УрокИндивидуальные настройки темы в Drupal 7. Темы друпал 7
Настройка тем в Drupal 7
Итак, в предыдущем уроке мы уже установили на нашем сайте новую тему оформления изменив тем самым его внешний вид.

Остановимся теперь подробнее на самой странице управления темами сайта и настройках, которыми мы можем воспользоваться из административной панели Drupal.
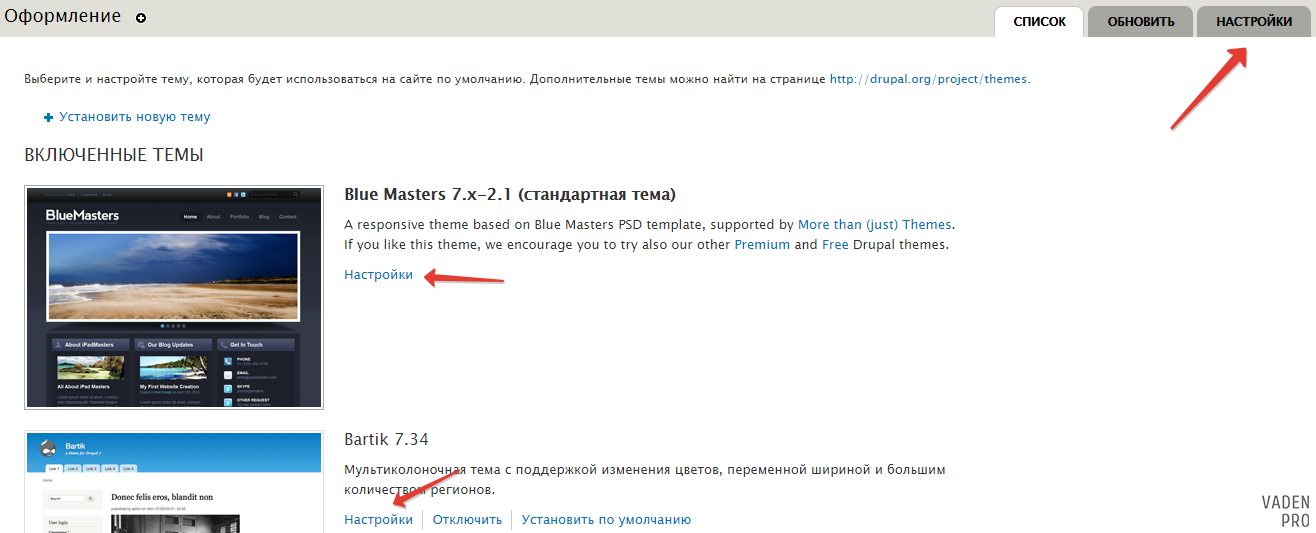
Обзор страницы оформление
Включенные темы

Зачем нужна галочка установить новую тему мы уже разобрались, теперь рассмотрим область с включенными темами. Здесь мы можем наблюдать 2 вида тем:
- Установленные по умолчанию- отвечает за общее оформление сайта. Именно она задает то, как у нас сейчас выглядит сайт (за исключением административных страниц).
- Просто включенные- в целом они не выполняют особой роли на сайте. От выключенных отличаются лишь тем, что доступны для расположения блоков в них при работе с блоками (будет рассморено в дальнейших уроках курса) и настройки. Что может быть удобно если захочется быстро изменить основное оформление сайта, установив одну из включенных тем основной. Еще один интересный вариант их применения- при помощи модуля Switchtheme дать пользователю возможность самостоятельно выбирать какая из включенных тем будет применяться на сайте для оформления страниц.
