такое node (нода)? | Руководство DrupalBook.ru
Наверно вас уже интересовал этот вопрос, когда вы смотрели на адресную строку браузера, где то и дело мелькало это слово "node".
Node - это основной класс "Drupal", нодами являются все материалы на сайте, все Записи в блог, все Page, все Story, да и все остальные материалы, которые мы создадим в следующих уроках.
Когда Вы заходите по ссылке имя_сайта/node/17, то Друпал понимает этот URL так:
node - класс, который нужно загрузить;
17 - номер объекта , который нужно загрузить.
Если в строку дописать edit, то есть имя_сайта/node/17/edit, тогда Друпал воспримет edit как действие, которое нужно совершить с node номер 17, а именно откроет окно редактирования ноды.
Как я говорил раньше node является базовым классом для других материалов. У каждого объекта node следующие атрибуты (свойства):
body - текст документаchanged - дата изменения в Unix-форматеcomment - разрешено ли комментировать. Может быть три значения.comment_count - количество комментариев. created - дата создания в Unix-формате.data - было NULLfiles - присоединённые файлы.format - номер формата ввода, начиная с 1.last_comment_name - наверное имя последнего (!) комментатора, но у меня было NULLlast_comment_timestamp - дата последнего комментария в формате Unixlog - было пустым. Не знаю что это такое.moderate - это флаг о модерации. Если нода не требует модерации=0.name - имя автораnid - номер документа, в прошлом примере nid=17path - относительный синоним пути ("content/stranica-s-latinskim-url")picture - аватар пользователя.promote - "На главной" - 1, иначе - 0revision_timestamp - дата версии в Unix-форматеstatus - опубликован = 1, иначе =0sticky - поверх остальных=1, иначе=0taxonomy - родители ноды. Т.е. таксономические родители. Про таксономию и ее использование мы поговорим позже.teaser - аннотация (тизер), сокращение от тела ноды, то есть от body.title - заголовок документаtype - тип материалаuid - номер автораvid - это version id. Т.е. версия ноды. Не всегда совпадает с nid.
Все свойства каждой ноды хранятся в базе данных и если происходит запрос к какой-либо ноде, то эти данные выводятся через Друпал. О том как выводить из базы данных ноды (Записи в блоге, Page) через модуль Views, также создадим через модуль CCK еще один тип материала "Сотрудник".
drupalbook.ru
Знакомство с Drupal | Drupal learning
Перед тем как начать изучение Drupal пройдем небольшой экскурс по всем составляющим этой системы.
Что такое CMS Drupal?
CMS Drupal - это система управления контентом (Content management system) с открытым исходным кодом которая распространяется под лицензией GPL. Говоря простым языком это гибкая и мощная система позволяющая создавать как мелкие сайты (сайты визитки, блоги, информативные сайты) так и крупные многофункциональные сайты (интернет-магазины, порталы, организационные сайты и т.д.) не требуя при этом глубоких познаний в области PHP, MySQL, CSS, HTML.
Drupal это CMS с открытым исходным кодом, тоесть абсолютно бесплатная, также бесплатными являются все модули расширяющие функционал сайта и темы оформления. Официальный сайт Drupal - drupal.org, на нем можно найти и скачать огромное количество модулей и тем оформления.
Основные составляющие Drupal
Ядро (Core)
Ядро - это основа на которой работает Drupal. Ядро включает в себя базовый функционал необходимый для работы сайта: создание и публикация материалов, разбиение материалов на разделы, создание меню, создание блоков, регистрация пользователей и т.д.
Модули (Modules)
Модули используются для расширения базового функционала который предоставляет ядро. На сегодняшний день Drupal насчитывает более 10,000 официальных модулей. Каждый модуль предназначен для решения какой-либо задачи как небольшой (например добавления формы обратной связи на сайт) так и очень объемной (например полностью реализующий инструменты для создания интернет магазина).
Типы материалов и Материалы (Content types and Nodes)
Каждый материал (Node) в Drupal принадлежит к отдельному типу материала. Типы материалов (например: новости, записи блога, статьи, темы форума и т.д.) служат для логического разбиения контента на сайте. Каждый тип материала может иметь свой набор полей и структуру.
Комментарии (Comments)
Каждый материал в Drupal может иметь привязанную к нему форму для создания комментариев и список комментариев. Комментарии могут быть как древовидными так и обычными.
Блоки и Регионы (Blocks and Regions)
В Drupal вся видимая часть сайта разбита на регионы. Регионы предназначены для логического разделения областей сайта. Например регионы могут делить сайт на такие части как шапка сайта, боковые панели, область контента, подвал, область меню и т.д. Блоки это небольшие информативные части сайта. Блоки размещаются в регионах, так один регион может содержать в себе сразу несколько блоков. Примеры блоков: контактная информация, список последних публикаций, форма обратной связи и т.д.
Темы оформления (Themes)
Для формирования внешнего вида сайта служат темы оформления. Тема это специальный набор шаблонов страниц в которые Drupal выводит содержимое. Так один сайт может содержать сразу несколько тем оформления и предоставлять пользователю возможность самому выбрать какой внешний вид сайта он хочет видеть.
Все эти вещи сразу могут показаться не понятными, но в процессе обучения мы детально рассмотрим каждую из них в результате чего у вас сложится полная и ясная картина о том как работает Drupal.
Желаю вам приятного и продуктивного обучения.
drupal-learning.com
Что такое Drupal? | Bitte
 Среди множество систем управления контентом вы наверняка слышали о Drupal. В этой статье мы предоставим краткое описание принципов и преимуществ этого ПО. Итак, что такое Drupal?
Среди множество систем управления контентом вы наверняка слышали о Drupal. В этой статье мы предоставим краткое описание принципов и преимуществ этого ПО. Итак, что такое Drupal?
Как мы уже сказали, это система управления создана для создания, редактирования и добавления контента на вашем сайте. ПО оснащено удобным и понятным интерфейсов. Программа распространяется бесплатно и имеет открытый исходный код. Вы сможете редактировать и добавлять новые возможности. Кроме того, CMS целый ряд преимуществ:
- универсальность;
- стабильность ядра;
- гибкая система;
- четкая архитектура;
- качественные модули;
- документированный API;
- мультисайтовость и другие.
Drupal очень мощная система. Для того, чтобы освоить все ее функции и эффективно их использовать, необходимо потратить немного больше времени. Вам будут в помощь навыки работы с другими CMS. Кроме того, знания языков программирования HTML, CSS, XML, PHP и других также пригодится вам.
Программа имеет целый ряд сборок: OpenPublish, OpenAtrium, Drupal Commons, Pressflow, Openstore, Drigg, Statusbook. Все эти дополнения помогут вам настроить свой сайт в точности с вашими желаниями и требованиями. Если вы выберите это ПО, то вы получите следующие возможности:
- модульная система позволяет расширять функционал CMS;
- понятная система визуального оформления сайта;
- создание сайтов с различным информационным контентом;
- полная оптимизация под поисковые системы;
- есть возможность назначать права доступа к сайту;
- создание блогов, комментарием, форумов, личных профилей и многое другое.
Все эти особенности и преимущества CMS сделали ее одной из лучших на современном рынке.
Запись опубликована 09.01.2014 автором Shandro в рубрике Что...?.bitte.net.ua