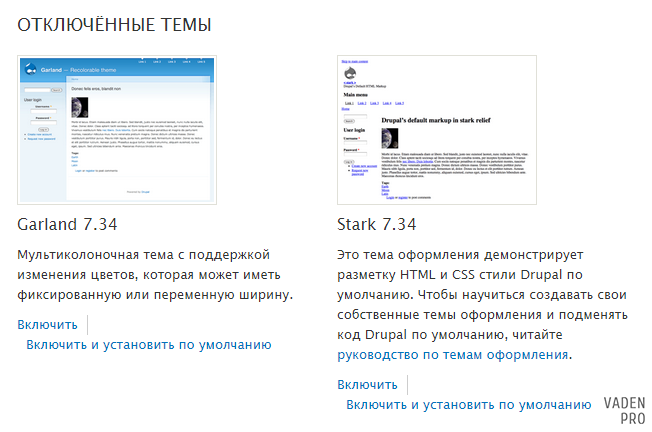
Отключенные темы

Далее на странице мы наблюдаем отключенные темы. Они не доступны ни для каких операций на сайте. Здесь отображаются все темы, которые мы только что установили, но еще не включили, или же которые просто были загружены в папку sites/all/themes.
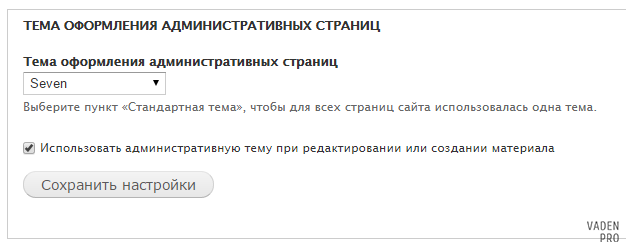
Тема оформления административных страниц
В конце нашей страницы расположен функционал для управления оформлением административными страницами сайта.
Разделение внешнего вида для пользовательских и административных страниц сайта является одной из очень удобных особенностей Drupal. Именно тут мы можем выбрать которая из всех тем присутствующих на сайте будет отвечать за оформление страниц из административной панели сайта.

От себя хочу заметить, что стандартная тема Seven отлично справляется с этой задачей и изменять ее стоит лишь в том случае когда, к примеру, заказчик хочет более симпотичного оформления бекенда.
Чекбоксы же на этой странице как бы говорят сами за себя для чего они предназначены.
Настройки тем

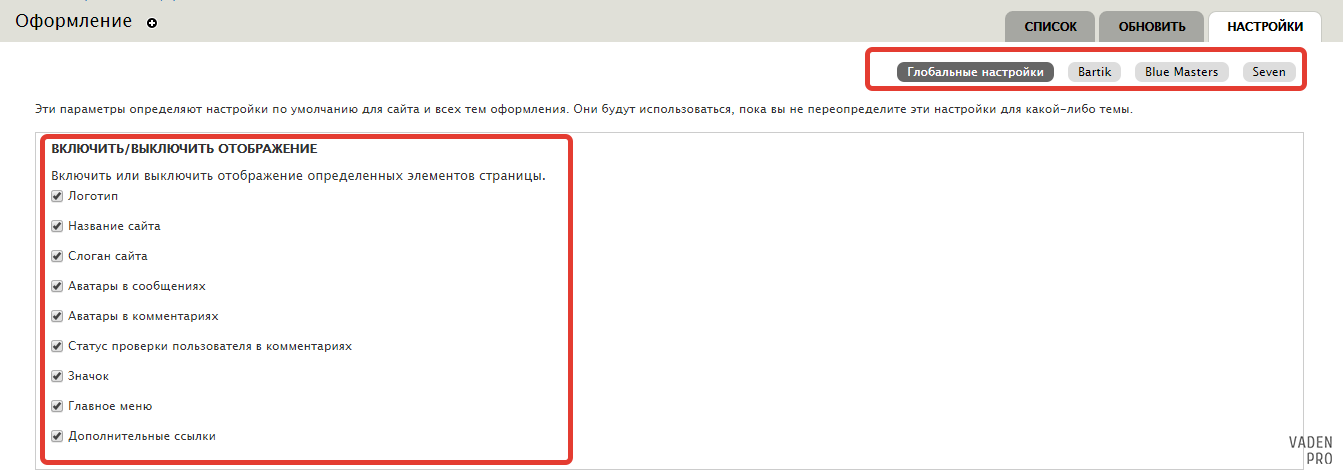
Нажав на настройки около включенных тем оформления мы попадем на вкладку настроек этой темы, нажав на настроки в подменю самой страницы, попадем на вкладку с настройками, которые применяются для всех тем сайта.
Впрочем, со страницы глобальных настроек мы всегда можем удобно переключиться на настройки любой интересной нам темы:

Итак, к глобальным настройкам относится возможность включения/отключения вывода в теме отдельных элементов сайта.

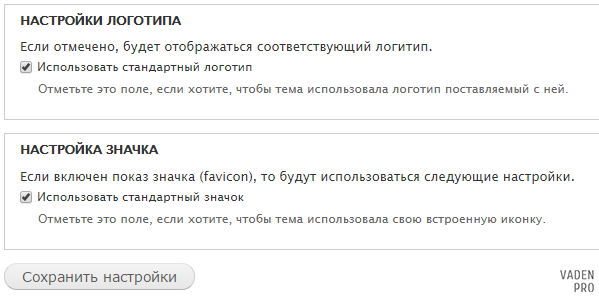
А также возможность выбора логотипа и фавикона сайта.

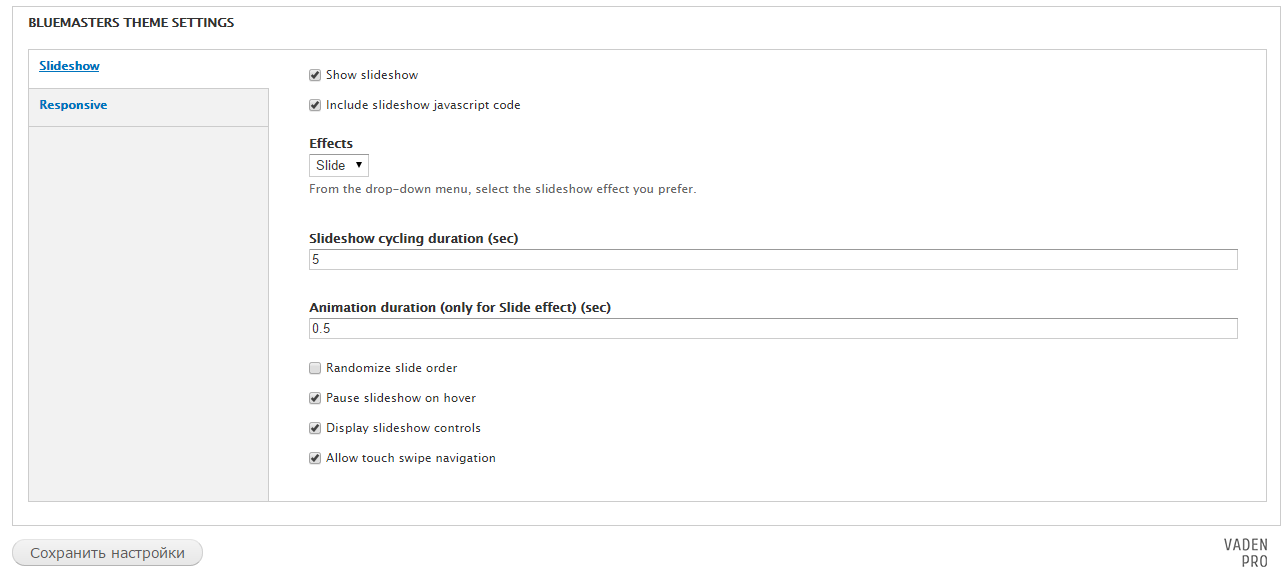
Перейдя на вкладку отдельной темы у нас появляется возможность настройки особенностей конкретной темы, в нашем случае в теме Blue Masters помимо основных настроек можно указать стоит ли отображать слайдер, если стоит, то как он должен быть настроен и есть возможность включения/отключения резинового дизайна для мобильных устройств.

Если остались вопросы по работе с модулями и темами оформления сайта задавайте их в комментариях.
Оценок: 5 (средняя 5 из 5)
- 1409 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
Модули и темы оформления в Drupal 7. Что это?
Drupal 7 не просто одна из популярнейших CMS в мире, это CMF, предоставляющая неограниченное количество возможностей для разработчиков, что стало не самым малым фактором в распространенности данной платформы.

Одной из особенностей Drupal, которая позволила завоевать подобное положение в мире стала возможность расширять функционал ядра в зависимости от любой Вашей прихоти.
Модули
Модули и стали одной из основных возможностей по расширению функционала Drupal. Если говорить о ядре, то его можно сравнить с кузовом машины, всю остальную начинку мы или пишем сами или просто собираем при помощи модулей.
Чтобы Вы понимали размах потенциала для расширения системы, скажу лишь то, что количество модулей для Drupal 7 включает в себя десятки тысяч. Потому могу сказать лишь одно, после появления свежей идеи по улучшению сайта, не торопитесь писать модуль самостоятельно, сначала проверьте не написал ли его уже кто-то ранее за вас.
Почитать подробно о том как устанавливать и удалять модули, а так же где их в принципе можно достать можно в соответствующей статье курса.
На данном же этапе Вам достаточно просто знать что модули в Drupal используются для расширения и изменения функционала ядра сайта под свои нужды.
Располагаются модули с которыми мы работаем в папке sites/all/modules, папку же modules в корне сайта трогать не стоит, чтобы избежать сбоев в работе друпала.
Темы оформления
За внешний вид сайта отвечают темы оформления. Сам процесс изменения внешнего вида сайта под свои потребности называется темизацией сайта.
Любопытной особенностью является то, что в Drupal 7 разделено оформление обычных страниц сайта и административных. Так, мы можем проивольно менять оформление сайта не переживая о том, что нам еще придется поработать с страницами видимыми администратору. Подробнее мы это рассмотрим в соответствующих уроках курса.
В случаях работы с сайтами у которых нет регистрации пользователей это крайне удобно. При регистрации же пользователей и наличии ряда ролей с разными полномочиями мы всегда можем настроить что и для кого на сайте видно в правах доступа пользователей.
Работать следует с темами располагающимися в директории sites/all/themes. Как и с модулями мы можем как использовать в работе уже созданные кем либо темы скачанные с официального сайта, так и создавать свои под конкретные проекты. Второй подход предпочтительнее, но требует достаточного багажа знаний по темизации Drupal.
Хоть и стоит отметить, что тут ситуация проще чем с модулями. Тут вполне хватит знания HTML с CSS в сочетанием с парой особенностей друпала. В то время как для модулей нужно понимать как принципы работы системы в целом, так и свободно владеть PHP.
Версии модулей и тем
Попробовав скачать модуль или тему мы увидим следующую картину:

С первого взгляда все может показаться достаточно запутанно, но это только с первого взгляда.
Так, цифры в названии релиза означают версию под которую заточен данный модуль или тема.
В дате указано когда данный релиз был создан, а в загрузках нам предлагают выбрать подходящий нам вариант архива tar.gz или zip.
Единственное что может быть не понятно сразу это версии модуля или темы подсвеченные зеленоватым, желтоватым или красноватым цветом, хотя и тут все крайне логично:
- Recommended releases- подсвечены зеленоватым цветом. Говорит о том, что модуль или тема уже проверены и отлажены разработчиками, найдены ошибки пофиксены и в целом эту версию стоит устанавливать на сайт, поскольку она достаточно стабильна.
- Other releases- уже не сырая версия модуля, но еще не прошедшая все необходимые стадии проверки на стабильность работы. Можно утанавливать, но если что-то пойдет не так, что считайте, что Вас предупреждали.
- Development releases- название и цвет говорят сами за себя. Этот модуль или тема в данный момент находятся в разработке. Еще полноценно не проверены и могут содержать ошибки. Новичкам с ними работать не рекомендуется.
Подводя итоги
За функционал сайта отвечают модули, за внешний вид- темы оформления. Грамотно их сочетая мы можем получить абсолютно любой сайт отвечающий самым изысканным требованиям.
Стоит учитывать, что во многом гибкость системы в Ваших руках во многом зависит от Вашего уровня знания Drupal. Так, выкручивая сайт модулями можно сказать что Вы работаете с глыбами камня, работая же с Drupal Api вы работаете с песком.
Оценок: 5 (средняя 5 из 5)
- 1930 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
Индивидуальные настройки темы в Drupal 7
Как добавлять настройки в тему для Drupal 6 уже всем давно известно. Теперь поговорим о том, как это сделать для Drupal 7. Система этих настроек упростилась и стала более логичной и понятной. Итак, по порядку.
Первым шагом в корне темы надо создать файл theme-settings.php. В нём надо имплементировать хук, который изменяет форму с настройкой темы по умолчанию (да да, в седьмом Друпале в теме можно изменять формы при помощи alter хука!). Пример:
<?php /** * Implements hook_form_FORM_ID_alter(). */ function ИМЯТЕМЫ_form_system_theme_settings_alter(&$form, &$form_state) { $form['foo_example'] = array( '#type' => 'textfield', '#title' => t('Widget'), '#default_value' => theme_get_setting('foo_example'), '#description' => t('Place this text in the widget spot on your site.'), ); }Значение настроек по умолчанию
Если раньше их надо было генерировать в коде, а потом объединять с полученными, то теперь всё прозрачнее. Все настройки темы по умолчанию вынесены в info файл темы, в секцию settings. Для примера покажу файл garland.info из темы Garland:
name = Garland description = A multi-column theme which can be configured to modify colors and switch between fixed and fluid width layouts. package = Core version = VERSION core = 7.x stylesheets[all][] = style.css stylesheets[print][] = print.css settings[garland_width] = fluidВ нашем случае (с foo_example) это смотрелось бы так:
Использование настроек темы
Используются настройки просто - в любом месте вызовите функцию theme_get_setting() с нужным параметром. Пример:
/** * Implements template_preprocess_page() */ function ИМЯТЕМЫ_preprocess_page(&$vars) { $vars['foo_bar'] = theme_get_setting('foo_example'); }После выполнения этих действий у вас в page.tpl.php появится переменная $foo_bar, которую можно будет менять в настройках темы по адресу admin/appearance/settings/ИМЯТЕМЫ.
drupalace.ru
Базовые темы для drupal 7. Набор продвинутого ара-тюнинга.
Подскажите базовые темы для Drupal 7. Пожелания (не обязательно, чтобы все выполнялось):1. Несколько цветовых прессетов и без модуля color.2. В админке должны указываться ширина листа в px и % + мин и макс ширина (при резиновости).3. Адаптивность. Новомодная фишка - многим нада.
Конечно же я могу эти вещи прописать ручками и субтему определить. Но часто надо работать с людьми. Критика методов приветствуется.
Для себя выбрал следующие:
[theme=mix_and_match] + [theme=fusion]. Для D6 была во многом идеальна. Особенно что касается выставления цветов для блоков и ссылок мышкой. Резиновость допиливалась легким кодингом. В D7 цветастость, обеспеченная skinr страшно глючила. К тому же fusion перестал обновляться, а мелкие баги есть.
[theme=mix_and_match] + [theme=adaptivetheme] Все равно легкая забагованность присутствует. Например в хлебных крошках. Лучше бы делали отдельный проект, а не меняли движок. Пока "С надеждами на выздоровление".
[theme=adaptivetheme] + ?. Сама adaptivetheme радует. В админке adaptivetheme хотелось бы больше вариантов расстановки колонок при адаптивном дизайне, а также отключений выводов аддаптивного дизайна (сейчас их 4-5: Standard, Tablet, Portrait tablet, Landscape smartphone, Portrait smartphone).Но вот нормальных субтем к AT увы не вижу. [theme=Sky], [theme=Corolla] используют модуль color для цветастости - это неудобно. И в "шапках" у них все слишком кастомно сделано - для базового шаблона не подходят.
[theme=zen] 7.x-3.x + [theme=cti_flex]. Можно указать расцветку темы. Ширина листа и боковушек приписывается в CSS, но надо знать математику :). Если адаптивность не нужна - хороший вариант. И это ж Zen!
Под вопросом
[theme=fusion] 7.x + [module=fusion_accelerator] Теоретически идеальный вариант. С помощью замечательного модуля можно добавлять выводы для разных мобильных устройств и (в отличии от adaptivetheme) столько выводов сколько нужно для сайта. Практически все очень глючно. Жду, что авторы fusion возобновят работу над темой.
Не понравились:
[theme=mayo] - цветовые прессеты ниче. Хотя и с модулем color. Понравилось: ширину страницы указать можно. Не понравилось: Расстановка элементов в шапке из админки. Если добавить в шапку еще-что-то придется помучится.
Пока не знаю что писать про
[theme=zen] 7.x-5.x + ?[theme=omega] + ?Нет субтемы, которую можно поставить вместо вопросительных знаков.
drupal.ru
Подробнее о функциях theme_* в Drupal 7
Сегодня мы чуть подробнее разберем функции theme в Drupal 7, а именно, я вам расскажу, где они нам могут пригодиться и как с ними работать в дальнейшем. В большинстве своем функции theme, предназначены для формирования HTML разметки для каких-либо элементов сайта, - это может быть таблица, списки, изображения и многое другое.
Список функций, которые будет рассматривать:
theme_item_listДанная функция возвращает HTML разметку для списков и вложенных списков.
theme_item_list($variables)
где,
- $variables['items'] – массив с элементами списка
- $variables['title'] - заголовок списка
- $variables['type'] – тип списка. Может быть как маркированный список (ul – используется по умолчанию), так и ol
- $variables['attributes'] – атрибуты списка, например класс CSS
<?php
- $items = array('item 1', 'item 2', 'item 3'); // Массив с элементами списка
$title = 'Theme Item List Example'; // Заголовок списка
$type = 'ol'; // Тип списка
- $attributes = array( // Атрибуты списка
'class' => 'newclass',
);
- print theme_item_list(array('items' => $items, 'title' => $title, 'type' => $type, 'attributes' => $attributes));
Данная функция отключает шаблон (тему) на вашем сайте. В качестве значения принимает массив с именами шаблонов, которые должны быть отключены.
theme_disable($theme_list)
<?php
- $theme_list = array('garland');
theme_disable($theme_list);
Данная функция противоположна функции theme_disable, - включает шаблон (тему) на вашем сайте. В качестве значения принимает массив с именами шаблонов, которые должны быть включены.
theme_enable($theme_list)
<?php
- $theme_list = array('garland');
theme_enable($theme_list);
Возвращает HTML разметку для РСС подписки. В качестве значения принимает массив
theme_feed_icon($variables)
где,
- $variables['url'] – путь до изображения
- $variables['title'] – title подписки
<?php
$variables['url'] = ''; // Путь до изображения
$variables['title'] = 'New Feed Title'; // Tille подписки
print theme_feed_icon($variables);
Данная функция формируем массив реестра тем на вашем сайте.
theme_get_registry($complete = TRUE)
где,
- $complete – булевское значение, если TRUE (по умолчанию), то будет сформирован массив всего списка реестра
<?php
$registry = theme_get_registry($complete = TRUE);
Получает какое-либо значение текущей темы, а так же глобальные настройки тем. Это может быть текст, число или булевское значение. В качестве значений принимает имя настройки, и в качестве необязательного параметра название темы
theme_get_setting($setting_name, $theme = NULL)
где,
- $setting_name – имя настройки
- $theme – имя темы
<?php
$settheme = theme_get_setting('logo');
Возвращает HTML разметку для HTML тега с указанными атрибутами.
theme_html_tag($variables)
где,
- $variables['element']['#tag'] – необходимый HTML тэг
- $variables['element']['#attributes'] – атрибуты тега, например класс CSS
- $variables['element']['#value'] – текст внутри тега
- $variables['element']['#prefix'] – значение перед текстом внутри тега
- $variables['element']['#suffix'] – значение после текста внутри тега
<?php
$variables['element']['#tag'] = 'h5'; // Тег, для которогог будет создана разметка
- $variables['element']['#attributes'] = array('class' => array('strongclass')); // Класс CSS для тега
$variables['element']['#value'] = 'Text Strong'; // Текст (значение) внутри тега
$variables['element']['#value_prefix'] = '<div>Текст, до элемента</div>'; // Префикс перед текстом
$variables['element']['#value_suffix'] = '<div>Текст, после элемента</div>'; // Суффикс после текста
print theme_html_tag($variables);
Возвращает HTML разметку для изображения. В качестве значения принимает массив
где,
- $variables['path'] – путь до изображения
- $variables['width'] – ширина изображения
- $variables['height'] – высота изображения
- $variables['alt'] – alt изображения
- $variables['title'] – title изображения
- $variables['attributes'] – массив с атрибутами
<?php
'path' => 'img/img.jpg', // Путь до изображения
'width' => 359, // Ширина изображения
'height' => 224, // Высота изображения
'alt' => 'Test Image', // Alt
'title' => 'Test Image', // Title
- 'attributes' => array( // Атрибуты, например класс CSS
- 'class' => array('class_image'),
'data-img' => 1,
),
);
print theme_image($variables);
Возвращает HTML с отступом DIV. В качестве значения принимает массив
theme_indentation($variables)
где,
- $variables['size'] – необходимое кол-во DIV с отсупом
<?php
'size' => 10,
);
print theme_indentation($variables);
Возвращает HTML хлебных крошек. В качестве значения принимает массив
theme_breadcrumb($variables)
где,
- $variables['breadcrumb'] – массив значений
<?php
- $variables['breadcrumb'] = array(
0 => '<a href="#" title="Home">Home</a>',
1 => '<a href="#" title="Link">Link</a>',
2 => 'More Link',
);
print theme_breadcrumb($variables);
Возвращает HTML разметку для ссылки. В качестве значения принимает массив
где,
- $variables['path'] – адрес ссылки
- $variables['text'] – текст ссылки
- $variables['options'] – опции ссылки, например добавление аттрибутов
<?php
'path' => 'http://home.ru', // href ссылки
'text' => 'Link to front page', // текст ссылки
- 'attributes' => array('class' => array('linkclass'), 'id' => 'linkid'), // атрибуты ссылки
'html' => FALSE,
),
);
print theme_link($variables);
Возвращает HTML разметку для списка ссылок. В качестве значения принимает массив
где,
- $variables['links'] – массив со списком ссылок
- $variables['attributes'] – атрибуты списка
- $variables['heading'] – заголовок списка
<?php
- $variables['links'] = array(
'title' => 'Link 1', // Текст ссылки
'href' => 'http://drupalfly.ru', // Адрес ссылки
'html' => TRUE, // Если TRUE, то ссылка будет пропущена через check_plain
- 'attributes' => array( // Атрибуты ссылки
- 'class' => array('linkone'),
),
),
'title' => 'Link 2',
'href' => 'http://drupalfly.ru',
'html' => TRUE,
- 'class' => array('linktwo'),
),
),
);
- $variables['attributes'] = array('class' => array('parentclass')); // Атрибуты для списка
- $variables['heading'] = array( // Формирование заголовка для списка ссылок
'text' => 'One more', // Текст заголовка
'level' => 'h3', // Тег для обрамления заголовка
'class' => 'One more class', // Класс CSS заголовка
);
print theme_links($variables)
Возвращает HTML маркер для нового или обновленного контента. В качестве значения принимает массив,
где,
- $variables[‘type’] – тип метки. Может принимать следующие значения (константы):
- MARK_NEW – новый контент
- MARK_UPDATED – контент обновлен
- MARK_READ – контент прочтен
Возвращает разметку HTML ссылки, для получения справочной информации
theme_more_help_link($variables)
где,
- $variables['url'] – адрес ссылки
<?php
$variables['url'] = 'http://drupalfly.ru';
print theme_more_help_link($variables);
Возвращает разметку HTML ссылки, которая используется в блоках и нодах (more). В качестве значения принимает массив
theme_more_link($variables)
где,
- $variables['url'] – адрес ссылки
- $variables['title'] = title ссылки
<?php
'url' => 'http://drupalfly.ru',
'title' => t('Читать дальше'),
);
print theme_more_link($variables);
Возвращает HTML разметку прогресс бара. Её вы можете наблюдать при использовании пакетной обработки Batch. В качестве значений принимает массив
theme_progress_bar($variables)
где,
- $variables['percent'] – процент прогресса
- $variables['message'] – сообщение, которое будет отображать при обработке, например пакетных операция
<?php
'percent' => 50,
'message' => 'Идет процесс обработки',
);
print theme_progress_bar($variables);
Возвращает разметку HTML сообщений на сайте. Вызывается в связке с drupal_set_message()
theme_tableВозвращает HTML разметку таблицы. В качестве значений принимает массив,
где,
- $variables['header'] – массив с заголовками таблицы
- $variables['rows'] – массив с полями таблицы
- $variables['attributes'] – атрибуты таблицы
- $variables['caption'] – caption таблицы
- $variables['colgroups'] – colgroups таблицы
- $variables['sticky'] – булевское значение, определяет фиксирование заголовков таблицы (thead) при прокрутке
- $variables['empty'] - текст, который будет отображаться при пустых полях таблицы
<?php
- 'class' => array('funky'),
'align' => 'center',
),
),
);
- 'header' => array( // заголовки колонок таблицы
0 => 'Title',
1 => 'Description',
),
- 'rows' => array( // поля таблицы
- 0 => array('Row Title 1', 'Row Description 1'),
0 => 'Row Title 2',
'data' => 'Row Description 2',
- 'class' => array('newrow'), // аттрибуты для конкретного поля
),
),
),
),
- 'class' => array('newtable'), // атрибуты таблицы
),
'caption' => 'Example table', // текст для caption
'colgroups' => $colgroup, // параметры для тега colgroups
'sticky' => FALSE, // булевское значение, определяет фиксирование заголовков таблицы (thead) при прокрутке
'empty' => 'Таблица пуста', // текст, который будет отображаться при пустых полях таблицы
);
print theme_table($variables);
Возвращает HTML разметку для иконки сортировки. В качестве значений принимает массив,
theme_tablesort_indicator($variables)
где,
- $variables['style'] – тип сортировки. В зависимости от типа будет сформирован та или иная иконка и принимает следующие значения:
- asc – сортировка по возрастанию
- desc – сортировка по убыванию
<?php
$variables['style'] = 'asc';
print theme_tablesort_indicator($variables);
Возвращает HTML разметку пользователя. В качестве значений принимает массив,
theme_username($variables)
где,
- $variables['account'] – объект пользователя
- $variables['name'] – имя пользователя
- $variables['link_path'] – адрес ссылки
- $variables['link_options'] –атрибуты ссылки
- $variables['extra'] –экстра для текста ссылки
- $variables['attributes_array'] - Атрибуты, если адрес ссылки не существует
<?php
global $user;
'account' => $user, // Объект пользователя
'name' => 'Pantey ', // Имя пользователя
'link_path' => 'http://drupalfly.ru', // Адрес ссылки
- 'link_options' => array('attributes' => array('class' => 'userclass_link')), // Атрибуты ссылки
'extra' => '(admin)', // Экстра для текста ссылки
- 'attributes_array' => array( // Атрибуты, если адрес ссылки не существует
- 'class' => array('userclass')
),
);
print theme_username($variables);
Данная функция на основе переданного ей значения, сканирует реестр тем и направляет его в соответствующую функцию тем. В качестве значения принимает название темы и массив со значениями,
- theme($hook, $variables = array())
где,
- $hook – название темы, например table
- $variables – массив со значениями, могут изменяться в зависимости от названия темы
<?php
- $items = array('item 1', 'item 2', 'item 3');
- print theme('item_list', array('items' => $items));
Хочу заметить, что данную функцию не рекомендуется использовать в ее чистом виде. Вместо нее следует использовать drupal_render
Так пример использования функций темизации примет следующий вид:
<?php
- $items = array('item 1', 'item 2', 'item 3');
'#theme' => 'item_list',
'#items' => $items,
'#type' => 'ul',
'#title' => 'Item List Example',
);
print drupal_render($build);
drupalfly.ru